Адаптивный и отзывчивый дизайн: Выберите лучшее для вашего сайта
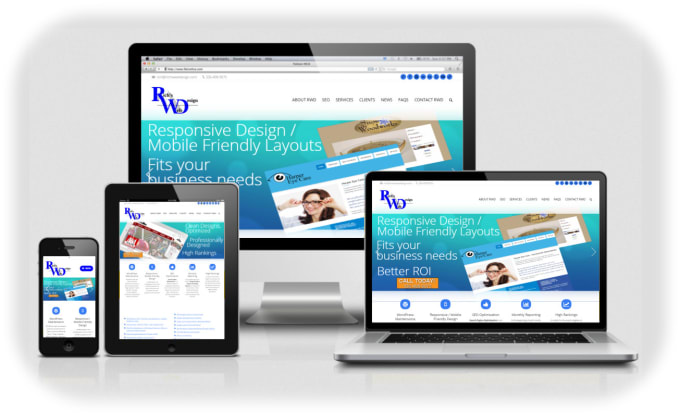
Отзывчивый веб-дизайн подстраивает сайт под любой размер экрана. Такие дизайны сайтов помогают пользователям поддерживать две разные версии сайта и одинаково удобны для использования на мобильных устройствах, таких как планшеты и компьютеры.
В отличие от отзывчивого веб-дизайна, адаптивный дизайн имеет фиксированные макеты, подстраивающиеся под конкретные размеры экрана. Если пользователи используют адаптивный веб-дизайн, им необходимо создавать несколько версий сайта, чтобы обеспечить совместимость с различными устройствами. Хотите ли вы понять разницу между отзывчивым и адаптивным дизайнами и какой дизайн лучше для лучшего пользовательского опыта? Хотите ли вы улучшить пользовательский опыт, выбрав правильный дизайн для своего сайта? Если да, то вы находитесь в надежном месте! Благодаря разнообразию мобильных устройств разработчики и дизайнеры сайтов стремятся создавать множество макетов сайтов. Разработать гибкий макет сайта, который масштабируется со всеми устройствами, довольно сложно. Возможно, вы задаетесь вопросом, как сделать сайт масштабируемым для всех устройств? Ответ заключается в том, что оба варианта дизайна могут удовлетворить ваши потребности в дизайне, но найти лучший макет довольно сложно. В этой статье мы расскажем о разнице между этими двумя видами веб-дизайна и о том, как они могут улучшить пользовательский опыт. Давайте углубимся в детали:
Возможно, вы задаетесь вопросом, как сделать сайт масштабируемым для всех устройств? Ответ заключается в том, что оба варианта дизайна могут удовлетворить ваши потребности в дизайне, но найти лучший макет довольно сложно. В этой статье мы расскажем о разнице между этими двумя видами веб-дизайна и о том, как они могут улучшить пользовательский опыт. Давайте углубимся в детали:
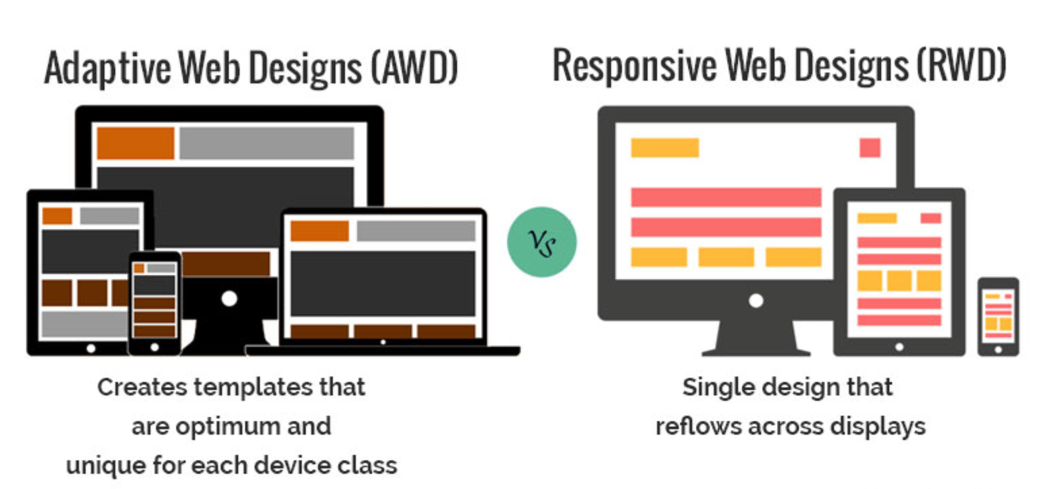
В чем разница между адаптивным и отзывчивым дизайном?
Прежде чем углубиться в разницу, давайте разберемся, что представляют собой эти два дизайна:
Отзывчивые веб-дизайны
Отзывчивые дизайны настраивают свои элементы дизайна в соответствии с шириной экрана. Эти веб-дизайны отображают контент в соответствии с пространством экрана. Допустим, вы открываете отзывчивый сайт в браузере, а затем меняете окно браузера; содержимое автоматически подстраивается под экран браузера. Точно так же отзывчивые сайты автоматически подстраиваются под экраны мобильных устройств.
Отзывчивый дизайн удобен для пользователей, поскольку пользователи могут получить доступ к тому же сайту на мобильных устройствах, что и на настольном компьютере. Для улучшения пользовательского опыта отзывчивый дизайн требует детального учета требований сайта и конечных пользователей.
Для улучшения пользовательского опыта отзывчивый дизайн требует детального учета требований сайта и конечных пользователей.
Адаптивный веб-дизайн
Адаптивный веб-дизайн, также известный как прогрессивное улучшение сайта, имеет несколько фиксированных макетов. Такие веб-дизайны определяют пространство экрана и выбирают наиболее подходящий макет. Допустим, вы открываете браузер на своем компьютере, сайт выбирает оптимальный макет для экрана компьютера, и изменение размера браузера не имеет никакого отношения к дизайну сайта. Amazon, USA Today и Apple являются одними из ведущих организаций, использующих адаптивный дизайн. Эти организации подбирают различные макеты для экрана мобильного телефона и настольного компьютера, а не подгоняют их под размер экрана.
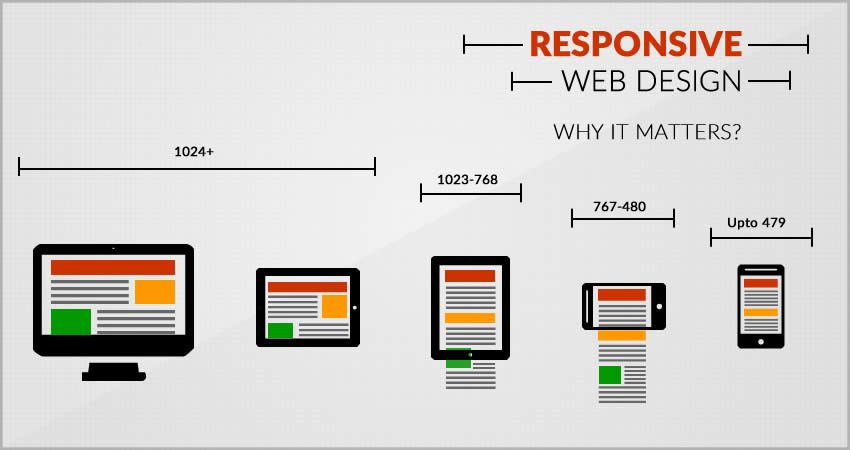
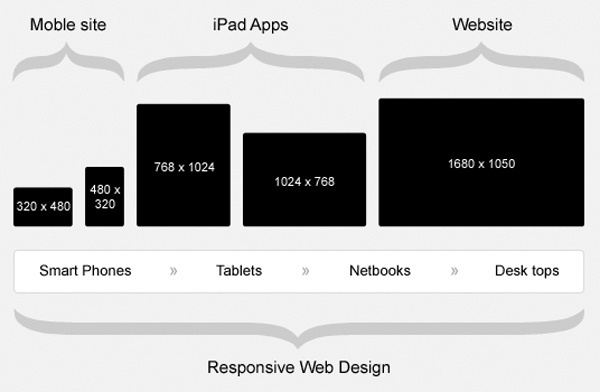
Обычно адаптивные веб-дизайны создают шесть веб-дизайнов для шести размеров экрана:
- 320 пикселей
- 480 пикселей
- 760 пикселей
- 960 пикселей
- 1200 пикселей
- 1600 пикселей
Разница между отзывчивым и адаптивным веб-дизайном
Люди, не имеющие опыта в веб-дизайне, думают, что оба веб-дизайна одинаковы. Но есть факторы, которые отличают отзывчивый дизайн от адаптивного.
Но есть факторы, которые отличают отзывчивый дизайн от адаптивного.
Давайте разберемся в этих факторах подробнее:
1. Гибкость
Разработчики считают, что адаптивный дизайн менее гибкий, потому что другой размер экрана может нарушить макет сайта. Таким образом, вам нужно будет настроить старый макет в соответствии с новым размером экрана. Из-за различий в размерах экранов пользователи не считают такие дизайны достаточно гибкими, чтобы настраивать их в соответствии с размером экрана.
С другой стороны, отзывчивый дизайн гибко настраивает макет даже для новых устройств. Такие дизайны сайтов разрабатывают единый макет сайта для всех устройств и позволяют настраивать его для нижнего и верхнего предела разрешения экрана. Гибкий веб-макет обеспечивает лучший пользовательский опыт благодаря единому и бесшовному дизайну на всех устройствах.
2. SEO
Поисковая оптимизация (SEO) — еще один фактор, который делает отзывчивый дизайн более удобным для использования. Сайты с отзывчивым дизайном с большей вероятностью будут ранжироваться в результатах поиска Google. После обновления SEO, в результате которого сайты, дружественные к мобильным устройствам, стали ранжироваться выше, Google рекомендовал использовать отзывчивый веб-дизайн для получения более высокого рейтинга. Причина в том, что такие сайты обеспечивают лучший пользовательский опыт на всех устройствах. С другой стороны, адаптивные веб-дизайны трудно ранжировать. Поэтому вам необходимо создать отзывчивый сайт, если вы хотите получить наивысший рейтинг в результатах поиска Google.
Сайты с отзывчивым дизайном с большей вероятностью будут ранжироваться в результатах поиска Google. После обновления SEO, в результате которого сайты, дружественные к мобильным устройствам, стали ранжироваться выше, Google рекомендовал использовать отзывчивый веб-дизайн для получения более высокого рейтинга. Причина в том, что такие сайты обеспечивают лучший пользовательский опыт на всех устройствах. С другой стороны, адаптивные веб-дизайны трудно ранжировать. Поэтому вам необходимо создать отзывчивый сайт, если вы хотите получить наивысший рейтинг в результатах поиска Google.
3. Контроль
Отзывчивые веб-сайты предлагают меньше контроля, но их легко создать и поддерживать менее опытным разработчикам. Благодаря системам управления контентом (CMS), таким как WordPress, Joomla и Drupal, которые предлагают бесплатные встроенные шаблоны для разработки сайта, удобного для мобильных устройств. С другой стороны, адаптивные сайты требуют больших усилий со стороны опытных дизайнеров и имеют гораздо больший контроль над макетом сайта. Кроме того, отзывчивые дизайны также являются плавными, но адаптивные веб-дизайны используют процентное соотношение для плавности при масштабировании. Эти проценты могут снова вызвать скачок при изменении размера экрана. Процент плавного макета определяет, что сайт будет подстраиваться под размер экрана для каждого пользователя.
Кроме того, отзывчивые дизайны также являются плавными, но адаптивные веб-дизайны используют процентное соотношение для плавности при масштабировании. Эти проценты могут снова вызвать скачок при изменении размера экрана. Процент плавного макета определяет, что сайт будет подстраиваться под размер экрана для каждого пользователя.
4. Макет
Макет отзывчивого веб-сайта зависит от размера экрана пользователя. Сайт настраивает веб-макет в соответствии с размером экрана. В отличие от этого, разработчики настраивают адаптивный макет путем внутреннего кодирования. Следовательно, эти дизайны не регулируются в зависимости от окна браузера. Эти дизайны создают макеты для всех устройств. Сервер определяет тип устройства и отвечает на него соответствующим макетом.
5. Сложность
Большинство людей утверждают, что адаптивные дизайны сложнее разрабатывать из-за множества макетов для разных устройств. Из-за единообразия и бесшовности отзывчивых дизайнов на всех устройствах требуется больше усилий для создания фронт-энда. Кроме того, отзывчивые дизайны требуют большего внимания к CSS, чтобы сделать сайт полностью функциональным на всех устройствах. Но вы можете сократить накладные расходы на разработку, используя конструкторы приложений без кода, такие как AppMaster.
Кроме того, отзывчивые дизайны требуют большего внимания к CSS, чтобы сделать сайт полностью функциональным на всех устройствах. Но вы можете сократить накладные расходы на разработку, используя конструкторы приложений без кода, такие как AppMaster.
6. Время загрузки
В быстро развивающемся цифровом мире никому не нравится ждать, пока сайт загрузится. Более быстрое время загрузки делает пользователя более счастливым. Оптимизация времени загрузки сайта помогает улучшить пользовательский опыт, повысить конверсию и увеличить продажи. Сайты с медленной загрузкой увеличивают показатель отказов, и пользователи больше не захотят посещать такие сайты. Адаптивные веб-дизайны загружаются быстрее, чем отзывчивые, потому что они загружают определенный макет для каждого устройства. Например, если пользователь загружает адаптивный веб-дизайн на настольном компьютере, содержимое будет подстраиваться под экран настольного компьютера, чтобы загружаться быстрее. В отличие от этого, отзывчивый дизайн автоматически подстраивает все содержимое под размер экрана. Теперь мы расскажем о преимуществах и недостатках обоих веб-дизайнов, чтобы облегчить вам выбор. Давайте посмотрим:
Теперь мы расскажем о преимуществах и недостатках обоих веб-дизайнов, чтобы облегчить вам выбор. Давайте посмотрим:
Преимущества отзывчивых дизайнов
1. Бесшовный пользовательский опыт
Отзывчивые веб-дизайны обеспечивают единый и бесшовный пользовательский опыт на всех устройствах, таких как компьютеры, мобильные телефоны и т.д. Это ощущение единообразия и бесшовности прививает чувство принадлежности и доверия, даже если пользователи заходят на эти сайты с разных устройств. Dropbox, Dribble и GitHub — лучшие примеры веб-приложений, которые предлагают бесшовный пользовательский опыт.
2. Доступный
Доступность является значительным преимуществом отзывчивых веб-сайтов, поскольку они не требуют другой верстки для мобильных сайтов. Таким образом, вы можете сэкономить на стоимости разработки и обслуживания мобильного сайта. Конечно, поддерживать один сайт доступнее и проще, чем поддерживать отдельные сайты для разных устройств. Кроме того, вы можете управлять всем веб-контентом на централизованном сервере. Заметно, что разработка отзывчивого сайта занимает меньше времени и проще в обслуживании. Обновление контента и переход на другой дизайн занимает меньше времени. Таким образом, вы можете инвестировать свое драгоценное время в повышение эффективности бизнеса.
Заметно, что разработка отзывчивого сайта занимает меньше времени и проще в обслуживании. Обновление контента и переход на другой дизайн занимает меньше времени. Таким образом, вы можете инвестировать свое драгоценное время в повышение эффективности бизнеса.
3. Автоматизация
Отзывчивый дизайн проще в создании и требует меньше времени на внедрение. Хотя он предлагает ограниченный контроль для пользователей, он по-прежнему является наиболее предпочтительным методом привлечения посетителей. Вы также можете использовать системы управления контентом (CMS), такие как WordPress, чтобы создать отзывчивый сайт, не прибегая к помощи IT-специалистов.
4. Улучшение наползания и индексации браузера
Ползание и индексация сайта помогают ранжировать сайт в результатах поиска Google. Веб-гусеница, например Googlebot, перебирает все ссылки на веб-страницах, переходит на следующую страницу и заканчивает работу, когда ни одна страница не остается позади. Индексирование сайта означает хранение и организацию содержимого сайта. В случае отзывчивого веб-сайта один веб-гусеница просматривает содержимое страницы в целом, а не ползает несколько раз, чтобы получить содержимое всех макетов. Такие сайты, дружественные к мобильным устройствам, напрямую улучшают процесс ползания и косвенно помогают поисковым системам индексировать содержимое сайта.
В случае отзывчивого веб-сайта один веб-гусеница просматривает содержимое страницы в целом, а не ползает несколько раз, чтобы получить содержимое всех макетов. Такие сайты, дружественные к мобильным устройствам, напрямую улучшают процесс ползания и косвенно помогают поисковым системам индексировать содержимое сайта.
5. SEO-дружественный
В 2012 году Google поддержал отзывчивые сайты из-за лучшего пользовательского опыта на всех устройствах. В связи с ростом использования мобильных телефонов компании разрабатывают стратегию, направленную на то, чтобы занять высокие позиции в поисковых системах, чтобы повысить видимость своего бизнеса для большего роста. Пользователи мобильных телефонов активно пользуются поисковыми системами, поэтому оптимизация сайта для мобильных телефонов поможет вам быстрее достичь целевой аудитории. Поэтому компании должны использовать отзывчивый дизайн для своего сайта, чтобы получить более высокий рейтинг в результатах поиска Google.
6.
 Однородность
ОднородностьОтзывчивый дизайн отображает контент в соответствии с площадью экрана. Пользователи получают доступ к одному и тому же контенту независимо от того, с какого устройства они заходят на сайт. Это способствует единообразию между тем, что сайт отображает на компьютере, и тем, что он показывает на мобильных устройствах. Именно поэтому отзывчивый дизайн является самым популярным дизайном сайта на сегодняшний день.
7. Низкая стоимость обслуживания
Поскольку отзывчивый сайт отображает один и тот же контент на всех устройствах, он не нуждается в обслуживании после развертывания. Таким образом, вы можете сэкономить время и деньги, которые тратите на обновление сайта. Вместо того чтобы концентрироваться на обновлении, вы можете потратить время на такие необходимые задачи, как тестирование, маркетинг и создание контента.
Каждая разработка имеет свои положительные и отрицательные стороны. Рассмотрев преимущества отзывчивых дизайнов, давайте взглянем на недостатки выбора этого дизайна сайта:
1.
 Медленная производительность
Медленная производительностьЕще одним недостатком отзывчивого сайта является медленное время загрузки. Поскольку отзывчивый дизайн имеет одинаковый контент для всех устройств, загрузка всего контента занимает больше времени. Даже если пользователь загружает мобильную версию сайта, версия для настольных компьютеров также будет загружена. Исследования показывают, что 40% пользователей покидают сайт, если он не загружается в течение 3 секунд. Таким образом, показатель отказов для мобильных сайтов увеличивается из-за их более медленной работы.
2. Неполная оптимизация
Отзывчивые дизайны не полностью оптимизированы в соответствии с типом устройства. Пользователи получают доступ к одному и тому же контенту на всех устройствах. Пользователи могут посчитать непривлекательным один и тот же дизайн сайта на всех устройствах.
3. Сложность интеграции рекламы
Рекламные объявления размещаются на экранах всех размеров, и интегрировать их в отзывчивый дизайн может быть сложнее. Мобильные сайты работают на всех устройствах, а реклама может не настраиваться на всех устройствах.
Мобильные сайты работают на всех устройствах, а реклама может не настраиваться на всех устройствах.
4. Жертвовать некоторыми функциями
При использовании единого дизайна для всех устройств пользователям приходится многим жертвовать. Например, пользователи могут пожертвовать удобством чтения на компьютере, чтобы обеспечить доступность всех функций и содержимого на мобильных устройствах.
Ознакомившись с плюсами и минусами адаптивных дизайнов, вы получите четкое представление о выборе дизайна для вашего сайта. Давайте копнем глубже:
1. Высокая оптимизация
Адаптивные сайты имеют различные макеты для разных устройств для лучшего пользовательского опыта. На каждом устройстве пользователи могут просматривать разные версии сайта. Эти веб-дизайны имеют адаптированный контент, чтобы лучше соответствовать экрану и улучшить пользовательский опыт. Такой веб-дизайн ориентируется на местоположение пользователя и скорость сети, чтобы отобразить на экране оптимизированный контент.
2. Более быстрая загрузка
Адаптивный веб-дизайн имеет несколько макетов для различных устройств и отображает контент, наиболее подходящий для конкретного устройства. Когда пользователь вводит URL-адрес сайта на устройстве, сервер загружает наиболее подходящий макет за считанные секунды. Например, такие дизайны отображают графику высокой четкости только для экранов с высоким разрешением. Такой веб-дизайн загружается быстрее, чем сайты, дружественные к мобильным устройствам. Более быстрая загрузка сайта приводит к увеличению посещаемости сайта.
3. Поддержка монетизации
Рекламные объявления помогают владельцам сайтов получать больше доходов и возможностей для заработка. Адаптивные веб-дизайны поддерживают оптимизацию рекламы благодаря их специфическому расположению для различных устройств. Если у вас адаптивный дизайн сайта, вы с большей вероятностью сможете монетизировать рекламу без изменения соотношения размеров изображений или баннеров. В настоящее время дизайнеры стремятся оптимизировать рекламу на сайтах, дружественных к мобильным устройствам. Например, они изменяют соотношение размеров баннера с 728×90 до 468×90 для адаптации на маленьком экране. Но адаптивные сайты используют данные пользователей для оптимизации вариантов рекламы.
Например, они изменяют соотношение размеров баннера с 728×90 до 468×90 для адаптации на маленьком экране. Но адаптивные сайты используют данные пользователей для оптимизации вариантов рекламы.
4. Многоразовые существующие веб-сайты
Некоторые веб-сайты разработаны с использованием устаревших традиционных технологий кодирования и не имеют совместимости с современными методами кодирования. Адаптивные веб-дизайны имеют различные макеты для разных устройств. Если вы захотите что-то обновить, адаптивный сайт автоматически примет обновление, не требуя перекодирования и возврата к доске.
После того как мы рассмотрели преимущества адаптивного веб-дизайна, очень важно проанализировать его недостатки, прежде чем сделать выбор дизайна. Давайте начнем:
1. Требует значительных усилий
Адаптивный веб-дизайн предлагает различные макеты на разных устройствах, поэтому разработчикам требуются значительные усилия для создания таких дизайнов. В процессе разработки необходимо учитывать несколько технических аспектов.
2. Требуют больших затрат на обслуживание
Поскольку адаптивные веб-дизайны имеют разные макеты для разных сайтов, каждый макет требует отдельного обновления после развертывания. Допустим, вы разработали макеты сайтов для шести вариантов ширины экрана, включая 320, 480, 760, 960, 1200 и 1600 пикселей. Таким образом, обслуживание сайта потребует от дизайнеров много времени и сил. Помимо усилий, обслуживание также требует дополнительных денег от владельцев сайта.
3. Дорогой
Для разработки и обслуживания адаптивного веб-дизайна привлекается команда разработчиков и дизайнеров. Таким образом, наем дополнительных членов команды увеличит ваш бюджет, чтобы справиться со сложностью дизайна и обслуживанием.
4. Сложность в построении ссылок
Поскольку адаптивный веб-дизайн имеет более одной версии сайтов, создание ссылок становится затруднительным. Чтобы справиться с этой проблемой, вам необходимо создать перенаправления для улучшения пользовательского опыта. Кнопка перенаправления поможет пользователям получить доступ к сайту для мобильных телефонов.
Кнопка перенаправления поможет пользователям получить доступ к сайту для мобильных телефонов.
Итак, очевидно, что адаптивный веб-дизайн стоит дороже, чем отзывчивый. Вы все еще в замешательстве по поводу выбора веб-дизайна для вашего сайта? Если да, то мы приведем еще несколько факторов, которые облегчат вам принятие решения. Ключевым фактором, который поможет вам выбрать лучший дизайн для вашего сайта, является определение вашей целевой аудитории. Как только вы определите, кто они, что они хотят видеть и какие устройства используют для доступа к сайту, вы решите, какой вариант дизайна выбрать. Помимо целевой аудитории, вы можете руководствоваться и другими факторами при выборе веб-дизайна. Давайте разберемся в других факторах, которые могут помочь вам в выборе дизайна:
Когда следует выбирать отзывчивый дизайн?
Существуют следующие сценарии, когда вы можете выбрать отзывчивый веб-дизайн:
- Если у вас малый или средний бизнес, отзывчивый веб-дизайн — лучший вариант для вас.
 Кроме того, вы можете обновить существующий сайт с помощью отзывчивого веб-дизайна.
Кроме того, вы можете обновить существующий сайт с помощью отзывчивого веб-дизайна. - Если вы решили начать новый бизнес, выбор отзывчивого дизайна поможет вам создать совершенно новый сайт для вашего стартапа.
- Если вы работаете в сфере услуг, например, разрабатываете программное обеспечение, мы рекомендуем вам выбрать отзывчивый дизайн для вашего сайта. Причина в том, что отрасли, основанные на предоставлении услуг, ориентированы на большую часть масс, использующих мобильные устройства.
- Вы можете выбрать отзывчивый дизайн для своего сайта, если вы ограничены в бюджете, но хотите получить более высокий рейтинг в результатах Google SERP.
Когда выбирать адаптивный дизайн?
Вы можете решить использовать адаптивный веб-дизайн в следующих сценариях:
- Если у вашего бизнеса сложный сайт, адаптивный дизайн — лучший вариант для поддержки мобильной версии сайта.
- Если вы хотите ускорить загрузку и повысить производительность для улучшения пользовательского опыта, мы рекомендуем вам выбрать адаптивный веб-дизайн для вашего сайта.

- Если вы хотите предложить целевой опыт, основанный на местоположении пользователей и их сетевом подключении, мы рекомендуем вам использовать адаптивный веб-дизайн для вашего сайта.
- Адаптивный дизайн также является подходящим вариантом дизайна, если вы хотите получить больше контроля над своим сайтом и отслеживать, как он работает с пользователями на различных устройствах.
Заключительные размышления
Итак, мы надеемся, что вы поняли, что существует две версии дизайна сайта. Первая версия — это мобильная версия, предназначенная для мобильных телефонов и планшетов. Вторая версия — это настольная версия, предназначенная для ПК и ноутбуков. Как только пользователь запрашивает содержимое сайта, сервер определяет устройство и выбирает макет сайта в соответствии с размером экрана.
Ознакомившись с подробными различиями между адаптивным и отзывчивым веб-дизайном, вы понимаете, насколько важно выбрать правильный дизайн для вашего сайта. Правильный выбор поможет улучшить пользовательский опыт и превратить посетителей в прибыльных субъектов. Поэтому перед выбором дизайна для вашего сайта необходимо уточнить потребности вашего бизнеса и целевой аудитории.
Поэтому перед выбором дизайна для вашего сайта необходимо уточнить потребности вашего бизнеса и целевой аудитории.
После выбора дизайна сайта мы рекомендуем вам попробовать AppMaster для создания панели администратора для вашего сайта вместо того, чтобы нанимать команду разработчиков. Используя этот инструмент без кода, вы сможете завершить разработку сайта за неделю. Прелесть использования этой платформы no-code заключается в том, что она предоставляет документацию и исходный код, как это делают разработчики при традиционном подходе к разработке. Вы можете использовать это внутреннее кодирование, даже если вы больше не используете AppMaster. Он предлагает лучшие, более быстрые и дешевые бизнес-решения, чем другие варианты разработки. После завершения создания сайта успех вашего сайта будет зависеть от маркетинговой стратегии, которую вы планируете, чтобы привлечь больше клиентов и получить больший доход. Поэтому вам следует выбрать веб-дизайн, который поддерживает вашу маркетинговую стратегию, выделяющую ваш бизнес в цифровом мире.
Адаптивный дизайн сайта и его основные преимущества
По мере прироста пользователей смартфонов, стремительно увеличивается и доля мобильного трафика. Переломный момент уже произошел в 2016-м году: мировое количество пользователей мобильных устройств превысило количество пользователей персональных компьютеров.
О чем говорит эта тенденция? Если в середине 2000-х для бизнеса было важно иметь собственный веб-ресурс, то уже к концу 2010-х невозможно будет представить успешный бизнес без наличия адаптивной версии сайта.
Адаптивный дизайн (или адаптивная верстка) – это особый вид верстки сайта, который учитывает характеристики различных устройств, обеспечивая корректное отображение веб-ресурса на экранах разного размера. Таким образом посетитель может без проблем может воспользоваться всеми возможностями сайта с помощью любого смартфона или планшета.
Смена акцентов в сторону адаптивного дизайна стало началом новой эры веб-индустрии.
Почему адаптивный дизайн – это не бонус, а необходимость?
Еще несколько лет назад интернет-маркетологи, SEO-специалисты и дизайнеры начали говорить о целом списке преимуществ адаптивного дизайна. В частности, рекомендовали подготовить соответствующую версию для сайта, если хотя бы 10% посетителей открывали его со смартфонов.
Сегодня адаптивный дизайн – это обязательное условие для продвижения любого веб-ресурса.
После официального заявления Google о переходе на принцип mobile-first, все профессиональные дискуссии перешли на новый уровень. Согласно модели mobile-first Google оценивает, в первую очередь, наличие и качество адаптивной версии сайта. Его позиция в поисковике теперь зависит от того, насколько веб-ресурс соответствует стандартам и удобен для просмотра со смартфонов и планшетов.
Преимущества адаптивного дизайна
Поскольку наличие адаптивной версии – это уже не рекомендация, а важное требование для SEO, очевидно, что многие компании обратят на это особое внимание.
Тем не менее стоит отметить ряд существенных преимуществ адаптивного дизайна, которые смогут положительно влиять на бизнес. Давайте рассмотрим наиболее важные из них.
Увеличение конверсии и продаж
Наличие адаптивной версии дает возможность легко совершать покупки онлайн владельцам мобильных телефонов. Качество юзабилити сайта непосредственно связано с показателями конверсии: чем удобнее и понятнее ресурс, тем проще посетителю совершать важные для бизнеса действия. Сегодня можно искать товары и услуги прямо на смартфоне. Более того, согласно прогнозам, к 2019 году общая прибыль мобильной коммерции будет составлять 694 миллиарда долларов.
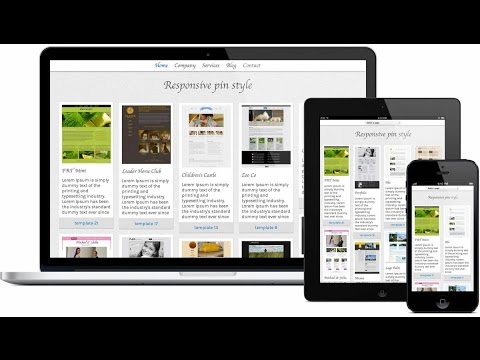
Достаточно сравнить 2 версии сайта, чтобы понять в чем преимущество адаптивной верстки:
Улучшение поведенческих факторов
Адаптивный дизайн – это прежде всего ориентир на пользователя со смартфоном. Однако вы не можете знать точно каким будет разрешение экрана у каждого мобильного устройства, поэтому должны обеспечить комфортную навигацию всем без исключения посетителям.
Позаботьтесь о том, чтобы все элементы вашего веб-ресурса работали корректно и быстро, независимо от того, какая модель смартфона в руках ваш потенциального клиента.
Повышение видимости в поисковых системах
По словам представителей Google переход на новый тип индексации повлияет только на те веб-ресурсы, которые не учли перечисленные нами рекомендации. В частности, если мобильная версия сайта отличается от основной – это может стать серьезным препятствием для дальнейшего продвижения.
Главная цель, стоящая перед поисковой системой, заключается в обеспечении определенных стандартов качества. Так, например, для пользователей сайта миграция между компьютером и смартфоном, при работе с одним и тем же сайтом, не должна быть дискомфортной.
Одна версия сайта для всех устройств
Еще одно важное преимущество – наличие одного продвигаемого веб-ресурса. Еще несколько лет назад некоторые сайты имели отдельные мобильные версии, которые ориентировались на мобильные устройства. У таких версий было ряд существенных отличий: например, использовался другой уровень домена (поддомен), использовались другие элементы навигации и даже отличался контент.
У таких версий было ряд существенных отличий: например, использовался другой уровень домена (поддомен), использовались другие элементы навигации и даже отличался контент.
Продвижение таких версий веб-ресурсов требовало дополнительных инвестиций, ведь они создавалась с нуля и продвигалась параллельно основной версии сайта.
Имея одну версию сайта, гораздо проще управлять контентом, ведь он идентичен и для мобильных устройств, и для персональных компьютеров. Таким образом оптимизируется и вся SEO-стратегия.
Как внедрить адаптивный дизайн на собственном сайте?
Этот вопрос имеет значение лишь для тех веб-ресурсов, которые еще не подготовили адаптивный дизайн. Решить его можно одним из следующих способов (по возрастанию стоимости работ):
Для сайтов на WordPress – воспользоваться специальным плагином. Существует много различных решений, позволяющих быстро адаптировать ваш дизайн под работу на мобильных устройствах.
 Рекомендуем обратить внимание WPTouch Mobile Plugin.
Рекомендуем обратить внимание WPTouch Mobile Plugin.Купить готовый шаблон с адаптивным дизайном. Более затратный, но и более эффективный способ (магазин шаблонов – Themeforest.net).
Заказать адаптацию существующего дизайна. Многие веб-студии могут подогнать ваш работающий сайт под требования адаптивной верстки.
Создать индивидуальный дизайн с учетом требований адаптивной верстки. В некоторых случаях редизайн хотя может казаться слишком затратным, но однозначно является самым лучшим решением. Особенно если предыдущая версия уже давно устарела и напоминает музейный экспонат. Создание нового дизайна и перенос информации с предыдущей версии лучше доверить специалистам соответствующего профиля.
В современном мире ориентир на клиента является важным показателем ответственности бизнеса. Для того чтобы случайный посетитель стал вашим клиентом, необходимо уметь говорить на его языке, учитывая, при этом его интересы и привычки.
Адаптивная версия сайта – один из способов продемонстрировать посетителям готовность предоставлять сервис высокого качества и внимание к своей аудитории. Именно поэтому на протяжении многих лет Google устанавливает определенные стандарты для веб-ресурсов, которые хотят попасть в поисковую выдачу. Дальнейшая конкуренция между ними позволяет поднимать планку качества еще выше.
Если вы стремитесь не только удерживать лояльную аудиторию, но и расширять ее круг, обязательно позаботьтесь о том, чтобы на вашем сайте людям всегда было удобно, интересно и полезно.
Что такое адаптивный дизайн? | Определение из TechTarget
К
- Участник TechTarget
Адаптивный дизайн — это подход к созданию веб-страниц, который использует гибкие макеты, гибкие изображения и медиа-запросы каскадных таблиц стилей. Цель адаптивного дизайна — создавать веб-страницы, которые определяют размер и ориентацию экрана посетителя и соответствующим образом изменяют макет.
Цель адаптивного дизайна — создавать веб-страницы, которые определяют размер и ориентацию экрана посетителя и соответствующим образом изменяют макет.
Адаптивный дизайн — это несколько ретроспективный подход к дизайну веб-сайтов, который решает множество проблем дизайна, вызванных распространением новых типов мобильных устройств. Страницы с адаптивным дизайном используют координаты X и Y в сетке для макета и математические проценты для изображений вместо параметров фиксированной ширины. Использование процентов вместо параметров фиксированной ширины и макета сетки создает более плавный макет, который сам изменяет размер в соответствии с размером экрана.
Медиа-запросы, функция каскадных таблиц стилей (CSS), позволяют разработчику указать, когда определенный стиль вступает в силу. Например, в CSS2 медиа-запрос будет предоставлять таблицы стилей для печати, если это необходимо. CSS3 имеет расширенные возможности запросов, которые позволяют нацеливать таблицы стилей на дисплей устройства и обслуживать таблицы стилей для настольных компьютеров, планшетов или смартфонов в зависимости от ответа на запрос.
Эта возможность означает, что вместо создания специальной мобильной версии веб-сайта, что часто требует написания нового кода с нуля, разработчики могут просто создать несколько таблиц стилей для одной и той же веб-страницы и, возможно, даже связать разные изображения с каждым из них. таблицы стилей. В результате HTML-код можно перепрофилировать вместо того, чтобы переписывать, что значительно экономит время разработки.
Крис Конверс из Codify Design Studio демонстрирует основные элементы адаптивного дизайна:
См. также: разработка мобильных приложений, веб-приложение, нативное приложение, гибридное приложение, мобильный браузер, мобильная ОС,
Последнее обновление: январь 2012 г.
Продолжить чтение Об адаптивном дизайне- Консультации по адаптивному дизайну приложений
социальная коммерция
Социальная коммерция — это быстрорастущая отрасль электронной коммерции, которая использует социальные сети и цифровые медиа для облегчения транзакций между предприятиями и клиентами.
Сеть
- система управления сетью
Система управления сетью, или NMS, представляет собой приложение или набор приложений, которые позволяют сетевым инженерам управлять сетевыми …
- хост (в вычислениях)
Хост — это компьютер или другое устройство, которое обменивается данными с другими хостами в сети.
- Сеть как услуга (NaaS)
Сеть как услуга, или NaaS, — это бизнес-модель для предоставления корпоративных услуг глобальной сети практически на основе подписки.
Безопасность
- E-Sign Act (Закон об электронных подписях в глобальной и национальной торговле)
Закон об электронных подписях (Закон об электронных подписях в глобальной и национальной торговле) — это федеральный закон США, в котором указывается, что в …
- личная информация (PII)
Личная информация (PII) — это любые данные, которые потенциально могут идентифицировать конкретное лицо.

- политика социальных сетей
Политика в отношении социальных сетей — это корпоративный кодекс поведения, в котором содержатся рекомендации для сотрудников, публикующих контент в Интернете …
ИТ-директор
- управление корпоративными проектами (EPM)
Управление корпоративными проектами (EPM) представляет собой профессиональные практики, процессы и инструменты, используемые для управления несколькими …
- Управление портфелем проектов: руководство для начинающих
Управление портфелем проектов — это формальный подход, используемый организациями для выявления, определения приоритетов, координации и мониторинга проектов …
- SWOT-анализ (анализ сильных и слабых сторон, возможностей и угроз)
SWOT-анализ представляет собой основу для выявления и анализа сильных и слабых сторон организации, возможностей и угроз.

HRSoftware
- Эффект хоторна
Эффект Хоторна — это изменение поведения участников исследования в ответ на их знание о том, что они …
- командное сотрудничество
Совместная работа в команде — это подход к общению и управлению проектами, который делает упор на командную работу, новаторское мышление и равенство …
- самообслуживание сотрудников (ESS)
Самообслуживание сотрудников (ESS) — это широко используемая технология управления персоналом, которая позволяет сотрудникам выполнять множество связанных с работой …
Служба поддержки клиентов
- отток клиентов (отток клиентов)
Отток клиентов, также называемый оттоком клиентов, — это количество платящих клиентов, которые не стали постоянными клиентами.
- разрешение личности
Разрешение идентификационных данных — это процесс управления данными, который связывает поведение клиента в Интернете с его уникальной идентификацией путем сбора .
 ..
.. - социальная коммерция
Социальная коммерция — это быстрорастущая отрасль электронной коммерции, использующая социальные сети и цифровые медиа для облегчения транзакций …
Адаптивный веб-дизайн: Основы тестирования адаптивного дизайна
Что такое адаптивный дизайн?
Адаптивный дизайн позволяет веб-сайтам «адаптироваться» к разным размерам экрана без ущерба для удобства использования и взаимодействия с пользователем. Текст, элементы пользовательского интерфейса и изображения масштабируются и изменяются в зависимости от области просмотра.
Адаптивный дизайн позволяет разработчикам писать единый набор кода HTML, CSS и JavaScript для разных устройств, платформ и браузеров. Адаптивный дизайн не зависит от устройства и соответствует популярной философии разработки «Не повторяйся » (DRY).
Но это еще не все. Сделать существующий сайт адаптивным может быть непросто, но преимущества инвестиций в адаптивный дизайн на ранних стадиях проекта намного перевешивают усилия, необходимые для его достижения.
В этом посте рассказывается об эволюции адаптивного дизайна, основных компонентах, обеспечивающих его работу, а также о руководстве по созданию и тестированию адаптивных веб-приложений.
Начать тестирование адаптивного дизайна
Эволюция адаптивного дизайна
В конце 1990-х годов, когда война браузеров подходила к (недолгому) концу, у большинства пользователей был один браузер (Internet Explorer) в одной операционной системе (Microsoft Windows). У них было одно устройство (рабочий стол) с размерами экрана, которые везде были более или менее одинаковыми. При разработке веб-сайтов для этих спецификаций не нужно было абстрагироваться от различий между многочисленными браузерными движками, платформами и устройствами — это можно было сделать с помощью компонентов статических размеров.
В конце концов веб-разработчики начали создавать компоненты, размеры которых задавались в процентах относительно окна просмотра. Такой подход позволял компонентам открываться в окне браузера. Эта философия стала известна как «гибкий дизайн».
Такой подход позволял компонентам открываться в окне браузера. Эта философия стала известна как «гибкий дизайн».
В 2010 году Итан Маркотт опубликовал статью, в которой говорил об «отзывчивом веб-дизайне». В статье обсуждалось разнообразие устройств, которые читатели использовали для доступа в Интернет, что означало учет размеров экрана, браузеров, ориентации и способов взаимодействия при создании контента для них. Эта статья изменила подход разработчиков к веб-дизайну.
К концу 2016 года мобильный просмотр обогнал просмотр веб-страниц. Это еще раз подчеркнуло важность мышления в первую очередь для мобильных устройств, когда дело доходит до веб-разработки.
На сегодняшний день на рынке представлено более 9000 различных мобильных устройств, со своими габаритами и возможностями обработки графики. Google отдает предпочтение веб-сайтам, оптимизированным для мобильных устройств, в результатах поиска. В 2019 году вы не сможете максимизировать охват в Интернете без адаптивного веб-сайта.
Адаптивный веб-дизайн: установка области действия
Прежде чем создавать адаптивный веб-сайт, взгляните на свой целевой рынок и аудиторию. Цель состоит в том, чтобы выяснить:
- Как ваши пользователи получают доступ к Интернету: Изучите аналитику трафика вашего сайта и объедините полученные данные с отчетом «Проверка правильных устройств», чтобы узнать десять самых популярных браузеров/устройств на вашем целевом рынке.
- Каковы «основные» функции веб-сайта: Они должны отображаться одинаково во всех браузерах/устройствах. Все остальное можно улучшить в последующих итерациях.
Адаптивный дизайн: основы
В этом разделе мы быстро познакомим вас с некоторыми основами адаптивного дизайна.
Определение области просмотра
Первым шагом является определение мета-тега области просмотра, который сообщает браузеру, как масштабировать и изменять размер контента при отображении страницы. Вся информация, которую вы хотите передать в метатеге, войдет в атрибут содержимого. Без метатега области просмотра мобильный браузер будет отображать страницу с размерами и масштабом настольной версии.
Вся информация, которую вы хотите передать в метатеге, войдет в атрибут содержимого. Без метатега области просмотра мобильный браузер будет отображать страницу с размерами и масштабом настольной версии.
- Область просмотра, окно и экран
Метатег области просмотра определяется следующим образом:
и максимальное масштабирование для установки минимального и максимального масштабирования содержимого.
После определения области просмотра вам необходимо изменить элементы на странице, чтобы они соответствовали области просмотра. Имейте в виду, что пользователи ожидают вертикальной, а не горизонтальной прокрутки.
Проверка отзывчивости веб-сайта
Запросы мультимедиа CSS
При изменении размера элементов страницы убедитесь, что ни одному элементу не назначена фиксированная ширина. Релевантный контент также должен отображаться в соответствующем порядке. Это возможно, когда разные свойства связаны с одним и тем же элементом DOM, в зависимости от устройства, на котором отображается страница. Медиа-запросы CSS позволяют это сделать.
Это возможно, когда разные свойства связаны с одним и тем же элементом DOM, в зависимости от устройства, на котором отображается страница. Медиа-запросы CSS позволяют это сделать.
CSS представил медиа-запросы в CSS3. Медиа-запросы позволяют вашей странице адаптироваться к области просмотра. Например, если у вас есть следующие критерии:
- Когда ширина устройства меньше 640 пикселей, размер шрифта составляет 15 пунктов.
- Когда ширина устройства меньше 480 пикселей, размер шрифта составляет 12 пунктов.
Вы можете изменить свой CSS, чтобы сделать это, используя атрибут media:
A может загрузить таблицу стилей в зависимости от ширины устройства. Этого можно добиться в теге link через атрибут media .
В этом случае браузер будет использовать файл stylesheet.css, только если ширина экрана и устройства меньше или равна 640 пикселям.
Кроме того, вы можете использовать ключевое слово @media в CSS3, чтобы связать определенные свойства CSS на основе фильтров на основе экрана.
Эта функция полезна, если вы не хотите создавать отдельные файлы для разных размеров экрана.
Вы также можете выполнять медиа-запросы на основе ориентации устройства, используя ориентацию .
Атрибут ориентации поддерживается не всеми устройствами. Вот почему разработчики используют комбинацию из max-device-width и min-device-width вместо этого.
Оптимизировать текст
Размер текста можно указать в абсолютном выражении, используя px или pt , или в относительном выражении, используя em , rem , или в процентах.
Вы можете поместить свойства текста в медиа-запросы для различных размеров области просмотра. Некоторые важные соображения:
- Сколько слов должно быть в одной строке для самого маленького устройства?
- Каков наименьший размер разборчивого текста для определенного масштаба и окна просмотра?
Адаптивные изображения
Вы можете сделать изображения «плавающими», связав ширину изображения с шириной элемента DOM-контейнера. Это гарантирует, что размер изображения может изменяться в соответствии с шириной элемента-контейнера, который сам может меняться в зависимости от области просмотра.
Это гарантирует, что размер изображения может изменяться в соответствии с шириной элемента-контейнера, который сам может меняться в зависимости от области просмотра.
После того как вы поместили тег img в тег контейнера, измените размеры изображений следующим образом:
Имейте в виду, что этот подход приводит к значительному снижению производительности, особенно на мобильных устройствах. Около половины полезной нагрузки средней веб-страницы приходится на изображения. Оптимизация изображений для контекста мобильного устройства может помочь уменьшить задержку. Кроме того, вы можете написать внутренний скрипт, который отображает лучший файл изображения для обслуживания в зависимости от возможностей устройства и сети.
Таблицы данных
Когда ваша таблица содержит слишком много столбцов, чтобы уместиться на меньших экранах просмотра, пользователям приходится прокручивать по горизонтали.
Одно из решений — преобразовать каждую строку в элемент и сделать его адаптивным. Таким образом, каждая строка отображается в виде нескольких строк на устройствах меньшего размера. Другой подход заключается в том, чтобы скрыть некоторые столбцы на небольших экранах и предоставить кнопку, которая отображает другие столбцы, когда пользователь нажимает на нее (путем добавления горизонтальной прокрутки, но с «согласия» пользователя).
Таким образом, каждая строка отображается в виде нескольких строк на устройствах меньшего размера. Другой подход заключается в том, чтобы скрыть некоторые столбцы на небольших экранах и предоставить кнопку, которая отображает другие столбцы, когда пользователь нажимает на нее (путем добавления горизонтальной прокрутки, но с «согласия» пользователя).
Теперь, когда вы понимаете основы адаптивного дизайна, давайте посмотрим, как это можно применить на практике сегодня с помощью Bootstrap и готовых шаблонов.
Начало работы с адаптивным дизайном
Вы можете быстро приступить к созданию адаптивного веб-сайта с помощью библиотеки CSS3 под названием Bootstrap и расширения предварительно разработанного шаблона. Вот как:
Bootstrap
Bootstrap — это фреймворк, который содержит библиотеки HTML, CSS и JavaScript. Он обеспечивает подход, ориентированный на мобильные устройства, и позволяет быстро создавать адаптивный веб-сайт.
Чтобы использовать Bootstrap в своем проекте, импортируйте файлы Bootstrap CSS и JS.
Функции JavaScript Bootstrap зависят от jQuery. Прежде чем импортировать JS-файлы Bootstrap, импортируйте jQuery:
Bootstrap предоставляет начальный шаблон с тегом окна просмотра. Основная предпосылка дизайна Bootstrap — макет из 12 сеток, который разработчик может использовать при определении элементов DOM. Эти столбцы доступны для разных размеров экрана и определяют относительную ширину.
Изображения в Bootstrap можно масштабировать до родительского элемента с помощью img-жидкость класса . Специфичные для экрана изображения можно отображать с помощью HTML-элемента picture .
Таблицы данных в Bootstrap нуждаются в горизонтальной прокрутке. Чтобы адаптировать их, используйте класс .table-responsive с классом .table , чтобы сделать таблицы адаптивными.
Предварительно разработанные адаптивные шаблоны
Адаптивные шаблоны позволяют пользователям, не являющимся дизайнерами, изменять существующие шаблоны с помощью пользовательских стилей. Это позволяет создавать целые веб-сайты с нулевым опытом проектирования.
Это позволяет создавать целые веб-сайты с нулевым опытом проектирования.
Графический интерфейс Wix — популярный вариант, позволяющий просматривать темы и редактировать их. W3Schools — это еще один ресурс, предоставляющий темы в различных цветовых палитрах, которые вы можете использовать и изменять.
Как видите, создать адаптивный веб-сайт довольно просто. Настоящая проблема заключается в том, чтобы убедиться, что он действительно изменяет размер и масштабируется, чтобы соответствовать окнам просмотра в разных браузерах и устройствах. Вот тут-то и начинается тестирование адаптивного дизайна.
Тестирование адаптивного веб-сайта
После того, как вы успешно создали адаптивный веб-сайт, вам необходимо протестировать его, чтобы убедиться, что он может:
- Последовательное отображение и выравнивание содержимого.
- Отображать текст разборчиво во всех масштабах и окнах просмотра.
- Храните содержимое (текст и изображения) в своих контейнерах.

- Отображение и изменение размера изображений по мере необходимости.
- Разрешить пользователям прокрутку по вертикали (или по горизонтали, как в случае адаптивных таблиц данных).
- Разрешить пользователям перемещаться по ссылкам и меню на всех устройствах.
- Масштабирование/изменение размера содержимого на основе книжной или альбомной ориентации на мобильных устройствах.
В адаптивном тесте начните с ручного тестирования веб-сайта на различных размерах области просмотра, чтобы проверить, правильно ли масштабируется содержимое. Чтобы найти несоответствия в цветах, шрифтах, иллюстрациях и т. д., вам нужно будет провести тест на мобильную адаптивность с использованием реальных мобильных устройств.
Вот некоторые инструменты для тестирования адаптивного дизайна, которые вы можете использовать:
Инструменты разработчика Chrome
Это удобный инструмент для разработчиков, позволяющий тестировать и отлаживать адаптивные веб-сайты.
- Тестирование адаптивного дизайна с помощью инструментов разработчика Chrome
Инструмент имитирует различные размеры и ориентации мобильных экранов, чтобы помочь вам увидеть, как макет и элементы адаптируются к различным окнам просмотра, быстро найти и исправить ошибки и увидеть изменения. в настоящее время.
Responsive Test by DesignModo
Вместо предустановленных значений ширины экрана Responsive Test позволяет оценить дизайн на экранах разной ширины для «настоящего» теста «адаптивности».
- Адаптивный тест от DesignModo
После ввода URL-адреса веб-сайта вы можете изменить ширину экрана, чтобы увидеть, как ваш пользовательский интерфейс «адаптируется» к нему в режиме реального времени. Вы можете изменить ориентацию и перейти к популярным размерам устройств из меню.
Кросс-браузерное тестирование адаптивного дизайна путем изменения размера окна браузера — это нормально, но на самом деле это не говорит вам, как ваш сайт будет выглядеть на реальных устройствах..jpg)

 Кроме того, вы можете обновить существующий сайт с помощью отзывчивого веб-дизайна.
Кроме того, вы можете обновить существующий сайт с помощью отзывчивого веб-дизайна.
 Рекомендуем обратить внимание WPTouch Mobile Plugin.
Рекомендуем обратить внимание WPTouch Mobile Plugin.

 ..
..