Проблема масштабирования адаптивной верстки на мобильных браузерах — Хабр Q&A
Взялся за верстку своего первого адаптивного сайта. Все шло хорошо: размеры блоков в процентах, использование медиа-запросов и т.д. При экспериментировании с размером браузера все растягивается, сжимается, перестраивается как надо. Загрузил сайт на сервер, зашел со своего смартфона (android) и столкнулся с проблемой. Но тема даже не об этой проблеме, а о другой, которую породило решение первой. Об этом ниже…Наверное, все кто занимался адаптивной версткой (да и не только адаптивной), знают, что при отображении сайта на мобильной версии браузера (скажем, на размере экрана в ширину 480 точек), сайт не отображается в масштабе 1:1, а «ужимается» под размер окна браузера. Т.е. браузер уменьшает сайт до такого размера, чтобы он целиком уместился в окно браузера. Элементы сайта становятся мелкими, шрифты не читабельными. И пользователю приходится увеличивать (масштабировать) его вручную. Но меня то не устраивает такая ситуация. Я то делал адаптивную верстку с надеждой, что она отобразится в браузере в своем реальном размере и сожмется не за счет масштабирования страницы под размер окна, а именно за счет резиновости блоков. Внешний блок () сайта имеет максимальную ширину 900 пикс, с возможностью сжиматься до 320. Блоки внутри так же сжимаются, перестраиваются и т.д. – это не важно, т.к. речь не об этом. Так вот при сжатии окна браузера на ПК, при размере окна меньше 900 пикс, сайт начинает успешно сжиматься за счет прописанных в css размерах в процентах, медиа-запросов и т.д… А при открытии его на мобильном устройстве он остается в своих реальных размерах и пропорциях, но просто масштабируется до такой степени, чтобы уместиться в окно браузера.
Еще раз повторюсь, что проблема не нова, и возможно многим верстальщикам знакома и может я зря так разжевываю, но все же на всякий случай постарался описать подробно.
И на хабре уже упоминалось решение этой проблемы, и нагуглить не составляет труда. Используем мета тег viewport
<meta name="viewport" content="width=device-width; initial-scale=1">
который говорит браузеру, что сайт должен отображаться как есть, не масштабироваться автоматически при первоначальной загрузке (потом пальцами, конечно, можно масштабировать, если не запретить это в том же мета-теге). И если, например, это не адаптивный сайт и ширина его больше ширины окна браузера, то он, конечно же, не уместится целиком, пользователю нужно будет либо уменьшать (масштабировать вручную) либо прокручивать. А если это адаптивный сайт, то он, как и было задумано верстальщиком, сожмется за счет резиновости блоков до ширины окна. Что в итоге и произошло с моим сайтом.
Но радость моя была не долгой. До тех пор пока я не открыл эту страничку на планшете. Ширина экрана моего самсунга в горизонтальной ориентации (а проблема возникла именно в просмотре в горизонтальной ориентации) 1280 пикс.
Что же в итоге получилось. Сайт, максимальная ширина которого, напомню 900 пикс, отобразился в своем нормальной размере в 100% масштабе. Но размер экрана устройства 1280 пикс! И что в итоге получлось? А получилось, что сайт не занял всю ширину экрана, а занял свои законные 900 пикс. В итоге по краям остались поля примерно по 154 пикс ((1280-900)/2). Кто-то скажет, что это ж нормально. Ведь когда мы открываем сайт на ПК, с шириной экрана, скажем, те же 1280 точек, то естественно сайт не будет занимать всю ширину, а будет занимать положенные ему 900 пикс, которые заданы в CSS как максимальная ширина сайта (или фиксированная ширина, если это фиксированный макет).
Но на планшете то эта ситуация не кажется нормальной. Т.к. экран сам по себе все-таки маленький, по сравнению с десктопами, хоть разрешение у него и 1280 точек. Хотелось бы, чтобы сайт занимал максимум пространства этого экрана. На компе нам этого не нужно, т.к. 900 пикс на мониторе будут выглядеть нормально, благо размер пиксела у него побольше чем у планшета. А вот на планшете когда страница не занимает весь экран – это кажется дикостью (по крайней мере мне). И все дело в том самом мета-теге viewport, которым мы задали отображение сайта в реальном масштабе. Это помогало нам, когда размер сайта был меньше 900 точек, т.е. помогало нам не масштабировать его под размер экрана, а отображать в реальном размере. Но это мешает нам при размере экрана больше 900 точек, ведь тут как раз хочется, чтобы масштабирование сработало, чтобы сайт увеличился до размеров окна, т.е. по максимум использовал всю ширину экрана, ведь это ж все-таки мобильное устройство.
Я для сравнения загрузил старую версию этого сайта (дизайн полностью такой же, за тем исключением, что не адаптивный, а фиксированной ширины 900 пикс) и он при первоначальной загрузке занял всю ширину экрана. Ведь в нем я не использовал viewport.
В заключение хочу сказать, что тестировал пока только на самсунге. Боюсь предположить, что же будет на iPad, разрешение которого по широкой стороне в два раза больше самсунга, 2048 пикс. Неужели страница будет занимать меньше половины экрана (она ж 900 точек)?
Короче говоря, хотелось бы поинтересоваться у сообщества, сталкивался ли кто-нибудь с подобными проблемами. И можно ли это считать проблемой? Или это нормальное поведение, которое не нужно никак исправлять? Т.е. отобразился сайт в реальном масштабе. Если не занял весь экран, то клиент без проблем увеличит его уже пальцами, смасштабирует как надо?
Пытался найти способ как сделать так, чтобы при размере экрана меньше 900 пикс, viewport срабатывал бы, а при размере больше 900 пикс не срабатывал. Не нашел.
P.S. прошу прощения что не разместил этот текст в q&a, упустил этот момент, а теперь уже не могу поменять.
meta viewport. Как он работает?
Статья, в которой познакомимся с метатегом viewport. Рассмотрим, какие значения может принимать атрибут content данного метатега, а также как его настроить для адаптивного и фиксированного сайта.
Что такое viewport?
Viewport — это видимая пользователю область веб-страницы. Т.е. это то, что может увидеть пользователь, не прибегая к прокрутке.
Viewport (дисплей компьютера) Viewport (экран смартфона)
Viewport (экран смартфона)
Размеры этой области определяются размером экрана устройства. Самую маленькую область просмотра (viewport) имеют смартфоны, размеры экранов которых колеблются от 4″ до 6″. А самую большую — мониторы компьютеров, размеры диагоналей которых могут превышать 24″.
До появления смартфонов и планшетов, веб-страницы в основном просматривались на экранах компьютерах. Viewport этих экранов хоть и отличался, но не настолько сильно. Для создания сайтов до появления мобильных устройств в основном использовалась фиксированная или резиновая (гибкая) разметка.
После того, как появились смартфоны и планшеты, viewport одних устройств стал сильно отличаться от viewport других устройств. Это привило к тому, что сайты, созданные для компьютеров, стало невозможно или затруднительно просматривать на смартфонах. Выходом из этой ситуации послужило появление адаптивной разметки. Адаптивная — это такая разметка, которую можно настроить под различные размеры экранов. Осуществляется создание адаптивной разметки с помощью медиа запросов, которые появились в спецификации CSS3 и в настоящий момент поддерживаются всеми основными браузерами.

Но и у адаптивной разметки появились проблемы после того как появились смартфоны с высокой плотностью пикселей и, следовательно с высоким разрешением. Чтобы более детально разобраться в этой ситуации рассмотрим следующий пример, в котором сравним 2 устройства.
Физическое разрешение смартфонов iPhone3 и iPhone4
Первое устройство — это смартфон Apple iPhone 3 (диагональ 3.5″). Данный телефон не имеет высокую плотность пикселей. У данной модели она составляет 163ppi (меньше 200ppi). Физическое разрешение данного смартфона составляет 320×480. Такое разрешение соответствует диагонали, если его сопоставить с разрешением мониторов настольных устройств (компьютеров). Т.е. на веб-странице этого смартфона, текст, выполненный размером 16px, будет также хорошо читаемым как на мониторе компьютера.
Второе устройство — это смартфон Apple iPhone 4. Он имеет диагональ такую же как у смартфона Apple iPhone 3, т.е. 3.5″. Но отличается от него тем, что имеет высокую плотность пикселей (326ppi). Следовательно, более высокое разрешение — 640×960 при тех же размерах экрана. Это приведёт к тому, что тот же самый текст и остальные объекты веб-страницы будут выглядеть в нём при тех же условиях в 2 раза меньше. Таким образом, текст будет реально выглядеть на 8px. Такая страница будет уже трудночитаемой. Чтобы сделать эту страницу пригодной для чтения, её представление необходимо увеличить в горизонтальном и вертикальном направлении в 2 раза (отмасштабировать).
Назначение метатега viewport
Метатег viewport был разработан компанией Apple для того, чтобы указывать браузерам на то, в каком масштабе необходимо отображать пользователю видимую область веб-страницы. Другими словами meta viewport предназначен для того, чтобы веб-страницы отображались (выглядели) правильно (корректно) на смартфонах, планшетах и других устройствах с высокой плотностью пикселей (>200ppi). Данный метатег предназначен в большой степени для адаптивных сайтов, но с помощью него можно улучшить представления веб-страниц, имеющих фиксированную или гибкую разметку.
Добавление meta viewport к веб-странице
Метатег viewport, как уже было отмечено выше, в большой степени предназначен для адаптивной разметки. Поэтому начнём рассмотрение именно с неё.
Настройка meta viewport для адаптивных веб-страниц
Включение поддержки тега meta viewport для адаптивных сайтов осуществляется посредством добавления всего одной строчки в раздел head веб-страницы:
<meta name="viewport" content="width=device-width, initial-scale=1">
Атрибут name предназначен для того чтобы указать браузеру, какую именно информацию о странице хотим ему сообщить. В данном случае эта информация касается viewport.
Контент (содержимое) этих сведений указывается в качестве значения атрибута content посредством пар ключ-значение, разделённых между собой запятыми.
Для адаптивного дизайна значения атрибута content viewport должно определяться 2 параметрами:
- width=device-width
- initial-scale=1
Рассмотрим каждый из них более подробно.
Первый параметр (width=device-width) отвечает за то, чтобы ширина видимой области веб-страницы равнялась CSS ширине устройству (device-width). Данная ширина (CSS) — это не физическое разрешение экрана. Это некоторая величина независящая от разрешения экрана. Она предназначена для того, чтобы мобильный адаптивный дизайн сайта отображался на всех устройствах одинаково независимо от их плотности пикселей экрана.
Например, смартфон iPhone4 с физическим разрешением 640×960 имеет CSS разрешение 320×480. Это означает то, что сайт с метатегом viewport (width=device-width) на этом устройстве будет выглядить так как будто бы это устройство имеет разрешение 320×480 (в данном случае вместо device-width будет подставляться значение 320px). Т.е. на один CSS пиксель будет приходиться 4 физических пикселя (2 по горизонтали и 2 по вертикали).

Как же определить какое CSS разрешение будет иметь тот или иной экран устройства?
Определяется оно в зависимости от того какую экран имеет плотность пикселей. Если экран имеет плотность меньше 200ppi, то CSS-разрешение будет равно физическому. Если экран имеет плотность пикселей от 200 до 300 (ppi), то CSS-разрешение будет в 1.5 раза меньше физического. А если экран имеет плотность более 300ppi, то CSS разрешение будет определяться делением физического разрешения на некоторый коэффициент. Данный коэффициент определяется по формуле плотность/150ppi с округлением обычно до 2, 2.5, 3, 3.5, 4 и т.д.
| Плотность пикселей экрана | CSS коэффициент |
|---|---|
| меньше 200ppi | 1 |
| 200 — 300 ppi | 1.5 |
| больше 300ppi | плотность/150 (с округлением до 2, 2.5, 3, 3.5, 4 и т.д.) |
Рассмотрим несколько примеров:
- Apple iPhone 3: физическое разрешение 320×480, плотность пикселей — 163ppi. Плотность пикселей меньше 200, следовательно, CSS коэффициент равен 1. CSS разрешение будет равно физическому, т.е. 320×480.
- Apple iPhone 6: физическое разрешение 750×1344, плотность пикселей — 326ppi. Плотность пикселей больше 300, следовательно, CSS коэффициент будет равен 326/150=2 (2.2 округляем до 2). CSS разрешение будет равно 375×667.
- LG G4: физическое разрешение 1440×2560, плотность пикселей — 538ppi. Плотность пикселей больше 300, следовательно, CSS коэффициент будет равен 538/150=4 (3.6 округляем до 4). CSS разрешение будет равно 360×640.
- Galaxy S3 mini: физическое разрешение 480×800, плотность пикселей — 233ppi. Плотность пикселей больше 200, следовательно, CSS коэффициент будет равен 1.5. CSS разрешение будет равно 320×533.
- Galaxy S5: физическое разрешение 1080×1920, плотность пикселей — 441ppi. Плотность пикселей больше 300, следовательно, CSS коэффициент будет равен 441/150=3. CSS разрешение будет равно 360×640.
Второй параметр initial-scale — устанавливает первоначальный масштаб веб-страницы. Значение 1 означает то, что масштаб равен 100%.
meta viewport и не адаптивные страницы
Если сайт не имеет адаптивный дизайн, то его представление на экране смартфона тоже можно улучшить.
Например, можно сделать так чтобы ширина страницы масштабировалась под ширину устройства (если ширина макета больше CSS ширины). Но учтите, что масштабирование работает только в разумных пределах.
Осуществляется это тоже с помощью установления параметру width значения device-width. Т.е. для не адаптивных сайтов в раздел head необходимо добавить следующую строчку:
<meta name="viewport" content="width=device-width">Масштабирование неадаптивного дизайна под размер устройства (смартфона)

Кроме того, разработчики браузеров позаботились даже о тех, кому трудно добавить эту строчку. В этом случае экран устройства будет по умолчанию иметь CSS ширину, равную 980px. Это позволит отобразить без прокрутки (по ширине) большинство десктопных макетов сайтов.
Ширина по умолчанию viewport в браузере (если meta viewport не указан)
Если же необходимо фиксированный сайт отобразить в браузере мобильного устройства в обычном масштабе (не уменьшенном), то необходимо использовать следующий вид метатега viewport:
<meta name="viewport" content="initial-scale=1">
Дополнительные параметры meta viewport
Кроме основных параметров, тег meta viewport содержит много других.
Вот некоторые из них:
minimal-scale— задаёт минимальный масштаб;maximal-scale— устанавливает максимальный масштаб;user-scalable— указывает, может ли пользователь управлять масштабом или нет.
Примеры viewport с использованием дополнительных параметров:
<!-- viewport, без возможности его увеличения пользователем --> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"> <!-- viewport, c возможностью его увеличения пользователем --> <meta name="viewport" content="width=device-width, user-scalable=yes"> <!-- viewport, имеющий ширину 1024 пикселя --> <!-- Веб-страница, с фиксированным макетом (например, с шириной 1024px или меньше) будет изначально отображаться на экране мобильного просмотра без прокрутки --> <meta name="viewport" content="width=1024">
как настроить область просмотра в адаптивном дизайне
Как настроить область просмотра в адаптивном дизайне с помощью мета-тега “viewport” или CSS правила @viewport и что делать, если анализ не видит “viewport”.
Экран и область просмотра в адаптивном дизайне
Пользователи заходят в интернет с разных устройств: компьютеров, ноутбуков, планшетов, смартфонов. У разных моделей может быть разное разрешение экрана, и если сайт некорректно отображается, часть пользователей закроет ресурс.
Для мобильного просмотра веб-мастеры в зависимости от потребностей бизнеса выбирают способ отображения сайта: разрабатывают отдельную мобильную версию, делают адаптивную верстку или динамическую — RESS (Responsive Design + Server Side). Для корректного отображения проекта на разных моделях планшетов и десктопов также нужен адаптив под разные разрешения.
Размер, разрешение экрана, плотность пикселей у разных устройств отличаются. Выделяют такие показатели:
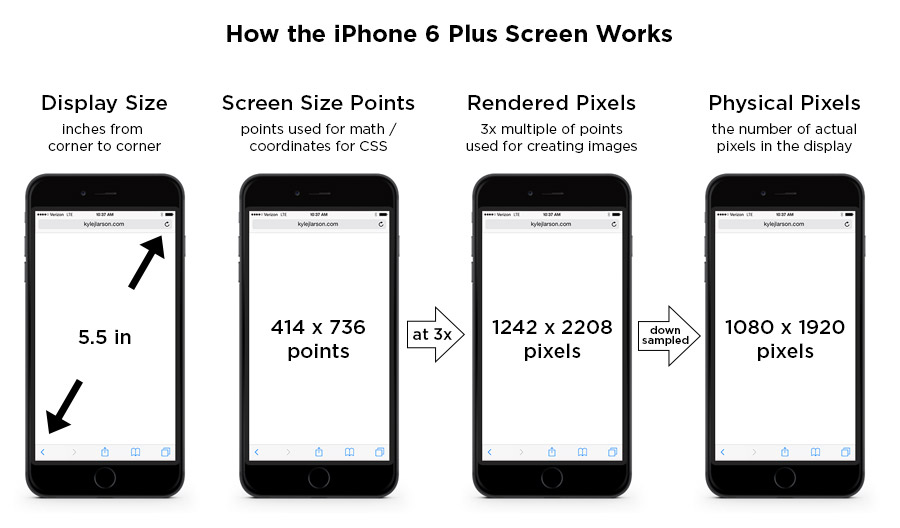
- диагональ экрана — размер дисплея в дюймах, измеряется от угла к углу;
- размер экрана в точках — количество точек, их устройство использует для координат;
- полное число пикселей (Rendered Pixels), которое визуализирует устройство. Значение считают с помощью множителя 1x, 2x, 3x, который устройство использует к размеру экрана в точках;
- физические пиксели — фактическое разрешение экрана в пикселях; в экранах Retina, которые используют современные модели техники Apple, более высокое разрешение изображения на экране с меньшим количеством физических пикселей.
К примеру, возьмем смартфоны: у IPhone 3 с диагональю 3.5″ физическое разрешение экрана 320x480px, а плотность пикселей 163ppi. Разрешение соответствует диагонали, плотность пикселей невысокая. Если отобразить на нем текст, набранный размером 16px, он будет читаться так же хорошо, как и на экране компьютера. Модель IPhone 6 Plus с дисплеем Retina использует более высокое разрешение изображения на экране с меньшим количеством физических пикселей, полноэкранное изображение — 1242x2208px.
 Экран IPhone 6 Plus. Источник: kylejlarson.com
Экран IPhone 6 Plus. Источник: kylejlarson.comИз-за высокой плотности пикселей тот же текст, набранный в размере 16px, будет выглядеть на экране IPhone 6 Plus значительно мельче, чем на дисплее IPhone 3 . Чтобы сделать страницу с таким текстом пригодной для чтения, нужно отмасштабировать ее, увеличив в три раза.
Отношение пикселей зависит от плотности дисплея:
- плотность менее 200 DPI (точек на дюйм) — соотношение 1.0;
- от 200 до 300 DPI — 1.5.
- более 300 DPI — соотношение представляет собой плотность/150 точек на дюйм.
В основе адаптивного дизайна лежат принципы подвижности и пропорциональности. Веб-мастеры создают макеты в высоком разрешении, располагая контент по модульной сетке из 12, 16 или 24 колонок Bootstrap, и используют адаптивную верстку. Сервер отправляет одинаковый HTML-код на все устройства, но размеры элементов CSS масштабирует под устройства с помощью CSS-правила @viewport и мета-тега «viewport» в HTML. Это позволяет добиться четких изображений и читабельного текста.
Адаптивность есть во всех современных требованиях к PSD-макетам сайта. Пример требований by andrey-hohlov на GitHub.
Как работает мета-тег viewport
Viewport — это видимая пользователю область страницы сайта без прокруток.
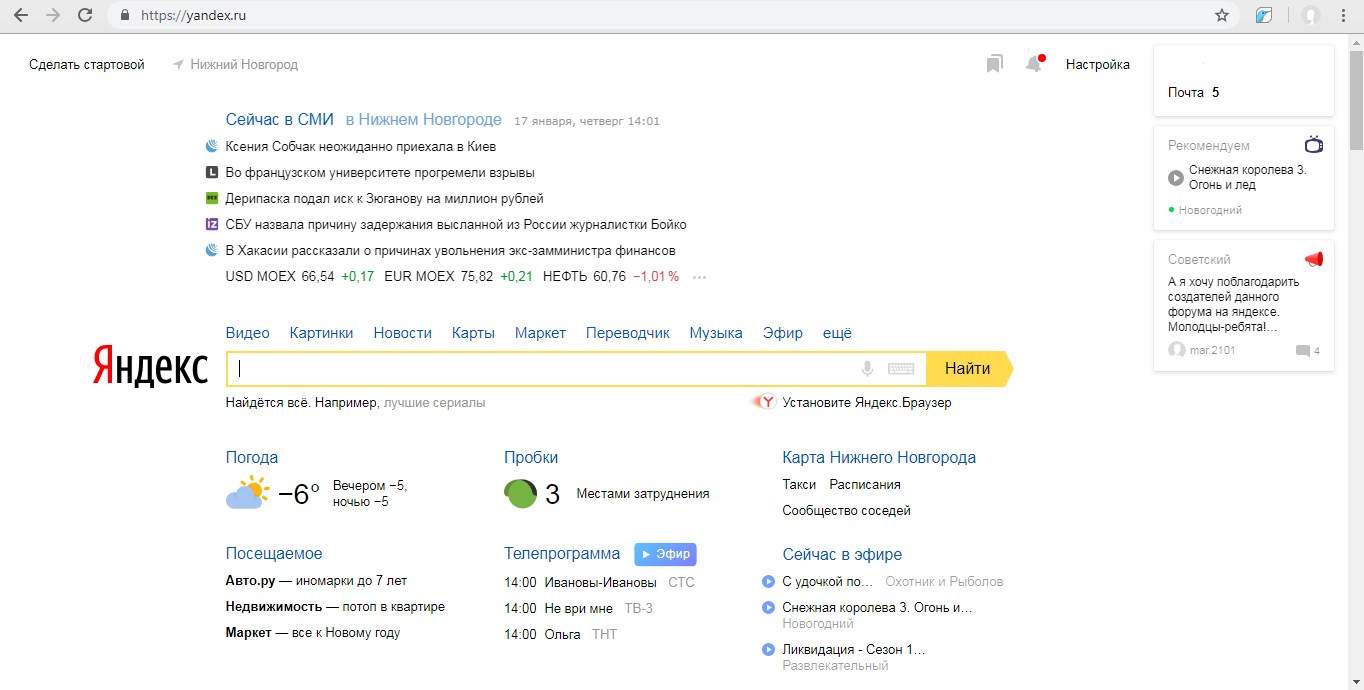
 Видимая страница сайта на десктопе
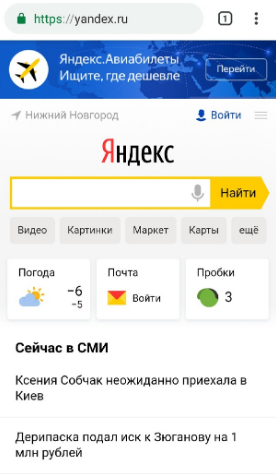
Видимая страница сайта на десктопе  Видимая страница сайта на смартфоне
Видимая страница сайта на смартфоне
На адаптивном сайте страницы доступны для всех типов устройств и корректно отображаются вне зависимости от разрешения экрана. Пользователю комфортно читать текст, рассматривать изображения, скроллить контент, заполнять графы, оформлять покупки. Прокрутка контента только вертикальная, на смартфонах масштабировать отображение контента вручную не требуется.
Мета-тег «viewport» и CSS правило @viewport
Правило @viewport разработала компания Windows, сейчас оно поддерживается несколькими браузерами, но ожидается, что станет будущим стандартом для веб.
Разработчики контролируют масштаб отображения страницы сайта в окне устройства с помощью мета-тега «viewport» или правила @viewport, которое управляет масштабированием с помощью CSS. Тег используют для адаптивных сайтов и для ресурсов с фиксированной или гибкой разметкой в том числе.
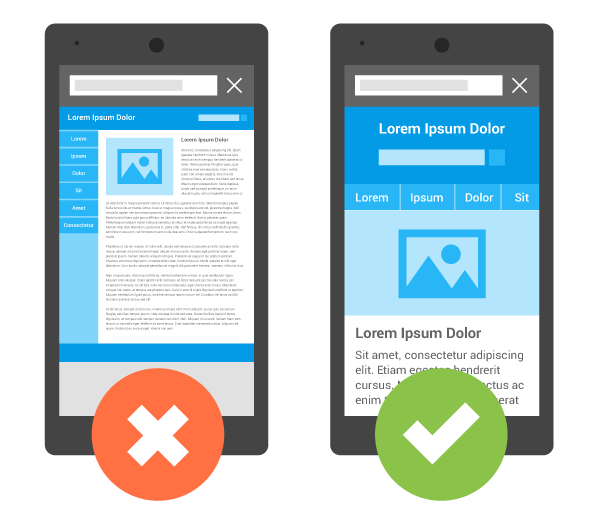
 Слева страница без мета-тега viewport, справа с мета-тегом. Источник: developers.google.com
Слева страница без мета-тега viewport, справа с мета-тегом. Источник: developers.google.comСправа мобилопригодная страница с тегом «viewport», в котором указана область просмотра страницы — она равна ширине экрана. Пользователь не масштабирует страницу и видит контент в удобном для чтения размере, блоки контента смещены так, что горизонтальной прокрутки нет.
Страницы сайта должны корректно отображаться на разных дисплеях, для этого в HTML-страницу нужно включить мета-тег «viewport», а в CSS добавить правило @viewport.
Мета-тег «viewport» размещают в блок в таком виде:
<meta name="viewport" content="width=device-width, initial-scale=1">Особенности поддержки правила @viewport браузерами есть в спецификации. Пока оно мало распространено, но скорее всего станет стандартом в CSS.
@viewport { width: device-width;}Сейчас к правилу @viewport рекомендуют добавлять вендорный префикс:
@-ms-viewport {
width: device-width;
}
@-o-viewport {
width: device-width;
}
@viewport {
width: device-width;
}Как настроить размер окна просмотра
Атрибут «width»
Атрибут «width» адаптирует ширину окна просмотра к экрану устройства. Указывают либо целое неотрицательное значение от 200px до 10 000px, либо константу «device-width» — она означает, что устройство масштабирует ширину страницы под размер экрана.
Веб-мастер может установить конкретное число пикселей в этом атрибуте, к примеру, width=600. Так делают, если макет должен быть не менее 600px шириной. Если экран окажется больше, браузер не будет увеличивать масштаб, а станет расширять область просмотра, чтобы она растянулась до размеров экрана.
<meta name="viewport" content="width=600, initial-scale=1">К примеру, на большинстве смартфонов действует стандарт «device-width» в 320px. Если пользователь смотрит сайт с мобильного устройства дисплеем 640px, изображение шириной 320px займет весь экран, используя удвоенное количество пикселей. Поскольку экран использует удвоенную плотность пикселей по сравнению со стандартным монитором, текст на маленьком экране будет казаться четче.
Какие значения масштаба использовать
Размеры видимой области страницы в окне устройства определяют по размеру экрана и плотности пикселей. Если плотность пикселей на устройстве не совпадает с плотностью изображения — фактическим количеством пикселей, то устройство должно масштабировать значения.
Многие разработчики не указывают конкретные значения пикселей в коде, а используют относительные размеры в процентах. Это позволяет браузерам подбирать масштаб, исходя из пользовательского экрана. Относительные величины в коде делают макет проще и предотвращают случаи, когда из-за неправильно подобранного значения в область просмотра не помещаются важные элементы.
Веб-мастеру будет сложно работать с сайтом, если он задался целью определить контрольные точки на макете для разных классов и моделей устройств. Список размеров экранов мобильных устройств и планшетов насчитывает 286 элементов, вместо этого достаточно вписать относительные величины в процентах. Если для блока верхнего уровня установить параметр «width=100%», на любом устройстве он поместится в экран и не будет слишком маленьким или слишком большим.
div.fullWidth {
width: 100%;
}Как использовать медиазапросы CSS
Для улучшения отображения на разных экранах в правило @viewport добавляют медиазапросы — фильтры, которые позволяют изменять стили CSS на основании характеристик устройства: ориентации, параметров экрана, ориентации и типа устройства.
С помощью медиазапросов CSS веб-мастер может настроить отображение стилей в зависимости от размера экрана устройства. Для этого применяют код:
@media (query) {
/* CSS Rules used when query matches */
}В адаптивном дизайне применяют функции:
- «min-width» — применимо к браузеру, ширина которого больше, чем указано в запросе;
- «max-width» — к браузеру, ширина которого меньше;
- «min-height» — к браузеру, высота которого больше значения, указанного в запросе;
- «max-height» — к браузеру, высота которого меньше.
Если устройство имеет диапазон разрешения от 640 до 1024px, указанное правило @viewport будет масштабировать окно до 640px:
@media screen and (max-width: 400px) {
@-ms-viewport { width: 320px; }
...
}К примеру, установим значения:
При ширине браузера от 0 до 640px применяется max-640px.css.
При ширине браузера 500-600px применяются стили из @media.
При ширине браузера 640px и выше применяется min-640px.css.
Если в браузере ширина больше высоты — горизонтальная ориентация, применяется landscape.css.
Если в браузере высота больше ширины — вертикальная ориентация, применяется portrait.css.
Код для этих значений будет выглядеть так:
<link rel="stylesheet" media="(max-width: 640px)" href="max-640px.css">
<link rel="stylesheet" media="(min-width: 640px)" href="min-640px.css">
<link rel="stylesheet" media="(orientation: portrait)" href="portrait.css">
<link rel="stylesheet" media="(orientation: landscape)" href="landscape.css">
<style>
@media (min-width: 500px) and (max-width: 600px) {
h2 {
color: fuchsia;
}
.desc:after {
content:" In fact, it's between 500px and 600px wide.";
}
}
</style>Как настроить отображение в зависимости от ориентации дисплея
Атрибут «initial-scale=1»
Некоторые браузеры при изменении ориентации с вертикальной на горизонтальную увеличивают масштаб. Атрибутом «initial-scale=1» указывают браузеру соотношение пикселей CSS и устройства независимо от ориентации дисплея, в соотношении один к одному. В ориентации по горизонтали страница будет выглядеть лучше. Атрибут может иметь значение от 0.1 до 10, 1.0 означает «не масштабировать».
Атрибуты «maximum-scale», «minimum-scale» и «user-scalable»
Кроме настройки «initial-scale» у разработчика есть возможность настроить атрибуты «maximum-scale», «minimum-scale» и «user-scalable». Они ограничивают масштабирование страницы пользователем или вовсе запрещают его.
«maximum-scale» и «minimum-scale» определяют максимальный и минимальный масштаб окна. Могут иметь значения от от 0.1 до 10, 1.0 означает «не масштабировать».
Атрибут «maximum-scale=1» при переключении ориентации оставит настройки масштаба неизменными:
<meta name="viewport" content="initial-scale=1, maximum-scale=1">«user-scalable» определяет, может ли пользователь изменять масштаб. Он имеет значение «no» или «yes», по умолчанию стоит «yes».
Аналоги для правила @viewport
У «initial-scale» в мета-теге есть аналоги для правила @viewport — это дескрипторы «zoom», «max-zoom» и «min-zoom», они работают также.
@viewport {
width: device-width;
zoom: 2;
}Свойство «user-scalable» в HTML имеет эквивалент «user-zoom» в CSS:
@viewport {
width: device-width;
user-zoom: fixed;
}Дескриптор «orientation»
Ориентацией документа в @viewport можно управлять с помощью дескриптора «orientation». У него есть три значения:
- auto — ориентация на основе положения устройства;
- landscape — горизонтальная ориентация;
- portrait — вертикальная ориентация.
По умолчанию установлено значение auto.
Медиазапросы и «device-width»
Google в руководстве для веб-мастеров предлагает комбинировать значения «device-width» с медиа-запросами и настраивать макет в зависимости от ориентации устройства:
@media screen and (min-width:480px) and (max-width:800px) {
/* Target landscape smartphones, portrait tablets, narrow desktops
*/
}
@media screen and (max-width:479px) {
/* Target portrait smartphones */
}Этот код позволяет настроить изменение сайта в зависимости от горизонтальной или вертикальной ориентации страницы, не указывая конкретные размеры в пикселях:
@media all and (orientation: landscape) {
/* Target device in landscape mode */
}
@media all and (orientation: portrait) {
/* Target device in portrait mode */
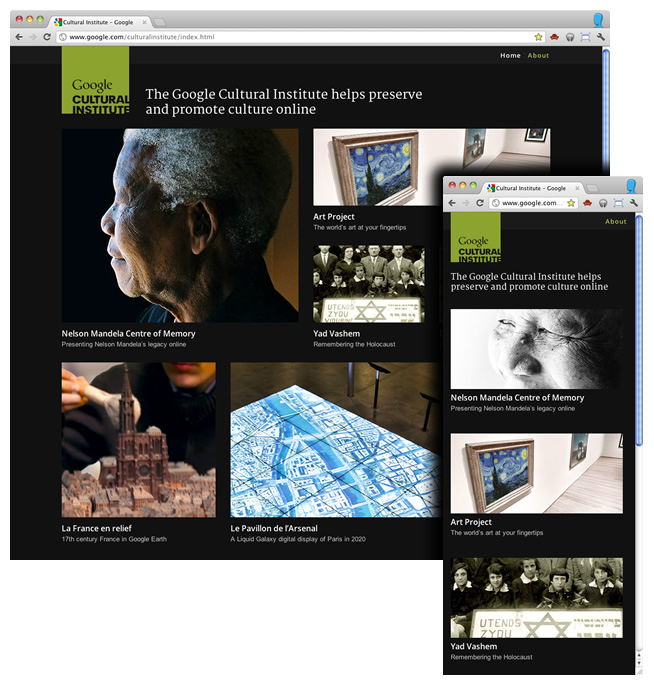
} Сайт Института культуры в горизонтальной и вертикальной ориентации, webmasters.googleblog.com
Сайт Института культуры в горизонтальной и вертикальной ориентации, webmasters.googleblog.comАтрибуты «height» и «device-height»
Если на сайте есть элементы, которые меняют свой размер в зависимости от высоты окна просмотра контента, в мета-теге применяют атрибут «height» — он определяет высоту Viewport. Указывают целое неотрицательное значение «height» от 223px до 10000px или константу «device-height».
Если шаблон неадаптивный
Не рекомендуют использовать «initial-scale=1» для неадаптивных шаблонов — с такой установкой страница будет отображаться в масштабе 100%, в неадаптивном дизайне пользователю придется устанавливать масштаб вручную или прокручивать.
Не используйте «user-scalable=no» или «initial-scale=1» вместе с «maximum-scale=1» на неадаптивных шаблонах — это отключит масштабирование страницы, а без него пользователь не сможет увидеть всю страницу сайта.
Если не использовать «viewport»
В теге или правиле «viewport» браузер находит инструкции для масштабирования страницы ресурса, а если его не указать, браузер покажет пользователю стандартный размер десктопной страницы, который обычно составляет 960+px, и попробует оптимизировать содержимое увеличением шрифтов и элементов. Он покажет контент, поместившийся на экране, а пользователю придется масштабировать страницу вручную или использовать горизонтальную прокрутку.
Такие страницы поисковики не будут считать адаптивными, а значит не дадут им высокие позиции в топе. Высокий процент отказов поисковики расценят как сигнал бесполезности сайта. Мобилопригодность важна при ранжировании в Яндексе и Google. В 2016 году в Яндексе появился алгоритм «Владивосток», в 2018 «Андромеда», а Google в 2018 году заявил, что мобильный индекс будет в приоритете и для мобильной, и для десктопной выдачи. На начало 2019 перевод в мобильный индекс еще не завершен до конца.
Поисковики распознают адаптивный дизайн сайта, если у робота будет доступ к ресурсам страницы — CSS, JavaScript и изображениям. Убедитесь, что доступ в файле robots.txt открыт.
Проверить мобилопригодность страницы
Протестировать, адаптирована ли страница для мобильного просмотра, можно с помощью теста от Google. Он определит мобилопригодность и перечислит ошибки, которые нужно исправить.
 Результат проверки неадаптивного сайта тестом от Google
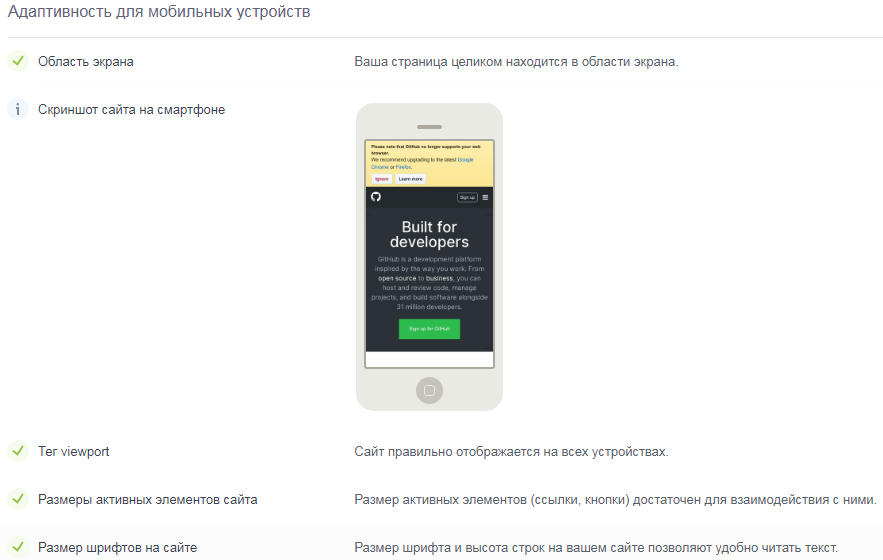
Результат проверки неадаптивного сайта тестом от GoogleОтображение на мобильных устройствах в числе прочих тестов покажет «Анализ сайта» от PR-CY. Он оценит мобилопригодность по нескольким параметрам, покажет область просмотра на экране и даст советы по исправлению ошибок.
 Фрагмент результатов проверки сервисом «Анализ сайта»
Фрагмент результатов проверки сервисом «Анализ сайта»Мета-тег «viewport» не входит в официальные стандарты, но общепризнан, его поддерживают большинство браузеров и используют многие сайты. Работа с этим тегом описана в том числе в документации Apple и в документации Android для разработчиков.
Материалы и руководства для веб-мастеров
Сайты, не адаптированные для устройств с разными экранами, теряют большую часть трафика. Адаптивным будет сайт, если его контент удобно просматривать с любого устройства — для этого разработчики размечают область просмотра с помощью мета-тега «viewport» в HTML, а в CSS иногда добавляют правило @viewport.
HTML: Viewport мета тег для не адаптивного дизайна сайта (non responsive design)
Я уверен, что многие используют мета-тег Viewport для масштабирования дизайна, но знаете ли вы, что этот тег также может быть очень полезен для мобильных устройств? Если у вас нет времени, чтобы преобразовать ваш проект, тем не менее, вам следует прочитать эту статью о том, как использовать тег Viewport для улучшения внешнего вида вашего проекта на мобильных устройствах.
Главное использование тега Viewport
Viewport мета-тег, как правило, используется для масштабирования дизайна, чтобы установить ширину и высоту окна на мобильных устройствах. Ниже приведен пример тега Viewport.
<meta name=»viewport» content=»width=device-width, initial-scale=1.0″>
<meta name=»viewport» content=»width=device-width, initial-scale=1.0″> |
Использование тега Viewport для сайтов, не рассчитанных под мобильные устройства.
Как вы знаете, по умолчанию ширину окна просмотра на iPhone является 980px. Но ваш дизайн может не поместиться в этом диапазоне. Он может быть шире или уже. Ниже приведены два примера, где Вы можете использовать эти теги для улучшения отображения вашего сайта на мобильных устройствах.
Пример
Взгляните на сайт Themify на iPhone.
На скриншоте слева показывается, как сайт будет выглядеть без тега. Как вы можете видеть, страница касается обеих сторон. Веб-мастер добавил Viewport тег, чтобы задать ширину окна 1024px, поэтому он оставляет некоторый запас пространства на левой и правой сторонах.
<meta name=»viewport» content=»width=1024″>
<meta name=»viewport» content=»width=1024″> |
Другой пример.
Если ваш проект является слишком узким, это может также вызвать проблемы. Допустим, ширина контейнера вашего дизайна 700px, и это не правильно, это будет выглядеть как на скриншоте слева, где есть большое пустое пространство справа.
Вы можете просто исправить это, установив ширину окна в 720px. Ширина вашего дизайна не меняется, но iPhone будет масштабировать, чтобы поместиться в 720px.
<meta name=»viewport» content=»width=720″>
<meta name=»viewport» content=»width=720″> |
Распространенная ошибка
Распространенной ошибкой является то, что люди часто добавляют initial-scale=1 на не отвечающий размерам дизайн. Это делает страницу в масштабе 100% без масштабирования. Если ваш проект не помещается на экран, пользователям придется уменьшить масштаб, чтобы увидеть полную страницу. Еще хуже, когда объединяют user-scalable=no или maximum-scale=1 с initial-scale=1. Это будет отключать возможность масштабирования. Пользователи не имеют возможности уменьшить размер страницы, чтобы увидеть ее.
Помните: если ваш проект не отвечает размерам окна и не сбрасывает initial-scale, то отключите масштабирование!
<meta name=»viewport» content=»initial-scale=1, maximum-scale=1, user-scalable=no»>
<meta name=»viewport» content=»initial-scale=1, maximum-scale=1, user-scalable=no»> |
Адаптивная верстка
У Вас в браузере заблокирован JavaScript. Разрешите JavaScript для работы сайта!
В настоящее время посетители заходят на сайты не только с настольного компьютера, но и с ноутбука, планшета, смартфона. При этом на устройствах с маленьким экраном часто текст слишком мелкий, ссылки практически некликабельны, элементы управления расположены слишком близко друг от друга.
Чтобы устранить эти недостатки стали разрабатывать отдельные мобильные версии сайтов. Но это долго, дорого и неудобно в поддержке.
Решение возникшей проблемы – адаптивная верстка, при которой CSS-стили меняются динамически для разной ширины окна браузера.
Пример
Пример адаптивной верстки — сайт domportretov.ru, где страницы адаптируется под несколько интервалов ширины окна браузера, сохраняя максимальный комфорт для посетителя:
Разработку адаптивной верстки чаще всего проводят от уже существующего сайта для большого экрана к экранам меньшего размера. Проверять результат работы можно разными способами:
- просто менять размер экрана браузера,
- расположить справа панель инспектора компонентов и менять ее ширину,
- использовать адаптивный дизайн браузера, нажав Ctrl+Shift+M в Firefox или Google Chrome.
Что используют для оптимизации сайта под мобильные устройства?
Метатег viewport
Мобильные браузеры по умолчанию принимают страницу сайта за страницу для обычного компьютера и масштабирует ее по ширине экрана телефона. В результате текст становится мелким, и посетителю, чтобы его прочесть, приходится увеличивать масштаб страницы.
Для корректировки размеров и масштабирования страницы с учетом ширины экрана устройства используют метатег viewport, который содержит инструкции для браузера.
Чтобы сообщить браузеру, что страница адаптируется к любым устройствам, в заголовок документа добавляют метатег viewport.
Пример
<meta name="viewport" content="width=device-width, initial-scale=1.0">Основные свойства метатега <viewport>
| width | Ширина видимой области. Рекомендуемое значение: device-width. |
| height | Высота видимой области. Рекомендуемое значение: device-height. |
| initial-scale | Первоначальный масштаб страницы. Принимает значение от 1 до 5. Рекомендуемое значение: 1. |
| minimum-scale | Минимальный масштаб страницы. Принимает значение, которое должно быть меньше или равным initial-scale. Значение 1 запрещает уменьшение масштаба страницы. |
| maximum-scale | Максимальный масштаб страницы. Принимает значение, которое должно быть больше или равным initial-scale. Значение 1 запрещает увеличение масштаба страницы. |
| user-scalable | Разрешает или запрещает возможность масштабирования страницы. Принимает значение true или false. |
Контент шире экрана – часто возникающая проблема, как только задан viewport.
Это происходит, если каким-то элементам задана большая фиксированная ширина.
Чтобы не появлялась горизонтальная прокрутка, ширину страницы задают на весь экран, при необходимости ограничивая ее свойством max-width.
Пример
.content {
width: 100%;
max-width: 1200px;
}Медиа-запросы. CSS-стандарт Media Queries
Возможность применять различное оформление в зависимости от ширины окна дает CSS-стандарт Media Queries.
Медиа-запрос начинается с правила @media, после которого следует условие применения стилей, состоящее из типа носителя (в приведенном примере all), логического оператора (and) и медиа-функции (max-width: 360px).
Типы носителей
| all | Все типы. |
| Принтеры и другие печатающие устройства. | |
| screen | Экран монитора. |
| speech | Речевые синтезаторы и программы для воспроизведения текста вслух. Например, речевые браузеры. |
| Устаревшие, хотя и корректные типы, которые не дают результата | |
| braille | Устройства, основанные на системе Брайля, которые предназначены для чтения слепыми людьми. |
| embossed | Принтеры, использующие для печати систему Брайля. |
| handheld | Наладонники, смартфоны, устройства с малой шириной экрана. |
| projection | Проекторы. |
| tty | Устройства с фиксированным размером символов (телетайпы, терминалы, устройства с ограничениями дисплея). |
| tv | Телевизоры. |
Логические операторы
| and | Логическое И. Указывается для объединения нескольких условий. |
| not | Логическое НЕ. Указывается для отрицания условия. Оператор not оценивается в запросе последним. |
| only | Ключевое слово для старых браузеров, не поддерживающих медиа-запросы и считающих only типом носителя. Но так как такого типа не существует, то весь стиль целиком игнорируется. Современные браузеры воспринимают медиа-запрос с only и без only одинаково. |
| , | Логическое ИЛИ. Перечисление нескольких условий через запятую означает, что если хотя бы одно условие выполняется, то стиль будет применён. |
Основные медиа-функции
| width (min-width, max-width) | Ширина окна браузера. |
| device-width (min-device-width, max-device-width) | Ширина экрана устройства. |
| height (min-height, max-height) | Высота окна браузера. |
| device-height (min-device-height, max-device-height) | Высота экрана устройства. |
| orientation | Ориентация устройства. Принимает значения portrait (портретная), если ширина меньше высоты или landscape (альбомная), если ширина больше высоты. |
Пример
Задан размер заголовка:
h2 {
font-size: 72px;
}На большом экране компьютера такой заголовок смотрится нормально, но для вертикального экрана смартфона он слишком крупный. Для экранов, ширина которых меньше или равна 360px, можно уменьшить размер шрифта с помощью медиа-запроса:
@media all and (max-width: 360px) {
h2 {
font-size: 42px;
}
}Новые единицы размеров (vw, vh, rem)
| vw | 1% от ширины окна браузера (viewport). |
| vh | 1% от высоты окна браузера (viewport). |
Благодаря этим единицам теперь в CSS стало легко указать относительную высоту элемента.
Пример
body {
min-height: 100vh;
}Размер шрифта при адаптивной верстке удобно задавать в rem (root em). Эта единица измерения вычисляется на основе размера шрифта корневого элемента <html>. По умолчанию 1rem = 16px. Для простоты вычислений размер шрифта корневого элемента можно задать равным 10px.
Пример
html {
font-size: 10px;
}
body {
font-size: 1.6rem;
}
h2 {
font-size: 7.2rem;
}
@media all and (max-width: 360px) {
body {
font-size: 1.4rem;
}
h2 {
font-size: 4.2rem;
}
}Flexbox
Сейчас принято занимать всю ширину окна браузера. При этом активно используются горизонтальные списки, которые хорошо смотрятся и удобно читаются на экране настольного компьютера. Но на экране мобильного устройства элементы такого списка становятся слишком узкими. Надо превращать горизонтальный список в вертикальный.
Спецификация Flexbox позволяет контролировать размер, порядок и выравнивание элементов по горизонтали и вертикали, распределение свободного места между ними. Блоки при этом могут сжиматься и растягиваться по заданным правилам, занимая нужное пространство.
Flexbox определяет CSS свойства для flex-контейнера и его дочерних элементов (в приведенном примере соответственно ul.flex и li.flex).
Пример
ul.flex {
display: flex; /* flex-контейнер */
flex-wrap: wrap; /* многострочный режим */
justify-content: space-between; /* элементы распределяются равномерно (первый – в начале строки, последний – в конце) */
}
li.flex {
display: inline-block;
flex-basis: 260px; /* базовая ширина элемента */
flex-grow: 1; /* все элементы одинаковой ширины */
max-width: 300px;
padding: 8px;
}В результате: элементы списка растягиваются на всю доступную ширину (с ограничением в 300px):
На узком экране список станет вертикальным:
Используя Flexbox, можно менять порядок следования элементов и легко задавать вертикальное выравнивание.
Адаптивная верстка таблиц
Таблицы на мобильных устройствах, как правило, выглядят плохо. Решить эту проблему можно разными способами. Вот несколько методов представления таблиц в удобном для пользователя виде на маленьких экранах:
- Таблица с горизонтальной прокруткой. Самый простой метод. Надо задать для ячеек таблицы white-space: nowrap; и поместить таблицу в блок с overflow-x: scroll.
- Таблица с невидимыми столбцами. Суть метода заключается в том, что на экране с маленькой шириной скрываются менее важные столбцы.
- Перевернутая таблица. Таблица транспонируется, т.е. столбцы превращаются с строки за счет применения display: inline-block. Таким образом, <thead> таблицы становится первым столбцом, а для <tbody> используется {overflow-x: auto; white-space: nowrap;}
- Больше не таблица. Метод основан на использовании data-атрибутов.
Читать дальше: @media screen для мобильных устройств
HTML5 | Метатег Viewport
Метатег Viewport
Последнее обновление: 03.05.2016
Прежде всего рассмотрим один из ключевых моментов применения адаптивного дизайна — метатег viewport (по сути с этого тега и начивается адаптиный дизайн). Пусть для начала у нас есть следующая веб-страница:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Обычная веб-страница</title>
</head>
<body>
<h3>Обычная веб-страница</h3>
</body>
</html>
Это стандартная веб-страница, которая в обычном браузере будет выглядеть следующим образом:
Однако если мы запустим ту же самую веб-страницу в эмуляторе мобильного устройства или на реальном мобильном устройстве, то мы с трудом сможем прочитать, что же на ней написано:
Применяя масштабирование, пользователь может наконец-то увидеть, что же там все таки написано. Однако это не очень удобно. При этом веб-страница имеет много пустого места, что не очень красиво.
Почему так происходит? Дело в том, что каждый мобильный браузер задает странице некоторые начальные размеры и потом пытается приспособить под размеры экрана текущего мобильного устройства.
Вся видимая область на экране браузера описывается понятием Viewport. По сути viewport представляет область, в которую веб-браузер пытается «впихнуть» веб-страницу. Например, браузер Safari на iPone и iPod определяет ширину viewport по умолчанию равной 980 пикселям. То есть, получив страницу и вписав в viewport с шириной 980 пикселей, браузер сжимает ее до размеров мобильного устройства. Например, если ширина экрана смартфона составляет 320 пикселей, то до этого размера потом будет сжата страница. И ко всем элементам страницы будет применен коэффициент масштабирования, равный 320/980.
Почему в данном случае используется именно 980 пикселей, а, скажем, не реальный размер экрана? Все дело в том, что по умолчанию браузер считает, что каждая веб-страница предназначена для десктопов. А обычной шириной десктопного сайта можно считать 980 пикселей.
При этом для каждого браузера устанавливается своя ширина области viewport, необязательно 980 пикселей. Другие браузеры могут поддерживать в качестве начальной ширины другие значения. Но они также будут выполнять масштабирование.
Чтобы избежать подобной не очень приятной картины, следует использовать метатег viewport. Он имеет следующее определение:
<meta name="viewport" content="параметры_метатега">
В атрибуте content мета-тега мы можем определить следующие параметры:
Параметр | Значения | Описание |
width | Принимает целочисленное значение в пикселях или значение | Устанавливает ширину области viewport |
height | Принимает целочисленное значение в пикселях или значение | Устанавливает высоту области viewport |
initial-scale | Число с плавающей точкой от 0.1 и выше | Задает коэффициент масштабирования начального размера viewport. Значение 1.0 задает отсутствие масштабирования |
user-scalable | no/yes | Указывает, может ли пользователь с помощью жестов масштабировать страницу |
minimum-scale | Число с плавающей точкой от 0.1 и выше | Задает минимальный масштаб размера viewport. Значение 1.0 задает отсутствие масштабирования |
maximum-scale | Число с плавающей точкой от 0.1 и выше | Задает максимальный масштаб размера viewport. Значение 1.0 задает отсутствие масштабирования |
Теперь изменим предыдущий пример веб-страницу, использовав метатег:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Обычная веб-страница</title>
</head>
<body>
<h3>Обычная веб-страница</h3>
</body>
</html>
Веб-страничка определенно выглядит лучше благодаря использованию метатега viewport. Используя параметр width=device-width
мы говорим веб-браузеру, что в качестве начальной ширины области viewport надо считать не 980 пикселей или какое-то другое число,
а непосредственную ширину экрана устройства. Поэтому затем веб-браузер не будет проводить никакого масштабирования, так как у нас ширина
viewport и ширина одинаковы.
Мы также можем использовать другие параметры, например, запретить пользователю масштабировать размеры страницы:
<meta name="viewport" content="width=device-width, maximum-scale=1.0, minimum-scale=1.0">
viewport meta tag, масштабирование веб страниц в мобильных браузерах
Так уж сложилось, что мобильные браузеры появились сравнительно недавно, а сайтов в сети к тому времени уже было огромное количество. Естественно, все эти сайты совсем не были оптимизированы под маленькие экраны смартфонов, а смартфоны в свою очередь, вынуждены были полагать, что все сайты в ширину занимают где-то около 1000px (980px в сафари). Нужно было как-то решать сложившуюся ситуацию и в apple придумали метатег <meta name="viewport">, который по традиции потом сперли все остальные производители браузеров.
Давайте рассмотрим типично-эпичную верстку сайта:
html
<!DOCTYPE html>
<html>
<head>
<title>Hello world</title>
</head>
<body>
<p> Hello world </p>
</body>
</html>
Откроем его в мобильном браузере. Вот что мы увидим:
Как вы правильно заметили, текст слишком мелкий и произошло это потому, что сафари попытался вместить наш сайт (который по его предположению сделан для браузеров с шириной экрана около 980pх)
Давайте теперь сообщим браузеру, что наш сайт адаптирован для любой ширины экрана.
html
<meta name="viewport" content="width=device-width">
Что получилось:
Ну вот, теперь все намного лучше. Обозначив width=device-width, мы сказали браузеру, что нам нужна область просмотра контента, равная ширине экрана мобильного устройства.
Можно вручную задать значение для width. Например content="width=320px", но этого не рекомендуется делать, потому-что различные смартфоны могут иметь абсолютно различную ширину экрана.
Очень распространенным вариантом является:
html
<meta name="viewport" content="width=device-width, initial-scale=1.0">
такой вариант задает ширину страницы и начальный масштаб (в данном случае без масштабирования)
Также часто используется следующий вариант:
html
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
Такие значения используют в случае, если сайт будет использоваться и функционировать как мобильное приложение. Т.е
- при загрузке страницы она не будет смасштабирована
- страница займет всю ширину мобильного браузера
- запрещено любое пользовательское масштабирование
- доступен только горизонтальный и вертикальный скролл
Используйте эту конфигурцию, только в том случае, если знаете, что делаете.
Давайте разберем допустимые параметры и их значения, доступные в мета теге viewport
width
Целое число (от 200px — 10,000px) или “device-width”.
Задает ширину viewport. Если нирина viewport не указана, то:
- для мобильного Safari это 980px
- Opera — 850px
- Android WebKit — 800px
- IE — 974px
height
Целое число (от 223px до 10,000px) или “device-height”
задает высоту viewport. 99% случаев, просто не обращайте внимания на этот параметр, но если сильно надо – пробуйте и экспериментируйте. Удачи..
initial-scale
Доступные значения (от 0.1 до 10).
1.0 — не масштабировать. Задает масштаб страницы. Увеличиваем значение – увеличиваем масштаб.
user-scalable
Доступные значения no или yes
Задает возможнось изменения масштаба страницы. По-умолчанию установлено как yes в Safari.
minimum-scale и maximum-scale
Доступные значения (от 0.1 до 10).
1.0 — не масштабировать. Определяет минимальный и максимальный масштаб viewport соответственно.
По-умолчанию в мобильном Safari minimum-scale = "0.25", maximum-scale = “1.6”.
Совет: Не используйте мета-теги (в том числе и этот), пока не разобрались, зачем все это нужно. И тестируйте все в различных мобильных браузерах. Удачи!
