Как сделать рамку вокруг фотографии в Фотошопе
В данной статье мы рассмотрим, каким образом можно украсить фотографии и изображения в программе Photoshop, добавив вокруг них рамки разных видов.
Обычная рамка с прямыми линиями
- Для начала нужно открыть фотографию в программе, вокруг которой мы хотим добавить рамку. После этого нажимаем сочетание клавиш Ctrl+A, чтобы выделить фото.

- Заходим в меню “Выделение”, в котором требуется выбрать инструмент “Граница” (группа “Модификация”).

- В открывшемся окне указываем желаемый размер рамки и жмем OK.


- Щелкаем правой кнопкой мыши по выделенной области и в раскрывшемся контекстном меню останавливаемся на варианте “Выполнить обводку”.

- В окне обводки выполняем настройки на свое усмотрение и щелкаем OK.

- Рамка добавлена. Теперь выделение можно снять, нажав комбинацию Ctrl+D.

Рамка с закругленными углами
- Чтобы скруглить края фото, на боковой панели инструментов выбираем “Прямоугольник со скругленными углами”.

- В левой части верхней панели выбираем “Контур”.

- На той же панели инструментов справа выбираем радиус скругления.

- Создаем контур, после чего щелкаем внутри него правой кнопкой мыши и раскрывшемся меню выбираем выделение области.

- В значении радиуса растушевки ставим цифру 0

- Получаем следующий результат.

- Теперь нужно инвертировать выделенную область. Для этого нажимаем комбинацию клавиш Ctrl+Shift+I.

- Создаем новый слой в палитре.

- Выбираем инструмент “Заливка” и окрашиваем выделенную область с помощью него в любой понравившийся цвет.

- Снимаем выделение (Ctrl+D) и можем оценить полученный результат.

Рамки с рваными краями
- Выполняем те же действия, что и при создании обычной рамки (шаги 1-3).
- Далее активируем режим быстрой маски нажатием клавиши Q (или можно нажать специальную кнопку внизу панели инструментов).

- Холст должен после этого выглядеть примерно так.

- Открываем меню “Фильтр”, где выбираем пункт “Галерея фильтров”.

- В группе “Штрихи” нам нужен фильтр под названием “Аэрограф”. Выставляем параметры (как нам нравится) и жмем OK.

- Должен получиться примерно следующий результат.

- Деактивируем режим маски (тем же способам, которым включили его).
- Не снимая выделение создаем новый слой.

- Выполняем заливку выделения любым цветом.

- Жмем Ctrl+D, чтобы снять выделение.

Рамка с многоступенчатым переходом
- Выбрав инструмент “Прямоугольная область” выполняем выделение, а затем инвертируем его нажатием клавиш Ctrl+Shift+I.

- Активируем режим быстрой маски (клавиша Q или специальный значок на панели инструментов).

- Заходим в меню “Фильтр” и выбираем “Фрагмент” (группа “Оформление”). Выполняем это действие несколько раз.

- Должно получиться примерно следующее.

- Отключаем режим быстрой маски (так же, как включили), создаем новый слой и заливаем (с помощью инструмент “Заливка”) выделенную область цветом, который считаем наиболее подходящим.

- Все готово, можно снять выделение (Ctrl+D) и оценить полученный результат.

Заключение
В программе Photoshop представлено огромное количество всевозможных инструментов, пользуясь которыми можно обрабатывать фотографии. Среди них нашлось место и тем, с помощью которых можно добавить рамки вокруг изображений – от обычных прямых линий и закругленных краев до рваных границ и рамок с многоступенчатыми переходами.
Скруглитель фото онлайн (online) — обработка изображений
Скруглитель картинок online
Скруглитель фото онлайн — это сервис позволяющий придать обычному изображению округлую форму. В настоящий момент скруглитель фото онлайн способен придать вашему изображению форму круга, капли, квадрата со скругленными углами, овала. Так же в нём предусмотрен набор цветных фильтров по аналогии с программой instagram. Скруглитель онлайн избавляет от необходимости использования специализированных программ на подобии photoshop. В редакторе вы легко сможете сделать красивую аватарку для социальных сетей, блогов и сайтов. Используйте «Скруглитель» и вопрос как сделать круглую аватарку у вас больше не возникнет.
НазадВернуться к странице сервисов
Для того чтобы придать вашему изображению округлую форму, выполните пару простых действий:
Нажмите и спойлер откроется
1. Выберите фото на компьютере.
2. Выберите область скругления
3. Если необходимо примените фильтры
Теги: обработать фото как в инстаграмме, профессионально обработать фото, сделать аватарку для группы вконтакте, как сделать круглую аватарку
Bootstrap 4 — Управление границами и скруглениями углов элементов
Статья, в которой рассмотрим классы Bootstrap 4 для работы с границами и скруглениями углов элементов.
Добавление и удаление границ
Для управления границами элемента предназначены классы border, border-0, border-top, border-right, border-bottom, border-left, border-top-0, border-right-0, border-bottom-0 и border-left-0.
Класс border
border-top, border-right, border-bottom и border-left выполняет это действие только для одной из них. А именно класс border-top устанавливает верхнюю границу, border-right – правую, border-bottom – нижнюю, а border-left – левую. Другая часть классов (border-top-0, border-right-0, border-bottom-0 и border-left-0) выполняет обратное действие, а именно убирает одну из границ (border-top-0 – верхнюю, border-right-0 – правую, border-bottom-0 – нижнюю, border-left-0 – левую). Последний класс из этой группы (border-0) предназначен для убирания у элемента всех границ.Например, для установления верхней и нижней границы HTML элементу можно воспользоваться одним из следующих 2 способов:
<!-- Добавляем все границы и убираем 2 (левую и правую) --> <div></div> <!-- Добавляем верхнюю и нижнюю границу --> <div></div>
Пример, как к элементу можно добавить только левую границу:
<!-- Добавляем границы с помощью класса border и убираем все кроме левой --> <div></div> <!-- Устанавливаем границу с помощью border-left --> <div></div>
Например, для того убрать все границы у элемента к нему необходимо добавить класс border-0.
<!-- Удаляем все границы у элемента --> <div></div>
Классы для изменения цвета границ
Для задания цвета границ, предназначены классы border-{theme}. Вместо {theme} необходимо указать название темы (primary, secondary, success, danger, warning, info, light, dark или white).
Например, добавим к элементу границу справа и установим для неё тему success.
<!-- 1 вариант --> <div></div> <!-- 2 вариант --> <div></div>
Например, добавим к элементу границу снизу с темой danger.
<!-- 1 вариант --> <div></div> <!-- 2 вариант --> <div></div>
Скругление углов элемента
Во фреймворке Bootstrap 4 имеются классы, с помощью которых можно очень просто скруглять углы элементам. Одни классы (rounded, rounded-circle) выполняют это действие для всех углов, а другие (rounded-top, rounded-right, rounded-bottom, rounded-left) — только для определённых. Кроме этого, в Bootstrap 4 имеется класс (rounded-0), который позволяет выполнить обратное действие, а именно убрать скругление углов.
Принцип действия этих классов основан на использовании CSS свойства border-radius.
Например, создадим кнопку со скруглёнными углами:
<span> Наведи на меня курсор </span>

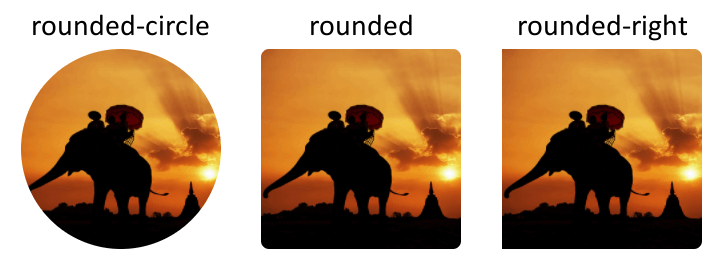
Например, сделаем изображение круглым (rounded-circle):
<!-- Как сделать изображение круглым --> <img src="elephant.jpg" alt="Круглое изображение...">
Пример, как можно сделать изображение со скруглёнными краями (rounded) и скргулёнными только справа (rounded-right):
<!-- Изображение со скруглёнными углами --> <img src="elephant.jpg" alt="Круглое изображение..."> <!-- Изображение, имеющее скругленные углы только справа --> <img src="elephant.jpg" alt="Круглое изображение...">

Как закруглить углы изображения при помощи фотошопа
Прямые углы изображений нравятся всем. Но все-таки бывают случаи, когда эти самые углы требуется закруглить. Тогда Вам на помощь вновь придет программа фотошоп. В этой статье разберем один из многих способов как это можно сделать. Имейте ввиду, мой способ предполагает также и небольшое отсечение изображения по краям, это, своего рода, жертвоприношение во имя округлых углов.
Для тех кто любит больше наглядности, я записал видеоурок, который можно посмотреть в конце этого урока. Итак, начнем закруглять углы изображения:
Шаг 1
Откройте исходное изображение, допустим у меня такое:
Шаг 2
Сочетанием клавиш Ctrl+Shift+N создаем новый слой.
Затем выберите на панели инструментов инструмент «Прямоугольник со скругленными краями» U. На панели параметров укажите желаемый радиус закругления. Я взял 20 пикселей. На этой же панели параметров установите значение «выполнить заливку пикселов».
Теперь нарисуйте квадратик с закругленными краями поверх нашего с вами изображения. Не стоит оставлять много свободного места по краям. Попытайтесь подобрать размер так, чтобы пришлось обрезать как можно меньше. Вот, что должно получиться:
Нарисованный квадрат можно двигать при помощи мыши. Для этого выберите слой с квадратом, выберите на панели инструментов инструмент «Перемещение» – и смело двигайте.
Если края фигуры начнут «прилипать» к краям изображения, то нажмите и удерживайте клавишу Ctrl и продолжайте двигать фигуру.
Также при помощи комбинации клавиш Ctrl+T, вы можете изменить размер фигуры, путем ее растяжения при помощи мыши. Чтобы фигура не деформировалась при растягивании, нажмите и удерживайте клавишу Shift и тяните за углы, и тогда квадрат будет растягивать пропорционально.
В результате данных манипуляций получим квадрат с закругленными краями почти такого же размера что и исходное изображение.
Шаг 3
Теперь нажмите и удержите зажатой клавишу Ctrl, затем левой кнопкой мыши кликните на миниатюру слоя с только что нарисованным квадратом. Вы увидите пунктирную линию вокруг квадрата, это говорит о том, что он выделен.
Шаг 4
Разблокируем фоновый слой.
По умолчанию, все изображения, открываемые в фотошопе становятся фоновым изображением. Фотошоп именует такой слой как «Фон», а также блокирует его от лишнего редактирования. Об этом нам сигнализирует маленькая иконка замочка.
Чтобы разблокировать такой слой, нужно дважды кликнуть по нему. Появится диалоговое окно «Новый слой». Ничего не изменяйте, просто нажмите на ОК. Теперь замочек должен исчезнуть.
Шаг 5
На панели слоев кликните на самый первый слой с нашим исходным изображением и нажмите сочетание клавиш Ctrl+Shift+I. В итоге у нас должна выделиться вся область вне границ нашего квадрата. Это называется инверсия выделения. Присмотритесь внимательней, что изменилось:
Шаг 6
Теперь нажмите комбинацию клавиш Ctrl+X (редактирование — вырезать) для удаления выделенной области. Выделение должно исчезнуть, а там, где когда-то было изображение, появится шахматный фон (прозрачность).
Шаг 7
Теперь сделаем невидимым наш слой с фигурой. Для этого на панели со слоями нажмите на значок глаза напротив слоя с квадратом. Вот и появилось исходное изображение с закругленными углами.
Шаг 8
Выполните команду Изображение — Тримминг, чтобы фотошоп удалил все лишнее пространство вокруг изображения. В итоге режим прозрачности должен быть виден только в углах.
В дальнейшем, чтобы использовать такое изображение, его необходимо сохранить в формате PNG! В этом случае углы так и останутся прозрачными. Иначе, если сохранить, например, в формате JPG, углы автоматически станут с белым фоном.
Подробнее о форматах можно почитать здесь.
Итак, все готово. Изображение с закругленными углами будет выглядеть так:
А как сделать только, например, один закругленный угол?
Очень просто. Вернемся на тот этап, когда мы рисовали фигуру. Растяните ее так, чтобы вам был виден только один закругленный угол, а три других были бы скрыты за пределами холста. Вот, а дальше следуйте по вышеописанной инструкции. Все аналогично.
Надеюсь инструкция вам помогла и вы сможете сделать что-нибудь классное! Успехов.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!






























