Адаптивное меню CSS HTML — Stack Overflow на русском
Вопрос задан
Изменён 4 месяца назад
Просмотрен 40 раз
Всем привет, имеется меню которое я хочу сделать адаптивным.
Но слова разрываются при уменьшении экрана потому что я использую word-wrap: break-word.
Как мне сделать правильное адаптивное меню? Вот мой код:
<nav>
<div>
{%- for item in include.menu -%}
{%- assign node = site.pages | where: "name", item.file | first -%}
{%- assign url = item.url | default: node.url -%}
{%- assign title = item.title | default: node.title -%}
<a href="{{ url | relative_url }}" {% if url == page.url %}class="selected"{% endif %}>
{%- if item. icon -%}<svg aria-label="{{ title }}"><use xlink:href="{{ "/assets/fontawesome/icons.svg" | relative_url }}#{{ item.icon }}"></use></svg>{%- else -%}{{ title }}{%- endif -%}
</a>
{%- endfor -%}
</div>
</nav>
icon -%}<svg aria-label="{{ title }}"><use xlink:href="{{ "/assets/fontawesome/icons.svg" | relative_url }}#{{ item.icon }}"></use></svg>{%- else -%}{{ title }}{%- endif -%}
</a>
{%- endfor -%}
</div>
</nav>
.topnav text-align: center word-wrap: break-word height: 0px width: 100%
- html
- css
- responsive
4
Вариант с медиазапросами (размеры экранов как и размеры шрифта указаны произвольно, Вам нужно использовать свои параметры):
.topnav {
display: flex;
gap: 10px;
justify-content: space-around;
padding: 15px 0;
}
.topnav a {
text-decoration: none;
color: #000;
font-size: 40px;
}
.topnav a:hover {
text-decoration: underline;
}
@media (max-width: 900px) {
.topnav a {
font-size: 30px;
}
}
@media (max-width: 600px) {
.topnav a {
font-size: 20px;
}
}
@media (max-width: 450px) {
. topnav a {
font-size: 14px;
}
}
topnav a {
font-size: 14px;
}
}<nav>
<div>
<a href="">Home</a>
<a href="">About</a>
<a href="">Archive</a>
<a href="">Contacts</a>
<a href="">12 Best</a>
</div>
</nav>Вариант с «резиновым» размером шрифта (опять же, цифра условная, для примера):
.topnav {
display: flex;
gap: 10px;
justify-content: space-around;
padding: 15px 0;
}
.topnav a {
text-decoration: none;
color: #000;
font-size: 3vw;
}
.topnav a:hover {
text-decoration: underline;
}<nav>
<div>
<a href="">Home</a>
<a href="">About</a>
<a href="">Archive</a>
<a href="">Contacts</a>
<a href="">12 Best</a>
</div>
</nav>«Резиновый» шрифт можно сочетать с медиазапросами, т.е. на каких-то размерах экрана менять значение
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Адаптивное меню, меню бургер на HTML CSS JS Как это сделать?
Рулевая рейка – очень важный механизм, от технического состояния которого напрямую зависит безопасность движения. В свою очередь безопасность движения – это безопасность водителя, пассажиров и других участников движения – водителей и пассажиров других транспортных средств, пешеходов и т.д. Речь идет не просто о материальных ценностях, таких, как транспортные средства, на кону – здоровье и человеческие жизни!
В свою очередь безопасность движения – это безопасность водителя, пассажиров и других участников движения – водителей и пассажиров других транспортных средств, пешеходов и т.д. Речь идет не просто о материальных ценностях, таких, как транспортные средства, на кону – здоровье и человеческие жизни!
Конечно же, ремонт рулевой рейки – ответственный процесс, привлекать к которому стоит только квалифицированных специалистов, которые способны обеспечить качество. Надежность рулевого управления – слишком серьезный вопрос для того, чтобы идти на компромисс ради экономии. Экономить на безопасности – настоящее преступление!
Итак, на какие этапы можно разделить ремонт рулевой рейки? Важный момент – диагностика. Фактически это предпосылка для определенного комплекса работ, результатом диагностики является решение о том, нужен ли ремонт рулевой рейки. Естественно, этапу диагностики нужно уделить такое внимание, какого заслуживает и непосредственно ремонт рулевой рейки, ведь при халатном отношении к своим обязанностям автослесарь может пропустить опасную неисправность!
Один из этапов ремонта – замена втулок. По сути своей втулки – расходный материал, в процессе эксплуатации эти детали изнашиваются и требуют периодической замены. Часто ремонт рулевой рейки заключается исключительно в замене втулок, что позволяет устранить люфт в реечной передаче. Понятно, что для такого ремонта нужно использовать качественные втулки, ведь детали низкого качества очень быстро снова выйдут из строя!
По сути своей втулки – расходный материал, в процессе эксплуатации эти детали изнашиваются и требуют периодической замены. Часто ремонт рулевой рейки заключается исключительно в замене втулок, что позволяет устранить люфт в реечной передаче. Понятно, что для такого ремонта нужно использовать качественные втулки, ведь детали низкого качества очень быстро снова выйдут из строя!
Ремонт электроусилителя – важный этап ремонта рулевой рейки. Конечно, не у каждого автомобиля имеется электроусилитель рулевого управления, но это приспособление становится все более популярным. Поддержание исправного технического состояния и своевременный ремонт электроусилителя рулевого управления вносят посильный вклад в обеспечение безопасности, помогают сохранить жизнь и здоровье участников дорожного движения.
Ремонт рулевых реек в СПб выполняет огромное количество станций технического обслуживания. К сожалению, не все из них могут обеспечить достойное качество выполнения работ, да и комплектующие, использующиеся при ремонте рулевых реек, также нередко оставляют желать лучшего. Выбирая место, где вы будете обслуживать свой автомобиль, убедитесь в том, что там смогут обеспечить качественный ремонт с использованием оригинальных комплектующих.
Выбирая место, где вы будете обслуживать свой автомобиль, убедитесь в том, что там смогут обеспечить качественный ремонт с использованием оригинальных комплектующих.
Стоит обратить внимание на квалификацию специалистов, которые будут выполнять ремонт рулевой рейки, на используемое в работе оборудование и его соответствие выполняемым задачам. Вопрос комплектующих также непрост, поэтому если вы не уверены в том, что на выбранном автосервисе вам установят оригинальные втулки, решите этот вопрос самостоятельно, через сеть специализированных магазинов запчастей производителя вашего автомобиля.
Адаптивное меню
Хотите сделать адаптивное меню навигации в WordPress? Если вы являетесь владельцем веб-сайта, вы наверняка хотели бы организовать свой список в виде меню, чтобы повседневная работа могла выполняться систематическим образом. Точно так же систематическая организация информации также может быть очень полезной для дальнейшего использования.
Посетители сайта могут переходить на разные страницы и разделы сайта в один клик. Существуют различные виды меню, доступные для удовлетворения потребностей веб-сайта. Одним из них является адаптивное навигационное меню, которое предоставляет своим пользователям упорядоченный список ссылок на другие веб-страницы, как правило, на внутренние страницы.
Существуют различные виды меню, доступные для удовлетворения потребностей веб-сайта. Одним из них является адаптивное навигационное меню, которое предоставляет своим пользователям упорядоченный список ссылок на другие веб-страницы, как правило, на внутренние страницы.
Прежде чем приступить к созданию адаптивного меню навигации в WordPress, давайте узнаем об этом подробнее.
Что такое меню навигации?
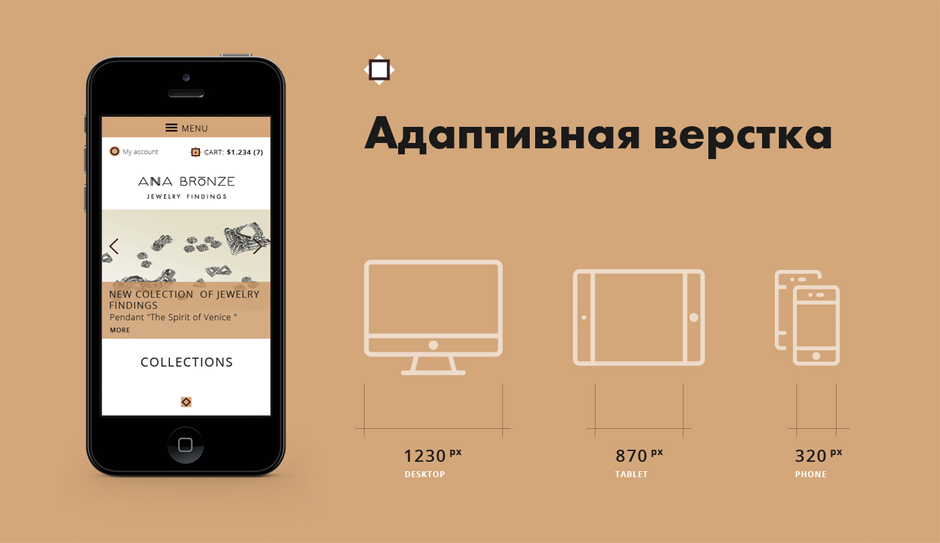
Меню навигации — это часть графического пользовательского интерфейса, которая отображается на боковых панелях страниц или в заголовках веб-сайта. Одной из лучших частей адаптивного навигационного меню является то, что оно позволяет посетителям быстро получать доступ к наиболее полезным страницам в соответствии с их собственными требованиями. Однако его внешний вид может зависеть от того, на каком устройстве вы его просматриваете.
Платформа WordPress позволяет добавлять ссылки на важные страницы, категории, страницы продуктов, блоги, сообщения и многое другое. Кроме того, вы также можете добавить пользовательскую ссылку, например, на свой профиль в социальной сети.
Кроме того, вы также можете добавить пользовательскую ссылку, например, на свой профиль в социальной сети.
Навигационное меню — это удивительный элемент дизайна, который дает пользователям некоторое чувство ориентации и помогает им ориентироваться на веб-сайте.
Узнав о пользователях адаптивного навигационного меню, мы уверены, что вам нужно такое же для вашего веб-сайта. Есть сотни владельцев, которые утверждают, что их продукт является лучшим плагином WordPress для создания адаптивного меню навигации. В этом случае выбор реального адаптивного плагина может оказаться сложной задачей.
Чтобы облегчить вам задачу, мы выбрали и протестировали потрясающий плагин WordPress, который станет для вас идеальным продуктом для создания красивого, систематического и организованного навигационного меню. Давайте узнаем о плагине адаптивного меню более подробно.
Адаптивное меню
Адаптивное меню — это потрясающий плагин для WordPress, который позволяет быстро создать меню для мобильных устройств. Этот плагин легко настраивается и удобен для пользователя, поэтому не беспокойтесь, даже если вы новичок в WordPress при использовании этого плагина. С помощью этого плагина пользователи могут добавлять меню к таблицам наиболее подходящим и функциональным способом. Вы получите 150 настраиваемых параметров вместе с комбинацией из 22 500 вариантов!
Этот плагин легко настраивается и удобен для пользователя, поэтому не беспокойтесь, даже если вы новичок в WordPress при использовании этого плагина. С помощью этого плагина пользователи могут добавлять меню к таблицам наиболее подходящим и функциональным способом. Вы получите 150 настраиваемых параметров вместе с комбинацией из 22 500 вариантов!
Даже если вы новичок, вам не о чем беспокоиться, так как этот плагин не требует каких-либо навыков программирования. Просто используйте простой в использовании интерфейс и сделайте так, чтобы ваше меню выглядело именно так, как вы хотите, с минимальными усилиями. Его расширенные функции будут соответствовать всем требованиям для создания меню в соответствии с потребностями клиента. Кроме того, с помощью этого плагина вы можете за считанные секунды преобразовать текущее меню темы в готовый для мобильных устройств, полностью совместимый с W3C адаптивный дизайн.
Функции адаптивного меню навигации
Поскольку мы уже выбрали Адаптивное меню для создания адаптивного меню навигации в WordPress, давайте узнаем, какие функции должны быть включены в адаптивное меню навигации:
- Дизайн: Идеальный дизайн делает адаптивное меню навигации идеальным почти на каждом устройстве.
 Обязательно выберите плагин, который предоставляет вам достаточное количество дизайнов.
Обязательно выберите плагин, который предоставляет вам достаточное количество дизайнов. - Взаимодействие с пользователем : Меню навигации просматриваются пользователями на разных устройствах. Поэтому обязательно создайте меню навигации, которое работает на всех мобильных, планшетных и персональных компьютерах и совместимо со всеми поисковыми системами.
- Простой : Чем проще, тем лучше! Создайте меню навигации таким образом, чтобы его было легко читать и понимать. Добавление подменю в соответствии с требованиями делает отзывчивое меню навигации простым и информативным.
Создание адаптивного меню навигации в WordPress с помощью плагина адаптивного меню
В этой статье мы предоставим вам пошаговое руководство по созданию адаптивного меню навигации на вашем веб-сайте WordPress с использованием одного из лучших плагинов адаптивного меню.
Шаг 1. Установите и активируйте плагин адаптивного меню
Первым шагом является установка и активация адаптивного меню на вашем веб-сайте WordPress. Убедитесь, что вы установили и активировали плагин Responsive Menu. Если вы еще не установили плагин, обязательно установите его!
Убедитесь, что вы установили и активировали плагин Responsive Menu. Если вы еще не установили плагин, обязательно установите его!
Вы можете получить плагин адаптивного меню для себя в репозитории WordPress или на официальном сайте. Вы даже можете загрузить плагин прямо с панели инструментов веб-сайта.
Если вы новичок в WordPress и не знаете, как правильно установить плагин, обязательно ознакомьтесь с нашей статьей «Как установить новый плагин WordPress»
После завершения установки не забудьте Активировать плагин.
Как только вы Активируете плагин, на левой боковой панели страницы появится опция Адаптивное меню , как показано на снимке экрана ниже.
Это конец нашего первого шага по установке и активации плагина адаптивного меню WordPress.
Создание адаптивного навигационного меню
Когда вы завершили установку и активацию плагина адаптивного меню, давайте перейдем к созданию навигационного меню. Для этого обязательно следуйте этому пошаговому руководству:
Для этого обязательно следуйте этому пошаговому руководству:
- Во-первых, нажмите Адаптивное меню>>Меню на левой боковой панели страницы.
- Затем нажмите кнопку «Создать новое меню» в верхней части страницы.
- Плагин Responsive Menu предоставит вам четыре установленные темы.
- Выберите любую тему, так как все они очень отзывчивы.
- Когда вы закончите выбор установленной темы , нажмите кнопку Next .
- В настройках меню убедитесь, что назовите свое меню , как хотите.
- Затем Link WordPress Menu позволит вам сопоставить ваше меню с существующим меню WordPress.
- Параметр Hide Theme Menu позволит вам добавить любой допустимый селектор CSS, чтобы при необходимости скрыть существующее меню на вашем веб-сайте.
- Точно так же вы можете выбрать Видимость устройства для вариантов «Мобильный телефон», «Планшет» и «Настольный компьютер», где вы хотите показать свое меню.

- Выберите Display Condition из четырех различных вариантов, если вы хотите, чтобы изменения вносились в меню вашего веб-сайта.
- Однако следует отметить, что параметр «Видимость устройства» является премиальным, а параметр «Условие отображения» — в Semi-Pro. Итак, вам нужно получить Responsive Menu Pro, чтобы использовать эти функции.
- После внесения всех изменений нажмите Создать пункт меню .
- Затем вы попадете на страницу, как показано на скриншоте ниже.
- Вы можете выбрать , чтобы увидеть свое меню на веб-сайте для мобильных устройств, планшетов и/или настольных компьютеров в соответствии с вашими требованиями.
Мобильное меню
Когда вы нажимаете на опцию Мобильное меню , вы можете увидеть Контейнер и Кнопка переключения .
- В опции «Контент заголовка контейнера» вы можете добавить Текст заголовка, ссылка, выберите Цель ссылки и Загрузить изображение .

- Точно также можно Установить шрифт .
- В опции Styles сначала выберите Padding .
- Затем выберите цвет Background и Background Hover .
- Аналогичным образом выберите размер шрифта , выравнивание текста, толщину шрифта и семейство шрифтов в соответствии с вашими требованиями.
- Выберите цвет текста и наведение текста .
- Аналогичным образом выберите Ширина изображения и Высота изображения .
- После внесения всех изменений обязательно нажмите кнопку Обновить .
- Вы можете добавить Дополнительный контент в соответствии с вашими требованиями.
- Аналогичным образом внесите изменения в Стили Дополнительного содержимого в соответствии с вашими требованиями.

- Аналогичным образом внесите изменения в Menu, Search, Appearance и Behavior в соответствии с вашими требованиями.
- В Button Style опции Toggle Button можно выбрать Ширина контейнера и Высота контейнера .
- Аналогичным образом измените Цвет фона , Наведение фона, Активный цвет и Радиус границы .
- Выберите Включить/Выключить Прозрачный фон в соответствии с вашими требованиями.
- Точно так же вы можете внести изменения в Положение кнопки, Тип кнопки, Текст кнопки и Поведение кнопки по своему усмотрению.
Меню рабочего стола
Меню рабочего стола предоставляет своим пользователям общие настройки, настройку мегаменю и параметры поведения. Однако, если вы хотите использовать эту функцию для создания адаптивного навигационного меню, вам необходимо приобрести Responsive Menu Pro.
Стиль меню
- В разделе Содержание меню включите или отключите параметр Описание элементов .
- Также заполните опцию для Custom Walker .
- Точно также можно сделать Styling меню, как мы это делали раньше.
- В значке элемента , выберите элемент и добавьте значок . Обязательно нажимайте кнопку Update при внесении изменений в каждый раздел.
- Аналогичным образом внесите изменения в стили элементов , значки триггеров, анимацию и поведение в соответствии с вашими требованиями.
Панель заголовка
- В параметре Панель заголовка , когда вы Включить панель заголовка , вы можете включать/отключать Заголовок, Поиск, HTML-контент, Логотип и Меню .

- Аналогичным образом внесите изменения в Внешний вид, Дополнительные настройки и Анимация .
- Не забудьте нажать кнопку Обновить после внесения необходимых изменений.
Темы
- В разделе Сведения о теме вы можете Изменить тему или Сохранить существующую тему, нажав кнопку Сохранить как тему .
Настройки
- В общих настройках можно внести изменения в Настройки меню .
- Имя меню и Выберите WP Menu , как вы хотите.
- Кроме того, вы можете использовать разные меню для мобильных устройств и планшетов .
- Выберите Device Visibility и Display Condition по своему усмотрению.
- Опция Дополнительные настройки позволяет вносить изменения в четыре разных раздела.

- В контрольных точках устройства вы можете выбрать Mobile и Tablet px в соответствии с требованиями.
- В Скорость анимации вы можете вносить изменения в Цвета и Подменю в соответствии с вашими требованиями.
- Раздел Технический позволяет включать/отключать Триггерное меню при загрузке страницы и Отключить фоновую прокрутку в соответствии с требованиями.
- Наконец, опция Page Overlay позволяет вам включить/отключить эту опцию в соответствии с вашими требованиями.
- При предварительном просмотре меню с рабочего стола ваш экран будет выглядеть так, как показано на снимке экрана ниже.
Мы надеемся, что эта статья помогла вам создать адаптивное меню навигации в WordPress без каких-либо хлопот. Если у вас еще нет навигационного меню для вашего веб-сайта, обязательно получите этот раздел графического пользовательского интерфейса, который предназначен для предоставления посетителю доступа к информации наиболее удобным способом.
Если у вас еще нет навигационного меню для вашего веб-сайта, обязательно получите этот раздел графического пользовательского интерфейса, который предназначен для предоставления посетителю доступа к информации наиболее удобным способом.
Кроме того, вы можете получить Responsive Menu Pro для более продвинутых функций:
Get Responsive Menu
Наконец, если у вас возникнут затруднения при следовании этому пошаговому руководству любого из двух методов, обязательно сообщите нам узнайте об этом в разделе комментариев ниже. Мы будем рады помочь вам во всем. Кроме того, дайте нам знать, что вы думаете о плагине адаптивного меню.
Кроме того, Check-Out:
- Как добавить адаптивное меню Flex в тему WordPress
- Как разместить PDF-меню на адаптивном веб-сайте WordPress
Как сделать такую адаптивную навигацию? — Общее — Форум
witbybit (Остроумие по битам)
#1
Здравствуйте, мы новички в Webflow. Мы пытаемся создать панель навигации, которая будет иметь два набора меню с каждой стороны панели, но в мобильном представлении они будут свернуты в одно раскрывающееся меню, оставив логотип бренда.
См. прикрепленные изображения для большей наглядности
Рабочий стол _nav1920×173 3,79 КБ
Мобильный _nav412×847 4,28 КБ
Мы еще не начали дизайн. Это самое первое, что нужно создать на нашем сайте, поэтому живой ссылки нет.
Оли.Тиммис (Оли)
#2
Привет, @witbybit. Добро пожаловать на форумы Webflow
Добро пожаловать на форумы Webflow
То, что вы хотите, может быть легко достигнуто с помощью flexbox. В частности, с помощью justify-content: space-between; .
Вы смотрели университетские видео Webflow? Я рекомендую вам начать с них —
РЕДАКТИРОВАТЬ: Я также должен добавить — Webflow предоставляет вам уже готовый компонент Navbar, который вы можете просто перетащить в свой проект. Вы можете узнать больше об этом, нажав здесь. Кроме того, вот руководство от @MackenzieChild о том, как дополнительно настроить этот компонент Navbar.
витбибит (Остроумие по битам)
#3
Спасибо. Мы ознакомились с учебным пособием, но оно касается одного меню и одного блока бренда. Мы имеем дело с двумя меню.
Мы имеем дело с двумя меню.
Оли.Тиммис (Оли)
#4
@witbybit простите меня, если я неправильно понял, но как у вас дела с двумя меню?
Судя по снимкам экрана в исходном сообщении, слева находится 1 блок бренда, за которым следуют 3 ссылки на страницы. Затем справа есть ссылка на 1 страницу и кнопка. Все это сжимается до гамбургер-меню на мобильных устройствах.
Все это может быть размещено внутри 1 компонента Navbar. Так что я не уверен, что вы имеете в виду под —
Мы имеем дело с двумя меню.
витбибит (Остроумие по битам)
#5
Вы правы, но изначально мы сделали два блока с элементами списка и разместили эти блоки слева и справа. Предполагается, что один из элементов списка также имеет подменю. Итак, мы немного запутались, как это структурировать.
Оли.Тиммис (Оли)
#6
Для этого макета нет необходимости использовать числа с плавающей запятой.
Начните с блока div, ширина 100%. Сделайте его flexbox и установите горизонтальное направление.
Внутри этого блока div поместите еще 2 блока div. Внутри одного из блоков div разместите свой бренд и ссылки на 3 страницы. Затем в другом блоке div поместите ссылку «Войти» и кнопку «Запросить демонстрацию».

 icon -%}<svg aria-label="{{ title }}"><use xlink:href="{{ "/assets/fontawesome/icons.svg" | relative_url }}#{{ item.icon }}"></use></svg>{%- else -%}{{ title }}{%- endif -%}
</a>
{%- endfor -%}
</div>
</nav>
icon -%}<svg aria-label="{{ title }}"><use xlink:href="{{ "/assets/fontawesome/icons.svg" | relative_url }}#{{ item.icon }}"></use></svg>{%- else -%}{{ title }}{%- endif -%}
</a>
{%- endfor -%}
</div>
</nav>
 topnav a {
font-size: 14px;
}
}
topnav a {
font-size: 14px;
}
} Обязательно выберите плагин, который предоставляет вам достаточное количество дизайнов.
Обязательно выберите плагин, который предоставляет вам достаточное количество дизайнов.