Создание и настройка меню в WordPress
Меню является основой всей навигации по сайту. Благодаря меню, пользователь может быстро сориентироваться на сайте и найти нужную ему информацию. Вполне можно утверждать, что сайт “начинается” с меню, ведь только этот элемент может дать пользователю представление о структуре интернет-ресурса.
WordPress из “коробки” предлагает довольно широкие возможности для работы с меню. Так, встроенные инструменты позволяют создать одно или несколько меню, с любой вложенностью, добавить туда произвольные ссылки и пр.
Итак, работа с WordPress-меню начинается с перехода в админ-панели по пункту Внешний вид -> Меню.
Мы будем рассматривать пример на сайте, на котором не создано ни одного меню, а в качестве темы выберем Twenty Sixteen.
Создание меню
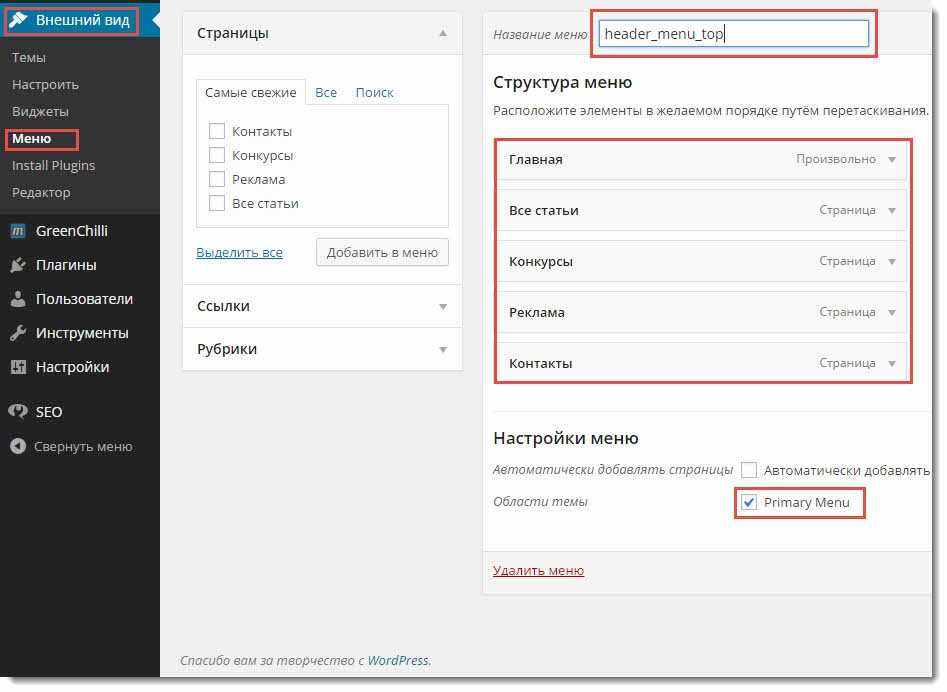
Для создания меню первым делом необходимо в поле Название меню указать его имя и нажать кнопку Создать меню.
В итоге будет создано меню с указанным Вами названием.
Следующий шаг – это добавление в меню элементов.
Добавление в меню страниц
Добавим доступные на сайте страницы. Для этого в левой части окна во вкладке Страницы нужно нажать на Все и отметить нужные страницы, после чего нажать кнопку Добавить в меню.
Теперь наше меню содержит 4 элемента.
Следующий шаг – необходимо указать, где отображать наше меню. Тема Twenty Sixteen предлагает два места для показа: Основное меню и Меню социальных ссылок. Отметим первый вариант. Для сохранения следует нажать кнопку Сохранить меню. Все, меню создано, и теперь его можно увидеть на сайте.
Удобной является возможность автоматического добавления в меню вновь созданных страниц. Для этого на странице редактирования меню нужно отметить галочкой пункт Автоматически добавлять в это меню новые страницы верхнего уровня. Теперь, когда Вы создадите новую страницу на сайте, она автоматически добавится в меню и станет доступна к показу на сайте.
Теперь, когда Вы создадите новую страницу на сайте, она автоматически добавится в меню и станет доступна к показу на сайте.
Добавление в меню записей
Добавим теперь в наше меню записи. Для этого необходимо открыть вкладку Записи.
Все дальнейшие действия аналогичны страницам.
Добавление в меню рубрик
Также мы можем добавить и категории сайта. За это отвечает вкладка Рубрики.
За добавление произвольных ссылок отвечает вкладка Произвольные ссылки.
Вложенное меню
WordPress также позволяет создавать вложенные меню. Так, добавим на сайт рубрики и записи. В итоге при наведении на категорию будет выведен список записей, относящиеся к ней.
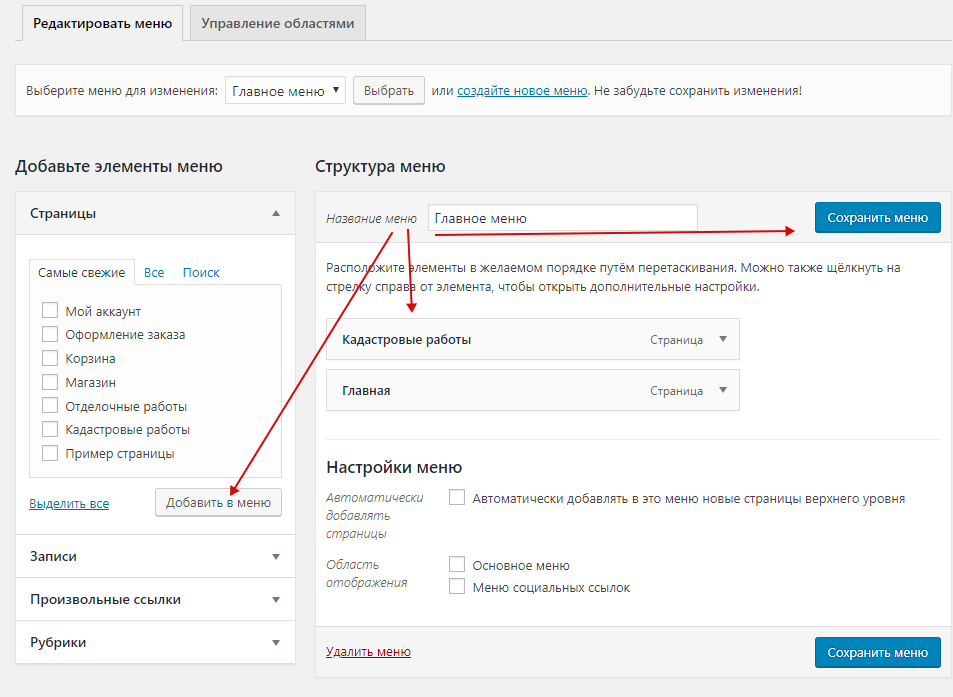
В таком случае структура меню примет следующий вид.
Как можно заметить, теперь в меню появляется иерархия. Чтобы ее добиться, при добавлении дочернего элемента (у нас – это записи), его нужно потянуть слегка вправо.
Результатом будет красивое вложенное меню.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Как создать меню с подменю в WordPress
Создание многоуровневого меню в WordPress занимает не больше времени, чем создание обычного «плоского» меню. Всё делается в том же интерфейсе в разделе «Внешний вид» — «Меню». Давайте для примера создадим структуру меню типичного сайта-визитки какой-нибудь абстрактной компании по оказанию IT-услуг.
Структура меню
Вот примерная структура меню, которая может быть у сайта-визитки сервисной компании:
- Главная
- Отзывы клиентов
- Услуги
- Подбор оборудования
- Монтаж и прокладка ЛВС
- Виртуализация
- IP-телефония
- Видеонаблюдение
- Мониторинг
- Контакты
- Блог
Уровень вложенности меню может быть любым, но на мой взгляд, сайты, у которых больше двух уровней вложенности очень неудобны в использовании. Пока ведёшь к подпункту, предыдущий пункт закрывается или постоянно скачет перед глазами. Это по большей части проблема программиста или автора темы, но факт остаётся фактом: самый частый вариант меню на сайтах — двухуровневый.
Пока ведёшь к подпункту, предыдущий пункт закрывается или постоянно скачет перед глазами. Это по большей части проблема программиста или автора темы, но факт остаётся фактом: самый частый вариант меню на сайтах — двухуровневый.
Некоторые сходятся в мысли, что перед тем, как создать страницы, следует создать меню из ссылок-пустышек, которые никуда не ведут и попросту не работают на сайте. Это нужно для того, чтобы заранее определиться с нужными пунктами и затем создавать структуру страниц по уже готовому варианту.
В принципе, это неплохо и можем пойти по такому же пути: сначала создадим структуру, посмотрим, всё ли нормально у нас и затем уже будем создавать страницы (создать страницы вы сможете и самостоятельно, я верю в вас!).
Заходим в раздел «Внешний вид» — «Меню»:
Создаём новый набор меню или используем уже существующий.
В левой части этого интерфейса находим блок «Произвольные ссылки» и раскрываем его (подробнее о вставке ссылок я рассказывал в инструкции Как добавить ссылку в меню):
Для создания структуры меню нам понадобятся ссылки-заглушки, чтобы не происходил переход на какие-то несуществующие страницы или внешние сайты. Для этого в поле «URL» достаточно указать символ решётки — #, а в поле «Текст ссылки» вставляем нужную нам фразу.
Для этого в поле «URL» достаточно указать символ решётки — #, а в поле «Текст ссылки» вставляем нужную нам фразу.
После нажатия на кнопку «Добавить в меню» в правой части экрана появится созданный нами пункт:
Отлично!
Добавляем остальные пункты в меню
Теперь по аналогии создаём остальные пункты меню первого уровня. В результате мы получим примерно такую картинку:
Давайте сохраним наш промежуточный результат и зайдём на сайт, чтобы посмотреть, как будет выглядеть первый вариант созданного только что меню:
Пока неплохо выглядит, я думаю можно продолжить дальше. Кстати, если вы не видите созданное только что меню, тогда вам следует обратить внимание на раздел «Области темы» в интерфейсе управления меню и выбрать там нужную вам опцию. У меня это выглядит так:
Возвращаемся в интерфейс управления меню и теперь уже по аналогии добавим все меню второго уровня, которые будут у нас в виде выпадающего меню для пункта «Услуги». Всё точно так же, ничего нового я тут не покажу.
Всё точно так же, ничего нового я тут не покажу.
Результат должен получиться следующий:
Вы, скорее всего, удивитесь, почему же пункты меню не оказались под пунктом «Услуги». Возможно команда разработчиков WordPress и сделала бы создание дочерних пунктов путём добавления дополнительной опции, как, например, с рубриками, но они сделали это удобнее, взгляните:
Вам достаточно захватить кнопкой мыши нужный вам пункт и просто перетянуть его под основной пункт меню. Что в итоге я сделал: перетащил «Подбор оборудования» под «Услуги», визуально пункт подменю получил отступ с левой стороны.
По аналогии сделаем и другие пункты:
Создание меню завершается нажатием на кнопку сохранения. После этого мы можем спокойно идти на главную страницу сайта и проверять промежуточный результат:
Что дальше?
Дальше всё просто:
- Создаёте нужные вам страницы с подстраницами для Услуг
- Удаляете по очереди каждый пункт меню-заглушку
- Вставляете ссылку на созданную страницу через раздел «Страницы» интерфейса управления меню
Если какие-то из пунктов вам остались непонятными — напишите об этом в комментарии, я подготовлю более развёрнутую инструкцию на этот счёт, но, как мне кажется, этого материала будет достаточно, чтобы создать развёрнутое меню в WordPress. Успехов! 😉
Успехов! 😉
Видео
Создать меню — Служба поддержки WordPress.com
Когда вы запускаете новый сайт, для вас автоматически создается меню. Однако, если вам нужно создать новое меню с нуля, это руководство покажет вам, как это сделать.
📌
Содержание
Если вы используете одну из этих тем, у вас есть доступ к Редактору сайта для редактирования всех элементов вашего сайта в одном месте. Выполните следующие действия, чтобы добавить новое меню на свой сайт:
- На панели инструментов перейдите в раздел Внешний вид → Редактор .
- Выберите заголовок, щелкнув по нему мышью.

- Нажмите кнопку + блок вставки и найдите Навигационный блок . Нажмите, чтобы добавить его в заголовок.
- Используя представление списка, вы можете щелкнуть и перетащить блок навигации , чтобы переместить его в другое место, если это необходимо.
- В настройках блока справа настройте параметры мобильного дисплея, цвета, размера шрифта и т. д. Чтобы узнать больше об этих настройках, посетите руководство по блоку навигации.
Теперь, когда вы создали меню, вы можете добавлять, изменять и удалять страницы и другие ссылки, отображаемые в навигации. Посетите страницу «Добавить ссылки в меню», чтобы узнать больше.
Видеоруководство
Создание меню в редакторе сайта↑ Содержание ↑
Чтобы создать меню с помощью WP Admin, перейдите к Внешний вид → Меню на панели инструментов.
Щелкните ссылку создать новое меню , введите имя для своего меню (чтобы вам было проще запомнить, что это такое) и нажмите кнопку Создать меню .
После создания первого меню вы заметите, что появились две новые опции:
- Автодобавление страниц : Если этот флажок установлен, новые страницы будут добавляться автоматически при их создании.
- Местоположение темы : Позволяет вам решить, где вы хотите, чтобы ваше пользовательское меню отображалось в вашей теме. По умолчанию ваше меню будет отображаться в основной области навигации вашей темы. Однако вы можете выбрать другое место, если ваша тема поддерживает несколько меню.
↑ Содержание ↑
Видеоруководство
Чтобы создать меню вашего сайта, выполните следующие действия:
- Перейти к Внешний вид → Настройка .

- Нажмите на Меню (см. справа)
- Вы увидите, что по умолчанию для вас было создано меню, обычно называемое чем-то вроде Primary или Main Menu . Перейдите к следующему руководству, чтобы начать добавлять ссылки в это меню.
Если вы еще не видите здесь меню, нажмите кнопку Создать новое меню .
- Дайте вашему меню имя, например «Основное меню». Имя не показывается публично.
- В разделе Расположение меню установите хотя бы один флажок. Ваше меню появится в выбранном вами месте. (Места, которые вы видите здесь, могут различаться в зависимости от вашей темы.)
- Нажмите Далее , чтобы начать добавлять элементы в новое меню.
Параметр «Расположение меню» в настройщике определяет, где на вашем сайте отображается ваше меню. Варианты, которые вы видите здесь, будут отличаться в зависимости от темы вашего сайта.
Обязательно установите хотя бы один флажок в разделе Расположение меню . Для главного меню вашего сайта расположение обычно называется «Основное», «Заголовок», «Верх» или «Главное меню».
Вы также можете увидеть меню социальных ссылок, которое является другим типом меню, используемым для отображения ссылок на ваши страницы в социальных сетях. Как правило, вы не хотите устанавливать этот флажок для своего главного меню, потому что это специальное меню, используемое для отображения значков социальных сетей.
Далее: Добавить ссылки в меню.
Универсальные планы и цены
Как создать меню в WordPress
После создания юридических документов с помощью Complianz их можно автоматически добавить в существующее меню (Complianz > Мастер > Документы > Ссылка на меню) . При выборе «Да, перенаправить на основе GEO IP» пункты меню автоматически перенаправят посетителя к применимой региональной версии документа на основе GEO IP.
Если на вашем сайте еще нет меню, вы можете сначала создать его. В этой статье подробно описаны два метода создания меню в WordPress:
Создайте меню в WordPress
- «Классический» подход находится в разделе Внешний вид > Меню,
- « Новый» Блок навигации в Гутенберге (редактор блоков, требуется тема с поддержкой полного редактирования сайта)
1. Как создать меню в WordPress с помощью классического редактора
Создание нового меню WordPress
«Классический» редактор меню можно найти в разделе Внешний вид > Меню в левом меню WordPress. Обратите внимание, что эта опция была заменена редактором сайта в WordPress 5.9.и вверх.
- Нажмите кнопку «Создать новое меню» и введите имя в поле «Название меню».
- В разделе «Настройки меню» > «Места отображения » выберите места для отображения меню.
- Нажмите кнопку «Создать меню», чтобы создать меню.

Добавление страниц и сообщений в меню WordPress
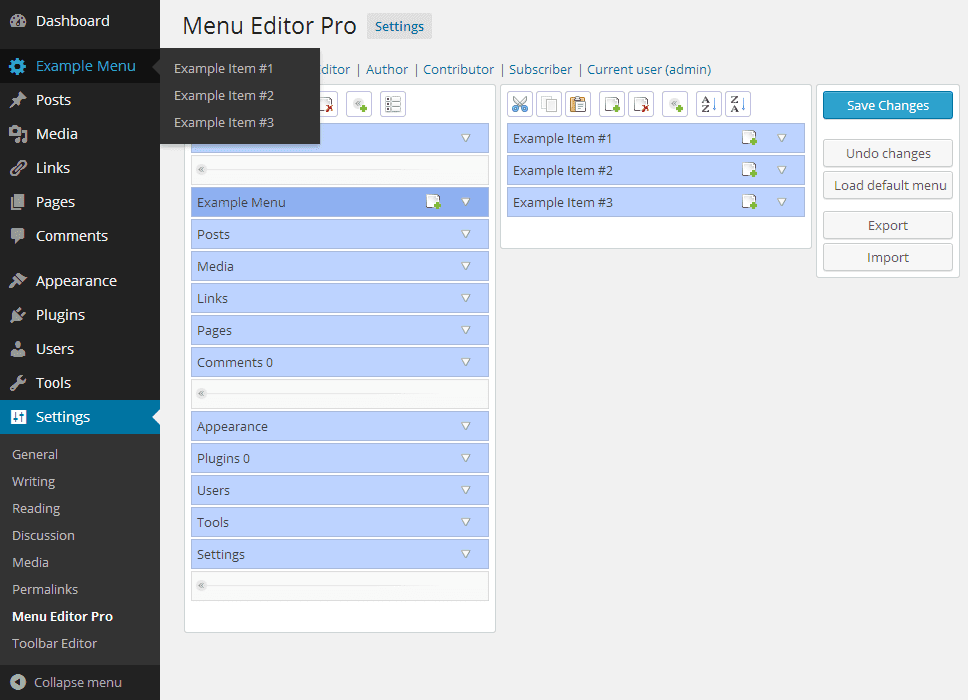
После создания нового меню вы можете добавлять в него элементы, изменять порядок их появления и создавать подуровни:
- Выберите Страницы, сообщения или пользовательские ссылки в разделе «Добавить элементы меню» и нажмите кнопку «Добавить в меню», чтобы добавить их в меню. Добавленные пункты появятся в разделе Структура меню справа.
- Перетащите элементы вверх или вниз, чтобы изменить порядок их появления, или создайте подуровни, перетащив элемент вправо или влево.
Ручное добавление переадресации GEO IP к юридическим документам в меню
Вы можете разрешить элементам юридического документа вашего меню перенаправлять пользователя на применимую региональную версию на основе GEO IP.
- Выберите «Пользовательские ссылки» в разделе «Добавить элементы меню»
- Введите URL-адрес юридического документа и добавьте ?cmplz_region_redirect=true в конце URL-адреса.

2. Как создать меню в WordPress с помощью редактора Gutenberg
Если на вашем веб-сайте используется WordPress 5.9.3 и блочная тема с поддержкой полнофункционального редактирования (например, Twenty Twenty Two), вы можете создавайте меню в редакторе Gutenberg с блоком навигации.
Перейдите к Внешний вид > Редактор или внешний интерфейс вашего сайта и нажмите «Редактировать сайт» на верхней панели, чтобы запустить редактор Гутенберга в режиме полного редактирования сайта.
Мы рекомендуем использовать кнопку «Просмотр списка» (выделена красным цветом ниже), чтобы отобразить список всех активных блоков в текущем представлении. Представление в виде списка позволяет быстро перемещаться между блоками и выбирать определенные блоки/элементы в слоях контента.
Чтобы добавить свое меню в шапку вашего веб-сайта, щелкните значок WordPress (слева на снимке экрана выше) и выберите «Части шаблона» в появившемся боковом меню. Выберите «Заголовок», чтобы начать редактирование шаблона заголовка.
Выберите «Заголовок», чтобы начать редактирование шаблона заголовка.
Если выбранный раздел еще не содержит блока навигации, добавьте его, нажав синюю кнопку «плюс» в левом верхнем углу редактора Gutenberg. Найдите в списке блок «Навигация» и перетащите его в редактор.
2.1 Блок навигации: 3 способа добавления страниц
Блок навигации имеет три основных способа добавления страниц: начать с пустого блока, выбрать существующее меню или добавить все страницы.
2.1.1 Создание нового меню WordPress
Нажмите «Начать пустой» в блоке «Навигация», чтобы создать пустое меню, и используйте значок «плюс», чтобы добавить элементы (страницы, сообщения, ссылки) в меню.
2.1.2 Добавление юридических документов в меню с перенаправлением GEO IP
- Щелкните значок плюса в блоке навигации, чтобы добавить новый элемент в меню.
- Введите URL-адрес юридического документа и добавьте ?cmplz_region_redirect=true в конце URL-адреса.

2.2.1 Использование существующего меню
Если на вашем сайте есть ранее созданные меню, например созданные с помощью предыдущей темы, нажмите «Выбрать меню» в блоке навигации, чтобы выбрать существующее меню из списка.
2.3.1 Список всех страниц
Эта опция добавит в Меню все существующие страницы сайта. Если вы создадите новые страницы, они будут добавлены в меню.
2.3.2 Изменение порядка элементов в списке страниц
Когда блок навигации настроен как «Список страниц», вам придется преобразовать элементы в ссылки, прежде чем вы сможете изменить их порядок появления:
- Выберите элемент «Список страниц» и нажмите «Изменить».
- В появившемся окне «Преобразовать в ссылки» выберите «Преобразовать».
При этом вы можете изменить порядок появления элементов в блоке навигации
2.4.1 Создание элементов подменю
Выберите элемент в блоке навигации, где должны отображаться элементы подменю, затем щелкните значок подменю на панели инструментов (выделено красным на скриншоте ниже).