Адаптивное меню CSS — 20 полезных сниппетов
Приведенные в этой статье сниппеты адаптивного кода идеально подойдут для любого типа макетов. Вы найдете в этом перечне вертикальные и горизонтальные меню для сайта, выпадающие и боковые меню с различными анимационными эффектами. Адаптивный дизайн является техникой, в которой каждый год появляются новые тенденции. Эти сниппеты послужат дизайнерам в качестве отправной точки для многих веб-проектов.
- CSS-Only Dark Menu от Джона Ербанка
- Full Responsive Portfolio от Celine
- Bootstrap Navbar от Bobby
- Clean Dropdown Toggle от Бойда Массье
- Animated Sliding Bar от Антуана Виниаля
- Basic Responsive Menu от Эша Нельсона
- Sliding Drawer Hamburger Nav от Ханьлиня Чонга
- Single-Page Mic Nav от Travis
- Morphing Circular Menu от Sergio
- Pure CSS Flexbox Nav от Джо Уоткинса
- Animated Toggle от Джо Баггали
- Flexible Nav Menu от gantit
- Pure CSS Tabs от Мартина Гайдичара
- Pure CSS Breadcrumbs от Оливера Ноблича
- Batman Nav от Mighty Shaban
- Multilevel Dropdown от Стефани Уотер
- Pure CSS eBook Webapp от Энди Фицсаймона
- Equal-Width Navigation от Дориана Коврана
- Stylized Multilevel Navbox от Эндрю ДеБрю
- Dynamic Sliding Menu Bar от Филиппа Ферча
- Заключение
Кроме дизайна этот сниппет задает адаптивное выпадающее меню. Панель навигации при стандартном окне занимает обычное горизонтальное положение.
Панель навигации при стандартном окне занимает обычное горизонтальное положение.
На меньших контрольных точках меню располагается на весь экран. При наведении курсора на основные элементы меню на экран выводятся пункты подменю, имеющие более светлый серый фон. Это решение идеально подойдет для сайтов, на которых не слишком много ссылок на разделы. Таким образом они смогут отображаться на странице, как блок элементов.
Этот полностью адаптивный макет портфолио включает в себя простую, но эффективную панель навигации. Когда окно просмотра уменьшается до определенной контрольной точки, пункты адаптивного меню для сайта скрываются, на экране остается только кнопка переключения меню. Пользователь может нажать на нее, чтобы развернуть или скрыть меню, которое разворачивается внизу под заголовком.
Этот сниппет кода содержит несколько контрольных точек и устанавливается поверх Bootstrap.
При больших размерах окна просмотра ссылки навигации располагаются рядом с логотипом, а на меньших контрольных точках они смещаются вниз в собственную панель. Когда окно просмотра становится еще меньше, ссылки «прячутся» под переключатель меню. Это распространенный метод работает во всех браузерах.
Когда окно просмотра становится еще меньше, ссылки «прячутся» под переключатель меню. Это распространенный метод работает во всех браузерах.
Эта плоская адаптивная панель навигации с выпадающими меню создана на чистом CSS. В адаптивном состоянии панель навигации превращается в плавающее меню, в котором ссылки выводятся в виде блока. Каждое внутреннее выпадающее меню также может быть переключено, чтобы предоставить доступ к пунктам подменю.
Это выпадающее меню для сайта является одним из самых уникальных примеров навигации. Вы видите светло-зеленую вкладку, при нажатии на которую вверху разворачивается панель навигации со ссылками меню. Каждая ссылка имеет плавающую ширину и подстраивается под любой размер экрана.
На небольших экранах используется тот же эффект, но меню отображается вертикально, а не горизонтально. Обратите внимание на красивый эффект анимации, который управляется с помощью класса CSS .active.
На первый взгляд это меню кажется стандартным: традиционные ссылки, гамбургер-переключатель меню и плоская цветовая гамма. Хотя оно лишено гламурного блеска, меню работает и работает удобно и просто. Весь его код написан на Haml и SASS.
Хотя оно лишено гламурного блеска, меню работает и работает удобно и просто. Весь его код написан на Haml и SASS.
Возникновение раздвижных меню для сайтов породило множество споров между дизайнерами и разработчиками. Некоторые считают, что этот способ реализации позволяет поместить в меню много контента, не отнимая полезного пространства. Другие критикуют этот тип меню, так как ссылки скрыты от глаз пользователя.
По этой причине выдвижные меню следует использовать с осторожностью. В первую очередь, когда сайт имеет большое количество элементов навигации. И если вы ищете шаблон подобного типа меню, советую обратить внимание на данный сниппет. Он реализует структуру, с которой знакомы многие пользователи.
В этом меню ссылки занимают большую часть экрана, а с помощью фоновых шаблонов создается матричный эффект. Это не совсем практично для обычных сайтов, но этот эффект можно использовать для творческих проектов или веб-портфолио.
Давайте немного поэкспериментируем с этим примером меню для сайта. Взглянув на него, можно подумать, что это обычное выдвижное меню. Но после нажатия на иконку вы увидите уникальный анимированный эффект отображения меню.
Взглянув на него, можно подумать, что это обычное выдвижное меню. Но после нажатия на иконку вы увидите уникальный анимированный эффект отображения меню.
Данное решение вряд ли найдет широкое применение в коммерческой сфере. Но все равно это замечательный пример того, какое широкое поле для творчества предоставляет адаптивный дизайн.
Флексбокс CSS3 — это термин, используемый разработчиками, чтобы обозначить гибкую модель макетов CSS3. Мы уже публиковали полное руководство по Flexbox, с которым я советую вам ознакомиться.
Это меню построено на Flexbox, в котором ссылки распределяются в панели равномерно, независимо от размера экрана. Весь код написан на чистом HTML и CSS, реализована поддержка выпадающих меню для сайта.
Если вы любите эффекты анимации, то можете воспользоваться этим решением. По умолчанию ссылки выравниваются рядом, поддерживаются выпадающие подменю.
После уменьшения окна просмотра панель навигации скрывается под ссылкой переключения. Меню преобразуется в большой блок, который после выводится на экран с помощью анимации.
Наиболее практичным является использование в адаптивном дизайне нескольких контрольных точек. Вот почему мне нравится эта система навигации. В ней отображено, как стандартная горизонтальная панель навигации может пройти через множество различных фаз. Этот сниппет обеспечивает гибкость в настройке и может органично вписаться в любой сайт.
Вкладки считаются приемлемым решением для навигации, обеспечивающим перемещение между страницами и внутренним контентом. Когда окно просмотра уменьшается, то они ведут себя как обычный блок навигации с эффектами анимации. Стили дизайна можно легко расширить по своему вкусу.
«Хлебные крошки» не слишком популярны среди дизайнеров и разработчиков, но их вполне можно использовать для интерфейса навигации. Эти хлебные крошки реализованы без эффектов анимации, зато написаны на чистом CSS.
Посмотреть демо
В этом адаптивном меню для сайта ссылки установлены на одностраничный прокручиваемый макет, с их помощью осуществляется перемещение между разделами. При изменении размеров окна просмотра горизонтальное меню преобразуется в вертикальный блок, который скрывается за иконкой.
При изменении размеров окна просмотра горизонтальное меню преобразуется в вертикальный блок, который скрывается за иконкой.
Система меню красиво скомпонована. Она может пригодиться при разработке любого одностраничного макета.
Разработка многоуровневой навигации требует тщательного планирования. Этот сниппет является не только работоспособным, но и поддерживает адаптивные эффекты через CSS. Когда панель навигации уменьшается, пользователь может кликнуть по иконке, расположенной рядом с определенным пунктом меню и отобразить скрытое подменю. Эта техника позволяет поддерживать управляемость кода.
Интерфейс меню был разработан как имитация стандартного решения iOS с панелями навигации в верхней и нижней частях экрана. В этом сниппете был использован CSS-флексбокс, с помощью которого ссылки многоуровневого меню для сайта и элементы страницы пропорционально изменяют свой размер, чтобы соответствовать размеру окна браузера.
Этот интерфейс содержит равные по ширине блоки ссылок панели навигации. Каждая ссылка занимает одинаковый процент экрана по горизонтали до тех пор, пока не будет достигнута определенная малая контрольная точка. После этого панель меню скрывается под иконкой переключателя. Компактный, красивый и функциональный код.
Каждая ссылка занимает одинаковый процент экрана по горизонтали до тех пор, пока не будет достигнута определенная малая контрольная точка. После этого панель меню скрывается под иконкой переключателя. Компактный, красивый и функциональный код.
В этом сниппете тот же эффект был воспроизведен в сочетании адаптивной функцией. Это меню удивительно гибкое и достаточно уникальное по сравнению с другими примерами адаптивных решений.
Это плавающее меню для сайта может быть открыто из любого места сайта. Но при включении меню через иконку оно не раскрывается, а выезжает с правой стороны экрана.
Ссылки на больших экранах располагаются горизонтально и изменяют расположение на вертикальное при просмотре на небольших экранах. Меню работает очень плавно и естественно. Возможно, это немного сложная анимация, но она обязательно обратит на себя внимание пользователей.
Посмотреть демо
Удивительное разнообразие форм и элементов, доступных в адаптивном дизайне, способно привести в волнение даже самого искушенного разработчика. Система навигации часто является одной из самых сложных областей адаптивного веб-дизайна, но эти сниппеты станут для вас отправной точкой, отталкиваясь от которой вы сможете генерировать собственные идеи.
Система навигации часто является одной из самых сложных областей адаптивного веб-дизайна, но эти сниппеты станут для вас отправной точкой, отталкиваясь от которой вы сможете генерировать собственные идеи.
Вадим Дворниковавтор-переводчик статьи «20 Useful CSS Snippets for Responsive Menus»
Адаптивное меню CSS — 20 полезных сниппетов
Приведенные в этой статье сниппеты адаптивного кода идеально подойдут для любого типа макетов. Вы найдете в этом перечне вертикальные и горизонтальные меню для сайта, выпадающие и боковые меню с различными анимационными эффектами. Адаптивный дизайн является техникой, в которой каждый год появляются новые тенденции. Эти сниппеты послужат дизайнерам в качестве отправной точки для многих веб-проектов.
- CSS-Only Dark Menu от Джона Ербанка
- Full Responsive Portfolio от Celine
- Bootstrap Navbar от Bobby
- Clean Dropdown Toggle от Бойда Массье
- Animated Sliding Bar от Антуана Виниаля
- Basic Responsive Menu от Эша Нельсона
- Sliding Drawer Hamburger Nav от Ханьлиня Чонга
- Single-Page Mic Nav от Travis
- Morphing Circular Menu от Sergio
- Pure CSS Flexbox Nav от Джо Уоткинса
- Animated Toggle от Джо Баггали
- Flexible Nav Menu от gantit
- Pure CSS Tabs от Мартина Гайдичара
- Pure CSS Breadcrumbs от Оливера Ноблича
- Batman Nav от Mighty Shaban
- Multilevel Dropdown от Стефани Уотер
- Pure CSS eBook Webapp от Энди Фицсаймона
- Equal-Width Navigation от Дориана Коврана
- Stylized Multilevel Navbox от Эндрю ДеБрю
- Dynamic Sliding Menu Bar от Филиппа Ферча
- Заключение
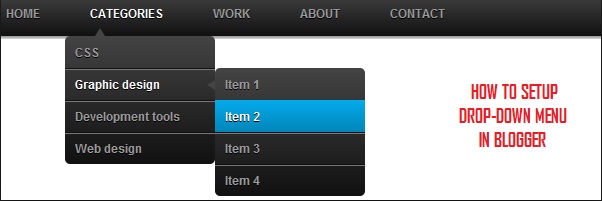
Кроме дизайна этот сниппет задает адаптивное выпадающее меню.![]() Панель навигации при стандартном окне занимает обычное горизонтальное положение.
Панель навигации при стандартном окне занимает обычное горизонтальное положение.
На меньших контрольных точках меню располагается на весь экран. При наведении курсора на основные элементы меню на экран выводятся пункты подменю, имеющие более светлый серый фон. Это решение идеально подойдет для сайтов, на которых не слишком много ссылок на разделы. Таким образом они смогут отображаться на странице, как блок элементов.
Этот полностью адаптивный макет портфолио включает в себя простую, но эффективную панель навигации. Когда окно просмотра уменьшается до определенной контрольной точки, пункты адаптивного меню для сайта скрываются, на экране остается только кнопка переключения меню. Пользователь может нажать на нее, чтобы развернуть или скрыть меню, которое разворачивается внизу под заголовком.
Этот сниппет кода содержит несколько контрольных точек и устанавливается поверх Bootstrap.
При больших размерах окна просмотра ссылки навигации располагаются рядом с логотипом, а на меньших контрольных точках они смещаются вниз в собственную панель. Когда окно просмотра становится еще меньше, ссылки «прячутся» под переключатель меню. Это распространенный метод работает во всех браузерах.
Когда окно просмотра становится еще меньше, ссылки «прячутся» под переключатель меню. Это распространенный метод работает во всех браузерах.
Эта плоская адаптивная панель навигации с выпадающими меню создана на чистом CSS. В адаптивном состоянии панель навигации превращается в плавающее меню, в котором ссылки выводятся в виде блока. Каждое внутреннее выпадающее меню также может быть переключено, чтобы предоставить доступ к пунктам подменю.
Это выпадающее меню для сайта является одним из самых уникальных примеров навигации. Вы видите светло-зеленую вкладку, при нажатии на которую вверху разворачивается панель навигации со ссылками меню. Каждая ссылка имеет плавающую ширину и подстраивается под любой размер экрана.
На небольших экранах используется тот же эффект, но меню отображается вертикально, а не горизонтально. Обратите внимание на красивый эффект анимации, который управляется с помощью класса CSS .active.
На первый взгляд это меню кажется стандартным: традиционные ссылки, гамбургер-переключатель меню и плоская цветовая гамма. Хотя оно лишено гламурного блеска, меню работает и работает удобно и просто. Весь его код написан на Haml и SASS.
Хотя оно лишено гламурного блеска, меню работает и работает удобно и просто. Весь его код написан на Haml и SASS.
Возникновение раздвижных меню для сайтов породило множество споров между дизайнерами и разработчиками. Некоторые считают, что этот способ реализации позволяет поместить в меню много контента, не отнимая полезного пространства. Другие критикуют этот тип меню, так как ссылки скрыты от глаз пользователя.
По этой причине выдвижные меню следует использовать с осторожностью. В первую очередь, когда сайт имеет большое количество элементов навигации. И если вы ищете шаблон подобного типа меню, советую обратить внимание на данный сниппет. Он реализует структуру, с которой знакомы многие пользователи.
В этом меню ссылки занимают большую часть экрана, а с помощью фоновых шаблонов создается матричный эффект. Это не совсем практично для обычных сайтов, но этот эффект можно использовать для творческих проектов или веб-портфолио.
Давайте немного поэкспериментируем с этим примером меню для сайта. Взглянув на него, можно подумать, что это обычное выдвижное меню. Но после нажатия на иконку вы увидите уникальный анимированный эффект отображения меню.
Взглянув на него, можно подумать, что это обычное выдвижное меню. Но после нажатия на иконку вы увидите уникальный анимированный эффект отображения меню.
Данное решение вряд ли найдет широкое применение в коммерческой сфере. Но все равно это замечательный пример того, какое широкое поле для творчества предоставляет адаптивный дизайн.
Флексбокс CSS3 — это термин, используемый разработчиками, чтобы обозначить гибкую модель макетов CSS3. Мы уже публиковали полное руководство по Flexbox, с которым я советую вам ознакомиться.
Это меню построено на Flexbox, в котором ссылки распределяются в панели равномерно, независимо от размера экрана. Весь код написан на чистом HTML и CSS, реализована поддержка выпадающих меню для сайта.
Если вы любите эффекты анимации, то можете воспользоваться этим решением. По умолчанию ссылки выравниваются рядом, поддерживаются выпадающие подменю.
После уменьшения окна просмотра панель навигации скрывается под ссылкой переключения. Меню преобразуется в большой блок, который после выводится на экран с помощью анимации.
Наиболее практичным является использование в адаптивном дизайне нескольких контрольных точек. Вот почему мне нравится эта система навигации. В ней отображено, как стандартная горизонтальная панель навигации может пройти через множество различных фаз. Этот сниппет обеспечивает гибкость в настройке и может органично вписаться в любой сайт.
Вкладки считаются приемлемым решением для навигации, обеспечивающим перемещение между страницами и внутренним контентом. Когда окно просмотра уменьшается, то они ведут себя как обычный блок навигации с эффектами анимации. Стили дизайна можно легко расширить по своему вкусу.
«Хлебные крошки» не слишком популярны среди дизайнеров и разработчиков, но их вполне можно использовать для интерфейса навигации. Эти хлебные крошки реализованы без эффектов анимации, зато написаны на чистом CSS.
Посмотреть демо
В этом адаптивном меню для сайта ссылки установлены на одностраничный прокручиваемый макет, с их помощью осуществляется перемещение между разделами. При изменении размеров окна просмотра горизонтальное меню преобразуется в вертикальный блок, который скрывается за иконкой.
При изменении размеров окна просмотра горизонтальное меню преобразуется в вертикальный блок, который скрывается за иконкой.
Система меню красиво скомпонована. Она может пригодиться при разработке любого одностраничного макета.
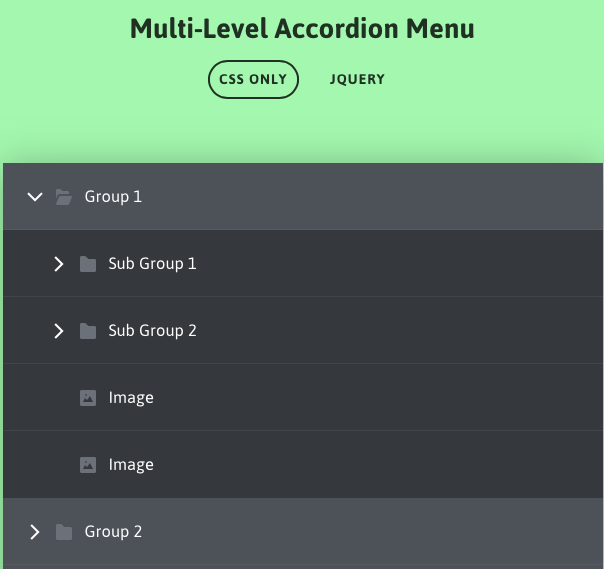
Разработка многоуровневой навигации требует тщательного планирования. Этот сниппет является не только работоспособным, но и поддерживает адаптивные эффекты через CSS. Когда панель навигации уменьшается, пользователь может кликнуть по иконке, расположенной рядом с определенным пунктом меню и отобразить скрытое подменю. Эта техника позволяет поддерживать управляемость кода.
Интерфейс меню был разработан как имитация стандартного решения iOS с панелями навигации в верхней и нижней частях экрана. В этом сниппете был использован CSS-флексбокс, с помощью которого ссылки многоуровневого меню для сайта и элементы страницы пропорционально изменяют свой размер, чтобы соответствовать размеру окна браузера.
Этот интерфейс содержит равные по ширине блоки ссылок панели навигации. Каждая ссылка занимает одинаковый процент экрана по горизонтали до тех пор, пока не будет достигнута определенная малая контрольная точка. После этого панель меню скрывается под иконкой переключателя. Компактный, красивый и функциональный код.
Каждая ссылка занимает одинаковый процент экрана по горизонтали до тех пор, пока не будет достигнута определенная малая контрольная точка. После этого панель меню скрывается под иконкой переключателя. Компактный, красивый и функциональный код.
В этом сниппете тот же эффект был воспроизведен в сочетании адаптивной функцией. Это меню удивительно гибкое и достаточно уникальное по сравнению с другими примерами адаптивных решений.
Это плавающее меню для сайта может быть открыто из любого места сайта. Но при включении меню через иконку оно не раскрывается, а выезжает с правой стороны экрана.
Ссылки на больших экранах располагаются горизонтально и изменяют расположение на вертикальное при просмотре на небольших экранах. Меню работает очень плавно и естественно. Возможно, это немного сложная анимация, но она обязательно обратит на себя внимание пользователей.
Посмотреть демо
Удивительное разнообразие форм и элементов, доступных в адаптивном дизайне, способно привести в волнение даже самого искушенного разработчика. Система навигации часто является одной из самых сложных областей адаптивного веб-дизайна, но эти сниппеты станут для вас отправной точкой, отталкиваясь от которой вы сможете генерировать собственные идеи.
Система навигации часто является одной из самых сложных областей адаптивного веб-дизайна, но эти сниппеты станут для вас отправной точкой, отталкиваясь от которой вы сможете генерировать собственные идеи.
Вадим Дворниковавтор-переводчик статьи «20 Useful CSS Snippets for Responsive Menus»
Более 20 адаптивных навигационных решений (примеры и коды) | Брэдли Найс | Уровень повышен!
Брэдли Найс, контент-менеджер ClickHelp.com — инструмент документирования программного обеспечения
Вот список некоторых старых и новых руководств, плагинов jQuery, примеров CSS и JavaScript, связанных с адаптивной навигацией для вашего веб-сайта.
Если вам надоели обычные адаптивные стили, как насчет создания круглого меню навигации для вашего веб-сайта? Это потрясающе выглядящее круглое меню не только невероятно привлекательно, но и отзывчиво.
- Исходный код
- Демонстрация
FlexNav — это первый для мобильных устройств пример использования мультимедийных запросов и javascript для создания приличного многоуровневого меню с поддержкой сенсорного ввода, отображения при наведении и доступа к вводу с клавиатуры.
- Исходный код
- Демонстрация
Это еще одно руководство, в котором показано, как воссоздать боковое меню страницы Google Nexus 7. Немного CSS и Javascript придают ему приятный эффект скольжения с богатым современным внешним видом, в целом это сделано грамотно, и вы можете примерить что-то новое.
- Исходный код
- Демо
В этом руководстве рассматривается процесс создания адаптивного меню с помощью HTML, CSS и jQuery. Подходит для начинающих и продолжающих. В целом результат тоже впечатляет.
- Исходный код
- Демонстрация
Smart menus — это расширенный плагин jQuery, который превращает обычные меню веб-сайта в безупречную адаптивную навигацию. Он поддерживает все устройства, а их документация охватывает все, что вам когда-либо понадобится.
- Исходный код
- Демонстрация
Fixed Responsive Nav — это фиксированная и удобная сенсорная одностраничная навигационная система для вашего веб-сайта. Он очень легкий, и для запуска не требуется никакой другой библиотеки JavaScript.
Он очень легкий, и для запуска не требуется никакой другой библиотеки JavaScript.
- Исходный код
- Демонстрация
Если вы ищете простое адаптивное навигационное решение, которое работает на экранах всех размеров и может быть легко настроено, то это простое руководство может решить вашу проблему.
- Исходный код
- Демонстрация
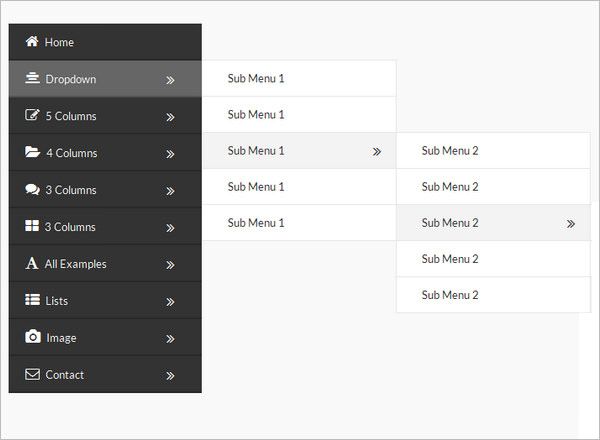
В этом руководстве используются jQuery и CSS для создания трехуровневого выпадающего меню. Но интересным фактом является то, что меню полностью адаптивно и сжимается, чтобы соответствовать размеру экрана любого устройства.
- Исходный код
- Демонстрация
Плагин JQuery с простым отзывчивым меню, оптимизированный для мобильных устройств с использованием HTML5, CSS3 и jQuery.
- Источник
- Демо
Navobile использует CSS для применения переводов CSS3, обнаружения мобильных устройств и фиксации положения навигации.
- Исходный код
- Демонстрация
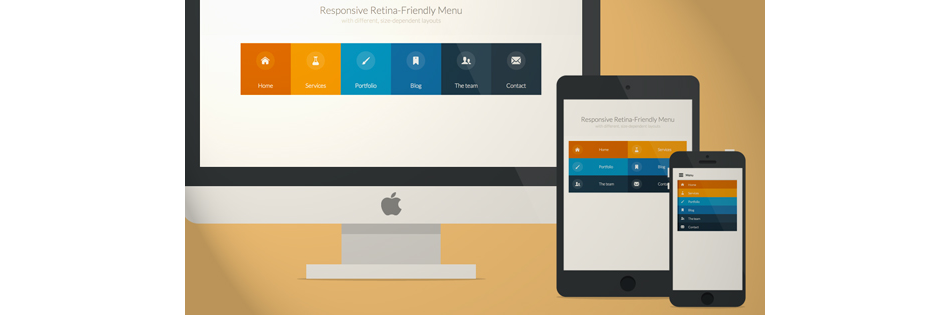
Создайте красочное адаптивное меню с поддержкой Retina, вдохновленное цветами маливанского производителя игры Borderlands.
- Исходный код
- Демонстрация
Этот плагин jQuery вдохновлен Codrops MultiLevelPushMenu, но в отличие от него не использует 3D-преобразования CSS и, следовательно, работает и в старых браузерах (например, IE 8).
- Источник
- Демонстрация
Нет темы, только HTML и CSS. Pikabu супер настраивается под ваши нужды. Эта штука работает на всем. Мы постепенно улучшаем возможности для устройств, которые его поддерживают.
- Исходный код
- Демо
bigSlide — крошечный (сжатый ~ 1 КБ) плагин jQuery для создания внеэкранной навигации по панели слайдов. Он будет перемещать панель навигации, а также любые контейнеры, заданные классом .push (или классом, выбранным вами в настройках).
- Источник
- Демонстрация
Меню можно расположить вверху, справа, внизу или слева, сзади, спереди или рядом со страницей. Добавьте поле поиска, верхний и нижний колонтитулы, разделители, индексатор разделов, счетчики, переключатели и многое другое.
- Исходный код
- Демонстрация
Простое меню слайдера для адаптивного веб-сайта. Просто выберите темную или светлую тему, и вы готовы к работе.
- Источник
- ДЕМО
- Источник
- ДЕМО
- Источник
- ДЕМО
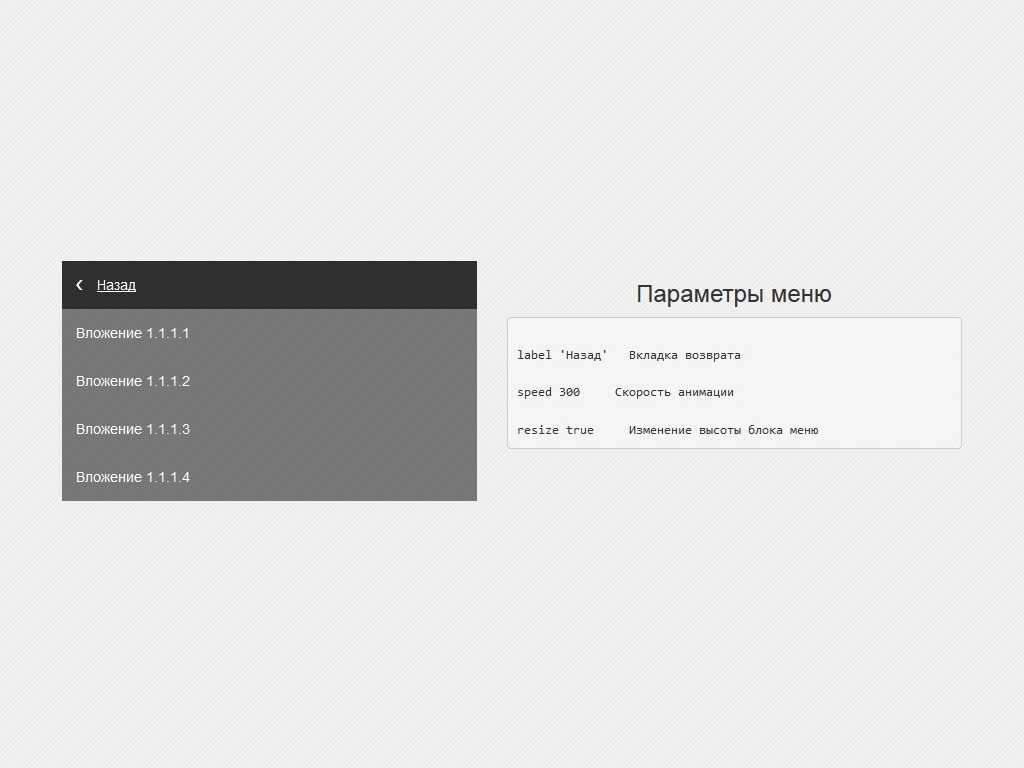
Основная идея-сэкономить место для меню, которые имеют множество содержания и суб-летающих. Каждый подуровень в этом меню будет отображаться в своем собственном контексте, в результате чего «родительский» уровень исчезнет.
- Исходный код
- Демо
Четыре шаблона меню навигации, которые вы можете использовать в своих проектах бесплатно. Они сделаны без использования каких-либо фреймворков и таким образом, что не будут конфликтовать с остальным вашим контентом.
- Исходный код
- Демонстрация
Этот проект является попыткой создать систему навигации, которая обеспечивает базовую функциональность даже без javascript, только с помощью CSS.
- Источник
- Демонстрация
Вдохновленный снимком Dribbble, этот пример в настоящее время находится в тестовом режиме, что означает, что он не готов к производству.
- Источник
- Демонстрация
Trunk.js убирает вашу навигацию в «ящик» в портретной ориентации и отображает ее сверху в альбомной ориентации.
- Источник
Хорошего дня!
Брэдли Найс,
Контент-менеджер ClickHelp.com — лучший онлайн-инструмент документации для поставщиков SaaS
17 Скользящие меню CSS
Коллекция бесплатных HTML и CSS скользящих примеров кода из codepen и других ресурсов. Обновление коллекции апреля 2019 года. 7 новых предметов.
- Скользящие меню jQuery
О коде
Анимированная боковая панель слева
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Складное меню CSS
Простое, но красивое складное меню на CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Переключаемое меню боковой панели на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Простое скользящее меню
Простое скользящее меню с анимированной кнопкой.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Внеэкранная навигация с :focus-within
Добавление еще одного чистого метода CSS в список внеэкранной навигации путем «взлома» : псевдокласс focus-in . Взгляните на код, чтобы увидеть, как это работает.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Мобильное выдвижное меню
Выдвижное меню/меню гамбургеров/клубных сэндвичей.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Побочный эффект раскрытия на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Слайд-меню
Анимированное слайд-меню на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Скользящее меню только CSS
Простая демонстрация того, как вы можете использовать флажок в качестве триггера в этом примере для выдвигающегося меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Чистый ящик CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Скользящее меню CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Выдвижное меню на чистом CSS
Простое выдвижное меню, использующее только CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
3D боковая навигация
CSS3 3D анимированное адаптивное меню вне холста.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Левое слайд-меню
Левое слайд-меню с иконками в HTML, CSS и немного JS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
О коде
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Красивое скользящее меню, созданное на CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
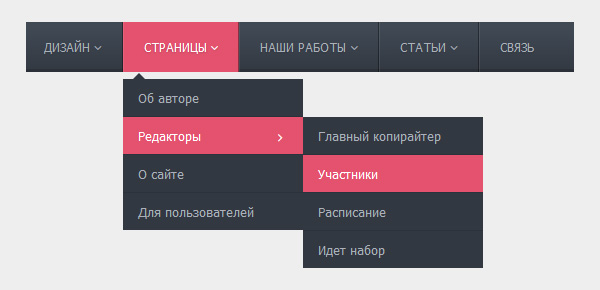
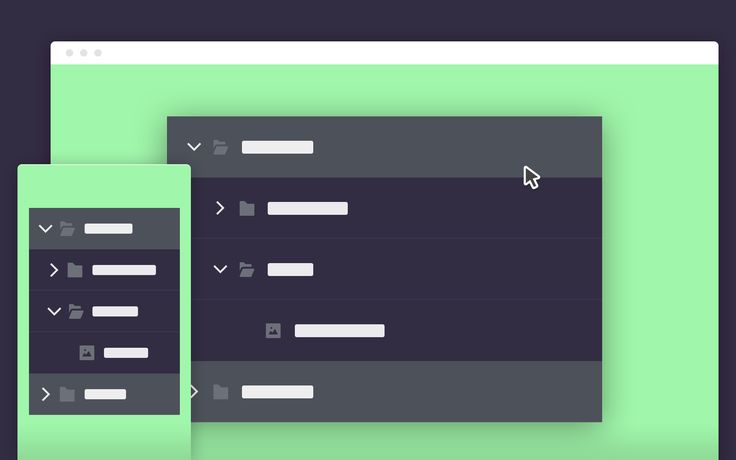
Многоуровневое меню
Многоуровневое меню CSS.