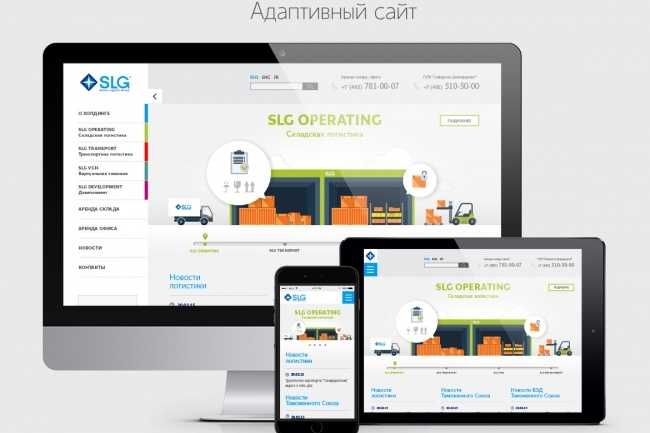
Адаптивный сайт: что это такое
Важность адаптивного дизайна
Сейчас есть множество устройств, позволяющих взаимодействовать с сайтами в Интернете. Все они отличаются разрешением дисплея, плотностью пикселей, интерфейсами управления и программным обеспечением. Если мобильная адаптация сайта не будет проведена, то корректно он будет отображаться только на стационарных ПК и ноутбуках. Пользователь же мобильного устройства увидит хаотичное наложение блоков друг на друга, а также шрифт, который невозможно читать. Неудивительно, что еще раз посещать такой ресурс мало кто захочет.
Зачем создавать адаптивные сайты
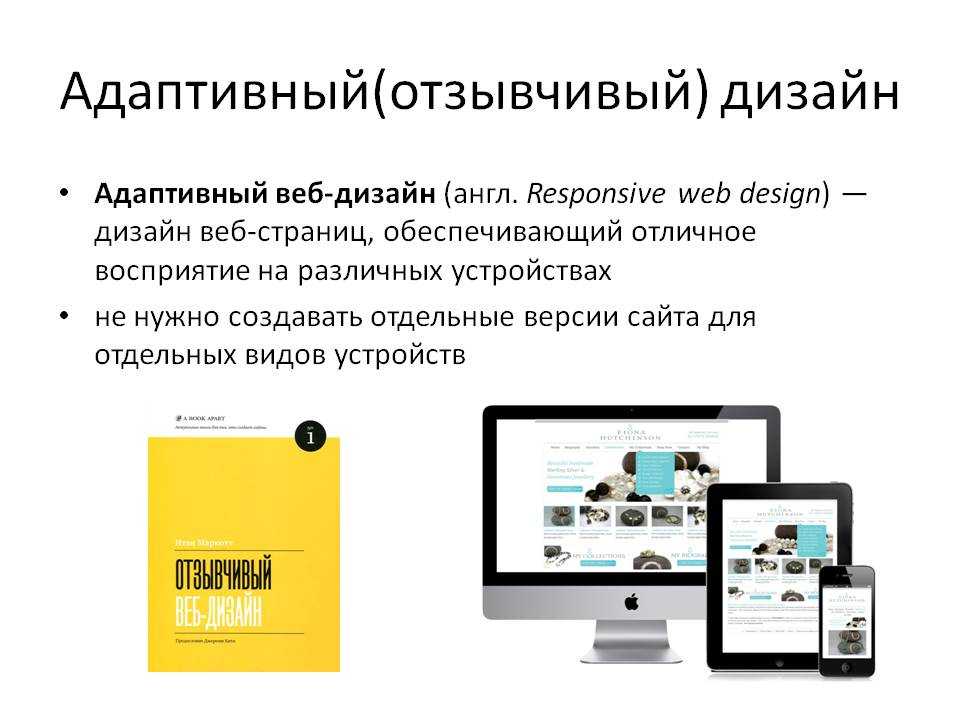
О том, что это такое – адаптивность сайта, специалисты активно заговорили после выхода книги Responsive Web Design, название которой можно перевести как «Отзывчивый веб-дизайн». В ней автор Итан Маркотт глубоко раскрыл тему ориентированности веб-ресурсов под возможности мобильных устройств. Сегодня все тренды в технологии динамической адаптации сайтов во многом опираются на основополагающие принципы из книги Маркотта.
Развитие технологий создает спрос
Сегодня выпускается невероятное количество устройств с возможностью выхода в Интернет, и мы сейчас не говорим только о компьютерах, планшетах и смартфонах. В эту категорию входят телевизоры, холодильники, плееры, умные часы и многие другие гаджеты. Такое разнообразие устройств на рынке объясняется мощным ростом потребления визуального контента. В таких реалиях каждому веб-мастеру нужно задуматься о том, как обеспечить всем пользователям комфортные условия взаимодействия вне зависимости от устройства входа. И создание адаптивного интерфейса – это первый и важнейший шаг к достижению поставленной цели.
Универсальность технологии
Принципы создания адаптивного сайта универсальны и достаточно просты в реализации. Хотя, конечно, программистам, верстальщикам и дизайнерам всегда приходит держать в голове индивидуальные особенности конкретного проекта. Если еще несколько лет назад разработчикам приходилось создавать с нуля отдельные мобильные версии на собственных поддоменах, то сегодня ситуация значительно упростилась. Сегодня уже всем доступны унифицированные технологии создания веб-страниц, которые автоматически подстраиваются под разные разрешения и браузеры.
Сегодня уже всем доступны унифицированные технологии создания веб-страниц, которые автоматически подстраиваются под разные разрешения и браузеры.
Что делать со старыми сайтами?
Если проект создавался тогда, когда адаптивный дизайн никого не интересовал, то стоит задуматься о его судьбе. В современных реалиях, на самом деле, вариантов немного. Владелец устаревшего ресурса может:
- не обращать внимания на отсутствие мобильной адаптации;
- модернизировать проект;
- закрыть площадку.
Если выбрать первый вариант, то придется смириться со стабильно негативным графиком активности трафика. Сложно себе представить качество контента или коммерческого предложения, которое заставило бы мобильных пользователей терпеть явные неудобства. В реальных условиях у них всегда есть альтернатива – это ваши конкуренты с уже адаптированным сайтом. Самый очевидный шаг для владельцев проектов с «жестким» дизайном – это модернизация. Но прежде чем к ней приступить, рекомендуется провести аудит сайта. Часто оказывается, что проще и дешевле с нуля создать адаптивный дизайн и верстку, чем пытаться переработать готовый, но полностью неактуальный ресурс.
Часто оказывается, что проще и дешевле с нуля создать адаптивный дизайн и верстку, чем пытаться переработать готовый, но полностью неактуальный ресурс.
Адаптивность сайта и поисковые системы
Выше мы говорили о том, что адаптивная версия сайта делает взаимодействие с проектом комфортным для всех пользователей. Но на этом преимущества технологии не ограничиваются, и вот почему. Поисковые системы Google и «Яндекс» отлично знают о том, что мобильного трафика становится все больше. При этом они стараются формировать максимально качественную поисковую выдачу для своих пользователей. Все это привело к тому, что при обработке мобильных запросов существенный приоритет в ранжировании отдается адаптивным проектам. Учитывая стремительный рост доли мобильного трафика, можно говорить о том, что отсутствие адаптива сайта критически сказывается на поисковом продвижении. Именно поэтому сегодня комплекс мероприятий по оптимизации сайта под мобильные устройства входит практически в каждый пакет услуг по SEO-продвижению.
Основные принципы адаптивности
- Поточность
- Учет соотношения аналогичных единиц
- Внедрение точек разрыва
- Определение минимальных и максимальных размеров
- Приоритетность экранов
В соответствии с этим принципом сегодня разрабатывается большинство веб-проектов. Он основан на том, что изначально сайт создается под десктопное программное обеспечение. Потом специалисты создают «эффект потока», который аккуратно перемещает важные блоки страницы друг под друга.
Люди активно пользуются устройствами с разными разрешениями дисплея и плотностью пикселей – это нельзя забывать при адаптации. К примеру, блок с шириной 320 px будет по-разному восприниматься, если с ним взаимодействовать с помощью ноутбука и с использованием смартфона. У этой проблемы есть простое решение. Оно заключается в том, чтобы привязывать оригинальные размеры элементов к их пропорциям и характеристикам дисплея пользователя. В итоге на любом экране информация будет выглядеть гармонично.
Эта техника дает возможность изменять расположение элементов страницы, если характеристики экрана дисплея пользователя соответствуют определенным условиям. К примеру, на ноутбуке сайт будет иметь три колонки и полноценное боковое меню, а при входе с помощью смартфона страница получит только одну колонку и скрытое меню. При внедрении этого принципа важно заранее составить стратегию постановки точек разрыва. Иначе их хаотичное использование приведет к некорректному отображению контента.
К примеру, на ноутбуке сайт будет иметь три колонки и полноценное боковое меню, а при входе с помощью смартфона страница получит только одну колонку и скрытое меню. При внедрении этого принципа важно заранее составить стратегию постановки точек разрыва. Иначе их хаотичное использование приведет к некорректному отображению контента.
Применить с пользой каждый пиксель ширины экрана – это хорошая идея, но только для смартфона. Если же применить этот подход для десктопных устройств, то его восприятие резко ухудшится. Дело в том, что когда значимый контент находится буквально возле рамки монитора ПК или ноутбука, то у пользователя создается ощущение «ковыряния» информации из-под пластика. Исправить ситуацию можно с помощью атрибута CSS max-width. К примеру, с его помощью можно указать браузеру, что максимальная или минимальная ширина блока не может быть меньше 900 px.
У каждого разработчика адаптированного сайта есть два пути:
- начать с создания десктопной версии, а потом ее оптимизировать;
- начать с создания мобильной версии, а потом ее оптимизировать.

Нужно сказать, что некоторые команды успевают работать в обоих направлениях. Однако в международной практике мобильной адаптации уже давно укоренился принцип «Mobile First». Это простое решение, позволяющее создавать удобные и логичные сайты. Как показывает практика, расширять всегда проще, чем сжимать.
Как проверить качество адаптивности
Сегодня веб-мастерам предоставляется широкий выбор инструментов и сервисов для оценки адаптивного интерфейса. Рассмотрим самые распространенные и проверенные варианты.
Использование стандартного браузера
Так, в Google Chrome есть встроенная функция анализа сайта на предмет его адаптации. В окне с открытым веб-ресурсом нужно просто нажать клавишу F12 или можно использовать комбинацию Ctrl+Shift+I. После этого откроется реальный мобильный вариант отображения сайта. Аналогичный инструментарий предусмотрен и в других браузерах. К примеру, в Mozilla Firefox для этих целей достаточно использовать комбинацию Ctrl+Shift+M.
Инструмент Google Mobile Friendly
Это официальный сервис Google, который позволяет понять, как поисковая система оценивает качество адаптации конкретного сайта или отдельной его страницы. Чтобы воспользоваться инструментом, нужно перейти по ссылке: https://search.google.com/test/mobile-friendly.
Здесь в главное поле нужно скопировать или прописать полный адрес страницы. Примерно через минуту после подтверждения запроса можно будет увидеть оценку. Нужно отметить, что сервис Google не только оценивает качество адаптации, но и дает рекомендации, которые помогут исправить ошибки.
Подведем итоги
Теперь вы знаете, что значит адаптивный сайт, и по каким принципам он строится. Сегодня уже нет смысла дискутировать о том, должны ли веб-ресурсы автоматически подстраиваться под устройство пользователя или нет. Конечно, должны. Поэтому владельцам сайтов нужно обязательно освоить технологии мобильной адаптации или найти специалистов, которым можно доверить эту работу.
Другие термины на букву «А»
АватарАвторизацияАГСАдминистраторАккаунтАлгоритмы ЯндексаАнкорАпдейтАпрувАутентификация
Все термины SEO-Википедии
Теги термина
45+ примеров сайтов с адаптивным дизайном и версткой
Использование адаптивного веб-дизайна при создании сайта больше не является чем-то необязательным. На современном этапе любой сайт, будь это даже онлайн-портфолио или страница университета, должен быстро и эффективно реагировать на изменения, связанные с размером экрана.
Адаптивный веб-дизайн предполагает не только мобильную адаптивность, но и качественное отображение страниц на огромных экранах компьютеров и ноутбуков.
Мы предлагаем вашему вниманию подборку обычных сайтов, при создании которых успешно применялся адаптивный веб-дизайн.
Хотя сегодня этот сероватый статичный сеточный шаблон выглядит немного скучным, сайт когда-то произвёл фурор благодаря своему высококлассному адаптивному макету.
Главной причиной для этого стало то, что при создании сайта дизайнер уделил большое внимание адаптивному поведению страницы, которое в то время только начинало набирать популярность. Сайт стал хорошим примером для обычных разработчиков, прекрасно демонстрирующим то, как обычный сеточный макет должен плавно трансформироваться из одного формата в другой.
Сайт посвящён архитектурной и дизайнерской студии, поэтому неудивительно, что основной акцент сделан на фотографиях, которые демонстрируют навыки, опыт и мастерство компании.
На целевой странице расположены три главных раздела на фоне картинок. Гибкость разрешения позволяет эффективно формировать структуру сайта для каждого стандартного размера экрана, создавая приятную «текучесть» контента.
У Stephen Caver первоклассный сайт в том, что касается адаптивности. Что в нём особенного? Чтобы ответить на этот вопрос, нужно просто взглянуть на главную страницу сайта. Она состоит из:
— огромного заголовка, выделенного с помощью грубого жирного шрифта;
— набора больших блоков, который дублирует главное меню сверху;
— стандартный макет для блога;
То есть, три раздела, без которых не может обойтись ни один сайт.
Sparkbox демонстрирует базовую структуру корпоративного веб-сайта. Макет сайта достаточно прост, он основан на часто используемом горизонтальном расположении секций, в которых содержится информация. Эту структуру легко адаптировать под любой размер экрана. Последовательное расположение блоков, лишённое каких-либо украшательств, позволяет сделать переход из одного формата в другой очень плавным, предлагая пользователям приятно выглядящий и хорошо организованный макет сайта.
5. Food Sense
Сайт демонстрирует трансформацию из стандартной левосторонней организации журнала в стиле блога с бесчисленными аппетитными картинками в простую последовательную ленту.
Это типичное решение для большого количества проектов, которые нацелены на привлечение читателей, пользующихся мобильным интернетом, поиск новой аудитории, но при этом хотят сохранить эстетику веб-сайта, визуально не перегружая его..jpg)
The Boston Globe является прекрасным примером хорошо продуманного новостного веб-сайта, работающего по адаптивному принципу. Такой подход хорош для часто обновляемых онлайн-журналов.
Хотя на первый взгляд сайт имеет сложную, немного беспорядочную организацию, он очень прост в использовании. Дизайнер разделил всю информацию на три колонки, количество которых уменьшается в соответствии с размером экрана. В этом случае у создателей сайта остаётся возможность располагать новостные блоки в нужном вам порядке.
Think Vitamin было особенно нечем похвастаться касательно дизайна блога. У него такая же разметка, как и у остальных блогов. На сайте была одна колонка, в правом боковом поле были расположены виджеты, сверху логотип, заголовок и навигация, в нижнем колонтитуле информация располагалась блоками.
Однако команда не просто бездумно взяла за основу адаптивную структуру, они также прекрасно использовали некоторые стильные акценты: контрастная цветовая палитра помогала разграничить блоки контента и некоторые функциональные элементы, такие как социальные медиа и реклама, облегчая визуальное восприятие и повышая удобочитаемость сайта.
На данный момент сайт выглядит по-другому, так как произошёл ребрендинг и редизайн сайта.
Этому вебсайту приходится иметь дело с большим объёмом мультимедийного контента, в том числе видео и динамическими эффектами, которые, к тому же, сопровождаются художественным шрифтом и фантастической графикой. Правильное отображение всех элементов на экране смартфона или планшета – это далеко не простое задание для команды проекта.
Несмотря на это, адаптивный дизайн этого сайта разработан мастерски. Разработчики позаботились о каждой детали, создавая визуально привлекательный вид сайта, который не теряет своей оригинальности даже на маленьком экране.
9. Internet Images
Это ещё один пример хорошо организованного вебсайта, макет которого основан на горизонтальных секциях. Адаптация здесь эффективно поддерживается с помощью разных цветов, которые визуально отделяют один смысловой блок от другого.
Это простая, но мощная комбинация помогает повысить удобочитаемость сайта на небольших девайсах, на которых, как правило, весь материал представлен в виде одного информационного потока, монотонность которого понижает интерес читателей.
К сожалению, с апреля 2015 года сайт не работает.
В этом случае способность сайта адаптироваться как к маленьким, так и к большим экранам, даёт несколько преимуществ:
— прекрасная удобочитаемость, независимо от размера девайса;
— структурированность информационных блоков;
— донесение информации до пользователей с помощью смартфонов и планшетов;
Хотя дизайн блога ничем не отличается от себе подобных, он всё же отвечает современным требованиям к веб-дизайну, что выводит сайт на абсолютно новый уровень.
Как и подразумевается в названии, сайт служит идеальным примером адаптивного дизайна. Сайт использует гибкую сетку, которая уже упоминалась ранее. В этом случае команда уделяет больше внимания аккуратной и чёткой презентации данных, эстетический аспект уходит на второстепенный план.
Демо-страница включает в себя навигацию, информационный блок текста, сеточную зону и иллюстрированный логотип, то есть необходимый минимум элементов.
Команда демонстрирует, как должны меняться размеры и положение всех разделов, чтобы представить пользователю хороший результат на портативном девайсе.
Naomi Atkinson использует мозаичный стиль для главной страницы. Это решение подходит для тех, кто хочет создать яркое онлайн-портфолио.
Этот сайт стоит упомянуть не из-за его дизайна, который ещё можно доработать, а из-за его функциональной составляющей, которая проработана очень умно. Дизайнер использует гибкую сетку, которая меняет размер, когда вы уменьшаете или увеличиваете окно браузера. Но это ещё не всё: метаморфозы сопровождаются приятными эффектами, которые добавляют проекту динамичности и привлекательности.
Что можно сказать об этом сайте? Он, без сомненья, производит сильное впечатление своим бесподобным дизайном. Команда не ограничивала себя в творчестве, которое проявляется во многих элементах.
Вебсайт очаровывает своим невероятным оформлением в ретро-стиле, нарисованными вручную иллюстрациями, текстурированным фоном и удивительной графикой. Всё это взаимодействует с текстом, который занимает особое место в дизайне.
Всё это взаимодействует с текстом, который занимает особое место в дизайне.
Как вы видите, команде пришлось принять во внимание множество деталей, чтобы превратить свой сайт в комфортный ресурс, который удовлетворит нужды всех онлайн-читателей, независимо от их девайса.
Здесь адаптивное поведение сайта проявляется не только в стандартном сетчатом макете и построчном расположении информации на сайте, но и в интро-видео, динамичной графике и меню.
Команда выбрала элегантный дизайн, сопровождаемый несколькими изящными элементами, и светлый фон на котором хорошо виден текст, независимо от размеров экрана.
Макет сайта основан на гибкой сетке, которая позволяет привлечь максимальное количество пользователей. В данном случает такое решение не только работает на внешний вид сайта, но и ненавязчиво выделяет публикуемую информацию.
Так как сайт посвящён конференции по веб-дизайну, его создателям важно показать пользователям, что они в курсе всех современных тенденций в веб-дизайне.
Адаптивность является важным качеством любого высококачественного рекламного сайта, создателям которого известны механизмы привлечения потребителей. Illy Issimo использует гибкую сетку, чтобы:
— сделать сайт удобным для пользователей;
— расширить целевую аудиторию;
— привлечь потенциальных пользователей, использующих мобильные девайсы;
В результате эта рекламная компания является очень успешной.
Этот веб-сайт больше фокусируется на тексте, чем на мультимедийном контенте. Итак, большую часть сайта занимает белый фон, который выигрышно оттеняет текст и модные сейчас «призрачные» кнопки.
Главная страница меняется соответственно изменениям размера окна браузера, сайт поддерживает все разрешения от 1920px до 240px, что очень удобно, так как его читатели явно знают, как пользоваться различными девайсами для поиска конференции в интернете.
Отдавая предпочтение равным объёмам текстового и мультимедийного контентов, которые занимают весь экран, и отметая все украшательства и стильные штучки, команда пытается сделать из обычной страницы прекрасный пример для новичков, который хотят понять базовые принципы трансформации страницы, когда она адаптируется под разные параметры экранов.
Earth Hour является действительно продвинутым и комплексным веб-сайтом, который наполнен различным мультимедийным контентом. Кроме того, это ещё и прекрасная инфографика, которая использует красивые изображения и плавные переходы, чтобы привлечь внимание к проблеме, которой посвящен вебсайт.
К сожалению, адаптация сайта не настолько хорошо проработана, небольшие недостатки видны уже на планшете, не говоря уже о девайсах меньшего размера.
Креативная команда обратилась к оригинальному подходу использования текстур, фантастических рисунков и иллюстраций, чтобы упрочить место компании в интернете, придать сайту уникальный и броский вид.
Художественная сторона совершенно великолепна. Как насчёт способности адаптироваться к разным девайсам? Здесь всё тоже здорово. Хотя вебсайт достаточно статичен, нет никаких впечатляющих эффектов или каких-либо динамических особенностей, адаптивное поведение обеспечивает максимально удобное пользование сайтом.
Ribot – это пример высококлассного цифрового дизайна, который специализируется на планшетах и мобильных устройствах.
Команда сконцентрировала своё внимание на создании дизайна, который подходит для портативных девайсов, поэтому неудивительно, что дизайн сайта удобен для экранов этих гаджетов, прекрасно отображая информацию и позволяя онлайн-пользователям оценить сервис и возможности компании.
Deren Keskin компактно организовал онлайн-портфолио сайта, следуя правилу, что любой сайт, в том числе и блог, должен умещаться в окно браузера.
То же самое применимо и для мобильной версии сайта. Дизайнеру удалось при этом сохранить все пропорции и соотношение компонентов и выделить приоритетные элементы.
Так же, как и в предыдущем примере, контент компактно располагается на странице. Макет в стиле газеты используется с той целью, чтобы сделать акцент на фотографиях, так как вебсайт представляет собой онлайн-клуб для любителей шляп.
Текстовая составляющая здесь необязательна, поэтому адаптивная сетка должна в первую очередь правильно менять размеры изображений для разных форматов. Примечательно, что даже в мобильной версии на сайте сохраняется две колонки.
Примечательно, что даже в мобильной версии на сайте сохраняется две колонки.
24. Glitch
В настоящее время этот сайт уже не работает. Главная страница содержит информацию о предыдущих проектах, полезные ссылки и иллюстрации. Это всего лишь одна страница, напоминающая о прошлой активности сайта.
Однако нерабочее состояние сайта никак не влияет на его адаптивное поведение. Даже сейчас сайт модифицируется, в зависимости от того, с какого устройства пользователи заходят на него.
dConstruct – это сайт, посвященный конференции и воркшопам, которые затрагивают вопросы восприятия технологий и культуры. И хотя дизайн сайта достаточно примитивен, информативный аспект хорошо проработан. Итак, главная страница привлекает ваше внимание к 3 моментам:
— спикерам и преподавателям воркшопов;
— описанию событий;
— спонсорам;
Это три составляющие, которые важны пользователям, и которые должны выделяться.
Как подразумевает название сайта, он специализируется на вопросах, связанных с адаптивным дизайном. Точнее, это рекламный сайт, посвящённый книге, которая ответит на все ваши вопросы.
Точнее, это рекламный сайт, посвящённый книге, которая ответит на все ваши вопросы.
Неудивительно, что разработчики используют этот ресурс, чтобы продемонстрировать пользователям, как должен вести себя сайт, если посетители заходят на него с разных девайсов.
Authentic Jobs – это онлайн-справочник, нацеленный на создание контакта между работодателями и людьми, ищущими работу. Информация представлена в виде списка, что очень удобно для обеспечения подвижности сайта в рамках адаптивного дизайна.
Трансформация не вызывает никаких проблем, так как структура сайта не меняется. Изменению подвергается только боковое поле, которое смещается в нижнюю часть страницы, чтобы наверху оставалась наиболее важная и актуальная информация.
У сайта Five Simple Steps очень простая главная страница, где вы найдёте несколько прощальных постов и ссылки на полезный контент от тех, кто ранее занимался сайтом.
Однако адаптивное поведение сайта даже после прекращения его активности – это правило хорошего тона, о чём прекрасно известно дизайнерам. Несмотря на то, что веб-сайт закрыт, он соответствует требованиям к современному веб-дизайну, и его удобно читать с любых девайсов.
Несмотря на то, что веб-сайт закрыт, он соответствует требованиям к современному веб-дизайну, и его удобно читать с любых девайсов.
29. Splendid
Splendid – это онлайн-портфолио, задачей которого являлась концентрация внимания пользователей на творчестве. Дизайнер придерживался минималистического подхода, что выгодно отличает его работу от других веб-сайтов с изощрённым дизайном.
Однако в этом случае минималистический дизайн совершенно не предполагает минимальной функциональности. Создатель сайта прекрасно понимал, что такое адаптивный дизайн и заботился о том, чтобы сайт был удобочитаем как на маленьких, так и на больших экранах.
К сожалению, сейчас веб-сайт не работает.
Взглянув на онлайн-портфолио Ryan O’Rourke, сразу понимаешь, что дизайнер руководствуется фразой «краткость сестра таланта». Минимализм, минимализм и снова минимализм… Сайт представляет собой всего одну страницу, на которой содержится одно предложение, email и небольшая гифка, демонстрирующая то, чем его создатель занимается.
Несмотря на это, данный вебсайт так же, как и предыдущий, готов к использованию на любых устройствах.
FlexSlider – это лёгкий jQuery слайдер от WooThemes с простой семантической разметкой и огромных количеством функций, который был создан для того, чтобы демонстрировать изображения на любом удобном вам девайсе.
Несмотря на это, веб-страница, рекламирующая продукт, не настолько адаптивна, как сам слайдер. К сожалению, команда разработчиков упустила этот момент.
Веб-сайт El Sendero del Cacao обладает визуально привлекательной графикой и тёплой спокойной атмосферой, которая создаётся с помощью мягких цветов и эффектных картинок.
Благодаря адаптивному макету, совместимости со всеми браузерами, простой навигации и мультиязыковой поддержке, сайт располагает пользователей к приятному времяпрепровождению.
Do Lectures представляет собой стандартный блог, состоящий из трёх колонок, в которых публикуются посты с картинками. Веб-сайт производит немного старомодное впечатление из-за консервативного макета и отсутствия динамических эффектов.
Веб-сайт производит немного старомодное впечатление из-за консервативного макета и отсутствия динамических эффектов.
В сочетании с сеточной раскладкой блог здорово выглядит на экране компьютера или ноутбука, но, к сожалению, не так хорош на экранах планшетов и смартфонов. Адаптация сайта не совсем продумана, пользователям, посещающим сайт с мобильных устройств, приходится довольствоваться полосой горизонтальной прокрутки.
Сейчас многие учебные заведения заводят свои веб-сайты. St Paul’s School не является исключением. Сайт обладает следующими характеристиками:
— неброское оформление;
— информативная главная страница;
— удобная навигация;
— и, конечно, адаптация для планшетов и смартфонов;
Это прекрасный сайт для школы, отличающийся приятным оформлением и качественным адаптивным дизайном.
Naomi Atkinson Design – это небольшая британская дизайн-студия. Сайт, состоящий из блоков, оформлен в минималистическом стиле, чтобы:
— коротко, но полно представить информацию;
— привлечь внимание пользователей к элементам портфолио;
— предоставить пользователям удобное пользование службой поддержки;
Кроме того, такое расположение легко адаптируется к любому формату, так что это достаточно эффективное решение.
При первом же взгляде на веб-сайт становится понятно, что его создатель очень увлечён фотографией. На странице нет текста, кроме навигации и небольшой секции в нижнем колонтитуле. В основе дизайна сайта лежит адаптивная сетка, которая эффективно упорядочивает сайт при переходе из одного формата в другой, и даёт пользователям возможность наслаждаться прекрасными фотографиями с любых девайсов.
Как можно понять из названия, это сайт посвящён адаптивным решениям media queries, которые очень популярны сегодня среди разработчиков.
Конечно, дизайн, стиль и семантика сайта достаточно примитивны, но это не так важно. Настоящим достоинством этого сайта является адаптивная сетка, которая служит прекрасным примером того, как должен трансформироваться сайт, состоящий из четырёх колонок, при использовании его на различных девайсах.
Вебсайт Nordic Ruby Conference оставляет у читателей ощущение, что должно произойти что-то очень интересное. Такие характеристики, как простой дизайн, текстурный фон, чёткий формат сайта, информативная домашняя страница создают приятную профессиональную атмосферу.
Адаптивная сетка, взятая за основу веб-сайта, позволяет сделать презентацию события доступной для широкой аудитории интернет-пользователей.
Вебсайт Halifax Game Jam производит сильное впечатление своей своеобразной, напоминающей флаер страницей с психоделическими иллюстрациями и оригинальным фоном.
Естественно, креативный дизайн поможет сайту выделиться, но отвечает ли он современным стандартам? Несмотря на то, что у сайта всего одна страница, чёткая структура, адаптивная сетка и оптимизация для разных браузеров позволяют ему соответствовать требованиям современного веб-дизайна.
Команда разработчиков определённо принимала во внимание современные тренды, создавая этот сайт. Здесь вы найдёте:
— главную зону, которая приветствует новых посетителей;
— плавные эффекты;
— удобную навигацию;
— качественную адаптацию для разных девайсов.
ASU Online – этот веб-сайт небольшого университета. Его разработчики используют скромный дизайн, который соответствует целям сайта. На главной странице расположена вся необходимая информация об университете.
На главной странице расположена вся необходимая информация об университете.
Что касается функциональности, веб-сайт отличают следующие характеристики:
— адаптивность;
— seo оптимизация;
— кроссбраузерность.
Если вашей задачей является привлечение как можно больше внимания к какой-либо актуальной проблеме, вам просто необходимо создать качественный онлайн-ресурс. Всемирному фонду дикой природы это хорошо известно, поэтому их детский проект 3200 Tigres характеризуют:
— современный «плоский» дизайн;
— оптимальная организация информации;
— адаптивный макет.
Kings Hill Cars – официальный сайт компании такси. Домашняя страница содержит всю информацию, которая может понадобиться потенциальному клиенту.
Несмотря на то, что оформление сайта немного устарело и ничем особенным не выделяется, его адаптивность полностью продумана, что особенно важно для компании, чья целевая аудитория преимущественно пользуется мобильными устройствами.
8 Faces – это печатный журнал, посвящённый типографии, который задаёт своим читателям всего один вопрос: «Если бы вы могли использовать всего 8 разных шрифтов, какие бы вы выбрали?»
Официальный веб-сайт журнала нацелен на популяризацию издания и использует для этого:
— простой элегантный дизайн;
— широкий слайдер изображения;
— способность сайта адаптироваться к экранам любых девайсов.
Asbury Agile – это конференция для веб-профессионалов. Как правило, если событие касается веб-технологий для высококлассных профессионалов, сайт должен соответствовать современным требованиям и быть хорошо оптимизированным, адаптивным и кроссбраузерным.
Alsacréations – это французское веб-агентство со стандартным онлайн портфолио.
И хотя оформление сайта выглядит старомодным, его создатели выбрали адаптивный макет, что даёт потенциальным клиентам компании надежду на то, что они являются профессиональной командой.
Sleepstreet – это сайт, отличающийся хорошо продуманной адаптацией, оформление которого прекрасно выглядит даже на экране мобильного телефона. Кроме того, веб-сайт обладает некоторыми другими достоинствами:
Кроме того, веб-сайт обладает некоторыми другими достоинствами:
— адаптивным макетом для демонстрации различных вариантов;
— ретро-стилем, который создаёт уютную домашнюю атмосферу;
— мультиязыковой поддержкой для максимального охвата аудитории.
Источник: designmodo.com
Что такое адаптивный веб-дизайн? (И как это работает)
Как веб-сайты могут идти в ногу с миллионами экранов? Это было бы с помощью адаптивного веб-дизайна или дизайна RWD.
Определение адаптивного веб-дизайна означает, что ваш веб-сайт (и его страницы) могут адаптироваться и обеспечивать наилучшее взаимодействие с пользователями, независимо от того, находятся ли они на своем настольном компьютере, ноутбуке, планшете или смартфоне. Однако для этого вашему сайту нужен адаптивный дизайн.
Что такое адаптивный веб-дизайн и как он работает?
Продолжайте читать, чтобы узнать больше, а также посмотрите реальные примеры адаптивного веб-дизайна!
Если вы хотите быть в курсе об адаптивном дизайне веб-сайтов, подпишитесь на нашу эксклюзивную рассылку Revenue Weekly, чтобы получать советы по веб-дизайну и маркетингу для вашего бизнеса.
Что такое адаптивный веб-сайт?
Адаптивный веб-дизайн, также называемый дизайном RWD, описывает современный подход к веб-дизайну, который позволяет веб-сайтам и страницам отображаться (или отображаться) на всех устройствах и размерах экрана путем автоматической адаптации к экрану, будь то настольный компьютер, ноутбук, планшет, смартфон или даже смарт-телевизор!
Как работает адаптивный веб-дизайн?
Адаптивный веб-дизайн работает с помощью каскадных таблиц стилей (CSS), используя различные настройки для обслуживания различных свойств стиля в зависимости от размера экрана, ориентации, разрешения, цветовых возможностей и других характеристик устройства пользователя. Несколько примеров свойств CSS, связанных с адаптивным веб-дизайном, включают область просмотра и медиа-запросы.
Несколько примеров свойств CSS, связанных с адаптивным веб-дизайном, включают область просмотра и медиа-запросы.
Является ли мой веб-сайт адаптивным?
Вы можете быстро увидеть, отвечает ли веб-сайт в вашем веб-браузере.
- Откройте Google Chrome
- Перейти на свой сайт
- Нажмите Ctrl + Shift + I, чтобы открыть Chrome DevTools
- Нажмите Ctrl + Shift + M, чтобы переключить панель инструментов устройства
- Просмотр вашей страницы с точки зрения мобильного телефона, планшета или компьютера
Вы также можете использовать бесплатный инструмент, например Google Mobile-Friendly Test, чтобы проверить, оптимизированы ли страницы вашего веб-сайта для мобильных устройств. Хотя вы можете добиться удобства для мобильных устройств с помощью других подходов к дизайну, таких как адаптивный дизайн, адаптивный веб-дизайн является наиболее распространенным из-за его преимуществ.
Почему адаптивный веб-дизайн важен для веб-дизайнеров и владельцев бизнеса
Адаптивный веб-дизайн освобождает веб-дизайнеров, дизайнеров пользовательского интерфейса и веб-разработчиков от работы день и ночь, создавая веб-сайты для каждого отдельного устройства. Это также облегчает жизнь владельцам бизнеса, маркетологам и рекламодателям.
Это также облегчает жизнь владельцам бизнеса, маркетологам и рекламодателям.
Вот несколько преимуществ:
- Один сайт для каждого устройства:
- Оптимальный дизайн для устройства: При адаптивном подходе к веб-дизайну все изображения, шрифты и другие элементы HTML будут соответствующим образом масштабироваться, максимально увеличивая размер экрана пользователя.
- Нет необходимости в переадресации: Другие варианты разработки дизайна для нескольких устройств требуют использования переадресации, чтобы перенаправлять пользователя на соответствующую версию веб-страницы. Без необходимости перенаправления пользователь может получить доступ к контенту, который он хочет посмотреть, как можно быстрее.

Адаптивный веб-дизайн также эффективен с точки зрения цены. Вам также легче управлять, потому что это один сайт вместо двух. Вам не нужно вносить изменения дважды.
Вместо этого вы можете работать и обновлять один веб-сайт.
Теперь просмотрите те же сайты на другом устройстве с доступом в Интернет, например на ноутбуке или iPad. Вы также можете использовать DevTools в Chrome. Заметили, как страницы меняют свой макет, чтобы соответствовать устройству, на котором вы находитесь?
Это адаптивный веб-дизайн.
Узнайте больше об адаптивном веб-дизайне
Хотите узнать больше об адаптивном веб-дизайне? Ознакомьтесь с этими полезными ресурсами:
- 3 элемента адаптивного веб-дизайна
- Почему адаптивный веб-дизайн обязателен
- 6 советов, как сделать ваш сайт адаптивным
- Сколько стоит адаптивный веб-дизайн и разработка?
Если вам нужна профессиональная помощь, когда дело доходит до адаптивности вашего веб-сайта, вам может помочь WebFX. Мы предлагаем услуги адаптивного веб-дизайна и разработки, запустив более 1128 сайтов.
Мы предлагаем услуги адаптивного веб-дизайна и разработки, запустив более 1128 сайтов.
Позвоните нам по телефону 888-601-5359 или свяжитесь с нами онлайн, чтобы поговорить со стратегом о индивидуальных решениях веб-дизайна!
Адаптивный веб-дизайн (RWD) и взаимодействие с пользователем
Определение адаптивного дизайна
Адаптивный веб-дизайн (RWD) — это подход к веб-разработке, который создает динамические изменения во внешнем виде веб-сайта, в зависимости от размера экрана и ориентации устройства, используемого для его просмотра. RWD — это один из подходов к проблеме проектирования для множества устройств, доступных клиентам, от крошечных телефонов до огромных настольных мониторов.
RWD использует так называемые точки останова, чтобы определить, как будет выглядеть макет сайта: один дизайн используется выше точки останова, а другой дизайн применяется ниже этой точки останова. Точки останова обычно основаны на ширине браузера.
В этом коротком видеоролике (0:37) показано, как адаптивный веб-сайт Transport for London изменяется по мере того, как окно браузера сужается и расширяется.
Один и тот же HTML-код передается на все устройства с использованием CSS (который определяет макет веб-страницы) для изменения внешнего вида страницы. Вместо того, чтобы создавать отдельный сайт и соответствующую кодовую базу для широкоэкранных мониторов, настольных компьютеров, ноутбуков, планшетов и телефонов всех размеров, единая кодовая база может поддерживать пользователей с окнами просмотра разного размера.
Хотя адаптивный дизайн появился как способ обеспечить равный доступ к информации независимо от устройства, также можно скрыть определенные элементы — например, фоновые изображения, как в приведенном выше примере «Транспорт для Лондона», вторичное содержимое или дополнительную навигацию — на небольших экранах. . Решения о сокрытии контента и функций или изменении внешнего вида для разных типов устройств должны основываться на знаниях о ваших пользователях и их потребностях.
. Решения о сокрытии контента и функций или изменении внешнего вида для разных типов устройств должны основываться на знаниях о ваших пользователях и их потребностях.
RWD имеет потенциальные преимущества по сравнению с разработкой отдельных сайтов для разных типов устройств. Использование единой кодовой базы может ускорить разработку по сравнению с разработкой 3 или 4 отдельных сайтов и упростить обслуживание с течением времени , поскольку необходимо обновлять один набор кода и контента, а не 3 или 4. RWD также относительно «заточен на будущее» в том смысле, что он может поддерживать новые точки останова, необходимые в любое время. Если на рынке появится 5-дюймовое или 15-дюймовое устройство, код может поддерживать новые устройства. RWD не привязывает дизайн к конкретному устройству.
The Boston Globe хорошо известен использованием адаптивного дизайна. Версия для настольных компьютеров с тремя столбцами (вверху) меняется на дизайн с двумя столбцами для планшетов (внизу слева) и один столбец для мобильных устройств (внизу справа).
Поскольку элементы должны иметь возможность изменять размер и перемешиваться, зачастую проще реализовать адаптивный дизайн на сайте, ориентированном на контент, а не на функциональность. Сложные данные или взаимодействия может быть трудно уместить в модульные части, которые легко перемещать по странице, сохраняя при этом ясность и функциональность.
Создание полезного опыта
Поскольку адаптивный дизайн основан на перемещении элементов по странице, дизайн и разработка должны тесно сотрудничать, чтобы обеспечить удобство использования на разных устройствах. Адаптивный дизайн часто превращается в решение головоломки — как реорганизовать элементы на больших страницах, чтобы они соответствовали более тонким и длинным страницам, или наоборот. Однако недостаточно гарантировать, что элементы помещаются на странице . Чтобы адаптивный дизайн был успешным, он также должен быть удобен для использования при всех разрешениях и размерах экрана.
Когда элементы перемещаются по странице, взаимодействие с пользователем может полностью отличаться от одного просмотра сайта к другому. Важно, чтобы команды дизайнеров и разработчиков работали вместе не только для того, чтобы определить, как следует перетасовывать контент, но и для того, чтобы увидеть, как выглядит конечный результат этого изменения и как он влияет на взаимодействие с пользователем.
Важно, чтобы команды дизайнеров и разработчиков работали вместе не только для того, чтобы определить, как следует перетасовывать контент, но и для того, чтобы увидеть, как выглядит конечный результат этого изменения и как он влияет на взаимодействие с пользователем.
Многие команды обращаются к популярным средам адаптивного дизайна, таким как Bootstrap, для помощи в создании проектов. Такие фреймворки могут очень помочь в продвижении разработки. Однако тщательно продумайте, как фреймворк будет работать с контентом и функциональностью вашего сайта, а не как он работает в целом.
Мы всегда рекомендуем проводить юзабилити-тестирование дизайнов. Для адаптивных дизайнов мы рекомендуем тестирование на разных платформах . Достаточно сложно создать веб-сайт, который можно использовать на рабочем столе. Еще сложнее разработать веб-сайт, который можно было бы использовать во многих перестановках или конфигурациях его элементов, на экранах разных размеров и ориентаций. Один и тот же элемент дизайна, который может отлично работать на настольном компьютере, может работать ужасно на смартфоне или наоборот.
Один и тот же элемент дизайна, который может отлично работать на настольном компьютере, может работать ужасно на смартфоне или наоборот.
Сосредоточение на содержании
Приоритизация контента — один из ключевых аспектов качественного адаптивного дизайна. Гораздо больше контента видно без прокрутки на большом настольном мониторе, чем на маленьком экране смартфона. Если пользователи не сразу видят то, что хотят, на настольном мониторе, они могут легко просмотреть страницу, чтобы обнаружить это. На смартфоне пользователям может потребоваться бесконечная прокрутка, чтобы найти интересующий контент. Интеллектуальная приоритизация контента помогает пользователям более эффективно находить то, что им нужно.
Учитывая производительность
Производительность также может быть проблемой при адаптивном дизайне. RWD доставляет один и тот же код на все устройства , независимо от того, относится ли этот фрагмент кода к данному дизайну или нет. Изменения в дизайне происходят на стороне клиента, то есть каждое устройство — телефон, планшет или компьютер — получает полный код для всех устройств и берет то, что ему нужно.
Изменения в дизайне происходят на стороне клиента, то есть каждое устройство — телефон, планшет или компьютер — получает полный код для всех устройств и берет то, что ему нужно.
4-дюймовый смартфон получает тот же код, что и 24-дюймовый настольный монитор. Это может снизить производительность смартфона, который может полагаться на более медленное и ненадежное соединение для передачи данных. (Вот почему некоторые сайты превращаются в адаптивный дизайн , где сервер, на котором размещен веб-сайт, обнаруживает устройство, которое делает запрос, и доставляет различные пакеты HTML-кода на основе этого устройства.)
Чтобы по-настоящему оценить взаимодействие с пользователем адаптивного дизайна, не тестируйте адаптивный дизайн только в комфортных условиях собственного офиса, используя высокоскоростное соединение. Отправляйтесь в дикую природу со своим смартфоном — между высокими зданиями в городе, во внутренних конференц-залах или подвалах, в отдаленных районах с плохой связью, в известных местах проблем с сетевым подключением вашего мобильного телефона — и посмотрите, как ваш сайт работает в условиях разнообразные условия.