Делаем сами: адаптивный сайт — Журнал «Код» программирование без снобизма
Время для нового проекта! Сегодня мы сделаем основу для адаптивного сайта. В результате получится веб-страница с котиками, а в следующий раз сделаем вашу адаптивную личную страницу на HTML. Но пока — котики.
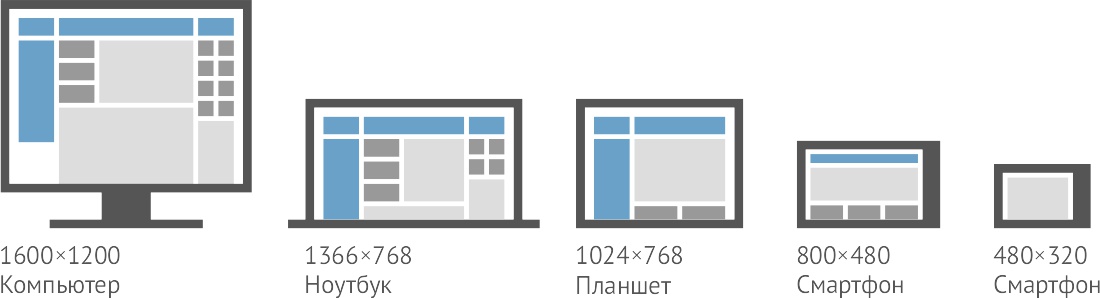
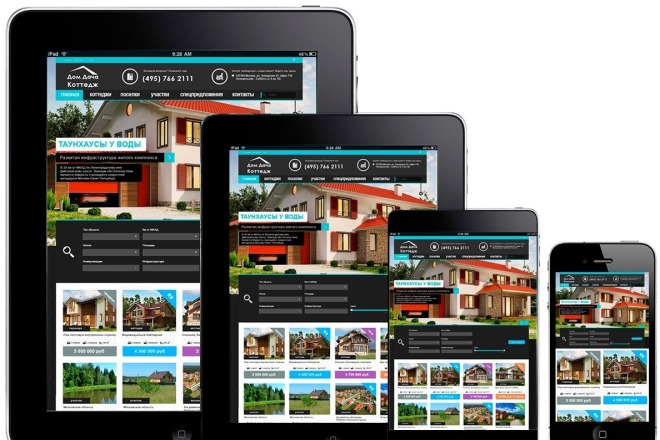
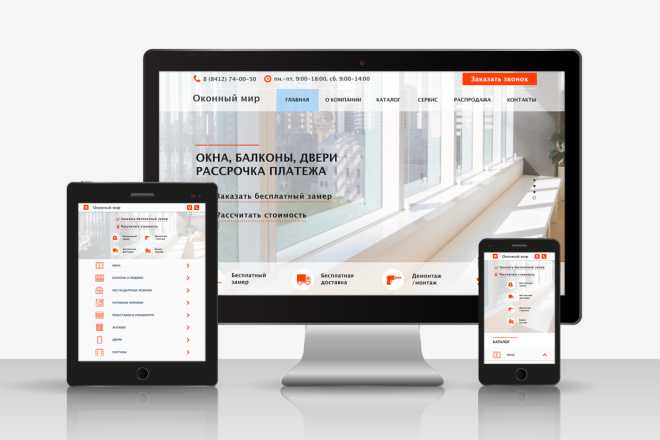
Адаптивный сайт — это такой сайт, который подстраивается под размер экрана и хорошо выглядит как на большом компьютере, так и на маленьком телефоне.
В начале двухтысячных сайты были неадаптивными: они были свёрстаны под большие экраны, и если бы вы сейчас попробовали их открыть на мобильнике, вы бы удивились, как там всё неудобно. Текст мелкий, строки широкие, в интерфейс нужно «зумиться». Это не адаптивность.
Если бы вы открыли Яндекс в 1999 году с мобилки, пришлось бы зумиться
Вместе с появлением Айфонов появилась идея адаптировать сайты под узкие экраны мобильников. Текст должен читаться, картинки должны помещаться, а чтобы пользоваться сайтом, не нужно никуда зумиться.
То ли дело сейчас: страница Яндекса выглядит по-разному на компьютере и мобильном, чтобы было удобно
Адаптивность реализуется с помощью CSS: это набор команд, которые говорят браузеру, как оформлять содержимое страницы. В том числе с помощью CSS можно описать, как страница должна выглядеть на разных размерах экрана.
В том числе с помощью CSS можно описать, как страница должна выглядеть на разных размерах экрана.
Вы можете вручную прописать правила адаптивности для своего сайта. Поищите в Яндексе css media-queries, там нет ничего сложного, просто муторно: таких правил нужны десятки.
Другой способ — воспользоваться готовым набором инструментов для создания адаптивных сайтов. Их много разных, но мы в этой статье воспользуемся фреймворком Bootstrap. О фреймворках мы недавно писали: в нашем случае это будет как бы фундамент нашего сайта.
Цель этого текста — дать начальные знания о том, как можно просто сверстать любой адаптивный сайт. Мы понимаем, что получится простой сайт, но всему остальному можно научиться, если вы понимаете основы. Позже вы сможете сверстать более сложные сайты, если эти основы вам понятны.
Что такое Bootstrap
Бутстрап — это фреймворк для создания сайтов. У него много полезных возможностей: показывать всплывающие окна, выводить кнопки и ошибки, рисовать выпадающие меню и многое другое. В обычной жизни на программирование всей этой красоты могли бы уйти часы, в Бутстрапе это уже реализовано.
В обычной жизни на программирование всей этой красоты могли бы уйти часы, в Бутстрапе это уже реализовано.
Начинающим программистам: что такое фреймворки и библиотеки
Самое полезное для нас сейчас — адаптивная многоколоночная вёрстка Бутстрапа. Что она нам даёт:
- Можно красиво сверстать сайт, чтобы слева было меню, по центру основная колонка, справа ещё поле для рекламы. Или сделать сайт из трёх, четырёх, шести колонок — как Pinterest.
- Можно научить колонки сайта скрываться или менять размер в зависимости от размера экрана. Например, на большом экране выводить боковые колонки, а на маленьком — нет.
- Можно не особо думать о шрифтах, размерах и отступах: даже стандартная настройка Бутстрапа уже работает довольно неплохо.
- Не нужно думать, как всё это будет вести себя на мобильных устройствах, — всё адаптируется само.
Как его подключить к сайту
Чтобы использовать Бутстрап на странице, нужно написать такую команду, её рекомендует использовать официальный сайт движка:
<link rel="stylesheet" href="https://stackpath. bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
Эта команда загружает базовую версию Бутстрапа со внешнего сервера, где этот код официально хранится. Можно, конечно, скачать собственную версию Бутстрапа и поселить на свой сайт, но пользоваться внешним сайтом в нашем случае удобнее. Команду нужно вставить в разделе <head>
<!DOCTYPE html> <html> <!-- служебная часть --> <head> <!-- заголовок страницы --> <title>Адаптивная вёрстка на Бутстрапе</title> <!-- настраиваем служебную информацию для браузеров --> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- загружаем Бутстрап --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <style type="text/css"> </style> <!-- закрываем служебную часть страницы --> </head> <body> <!-- тут будет наша страница --> </body> <!-- конец всей страницы --> </html>
Сетка и колонки
Бутстрап для себя делит экран на 12 колонок, независимо от размера экрана. Даже маленький экран старого телефона Бутстрап разобьёт на 12 колонок и будет ими управлять. На этом холсте вы можете создавать блоки шириной с какое-то количество колонок. Например, чтобы написать текст на половину ширины экрана, нужно создать блок шириной 6 колонок.
Блоки живут не сами по себе, а как бы в таблицах. Вы говорите Бутстрапу: «Создай мне контейнер для блока, в контейнере — строку, внутри строки — колонку, а внутрь колонки — положи этот текст». Сейчас это выглядит странно, но позже вы привыкнете.
Строка заполняется ячейками слева направо. Когда кончается строка, можно создать новую строку и снова заполнить её ячейками разной ширины. Ширина ячеек выражается в колонках. Ячейка шириной на весь экран будет иметь ширину 12 колонок, на пол-экрана — 6 колонок. Чтобы разбить экран на три части по горизонтали, нужно 3 ячейки шириной по 4 колонки. Чтобы сделать сетку, как у обычного трёхколоночного сайта, попробуйте три ячейки: 2 колонки, 8 колонок, 2 колонки.
Можно сказать Бутстрапу: «Когда экран маленький, эту колонку выводи на всю ширину, а ту вообще прячь». Например, у нас в левой колонке было меню сайта, в центральной — основной текст, а в правой — всякие вспомогательные ссылки. Тогда говорим левой колонке на мобилке вывестись на всю ширину, основной колонке — тоже на всю ширину, а правой — скрыться. Получится мобильная версия сайта.
И так можно долго куражиться. Если интересно, прочитайте документацию по сеткам Бутстрапа — там всё понятно по картинкам.
Заголовок
Начнём с простого. Первое, что нам нужно, — заголовок всей страницы. Мы его сделаем отдельным блоком, чтобы ничего ему не мешало. Весь код разместим внутри раздела
Первое, что нам нужно, — заголовок всей страницы. Мы его сделаем отдельным блоком, чтобы ничего ему не мешало. Весь код разместим внутри раздела <body>:
<div >
<div>
<div>
<h3>Адаптивная вёрстка</h3>
</div>
</div>
</div>
Помните, выше мы писали про вложенность? Вот она пошла, родимая:
Первый блок — "container" — говорит Бутстрапу, что здесь сейчас будет происходить вёрстка сайта. Контейнеров на сайте может быть сколько угодно, они будут стоять один под другим.
Второй блок — "row" — означает, что началась строка из 12 колонок. В контейнер нужно обязательно вложить такой row, можно несколько. Представьте, что это строка таблицы.
В контейнер нужно обязательно вложить такой row, можно несколько. Представьте, что это строка таблицы.
Третий блок отвечает за ячейки в строке. Сейчас мы сказали браузеру, что независимо от размера экрана заголовку нужно выделить 12 ячеек. При этом заголовок не растянется на всю ширину — он займёт столько места, сколько бы занял при обычной вёрстке.
Добавляем котиков
Мы добавим в статью изображения котиков и посмотрим, как движок сам будет ими управлять в зависимости от размера экрана.
Сначала код, который мы поместим тоже в новый контейнер:
<div>
<div>
<div>
<img src="http://thecode.local/wp-content/uploads/2019/06/cat1.jpg">
</div>
<div>
<img src="http://thecode.local/wp-content/uploads/2019/06/cat2.jpg">
</div>
<div>
<img src="http://thecode.local/wp-content/uploads/2019/06/anton-kraev-1166716-unsplash.jpg">
</div>
</div>
</div>Если мы вставим это в наш шаблон страницы, вместе с первой частью кода, то увидим, что картинки расползлись и занимают слишком много места. Дело в том, что для браузера размер картинок сейчас важнее, чем размеры сетки Бутстрапа — котики как бы разрывают нашу страницу. Нужно это исправить:
Дело в том, что для браузера размер картинок сейчас важнее, чем размеры сетки Бутстрапа — котики как бы разрывают нашу страницу. Нужно это исправить:
Чтобы котики уважали ширину ячеек, в которые их засовывают, пропишем в CSS-стилях специальную команду для тега <img>. Команда должна сказать, чтобы ширина картинки была не больше, чем максимальный размер блока, который под неё выделили:
img{ max-width: 100%; }
Этот код нужно вставить в начало страницы между тегами <style> и </style>.
Теперь всё нормально: картинка занимает максимальную ширину, которую ей даёт занять сетка Бутстрапа. Давайте посмотрим, что произойдёт при изменении размеров браузера:
Настраиваем размеры картинок
Чтобы на разных экранах картинки выглядели хорошо, давайте сделаем так, чтобы на средних экранах все коты были одного размера, а на маленьких — выстраивались одни под другими.
</div>
<div>
<div>
<img src="http://thecode.local/wp-content/uploads/2019/06/cat1.jpg">
</div>
<div>
<img src="http://thecode.local/wp-content/uploads/2019/06/cat2.jpg">
</div>
<div>
<img src="http://thecode.local/wp-content/uploads/2019/06/anton-kraev-1166716-unsplash.jpg">
</div>
</div>Мы для каждой картинки добавили описание размеров блока для каждого размера экрана и разберём его на примере первой картинки. Теперь, если экран очень маленький (col) или просто маленький (col-sm), то первый блок с котиком займёт все 12 ячеек, то есть всю ширину. Если экран среднего размера (col-md) — то 4 ячейки, а если большой (col-lg) или очень большой (col-xl) — то пусть кот занимает по 2 ячейки.
Для второй картинки действуют те же самые правила, но размер кота на больших и очень больших экранах другой — 8 ячеек.
Вот что получилось в итоге — мы никак не программировали все вычисления размера экрана, подгонку под них изображений, не запрашивали постоянно, поменялся ли размер — за нас всё делал Бутстрап. Мы просто сказали ему, какого размера хотим видеть каждый блок, и всё — дальше работала магия фреймворка!
Полный код страницы
<!DOCTYPE html> <html> <!-- служебная часть --> <head> <!-- заголовок страницы --> <title>Адаптивная вёрстка на Бутстрапе</title> <!-- настраиваем служебную информацию для браузеров --> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <!-- задаём CSS-стили прямо здесь же, чтобы всё было в одном файле --> <style type="text/css"> img { max-width: 100%; } </style> <!-- закрываем служебную часть страницы --> </head> <body> <div> <div> <div> <h2>Адаптивная вёрстка</h2> </div> </div> </div> <div> <div> <div> <img src="http://thecode.local/wp-content/uploads/2019/06/cat1.jpg"> </div> <div> <img src="http://thecode.local/wp-content/uploads/2019/06/cat2.jpg"> </div> <div> <img src="http://thecode.local/wp-content/uploads/2019/06/anton-kraev-1166716-unsplash.jpg"> </div> </div> </div> </body> <!-- конец всей страницы --> </html>
Что дальше
Это лишь самые простые вещи, которые можно делать на Бутстрапе. Если вам понравилось, как страница реагирует на изменения экрана, — зайдите на getbootstrap.ru и почитайте остальные возможности фреймворка. В других статьях мы ещё вернёмся к этому движку и расскажем о его других возможностях.
Если вам понравилось, как страница реагирует на изменения экрана, — зайдите на getbootstrap.ru и почитайте остальные возможности фреймворка. В других статьях мы ещё вернёмся к этому движку и расскажем о его других возможностях.
Создание адаптивного сайта — Tilda Publishing
который будет корректно и точно отображаться на любых устройствах!
Создать сайт
Создать адаптивный сайт самому можно на конструкторе сайтов «Tilda Publishing»
Тильда автоматически подстроит сайт для просмотра на планшетах, смартфонах, нетбуках, ноутбуках и компьютерах.
Разработка адаптивных сайтов
Tilda Publishing предлагает не просто получить сайт таким, каким вы его хотите видеть, но стать обладателем ресурса с подвижным веб-дизайном. Пользователям будет удобно просматривать его с любых экранов вне зависимости от формата и разрешения. И ни один клиент не пройдёт мимо нужной ссылки!
Элементы сайта автоматически подстраиваются под любую ширину экрана
Меняется кегль шрифта и структура подачи без ущерба для эффективности страницы
Вам не нужно знать, как создать адаптивный сайт с нуля. Онлайн-конструктор Tilda Publishing сделает всё за вас
Онлайн-конструктор Tilda Publishing сделает всё за вас
Что лучше: разработка адаптивной версии сайта или мобильной?
Мобильная версия
Адаптивный дизайн
Мобильную версию сайтов придётся разрабатывать по отдельности для каждого вида устройств, что существенно скажется на расходах.
Финансовые расходы
Адаптивный дизайн автоматически подстраивается под любую ширину экрана
Мобильная версия сайтов хорошо смотрится только на смартфонах, нетбуках, электронных книгах, планшетах.
Охват трансляции
Создание адаптивного сайта предполагает возможность удобного просмотра с любых устройств, которые имеют выход в интернет.
Мобильная версия сайта оказывается менее результативной с точки зрения поискового продвижения. Связано это с появлением дублей страниц с поддоменом.
Эффективность продвижения
В адаптивной версии сохраняется один url. Это выгодно для оптимизации в сети и удобно для пользователей — им не придётся запоминать поддомены.
Мобильная версия способна существенно сократить контент или урезать функционал сайта. Это, как правило, приводит к большим отказам и потере позиций в поисковой выдаче.
Сохранение контента
Решив создать адаптивный дизайн сайта, вы не потеряете ни одного важного элемента, но информация на разных устройствах будет показываться в видоизменённом виде. Процент отказов при этом значительно ниже.
Владельцы мобильной версии сайта имеют низкую конверсию по сравнению с адаптивной.
Конверсия
Поскольку оформлять заказы на адаптивном сайте удобно с любых устройств, соответственно, процент продаж товаров или услуг будет выше.
Адаптивный сайт позволяет находить, а не терять клиентов
3 причины создать адаптивный сайт
Всё на своих местах
Благодаря адаптации стилей к мобильным браузерам все страницы и элементы сайта отображаются грамотно.
В фаворитах у Google
Создать адаптивную версию сайта стоит хотя бы для того, чтобы его полюбил Google. Такие ресурсы будут иметь преимущество в поисковой выдаче.
Такие ресурсы будут иметь преимущество в поисковой выдаче.
Эстетика в любом формате
На любом устройстве ваш сайт будет выглядеть привлекательно. Блоки автоматически будут перестраиваться, чтобы сохранялась целостность и структура.
Разработка адаптивного дизайна сайта за один клик
Бесплатный онлайн-конструктор веб-сайтов для создания адаптивного веб-сайта
Бесплатный онлайн-конструктор веб-сайтов для создания адаптивного веб-сайтаСоздавайте адаптивные веб-сайты с помощью функции плавного перетаскивания. Сделайте свой веб-дизайн удобным для мобильных устройств, теперь быстрее, чем когда-либо.
Воспользуйтесь нашим отзывчивым редактором кода HTML/CSS/JS, чтобы легко настроить дизайн под размер любого устройства или браузера.
Как сделать веб-сайт адаптивным, следуя этому простому руководству
Мы поможем вам на каждом этапе пути с помощью простого руководства о том, как сделать ваш веб-сайт адаптивным. Независимо от вашего уровня навыков вы можете получить полностью адаптивный дизайн с помощью редактора кода TeleportHQ.
Независимо от вашего уровня навыков вы можете получить полностью адаптивный дизайн с помощью редактора кода TeleportHQ.Адаптивный конструктор веб-сайтов «все в одном»
Создавайте собственные веб-сайты, веб-приложения или мобильные приложения, используя лучшую бесплатную платформу разработки с низким кодом.Адаптивный веб-дизайнНачните создавать адаптивный веб-дизайн, который мгновенно работает на любом мобильном устройстве. TeleportHQ позволяет легко проходить каждую точку останова медиазапроса и настраивать элементы, чтобы сделать дизайн адаптивным.
Интуитивно понятный редактор веб-сайтов на странице Создавайте быстрые изменения контента с помощью нашего интуитивно понятного редактора веб-сайтов на основе браузера, поддерживая единообразие ваших дизайнов и гарантируя, что они останутся отзывчивыми в процессе редактирования.
Дружелюбный к технологиям и другим технологиямКонструктор веб-сайтов с перетаскиванием создан для технически подкованных, которые хотят продолжать писать код вне нашей платформы. Если вы дизайнер, маркетолог или заинтересованное лицо любого другого типа, наш адаптивный конструктор веб-сайтов может сгенерировать для вас код.
Если вы дизайнер, маркетолог или заинтересованное лицо любого другого типа, наш адаптивный конструктор веб-сайтов может сгенерировать для вас код.
Интеграция плагинов FigmaКаждый хороший проект начинается с хорошего дизайна. Teleport позволяет экспортировать в код любой дизайн Figma. Получите более быстрый оборот проекта от дизайна к разработчику, используя наш бесплатный плагин Figma.
Экспорт кода с открытым исходным кодомРазрабатывайте адаптивные веб-приложения и веб-сайты и экспортируйте свою работу в выбранную вами среду разработки. Экспортируйте готовый к работе код в 9 различных JS-фреймворках.
Многоразовые компоненты Создавайте универсальные компоненты, которые можно дублировать и адаптировать к вашему дизайну, или используйте готовые компоненты адаптивного дизайна или целые разделы веб-сайта, такие как адаптивная панель навигации и гамбургер-меню, разделы заголовков и т. д.
д.
Создание адаптивных навигационных панелей и гамбургер-меню с использованием HTML, CSS
Начните использовать современные решения, внедряя адаптивные панели навигации и меню-гамбургеры для своего веб-сайта. Создайте полнофункциональный и удобный веб-сайт с упором на архитектуру, навигацию и взаимодействие с пользователем на любом устройстве.Зарегистрируйтесь бесплатно
Расширенный редактор веб-сайтов на основе браузера, который поможет вам создать отзывчивый и согласованный пользовательский интерфейс
Создавайте адаптивные веб-сайты в Интернете в профессиональной среде разработки с низким кодом
TeleportHQ — это не просто традиционный конструктор веб-сайтов. Быстро проверяйте свои идеи, создавая адаптивные прототипы вашего проекта. Наша платформа разработки с низким кодом позволяет вам перейти от дизайна к коду в рекордно короткие сроки. Предварительный просмотр адаптивных макетов в режиме реального времени на любом разрешении экрана с помощью встроенной системы точек останова.
Попробуйте прямо сейчас. Это бесплатно!
Встроенный TeleportHQ
3 удивительно простых в использовании адаптивных конструктора веб-сайтов
Работа в Интернете с помощью мобильного устройства в настоящее время является нормой, и знание того, как создать веб-сайт, реагирующий на мобильные устройства, становится все более и более важным.
Представьте, что кто-то посетил ваш веб-сайт и на его мобильном устройстве он выглядит довольно ужасно, как вы думаете, что он будет делать дальше? Могу поспорить, что они могут уйти и поискать в другом месте.
Достаточно сложно привлечь посетителя на ваш сайт, поэтому заставить его уйти из-за того, что ваш сайт не очень удобен для пользователя на мобильном устройстве, действительно большая проблема.
Таким образом, знание того, как создать веб-сайт, адаптированный для мобильных устройств, на самом деле очень важно для вашего успеха.
В этой статье мы рассмотрим, что такое веб-сайт, адаптированный для мобильных устройств (если говорить простыми, не гиковскими терминами), и один из самых простых и быстрых способов его создания — использование конструктора адаптивных веб-сайтов, такого как Squarespace . , Weebly или 1&1 .
Простыми, нетехническими терминами, мобильный веб-сайт — это веб-сайт, который определяет, какое устройство использует ваш посетитель (смартфон, планшет или настольный компьютер), и автоматически настраивает макет вашего веб-сайта в соответствии с размер используемого устройства.
Вам не нужно быть ученым-ракетчиком, чтобы знать, что экран мобильного телефона намного меньше, чем экран планшета, который НАМНОГО меньше, чем экран настольного компьютера / ноутбука.
Если вы попытаетесь втиснуть веб-сайт на большом экране (например, ноутбуке или настольном компьютере) в крошечный экран мобильного телефона, посетителю будет очень сложно перемещаться по вашему веб-сайту.
Потрясут кулаками в воздухе, пару раз выругаются вслух и перейдут на сайт ваших конкурентов.
Сарказм в сторону, сделать содержимое вашего веб-сайта легко читаемым на крошечном экране в наши дни абсолютно необходимо для удержания посетителей на вашем веб-сайте, и адаптивный дизайн для мобильных устройств может помочь вам в этом.
Проще говоря, веб-сайт, адаптированный для мобильных устройств, автоматически перестраивает ваш контент и строку меню так, чтобы они очень хорошо вписывались в экран меньшего размера.
Строка меню обычно сужается до вкладки, поэтому она становится доступной при нажатии на кнопку в строке меню.
С другой стороны, для веб-сайтов, не адаптированных для мобильных устройств, все пункты меню обычно уменьшаются до размеров муравьев, и их практически невозможно увидеть, если у вас нет увеличительного стекла — не говоря уже о том, чтобы нажать на них, чтобы добраться до них. определенные страницы.
Различные разделы контента на вашем веб-сайте автоматически перестраиваются в вертикальную колонку, что опять же делает просмотр более приятным.
Для веб-сайтов, не адаптированных для мобильных устройств, ваш контент / текст просто сжимается до размеров, сравнимых с песком (ладно, здесь немного преувеличение, но вы поняли).
Представьте, что если у вас есть 3 столбца с изображениями и текстом, и вы попытаетесь втиснуть их в крошечный экран мобильного телефона, это будет довольно сложно прочитать.
Итак, веб-сайт, адаптированный для мобильных устройств, будет автоматически делать 3 столбца в вертикальный столбец, поскольку размер содержимого/текста, по крайней мере, читабелен на меньшем экране.
Это значительно улучшит пользовательский опыт ваших посетителей.
Если вы гуру кода, вы можете написать шаблон, который будет реагировать на мобильные устройства. Но 99,9% всего населения не являются гуру кода, так что не судите себя так строго.
Так что ты можешь сделать?
Самое простое решение — использовать инструменты, которые помогут вам создать адаптивный веб-сайт.
Существуют адаптивные конструкторы веб-сайтов, которые помогут вам создать сайт, не зная, как написать одну строку кода.
Их инструменты очень просты в использовании — буквально перетащите содержимое в шаблон, и вы сможете опубликовать свой собственный веб-сайт, адаптированный для мобильных устройств.
Вам больше не нужно быть техническим гением, чтобы создать свой веб-сайт. Те дни давно прошли, и некоторые конструкторы веб-сайтов (подробнее ниже) помогут вам убедиться, что ваш веб-сайт на 100 % оптимизирован для мобильных устройств.
Когда вы подписываетесь на использование одного из этих разработчиков веб-сайтов, они предоставляют вам все инструменты для добавления контента на ваш веб-сайт и размещают веб-сайт для вас, а это означает, что ваш веб-сайт может существовать в Интернете.
Не знаете, что такое хостинг? Что ж, хорошая новость в том, что вам это не нужно. Они решают все эти технические вопросы за вас, поэтому вы можете просто сосредоточиться на вставке собственного контента на веб-сайт с помощью их инструментов перетаскивания.
Звучит слишком просто, да? Это .
В настоящее время благодаря технологиям создавать веб-сайты, оптимизированные для мобильных устройств, очень просто . Я имею в виду, посмотрите на Facebook. Они соединяют сотни миллионов людей по всему миру. Поэтому неудивительно, что существуют инструменты, которые помогут вам создавать веб-сайты, не касаясь кода.
Какие из этих адаптивных конструкторов сайтов?
Есть несколько хороших адаптивных конструкторов веб-сайтов, которые вы можете попробовать.
Все они включают бесплатные пробные периоды, поэтому вы не обязаны платить кому-либо из них за использование их инструментов. Вам нужно подписаться на их планы только в том случае, если вы счастливы, что они действительно полезны для вас.
Лучший дизайн -ориентированный сайт Builder
4,6
из 5
Top Choice
Дизайн шаблона
5 из 5 звезд
Ealcy of Use
4 из 5 звезд
Функция и гибко из 5 звезд
Популярность
4,5 из 5 звезд
Цена
4,5 из 5 звезд
Легко использовать веб -сайт Builder
4,4
из 5
Дизайн шаблона
4 Выш Использование
5 из 5 звезд
Возможности и гибкость
4,5 из 5 звезд
Популярность
4,5 из 5 звезд
Цены
4,900 3 из 5 звезд0002 Надежный Builder веб -сайта
4
из 5
Дизайн шаблона
4 из 5 звезд
Легкость использования
4 из 5 звезд
Особенности и гибкость
4 из 5 звезд
Популярность
4 из 5 звезд
Цены
4 из 5 звезд
Сравните лучшие конструкторы веб-сайтов
Squarespace , вероятно, является лучшим конструктором веб-сайтов на современном рынке.
Они позволяют пользователям, не являющимся техническими специалистами, создавать красивые, профессионально выглядящие веб-сайты, поскольку все их шаблоны очень отполированы и потрясающие.
Посмотрите это видео, чтобы увидеть, на что способен Squarespace:
Они так много внимания уделяют дизайну, что вы можете заставить своих посетителей почувствовать, что вы создали веб-сайт по индивидуальному заказу за тысячи долларов (но на самом деле вы платить НАМНОГО меньше — посмотрите наш обзор цен Squarespace для получения более подробной информации).
Squarespace — лидер на рынке создания адаптивных веб-сайтов, мы постоянно слышим о них положительный пользовательский опыт.
Пользователи не только довольны тем, как они могут создавать великолепные веб-сайты, они также довольны тем, что Squarespace обеспечивает круглосуточную поддержку 7 дней в неделю, где они отвечают на ваши вопросы по электронной почте менее чем за 1 час.
Обзор Squarespace — наш исчерпывающий обзор всего, что вам нужно знать о Squarespace
Попробуйте Squarespace бесплатно в течение 14 дней
Weebly — это бесспорно самый простой в использовании конструктор сайтов с перетаскиванием. Так что, если вы смертельно боитесь каких-либо технологий, они — хороший кандидат для тестирования.
У них не так много инструментов, как у Squarespace, но их пользовательский интерфейс намеренно сделан минималистичным и простым. Это не значит, что они не могут помочь вам создать красивый и функциональный веб-сайт — они могут!
Просто имейте в виду, что, хотя веб-сайты Weebly адаптированы для мобильных устройств (см. их мобильные функции здесь), их коллекция дизайнов не так хороша, как у Squarespace.
Если дизайн действительно важен для вас, вам больше подойдет Squarespace. Но если простота и удобство использования важнее дизайна, Weebly — сильный кандидат.
Это не означает, что Squarespace никоим образом не прост в использовании. Мы просто говорим, что Weebly еще проще, но компромисс заключается в том, что шаблоны дизайна, которые вы получаете от Weebly, не так профессионально выглядят и обновляются, как то, что вы получаете от Squarespace.
Мы просто говорим, что Weebly еще проще, но компромисс заключается в том, что шаблоны дизайна, которые вы получаете от Weebly, не так профессионально выглядят и обновляются, как то, что вы получаете от Squarespace.
И последнее: у Weebly нет ограниченной по времени пробной версии. Таким образом, вы можете продолжать использовать Weebly бесплатно столько, сколько захотите, пока не будете готовы к обновлению. Конечно, количество инструментов и служб поддержки, к которым у вас есть доступ в качестве бесплатного пользователя, будет ограничено. Но вы можете потратить время на создание презентабельного веб-сайта, по крайней мере, бесплатно.
Weebly Review — если вы хотите узнать больше, ознакомьтесь с нашим полным обзором Weebly
Попробуйте Weebly бесплатно
1&1 Website Builder — это простой в использовании конструктор веб-сайтов, который предлагает отличную поддержку клиентов, если вы получаете застрявший. Так что не беспокойтесь, если вы думаете, что вам понадобится небольшая помощь на пути к созданию адаптивного веб-сайта.
Но, если вы выберете 1&1, маловероятно, что вы будете полагаться на их службу поддержки, поскольку они делают создание сайта настолько простым, что едва ли не обойдут Weebly за свои деньги ( почти, но не совсем )!
Все шаблоны 1&1 оптимизированы для мобильных устройств, а некоторые из них адаптивны. Если вам нужен полностью адаптивный веб-сайт, убедитесь, что вы выбрали шаблон с такой функциональностью.
Шаблоны 1&1 предназначены для создания функциональных и простых в использовании веб-сайтов. Но если вы хотите выглядеть стильно, Squarespace может стать для вас адаптивным конструктором веб-сайтов.
Вам, наверное, интересно, сколько 1&1 вам обойдется, верно? Ну, у них может не быть бесплатного плана, но у них есть отличные специальные предложения. Если вы зарегистрируетесь на год, вы сможете получать 1&1 всего за 1 доллар в месяц!
Обзор конструктора веб-сайтов 1&1 — ознакомьтесь с ним, если вам нужна дополнительная информация о шаблонах, функциях, ценах и многом другом!
Создайте свой адаптивный веб-сайт с помощью 1&1
По мере того, как все больше и больше людей используют свои мобильные устройства для просмотра веб-страниц, сделать ваш веб-сайт удобным для мобильных устройств становится все более важным.
Один из лучших способов убедиться, что ваш веб-сайт готов к большему количеству посетителей с мобильных устройств в ближайшие годы, — это создать адаптивный веб-сайт.
Создание адаптивного веб-сайта для мобильных устройств не так сложно, как вы думаете в настоящее время , поскольку конструкторы адаптивных веб-сайтов, такие как Squarespace , Weebly и 1&1 , упростили вам задачу, даже если вы не технологически подкованных.
Если у вас есть компьютер, подключение к Интернету и вы можете перетаскивать предметы по экрану, вы также можете создать с их помощью веб-сайт.
Создание собственного веб-сайта больше не является очень дорогим проектом. Создатели веб-сайтов взимают с вас прозрачную ежемесячную плату за свои услуги. Таким образом, вы не передаете тысячи долларов случайному фрилансеру, не зная, во что ввязываетесь.
(Примечание: если вы только начинаете создавать свой первый веб-сайт, я настоятельно рекомендую вам попробовать создать свой веб-сайт с помощью конструктора веб-сайтов с перетаскиванием самостоятельно.

 bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<style type="text/css">
</style>
<!-- закрываем служебную часть страницы -->
</head>
<body>
<!-- тут будет наша страница -->
</body>
<!-- конец всей страницы -->
</html>
bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<style type="text/css">
</style>
<!-- закрываем служебную часть страницы -->
</head>
<body>
<!-- тут будет наша страница -->
</body>
<!-- конец всей страницы -->
</html>