Адаптивное меню CSS — 20 полезных сниппетов
Приведенные в этой статье сниппеты адаптивного кода идеально подойдут для любого типа макетов. Вы найдете в этом перечне вертикальные и горизонтальные меню для сайта, выпадающие и боковые меню с различными анимационными эффектами. Адаптивный дизайн является техникой, в которой каждый год появляются новые тенденции. Эти сниппеты послужат дизайнерам в качестве отправной точки для многих веб-проектов.
- CSS-Only Dark Menu от Джона Ербанка
- Full Responsive Portfolio от Celine
- Bootstrap Navbar от Bobby
- Clean Dropdown Toggle от Бойда Массье
- Animated Sliding Bar от Антуана Виниаля
- Basic Responsive Menu от Эша Нельсона
- Sliding Drawer Hamburger Nav от Ханьлиня Чонга
- Single-Page Mic Nav от Travis
- Morphing Circular Menu от Sergio
- Pure CSS Flexbox Nav от Джо Уоткинса
- Animated Toggle от Джо Баггали
- Flexible Nav Menu от gantit
- Pure CSS Tabs от Мартина Гайдичара
- Pure CSS Breadcrumbs от Оливера Ноблича
- Batman Nav от Mighty Shaban
- Multilevel Dropdown от Стефани Уотер
- Pure CSS eBook Webapp от Энди Фицсаймона
- Equal-Width Navigation от Дориана Коврана
- Stylized Multilevel Navbox от Эндрю ДеБрю
- Dynamic Sliding Menu Bar от Филиппа Ферча
- Заключение
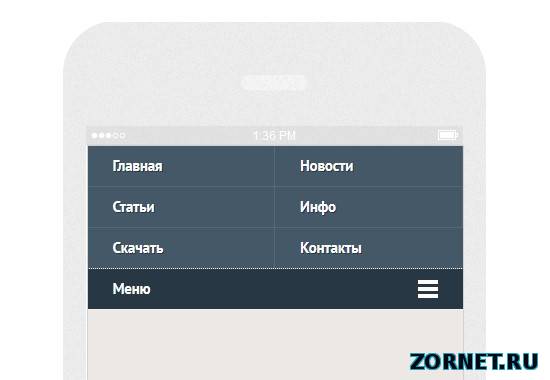
Кроме дизайна этот сниппет задает адаптивное выпадающее меню. Панель навигации при стандартном окне занимает обычное горизонтальное положение.
Панель навигации при стандартном окне занимает обычное горизонтальное положение.
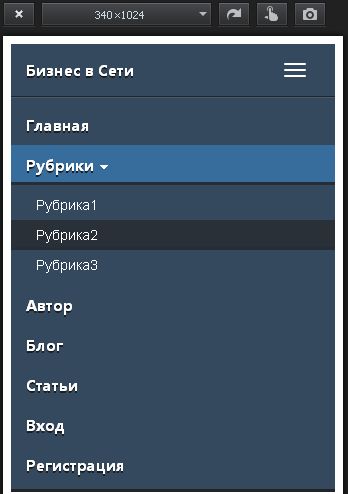
На меньших контрольных точках меню располагается на весь экран. При наведении курсора на основные элементы меню на экран выводятся пункты подменю, имеющие более светлый серый фон. Это решение идеально подойдет для сайтов, на которых не слишком много ссылок на разделы. Таким образом они смогут отображаться на странице, как блок элементов.
Этот полностью адаптивный макет портфолио включает в себя простую, но эффективную панель навигации. Когда окно просмотра уменьшается до определенной контрольной точки, пункты адаптивного меню для сайта скрываются, на экране остается только кнопка переключения меню. Пользователь может нажать на нее, чтобы развернуть или скрыть меню, которое разворачивается внизу под заголовком.
Этот сниппет кода содержит несколько контрольных точек и устанавливается поверх Bootstrap.
При больших размерах окна просмотра ссылки навигации располагаются рядом с логотипом, а на меньших контрольных точках они смещаются вниз в собственную панель. Когда окно просмотра становится еще меньше, ссылки «прячутся» под переключатель меню. Это распространенный метод работает во всех браузерах.
Когда окно просмотра становится еще меньше, ссылки «прячутся» под переключатель меню. Это распространенный метод работает во всех браузерах.
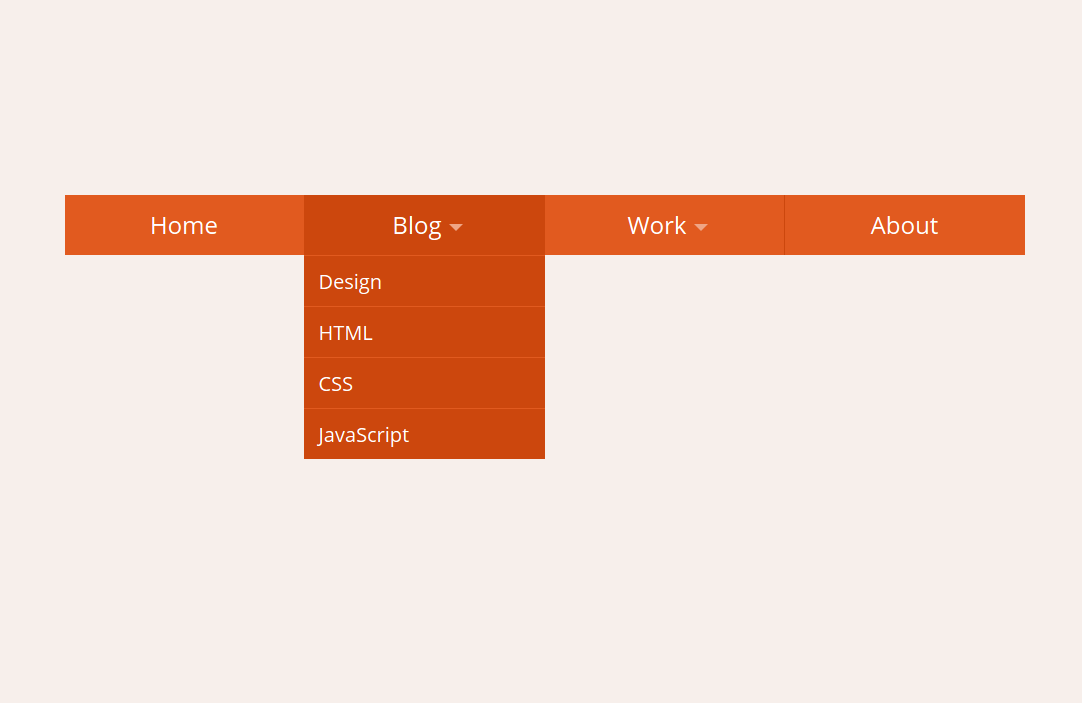
Эта плоская адаптивная панель навигации с выпадающими меню создана на чистом CSS. В адаптивном состоянии панель навигации превращается в плавающее меню, в котором ссылки выводятся в виде блока. Каждое внутреннее выпадающее меню также может быть переключено, чтобы предоставить доступ к пунктам подменю.
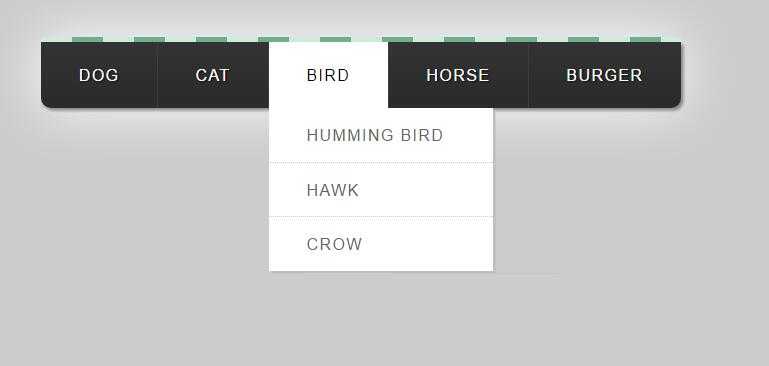
Это выпадающее меню для сайта является одним из самых уникальных примеров навигации. Вы видите светло-зеленую вкладку, при нажатии на которую вверху разворачивается панель навигации со ссылками меню. Каждая ссылка имеет плавающую ширину и подстраивается под любой размер экрана.
На небольших экранах используется тот же эффект, но меню отображается вертикально, а не горизонтально. Обратите внимание на красивый эффект анимации, который управляется с помощью класса CSS .active.
На первый взгляд это меню кажется стандартным: традиционные ссылки, гамбургер-переключатель меню и плоская цветовая гамма. Хотя оно лишено гламурного блеска, меню работает и работает удобно и просто. Весь его код написан на Haml и SASS.
Хотя оно лишено гламурного блеска, меню работает и работает удобно и просто. Весь его код написан на Haml и SASS.
Возникновение раздвижных меню для сайтов породило множество споров между дизайнерами и разработчиками. Некоторые считают, что этот способ реализации позволяет поместить в меню много контента, не отнимая полезного пространства. Другие критикуют этот тип меню, так как ссылки скрыты от глаз пользователя.
По этой причине выдвижные меню следует использовать с осторожностью. В первую очередь, когда сайт имеет большое количество элементов навигации. И если вы ищете шаблон подобного типа меню, советую обратить внимание на данный сниппет. Он реализует структуру, с которой знакомы многие пользователи.
В этом меню ссылки занимают большую часть экрана, а с помощью фоновых шаблонов создается матричный эффект. Это не совсем практично для обычных сайтов, но этот эффект можно использовать для творческих проектов или веб-портфолио.
Давайте немного поэкспериментируем с этим примером меню для сайта. Взглянув на него, можно подумать, что это обычное выдвижное меню. Но после нажатия на иконку вы увидите уникальный анимированный эффект отображения меню.
Взглянув на него, можно подумать, что это обычное выдвижное меню. Но после нажатия на иконку вы увидите уникальный анимированный эффект отображения меню.
Данное решение вряд ли найдет широкое применение в коммерческой сфере. Но все равно это замечательный пример того, какое широкое поле для творчества предоставляет адаптивный дизайн.
Флексбокс CSS3 — это термин, используемый разработчиками, чтобы обозначить гибкую модель макетов CSS3. Мы уже публиковали полное руководство по Flexbox, с которым я советую вам ознакомиться.
Это меню построено на Flexbox, в котором ссылки распределяются в панели равномерно, независимо от размера экрана. Весь код написан на чистом HTML и CSS, реализована поддержка выпадающих меню для сайта.
Если вы любите эффекты анимации, то можете воспользоваться этим решением. По умолчанию ссылки выравниваются рядом, поддерживаются выпадающие подменю.
После уменьшения окна просмотра панель навигации скрывается под ссылкой переключения. Меню преобразуется в большой блок, который после выводится на экран с помощью анимации.
Наиболее практичным является использование в адаптивном дизайне нескольких контрольных точек. Вот почему мне нравится эта система навигации. В ней отображено, как стандартная горизонтальная панель навигации может пройти через множество различных фаз. Этот сниппет обеспечивает гибкость в настройке и может органично вписаться в любой сайт.
Вкладки считаются приемлемым решением для навигации, обеспечивающим перемещение между страницами и внутренним контентом. Когда окно просмотра уменьшается, то они ведут себя как обычный блок навигации с эффектами анимации. Стили дизайна можно легко расширить по своему вкусу.
«Хлебные крошки» не слишком популярны среди дизайнеров и разработчиков, но их вполне можно использовать для интерфейса навигации. Эти хлебные крошки реализованы без эффектов анимации, зато написаны на чистом CSS.
Посмотреть демо
В этом адаптивном меню для сайта ссылки установлены на одностраничный прокручиваемый макет, с их помощью осуществляется перемещение между разделами. При изменении размеров окна просмотра горизонтальное меню преобразуется в вертикальный блок, который скрывается за иконкой.
При изменении размеров окна просмотра горизонтальное меню преобразуется в вертикальный блок, который скрывается за иконкой.
Система меню красиво скомпонована. Она может пригодиться при разработке любого одностраничного макета.
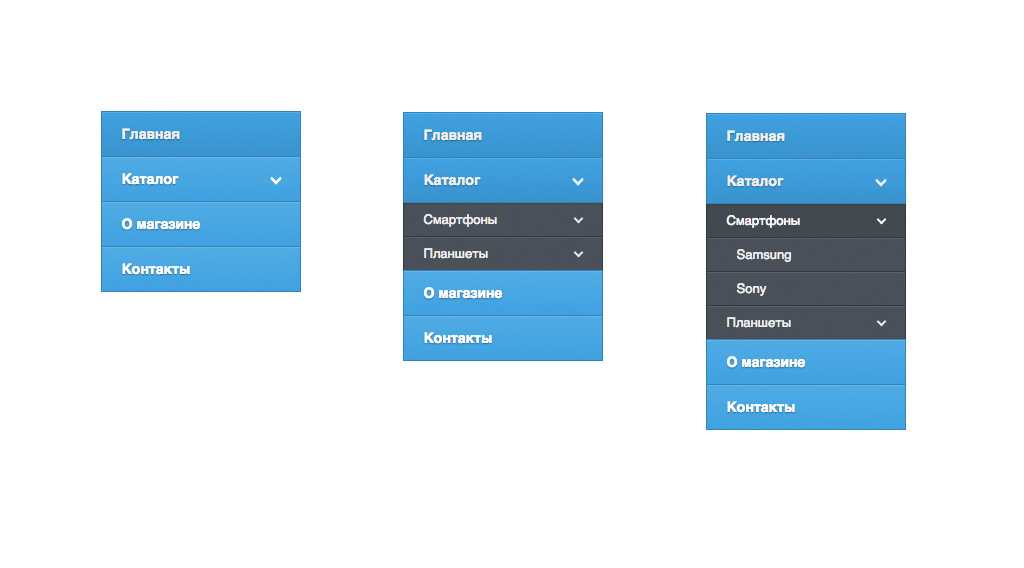
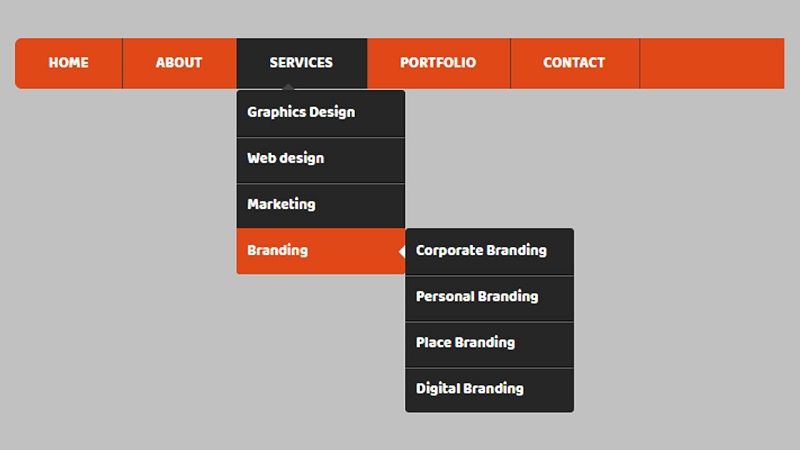
Разработка многоуровневой навигации требует тщательного планирования. Этот сниппет является не только работоспособным, но и поддерживает адаптивные эффекты через CSS. Когда панель навигации уменьшается, пользователь может кликнуть по иконке, расположенной рядом с определенным пунктом меню и отобразить скрытое подменю. Эта техника позволяет поддерживать управляемость кода.
Интерфейс меню был разработан как имитация стандартного решения iOS с панелями навигации в верхней и нижней частях экрана. В этом сниппете был использован CSS-флексбокс, с помощью которого ссылки многоуровневого меню для сайта и элементы страницы пропорционально изменяют свой размер, чтобы соответствовать размеру окна браузера.
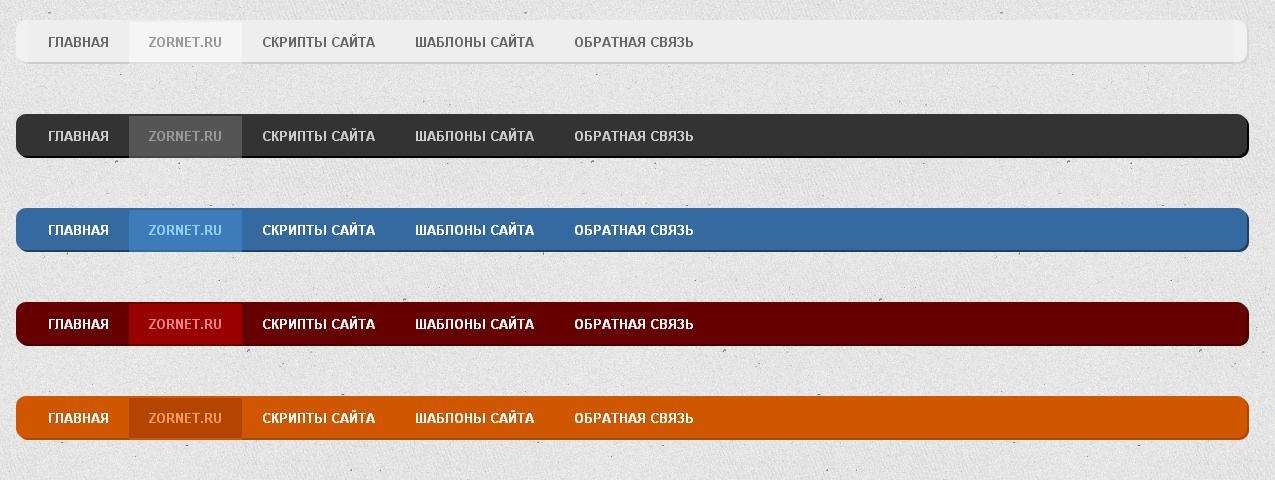
Этот интерфейс содержит равные по ширине блоки ссылок панели навигации. Каждая ссылка занимает одинаковый процент экрана по горизонтали до тех пор, пока не будет достигнута определенная малая контрольная точка. После этого панель меню скрывается под иконкой переключателя. Компактный, красивый и функциональный код.
Каждая ссылка занимает одинаковый процент экрана по горизонтали до тех пор, пока не будет достигнута определенная малая контрольная точка. После этого панель меню скрывается под иконкой переключателя. Компактный, красивый и функциональный код.
В этом сниппете тот же эффект был воспроизведен в сочетании адаптивной функцией. Это меню удивительно гибкое и достаточно уникальное по сравнению с другими примерами адаптивных решений.
Это плавающее меню для сайта может быть открыто из любого места сайта. Но при включении меню через иконку оно не раскрывается, а выезжает с правой стороны экрана.
Ссылки на больших экранах располагаются горизонтально и изменяют расположение на вертикальное при просмотре на небольших экранах. Меню работает очень плавно и естественно. Возможно, это немного сложная анимация, но она обязательно обратит на себя внимание пользователей.
Посмотреть демо
Удивительное разнообразие форм и элементов, доступных в адаптивном дизайне, способно привести в волнение даже самого искушенного разработчика. Система навигации часто является одной из самых сложных областей адаптивного веб-дизайна, но эти сниппеты станут для вас отправной точкой, отталкиваясь от которой вы сможете генерировать собственные идеи.
Система навигации часто является одной из самых сложных областей адаптивного веб-дизайна, но эти сниппеты станут для вас отправной точкой, отталкиваясь от которой вы сможете генерировать собственные идеи.
Вадим Дворниковавтор-переводчик статьи «20 Useful CSS Snippets for Responsive Menus»
Меню и навигация
Эффект наведения следящий за курсором
Подчеркивание ссылки при наведении на пункт меню
Canvi — off-canvas панель навигации
Canvi навигационная панель (off-canvas) с несколькими параметрами для настройки. Можно использовать сразу несколько панелей на одной странице, устанавливать адаптивную ширину и использовать свои стили для панели.
Эффект зачеркивания при наведении в меню
Эффект зачеркивания при наведении на пункт в горизонтальном меню. Наиболее эффектно будет смотреться на лендингах, где горизонтальное меню расположено поверх фонового изображения.
Slinky — адаптивное многоуровневое меню
Легкий адаптивный плагин многоуровневого меню. Меню больше подходит для отображений на мобильных устройствах.
Меню больше подходит для отображений на мобильных устройствах.
Гибкое горизонтальное меню
Небольшой скрипт, который поможет в создании более эстетического адаптивного горизонтального меню. Если размер экрана не позволяет отобразить все пункты горизонтального меню, то данный скрипт перемещает эти пункты в выпадающее меню — «три точки». Использование этого скрипта, позволит отображать адаптивную иконку (гамбургер), тогда, когда вы сами это решите, так как меню теперь будет всегда смотреться аккуратно.
Slide out sidebar меню
Плавно выдвигающееся меню боковой панели. Реализации данного меню уже несколько лет, однако мы решили вспомнить о нём и прикрутить иконки font-awesome, шрифт roboto и обновить modernizr.
Mega dropdown меню
Mega dropdown меню — jQuery плагин для реализации большого выпадающего меню с множеством подкатегорий для сайтов с большим количеством контента.
Диагональное меню на CSS
Используя возможности CSS3 в этом уроке сделаем диагональное меню, и напишем media queries, чтобы придать ему адаптивности.
Lavalamp меню на CSS3
Скользящий эффект для меню при наведении, который более известен, как lavalamp эффект. Эффект реализован только на CSS с помощью transitions и селектора ~.
Анимированный border с меню
Создание off-canvas (вне основной страницы) навигации с анимированным border эффектом.
Адаптивное много-уровневое меню
Сегодня сделаем адаптивное много-уровневое меню. Для мобильной версии добавим несколько строчек jаvascript кода. Для лучшего восприятия пунктов навигации, добавим для каждого иконки, воспользовавшись уже знакомым нам по предыдущим урокам — font-awesome.css
Плагин адаптивной навигации без зависимостей от каких-либо библиотек и с быстрой поддержкой touch устройств.
Популярные статьи
Реклама
Опрос
С чем чаще работаете ?
React. js
js
Vue.js
Angular.js
другое
Новости
Подпишись
Разное
Реклама
Свежие статьи
16 горизонтальных меню CSS
Коллекция отобранных бесплатных примеров кода горизонтального меню HTML и CSS из codepen и других ресурсов. Обновление декабрьской коллекции 2018 года. 5 новых предметов.
- Меню CSS
- Круглые меню CSS
- Выпадающие меню CSS
- Мобильные меню CSS
- Меню боковой панели CSS
- Полноэкранные меню CSS
- Скользящие меню CSS
- Переключаемые меню CSS
- CSS Off-Canvas меню
О коде
Это чистый CSS. Все ссылки должны иметь одинаковые размеры, чтобы это работало. Вы должны настроить все самостоятельно, чтобы сообщить навигации, сколько элементов есть и куда
Вы должны настроить все самостоятельно, чтобы сообщить навигации, сколько элементов есть и куда .line должен перемещаться всякий раз, когда одна из ссылок зависает.
Совместимые браузеры: Chrome, Edge (частично), Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Прикрепленная поднавигация на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Меню перспективы
CSS только перспективные меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Эффект наведения для горизонтального меню
Чистый CSS исчезает для опций меню братьев и сестер при наведении курсора.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Эффект линии при наведении меню
Красивое и простое горизонтальное меню с эффектом наведения в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Горизонтальное меню CSS
Pure CSS горизонтальное меню концепция со свойством clip-path .
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Эффект перечеркнутого наведения для меню
Эффект наведения для ссылок меню. Используйте только один псевдоэлемент в ссылке.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
CSS-меню Lavalamp
Горизонтальное меню CSS с эффектом наведения lavalamp.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Горизонтальная навигация по значкам
Простая иконка SVG горизонтальная навигация с тенями с использованием flex-box

Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Горизонтальное меню слайдов
Это горизонтальное скользящее меню, созданное только с помощью CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Перекошенное меню в HTML и CSS
Использование свойств CSS3 для создания неосновного перекошенного меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Эффекты горизонтальной навигации
Красивые эффекты наведения для горизонтальной навигации .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Простая навигация по меню
Простое горизонтальное меню .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Прозрачная исчезающая панель навигации
Прозрачное затухание горизонтальная навигация панель с изображением маски.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Эффект адаптивного меню
CSS3 эффект отзывчивого слайд-меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Горизонтальное меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
Pure CSS Отзывчивое горизонтальное меню с возможностью прокрутки
head > ширина: авто; 0218 |

 0005
0005 Мену {
Мену {

 -Мену-подколлевая
-Мену-подколлевая  "
" 0032
0032