9 ошибок в верстке статьи, из-за которых вы теряете читателей
Плохая верстка испортит любую статью. Можно найти интересную тему, придумать цепляющий заголовок и написать хороший текст. Но если статья плохо сверстана, то читать ее будет сложно, а иногда и невозможно. Разберем наиболее частые ошибки в верстке текста, из-за которых читатели закрывают статью.
Выравнивание правого края
Текст с ровным правым краем выглядит хорошо. Но выровнять его непросто. Слова имеют разную длину, поэтому сделать правый край ровным можно либо вручную с помощью переносов, либо автоматически, выровняв его по ширине. Ни один из этих способов не подойдет для верстки веб-страницы.
Проблема ручного выравнивания в размере мониторов: на разных устройствах текст будет отображаться по-разному, и все переносы «поедут». Выравнивание текста по ширине тоже не решает проблему. Этот способ выравнивает правый край за счет разной длины пробелов между словами. В итоге текст выглядит уродливо, усложняет чтение и выдает некачественную верстку.
В блоге медиахаба «Rockin’Robin» делают правый край текста ровным с помощью автоматического выравнивания по ширине. Из-за этого между словами образуются дыры:


Совет: Выравнивайте текст по левому краю. Рваный правый край выглядит лучше, чем разная длина пробелов между словами
Цвет текста не контрастен к фону
Чем меньше соотношение цвета текста и фона, тем сложнее его читать. Если мы напишем белым цветом на белом фоне, то соотношение цветов будет 1:1. Такой текст невозможно прочитать. Светло-серый текст на белом фоне будет иметь соотношение 1:6.

Текст различим, но читабельность все еще низкая. Чтобы текст хорошо читался, соотношение цветов должно быть 5:1 или больше.

Чтобы прочитать эти четыре слова, напрягаться не нужно. Но если в таком же соотношении набрать целую статью, читабельность ухудшится:

Поэтому для статей нужно выбирать более контрастный цвет шрифта. Проверить соотношение контрастности цвета шрифта и фона можно с помощью специального инструмента. Самая большая контрастность между черным и белым. Поэтому черный текст на белом фоне — самый читабельный.

Совет: Пишите черным по белому
Незаметный подзаголовок
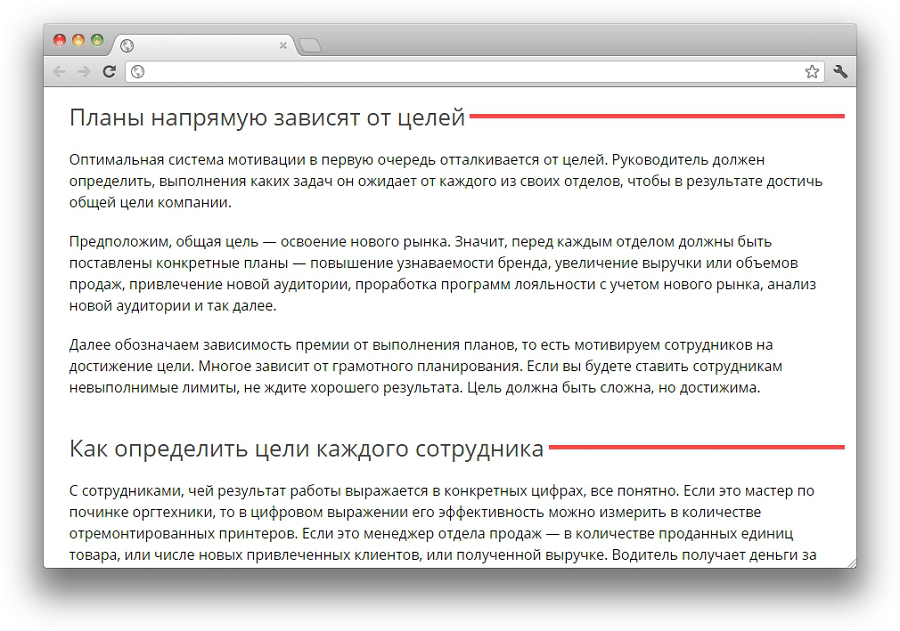
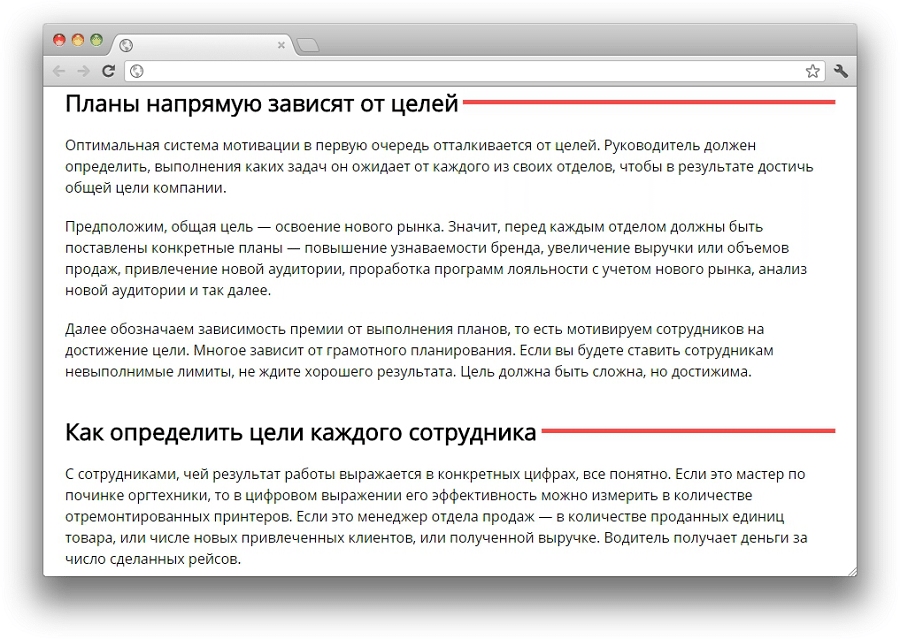
Подзаголовки — это один из способов привлечь внимание читателя. Когда человек открывает статью, первым делом он сканирует текст и только потом принимает решение: читать его или нет. При сканировании взгляд читателя цепляется за подзаголовки, иллюстрации, врезки. Если подзаголовок оформлен плохо, то при сканировании читатель не зацепится за него, не поймет о чем статья и уйдет. Поэтому подзаголовки должны быть заметные. Выделить подзаголовок можно жирным стилем, увеличенным кеглем и цветом.
В блоге «Madcats» подзаголовки выделяют только крупным кеглем, жирность и цвет не используют. Поэтому при сканировании мимо них легко проскочить:

Внимание к подзаголовкам привлекают только красные линии, но они не информативны: читатель их заметит, но подзаголовок может не прочитать. Если поменять цвет подзаголовков и добавить жирность, то мимо них уже не проскочишь:

Совет: Подзаголовки должны выделяться
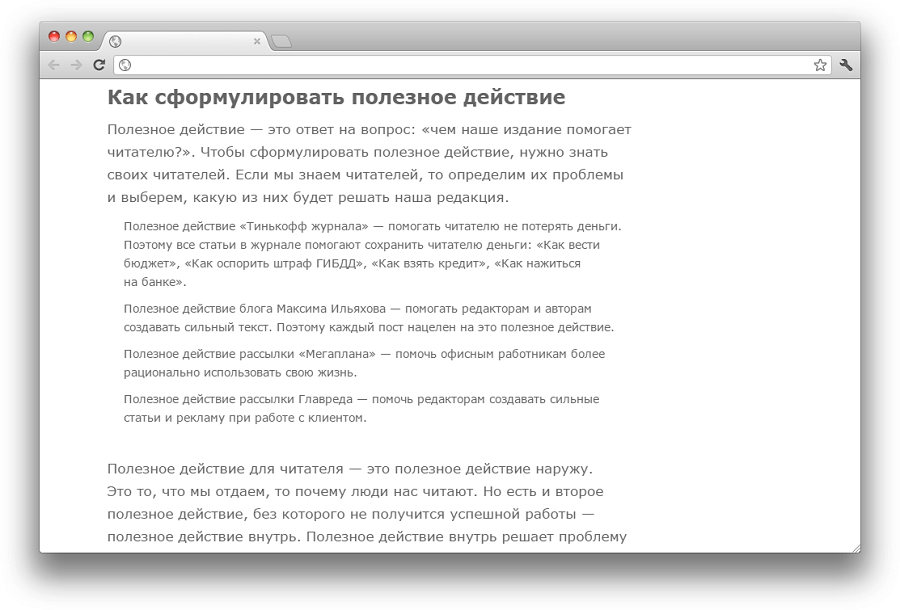
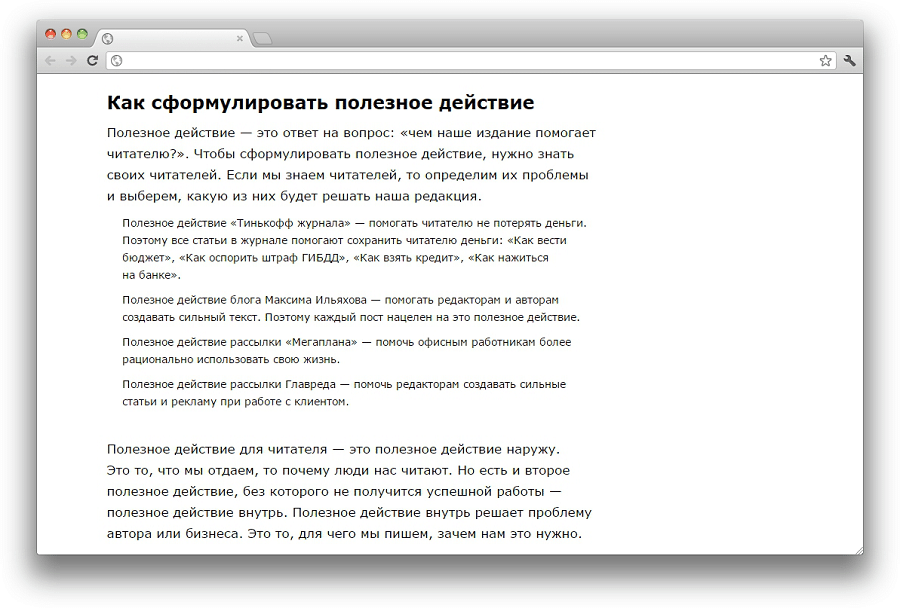
Неправильное соотношение верхнего и нижнего отступа в подзаголовке
Еще одна ошибка в оформлении подзаголовков — неправильная величина отступов. Величина отступа сверху подзаголовка должна быть больше, чем величина отступа снизу. Так мы визуально показываем, что подзаголовок относится к нижнему абзацу, а не к верхнему.
В блоге «GetGoodRank» подзаголовки оформлены невнятно, поэтому их можно спутать с врезками.

Сделаем отступ сверху больше, чем снизу, и иерархия станет понятной:

Совет: у читателя не должно возникать сомнений, к какому абзацу относится подзаголовок.
Сложная структура
Подзаголовки создают структуру статьи. Хорошая структура помогает читателю ориентироваться в статье. Но если структура многоуровневая, то читатель может запутаться. Принцип многоуровневой структуры — каждый следующий подзаголовок вкладывается в предыдущий и создает новый уровень вложенности.
Если подзаголовок включает в себя еще один подзаголовок — структура получается с трехуровневой вложенностью:
- Заголовок (Первый уровень)
- Подзаголовок (Второй уровень)
- Подзаголовок (Третий уровень)
- Подзаголовок (Третий уровень)
- Подзаголовок (Второй уровень)
- Подзаголовок (Второй уровень)
Такая структура воспринимается нормально, но если добавить еще один уровень, то читатель может потеряться в статье:
- Заголовок (Первый уровень)
- Подзаголовок (Второй уровень)
- Подзаголовок (Третий уровень)
- Подзаголовок (Четвертый уровень)
- Подзаголовок (Четвертый уровень)
- Подзаголовок (Третий уровень)
- Подзаголовок (Второй уровень)
- Подзаголовок (Второй уровень)
Многоуровневая структура хорошо подходит для справочников: с ее помощью легко находить информацию. Но читать статью с такой структурой сложно. Читателю приходится запоминать, в каком разделе он находится, что приводит к лишнему напряжению и путанице. Поэтому в статьях лучше использовать простую структуру:
- Заголовок
- Подзаголовок
- Подзаголовок
- Подзаголовок
Совет: Делайте структуру статьи проще. Многоуровневую структуру оставьте для тех, кто верстает справочники.
Неподходящий размер интерлиньяжа
Интерлиньяж — это расстояние между строками. Размер интерлиньяжа зависит от размера кегля и от ширины строки. Чем шире строка и крупнее кегль, тем больше должен быть интерлиньяж. Чтобы строки не получились слишком слипшимися, нужно ориентироваться на расстояние между словами: оно должно быть заметно меньше, чем интерлиньяж.



Совет: Подбирая размер интерлиньяжа, ориентируйтесь на размер кегля, ширину текстового поля и расстояние между словами.
Слишком широкое текстовое поле
От размера текстового поля зависит скорость и удобство чтения. Слишком длинное текстовое поле затрудняет чтение: дочитав одну строку, сложно перескочить на следующую. Поэтому читатель может перепрыгнуть не на ту строку.

Сделаем наборную строку чуть уже, и читать станет легче:

Чтобы определить подходящую длину строки, можно использовать формулу Роберта Брингхарста: размер кегля умножить на 30.
Мелкий размер кегля
Мелкий размер кегля — это неуважение к читателю. Размер кегля должен быть таким, чтобы его можно было читать без усилий.

Увеличим кегль до 16 px, и текст можно спокойно читать:

Совет: Основной текст на веб-странице лучше не набирать кеглем меньше 14 px.
Отсутствие абзацев
Абзацы — это один из показателей хорошей структуры текста. Абзацы делают текст читабельнее и привлекательнее. Длинные полотна текста не хочется читать, кажется, что там написано о чем-то сложном.

Разделим это полотно на абзацы:

Совет: Делите текст на абзацы размером не более 8 строк
Подведем итог
- Выравнивайте текст по левому краю;
- Подбирайте цвет шрифта, который наиболее контрастен к фону;
- Выделяйте подзаголовки четче;
- Расстояние сверху подзаголовка должно быть больше, чем снизу;
- Не используйте сложную структуру в статье;
- Межстрочный интервал должен быть заметно больше расстояния между словами;
- Текстовое поле не должно быть слишком широким;
- Набирать статью кеглем меньше 14 px — неуважение к читателю;
- Делите текст на абзацы.
Чек-лист вёрстки / Habr
Это статья — список полезных мелочей. Весь текст поделен на две части. Первая рассказывает про простые элементы (текст, кнопки, изображения, формы и другие), вторая часть про производительность, масштабируемость, безопасность и доступность.
Часть 1
Текст
Размер шрифта и интерлиньяж
Оптимальная высота строки (line-height) 1.4 — 1.8 от размера шрифта. Это значение лучше указывать множителями, а не конкретными значениями в пикселях. Так оно будет масштабироваться относительно любого размера шрифта.
Длина строки
Ограничение длины строки помогает легче перепрыгивать глазу со строки на строку. Текст удобно читать, если в него уменьшается минимально 6 слов, а максимально 12. Достаточно использовать min-width и max-width.
Длина строки влияет на интерлиньяж. На телефонах line-height должен быть меньше, чем на большом мониторе. Существует интересный адаптивный подход (css-шлюзы), который плавно подстраивает размер шрифта и интерлиньяж под экран.
Ограничение длинных слов
Текст в строке может оказаться непредвиденно большим, в этом случае его можно ограничить с помощью text-overflow.
Выравнивание по ширине
Многие знают, как плохо выглядит выравнивание по ширине (text-align: justify). Текст становится трудно читать из-за больших отступов между словами. В книгах и газетах нет таких больших пробелов из-за переносов в словах. Чтобы включить такой перенос нужно использовать свойство hypnens, оно автоматически проставляет мягкие переносы в словах. К сожалению, это работает далеко не везде, но можно использовать плагин и словарь к нему.
Типограф
Из-за того что на клавиатуре нет нужных клавиш, в вебе используются знаки, которые не соответствуют правилам русского языка.
- Это правильные кавычки «», а это компьютерные «»
- Это тире —, а это дефис —
- В типографике также принято не разрывать предлог и слово к которому оно относится, даже если предлог оказывается в конце строки. Чтобы сделать правильный перенос, достаточно пробел между словом и предлогом заменить на неразрывный пробел
Все эти проблемы можно решить с помощью онлайн типографов, плагинов и предустановленных расширений на компьютер.
Продвинутые методы работы с типографикой
Обратная связь (наведение, клик, скролл)
Блоки
Удобный интерфейс откликается на каждое действие, будь то наведение мыши или клик. Нестандартному кликабельному элементу в некоторых случаях можно добавить:
Область клика
Чем больше и ближе объект, тем легче на него кликнуть. Существует даже математическое правило, которое это описывает. Например, в поисковой выдаче Google ссылкой является не только номер страницы, но и часть логотипа. Это спасает от случайных промахов.
Чтобы увеличить область клика, нужно использовать padding вместо margin. Серым показан отступ паддингом.
Не накладывайте поверх кликабельных элементов другие элементы, например, иконку лупы над инпутом. В крайнем случае добавьте иконке pointer-events или решите это более поддерживаемым способом (в случае с лупой, добавьте её через background-image).
Правильный формат ссылки
Если ссылка является почтовым адресом, укажите в ссылке mailto:. Тогда по клику на неё сразу откроется почтовый клиент. Тоже самое можно сделать для телефона префиксом tel:.
Скролл на айфоне
По умолчанию, горизонтальный скролл в айфоне обрывистый и неуклюжий. Включить привычный скролл с инерцией можно свойством -webkit-overflow-scrolling: touch.
Инпуты
Тег form
Чтобы форма работала в любых браузерах, даже без js, нужно использовать тег form по назначению. Форму можно улучшать очень долго, вплоть до отправки данных даже в офлайне.
Типы
Разные значения аттрибута type (email, number, password и другие) включают правильную клавиатуру на телефонах и помогают валидировать данные
Автофокус
Если на странице основной элемент поиск, ему можно добавить автофокус с помощью аттрибута autofocus. В него сразу будет можно вводить текст, предварительно не фокусируясь.
Изображение
picture и srcset
В последнее время появляются новые возможности для работы с изображениями. Они позволяют избежать лишних загрузок для отзывчивых изображений. На телефон больше не будет грузится тяжелая графика для компьютера. К сожалению, есть проблемы с поддержкой, но про это все равно стоит знать.
Таблица
Адаптивность
Таблица изначально не предусмотрена под ширину экрана телефона. Есть несколько вариантов, как изменять таблицу под небольшие экраны
- Уменьшить размер шрифта
- Обернуть таблицу в блок и сделать ему горизонтальный скролл
- Перевернуть. Сделать таблицу вместо короткой и широкой узкой и длинной
- Заменить таблицу на несколько списков
Сделать таблицу удобной не просто. Советую почитать статьи про отображение больших таблиц и переверстку.
Компоненты
Теория близости
Объекты, расположенные близко друг к другу, воспринимаются связанно. Если поставить заголовок посредине нескольких статей, будет сложно разобраться, к какому из текстов относится заголовок. Кстати, на Хабре именно такая ошибка. Заголовок параграфа должен быть ближе к своему параграфу, а не быть равноудален от всех. Существует масса других примеров с ошибкой в теории близости.
Пустой блок
Бывает, что баннерная реклама не приходит в баннерную позицию, тогда остается большой непонятный пробел. Чтобы его убрать, достаточно использовать псевдокласс :empty:
.banner:empty {
display: none;
}Почти, но не совсем
Верстка (в плане дизайна) приятного сайта не разваливается на ходу. Элементы ровно выровнены, размеры хорошо подобраны. Посмотрите статью «Почти, но не совсем», она поможет взглянуть на любой сайт свежим взглядом.
Часть 2
Маштабируемость
Поддерживаемость
Несколько простых практик:
- Использовать меньше фиксированных размеров. Это даст возможность легко встроить одни компоненты в другие
- Использовать
inheritиcurrentColor. Они поддерживаются в любом браузере и позволяют наследовать стили
- Не использовать краткого написания свойств. Например,
background: redизменяет не один, а сразу 10 стилей, включаяbackground-color,background-size,background-repeatи другие - Не использовать много сторонних библиотек и хитрых возможностей препроцессоров. Они мешают другим разработчикам быстро вникнуть в суть кода
Архитектура
Важное условия для масштабирования кода — единообразие. Посторонний разработчик должен как можно быстрее вникнуть в код и продолжить его писать в том же стиле. Существуют множество методологий наименований селекторов, в том числе БЭМ.
Хорошим примером единообразия является бутстрап. Даже незнакомый с проектом разработчик легко продолжит писать код. Ему не нужно будет вникать, он скорее всего уже все знает. Важно с самого начала определиться со стайл гайдом проекта и писать в одном стиле.
Типовая страница
Если проект довольно крупный, попросите дизайнера собрать все основные компоненты в отдельный типовой лист. Страницы можно будет собирать из готовых элементов как конструктор. Такие типовые листы могут перерасти в целые гайды и библиотеки компонентов. Это отличный подход для крупных компаний. Примеры:
Производительность
Селекторы
Браузер обрабатывает свойства справа налево. Селектор .section a div вначале найдет все элементы div на странице, затем все ссылки a и только потом определит, какие именно a входят в элемент .section. Гораздо оптимальнее селектор по классу, например, .section__link. Он проще, менее специфичен и немного быстрее работает. Не стоит переживать, что имена классов могут получится очень большими, это ни на что не влияет.
Вторая проблема селекторов — неиспользуемые селекторы. Селектор для поиска неиспользованного элемента обходит все дерево и ничего не находит. Время тратится впустую.
Анимации
Тяжелые анимации сильно тормозят страницу. Самые лучшие свойства для анимирования — transform и opacity. Они меньше других влияют на производительность.
Существует способ оптимизировать сложные вычисления за счет переноса части сложных вычислений c центрального процессора на графический. Такое аппаратное ускорение можно включить свойством transform: translate3d(0, 0, 0). Оно создаст отдельный слой компоновки с которым будет работать графический процессор. Существует еще один похожий подход — заранее предупредить браузер о будущих изменениях элемента с помощью will-change.
Не стоит злоупотреблять translate3d и свойством will-change, большинство оптимизации браузер сделает за вас сам. Почитайте также подробный разбор анимаций на GPU.
Тяжелые свойства
Не стоит использовать большие радиусы, лишний ресайзинг картинок (background-size) и сложные тени. Браузеру придется делать огромное количество перерасчетов. Например, Airbnb увеличила производительность скролла просто убрав размытие теней.
Скорость загрузки
Сжать стили
Конкатенируйте, минифицируйте и кешируйте файлы стилей.
Критичные стили
Критичный CSS это минимальный набор блокирующего CSS, требуемого для рендеринга верхней части страницы. Оставшаяся часть CSS будет загружена асинхронно позже. Однако, у такой практики есть недостатки:
- Критичные стили не получится кэшировать в браузере
- Не получится кешировать HTML файлы, если страницы сайта генерируются динамически
Префетчинг
Браузер можно предупредить об использовании на странице ресурсов с другого адреса. Тогда браузер заранее преобразует URL этих ресурсов в IP и не будет тратить время на поиск DNS.
<link rel="dns-prefetch" href="//example.com">Кроме этого, браузер можно предупредить о файлах, которые обязательно понадобятся в будущем. Браузер к этому времени их скачает и сохранит в кэш.
<link rel="prefetch" href="image.png">Существует еще несколько других техник префетчига, однако эти возможности еще не очень хорошо поддерживаются браузерами и имеют множество ограничений.
Безопасность
Target
Страница, открытая через target=»_blank», получает частичный контроль над открывшей её страницей через js свойство window.opener. Эту уловку можно использовать, чтобы перевести пользователя на фишинговую страницу. Чтобы избежать уязвимости, добавляйте к ссылкам с target=»_blank» атрибут rel=»noopener noreferrer».
Семантика
Верстка
Нативные элементы HTML5 содержат правильные семантичные аттрибуты. Важно верстать таблицу с помощью <table>, формы c помощью form, кнопки с помощью <button> и т.д. Не забудьте поставить аттрибут alt в каждой картинке.
ARIA и роли
Роли и атрибуты ARIA помогают пользоваться сайтом со скрин-ридера и других нестандартных технологий. На доступном сайте не должно быть недоступных с клавиатуры элементов управления. Каждый такой элемент должен иметь свое описание. Это описание может быть невидимым и указано через аттрибут aria-label.
Попробуйте походить по интерфейсу с помощью кнопки таб, зайдите на сайт с электронной книги или кнопочного телефона (если есть). Проверьте, что все элементы управления фокусируются. Не отключайте просто так свойство outline. Например, Яндекс красит его в свой фирменный цвет.
Порядок фокусировки можно подредактировать аттрибутом tabindex. Совсем отменить семантику элемента можно с помощью role="presentation" (например, чтобы используемая для вёрстки таблица не воспринималась как таблица с данными). Большое количество других рекомендаций можно почитать в этой статье про доступность.
Печать
Попробуйте распечатать ваш интерфейс.
Микроразметка
Существуют различные словари и синтаксисы микроразметки. Они помогают различным роботам легче работать с вашей страницей. Сущности Schema.org могут быть полезны для поисковиков, а с помощью Open Graph можно настроить красивое отображение ссылки на ваш сайт в публикациях в соцсетях.
Верстка и оформление статей на сайте
Оформление текста статей на сайте
Вы можете написать интересный текст, придумать цепляющий заголовок, но если статью будет сложно читать, то вы рискуете потерять своих посетителей.
Верстка контента — важный элемент, который отвечает за визуальное восприятие материала читателями.
Стоит отметить, что несколько лет назад еще можно было пренебрежительно отнестись к оформлению статей, но сегодня наличие ошибок может негативно отразиться на отдельно взятой странице.
Цвет текста должен быть контрастен к фону. Для удобного чтения соотношение цветов должно быть 5:1 и более. При этом чем выше показатель, тем проще читать объемные статьи. Лучше всего выбирать черный цвет текста и белый фон.
Если текст будет легко читаться, то пользователь проведет на сайте больше времени, что в свою очередь отразится на поведенческих факторах. Если посетитель будет вовлечен, то он может перейти на следующую статью или оставить комментарий. В сумме все эти факторы положительно влияют на ваш сайт.
Читайте также: Как составить мета-теги
Теперь запоминаем важный момент — статья должна быть одинаково качественно сверстана как для человека, так и для поискового робота.
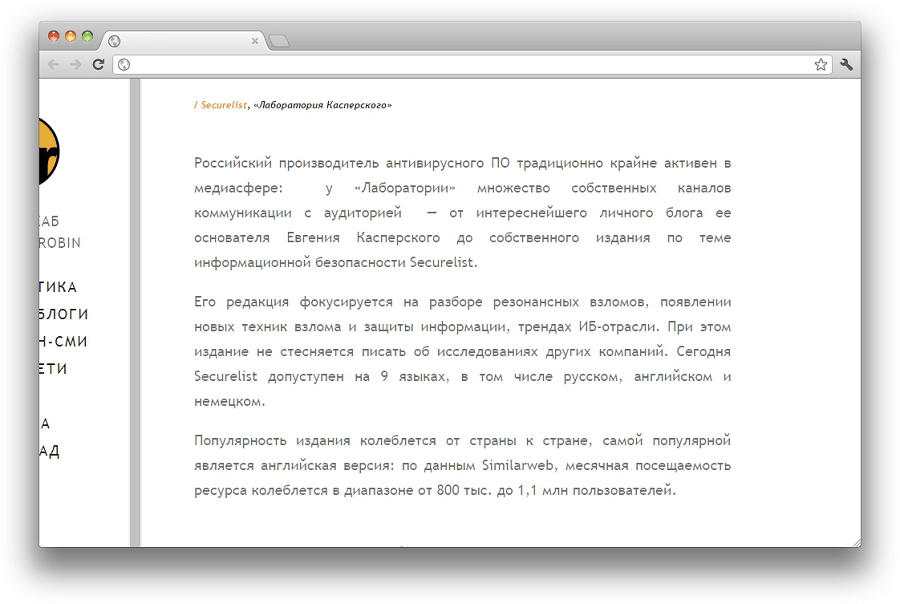
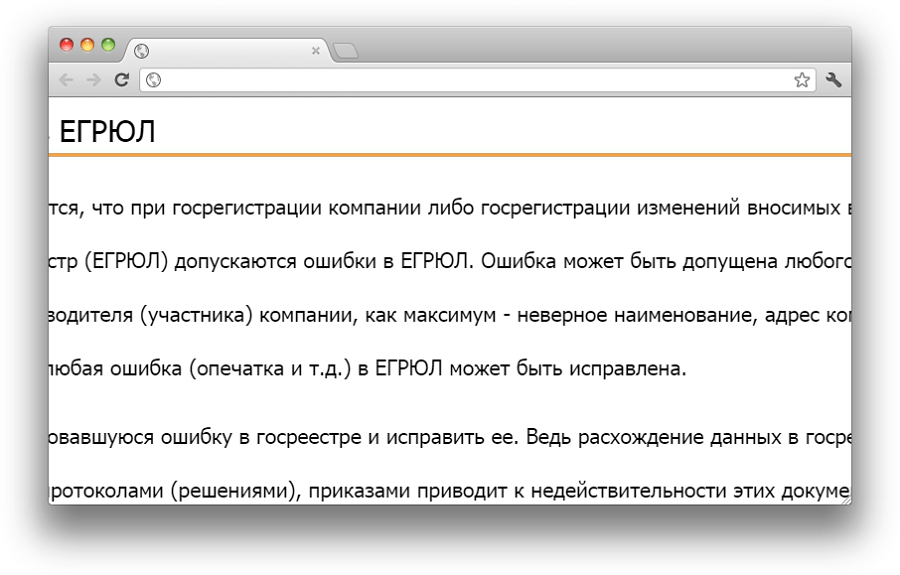
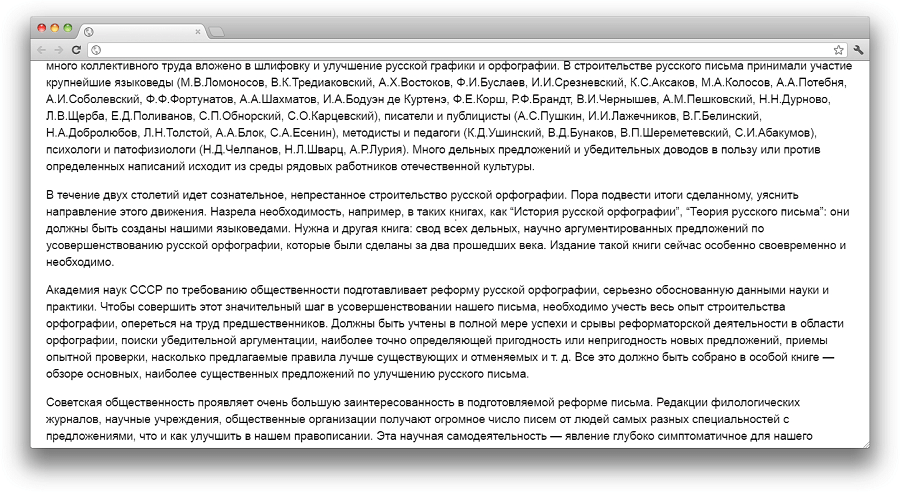
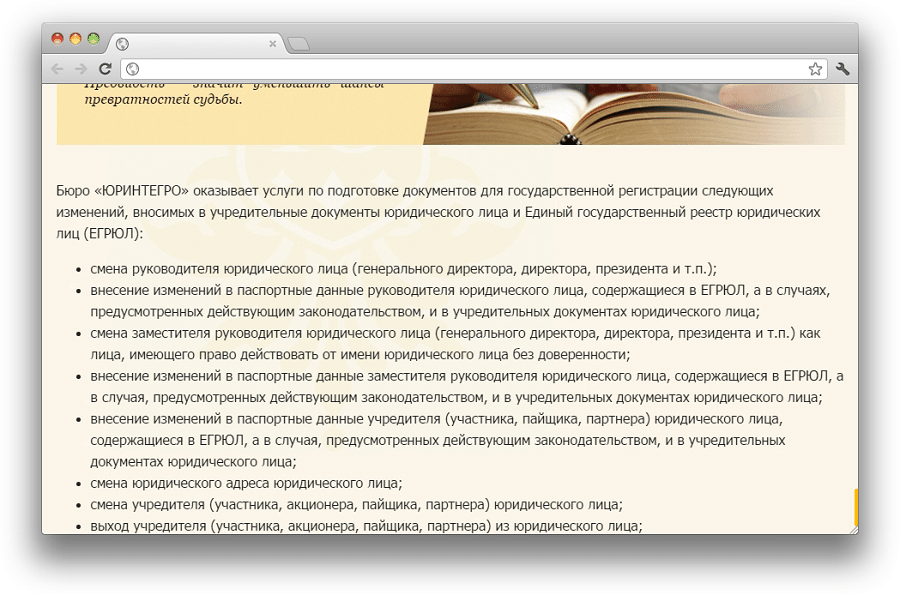
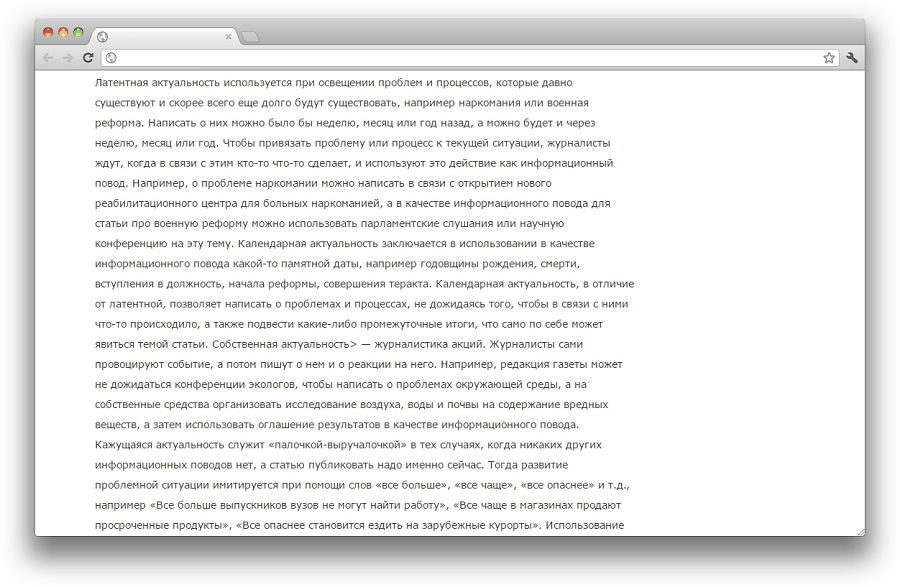
Для наглядного примера возьмем фрагмент текста из правовых документов Яндекса в разном оформлении.

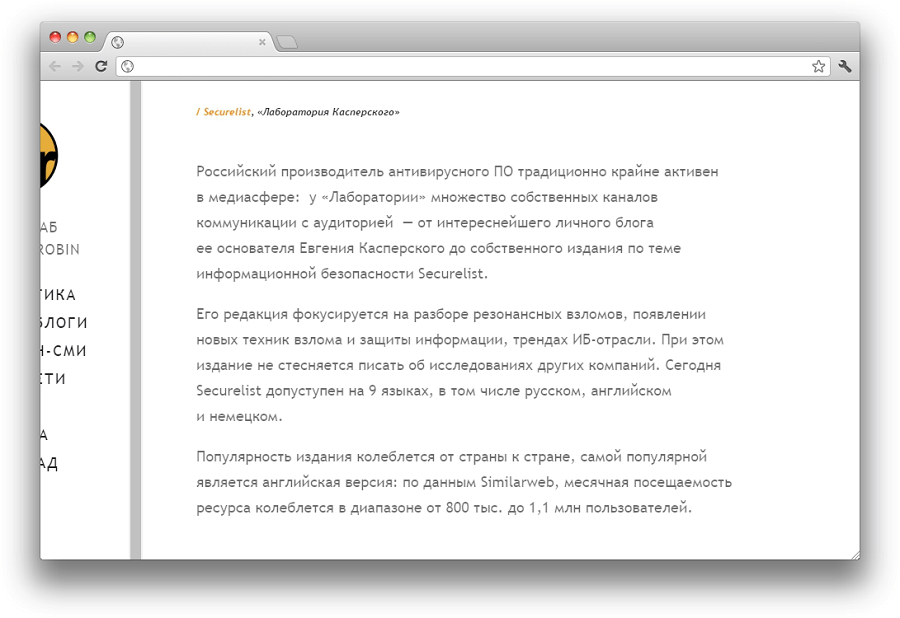
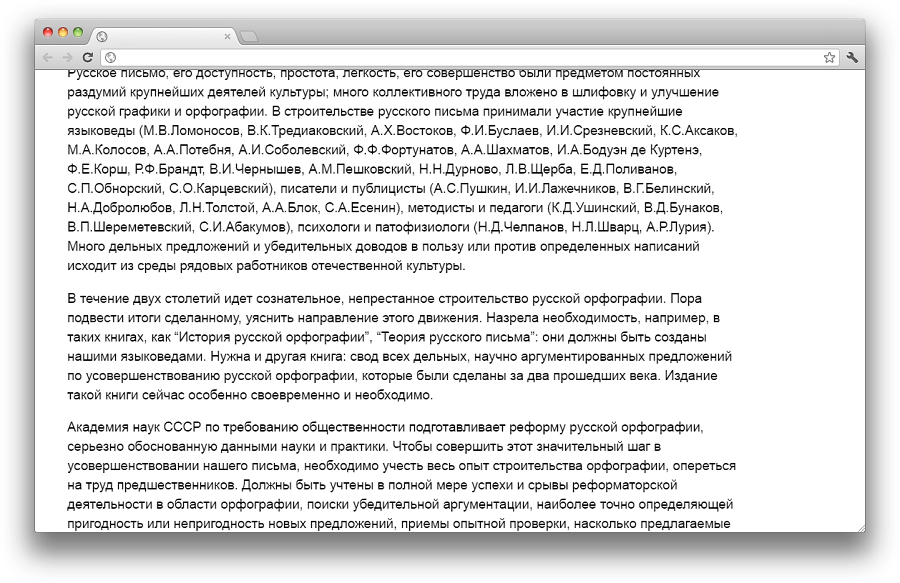
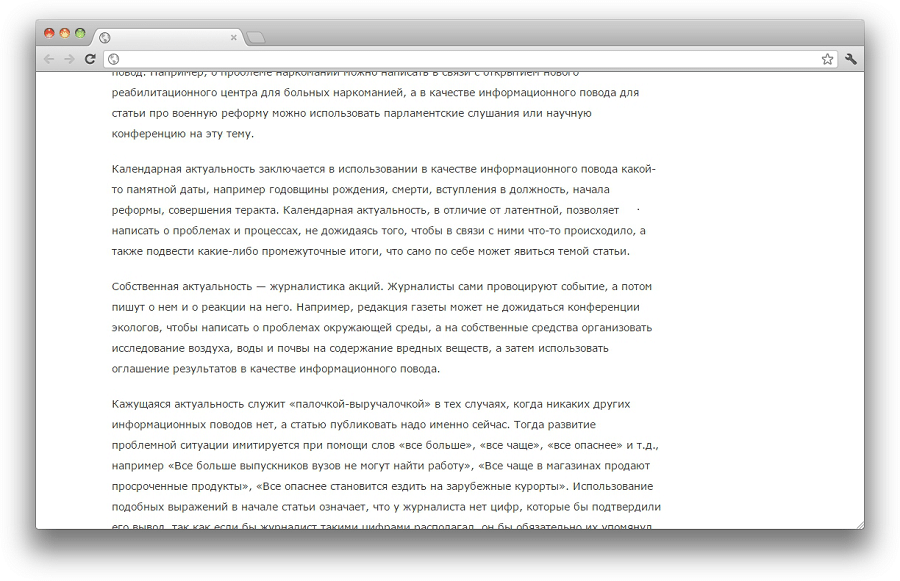
А ниже представлен оригинальный фрагмент. С соблюдением интервалов, выравниваний, оформления подзаголовков и списков.

Первый текст так же можно прочесть, но второй будет читаться и восприниматься проще. Также верстка на втором примере является правильной с точки зрения поисковика, однако поисковые системы видят её иначе.
Читайте также: Поиск ниши для сайта

Выравнивайте текст по правому краю, это позволит проще воспринимать текст. Не используйте автоматическое выравнивание по ширине, так как это увеличивает отступы между словами и текст ужасно смотрится.
В случае неправильной верстки текста могут быть затруднения с выводом ваших статей на лидирующие позиции поисковой выдачи. Таким образом, даже качественная семантика не поможет вам, а поисковые системы при удобном случае могут наложить один из актуальных фильтров. Разумеется, это не затрагивает 100% сайтов с некорректной версткой, но нельзя игнорировать тот факт, что правильная верстка — это плюс в оптимизации статьи.
Делайте так, чтобы можно было визуально легко отделить один абзац от другого. Используйте теги <p> или <br>.
Правила верстки не просто так были придуманы, она помогает улучшить восприятие и читабельность текста, что в свою очередь отображается на поведенческих факторах (количество кликов, время, проведенное на странице, глубина просмотра, комментирование, расшаривание). А все это влияет на конверсии и потенциальный доход.
Читайте также: A/B тест рассылки
Повышаем ценность статьи
Не забываем о том, что кроме читабельности статья должна быть еще и информативной. Следовательно, стоит давать максимальный ответ на вопрос пользователя.
Кроме того, рекомендуется использовать дополнительные элементы, которые позволят улучшить восприятие информации:
- калькулятор;
- опросы;
- тесты;
- статистика;
- инфографика;
- фотогалерея;
- таблицы;
- рейтинг записи;
- документы и файлы.
Но, используйте эти инструменты лишь в том случае, если это действительно будет полезно читателю, а не будет отвлекать внимание от изучения ответа на свой вопрос.
Подзаголовки позволяют привлечь внимание читателя и понять, о чем следующий раздел статьи. Они должны быть визуально заметны и при пролистывании текста сразу бросаться в глаза. Однако оформлять их стоит в общем стиле статьи, и ни в коем случае не выбирать для подзаголовков кислотные слова и написание через Caps Lock.
Дополнительное оформление
Не забываем про использование изображений на сайте. Основная картинка статьи должна быть тематической и ассоциироваться с тематикой статьи. В ходе текста используйте картинки там, где это уместно. Подбирайте качественные и четкие изображения которые будут ассоциироваться с соответствующим абзацем или разделом статьи.
Если по теме статьи у вас есть видеоматериал, то разместите его там, где он будет наиболее уместен. Лучше всего, если вы сами создаете видео под свой контент.
Благодаря блокам привлечения внимания вы сможете выделить важную и полезную информацию, делая текстовую часть более заметной. Оформлять такие блоки можно индивидуально под конкретный тип записи, или использовать стандартные шаблоны под каждый случай, который хотите выделить (“Важно”, “Внимание”, “Полезно”, “Скачать”, прочие).
По сути вы можете дополнить свою статью любыми элементами, которые на ваш взгляд будут актуальны и информативны. Если это полезно для пользователя — это полезно и для вашего сайта.
Читайте также: Как использовать Google Keyword Planner?
Вывод
А вывод прост — делайте хорошо, оформляйте статьи грамотно, делайте контент удобочитаемым. Если статья будет полезна для читателя, и среди прочих конкурентов сможет выделиться, показав свои преимущества, то преимущество в борьбе за лидирующие позиции в выдаче явно будет за вами.
Правила верстки статей | The Sims Creative Club
Одна из самых главных задач для каждого выпуска – собрать воедино иллюстрации и статью по определенной рубрике. Для начала, выделим несколько пунктов, которые вы четко должны представлять перед собой.Тема статьи. Необходимо знать, о чем идет речь, кто выступает в роли главного героя, какого вида описание представлено. Обязательно прочитайте статью! Прочувствуйте тему, настроение статьи, исходя из этого и подбирайте оформление.
Продумайте цветовую гамму статьи. Фон надо подбирать такой, чтобы на нем хорошо читался текст, без мелких узоров. Цвет текста – максимально контрастный по отношению к фону.
Помимо фона и скриншотов, непосредственно иллюстрирующих статью, используйте различные элементы оформления, клипарты, скрап-наборы. Выбирайте элементы в соответствии с тематикой и идейным замыслом оформления статьи.
Итак, открываем документ polosa_maket.psd. Это шаблон будущей страницы.
Помните! Весь ваш текст и картинки должны находится строго в рамке из голубых направляющих, вплотную к ним! Если вы не видите направляющих нажмите Ctrl+Ж.
Колонтитул
У нас есть обязательный колонтитул, который находится вверху полосы.
Внимательно посмотрите на название нашего журнала в колонтитуле. Вторую его часть «ation», вы раскрашиваете под цвет рубрики. С левой стороны вы пишите название раздела, с правой – рубрику. Названия разделов и рубрик, которые нужно писать в колонтитуле можно посмотреть в этой теме.
Не забудьте про градиентную заливку, предназначенную для размещения номеров страниц. Её так же можно свободно перекрасить инструментом «кисть».
Номер страницы ставить не надо.
Помните! Перемещайте названия разделов и рубрик только по горизонтали. Переделывать колонтитул на свое усмотрение запрещено.
Расположение текста
Берем инструмент Текст, переходим на рабочее поле. Зажимаем левую кнопку мыши, тянем в право и вниз. Получается выделенная область. Теперь отпустите. У нас появилось окно, предназначенное специально для текста. С ним-то мы и будем работать на протяжении всей верстки. Скопируем наш текст в это окно. Теперь идем по такому пути: Окно – Символ, Окно – Абзац. Т.е. включаем две необходимых функции.
![[IMG]](/800/600/https/i051.radikal.ru/1209/0b/dab47469f7c6.png)
![[IMG]](/800/600/https/i064.radikal.ru/1209/53/c90d73f093f1.png)
Основной текст – ВСЕГДА ТОЛЬКО ШРИФТОМ Myriad Pro размера 11.
На основном тексте не должно быть обводки, тени и прочих эффектов. Допускается только внешнее свечение с большим параметром размытия.
Автора статьи и оформителя подписываем шрифтом Myriad Pro размера 9.
Для выделения внутри основного текста вы можете изменять начертание шрифта на жирное и курсивное. Для этого НЕ ПОЛЬЗУЙТЕСЬ кнопками на панели «символ». Начертание шрифта переключается в окошке, следующем после его названия.
![[IMG]](/800/600/https/s002.radikal.ru/i198/1209/8a/f5e760e2dbdb.png)
