Простой адаптивный слайдер на jquery » Разработка плагинов на DLE
Описание
Это адаптивный слайдер, который мне пришлось сделать самому. Не смог найти слайдер, который мне нужен, хотя честно признаюсь я плохо искал. И так как я уже его сделал, подумал, что он может кому-то пригодиться. Но сразу скажу, что сейчас есть в сто раз лучше слайдеры к тому же для touch устройств. А вот мой не приспособлен для этого, он простой.Одним словом, я просто не хотел грузить сайт с мешком библиотек ради одного слайдера.
Подключение
Подключаем стили и скрипт слайдера:
<link href="css/prosto.slider.css" rel="stylesheet">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script src="js/prosto.slider.js"></script>
Html структура слайдера:
<!-- Slider start -->
<div>
<!-- Изображения слайдера -->
<ul>
<li><img src="img/slide_1.
jpg" alt=""></li>
<li><img src="img/slide_2.jpg" alt=""></li>
<li><img src="img/slide_3.jpg" alt=""></li>
</ul>
<!-- Кнопки назад вперёд -->
<a href="#"></a>
<a href="#"></a>
</div>
<ul>
<li>
<h3>Заголовок первого слайда</h3>
<span>Описание...</span>
</li>
<li>
<h3>Заголовок второго слайда</h3>
<span>Описание...</span>
</li>
<li>
<h3>Заголовок третьего слайда</h3>
<span>Описание...</span>
</li>
</ul>
<!-- Slider end -->
Скрипты я не буду писать тут. Скачивайте и смотрите что внутри. Сделано на быструю руку, строго не судите.
Работа слайдера
Слайдер адаптивный. Может содержать в себе как картинку так и видео например с YouTube, которое подстраивается под размеры слайдера. А так же заголовок и описание, либо другие элементы.
К сожалению нет автоматической прокрутки, так как не было такой задачи.
В общем много слов, лучше сами посмотрите…
Жалоба
Пишем слайдер на jquery. Адаптивный слайдер на jQuery
Кнопки займут свое место благодаря абсолютному позиционированию относительно контейнера.slider-box
Slider-box{ position : relative ; width : 320px ; height : 210px ; overflow : hidden ; } .slider{ position : relative ; width : 10000px ; height : 210px ; } .slider img{ float : left ; } .slider-box .prev , .slider-box .next{ position : absolute ; top : 100px ; display : block ; width : 29px ; height : 29px ; cursor : pointer ; } .slider-box .prev{ left : 10px ; background : url (../images/slider_controls.png ) no-repeat 0 0 ; } .slider-box .next{ right : 10px ; background : url (../images/slider_controls.png ) no-repeat -29px 0 ; }
Слайдер прокручивается автоматически. По умолчанию движение идет слева направо, но при необходимости можно изменить направление его движения при помощи переменной course. При изменении значения переменной с 1 на -1, произойдет изменение направления движения слайдера.
При изменении значения переменной с 1 на -1, произойдет изменение направления движения слайдера.
Изображения в слайдере не должны меняться когда курсор находится в пределах слайдера. Для чего это делается? Все просто. Если курсор мыши расположен на слайдере, значит, посетитель сайта заинтересовался его содержимым. В это время не стоит менять слайды автоматически.
Получился такой слайдер с кнопками «вперед» и «назад»
Нужен простой слайдер с автоматической прокруткой. Приступим…
Слайды будут выстроены в линию, и через определенное время будут прокручиваться.
Красной рамкой показана видимая часть слайдера.
В конец слайдера нужно продублировать первый слайд. Это нужно для того, чтоб обеспечить прокрутку от третьего слайда к первому. Также нужно добавить последний слайд в начало для возможности прокрутки в обратном направлении от первого слайда к третьему. Ниже показана работа слайдера в прямом направлении.
Когда слайдер доходит до конца, на место последнего слайда мгновенно помещается его копия из начала слайдера. Затем цикл снова повторяется. Таким образом создается иллюзия бесконечного слайдера.
Затем цикл снова повторяется. Таким образом создается иллюзия бесконечного слайдера.
Для начала сделаем простой слайдер с автоматической прокруткой. Для его работы нужно два контейнера. Первый будет задавать размер видимой области слайдера, а второй нужен для размещения в нем слайдеров. Разметка слайдера будет иметь следующий вид:
>Стили слайдера
.slider-box{ width : 320px ; height : 210px ; overflow : hidden ; } .slider{ position : relative ; width : 10000px ; height : 210px ; } .slider img{ float : left ; z-index : 0 ; }Для контейнера.slider задается большая ширина. Это нужно для того, чтоб в него встрочку поместились все слайды.
Слайды выравниваются с помощью свойства float:left.
Ниже показано схематичное расположение блоков слайдера.
Скрипт
Движение слайдов будет осуществляться с помощью плавного изменения свойства margin-left контейнера. slider.
slider.
 slider»
)
.css
(«margin-left»
,
—
width)
;
// то блок.slider возвращается в начальное положение, margin=-
width*
2
; } $(«.slider»
)
.animate
({
marginLeft:
margin}
,
1000
)
;
// Блок.slider смещается влево на 1 слайд. }
;
slider»
)
.css
(«margin-left»
,
—
width)
;
// то блок.slider возвращается в начальное положение, margin=-
width*
2
; } $(«.slider»
)
.animate
({
marginLeft:
margin}
,
1000
)
;
// Блок.slider смещается влево на 1 слайд. }
;В итоге получился простой слайдер с бесконечной автоматической прокруткой.
Время не стоит на месте а с ним и прогресс. Это затронуло и просторы интернета. Уже можно заметить как меняется внешний вид сайтов, особенно большой популярностью пользуется адаптивный дизайн. И в связи с этим появилось не мало новых адаптивных jquery слайдеров , галерей, каруселей или подобных плагинов.
1. Responsive Horizontal Posts Slider
Адаптивная горизонтальная карусель с детальной инструкцией по установке. Выполнена она в простом стиле, но вы можете ее стилизовать под себя.
2. Слайдер на Glide.js
Этот слайдер подходит для любого сайта. Тут используется Glide.js с открытым кодом. Цвета слайдера можно легко изменить.
3. Tilted Content Slideshow
Адаптивный слайдер с контентом. Изюминкой данного слайдера является 3d эффект изображений, а также разные анимации появления в случайном порядке.
4. Слайдер с использованием HTML5 canvas
Очень красивый и впечатляющий слайдер с интерактивными частицами. Выполнен он с помощью HTML5 canvas,
5. Слайдер «Морфинг изображений»
Слайдер с эффектом морфинга (Плавная трансформация из одного объекта к другому). В данном примере слайдер хорошо подойдет для портфолио веб-разработчика или веб-студии в виде портфолио.
6. Круговой слайдер
Слайдер в виде круга с эффектом переворота изображения.
7. Слайдер с размытым фоном
Адаптивный слайдер с переключением и размытием заднего фона.
8. Адаптивный фэшн слайдер
Простой, легкий и адаптивный слайдер для сайта.
9. Slicebox — jQuery 3D image slider (ОБНОВЛЕННЫЙ)
Обновленная версия Slicebox slider с исправлениями и новыми возможностями.
10.Free Animated Responsive Image Grid
Плагин JQuery для создания гибкой сетки изображения, который будет переключать снимки, используя различные анимации и тайминги. Это может хорошо смотреться в качестве фона или декоративного элемента на сайте, так как мы можем настроить выборочное появление новых изображений и их переходов. Плагин выполнен в нескольких вариантах.
11. Flexslider
Универсальный бесплатный плагин для вашего сайта. Этот плагин выполнен в нескольких вариантах слайдера и каруселях.
12. Фоторама
Fotorama — это универсальный плагин. У него есть много настроек, все работает быстро и легко, есть возможность просмотра слайдов на весь экран. Слайдер можно использовать как в фиксированном размере так и адаптивном, с миниатюрами и без, с круговой прокруткой и без и еще много чего.
P.S. Ставил слайдер несколько раз и считаю что он один из лучших
13. Бесплатная и адаптивная 3D галерея-слайдер с миниатюрами.
Экспериментальная галерея-слайдер 3DPanelLayout с сеткой и интересными эффектами анимации.
14. Слайдер на css3
Адаптивный слайдер выполнен при помощи css3 с плавным появлением контента и легкой анимацией.
15. WOW Slider
WOW Slider — это слайдер изображений с потрясающими визуальными эффектами.
17. Elastic
Эластичный слайдер с полной адаптивностью и с миниатюрами слайдов.
18. Slit
Это полноэкранный адаптивный слайдер с использованием анимации css3. Выполнен слайдер в двух вариантах. анимация сделана достаточно необычно и красиво.
19. Адаптивная фотогалерея plus
Простой бесплатный слайдер-галерея с подгрузкой изображений.
20. Адаптивный слайдер для WordPress
Адаптивный бесплатный слайдер для WP.
21. Parallax Content Slider
Слайдер с эффектом параллакса и контролем каждого элемента с помощью CSS3.
22. Слайдер с привязкой музыки
Слайдер с использованием открытого исходного кода JPlayer. Этот слайдер напоминает презентацию с музыкой.
23. Слайдер с jmpress.js
Адаптивный слайдер основан на jmpress.js и поэтому позволит использовать некоторые интересные 3D эффекты к слайдам.
24. Fast Hover Slideshow
Слайд шоу с быстрым переключением слайдов. Слайды переключаются при наведении курсора.
25. Image Accordion with CSS3
Аккордеон изображений с помощью css3.
26. A Touch Optimized Gallery Plugin
Это адаптивная галерея которая оптимизирована для тач-устройств.
27. 3D Галерея
3D Wall Gallery — создана для браузера Safari, где будет виден 3D эффект. Если смотреть на другом браузере то функциональность будет в порядке но небудет виден 3D эффект.
28. Слайдер с пагинацией
Адаптивный слайдер с нумерацией страниц с помощью ползунка JQuery UI. идея состоит в том чтобы чтобы использовать простую концепцию навигации. Есть возможность перемотки всех изображений или послайдового переключения.
идея состоит в том чтобы чтобы использовать простую концепцию навигации. Есть возможность перемотки всех изображений или послайдового переключения.
29.Image Montage with jQuery
Автоматическое расположение изображений в зависимости от ширины экрана. Очень полезная штука при разработке сайта портфолио.
30. 3D Gallery
Простенький 3D круговой слайдер на css3 и jQuery.
31. Полноэкранный режим с 3D эффектом на css3 и jQuery
Слайдер с возможностью полно-экранного просмотра изображений с красивым переходом.
От автора: несмотря на слухи о якобы «смерти» видимой без прокрутки части веб-страниц, нужда в хорошем слайдере никуда не исчезла. Давайте будем честными, хоть на секунду – слайдеры это весело. К тому же, ничто другое в отличие от двигающегося контента не вызывает у пользователя «вау» эффект. Все слайдеры представляют собой набор из нескольких слайдов, сменяющих друг друга и крайне важно, чтобы код слайдера был как можно легче. Именно в таких случаях нам поможет jQuery.
Именно в таких случаях нам поможет jQuery.
Взгляните на 20 jQuery слайдеров с сайта Envato Market, и вы поймете, что бывают слайдеры, которые больше чем просто блок с плавно сменяющимися изображениями.
1. RoyalSlider – Тачскрин галерея изображений на jQuery
Сейчас адаптивный слайдер, к тому же и дружелюбный к сенсорным экранам, значит намного больше, чем раньше. RoyalSlider сочетает в себе обе функции: адаптивность и работу с сенсорными экранами. Хороший выбор, так как галерея написана на HTML5 и CSS3.
Несколько интересных функций:
Как создать сайт самому?
SEO оптимизация
Высокая настраиваемость
Более 10 начальных шаблонов
Есть фолбэк для CSS3 переходов
На мой взгляд, самая крутая функция это «модульная архитектура скрипта», что позволяет отключать из основного JS файла ненужные вещи, тем самым уменьшая вес. RoyalSlider, тачскрин галерея изображений на JQuery – надежный JavaScript слайдер, который должен пополнить набор инструментов любого разработчика.
2. Slider Revolution адаптивный jQuery плагин
Не так-то просто сделать что-то «революционное» со слайдером. Когда речь заходит о слайдерах, в них можно добавить столько много функций. Однако Slider Revolution это действительно хорошая попытка. Среди JQuery слайдеров данный экземпляр отвечает всем вашим возможным требованиям.
Список возможностей слайдера настолько большой, поэтому я перечислю только самые-самые:
Параллакс эффект и пользовательская анимация
Неограниченное количество слоев и слайдов со ссылками
ready to use, глубоко настраиваемые стили
и многое другое
Возможность добавить изображение, встроенный видео плеер и ссылки из социальных сетей делает Slider Revolution одним из самых гибких и настраиваемых вариантов в сети.
3. LayerSlider адаптивный jQuery плагин слайдер
По названию «LayerSlider адаптивный jQuery плагин слайдер» нельзя по-настоящему оценить данный слайдер.
200+ 2D и 3D переходы между слайдами вскружат голову любому.
Парочка примечательных функций:
13 скинов и 3 типа меню
Возможность разместить фиксированное изображение поверх слайдера
И JQuery фолбэк
И многое другое
Как и с предыдущим слайдером, можно добавить почти любой контент, даже HTML5 резидентный мультимедиа контент. LayerSlider оживляет слайдеры, к тому же он очень красивый.
4. jQuery Banner Rotator / Slideshow
jQuery Banner Rotator / Slideshow – довольно простой слайдер, не приносящий в жертву основной функционал.
Возможности:
Тултипы, текстовые вставки и т.д.
Превью и различные варианты просмотра компонентов
Таймер с задержкой на один слайдер или на все
Множественные переходы всех слайдов или разные переходы для каждого по отдельности
jQuery Banner Rotator / Slideshow по сравнению с другими JQuery слайдерами обладает только базовыми возможностями, но про него не стоит забывать.
5. All In One Slider – Адаптивный jQuery слайдер плагин
Любой слайдер, появляющийся в сети, обладает своим уникальным видением и решает какие-либо проблемы в своей области. Но только не этот. All In One Slider можно назвать «все включено».
Но только не этот. All In One Slider можно назвать «все включено».
Я думаю, у большинства веб-разработчиков и дизайнеров есть проверенное решение, но они всегда ищут что-то новое. А это «что-то новое» включает в себя:
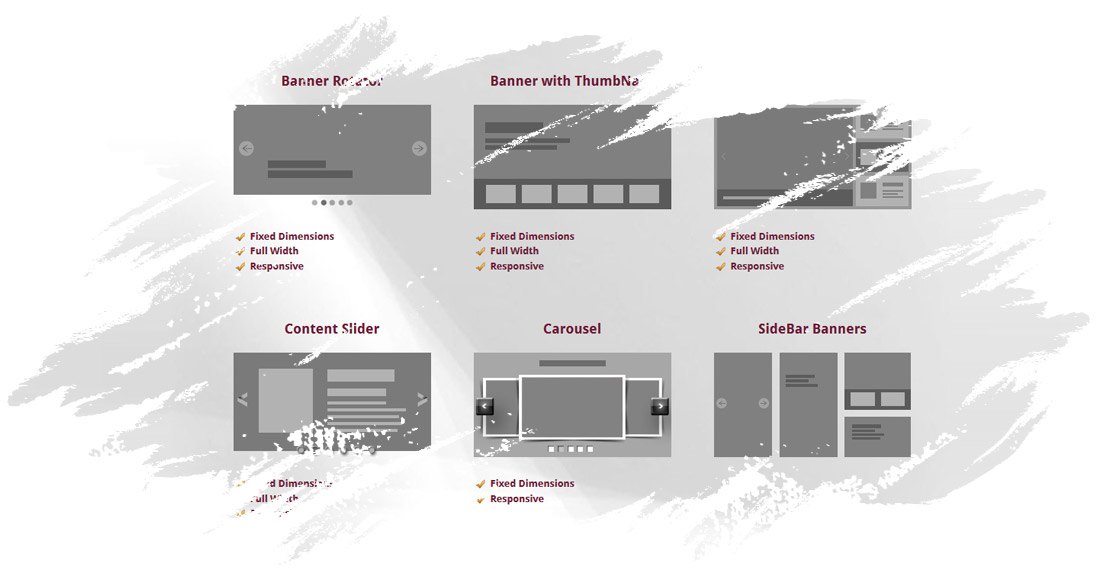
Ротатор баннеров
Баннер с превью
Баннер с плейлистом
Слайдер контента
Карусель
Все типы слайдеров поддерживают большую часть функционала, если не весь, который необходим JQuery слайдерам. Станет ли All In One Slider вашим «все включено»?
6. UnoSlider – Адаптивный тачскрин слайдер
Если ваш слайдер не адаптивный и не поддерживает сенсорные экраны, то у вас неправильный слайдер. UnoSlider – правильный.
Этот слайдер нашел свое место под солнцем между простотой и богатым набором функций. Функции:
Поддержка тем
12 готовых тем
40 переходов
Поддержка IE6+
Все функции с уклоном в дизайн и стиль, что делает UnoSlider отличным контентным слайдером с возможностью добавления тем.
7. Master Slider — jQuery тачскрин слайдер
Ищите «один JQuery слайдер, чтоб править всеми»? Попробуйте Master Slider – JQuery тачскрин слайдер под разные размеры экрана…
Когда дело касается хорошего дизайна, этот экземпляр один из лучших:
Более 25 шаблонов
Переходы с аппаратным ускорением
Поддержка касаний и свайпов
И многое другое
Интерактивные переходы, анимированные слои и хотспоты определенно привлекут ваше внимание. Master Slider – произведение искусства.
8. TouchCarousel — jQuery контент скроллер и слайдер
TouchCarousel привлекает бесплатной поддержкой и обновлениями. Однако это не все функции этого легковесного JQuery слайдера типа карусель.
Если в названии присутствует слово «touch», можно догадаться, что слайдер полностью адаптивен и поддерживает касания. Другие функции:
SEO оптимизация
Умное автовоспроизведение
CSS3 переходы с аппаратным ускорением
Настраиваемый UI и 4 скина для фотошопа
TouchCarousel из-за своей уникальной физической прокрутки слайдов это совершенно новый уровень ощущений на мобильных устройствах.
9. Advanced Slider — jQuery XML слайдер
jQuery слайдеры можно использовать не только на сайтах. Также они могут пригодиться в веб-приложениях. Advanced Slider позволяет это сделать.
С HTML или XML разметкой этот продвинутый слайдер оказывает неизгладимое впечатление:
Анимированные слои и умное видео
100+ переходов и 150+ настраиваемых свойств
15 скинов для слайдера, 7 скинов для скроллбара и встроенная поддержка lightbox
Навигация с клавиатуры, поддержка касаний и полная настраиваемость
И многое другое
Однако самая лучшая особенность это Advanced Slider — jQuery XML Slider API, что делает слайдер идеальным вариантов для вашего веб-приложения.
10. jQuery Slider Zoom In/Out Effect Fully Responsive
Один из тех JQuery слайдеров, которые заставят вас посмотреть демо, прежде чем вы начнете читать о его возможностях. Вы просто захотите понять, что же значит этот «zoom in/out effect».
Эффект зума довольно слабый, но он добавляет ощущение контроля и настоящего касания изображения в то время, как остальные слайдер статические. Особенные возможности слайдера:
Особенные возможности слайдера:
CSS3 переходы между слоями
Параметр окончания анимации для слоев
Варианты фиксированной ширины, на весь экран и на всю ширину
Анимированный текст с HTML и CSS форматированием
Большинство слайдеров пытаются вобрать в себя как можно больше эффектов, а в jQuery Slider Zoom In/Out Effect Fully Responsive есть только эффект Ken Burns, но зато хорошо реализованный.
11. jQuery Carousel Evolution
Как и у вышеупомянутого Advanced Slider — jQuery XML Slider, у jQuery Carousel Evolution есть свой API, который можно использовать для повышения функционала или интеграции слайдера в другой проект.
Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
С изображениями, HTML разметкой, YouTube и Vimeo видео вы также получите:
SEO оптимизацию
9 стилей карусели
Эффекты тени и отражения
Размер изображений можно настроить, как передних, так и задних
jQuery Carousel Evolution – простая карусель с множеством вариантов использования.
12. Sexy Slider
Sexy Slider уже не такой сексуальный как раньше. Однако из-за своего возраста данный слайдер заслуживает доверия.
На первый взгляд слайдер не сильно впечатляет, но если его хорошо настроить, он отлично впишется в ваш дизайн. Возможности:
Автопроигрывание слайдов
Подписи к изображениям
Непрерывное проигрывание слайдов
6 эффектов перехода
Sexy Slider ждет, когда вы откроете всю его мощь и раскроете потенциал.
13. jQuery Image & Content Scroller w/ Lightbox
Со всеми этими дизайнами под мобильные устройства и поддержкой сенсорных экранов приятно видеть JQuery слайдер, который не забыл про настольные компьютеры.
jQuery Image & Content Scroller w/ Lightbox поддерживает ввод с клавиатуры и колесо мыши, а также и другие возможности:
Горизонтальная и вертикальная ориентация
Текстовые подписи внутри или снаружи слайдера
Возможность установить определенное число видимых за один раз слайдов
Встроенные изображения, Flash, iframe, Ajax и инлайновый контент
Также в слайдере есть встроенный lightbox. По желанию в jQuery Image & Content Scroller w/ Lightbox можно не запускать сам слайдер, а отдельно запустить lightbox.
По желанию в jQuery Image & Content Scroller w/ Lightbox можно не запускать сам слайдер, а отдельно запустить lightbox.
14. Translucent – Адаптивный ротатор баннеров / слайдер
У большинства JQuery слайдеров свой дизайн. Вы можете его настроить под себя, но иногда просто хочется, чтобы все было внутри слайдера. Вашему вниманию представляется Translucent.
В слайдере очень много предустановок. Возможно, вам просто нужно будет задать определенные настройки и все. Возможности:
6 разных стилей
4 эффекта переходов
2 перехода по свайпу
Настраиваемые кнопки и подписи
Как и другие, данный слайдер поддерживает касания, адаптивен и имеет аппаратное ускорение. Translucent – слайдер с минимальным дизайном, который во главу угла ставит сам контент.
15. FSS — Full Screen Sliding Website Plugin
Вы хотите сделать полноэкранный сайт, состоящий из слайдов? Тогда вам нужен FSS.
На самом деле, с помощью данного JQuery слайдера крайне легко создать полноэкранный сайт-слайдер. Возможности:
Возможности:
Поддержка AJAX
Скроллбар
Поддержка технологии deep linking
2 разных эффекта переходов
Также стоит обратить на поддержку клавиатуры и 11-ти страничный гайд. Однако настоящее впечатление вызывает вес FSS, всего 5Кб.
16. Zozo Accordion – Адаптивный тачскрин слайдер
Еще один пример JQuery слайдера, сосредоточившегося на стилях, и который неплохо справляется со своей работой. Zozo Accordion обязателен тем, кто ищет хороший слайдер-аккордион с возможностью изменения стилей.
Эта красотка с CSS3 анимацией также имеет довольно широкий набор функций:
Горизонтальный и вертикальный аккордеон
Семантический HTML5 и SEO оптимизация
Поддержка касаний, клавиатуры и WAI-ARIA
Более 10 скинов и 6 макетов
И многое другое
У Zozo Accordion бесплатная поддержка и постоянные обновления, а также все функции, которые вы хотите увидеть в JQuery аккордеоне.
17. jQuery Responsive OneByOne Slider Plugin
jQuery Responsive OneByOne Slider Plugin больше похож на простую анимацию, а не на слайдер. Вместо отображения одного слайда за раз, данный экземпляр пошагово заполняет экран слайдами, пока в области не останется места и только потом переходит к следующему слайду.
Вместо отображения одного слайда за раз, данный экземпляр пошагово заполняет экран слайдами, пока в области не останется места и только потом переходит к следующему слайду.
CSS3 анимация работает из-под Animate.css, она легкая, состоит из нескольких слоев и дружит с мобильными устройствами. Несколько функций:
Есть также опция навигации с помощью drag and drop. jQuery Responsive OneByOne Slider Plugin работает на основе карусели Twitter Bootstrap.
18. Accordionza — jQuery плагин
Нет jQuery слайдера легче этого. Для работы необходимо загрузить всего 3Кб слайдера, что делает Accordionza самым легковесным слайдером типа аккордеон.
Если вам не понравились три варианта стилей, можете подправить HTML и CSS самостоятельно. Возможности:
Навигация с клавиатуры
Легкие в настройке эффекты и кнопки
Техника прогрессивного улучшения – работает без JavaScript
Помните, что Accordionza может отображать множество вариантов смешенного контента, что делает его крайне гибким.
19. mightySlider – Адаптивный многоцелевой слайдер
MightySlider действительно мощный слайдер. Его можно использовать не только как простой слайдер изображений, но и как полноэкранный однонаправленный слайдер с навигацией по пунктам меню. С его помощью можно сделать прекрасный одностраничный сайт.
Под капотом вы найдете множество опций:
Поддержка клавиатуры, мышки и касаний
CSS3 переходы с аппаратным ускорением
Чистая валидная разметка и SEO оптимизация
Неограниченное число слайдов, слои для подписей и эффекты к ним
API очень мощный и дружелюбен к разработчикам, что открывает различные способы его использования. MightySlider это превосходный, прогрессивный JQuery слайдер с чистым и хорошо закомментированным кодом.
20. Parallax Slider — Адаптивный jQuery плагин
Parallax Slider работает как jQuery Responsive OneByOne Slider Plugin и позволяет анимировать каждый слой отдельно внутри одного слайда. Анимировать можно все слайды или даже всего один, добавив параллакс анимацию.
В комплекте идет 4 слайдера разных типов, все с параллакс эффектом. Как и другие JQuery слайдеры, он имеет:
Полную настраиваемость
Поддержку касаний
Полностью адаптивен, неограниченное число слоев
Автопроигрывание, зацикливание, настройку высоты и ширины, а также таймер
Анимированные слои это не только текст или изображения. Также можно добавить YouTube, Vimeo и HTML5 видео. Parallax Slider – еще один хороший пример того, как можно имитировать Flash эффекты даже лучше чем сам Flash, которые к тому же поддерживаются на всех устройствах.
Заключение
Любопытно наблюдать за тем, как jQuery слайдеры выросли из чего-то, что просто сменяет одно изображение другим, в огромный набор креативных инструментов. Сейчас есть 3D, параллакс слайдеры, слайдеры на всю страницу, адаптивные и те, которые можно просматривать как на десктопных компьютерах, так и на смартфонах.
Если вам не понравился ни один слайдер из данного списка, вы всегда можете пройти урок jQuery Code Tutorial на сайте Envato и разработать что-то полностью новое и уникальное.
Ну или просмотрите другие слайдеры на Envato Market – там есть из чего выбрать. А какой ваш любимый JQuery слайдер, и почему?
iView – адаптивный jQuery слайдер
<script type=»text/javascript»>
$(document).ready(function() {
$(‘#slider’).iView({
fx: ‘random’, // установите эффект, например: ‘left-curtain,fade,zigzag-top,strip-left-fade’ (достпуные эффекты читайте ниже)
easing: ‘easeOutQuad’, // полный список эффектов тут: http://jqueryui.com/demos/effect/easing.html
strips: 20, // количество полос для их же анимации
blockCols: 10, // количество колонок для блочной анимации
blockRows: 5, // количество строк для блочной анимации
captionSpeed: 500, // скорость эффекта перехода для Заголовка
captionEasing: ‘easeInOutSine’, // easing эффект для заголовка
captionOpacity: 1, // прозрачность заголовка
animationSpeed: 500, // скорость анимациии слайдов
pauseTime: 5000, // как доолго будет показываться каждый слайд
startSlide: 0, // установвка начального слайда (0 index)
directionNav: true, // навигация Вперед/Назад
directionNavHoverOpacity: 0. 6, // Fade при наведении курсора
6, // Fade при наведении курсора
controlNav: true, // 1,2,3,4… цифровая навигация
controlNavNextPrev: true, // навигация Вперед/Назад
controlNavHoverOpacity: 0.6, // fade эффект при наведении на наввигацию
controlNavThumbs: false, // Показывать миниатюры на навигации
controlNavTooltip: true, // Показывать превьюшки изображений ввиде тултипов
autoAdvance: true, // Force auto transitions
keyboardNav: true, // использование стрелок влево / вправо
touchNav: true, // использование Touch swipe для смены слайдов
pauseOnHover: false, // остановка слайдшоу при наведении
nextLabel: «Next», // текст для кнопки «Вперед»
previousLabel: «Previous», // текст для кнопки «Назад»
playLabel: «Play», // текст для кнопки «Плей»
pauseLabel: «Pause», // текст для кнопки «Пауза»
closeLabel: «Close», // текст для кнопки «Закрыть»
randomStart: false, //начинать со случайного слайдера
timer: ‘Pie’, // Стиль таймера: «Pie», «360Bar» или «Bar»
timerBg: ‘#000’, // Фон таймера
timerColor: ‘#EEE’, // цвет таймера
timerOpacity: 0. 5, // прозрачность таймера
5, // прозрачность таймера
timerDiameter: 30, // диаметр таймера
timerPadding: 4, // отступ для таймера
timerStroke: 3, // ширина границы таймера
timerBarStroke: 1, // ширина границы Bar тамера
timerBarStrokeColor: ‘#EEE’, // Цвет границы таймера Bar
timerBarStrokeStyle: ‘solid’, // Стиль границы таймера Bar
timerX: 10, // Timer X position threshold
timerY: 10, // Timer Y position threshold
tooltipX: 5, // Tooltip X position threshold
tooltipY: -5, // Tooltip Y position threshold
onBeforeChange: function(){}, // триггеры до перехода слайдера
onAfterChange: function(){}, // триггеры после перехода слайдера
onSlideshowEnd: function(){}, // триггеры после показа всех слайдов
onLastSlide: function(){}, // триггеры, когда показан последний слайдер
onAfterLoad: function(){}, // триггер, когда слайдер загружен
onPause: function(){}, // триггер, когда слайдер на паузе
onPlay: function(){} // триггер, когда слайдер проигрывается
});
});
Галерея слайдер jquery.
 Подборка адаптивных слайдеров
Подборка адаптивных слайдеровВремя не стоит на месте а с ним и прогресс. Это затронуло и просторы интернета. Уже можно заметить как меняется внешний вид сайтов и особенно большой популярностью пользуется адаптивный дизайн. В связи с этим адаптивные слайдеры для сайта стали очень популярные и актуальные. Появилось не мало новых адаптивных jquery слайдеров , галерей и каруселей.
Если вы хотите установить универсальный слайдер или карусель к себе на сайт можете перейдите по
Слайдеры для сайта
1. Responsive Horizontal Posts Slider
Адаптивная горизонтальная карусель с детальной инструкцией по установке. Выполнена она в простом стиле, но вы можете ее стилизовать под себя.
2. Слайдер на Glide.js
Этот слайдер подходит для любого сайта. Тут используется Glide.js с открытым кодом. Цвета слайдера можно легко изменить.
Адаптивные слайдеры для сайта с контентом. Изюминкой данного слайдера является 3d эффект изображений, а также разные анимации появления в случайном порядке.
4. Слайдер с использованием HTML5 canvas
Очень красивый и впечатляющий слайдер с интерактивными частицами. Выполнен он с помощью HTML5 canvas,
5. Слайдер «Морфинг изображений»
Слайдер с эффектом морфинга. В данном примере слайдер хорошо подойдет для портфолио веб-разработчика или веб-студии в виде портфолио.
6. Круговой слайдер
Слайдер в виде круга с эффектом переворота изображения.
7. Слайдер с размытым фоном
Адаптивный слайдер с переключением и размытием заднего фона.
8. Адаптивный фэшн слайдер
Простой, легкий и адаптивный слайдер для сайта.
9. Slicebox — jQuery 3D image slider (ОБНОВЛЕННЫЙ)
Обновленная версия Slicebox slider с исправлениями и новыми возможностями.
Плагин JQuery для создания гибкой сетки изображения, который будет переключать снимки, используя различные анимации и тайминги.
Слайдеры для сайта вторая часть.

11. Flexslider
Универсальный бесплатный плагин для вашего сайта. Этот плагин выполнен в нескольких вариантах слайдера и каруселях.
12. Фоторама
Fotorama — это универсальный плагин. У него есть много настроек. Все работает быстро и легко, также есть возможность просмотра слайдов на весь экран. Слайдер можно использовать как в фиксированном размере так и адаптивном, с миниатюрами и без, с круговой прокруткой и без и еще много чего. На базе фоторамы можно создать интересные адаптивные слайдеры для сайта.
P.S. Ставил слайдер несколько раз и считаю что он один из лучших
13. Бесплатная и адаптивная 3D галерея-слайдер с миниатюрами.
Экспериментальная галерея-слайдер 3DPanelLayout с сеткой и интересными эффектами анимации.
14. Слайдер на css3
Адаптивный слайдер выполнен при помощи css3 с плавным появлением контента и легкой анимацией.
— это слайдер изображений с потрясающими визуальными эффектами и анимациями.
17. Elastic
Эластичный слайдер с полной адаптивностью и с миниатюрами слайдов.
18. Slit
Это полноэкранный адаптивный слайдер с использованием анимации css3. Выполнен слайдер в двух вариантах и анимация сделана достаточно необычно.
19. Адаптивная фотогалерея plus
Простой бесплатный слайдер-галерея с подгрузкой изображений.
20. Адаптивный слайдер для WordPress
Адаптивный и бесплатный слайдер для WP.
21. Parallax Content Slider
Слайдер с эффектом параллакса и контролем каждого элемента с помощью CSS3.
22. Слайдер с привязкой музыки
Слайдер с использованием открытого исходного кода JPlayer. Этот слайдер напоминает презентацию с музыкой.
Слайдеры для сайта третья часть.
23. Слайдер с jmpress.js
Адаптивный слайдер основан на jmpress.js и поэтому позволит использовать некоторые интересные 3D эффекты к слайдам.
24. Fast Hover Slideshow
Слайд шоу с быстрым переключением слайдов. Слайды переключаются при наведении курсора.
Аккордеон изображений с помощью css3.
Это адаптивная галерея которая оптимизирована для тач-устройств.
29.Image Montage with jQuery
Автоматическое расположение изображений в зависимости от ширины экрана. Очень полезная и интересная штука при разработке сайта портфолио.
33. Многоуровневая фото-карта.
Это многоуровневая карта — галерея изображений позволяет показывать изображения, связанные с их местоположения. В основе лежит google maps. В правой части показано миниатюру изображения которую можно просмотреть в лайт-боксе при нажатии на него.
34. Полноэкранная галерея с миниатюрами
Адаптивная галерея-слайдер с миниатюрой и описанием слайда.
Слайдеры для сайта постоянно обновляться и их количество с каждым днем становиться все больше. Если у Вас есть ваши любимые слайдеры или возможно вы не нашли того что искали тогда пишите в комментарии и я постараюсь Вам помочь.
Галерей изображений
в виде слайдера . Когда я начинал подготавливать материал для этой подборки, думал, что качественного материала будет просто две бесконечности, так как тема галерей изображений стара как мир и очень востребованная. Моему удивлению не было предела, когда с каждой вновь открытой демкой надежна найти что-то приличное таяла на глазах. В связи с этим подборка получилась не большая но, по моему, с довольно интересными экземплярами. Среди них есть как адаптивные галереи изображений так и галереи .
Кстати, в предыдущем топике я делал подборку плагинов галерей для WordPress так что если у вас есть сайт на WordPress думаю она вам будет крайне интересна.
1. Unite Gallery
Бесплатная, адаптивная фото и видео галерея на основе библиотеки jQuery. При разработке акцент делался на простоту использования и настройки. Поставляется с довольно большим количеством качественных тем оформления, а так же, что немаловажно, есть возможность писать собственные темы оформления.
2. Responsive Image Gallery with Thumbnail Carousel
Адаптивная галерея изображений с функцией отключения карусели превьюшек. Подстраивается под размер вашего экрана, есть прелоадер подгрузки изображений.4. Full Page Image Gallery with jQuery
Еще одна полноэкранная галерея изображений . Ее особенностью и “изюминкой” есть перемещение увеличенного полноэкранного изображения в зависимости от положения мышки.Бар миниатюр в нижней части экрана прокручивается автоматически когда пользователь перемещает мышь.
5. Slider Gallery With jQuery
Идеально подойдет для разбивки галерей на альбомы. При выборе альбома будут показаны миниатюры со слайдером изображений .6. Galleria
Это хорошо спроектированная адаптивная галерея изображений , способная показывать фото и видео галереи из Flickr, Picasa, YouTube и др. Поддержка мобильных устройств и возможность работать в полноэкранном режиме. Есть возможность отображения подписей. Есть платные
Есть платныеВ интернете можно встретить множество великолепных плагинов для создания jQuery каруселей и слайдеров. Они позволяют реализовать динамический скроллинг с дополнительными эффектами.
Это один из популярнейших трендов в веб-дизайне за последние несколько лет. Кроме этого использование готовых библиотек и jQuery-плагинов позволяет существенно сэкономить время. Все что нужно, это указать ссылку на JavaScript и CSS-файлы , а затем применить эффект к нужным HTML-элементам .
Также можно установить собственные настройки и CSS-стили . Сегодняшняя статья направлена на то, чтобы познакомить вас адаптивными jQuery-плагинами для создания каруселей и слайдеров.
Distractful – jQuery-плагин для создания сенсорного полноэкранного слайдера контента
Адаптивный полноэкранный слайдер карусель jQuery контента с поддержкой сенсорных экранов. Плагин распространяется под лицензионным соглашением GNU GENERAL PUBLIC LICENSE v3 :
Neoslide: простенький и расширяемый плагин jQuery-карусели
Простой и расширяемый jQuery-плагин , который позволит вам использовать полностью настраиваемый слайдер на любой веб-странице:
Hslider: плагин адаптивной галереи изображений на всю ширину страницы
Еще один плагин для демонстрации изображений при помощи адаптивной карусели jQuery с элементами управления и настраиваемой длительностью задержки:
Carousel 3D: плагин jQuery-карусели с трехмерными эффектами вращения
Sleek Slider: адаптивная jQuery-карусель на весь экран
Миниатюрная и привлекательная jQuery-карусель для демонстрации контента и изображений с различными видами навигации (SVG-стрелки с миниатюрами изображений, элементы пагинации или вкладки ):
PaW Carousel: адаптивная карусель на базе jQuery
PaW Carousel (v2) представляет собой миниатюрный плагин для создания адаптивных, простых каруселей jQuery с выводом миниатюр изображений:
Carousel Sharer: jQuery-карусель для репостов в социальные сети
Carousel Sharer – это jQuery-плагин , который позволяет демонстрировать несколько товаров в ряд, и дает возможность посетителям делиться вашими товарами в Facebook , Twitter , Google+ и Pinterest :
Simply Carousel: минималистичная адаптивная карусель изображений
Simply Carousel представляет собой миниатюрный и быстрый jQuery-плагин , который позволяет создавать гибкие адаптивные слайдеры и карусели изображений:
Slides: адаптивная jQuery-карусель и слайд-шоу с поддержкой сенсорных устройств
Slides
– миниатюрный jQuery-плагин
для создания адаптивных каруселей для сайта jQuery
с миниатюрами, стрелочной навигацией и возможностью использовать собственные элементы управления. Реализована поддержка сенсорных экранов:
Реализована поддержка сенсорных экранов:
Карусель для контента на jQuery
Простая адаптивная jQuery-карусель с функциями автоматического воспроизведения, элементами управления и даже callback-функциями :
Slick: адаптивная и гибкая jQuery-карусель
Slick представляет собой «свежий » плагин для создания настраиваемых, адаптивных и оптимизированных под мобильные устройства jQuery каруселей и слайдеров, способных работать с любыми HTML-элементами :
bxSlider: слайдер HTML-контента на jQuery
bxSlider – один из лучших jQuery-слайдеров контента, доступных на сегодняшний день. Этот плагин отлично подойдет для организации слайд-шоу:
CarouFredSel: гибкий и мощный плагин jQuery-карусели
jQuery.carouFredSel представляет собой плагин, который превращает любой HTML-элемент в карусель контента. В нем можно прокручивать один или несколько элементов одновременно как горизонтально, так и вертикально. Также можно включить автоматическое воспроизведение и сделать прокрутку бесконечной:
Циклическая карусель контента на jQuery
Карусель, в которой каждый клик будет раскрывать новый блок контента. Нажатие по крестику приведет к закрытию активного блока и вернет нас на исходную позицию просмотра миниатюр:
Нажатие по крестику приведет к закрытию активного блока и вернет нас на исходную позицию просмотра миниатюр:
Cloud Carousel: 3D-карусель на Javascript
Эта карусель позволяет создать реалистичную перспективу. Многие 3D карусели jQuery применяют эффект перспективы лишь к размеру изображения, а не к его расположению, что приводит к диспропорции элементов на странице:
Elastislide: адаптивная карусель на jQuery
Elastislide представляет собой адаптивную jQuery-карусель , которая подстраивается под экраны любого размера. Вставка карусели в контейнер с гибкой шириной сделает «резиновой » и саму карусель:
jCarousel Lite
С помощью этого плагина вы сможете просматривать изображения или HTML-элементы в виде слайдера. Он весит всего 2Кб, но при этом позволяет использовать собственные настройки:
3D Carousel
Создайте 3D карусель jQuery из изображений с эффектами тени и анимацией, реагирующей на положение курсора:
Плагин JQuery carousel
Настройки этого плагина позволяют определить, сколько элементов будет отображено в карусели, после чего плагин адаптирует ее под нужную ширину:
Вращающийся слайдер изображений на jQuery
Ассиметричный слайдер изображений с небольшим дополнением: при прокрутке изображений они слегка поворачиваются. За счет небольшого смещения элементов слайдер приобретает необычную форму:
За счет небольшого смещения элементов слайдер приобретает необычную форму:
JQuery Feature Carousel
Этот плагин предназначен для отображения рекомендованных статей на главной странице, но его также можно использовать для любого другого контента. Он позволяет одновременно показывать до трех изображений, в то время как остальные элементы jQuery карусели контента скрыты:
jQuery Infinite Carousel
Представляет собой jQuery-плагин , который позволяет демонстрировать неограниченное количество изображений и видеороликов в карусели. В отличие от остальных каруселей, Infinite Carousel показывает элементы бесконечным циклом без необходимости пользоваться навигацией:
jQuery-плагин Liquid Carousel
Liquid Carousel представляет собой плагин, предназначенный для создания «текучих » дизайнов. Каждый раз, когда контейнер адаптивной карусели jQuery изменяется в размере, количество отображаемых элементов подстраивается под новую ширину:
Jquery MS Carousel
Галереи изображений и слайдеры – одни из самых популярных форматов jQuery. Благодаря им вы можете добавить на сайт необходимый объем визуального контента, экономя при этом ценное место.
Благодаря им вы можете добавить на сайт необходимый объем визуального контента, экономя при этом ценное место.
Галереи и слайдеры делают страницу менее загруженной, но все же позволяют добавить все изображения, необходимые для передачи послания. Особенно полезны они будут для и интернет-магазинов.
В сегодняшней статье мы собрали для вас лучшие галереи изображений и слайдеры jQuery.
Для их установки достаточно добавить выбранные плагины в раздел head HTML страницы вместе с библиотекой jQuery и настроить их согласно документации (всего пара строчек кода).
Выбирайте, какой из этих элементов идеально впишется в ваш проект.
1. Bootstrap Slider
Bootstrap Slider – бесплатный, оптимизированный под мобильные устройства слайдер изображений с прокруткой прикосновением и смахиванием. Он будет потрясающе смотреться на любом экране и в любом браузере. Вы можете загрузить в слайдеры изображения, видео, текст, миниатюры и кнопки.
2. Product Preview Slider
Product Preview Slider воплощает в себе весь потенциал jQuery, он отлично встраивается в любой интерфейс. Также вас порадует качество и чистота кода этого плагина.
Также вас порадует качество и чистота кода этого плагина.
3. Expandable Image Gallery
Expandable Image Gallery – потрясающий плагин, который одним кликом мышки превращается в полноэкранную галерею. Его можно использовать для раздела “О нас” или для просмотра информации о товарах.
4. Fotorama
Fotorama – плагин отзывчивой галереи jQuery, который работает как для десктоп, так и для мобильных браузеров. Он предлагает множество опций навигации: миниатюры, прокрутку, кнопки “вперед” и “назад”, автоматический показ слайд-шоу и маркеры.
5. Immersive Slider
Immersive Slider позволяет создавать уникальный опыт просмотра слайдов, похожий на слайдер Google TV. Вы можете изменить фоновое изображение, которое будет размыто для сохранения фокуса на основных фото.
6. Leastjs
Leastjs – отзывчивый jQuery плагин, который поможет вам создать потрясающую галерею. При наведении курсора на изображение, появляется текст, при нажатии окно разворачивается на весь экран.
7. Sliding Panels Template
Этот плагин идеально подойдет для портфолио. Он создаст блоки изображений, располагающихся горизонтально (вертикально на небольших экранах), к которым будет привязан выбранный контент.
8. Squeezebox Portfolio Template
Squeezebox Portfolio Template предлагает motion-эффекты для портфолио. При наведении курсора на основное изображение (или блок) появляются привязанные элементы.
9. Shuffle Images
Shuffle Images – потрясающий отзывчивый плагин, который позволит вам создать галерею с меняющимися при наведении курсора изображениями.
10. Free jQuery Lightbox Plugin
Free jQuery Lightbox Plugin поможет вам показать одно или несколько изображений на одной странице. Также их можно будет увеличить и вернуть к исходному размеру.
11. PgwSlider – Responsive slider for jQuery
PgwSlider – минималистичный слайдер изображений. jQuery код весит немного, поэтому скорость загрузки этого плагина вас приятно удивит.
12. Scattered Polaroids Gallery
Scattered Polaroids Gallery – потрясающий слайдер, выполненный в плоском дизайне. Его элементы хаотично движутся при переключении изображений, что выглядит потрясающе.
13. Bouncy Content Filter
Bouncy Content Filter – идеальное решение для и портфолио. Этот плагин позволяет пользователям быстро переходить из одной категории в другую.
14. Simple jQuery Slider
Simple jQuery Slider оправдывает свое название. Этот плагин сочетает в себе элементы JavaScript, HTML5 и CSS3. В демо по умолчанию доступна только загрузка текста, но если внести несколько изменений, можно будет добавить и визуальный контент.
15. Glide JS
Glide JS – простой, быстрый и отзывчивый jQuery слайдер. Его легко настроить, к тому же плагин не займет много места.
16. Fullscreen drag-slider with parallax
Этот потрясающий jQuery слайдер с возможностью загрузки изображений и текста подойдет для любого сайта. Он порадует пользователей легким parallax эффектом и медленным появлением текста.
Он порадует пользователей легким parallax эффектом и медленным появлением текста.
Ноябрь 4, 2019 Запись была обновлена
Юрий Немец
Слайдеры на CSS имеют некоторое преимущество перед слайдерами на Javascript. Одно из таких преимуществ — это скорость загрузки. Мало того что изображения для слайдеров используются больших размеров (если нет оптимизации под разные экраны), так еще и на загрузку скриптов тратится некоторое время. Но в статье Вы увидите только слайдеры на чистом CSS.
Вот что я нашел на сайте на тему слайдеров:
1. CSS3 слайдер изображений
Слайдер на CSS, который использует для навигации по слайдам радиокнопки. Эти радиокнопки находятся под слайдеров. Также помимо радиокнопок навигация осуществляется с помощью стрелок слева и справа. Чтобы следить за тем, какое изображение сейчас отображать — используются псевдоклассы :checked .
2. CSS3 слайдер изображений с миниатюрами
В отличие от прошлого слайдера на CSS, здесь вместо радиокнопок внизу расположены миниатюры всех изображений, что также бывает удобно при создании галереи изображений. Изображения сменяются со своеобразным эффектом: плавно исчезают при увеличении.
Изображения сменяются со своеобразным эффектом: плавно исчезают при увеличении.
3. Галерея на CSS
А вот этот слайдер на CSS отлично подойдет для продающих страниц. Как правило, многие веб-разработчики при разработке лендингов (продающих страниц) размещают слайдер в самом начале, чтобы в первом экране (без прокрутки) посетитель сразу видел все выгоды, которые есть для него на этой странице. Помимо всего, этот слайдер является адаптивным, что также радует.
4. Слайдер на CSS без ссылок
Сразу хочу заметить что этот слайдер не использует ссылок! По умолчанию кроме главного изображения (слайда) видны еще 2 слайда. Они расположены позади основного. Смена слайдов происходит в красивом режиме: сначала раздвигаются два слайда и по центру становится тот слайд, который затем станет главным. Затем слайд увеличивается и помещается впереди остальных.
5. Адаптивный слайдер на CSS3
Еще один адаптивный слайдер, управление которого основано на радиокнопках. Чтобы посмотреть как этот слайдер будет смотреться на разных устройствах — Вы можете либо самостоятельно изменять окно браузера, либо на странице со слайдером есть специальные иконки разных устройств, кликая на которые, Вы увидите будет смотреться слайдер на компьютере, планшете или на смартфоне.
Чтобы посмотреть как этот слайдер будет смотреться на разных устройствах — Вы можете либо самостоятельно изменять окно браузера, либо на странице со слайдером есть специальные иконки разных устройств, кликая на которые, Вы увидите будет смотреться слайдер на компьютере, планшете или на смартфоне.
*** БОНУСНЫЙ СЛАЙДЕР ***
Кроме всех слайдеров, которые представлены выше, я хочу порадовать Вас еще одним. Этот слайдер отлично подойдет для создания галереи изображений. Словами не объяснишь то что он делает, поэтому лучше смотрите всё на видео:
Вывод
С помощью слайдеров можно красиво оформлять галереи изображений, размещая их более компактно, вставить слайдер в первый экран (часть страницы, которую видно без прокрутки) продающей страницы, чтобы сразу показать посетителю главные выгоды, которые он получит. Можно еще найти массу способ где и как можно применить слайдеры, но одно понятно точно — они несут пользу при правильном использовании.
Пункты, которые были рассмотрены в статье.
Вконтакте
Одноклассники
Google+
Адаптивные слайдеры и галереи изображений
UPD. ссылки обновлены 2016.04.23
Owl Carousel
Отличное гибкое решение, поддерживающее тач устройства. Как видно из названия с этим плагином удобно делать карусели. Этот плагин мой самый любимый, часто его использую на больших сайтах.
FotoramaJs
Всем известная fotoramaJS. Насколько я помню автор фоторамы писал в твиттере, что «платность» плагина помешала ему завоевать мир, поэтому теперь фоторама обновленная и бесплатная, но всё равно, советую внимательнее почитать сайт на этот счет. Сам плагин клёвый.
jsSor
Мощный мультифункциональный слайдер — тач-устройства, 390 эффектов перехода, кроссбраузерный (даже IE6), масштабируемый, адаптивный.
swipper
Тач-слайдер.
touchslider
3 килобайта понятного кода, представляющего из себя рабочий jQuery слайдер. Как понятно из названия с функцией тач. Есть даже поддержа IE6, если кому-то еще это важно.
Master Slider
Тач-слайдер с бесплатной версией для вордпресса.
Exolo Slider
Простой, адаптивный, jQuery тач-слайдер.
RTP Slider
Интересный адаптивный тач-слайдер. А интересно, то что высота слайдера умеет подстраиваться под размер контента прямо во время «тач-листания».
Slick Slider
Адаптивный, использует css3, написано, что «на лету» можно добавлять/удалять элементы. По совместительству слайдер бывает и каруселью.
DragdelearJS
DragdelearJS — написан на чистом JavaScript’е, и, на самом деле, для его использования не нужны сторонние библиотеки, типа jQuery. Мощная реализация.
Мощная реализация.
Слайдер фотографий. Примеры бесплатных JQuery слайдеров для изображений. Адаптивный фэшн слайдер
Время не стоит на месте а с ним и прогресс. Это затронуло и просторы интернета. Уже можно заметить как меняется внешний вид сайтов, особенно большой популярностью пользуется адаптивный дизайн. И в связи с этим появилось не мало новых адаптивных jquery слайдеров , галерей, каруселей или подобных плагинов.
1. Responsive Horizontal Posts Slider
Адаптивная горизонтальная карусель с детальной инструкцией по установке. Выполнена она в простом стиле, но вы можете ее стилизовать под себя.
2. Слайдер на Glide.js
Этот слайдер подходит для любого сайта. Тут используется Glide.js с открытым кодом. Цвета слайдера можно легко изменить.
3. Tilted Content Slideshow
Адаптивный слайдер с контентом. Изюминкой данного слайдера является 3d эффект изображений, а также разные анимации появления в случайном порядке.
4. Слайдер с использованием HTML5 canvas
Очень красивый и впечатляющий слайдер с интерактивными частицами. Выполнен он с помощью HTML5 canvas,
5. Слайдер «Морфинг изображений»
Слайдер с эффектом морфинга (Плавная трансформация из одного объекта к другому). В данном примере слайдер хорошо подойдет для портфолио веб-разработчика или веб-студии в виде портфолио.
6. Круговой слайдер
Слайдер в виде круга с эффектом переворота изображения.
7. Слайдер с размытым фоном
Адаптивный слайдер с переключением и размытием заднего фона.
8. Адаптивный фэшн слайдер
Простой, легкий и адаптивный слайдер для сайта.
9. Slicebox — jQuery 3D image slider (ОБНОВЛЕННЫЙ)
Обновленная версия Slicebox slider с исправлениями и новыми возможностями.
10.Free Animated Responsive Image Grid
Плагин JQuery для создания гибкой сетки изображения, который будет переключать снимки, используя различные анимации и тайминги. Это может хорошо смотреться в качестве фона или декоративного элемента на сайте, так как мы можем настроить выборочное появление новых изображений и их переходов. Плагин выполнен в нескольких вариантах.
Это может хорошо смотреться в качестве фона или декоративного элемента на сайте, так как мы можем настроить выборочное появление новых изображений и их переходов. Плагин выполнен в нескольких вариантах.
11. Flexslider
Универсальный бесплатный плагин для вашего сайта. Этот плагин выполнен в нескольких вариантах слайдера и каруселях.
12. Фоторама
Fotorama — это универсальный плагин. У него есть много настроек, все работает быстро и легко, есть возможность просмотра слайдов на весь экран. Слайдер можно использовать как в фиксированном размере так и адаптивном, с миниатюрами и без, с круговой прокруткой и без и еще много чего.
P.S. Ставил слайдер несколько раз и считаю что он один из лучших
13. Бесплатная и адаптивная 3D галерея-слайдер с миниатюрами.
Экспериментальная галерея-слайдер 3DPanelLayout с сеткой и интересными эффектами анимации.
14. Слайдер на css3
Адаптивный слайдер выполнен при помощи css3 с плавным появлением контента и легкой анимацией.
15. WOW Slider
WOW Slider — это слайдер изображений с потрясающими визуальными эффектами.
17. Elastic
Эластичный слайдер с полной адаптивностью и с миниатюрами слайдов.
18. Slit
Это полноэкранный адаптивный слайдер с использованием анимации css3. Выполнен слайдер в двух вариантах. анимация сделана достаточно необычно и красиво.
19. Адаптивная фотогалерея plus
Простой бесплатный слайдер-галерея с подгрузкой изображений.
20. Адаптивный слайдер для WordPress
Адаптивный бесплатный слайдер для WP.
21. Parallax Content Slider
Слайдер с эффектом параллакса и контролем каждого элемента с помощью CSS3.
22. Слайдер с привязкой музыки
Слайдер с использованием открытого исходного кода JPlayer. Этот слайдер напоминает презентацию с музыкой.
23. Слайдер с jmpress.js
Адаптивный слайдер основан на jmpress.js и поэтому позволит использовать некоторые интересные 3D эффекты к слайдам.
24. Fast Hover Slideshow
Слайд шоу с быстрым переключением слайдов. Слайды переключаются при наведении курсора.
25. Image Accordion with CSS3
Аккордеон изображений с помощью css3.
26. A Touch Optimized Gallery Plugin
Это адаптивная галерея которая оптимизирована для тач-устройств.
27. 3D Галерея
3D Wall Gallery — создана для браузера Safari, где будет виден 3D эффект. Если смотреть на другом браузере то функциональность будет в порядке но небудет виден 3D эффект.
28. Слайдер с пагинацией
Адаптивный слайдер с нумерацией страниц с помощью ползунка JQuery UI. идея состоит в том чтобы чтобы использовать простую концепцию навигации. Есть возможность перемотки всех изображений или послайдового переключения.
29.Image Montage with jQuery
Автоматическое расположение изображений в зависимости от ширины экрана. Очень полезная штука при разработке сайта портфолио.
30. 3D Gallery
Простенький 3D круговой слайдер на css3 и jQuery.
31. Полноэкранный режим с 3D эффектом на css3 и jQuery
Слайдер с возможностью полно-экранного просмотра изображений с красивым переходом.
1. Превосходное jQuery слайд-шоу
Большое эффектное слайд-шоу с использованием jQuery технологий.
2. jQuery плагин «Scale Carousel»
Масштабируемое слайд-шоу с использованием jQuery. Вы сможете задать размеры для слайд-шоу, которые вам больше всего подходят.
3. jQuery плагин «slideJS»
Слайдер изображений с текстовым описанием.
4. Плагин «JSliderNews»
5. CSS3 jQuery слайдер
При наведении курсора на стрелки навигации появляется круглая миниатюра следующего слайда.
6. Симпатичный jQuery слайдер «Presentation Cycle»
jQuery слайдер с индикатором загрузки изображений. Предусмотрена автоматическая смена слайдов.
7. jQuery плагин «Parallax Slider»
Слайдер с объемным фоновым эффектом. Изюминка этого слайдера в движение фона, который состоит из нескольких слоев, каждый из которых прокручивается с различной скоростью. В итоге получается имитация объемного эффекта. Выглядит очень красиво, вы можете сами в этом убедиться. Более плавно эффект отображается в таких браузерах как: Opera, Google Chrome, IE.
8. Свежий, легкий jQuery слайдер «bxSlider 3.0»
На демонстрационной странице в разделе «examples» вы сможете найти ссылки на все возможные варианты использования этого плагина.
9. jQuery слайдер изображений, плагин «slideJS»
Стильный jQuery слайдер, безусловно сможет украсить ваш проект.
10. jQuery плагин слайд-шоу «Easy Slides» v1.1
Простой в использовании JQuery плагин для создания слайд-шоу.
11. Плагин «jQuery Slidy»
Легкий jQuery плагин в различном исполнении. Предусмотрена автоматическая смена слайдов.
12. jQuery CSS галерея с автоматической сменой слайдов
Если посетитель в течении определенного времени не нажмет на стрелки «Вперед» или «Назад», то галерея начнет прокручиваться автоматически.
13. jQuery слайдер «Nivo Slider»
Очень профессиональный качественный легкий плагин с валидным кодом. Предусмотрено много различных эффектов смены слайдов.
14. jQuery слайдер «MobilySlider»
Свежий слайдер. jQuery слайдер с различными эффектами смены изображений.
15. jQuery Плагин «Slider²»
Легкий слайдер с автоматической сменой слайдов.
16. Свежий javascript слайдер
Слайдер с автоматической сменой изображений.
Плагин для реализации слайд-шоу с автоматической сменой слайдов. Есть возможность управлять показом с помощью миниатюр изображений.
jQuery CSS слайдер изображений с использованием плагина NivoSlider .
19. jQuery слайдер«jShowOff»
Плагин для ротации содержимого. Три варианта использования: без навигации (с автоматической сменой в формате слайд-шоу), с навигацией в виде кнопок, с навигацией в виде миниатюр изображений.
20. Плагин «Shutter Effect Portfolio»
Свежий jQuery плагин для оформления портфолио фотографа. В галерее реализован интересный эффект смены изображений. Фотографии сменяют друг друга с эффектом похожим на работу затвора объектива.
21. Легкий javascript CSS слайдер «TinySlider 2»
Реализация слайдера изображений с использованием javascript и CSS.
22. Обалденный слайдер «Tinycircleslider»
Стильный круглый слайдер. Переход между изображениями осуществляется с помощью перетаскивания по окружности ползунка в виде красного круга. Отлично впишется в ваш сайт, если вы в дизайне используете круглые элементы.
23. Слайдер изображений на jQuery
Легкий слайдер «Slider Kit». Слайдер представлен в различном исполнении: вертикальный и горизонтальный. Также реализованы различные виды навигации между изображениями: с помощью кнопок «Вперед» и «Назад», с помощью колеса мыши, с помощью клика мыши по слайду.
24. Галерея с миниатюрами «Slider Kit»
Галерея «Slider Kit». Прокрутка миниатюр осуществляется как в вертикальном так и горизонтальном направлении. Переход между изображениями осуществляется с помощью: колеса мыши, щелчка мыши или наведения курсора на миниатюру.
25. jQuery слайдер содержимого «Slider Kit»
Вертикальный и горизонтальный слайдер контента на jQuery.
26. jQuery слайд-шоу «Slider Kit»
Слайд-шоу с автоматической сменой слайдов.
27. Легкий профессиональный javascript CSS3 слайдер
Аккуратный слайдер на jQuery и CSS3, созданный в 2011 году.
jQuery слайд-шоу с миниатюрами.
29. Простое jQuery слайд-шоу
Слайд-шоу с кнопками навигации.
30. Потрясное слайд-шоу jQuery «Skitter»
jQuery плагин «Skitter» для создания потрясающего слайд-шоу. Плагин поддерживает 22 (!) вида различных анимационных эффектов при смене изображений. Может работать с двумя вариантами навигации по слайдам: с помощью номеров слайдов и с помощью миниатюр. Обязательно посмотрите демонстрацию, очень качественная находка. Используемые технологии: CSS, HTML, jQuery, PHP.
31. Слайд-шоу «Awkward»
Функциональное слайд-шоу. В виде слайдов могут выступать: простые изображения, изображения с подписями, изображения с всплывающими подсказками, видео-ролики. Для навигации можно использовать стрелки, ссылки на номера слайдов и клавиши вправо/влево на клавиатуре. Слайд-шоу выполнено в нескольких вариантах: с миниатюрами и без них. Для просмотра всех вариантов пройдитесь по ссылкам Demo #1 — Demo #6 расположенным сверху на демонстрационной странице.
Очень оригинальное оформление слайдера изображений, напоминающее веер. Анимированная смена слайдов. Навигация между изображениями осуществляется с помощью стрелок. Предусмотрена также автоматическая смена, которую можно включать и выключать с помощью кнопки Play/Pause, расположенной сверху.
Анимированный jQuery слайдер. Фоновые изображения автоматически масштабируются при изменении размеров окна браузера. Для каждого изображения выплывает блок с описанием.
34. «Flux Slider» слайдер на jQuery и CSS3
Новый jQuery слайдер. Несколько классных анимированных эффектов при смене слайдов.
35. jQuery плагин «jSwitch»
Анимированная jQuery галерея.
Легкое слайд-шоу на jQuery c автоматической сменой слайдов.
37. Новая версия плагина «SlideDeck 1.2.2»
Профессиональный слайдер контента. Возможны варианты с автоматической сменой слайдо, а также вариант с использованием колеса мыши для перехода между слайдами.
38. jQuery слайдер «Sudo Slider»
Легкий сладер изображений на jQuery. Очень много вариантов реализации: горизонтальная и вертикальная смена изображений, со ссылками на номер слайда и без них, с подписями изображений и без, различные эффекты смены изображений. Есть функция автоматической смены слайдов. Ссылки на все примеры реализации можно найти на демонстрационной странице .
39. jQuery CSS3 слайд-шоу
Слайд-шоу с миниатюрами поддерживает режим автоматической смены слайдов.
40. jQuery cлайдер «Flux Slider»
Слайдер с множеством эффектов смены изображений.
41. Простой jQuery слайдер
Стильный слайдер изображений на jQuery.
Здравствуйте, дорогие читатели блога. Сегодня представляю Вам полезную подборку бесплатных JQuery слайдеров с примерами . Если Вы всё таки надумали поставить слайдер изображений на свой ресурс, эта подборка Вам очень пригодится, и, поверьте, вам есть с чего выбрать. Тем более все слайдеры с примерами, и каждый из них Вы сможете попробовать в действии. В общем не буду отвлекать, выбирайте:-)
Простой JQuery слайдер изображений
Самый обычный и не большой слайдер миниатюр на Вашем сайте.
Слайдер с миниатюрами на JQuery
Очень простой и интересный слайдер с миниатюрами, который подойдёт практически для любого дизайна.
Красивый слайдер для сайта
Большой и очень красивый слайдер изображений, с интересным перелистыванием текста.
Обычный JQuery слайдер
Самый обычный и простой слайдер на Ваш ресурс
Большой слайдер с описанием
Эффектный слайдер мимо которого нереально пройти.
JQuery слайдер картинок и описанием
Постой и стильный слайдер текста с изображениями и с красивым эффектом перелистывания.
Скроллинг изображений с подсказками
Интересный скроллинг изображений, который непрерывно и плавно прокручивается. По умолчанию стоят изображения разных фруктов, которые можно изменить на свои.
JQuery слайдер с большими стрелками
Интересный слайдер с большими розовыми стрелками, которые меняют размер за счёт увеличения изображения.
Нужно добавить кнопки «вперед» и «назад».
Для этого нужно дополнить написанный ранее код.
HTML код для нового слайдера
Вся структура слайдера останется прежней. К разметке добавятся два контейнера, которые будут выполнять функцию кнопок.
>Стили слайдера
Кнопки займут свое место благодаря абсолютному позиционированию относительно контейнера.slider-box
Slider-box{ position : relative ; width : 320px ; height : 210px ; overflow : hidden ; } .slider{ position : relative ; width : 10000px ; height : 210px ; } .slider img{ float : left ; } .slider-box .prev , .slider-box .next{ position : absolute ; top : 100px ; display : block ; width : 29px ; height : 29px ; cursor : pointer ; } .slider-box .prev{ left : 10px ; background : url (../images/slider_controls.png ) no-repeat 0 0 ; } .slider-box .next{ right : 10px ; background : url (../images/slider_controls.png ) no-repeat -29px 0 ; }
Скрипт
Слайдер прокручивается автоматически. По умолчанию движение идет слева направо, но при необходимости можно изменить направление его движения при помощи переменной course. При изменении значения переменной с 1 на -1, произойдет изменение направления движения слайдера.
Изображения в слайдере не должны меняться когда курсор находится в пределах слайдера. Для чего это делается? Все просто. Если курсор мыши расположен на слайдере, значит, посетитель сайта заинтересовался его содержимым. В это время не стоит менять слайды автоматически.
$(function () { var slider = $(«.slider» ) , sliderContent = slider.html () , // Содержимое слайдера slideWidth = $(«.slider-box» ) .outerWidth () , // Ширина слайдера slideCount = $(«.slider img» ) .length , // Количество слайдов prev = $(«.slider-box .prev» ) , // Кнопка «назад» next = $(«.slider-box .next» ) , // Кнопка «вперед» sliderInterval = 3300 , // Интервал смены слайдов animateTime = 1000 , // Время смены слайдов course = 1 , // Направление движения слайдера (1 или -1) margin = — slideWidth; // Первоначальное смещение слайдов $(«.slider img:last» ) .clone () .prependTo («.slider» ) ; // Копия последнего слайда помещается в начало. $(«.slider img» ) .eq (1 ) .clone () .appendTo («.slider» ) ; // Копия первого слайда помещается в конец. $(«.slider» ) .css («margin-left» , — slideWidth) ; // Контейнер.slider сдвигается влево на ширину одного слайда. function nextSlide() { // Запускается функция animation(), выполняющая смену слайдов. interval = window.setInterval (animate, sliderInterval) ; } function animate() { if (margin==- slideCount* slideWidth- slideWidth) { // Если слайдер дошел до конца slider.css ({ «marginLeft» :- slideWidth} ) ; // то блок.slider возвращается в начальное положение margin=- slideWidth* 2 ; } else if (margin== 0 && course==- 1 ) { // Если слайдер находится в начале и нажата кнопка «назад» slider.css ({ «marginLeft» :- slideWidth* slideCount} ) ; // то блок.slider перемещается в конечное положение margin=- slideWidth* slideCount+ slideWidth; } else { // Если условия выше не сработали, margin = margin — slideWidth* (course) ; // значение margin устанавливается для показа следующего слайда } slider.animate ({ «marginLeft» : margin} , animateTime) ; // Блок.slider смещается влево на 1 слайд. } function sliderStop() { // Функция преостанавливающая работу слайдера window.clearInterval (interval) ; } prev.click (function () { // Нажата кнопка «назад» var course2 = course; course = — 1 ; animate() ; // Вызов функции animate() course = course2 ; } ) ; next.click (function () { // Нажата кнопка «назад» if (slider.is («:animated» ) ) { return false ; } // Если не происходит анимация var course2 = course; // Временная переменная для хранения значения course course = 1 ; // Устанавливается направление слайдера справа налево animate() ; // Вызов функции animate() course = course2 ; // Переменная course принимает первоначальное значение } ) ; slider.add (next) .add (prev) .hover (function () { // Если курсор мыши в пределах слайдера sliderStop() ; // Вызывается функция sliderStop() для приостановки работы слайдера } , nextSlide) ; // Когда курсор уходит со слайдера, анимация возобновляется. nextSlide() ; // Вызов функции nextSlide() } ) ;Получился такой слайдер с кнопками «вперед» и «назад»
От автора: несмотря на слухи о якобы «смерти» видимой без прокрутки части веб-страниц, нужда в хорошем слайдере никуда не исчезла. Давайте будем честными, хоть на секунду – слайдеры это весело. К тому же, ничто другое в отличие от двигающегося контента не вызывает у пользователя «вау» эффект. Все слайдеры представляют собой набор из нескольких слайдов, сменяющих друг друга и крайне важно, чтобы код слайдера был как можно легче. Именно в таких случаях нам поможет jQuery.
Взгляните на 20 jQuery слайдеров с сайта Envato Market, и вы поймете, что бывают слайдеры, которые больше чем просто блок с плавно сменяющимися изображениями.
1. RoyalSlider – Тачскрин галерея изображений на jQuery
Сейчас адаптивный слайдер, к тому же и дружелюбный к сенсорным экранам, значит намного больше, чем раньше. RoyalSlider сочетает в себе обе функции: адаптивность и работу с сенсорными экранами. Хороший выбор, так как галерея написана на HTML5 и CSS3.
Несколько интересных функций:
Как создать сайт самому?
SEO оптимизация
Высокая настраиваемость
Более 10 начальных шаблонов
Есть фолбэк для CSS3 переходов
На мой взгляд, самая крутая функция это «модульная архитектура скрипта», что позволяет отключать из основного JS файла ненужные вещи, тем самым уменьшая вес. RoyalSlider, тачскрин галерея изображений на JQuery – надежный JavaScript слайдер, который должен пополнить набор инструментов любого разработчика.
2. Slider Revolution адаптивный jQuery плагин
Не так-то просто сделать что-то «революционное» со слайдером. Когда речь заходит о слайдерах, в них можно добавить столько много функций. Однако Slider Revolution это действительно хорошая попытка. Среди JQuery слайдеров данный экземпляр отвечает всем вашим возможным требованиям.
Список возможностей слайдера настолько большой, поэтому я перечислю только самые-самые:
Параллакс эффект и пользовательская анимация
Неограниченное количество слоев и слайдов со ссылками
ready to use, глубоко настраиваемые стили
и многое другое
Возможность добавить изображение, встроенный видео плеер и ссылки из социальных сетей делает Slider Revolution одним из самых гибких и настраиваемых вариантов в сети.
3. LayerSlider адаптивный jQuery плагин слайдер
По названию «LayerSlider адаптивный jQuery плагин слайдер» нельзя по-настоящему оценить данный слайдер.
200+ 2D и 3D переходы между слайдами вскружат голову любому.
Парочка примечательных функций:
13 скинов и 3 типа меню
Возможность разместить фиксированное изображение поверх слайдера
И JQuery фолбэк
И многое другое
Как и с предыдущим слайдером, можно добавить почти любой контент, даже HTML5 резидентный мультимедиа контент. LayerSlider оживляет слайдеры, к тому же он очень красивый.
4. jQuery Banner Rotator / Slideshow
jQuery Banner Rotator / Slideshow – довольно простой слайдер, не приносящий в жертву основной функционал.
Возможности:
Тултипы, текстовые вставки и т.д.
Превью и различные варианты просмотра компонентов
Таймер с задержкой на один слайдер или на все
Множественные переходы всех слайдов или разные переходы для каждого по отдельности
jQuery Banner Rotator / Slideshow по сравнению с другими JQuery слайдерами обладает только базовыми возможностями, но про него не стоит забывать.
5. All In One Slider – Адаптивный jQuery слайдер плагин
Любой слайдер, появляющийся в сети, обладает своим уникальным видением и решает какие-либо проблемы в своей области. Но только не этот. All In One Slider можно назвать «все включено».
Я думаю, у большинства веб-разработчиков и дизайнеров есть проверенное решение, но они всегда ищут что-то новое. А это «что-то новое» включает в себя:
Ротатор баннеров
Баннер с превью
Баннер с плейлистом
Слайдер контента
Карусель
Все типы слайдеров поддерживают большую часть функционала, если не весь, который необходим JQuery слайдерам. Станет ли All In One Slider вашим «все включено»?
6. UnoSlider – Адаптивный тачскрин слайдер
Если ваш слайдер не адаптивный и не поддерживает сенсорные экраны, то у вас неправильный слайдер. UnoSlider – правильный.
Этот слайдер нашел свое место под солнцем между простотой и богатым набором функций. Функции:
Поддержка тем
12 готовых тем
40 переходов
Поддержка IE6+
Все функции с уклоном в дизайн и стиль, что делает UnoSlider отличным контентным слайдером с возможностью добавления тем.
7. Master Slider — jQuery тачскрин слайдер
Ищите «один JQuery слайдер, чтоб править всеми»? Попробуйте Master Slider – JQuery тачскрин слайдер под разные размеры экрана…
Когда дело касается хорошего дизайна, этот экземпляр один из лучших:
Более 25 шаблонов
Переходы с аппаратным ускорением
Поддержка касаний и свайпов
И многое другое
Интерактивные переходы, анимированные слои и хотспоты определенно привлекут ваше внимание. Master Slider – произведение искусства.
8. TouchCarousel — jQuery контент скроллер и слайдер
TouchCarousel привлекает бесплатной поддержкой и обновлениями. Однако это не все функции этого легковесного JQuery слайдера типа карусель.
Если в названии присутствует слово «touch», можно догадаться, что слайдер полностью адаптивен и поддерживает касания. Другие функции:
SEO оптимизация
Умное автовоспроизведение
CSS3 переходы с аппаратным ускорением
Настраиваемый UI и 4 скина для фотошопа
TouchCarousel из-за своей уникальной физической прокрутки слайдов это совершенно новый уровень ощущений на мобильных устройствах.
9. Advanced Slider — jQuery XML слайдер
jQuery слайдеры можно использовать не только на сайтах. Также они могут пригодиться в веб-приложениях. Advanced Slider позволяет это сделать.
С HTML или XML разметкой этот продвинутый слайдер оказывает неизгладимое впечатление:
Анимированные слои и умное видео
100+ переходов и 150+ настраиваемых свойств
15 скинов для слайдера, 7 скинов для скроллбара и встроенная поддержка lightbox
Навигация с клавиатуры, поддержка касаний и полная настраиваемость
И многое другое
Однако самая лучшая особенность это Advanced Slider — jQuery XML Slider API, что делает слайдер идеальным вариантов для вашего веб-приложения.
10. jQuery Slider Zoom In/Out Effect Fully Responsive
Один из тех JQuery слайдеров, которые заставят вас посмотреть демо, прежде чем вы начнете читать о его возможностях. Вы просто захотите понять, что же значит этот «zoom in/out effect».
Эффект зума довольно слабый, но он добавляет ощущение контроля и настоящего касания изображения в то время, как остальные слайдер статические. Особенные возможности слайдера:
CSS3 переходы между слоями
Параметр окончания анимации для слоев
Варианты фиксированной ширины, на весь экран и на всю ширину
Анимированный текст с HTML и CSS форматированием
Большинство слайдеров пытаются вобрать в себя как можно больше эффектов, а в jQuery Slider Zoom In/Out Effect Fully Responsive есть только эффект Ken Burns, но зато хорошо реализованный.
11. jQuery Carousel Evolution
Как и у вышеупомянутого Advanced Slider — jQuery XML Slider, у jQuery Carousel Evolution есть свой API, который можно использовать для повышения функционала или интеграции слайдера в другой проект.
Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
С изображениями, HTML разметкой, YouTube и Vimeo видео вы также получите:
SEO оптимизацию
9 стилей карусели
Эффекты тени и отражения
Размер изображений можно настроить, как передних, так и задних
jQuery Carousel Evolution – простая карусель с множеством вариантов использования.
12. Sexy Slider
Sexy Slider уже не такой сексуальный как раньше. Однако из-за своего возраста данный слайдер заслуживает доверия.
На первый взгляд слайдер не сильно впечатляет, но если его хорошо настроить, он отлично впишется в ваш дизайн. Возможности:
Автопроигрывание слайдов
Подписи к изображениям
Непрерывное проигрывание слайдов
6 эффектов перехода
Sexy Slider ждет, когда вы откроете всю его мощь и раскроете потенциал.
13. jQuery Image & Content Scroller w/ Lightbox
Со всеми этими дизайнами под мобильные устройства и поддержкой сенсорных экранов приятно видеть JQuery слайдер, который не забыл про настольные компьютеры.
jQuery Image & Content Scroller w/ Lightbox поддерживает ввод с клавиатуры и колесо мыши, а также и другие возможности:
Горизонтальная и вертикальная ориентация
Текстовые подписи внутри или снаружи слайдера
Возможность установить определенное число видимых за один раз слайдов
Встроенные изображения, Flash, iframe, Ajax и инлайновый контент
Также в слайдере есть встроенный lightbox. По желанию в jQuery Image & Content Scroller w/ Lightbox можно не запускать сам слайдер, а отдельно запустить lightbox.
14. Translucent – Адаптивный ротатор баннеров / слайдер
У большинства JQuery слайдеров свой дизайн. Вы можете его настроить под себя, но иногда просто хочется, чтобы все было внутри слайдера. Вашему вниманию представляется Translucent.
В слайдере очень много предустановок. Возможно, вам просто нужно будет задать определенные настройки и все. Возможности:
6 разных стилей
4 эффекта переходов
2 перехода по свайпу
Настраиваемые кнопки и подписи
Как и другие, данный слайдер поддерживает касания, адаптивен и имеет аппаратное ускорение. Translucent – слайдер с минимальным дизайном, который во главу угла ставит сам контент.
15. FSS — Full Screen Sliding Website Plugin
Вы хотите сделать полноэкранный сайт, состоящий из слайдов? Тогда вам нужен FSS.
На самом деле, с помощью данного JQuery слайдера крайне легко создать полноэкранный сайт-слайдер. Возможности:
Поддержка AJAX
Скроллбар
Поддержка технологии deep linking
2 разных эффекта переходов
Также стоит обратить на поддержку клавиатуры и 11-ти страничный гайд. Однако настоящее впечатление вызывает вес FSS, всего 5Кб.
16. Zozo Accordion – Адаптивный тачскрин слайдер
Еще один пример JQuery слайдера, сосредоточившегося на стилях, и который неплохо справляется со своей работой. Zozo Accordion обязателен тем, кто ищет хороший слайдер-аккордион с возможностью изменения стилей.
Эта красотка с CSS3 анимацией также имеет довольно широкий набор функций:
Горизонтальный и вертикальный аккордеон
Семантический HTML5 и SEO оптимизация
Поддержка касаний, клавиатуры и WAI-ARIA
Более 10 скинов и 6 макетов
И многое другое
У Zozo Accordion бесплатная поддержка и постоянные обновления, а также все функции, которые вы хотите увидеть в JQuery аккордеоне.
17. jQuery Responsive OneByOne Slider Plugin
jQuery Responsive OneByOne Slider Plugin больше похож на простую анимацию, а не на слайдер. Вместо отображения одного слайда за раз, данный экземпляр пошагово заполняет экран слайдами, пока в области не останется места и только потом переходит к следующему слайду.
CSS3 анимация работает из-под Animate.css, она легкая, состоит из нескольких слоев и дружит с мобильными устройствами. Несколько функций:
Есть также опция навигации с помощью drag and drop. jQuery Responsive OneByOne Slider Plugin работает на основе карусели Twitter Bootstrap.
18. Accordionza — jQuery плагин
Нет jQuery слайдера легче этого. Для работы необходимо загрузить всего 3Кб слайдера, что делает Accordionza самым легковесным слайдером типа аккордеон.
Если вам не понравились три варианта стилей, можете подправить HTML и CSS самостоятельно. Возможности:
Навигация с клавиатуры
Легкие в настройке эффекты и кнопки
Техника прогрессивного улучшения – работает без JavaScript
Помните, что Accordionza может отображать множество вариантов смешенного контента, что делает его крайне гибким.
19. mightySlider – Адаптивный многоцелевой слайдер
MightySlider действительно мощный слайдер. Его можно использовать не только как простой слайдер изображений, но и как полноэкранный однонаправленный слайдер с навигацией по пунктам меню. С его помощью можно сделать прекрасный одностраничный сайт.
Под капотом вы найдете множество опций:
Поддержка клавиатуры, мышки и касаний
CSS3 переходы с аппаратным ускорением
Чистая валидная разметка и SEO оптимизация
Неограниченное число слайдов, слои для подписей и эффекты к ним
API очень мощный и дружелюбен к разработчикам, что открывает различные способы его использования. MightySlider это превосходный, прогрессивный JQuery слайдер с чистым и хорошо закомментированным кодом.
20. Parallax Slider — Адаптивный jQuery плагин
Parallax Slider работает как jQuery Responsive OneByOne Slider Plugin и позволяет анимировать каждый слой отдельно внутри одного слайда. Анимировать можно все слайды или даже всего один, добавив параллакс анимацию.
В комплекте идет 4 слайдера разных типов, все с параллакс эффектом. Как и другие JQuery слайдеры, он имеет:
Полную настраиваемость
Поддержку касаний
Полностью адаптивен, неограниченное число слоев
Автопроигрывание, зацикливание, настройку высоты и ширины, а также таймер
Анимированные слои это не только текст или изображения. Также можно добавить YouTube, Vimeo и HTML5 видео. Parallax Slider – еще один хороший пример того, как можно имитировать Flash эффекты даже лучше чем сам Flash, которые к тому же поддерживаются на всех устройствах.
Заключение
Любопытно наблюдать за тем, как jQuery слайдеры выросли из чего-то, что просто сменяет одно изображение другим, в огромный набор креативных инструментов. Сейчас есть 3D, параллакс слайдеры, слайдеры на всю страницу, адаптивные и те, которые можно просматривать как на десктопных компьютерах, так и на смартфонах.
Если вам не понравился ни один слайдер из данного списка, вы всегда можете пройти урок jQuery Code Tutorial на сайте Envato и разработать что-то полностью новое и уникальное.
Ну или просмотрите другие слайдеры на Envato Market – там есть из чего выбрать. А какой ваш любимый JQuery слайдер, и почему?
Десять адаптивных jQuery слайдеров для WordPress
Надо ли говорить, что современные плагины – слайдеры давно уже стали неизменным атрибутом большинства корпоративных и бизнес сайтов. Лучший способ привлечь внимание потенциального покупателя, заказчика или обычного посетителя. Сегодняшняя подборка расскажет вам о десяти самых популярных, премиум jQuery слайдерах.
Все они имеют полноценные и мощные системы управления из админки сайта и как правило, множество настроек. Если ваш блог/сайт не имеет встроенного слайдера и вы решили им наконец обзавестись – внимательно присмотритесь к этой десятке лидеров!
Лучшие jQuery плагины – слайдеры для WordPress
Среди WordPress плагинов существует довольно много слайдеров, как платных, так и бесплатных. На далеко не все они адаптивны и таким образом, не всегда отвечают современным требованиям к отображению контента не только на дектопах, но и на мобильных устройствах. Ниже вы можете видеть только лучшие плагины, отвечающие самым последним стандартам и требованиям.
Soliloquy
Soliloquy несомненно, один из лидеров среди современных слайдеров. Многие обозреватели считают его просто лучшим. И есть за что. Великолепные возможности управления и настройки из админки плюс поисковая оптимизация(SEO Friendly).
Preview & Download »
Royal Slider
Royal Slider так же, один их лучших. Одна из особенностей – псевдо сенсорная навигация, позволяющая перетаскивать картинки кликнув на любом месте изображения.
Preview & Download »
uBillBoard
Последняя версия этого слайдера была переписана с нуля и имеет теперь множество настроек и возможностей. Полностью адаптивен под retina display. Легко интегрируется в любую WordPress тему.
Preview & Download »
SliderPro
О этом замечательном плагине я уже писал отдельно. Мощнейший инструмент с огромными возможностями по настройке и интеграции. Множество скинов и более 100 эффектов переходов. Короче – Pro, без кавычек.
Preview & Download »
Uno Slider
Uno Slider имеет неограниченное количество эффектов перехода. Все самые передовые функции и безоговорочно поддерживает все мобильные устройства.
Preview & Download »
Slider Revolution
Slider Revolutionодин их самых любимых разработчиками с ThemeForest слайдеров. Имеет SEO оптимизированный движок и множество эффектов.
Preview & Download »
Ken Burns
Ken Burns Slider поддерживает сенсорную навигацию и может работать на полный экран. Имеет три встроенных скина и возможность функционировать в сайдбарах.
Preview & Download »
Banner Rotator
“Все в одном” Banner Rotator – WordPress слайдер, который поставляется аж в целых пяти различных вариантах.
Preview & Download »
Flip Book
Очень симпатичный и оригинальный слайдер. Идеально подойдет для отображения на экране печатных изданий.
Preview & Download »
CC Slider
CC Slider- еще один мощный, адаптивный слайдер. Умеет использовать как 3D, так и обычные эффекты переходов.
Preview & Download »
Надеюсь, вам понравилась это подборка лучших плагинов для яркого и эффектного вывода контента на страницах сайта или блога на WordPress. Конечно, все они платные и возможно многие предпочтут другие варианты. Но если вы все таки выберете один из них, то получите профессиональный инструмент на длительное время с великолепной поддержкой и множеством настроек на любой вкус.
Что такое jQuery?
jQuery – это JavaScript-библиотека, фокусирующаяся на взаимодействии JavaScript, HTML и CSS.
Что умеет jQuery?”
1. Обращаться к элементам DOM (объектной модели документа) и не только обращаться, но и манипулировать ими. 2. Работать с разными событиями. 3. Легко осуществлять многие визуальные эффекты. Работать с AJAX . 4. Имеет большое количество JavaScript плагинов, для создания элементов пользовательских интерфейсов.
10 лучших плагинов карусели в jQuery / JavaScript / CSS (обновление 2021)
Карусель — один из самых популярных компонентов пользовательского интерфейса в современном веб-дизайне. Карусель позволяет вам представлять ваши любимые изображения, продукты, сообщения в блогах или любое другое содержимое в бесконечно вращающемся интерфейсе.
В чем разница между каруселью и слайдером?
В общем, карусель позволяет посетителю бесконечно перемещаться по элементам карусели, щелкая / касаясь элементов управления навигацией или проводя пальцем по экрану (на мобильном устройстве).Это означает, что карусель автоматически вернется к первому элементу, когда вы дойдете до последнего и продолжите навигацию. И ползунок обычно перестает работать, когда вы дойдете до последнего слайда.
Лучший плагин карусели
В этом сообщении блога вы найдете 10 лучших, отзывчивых и простых в использовании плагинов Carousel, реализованных на jQuery, Vanilla JavaScript или чистом CSS / CSS3. Не стесняйтесь загружать и использовать их в своем следующем веб- или мобильном дизайнерском проекте. Повеселись!
Содержание:
Первоначально опубликовано 8 ноября 2017 г., обновлено 2 января 2021 г.
Плагины jQuery Carousel:
1.Полностью отзывчивый и гибкий плагин jQuery Carousel — slick
Slick — это новый плагин jQuery для создания полностью настраиваемых, отзывчивых и удобных для мобильных устройств каруселей / слайдеров, которые работают с любыми элементами HTML.
[Демо] [Скачать]
2. Адаптивная карусель начальной загрузки с несколькими элементами на слайде
Облегченное расширение компонента карусели Bootstrap 4, которое позволяет размещать несколько элементов на слайде и перемещать по одному слайду за раз.
[Демо] [Скачать]
3. Отзывчивый и гибкий мобильный сенсорный слайдер — Swiper
Swiper — это мощная библиотека javascript для реализации гибких, доступных, гибких, сенсорных каруселей / слайдеров на ваших мобильных веб-сайтах и в приложениях.
[Демо] [Скачать]
4. Отзывчивая гладкая карусель карточек с jQuery и CSS3
Простой, отзывчивый компонент слайдера / карусели карточек, написанный на JavaScript (jQuery) и CSS / CSS3.Это позволяет пользователю перемещаться по группе карточек, щелкая слайды или нажимая клавиши со стрелками влево и вправо.
[Демо] [Скачать]
5. Великолепный и полностью отзывчивый слайдер jQuery — FlexSlider
Удивительный и полностью отзывчивый плагин jQuery Slider с простой семантической разметкой. Он поддерживается во всех основных браузерах и поставляется с горизонтальным / вертикальным слайдом и анимацией затухания, поддержкой нескольких слайдеров, API обратного вызова и т. Д.
[Демо] [Скачать]
6.Карусель продуктов с эффектом увеличительного стекла — jQuery exzoom
exzoom — это простой, но мощный и совместимый с мобильными устройствами плагин jQuery карусели / галереи продуктов для ваших веб-сайтов электронной коммерции или интернет-магазинов.
[Демо] [Скачать]
7. Плагин адаптивной мульти-слайдовой карусели с jQuery — Multislider
Multislider — это адаптивный, настраиваемый плагин jQuery для слайдера / карусели с динамически изменяемым размером, который поддерживает любые типы контента и поддерживает несколько элементов на слайде.
[Демо] [Скачать]
8. Карусель адаптивных изображений и видео Youtube для Bootstrap 4
Небольшое расширение jQuery для фреймворка Bootstrap 4, которое позволяет вставлять изображения, а также видео Youtube в адаптивный компонент карусели Bootstrap 4.
[Демо] [Скачать]
9. Легкий плагин для слайдера адаптивного контента с jQuery и CSS3 — lightslider
lightslider — это легкий, но полностью настраиваемый плагин слайдера jQuery, который поддерживает любое содержимое Html и использует переходы и преобразования CSS3 для создания плавных эффектов «затухания» или «скольжения».
[Демо] [Скачать]
10. Создание карусели Bootstrap 4/3 с сенсорным экраном с помощью Swipe Carousel
Swipe Carousel — это плагин jQuery для создания удобных для мобильных устройств каруселей Bootstrap путем добавления поддержки Smart Touch в собственный компонент карусели Bootstrap 4 или Bootstrap 3.
[Демо] [Скачать]
Плагины Vanilla JS Carousel:
1. Перетаскиваемая и удобная для касания слайдер-карусель в Pure JS
Отзывчивый, удобный для мобильных устройств компонент карусели слайдеров, написанный на JavaScript и CSS / CSS3.
Demo Скачать
2. эмбла-карусель
Библиотека JavaScript embla-carousel помогает разработчикам создавать в веб-приложении адаптивный, настраиваемый и удобный для мобильных устройств компонент карусели.
Demo Скачать
3. Просмотр элементов в трехмерном пространстве
Карусельный плагин ванильного JavaScript для просмотра элементов в трехмерном пространстве, как в Cover Flow.
Demo Скачать
4.Базовая 3D-карусель на чистом JavaScript
Очень простая карусель / ротатор в стиле 3D-обложки, реализованная на чистом JavaScript и CSS / CSS3.
Demo Скачать
5. Бесконечная карусель с несколькими слайдами на чистом JavaScript — Elder-carousel
Автономный плагин JavaScript для создания базовой адаптивной карусели, поддерживающей несколько элементов на слайде.
Demo Скачать
Карусели на чистом CSS / CSS3:
1.Netflix Like Hover Carousel на чистом CSS — flix-carousel
flix-carousel — это чистая библиотека CSS для создания интерактивной карусели при наведении, вдохновленной Netflix.
[Демо] [Скачать]
2. CSS Flexbox Image Carousel
Плавный, элегантный, отзывчивый слайдер / карусель фоновых изображений, созданный с использованием CSS flexbox и радио-входов html.
[Демо] [Скачать]
3. Карусель тасования карт на чистом CSS
Современный, отзывчивый компонент карусели с перетасовкой карточек, созданный с использованием переключателя, элемента метки, списка HTML и CSS / CSS3.
[Демо] [Скачать]
4. Адаптивная карусель на чистом HTML / CSS — Cari
Cari — это чистое решение HTML / CSS, позволяющее создавать слайдер карусели с адаптивным контентом без использования какого-либо JavaScript.
[Демо] [Скачать]
5. Карусель содержимого на чистом CSS с навигацией по стрелкам и маркерам
Карусель / слайд-шоу на основе чистого CSS / CSS3, которая позволяет представить группу элементов Html посредством взаимодействия с пользователем.
[Демо] [Скачать]
Дополнительные ресурсы:
Хотите больше плагинов jQuery или библиотек JavaScript для создания потрясающих каруселей в Интернете и на мобильных устройствах? Ознакомьтесь с разделами jQuery Carousel и JavaScript / CSS Carousel.
См. Также:
19 лучших адаптивных плагинов jQuery Slider | by Bradley Nice
Адаптивная верстка становится самой популярной тенденцией в веб-дизайне. Создать полностью адаптивный веб-сайт, состоящий только из текста и основных изображений, достаточно просто, но как насчет галерей изображений и слайдеров?
В этом посте я собрал лучшие плагины для адаптивных слайдеров изображений, которые помогут вам создавать красивые адаптивные слайдеры изображений с потрясающими эффектами и переходами для вашего веб-сайта.
LayerSlider — это многофункциональный слайдер премиум-класса для создания галерей изображений, слайдеров контента и слайд-шоу с обязательными к просмотру эффектами.
В нем используются передовые технологии, обеспечивающие максимально плавное воспроизведение, и имеется более 200 предустановленных двухмерных и трехмерных переходов между слайдами.
Он удобен для устройств, поскольку поддерживает адаптивный режим, несколько макетов, сенсорные жесты на мобильных устройствах и использует такие методы, как отложенная загрузка для оптимальной производительности. Вы можете добавлять любой контент, включая изображения, текст, пользовательский HTML, видео YouTube и Vimeo или собственный мультимедийный контент HTML5.
Он также удобен для SEO, поскольку позволяет создавать семантическую разметку с настраиваемыми атрибутами, которые поисковые системы могут легко индексировать.
LayerSlider поставляется с 13 встроенными скинами и множеством опций для полной настройки внешнего вида и поведения ваших ползунков до мельчайших деталей.
Blueberry — это экспериментальный плагин jQuery для слайдера изображений с открытым исходным кодом, который был написан специально для работы с гибкими / адаптивными веб-макетами.
All In One — это расширенный слайдер JQuery, который доступен в 5 вариантах: ротатор баннеров, баннер миниатюр, баннер со списком воспроизведения, слайдер контента, карусель.Он позволяет легко создавать мощные слайдеры с анимированным текстом с использованием стандартных тегов HTML, что упрощает настройку и обслуживание слайдера.
FlexSlider — это потрясающий, полностью отзывчивый набор инструментов для создания слайдеров jQuery.
- Простая семантическая разметка
- Поддерживается во всех основных браузерах
- Горизонтальное / вертикальное скольжение и анимация затухания
- Поддержка нескольких слайдеров, API обратного вызова и т. Д. последняя версия jQuery
Самая сильная и популярная тенденция веб-дизайна за последние пару лет — это скользящие горизонтальные панели, также известные как слайдеры или карусели.Это очень эффективный метод повышения удобства использования веб-сайта и привлечения пользователей.
- Совместимость со всеми возможными браузерами, устройствами, веб-стандартами
- Быстрый, легкий, безошибочный
Адаптивный слайдер jQuery с поддержкой сенсорного ввода и галереей изображений AJAX.
Превратите простую разметку HTML в отзывчивый или полноразмерный слайдер с обязательными эффектами и при этом сохраните или создайте оптимизацию SEO (весь контент всегда доступен для чтения для поисковых систем). Смотрите кучу настраиваемых переходов / анимаций для каждого объекта на странице! Настройте этот слайдер с помощью небольшого количества HTML и CSS в соответствии с вашими потребностями.
OneByOne Slider — это легкий, отзывчивый и многоуровневый плагин jQuery, который можно использовать для отображения изображения и текста один за другим.
Это jQuery Banner Rotator / Slideshow с полупрозрачным фоном для подписи. Поддерживает адаптивные и гибкие макеты. Поддерживает сенсорную навигацию на iPad и планшетах Android. 8 примеров вариантов включены в исходный пакет. Включено около 55 настроек плагина для более глубокой настройки. Подписи можно настроить как в настройках плагина, так и в CSS.
Saloon — jQuery Banner Rotator анимирует ваши изображения и текстовые слайды с эффектами перехода из широкой библиотеки. Простая установка, современные переходы и текстовая анимация определяют стиль freshline.
CCSlider — уникальный плагин для создания слайд-шоу jQuery. Он поддерживает 3D-переходы! Доступно 14 потрясающих трехмерных переходов, а также 16 стильных двухмерных переходов.
1. Реализация кроссбраузерного чистого JS / CSS.
2. На одной HTML-странице разрешено несколько экземпляров.
3. Размер легко изменяемый.
4. Встроенный анимированный круговой таймер.
5. Включает 8 готовых к использованию скинов.
6. Легко настраивается с помощью начальных настроек.
7. Настраиваемые параметры тайм-аута и анимации для каждого слайда.
8. Это все через CSS (без изображения для загрузки, только изображение слайда)
9. Установить расстояние тени
10. Совместимость с iPhone / iPad
- Доступно несколько переходов. Также можно установить другой переход для каждого слайда.
- Возможность загружать неограниченное количество изображений, каждое с настраиваемым текстовым описанием, всплывающей подсказкой и гиперссылкой.
- Показать или скрыть компоненты, включая кнопку воспроизведения / паузы, кнопки направления, эскизы, текстовую панель и всплывающую подсказку.
- Можно настроить автоматическое воспроизведение при запуске с настраиваемой задержкой таймера. Также можно установить разное время задержки для каждого слайда.
- Размер баннера, миниатюр и кнопок можно изменять.
- Панель текстового описания может иметь различное расположение и размер.
- Встраивайте ссылки и изображения в текстовое поле описания html.
- Панель управления можно установить в другом месте.
- Настраиваемая всплывающая подсказка для каждого эскиза.
- Можно настроить отображение текста описания и панели управления при наведении курсора мыши.
- Размеры блоков и полос можно настраивать.
Миниатюрная галерея навигации с jQuery — необычная галерея с прокручиваемыми миниатюрами, которые выдвигаются из навигации. Мы собираемся использовать jQuery и некоторые свойства CSS3 для стиля.Основная идея состоит в том, чтобы иметь меню альбомов, в котором каждый элемент будет отображать горизонтальную полосу с миниатюрами при нажатии. Контейнер эскизов будет прокручиваться автоматически, когда пользователь перемещает мышь влево или вправо.
SlidesJS — это простой плагин слайд-шоу для jQuery. Содержит полезный набор функций, которые помогут как новичкам, так и опытным разработчикам создавать элегантные и удобные слайд-шоу.
Elastislide — это отзывчивая карусель изображений, которая плавно адаптируется к макету.Это плагин jQuery, который можно расположить по горизонтали или вертикали с заранее определенным минимальным количеством отображаемых изображений.
Слайд-шоу будет автоматически адаптироваться к окружающему его контейнеру, и мы сможем перемещаться по слайдам, используя средство предварительного просмотра эскизов или опцию автоматического воспроизведения слайд-шоу.
Адаптивная галерея изображений с каруселью миниатюр с использованием Elastislide. Вдохновленные «пользовательской галереей» Twitter и запросом показать интеграцию Elastislide, мы хотим реализовать адаптивную галерею, которая адаптируется к ширине окна просмотра.В галерее будет переключатель просмотра, который позволяет просматривать ее с каруселью миниатюр или без нее. Мы также добавим возможность навигации с помощью клавиатуры.
Простая, но элегантная полноэкранная галерея изображений, созданная с помощью библиотеки jQuery и CSS. В галерее представлены полноэкранные изображения в различных режимах и настраиваемые полосы прокрутки.
Вам также может понравиться: Адаптивные макеты Бесплатная EBOOK
5 бесплатных плагинов jQuery Slider для адаптивного веб-дизайна
FlexSlider — это полностью отзывчивый плагин для слайдера jQuery с широкими функциональными возможностями.Плагин jQuery поддерживает устройства iOS и Android, предоставляя встроенные команды сенсорного экрана, такие как навигация по экрану касанием. Для начала работы с FlexSlider требуется всего 3 шага .
Liquid Slider — это слайдер с адаптивным контентом, оптимизированный для HTML5. Что замечательно в Liquid Slider, так это то, что вы можете настроить свою собственную сборку так, чтобы вы включали только те функции, которые вам нужны, делая ее максимально легкой и простой, когда вы используете ее в своих адаптивных веб-дизайнах.
3. Уточнить слайд
RefineSlide — это подключаемый модуль слайдера содержимого jQuery с поддержкой трехмерного преобразования и перехода CSS, который можно использовать для перехода ваших HTML-элементов. Плагин довольно легкий для того, что он может делать — всего 10,7 КБ после минификации. Он также поддерживает аппаратное ускорение в браузерах, у которых есть такая возможность.
Nivo Slider — это бесплатный плагин jQuery для слайдера с открытым исходным кодом, который может улучшить внешний вид вашего адаптивного веб-дизайна.Плагин содержит 16 красивых эффектов перехода , таких как нарезка, скольжение, затухание и сворачивание. Он поддерживает навигацию с помощью клавиатуры, заголовки HTML и предварительно созданные темы — и все эти функции всего за 15 КБ. Плагин Nivo Slider WordPress (который не является бесплатным) позволяет легко интегрировать плагин Nivo Slider в ваш сайт WordPress.
bxSlider — отличный плагин jQuery для перемещения вашего адаптивного контента — ваши слайды могут быть изображениями, видео и любым другим элементом HTML.Он имеет множество параметров конфигурации, так что вы можете действительно настроить ползунки контента именно так, как вы хотите.
Какой ваш любимый плагин jQuery для адаптивных слайдеров контента? Делитесь в комментариях!
jQuery Slider без кодирования: jQuery Slideshow: WOW
WOW jQuery Slideshow создает не только фантастически выглядящие слайдеры, но и те, которые оптимизированы для производительности, доступности и оснащены всеми последними функциями и функциями.Карусель WOW javascript позволяет простым щелчком мыши вносить бесконечное количество настроек в слайдер jquery. Отзывчивый слайдер с поддержкой касания / смахивания? Ползунок во всю ширину с миниатюрами диафильма и управлением воспроизведением / паузой? 3D-эффекты и текстовые описания? Без проблем! Более того, у вас есть 50+ совершенно уникальных дизайнов, 32 перехода на выбор и сотни живых демонстраций, которые иллюстрируют, чего вы можете достичь с помощью WOW jQuery Slideshow.
WOWSlider бесплатен для некоммерческого использования.Если вы хотите использовать WOW Slider на школьном сайте, ваш некоммерческий блог или веб-сайт некоммерческой организации, просто скачайте WOW Slider и используйте его бесплатно.
Для коммерческого использования требуется лицензионный сбор. Для получения дополнительной информации о коммерческих лицензиях щелкните здесь.
Что нового
3 декабря 2020 г. WOW Slider v9.0
* Новые шаблоны: Angular, Epsilon, Stream, Utter, Dodgy
* Новые эффекты: Shift, Louvers, Cube Over, TV
* Добавлены новые размеры слайдов в высоком разрешении: 4K, FullHD, 1600×900 и т. Д..
* Улучшено качество изображения
* Поддержка экранов Retina
* Перевод графического интерфейса для итальянского, японского, португальского, русского, испанского, шведского языков
* Мелкие исправления
14 мая, 2020 WOW Slider v8.8
* Новый шаблон: Bootstrap Carousel
* Исправлены ошибки с добавлением слайдов с Youtube и Flickr
* Мелкие исправления
23 января 2020 г. WOW Slider v8.6
* Новый эффект: Slick slider
* Плагин WordPress обновлен до последней версии
12 сентября 2019 г. WOW Slider v8.4
* Перевод графического интерфейса на китайский, голландский, французский, немецкий языки
WOWSlider v8.2
* Теперь вы можете добавлять цели «_parent» и «_top» к своим ссылкам
* Добавлена поддержка Joomla 3.x версии
* Исправлен импорт с Youtube
WOWSlider v8.0
* Теперь вы можете публиковать свои слайдеры в бесплатном конструкторе веб-сайтов и на Google Диске
WOWSlider v7.8
* Новые шаблоны: Boundary, Slick carousel
* Новые шрифты: Lora, Indie Flower
* PNG-изображения с ошибкой «Цвет заливки изображения»
WOWSlider v7.7
* Новые шаблоны: Zippy
* Новые шрифты: Bitter, Khula
* jQuery обновлен до версии 1.11.2
* Исправлены некоторые проблемы с воспроизведением аудио
WOW jQuery Slideshow v7.5
* Новые шаблоны: Convex, Fill
* Новый эффект: Строки
* Новая опция цвета и размера шрифта для описания
* Исправлена проблема с добавлением звуковых файлов
WOW jQuery Slideshow v7.4
* Новые шаблоны: Отсутствует, Материал
* Новые эффекты: Bootstrap Slider, Bootstrap Carousel
* Новая опция пользовательского шрифта для описания
WOW jQuery Slideshow v7.3
* Новые красивые шаблоны: Cursive, Slim, Bootstrap 4 Carousel, Showy
* Улучшенный мастер «Вставить на страницу» с новым интерфейсом
* Теперь вы можете установить эффект описания на «нет»
WOW jQuery Slideshow v6.7
* Совершенно новый графический интерфейс — Новая правая панель шаблонов / эффектов и окно Live Preview. Посмотрите, как слайдер будет выглядеть «на лету»
jQuery Slideshow v6.6
* Новый фантастический стеклянный параллакс, Пузыри, Эффекты капель и Скрутка кожи
* Новая анимация следов для описаний
* Теперь вы можете выбрать несколько переходов для одного слайдера, и они будут воспроизводиться в случайном порядке
* Улучшены эффекты семи, фото, Кенберна и квадратов — теперь намного плавнее
jQuery Slideshow v6.2
* Поддержка полноэкранной разметки
* Новый эффект параллакса для слайдов и описаний
* Новый «Анимированный» шаблон
jQuery Slideshow v6.1
* Поддержка видео YouTube и Vimeo
* Фейслифтинг интерфейса приложения — более плоский и удобный
* Исправлен импорт из Photobucket
jQuery Slideshow v5.6
* Новый 3D-эффект: Кирпич
* Новый скин: Прозрачный
* Улучшенная поддержка сенсорного пролистывания для нативной мобильной работы
* Большинство эффектов переписано для использования анимации с аппаратным ускорением
* Обновлен плагин WordPress
* Исправлены некоторые ошибки
jQuery Slider v5.5
* Новые скины: слайдер изображений Megalopolis jQuery, Puzzle и Contour
* Исправлены проблемы с добавлением изображений из Flickr
Слайдер jQuery v5.4
* Новые скины: Gentle, Easy и Tick
* Поддержка музыки на мобильных устройствах. Просто сдвиньте изображение, чтобы начать воспроизведение.
Слайдер jQuery v5.3
* Новые эффекты: фото и коллаж
* Новый скин: Grafito
* Улучшена производительность перехода на мобильных устройствах
jQuery Slideshow v5.0
* Новые шаблоны: Изумруд, Стекло и Бирюза
* Улучшена адаптивность: описания, стрелки навигации и диафильмы адаптируются к среде просмотра.
jQuery Slideshow v4.9
* Новые шаблоны: Simple, Shuffle и Zoom
* Эффект перехода куба теперь совместим с Internet Explorer 10 (и выше)
* Улучшен эффект перехода книги. Теперь работает с IE 9+
jQuery Slideshow v4.8
* Новые шаблоны: Sky, Salient и Dot
* Новый эффект перехода: Seven
* Поддержка.png файлы изображений с сохранением прозрачности. Чтобы сохранить прозрачность изображения, вы должны отключить опцию «Цвет заливки изображения» на вкладке Галерея-> Свойства-> Изображения.
* Обновление плагина WordPress: поддержка режима RTL и многосайтового режима; улучшена совместимость новых эффектов перехода.
jQuery Slideshow v4.7
* Новые шаблоны: Pure, Box и Book
* Новый эффект перехода: Книга
jQuery Slideshow v4.5
* Новый шаблон: Fresh
* Новый эффект перехода: Куб
jQuery Image Slideshow v4.4
* Новые шаблоны: Ионосфера, Роскошь и Солнечный
* Обновлен эффект перехода: Страница
jQuery Image Slideshow v4.2
* Новые демоверсии: Премиум, Готика, Шахматы
* Новые эффекты перехода: Page и Domino
* Параметр паузы / воспроизведения.
jQuery Image Slideshow v4.0
* Новые плоские скины: Премиум, Готика, Шахматы
* Улучшенные шаблоны: Метро, Баланс.
WOW Slider v3.9
* Новые шаблоны: Metro, Geometric и Elegant
* Улучшенные шаблоны: Пластик, Облако и Штиль.
WOW Slider v3.7
* Новые шаблоны: Surface и Vernisage
WOW Slider v3.4
* Новые шаблоны: Пластик и Плоский
* Теперь вы можете экспортировать jquery слайдера как модуль joomla 2.5
WOW Slider v3.3
* Новые шаблоны: Studio и Push css слайдер
* Фоновая музыка для слайд-шоу (файл mp3)
* Обновлен плагин WordPress
* Улучшена поддержка старых IE (IE6,7,8)
* Незначительные изменения графического интерфейса
WOWSlider v3.0
* Новые шаблоны: Баланс, Облако, Привод, Метро
* Поддержка нового jQuery 1.9
* Однострочный код внедрения iframe. Когда вы «публикуете в папку», приложение дополнительно создает iframe_index.html, содержащий однострочный код iframe для встраивания на вашу страницу.
Используйте этот метод, чтобы упростить вставку ползунка или предотвратить возможные конфликты CSS / JS
* Скорость прокрутки диафильма снижена при большом количестве эскизов
* Поддержка файлов изображений .png
* Эффект затухания для описания
* Добавлена опция «Цвет заливки изображения».Теперь вы можете контролировать цвет пустых областей вокруг изображений
* Исправления ошибок
WOW Slider v2.8
* Новые шаблоны: Тишина, Доминион, Штиль
* Обновлен экспорт в HTML-слайд-шоу WordPress
* Улучшена совместимость «Диафильма» с iOS и Android
WOW Slider v2.7
* Обновлен плагин WP
* Мелкие исправления
WOW Slider v2.6
* Новые шаблоны: Prime Time, Темная материя, Catalyst jQuery Banner Rotator, jQuery Picture Slider
* Опция «Случайный порядок» для воспроизведения слайдов в случайном порядке
* Параметр прокрутки изображений «Диафильм» для миниатюр с поддержкой сенсорного пролистывания
* Опция «Размер эскиза»
* Кнопки «Изменить эффект» в каждой онлайн-демонстрации слайдера — Протестируйте доступные эффекты
* Китайский перевод для сайта
* Исправления ошибок
WOW Slider v2.5
* Новый шаблон Quiet
* Новый эффект поворота — см. Демонстрацию слайд-шоу Javascript
* Новый эффект Elastic Move для описания
WOW Slider v2.4
* Исправление ошибок версии
* Обновленное руководство и видео Как вставить слайдер WOW в WordPress
WOW Slider v2.3
* WOW Slider теперь полностью адаптивен, см. Демонстрацию адаптивного слайдера
* Новый элементаль, тень, числовой шаблон
* Исправлен конфликт с ранее установленными ползунками в WordPress
WOW Slider v2.1
* Полностью доступен как слайд-шоу со 100% CSS, если Javascript отключен
* Улучшен импорт в WordPress
* Новый шаблон Aqua
* Новый эффект Flip
* «Задержка между слайдами» и «Продолжительность эффекта» увеличены до 60 сек.
* Параметр «Использовать относительные пути к изображению в проекте»
* Опция «Загрузка изображений по запросу» — подходит для медленных серверов или большого количества изображений (см. Огромную демонстрацию слайд-шоу jQuery с более чем 100 слайдами)
* Возможность установки цвета страницы
* Параметр для запуска с указанного изображения или случайного изображения
* Параметр для запуска слайд-шоу в указанном или случайном порядке
* Панель настроек изображения всегда видна
* Исправлена ошибка с «Сохранить соотношение сторон» на Mac
* Обновлены переводы: болгарский, финский, гуджарати, индонезийский, черногорский, арабский, каталонский, китайский, чешский, датский, венгерский, румынский, сербский, словенский, Украина
WOW Slider v2.0
* Новый эффект размытия — см. Демонстрацию слайдера начальной загрузки
* Новый шаблон Terse
* Опция «Удалить рамку и тень»
* Переводы интерфейса на сингальский
WOWSlider v1.9
* Улучшен эффект ползунка Кена Бернса — теперь намного плавнее
* Возможность отключения щелчка правой кнопкой мыши по слайдам
* Перевод интерфейса на японский и иврит
* Теперь вы можете добавить более одного слайд-шоу в Joomla
* Улучшена поддержка событий касания смахиванием для iOS / Android
.* Параметр «stopOn» — определяет количество слайдов, на которых нужно остановиться.
* Добавлен список целевых параметров
WOW Slider v1.7
* Новый стек, вертикальный стек, базовые линейные эффекты — проверьте jQuery Carousel, HTML5 Slider, Демонстрации слайд-шоу CSS
* Новые шаблоны — Digit и Mac
* Теперь можно останавливать бегунок после одного цикла
* Теперь вы можете указать цель для ссылок на изображения в приложении WOW Slider
* Поддержка событий сенсорного слайдера смахивания для iPhone / iPad / Android
WOW Slider v1.5
* Новый эффект перехода Кена Бернса — демонстрация слайд-шоу Кена Бернса
* Теперь вы можете контролировать положение навигационных маркеров на странице
* Теперь вы можете ставить слайдер на паузу при наведении курсора
* Улучшения в мастере «Вставить на страницу»: теперь вы можете указать уникальный идентификатор для каждого ползунка и добавить несколько ползунков на одну страницу
WOW Slider v1.3
* Теперь вы можете создать предварительный просмотр эскизов для навигации по маркерам
* Также вы можете экспортировать модуль слайд-шоу Joomla.
* Поддержка Picassa. Добавьте альбом Picassa или отдельную фотографию в свою галерею слайдеров.
* Описание поддержки Photobucket и Flickr
WOW Slider v1.1
* Новые эффекты фрагментов, полета и сумасшедшего взрыва — слайдер jQuery CSS, слайдер фотографий и онлайн-демонстрации слайд-шоу фотографий
* Новые шаблоны — Flux, Pinboard и Mellow
бесплатных адаптивных слайдеров изображений и галерей jQuery
Ресурсы • Сценарии Андриан Валеану • 25 января 2016 г. • 12 минут ПРОЧИТАТЬ
Необычные эффекты, плавные переходы, различные режимы затухания, простая навигация, отзывчивость, приятные откаты, кросс-браузерная совместимость — все это характеризует один из наиболее важных и часто используемых компонентов веб-сайта — слайдер .Имея множество вариантов конфигурации, он отвечает за выполнение только одной функции — наглядной демонстрации вашего контента. Будь то набор простых изображений или динамическое поле HTML / jQuery со ссылками и кнопками, слайдер должен четко выделять его, привлекая как можно больше внимания.
Удивительно, но примитивная рамка с парой стрелок и дополнительной навигацией в стиле пули, приправленная некоторыми приятными эффектами, вполне выполняет свою задачу.
Сегодня мы хотим познакомить наших читателей с нашими избранными бесплатными адаптивными слайдерами изображений jQuery и галереями, которые довольно легко включить в проект и настроить.
Адаптивные слайдеры и галереи изображений
Простой слайдер изображений jQuery
В сегодняшнем руководстве мы создадим простой слайдер изображений jquery.
Создание слайдера адаптивного изображения
Конструктор электронных писем
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны электронных писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыТем, кто ищет простой способ овладеть навыками , создав простой, но довольно элегантный слайдер изображений jQuery , мы предлагаем взглянуть на это полезное руководство, в котором раскрываются основы этой темы. Хотя статья довольно старая, все же она действительно полезна, особенно для начинающих. Он не охватывает некоторые сложные техники; напротив, он концентрируется на основных принципах, которые всегда будут актуальными. В руководстве представлены основные методы jQuery, которые переплетаются с принципами CSS3, чтобы предоставить пользователям изящную и гладкую презентацию.Он разумно разделен на несколько небольших разделов, которые в основном затрагивают вопросы стиля и jQuery.
Однако, если у вас есть только компонент, вы можете просто загрузить и использовать его в своих проектах.
расцепитель
Это еще один гибкий слайдер jQuery, который умело реагирует на множество устройств. Его минималистичный и изысканный внешний вид, красиво пропитанный эстетикой плоского стиля, задает настроение и делает ваши изображения центральным элементом дизайна.Если вы ищете такие функции, как:
- подставка для стрелок клавиатуры;
- стильных перехода;
- на всю ширину экрана;
- плавных отката для устаревших версий браузеров.
Тогда вам следует остановить свой выбор на этом компоненте. Он впишется в любой современный дизайн веб-сайта и не будет его перегружать.
FSVS: полноэкранный вертикальный слайдер
FSVS — это простой полноэкранный вертикальный слайдер, использующий переходы CSS3, за которыми следует резервный jQuery.
ПлагинNivo Slider для WordPress
Nivo Slider — один из лучших слайдеров WordPress. Этот слайдер имеет множество опций и готов к жесткой настройке. Например, он имеет 16 эффектов перехода, от нарезки и скольжения до затухания и сворачивания. Одним из наиболее важных аспектов этого слайдера является адаптивность и готовность к работе с мобильными устройствами.
bxСлайдер
bxSlider — отличный выбор для убедительной демонстрации мультимедийного контента.Поставляется с множеством опций конфигурации, которые позволяют управлять такими аспектами, как скорость, слайд-марж, бесконечный цикл и т. Д., И поставляется с базовыми функциями, такими как
- поддержка смахивания для сенсорных экранов; Поддержка браузера
- , включая спасательную функцию для элегантного отката;
- переходов CSS;
- несколько режимов для эффектов затухания;
- полная адаптивность.
Вы просто обречены на успех, применив слайдер на практике.
SilverTrack: скользящая карусель jQuery
SilverTrack — это умная скользящая карусель jQuery.Он часто используется как часть другого набора плагинов для увеличения функциональности.
СлайдыJS
Если вы хотите создать современный и аккуратный дизайн веб-сайта, вдохновленный плоским стилем, то этот легкий слайдер jQuery (и слайд-шоу с частичной занятостью) вас точно не разочарует. В нем нет никаких пестрых украшений, только тонкая контурная навигация и обычная рамка для отображения контента.
Официальный сайт подробно ознакомит вас с его преимуществами.Полная документация, а также некоторые типовые примеры помогают полностью контролировать это. Как правило, набор функций включает в себя такие фундаментальные аспекты, как:
- отзывчивость;
- поддержка сенсорного экрана;
- переходы CSS3.
Сова-карусель
Благодаря выдающейся поддержке и постоянным обновлениям этот слайдер на основе jquery всегда будет актуальным и обеспечит пользователям отличное взаимодействие. Следуя более традиционному пути демонстрации изображений, карусель ненавязчиво отображает любой статический и динамический контент.На официальном сайте есть много полезной информации как для новичков, так и для профессионалов; вы можете ознакомиться с различными примерами, умными демонстрациями, списком опций для настройки и многим другим. Так что вы просто не ошибетесь с этим компонентом.
Как создать слайдер изображения с помощью jQuery и CSS3
Как видно из паспортной таблички, мы собираемся научиться умело использовать jQuery и CSS3 для создания динамического фрейма для удобного отображения набора изображений.Это оптимальное решение для виджетов и сайдбаров. Хотя на первый взгляд это выглядит довольно примитивно, но на самом деле в нем определенно есть что предложить.
Во-первых, он был построен с помощью бесплатного jQuery-скрипта Nivo Slider, который имеет множество функций, поэтому вы узнаете, как создать свой собственный компонент «поверх» уже существующего.
Во-вторых, вы поймете иерархию разметки.
Наконец, вы преобразуете простую коробку с неупорядоченным списком изображений в правильно работающую «логическую единицу», которая будет иметь вид в соответствии с вашими предпочтениями.
Итак, если вы хотите позаимствовать некоторые функции из бесплатных компонентов и быстро внедрить их в свой проект, то вам непременно стоит прочитать эту статью.
Диапо
Это простой, но хорошо продуманный слайдер с возможностью слайд-шоу, который идеально впишется в дизайн вашего корпоративного веб-сайта и будет эффектно демонстрировать не только статические изображения, но и мультимедийный контент, такой как видео, аудиодорожки и прочее. Как и положено, он протестирован во всех популярных браузерах, поэтому вам, конечно, не нужно беспокоиться о правильном отображении, за исключением iExplorer, который постоянно вызывает некоторые визуальные несоответствия.Что касается функциональности, то она охватывает широкий спектр, в том числе
- несколько методов управления слайд-шоу посредством настройки таких параметров, как временная задержка или ориентация;
- куча опций для любителей тщательной настройки;
- многочисленные параметры для мобильных устройств.
Слайдер в первую очередь дает преимущества тем, кто создает коммерческие продукты, такие как веб-сайты или темы CMS, поскольку автор позволяет вам почти свободно использовать его как часть любого коммерческого проекта.Конечно, под «почти бесплатным» автор подразумевает небольшое пожертвование.
Slicebox — свежий слайдер 3D изображений с изящным откатом
Slicebox — это броский слайдер изображений от Codrops, основная визуальная движущая сила которого создается различными трехмерными эффектами, которые создают приятную атмосферу. Скрипт либо деликатно нарезает ваши изображения на равные части и заставляет их вращаться, либо просто изменяет изображения с сопутствующим трехмерным переходом. Кроме того, команда позаботилась о совместимости браузеров.Так, например, если iExplorer некорректно отображает эффекты, ползунок переключится в режим отката.
Хотя такие визуальные эффекты кажутся немного устаревшими, все же существует множество творческих проектов, которые могут легко извлечь выгоду из такого типа презентации. Нестатические веб-сайты возвращаются, как и трехмерные переходы, особенно когда все влияние достигается с помощью CSS3, который всегда в почете.
Галерея слайдеров с jQuery
К вашим услугам изобретательная галерея.Плагин объединяет в себе несколько функциональных компонентов: галерею и слайдер. Работу этого компонента можно легко разделить на 3 основные функции. Первый позволяет вам выбирать между галереями / альбомами, второй демонстрирует массив изображений с помощью основного слайдера изображений, а третий отображает каждый элемент отдельно через лайтбокс. Кроме того, компонент дополнен подробным руководством, раскрывающим суть проблемы. Так вы сможете узнать, как
- использовать базовую библиотеку пользовательского интерфейса jQuery, а также стандартный подключаемый модуль jQuery Easing;
- создать правильную навигацию и ползунки управления;
- украсить внешний вид компонента с помощью CSS3.
И это еще не все; команда глубоко вникает в проблему Javascript, пытаясь дать подробное и легкое для понимания объяснение каждой функциональной части, а также предоставить своим читателям список доступных параметров, которые вы можете определить, чтобы ваша галерея выглядела уникальной.
Ползунок предварительного просмотра эскизов с помощью jQuery
Идея состоит в том, чтобы использовать массив простых эскизов. Команда представляет несколько комбинаций миниатюр разных размеров и сопутствующих эффектов.Компонент имеет простой набор маркеров, к каждой из которых прикреплена собственная крошечная картинка. Последний становится видимым при наведении курсора мыши на указатель. Этот подход широко используется в слайдерах, которые преследуют цель сделать навигацию более всеобъемлющей, а слайдер — более информативной.
Как обычно, команда codrops не оставляла своих пользователей без надлежащего руководства, которое должно было бы провести их через основные этапы создания такого элемента. Он, как и положено, охватывает разметку html, стили CSS и, конечно же, заполнение jQuery.Последним двум было уделено особое внимание, так как они создают главную эстетику.
Sweet Thumbnails Preview Галерея
Это логическое продолжение предыдущего компонента. Здесь команда демонстрирует, как ползунок предварительного просмотра эскизов будет способствовать простому плагину галереи. Преимущества использования этого компонента очевидны, поэтому он будет
.- значительно улучшить визуальный опыт;
- усиливают информативную сторону галереи;
- делает точечную навигацию менее утомительной;
- добавит элегантности вашему дизайну.
А если вы хотите изменить компонент или лучше с ним познакомиться, вы можете просто прочитать специальный учебник, в котором не только объясняется, как создать такой шедевр и интегрировать предыдущий элемент в ваш проект, но и как правильно им управлять.
Parallax Slider с jQuery
Вы хотите специализироваться на веб-компонентах на основе параллакса, которые действительно популярны в настоящее время? Тогда этот урок был создан специально для вас. Хотя это касается только небольшого узкого слайдера, который отображает изображения с помощью эффекта горизонтальной прокрутки и, как следствие, воссоздает красивую перспективу, но он раскрывает базовые приемы, которые помогут вам создать что-то действительно сложное.И если вы не заинтересованы в изучении этой темы, вы можете просто взять контент и обогатить свой веб-сайт фантастическим инструментом для представления изображений.
Слайдер масштабирования портфолио с jQuery
Творцам обязательно понравится этот плагин jquery, так как он нацелен на демонстрацию работ и добавление современного стиля портфолио. Цель состоит в том, чтобы предоставить пользователям более подробную информацию об изображениях, дать им возможность увеличить крошечное изображение и внимательно изучить его.После нажатия на миниатюру она отображается в полном виде. Плагин также предлагает прикрепить к элементу более одного изображения. Так что это отличный вариант для тех, кто консервативно относится к свободному пространству. Кроме того, будучи предоставленным вместе с обширным учебным пособием, это не только идеальное дополнение к вашему веб-сайту, но и типичный пример, который научит вас комбинировать и максимально использовать существующие плагины, такие как Cloud Zoom и Fancybox.
Вращающийся слайдер изображений с jQuery
Если вы хотите, чтобы раздел заголовков выглядел запоминающимся и уникальным, вам обязательно стоит включить этот плагин.Его необычный внешний вид мгновенно привлечет внимание к вашим работам и продемонстрирует их с помощью ярких эффектов.
Преимущества использования очевидны:
- Уместно будет смотреться как на симметричном, так и на асимметричном дизайне;
- Добавит приятную стильную геометрическую атмосферу;
- Он легко привлечет внимание читателей своим оригинальным внешним видом;
- Обладает редкой функциональностью колесика мыши;
- Это может быть автоматически воспроизведено.
В дополнение к полезному руководству вращающийся слайдер изображений на базе jQuery не только улучшит ваш проект, но и научит вас некоторым новым приемам. Если быть более точным, вы поймете, как CSS позволяет создавать такие оригинальные формы, и узнаете, как добиться желаемого эффекта с помощью готовых плагинов.
Галерея адаптивных изображений с каруселью для миниатюр
На шильдике указано волшебное слово «отзывчивый», которое просто приводит веб-разработчиков в восторг.Это означает, что вам не нужно беспокоиться о совместимости с мобильными устройствами и планшетами. Плагин делает всю работу. Более того, плагин «два в одном», поскольку он сочетает в себе функции галереи и карусели, где первый используется для отображения изображений, а второй — для обеспечения более удобной навигации. Так что ваше портфолио обязательно принесет пользу благодаря компоненту:
- чистый и изящный внешний вид;
- отзывчивое поведение;
- информативная карусель миниатюр;
- дополнительная клавиатура для навигации;
- «стирающая» навигация для iPad и iPhone.
Как создать простой слайдер в стиле iTunes
Слайдер фокусируется не только на изображениях, но и на обычном контенте, представляя все в визуально приятной манере с апелляцией в стиле iTunes. Он снабжен дополнительной вертикальной каруселью изображений справа для отображения предстоящих элементов. Изначально слайдер работает как слайд-шоу в режиме автовоспроизведения; однако вы можете легко изменить это, просто установив свои собственные параметры. Более того, разработчик постарался минимизировать слайдер, чтобы он занимал как можно меньше места, конечно, благодаря традиционной комбинации HTML, CSS и JQuery.
Кроме того, автор предоставляет полезное руководство, в котором подробно объясняется, как создать такой шедевр, уделяя особое внимание обработчикам событий, стилю, псевдоэлементам и многому другому.
Галерея фотобаров Flickr
Освоение навыков использования Flickr API никогда не было таким простым с помощью этого руководства и бесплатной галереи фотобаров. Плагин позволяет добавлять изображения из фотопотока Flickr. Он сам вытягивает изображения и создает внизу элегантную панель, состоящую из миниатюр, позволяя вашим пользователям ближе познакомиться с изображениями после нажатия на одно из них.Преимущества очевидны:
- проста в использовании;
- легко интегрировать в ваш сайт;
- легко контролировать и настраивать;
- выглядит гладко и изящно;
- не занимает много места.
Так что это идеальное решение для фотографов и любителей Flickr, которые постоянно обновляют свои профили в онлайн-галереях и хотят немедленно синхронизировать все изменения со своими веб-сайтами.
FlexSlider
Паспортная табличка, очевидно, происходит от слова «гибкий», поэтому это означает, что команда создала не только отличный и красивый набор инструментов для демонстрации вашего контента, но и сумела включить гибкое поведение, которое решит множество проблем, связанных с правильным отображением. на различных мобильных телефонах и планшетах.Кроме того, поскольку плагин создан WooThemes, который славится своими многофункциональными темами cms, неудивительно, что у этого плагина есть «конгенер» на основе wordpress. Итак, если вы ищете слайдер с:
- кроссбраузерность;
- плавных перехода и элегантная анимация затухания;
- поддержка сенсорного свайпа;
- настраиваемых варианта навигации;
- простая семантика;
- простая настройка.
Тогда вам обязательно стоит взглянуть на него.
Glide.js
Как и Unslider, Glide.js делает ставку на тонкую линейную графику и минимальные украшения, которые делают его идеальным компаньоном для онлайн-галерей и сайтов-портфолио, которые фокусируют онлайн-аудиторию на изображениях, а не на контенте или графике. Он намеренно занимает весь экран браузера, чтобы ваши работы не остались незамеченными. Он всегда выглядит хорошо, независимо от устройства, на котором он отображается, благодаря присущему ему отзывчивому поведению. И ко всему вышесказанному, полностью прокомментированные файлы действительно легко изменить, чтобы придать слайдеру уникальный вид.
Slider Slider
Slit Slider может быстро заинтересовать ваших читателей своим небольшим, но очень привлекательным и запоминающимся поворотом, который разрезает изображение на две половины и отодвигает их, открывая следующий элемент. Слайдер с возможностью слайд-шоу регулярно модифицируется и обновляется в соответствии с текущими требованиями сети, поэтому вы всегда будете впереди. Также включены ключевые функции, которые всегда интересовали владельцев веб-сайтов, такие как гибкость, кроссбраузерность и простота настройки.
Слайдер полной ширины
Удобный слайдер изображений от Tympanus не заставит вас загромождать заголовок ненужным беспорядком; это только усилит ваши образы. Умный, простой, но привлекательный, он добавит простоты вашему проекту и в то же время усилит ощущение изысканности. Итак, как этот слайдер на jquery может понравиться обычному владельцу сайта? Конечно, со своими функциями, которые позволяют воздействовать на изображения таким образом, как:
- растянуть их на всю ширину экрана;
- любезно уменьшите их до размеров экранов популярных устройств;
- приправьте их великолепными переходами CSS3 .
Простой многопозиционный слайдер
«Мультипункт» — ключевое слово здесь. Это позволяет вам эффективно использовать слайдер в различных электронных магазинах, которые полны продуктов, которые необходимо продемонстрировать в ассортименте. Ярко напоминает презентацию в стиле карусели. Обладая минималистичным дизайном, который умело сочетается с мощными CSS3-анимациями и jQuery essentials , он имеет довольно примитивный, ничем не примечательный внешний вид; однако это обычное дело для перегруженных веб-сайтов, которые пытаются навязать товары, больше склоняясь к визуальному эффекту.
StackSlider: слайдер 3D изображений
Ползунок создан для развлечения. Благодаря прекрасному трехмерному ощущению и некоторым запоминающимся поворотам, он определенно станет изюминкой вашего проекта, который, кроме того, направлен на то, чтобы разместить ваш мультимедийный контент на видном месте. Вся магия трехмерного перелистывания изображений происходит благодаря CSS3 и jQuery. Более того, несмотря на то, что он был довольно экспериментальным и преследовал совершенно другую цель, команда сделала его полностью адаптивным, что сделало его подходящим для современных веб-сайтов.
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
отзывчивых слайд-шоу jQuery | Cincopa
Если вам нужно слайд-шоу HTML для отображения веб-сайтов, блогов или социальных сетей, оптимизированное для мобильных устройств слайд-шоу jQuery, вероятно, станет лучшим выбором. Вы можете создать и настроить скин, загрузить несколько фотографий и вставить виджет в любое место за несколько минут. Cincopa бесплатно изменяет размер фотографий, конвертирует файлы и, по сути, выполняет все технические требования!
Адаптивный слайдер jQuery имеет большой и элегантный дисплей.Он предоставляет вашим пользователям четкие и яркие изображения, сопровождаемые заголовками и описаниями, а также эффективные инструменты навигации. Вы можете настроить внешний вид и производительность слайд-шоу jQuery в соответствии со своим вкусом и потребностями и даже отредактировать основной CSS вашей галереи. Выберите тип слайдера, установите размер, добавьте или скрывайте текст, стрелки навигации и маркеры и укажите скорость слайд-шоу. Кроме того, вы получаете подробную информацию о взаимодействии пользователей прямо в свою учетную запись Google Analytics, и вы контролируете, кто может использовать или копировать ваши файлы.
Слайд-шоу jQuery имеет полную масштабируемость и полностью адаптивный дизайн. Поскольку это не оболочка на основе Flash, программа может идентифицировать используемое устройство и соответствующим образом подбирать виджет; в результате все посетители получают прекрасные впечатления от просмотра, независимо от того, какое устройство они используют в данный момент.
Адаптивный скин слайд-шоу jQuery и демонстрация:
Полноэкранный ИСПОЛЬЗОВАТЬ ШАБЛОН
Тест на мобильном
Отсканируйте следующий QR-код, чтобы просмотреть эту галерею на своем мобильном телефоне
Устройство поворотаОтзывчивый слайдер jQuery — Основные характеристики:
- Полностью адаптивный дизайн
- Загрузить любое количество изображений
- Загружайте фотографии со своего рабочего стола, портативных устройств, веб-камеры или прямо из Интернета.
- Полная масштабируемость
- Установить ширину виджета
- Выберите тип перехода (затухание или скольжение)
- Дайте вашей галерее имя
- Встраивайте виджет на любую HTML-страницу, на сайты CMS или в многочисленные социальные сети
- Надежный CDN
- Удаленный доступ
- Автоматическое преобразование и изменение размера фотографий
- Бесплатный хостинг и услуги доставки (до 400 МБ места и 200 МБ трафика в месяц).
Расширенные настройки для профессиональных пользователей:
- Редактировать основные файлы CSS
- Выберите, добавлять ли заголовок, описание или и то, и другое
- Включение / выключение автоматического ползунка
- Показать или спрятать контрольные пули
- Показать или скрыть стрелки навигации
- Установите скорость слайд-шоу (в миллисекундах)
- Включить / отключить загрузку пользователей — разрешить пользователям копировать и сохранять исходную или измененную версию ваших файлов
- Блокировка домена — создать список доменов, авторизованных для отображения галереи
- Включить iframe
- Google Analytics — получите данные о взаимодействии пользователей в свой аккаунт GA
Связанные оболочки
Сетка слайдер (видео и изображения) шаблоны
-
Галерея адаптивных изображений
Адаптивный загрузчик карусели для галереи изображений с большим ползунком и опциональной прокладкой миниатюр под дисплеем
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Слайдер для фотографий недвижимости
Потрясающая, простая в управлении галерея недвижимости с профессиональным и привлекательным дизайном
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Слайдер Wow
Адаптивный слайдер с захватывающими 3D-визуальными эффектами, полностью настраиваемый с отображением эскизов
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Слайдер движущегося изображения
Слайдер движущихся изображений, впечатляющий, привлекающий внимание, эффективный с множеством спецэффектов
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Адаптивный слайдер nivo
Слайдер Nivo, отзывчивый, с несколькими вариантами слайдов, элегантный, с акцентом на содержании
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Слайдер (видео и изображения) шаблоны
-
Слайдер динамического изображения
Эффективный, отзывчивый слайдер динамических изображений с описаниями как в миниатюрах, так и в лайтбоксе
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Слайдер динамического изображения Версия CSS
Эффективный, отзывчивый слайдер динамических изображений с описаниями в виде эскизов и лайтбоксов, версия CSS
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Слайдер-гармошка
Уникальный декоративный слайдер-гармошка с элементами, отображаемыми при наведении или щелчке мышью для перехода к слайд-шоу в лайтбоксе
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Слайдер ежедневных эпизодов
Идеальный слайдер для ежедневных видеороликов с горизонтальной прокруткой
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Слайдер избранных серий
Видеослайдер Mosaic с малым и большим превью
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Адаптивный слайдер jquery с видео
Адаптивный слайдер jQuery с видео, простой в управлении, настраиваемый, с опцией плавного перехода или скольжения
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Адаптивный слайдер jquery
Адаптивное слайд-шоу jQuery, удобное для мобильных устройств, большой и элегантный дисплей и эффективные инструменты навигации
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Крутой слайдер
Элегантный и стильный слайдер изображений с настраиваемым фоном и текстом
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
3dslicebox
Великолепный инновационный слайдер 3D-слайд-бокса с масштабируемой скоростью анимации и определяемым количеством слайсов
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Слайдер с адаптивным слоем
Слайдер слоев, отзывчивый, простой и быстрый в установке с помощью полноразмерного слайдера
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Ползунок полной ширины
Полноэкранный слайдер с множеством опций социальных сетей, современный вид и широкий набор настроек
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Простое адаптивное слайд-шоу
Адаптивное слайд-шоу лайтбоксов, позволяющее отображать как изображения, так и видео с чистым внешним видом
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Адаптивный слайдер с этикетками
Адаптивный слайдер с полем описания для привлечения внимания и предоставления подробностей отображаемого материала
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Галерея изображений с развернутым вертикальным меню
Потрясающая галерея изображений с привлекательным и современным вертикальным расширенным меню
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Слайд-шоу-витрина
Адаптивная демонстрация слайд-шоу с эффектом нескольких слайдов, современным и привлекательным дизайном, элементами управления со стрелками и отображением содержимого
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Дорожка с круговым движением
Интригующий и эффективный бегунок, три изображения на каждом витке дисплея
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Всплывающее видео
Полностью адаптивное всплывающее видео, настраиваемое, несколько типов слайдеров, несколько вариантов ширины страницы
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Фоновый слайдер (видео и изображения) шаблоны
-
Полноэкранное слайд-шоу
Полноэкранный режим, отображение в фоновом режиме, инновационный и привлекающий внимание с опциями фоновых эффектов
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Полноэкранный слайд-шоу с фотографиями на веб-сайте
Полноэкранное слайд-шоу фоновых фотографий веб-сайта, функциональное, с множеством опций, одна или несколько фоновых фотографий
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Полноэкранное видео с вертикальным меню
Впечатляющий полноэкранный видеопортал с вертикальным списком видео справа
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Полноэкранное видео с вертикальным цветным боковым меню
Впечатляющий полноэкранный видеопортал с вертикальным списком видео справа и цветным боковым меню
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Полноэкранное видео с вертикальным развернутым меню эскизов
Впечатляющий полноэкранный видеопортал с вертикальным списком видео справа и расширенными эскизами
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН -
Полноэкранный фоновый видеоплеер
Полноэкранный видеоплеер с фоновыми эффектами, полностью масштабируемая, регулируемая панель управления
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Вы можете легко настроить шаблон с помощью дополнительных настроек или редактирования CSS.
Предыдущий образец Следующий дизайнНАСТРОЙКА ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН
Cincopa — самая полная платформа для размещения видео, изображений, аудио / подкастов
НАЧАТЬ БЕСПЛАТНО СЕЙЧАС15 бесплатных плагинов jQuery для слайдера и карусели
Все мы знаем о популярности слайдеров и каруселей контента.В последние годы они действительно покорили Интернет. Посетители с большей вероятностью будут взаимодействовать с динамическим контентом, а не со статическими ссылками, и при правильной реализации они действительно работают исключительно хорошо, позволяя вам размещать наиболее важный контент и продукты в центре вашего веб-сайта.
Эти плагины слайд-шоу и карусели jQuery легко реализовать с помощью всего нескольких строк кода. Большинство эффектов создается с использованием JavaScript, но есть несколько, которые эффективно используют переходы и анимацию CSS.Несмотря на то, что эти сценарии легковесны, рекомендуется использовать только один слайдер / карусель на каждой веб-странице, поскольку слишком много хороших вещей имеет тенденцию резко влиять на время загрузки страницы.
Вам также может понравиться этот небольшой набор плагинов галереи изображений jQuery и лайтбоксов.
Панель инструментов веб-дизайнера
Неограниченное количество скачиваний: более 1 000 000 веб-шаблонов, тем, плагинов, ресурсов дизайна и многое другое!
Skippr
Skippr — супер простой и легкий плагин для создания слайд-шоу для jQuery.
ФСВС
FSVS — это простой полноэкранный вертикальный слайдер, использующий переходы CSS3 с резервным вариантом jQuery.
ItemSlide.js
ItemSlide.js — это простая сенсорная карусель JavaScript с поддержкой сенсорного прокрутки и прокрутки колесика мыши.
Простой слайдер jQuery
Simple jQuery Slider — это легкий jQuery Slider, который выполняет именно то, что должен делать слайдер: «слайд-слайдер».
lory.js
lory.js — это минималистичный слайдер с сенсорным экраном, написанный на ванильном JavaScript.
слайд-тачер
slideToucher — это подключаемый модуль jQuery с возможностью прокрутки контента при касании и поддержкой как вертикального, так и горизонтального прокрутки.
Адаптивная карусель Flexisel
Flexisel — это плагин адаптивной карусели изображений с параметрами, специально доступными для адаптации карусели для мобильных и планшетных устройств.
Рулон пленки
FilmRoll — это легкий и простой плагин карусели jQuery, который центрирует выбранный элемент на странице.
Сова Карусель
Owl Carousel — это подключаемый модуль jQuery с сенсорным управлением, который позволяет создавать гибкие слайдеры карусели.
Книжный блок
BookBlock — это плагин jQuery, который можно использовать для создания компонентов, похожих на буклеты, которые позволяют осуществлять навигацию по страницам.
Адаптер
Адаптер — это легкий слайдер контента, который предлагает простой интерфейс для создания потрясающих переходов 2D- или 3D-анимации слайдов.
rкарусель
rcarousel — это настраиваемый плагин jQuery для карусели с непрерывной прокруткой. Он поддерживает даже старые браузеры.
Ринослайдер
Rhinoslider — это гибкий плагин для создания слайдеров / слайд-шоу с несколькими эффектами.Его можно использовать как простое плавное или скользящее слайд-шоу jQuery или как слайдер jQuery с богатыми эффектами.
мкСлайдер
µslider — это легкий плагин для слайдера содержимого jQuery, который имеет всего несколько основных опций, поэтому его можно очень быстро настроить.
ResponsiveSlides.js
ResponsiveSlides.js — это крошечный плагин jQuery, который создает адаптивное слайд-шоу с использованием изображений внутри одного контейнера.