Как создать адаптивное выпадающее меню навигации с помощью CSS?
Из этого руководства вы узнаете, как с помощью CSS создать адаптивное выпадающее меню навигации. Для этого мы воспользуемся CSS flexbox и хаком с чек-боксами.
Верхняя панель навигации крайне важна для любого сайта. В этой статье описана одна из реализаций, которая адаптивна. А также не использует JavaScript для переключения выпадающего списка на мобильных устройствах.
- Настройка
- HTML
- CSS
- Хак с чекбоксом
- HTML
- CSS
- Для больших экранов
Создайте пустой HTML-документ и назовите его index.html. Добавьте в него базовый HTML-код.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> </body> </html>
Я использовала шрифт Font Awesome для иконки меню. Поэтому добавьте приведенную далее строку кода ниже тега <title>.
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.0-2/css/all.min.css" rel="stylesheet">
Создайте файл styles.css и подключите его в HTML-документе:
<link rel="stylesheet" href="styles.css">
Я использовал в качестве логотипа приведенное ниже изображение. Вы можете добавить свое собственное изображение.
Добавьте следующий HTML-код в тег <body>
<header>
<div>
<img src="logo.png" alt="Logo">
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
<i></i>
</div>
</header> Элемент header формирует темную панель навигации, содержащую все остальное. Также у нас есть div menu-wrap, который является контейнером для логотипа, ссылок навигации и иконки меню.
Также у нас есть div menu-wrap, который является контейнером для логотипа, ссылок навигации и иконки меню.
В файл styles.css добавим несколько стилей для всех элементов:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: sans-serif;
}Затем примените эти стили к header.
header {
height: 70px;
background-color: #22292F;
padding: 10px 0;
}Теперь темная панель навигации растягивается на всю ширину окна просмотра.
Добавьте приведенные ниже стили к классу menu-wrap:
.menu-wrap {
display: flex;
justify-content: space-between;
padding: 0 15px;
}Мы используем display:flex, чтобы все дочерние элементы занимали свободное пространство, доступное горизонтально. Свойству justify-content установлено значение space-between, чтобы расположить эти элементы как можно дальше друг от друга.
Стилизуем каждый из этих дочерних элементов один за другим.
.logo-img {
height: 50px;
}
.menu-icon {
font-size: 2. 4em;
color: #ffffff;
line-height: 50px;
}
4em;
color: #ffffff;
line-height: 50px;
}В результате мы получили правильно позиционированные логотип и иконку нужного размера. Теперь нужно на мобильных устройствах абсолютно позиционировать все пункты меню ниже панели. Сначала добавьте следующий код:
nav {
position: absolute;
background-color: #3D4852;
top:70px;
left:0;
width: 100%;
}Теперь добавьте стили списка и ссылок:
nav ul {
list-style-type: none;
}
nav ul li {
padding: 0 15px;
}
nav ul li a {
display: inline-block;
padding: 12px;
/* Добавьте ниже свои пользовательские стили, чтобы изменить отображение ссылок */
color: #DAE1E7;
text-decoration: none;
letter-spacing: 0.05em;
} Также добавьте для ссылок стили при наведении и фокуса:
nav ul li a:hover, nav ul li a:focus {
color: #eb6f4a;
}Теперь в браузере отображается следующее:
Меню должно быть сначала скрыто и отображаться при нажатии на иконку. Для этого добавьте к элементу nav ul дополнительные стили max-height, overflow, а также transition:
nav ul li a:hover, nav ul li a:focus {
color: #eb6f4a;
}Этот код скроет все меню, потому что для свойства max-height задано значение 0, а для свойства overflow:hidden. Мы не используем для скрытия меню display:none, потому что нам нужен эффект анимации скольжения меню вниз. Он может быть достигнут только с помощью свойства max-height.
Мы не используем для скрытия меню display:none, потому что нам нужен эффект анимации скольжения меню вниз. Он может быть достигнут только с помощью свойства max-height.
Нам нужно переключить отображение меню, используя только CSS. Лучший способ сделать это – использовать скрытый чекбокса.
Мы используем иконку гамбургера в качестве метки для этого чекбокса. После нажатия метки чекбокс будет выбран. Поэтому мы можем использовать селектор псевдокласса :checked, чтобы отобразить меню!
В файле index.html добавьте элемент checkbox перед элементом nav:
<input type="checkbox">
В этом коде for=”checkbox” обеспечивает, чтобы чекбокс был установлен / снят при каждом нажатии на эту метку.
Сначала нужно скрыть чекбокс. Для этого в файл styles.css добавьте следующий код:
#checkbox {
display: none;
}Это сердце кода:
#checkbox:checked ~ nav ul {
max-height: 200px;
padding: 15px 0;
transition: all 0.5s;
}Символ ~ является общим селектором следующего смежного элемента, который отделяет два селектора (#checkbox:checked и nav ul).
Иконка гамбургера не должна отображаться на больших экранах, на которых достаточно места для вывода ссылок.
Поэтому добавим несколько медиазапросов для размеров экрана планшета и больше, чтобы отобразить непосредственно ссылки вместо иконки меню. В файл styles.css добавьте приведенный ниже медиа-запрос.
@media (min-width: 768px) {
}В нем сначала спрячьте иконку меню.
@media (min-width: 768px) {
.menu-icon {
display: none;
}
}Обязательно увеличьте размер окна браузера до ширины, превышающей 768 пикселей, чтобы увидеть следующие изменения.
Теперь добавьте стили, чтобы позиционировать элемент nav относительно и изменить цвет его фона. Затем добавьте display:inline-flex для nav ul li, чтобы разместить ссылки рядом друг с другом.
@media (min-width: 768px) {
nav {
position: relative;
top:-10px;
background-color: transparent;
}
nav ul {
max-height: 70px;
padding: 15px 0;
text-align: right;
}
nav ul li {
display: inline-flex;
padding-left: 20px;
}
}Теперь вы знаете, как создать адаптивное выпадающее меню навигации, которое отображает пункты на навигационной панели для больших экранов. Но при этом отображает иконку гамбургера для небольших экранов.
Но при этом отображает иконку гамбургера для небольших экранов.
СКАЧАТЬ ИСХОДНЫЙ КОД
Вадим Дворниковавтор-переводчик статьи «How To Create a Responsive Dropdown Navigation Using Only CSS»
Как создать адаптивное выпадающее меню навигации с помощью CSS?
Из этого руководства вы узнаете, как с помощью CSS создать адаптивное выпадающее меню навигации. Для этого мы воспользуемся CSS flexbox и хаком с чек-боксами.
Верхняя панель навигации крайне важна для любого сайта. В этой статье описана одна из реализаций, которая адаптивна. А также не использует JavaScript для переключения выпадающего списка на мобильных устройствах.
- Настройка
- HTML
- CSS
- Хак с чекбоксом
- HTML
- CSS
- Для больших экранов
Создайте пустой HTML-документ и назовите его index. html. Добавьте в него базовый HTML-код.
html. Добавьте в него базовый HTML-код.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> </body> </html>
Я использовала шрифт Font Awesome для иконки меню. Поэтому добавьте приведенную далее строку кода ниже тега <title>.
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.0-2/css/all.min.css" rel="stylesheet">
Создайте файл styles.css и подключите его в HTML-документе:
<link rel="stylesheet" href="styles.css">
Я использовал в качестве логотипа приведенное ниже изображение. Вы можете добавить свое собственное изображение.
Добавьте следующий HTML-код в тег <body>
<header>
<div>
<img src="logo.png" alt="Logo">
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
<i></i>
</div>
</header> Элемент header формирует темную панель навигации, содержащую все остальное. Также у нас есть div menu-wrap, который является контейнером для логотипа, ссылок навигации и иконки меню.
Также у нас есть div menu-wrap, который является контейнером для логотипа, ссылок навигации и иконки меню.
В файл styles.css добавим несколько стилей для всех элементов:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: sans-serif;
}Затем примените эти стили к header.
header {
height: 70px;
background-color: #22292F;
padding: 10px 0;
}Теперь темная панель навигации растягивается на всю ширину окна просмотра.
Добавьте приведенные ниже стили к классу menu-wrap:
.menu-wrap {
display: flex;
justify-content: space-between;
padding: 0 15px;
}Мы используем display:flex, чтобы все дочерние элементы занимали свободное пространство, доступное горизонтально. Свойству justify-content установлено значение space-between, чтобы расположить эти элементы как можно дальше друг от друга.
Стилизуем каждый из этих дочерних элементов один за другим.
.logo-img {
height: 50px;
}
.menu-icon {
font-size: 2. 4em;
color: #ffffff;
line-height: 50px;
}
4em;
color: #ffffff;
line-height: 50px;
}В результате мы получили правильно позиционированные логотип и иконку нужного размера. Теперь нужно на мобильных устройствах абсолютно позиционировать все пункты меню ниже панели. Сначала добавьте следующий код:
nav {
position: absolute;
background-color: #3D4852;
top:70px;
left:0;
width: 100%;
}Теперь добавьте стили списка и ссылок:
nav ul {
list-style-type: none;
}
nav ul li {
padding: 0 15px;
}
nav ul li a {
display: inline-block;
padding: 12px;
/* Добавьте ниже свои пользовательские стили, чтобы изменить отображение ссылок */
color: #DAE1E7;
text-decoration: none;
letter-spacing: 0.05em;
}Также добавьте для ссылок стили при наведении и фокуса:
nav ul li a:hover, nav ul li a:focus {
color: #eb6f4a;
}Теперь в браузере отображается следующее:
Меню должно быть сначала скрыто и отображаться при нажатии на иконку. Для этого добавьте к элементу nav ul дополнительные стили max-height, overflow, а также transition:
nav ul li a:hover, nav ul li a:focus {
color: #eb6f4a;
}Этот код скроет все меню, потому что для свойства max-height задано значение 0, а для свойства overflow:hidden. Мы не используем для скрытия меню display:none, потому что нам нужен эффект анимации скольжения меню вниз. Он может быть достигнут только с помощью свойства max-height.
Мы не используем для скрытия меню display:none, потому что нам нужен эффект анимации скольжения меню вниз. Он может быть достигнут только с помощью свойства max-height.
Нам нужно переключить отображение меню, используя только CSS. Лучший способ сделать это – использовать скрытый чекбокса.
Мы используем иконку гамбургера в качестве метки для этого чекбокса. После нажатия метки чекбокс будет выбран. Поэтому мы можем использовать селектор псевдокласса :checked, чтобы отобразить меню!
В файле index.html добавьте элемент checkbox перед элементом nav:
<input type="checkbox">
В этом коде for=”checkbox” обеспечивает, чтобы чекбокс был установлен / снят при каждом нажатии на эту метку.
Сначала нужно скрыть чекбокс. Для этого в файл styles.css добавьте следующий код:
#checkbox {
display: none;
}Это сердце кода:
#checkbox:checked ~ nav ul {
max-height: 200px;
padding: 15px 0;
transition: all 0.5s;
}Символ ~ является общим селектором следующего смежного элемента, который отделяет два селектора (#checkbox:checked и nav ul). А также соответствует второму элементу, только если он следует за первым. Когда чекбокс установлен, меню сдвигается вниз, потому что значение свойства max-height изменяется от 0 до большого числа.
А также соответствует второму элементу, только если он следует за первым. Когда чекбокс установлен, меню сдвигается вниз, потому что значение свойства max-height изменяется от 0 до большого числа.
Иконка гамбургера не должна отображаться на больших экранах, на которых достаточно места для вывода ссылок.
Поэтому добавим несколько медиазапросов для размеров экрана планшета и больше, чтобы отобразить непосредственно ссылки вместо иконки меню. В файл styles.css добавьте приведенный ниже медиа-запрос.
@media (min-width: 768px) {
}В нем сначала спрячьте иконку меню.
@media (min-width: 768px) {
.menu-icon {
display: none;
}
}Обязательно увеличьте размер окна браузера до ширины, превышающей 768 пикселей, чтобы увидеть следующие изменения.
Теперь добавьте стили, чтобы позиционировать элемент nav относительно и изменить цвет его фона. Затем добавьте display:inline-flex для nav ul li, чтобы разместить ссылки рядом друг с другом.
@media (min-width: 768px) {
nav {
position: relative;
top:-10px;
background-color: transparent;
}
nav ul {
max-height: 70px;
padding: 15px 0;
text-align: right;
}
nav ul li {
display: inline-flex;
padding-left: 20px;
}
}Теперь вы знаете, как создать адаптивное выпадающее меню навигации, которое отображает пункты на навигационной панели для больших экранов. Но при этом отображает иконку гамбургера для небольших экранов.
Но при этом отображает иконку гамбургера для небольших экранов.
СКАЧАТЬ ИСХОДНЫЙ КОД
Вадим Дворниковавтор-переводчик статьи «How To Create a Responsive Dropdown Navigation Using Only CSS»
10 лучших адаптивных выпадающих меню в JavaScript и CSS (обновление 2022 г.) Рекомендуемый контент / продукты как на настольных компьютерах, так и на мобильных устройствах.
В этой статье вы познакомитесь с 10 лучшими адаптивными, удобными для мобильных устройств и многоуровневыми выпадающими меню, созданными с помощью jQuery и/или чистого JavaScript/CSS. Я надеюсь, вам понравится.
Первоначально опубликовано 10 мая 2019 г., обновлено 5 февраля 2022 г.
Плагины выпадающего меню jQuery:
Отзывчивая панель навигации Bootstrap 4 с многоуровневыми выпадающими списками — BootBavbar
BootBavbar jQuery расширяет родную панель навигации Bootstrap 4 в отзывчивое многоуровневое выпадающее меню с поддержкой нескольких устройств и анимацией CSS3.
[Демо] [Скачать]
slicknav — это простой и удобный в использовании плагин jQuery-меню для создания адаптивной и кросс-браузерной многоуровневой навигации. меню на вашем сайте.
[Демо] [Скачать]
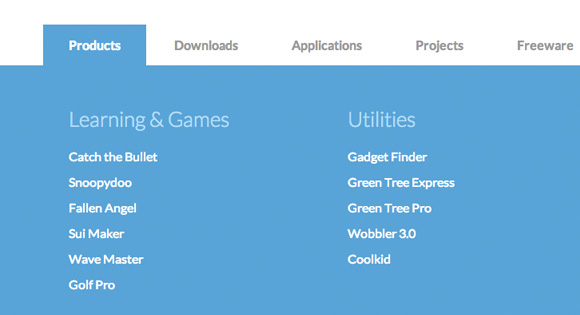
Современное выпадающее мегаменю в jQuery и CSS3
Адаптивное, стильное, удобное для мобильных устройств мегаменю (многоколоночное выпадающее меню), созданное с использованием JavaScript (jQuery), CSS/CSS3 и вложенные HTML-списки.
[Демо] [Скачать]
Адаптивный плагин Sticky Mega Menu для jQuery — SnazzyMenu
Легкий, но настраиваемый плагин jQuery, который упрощает создание отзывчивого, липкого, многоуровневого мегаменю для навигации по вашему сайту. .
[Демо] [Скачать]
Плагин Sticky Responsive Mega Menu — jQuery megaMenu
Легкий плагин jQuery, который создает отзывчивое, настраиваемое, липкое, совместимое с мобильными устройствами, оптимизированное для SEO многоколоночное мегаменю из вложенные списки HTML.
[Демо] [Скачать]
Библиотеки выпадающего меню Vanilla JS:
17+ адаптивных шаблонов панели навигации со специальными возможностями
Набор из 17+ доступных, полностью адаптивных и удобных для мобильных устройств шаблонов панели навигации для современных веб-сайтов дизайн приложения.
[Демо] [Скачать]
Адаптивное многоуровневое выпадающее меню для панели навигации
Библиотека JavaScript Vanilla, упрощающая создание адаптивных, удобных для мобильных устройств многоуровневых выпадающих меню для панели навигации вашего кросса. -платформенное веб-приложение.
[Демо] [Скачать]
Адаптивное одноуровневое выпадающее меню с JavaScript
Еще одна адаптивная одноуровневая выпадающая навигация, которая отлично работает как на ПК, так и на мобильных устройствах.
[Демо] [Скачать]
Плагины выпадающего меню на чистом CSS:
Адаптивное выпадающее меню только на CSS – JMenu меню с переключателем или без него.

[Демо] [Скачать]
Многоуровневое переключение адаптивного меню навигации с использованием чистого CSS поддержка неограниченного количества пунктов подменю.
Загрузка демоверсии
Заключение:
Хотите больше плагинов jQuery или библиотек JavaScript для создания потрясающих выпадающих меню в Интернете и на мобильных устройствах? Ознакомьтесь с разделами «Раскрывающееся меню jQuery» и «Раскрывающееся меню JS/CSS».
См. также:
- Лучшее адаптивное меню Плагины jQuery
- Лучшие мобильные меню вне холста
- Лучшие компоненты аккордеонного меню
- Лучшие плагины кругового меню
- Лучшие системы мегаменю
- Лучшая плавающая кнопка действия (всплывающее меню) Плагины
- Лучшие плагины полноэкранной навигации
- Лучшая плавающая кнопка действия (всплывающее меню) Плагины
- лучших адаптивных меню JavaScript и CSS
- Лучшие мобильные навигационные системы вне холста
- Лучшие компоненты меню Vue.
 js для улучшения навигации по приложениям
js для улучшения навигации по приложениям
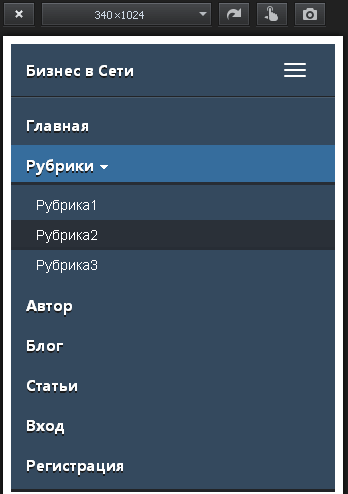
Адаптивное одноуровневое выпадающее меню с JavaScript
Предварительная версия:
Описание:
Еще одна адаптивная одноуровневая выпадающая навигация, которая отлично работает как на настольных компьютерах, так и на мобильных устройствах.
В мобильном представлении вы увидите, что выпадающее меню свернуто в кнопку-гамбургер, что позволяет посетителю переключать навигацию так же, как меню вне холста.
Как это использовать:
1. В раскрывающемся меню требуются значки ionicons для значков расширения/свертывания/гамбургера.
2. Код HTML для выпадающего меню.
<заголовок> <дел> <раздел>Бренд <тип кнопки="кнопка"> <промежуток> <промежуток> <промежуток> <промежуток> <дел> <навигация> <тип кнопки="кнопка">


 4em;
color: #ffffff;
line-height: 50px;
}
4em;
color: #ffffff;
line-height: 50px;
} 4em;
color: #ffffff;
line-height: 50px;
}
4em;
color: #ffffff;
line-height: 50px;
} js для улучшения навигации по приложениям
js для улучшения навигации по приложениям