Адаптивная верстка писем, всё о ней и не только
Адаптивная верстка писем отличается от привычной веб-вёрстки из-за особенностей интерпретирования в различных веб-интерфейсах и почтовых клиентах.
Давайте на примерах рассмотрим, как добиться хорошего отображения письма во всём разнообразии ISP и почтовых клиентов.
Как выглядит общий шаблон адаптивного письма:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" >
<meta name="x-apple-disable-message-reformatting">
<title> - </title>
<style type="text/css">
html { -webkit-text-size-adjust:none; -ms-text-size-adjust: none;}
</style>
</head>
<body>
<div align="center">
<table border="0" cellspacing="0" cellpadding="0"><tr><td align="center" bgcolor="#ffffff">
<!--[if (gte mso 9)|(IE)]>
<table border="0" cellspacing="0" cellpadding="0"><tr><td>
<![endif]-->
<div>
<table border="0" cellspacing="0" cellpadding="0">
<tr><td align="center">
<!--head-->
</td></tr>
<tr><td align="center">
<!--main -->
</td></tr>
<tr><td align="center">
<!--footer -->
</td></tr>
</table>
</div>
<!--[if (gte mso 9)|(IE)]>
</td></tr>
</table>
<![endif]-->
</td></tr></table>
</div>
</body>
</html>
Разберём по этапам код: что и зачем мы добавили.
Чтобы решить проблему с автомасштабированием писем в iOS 10 и iOS 11, мы добавили:
<meta name="x-apple-disable-message-reformatting">
Пример ошибки автомасштабирования
Следующий хак:
-webkit-text-size-adjust:none; -ms-text-size-adjust: none;не даёт устройствам на iOS изменять контент письма для удобства чтения. Обычно это противоречит дизайну и может поломать вёрстку:

Перейдём к телу письма — раздел body. Цвет фона веб-интерфейса может быть различным, поэтому необходимо всё обернуть в таблицу с желаемым цветом фона, даже если он белый, как в данном случае:
<!--[if (gte mso 9)|(IE)]>
<table border="0" cellspacing="0" cellpadding="0"><tr><td>
<![endif]-->
…
<!--[if (gte mso 9)|(IE)]>
</td></tr>
</table>
<![endif]-->
Из-за ограниченной поддержки стилевых свойств, например max-width, почтовыми клиентами Outlook 2007–2016, а также IE-подобными почтовыми клиентами Outlook 2003 и Lotus Mail в условных комментариях необходимо построить вспомогательную табличную структуру, которая ограничит ширину письма в этих почтовых клиентах:
<table border="0" cellspacing="0" cellpadding="0">После этого следует основная контентная таблица с шириной 100% и ограничением максимальной ширины в 600 px.
Что нужно помнить при емейл-вёрстке:
- Используйте максимально простую структуру таблиц. Сложные таблицы не всегда верно воспроизводит Outlook.
- Старайтесь избегать объединения ячеек (colspan, rowspan). Вместо этого используйте вложенные таблицы.
- Значения атрибутов cellpadding, cellspacing и border у таблицы следует обнулять.
- Указывайте в явном виде выравнивание внутри ячеек, как горизонтальное, так и вертикальное (align, valign), так как значения по умолчанию могут отличаться. Это негативно сказывается на отображении письма.
- В Outlook (2007/2010) могут появляться «разрывы» страниц, которые выглядят как пространство, разрывающее таблицу или изображение. Они возникают, если высота таблицы превышает 1800 px. Чтобы избавиться от этой проблемы, закройте все таблицы (включая родительскую) и откройте заново, чтобы высота каждой из таблиц не превышала 1800 px.
- Код должен легко читаться. Большое число таблиц часто затрудняет ориентирование в структуре.
- Отбивка вложенных элементов должна присутствовать, но при этом не стоит ей злоупотреблять, как и переносом строк и растягиванием блока в высоту. Логический блок в идеальном варианте должен целиком помещаться на экран.
- Используйте комментарии с обозначением назначений блока и его начала/конца.
- Размер html-кода письма не должен превышать 100 КБ, иначе он будет обрезан в некоторых веб-интерфейсах и почтовых клиентах, в частности, в Gmail. После того как письмо свёрстано и настроено, проверяйте размер получившегося html-файла. Для сокращения размера письма можно исключить все символы табуляции, переноса строк и все комментарии (кроме условных).
- Используйте медиазапросы аккуратно и помните о тех подписчиках, чьи почтовые клиенты их не воспринимают.
Адаптивная верстка писем. Основные элементы
Отступы
Платформы по-разному работают с вертикальными и горизонтальными отступами.
Например, в начале 2013 года оutlook.com начал вырезать отступы margin из кода емейлов. В результате для создания в емейле необходимых интервалов по горизонтали приходится использовать свойство отступов padding. Осложняет ситуацию то, что почтовый клиент Outlook не поддерживает отступы padding для div, а отступы margin — поддерживает. В связи с этим лучше отказаться от использования как padding, так и margin.
Горизонтальный отступ можно сделать с помощью пустой ячейки с символом неразрывного пробела. Чтобы задать отступ справа и слева, можно создать вложенную таблицу меньших размеров. Вертикальный отступ можно задать следующим образом:
<div> </div>Outlook 2013 имеет ещё одну интересную особенность: при создании ячейки меньше 19 пикселей в высоту она растянется до 19 пикселей. Чтобы этого избежать, вы можете добавить стилевое свойство line-height при описании стиля ячейки.
Текст
При оформлении текста также есть ряд особенностей. Используйте теги, не имеющие специфического оформления по умолчанию, — span. От использования p, h2–h6 и т. д. следует отказаться.
Для родительской ячейки или блока следует указать line-height. Так как в различных веб-интерфейсах и почтовых клиентах отображение по умолчанию для текста может отличаться, необходимо в явном виде прописывать следующие стилевые свойства:
- Цвет (color). Цвет необходимо прописывать у каждого текстового элемента, при этом, как упоминалось ранее, он должен быть задан в виде шестнадцатеричного кода, например #4676a9.
- Размер шрифта (font-size). Размер обычно указывается в px или pt. Предпочтительней использовать первый вариант.
- Гарнитура (font-family). В письмах следует использовать только стандартные шрифты. Обычно под стандартными подразумевают предустановленные шрифты в ОС Windows XP. Существует два семейства шрифтов — с засечками (serif) и без засечек (sans-serif). Чаще всего используются: Courier, Georgia, Times, Times New Roman, Arial, Verdana, Tahoma, Trebuchet MS.
Если учесть эти рекомендации, то оформление текстового блока будет иметь следующий вид:
<div>
<span>
Пример текста
</span>
</div>
- Высота строки (line-height). В различных веб-интерфейсах и почтовых клиентах значение высоты строки может сильно отличаться, в связи с чем текст может оказаться не выровненным с другими элементами или вовсе не поместиться в блок, нарушая общую структуру и дизайн.
- Спецсимволы. Все спецсимволы (параграфы, сердечки, элементы псевдографики и т. д.) в письме следует заменить на соответствующие html-сущности. Их можно легко найти, например на сайте html5book. Говоря о спецсимволах, стоит также упомянуть о борьбе с «висячими» союзами и предлогами. Их наличие некорректно с точки зрения типографики и не поощряется с точки зрения вёрстки, поэтому следует использовать символ неразрывного пробела, чтобы исключить их.Реже бывает и обратная ситуация, когда встречаются очень длинные слова, которые могут не поместиться на экран мобильного телефона. Чтобы обеспечить корректное отображение и грамотный перенос, можно воспользоваться символом «мягкого переноса»
Ссылки
Оформление ссылок аналогично оформлению обычного текста, соответственно, используется тег «a» и появляется атрибут href. А также для ссылок в письмах необходимо указывать атрибут target со значением _blank для открытия их в новом окне.
Цвет ссылок следует задать в явном виде и прописать стилевое свойство text-decoration с желаемым значением, так как во многих почтовых клиентах и веб-интерфейсах данное свойство имеет значение по умолчанию underline у ссылок.
Ссылка будет иметь вид:
<a href="#"" target="_blank">
Пример текста
</a>
Изображения и фон
Работа с изображениями в письмах также имеет ряд особенностей. Помимо обязательных атрибутов (src и alt), здесь необходимо в явном виде указывать размеры (width и height) изображения, а также для исключения нежелательных отступов прописывать стилевое свойство display со значением block:
<img src="img/img01.jpg" alt="Акция" border="0" />Если в ячейке содержится только одно изображение, которое в высоту не превышает 19 px, то у этой ячейки следует прописать стилевое свойство line-height с указанием необходимой высоты — для исключения проблем отображения в Outlook 2013.
В большинстве почтовых клиентов и в некоторых веб-интерфейсах (outlook.com, в некоторых случаях yahoo и в некоторых случаях gmail) изображения по умолчанию не загружаются, поэтому необходимо обеспечить приемлемое отображение без картинок, для этого используйте альтернативный текст (alt), стилизованный под дизайн письма, фоновые цвета и т. д.
Так как речь идёт о современных адаптивных письмах, нельзя не упомянуть про Retina-адаптацию. Под этим термином подразумевают подготовку изображений для чёткого отображения на экранах с повышенной плотностью пикселей.
При вставке изображений в адаптивное письмо не всегда можно указать размеры width и height в пикселах, иногда приходится указывать в процентах: часто у креативов прописывается ширина 100%. При этом большинство веб-интерфейсов и почтовых клиентов растянут данное изображение на 100% ширины родительского блока, однако Outlook 2007–2016 отобразит изображение в масштабе 1:1. Поэтому ширина такой картинки должна совпадать с выводимой шириной.
Фоновые изображения
Outlook 2007–2016 не поддерживает фоновые изображения. Исключением является фоновое изображение, прописанное в body. Однако применение данного приёма сильно повышает риск попадания письма в спам, так что использовать его не рекомендуется.
Данное ограничение можно обойти, используя VML. Для удобного его применения можете воспользоваться нашим сервисом.
Товарная сетка
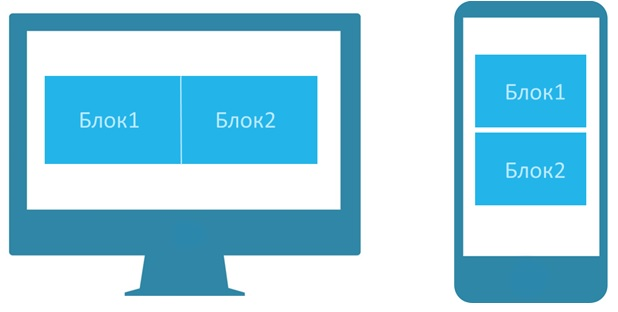
Базовым подходом при адаптации писем является «резиновая» вёрстка. Для обеспечения удобного взаимодействия с письмом на небольшом экране мобильного устройства и на экране стационарного компьютера или ноутбука часто применяется приём блочного перестроения.Он основан на применении инлайновых блоков. При уменьшении экрана, когда блоки перестают помещаться, они перестраиваются один под другой:

Так как Outlook 2007–2016 не поддерживает плавающие блоки, то специально для них строится вспомогательная структура в условных комментариях:
<!--[if (gte mso 9)|(IE)]>
<table border="0" cellspacing="0" cellpadding="0"><tr><td>
<![endif]-->
Блок1
<!--[if (gte mso 9)|(IE)]></td><td><![endif]-->
Блок2
<!--[if (gte mso 9)|(IE)]>
</td></tr></table>
<![endif]-->Код, заключённый между:
<!--[if (gte mso 9)|(IE)]><![endif]-->будет проигнорирован всеми почтовыми клиентами, кроме Оutlook 2007–2016 и IЕ-подобными почтовыми клиентами.
А каждый из блоков будет иметь следующую структуру:
<div>
<table border="0" cellspacing="0" cellpadding="0" align="left">
<tr><td align="left" valign="middle">
Блок
</td></tr>
</table>
</div>
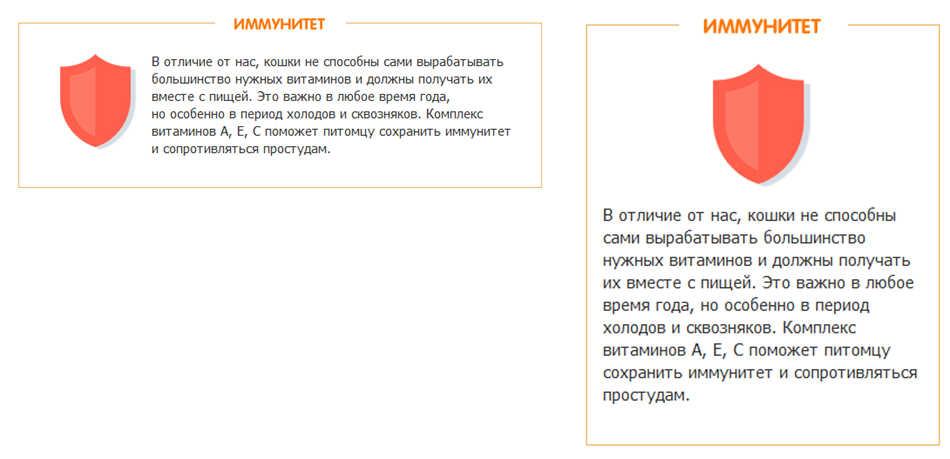
Также в письмах иногда встречается ситуация, когда блоки расположены в шахматном порядке, однако при перестроении желательно сохранить логическое следование блоков и перестраивать не правый блок под левый, а наоборот — левый блок под правый. Это можно сделать, поменяв направление текста, выглядеть это будет следующим образом:
<table border="0" cellspacing="0" cellpadding="0">
<tr><td dir="rtl" align="center"><!--[if (gte mso 9)|(IE)]>
<table border="0" cellspacing="0" cellpadding="0">
<tr><td dir="rtl">
<![endif]--><!--
Item --><div>
<table cellpadding="0" cellspacing="0" border="0" dir="ltr">
<tr><td align="center">
Блок 2
</td></tr>
</table>
</div><!-- Item END--><!--[if (gte mso 9)|(IE)]>
</td><td>
<![endif]--><!--
Item --><div>
<table border="0" cellspacing="0" cellpadding="0" dir="ltr">
<tr><td align="center">
Блок 1
</td></tr>
</table>
</div><!--[if (gte mso 9)|(IE)]>
</td></tr>
</table>
<![endif]--></td>
</tr>
</table> 
Адаптивная верстка писем. Прочие элементы и приёмы
Невидимый прехедер
Практически все веб-интерфейсы выводят рядом с темой письма также и первый текст:

В рассылках это обычно техническая информация, вроде «отписаться» и «открыть в браузере», что явно не мотивирует подписчика открыть письмо, однако, контролируя выводимый текст, можно значительно повысить шанс открытия письма.
Для этого следует добавить в самое начало html-тела письма код со следующей структурой:
<!--[if !mso]><!-->
<div>
4 варианта майских праздников от Localway. Сидеть дома в майские праздники — грех.
</div>
<!--<![endif]-->
Использование невидимого прехедера может негативно сказаться на доставляемости, поэтому используйте данный приём аккуратно и тщательно следите через постмастер за доставляемостью.
Видео в письмах
С выходом iOS 10 стандартный почтовый клиент Mail вновь стал воспроизводить html5-видео, однако оптимальный вариант вставки видео в письмо — прямая ссылка на youtube-видео, поставленная на изображение.
При такой реализации видео отобразится на слое в веб-интерфейсах Mail.ru (около 55%) и Gmail (около 14%). При этом на большинстве мобильных устройств видео будет открыто в приложении Youtube, без открытия браузера.
Недостатком такого подхода является невозможность собрать статистику кликов, т. к. ссылка на Youtube должна быть прямой, и отслеживание кликов у данной рассылки придётся отключить в вашей ESP.
Тестирование
Важнейший этап вёрстки — тестирование писем. Лучший способ по-прежнему — ручная проверка отображения письма в различных веб-интерфейсах и почтовых клиентах, в этом может помочь наш бесплатный сервис для отправки «сырой» вёрстки писем в виде архива. Необходимо знать, какие платформы используют ваши подписчики, каким почтовым провайдерам отдают предпочтение, и провести ручную проверку хотя бы в самых популярных из них.
Для ускорения процесса тестирования можно воспользоваться сервисами Litmus и EmailOnAcid, однако это не отменяет необходимости проверки отображения каждого отдельного письма вручную.
В статье упоминались некоторые сервисы, ресурсы и инструменты, которые несомненно будут полезны верстальщику писем и не только. Приведу небольшой список полезных ресурсов.
Инструменты и сервисы:
Email buttons — генератор кнопочек с использованием VML.
Background generator — вставка фоновых изображений в письма с использованием VML.
Litmus — тестирование отображения писем.
Email On Acid — альтернатива Litmus: тестирование отображения писем.
Полезные материалы:
Блог Litmus — лидер рынка емейл-тестирования. Интересные кейсы и последние новости из мира емейл-маркетинга и вёрстки емейл-писем.
Блог Email On Acid — интересные кейсы и последние новости из мира емейл-маркетинга и вёрстки емейл-писем.
EmailsLab — первый блог о емейл-маркетинге, рассказывает о том, как сделать письма эффективными.
Tod’s blog — интересные кейсы и полезные материалы о вёрстке и разработке.
Проблемы и решения / Pechkin.com corporate blog / Habr
В нашем блоге мы неоднократно затрагивали тему создания адаптивных почтовых рассылок. В наши дни почти половина всех писем просматривается со смартфонов и планшетов, а значит, необходимо позаботиться о том, чтобы письмо хорошо выглядело на устройствах с разным форм-фактором. Именно для этого в вёрстке и начали использовать медиазапросов (media queries). Однако существует целый ряд препятствий для широкого применения технологии. Сегодня мы по-дробнее взглянем на проблемы при использовании media queries и их возможные решения.
Зачем нужны медиазапросы в email
Для начало еще раз остановимся на то, что собой представляют медиазапросы. Итак, media query — это компонент языка CSS. Этот компонент часто используется в качестве «переключателя», который на основе набора правила отвечает за выбор тех или иных стилей оформления.
Media query состоит из трех частей: тип среды (‘media’), выражение (‘expression’) и правила стилей, которые содержатся в самой media query.
Media type используется для объявления среды, к которой будут применяться правила. Существует четыре вариант: все, печать, экран, речь(all, print, screen и speech). Для задач email почти всегда используется тип screen.
Выражения (expressions) позволяют таргетировать устройства с помощью более узких условий. Выражения описывают свойства устройства, например ширину (witdh) и высоту экрана, соотношение сторон (aspect-ratio) и цвет. Часто дизайнеры используют следующие свойства:
max- и min-width;max- и min-device-width;device-pixel-ratio.
И, наконец, в фигурных скобках указываются CSS-правила, которые применяются, если письмо открывается на устройстве, соответствующем требованиям по типу среды и свойствам в выражении. Media queries пишутся в блоке стилей, который как правило расположен в заголовке html-шаблона.
Плюсом использования медиазапросов является тот факт, что они позволяют создавать письма, которые хорошо выглядят на разных устройствах в разных почтовых программах. Таким образом, снимается проблема отображения на мобильном устройства письма, которые было сверстано таб-личным методом с прицелом на хороший вид на десктопе. Примеры того, как конкретно медиазапросы могут помочь в данной ситуации мы публиковали в этом материале.
В чем проблема
Главный минус всей этой ситуации — media queries работают далеко не везде. Например, один из популярнейших в мире почтовых клиентов Gmail ни в браузере ни в мобильных приложениях не поддерживает эту технологию — почтовая программа просто отрезает секцию шаблона с
, где как раз и располагаются все стили и media queries.
В частности, медиазапросы не работают в Gmail. Несмотря на периодически появляющиеся слухи о грядущем добавлении поддержки этой технологии, пока никаких подвижек в этом направлении нет. Именно проблемы с поддержкой media queries влечет за собой необходимость создания шаблонов рассылок с помощью HTML и инлайн-стилей и использовании media queries только в качестве «приправы», позволяющей прогрессивно улучшать дизайн.
Как реализовать адаптивность в Gmail
Профессионалы в области email-рассылок, конечно же, не могли так просто смириться с невозможностью создания интерактивных и адаптивных писем в Gmail. Один из них — автор блога Freshinbox Джастин Ку, реализовал интересный способ реализации этой функции.Вкратце опишем его метод. Эта гифка позволяет понять, к чему нужно стремиться — цветом отмечены точки прерываний для разных размеров экрана.
Если при создании письма используется заданная максимальная ширина в 600 пикселей, то первую «точку прерывания» (breakpoint) можно было бы установить именно на этой отметке, однако Gmail учитывает ширину окна браузера, а не контейнера email-сообщения, как делают некоторые другие почтовые программы.
В таком случае, первый медиазапрос можно использовать на отметке в 1160 пикселей — при этом ширина email-контейнера составит как раз 600 пикселей.
@media screen and (max-width:1160px){
* [lang=x-outer]{
width:100% !important;
}
}
Когда окно браузера будет сужено до 700px, то ширина области письма составит уже всего 450px. Если ширина будет еще меньше, появится горизонтальный скролл, который является не самым удобным элементом навигации.Чтобы этого избежать, нужно установить ширину на отметке в 100% ширины экрана минус 250 пикселей для колонки, зафиксированной в левой части экрана.
@media screen and (max-width:700px){
* [lang=x-outer]{
width:calc(100vw - 250px) !important;
float:left;
}
}
Здесь используются единицы измерения vw — 1 vw = 1% viewport width (в данном случае, окна браузера). При этом процентами описывается размер элемента, содержащегося в контейнере (в нашем случае, зафиксированном на 450px). Затем для осуществления подсчетов используется функция Calc (умеет работать с величинами px, %, em, rem, vw, vh и т.п.)В данном случае наш email будет не уже 300 пикселей. Поэтому эти 300px добавляются к 250px левой колонки, кроме того, используется медиазапрос, фиксирующий ширину на 300px:
@media screen and (max-width:550px){
* [lang=x-outer]{
width:300px !important;
}
}
Полный код примера представлен в нашем топике (поработать с ним можно и на Codepen).Как обойтись без медиазапросов
Описанный выше лайфхак неплох для работы с Gmail, но остается еще большое количество почто-вых клиентов, которые не поддерживают медиазапросы. Николь Мерлин летом 2015 года опубликовала материал, в котором представила свой способ создания адаптивных писем без использования media queries. Перевод этого материала был опубликован на хабрахабре ранее, поэтому остановимся на основных моментах предложенной техники.Метод называется «плавающим гибридным» (fluid-hybrid method), который также известен как «эластичный» метод (spongy method). Слово «плавающий» означает, что предлагается использовать большое количество процентных вычислений.
«Гибридный» означает, что для ограничения размеров элементов на больших экранах используется атрибут max-width.
1. Начало
Все начинается с создания пустого файла под именем index.html. Нужно вставить туда следующий код:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!--[if !mso]><!-->
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<!--<![endif]-->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<link rel="stylesheet" type="text/css" href="styles.css" />
<!--[if (gte mso 9)|(IE)]>
<style type="text/css">
table {border-collapse: collapse;}
</style>
<![endif]-->
</head>
<body>
<center>
<div>
[content goes here]
</div>
</center>
</body>
</html>
Давайте быстро познакомимся со всеми элементами кода:!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" – этот DOCTYPE Николь Мерлин называет наиболее предсказуемым.
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" – предо-ставляет поддержку всех символов Unicode в документе.
/> – используется для то-го, чтобы смартфоны на базе ОС Windows Phone корректно отображали письмо. Этот тег заключен в условный комментарий, скрывающий его ото всех продуктов mso (Microsoft Outlook), во избежание проблем с отображением изображений в почте Windows Live.
Мы включим сюда тег , однако лучше оставить его пустым. Согласно спецификации XHTML, он необходим для корректной работы парсера в предварительном просмотре почтового ящика, однако некоторые из стандартных почтовых приложений Android будут отображать его содержимое прямо перед предзаголовоком письма, что не есть хорошо.
Мерлин использует внешнюю таблицу стилей, но говорит, что можно выбрать лю-бой другой вариант. Теперь необходимо создать новый документ и назвать его styles.css. Нужно сохранить его в той же директории, что и HTML. В самом конце проводится его встраивание.
Далее, между расположилась условная CSS-конструкция для Outlook, которая нужна, чтобы принудительно сцепить все таблицы и избежать появления пробелов. Это условное выражение работает со всеми версиями Microsoft Outlook (mso), начиная с девятой (девятая версия является самой ранней: Outlook 2000), а также с версиями Outlook, использующими Internet Explorer для отображения содержимого писем (Outlook 2000-2003).
Первым тегом после «тела» оказывается
, центрирующий свое содержи-мое и обладающий несколькими полезными глобальными свойствами (поскольку тэг часто очищается в веб-клиентах). Тег стоит здесь для ранних версий почтовых клиентов на WebKit (это Apple Mail 6 и ниже, а также Outlook 2011). Эти почтовые клиенты поддерживают max-width только для блочных элементов, поэтому проще всего будет «завернуть» все содержимое в этот – теперь нам можно не ограничивать ширину в медиазапросах.
2. Начальные стили
Далее, необходимо создать пустой CSS-файл и назвать его styles.css. Скопируйте в него следующее:
/* Basics */ body { Margin: 0; padding: 0; min-width: 100%; background-color: #ffffff; } table { border-spacing: 0; font-family: sans-serif; color: #333333; } td { padding: 0; } img { border: 0; } .wrapper { width: 100%; table-layout: fixed; -webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; } .webkit { max-width: 600px; }
Здесь происходит обнуление свойств margin и padding «тела» и таблиц и их ячеек, также обнуляются значения границ, которые могут появиться вокруг изображений со ссылками. Наши стили для тегов
и заменят HTML-атрибуты cell-padding и cellspacing. Вы можете использовать HTML-атрибуты – здесь все зависит от вас; раньше Николь Мерлин была сторонником использования HTML-атрибутов там, где это возможно, однако проработав над большим количеством крупных проектов, убедилась, что гораздо удобнее определять свойства в CSS, особенно, если вы работаете с платформой, обеспечивающей автоматическое встраивание CSS.Обычно она включает атрибут min-width со значением 100% в тег , чтобы избежать ситуаций, когда его содержимое не заполняет всю ширину вьюпорта мо-бильного устройства. По ее мнению, хорошей идеей будет настроить цвет фона, даже если он просто белый – это позволит избежать багов с цветом в Outlook и Lotus Notes.
Мы установили свои стили с несколькими свойствами для .wrapper, чтобы избе-жать реформатирования текста на Windows Phone и iOS. Строка table-layout: fixed
max-width нашего тега .webkit значение в 600 пикселей, чтобы уместить все его содержимое на экране в приложениях Apple Mail 6 (и ниже) и Outlook 2011.3. Создание внешнего структурного контейнера
Мы начнем с одного из самых важных моментов: создания уловной таблицы стилей для Outlook, невидимой для остальных почтовых клиентов. Для Outlook нужна отдельная таблица, потому что мы собираемся использовать свойство max-width, которое он не поддерживает. Только по этой причине нам нужно создать специальные таблицы, в которых задать точные значения ширины в пикселях.Поскольку Outlook не поддерживает свойство max-width, мы воспользуемся условной таблицей стилей
В нашем HTML-файле нужно удалить филлер [content goes here] и заменить его нижеследующим кодом. Мерлин говорит, что привыкла выравнивать все условные теги по левому краю с одинаковым отступом, чтобы повысить читаемость, однако по ее мнению, дизайнеры в праве отформатировать все так, как им удобно.
<!--[if (gte mso 9)|(IE)]>
<table align="center">
<tr>
<td>
<![endif]-->
<table align="center">
<tr>
<td>
[content goes here]
</td>
</tr>
</table>
<!--[if (gte mso 9)|(IE)]>
</td>
</tr>
</table>
<![endif]-->
Внутри условной таблицы вы увидите тег Адаптивные email’ы / Habr
Сегодня пользователи все чаще читают электронные письма на мобильных устройствах. Каково бывает просмотр большого HTML-email’а на телефоне? Приходится много масштабировать и скроллить, в целом читать становится очень неудобно. Поэтому и письма электронной почты следует делать адаптивными.
Подготовка
Прежде всего определим основные особенности адаптивных email’ов:
- Чистый и лаконичный контент: на маленьких экранах гораздо важнее эффективно использовать полезное пространство.
- Одна колонка: очевидно, что на экране телефона контент не должен разбиваться на несколько колонок.
- Краткая тема письма: письма с короткими заголовками выделяются среди множества других в inbox’е.
- Большие «call to action» кнопки: Apple iOS Human Interface Guidelines рекомендует делать кнопку не менее 44×44 px.
- Правильный шрифт: текст должен быть удобочитаем на любом устройстве.
- Pre-header: начальный текст письма должен максимально отражать содержание.
- Выравнивание текста по левому краю: Большинство пользователей уделяют больше внимания левой части экрана. Кроме того, некоторые ОС могут не полностью отображать письмо, поэтому контент должен выравниваться по левому краю.
- Вертикальная иерархия: наиболее важная информация, в том числе кнопки «call to action», должна располагаться в верхней части письма.
- Минимум изображений: пользователь не ожидает увидеть в письмах большие картинки. К тому же, у многих отключено отображение изображений.
Начало
HTML-письма своей структурой немного отличаются от обычных простых HTML-страниц. К примеру, CSS-стили должны быть прописаны непосредственно в разметке, кроме того, некоторые почтовые клиенты вовсе игнорируют любые CSS-стили внутри тега head. Для удобства можно использовать специальные шаблоны с грамотной разметкой HTML-письма. Например HTML Email Boilerplate.
Doctype
Hotmail и Gmail принудительно добавляет в код XHTML 1.0 doctype.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
Viewport и Media Queries
Для корректного отображения на мобильных устройствах, следует использовать метатег viewport. К сожалению, он не работает на Blackberry:
Также желательно определить content-type тег title. Многие почтовые клиенты это будут игнорировать, но не стоит забывать о «версии для браузера» письма. Еще можно добавить немного CSS, чтобы самим задать некоторые параметры отображения.
<head>
<meta name="viewport" content="width=device-width, initial scale=1.0"/>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Email subject or title</title>
<style type="text/css">
.ExternalClass {width:100%;}
img {display: block;}
</style>
При добавлении Media Queries скрываем элементы с классом hide с помощью display:none, если ширина экрана меньше 600 px:
@media only screen and (max-width: 600px) {
table[class="hide"], img[class="hide"], td[class="hide"] {
display:none!important;
}
}
Это стандартный подход при верстке адаптивных email’ов: перезапись CSS в head с помощью !important. При этом GMail будет игнорировать стили в head. Поэтому необходимо следить за тем, чтобы контент везде корректно отображался. С помощью Media Queries можно также ограничить ширину блока с контентом:
@media only screen and (max-width: 600px) {
table[class="content_block"] {
width: 92%!important;
}
}
Кнопки
После прочтения письма пользователь, в идеале, должен совершить какое-то действие. Поэтому роль «call to action» элементов очень важна. Кнопки должны быть крупны, заметны и располагаться, по возможности, в верхней части письма.
К сожалению, не существует единого кроссплатформенного решения для кнопок в письмах. Один из вариантов:
@media only screen and (max-width:600) {
a[class="button"]{
display: block;
padding: 7px 8px 6px 8px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
color: #fff!important;
background: #f46f62;
text-align: center;
text-decoration: none!important;
}
}
Ну совсем простой способ — обычная ссылка. Однако при этом страдает юзабилити на устройствах с тач-скрином:
<a href="#">Click me!</a>
Скачать пример, описанный в статье.
«Резиновые» письма
Вместо адаптивной верстки писем, можно использовать обычную резиновую. Это намного проще, и email будет везде корректно отображаться. Однако в этом случае существует ряд недостатков. В первую очередь, будет сильно страдать юзабилити из-за того, что элементы письма нельзя перемещать в зависимости от ширины экрана устройства. Поэтому резиновая верстка — это не наш способ!
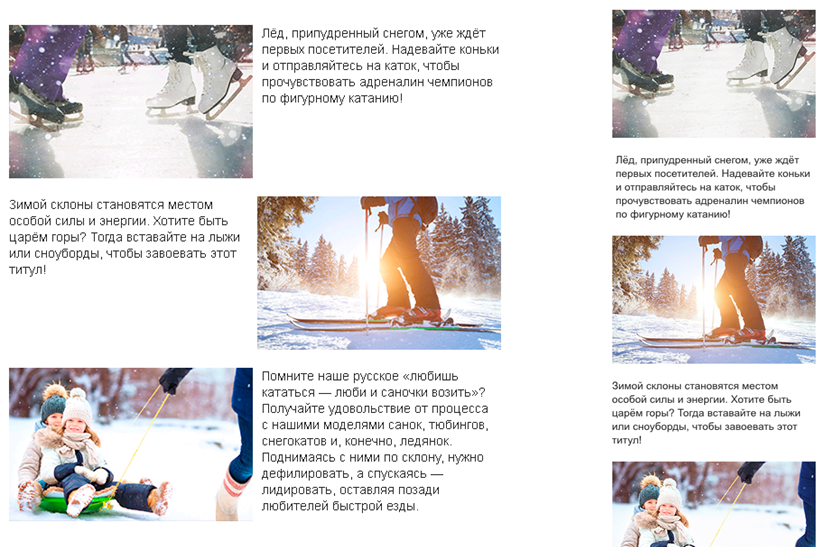
Примеры адаптивных email’ов
Вот пара хороших примеров того, как адаптивные письма должны отображаться на большом и мобильном экранах:
Заключение
По причине того, что существует большое количество видом платформ, устройств и экранов, очень сложно создать универсальное решение при верстке адаптивных email’ов. Если подвести итог всего вышесказанного, можно придти к одному простому правилу — «Простота — залог хорошего юзабилити писем».
Статьи по теме и использованный материал
адаптивные письма в Gmail / Pechkin.com corporate blog / Habr
В нашем блоге мы часто пишем о создании адаптивных почтовых рассылок (раз, два, три) и вообще уделяем большое внимание email-верстке. Сегодня речь пойдет о способе создания адаптивных писем для почтового клиента Gmail, известного своей довольно скудной поддержкой различных возможностей для верстки. Данную технику в 2014 году описал Джастин Ку (Justin Khoo), позднее метод был дополнен статьей Марка Роббинса в блоге Email Code Geek. Мы представляем вашему вниманию адаптированный перевод основных моментов двух публикаций.
Интерактивные письма в Gmail
Gmail позволяет симулировать CSS-селекторы классов, для этого нужно использовать атрибуты, которые почтовый сервис не вырезает (например,
title). Ниже представлен код для создания в письме кнопки с hover-эффектом. Также в код добавлены содержащий два селектора классов (.divbox) и атрибута (class=”divbox”), чтобы эффект сработал и в почтовых клиентах, вырезающих селекторы атрибутов (например, в Yahoo! Mail).<html>
<head>
<style>
.divbox,
* [lang~="x-divbox"]:hover{
background-color: green !important;
color: white;
}
</style>
</head>
<body>
<div lang="x-divbox">Divbox Content</div>
</body>
Использованный в этом коде атрибут lang входит в число немногих атрибутов, которые Gmail не вырезает (в этом списке title, lang, width, alt, href). Здесь можно было бы использовать title, но у него есть один «побочный эффект» — при наведении курсора, этот заголовок был бы видим. Lang же, в свою очередь, универсален (подходит для всех элементов) и не появляется при наведении.
В спецификациях HTML данный атрибут предполагается использовать по-другому. Поэтому здесь используется префикс “x-”, который говорит почтовому клиенту не обрабатывать атрибут lang.
А здесь перечислены все стили, работоспособность в Gmail которых подтвердилась экспериментами Джастина Ку:
* E[foo]
* E[foo="bar"]
* E[foo~="bar"]
* E[foo^="bar"]
* E[foo*="bar"]
* E[foo$="bar"]
* E:hover
* E:link
* E:visited
* E:active
E F
E > F
E + F
E ~ F
Ниже представлено описание того, как Gmail обрабатывает CSS в заголовке письма:
.divbox {..} //Разрешено, но бесполезно - Gmail вырезает из элементов атрибуты классов
#divbox {..} //Разрешено, но бесполезно - Gmail вырезает из элементов id-атрибуты
[class~="divbox"] {...} //Удален Gmail
* [class~="divbox"] {...} //Разрешено, но бесполезно — нет атрибутов классов
div {...} //Разрешен, но не особенно полезен
div:hover {...} //Удалено Gmail. Псевдоклассы не поддерживаются? Не совсем так!
* div:hover {...} //Разрешено! Уже интереснее…
* [lang~="x-divbox"] {...} //Разрешено, с этим можно работать
* [lang~="x-divbox"]:hover {...} //Разрешено! То, что нужно!
Добавляем адаптивность
Вот, к чему мы стремимся (цветом отмечены «точки прерываний» для разных размеров экрана):
Если при создании письма используется заданная максимальная ширина в 600 пикселей, то первую «точку прерывания» (breakpoint) можно было бы установить именно на этой отметке, однако Gmail учитывает ширину окна браузера, а не контейнера email-сообщения, как делают некоторые другие почтовые программы.
В таком случае, первый медиазапрос можно использовать на отметке в 1160 пикселей — при этом ширина email-контейнера составит как раз 600 пикселей.
@media screen and (max-width:1160px){
* [lang=x-outer]{
width:100% !important;
}
}
Когда окно браузера будет сужено до 700px, то ширина области письма составит уже всего 450px. Если ширина будет еще меньше, появится горизонтальный скролл, который является не самым удобным элементом навигации.
Чтобы этого избежать, нужно установить ширину на отметке в 100% ширины экрана минус 250 пикселей для колонки, зафиксированной в левой части экрана.
@media screen and (max-width:700px){
* [lang=x-outer]{
width:calc(100vw - 250px) !important;
float:left;
}
}
Здесь используются единицы измерения
vw — 1 vw = 1% viewport width (в данном случае, окна браузера). При этом процентами описывается размер элемента, содержащегося в контейнере (в нашем случае, зафиксированном на 450px). Затем для осуществления подсчетов используется функция Calc (умеет работать с величинами px, %, em, rem, vw, vh и т.п.)В данном случае наш email будет не уже 300 пикселей. Поэтому эти 300px добавляются к 250px левой колонки, кроме того, используется медиазапрос, фиксирующий ширину на 300px:
@media screen and (max-width:550px){
* [lang=x-outer]{
width:300px !important;
}
}
Описанная выше техника хорошо подходит для использования при создании mobile friendly-писем (если не брать смартфоны и планшеты, то редко кто просматривает почту на экране меньше 1160px в ширину).
Под спойлером представлен полный код примера (также поработать с ним можно на Codepen):
Код примера<!DOCTYPE html>
<html lang="en" xmlns:v="urn:schemas-microsoft-com:vml" xmlns:o="urn:schemas-microsoft-com:office:office"> <!--xmlns fix Outlook Scaling-->
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="format-detection" content="telephone=no">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--Fix Outlook Scaling-->
<!--[if gte mso 9]><xml>
<o:OfficeDocumentSettings>
<o:AllowPNG/>
<o:PixelsPerInch>96</o:PixelsPerInch>
</o:OfficeDocumentSettings>
</xml><![endif]-->
<title>Media queries</title>
<style>
body {
text-size-adjust: none !important;
-ms-text-size-adjust: none !important;
-webkit-text-size-adjust: none !important;
}
.ExternalClass * {
line-height: 100%;
}
table {
border-collapse: collapse;
table-layout: fixed;
margin: 0 auto;
}
table table table {
table-layout: auto;
}
@media screen and (max-width:1160px){
* [lang=x-outer]{
background: olive;
width:100% !important;
}
.outer.outer{
width:600px !important;
}
}
@media screen and (max-width:700px){
* [lang=x-outer]{
background: teal;
width:calc(100vw - 250px) !important;
float:left;
}
.outer.outer{
width:600px !important;
float:none;
}
}
@media screen and (max-width:550px){
* [lang=x-outer]{
background: steelblue;
width:300px !important;
}
.outer.outer{
width:100% !important;
}
}
</style>
</head>
<body>
<table border="0" cellspacing="0" cellpadding="0" bgcolor="#ffffff" >
<tr>
<td>
<table align="center" lang="x-outer" border="0" cellspacing="0" cellpadding="0">
<tr>
<td>
<div>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras fringilla ante nisi, nec scelerisque tellus vehicula a. Integer facilisis justo vel dolor pellentesque varius.
<br><br>
Donec malesuada eleifend nibh, vitae sollicitudin nunc imperdiet a. Quisque pellentesque luctus nibh at varius. Donec ultrices, enim ut lobortis iaculis, nibh ligula malesuada leo, et venenatis velit leo at mi. Proin viverra nulla et nisi pulvinar, sit amet malesuada nunc pharetra. Vestibulum quis sodales enim. Aliquam id mollis nisl.
<br><br>
Integer rhoncus nisl at scelerisque mollis. Proin vel ante dui. Phasellus egestas eu mauris eget congue. Nullam et est faucibus, ultricies sapien quis, pretium odio.
<br><br>
Pellentesque dictum nec odio a pellentesque. Mauris condimentum convallis augue id malesuada. Ut ultricies leo sed odio semper vulputate. Quisque viverra tortor leo, a convallis tortor egestas a. Morbi bibendum, nisi vitae venenatis consectetur, arcu dui blandit nulla, suscipit sodales felis mi sed neque.
<br><br>
Suspendisse tincidunt volutpat quam, vel pharetra nulla tempor rutrum. Nullam tempus molestie lacus, non mattis justo viverra in. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</div>
</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
С помощью использования атрибутов, которые Gmail не вырезает и применения к стилям универсальных селекторов, можно создавать интерактивные и отзывчивые письма даже для этой почтовой службы. Однако, это не значит, что можно перестать использовать инлайн CSS-код — мобильные приложения Gmail и Gmail For Businesses не поддерживают тег
.Адаптивная верстка email писем | Блог eSputnik

На сегодняшний день адаптивный дизайн емейл-рассылок становится не роскошью, а необходимостью. Мобильные устройства постепенно вытесняют десктопные: по данным компании Campaignmonitor, 41% email открываются с мобильных девайсов.
Следует помнить основные правила писем для корректного отображения:
-
Ширина письма не должна превышать 500-600 пикселей.
-
Важная информация в письме должна располагаться в верхней части экрана.
-
Используйте небольшое количество изображений и адаптируйте их под размер экрана
В eSputnik мы позаботились о корректном отображении Ваших писем и подготовили библиотеку адаптивных шаблонов:

Вы можете выбрать любую из этих структур: письма на их основе будут корректно отображаться на всех устройствах.
За наличие адаптивности в коде письма отвечает следующий участок на вкладке CSS:

@media only screen and (max-width: 600px) { – это и есть начало адаптивности. Для корректного отображения письма на телефоне лучше ничего не удалять из этого кода.
Сейчас мы поговорим о возможностях адаптации нашего редактора:
Адаптивная картинка
Включение этой опции позволяет картинке подстроиться под ширину экрана мобильного устройства.

Когда применять?
Когда Вы хотите подать карточку товара во всей красе: при включенной опции картинка будет на весь экран.


Но если вы хотите, чтобы ваша картинка не меняла размер, независимо от того на каком устройстве открывается письмо, включать «Адаптивность картинки» не нужно. Например, при логотипах небольшого размера эту функцию лучше не использовать.
Скрытие блоков
Эта функция запрещает отображение выбранного блока в мобильной версии

Когда применять?
Когда вам нужно сократить письмо, например в части меню:

Отображение на телефоне, когда остаётся только три пункта менюиз пяти:

Скрывать можно как элементы меню, так и целые блоки: например с очень большой анимацией, чтобы упростить загрузку письма.
Настройка шрифтов и кнопок
Отображение этих пунктов настраивается на отдельной вкладке:

Эти настройки отображаются только на мобильных устройствах, поддерживающих адаптивность.
Отдельно можно задать размер шрифта кнопки и возможность ее отображения на всю ширину экрана телефона:

Адаптация под Gmail App
Самым популярным приложением для смартфонов в последнее время становится Gmail App. Gmail App под Android имеет встроенную функцию по адаптированию писем для мобильных устройств, но разные версии приложения показывают разные результаты с одним и тем же емейлом.

Для корректного отображения писем мы рекомендуем включать эту функцию.

Делайте адаптивные письма с eSputnik
ПопробоватьКастомная настройка шрифтов
Иногда для решения специфических задач стандартных настроек адаптивности не хватает. В этом случае нам нужно редактировать код письма.
В рассматриваемом примере нам нужно было получить вот такой результат:

Проблема заключалась в том, что текст на промокоде и кнопке рядом наследует размер общего текста и при мобильном отображении ломает внешний вид письма:

Решение вписывается всего в несколько строчек кода. Для начала вам нужно добавить к тегу, который содержит текст, класс «text-m-small», по которому мы поймем, что он применяется к тексту, на мобильном и делает текст меньше.

А во вкладке CSS, сразу после строчки @media only screen and (max-width: 600px) { добавляем следующий код:
.text-m-small {
font-size: 10pt !important;
}Этот код задает размер текста в 10 пунктов, что позволяет превратить съехавший и некрасивый блок в ровный и без переносов:

Регулирование отступов
При добавлении ссылок на социальные сети может случится так, что все ссылки съедут немного вправо или влево. Это случается из-за параметра «Отступы между иконками»:

Отступ добавляется ко всем иконкам и чтобы отображение социальных иконок не выглядело покосившимся:

Нужно убрать у последней иконки отступ в 30 пикселей вправо:

В таком случае иконки будут отображаться ровно по центру экрана:

Подмена картинки для мобильных устройств
Бывают ситуации, когда текст на баннере несет важную информацию, но в мобильной версии выглядит слишком мелким. Единственный выход из такой ситуации – рисовать еще один баннер специально под мобильные устройства. Конечно, можно обрезать и большой баннер, если его размеры позволяют это сделать, нo это может ухудшить восприятие вашей рассылки. Итак, мы получили 2 баннера для мобильной и десктопной версий Вашего письма. Теперь разберемся, что с ними делать.
Есть два пути добавления отдельного баннера для мобильных устройств:
- Воспользоваться инструкцией ниже;
- Немного подождать и с новым обновлением eSputnik вы сможете делать это в два клика.
Last post
Инструкция
Создаем новую полосу с двумя блоками с изображением. В один загружаем картинку для просмотра на компьютерах, в другой – для телефонов. Письмо примет немного странный вид:

1) Все манипуляции будут проводиться только внутри полосы с картинками. Нам нужно придумать 2 класса: один будет описывать поведение картинки для телефонов, второй для компьютеров. Назовем их mobile-view и desktop-view соответственно.
2) Находим тег, в котором хранится каждая картинка, он будет выглядеть следующим образом: «<td class=»esd-block-image es-p20b» align=»center»>». В поле класс прописываем соответствующие требованиям теги и получаем в итоге такой код:

3) Переходим во вкладку CSS и по аналогии с пунктом об изменении размера текста ищем строчку @media only screen and (max-width: 600px) {. Прямо над ней добавляем следующий код:
.mobile-view {
display: none;
}Так мы запрещаем отображения элементов с классом mobile-view для компьютеров и приводим письмо к нормальному виду:

Теперь нужно сделать так, чтобы нужный баннер отображался на телефоне. Для этого переходим в самый низ кода CSS и добавляем код:
.mobile-view {
display: table-cell !important;
}
.desktop-view {
display: none;
}Этот код говорит, что элементы с классом mobile-view будут отображаться на мобильном устройстве в обычном режиме, а с классом desktop-view на мобильном отображаться не будут. В итоге мы имеем письмо, в котором для телефона и компьютера подтягиваются разные картинки и читабельность сохраняется на любом устройстве:

Мы постоянно работаем над улучшением и упрощением создания адаптивного письма. В скором времени Вы сможете создавать яркие и продающие рассылки, не открывая вкладку кода. А количество манипуляций для создания нестандартных адаптивных элементов намного сократится.
5.0 из 5 на основе 3 оценок
По-настоящему адаптивные письма. Часть вторая. Фреймворк / Habr
Картинка для привлечения внимания честно сперта у invisionapp (кстати, у них божественная рассылка)
С момента публикации последнего поста прошло ни много ни мало, полтора месяца, но на то были причины. Уйма работы и бредовые мысли задрота-верстальщика. Сначала я собирался просто перенять приемы Николь Мерлин для верстки писем себе, но потом хипстерская голова подумала: А почему бы не зафигачить целый фреймворк? Громкое слово для моей поделки, но мне приятно его так называть. Начнем с простого.
Зачем?
Зачем нам еще один велосипед? Все просто. Самым классным инструментом для верстки писем на сегодняшний день является Zurb ink, насколько мне известно. Но у него есть один фатальный недостаток. Он не поддерживает адаптивность для почтовых клиентов, которые не поддерживают медиазапросы. Поэтому было решено писать инструмент на основе моих и Николь наработок. Кстати Николь была приятно удивлена переводу ее статьи на хабре и просила передать благодарность Elusive_Dream, что я и сделал лично.
Для кого
Инструмент предназначен для верстальщиков с хорошими знаниями как современного, так и ископаемого HTML и CSS. Код достаточно чист и приятен для работы. Рядовой маркетолог, пожалуй, не сможет на основе моего кода собрать вменяемое письмо. Я поделился своим кодом с русской email-тусовкой на фейсбуке и идею приняли тепло, но мигом предложили сделать из фреймворка drag’n’drop редактор. Я категорически против этого, ибо все эти редакторы крайне ограничены и кастрированы в своих возможностях. В текущем же виде мы получаем безграничный простор для работы, а главное — очень быстрый процесс создания писем и очень удобную поддержку кода.
Поддержка почтовых клиентов
— MS Outlook 2003-2007
— MS Outlook 2010-2013
— Outlook.com (web, iOS, android, windows phone)
— Thunderbird (windows)
— AOL (iOS)
— Yahoo! (web, iOS)
— Google Inbox (iOS, android)
— Gmail (web, iOS, android)
— Mail.ru (web, iOS)
— Rambler.ru (web)
— Yandex mail (web, iOS, android)
— myMail (iOS, android)
— Sparrow (OSX, iOS) к сожалению ныне выпилен из Apple Store
— Airmail (OSX)
— Apple Mail (OSX, iOS)
— Mailbox (OSX, iOS, android)
— Spark (iOS)
Что нам понадобится
Далее приведен мой извращенный вариант. Вы можете упростить его на свое усмотрение.
— Любой текстовый редактор. В моем случае это Atom на маке.
— Проплаченный Litmus аккаунт, который я использую только для тестирования всех версий аутлука, что позволяет мне не использовать windows для тестирования писем.
— iPhone. Хотя я довольствуюсь Айподом шестого поколения, на котором установлены 11 почтовых клиентов, и мне этого хватает.
— Nokia Lumia для тестирования писем в виндовом аутлуке.
— Nokia X2 для тестирования Android Mail, Yandex и Outlook клиентов. Этого в принципе достаточно для тестирования андроида, но периодически я поглядываю на результат работы в клиентах на android 4.2. Lollipop смартфон я пока еще не приобрел.
— Инлайнер для переноса стилей из head в инлайн перед выкатом верстки на продакшен
— Бесплатный аккаунт mailchimp для быстрого тестирования писем на живых устройствах
Обкатка
За последний месяц я обкатал свой код более, чем на сотне различных писем и в целом доволен результатом. Фреймворк подвергся множественным экзекуциям в виде рефакторинга в пользу улучшения читабельности кода и его работоспособности в письмах. Для тех, кому затея c развитием этой штуки покажется интересной, добро пожаловать в issues на гитхаб. Также могу предложить найти меня на фейсбуке с одноименным на хабре никнеймом. Там моя лента засоряется преимущественно тематикой писем. Любые вопросы относительно разработки писем вы можете задать мне здесь в комментариях, на фейсбуке или по почте, которая указана в профиле на хабре.
Что в планах
— Рефакторинг, рефакторинг, рефакторинг
— Добавление сборщика, который будет автоматически собирать наши письма из разных файлов и автоматом инлайнить CSS
— Написание документации. Присматриваюсь к SourceJS.
— Добавление всевозможных сниппетов и шаблонов. Например выкладка товаров интернет-магазинов и другие распространенные в работе элементы.
Что есть из приятностей
— Минималистичный PSD шаблон интерфейса Gmail для удобной отрисовки макетов писем
— Набор социальных иконок от socicon
— Шаблоны ремаркетинговых текстов для розничных интернет-магазинов
Все это можно найти в репозитории на Гитхабе.
Из последних побед
— Подружил работоспособность аутлука с поддержкой ретина дисплеев
— Сделал полностью кликабельные кнопки(а не только текст) без использования картинок
— Добился адекватного поведения многоколоночных элементов на мобильниках
P.S. Не сильно познавательный пост, но вполне себе интересный анонс. Как только у меня будет действительно осмысленный для туториала материал на руках, я обязательно его напишу. Стэй тюнд.
По-настоящему адаптивные письма. Часть первая / Habr
Написание данного поста навеяно недавней поистине шикарной работой, Niсole Merlin. Во многом ее методика верстки схожа с моей и мне радостно от того, что это направление развивается теперь и на западе. Чем же этот способ так хорош? Все очень просто. Не нужно объяснять как важно адаптировать под мобильные платформы сверстанные письма для того, чтобы они были прочтены. Читать простыни на телефоне мало кто будет. Что же все это время делал западный разработчик? Он верстал табличной версткой с элементами блочности, затем причесывал этот код медиазапросами для поддержки мобильников. Чем этот подход ущербен? А тем, что ни на андроиде, ни на яблоке медиазапросы не поддерживаются следующими почтовыми клиентами: Gmail, Yandex, Mail.ru. По большому счету западные коллеги могли бы и наплевать на яндекс с мейлом, но вот Gmail как ни крути первый среди почтовиков.Для Nicole Merlin это стало очевидно и она разработала свою методику, которая основывается на резиновой верстке с минимальным использованием медиазапросов(progressive enhancement) и это работает! Но немного не так как хотелось бы нам в России. Вся резиновость автора держится на inline-block элементах и оперированием max-width. Но вот беда-то, наши ребята из яндекса и мейла max-width не поддерживают. Сначала я расскажу об отличиях моего подхода от приемов Nicole, а затем плавно перейду к своим мыслям и примерам кода, которые стоит использовать при подготовке писем.
А теперь давайте рассмотрим изображение выше. В первом случае мы видим расстановку блоков, которую мы получим, применив на практике советы Nicole. На втором скрине — мой вариант для почтовых клиентов, которые не поддерживают медиазапросы. Третий — для всех остальных нормальных почтовых клиентов.
С первого взгляда можно подумать, что мой вариант немного проигрывает, но я поддерживаю отечественные почтовики. А это весомый плюс.
Теперь поговорим непосредственно о верстке. Nicole использует классический метод верстки, к которому привыкло большинство верстальщиков. Т.е. он стоит DOM с именованием классами и пишет стили во внешнем файле, после чего прогоняет написанное через CSS инлайнер. Плюс такого подхода заключается в том, что такой код писать проще для тех, кто привык верстать обычные сайты. Минус же очень весомый — DOM усложняется лишними элементами. А делается все это во имя упрощения разработки. Но простота эта заметна только после полного понимания методики. Осваивать ее крайне тяжело.
В моем случае все гораздо проще. Я сразу пишу инлайн код. Это может быть немного непривычно поначалу, но к этому быстро привыкаешь. Весь код у тебя всегда перед глазами и ты четко понимаешь, что будет происходить. Благодаря этому не нужно усложнять дерево тегов. Пускай глаз немного и засоряется стилями, зато дерево наглядно и понятно.
Об экранах смартфонов
В моем случае верстка не всегда резиновая. Иногда она имеет фиксированные элементы. В этом случае надо понимать с какими размерами экранов придется иметь дело. Прежде всего стоит понимать, что если у пятого айфона ширина дисплея равна 640px, это еще не значит, что в почтовом клиенте она будет соответствовать этому значению. Мобильные почтовики используют свои значения для вычисления ширины и высоты. Самой распространенной шириной экрана в мобильниых почтовиках является значение 320px(портретная ориентация). Но она имеет свойство варьироваться от 300px(яндекс почта android) до 600px(любой планшет или некоторые лопатные телефоны). Если говорить о ландшафтной ориентации, то обэтом беспокоиться особого смысла нет. Тут речь идет о цифрах от 480 до более чем 600px. Так вот, если в ландшафте мы имеем менее 600px, то поверьте, на таком экране(в этой ориентации) читать письмо будет просто неудобно(крайне низкая вертикаль), поэтому тут будет работать обычная 300px адаптация. А если у нас в ландшафте 600 и более, то мы показываем обычную фиксированную 600px версию письма.
К чему я все это рассказываю. Для двухколоночных элементов в верстке будут использоваться фиксированные значения в 300px. Предыдущий абзац как раз и объясняет откуда взялось это значение.
Если вдруг вы хотите протестировать рабочее разрешение своего мобильного почтового клиента, можете отправить себе на почту вот такой тест:
Заголовок спойлера<style>
body { margin:0; }
@media only screen and (max-width: 600px) {
img[class="image"] { width:50% !important; height: auto !important; }
}
</style>
<img src="1450830405849711624888"><br>
<img src="1450830405849711624888">Первое изображение укажет на ширину рабочей области почтового клиента. Второе на поддержку клиентом медиазапросов.
Wrapper. Он же — обертка письма
<meta charset="utf-8">
<style>
body { margin:0; }
@media only screen and (min-width: 600px) {
/* На всякий случай зададим ширину обертки для экранов более, чем 600px. Для клиентов, которые поддерживают медиазапросы. */
.wrapper { width:600px !important; }
}
@media only screen and (max-width: 600px) {
/* Сюда пишем медиазапросы для экранов менее 600px по ширине */
}
</style>
<!--[if gte mso 9]>
<style>
.wrapper { width:600px !important; } /* Задаем ширину обертки для Аутлука */
.flex-item { width:100% !important; } /* Хак для для двухколоночной верстки в Аутлуке */
</style>
<![endif]-->
<!--[if lte mso 9]>
<style type="text/css">
.wrapper { width:600px !important; } /* Задаем ширину обертки для другого Аутлука, в котором нет проблемы с двухколоночной версткой */
</style>
<![endif]-->
<!-- Прежде всего объявим таблицу, для которой можно указать общий фон письма -->
<table bgcolor="#eeeeee" cellpadding="0" cellspacing="0">
<tr>
<td>
<!-- Непосредственно обертка. Атоматическая ширина для мобильников. Максимальная для десктопов. Всегда коллапсируем таблицы для Аутлука. -->
<table align="center" bgcolor="#ffffff" cellpadding="0" cellspacing="0">
<tr>
<td>
Newsletter content here...
</td>
</tr>
</table>
</td>
</tr>
</table>Типографика
<div>
<b>Заголовок первого уровня</b>
</div>
<div>
<b>Заголовок второго уровня</b>
</div>
<div>
<b>Заголовок третьего уровня</b>
</div>
<p>
Текстовый абзац, в котором присутствует <b>жирный текст</b>, <i>курсив</i> и даже <s>перечеркнутый текст</s>. А еще можно сделать его <span>красным</span> или <span>другого размера</span>.
</p>
<p>
<span>– </span> Да-да, все верно
</p>
<p>
<span>– </span> Это маркированный список
</p>
<p>
<span>– </span> И лучше всего его делать именно таким образом
</p>
Примите к сведению:
— Для заголовков можно использовать теги h2-h6, если вас не беспокоят их верхние отступы. Мне, например не нравится поведение заголовка в блоке, для которого задан верхний padding.
— Для абзацев можно использовать div вместо p, но в таком случае отбивайте их друг от друга через br. Мне больше нравится абзацная отбивка.
— line-height работает ТОЛЬКО для блочных элементов. Используйте его для заголовков, абзацев и div блоков. В принципе можно использовать для ячеек таблицы, но я предпочитаю не засорять ее форматированием.
— Насчет списка. Поведение UL я еще до конца не изучил. Оно крайне непредсказуемо. Лучше использовать абзацы. Маркеры можно выполнить юникодом. Единственное, что вам может не понравиться: вторая строчка элемента списка будет падать под знак маркера, а не справа от него. На мой взгляд решение с абзацами самое оптимальное. Если хотите супер-пиксель-перфект список, рисуйе сложную таблицу. Но это правда не стоит того.
— Для выравнивания текста или одного элемента используйте атрибут align тега div
— Для выравнивания таблицы указывайте align для самой таблицы
— Для выравнивания потока элементов указывайте align для ячейки таблицы, в которой они находятся
Продолжение следует
Информация которую вы прочли вполне позволит вам сделать адаптивное информационное письмо без изысков в виде мультиколоночности, оптимизации ретины и прочих свистоперделок. В следующих топиках я планирую рассказать о картинках, ссылках, кнопках, многоколоночной верстке, и реальных примерах с их нюансами. Поэтому джите еще 2-3 топика. Стэй тюнд, как говорится. На любые вопросы по теме отвечу в комментариях или обращайтесь лично.
