Какие бывают типы вёрстки сайта?
Приветствую Вас дорогой читатель!
Сегодня я хочу рассказать Вам о разных типах вёрстки для того чтобы Вы могли лучше ориентироваться в этом вопросе и не попали в неприятную ситуацию при заказе вёрстки либо её разработке.
Дело в том, что я не раз обращалась к верстальщикам с заданием по вёрстке и столкнулась с проблемой что либо они сами не очень разбираются в разных типах вёрстки либо разбираются, но так как заказчик чётко не указал какой тип вёрстки ему нужен, то делают самый простой вариант. В результате вы можете поучить некачественную вёрстку, которая будет некорректно отображаться в разных браузерах (или вообще не поддерживаться некоторыми из них) либо вы заплатите за адаптивную вёрстку а получите обычную (с фиксированной шириной и масштабируемую на мобильных устройствах), либо Ваш сайт будет вообще некорректно отображаться на мобильных устройствах и так далее.

На самом деле выбор типа вёрстки и согласование её с исполнителем – это один из важнейших этапов в разработке Вашего сайта.
Но прежде чем перейти к разбору типов вёрстки я хочу акцентировать Ваше внимание на одном очень важном требовании – кроссбраузерности.
Итак переходим к типам вёрстки:
Фиксированная.
Является одним из наиболее распространённых на сегодняшний день типов.
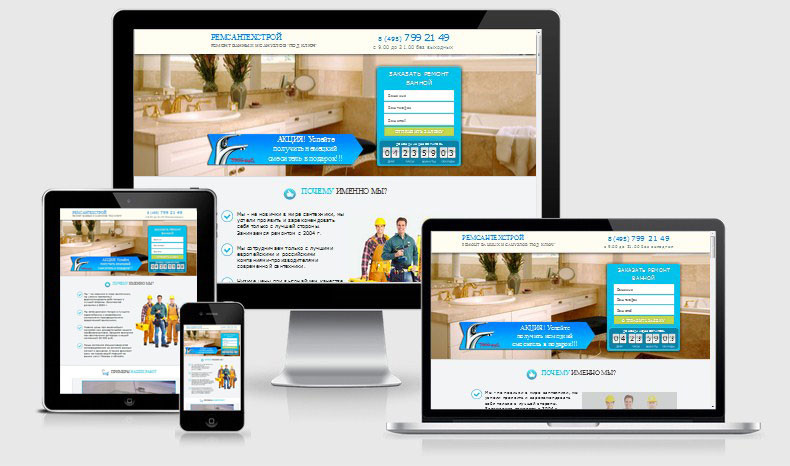
Вот скриншот отображения такой вёрстки на разных устройствах

Основная особенность: сайт имеет строго фиксированную ширину и высоту всех блоков и страницы в целом, и не зависит от диагонали монитора.
Достоинства:
- простота изготовления (а следовательно и меньшая цена)
- корректное и одинаковое отображение сайта на экранах с разной диагональю.
Недостатки:
- на маленьких экранах такой сайт будет просто масштабироваться. То есть вы получите уменьшенную точную копию вашей страницы для прочтения которой её нужно будет сначала увеличить. В эпоху мобильного интернета это не самый лучший вариант.
- на широкоформатных мониторах остаётся много пустого места по бокам (особенно если ширина страницы достаточно узкая (900 пикселей, к примеру.)
- при масштабировании страницы она просто становится больше и вылезает за пределы экрана как по высоте, так и по ширине.
Обычно данный тип вёрстки используют для создания Landing Page.
Резиновая (тянущаяся).
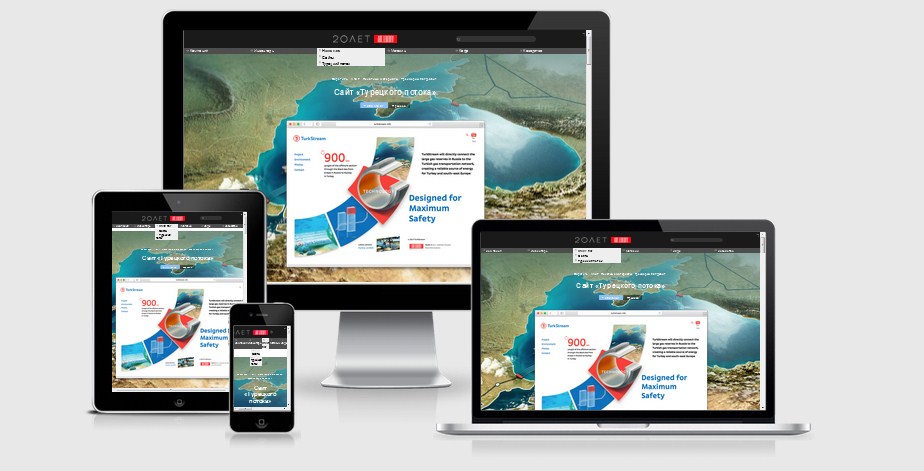
Пример отображения резиновой вёрстки на разных экранах

Основная особенность: cмысл этой вёрстки заключается в том что размеры всех элементов задаются не в пикселях, а в процентах. И таким образом одни и те же блоки на мониторах с разной диагональю будут иметь разный размер и возможно немного по другому отображаться.
Достоинства:
- Хорошо смотрится на экранах разной величины.
- Изменяется при масштабировании страницы.
Недостатки:
- Более сложный в реализации (а следовательно и более дорогой)
- Так как блоки сайта растягиваются и сжимаются под ширину экрана – некоторые элементы выглядят не очень красиво на планшетах и телефонах.
- На мобильный устройствах некоторые элементы за счёт сжатия становятся очень неудобными в использовании. Особенно это касается меню и форм обратной связи.
Такая вёрстка подходит для макетов сайтов, элементы которых размещены в одну колонку. Или в сочетании с фиксированной вёрсткой.

Адаптивная.
Этот тип вёрстки наиболее популярен на сегодняшний день так как позволяет создавать «живые» сайты, способные перестраивать свои элементы и изменять их размер в зависимости от того на каком устройстве вы его просматриваете.

Основная особенность:
Адаптивная вёрстка базируется на резиновой вёрстке + использует медиазапросы или специальные скрипты, которые позволяют определять размер экрана пользователя и в зависимости от этого приписывать конкретным элементам те или иные стили (ширина элементов и положение блоков, размер шрифтов и картинок и даже цвета).
Достоинства:
- Адаптируется по размеры экрана, за счёт чего ваш сайт хорошо отображается на всех видах устройств.
- Такой сайт удобно просматривать на мобильных устройствах, так как не нужно ничего увеличивать (всё само подстраивается).
- При масштабировании страницы в окне браузера элементы так же перестраиваются и страница не теряет свой вид.
Недостатки:
- Очень трудоёмкий вид вёрстки, что отражается на его цене.
- Контроль качества выполнения такой вёрстки тоже требует не мало времени (особенно в том случае если сайт большой) так как нужно протестировать вёрстку на разных размерах экранов через онлайн сервисы либо через масштабирование и изменение размеров окна в браузере.
Также можно выделить табличную и блочную вёрстку, но это тема отдельной статьи.
Вывод. Если выбирать между фиксированной, резиновой и адаптивной, то здесь лучшим выбором будет адаптивная, так как на сегодняшний день многие пользователи посещают сайты с мобильных устройств, поэтому для Вас наличие сайта подстраивающегося под мобильные устройства будет большим плюсом.
Желаю Вам удачной вёрстки, качественных сайтов и высокой посещаемости.
До встречи в моих новых статьях.
С уважением Юлия Гусарь.
Способы верстки сайта
Здравствуйте уважаемый посетитель!
Сегодня рассмотрим существующие виды верстки и определим способы, которые будем использовать при разработке сайта.
Содержание
- Какие существуют виды верстки
- Табличная или блочная
- Фиксированная или резиновая
- Зачем нужна адаптивная верстка
- Семантическая верстка
- Выводы
Какие существуют виды верстки
Верстки по способу построения и особенностям работы сайта можно разделит на следующие основные виды, такие как:
- Табличная
- Блочная
- Фиксированная
- Резиновая
- Адаптивная
- Семантическая
Первые два вида (1,2) определяют способы построения веб-страниц, где, при табличном способе страницы строятся с помощью контейнеров, определяющих содержимое в виде таблиц (парный элемент языка HTML <table>), а при блочном варианте, конструкцией страниц обычно являются блочные элементы, например, универсальный элемент<div>.
Следующие три вида (3÷5) определяют особенность отображения веб-страниц на экранах пользовательских устройств в зависимости от их разрешения, что сказывается на удобстве пользования сайтами.
6-ой вид — семантическая, также можно отнести к одному из видов верстки, так как такой вид, используя смысловое значение элементов языка HTML, позволяет делать веб-страницы лучше структурированными и более удобными и понятными.
Этому виду стало уделяться еще большее внимание после появления последней, 5-ой версии языка HTML, в которой появилось большое количество дополнительных элементов, описывающих смысловое значение заключенного в них содержимого.
Здесь, для общего понимание основных видов верстки приведены лишь их общие характеристики. Далее, перейдем к более детальному их рассмотрению.
Табличная или блочная
Как было выше сказано, при табличной верстке веб-страницы строятся на основе таблиц, при блочной — блоков. В чем преимущества и недостатки этих способов построения веб-страниц?
Как известно тег <table>, представляющий контейнер для содержимого таблицы, состоит из трех элементов:
- парный тег <table>, обозначающий начало и конец контейнера;
- парный тег <tr>, обозначающий строку;
- парный тег <td>, обозначающий ячейку.
Поэтому, для формирования структуры, состоящей всего лишь из одного блока веб-страницы понадобиться 6 элементов, описывающих 3 вышеуказанных парных тега.
В блочном же варианте для этого понадобиться лишь 1 парный тег <div>, состоящий из 2 элементов, что в сравнении с таблицей, значительно проще.
Конечно, в зависимости от конфигурации структуры, соотношение количества необходимых элементов будет различаться, но в любом случае, код, описывающий построение веб-страниц, основанный на блоках, будет всегда компактнее и проще, чем у табличного варианта.
Для сравнения, ниже приведены примеры формирования структуры в табличном и блочном вариантах разметки страницы, состоящей из четырех блоков, расположенных по вертикали один под другим.
<table>
<tr>
<td>1</td>
</tr>
<tr>
<td>2</td>
</tr>
<tr>
<td>3</td>
</tr>
<tr>
<td>4</td>
</tr>
</table>
Рис.1 Табличный вариант
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
Рис.2 Блочный вариант
Как видно из примеров, блочный вариант значительно компактнее, чем при использовании таблиц. Это приводит к существенному увеличению объема кода веб-страниц при использовании табличной верстки и, соответственно, к ухудшению такого параметра, как скорость загрузки.
Другой, весьма существенный недостаток табличного варианта, это специфика отображения таблицы при загрузке браузером, а именно, таблица не отображается до тех пор, пока все ее ячейки не будут загружены. Это особенность таблиц негативно сказывается при таком варианте верстки на время отображения веб-страниц после начала загрузки.
Можно отметить и другую особенность при использовании таблиц, а именно, неудобную работу с кодом ввиду его громоздкости. Кроме того, общеизвестно, что поисковые системы также не очень жалуют сайты с табличной версткой, что сказывается на их индексацию.
Исходя из этого, можно сделать вывод, что при создании сайта лучше использовать блочную верстку, которая является наиболее оптимальным и современным вариантом разметки веб-страниц.
Фиксированная или резиновая
Наверное, подробно рассказывать о том, что такое фиксированная верстка, нет необходимости, так как из самого названия понятно, что при таком способе строго определена ширина веб-страницы.
Поэтому, в этом случае, при просмотре сайта с шириной страницы меньше ширины экрана (ширина страницы и экрана в пикселях), на экране будут присутствовать пустые незаполненные по ширине пространства. А при ширине страницы больше ширины экрана, часть страницы будет обрезана по ширине, и для просмотра всего содержимого потребуется пользоваться прокруткой.
Конечно, такой режим работы не очень удобен, так как не всегда размер страницы соответствует размеру экрана устройства пользователя. Особенно, это стало заметно при появлении на рынке компьютерной техники мониторов с высоким разрешением экранов.
Поэтому, сейчас очень широко применяется, специально разработанная для этих целей, техника резиновой верстки. При ее использовании можно добиваться того, что в большом диапазоне разрешения экранов мониторов, ширина страницы будет в полной мере укладываться в ширину экрана, что делает просмотр таких страниц более удобным для посетителей сайтов.
Возникает вопрос, почему же тогда, все равно существует довольно большое количество сайтов с фиксированной шириной веб-страниц.
Да, действительно, у фиксированного варианта разработки имеется преимущество, и оно в основном, на мой взгляд, заключается в том, что это самое простое решение. Оно не требует проведения многочисленных тестов сайта при разных условиях работы.
В этом случае, все фиксировано, никаких дополнительных механизмов подстройки размера изображения делать не надо, все достаточно легко и просто. И, соответственно, время и стоимость для разработки таких сайтов будет требоваться куда меньше, чем в резиновом варианте. В остальном же, этот вариант имеет одни недостатки.
Но, можно встретить в интернете в защиту этого варианта и такое мнение, что мол, при резиновой верстке на большом экране сайт расползается, пропорции внешнего вида нарушаются и на нем становиться неудобно читать текст. И что, такая верстка сама по себе хороша и ничего не надо больше мудрить.
Не знаю, когда, я вижу такие утверждения, у меня всегда возникает вопрос, это от лени, или не способности, а может, действительно, на вкус и цвет товарищей нет, и что в любом месте всегда можно найти какие-либо другие, а зачастую, и противоположные точки зрения.
Но, как говорится, лучше один раз увидеть, чем сто раз услышать.
Поэтому, для наглядности, ниже приведены примеры использования фиксированной и резиновой верстки. В качестве примера взят данный реально работающий сайт «rabota-vinete.ru», с параллельно установленной копией тестового сайта на хосте «mysite.local» локального веб-сервера, находящегося на персональном компьютере.
При этом, для чистоты эксперимента, перевод тестового сайта в фиксированный режим обеспечен лишь изменением необходимых параметров в таблице стилей CSS, а именно, установкой одинаковой минимальной и максимальной ширины страницы равной 1280px (в нормальном состоянии диапазон резиновой верстки сайта обеспечивает работу с мониторами со стандартными разрешениями от 1040px до 1920px, что с учетом округления, параметры этого режима установлены в диапазоне от 1000px до 2000px)
На рис.3,4 показаны скриншоты вида веб-страницы в резиновом (слева) и фиксированном (справа) режимах на мониторе с разрешением экрана 1920px. Как видно на картинках, при резиновом варианте ширина страницы полностью совпадает с шириной экрана монитора, а при фиксированном, страница сжимается по ширине и образуются довольно значительные пустые незаполненные поля.
Вид веб-страницы на мониторе с разрешением 1920px | |
Рис.3 Резиновая верстка (1000÷2000px) | Рис.4 Фиксированная верстка (1280px) |
На рис.5,6 показаны скриншоты вида веб-страницы при разрешении экрана монитора в 1040px. Можно увидеть, что в этом случае при резиновом варианте ширина страницы также полностью совпадает с шириной экрана монитора, а при фиксированном, теперь страница вышла за пределы экрана и появилась полоса прокрутки для возможности просмотра всего содержимого страницы.
Вид веб-страницы на мониторе с разрешением 1040px | |
Рис.5 Резиновая верстка (1000÷2000px) | Рис.6 Фиксированная верстка (1280px) |
Как говорится, плюс резиновой верстки налицо. Поэтому, использование возможностей такой техники, по всей видимости оправдано, и диктуется требованиями к качеству современных сайтов.
С резиновой версткой мы определились, и теперь можно перейти к адаптивной.
Зачем нужна адаптивная верстка
Что касается, адаптивного способа разметки страниц, то его обычно используют при работе сайтов с мобильными пользовательскими устройствами, имеющими, в большинстве случаев, значительно меньшие размеры и разрешение дисплеев по сравнению со стационарными компьютерами.
И если, не применять такой способ оптимизации к условиям работы с мобильными устройствами, то довольно часто будет возникать ситуация, когда изображение на дисплее будет недостаточно разборчиво, а зачастую вообще будет невозможно читать и управлять.
Поэтому, для оптимизации сайтов к работе с такими устройствами применяется техника на основе специальных медиа запросов, с помощью которых автоматически определяется тип мобильного устройства, разрешение его дисплея и на основании полученных данных, производится корректировка необходимых параметров (размер шрифта, отступов, расположение элементов и т.п.).
Если принять за разрешение дисплеев мобильных устройств величину от 320px и выше (разрешение менее 320px может встретиться лишь совсем у старых устройств, которых осталось очень незначительное количество), то логично задачи по адаптации веб-страниц отнести к диапазону с разрешением от 320px до минимального значения разрешения резинового режима (в нашем примере диапазон адаптивной верстки будет составлять от 320px до 1000px).
Таким образом, адаптивная верстка совместно с резиновой обеспечит оптимальную работу сайта на подавляющем большинстве существующих пользовательских устройств сети интернет.
Как и в случае с резиновой версткой, для того, чтобы наглядно убедиться в необходимости адаптивной, ниже приведены примеры работы реального и тестового сайта при разрешении дисплеев мобильных устройств в 320px.
Здесь, аналогично с примерами резиновой верстки, адаптивный режим в тестовом сайте отключен соответствующими изменениями в коде веб-страниц.
Вид веб-страницы на дисплее мобильных устройств с разрешением 320px | |
Рис.7 С адаптивной версткой | Рис.8 Без применения адаптивной верстки |
Как видно, в случае без адаптивной верстки, веб-страницу на дисплее мобильного устройства невозможно читать не увеличивая изображение с помощью сенсорного экрана. Это крайне неудобно, так как в таком случае при просмотре сайта придется прибегать к очень большому количеству лишних, утомительных действий. Понятно, что пользователи мобильных устройств с таких сайтов просто будут уходить.
В примере с адаптивной версткой видно, что изображение оптимизировано к малому размеру экрана и текст хорошо виден. В данном случае, область контента преобразовалась из трех колоночного вида в одно колоночный, меню стало всплывающим, освободив довольно значительную часть экрана, а размер текста приведен в соответствие с размером экрана.
Таким образом, при использовании техники адаптивной верстки, просмотр веб-страниц на мобильных устройствах становится достаточно удобным, что положительно сказывается и посещаемость пользователей таких устройств.
Кроме того, поисковые системы постоянно проверяют адаптирован ли сайт для мобильных устройств, и если нет, то снижают его рейтинги в результатах мобильного поиска, о чем заранее предупреждают.
В этом можно убедиться посмотрев приведенный ниже скриншот страницы Гугл консоли вебмастера, где видно, как Гугл сообщает о возникшей проблеме на одой из страниц сайта и уведомляет, к чему это может привести.
Рис.9
Исходя из вышесказанного, следует, что для создания качественного сайта необходимо делать адаптивную верстку.
Семантическая верстка
Суть семантической верстки в том, что используя смысловые значения элементов языка HTML представлять информацию для разработчиков, браузеров, поисковых систем о смысле и назначении конкретных частей содержимого веб-страницы.
В предыдущих версиях языка возможности семантической верстки были несколько ограничены, по сравнению с 5-той версией. Хотя, и тогда использование соответствия тегов к информации, находящейся внутри них, широко применялось при верстке. В качестве примера, можно упомянуть, часто используемые теги заголовков <Η1>, <Η2>, <Η3> …, или тег <a>, обозначающий ссылку и т.п.
С приходом HTML5, появилась возможность обозначать и более существенные смысловые значения элементов веб-страниц. Например, можно одним тегом <header> обозначить, что все, что находится внутри его, относится к шапке сайта, а то, что находится в контейнере <main>, является основным содержанием документа, которое уникально и не может где-либо еще повторяться.
И таких смысловых элементов языка теперь значительное количество, что дает большие возможности по использованию семантической верстки для создания хорошо структурированных, понятных и удобных веб-страниц, как для пользователей, так и поисковых систем. А это, в свою очередь повышает уровень качества таких сайтов.
Выводы
Исходя из вышеизложенного, определим требования к верстке нашего сайта, которые в дальнейшем будем учитывать при его создании, а именно обязательное применение следующих видов:
- блочной;
- резиновой;
- адаптивной;
- семантической.
В следующей статье перейдем к созданию веб-страницы и размещению ее на локальном веб-сервере.
С уважением, Николай Гришин
Верстка сайта и ее виды
 Вёрстка веб-страниц — это создание структуры html-кода, размещающего элементы веб-страницы (изображения, текст и т. д.) в окне браузера, согласно разработанному макету, таким образом, чтобы элементы дизайна выглядели аналогично макету. Вёрстка веб-страниц отличается от полиграфической тем, что необходимо учитывать разницу отображения элементов в различных браузерах и разницу в размерах рабочего пространства устройств.
Вёрстка веб-страниц — это создание структуры html-кода, размещающего элементы веб-страницы (изображения, текст и т. д.) в окне браузера, согласно разработанному макету, таким образом, чтобы элементы дизайна выглядели аналогично макету. Вёрстка веб-страниц отличается от полиграфической тем, что необходимо учитывать разницу отображения элементов в различных браузерах и разницу в размерах рабочего пространства устройств.
Процесс сложен и имеет творческую основу, ни один из способов не является каноничным и принятым как основа. Все подходы к верстке имеют как преимущества, так и недостатки. Хотя работа верстальщика скрыта от глаз, именно она обеспечивает бесперебойность при работе на различных устройствах, а также скорость загрузки каждой страницы сайта.
В данной статье вы узнаете о видах вёрстки. Вот они: Блочный метод; Табличная вёрстка; Слоевой метод.
И так, еще раз ответим на вопрос: «Что такое вёрстка?«. Это созданный из первоначально нарисованного макета внешний вид сайта. Каким будет макет, таким внешний вид и получится, это очень важно понять.
Блочный метод
Начнём с блочного метода. Это объединение нескольких элементов в блоки. Блоки самостоятельные и не зависящие друг от друга. Это однозначно плюс, к тому же это можно перетащить, поменять местами или же спрятать, не боясь перезагрузки.
Табличная вёрстка
Табличный способ вёрстки – это придания своему сайту очень красивого вида и уравнивание его элементов. Это плюсы. Долгая загрузка веб-страниц, невозможность использования для новичков – это минусы. Это следует знать, прежде чем использовать данный способ.
Слоевой метод
Слоевой способ вёрстки куда проще – простое накладывание слоёв. Используется всего лишь один тег — layer, но воспользоваться им вы можете лишь на свой страх и риск, так как он ещё незакончен. И это большой минус.
Семантическая вёрстка
Пора познакомить вас с ещё одним способом вёрстки, который превосходит другие. За счёт чего? За счёт грамотного использования каждого тега по его прямому назначению. Тег, который отображает таблицу, не будет позиционировать, как это происходит в табличной вёрстке. Это означает только одно — семантическая вёрстка является наилучшим выбором, но желательно иметь большой опыт и обязательно знать все значения каждого тега.
Что такое вёрстка? Это изначальный макет и созданный по нему внешний вид сайта. Это не создание непосредственно сайта. Так что новичок не осилит данный процесс, необходимо знать все языки программирования.
Валидность сайта должна быть очень высокой, тогда процесс вёрстки прошёл успешно. Становится понятным, что она зависит от опыта верстальщика, и чем она выше, тем успешнее будет ваш сайт. Поэтому, если вы не очень понимаете эту профессию, проще найти грамотного верстальщика, его опыт можно определить по отзывам его клиентов.
Вот, и всё. Если вы хотели становиться верстальщиком, то сможете ещё раз всё хорошо обдумать, если вы не слышали о такой профессии, то подумаете сейчас. Но стоит сказать, что верстальщики встречаются как на биржах фриланса, так и у инфобизнесменов в штате. Возможно и такое, что крупный владелец сайта обладает этими навыками, хотя его тематика должна быть близка к программированию, так как в ином случае нет никакого смысла тратить время на освоение столь сложного навыка.
Виды вёрстки HTML
Любому сайту, который выглядит сложнее листа формата А4 с текстом, необходим каркас. Разметка, только уже не гипертекста, а элементов страницы. Нечто вроде полок и стеллажей, на которых вы разложите всю свою информацию, текст, картинки и прочие объекты.
Об эту тему сломано немало копей, каждый хвалит своё болото. На самом деле всё просто: есть спецификация и назначение всех элементов там прописано. Есть элементы структурные, есть для оформления, информационные и т.д.. Я считаю, что каждому способу найдётся своё место при грамотном подходе к проектированию.
Вёрстка – процесс формирования страниц (макета) путём компоновки текстовых, графических и прочих элементов.
В сети можно встретить несколько прилагательных, употребляющихся со словом верстка:
Дивная
.- Блочная.
- Табличная.
- Вёрстка фреймами.
- Семантическая.
Стоит обратить внимание на блочную (она же дивная
— от названия контейнера <div>) и табличную (<table>) верстку. Вёрстка фреймами — это атавизм. В ряде случаев его можно и стоит применять, но в современном сайтостроении этому способу отводят место в музее. Семантическая (по моему скромному разумению) — это извращенная философия, а никак не практическая реализация вёрстки. Поэтому расскажу я о табличной и блочной верстке исключительно.
У таблицы есть следующие основные конструктивные элементы (есть и второстепенные):
- <THEAD> — группа рядов в
шапке
таблицы. - <TFOOT> — группа рядов в
подвале
таблицы. - <TBODY> — группы рядов, составляющих тело таблицы.
- <CAPTION> — заголовок таблицы.
- <COL> — столбец таблицы.
- <COLGROUP> — группа столбцов.
- <TR> — ряд ячеек таблицы.
- <TH> — ячейка заголовка столбца.
- <TD> — ячейка таблицы.
Каркас из таблицы можно построить, например, следующий:
| t h e a d | |
| t f o o t | |
| t b o d y сайдбар |
t b o d y контент |
Код этого примера:
<table>
<thead>
<tr>
<td colspan="2">
<b>t h e a d</b>
</td>
</tr>
</thead>
<tfoot>
<tr>
<td colspan="2">
<b>t f o o t</b>
</td>
</tr>
</tfoot>
<tbody>
<tr>
<td valign="top">
t b o d y<br>сайдбар
</td>
<td valign="top">
t b o d y<br>контент
</td>
</tr>
</tbody>
</table>
<tfoot> должен следовать за <thead> и лишь потом идет <tbody>, потому что обозреватель сначала рассчитывает размер верхнего и нижнего блока сайта, а все оставшееся пространство идет под контейнер <tbody>. Шапка
и подвал
присутствуют в таблице в единственном экземпляре, тел
может быть сколько угодно. Подробности по атрибутам и значениям смотрите в спецификации.
Блочная (div’ная) вёрстка
Теперь поговорим о блочной верстке. С блоками все немного сложнее, поскольку каждый из них по отдельности является независимым объектом, а не частью чего-то более глобального, как ячейки таблицы. Поэтому новичку с блоками придётся чуть потруднее, т.к. каждый из них придётся позиционировать и настраивать при помощи css-стилей.
Блок запросто может наложиться на соседний, спихнуть соседа по странице вниз или за пределы экрана. Поэтому при блочной вёрстке следует быть куда более внимательным к любой мелочи, нежели при табличной. Один забытый пиксель (рамки, отступы, различная трактовка обозревателями и прочее) может обернуться катастрофой.
С другой стороны блоки предоставляют свободу творчества. Из них можно сооружать не только жёсткие конструкции, но и располагать их в производном порядке, позиционировать, создавая подобие аппликаций.
Элементы div и span в сочетании с атрибутами id и class предоставляют общий механизм для добавления структуры к документу. Эти элементы определяют содержимое как инлайн (span) или уровня блока (div), но не навязывают других идиом представления содержимого.
Спецификация HTML 4.01 в переводе Пирамидина A.
Ниже я приведу пример использования блочной верстки, повторив табличный пример:
h e a d e r
div
сайдбар
div
контент
f o o t e r
Код этого примера:
<div>
<div>
<b>h e a d e r</b>
</div>
<div>
div<br>сайдбар
</div>
<div>
div<br>контент
</div>
<div>
<b>f o o t e r</b>
</div>
</div>Отмечу, что и блочную и табличную верстку применять целесообразно и комбинировать в том числе. Главное, чтобы это было целесообразно. Но блоки всё-таки гибче
и дают больше возможностей. Поэтому когда мне нужно использовать в вёрстке те преимущества, которые имеют таблицы перед блоками, я просто использую для блоков свойство
div { display:table; }Ознакомьтесь с этим разделом спецификации CSS:
В заключение отмечу, что собственных атрибутов в спецификации 4-ой версии (кроме id и class) блоки не имеют. Всё управление блоками осуществляется через css-свойства. Посмотреть их можно опять же в спецификации:
Если материалы сайта оказались для вас полезными, можете поддержать дальнейшее развитие ресурса, оказав ему (и мне ) моральную и материальную поддержку.
виды и наиболее оптимальные варианты
Вёрстка сайта – процесс творческий. Его главной задачей является создание такой гипертекстовой разметки, с помощью которой можно оптимально удобно размещать элементы Web-страницы, чтобы они корректно отображались в окнах браузеров в соответствии с задуманным макетом. Здесь также нужно принимать во внимание те ограничения, которые присущи как CSS, так и HTML, а также обращать внимание на индивидуальные особенности браузеров и владеть приёмами вёрстки, чтобы получить оптимальный результат.
Чётких алгоритмов в вёрстке сайта не существует. Единственное, все страницы следует создавать в едином стиле. Это значительно облегчает вёрстку и придаёт сайту единое смысловое направление.

Адаптированность размера полотна сайта под различное разрешение монитора
Посетители сайта используют самые разные мониторы и браузеры. Они не одинаково интерпретируют HTML код и стили. В связи с этим создатель Web-страниц использует всевозможные приёмы. Они позволяют довести до посетителей страницу без заметных искажений и не доставляют им неудобства при просмотре.
Немаловажное значение имеет окно браузера. Здесь подразумевается ширина, которая у каждого пользователя своя. Она зависит от длины диагонали монитора, разрешения и формы экрана. С учётом этой особенности вёрстка сайта осуществляется с фиксированным и «резиновым» макетами.
При фиксированном макете условно выбирается средний размер монитора. Например, 1000 на 800. Размеры, естественно, даются в пикселях. Данный макет имеет много преимуществ. Под фиксированную ширину легко подгоняется дизайн. При любом разрешении он остаётся незыблемым. Только при больших величинах на экране справа и слева будут пустые области.
Если при разрешении 1024 на 768 макет займёт весь экран монитора с диагональю 17 дюймов, то при смене разрешения на 1280 на 1024 справа и слева останутся свободные области по 150 пикселей. Иногда вебмастера ведут отчёт от левого края. Тогда страница окажется сдвинутой в левый угол экрана. Не очень удобно для просмотра, но в целом терпимо. Чтобы сгладить недостатки, можно сделать красивый фоновый рисунок. Он «зальёт» все пустоты. Большинство сайтов делается именно с фиксированным макетом.
«Резиновый» макет полностью заполняет весь экран независимо от разрешения монитора и его размеров. То есть в стилях вместо фиксированной ширины в 1000 px указывается ширина 100%. Единственным ограничением ширины может стать размер рисунка. Если картинка с размерами 800 на 600, то соответственно на маленьком экране макет может исказиться. Поэтому ставится минимальная ширина в 800 px.
На широком же экране текст может расползтись на невероятную ширину, и его неудобно будет читать. Отсюда можно сделать вывод: «резиновый» макет хоть и создаёт видимые удобства, но в то же время применять его следует очень осторожно, учитывая все нюансы своего ресурса.

Модульная сетка
Вёрстка сайта включает в себя также такое понятие как модульная сетка. Представить её можно в виде невидимых направляющих, вдоль которых размещаются элементы страницы. Сетка значительно облегчает распределение информационного материала. Благодаря ей, обеспечивается хорошая визуальная связь между разными блоками. Помимо этого сохраняется незыблемость стиля на всех страницах ресурса.
Модульная сетка может быть одноколонная, двухколонная, трёхколонная и т. д. Можно сделать хоть 100-колонную сетку. Дело, как говорится, хозяйское. Но самые распространённые модульные сетки – это двухколонная и трёхколонная.
При двухколонной сетке сайт разбивается на две вертикальные половины или части. В левой можно расположить меню сайта со ссылками, а в правой контент. Не нужно также забывать о «шапке» и «подвале». «Шапка» — это то, что находится в самой верхней части сайта. Многие вебмастера помещают туда рисунки или рекламу. «Подвал» — самая нижняя часть. В нём обычно находятся счётчики, контактная информация, другие данные, не имеющие непосредственной связи с контентом. Такая сетка очень удобная и пользуется большой популярностью.
Не менее популярна трёхколонная сетка. Здесь уже имеется три вертикальных колонки. В левой меню, в правой реклама, а в средней контент, ради которого сайт и создаётся. Имеются также «шапка» и «подвал». Это обязательные атрибуты при любом макете. Можно также сделать комбинированную сетку. Тут всё упирается во вкус и фантазию.

Табличная и блочная вёрстки
Объекты размещаются на страницах при помощи таблиц или блоков. То есть вёрстка сайта включает с себя такие понятия как табличная и блочная вёрстки. Какая из них лучше? Тут мнения самые разные. Половина вебмастеров предпочитает всё делать в таблицах, иногда разбавляя их блоками. Другая же половина отдаёт предпочтение блокам, также иногда разбавляя их таблицами.
Большой плюс таблиц в том, что в большинстве браузеров они отображаются практически одинаково. При разных разрешениях колонки всегда сохраняют свой исходный вид. Таблицы легко регулируются с помощью CSS. Они сравнительно быстро загружаются, а чтобы ускорить процесс загрузки, в ячейках можно создать дополнительные таблицы.
Это, кстати, является и недостатком, так как исходный код страницы становится громоздким. Нет также стилей, применимых к столбца. При этом приходится давать стиль каждой ячейке, что ещё больше усложняет исходный код. Но если человек привык делать свои ресурсы при помощи табличной вёрстки, то к блокам он относится с предубеждением, считая их менее удобными при компоновке различных пластов информации.
Сторонники блочной вёрстки утверждают, что хотя блок и обладает теми же самыми свойствами, что и ячейка в таблице, но имеет более широкие возможности. Каждому блоку можно задать индивидуальную ширину, высоту, величину отступа, а также произвольное размещение (float) и управление обтеканием (clear). Во многих случаях при вёрстке сайта это имеет очень большое значение.
При блочной вёрстке, как многие утверждают, страница загружается гораздо быстрее, чем при табличной вёрстке. С этим можно не согласиться, так как здесь нужно учитывать и другие факторы. Но недостатком блоков в любом случае является его «чувствительность» к стилям. Современные браузеры с ними работают корректно, но иногда отображают по-разному.
Браузеры иногда не однозначно интерпретируют высоту и ширину блока. Ведь она определяется не только height (высота) и width (ширина), но и величиной полей, отступов и границ. Одни браузеры спецификацию поддерживают, а другие игнорируют. Особенно это касается старых версий Internet Explorer. Всё это затрудняет создание универсальных страниц.
Есть и ещё недостаток. При уменьшении окна браузера блоки смешаются, то есть правый блок может «прыгнуть» под левый. Но некоторые разработчики это свойство удачно используют при создании «резиновых» макетов. Впрочем, связать блоки друг с другом совсем не сложно. С этим прекрасно справляются даже начинающие вебмастера.

Верстка мобильной версии сайта
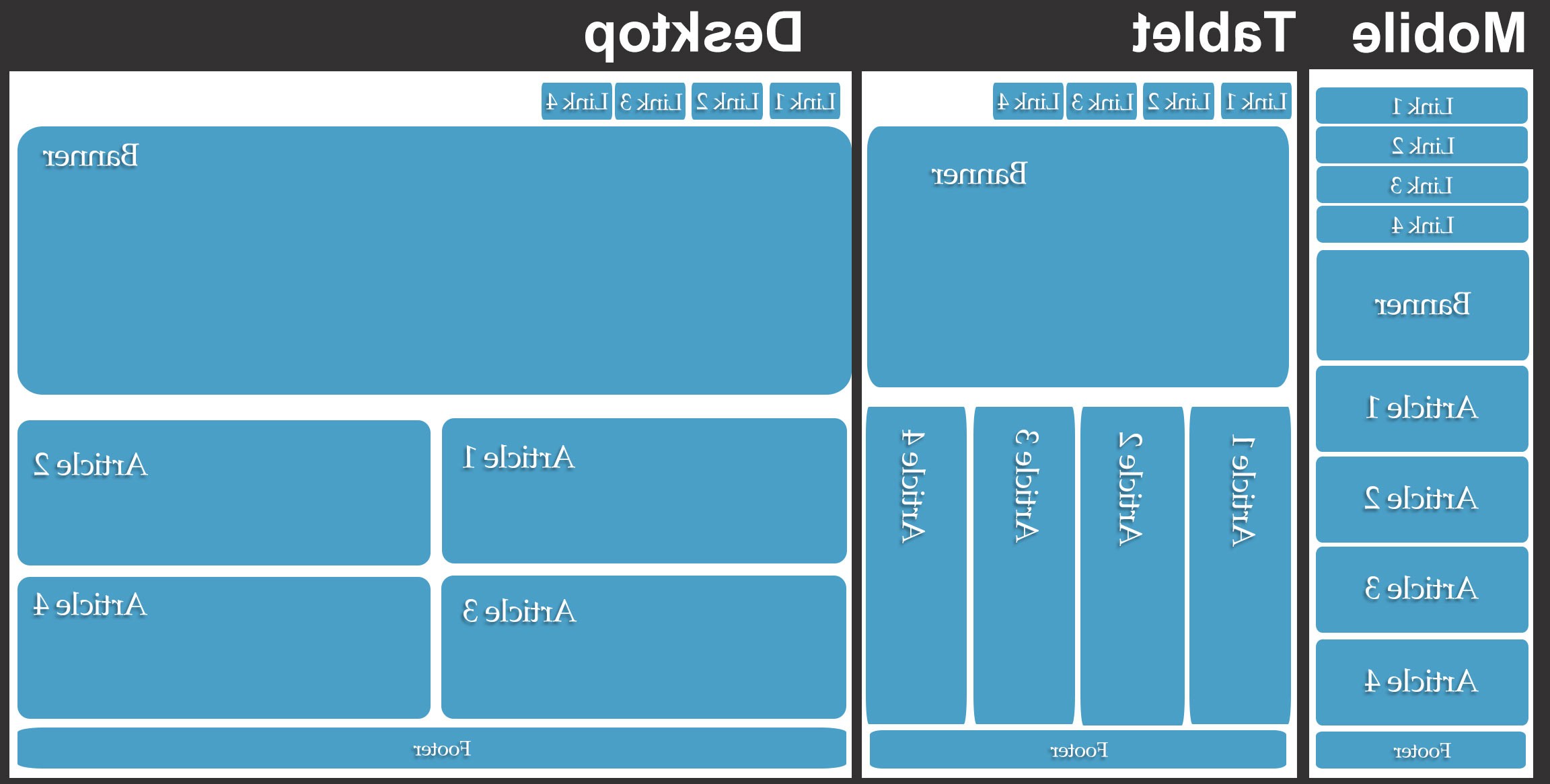
И ещё нужно сказать несколько слов о мобильных устройствах. Всё больше и больше людей заходят в Интернет именно с них. При этом многие сайты ориентированы только на настольные компьютеры или платформы desktop, а поэтому на платформах tablets и high-end mobile devices они отображаются некорректно.
Некоторые владельцы ресурсов создают отдельные мобильные версии, а другие стараются адаптировать сайт под все платформы. Для этих целей делается «резиновый» макет из блоков. На мобильных устройствах в область просмотра вписывается 950 px. Если же макет имеет фиксированную величину, равную, к примеру, 1000 px, то он уже не будет отвечать требованиям для мобильных устройств.
Следует увеличить активные элементы страницы (ссылки), чтобы пользователи с сенсорными экранами могли на них беспроблемно нажимать. И расстояние между ссылками необходимо сделать достаточно большим.
Что касается рисунков, то они должны быть динамичными, то есть расширяться и сужаться вместе с макетом сайта. Для этого существуют специальные классы и теги, которые прописываются в файле CSS и на Web-странице.
Вот собственно и всё, что нужно знать, чтобы вёрстка сайта соответствовала вашим желаниям и стремлениям. Главное, чтобы было желание создать по-настоящему качественный макет. Он будет радовать глаз и поспособствует в какой-то мере притоку посетителей. А это в Интернете самое главное.
Похожее
Виды верстки, их преимущества и недостатки

Верстка сайта – это этап разработки, когда отрисованный дизайнером макет преображается в веб-страницу. Верстальщик, используя язык разметки html, создает документы, которые распознает браузер. От качества верстки зависит корректность работы сайта, а именно скорость его загрузки, отображение в браузере, простота структуры и даже результативность продвижения.
Верстка может быть фиксированной, резиновой или адаптивной. От вида верстки зависит, как сайт будет отображаться на том или ином устройстве.
Фиксированная верстка
При фиксированной верстке ширина сайта остается одинаковой независимо от разрешения экрана. Это самый простой вид верстки, но в то же время самый непопулярный, ведь в наши дни пользователи используют для выхода в интернет такое огромное разнообразие моделей компьютеров и мобильных устройств, что разрешение экранов может колебаться от 200 до 3000 пикселей.
Простота – это главное преимущество данного вида верстки. У специалиста нет необходимости подстраивать элементы дизайна под экраны разного разрешения, он просто распределяет их по рабочей области. Он может быть на сто процентов уверен, что сайт будет везде смотреться одинаково.
Недостаток фиксированной верстки очевиден. Сайт с шириной 800 пикселей на мониторе с диагональю 30 дюймов будет выглядеть нелепо. При этом с каждым днем размеры диагоналей современных мониторов только увеличиваются. В то же время огромное количество пользователей выходит в интернет через мобильные устройства. При маленькой ширине экрана на сайтах с фиксированной версткой появляется горизонтальная полоса прокрутки, которая многих раздражает.
Резиновая верстка
Резиновая верстка меняется в зависимости от размера экрана пользователя. Это не значит, что сайт заполняет 100% пространства. Для сайта можно задать минимальную и максимальную ширину, тогда он будет сжиматься и растягиваться до определенного размера.
Главное преимущество резиновой верстки заключается в том, что сайт отлично отображается на мониторах любого разрешения.
Среди недостатков можно выделить сложность верстки. Специалисту приходится думать, как растянуть изображения, чтобы они максимально корректно отображались на широких экранах. Все размеры в макете необходимо рассчитывать и указывать в процентах. Слишком маленькое изображение при масштабировании потеряет в качестве, а слишком большое может долго грузиться у пользователей, которые заходят на сайт с мобильных устройств.
Адаптивная верстка
Это самый сложный вид верстки, при котором страница подстраивается под различные экраны. При этом внешний вид сайта может меняться в зависимости от размеров экрана устройства, на котором его просматривают, ну функционал остается неизменным.
Главное преимущество адаптивной верстки – ориентация на мобильные технологии. Все больше пользователей используют для выхода в интернет смартфоны. Адаптивная верстка дает возможность показывать таким посетителям сайта более облегченную версию страницы. К тому же адаптивная верстка лучше воспринимается поисковыми системами.
Адаптивная верстка имеет и свои недостатки. Это, в первую очередь, ее сложность. Второй недостаток вытекает из первого. Поскольку адаптивная верстка подразумевает большое количество потраченных сил и времени, ее стоимость достаточно высока.
Смотрите также
Методы и виды верстки для современных сайтов
В разных статьях нашего сайта мы часто затрагивали понятие «этапы создания сайта». Этап «разработка дизайна сайта» понятный всем – заказчик видит результат работы в виде обычной картинки, а вот понятие «верстка» довольно сложно для понимания. Сегодня мы попробуем разобраться что же это такое.
Простым языком верстка это преобразование макета сайта из картинки, в формат понятный браузерам – HTML, это «язык гипертекстовой разметки». HTML по своей сути обычный текстовый документ, который можно открыть в любом текстовом редакторе. За все время существования всемирной паутины было несколько стандартов, на данный момент действует стандарт HTML5. Каждый знает, что существует несколько программ просмотра сайтов, браузеров, например, «Хром», «Опера», «Интернет эксплорер» и т.д. До недавнего времени между всеми этими браузерами была настоящая война, каждый производитель этих программ по своему понимал работу HTML, поэтому верстка сайта в те времена была настоящим испытанием для верстальщика, т.к. никто не мог дать гарантию того, что макет будет выглядеть в разных браузерах идентично. Сейчас все стабилизировалось, войны затихли, остались только небольшие проблемы в совместимости.
Обычно верстальщик делает свою работу в специализированных программах, которые помогают ему подсказками, подсвечивают код и сразу могут выводить результат, например:
- Notepad++
- Adobe Dreamweaver
- CoffeeCup HTML Editor
- NetBeans
- Coda
Можно выполнять всю работу в обычном блокноте, правда будет сложно избежать разных неприятных ошибок.

Методы верстки
Можно выделить 2 метода верстки, это табличная и блочная. Табличная верстка применялась в 90-е и в начале 2000-х годов. На данный момент встречается очень редко. Суть метода заключалась в том, что весь макет можно было разбить на отдельные ячейки таблицы, в которых находятся те или иные элементы сайта. Данный метод разметки больше подходил для статичных сайтов, которые не могли подстраиваться под разные разрешения экранов, тем более тогда не было мобильных гаджетов. Существенный недостаток табличной верстки – крайне сложно вносить изменения в макет, если этого захочет заказчик.
Блочная верстка – это вариант разметки, когда те или иные элементы сайта представляют отдельные блоки, которые можно абсолютно позиционировать относительно всего окна браузера или какого-либо другого блока, позиции некоторых блоков легко можно менять.
Современные сайты имеют как правило отзывчивый дизайн, это означает что один и тот же макет легко подстраивается под разные экраны посетителей сайта, например, экран компьютера имеет разрешение 1440 пикселей, а экран телефона всего 280 пикселей. Гибкость размещения блоков, их размеров позволяет их перемещать или отключать вовсе для разных размеров экрана, что делает сайт дружелюбным к посетителям, текст удобно читать, не нужно искусственно увеличивать размер содержимого сайта и т.д.
Обязательно нужно сказать несколько слов про «Каскадные таблицы стилей», сокращенно CSS, это специальный язык, который описывает внешний вид того или иного элемента сайта, например, размер и тип шрифта, цвет, положение блока и т.д. CSS значительно упрощают код HTML и как правило хранятся в отдельном файле.
Современный верстальщик не часто делает верстку с нуля, ему на помощь приходят разные фреймворки, например, bootstrap. Этот фреймворк содержит набор инструментов, с помощью которых можно довольно быстро сделать, например, форму обратной связи, карточку товара, разные слайдеры, меню и т.д., он помогает создавать сайты с отзывчивым дизайном.
Как видите этап верстки сайта довольно сложный процесс. Специалисты нашей студии хорошо разбираются в современных технологиях верстки сайтов. Делая заказ у нас вы получите сайт с современным дизайном, работающий идентично в разных браузерах, по доступной цене.
Веб-студия «Мастер Флеш»
+7 (928) 416 53 03

ул. Зиповская 5/2 350010 Россия, г.Краснодар
