Адаптивная верстка лендинга • фриланс-работа для специалиста • категория HTML и CSS верстка ≡ Заказчик Денис Х.
Техническое задание: Верстка сайта типа Landing Page
Прототип: http://w79qk4.axshare.com/#g=1&p=home&c=1
1. Необходимо сверстать, по сетке (bootstrap или другой) шаблон «Шри-Ланка».
2. Шаблон должен быть адаптивным и корректно отображаться на всех устройствах.
3. Все графические элементы должны быть векторными (кроме фотографий). Векторные элементы предоставляет дизайнер. Если како-то векторного элемента нет в архиве — нужно сообщить менеджеру. Далее векторный элемент будет предоставлен либо будет подтверждение, что можно использовать его в растровом формате.
3. На кнопках по сайту происходит вызов модального окна с формой обратной связи Форма одинаковая во всех случаях. Нужен функционал который будет отправлять данные из формы на конкретный электронный адрес или же использовать google формы в данном модальном окне (в случае с гугл формами — заявка будет обрабатываться приложением гугл форм, потому ничего никуда отправлять не нужно. Вставка форм происходит через iframe готовым кодом, который выдает сервис гугл форм). В обоих случаях нужно чтобы после заполнения заявки, клиента перебрасывало на страницу «спасибо» с другим адресом (задача с этой страницей возможно будет отдельно или не будет вообще). Предпочтительно использовать гугл форму, если возможно реализовать редирект после отправки формы клиентом.
Вставка форм происходит через iframe готовым кодом, который выдает сервис гугл форм). В обоих случаях нужно чтобы после заполнения заявки, клиента перебрасывало на страницу «спасибо» с другим адресом (задача с этой страницей возможно будет отдельно или не будет вообще). Предпочтительно использовать гугл форму, если возможно реализовать редирект после отправки формы клиентом.
4. В блоке «программы» есть детальный обзор программы. Это модальное окно (в таком же стиле как и окно с формой), где клиент может почитать более детальную программу тура. Это окно важно реализовать со скролом, чтобы не листать страницу, а листать только содержимое окна. Желательно скролл в заданном дизайном стиле, если не увеличивает стоимость проекта.
5. На сайте используется всего 1 шрифт Fire Sans. Будет предоставлен в архиве с Макетом.
6. У шрифт задан межбуквенный интервал. Все заголовки — 30, остальной текст — 15.
Формула для расчета letter-spacing в em :
X / 1000 = Y
Где X — значение интервала в Photoshop, а Y-то же значение, выраженное в em для CSS.
Есть и формула для расчета значения в пикселях:
X * S / 1000 = P
Где X — значение интервала в Photoshop, S — размер шрифта в пикселях (при работе в 72 dpi), и P — значение интервала для CSS.
7. На сайте используются иконки из пакета Material Design Icons. Все иконки маркированы своими оригинальными названиями для более удобной ориентации. Пакет иконок с инструкциями будет в архиве с макетом.
8. Все эффекты наведения на сайте должны быть плавными, благодаря transition. Скорость анимации нужно согласовать в процессе разработки.
9. Нужны анимационные эффекты для элементов сайта. Писать с нуля ничего не нужно, используем готовые решения из просторов интернета. Со стороны разработчика приветствуются предложения, которые можем задействовать. (В целом нужна разработка с энтузиазмом. Сайт должен быть живой и красивый, аудитория в основном — женщины. Просто разработать может каждый, а вот качественно и с энтузиазмом — это прерогатива тех, кого интересует долгосрочное сотрудничество и перспективные проекты).
10. Навигация сайта — плавающая (должна двигаться вместе с прокруткой). Плавающая навигация появляется тогда, когда скрывается первый экран (главный экран). Плавающая навигация меньше по высоте, стили есть в макете с дизайном, появляется плавно, без резких движений.
11. Скрол «вверх» — желательная анимация из готовых решений, которая в начале доли секунды медленновато прокручивает, а потом резко ускоряется. Если это сложно (хотя почему? в интернете полно готовых решений), то ждем предложений от разработчика.
12. В шаблоне некоторые стили для «Hover» эффектов показаны, а другие скрыты. Разделы с этими эффектами помечены как HOVER и имеют красную отметку внутри раздела с каждым конкретным экраном сайта.
13. Лендинг не малый, потому нельзя перегружать его «мусором» в коде, чтобы это не создавало лишних нагрузок. Изображения необходимо пережимать без потерь, но при этом с малым весом. Данную процедуру можно выполнить вместе с дизайнером, если у разработчика возникнут сложности.
Landing page Жилого комплекса GREEN HILLS
Предыдущая Все работы Следующая
Компания «Dom Expert» работает с 2017 года и занимается строительством недвижимости, а также осуществляет полный спектр комплексных внутренних отделочных работ. Жилой комплекс «GREEN HILLS» — это дома, в которых подумали про каждую деталь, проработали каждую мелочь.
Основная палитра была основана на цветах фирменного стиля компании – оранжевый, синий и серый. Использовался только современный приёмы в дизайне и анимации. Основная задача landing page – просто, ярко и понятно донести покупателю всю информацию о его будущем доме мечты. А простая в заполнении форма обратной связи – легко и просто приведёт потенциального покупателе к просмотру уютного таунхауса «GREEN HILLS».
Чтобы убедить клиента, что компания имеет большой опыт в своей сфере и имеет большое количество преимуществ – мы вывели блок с аргументами, ходом строительства и эффектными визуализациями.
Отдельное внимание заслуживает разработка мобильного дизайна. Корректное отображение сайта на любом устройстве для максимального комфорта клиента – залог успеха продаж в наше время!
domexpert.com.ua
Комплекс работ по проекту:
Создание сайта — это комплексная командная работа, в которой мы учитываем десятки нюансов: начиная от сферы деятельности компании и особенностей целевой аудитории, заканчивая продвижением и развитием сайта. Только такой подход гарантирует то, что сайт будет выполнять свои функции и принесет его владельцу прибыль. В зависимости от требований заказчика и специфики бизнеса мы предоставляем весь необходимый перечень услуг который требуется для достижения поставленных задач:
Разработка индивидуального дизайна
Разрабатываем уникальный дизайн, в соответствии с корпоративным стилем компании и эстетическим предпочтениям Заказчика. При разработке дизайна мы ориентируемся на удобство навигации, приятную цветовую гамму и оптимальное соответствие целям и задачам конечных пользователей.
Подключение системы управления
Система управления сайтом позволяет вносить и изменять любую информацию на сайте. Простой, удобный и интуитивно понятный административный раздел позволяет Администратору сайта в наполнении каталога, обновлении информации и внесении других изменений на сайт без привлечения технических специалистов.
Адаптивная верстка
Адаптивность — одно из ключевых требований, предъявляемых к современным сайтам. Адаптивная верстка автоматически подстраивает веб-страницы сайта под размеры устройства, а их дизайн варьируется в зависимости от действий пользователя. Мы создаем страницы ресурса таким образом, чтобы они одинаково хорошо демонстрировались на экране компьютера, планшета, смартфона.
CSS эффекты и анимации
Эффектные анимации впечатляют посетителей и повышают доверие к сайту и, при правильном использовании, повышают конверсию. Анимация уже давно стала основной тенденцией. Повсюду в Интернете дизайнеры проявляют творческий подход и используют CSS-анимацию, чтобы привнести индивидуальность на свои сайты, без труда запечатлеть сложные идеи и тонко направить действия своих пользователей.
Анимация уже давно стала основной тенденцией. Повсюду в Интернете дизайнеры проявляют творческий подход и используют CSS-анимацию, чтобы привнести индивидуальность на свои сайты, без труда запечатлеть сложные идеи и тонко направить действия своих пользователей.
Функциональные модули и компоненты:
Около 70% пользователей посещают сайт с мобильных устройств. Этот факт определил необходимость уделить особое внимание адаптивной версии сайта. Некоторые разделы прорабатывались по правилу mobile first, то есть, в первую очередь учитывалось удобство работы с ними на мобильных.
Фотогалерея
Интерактивный модуль, для создания и управления изображениями и фотоальбомами на сайте. Позволяет просматривать увеличенные изображения в модальном окне
Форма обратной связи
Форма на сайте, с помощью которой посетитель может отправить сообщение администратору сайта. Включает страницу Thank You Page, настройку верификации и почтовой рассылки
Включает страницу Thank You Page, настройку верификации и почтовой рассылки
Размещение файлов для скачивания PDF/Word
Файловый менеджер для загрузки текстовых файлов на сайт, доступных для скачивания пользователями
Заказ в один клик
Простая форма заказа, позволяющая быстро оформить покупку, заполнив имя и телефон.
АДАПТИВНАЯ ВЕРСТКА САЙТА
Около 70% пользователей посещают сайт с мобильных устройств. Этот факт определил необходимость уделить особое внимание адаптивной версии сайта. Некоторые разделы прорабатывались по правилу mobile first, то есть, в первую очередь учитывалось удобство работы с ними на мобильных.
Результат нашей работы:
Нашей командой была проделана большая работа, которая принесла отличный результат. Во время выполнения работ выслушивали все пожелания заказчика и предлагали варианты решения. В итоге сайт получился не только красивым и качественным, но и очень удобным для пользователя.
В итоге сайт получился не только красивым и качественным, но и очень удобным для пользователя.
Обратите внимание! Мы используем только персонализированный подход, который направлен на отражение идеи Вашего бизнеса. Вы получите нешаблонный сайт с уникальным дизайном и необходимым именно Вам набором модулей и инструментов.
Интернет-магазин душевых кабинок и зеркал Spark Dekor
spark-decor.com
Подробнее
Интернет магазин туристического снаряжения Expertexpert-centre.com.ua
Подробнее
Интернет-магазин органической косметики GARNA RICH
garnarich.net
Подробнее
Интернет магазин натуральных продуктов
bestnuts. com.ua
com.ua
Подробнее
Интернет-магазин авторской мебели Levantin design
levantindesign.com
Подробнее
Интернет магазин товаров для животных ТМ КОТик — ПЕСик
kotik-pesik.com.ua
Подробнее
Сайт гидравлической компании ГИДРО ГИД
hydro-gid.com.ua
Подробнее
Сайт машиностроительного завода Electromashstan
electromashstan.com
Подробнее
Landing Page строительной огранизации Dom Expert
green-hills.kh.ua
Подробнее
Сайт фабрики кожгалантереи DIAMOND
sumki-diamond. com
com
Подробнее
Сайт-каталог строительных материалов Кирпичный Ряд
kirpich-kharkov.com.ua
Подробнее
Сайт салона-магазина дизайнерской мебели Svoyeridne
svoyeridne.com.ua
Подробнее
Сайт для производителя торгового оборудования
romkos.com
Подробнее
Landing Page радиоведущего станции Europa Plus
pavel-kovcheg.com
Подробнее
Сайт поставщика оборудования очистки и регенерации воздуха Clearus
clearus. net
net
Подробнее
Сайт ветеринарной клиники Дружочек
drugochek.com.ua
Подробнее
Landing page таунхауса «Green hills»
green-hills.net.ua
Подробнее
Мы готовы обсудить Ваш проект прямо сейчас
Наш менеджер предоставит всю необходимую Вам информацию и подготовит для Вас
персональное коммерческое предложение.
Ваше имя * Обязательное поле
Телефон * Некорректный номер Обязательное поле
E-mail *
Пожалуйста укажите свой email в формате email@website.
Сообщение
Отправить
С удовольствием ответим на все Ваши вопросы!
| Для связи с нами Вы можете: |
| Позвонить по телефонам: |
| +38 (050) 800-89-20 |
| +38 (068) 800-89-20 |
| Написать в месседжеры: | |||
| https://t.me/Internera_pm | +38 (093) 800-89-20 | +38 (093) 800-89-20 | fb |
Мы против СПАМА! Обещаем не включать Ваш e-mail в список рассылок и не надоедать назойливыми звонками 🙂
Оставьте эту страницу в закладках в социальных сетях, чтобы не потерять:
Предыдущая Все работы Следующая
Фрагменты адаптивной формы | Adobe Experience Manager
Хотя каждая форма предназначена для определенной цели, в большинстве форм есть некоторые общие сегменты, такие как предоставление личных данных, таких как имя и адрес, сведения о семье, сведения о доходах и т. д. Разработчики форм обязаны создавать эти общие сегменты каждый раз, когда создается новая форма.
д. Разработчики форм обязаны создавать эти общие сегменты каждый раз, когда создается новая форма.
Адаптивные формы предоставляют удобный механизм для создания сегмента формы, такого как панель или группа полей, только один раз и повторного использования их в адаптивных формах. Эти многоразовые и автономные сегменты называются фрагментами адаптивной формы.
Создать фрагмент
Вы можете создать фрагмент адаптивной формы с нуля или сохранить панель в существующей адаптивной форме как фрагмент.
Создать фрагмент с нуля
Войдите в экземпляр автора форм AEM по адресу https://[ имя хоста ]:[ порт ]/aem/forms.html.
Щелкните Создать > Фрагмент адаптивной формы .
Укажите заголовок, имя, описание и теги для фрагмента.
ПРИМЕЧАНИЕ
Убедитесь, что вы указали уникальное имя для фрагмента. Если уже существует другой фрагмент с таким же именем, фрагмент не может быть создан.

Нажмите, чтобы открыть вкладку Form Model , и в раскрывающемся меню Select From выберите для фрагмента одну из следующих моделей:
- Нет : Указывает на создание фрагмента с нуля без использования какой-либо модели формы.
- Шаблон формы : Указывает на создание фрагмента с использованием шаблона XDP, загруженного в AEM Forms. Выберите соответствующий шаблон XDP в качестве модели формы для фрагмента.
Также отображаются подчиненные формы, отмеченные как фрагменты в выбранном шаблоне формы. Подформу для фрагмента адаптивной формы можно выбрать из выпадающего списка.
Кроме того, вы можете создать фрагмент адаптивной формы, используя подчиненные формы, которые не отмечены как фрагменты в шаблоне формы, указав выражение SOM для подчиненной формы в раскрывающемся списке.
- Схема XML : Указывает на создание фрагмента с использованием схемы XML, загруженной в AEM Forms.
 Вы можете загрузить или выбрать из доступных схем XML в качестве модели формы для фрагмента.
Вы можете загрузить или выбрать из доступных схем XML в качестве модели формы для фрагмента.
Вы также можете создать фрагмент адаптивной формы, выбрав в раскрывающемся списке комплексный тип, присутствующий в выбранной схеме.
Щелкните Создать , а затем щелкните Открыть , чтобы открыть фрагмент с шаблоном по умолчанию в режиме редактирования.
В режиме редактирования вы можете перетащить любой компонент адаптивной формы из помощника AEM на фрагмент. Сведения о компонентах адаптивных форм см. в разделе Введение в создание адаптивных форм.
Кроме того, если в качестве модели формы для фрагмента выбрана схема XML или шаблон формы XDP, в средстве поиска контента появится новая вкладка, отображающая иерархию модели формы. Он позволяет перетаскивать элементы модели формы на фрагмент. Добавленные элементы модели формы преобразуются в компоненты формы, сохраняя исходные свойства из связанного XDP или XSD.
Сохранить панель как фрагмент
Откройте адаптивную форму, содержащую панель, которую вы хотите сохранить как фрагмент адаптивной формы.
На панели инструментов нажмите Сохранить как фрагмент . Откроется диалоговое окно «Сохранить как фрагмент».
ПРИМЕЧАНИЕ
Если панель, которую вы сохраняете как фрагмент, содержит дочерние панели, результирующий фрагмент будет включать их.
В диалоговом окне «Создание фрагмента» укажите следующую информацию:
Имя : Имя фрагмента. Значением по умолчанию является имя элемента панели. Это обязательное поле.
ПРИМЕЧАНИЕ
Убедитесь, что вы указали уникальное имя для фрагмента. Если уже существует другой фрагмент с таким же именем, фрагмент не может быть создан.
Заголовок : Заголовок фрагмента. Значение по умолчанию — заголовок панели.
Описание : Описание фрагмента.

Теги : Метаданные тегов для фрагмента.
Целевой путь : Путь к репозиторию, где будет сохранен фрагмент. Если вы не укажете путь, рядом с узлом, содержащим адаптивную форму, будет создан узел с тем же именем, что и у фрагмента. Фрагмент сохраняется в этом узле.
Модель формы : В зависимости от модели формы для адаптивной формы в этом поле отображается XML-схема , Шаблон формы или Нет . Это нередактируемое поле.
Корень модели фрагмента : Появляется только в адаптивных формах на основе XSD. Он указывает корень для модели фрагмента. Вы можете выбрать / или комплексный тип XSD из раскрывающегося списка. Обратите внимание, что повторно использовать фрагмент в другой адаптивной форме можно только в том случае, если в качестве корня модели фрагмента выбран сложный тип.

Если в качестве корня модели фрагмента выбрать /, полное дерево XSD из корня будет видно на вкладке модели данных адаптивной формы. Для корня модели фрагмента сложного типа на вкладке модели данных адаптивной формы видны только потомки выбранного сложного типа.
XSD Ref : Появляется только в адаптивных формах на основе XSD. Он отображает расположение XML-схемы.
XDP Ref : Появляется только в адаптивных формах на основе XDP. Он отображает расположение шаблона формы XDP.
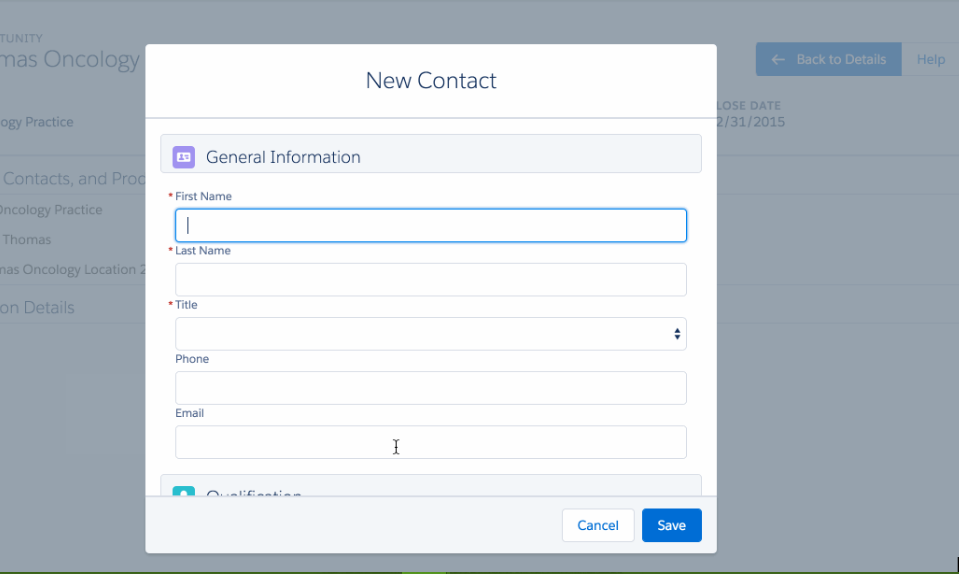
Рисунок: Диалоговое окно «Сохранить как фрагмент»Нажмите OK .
Панель сохраняется в указанном месте или месте по умолчанию в репозитории. В адаптивной форме панель заменяется снимком фрагмента. Как показано ниже, панель «Общая информация» и ее дочерние панели «Личная информация» и «Адрес» сохраняются как фрагмент.

Чтобы отредактировать фрагмент, нажмите Edit Asset на панели инструментов панели. Фрагмент открывается в новой вкладке или окне в режиме редактирования.
Работа с фрагментами
Настройка внешнего вида фрагмента
Любой фрагмент, который вы вставляете в адаптивные формы, отображается как изображение-заполнитель. Заполнитель отображает заголовки максимум десяти дочерних панелей во фрагменте. Вы можете настроить AEM Forms для отображения полного фрагмента вместо изображения-заполнителя.
Выполните следующие шаги, чтобы отобразить полные фрагменты в формах:
- Перейдите на страницу конфигурации веб-консоли AEM по адресу https: [ хост ]: [ порт ]/system/console/configMgr.
- Найдите и щелкните Адаптивная форма и конфигурация веб-канала интерактивного общения , чтобы открыть его в режиме редактирования.
- Отключить Включить флажок «Заполнитель вместо фрагмента» , чтобы отображались целые фрагменты, а не изображение-заполнитель.

Вставка фрагмента в адаптивную форму
Создаваемые фрагменты адаптивной формы отображаются на вкладке «Фрагменты адаптивной формы» средства поиска содержимого AEM. Чтобы вставить фрагмент адаптивной формы в адаптивную форму:
Откройте адаптивную форму в режиме редактирования, в которую вы хотите вставить фрагмент адаптивной формы.
Нажмите Ресурсы на боковой панели. В браузере активов выберите Фрагменты адаптивной формы из раскрывающегося списка.
Вы также можете выбрать отображение всех фрагментов адаптивной формы или фильтрацию на основе их модели формы — шаблон формы, XML-схема или базовая.
Перетащите фрагмент адаптивной формы на адаптивную форму.
ПРИМЕЧАНИЕ
Фрагмент адаптивной формы не разрешен для разработки из адаптивной формы. Более того, вы не можете использовать фрагмент на основе XSD в адаптивной форме на основе JSON и наоборот.

Фрагмент адаптивной формы вставляется по ссылке в адаптивную форму и синхронизируется с отдельным фрагментом адаптивной формы. Это означает, что когда вы обновляете фрагмент адаптивной формы, изменения отражаются во всех адаптивных формах, где используется этот фрагмент.
Встроить фрагмент в адаптивную форму
Вы можете выбрать встраивание фрагмента адаптивной формы в адаптивную форму, нажав кнопку Embed Asset: fragmentName на панели инструментов добавленного фрагмента, как показано в следующем примере изображения .
ПРИМЕЧАНИЕ
Вложенный фрагмент больше не связан с автономным фрагментом. Вы можете редактировать компоненты встроенного фрагмента из адаптивной формы.
Использование фрагментов внутри фрагментов
Вы можете создавать вложенные фрагменты адаптивной формы, что означает, что вы можете перетаскивать фрагмент в другой фрагмент и иметь структуру вложенных фрагментов.
Изменить фрагменты
Вы можете заменить или изменить фрагмент адаптивной формы другим фрагментом, используя свойство Выбрать фрагмент в диалоговом окне Редактировать компонент для панели фрагмента адаптивной формы.
Автоматическое сопоставление фрагментов для привязки данных
При создании фрагмента адаптивной формы с использованием шаблона формы XFA или сложного типа XSD и перетаскивании фрагмента в адаптивную форму фрагмент XFA или сложный тип XSD автоматически заменяется на соответствующий фрагмент адаптивной формы, корень модели фрагмента которого сопоставлен с фрагментом XFA или комплексным типом XSD.
Вы можете изменить ресурс фрагмента и его привязки в диалоговом окне «Редактировать компонент».
ПРИМЕЧАНИЕ
Вы также можете перетащить связанный фрагмент адаптивной формы из библиотеки фрагментов адаптивной формы в средстве поиска содержимого AEM и указать правильную ссылку на привязку в диалоговом окне «Редактировать компонент» на панели фрагментов адаптивной формы.
Управление фрагментами
Вы можете выполнять несколько операций над фрагментами адаптивной формы с помощью пользовательского интерфейса AEM Forms.
Перейти к
https://[имя хоста]:[порт]/aem/forms.html.Нажмите Выберите на панели инструментов пользовательского интерфейса AEM Forms и выберите фрагмент адаптивной формы. На панели инструментов отображаются следующие операции, которые вы можете выполнять над выбранным фрагментом адаптивной формы.
Эксплуатация | Описание |
Открыть | Открывает выбранный фрагмент адаптивной формы в режиме редактирования. |
Посмотреть свойства | Открывает панель свойств. На панели «Свойства» вы можете просматривать и редактировать свойства, создавать предварительный просмотр и загружать эскиз для выбранного фрагмента. |
Копия | Копирует выделенный фрагмент. На панели инструментов появится кнопка Вставить. |
Скачать | Загружает выбранный фрагмент. |
Предварительный просмотр | Предоставляет возможность предварительного просмотра фрагмента в формате HTML или пользовательского предварительного просмотра путем объединения данных из XML-файла с фрагментом. Дополнительные сведения см. в разделе Предварительный просмотр формы. |
Начать просмотр/Управление просмотром | Позволяет инициировать просмотр выбранного фрагмента и управлять им. Дополнительные сведения см. в разделе Создание обзоров и управление ими. |
Создать словарь | Создает словарь для локализации выбранного фрагмента. Дополнительные сведения см. |
Публикация/Отмена публикации | Публикует/отменяет публикацию выбранного фрагмента. |
Удалить | Удаляет выбранный фрагмент. |
Локализация адаптивной формы, содержащей фрагменты
Для локализации адаптивной формы, содержащей фрагменты адаптивной формы, необходимо локализовать фрагмент и форму отдельно. Идея состоит в том, чтобы один раз локализовать фрагмент и повторно использовать его в нескольких адаптивных формах.
ПРИМЕЧАНИЕ
Ключи локализации во фрагменте не будут отображаться в файле XLIFF для адаптивной формы.
Ключевые моменты, которые следует помнить при работе с фрагментами
Убедитесь, что имя фрагмента уникально. Фрагмент не может быть создан, если существует фрагмент с таким же именем.
В адаптивной форме на основе XDP при сохранении панели как фрагмента, включающего другой фрагмент XDP, результирующий фрагмент будет автоматически привязан к дочернему фрагменту XDP.
 В случае адаптивной формы на основе XSD результирующий фрагмент будет привязан к корню схемы.
В случае адаптивной формы на основе XSD результирующий фрагмент будет привязан к корню схемы.При создании фрагмента адаптивной формы создается узел фрагмента, аналогичный узлу guideContainer для адаптивной формы в CRXDe Lite.
Фрагмент в адаптивной форме, использующий другую модель данных формы, не поддерживается. Например, фрагмент на основе XDP не поддерживается в адаптивной форме на основе XSD и наоборот.
Фрагменты адаптивной формы доступны для использования на вкладке «Фрагменты адаптивной формы» в средстве поиска содержимого AEM.
Любое выражение, сценарий или стиль в автономном фрагменте адаптивной формы сохраняется, когда оно вставляется по ссылке или внедряется в адаптивную форму.
Нельзя редактировать фрагмент адаптивной формы, вставленный по ссылке, из адаптивной формы. Для редактирования вы либо редактируете автономный фрагмент адаптивной формы, либо встраиваете фрагмент в адаптивную форму.

При публикации адаптивной формы необходимо опубликовать отдельные фрагменты адаптивной формы, вставленные по ссылке в адаптивную форму.
При повторной публикации обновленного фрагмента адаптивной формы изменения отражаются в опубликованных экземплярах адаптивной формы, в которой используется этот фрагмент.
Адаптивная форма, содержащая компонент Verify, не поддерживает анонимных пользователей. Также не рекомендуется использовать компонент Verify во фрагменте адаптивной формы.
( только для Mac ) Чтобы убедиться, что функциональность фрагментов форм работает безукоризненно во всех сценариях, добавьте следующую запись в файл /private/etc/hosts:
127.0.0.1 <Хост-компьютер>Хост-компьютер : Компьютер Apple Mac, на котором развернуты AEM Forms.
Фрагменты ссылок
Доступны фрагменты адаптивных форм ссылок, которые можно использовать для создания формы. Дополнительные сведения см. в разделе Фрагменты ссылок.
Дополнительные сведения см. в разделе Фрагменты ссылок.
Ресурсы Business.Adobe.com
Многоканальная связь Облако CMS Управляемое облако Динамические медиа Управление цифровыми правами Управление цифровыми активами
50 лучших бесплатных шаблонов и примеров форм Bootstrap в 2019 году | by Trista liu
Форма начальной загрузки ускоряет создание веб-сайта или веб-приложения. 50 лучших шаблонов форм начальной загрузки для бесплатного скачивания и примеры форм для вдохновения.
Bootstrap приобрел популярность и является одним из самых практичных интерфейсных веб-фреймворков. Разработчики и дизайнеры делятся бесплатными загрузочными формами , чтобы помочь друг другу сэкономить время при создании веб-сайта или веб-приложения. Однако эти ресурсы есть везде! Чтобы сэкономить ваше время, я собрал их для вас — вот лучшие шаблоны форм Bootstrap и бесплатные ресурсы.
Чтобы помочь вам сориентироваться в том, что вы ищете, я сгруппировал 50 шаблонов форм начальной загрузки и примеры, которые я собрал, следующим образом:
Часть 1: 40 Лучшие бесплатные шаблоны формы Bootstrap в 2019 году
- Шаблоны формы для входа в систему Bootstrap
- Шаблоны регистрации формы Bootstrap.
 Часть 2: 10 лучших бесплатных примеров форм Bootstrap в 2019 году
Часть 2: 10 лучших бесплатных примеров форм Bootstrap в 2019 году В этой части я собрал 10 лучших примеров дизайна форм Bootstrap для вашего вдохновения.
Я опишу каждый из шаблонов и примеры, чтобы помочь вам лучше узнать их с помощью такой информации, как макеты форм (вертикальная форма, горизонтальная форма или встроенная форма) и категория каждого из них. Кроме того, я рассмотрю их модели использования и особенности дизайна.
Начнем!
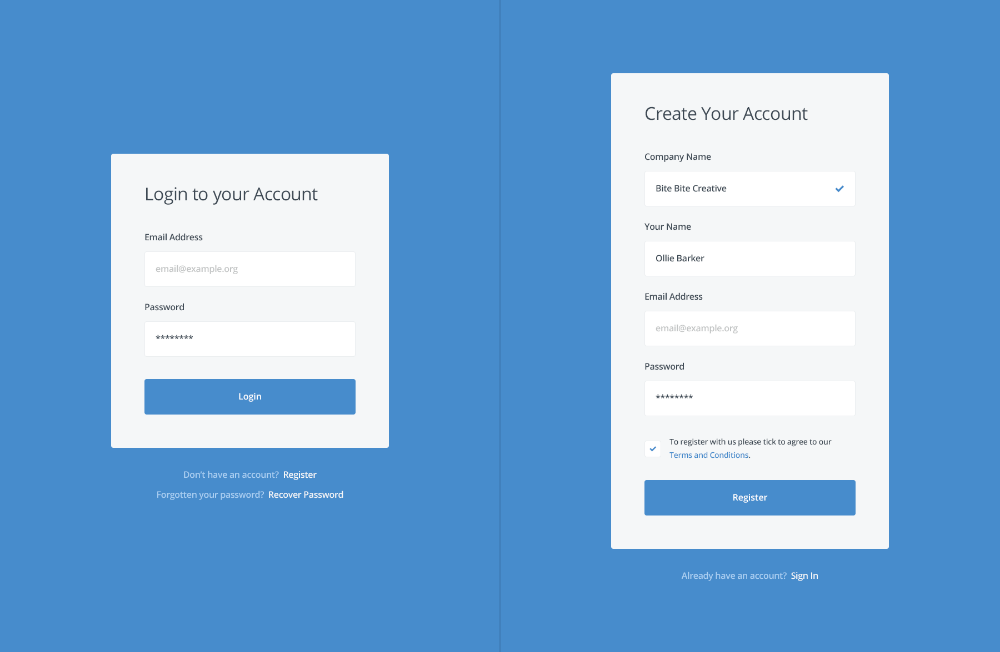
Bootstrap 4 имеет стиль по умолчанию, который может применяться к большинству элементов управления формы, что делает его очень полезным. Каждый из этих шаблонов форм Bootstrap 4 является формой входа в систему, и каждый из них имеет два поля ввода, один флажок и кнопку отправки.
Это очень простой шаблон вертикальной формы практически для любой страницы входа на веб-сайт. Его легко модифицировать, и его можно использовать не только для форм входа в систему, таких как контактные формы, формы смены пароля и т.
 д.
д.Вы можете легко создать составную форму с двумя полями ввода, одним флажком и кнопкой отправки, используя следующие коды:
Попробуйте сами
Встроенная форма имеет уникальные особенности. Как следует из названия, все его элементы встроены, выровнены по левому краю, а метки расположены рядом. Одна вещь, на которую вы должны обратить внимание, это то, что встроенные формы следует использовать только с формами в окнах просмотра шириной не менее 768 пикселей.
Вот как вы это делаете:
Попробуйте сами
У этого есть крошечное, но важное отличие от встроенной формы, рассмотренной выше. Благодаря этой разнице, которая содержит правое поле (.mr-sm-2) для каждого ввода и класс margin-bottom (.mb-2), форма занимает больше места на экране.
Проверьте коды:
Попробуйте сами
Горизонтальная форма означает, что метки выровнены рядом с полем ввода (горизонтально) на больших и средних экранах. На маленьких экранах (767px и ниже) он преобразуется в вертикальный вид (метки размещаются поверх каждого входа).
 Вы можете использовать предопределенные классы сетки Bootstrap для выравнивания меток и групп элементов управления формы в горизонтальном макете.
Вы можете использовать предопределенные классы сетки Bootstrap для выравнивания меток и групп элементов управления формы в горизонтальном макете.Ниже приведены коды:
Попробуйте сами
Вы можете поместить форму в выпадающее меню или превратить ее в выпадающее меню, а также использовать утилиты полей или отступов, чтобы придать ей необходимое пустое пространство.
Попробуйте сами
Это базовая форма Bootstrap, которая подходит для страниц входа, регистрации и сброса пароля. Он имеет симпатичную интерактивную круглую иконку, которая служит кнопкой отправки.
Попробуйте сами
Дизайнер: Джаффри Родригес
Это длинная горизонтальная регистрационная форма с несколькими полями ввода. На третьей строке есть выпадающее меню «Отдел/Офис». Кроме того, дизайнер добавил небольшую иконку в каждую строку для уточнения необходимого ввода.
Попробуйте сами
Дизайнер: Calvinko
Эта форма содержит 2 поля ввода, флажок, две кнопки входа, призыв к действию для восстановления пароля в правом верхнем углу и призыв к действию для регистрации внизу.
 Все это делает его функциональной формой входа.
Все это делает его функциональной формой входа.Попробуйте сами.
Дизайнер: Dipendra
Эта форма удобна для Google. Вы можете быстро зарегистрироваться с помощью своей учетной записи Google.
Попробуйте сами
Дизайнер: Kshiti06
Выберите Сотрудник или Наемник, чтобы получить доступ к различным формам. Форма регистрации и форма входа отображаются на одном экране. Асимметричный дизайн макета создает баланс между двумя формами. Эта форма также является отличным примером дизайна макета веб-сайта.
Попробуйте сами
Дизайнер: Николай Таланов
- Выделите, чтобы подчеркнуть
- Красивое изображение
Попробуйте сами
Дизайнер: Энди Тран
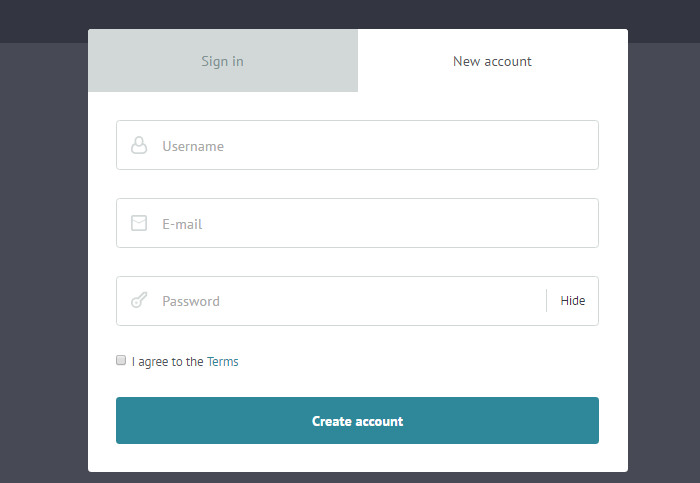
Материальный дизайн был широко принятым принципом в веб-дизайне. Энди использовал его здесь в этой форме, и, как вы видите, он действительно великолепен с прекрасными интерактивными функциями. Наведите указатель мыши на поле ввода или кнопку отправки, и они станут красными.
 Красный значок с ручкой на самом деле является кнопкой переключения на регистрационную форму.
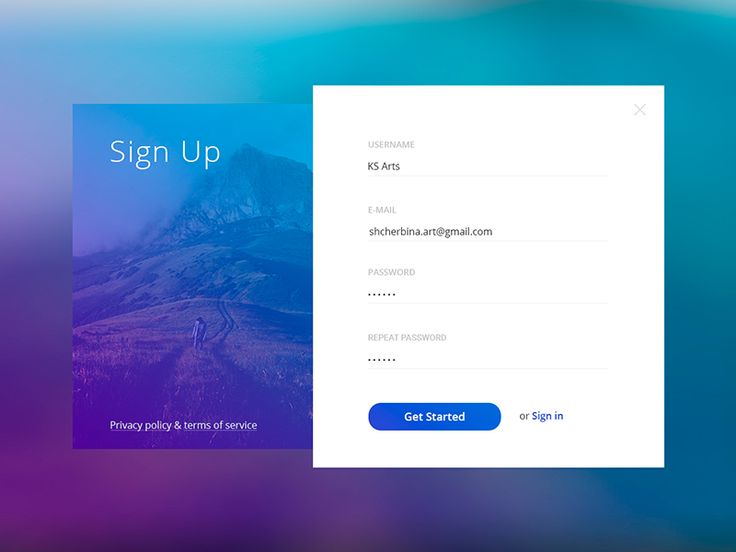
Красный значок с ручкой на самом деле является кнопкой переключения на регистрационную форму.Попробуйте сами
Дизайнер: Riccardo Pasianotto
Эта регистрационная форма состоит из 3 слоев, которые помогут вам пройти процесс регистрации.
Попробуйте сами
Прототип Быстрее, умнее и проще с Mockplus
Начните БЕСПЛАТНО
Дизайнер: Msurguy
Это типичная форма корзины подписки для покупки продуктов.
Попробуйте сами
Дизайнер: Jeya Karthika
Простая форма подписки с двумя полями ввода и кнопкой отправки.
Попробуйте сами
Дизайнер: Валерий Аликин
Простейшая, но интересная форма. Это требует адрес электронной почты.
Попробуйте сами
Дизайнер: Really Good Email
Эта форма имеет красивый заголовок, который выделяет вашу страницу. Кроме того, вы можете использовать это как шаблон целевой страницы.
Попробуйте сами
Дизайнер: Danlouis9701
Эту контактную форму на основе Bootstrap можно использовать на любом веб-сайте.
 Он имеет специальное поле для ввода текста, позволяющее оставить открытый комментарий.
Он имеет специальное поле для ввода текста, позволяющее оставить открытый комментарий.Попробуйте сами
Дизайнер: Kshiti06
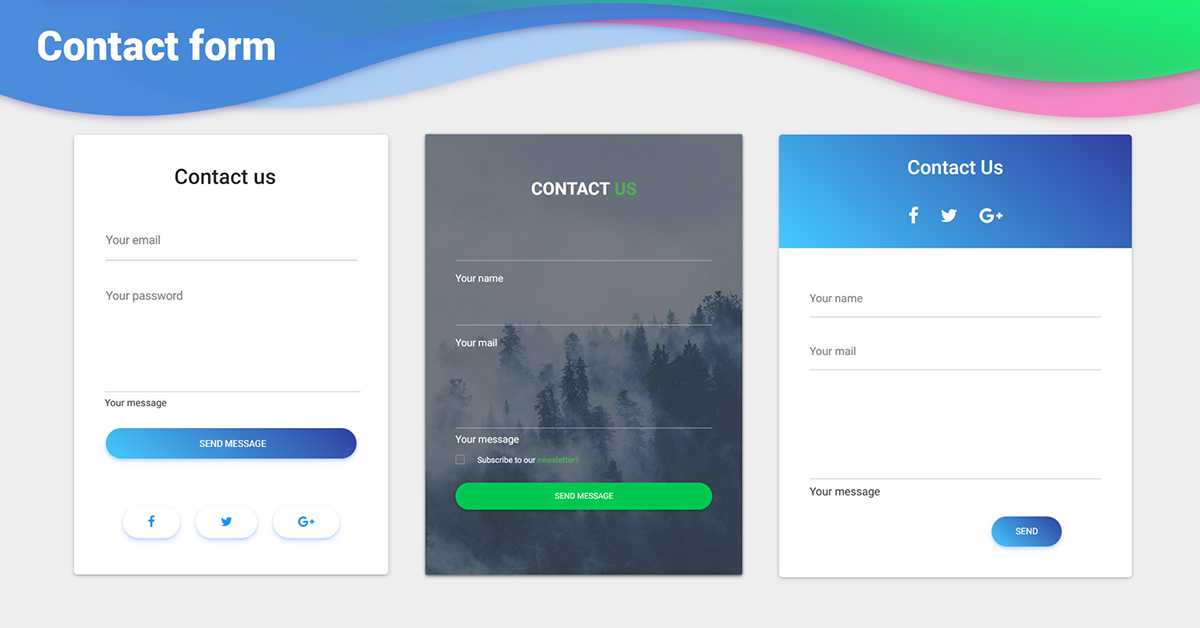
Эта форма использует желтый и белый цвета для создания приятного контраста. Это выглядит более привлекательно, чем полностью белые контактные формы.
Попробуйте сами
Дизайнер: Kshiti06
В качестве фона используется градиентный синий цвет, который идеально дополняет полностью белую контактную форму. Он использует заполнители, чтобы сообщить вам, что вы должны ввести.
Попробуйте сами
Дизайнер: Кастя
У него есть кнопка в пользовательском стиле с красивым значком. Кроме того, закругленные формы позволяют идеально отображать его на любом веб-экране или экране мобильного устройства. Типографика в заголовке очень мощная.
Попробуйте сами
Дизайнер: Mirchu
Это полностью белая контактная форма с кнопкой особого стиля сплошного зеленого цвета. В этой форме используется проверка формы Bootstrap.

Попробуйте сами
Дизайнер: Джей
- Создан с помощью Bootstrap 3
- Проверка поля с помощью валидатора Bootstrap
Это мощная контактная форма с несколькими элементами, включая поля ввода, флажки, переключатели и кнопку отправки.
Попробуйте сами
Дизайнер: Mark Murray
Эта форма Особенности:
- Круглые края
- Большие текстовые поле
- Custom Styleled Button
Попробуйте сами
Дизайн: Ник Хакелл
Эта форма. Особенности.
- Причудливый, лаконичный и восхитительный заголовок
- Индивидуально оформленная кнопка отправки
- Изображение и текст побуждают посетителей связаться с вами.
- Дизайн адаптивной формы
Попробуйте сами
Дизайнер: Stefan Rusu
Форма Особенности:
- Интерактивный макет
- Полностраничная контактная форма
- Простой и полезный
Особенности формы:
- Чистая цветовая схема
- Пользовательская кнопка отправки
- Заполнитель для информирования о том, что вы должны ввести
- Фон карты для точного определения того, где вы находитесь
- Асимметричное расположение
- Отличная цветовая схема
- Большие текстовые поля
Попробуйте сами
Designer: Luis M Ruiz
Форма Особенности:
- Большие текстовые поля
- Полностью отзывчивый контактный дизайн
- Настройка поддержки
- Конфискованный дизайн
Попробуйте сами
Если вам нужны больше ресурсов, есть 12 лучших.
 Бесплатные шаблоны контактной формы Html5 и страницы обратной связи, которые вы не должны пропустить.
Бесплатные шаблоны контактной формы Html5 и страницы обратной связи, которые вы не должны пропустить.Дизайнер: Asanti82
Особенности формы:
- Функциональный дизайн формы
- Полностью адаптивный
Попробуйте сами
Дизайнер: Джули Парк
Форма Особенности:
- Адаптируется к любой боковой панели веб-страниц
- Хорошая цветовая схема
- Интерактивные элементы
Попробуйте сами
Designer: bhakti A akti akb
Особенности формы:
- Пошаговое руководство
- Быстрое получение отзыва от пользователя
- Кнопка отправки с пользовательским стилем
Попробуйте сами
Дизайнер: llgruff
Форма Особенности:
- Причудливый заголовок с доступными картами
Попробуйте себя самостоятельно
Дизайнер: Caspian Seagull
Форма Функции:
- Последовательная анимация
- Intactive Layout
- Большие текстовые коробки
- Itractive Layout 9003
- Эффект скользящей этикетки
- Интерактивный макет
- Форма для входа в вдохновенный материал
- 2 панели: журнал в панели и панели регистрации
Дизайнер: Alessandro Falchi
Особенности формы:
Попробуйте сами
Дизайнер: Andy Tran
Форма Особенности:
Попробуйте сами
Designer: Eric
Форма.
 разделы
разделы - Многоэтапная форма с классным индикатором выполнения
- Подходит для регистрации, оформления заказа, заполнения профиля и входа в систему с двухфакторной аутентификацией
Попробуйте сами
Дизайнер: Эрик
Функции форм:
- Простота перехода от регистрации к входу в систему
- Однотонные кнопки
- Четыре области ввода
- Вкладки и плавающие метки форм
Попробуйте сами
2 Дизайнер: Andi Dyarts
23
Особенности формы:
- Полностью белая форма
- Интерактивный макет
- Дизайн полностраничной формы
- Большое текстовое поле
Попробуйте сами
Mockplus — инструмент для быстрого прототипирования в Китае. Страница контактов довольно проста, но удобна с 3 полями ввода и большим текстовым полем.
Кроме того, у этой компании также есть еще один удобный онлайн-инструмент для совместной работы и передачи проектов, Mockplus iDoc , который также является хорошим выбором для дизайнеров, разработчиков и менеджеров по продуктам для совместной работы в Интернете с точными спецификациями, активами, фрагментами кода и интерактивными прототипами автоматически.
 .
.Там все можно сделать простым щелчком и перетаскиванием.
iDoc — это онлайн-инструмент для совместной работы дизайнеров пользовательского интерфейса и интерфейсных разработчиков. Он соединяет ваш дизайн…
idoc.mockplus.com
Casangelina входит в десятку лучших отелей мира на скалах. Форма бронирования элегантная с приятной анимацией.
Вся страница выглядит эстетично. Вам просто нужно указать свой адрес электронной почты.
В этой форме используется асимметричная компоновка, создающая контраст для усиления баланса.
Эта форма удобно связана с вашей учетной записью Amazon.
Мне очень нравится форма авторизации. У него милая рука машет вам, здоровается с вами. Интерактивный дизайн действительно вызывает чувства.
Вы можете выбрать, на какой контент вы хотите подписаться, установив флажок.
Благодаря красивой большой картинке в качестве фона эта форма бронирования выглядит эстетически привлекательно.



 Вы можете загрузить или выбрать из доступных схем XML в качестве модели формы для фрагмента.
Вы можете загрузить или выбрать из доступных схем XML в качестве модели формы для фрагмента.




 Дополнительные сведения см. в разделе Управление метаданными.
Дополнительные сведения см. в разделе Управление метаданными. в разделе Локализация адаптивных форм.
в разделе Локализация адаптивных форм. В случае адаптивной формы на основе XSD результирующий фрагмент будет привязан к корню схемы.
В случае адаптивной формы на основе XSD результирующий фрагмент будет привязан к корню схемы.
 Часть 2: 10 лучших бесплатных примеров форм Bootstrap в 2019 году
Часть 2: 10 лучших бесплатных примеров форм Bootstrap в 2019 году  д.
д. Вы можете использовать предопределенные классы сетки Bootstrap для выравнивания меток и групп элементов управления формы в горизонтальном макете.
Вы можете использовать предопределенные классы сетки Bootstrap для выравнивания меток и групп элементов управления формы в горизонтальном макете. Все это делает его функциональной формой входа.
Все это делает его функциональной формой входа. Красный значок с ручкой на самом деле является кнопкой переключения на регистрационную форму.
Красный значок с ручкой на самом деле является кнопкой переключения на регистрационную форму. Он имеет специальное поле для ввода текста, позволяющее оставить открытый комментарий.
Он имеет специальное поле для ввода текста, позволяющее оставить открытый комментарий.
 Бесплатные шаблоны контактной формы Html5 и страницы обратной связи, которые вы не должны пропустить.
Бесплатные шаблоны контактной формы Html5 и страницы обратной связи, которые вы не должны пропустить. разделы
разделы .
.