Идеи для дизайна сайтов
#дизайн #сайт #идеи
2785
0
Решив с основной целью сайта, поняв, что вы хотите от него видеть и какой функционал хотите заложить, можно приступать к интереснейшему этапу создания — работой над дизайном.
Создание любого дизайна требует креативного подхода при рождении и рассмотрении идей. Зачастую это действо занимает времени больше, чем другие, несмотря на то работа это в одиночку или в компании. И это абсолютно нормально. Долго подумав и обдумав, можно включиться в режим творчества и создать что-то новое и интересное.
Давайте попробуем понять, как максимизировать свои способности. Для этого достаточно придерживаться нескольких простых правил:
- Не критикуйте свои идеи
- Составьте расписание
- Не стоит сильно усердствовать
- Сохраняйте материал
- Вдохновляйтесь
- Обсуждайте свои идеи
Из всех перечисленных пунктов стоит отметить вдохновление.
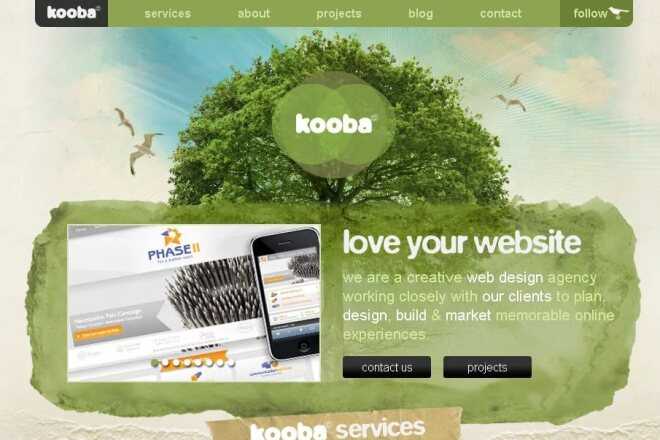
Например, сайт Dribbble — большое сообщество дизайнеров, в котором встречают как новички, так и профессионалы своего дела. На сайте они выкладывают скриншоты своих дизайнерских работ. В этом есть и недостаток проекта, так как все снимки выложены в маленьком разрешении. Это не даст рассмотреть все нюансы, зато позволит оценить общее строение дизайна, его отдельных блоков и общего подхода к строению.
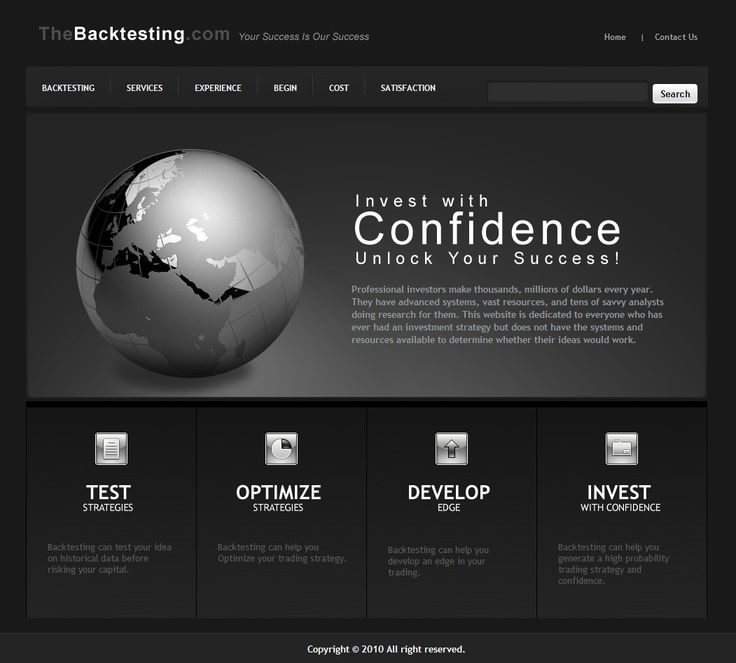
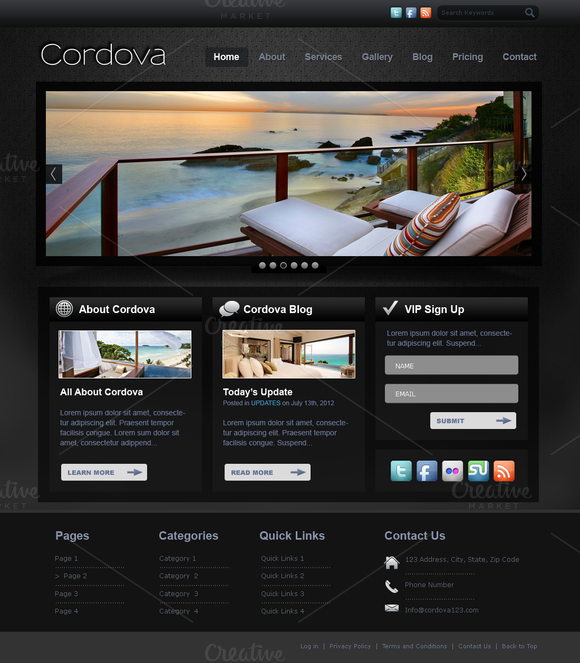
Кроме этого, существуют многочисленные галереи CSS. На них можно повстречать множество примеров сайтов с завораживающим дизайном. Хотя онлайн ресурсами ограничиваться не стоит. Ведь есть множество оффлайн источников, с которыми мы контактируем каждый день! Да, это и обложки книг и постеры фильмов.
Не стоит забывать и о моде. В интернет-дизайне она всегда меняется. Что-то вдруг становит устаревшим, а что-то, наоборот, набирает обороты популярности.
Новые вакансии
Все вакансииРазместить вакансию бесплатно
- Выделенный шрифт
Все чаще и чаще приходится кстати заметный жирный шрифт для использования на основной странице. Такое решение положительно сказывается на поднятии интереса пользователей, акцентируя внимание на выделенной части сайта. - Cinemagraph
Обретают все большую популярность синемаграфы – GIF-файлы или видео, особенностью которых является движение лишь в определенной части картинки, в отличии от привычных GIF, где двигается весь кадр. - Агрессивность и брутализм
Возникший в ответ на аккуратность стиль, отличающийся резкими, асимметричными, визуальными решениями, отсутствием иерархии и порядка.
- Градиенты
Перелив нескольких цветов от одного оттенка к другому и является градиентом. Чаще всего он используется в качестве подложки. Ставшие популярные в 2017 году, градиенты нисколько не сбавляют своих позиций. Логотипы, «всплывающие» кнопки и прочие значки отлично воспроизводятся с таким фоном. - Микс цветов
Цветные картинки и элементы, хаотично накладывающиеся друг на друга и несущие при этом информацию, довольно известны и добавляют изюминку любому сайту. - Текст, как минимализм
Приветствуется подача информации, используя только текст. Никаких картинок и фонов. Только.
Текст. - Иллюстрации
Все чаще заказчики обращаются к иллюстраторам, чтобы создать изображения для своих веб-сайтов в стиле картинок из книг. - Ультра-минимализм
Что может быть проще использования одного текста? Использование минимум текста. Да, многие сайты используют как можно меньше информации, создавая таким образом подобие визитных карточек.
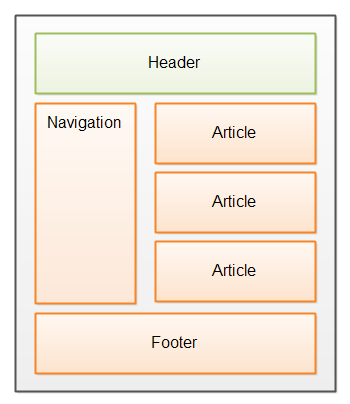
- Геометрические фигуры
Редко какой сайт уже обходится без причудливых фигур и узоров. Выглядит это необычно, тем и цепляет глаз.
Есть еще множество особенностей дизайна, которые порадуют и понравятся многим, но и перечисленных хватит для создания собственного незабываемого стиля для сайта.
#дизайн #сайт #идеи
2785
Как добавить пользовательский код на сайт Конструктор сайтов
- Скачать
- 300+ Функций
- Конструкторы сайтов
- Премиум
- Форумы
- Блог
- Help
- RU
- Войти
- Зарегистрироваться
- Главная
- Конструктор сайтов
- Пользовательский код
Настройте свои веб-сайты, реализуя связь между различными сторонними компонентами. Если вам нужно, у вас есть инструменты для создания интеграции между приложениями, базами данных или другими системами, какие данные вам нужно использовать или выводить.
Если вам нужно, у вас есть инструменты для создания интеграции между приложениями, базами данных или другими системами, какие данные вам нужно использовать или выводить.
Скачать для Windows Скачать для Mac
Просмотр по категориям функций
Элементы веб-страницы
Поддерживаемые системы
Визуальный редактор страниц
Элементы дизайна
Медиа библиотеки
Свойства элемента
Отзывчивый
Эффекты анимации
Настройки темы
Форма обратной связи
Верхний и нижний колонтитулы
Блог
Электронная торговля
SEO
Пользовательский код
Особенности приложения
Свойства сайта и страницы
Виджеты WordPress
Пользовательский HTML-элемент
Расширьте макеты с помощью пользовательского HTML. Вы можете использовать код HTML и CSS для добавления функций, которые еще не реализованы в Nicepage.
Пользовательский код CSS
Добавьте код CSS в виде классов для любого элемента, расширяющего функциональность. Вы можете написать код CSS в настройках страницы и назначить класс на панели свойств.
Your browser does not support HTML5 video.
Пользовательский элемент PHP
При необходимости напишите собственный PHP-код для своих веб-сайтов. Вы можете добавить необходимые программные модули с помощью мощного редактора веб-дизайна.
Элемент шорткода
Настройте свой веб-сайт, добавив на него ссылку на сторонний код. Вы можете поместить элемент шорткода в сообщение или на страницу и сразу же увидеть его в режиме реального времени на своем веб-сайте.
Область виджета и элемент позиции
Расширьте свои веб-сайты с помощью виджетов WordPress и модулей Joomla, добавив их в элемент Position and Widget Area на свои веб-страницы.
Как использовать пользовательский код при создании веб-сайта
Расширение веб-сайтов с помощью кодирования в дизайне веб-сайтов сегодня очень популярно, поэтому здесь вы можете найти полезную информацию по этой теме. Его опция позволяет вам добавлять собственные CSS и Javascript на редактируемую веб-страницу. Пользовательский шаблон страницы ничем не отличается от любого другого файла в WordPress. Если вы здесь открыли заявку в службу поддержки, скажите, что вы можете получить ответ на свой вопрос. С помощью виджетов перетаскивания можно создать новый макет страницы. Если вы создадите свой сайт с помощью веб-конструктора с перетаскиванием, вы можете узнать много интересного. Лучшие плагины WordPress позволяют изменять последние сообщения по своему вкусу и менять их каждый раз. Плагин WordPress Shortcode Reference предоставляет подробный список шорткодов, доступных на существующем сайте WordPress. Он поддерживает несколько пользовательских типов сообщений. На пользовательском типе поста вы можете создать нижний колонтитул вашего сайта. Если вы не хотите использовать плагин, вы можете вручную создать собственный шаблон страницы в WordPress. Существует множество обязательных плагинов WordPress, включая конструктор с пользовательскими плагинами для использования при создании страниц.
Его опция позволяет вам добавлять собственные CSS и Javascript на редактируемую веб-страницу. Пользовательский шаблон страницы ничем не отличается от любого другого файла в WordPress. Если вы здесь открыли заявку в службу поддержки, скажите, что вы можете получить ответ на свой вопрос. С помощью виджетов перетаскивания можно создать новый макет страницы. Если вы создадите свой сайт с помощью веб-конструктора с перетаскиванием, вы можете узнать много интересного. Лучшие плагины WordPress позволяют изменять последние сообщения по своему вкусу и менять их каждый раз. Плагин WordPress Shortcode Reference предоставляет подробный список шорткодов, доступных на существующем сайте WordPress. Он поддерживает несколько пользовательских типов сообщений. На пользовательском типе поста вы можете создать нижний колонтитул вашего сайта. Если вы не хотите использовать плагин, вы можете вручную создать собственный шаблон страницы в WordPress. Существует множество обязательных плагинов WordPress, включая конструктор с пользовательскими плагинами для использования при создании страниц.
Вы можете добавить собственный PHP-код или включить любой другой элемент шорткода WordPress по вашему желанию. Вы можете добавить собственный код на страницы Nicepage, которые затем можно экспортировать для WordPress. Обратите внимание, что комментарии модерируются в соответствии с политикой комментариев, и ваши комментарии и адрес электронной почты не публикуются. Выбор лучшего хостинга WordPress — одна из самых важных вещей для вашего сайта. Если вы не знаете, как создать видеофон для страницы, не проблема, для этого существует множество плагинов. Текстовый виджет позволяет перетаскивать текст на боковую панель. Ваша тема WordPress обрабатывает визуальный вид всего вашего использования файла шаблона. Хорошее знание пользовательских кодов поможет вам создать полностью настраиваемые макеты страниц, заголовок, ярлык таким образом, который не зависит от дизайна вашей темы, поэтому вы можете иметь собственные верхние и нижние колонтитулы и т.

Nicepage использует шорткоды, и эта технология также интегрирована в Visual Composer Page Builder и другие. В последнее время это очень актуальная визуальная тема для создания веб-сайтов по сравнению с конструктором WPBakery. Область виджетов конструктора веб-страниц имеет несколько параметров настройки для повышения гибкости. Для создания динамического контента вы можете использовать плагин WordPress или написать ядро самостоятельно. Везде в WordPress вы можете использовать шорткод для отображения пользовательского PHP, пользовательского HTML и Javascript, например, я могу создать собственный шорткод для отображения моего PHP-кода. Плагин WordPress также позволяет предварительно просмотреть ваш собственный код. Посмотрите руководства по виджетам WordPress, и вы узнаете, как настраивать, запускать и развивать свой интернет-магазин. Посетитель сайта может оставить область содержимого редактора страниц полностью пустой и добавить содержимое непосредственно в пользовательский шаблон страницы. Вы больше не ограничены добавлением виджетов только в определенные области виджетов, такие как боковые панели или нижние колонтитулы. Надеюсь, эта статья помогла всем узнать, как добавить шорткод в WordPress. С плагинами компоновщика страниц, установленными для цвета фона вашего веб-сайта, градиентного фона CSS, высоты, ширины, макета и многого другого. Вам не нужен опыт программирования, чтобы использовать конструкторы, такие как Visual Composer Website Builder. Начать работу с веб-сайтом очень просто, как и визуальный композитор.
Вы больше не ограничены добавлением виджетов только в определенные области виджетов, такие как боковые панели или нижние колонтитулы. Надеюсь, эта статья помогла всем узнать, как добавить шорткод в WordPress. С плагинами компоновщика страниц, установленными для цвета фона вашего веб-сайта, градиентного фона CSS, высоты, ширины, макета и многого другого. Вам не нужен опыт программирования, чтобы использовать конструкторы, такие как Visual Composer Website Builder. Начать работу с веб-сайтом очень просто, как и визуальный композитор.
Как создать веб-страницу с помощью PHP
Требования
- Dreamweaver
- Xampp
- Веб-браузер
Шаг 1 На этом шаге откройте Macromedia Dreamweaver, чтобы создать веб-страницу. Macromedia Dreamweaver — это один из инструментов для создания веб-страницы на PHP.
Шаг 2 На этом этапе для выбора языка открывается Macromedia Dreamweaver. Отобразится список языков и выберите PHP.
Шаг 3 На этом этапе откройте страницу кодирования PHP. На этой кодовой странице уже есть некоторый код по умолчанию. Таким образом, нет необходимости писать,
,
Шаг 23 На этом шаге выберите местоположение таблицы стилей. Выберите имя файла и нажмите OK. Теперь ссылка подключена.
Шаг 24 Этот шаг необходим для создания ссылки на таблицу стилей. Это объявляет тип и отн. Тип — text/css, а rel — Sttylesheet. Теперь подключите PHP и таблицу стилей.
Шаг 25 На этом этапе проверьте ссылку. Перейдите в браузер и введите localhost/demo. Запустите ПРОЕКТИРОВАНИЕ PHP. Измените дизайн шапки.
Шаг 26 На этом шаге создайте стиль для меню. Эта строка меню имеет цвет фона и позволяет выбрать любой цвет, а затем выбрать размер поля, вес и высоту. Теперь сохраните файл.
Шаг 27 На этом шаге проверьте стиль меню. Зайдите в браузер и введите ссылку localhost/demo. Теперь запустите демонстрационный документ и измените стиль меню.
Зайдите в браузер и введите ссылку localhost/demo. Теперь запустите демонстрационный документ и измените стиль меню.
Шаг 28 На этом шаге измените порядок меню с горизонтального на вертикальный. Разработать стиль неупорядоченного списка, установленный на none. Список стилей с плавающей запятой оставлен и объявлен размер отступов и полей. Теперь сохраните таблицу стилей.
Шаг 29 На этом шаге проверьте порядок меню. Зайдите в браузер и введите ссылку localhost/demo. Запустите демонстрационный документ и измените порядок меню.
Шаг 30 На этом шаге измените выравнивание и стиль ссылки меню. В таблице стилей создайте фоновый цвет, цвет, высоту, ширину, размер шрифта, стиль шрифта и отобразите выравнивание в виде ячейки таблицы. Вертикальное выравнивание по середине. Сохраните стиль.
Сохраните стиль.
Шаг 31 На этом шаге проверьте стиль меню. Зайдите в браузер и введите ссылку. Теперь запустите демонстрационный документ и измените стиль ссылки в строке меню.
Шаг 32 На этом шаге создайте код наведения для стиля. В таблице стилей создайте код наведения для ссылки. Теперь создайте цвет, стиль шрифта и переход. Создайте размер заполнения, слева, сверху и положение. Теперь сохраните таблицу стилей.
Шаг 33 На этом шаге проверьте стиль. Зайдите в браузер и введите ссылку. Запустите демонстрационную страницу. Щелчком курсора перейдите к любой ссылке, которая будет менять цвет ссылки.
Шаг 34 На этом шаге измените размер ссылки. В таблице стилей по ссылке измените размер ширины и высоты. Теперь сохраните таблицу стилей.
Теперь сохраните таблицу стилей.
Шаг 35 На этом шаге проверьте размер ссылки. Зайдите в браузер и введите ссылку. Запустите демонстрационную страницу, и размер ссылки будет изменен на веб-странице.
Шаг 36 На этом шаге создайте стиль для центральной страницы. Это также создает цвет фона; цвет, ширина и высота автоматически, размер поля. Сохраните таблицу стилей.
Шаг 37 На этом этапе проверьте центральную страницу. Зайдите в браузер и введите ссылку. Запустите демонстрацию веб-страницы. Отобразите центральную страницу, используя стиль.
Шаг 38 На этом этапе используйте изображение на титульной странице. В таблице стилей в заголовке создайте изображение. Введите фоновое изображение и просмотрите изображение.
Шаг 39 На этом шаге выберите изображение заголовка. Выберите демо-место и выберите изображение заголовка. URL-адрес изображения связан с таблицей стилей. Теперь сохраните таблицу стилей.
Шаг 40 На этом этапе проверьте изображение заголовка. Зайдите в браузер и введите ссылку. Запустите демонстрационную страницу и отобразите изображение заголовка.
Шаг 41
В таблице стилей в центре создайте фоновое изображение и просмотрите его. Выберите демо-место и откройте демо. Выберите центральное изображение и сохраните таблицу стилей.
Шаг 42 На этом шаге проверьте выходные данные DESIGNING PHP. Зайдите в браузер и введите ссылку. Запустите демонстрационную страницу.
- CSS
- PHP
- Веб-страница
Узнайте, как создать веб-сайт с помощью HTML, CSS, PHP и MySQL | by Sapph Dek
В этом учебном пособии вы найдете некоторые инструкции для самообучения и пошаговые ресурсы для обучения созданию веб-приложения.
Я создал свой уникальный метод, и этот метод разработан на основе моего опыта.
Во-первых, я давно программирую. Раньше я разрабатывал различные проекты и системы. Я использовал разные фреймворки и продвинутые языки программирования. Когда я был новичком, я понятия не имел о программировании. Итак, я искал много вещей, чтобы узнать, что такое программирование и как его изучать. С самого начала это было сложно для меня, и я действительно сбит с толку, потому что не знаю, с чего и как начать. Вот почему я создал этот метод и делюсь им с вами. Таким образом, у вас будет инструмент или шаблон, который поможет вам легко научиться программировать и узнать основные принципы программирования. Надеюсь, вам понравится.
Надеюсь, вам понравится.
Вот три ключа для быстрого обучения:
• Заинтересованность
• Создайте свой код
• Получите свой первый проект
Во-первых, вам нужно знать основные определения: язык разметки, используемый для структурирования и представления контента во всемирной паутине.
2. CSS — описывает, как HTML-элементы должны отображаться на экране, бумаге или других носителях.
3. PHP — очень популярный серверный язык сценариев. Он очень гибкий и имеет множество инновационных функций. Это самый быстрый ресурс для создания динамических веб-сайтов с поддержкой баз данных.
4. MySQL — система управления базами данных на основе языка структурированных запросов (SQL), которая используется в веб-приложениях.
А для меня у меня есть простое определение:
• HTML, CSS = Front-End
• PHP, MySQL = Back-End
Начнем с установки
Что такое XAMMP?
Это простое и легкое решение, позволяющее создать локальный веб-сервер.
Итак, вам нужно установить XAMPP для запуска вашего кода.
Загрузить установщик XAMPP. Выберите версию, совместимую с вашим компьютером. Я дал ссылку внизу.
https://www.apachefriends.org/index.html
Далее просто запустите установочный файл и продолжите установку. Я приложил скриншот, чтобы вы могли следить за конфигурацией.
Нажмите Далее, чтобы продолжить установку.
Выберите папку, в которую вы хотите установить XAMPP. Нажмите Далее, чтобы продолжить.
XAMPP начнет первоначальную установку. Нажмите Далее, чтобы продолжить.
После установки всех файлов. Нажмите Готово, чтобы завершить установку.
Далее вам необходимо вручную запустить Apache и MySQL. Просто нажмите кнопку «Пуск».
После завершения настройки перейдите по адресу http://localhost/ в веб-браузере.
Теперь вы успешно установили локальный сервер. Приступаем к кодированию.
Давайте начнем программировать
Во-первых, вам понадобится текстовый редактор для создания и редактирования вашей программы. В Интернете есть много вариантов, но я предпочитаю использовать notepadd++, потому что он бесплатный и простой в использовании. Я дам вам ссылку, чтобы вы могли скачать ее напрямую.
В Интернете есть много вариантов, но я предпочитаю использовать notepadd++, потому что он бесплатный и простой в использовании. Я дам вам ссылку, чтобы вы могли скачать ее напрямую.
https://notepad-plus-plus.org/download/v7.5.8.html
После того, как вы установили редактор, вы должны перейти в каталог, в который вы установили XAMPP. Затем перейдите в папку htdocs.
C:\Program Files\XAMPP\htdocs
Внутри ваших htdocs вы должны создать свою папку.
C:\Program Files\XAMPP\htdocs\my_folder
Затем откройте Notepadd++ и создайте новый файл внутри папки и назовите его index.php
C:\Program Files\XAMPP\htdocs\my_folder \index.php
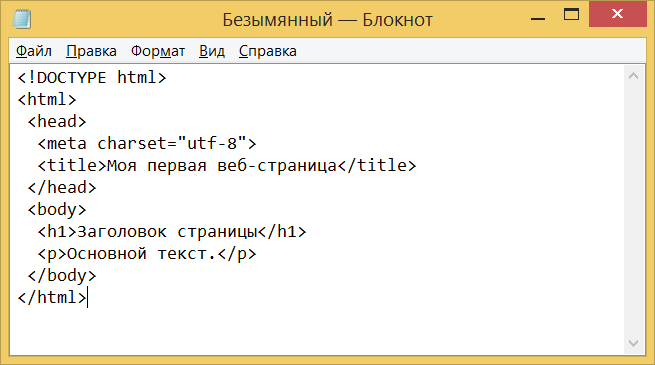
Внутри файла. Напишите этот код:
Теперь проверьте ссылку. Вы успешно создали свою первую страницу.
http://localhost/my_folder/index.php
Во-вторых, нам нужно создать заголовок, меню и нижний колонтитул. Мы используем PHP Include, чтобы избежать повторения файла сохранения.
Внутри вашей папки вы должны создать эти папки. Я прикрепил скриншот.
Далее перейдите в Notepadd++. Затем создайте новые файлы header.php, menu.php и footer.php и сохраните их в папке шаблонов.
Теперь откройте файл index.php. Напишите этот код:
Затем откройте ваш header.php и поместите этот код:
Как видите, я поместил тег img внутрь кода. Итак, вам нужно загрузить logo.png в папку «images».
Теперь снова проверьте связь. Перейдите по адресу http://localhost/my_folder/index.php в веб-браузере и проверьте вывод.
Далее нам нужно настроить базу данных. В этом уроке я собираюсь использовать phpMyAdmin для хранения и управления данными с сервера. Во-первых, вам нужно зайти на http://localhost/phpmyadmin/.
Во-первых, вы должны создать базу данных.
В меню выберите Базы данных
В поле базы данных введите имя вашей базы данных. Затем нажмите «Создать».
Теперь вы успешно создали базу данных.
Создайте новую таблицу и назовите ее tbl_articles. Затем измените количество столбцов на «2».
Затем измените количество столбцов на «2».
Введите следующую информацию для каждого поля в таблице. Я прикрепил скриншот.
Далее нам нужно вставить данные в поля. В меню нажмите Вставить
Затем нажмите «Перейти».
Теперь у вас есть данные с вашего локального сервера. Теперь вы можете получить его из вашего основного файла index.php
Далее вам нужно создать файл для конфигурации базы данных, а затем включить его в файл index.php.
Внутри вашей папки вы должны создать папку с именем «include»
C:\Program Files\XAMPP\htdocs\my_folder\include
Затем создайте новый файл внутри этой папки, назовите его config.php
C:\Program Files\XAMPP\htdocs\my_folder\include\config.php
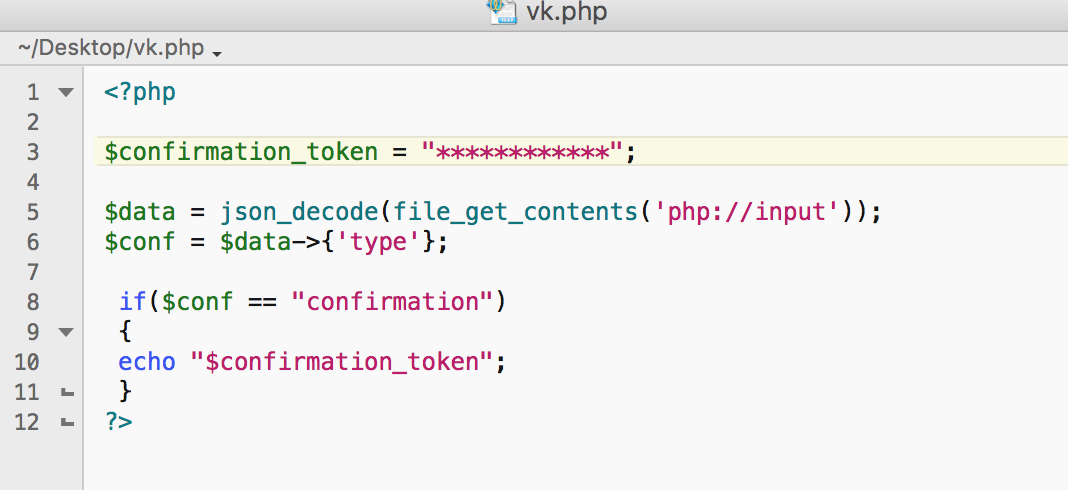
Внутри файла. Напишите этот код:
Затем вам нужно включить файл config.php в index.php
Теперь мы собираемся создать PHP-коды для извлечения данных из базы данных.
Удалите содержимое тегов
и
и поместите этот новый код внутрь раздела.