Делаем сами: адаптивный сайт — Журнал «Код» программирование без снобизма
Время для нового проекта! Сегодня мы сделаем основу для адаптивного сайта. В результате получится веб-страница с котиками, а в следующий раз сделаем вашу адаптивную личную страницу на HTML. Но пока — котики.
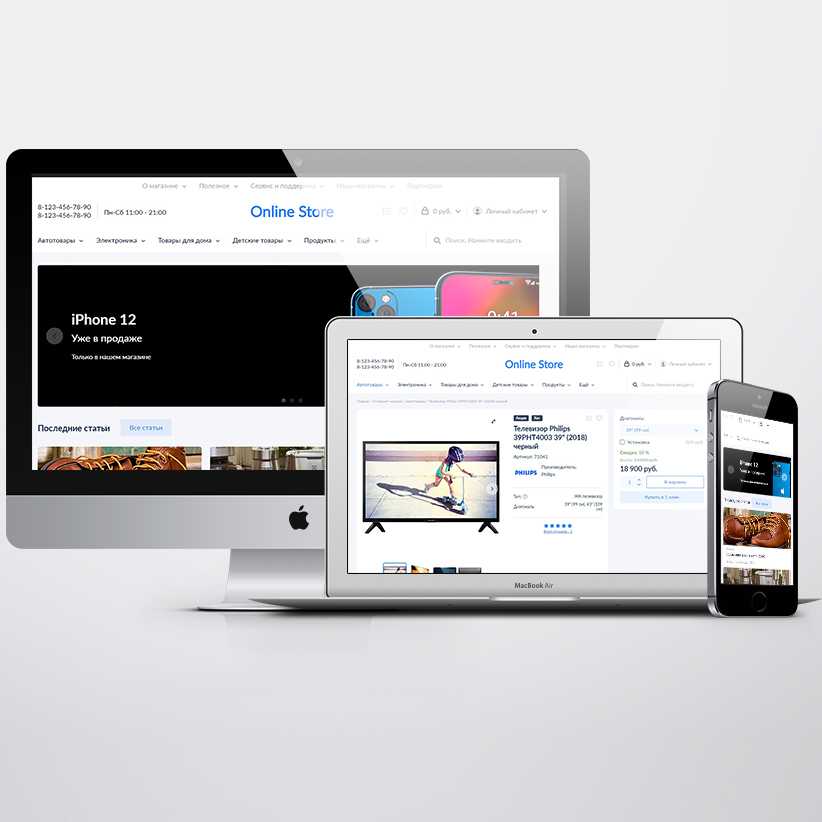
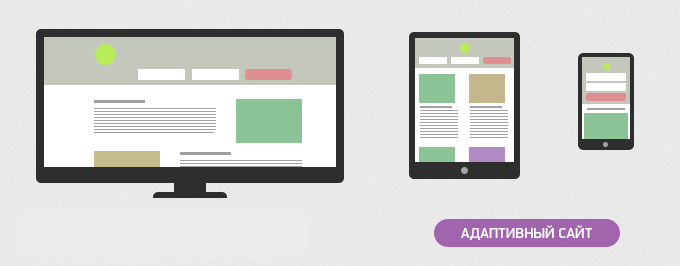
Адаптивный сайт — это такой сайт, который подстраивается под размер экрана и хорошо выглядит как на большом компьютере, так и на маленьком телефоне.
В начале двухтысячных сайты были неадаптивными: они были свёрстаны под большие экраны, и если бы вы сейчас попробовали их открыть на мобильнике, вы бы удивились, как там всё неудобно. Текст мелкий, строки широкие, в интерфейс нужно «зумиться». Это не адаптивность.
Если бы вы открыли Яндекс в 1999 году с мобилки, пришлось бы зумиться
Вместе с появлением Айфонов появилась идея адаптировать сайты под узкие экраны мобильников. Текст должен читаться, картинки должны помещаться, а чтобы пользоваться сайтом, не нужно никуда зумиться.
То ли дело сейчас: страница Яндекса выглядит по-разному на компьютере и мобильном, чтобы было удобно
Адаптивность реализуется с помощью CSS: это набор команд, которые говорят браузеру, как оформлять содержимое страницы. В том числе с помощью CSS можно описать, как страница должна выглядеть на разных размерах экрана.
В том числе с помощью CSS можно описать, как страница должна выглядеть на разных размерах экрана.
Вы можете вручную прописать правила адаптивности для своего сайта. Поищите в Яндексе css media-queries, там нет ничего сложного, просто муторно: таких правил нужны десятки.
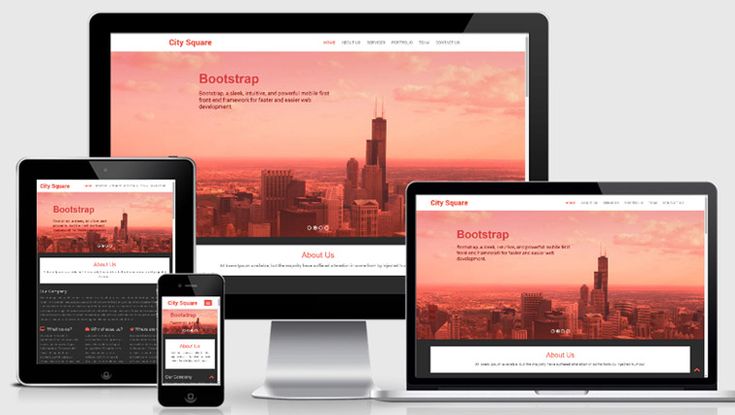
Другой способ — воспользоваться готовым набором инструментов для создания адаптивных сайтов. Их много разных, но мы в этой статье воспользуемся фреймворком Bootstrap. О фреймворках мы недавно писали: в нашем случае это будет как бы фундамент нашего сайта.
Цель этого текста — дать начальные знания о том, как можно просто сверстать любой адаптивный сайт. Мы понимаем, что получится простой сайт, но всему остальному можно научиться, если вы понимаете основы. Позже вы сможете сверстать более сложные сайты, если эти основы вам понятны.
Что такое Bootstrap
Бутстрап — это фреймворк для создания сайтов. У него много полезных возможностей: показывать всплывающие окна, выводить кнопки и ошибки, рисовать выпадающие меню и многое другое. В обычной жизни на программирование всей этой красоты могли бы уйти часы, в Бутстрапе это уже реализовано.
В обычной жизни на программирование всей этой красоты могли бы уйти часы, в Бутстрапе это уже реализовано.
Начинающим программистам: что такое фреймворки и библиотеки
Самое полезное для нас сейчас — адаптивная многоколоночная вёрстка Бутстрапа. Что она нам даёт:
- Можно красиво сверстать сайт, чтобы слева было меню, по центру основная колонка, справа ещё поле для рекламы. Или сделать сайт из трёх, четырёх, шести колонок — как Pinterest.
- Можно научить колонки сайта скрываться или менять размер в зависимости от размера экрана. Например, на большом экране выводить боковые колонки, а на маленьком — нет.
- Можно не особо думать о шрифтах, размерах и отступах: даже стандартная настройка Бутстрапа уже работает довольно неплохо.
- Не нужно думать, как всё это будет вести себя на мобильных устройствах, — всё адаптируется само.
Как его подключить к сайту
Чтобы использовать Бутстрап на странице, нужно написать такую команду, её рекомендует использовать официальный сайт движка:
<link rel="stylesheet" href="https://stackpath. bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
Эта команда загружает базовую версию Бутстрапа со внешнего сервера, где этот код официально хранится. Можно, конечно, скачать собственную версию Бутстрапа и поселить на свой сайт, но пользоваться внешним сайтом в нашем случае удобнее. Команду нужно вставить в разделе <head>, например, после мета-свойств. Общий код шаблона страницы будет выглядеть так:
<!DOCTYPE html> <html> <!-- служебная часть --> <head> <!-- заголовок страницы --> <title>Адаптивная вёрстка на Бутстрапе</title> <!-- настраиваем служебную информацию для браузеров --> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- загружаем Бутстрап --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <style type="text/css"> </style> <!-- закрываем служебную часть страницы --> </head> <body> <!-- тут будет наша страница --> </body> <!-- конец всей страницы --> </html>
Сетка и колонки
Бутстрап для себя делит экран на 12 колонок, независимо от размера экрана. Даже маленький экран старого телефона Бутстрап разобьёт на 12 колонок и будет ими управлять. На этом холсте вы можете создавать блоки шириной с какое-то количество колонок. Например, чтобы написать текст на половину ширины экрана, нужно создать блок шириной 6 колонок.
Блоки живут не сами по себе, а как бы в таблицах. Вы говорите Бутстрапу: «Создай мне контейнер для блока, в контейнере — строку, внутри строки — колонку, а внутрь колонки — положи этот текст». Сейчас это выглядит странно, но позже вы привыкнете.
Строка заполняется ячейками слева направо. Когда кончается строка, можно создать новую строку и снова заполнить её ячейками разной ширины. Ширина ячеек выражается в колонках. Ячейка шириной на весь экран будет иметь ширину 12 колонок, на пол-экрана — 6 колонок. Чтобы разбить экран на три части по горизонтали, нужно 3 ячейки шириной по 4 колонки. Чтобы сделать сетку, как у обычного трёхколоночного сайта, попробуйте три ячейки: 2 колонки, 8 колонок, 2 колонки.
Можно сказать Бутстрапу: «Когда экран маленький, эту колонку выводи на всю ширину, а ту вообще прячь». Например, у нас в левой колонке было меню сайта, в центральной — основной текст, а в правой — всякие вспомогательные ссылки. Тогда говорим левой колонке на мобилке вывестись на всю ширину, основной колонке — тоже на всю ширину, а правой — скрыться. Получится мобильная версия сайта.
И так можно долго куражиться. Если интересно, прочитайте документацию по сеткам Бутстрапа — там всё понятно по картинкам.
Заголовок
Начнём с простого. Первое, что нам нужно, — заголовок всей страницы. Мы его сделаем отдельным блоком, чтобы ничего ему не мешало. Весь код разместим внутри раздела
Первое, что нам нужно, — заголовок всей страницы. Мы его сделаем отдельным блоком, чтобы ничего ему не мешало. Весь код разместим внутри раздела <body>:
<div >
<div>
<div>
<h3>Адаптивная вёрстка</h3>
</div>
</div>
</div>
Помните, выше мы писали про вложенность? Вот она пошла, родимая:
Первый блок — "container" — говорит Бутстрапу, что здесь сейчас будет происходить вёрстка сайта. Контейнеров на сайте может быть сколько угодно, они будут стоять один под другим.
Второй блок — "row" — означает, что началась строка из 12 колонок. В контейнер нужно обязательно вложить такой row, можно несколько. Представьте, что это строка таблицы.
В контейнер нужно обязательно вложить такой row, можно несколько. Представьте, что это строка таблицы.
Третий блок отвечает за ячейки в строке. Сейчас мы сказали браузеру, что независимо от размера экрана заголовку нужно выделить 12 ячеек. При этом заголовок не растянется на всю ширину — он займёт столько места, сколько бы занял при обычной вёрстке.
Добавляем котиков
Мы добавим в статью изображения котиков и посмотрим, как движок сам будет ими управлять в зависимости от размера экрана.
Сначала код, который мы поместим тоже в новый контейнер:
<div>
<div>
<div>
<img src="http://thecode.local/wp-content/uploads/2019/06/cat1.jpg">
</div>
<div>
<img src="http://thecode.local/wp-content/uploads/2019/06/cat2.jpg">
</div>
<div>
<img src="http://thecode.local/wp-content/uploads/2019/06/anton-kraev-1166716-unsplash.jpg">
</div>
</div>
</div>Если мы вставим это в наш шаблон страницы, вместе с первой частью кода, то увидим, что картинки расползлись и занимают слишком много места. Дело в том, что для браузера размер картинок сейчас важнее, чем размеры сетки Бутстрапа — котики как бы разрывают нашу страницу. Нужно это исправить:
Дело в том, что для браузера размер картинок сейчас важнее, чем размеры сетки Бутстрапа — котики как бы разрывают нашу страницу. Нужно это исправить:
Чтобы котики уважали ширину ячеек, в которые их засовывают, пропишем в CSS-стилях специальную команду для тега <img>. Команда должна сказать, чтобы ширина картинки была не больше, чем максимальный размер блока, который под неё выделили:
img{ max-width: 100%; }
Этот код нужно вставить в начало страницы между тегами <style> и </style>.
Теперь всё нормально: картинка занимает максимальную ширину, которую ей даёт занять сетка Бутстрапа. Давайте посмотрим, что произойдёт при изменении размеров браузера:
Настраиваем размеры картинок
Чтобы на разных экранах картинки выглядели хорошо, давайте сделаем так, чтобы на средних экранах все коты были одного размера, а на маленьких — выстраивались одни под другими. Для этого изменим наш прошлый блок таким образом:
Для этого изменим наш прошлый блок таким образом:
</div>
<div>
<div>
<img src="http://thecode.local/wp-content/uploads/2019/06/cat1.jpg">
</div>
<div>
<img src="http://thecode.local/wp-content/uploads/2019/06/cat2.jpg">
</div>
<div>
<img src="http://thecode.local/wp-content/uploads/2019/06/anton-kraev-1166716-unsplash.jpg">
</div>
</div> Мы для каждой картинки добавили описание размеров блока для каждого размера экрана и разберём его на примере первой картинки. Теперь, если экран очень маленький (col) или просто маленький (col-sm), то первый блок с котиком займёт все 12 ячеек, то есть всю ширину. Если экран среднего размера (col-md) — то 4 ячейки, а если большой (col-lg) или очень большой (col-xl) — то пусть кот занимает по 2 ячейки.
Для второй картинки действуют те же самые правила, но размер кота на больших и очень больших экранах другой — 8 ячеек.
Вот что получилось в итоге — мы никак не программировали все вычисления размера экрана, подгонку под них изображений, не запрашивали постоянно, поменялся ли размер — за нас всё делал Бутстрап. Мы просто сказали ему, какого размера хотим видеть каждый блок, и всё — дальше работала магия фреймворка!
Полный код страницы
<!DOCTYPE html> <html> <!-- служебная часть --> <head> <!-- заголовок страницы --> <title>Адаптивная вёрстка на Бутстрапе</title> <!-- настраиваем служебную информацию для браузеров --> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <!-- задаём CSS-стили прямо здесь же, чтобы всё было в одном файле --> <style type="text/css"> img { max-width: 100%; } </style> <!-- закрываем служебную часть страницы --> </head> <body> <div> <div> <div> <h2>Адаптивная вёрстка</h2> </div> </div> </div> <div> <div> <div> <img src="http://thecode.local/wp-content/uploads/2019/06/cat1.jpg"> </div> <div> <img src="http://thecode.local/wp-content/uploads/2019/06/cat2.jpg"> </div> <div> <img src="http://thecode.local/wp-content/uploads/2019/06/anton-kraev-1166716-unsplash.jpg"> </div> </div> </div> </body> <!-- конец всей страницы --> </html>
Что дальше
Это лишь самые простые вещи, которые можно делать на Бутстрапе. Если вам понравилось, как страница реагирует на изменения экрана, — зайдите на getbootstrap.ru и почитайте остальные возможности фреймворка. В других статьях мы ещё вернёмся к этому движку и расскажем о его других возможностях.
Если вам понравилось, как страница реагирует на изменения экрана, — зайдите на getbootstrap.ru и почитайте остальные возможности фреймворка. В других статьях мы ещё вернёмся к этому движку и расскажем о его других возможностях.
Как построить адаптивный сайт при помощи CSS?!
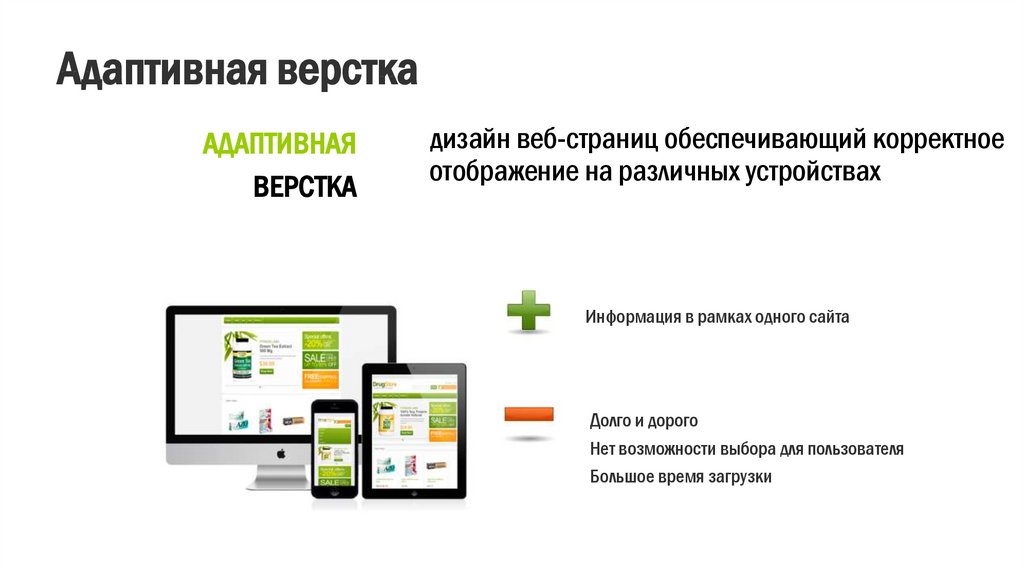
Все говорят об адаптивном веб-дизайне. Но значит ли это, что все понимают, для чего он нужен?
Респонсивный дизайн – это не только разработка сайтов для мобильных устройств, здесь речь идет об адаптации макетов под разные размеры экрана (viewports).
В этом уроке мы рассмотрим основные принципы, лежащие в адаптивном веб-дизайне, для лучшего понятия этой техники. Затем, мы создадим адаптивный веб-сайт, который будет отлично масштабироваться на больших и малых экранах. Респонсивный веб-дизайн стал очень популярным, когда все больше и больше людей используют мобильные устройства, такие как iPhone, iPad, BlackBerry, а также другие смартфоны и планшеты с доступом к интернету.
Важно понимать, что сайт не должен быть построен под конкретный рабочий стол или мобильное устройство. Здесь важна способность макета адаптироваться под различные размеры.
Разочарование пользователей
Некоторые люди думают, что сократить функционал и устранить контент, который они считают несущественным, это является нормальным для пользователя. Но как вы можете быть уверены, что информация, которую вы урезали или перенесли на вторичную страницу, не является контентом, который наиболее важный для меня?!
Во-первых, нужно понимать, что респонсивный дизайн, это не только забота о мобильном дизайне. Во-вторых, разработка хорошего адаптивного сайта, требует большое количество времени и усилий, а не только помощь медиа-запросов. С огромным и все возрастающим числом веб-устройств, очень важно, дать своему веб-сайту шанс эффективно облегчить пользовательский опыт.
Для респонсивного веб-сайта, мы можем использовать один и тот же код как для настольного компьютера, так и для мобильного устройства. Это удобно тем, что мы не должны отдельно корректировать контент для каждого устройства. Но многие веб-сайты скрывают свое содержимое, считая его ненужным для мобильных пользователей. В этом есть две проблемы:
Это удобно тем, что мы не должны отдельно корректировать контент для каждого устройства. Но многие веб-сайты скрывают свое содержимое, считая его ненужным для мобильных пользователей. В этом есть две проблемы:
- Во-первых, это эффективно наказывает мобильных пользователей, просматривающих сайт.
- Во-вторых, скрытые стили в CSS, не означает, что контент не загружается. Это может массово повлиять на эффективность, особенно для тех, у кого плохая связь.
Поэтому лучшим подходом к разработке веб-сайта, заключается в рассмотрении дизайна мобильных или небольших устройств, в первую очередь. Таким образом, вы сможете сосредоточиться на наиболее важной информации, которую ваш веб-сайт должен выдать. А потом, при необходимости, можно использовать условные методы загрузки, где ваши сетки макета, большие изображения и медиа-запросы, нанесены поверх уже существующей мало-экранного дизайна.
Пошаговое руководство
Для этого урока, мы создали веб-сайт, который прекрасно масштабируется между большими и малыми экранами. Вы сохраняете весь контент, на всех размерах экрана. И с помощью медиа запросов, навигация будет переключена с горизонтального на вертикальный дисплей, для небольших устройств.
Вы сохраняете весь контент, на всех размерах экрана. И с помощью медиа запросов, навигация будет переключена с горизонтального на вертикальный дисплей, для небольших устройств.
Ключевым элементом гибкости в адаптивном дизайне, является fluid ширина макета. Все, что вам нужно сделать, это создать wrapper, content и column widths, которые будут адаптироваться под различную ширину устройств. В этом нет ничего нового, но сейчас это важнее, чем когда-либо. Чтобы не усложнять задачу, мы создадим fluid страницу, состоящую из навигации, главного изображения и двух колонок, которая учитывает расположение на устройствах различных размеров. Мы, также включили respond.min.js, который позволяет медиа-запросам работать в IE6-8.
Основная HTML структура:
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="utf-8"/> <title>Респонсивный сайт Демо</title> <meta name="viewport" content="width=device-width, minimum-scale=1.0" /> <link href="styles/main.css" type="text/css" rel="stylesheet"> <!--[if lt IE 9]> <script src="//html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> <script type='text/javascript' src='scripts/respond.min.js'></script> </head> <body> <div> <header> <nav> <ul> <li> <a href="#main" title="к главному контенту">Скролл к контенту</a> </li> </ul> </nav> <h2>Logo</h2> <nav> <ul> <li><a href="#" title="Home">Главная</a></li> <li><a href="#" title="About">Купить</a></li> <li><a href="#" title="Work">Сервис</a></li> <li><a href="#" title="Contact">Контакты</a></li> </ul> </nav> <div> <img src="images/merc.
jpg" alt="banner" /> </div> </header> <section> <h2>Технические данные</h2> <p>Открытый автомобиль Mercedes 190 SL называли кабриолетом из-за трёхместной компоновки салона. Двигатель ставили один — новый четырёхцилиндровый агрегат рабочим объёмом 1,9 л. «Четвёрка» получилась путём отсечения двух цилиндров от рядного мотора родстера 300 SL Gullwing. У двух двигателей одинаковый диаметр цилиндра (85 мм), но ход поршня уменьшился с 88 до 83,6 мм. На «сто девяностом» мотор, оснащённый двумя карбюраторами Solex, выдавал 105 сил и 142 Н•м. Кабриолет (сухая масса — 1160 кг) комплектовался полностью синхронизированной «механикой» с четырьмя ступенями и мог разгоняться до 171 км/ч. Покупателям были доступны машины как с мягким верхом (цена — $3998), так и с демонтируемым жёстким ($4295). Производство в Штутгарте шло с 1955 по 1963 год, а всего был сделан 25 881 автомобиль.
</p> </section> <aside> <h2>История</h2> <p>История модели Mercedes SL уходит корнями в 1954 год — именно тогда на автосалоне в Нью-Йорке немцы представили двухдверку Mercedes 190 SL. Можете себе представить уровень эстетического шока посетителей тогдашнего мотор-шоу. Под кузовом пленительной красоты скрывалась укороченная платформа от седана Mercedes W120 Ponton и стальной монокок. Подвеска была полностью независимая — с двухрычажкой спереди и качающимися полуосями сзади. Длина — 4290 мм, расстояние между осями — 2400 мм. </p> </aside> </div> </body> </html>
CSS
Когда дело доходит до CSS, то установить max-width, будет хорошей идеей, это остановит сайт от масштабирования на огромных экранах, но не будет удерживать от сокращения страниц. Один из основных вопросов при переключении с фиксированной ширины на fluid, это изображения. В CSS, есть простое решения этой проблемы. Просто установите ширину изображения на 100%. Также добавим auto для высоты изображений, чтобы избежать сплющенных изображений в Опере и Сафари на малых экранах:
Один из основных вопросов при переключении с фиксированной ширины на fluid, это изображения. В CSS, есть простое решения этой проблемы. Просто установите ширину изображения на 100%. Также добавим auto для высоты изображений, чтобы избежать сплющенных изображений в Опере и Сафари на малых экранах:
/* Макет */
#wrapper {
width: 96%;
max-width: 920px;
margin: auto;
padding: 2%;
}
#main {
width: 60%;
margin-right: 5%;
float: left;
}
aside {
width: 35%;
float: right;
}
/* Logo h2 */
header h2 {
height: 98px;
width: 216px;
float: left;
display: block;
background: url(images/sllogo.png) 0 0 no-repeat;
text-indent: -9999px;
}
/* Навигация */
header nav {
float: right;
margin-top: 40px;
}
header nav li {
display: inline;
margin-left: 15px;
}
header nav ul li a {
text-decoration:none;
color:#333;}
#skipTo {
display: none;
}
#skipTo li {
background: #ccc;
}
/* Главная картинка*/
#banner {
float: left;
margin-bottom: 15px;
width: 100%;
}
#banner img {
width: 100%;
height: auto;
}
Ваше изображение будет отображаться на его родительском элементе в полную ширину, и будет сжиматься вместе с ним. Только убедитесь, что изображения max-width, не превышают максимальную ширину его контейнера.
Только убедитесь, что изображения max-width, не превышают максимальную ширину его контейнера.
Использование больших изображений может влиять на время загрузки. Поэтому для небольших экранов, существует респонсивный метод для изображений, который определяет размер экрана пользователя, и выдает меньше/больше картинку, в зависимости от того, что необходимо. Этот метод, пока еще сложно назвать идеальным, но все таки стоит его рассмотреть.
Переключение главной навигации
Основная причина, почему вам надо сменить навигацию, это происходящая минимизация, которая может привести к нечитаемости и трудности нажатия кнопок. Используя этот метод, вы облегчите жизнь пользователя. Вы также можете заметить в коде, что мы внесли изменения в #main и aside разделы, для соединения их в одну колонку.
/* Медиа-запросы */
@media screen and (max-width: 480px) {
#skipTo {
display: block;
}
header nav, #main, aside {
float: left;
clear: left;
margin: 0 0 10px;
width: 100%;
}
header nav li {
margin: 0;
background: #ccc;
display: block;
margin-bottom: 3px;
}
header nav a {
display: block;
padding: 10px;
text-align: center;
}
Вы заметите, что на некоторых мобильных устройствах, ваш веб-сайт, автоматически сжимается под размеры данного экрана. Этот момент, как раз и становится проблемой, когда нам нужно увеличить размер экрана, чтобы навигировать по неудобному содержания.
Этот момент, как раз и становится проблемой, когда нам нужно увеличить размер экрана, чтобы навигировать по неудобному содержания.
Чтобы разрешить медиа-запросам войти в полный эффект, обычный мобильный, оптимизированный, респонсивный сайт должен содержать что-то вроде следующего:
<meta name="viewport" content="width=device-width, minimum-scale=1.0, maximum-scale=1.0" />
Cвойство width, отвечает за размер области просмотра. Он может быть установлено на определенное число пикселей, width=960, или на device-width значение, что является шириной экрана в пикселях в масштабе 100%. initial-scale свойство управляет масштабом при первой загрузке страницы. maximum-scale, minimum-scale, и user-scalable свойства, контролируют то, как пользователи могут масштабировать страницу (больше/меньше).
Высоких конверсий!
10-03-2016
Что такое адаптивный дизайн, и почему адаптивная верстка сайта дороже? — Дизайн на vc.ru
Адаптивность — одно из ключевых требований, предъявляемых к современным сайтам. Ресурс должен одинаково хорошо демонстрироваться на экране компьютера, планшете, смартфоне. Для этого создается адаптивный дизайн и используется адаптивная верстка. В итоге процесс веб-разработки усложняется, требует дополнительных ресурсов. Но результат стоит вложений: сайт отлично позиционируется на всех основных типах устройств, что гарантирует полноценный охват аудитории.
Ресурс должен одинаково хорошо демонстрироваться на экране компьютера, планшете, смартфоне. Для этого создается адаптивный дизайн и используется адаптивная верстка. В итоге процесс веб-разработки усложняется, требует дополнительных ресурсов. Но результат стоит вложений: сайт отлично позиционируется на всех основных типах устройств, что гарантирует полноценный охват аудитории.
24 448 просмотров
Что такое адаптивный дизайн?
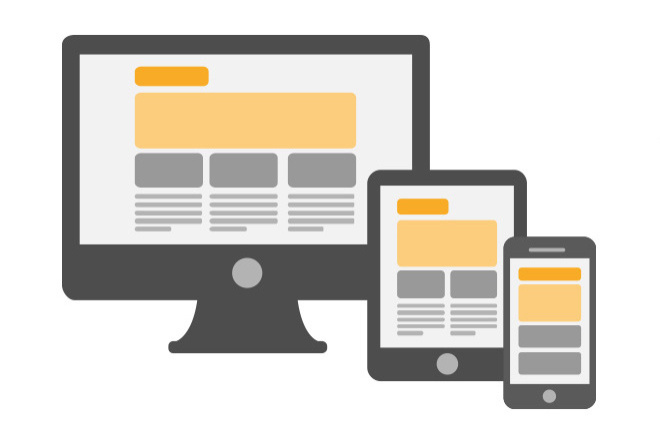
Адаптивность — это способность сайта «подстраиваться» под различные технические условия (а именно, под размеры экрана пользовательского устройства). Адаптивный сайт хорошо смотрится и на десктопном мониторе (обычный ПК), и на планшетном компьютере, и на экране смартфона. Причем качество отображения не зависит ни от диагонали, ни от позиционирования экрана.
Адаптивная верстка — это такой способ создания веб-страниц, при котором они автоматически подстраиваются под размеры и ориентацию экрана устройства, а их дизайн варьируется в зависимости от действий пользователя.
Цель адаптивной верстки — добиться того, чтобы сайт оставался удобным и обеспечивал конверсию при загрузке на разных устройствах.
Почему так важен адаптивный дизайн
Сегодня около 50% пользователей посещают сайты с гаджетов — смартфонов, планшетов. Это удобно, ведь можно серфить по сети, находясь в любой точке пространства (где есть интернет) — лежа в кровати, на улице, в транспорте. Мобильная аудитория постоянно растет, и игнорировать ее потребности нельзя. Вот почему разработчики адаптируют сайты под портативные устройства.
Раньше, когда доля мобильной аудитории была сравнительно невелика, адаптивная верстка не считалась чем-то крайне необходимым. Теперь вопрос об адаптивности поднимается в обязательном порядке — это один из пунктов брифа на разработку сайта, который веб-студия высылает клиенту в самом начале сотрудничества.
Фактор юзабилити
Современные сайты конкурируют между собой, борясь за внимание и расположение людей. При этом пользователи все более критично относятся к тому, насколько удобно взаимодействовать с тем или иным ресурсом. Чем проще и комфортнее на сайте — тем больше привлекаемая им аудитория.
При этом пользователи все более критично относятся к тому, насколько удобно взаимодействовать с тем или иным ресурсом. Чем проще и комфортнее на сайте — тем больше привлекаемая им аудитория.
Судите сами, останетесь ли вы на страничке, когда на экране отображается лишь ее часть, а отдельные элементы дизайна «наползают» друг на друга? Это мешает, а иногда и не дает воспринимать информацию. Такой сайт раздражает, и как следствие — получает отказ. Пользователь закрывает страницу и переходит к конкуренту.
Не адаптированные (фиксированные) сайты плохо приспособлены к тому, чтобы демонстрироваться на мобильных устройствах. В лучшем случае, чтобы посмотреть страницу полностью, приходится использовать горизонтальную прокрутку. Текст зачастую не читается, а изображения занимают весь экран.
Совершить какое-либо конверсионное действие (например, заполнить форму заявки) на не адаптированном сайте и вовсе проблема.
Условие продвижения
Сайт, не адаптированный под устройства с небольшим экраном, неизбежно теряет часть мобильных пользователей. А это означает дополнительные отказы. Мало того что сайт теряет аудиторию — так он еще и проигрывает в ранжировании. Поисковые системы (Яндекс, Google) учитывают количество отказов: чем их больше — тем ниже опускается ресурс в выдаче.
А это означает дополнительные отказы. Мало того что сайт теряет аудиторию — так он еще и проигрывает в ранжировании. Поисковые системы (Яндекс, Google) учитывают количество отказов: чем их больше — тем ниже опускается ресурс в выдаче.
Важно! Адаптивность — один из прямых факторов ранжирования. Поисковые системы учитывают, насколько сайт «mobile-friendly», и если нет — понижают его в рейтинге.
С 2018 года Google при ранжировании сайтов следует правилу Mobile-first index. Это означает, что поисковик в первую очередь анализирует тот контент, что отображается на мобильных устройствах. А ранжирование десктопных версий сайтов теперь подчиняется мобильной выдаче. Причем содержимое мобильной и десктопной версий должно быть идентичным, то есть приоритет отдается именно адаптивным ресурсам.
Получается, что из-за отсутствия адаптивности к мобильным устройствам страдает все поисковое продвижение. Не адаптированный для смартфонов и планшетов сайт сложнее найти и с компьютера. Охват аудитории сокращается, и бизнес теряет потенциальных клиентов.
Охват аудитории сокращается, и бизнес теряет потенциальных клиентов.
Источник продаж
Сайты, адаптированные к мобильным устройствам, обеспечивают более высокие продажи. Ведь около половины посетителей ресурса открывают его с гаджета (смартфона, планшета). И наоборот, «криво» отображающийся на смартфоне сайт теряет львиную долю горячих клиентов из числа мобильных пользователей.
Адаптивный дизайн или мобильная версия?
Следует различать адаптивность сайта и создание отдельной мобильной версии.
Адаптивная верстка — это неотъемлемая часть самого сайта. При таком подходе создается один ресурс, предназначенный для разных типов устройств. Он может быть более сложно устроен, содержит несколько разновидностей элементов дизайна. Зато администрировать его проще: например, чтобы поменять цены, достаточно внести изменение в одном месте, и оно будет отображаться везде.
Мобильная версия — это, по сути, отдельный сайт, который создается специально для отображения на маленьких экранах. Он максимально оптимизирован под мобильные устройства. Но администрирование усложняется — ведь теперь приходится вносить изменения не в один, а в два сайта. Это требует дополнительных ресурсов.
Он максимально оптимизирован под мобильные устройства. Но администрирование усложняется — ведь теперь приходится вносить изменения не в один, а в два сайта. Это требует дополнительных ресурсов.
Почему адаптив дороже?
Адаптивный сайт в большинстве случаев обходится дороже обычного неадаптированного. Это объясняется большей трудоемкостью разработки.
Во-первых, для адаптивного дизайна необходимо создать несколько вариантов макетов — под разные размеры. Кроме того, требуется дополнительное проектирование для каждой версии. На это уходит больше усилий и времени веб-дизайнера. Следовательно, увеличиваются и сроки, и стоимость разработки.
Во-вторых, адаптивная верстка сложнее. Реализовать ее — более трудоемкий процесс. Для этого существует несколько способов, и разработчик выбирает наиболее подходящее, на его взгляд, решение.
В-третьих, повышается объем тестирования. Прежде чем запустить интернет-проект в мир, его необходимо тщательно протестировать. В случае с адаптивным сайтом, все элементы тестируются последовательно на десктопах, смартфонах и планшетах.
В случае с адаптивным сайтом, все элементы тестируются последовательно на десктопах, смартфонах и планшетах.
Расчет стоимости
Конечная стоимость адаптивного ресурса может отличаться от неадаптивного на 25-50%, в зависимости от типа и особенностей ресурса, выбранных технических решений и индивидуальных требований заказчика. Цена уточняется после анализа брифа и обсуждения техзадания.
Адаптивный дизайн — как создать самостоятельно с нуля?
Трафик, потребляемый современными смартфонами и планшетами, ежедневно повышается, что вызывает потребность в сайтах с адаптивным интерфейсом.
Именно адаптивная верстка обеспечивает автоматическое изменение веб-страницы в соответствии с характеристиками определенного гаджета.
Что такое адаптивная верстка?
Под этим понятием подразумевается выполнение действий, направленных на разработку страниц, которые могут подстраиваться под любое разрешение дисплея. Еще несколько лет назад специалисты в данной сфере создавали отдельные страницы под конкретное устройство. Но в 2010 году возникла практика создания адаптивных страниц посредством JavaScript. Сегодня для создания адаптивная сайтов также используется HTML5 и CCS3.
Но в 2010 году возникла практика создания адаптивных страниц посредством JavaScript. Сегодня для создания адаптивная сайтов также используется HTML5 и CCS3.
Назначение адаптивного сайта
Разобравшись с тем, что такое адаптивный сайт, стоит поговорить о его назначении. Он используется для решения следующих задач:
- Одинаково качественного отображения ресурса на любом современном устройстве с различными параметрами разрешения дисплея. Пользователи не должны ощущать дискомфорт независимо от того, что они используют: мобильный телефон, планшет или персональный компьютер.
- Необходимости соответствия современным тенденциям. Никто не будет отрицать того, что с каждым годом популярность мобильных устройств и приложений будет только расти. Наверняка через несколько лет порядка 90% интернет-пользователей будут выходить в сеть через мобильное устройство. Поэтому владельцам сайтов уже сейчас стоит позаботиться об удобстве их ресурса для пользователей гаджетов. Иначе эти пользователи наверняка перейдут к конкурентам с адаптивными сайтами.

- Предоставления экстренных сведений. Данную задачу обычно выполняют информационные сайты. Большинство посетителей таких веб-ресурсов используют то, что всегда есть под рукой – телефон. Поэтому для информационных веб-проектов обеспечение адаптивности сайта является приоритетной задачей.
Что лучше: мобильное приложение или адаптивный сайт?
Мобильные приложения, в которых дублируется контент с основного веб-сайта – это прекрасное решение проблемы адаптивности. Но и такое решение имеет целый ряд минусов:
- Приложение должно соответствовать различным ОС. Для того чтобы добиться этого, потребуется немало времени и инвестиций.
- Приложение будет доступно только после предварительной установки и загрузки. Большинство пользователей может отказаться от установки мобильной программы ввиду того, что она им необходима для решения кратковременной задачи. В таком случае проект может потерять существенную часть аудитории.
У мобильных приложений есть и другие недостатки. Например, отсутствие точных данных о показателях посещаемости ресурса. Дело в том, что трафик основного сайта и приложения не суммируется. Следовательно, владелец сайта не может точно определить уровень популярности своего ресурса.
Например, отсутствие точных данных о показателях посещаемости ресурса. Дело в том, что трафик основного сайта и приложения не суммируется. Следовательно, владелец сайта не может точно определить уровень популярности своего ресурса.
Второй момент – интеграция контента. При наличии приложения владельцу сайта стоит быть готовым к дополнительным инвестициями, необходимым для синхронизации контента. К тому же синхронизация материалов – это существенные затраты не только денег, но и времени.
Как создать адаптивный сайт с нуля
Разобравшись с тем, что такое адаптивная верстка, можно приступить к созданию сайта, готового к работе на любых современных устройствах.
Инструкция для начинающих вебмастеров, как правило включает:
- разработку проекта сайта для мобильных устройств;
- применение гибких изображений;
- использование гибких макетов;
- обработку медиазапросов.
Создание адаптивного сайта с нуля предусматривает, что будут использоваться такие виды шаблонов:
- Резиновый.
 Работа с этим вариантом макета не вызовет проблем даже у начинающих вебмастеров. Основные блоки сайта будут сдавливаться до того момента, пока они не будут соответствовать параметрам мобильного дисплея. В противном случае, основные блоки будут размещены в виде ленты.
Работа с этим вариантом макета не вызовет проблем даже у начинающих вебмастеров. Основные блоки сайта будут сдавливаться до того момента, пока они не будут соответствовать параметрам мобильного дисплея. В противном случае, основные блоки будут размещены в виде ленты. - Перемещение блоков. Этот способ идеально подходит для сайтов с большим количеством колонок. Размещение блоков будет изменяться в соответствии с размерами дисплея. Если они уменьшаться, то сайдбары будут смещены ниже.
- Переключение макетов. Этот способ предусматривает применение отдельного макета для каждого разрешения дисплея. Данный вариант существенно облегчает процесс изучения веб-ресурса, но его сложность не способствует популярности среди вебмастеров.
- Элементарная верстка. Данный метод идеально подходит для небольших незатейливых сайтов. Элементарная верстка предполагает масштабирование изображений и типографики. И все-таки из-за отсутствия гибкости такая верстка используется крайне редко.
- Панели.
 Данный метод предусматривает возможность появления вспомогательного меню при любом положении экрана. Сегодня он также непопулярен ввиду того, что подобная навигация крайне неудобна для пользователей.
Данный метод предусматривает возможность появления вспомогательного меню при любом положении экрана. Сегодня он также непопулярен ввиду того, что подобная навигация крайне неудобна для пользователей.
Таким образом, ни один из перечисленных видов макетов не является универсальным. Поэтому при выборе подходящего варианта всегда стоит учитывать особенности и возможности веб-ресурса.
Адаптивная верстка: алгоритм действий
Адаптивная верстка сайта с нуля предусматривает применение HTML5 и CSS3. Язык разметки HTML5 предназначен для указания месторасположения деталей страницы. CSS3 используется для указания таких параметров, как размеры элемента в соответствии с разрешением экрана и процент занимаемого пространства. Классы, созданные CSS3, указываются в HTML-тегах. Благодаря этому, используемые объекты могут изменяться в соответствии с размером экрана.
Итак, разработка адаптивного дизайна начинается с создания простого изображения, предназначенного для последующего увеличения:
Именно так создается оболочка для дальнейшей обработки картинки. Далее нужно задать следующие параметры:
Далее нужно задать следующие параметры:
На следующем этапе необходимо указать ширину изображения img. В результате этого картинка будет занимать все пространство экрана любого размера.
Разработка мини-галереи
Навыки разработки адаптивного сайта при помощи CSS и HTML позволяют наполнять свой веб-ресурс качественным контентом, который будет корректно отображаться на любом устройстве. Например, при помощи HTML можно создавать мини-галереи. Для этого достаточно прописать следующий код:
Для обеспечения возможности взаимодействия картинки с разными разрешениями можно использовать CSS3:
Это все необходимые действия для создания адаптивной мини-галереи.
Как создать адаптивный дизайн новичку самостоятельно?
Даже при условии, что вы никогда раньше не были связаны с созданием сайтов — у вас есть отличный инструмент для того, чтобы создать качественный, современный адаптивный дизайн своего личного сайта. Просто зарегистрируйтесь в конструкторе сайтов FO.ru — подберите шаблон и занимайтесь наполнением сайта качественным контентом. Мы уже позаботились о том, чтобы каждый шаблон, который предлагается нашим пользователям на выбор — будет корректно работать на каждом из устройств.
Просто зарегистрируйтесь в конструкторе сайтов FO.ru — подберите шаблон и занимайтесь наполнением сайта качественным контентом. Мы уже позаботились о том, чтобы каждый шаблон, который предлагается нашим пользователям на выбор — будет корректно работать на каждом из устройств.
Адаптивные сайты электронной коммерции
Когда для выхода в Интернет использовались только ПК и ноутбуки, сверстать сайт, который хорошо выглядит на большинстве экранов, было несложной задачей. Но сегодня смартфоны, планшеты, смарт-часы и другие носимые устройства уложнили процесс его создания. Поэтому отзывчивый сайт электронной коммерции, который адаптируется под разные устройства, стал необходимостью для многих компаний.
Как сделать адаптивный сайт
Создайте несколько специализированных макетов
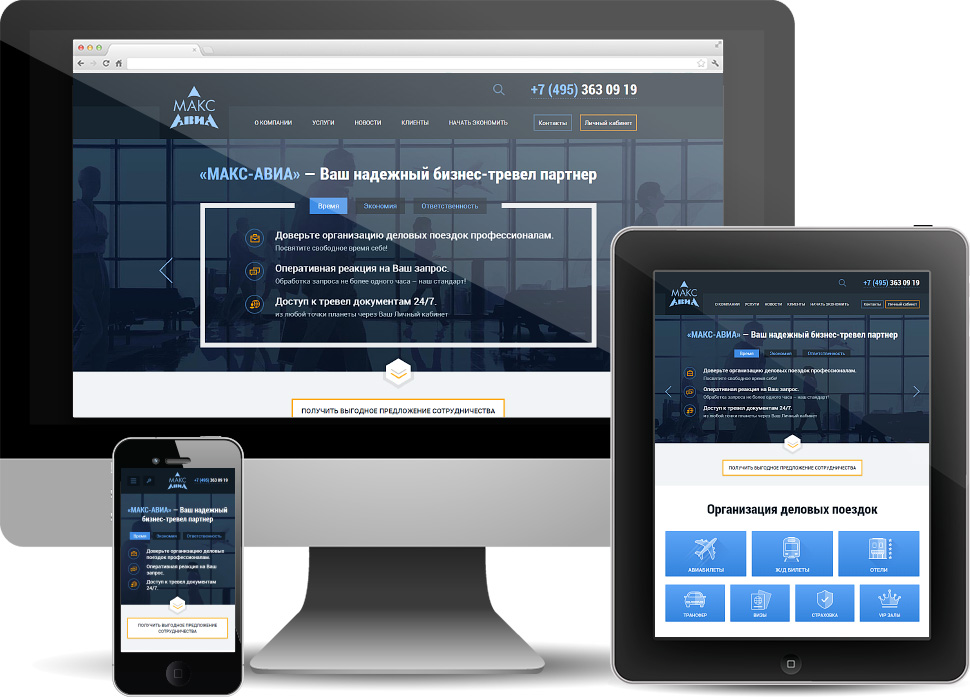
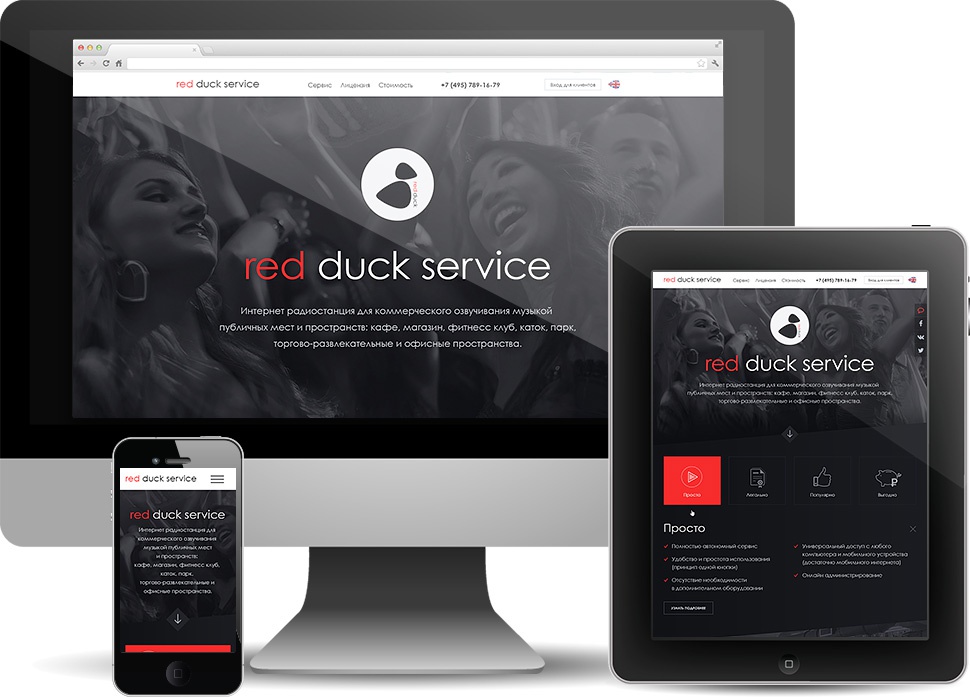
В первую очередь вам следует определиться, сколько макетов вам понадобиться. Например, если сайт состоит из одной колонки, то все, что нужно сделать, — это приспособить его к экранам с разным разрешением. Но если используется более сложная структура, то вам понадобиться несколько макетов для разных устройств. Например, вот как дизайн сайта из нашего портфолио выглядит на настольных компьютерах:
Но если используется более сложная структура, то вам понадобиться несколько макетов для разных устройств. Например, вот как дизайн сайта из нашего портфолио выглядит на настольных компьютерах:
Но когда вы просматриваете его на смартфоне, то используется более простой макет, который лучше выглядит на маленьких экранах:
Вы могли заметить, что в версии для ПК присутствует горизонтальное меню, а в мобильной версии его пункты скрыты в раскрывающемся меню. Это считается хорошей практикой для мобильных сайтов, поскольку на маленьких экранах навигация занимает слишком много места, отвлекая пользователя от содержимого сайта и «отъедая» пространство.
Подумайте о скорости загрузки
Поскольку сегодня люди редко расстаются со своими мобильными устройствами, обратите внимание на скорость загрузки страниц: ведь их могут просматривать как в скоростных сетях Wi-Fi, так и с помощью 3G или EDGE. Уберите с мобильной версии сайта тяжеловесные изображения и не загружайте видео автоматически. Например, на сайте нашего ИТ-ивента Code’n’Cofee использовано фоновое видео, которое проигрывается автоматически. Но если вы посетите мобильную версию этого сайта, то увидите, что вместо видео на нем загружается фотография:
Например, на сайте нашего ИТ-ивента Code’n’Cofee использовано фоновое видео, которое проигрывается автоматически. Но если вы посетите мобильную версию этого сайта, то увидите, что вместо видео на нем загружается фотография:
Еще один способ сократить время загрузки страницы — использовать специальные знаки вместо изображений для простых форм, например для звездочек рейтинга (★ и ☆).
Используйте
viewport и media query
В HTML5 появился элемент viewport для контроля масштабирования и размера страницы. Вот пример кода:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
width=device-width указывает, что ширина страницы должна соответствовать ширине экрана устройства.
initial-scale=1.0 устанавливает степень масштабирования, которая будет использоваться после загрузки страницы.
Чтобы сайт был адаптивным, вам следует использовать элемент viewpoint.
В CSS3 появилось правило @media, которое позволяет включать указанные CSS-свойства только когда выполняется определенное условие:
@media only screen and (max-width: 500px) { body { width: 100%; } }А так можно загружать разные стили для разных типов устройств:
<link rel="stylesheet" media="mediatype and|not|only (media feature)" href="newsheet.css">
Указывайте размер в относительных величинах
Чтобы ваш сайт был адаптивным, указывайте размеры объектов в относительных величинах (таких, как проценты). Например, когда вы указываете, что размер колонки равен 50%, то она всегда будет занимать половину экрана. Такой подход лежит в основе концепции grid-view, согласно которой экран разделяется на 12 колонок общей шириной 100%. Когда мы изменяем размер страницы, grid-view и заключенные в него элементы адаптируются к новым размерам. Например, вот как выглядит созданный нами дизайн сайта KeenSnap на широкоугольных мониторах:
А вот эта же страница с меню-гамбургером на меньшем экране:
Как видите, страница адаптируется к размеру экрана устройств iPhone, iPad, Android девайсов. Вот как она выглядит на экране смартфона:
Вот как она выглядит на экране смартфона:
Используйте векторные и адаптивные изображения
Когда использовать векторные, а когда растровые изображения? Ответ прост: если иконки на сайте достаточно просты и не обладают большим количеством деталей, тогда используйте изображения в формате SVG или просто специальные иконочные шрифты. В таком случае они будут выглядеть отлично даже на больших экранах. А вот с растровыми изображениями на страницах не все так просто. Чтобы они хорошо выглядели на любых экранах, приходиться использовать JavaScript или PHP для генерации и показа изображений, которые соответствуют разрешению экрана.
Вот и все, что касается основ создания адаптивных сайтов. А теперь давайте взглянем на несколько примеров.
Примеры адаптивного дизайна сайтов электронной коммерции
Вот созданный нами сайт магазина «Радиалка», занимающийся продажей туристического снаряжения и одежды:
Это же сайт на меньшем экране:
Вы могли заметить, что на меньшем экране два блока, которые ранее находились в центре, теперь размещаются один над другим. Поле поиска теперь удобно расположено сразу над меню.
Поле поиска теперь удобно расположено сразу над меню.
Вот еще несколько примеров отличных адаптивных сайтов, которые встретились нам в сети. Веб-сайт, продающий электронные книги:
Страничка игры для iOS/OS X:
Магазин часов:
Примеры мобильных адаптивных сайтов
А вот несколько отличных мобильных адаптивных сайтов. Гостиничная компания:
Магазин галстуков:
Компания, которая продает строительные краски:
В заключение следует сказать, что разработка адаптивного сайта — это не роскошь, а необходимость. Такой сайт выглядит отлично на экранах большинства устройств и удобен для пользователей, которые предпочитают выходить в Интернет с помощью мобильных девайсов.
Мы в stfalcon.com любим создавать адаптивный дизайн сайтов электронной коммерции (примеры — в нашем портфолио) и будем рады создать такой сайт для вашей компании.
Что такое адаптивный сайт? Мобильная версия или адаптивный дизайн сайта
По статистике, в Украине количество пользователей мобильными устройствами в период 2015-2016 гг. выросло на 22% и на данный момент составляет 15 миллионов человек, 65% из которых – молодые люди до 35 лет – одна из самых платежеспособных групп населения. Около 10 миллионов человек ежедневно пользуются мобильными гаджетами и мобильным Интернетом. Это означает, что четвертая часть всего населения страны посещают веб-ресурсы различного характера и готовы к покупке. Но смогут ли они купить товар, услугу или прочитать ваш пост в блоге, если страница неправильно или неудобно отображается на их устройстве? Очевидно, что нет. Именно поэтому так важна адаптивность сайта. Не путайте адаптивный сайт с мобильной модификацией – это принципиально разные понятия. А что их отличает и что собой представляет responsive website в целом, расскажет эта статья.
выросло на 22% и на данный момент составляет 15 миллионов человек, 65% из которых – молодые люди до 35 лет – одна из самых платежеспособных групп населения. Около 10 миллионов человек ежедневно пользуются мобильными гаджетами и мобильным Интернетом. Это означает, что четвертая часть всего населения страны посещают веб-ресурсы различного характера и готовы к покупке. Но смогут ли они купить товар, услугу или прочитать ваш пост в блоге, если страница неправильно или неудобно отображается на их устройстве? Очевидно, что нет. Именно поэтому так важна адаптивность сайта. Не путайте адаптивный сайт с мобильной модификацией – это принципиально разные понятия. А что их отличает и что собой представляет responsive website в целом, расскажет эта статья.
Что такое адаптивный сайт (веб-дизайн)
Для начала разберем что же такое гибкий сайт (адаптивный web-дизайн). Это дизайн страниц, который обеспечивает корректное и удобное для мобильного юзера представление сайта. Адаптивный web-сайт автоматически подгоняется под размеры окна браузера. Цель веб-дизайна, гибкого под электронные гаджеты – универсальность представления сайта. Это означает, что нет необходимости настраивать сайт под отдельный вид гаджета, адаптивный веб-ресурс правильно отображается на любых мобильных девайсах, лэптопах и даже на телевизоре. При этом серфинг ресурса будет равносильно удобен на любом устройстве и пользователю не нужно увеличивать выбранные блоки, чтобы не кликнуть не на ту кнопку.
Адаптивный web-сайт автоматически подгоняется под размеры окна браузера. Цель веб-дизайна, гибкого под электронные гаджеты – универсальность представления сайта. Это означает, что нет необходимости настраивать сайт под отдельный вид гаджета, адаптивный веб-ресурс правильно отображается на любых мобильных девайсах, лэптопах и даже на телевизоре. При этом серфинг ресурса будет равносильно удобен на любом устройстве и пользователю не нужно увеличивать выбранные блоки, чтобы не кликнуть не на ту кнопку.
Как протестировать адаптивный веб-дизайн?
Тестировать адаптивность сайта можно двумя способами. Открыть страницу, попробовать ее уменьшить по ширине и высоте. Если блоки перестраиваются под разрешение и отсутствует горизонтальная прокрутка страницы, значит, сайт адаптивен. Также можно воспользоваться специальными сервисами, о которых мы расскажем чуть позже.
Зачем нужен адаптивный дизайн сайта?
1. Он удобен
Адаптивным сайтом можно пользоваться с любого устройства, что повышает удобство передвижения по страницам. Также для вас появятся очевидные выгоды:
Также для вас появятся очевидные выгоды:
- Разработка и поддержка адаптивного сайта обходится быстро, несложно и недорого;
- Все страницы сайта в случае гибкой версии доступны по одному URL адресу, что изначально избавляет от ряда проблем в SEO-продвижении, сложному, двойному наполнению и удобству для пользователей.
- Адаптированный под мобильные устройства гаджеты при загрузки смотрится красиво, сохраняет свой дизайн и структуру.
Но стоит понимать, что адаптивный сайт имеет и свои недостатки:
- Адаптация ресурса подразумевает исключение некоторых графических и технических элементов с целью повышения удобства пользования для посетителей.
- Медленная загрузка сайта из-за большого веса. Даже если исключить все технические и графические компоненты, которые добавляют вес страниц, адаптивный сайт все равно медленнее загружается по сравнению со скоростью загрузки стандартной версии веб-сайта на ПК, либо отдельно разработанной мобильной версии;
- Невозможность сделать перелинковку на полную версию веб-страницы (в случае мобильной версии такая возможность имеется).

Однако отсутствие responsive website влияет на поведенческие факторы мобильных юзеров. Посетителям попросту будет неудобно пользоваться сайтом со смартфона и в 98% случаев он закроет страницу.
2. Он прибылен
Численность мобильных юзеров с каждым годом увеличивается, что повышает посещаемость на адаптированный ресурс, рост конверсии и прибыли компании.
3. Он продвигаем
Неадаптивные ресурсы значительно хуже ранжируются в результатах поисковой выдачи Google при поиске с мобильного гаджета. В середине 2015 года компания Google ввела новый фильтр «Mobile-friendly», который отвечает за ранжирование сайтов при поиске с мобильного устройства. Адаптация сайта очень важна для SEO-продвижения сайта. Если он дружелюбен для Гугл и грамотно оптимизирован, то обязательно попадет в ТОП и привлечет максимальное количество клиентов и повысит доходы компании. К тому же, Google уже начал отдавать приоритет сайтам с адаптивной версией. Поэтому если у вас ее нет, обязательно закажите, так как вы рискуете потерять часть мобильного трафика.
4. Он повышает лояльность аудитории
Мобильный пользователь, выбирая из двух сайтов одной ниши, отдаст предпочтение тому, который адаптирован под его гаджет.
Отличие адаптивной версии сайта от мобильной
В отличие от ресурса, который адаптирован и имеет один URL, мобильная модификация создается на поддомене. Мобильная версия сайта подразумевает максимальное упрощение страницы, избавление части контента и функциональных возможностей. Наряду с более быстрой загрузкой (адаптивная версия веб-страниц в этом проигрывает и требует дополнительной оптимизации скорости загрузки), создание мобильной версии ресурса дорогостоящее и стоит столько же, как и разработка мобильного приложения. Все недостатки гибкого сайта являются достоинствами мобильного типа сайта, а его недостатки – преимуществами адаптива.
Так или иначе, это принципиально различные версии веб-ресурса, они требуют разных технических действий, поэтому сама страница по-разному выглядит при загрузке с мобильного устройства.
Как проверить сайт на адаптивность?
Проверить страницу на адаптивность можно с помощью специальных сервисов в режиме онлайн. Они по некоторым факторам отличаются друг от друга, но, в целом, выполняют единую функцию: имитируют различные диагонали электронного устройства для того, чтобы понять как будет выглядеть ресурс на том или ином экране. Наиболее популярные из них:
www.responsinator.com
designmodo.com
www.responsivedesigntest.net
mattkersley.com/responsive
beta.screenqueri.es
Типы адаптивного дизайна
Формирование адаптивности выполняется на стадии разработки дизайна. Поэтому важно выбрать оптимальный вид адаптивного дизайна из пяти основных:
1. Резиновый макет. Самый распространенный и простой вариант адаптировать дизайн сайта. Он подразумевает сжатие блоков по ширине до размера мобильного гаджета. А те блоки, которые невозможно сжать, настраиваются друг под другом;
2. Выстраивание блоков. Данный тип оптимален для ресурсов, обладающих многоколончатой структурой. При сужении страницы, блоки переносятся вниз макета;
При сужении страницы, блоки переносятся вниз макета;
3. Переключение макетов. Тип заключен в разработке макетов под различные разрешения экрана. Не самый популярный и очень трудоемкий способ из-за сложности стандартизации дизайна за счет разнообразия девайсов;
4. Масштабирование изображений и текстов. Самый простой тип адаптивности для простых ресурсов. Масштабируется не весь сайт, а его отдельные блоки/части;
Перечисленные типы макетов не считаются оптимальным выбором. Для каждого веб-проекта важно подобрать более подходящий под возможности сайта вариант.
Выводы
С динамическим увеличением мобильных юзеров и введением поисковиком Google нового алгоритма, адаптивность сайта становится не просто способом повышения продаж, а настоящей необходимостью. Рекомендуем уделить должное внимание всем факторам, которые мы раскрыли в этой статье, и принять правильное решение. Если вам понравилась статья, расскажите о ней друзьям. И не забудьте подписаться на наш блог, ведь впереди вас ждет масса интересного и полезного.
Автор — Игорь Кобылянский
Основатель студии
Антиспам поле. Его необходимо скрыть через css
Ваша оценка:
Как создать адаптивный веб-сайт
Содержание
Знаете ли вы? 57% интернет-пользователей говорят, что не будут рекомендовать бизнес с плохо разработанным веб-сайтом для мобильных устройств. Это неудивительно, поскольку в первом квартале 2021 года мобильные устройства генерировали 54,8% глобального трафика веб-сайтов.
Оптимизация веб-сайтов для мобильных устройств требует реализации адаптивного дизайна. Вот почему большинство веб-разработчиков сейчас задаются вопросом, как сделать веб-сайты отзывчивыми практически в каждом проекте, которым они занимаются.
Что такое адаптивный дизайн? Адаптивный веб-дизайн относится к стратегии дизайна, которая позволяет создавать веб-сайты, которые хорошо работают на мобильных устройствах, планшетах и настольных компьютерах. Веб-сайты без адаптивного дизайна рискуют оттолкнуть значительное количество пользователей.
Веб-сайты без адаптивного дизайна рискуют оттолкнуть значительное количество пользователей.
Кроме того, Google рассматривает «удобство для мобильных устройств» как параметр ранжирования. Цитата из блога Google Webmaster Central,
: «Начиная с 21 апреля (2015 г.) мы будем расширять использование удобства для мобильных устройств в качестве сигнала ранжирования. Это изменение повлияет на мобильный поиск на всех языках по всему миру и существенно повлияет на наши результаты поиска. Следовательно, пользователям будет проще получать релевантные, высококачественные результаты поиска, оптимизированные для их устройств».
Google Search Central также сообщает:
«Мобильные устройства меняют мир. Сегодня смартфоны есть у всех, постоянно общаются и ищут информацию. Во многих странах количество смартфонов превысило количество персональных компьютеров; наличие веб-сайта, адаптированного для мобильных устройств, стало важной частью присутствия в Интернете.
Если вы еще не сделали свой веб-сайт удобным для мобильных устройств, сделайте это. Большинство пользователей, заходящих на ваш сайт, скорее всего, используют мобильные устройства».
Кроме того, 53,8 % веб-дизайнеров заявляют, что «неадекватность на всех устройствах» является основной причиной изменения дизайна веб-сайта. Естественно, разработчики веб-сайтов и дизайнеры уделяют большое внимание созданию адаптивных веб-сайтов. В этой статье будут рассмотрены некоторые методы, с помощью которых они могут это сделать, и протестированы веб-сайты на адекватный уровень отклика.
В адаптивном дизайне точка останова — это «точка», в которой контент и дизайн веб-сайта адаптируются определенным образом, чтобы обеспечить наилучшее взаимодействие с пользователем.
Доступ к каждому веб-сайту осуществляется с устройств с разными размерами экрана и разрешением. Программное обеспечение должно идеально отображать изображение на экране любого размера. Содержимое или изображения нельзя искажать, вырезать или скрывать.
Программное обеспечение должно идеально отображать изображение на экране любого размера. Содержимое или изображения нельзя искажать, вырезать или скрывать.
Для этого разработчики должны использовать реагирующие точки останова, иногда называемые точками останова CSS или точками останова медиа-запросов. Это точки, определенные в коде. Контент веб-сайта реагирует на эти моменты и подстраивается под размер экрана, чтобы отображать точную компоновку.
Бесплатное средство проверки адаптивного дизайна
При наличии контрольных точек CSS содержимое веб-сайта будет согласовываться с размером экрана и отображаться таким образом, чтобы это радовало глаз и облегчало визуальное восприятие.
Используйте точки останова для наиболее часто используемых разрешений устройств, используемых на мобильных устройствах, настольных компьютерах и планшетах. Это будут:
- 1920×1080 (9,61%)
- 1366×768 (7,87%)
- 360×640 (4,36%)
- 414×896 (4,34%) 46 (4,34%)
- 900
 Начните с гибкой сетки
Начните с гибкой сетки Раньше веб-сайты основывались на пиксельных измерениях. Однако теперь они построены на так называемой флюидной сетке.
По сути, плавающая сетка позиционирует и устанавливает веб-элементы на сайте пропорционально размеру экрана, на котором они отображаются. Вместо того, чтобы создавать элементы одного определенного размера, установленного в пикселях, элементы на гибкой сетке будут реагировать и изменять размер в соответствии с размером экрана.
Жидкая сетка разделена на столбцы; высота и ширина масштабируются, а не устанавливаются в фиксированные размеры. Пропорции текста и элементов зависят от размера экрана.
- Формулировка правил гибкой сетки выполняется путем работы с исходным кодом веб-сайта.
Гибкая сетка также помогает поддерживать визуальное соответствие сайта на разных устройствах. Он также обеспечивает более строгий контроль над выравниванием и позволяет быстрее принимать решения, связанные с проектированием.
Вы слышали о CSS Grid? Выяснить.
3. Примите во внимание сенсорные экраныЕсли вам интересно, как сделать веб-сайт адаптивным, подумайте о сенсорных экранах. Большинство мобильных устройств (телефоны и планшеты) теперь оснащены сенсорными экранами. Некоторые ноутбуки также не отстают, предлагая сенсорный экран наряду с функциями клавиатуры.
Естественно, адаптивный веб-сайт должен будет откалибровать себя для доступа к нему через сенсорные экраны. Например, предположим, что на главной странице есть выпадающее меню.
- В режиме рабочего стола каждый элемент меню должен быть достаточно большим, чтобы его можно было нажать кончиком пальца на сенсорном экране.
- На мобильных экранах более мелкие элементы, такие как кнопки, также должны легче обнаруживаться и выбираться.
Для этого используйте изображения, призывы к действию или оптимизируйте эти элементы для правильного отображения на нескольких экранах.
Адаптивное изображение
Используйте современные атрибуты тегов изображений, чтобы изображения реагировали на различные устройства и разрешения экрана. Изучите пример ниже:


 bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<!-- задаём CSS-стили прямо здесь же, чтобы всё было в одном файле -->
<style type="text/css">
img {
max-width: 100%;
}
</style>
<!-- закрываем служебную часть страницы -->
</head>
<body>
<div>
<div>
<div>
<h2>Адаптивная вёрстка</h2>
</div>
</div>
</div>
<div>
<div>
<div>
<img src="http://thecode.local/wp-content/uploads/2019/06/cat1.jpg">
</div>
<div>
<img src="http://thecode.local/wp-content/uploads/2019/06/cat2.jpg">
</div>
<div>
<img src="http://thecode.local/wp-content/uploads/2019/06/anton-kraev-1166716-unsplash.jpg">
</div>
</div>
</div>
</body>
<!-- конец всей страницы -->
</html>
bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<!-- задаём CSS-стили прямо здесь же, чтобы всё было в одном файле -->
<style type="text/css">
img {
max-width: 100%;
}
</style>
<!-- закрываем служебную часть страницы -->
</head>
<body>
<div>
<div>
<div>
<h2>Адаптивная вёрстка</h2>
</div>
</div>
</div>
<div>
<div>
<div>
<img src="http://thecode.local/wp-content/uploads/2019/06/cat1.jpg">
</div>
<div>
<img src="http://thecode.local/wp-content/uploads/2019/06/cat2.jpg">
</div>
<div>
<img src="http://thecode.local/wp-content/uploads/2019/06/anton-kraev-1166716-unsplash.jpg">
</div>
</div>
</div>
</body>
<!-- конец всей страницы -->
</html> 0" />
<link href="styles/main.css" type="text/css" rel="stylesheet">
<!--[if lt IE 9]>
<script src="//html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<script type='text/javascript' src='scripts/respond.min.js'></script>
</head>
<body>
<div>
<header>
<nav>
<ul>
<li>
<a href="#main" title="к главному контенту">Скролл к контенту</a>
</li>
</ul>
</nav>
<h2>Logo</h2>
<nav>
<ul>
<li><a href="#" title="Home">Главная</a></li>
<li><a href="#" title="About">Купить</a></li>
<li><a href="#" title="Work">Сервис</a></li>
<li><a href="#" title="Contact">Контакты</a></li>
</ul>
</nav>
<div>
<img src="images/merc.
0" />
<link href="styles/main.css" type="text/css" rel="stylesheet">
<!--[if lt IE 9]>
<script src="//html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<script type='text/javascript' src='scripts/respond.min.js'></script>
</head>
<body>
<div>
<header>
<nav>
<ul>
<li>
<a href="#main" title="к главному контенту">Скролл к контенту</a>
</li>
</ul>
</nav>
<h2>Logo</h2>
<nav>
<ul>
<li><a href="#" title="Home">Главная</a></li>
<li><a href="#" title="About">Купить</a></li>
<li><a href="#" title="Work">Сервис</a></li>
<li><a href="#" title="Contact">Контакты</a></li>
</ul>
</nav>
<div>
<img src="images/merc. jpg" alt="banner" />
</div>
</header>
<section>
<h2>Технические данные</h2>
<p>Открытый автомобиль Mercedes 190 SL называли кабриолетом из-за трёхместной компоновки салона.
Двигатель ставили один — новый четырёхцилиндровый агрегат рабочим объёмом 1,9 л. «Четвёрка» получилась путём
отсечения двух цилиндров от рядного мотора родстера 300 SL Gullwing. У двух двигателей одинаковый диаметр
цилиндра (85 мм), но ход поршня уменьшился с 88 до 83,6 мм. На «сто девяностом» мотор, оснащённый двумя
карбюраторами Solex, выдавал 105 сил и 142 Н•м. Кабриолет (сухая масса — 1160 кг) комплектовался полностью
синхронизированной «механикой» с четырьмя ступенями и мог разгоняться до 171 км/ч. Покупателям были доступны машины как с мягким верхом (цена — $3998), так и с демонтируемым жёстким ($4295).
Производство в Штутгарте шло с 1955 по 1963 год, а всего был сделан 25 881 автомобиль.
jpg" alt="banner" />
</div>
</header>
<section>
<h2>Технические данные</h2>
<p>Открытый автомобиль Mercedes 190 SL называли кабриолетом из-за трёхместной компоновки салона.
Двигатель ставили один — новый четырёхцилиндровый агрегат рабочим объёмом 1,9 л. «Четвёрка» получилась путём
отсечения двух цилиндров от рядного мотора родстера 300 SL Gullwing. У двух двигателей одинаковый диаметр
цилиндра (85 мм), но ход поршня уменьшился с 88 до 83,6 мм. На «сто девяностом» мотор, оснащённый двумя
карбюраторами Solex, выдавал 105 сил и 142 Н•м. Кабриолет (сухая масса — 1160 кг) комплектовался полностью
синхронизированной «механикой» с четырьмя ступенями и мог разгоняться до 171 км/ч. Покупателям были доступны машины как с мягким верхом (цена — $3998), так и с демонтируемым жёстким ($4295).
Производство в Штутгарте шло с 1955 по 1963 год, а всего был сделан 25 881 автомобиль. </p>
</section>
<aside>
<h2>История</h2>
<p>История модели Mercedes SL уходит корнями в 1954 год — именно тогда на автосалоне
в Нью-Йорке немцы представили двухдверку Mercedes 190 SL. Можете себе представить уровень эстетического шока посетителей тогдашнего мотор-шоу. Под кузовом пленительной красоты скрывалась
укороченная платформа от седана Mercedes W120 Ponton и стальной монокок. Подвеска была полностью независимая — с двухрычажкой спереди и качающимися полуосями сзади. Длина — 4290 мм,
расстояние между осями — 2400 мм. </p>
</aside>
</div>
</body>
</html>
</p>
</section>
<aside>
<h2>История</h2>
<p>История модели Mercedes SL уходит корнями в 1954 год — именно тогда на автосалоне
в Нью-Йорке немцы представили двухдверку Mercedes 190 SL. Можете себе представить уровень эстетического шока посетителей тогдашнего мотор-шоу. Под кузовом пленительной красоты скрывалась
укороченная платформа от седана Mercedes W120 Ponton и стальной монокок. Подвеска была полностью независимая — с двухрычажкой спереди и качающимися полуосями сзади. Длина — 4290 мм,
расстояние между осями — 2400 мм. </p>
</aside>
</div>
</body>
</html>
 Работа с этим вариантом макета не вызовет проблем даже у начинающих вебмастеров. Основные блоки сайта будут сдавливаться до того момента, пока они не будут соответствовать параметрам мобильного дисплея. В противном случае, основные блоки будут размещены в виде ленты.
Работа с этим вариантом макета не вызовет проблем даже у начинающих вебмастеров. Основные блоки сайта будут сдавливаться до того момента, пока они не будут соответствовать параметрам мобильного дисплея. В противном случае, основные блоки будут размещены в виде ленты. Данный метод предусматривает возможность появления вспомогательного меню при любом положении экрана. Сегодня он также непопулярен ввиду того, что подобная навигация крайне неудобна для пользователей.
Данный метод предусматривает возможность появления вспомогательного меню при любом положении экрана. Сегодня он также непопулярен ввиду того, что подобная навигация крайне неудобна для пользователей.