Создавайте адаптивные и красивые таблицы в WordPress с помощью TablePress
Привет, ребята, в этом видео я объясню, как использовать плагин TablePress, который используется для создания таблиц в нашем посте WordPress.
Suscríbete a mi канал:
Мы можем скачать этот бесплатный плагин из того же репозитория WordPress.
Кроме того, у TablePress есть очень хорошие расширения, которые также бесплатны и нам очень помогут. Одним из таких расширений является Responsive Tables, что делает наши таблицы адаптивными. Это расширение премиум-класса, но вы можете загрузить его бесплатно, они просят нас всего лишь пожертвовать 9 долларов за всю работу, которую они делают для поддержки этого плагина, но пожертвование не является обязательным.
Таблицы обычно имеют такую форму:
Но если мы сделаем их адаптивными, заголовок превратится в столбец, например:
Итак, когда вы видите это на айфоне или любом другом устройстве, таблица адаптируется, и вы всегда будете ее хорошо видеть.
Давайте посмотрим, как настраивается Table Press:
Первое, что вам нужно сделать, это загрузить плагин TablePress и его расширение.
После установки я иду в TablePress и создаю таблицу. Мы даем имя нашей таблице, если хотим, мы также можем добавить описание, и мы выбираем количество строк и столбцов, которые будут в нашей таблице:
Нажимаем Add Table и теперь можно поместить информацию. Для моего примера у меня было бы:
Ниже он дает мне возможность улучшить содержимое, если я хочу отредактировать ячейку.
Я нажимаю «Расширенный редактор», он просит меня выбрать ячейку, которую я хочу отредактировать, вы выбираете ее, и я могу выделить ее жирным шрифтом, подчеркнуть и т. д.…
Если я хочу добавить в свою таблицу больше строк или столбцов, я могу сделать это в том же разделе, щелкнув:
Как только я закончу редактировать свою таблицу, я нажму «Сохранить изменения», и вверху появится идентификационный код. Если бы я хотел увидеть свою таблицу внутри поста, мне пришлось бы вставить этот код.
Я открываю ввод и вставляю код, результат будет следующим:
Но мы можем понять, что это не адаптивный формат
Если я хочу преобразовать свою таблицу, я должен перейти в раздел документации и скопировать код, который говорит мне, что добавить: responsive=»all»
Теперь, если я это сделаю, вы заметите, что мой заголовок был преобразован из строки в столбец.
И вы могли видеть это на любом мобильном устройстве без потери информации, вы просто прокручивали по горизонтали, чтобы увидеть все нужные ячейки.
Как мы видим, это очень классный способ изготовления таблиц.
Я надеюсь, что он был так же полезен для вас, как и для меня.
Если вы не подписаны на Премиум-зону, вы можете дать зарегистрируйтесь за 10 евро в месяц здесь
ПОКА!
Как добавить таблицу сравнения цен и услуг с адаптивной версткой на WordPress-сайте
Если на вашем сайте посетителям предлагаются различные товары и услуги с большим диапазоном тарифных пакетов и цен, то сравнить предложения в рамках каждого пакета можно, если представить все тарифы в единой таблице. Как правило такие таблицы лучше делать адаптивными, чтобы они одинаково корректно отображались на смартфонах, интернет-планшетах, настольных ПК или ноутбуках.
Как правило такие таблицы лучше делать адаптивными, чтобы они одинаково корректно отображались на смартфонах, интернет-планшетах, настольных ПК или ноутбуках.
В сегодняшнем посте мы разберемся, как добавить таблицу сравнения тарифных планов и цен на вашем WordPress-сайте, чтобы она при этом еще и отображалась в правильном форматировании на экранах всех современных гаджетов.
Что такое таблицы сравнения цен
Если по какой-то причине вы вообще не в курсе, что такое сетка сравнения тарифов и услуг, то обычно она представляет собой сводную таблицу, в которой помимо цен перечислены характеристики, параметры и возможности разных пакетов услуг или наборов товара, которые можно получить у данной компании. Пользователь может сразу оценить, за что он платит деньги, и сколько стоит тот или иной набор интересующих его характеристик.
Спецификации и детали по каждому продукту или тарифу вынесены в отдельные колонки и ячейки, представленные в формате сетки, на пересечении клеток и столбцов с ценами, параметрами и свойствами указаны значения в цифрах или количественном / качественном эквиваленте.
squarespace.com/pricing
Как правило, такие таблицы используются, чтобы продвигать и продавать продукты или услуги потенциальным клиентам, поскольку они привлекают внимание и довольно заметны и удобны. Часто для создания таких таблиц-сравнений используют платные плагины или собственные решения, но мы остановимся на плагинах, которые помогут вам.
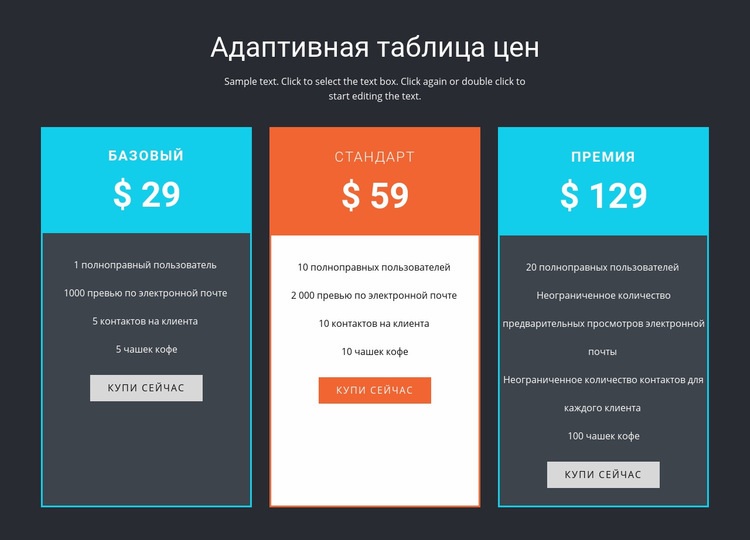
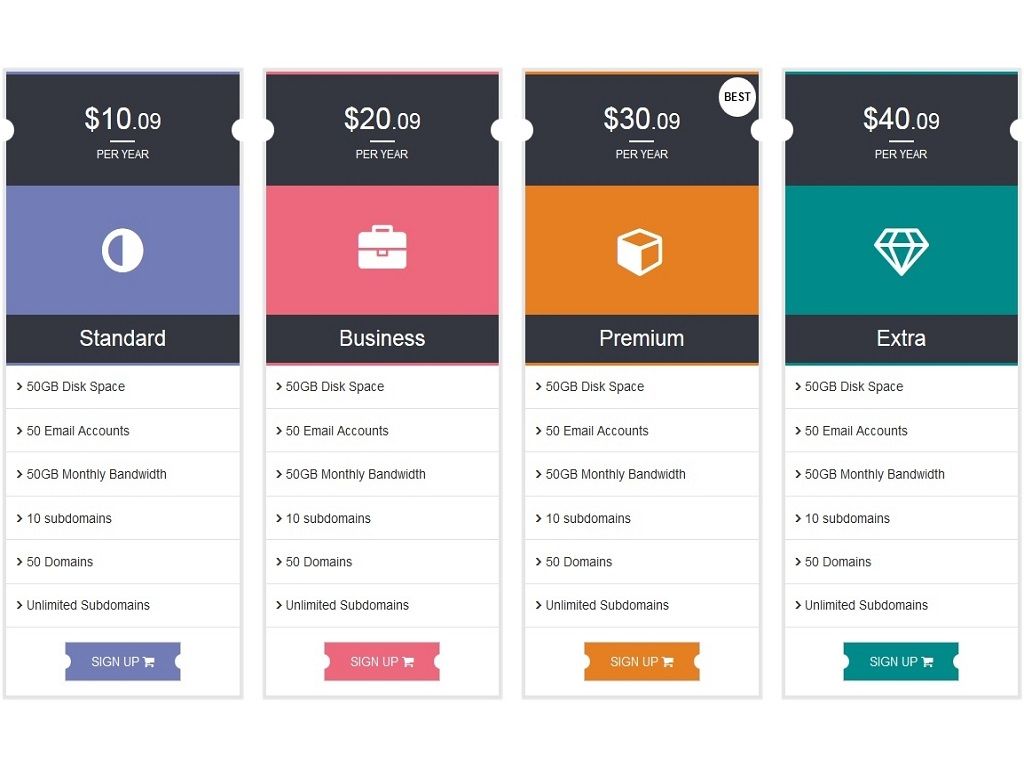
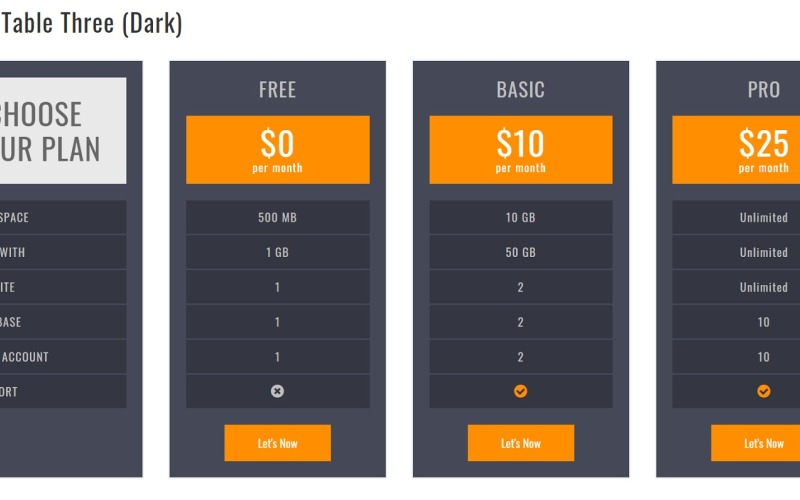
Примеры
По мере растущей популярности красиво оформленных тарифных таблиц, а не простых табличек, растет и частота использования их на профессиональных сайтах. Вот вам несколько примеров с популярных сайтов, где используется адаптивная верстка тарифных таблиц:
github.com/plans
shopify.com/pricing
Как добавить таблицу сравнения цен в WordPress
У вас есть 2 варианта: либо верстать такую таблицу самостоятельно, либо решить эту задачу при помощи плагина. Верстка потребует от вас знаний в дизайне, проектировании, работе с таблицами стилей. Скорее всего, всех (или большей части) этих навыков у вас нет, равно как лишнего времени.
Скорее всего, всех (или большей части) этих навыков у вас нет, равно как лишнего времени.
Поэтому лучше использовать один из доступных плагинов для WordPress, которые помогут одолеть верстку и создадут таблицу для вас с адаптивным дизайном и теми параметрами, которые вам нужны. Просто выберите один из плагинов, речь о которых пойдет ниже.
Лучшие плагины для добавления таблиц с ценами
Чтобы сэкономить время и силы, вот вам список самых популярных и удобных в работе плагинов для создания таких сравнительных таблиц (здесь есть и платные, и бесплатные решения):
Один из лучших бесплатных плагинов для WordPress, чтобы создавать сравнительные таблицы цен и предлагаемых тарифных пакетов, который легко протестировать на собственном сайте, просто настроить и не менее просто использовать:
Ему может не хватать дополнительных «фишек», которые есть у его платных собратьев, но с основными задачами он вполне справляется, и к тому же за него не надо платить.
2.
 Pricing Table
Pricing TableЕще один бесплатный плагин для WordPress, достаточно популярный. В комплекте с ним идет 3 шаблона, из которых можно выбрать, просто перетащив и опубликовав в нужном вам разделе сайта (читайте наше подробное руководство по настройке плагина Pricing Table).
Выглядит он получше, чем предыдущий плагин, но при этом требует чуть больше времени в настройке и чуть больше ресурсов для работы ваших таблиц.
3. CSS3 Responsive Web Pricing Tables Grids
Два предыдущих плагина были бесплатным и содержали только базовые возможности, но если вы настроены серьезно, то лучше обратить внимание на премиум-решение: в нем есть больше опций для настройки дополнительных «фишек», которые помогут вам с конверсией и ростом числа кликов.
Один из таких премиум-плагинов – это CSS3 Responsive Web Pricing Tables Grids. У него много полезных параметров:
Цена: $15
Он генерирует таблицы с применением только CSS и HTML, а полученный дизайн полностью адаптивен и корректно отображается на любых разрешениях и диагоналях экрана. В поставке есть еще иконки и опции для того, чтобы ваши таблицы визуально выглядели максимально привлекательно. Рекомендуем обратить на него внимание.
В поставке есть еще иконки и опции для того, чтобы ваши таблицы визуально выглядели максимально привлекательно. Рекомендуем обратить на него внимание.
4. Upricing
Еще один популярный платный плагин для создания сравнительных таблиц с адаптивной версткой для WordPress. У него чуть меньше опций выбора цвета и внешнего вида по сравнению с предшественником.
Цена: $15
Каждую ячейку таблицы можно снабдить отображением дополнительной информации при наведении на нее курсора. Решетку таблицы можно редактировать в режиме реального времени, чтобы увидеть, как всё будет выглядеть на сайте еще до окончательной публикации готовой сравнительной таблицы на вашем сайте. Настройки по умолчанию подойдут для большинства сайтов, разве что цветовую палитру надо будет откорректировать под цветовую гамму вашего сайта.
5. CSS3 Vertical Web Pricing Tables
При помощи этого платного плагина вы сможете сверстать таблицу, основанную на строках, а не колонках. Есть до 10 опций для цветовой гаммы, достаточно просто сделать выбор в пользу одного из вариантов:
Цена: $13
Есть также анимированные всплывающие подсказки при наведении курсора на ячейку. В пакет включены PSD-исходники для тех, кто хочет всё редактировать по собственному вкусу касательно элементов страницы и внешнего вида.
В пакет включены PSD-исходники для тех, кто хочет всё редактировать по собственному вкусу касательно элементов страницы и внешнего вида.
6. Go – Responsive Pricing & Compare Tables for WP
И последний платный плагин в нашей подборке позволяет включать в состав сравнительной таблицы не только обычный текст, но и картинки и даже видео-ролики:
Цена: $17
При этом адаптивна не только верстка самой таблицы, но и добавленная картинка в ячейках — всё меняется в зависимости от разрешения и диагонали экрана. Тем, кому кросс-платформенная совместимость не настолько интересна, можно вообще отключить поддержку адаптивной верстки в настройках плагина.
В поставке есть порядка 90 стартовых шаблонов оформления сравнительных таблиц, чтобы было из чего выбрать.
Заключение
Добавление на ваш сайт сравнительных таблиц при помощи одного из плагинов, о которых мы вам сегодня рассказали, сделает ваш сайт не только удобнее для пользователя, но и красивее. Для тех, кто пользуется только базовым и возможностями, вполне хватит бесплатных плагинов. Остальным же рекомендуем обратить внимание на платные решения. И конечно же, не забудьте поделиться впечатлениями от использования плагинов в комментариях к этому посту.
Для тех, кто пользуется только базовым и возможностями, вполне хватит бесплатных плагинов. Остальным же рекомендуем обратить внимание на платные решения. И конечно же, не забудьте поделиться впечатлениями от использования плагинов в комментариях к этому посту.
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Главная > Код > 21 лучшая бесплатная таблица HTML CSS 2022Редакция Код , CSS
Здравствуйте, если вы ищете лучшие бесплатные таблицы HTML CSS для своего следующего проекта, то вы находитесь в правильном месте.
В этой статье я перечислил 21 лучшую бесплатную таблицу HTML CSS для вашего веб-сайта. Вы можете легко настроить эти таблицы CSS по своему усмотрению. Кроме того, вы можете использовать его на своем существующем веб-сайте или в текущих проектах.
Итак, не теряя времени, давайте начнем наш список.
1. Адаптивная таблица + Подробная просмотр
Адаптивная таблица + Просмотр деталей
Создан Heather Buchel
Просмотр демонстрации
2. Ценообразование таблицы UI
Цена Таблица. Belagoun
Посмотреть демо Скачать
3. Таблица цен на адаптивные флипы
Таблица цен на адаптивные флипы
Создана Shane Heyns
Посмотреть демонстрационную загрузку
4. Слиные таблицы
Slick Tables
Созданы Zach Saffrin
Demo Download
5. HTML TABLE & CSS TABLE 9003
5. HTML TALAS Таблица и таблица CSS
Создано Ahmad Awais
Посмотреть демо Скачать
Кроме того, если вы ищете лучшие эффекты тени текста CSS, ознакомьтесь с нашим списком лучших бесплатных эффектов тени текста HTML CSS.
6. Таблица CSS с изображениями
Таблица CSS с изображениями
, созданные Tariq Khan
Посмотреть демонстрационную загрузку
. Скачать демо
8. Адаптивная таблица
Адаптивная таблица
Создано Alico
Посмотреть демо Скачать
9. Прилепленные заголовки0015
Заголовки липкой таблицы
, созданные Wolf Wortmann
View Demo Download
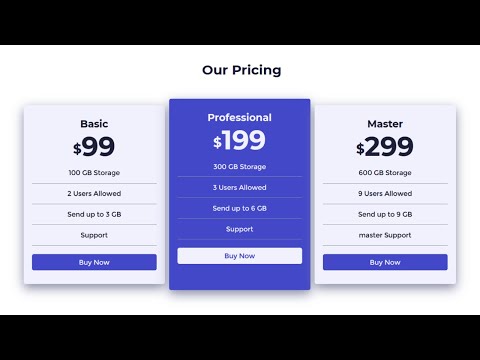
10. Планы ценообразования
Планы ценовых планов
Созданы Florin Pop
Demo Download
MateOver MateOver, MateOver MATHOVEOV ищите лучшие CSS Spinners для вашего следующего проекта, тогда, пожалуйста, ознакомьтесь с нашим списком лучших бесплатных HTML CSS Spinners.
11. Таблица цен CSS
Таблица цен CSS
Создана Robin Brons
Просмотр демонстрации Demo Download
12. Ценообразование Таблица
Цена Таблица
Создана Chris Frees
Посмотреть демонстрация
13.
 Цена Таблица
Цена Таблица9003
by Mike Torosian
Посмотреть демо Скачать
14. Таблицы цен
Таблицы цен
Создано Aris Kuckovic
Посмотреть демо Скачать
15. Основная таблица CSS Table
Pure CSS Table Hight (вертикальная и горизонтальная)
Создана Alexander Erlandsson
Посмотреть демонстрация
16. Цены на Таблицу
16. Цены на Таблицу
16. Стоимость. Таблица
. Paulo RibeiroПосмотреть демо Скачать
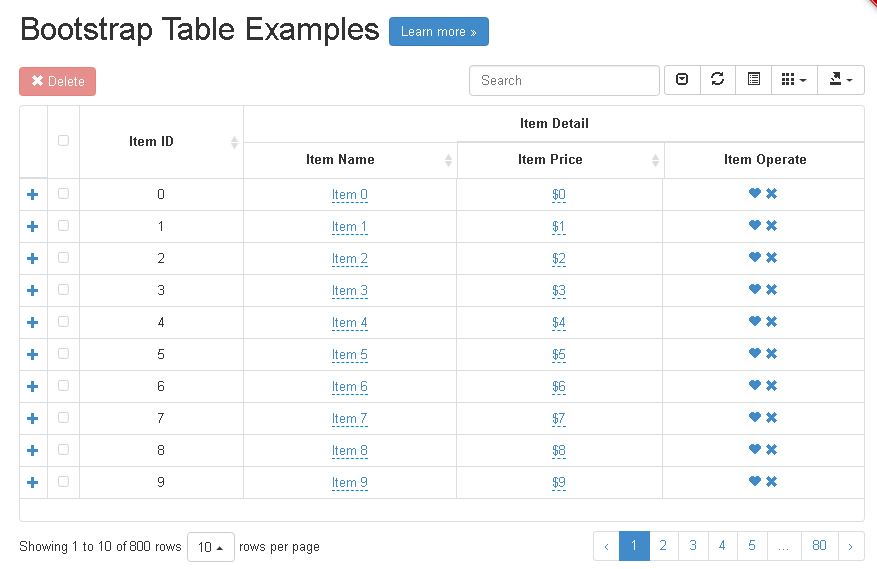
17. Таблица цен Bootstrap
Таблица цен Bootstrap
Создано Сахар Али Раза
Посмотреть демонстрационную загрузку
18. Обратно от таблицы
. Обратно
Посмотреть демо Скачать
20. Адаптивные таблицы CSS
Адаптивные таблицы CSS
Создано GMB Fitness
Посмотреть демо Скачать
21.
 Адаптивные таблицы с использованием LI
Адаптивные таблицы с использованием LI Адаптивные таблицы с использованием LI
Создано Faiz Ahmed
Посмотреть демо Скачать
наш список лучших бесплатных слайдеров HTML CSS.
Вот и все из этого блога. Спасибо, что посетили Templateyou и прочитали эту статью. Надеюсь, вам понравился полный список из 21 лучшей бесплатной таблицы HTML CSS.
Кроме того, если вам действительно понравилась эта статья, поделитесь ею с друзьями, родственниками и подписчиками в социальных сетях.
О редакции
Назад 47 лучших бесплатных слайдеров HTML CSS 2022
Далее 15 лучших бесплатных кнопок закрытия HTML CSS 2022
Проверьте также
Привет, вы ищете лучшие бесплатные формы HTML и CSS? Если ваш …
Отзывчивые таблицы и отказ от табличной верстки
За последний год или около того мы стали свидетелями изменений в подходе к веб-дизайну. Повсеместное распространение смартфонов и устойчивый рост мобильного трафика заставляют пользователей ожидать, что их опыт будет оптимизирован для используемого ими устройства. Результат обычно называют «отзывчивым веб-дизайном».
Результат обычно называют «отзывчивым веб-дизайном».
В двух словах, адаптивность предполагает использование одного и того же контента и функций и их реорганизацию таким образом, чтобы их было легко просматривать на мобильном устройстве. Поскольку теперь нам нужно подумать о том, как наш сайт будет отображаться в нескольких измерениях, некоторые из старых приемов, которые люди использовали ранее, больше не работают.
Преступник №1: табличная компоновка.
Избегание таблиц для макета
Правильно созданный веб-сайт отображается путем объединения HTML и CSS. CSS сообщит элементам в HTML, насколько они велики, где они должны располагаться и как они соотносятся с другими элементами на странице. Именно этот подход позволяет нам изменять размер и расположение элементов между десктопным и мобильным интерфейсом, изменяя только CSS.
Однако часто случается так, что администратор веб-сайта использует таблицу для достижения внешнего вида и макета страницы. Это означает, что они создадут таблицу, используют ее строки и столбцы в качестве сетки и поместят свое содержимое в соответствующие ячейки.
Это означает, что они создадут таблицу, используют ее строки и столбцы в качестве сетки и поместят свое содержимое в соответствующие ячейки.
Например, некоторые люди хотят, чтобы их содержимое искали в двух столбцах, и будут использовать для этого таблицу. Но поскольку этот макет находится в HTML, мы не можем изменить его с помощью CSS между устройствами. Гладкие две колонки на вашем рабочем столе не читаются на вашем телефоне.
Суть в том, чтобы не использовать таблицы для макета страницы. Таблицы должны быть зарезервированы для отображения табличных данных.
Например, таблица размеров или цен обычно представлена в виде таблицы. Другого практического способа показать это нет. Но даже если это правильное использование, у вас все еще есть та же проблема, что и раньше. Либо таблица сжимается, чтобы соответствовать ширине телефона, либо необходима горизонтальная прокрутка. Ни то, ни другое решение не очень хорошее. Нам нужны адаптивные таблицы.
Как создать адаптивную таблицу
К счастью, некоторые предприимчивые люди нашли способ обойти это. Недавно я реализовал одно из решений, описанных на сайте CSS Tricks.
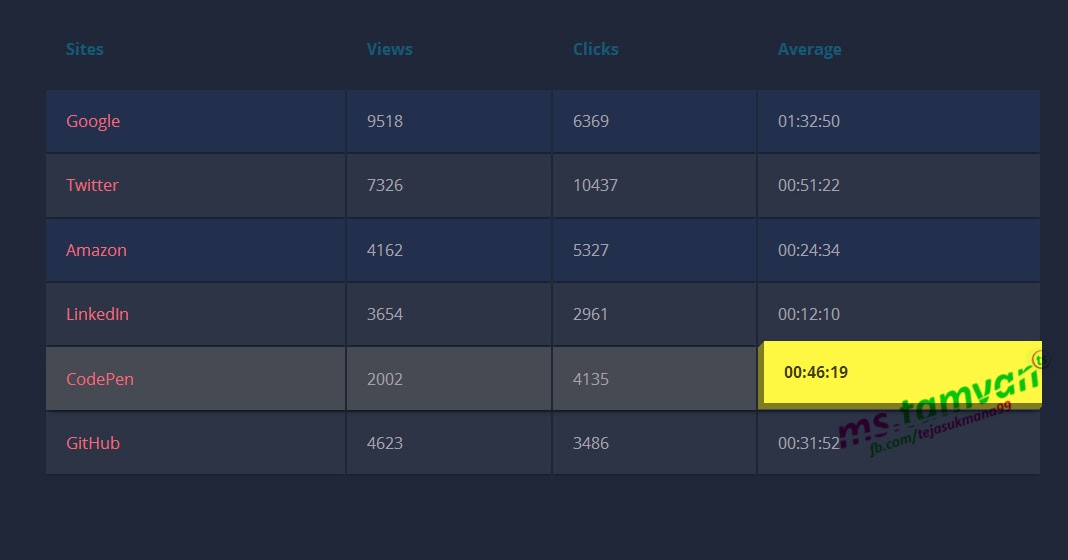
Для понимания требуется небольшое знание HTML/CSS, но суть в том, что строка заголовка, содержащая метки, отображается на рабочем столе, но скрыта на мобильных устройствах. Метки для данных заменяются специальным атрибутом в ячейке
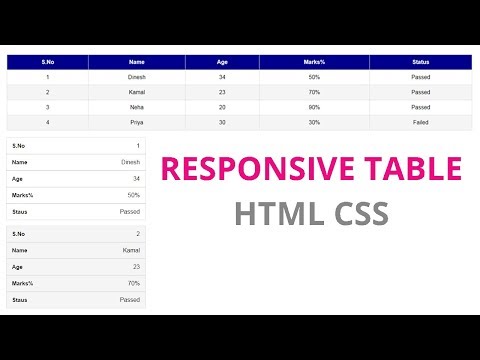
При отображении таблицы на мобильных устройствах каждая строка таблицы отображается в виде двух столбцов; первый столбец показывает заголовок данных, который совпадает с тем, что будет в строке заголовка, а второй столбец показывает данные. В результате получается идеально отзывчивая таблица. Изображения ниже иллюстрируют значение.
Рабочий стол
Адаптивный стол
Вывод
Неважно, понимаете ли вы внутреннюю работу адаптивных таблиц; вывод должен заключаться в том, что таблицы следует использовать только тогда, когда у вас есть соответствующий контент, а не для целей макета.