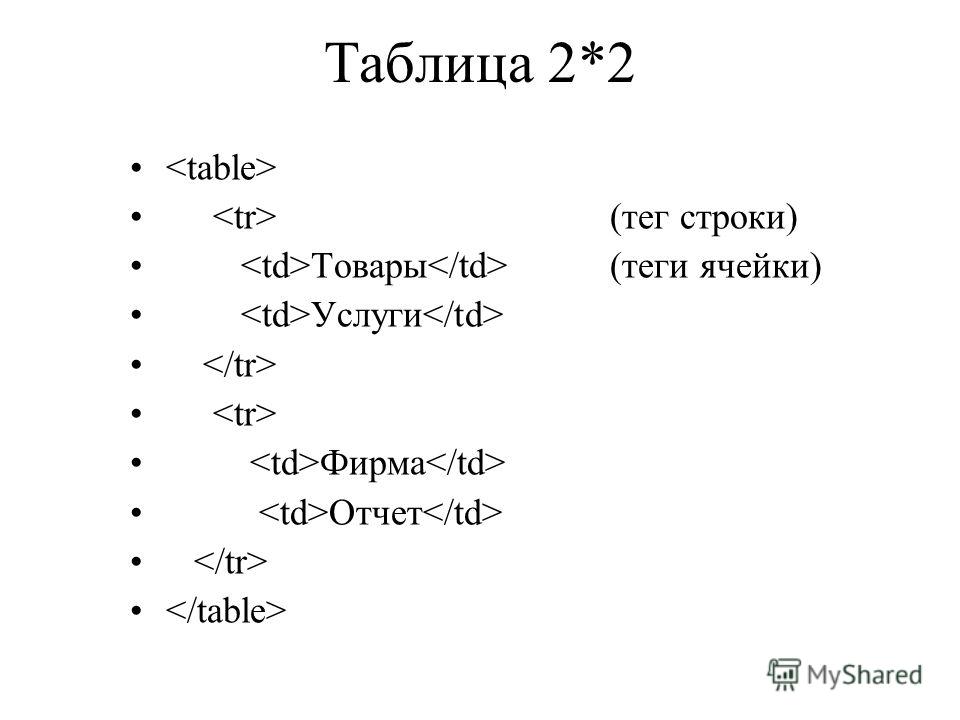
Оформление таблиц | WebReference
Таблицы являются широко используемым элементом для представления различных данных на презентациях, лекциях, в рекламных листовках и не только. Благодаря своей наглядности, универсальности и простоте таблицы также повсеместно применяют на сайтах, чтобы лучше донести до читателя нужный материал. Добавляя к таблицам всю мощь стилей можно весьма удачно вписать таблицы в дизайн сайта, наглядно и красиво представить табличные данные.
Ширина таблицы
По умолчанию ширина таблицы устанавливается браузером самостоятельно, исходя из объёма в ней табличных данных. Если текста в ячейках много, тогда таблица будет занимать всю доступную ей ширину, а если мало, то ширина таблицы автоматически уменьшится. При наличии на странице нескольких таблиц их разная ширина выглядит порой небрежно. Так что лучше явно задать ширину таблицы в процентах, пикселях, em или любых других единицах CSS, как показано в примере 1.
Пример 1. Ширина таблицы в процентах
table { width: 100%; }
. tbl-medium { width: 60%; }
.tbl-small { width: 200px; }
tbl-medium { width: 60%; }
.tbl-small { width: 200px; }В данном примере ширина 100% применяется ко всем таблицам. Опять же, классы помогают установить ширину для выбранных таблиц задействуя ранее созданный класс. Чтобы указать таблице ширину в 200 пикселей надо добавить к элементу <table> класс tbl-small.
<table>
Выравнивание таблиц
Исходно любая таблица располагается по левому краю окна браузера. Можно выровнять её по центру, если только таблица не занимает всю доступную область, другими словами, меньше 100%. Для этого к стилю таблицы следует добавить отступы через свойство margin со значением auto, как показано в примере 2.
Пример 2. Выравнивание таблицы с помощью margin
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Таблица</title> <style> table { margin: auto; /* Выравнивание по центру */ } </style> </head> <body> <table> <tr><td>. ..</td></tr>
</table>
</body>
</html>
..</td></tr>
</table>
</body>
</html>В данном примере для всех таблиц на странице задано выравнивание по центру.
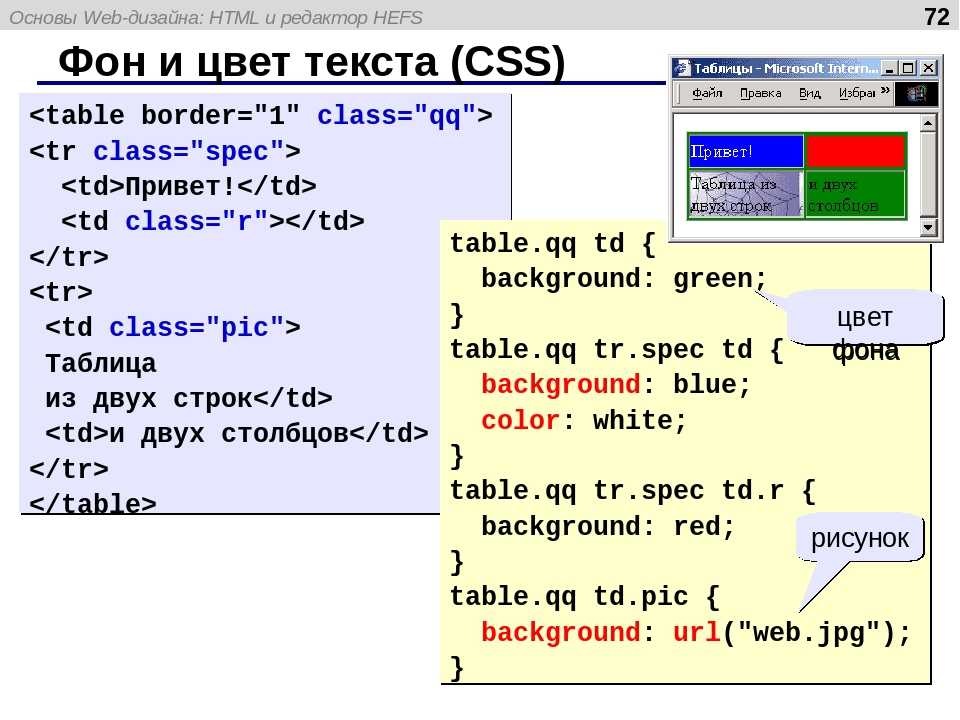
Цвет фона
Цвет фона одновременно всех ячеек таблицы устанавливается через свойство background, которое применяется к селектору table. При этом следует помнить о правилах использования стилей, в частности, наследовании свойств элементов. Если одновременно с table задать цвет у селектора td или th, то он и будет установлен в качестве фона (пример 3).
Пример 3. Цвет фона
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Таблица</title> <style> table { background: #f5e8d0; /* Цвет фона таблицы */ border-spacing: 0; /* Расстояние между ячеек */ } th { background: #496791; /* Цвет фона ячеек */ color: #fff; /* Цвет текста */ } td, th { padding: 5px 10px; /* Поля в ячейках */ } </style> </head> <body> <table> <tr> <th rowspan=»2″>Вид соединения</th> <th colspan=»2″>Поля допусков ширины шпоночного паза</th> </tr> <tr> <th>Вал</th><th>Втулка</th> </tr> <tr> <td>Свободное</td><td>H9</td><td>D10</td> </tr> <tr> <td>Нормальное</td><td>N9</td><td>I<sub>s</sub>9</td> </tr> <tr> <td>Плотное</td><td colspan=»2″>P9</td> </tr> </table> </body> </html> 1.
1.Рис. 1. Изменение цвета фона
Если нам требуется сделать зебру — так называется чередование строк разного цвета, то следует воспользоваться псевдоклассом :nth-child, добавляя его к селектору tr. Чтобы зебра распространялась только на тело таблицы, а не её заголовок, отделим их друг от друга с помощью элементов <thead> и <tbody> (пример 4).
Пример 4. Создание зебры
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Таблица</title> <style> table { width: 100%; /* Ширина таблицы */ border-collapse: collapse; /* Убираем двойные линии */ } thead { background: #f5e8d0; /* Цвет фона заголовка */ } td, th { padding: 5px; /* Поля в ячейках */ border: 1px solid #333; /* Параметры рамки */ } tbody tr:nth-child(even) { background: #f0f0f0; /* Зебра */ } </style> </head> <body> <table> <thead> <tr> <th rowspan=»2″>Интервалы размеров, мм</th> <th colspan=»4″>Допуск IT, мкм, для квалитетов</th> </tr> <tr> <th>5</th><th>6</th><th>7</th><th>8</th> </tr> </thead> <tbody> <tr> <td>До 3</td><td>4</td><td>6</td><td>10</td><td>14</td> </tr> <tr> <td>Св.
 2.
2.Рис. 2. Зебра
Значение even у селектора :nth-child применяет стиль ко всем чётным строкам и задаёт их цвет фона. Можно, также, поменять его на odd, тогда серым цветом будут выделяться нечётные строки.
Аналогичным образом цветом выделяются не строки, а колонки, для этого следует использовать селектор tbody td:nth-child(even).
Поля внутри ячеек
Полем называется расстояние между границей ячейки и её содержимым. Без полей текст в таблице «налипает» на рамку, ухудшая тем самым его восприятие, добавление же полей позволяет улучшить читабельность текста. Для этой цели применяется стилевое свойство padding, которое работает с селектором td или th, как показано выше в примерах 3 и 4. Обычно указывают одно значение, оно тогда задаёт пустое пространство вокруг содержимого ячейки сразу со всех сторон. Два значения пишутся, когда надо задать разные поля по вертикали (первое значение) и горизонтали (второе значение).
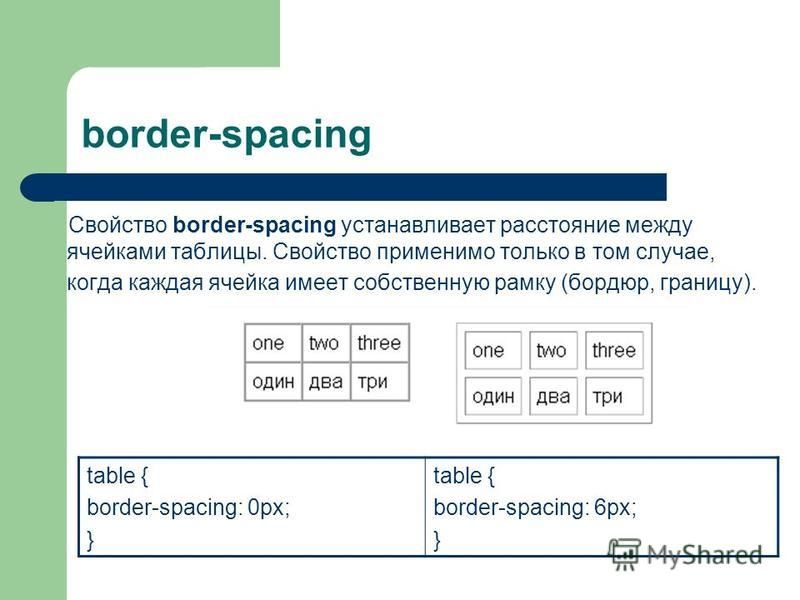
Расстояние между ячеек
Между ячеек имеется небольшое пустое расстояние, которое не видно, пока для ячеек не установить границу или фоновый цвет. Исходно это расстояние равно 2px и его можно изменить с помощью свойства border-spacing, добавляя его к селектору table (пример 5).
Исходно это расстояние равно 2px и его можно изменить с помощью свойства border-spacing, добавляя его к селектору table (пример 5).
Пример 5. Использование border-spacing
table {
border-spacing: 3px; /* Расстояние между ячеек */
}
thead th {
background: #e08156; /* Цвет фона заголовка */
color: #333; /* Цвет текста */
}
td, th {
padding: 5px; /* Поля в ячейках */
background: #4c715b; /* Цвет фона ячеек */
color: #f5e8d0; /* Цвет текста */
}Добавляя этот стиль к любой таблице получим результат продемонстрированный на рис. 3.
Рис. 3. Вид таблицы с расстоянием между ячеек
Если к table добавляется свойство border-collapse со значением collapse, то border-spacing игнорируется, потому как расстояния между ячеек уже нет.
Границы и рамки
Чтобы чётко отделить содержимое одной ячейки от другой, к ячейкам добавляются границы. За их создание отвечает стилевое свойство border, которое применяется к элементам (<td> или <th>). Однако здесь нас подстерегают подводные камни. Поскольку рамка создаётся для каждой ячейки, то в местах соприкосновения ячеек получается граница удвоенной толщины. Для устранения указанной особенности существует несколько путей. Самый простой — воспользоваться свойством border-collapse со значением collapse. В его задачу входит отслеживать соприкосновение линий и вместо двойной границы изображать одинарную. Это свойство достаточно добавить к селектору table, а дальше оно всё сделает самостоятельно (пример 6).
Однако здесь нас подстерегают подводные камни. Поскольку рамка создаётся для каждой ячейки, то в местах соприкосновения ячеек получается граница удвоенной толщины. Для устранения указанной особенности существует несколько путей. Самый простой — воспользоваться свойством border-collapse со значением collapse. В его задачу входит отслеживать соприкосновение линий и вместо двойной границы изображать одинарную. Это свойство достаточно добавить к селектору table, а дальше оно всё сделает самостоятельно (пример 6).
Пример 6. Применение свойства border-collapse при создании рамок таблицы
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Таблица</title> <style> table { border-collapse: collapse; /* Убираем двойные линии */ width: 100%; /* Ширина таблицы */ border-spacing: 0; /* Расстояние между ячеек */ } td { border: 2px solid #333; /* Параметры границ */ padding: 4px; /* Поля в ячейках */ text-align: center; /* Выравнивание по центру */ } </style> </head> <body> <table> <tr><td>O</td><td>X</td><td>X</td></tr> <tr><td>O</td><td>O</td><td>X</td></tr> <tr><td>X</td><td>X</td><td>O</td></tr> </table> </body> </html> 4.
4.
а — свойство не установлено
б — свойство установлено
Рис. 4. Вид таблицы при использовании border-collapse
На рис. 4а показана рамка таблицы, используемая по умолчанию. Обратите внимание, что внутри таблицы все линии имеют удвоенную толщину. Добавление border-collapse убирает эту особенность, и толщина всех линий становится одинаковой (рис. 4б).
Линии не обязательно делать для всех сторон ячеек, согласно дизайну они могут отделять одну строку или колонку от другой. Для этого мы используем свойства border-bottom, border-left и другие подобные. Применять границы к элементам <tr>, <thead>, <tfoot> и <tbody> нельзя, поэтому добавляем их к селектору table и td (пример 7).
Пример 7. Линии между строк
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Таблица</title> <style> table { width: 100%; /* Ширина таблицы */ border-collapse: collapse; /* Убираем двойные линии */ border-bottom: 2px solid #333; /* Линия снизу таблицы */ border-top: 2px solid #333; /* Линия сверху таблицы */ } td { text-align: center; /* Выравнивание по центру */ border-bottom: 1px solid #333; border-top: 1px solid #333; } td, th { padding: 5px; /* Поля в ячейках */ } </style> </head> <body> <table> <thead> <tr> <th rowspan=»2″>Вид соединения</th> <th colspan=»2″>Поля допусков ширины шпоночного паза</th> </tr> <tr> <th>Вал</th><th>Втулка</th> </tr> </thead> <tbody> <tr> <td>Свободное</td><td>H9</td><td>D10</td> </tr> <tr> <td>Нормальное</td><td>N9</td><td>I<sub>s</sub>9</td> </tr> <tr> <td>Плотное</td><td colspan=»2″>P9</td> </tr> </tbody> </table> </body> </html> 5.
5.Рис. 5. Таблица с горизонтальными линиями
Выравнивание текста в ячейках
По умолчанию текст в ячейке таблицы выравнивается по левому краю и по центру высоты. Исключением служит элемент <th>, он определяет ячейку заголовка, в котором выравнивание происходит по центру. Чтобы изменить способ выравнивания применяется стилевое свойство text-align (пример 8).
Пример 8. Выравнивание содержимого ячеек по горизонтали
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Таблица</title> <style> table { border-collapse: collapse; /* Убираем двойные линии */ width: 100%; /* Ширина таблицы */ } th { background: #dfebb7; /* Цвет фона ячейки */ text-align: left; /* Выравнивание по левому краю */ } td { text-align: center; /* Выравнивание по центру */ } th, td { border: 1px solid black; /* Параметры рамки */ padding: 4px; /* Поля вокруг текста */ } </style> </head> <body> <table> <tr><th>Заголовок 1</th><td>Ячейка 1</td><td>Ячейка 2</td></tr> <tr><th>Заголовок 2</th><td>Ячейка 3</td><td>Ячейка 4</td></tr> </table> </body> </html>В данном примере содержимое <th> выравнивается по левому краю, а содержимое <td> — по центру. Результат примера показан ниже (рис. 6).
Результат примера показан ниже (рис. 6).
Рис. 6. Выравнивание текста в ячейках
Выравнивание по вертикали в ячейке всегда происходит по её центру, если это не оговорено особо. Это не всегда удобно, особенно для таблиц, у которых содержимое ячеек различается по высоте. В таком случае выравнивание устанавливают по верхнему краю ячейки с помощью свойства vertical-align со значением top, как показано в примере 9.
Пример 9. Выравнивание содержимого ячеек по вертикали
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Таблица</title> <style> th { background: #496791; /* Цвет фона ячеек заголовка */ color: #fff; /* Цвет текста */ } td { background: #f5e8d0; /* Цвет фона ячеек */ text-align: center; /* Выравниваем по центру */ } td, th { padding: 5px 10px; /* Поля в ячейках */ vertical-align: top; /* Выравниваем по верхнему краю */ } </style> </head> <body> <table> <tr> <th rowspan=»2″>Вид соединения</th> <th colspan=»2″>Поля допусков ширины шпоночного паза</th> </tr> <tr> <th>Вал</th><th>Втулка</th> </tr> <tr> <td>Свободное</td><td>H9</td><td>D10</td> </tr> <tr> <td>Нормальное</td><td>N9</td><td>I<sub>s</sub>9</td> </tr> <tr> <td>Плотное</td><td colspan=»2″>P9</td> </tr> </table> </body> </html>В данном примере выравнивание текста происходит по верхнему краю. Результат примера показан на рис. 7.
Результат примера показан на рис. 7.
Рис. 7. Выравнивание текста в ячейках
таблицы
См. также
- border-collapse
- border-spacing
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 11.03.2020
Редакторы: Влад Мержевич
Объединение ячеек
Ctrl+←
Формы
Ctrl+→
Создание таблицы в HTML — красивые примеры
Друзья! На этой странице Вас ждёт полный практический курс по изучению таблиц. Посмотрите его, и создание таблиц больше не будет для Вас проблемой. На самом деле их создавать очень легко.
Раньше HTML таблицы использовались для вёрстки сайтов. Она так и называлась – табличная вёрстка. Потом на смену ей пришла вёрстка дивами (при помощи тегов div ) которая оказалась намного удобнее и проще. А сейчас наступает эра вёрстки сайтов по технологии flexbox, которая призвана еще больше упростить жизнь web-мастерам.
Однако, несмотря на всё выше сказанное, таблицы в html по-прежнему современны, актуальны и вовсю используются на сайтах. Правда уже не как структура, а как элемент статей сайта.
Создание таблиц в html примеры
Перед началом обучения создания таблицы в HTML, что бы мои и ваши таблицы смотрелись одинаково — сделайте 3 простые вещи:
- Создайте файл index.html
- Откройте его в браузере
- Добавьте туда следующий код:
<style>
table{
margin: 50px 0;
text-align: left;
border-collapse: separate;
border: 1px solid #ddd;
border-spacing: 10px;
border-radius: 3px;
background: #fdfdfd;
font-size: 14px;
width: auto;
}
td,th{
border: 1px solid #ddd;
padding: 5px;
border-radius: 3px;
}
th{
background: #E4E4E4;
}
caption{
font-style: italic;
text-align: right;
color: #547901;
}
</style>Создание простой HTML таблички
Прежде всего нам необходимо указать тег table. Это парный тег, который указывает браузеру, что именно в нём будет располагаться вся HTML таблица.
Это парный тег, который указывает браузеру, что именно в нём будет располагаться вся HTML таблица.
<table></table>Но использование одного этого тега мало, ведь таблицу ещё надо наполнить. И там тоже есть свои правила, которые надо неукоснительно соблюдать.
Как вы знаете, в каждой таблице есть свои строки и колонки, которые на пересечении формируют ячейки. Однако в HTML – таблицы строятся немного по другому принципу. Изначально мы задаём им строки, а внутри строк задаём ячейки. И именно от количества ячеек в строке и будет завесить количество столбцов. Давайте попробуем сделать таблицу в html в блокноте.
Создание строк и ячеек
Строки задаются при помощи тегов tr. И внутри строк мы задаём ячейки тегами td. А сейчас мы по-быстрому забабахаем простую таблицу, с одной строкой и четырьмя ячейками. Вот её код:
<table>
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
<td>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>Как видите, у нас получилась простая таблица, с одной строкой и четырьмя ячейками, которые автоматически преобразуются в 4 столбца.
| Ячейка 1 | Ячейка 2 | Ячейка 3 | Ячейка 4 |
А сейчас я предлагаю немного её усложнить, и добавить ещё три строки!
<table>
<tr>
<td>Строка1 Ячейка1</td>
<td>Строка1 Ячейка2</td>
<td>Строка1 Ячейка3</td>
<td>Строка1 Ячейка4</td>
</tr>
<tr>
<td>Строка2 Ячейка1</td>
<td>Строка2 Ячейка2</td>
<td>Строка2 Ячейка3</td>
<td>Строка2 Ячейка4</td>
</tr>
<tr>
<td>Строка3 Ячейка1</td>
<td>Строка3 Ячейка2</td>
<td>Строка3 Ячейка3</td>
<td>Строка3 Ячейка4</td>
</tr>
<tr>
<td>Строка4 Ячейка1</td>
<td>Строка4 Ячейка2</td>
<td>Строка4 Ячейка3</td>
<td>Строка4 Ячейка4</td>
</tr>
</table>Выглядеть она у нас будет вот так:
| Строка1 Ячейка1 | Строка1 Ячейка2 | Строка1 Ячейка3 | Строка1 Ячейка4 |
| Строка2 Ячейка1 | Строка2 Ячейка2 | Строка2 Ячейка3 | Строка2 Ячейка4 |
| Строка3 Ячейка1 | Строка3 Ячейка2 | Строка3 Ячейка3 | Строка3 Ячейка4 |
| Строка4 Ячейка1 | Строка4 Ячейка2 | Строка4 Ячейка3 | Строка4 Ячейка4 |
Кода получилось довольно много, однако оно того стоило! Думаю, теперь вам ясно, как работает создание таблиц в HTML. Однако это далеко не всё, мы ещё с вами только начали и дальше нас ждёт еще много интересного
Однако это далеко не всё, мы ещё с вами только начали и дальше нас ждёт еще много интересного
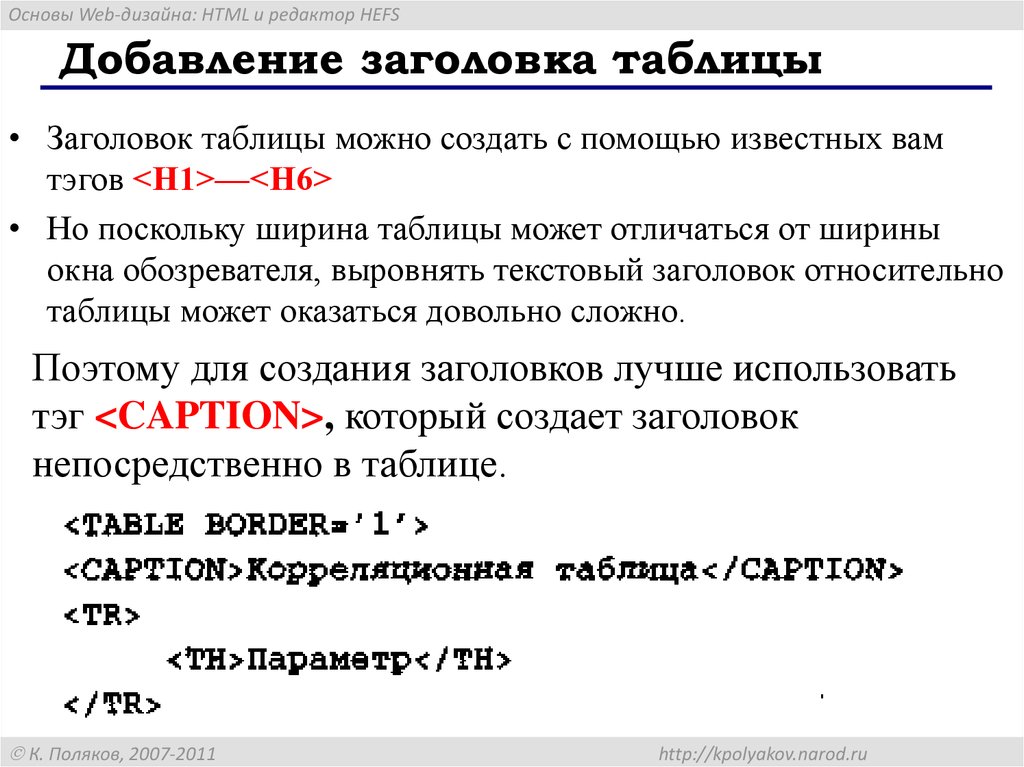
Название таблицы — тег caption
Давайте мы немного модернизируем табличку и добавим ей небольшое название. Это делается при помощи тега caption. Этот тег надо размещать самым первым, сразу после открывающего тега table. Вот как это выглядит в коде:
<table>
<caption>Пример таблицы с названием</caption>
<tr>
<td>Строка1 Ячейка1</td>
<td>Строка1 Ячейка2</td>
<td>Строка1 Ячейка3</td>
<td>Строка1 Ячейка4</td>
</tr>
<tr>
<td>Строка2 Ячейка1</td>
<td>Строка2 Ячейка2</td>
<td>Строка2 Ячейка3</td>
<td>Строка2 Ячейка4</td>
</tr>
<tr>
<td>Строка3 Ячейка1</td>
<td>Строка3 Ячейка2</td>
<td>Строка3 Ячейка3</td>
<td>Строка3 Ячейка4</td>
</tr>
<tr>
<td>Строка4 Ячейка1</td>
<td>Строка4 Ячейка2</td>
<td>Строка4 Ячейка3</td>
<td>Строка4 Ячейка4</td>
</tr>
</table>А вот, что у нас получится в итоге:
| Строка1 Ячейка1 | Строка1 Ячейка2 | Строка1 Ячейка3 | Строка1 Ячейка4 |
| Строка2 Ячейка1 | Строка2 Ячейка2 | Строка2 Ячейка3 | Строка2 Ячейка4 |
| Строка3 Ячейка1 | Строка3 Ячейка2 | Строка3 Ячейка3 | Строка3 Ячейка4 |
| Строка4 Ячейка1 | Строка4 Ячейка2 | Строка4 Ячейка3 | Строка4 Ячейка4 |
Как видите, несмотря на то, что мы разместили тег caption внутри таблицы. Он располагается над ней.
Он располагается над ней.
Для закрепления материала на практике, я рекомендую вам посмотреть создание базовой таблички в видео ниже.
Видео 1: HTML таблицы – тег table
Управление ячейками таблицы
И так друзья, теперь мы будем понемногу усложнять нашу таблицу. И повышать ваши умения и практику. HTML-таблица, которую мы сделали с вами выше очень проста. Однако, чаще всего, надо предоставить данные в более сложном формате:
- Вывести заголовочную строку
- Объединить некоторые ячейки по вертикали
- А другие объединить по горизонтали
Вот этим мы и займёмся. И начнем мы, пожалуй, с…
Ячейки-заголовки в таблице
Конечно, мы могли бы всунуть внутрь ячеек первой строки какие-нибудь заголовки, или оформить их жирными через стили. Однако это будет неправильно!
Так как специально для этих целей был создан тег th, который задается вместо обычных ячеек (тег td). И указывает на то, что это ячейки-заголовки, которые используются для названия столбцов.
И указывает на то, что это ячейки-заголовки, которые используются для названия столбцов.
Помните о том, что тег th играет не просто визуальную роль, а семантическую. Это важно для поисковых роботов.
Давайте в таблице из прошлого примера в первой строке заменим теги td на th . А также чуточку изменим их содержимое:
<table>
<caption>Таблица с тегом th</caption>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
<tr>
<td>Строка2 Ячейка1</td>
<td>Строка2 Ячейка2</td>
<td>Строка2 Ячейка3</td>
<td>Строка2 Ячейка4</td>
</tr>
<tr>
<td>Строка3 Ячейка1</td>
<td>Строка3 Ячейка2</td>
<td>Строка3 Ячейка3</td>
<td>Строка3 Ячейка4</td>
</tr>
<tr>
<td>Строка4 Ячейка1</td>
<td>Строка4 Ячейка2</td>
<td>Строка4 Ячейка3</td>
<td>Строка4 Ячейка4</td>
</tr>
</table>А вот и результат кода выше, выполненный в браузере:
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Строка2 Ячейка1 | Строка2 Ячейка2 | Строка2 Ячейка3 | Строка2 Ячейка4 |
| Строка3 Ячейка1 | Строка3 Ячейка2 | Строка3 Ячейка3 | Строка3 Ячейка4 |
| Строка4 Ячейка1 | Строка4 Ячейка2 | Строка4 Ячейка3 | Строка4 Ячейка4 |
Как видите, текст в этих ячейках автоматически делается жирным.
Объединение ячеек по горизонтали и вертикали
Ребята, прежде, чем начать объяснять, хочу оговориться – если информация по объединению ячеек будет для Вас слегка запутанной. А с непривычки это именно так, уж поверьте мне. Ниже есть видео, где я показываю и объясняю всё в живом режиме и на практике.
Довольно часто ячейки в HTML таблицах приходится объединять по горизонтали и вертикали. Для удобства, я называю это объединение по столбцам и по строкам. Так новичкам понятнее, что они делают.
Для этого мы будем использовать 2 атрибута, которые задаются непосредственно самим ячейкам:
- Атрибут
colspan– указывает сколько надо объединить ячеек по столбцам (горизонталь), начиная с текущей - Атрибут
rowspan– указывает сколько надо объединить ячеек по стокам (вертикаль) начиная с текущей
Эти атрибуты должны иметь целое число, начиная с 1 и более.
Помните! Если Вы объединяете ячейку с другими ячейками таблицы, она их замещает собой и растягивается. А это значит, что ячейки, которые замещены – надо удалить из HTML кода.
А это значит, что ячейки, которые замещены – надо удалить из HTML кода.
Это правило очень важно, так как если вы не удалите ячейки, которое были объединены, таблица будет отображаться в браузере некорректно.
Давайте попробуем в нашей таблице объединить 2 ячейки:
- Ячейку 1 в строке 2 объединим по столбцам (горизонталь) с ячейками 2 и 3 в той же строке. Для этого мы зададим ей атрибут
rowspan=“3” - Ячейку 4 в строке 2 объединим по строкам (вертикаль) с ячейками 4 в строках 3 и 4. Для этого мы зададим ей атрибут
colspan=“3”
И теперь, для правильного отображения таблицы, нам необходимо удалить из кода ячейки, которые были добавлены при объединении. То есть для первого примера мы удаляем из кода ячейки 2 и 3 в строке 2. А для второго – удаляем ячейку 4 в строке 3 и ячейку 4 в строке 4.
В итоге у нас получится вот такой код:
<table>
<caption>Объединение ячеек таблицы</caption>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td>Строка3 Ячейка1</td>
<td>Строка3 Ячейка2</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка1</td>
<td>Строка4 Ячейка2</td>
<td>Строка4 Ячейка3</td>
</tr>
</table>А на деле, наша таблица будет выглядеть следующим образом:
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Строка2 Ячейка1 (соединена с ячейками 2 и 3) | Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4) | ||
| Строка3 Ячейка1 | Строка3 Ячейка2 | Строка3 Ячейка3 | |
| Строка4 Ячейка1 | Строка4 Ячейка2 | Строка4 Ячейка3 | |
Как видите, всё отображается ровно и красиво, как и было задумано. Для закрепления материала, советую посмотреть практическое видео ниже.
Для закрепления материала, советую посмотреть практическое видео ниже.
Видео 2: HTML таблицы — ячейки и управление ими
Объединение ячеек сразу по 2-ум направлениям
Так же мы можем объединять ячейки не только по какой-либо одной стороне. Но и сразу по двум! Что мы сейчас и проделаем с нашей таблицей.
Давайте объединим ячейку 1 строки 3:
- С ячейкой 2 строки 3
- С ячейкой 1 строки 4
- С ячейкой 2 строки 4
Для этого мы пропишем ячейке 1 строки 3 следующие 2 атрибута:
colspan=“2”rowspan=“2”
Помним, что объединённые ячейки замещаются, поэтому ячейки из списка выше, нам надо будет удалить из кода. В итоге вот такой код будет у нашей таблички:
<table>
<caption>Объединение ячеек по 2-ум направлениям</caption>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</table>А вот так, будет выглядеть наша таблица сейчас:
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Строка2 Ячейка1 (соединена с ячейками 2 и 3) | Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4) | ||
| Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4) | Строка3 Ячейка3 | ||
| Строка4 Ячейка3 | |||
Шапка, тело и подвал HTML таблицы.

Как и сам сайт, наша табличка может иметь свои шапку, тело и подвал. И если вы хотите, чтобы ваш код выглядел семантически правильно для поисковых систем. Советую применять эти знания на практике.
Все 3 тега, которые мы будем изучать далее, должны содержать в себе весь контент таблицы. Который условно мы можем разбить на три большие части.
Тег thead — шапка HTML таблицы
Этот тег рекомендуется размещать первым в контенте таблицы. То есть мы заводим этот тег и уже внутри него размещаем заголовочную строку с ячейками.
Фишки тега thead:
- Он должен встречаться только один раз на одну таблицу!
- Независимо от того, где мы его располагаем в таблице — строки, находящиеся в этом теге, будут выводиться в начале таблицы.
Теперь вернёмся к нашей таблице, и давайте первую строку завернём в этот тег:
<table>
<caption>Тег thead в таблице</caption>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</table>Визуально он никак не влияет на отображение таблицы, поэтому я не буду выводить результат исполнения кода.
Тег tfoot – подвал HTML таблицы
Хоть это и подвальчик, но помните, что этот тег рекомендуется размещать сразу после тега thead .
Фишки тега tfoot:
- Он должен встречаться только один раз на одну таблицу!
- Независимо от того, где мы его располагаем в таблице — строки, находящиеся в этом теге, будут выводиться в конце таблицы.
Давайте мы заведём ещё одну строку в таблице, и завернём её с ячейками сразу в тег tfoot :
<table>
<caption>Тег tfoot в таблице</caption>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Подвал столбец 1</td>
<td>Подвал столбец 2</td>
<td>Подвал столбец 3</td>
<td>Подвал столбец 4</td>
</tr>
</tfoot>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</table>А вот и наша табличка:
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Подвал столбец 1 | Подвал столбец 2 | Подвал столбец 3 | Подвал столбец 4 |
| Строка2 Ячейка1 (соединена с ячейками 2 и 3) | Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4) | ||
| Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4) | Строка3 Ячейка3 | ||
| Строка4 Ячейка3 | |||
Посмотрите внимательно, несмотря на то, что мы разместили тег tfoot в середине таблицы, его содержимое выводится в её конце!
Тег tbody – тело таблицы.

В отличии от первых двух – этот тег может встречать в таблице сколько угодно раз. Фишек у него никаких нет. Он просто семантически указывает для поисковых роботов, что в нём идёт контент таблицы.
Вот такой код получится в итоге:
<table>
<caption>Тег tbody в таблице</caption>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Подвал столбец 1</td>
<td>Подвал столбец 2</td>
<td>Подвал столбец 3</td>
<td>Подвал столбец 4</td>
</tr>
</tfoot>
<tbody>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</tbody>
</table>Внешне, наша таблица никак не изменилась! Поэтому и приводить её я здесь не буду.
И как обычно, для закрепления материала на практике, советую Вам глянуть видео №3.
Видео 3. HTML таблицы – шапка, тело и подвал
Кроме разбора на практике самих тегов, в этом видео, дополнительно, вы увидите, как оформить шапку, контент и подвал таблицы при помощи стилей.
Управление колонками в HTML таблицах
Осталось совсем немного ребята. Уже очень скоро таблицы полностью покоряться ваши рукам, головам, ногам или что там у вас ещё имеется в арсенале?
Мы рассмотрим ещё 2 тега, которые позволяют управлять колонками в таблицах.
Тег col
Этот тег позволяет задать определённые стили и атрибуты для определённой колонки. Задаётся он сразу после тега caption . И количество этих тегов может быть столько, сколько и колонок в таблице. То есть каждый последующий тег col отвечает за следующую колонку.
Что бы понять, как это всё работает, давайте первым двум колонкам — зададим ширину в 100 пикселей, третьей 150, а четвертой 200 пикселей. Для этого мы заведём 4 тега
Для этого мы заведём 4 тега col , и каждому из них пропишем свой атрибут style с определённым значением ширины:
<table>
<caption>Тег col в таблице</caption>
<col>
<col>
<col>
<col>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Подвал столбец 1</td>
<td>Подвал столбец 2</td>
<td>Подвал столбец 3</td>
<td>Подвал столбец 4</td>
</tr>
</tfoot>
<tbody>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</tbody>
</table>В итоге наша таблица выглядит уже так (обратите внимание на ширину каждой колонки):
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Подвал столбец 1 | Подвал столбец 2 | Подвал столбец 3 | Подвал столбец 4 |
| Строка2 Ячейка1 (соединена с ячейками 2 и 3) | Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4) | ||
| Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4) | Строка3 Ячейка3 | ||
| Строка4 Ячейка3 | |||
Тег col можно сократить, если у него одинаковые параметры при помощи атрибута span . В нашем случае, у нас заданы одинаковые параметры для первой и второй колонки. Давайте сократим эти теги и допишем атрибут, вот такой код выйдет:
В нашем случае, у нас заданы одинаковые параметры для первой и второй колонки. Давайте сократим эти теги и допишем атрибут, вот такой код выйдет:
<table>
<caption>Тег col в таблице</caption>
<col span="2">
<col>
<col>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Подвал столбец 1</td>
<td>Подвал столбец 2</td>
<td>Подвал столбец 3</td>
<td>Подвал столбец 4</td>
</tr>
</tfoot>
<tbody>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</tbody>
</table>Таблицу приводить в пример не буду, так как она совершенно не поменялась.
Тег colgroup
Этот тег используется для объединения колонок по группам. Что бы понять, как он работает, давайте мы первые 3 колонки объединим в этот тег и зададим им какой-нибудь общий стиль. Например, сделаем заливку ячеек другим цветом.
Вот какой код ввёл я:
<table>
<caption>Тег colgroup в таблице</caption>
<colgroup>
<col span="2">
<col>
</colgroup>
<col>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Подвал столбец 1</td>
<td>Подвал столбец 2</td>
<td>Подвал столбец 3</td>
<td>Подвал столбец 4</td>
</tr>
</tfoot>
<tbody>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</tbody>
</table>В результате ячейки первых 3-ёх колонок окрасились в указанный нами цвет:
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Подвал столбец 1 | Подвал столбец 2 | Подвал столбец 3 | Подвал столбец 4 |
| Строка2 Ячейка1 (соединена с ячейками 2 и 3) | Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4) | ||
| Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4) | Строка3 Ячейка3 | ||
| Строка4 Ячейка3 | |||
Для закрепления материала рекомендую посмотреть последнее видео из этой серии под номером 4.
Видео 4. HTML таблицы – управление колонками
Как видите, ничего сложного в том, чтобы создать сложную функциональную таблицу нет. Главное знать теги и применять их в правильном назначении. Всё остальное – дело техники
На этом всё, мои дорогие друзья. Если будут вопросы касательно создания HTML таблиц – задавайте их в комментариях.
Как сделать красивую таблицу в html
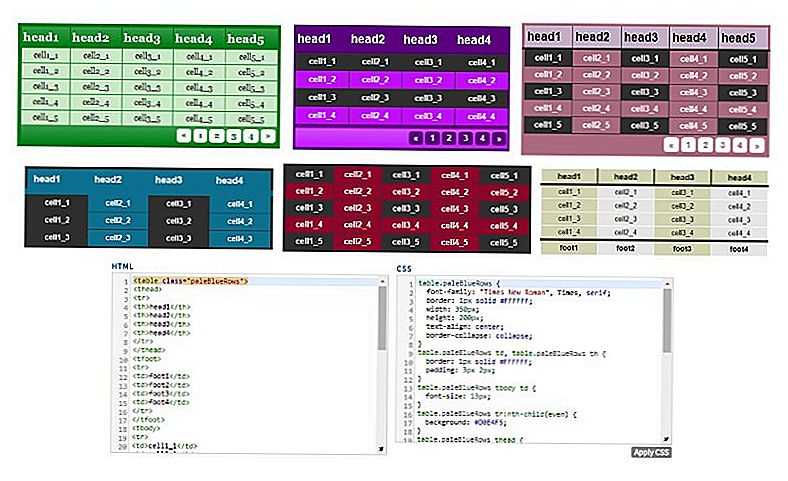
Красивое оформление таблиц
Стили браузера по умолчанию отображают таблицу и ее ячейки без видимых границ и фона, при этом ячейки внутри таблицы не прилегают вплотную друг к другу. С помощью CSS-стилей можно красиво оформить таблицу в соответствии с ее содержимым.
- Содержание:
1. Таблица с раздельными строками
Таблицы с промежутками между строк помогают сконцентрироваться на связанной информации, расположенной в этой же строке таблицы, но в соседних ячейках. Для того, чтобы отделить текст от картинки, помещаем его в другую ячейку, объединив при этом две ячейки в заголовке таблицы ( <th colspan=»2″>Модель</th> ), а правую границу между ячейками убираем.
Для того, чтобы отделить текст от картинки, помещаем его в другую ячейку, объединив при этом две ячейки в заголовке таблицы ( <th colspan=»2″>Модель</th> ), а правую границу между ячейками убираем.
2. Цветная таблица
Используя такой прием, можно эффектно оформить таблицу при помощи контрастных цветов, которые гармонично впишутся в цветовую гамму вашего сайта.
3. Таблица с закругленными углами
Благодаря добавлению в спецификацию CSS3 свойства border-radius , появилась возможность закругления углов таблицы без использования фоновых изображений. Чтобы добиться такого эффекта, нужно закруглить углы соответствующих ячеек.
Разметка HTML аналогично с примером 2.
4. Таблица с раздельными ячейками
Разметка HTML аналогично с примером 2.
5. Таблица-календарь
6. Таблица-жалюзи
7. Таблица-зебра
Вертикальная зебра в оформлении таблицы позволит сделать акцент на столбцы, а эффект при наведении на строку добавит привлекательности такой таблице.
Таблицы в HTML. CSS-свойства для таблиц
Таблицы в HTML создаются с помощью нескольких тегов. Родительским является тег <table>, внутри которого располагаются теги <tr> — от англ. table row — это строки таблицы. А внутри <tr> размещают несколько ячеек, формируемых тегами <td> — от англ. table data. Именно внутри ячеек располагается основная информация таблицы (данные — отсюда и название ячейки table data). Все, что не попало внутрь тегов <td>, выносится за пределы таблицы.
Пример простой таблицы, который формируется простой аббревиатурой Emmet table>tr*3>td*5> <Ячейка $>:
Делаем красивую таблицу html с записью данных в форму заказа
Сделаем красивую таблицу в html, с разными цветами у ячеек.
При наведении на ячейку у таблицы выделяется строка и столбец другим цветом, подсвечивается выбранная ячейка, если ее нажать, то всплывет bootstrap окно формы со значением в поле, как у ячейки.
Сделаем структуру таблицы html.
Задаем тег table с классом tbl, внутри будут колонки с тегом tr и ячейки по горизонтали для каждой колонки td.
Сколько внутри тега tr будет ячеек td, столько и будет колонок.
Таблица заполняется сверху вниз построчно с лева на право.
Сделаем таблицу из четырех колонок с классом tbl-hdr у всех верхних ячеек td, чтобы отдельно стилизовать, так как это заголовки.
Второй класс будет hdr-cl-0 с номером, чтобы подсвечивать всю колонку.
Для ячеек с данными сделаем класс tbl-item, второй cl-0, чтобы менять цвет у строки.
У каждой ячейки будет атрибут cellnum равный номеру строки ячейки.
Потом скриптом будем это учитывать.
Чтобы подключить всплывающее окно с номером ячейки сделаем ссылку на 9 ячейку.
Код в index.html.
Добавим стили к таблице html.
- Для всех ячеек у таблицы table с классом tbl зададим цвет background-color: #B2EBF2. Цвета подобраны по тонам, чтобы сочетались гармонично. Хорошая подборка по тонам цветов для таблицы тут. Размер у таблицы html зададим в пол экрана width: 50%. Сделаем рамку между ячейками общую одной толщины свойством border-collapse: collapse.
- Перейдем к стилям для каждой ячейки td, сперва зададим линии между border: 3px solid blue. Сделаем отступ от значения ячейки до границы padding: 5px и установим по центру.
- Если потребуется, всплывающее окно стилизуем ссылку другим цветом.
- tbl-hdr для заголовков сделаем жирный шрифт и другой цвет для выделения.
Стилизуем дополнительные три класса, которые будут назначаться скриптом в момент наведения на ячейку.
Для создания подсветки по строке и столбцу, с изменением цвета ячейки и заголовка таблицы html.
- hover класс изменяет цвет ячейки.
- hover-all будет менять все цвета ячеек по горизонтали и вертикали.
- hover-hdr заголовки подкрасятся в другой цвет, для выделения.
Стиль для модального окна из статьи выше.
Код в main.sass.
Сделаем код для таблицы java.
Чтобы в момент наведения курсором на ячейку она поменяла цвет и добавились классы напишем скрипт.
Берем в переменную ячейку cl = $(.tbl-item).
При наведении мышки на данную ячейку с помощью функции $(cl).mouseover получаем значение атрибута cellnum у ячейки, на которую навели курсор.
Добавляем в переменную var cellnum.
Вторая переменная parent это родитель ячейки, на которую наводим.
Затем ищем элементы, у которых есть $(. tbl-item + .cl- + cellnum).each.
tbl-item + .cl- + cellnum).each.
- Если навели на ячейку с cellnum=1, то мы ищем все ячейки с таким же номером и двумя классами cl и tbl-item.
- Всем у которых есть данные классы и номер cellnum=1 добавляем класс изменения цвета в розовый из стиля css $(this).addClass (hover-all).
Дальше ищем родителя parent.find и им тоже добавляем этот класс addClass (hover-all), окрашиваем столбец в такой же цвет.
Так как нам нужно окрасить класс у родителя, то снова обращаемся parent.find (.tbl-hdr).addClass (hover-hdr) и ищем классы заголовков, чтобы им назначить класс hover-hdr, у которого в стиле темно зеленый цвет.
Теперь в самой таблице ищем ячейку с классом hdr-cl, у которой есть атрибут cellnum и добавляем класс hover-hdr.
Для ячейки, на которую наводим $(this), удаляем removeClass (hover-all), потому что всем ячейкам добавится этот класс.
Присвоим цвет классом addClass (hover).
Так мы задействовали три класса в css с новыми цветами.
Во второй части скрипта все также, только вместо добавления класса мы его удаляем.
CSS оформление таблиц — ширина, высота, выравнивание, размер и другие параметры
Про HTML-таблицы читайте здесь, а в этой статье я расскажу об их оформлении с помощью CSS. Для форматирования таблиц каскадные стили используют перечисленные ниже свойства.
width и height
Задают соответственно ширину и высоту таблицы. Без этих свойств параметры определяются автоматически и зависят от содержимого контейнера <table>. Значения устанавливаются в любых единицах длины CSS, но зачастую используются пиксели (px) и проценты (%). Последние настраивают ширину относительно родительского элемента, первые же задают абсолютную величину.
table {width: 450px; height: 80%;}caption-side
Указывает, где будет размещён заголовок таблицы, описанный тегом <caption>. Свойству можно задавать значения:
Свойству можно задавать значения:
- top — расположить над таблицей.
- bottom — разместить под таблицей.
Эксклюзивно для обозревателя Firefox доступны значения left (заголовок слева) и right (справа от таблицы), но другие браузеры их не понимают.
table {caption-side: top;}border-collapse
Помогает избежать ситуаций, когда границы ячеек образуют двойные рамки. На рисунке ниже показан как раз такой случай.
Так рамки ячеек отображаются по умолчанию. Правило border-collapse: separate; даёт такой же эффект. Чтобы решить проблему, нужно объявить border-collapse: collapse; (результат показан на рисунке ниже).
border-spacing
Определяет расстояние между границами ячеек. Правило задаётся сразу для всей таблицы. Если значение одно, то оно установит расстояние и по горизонтали, и по вертикали. Если значения два, то первое задаст расстояние по горизонтали, второе — по вертикали. Свойство несовместимо с правилом table {border-collapse: collapse;}.
Свойство несовместимо с правилом table {border-collapse: collapse;}.
CSS-код
table {
border: 4px double #FCA360;
border-collapse: separate;
border-spacing: 10px 20px;
}
td {
padding: 3px;
border: 1px solid #FCA360;
}Задаёт таблице следующее оформление:
empty-cells
Указывает, будет ли отображаться фон и границы ячейки, если она пуста. Значение у свойства может быть одно из двух:
- show — показывать границы и фон (по умолчанию).
- hide — скрыть их. Если все ячейки строки пусты, то будет скрыта, соответственно, вся строка. Если таблице задано правило border-collapse: collapse;, то свойство игнорируется.
table-layout
Указывает браузеру, как определять ширину ячеек таблицы, основываясь на их содержимом.
- auto. Ширина определяется автоматически. При этом либо суммируется ширина всех столбцов, либо берётся значение свойства width, если таблице оно задано.
 Браузер сначала загружает таблицу, потом анализирует её, определяя ширину, и только после этого отображает.
Браузер сначала загружает таблицу, потом анализирует её, определяя ширину, и только после этого отображает. - fixed. Фиксированная ширина, которая определяется по первой строке.
Пример оформления таблицы
Не забывайте, что таблице можно задавать и другие универсальные правила, например, как мы это делали с высотой (height) и шириной (width).
Помня это, оформим несложную таблицу, частично прокомментировав код.
<!DOCTYPE html>
<html>
<head>
<title>border-collapse</title>
<style>
table {
width: 50%;
caption-side: bottom;
border: 4px solid #006400;
border-collapse: collapse;
table-layout: fixed;
}
th {
font-size: 13px;
font-weight: bold;
background: #ADFF2F;
border-top: 4px solid #006400;
border-bottom: 3px solid #FF8C00;
color: #039;
padding: 8px;
}
td {
background: #E0FFFF;
border-bottom: 1px solid #FF8C00;
border-top: 1px solid transparent;
padding: 8px;
</style>
</head>
<body>
<table>
<caption>Пример таблицы</caption>
<tr>
<th>Цены</th><th>2014</th>
<th>2015</th><th>2016</th>
</tr>
<tr>
<td>Хлеб</td><td>16</td>
<td>18</td><td>21</td>
</tr>
<tr>
<td>Сахар</td><td>35</td>
<td>44</td><td>50</td>
</tr>
<tr>
<td>Соль</td><td>8</td>
<td>8,50</td><td>9</td>
</tr>
</table>
</body>
</html>В браузере таблица будет выглядеть, как показано ниже.
width: 50%;
Задаём ширину таблицы в половину от родительской. 50% берётся от ширины контейнера <body>, потому что других родителей у неё нет. То есть таблица будет занимать ровно половину окна браузера.
caption-side: bottom;
Размещаем заголовок снизу, под таблицей.
border: 4px solid #006400;
Задаём таблице цветную рамку толщиной 4 пикселя.
border-collapse: collapse;
Объединяем границы ячеек.
table-layout: fixed;
Настраиваем способ определения браузером ширины таблицы.
font-size: 13px;
Задаём размер шрифта заглавных ячеек.
font-weight: bold;
Делаем текст внутри них жирным.
background: #ADFF2F;
Устанавливаем цвет фона ячеек.
border-top: 4px solid #006400; border-bottom: 3px solid #FF8C00;
Настраиваем верхние и нижние рамки.
color: #039;
Определяем цвет текста.
padding: 8px;
Задаём расстояние от содержимого ячеек до их границ равным восьми пикселям.
Полезные ссылки:
- Основы HTML — бесплатный 2-х часовой видеокурс по основам HTML;
- Бесплатный курс по верстке сайта — пример блочной вёрстки с чистого листа;
- Вёрстка сайта с нуля 2.0 — полноценный платный курс;
- Создание приложений для Android — для тех, кто давно хотел попробовать себя в мобильной разработке (не для новичков).
Создание таблицы в html своими силами с нуля для новичков
Добрый день дорогие друзья! Извиняюсь, что достаточно долго не писал в блог. Все мои усилия были направлены на создание интернет магазина и куча работы вне блога. И конечно же долгожданная Олимпиада и громкая победа нашей сборной! Я просто горжусь нашими спортсменами.
Ладно, немного лирики и переходим непосредственно к уроку -создание таблицы в html.
Плавно осваиваем азы сайтостроения, ведь весь интернет, все сайты — это все набор таблиц с данными, которые мы видим в браузере. Хотя от табличной верстки уже давно все отошли, появилось много других стандартов, так что забывать о них не будем.
Содержание
- 1 Введение в таблицы html
- 2 Атрибуты для создания html таблицы сайта
- 2.1 Рекомендую ознакомиться с этими статьями:
Введение в таблицы html
Как и в обычных текстовых документах, которые используют компьютерные пользователи в своей работе, так и на веб-страницах, являющихся структурной частью сайте, могут использоваться таблицы в качестве представления информационных данных.
Создание html таблиц считается самым простым и удачным способом группирования и представления большого объема информации, которая сразу преобразуется в наглядный и лаконичный вид. Такие таблицы легко написать и на языке HTML, используемом в разработке веб-проектов. С точки зрения оптимизации и дальнейшей раскрутки сайта — это самый верный способ, облегчающий задачу индексации поисковому роботу.
Для начала вспомним, что любой HTML-документ обязательно должен быть ограничен своими тегами <html></html> , внутри которых уже и будет писаться сама таблица.
HTML-таблица имеет собственную структуру, также состоящую из обязательных тегов и их атрибутов. В готовом виде это будет выглядеть так:
Для вашего удобства я сделал это в виде кода:
<html> <table> <tbody> <tr> <td>Столбец 1</td> <td>Столбец 2</td> </tr> <tr> <td>Значение 1</td> <td>Значение 2</td> </tr> <tr> <td>Значение 3</td> <td>Значение 4</td> </tr> </tbody> </table> </html>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <html> <table> <tbody> <tr> <td>Столбец 1</td> <td>Столбец 2</td> </tr> <tr> <td>Значение 1</td> <td>Значение 2</td> </tr> <tr> <td>Значение 3</td> <td>Значение 4</td> </tr> </tbody> </table>
</html> |
В принципе, здесь нет ничего сложного. Однако некоторые моменты следует все-таки детально описать.
Однако некоторые моменты следует все-таки детально описать.
Первое, что мы видим из рисунка, это наличие тегов table
<table></table>
<table></table> |
Они указывают на то, что на странице документа html присутствует таблица. То есть это своеобразный контейнер, в который и помещается сама таблица и ее будущие данные.
Второе, это тело таблицы, представленное тегами tbody
<tbody></tbody>
<tbody></tbody> |
Они состоят из строк и столбцов – главных элементов любой таблицы. Строки и столбцы ограничиваются тегами
<tr></tr> , при этом html-таблица немного отличается от обычной текстовой таблицы. Столбцы здесь пишутся последовательно, как указано на рисунке, и каждая новая пара тегов
<tr></tr> формирует новый столбец.
Тег <td></td> используется для ввода табличных данных, которые могут быть представлены в виде текстовой, цифрой или графической информации, а также в виде форм и других элементов, используемых в ходе создания html-документов.
Если внести в наш шаблон html-таблицы конкретные данные, тогда получим уже готовый результат, который представлен ниже на рисунке:
Ниже сам код:
<html> <table> <tbody> <tr> <td>Великобритания</td> <td>Лондон</td> <td>Западная Европа</td> </tr> <tr> <td>Польша</td> <td>Варшава</td> <td>Восточная Европа</td> </tr> <tr> <td>Египет</td> <td>Каир</td> <td>Африка</td> </tr> <tr> <td>Индия</td> <td>Нью — Дели</td> <td>Азия</td> </tr> <tr> <td>Аргентина</td> <td>Буэнос-Айрэс</td> <td>Южная Америка</td> </tr> <tr> <td>США</td> <td>Вашингтон</td> <td>Северная Америка</td> </tr> </tbody> </table> </html>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <html> <table> <tbody> <tr> <td>Великобритания</td> <td>Лондон</td> <td>Западная Европа</td> </tr> <tr> <td>Польша</td> <td>Варшава</td> <td>Восточная Европа</td> </tr> <tr> <td>Египет</td> <td>Каир</td> <td>Африка</td> </tr> <tr> <td>Индия</td> <td>Нью — Дели</td> <td>Азия</td> </tr> <tr> <td>Аргентина</td> <td>Буэнос-Айрэс</td> <td>Южная Америка</td> </tr> <tr> <td>США</td> <td>Вашингтон</td> <td>Северная Америка</td> </tr> </tbody> </table> </html> |
Но если мы посмотрим на такую таблицу в браузере, то получим следующую картину:
Атрибуты для создания html таблицы сайта
Для красивого и наглядного оформления данных в нашей таблице не хватает указать несколько важных атрибутов, которые определяют границы самой таблицы и параметры форматирования столбцов, строк и занесенных в них данных. Для этого нужно использовать атрибуты для тега
<table> , среди которых обязательными являются:
Для этого нужно использовать атрибуты для тега
<table> , среди которых обязательными являются:
- border – для создания табличной рамки;
- width – для указания ширины всей таблицы;
- cellspacing – для указания размера внешнего отступа от границ ячеек;
- cellpadding — для указания размера внутреннего отступа от границ ячеек.
Есть еще атрибут align, который указывает на тип выравнивания таблицы или вводимых данных, однако принято заменять все одним набором стилевых правил, которые создаются с помощью CSS.
Кроме того, для каждого столбца таблицы нужно придумать заголовок, для этого используется тег <th></th> , а также общее название всей таблице посредством тега <caption></caption> .
Исходя из этого и внесенных дополнений в написанный html-документ, получаем следующий результат. Так мы видим таблицу в блокноте:
Вот код для вставки в редактор:
<html> <table border=»2″ cellspacing=»0″ cellpading=»3″> <caption>Географическое расположение стран мира</caption> <tbody> <tr> <td>Великобритания</td> <td>Лондон</td> <td>Западная Европа</td> </tr> <tr> <td>Польша</td> <td>Варшава</td> <td>Восточная Европа</td> </tr> <tr> <td>Египет</td> <td>Каир</td> <td>Африка</td> </tr> <tr> <td>Индия</td> <td>Нью — Дели</td> <td>Азия</td> </tr> <tr> <td>Аргентина</td> <td>Буэнос-Айрэс</td> <td>Южная Америка</td> </tr> <tr> <td>США</td> <td>Вашингтон</td> <td>Северная Америка</td> </tr> </tbody> </table> </html>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | <html> <table border=»2″ cellspacing=»0″ cellpading=»3″> <caption>Географическое расположение стран мира</caption> <tbody> <tr> <td>Великобритания</td> <td>Лондон</td> <td>Западная Европа</td> </tr> <tr> <td>Польша</td> <td>Варшава</td> <td>Восточная Европа</td> </tr> <tr> <td>Египет</td> <td>Каир</td> <td>Африка</td> </tr> <tr> <td>Индия</td> <td>Нью — Дели</td> <td>Азия</td> </tr> <tr> <td>Аргентина</td> <td>Буэнос-Айрэс</td> <td>Южная Америка</td> </tr> <tr> <td>США</td> <td>Вашингтон</td> <td>Северная Америка</td> </tr> </tbody> </table> </html> |
Наш результат в браузере:
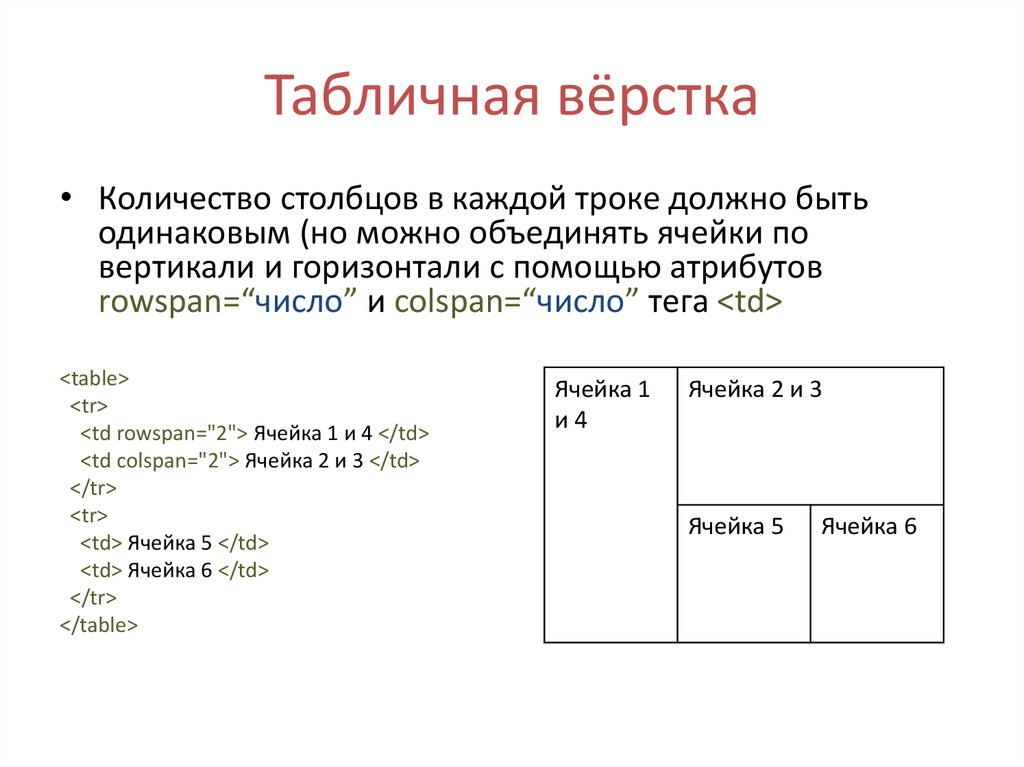
Это самый простой пример html-таблицы, однако именно он выступает базовой основой для создания более сложных и больших информационных таблиц. Кроме того, можно применять атрибуты colspan=“N” и rowspan=“N” для тегов
<td> и <th> , с помощью которых можно объединять столбцы и строки таблицы,где N — количество строк для объединения. На этом урок завершен. Увидимся в следующих.
Кроме того, можно применять атрибуты colspan=“N” и rowspan=“N” для тегов
<td> и <th> , с помощью которых можно объединять столбцы и строки таблицы,где N — количество строк для объединения. На этом урок завершен. Увидимся в следующих.
Урок 8. Таблицы в html
Таблица в html — один из основных и первых методов вёрстки web-страниц. До того, как
CSS
стал популярен, web-дизайнеры в основном использовали метод табличной вёрстки и получали очень хороший результат.
| Таблица в html состоит из строк и ячеек в этих строках. Это не опечатка, не из строк и столбцов, а именно из строк и ячеек. Считывание информации по таблице в html идёт построчно. Проще говоря смысл написанного кода такой: |
Теги, используемые для построения таблицы в html
table — обязательный тег, открывающий и закрывающий таблицу
caption — необязательный тег, обозначающий заголовок таблицы
th — необязательный тег, в открывающий и закрывающий теги которого вписывается название столбца. Как правило, выделяется жирным
tr — обязательный тег, с которого открывается и закрывается строка
td — обязательный тег, обозначающий открытие и закрытие ячейки в строке
Пример кода простой таблицы
<html>
<head>
<title>Таблица html</title>
</head>
<body><table> <!-- обозначаем открытие таблицы -->
<tr> <!-- обозначаем начало первой строки -->
<caption>Название таблицы</caption>
<th> <!-- обозначаем название первого столбца -->
Стобец 1
</th> <!-- закрываем название первого столбца --><th> <!-- обозначаем название второго столбца -->
Стобец 2
</th> <!-- закрываем название второго столбца --></tr> <!-- конец первой строки -->
<tr> <!-- обозначаем начало второй строки -->
<td> <!-- обозначаем первую ячейку во второй строке -->
Текст в первой ячейке
</td> <!-- закрываем первую ячейку во второй строке --><td> <!-- обозначаем вторую ячейку во второй строке -->
Текст во второй ячейке
</td> <!-- закрываем вторую ячейку во второй строке -->
</tr> <!-- конец второй строки --></table> <!-- закрываем таблицу -->
</body>
</html>
В браузере отобразится
Внимательно просмотрите таблицу и прочитайте комментарий к каждому тегу. Очень важно понять принцип построения таблицы. Очень важно понять принцип построения таблицы. Во-первых, в ней все теги парные (не забывайте закрывать их), во-вторых, следует внимательно включать внутрь одних тегов другие, чтобы таблица отобразилась корректно, в-третьих, старайтесь делать отступы перед каждой строкой, ячейкой, чтобы Код был Читаемым и в случае ошибки можно было легко её найти. |
Назначение таблиц в html
Урок по таблицам очень важен! Благодаря таблицам Вы можете расположить не только текст, но и изображения, ссылки и много другое. В таблице можно задавать
фон(или его цвет),
отступ,
ширину,
границуи
другие параметры, что придаст ей красивый внешний вид. Таблица — Ваш первый шаг к понимаю web-дизайна! Ранее многие сайты были целиком свёрстаны как таблицы, то есть всё, что видел пользователь (боковое меню, верхнее меню, содержание) — было содержанием ячеек большой таблицы.
На этой ноте перейдём непосредственно к атрибутам, которые делают таблицу красивой…
Свойства и параметры html таблиц: отступ, ширина, цвет фона, граница (рамка)
У тега table есть следующие атрибуты:
width — ширина таблицы. может быть в пикселях или % от ширины экрана.
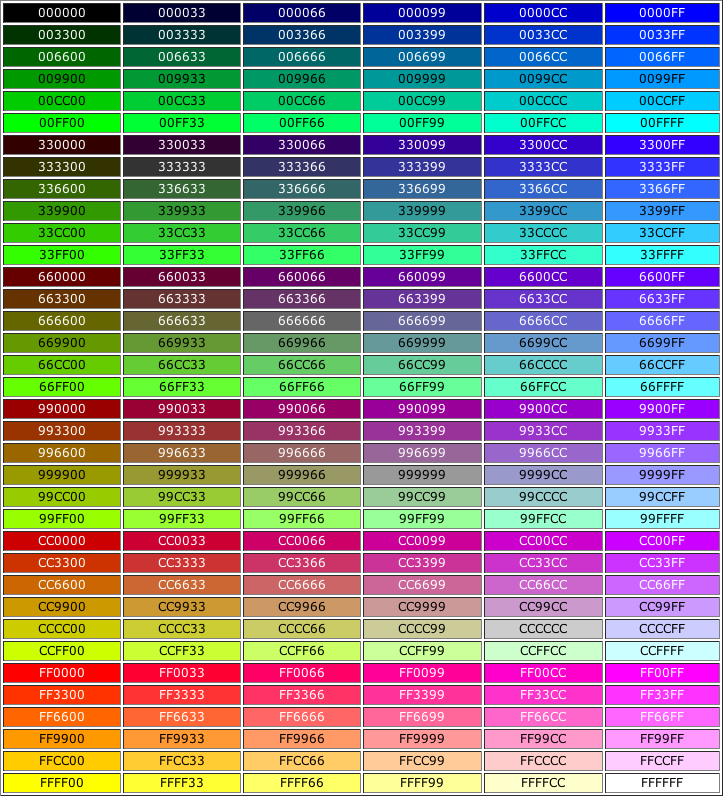
bgcolor — цвет фона ячеек таблицы
background — заливает фон таблицы рисунком
border — рамка и границы в таблице. Толщина указывается в пикселях
cellpadding — отступ в пикселях между содержимым ячейки и её внутренней границей
Как и ранее, значение атрибута прописываем в кавычках.
<table border="1" width="300"> <!-- Задаём границу в 1 пиксель и ширину в 300 пикселей -->
Рассмотрим применения данных атрибутов на примере. Для этого создадим таблицу (но уже без крайне редко применяемых тегов caption и th) и зададим параметр атрибуту border (граница), width (ширина таблицы, строки или ячейки) и bgcolor (цвет ячейки)
<html>
<head>
<title>Таблица html</title>
</head>
<body><table border="1" width="300"> <!-- Задаём границу в 1 пиксель и ширину в 300 пикселей -->
<tr bgcolor="Gainsboro"> <!-- Задаём цвет ячеек для всей первой строки -->
<td>
Стобец 1
</td><td>
Стобец 2
</td>
</tr><tr>
<td>
Текст в первой ячейке первого столбца
</td><td>
Текст во второй ячейке второго столбца
</td>
</tr></table>
</body>
</html>
В результате в браузере будет выведена таблица следующего вида
frame — атрибут, обозначающий рамку вокруг таблицы. Есть следующие значения:
Есть следующие значения:
void — рамки нет,
above — только верхняя рамка,
below — только нижняя рамка,
hsides — только верхняя и нижняя рамки,
vsides — только левая и правая рамки,
lhs — только левая рамка,
rhs — только правая рамка,
box — все четыре части рамки.
rules — атрибут, обозначающий границы внутри таблицы, между ячейками. Есть следующие значения:
none — между ячейками нет границ,
groups — границы только между группами строк и группами столбцов (будут рассмотрены чуть позже),
rows — границы только между строками,
cols — границы только между стобцами,
all — отображать все границы.
Рассмотрим пример кода
<html>
<head>
<title>Таблица html</title>
</head>
<body><table border="1" width="300" frame="void" rules="rows"> <!-- Задаём границу в 1 пиксель и ширину в 300 пикселей.
Внешней рамки нет. Есть граница между строками -->
<tr bgcolor="Gainsboro"> <!-- Задаём цвет ячеек для всей первой строки -->
<td>
Стобец 1
</td><td>
Стобец 2
</td>
</tr><tr>
<td>
Текст в первой ячейке первого столбца
</td><td>
Текст во второй ячейке второго столбца
</td>
</tr></table>
</body>
</html>
Результат
| Поскольку атрибутом border теперь редко пользуются, то и я Вам рекомендую не привыкать к нему и следующие примеры будут без указания границ. |
Теперь попробуем создать красивую таблицу. Для этого давайте начнём использовать выравнивание в таблице. Для этого есть следующие уже знакомые параметры:
Для этого есть следующие уже знакомые параметры:
align — выравнивание таблицы. Её можно расположить слева (left), справа (right), по центру (center)
cellspacing — расстояние между ячейками таблицы. Указывается в пикселях (по умолчанию 0 пикселей)
cellpadding — отступ в пикселях между содержимым ячейки и её внутренней границей (по умолчанию 0 пикселей)
Рассмотрим пример
<html>
<head>
<title>Таблица html</title>
</head>
<body><table width="400" align="center" cellspacing="5" cellpadding="10">
<!-- Задаём ширину 400 пикселей. Таблицу выравниваем по центру. Расстояние между ячейками 5 пикселей. Отступ между содержимым ячейки и её границей 10 пикселей --><tr bgcolor="Gainsboro"> <!-- Задаём цвет ячеек для всей первой строки -->
<td>
Стобец 1
</td><td>
Стобец 2
</td>
</tr><tr>
<td>
Текст в первой ячейке первого столбца
</td><td>
Текст во второй ячейке второго столбца
</td>
</tr></table>
</body>
</html>
В браузере отобразится выравненная по центру таблица следующего вида
Внимание! Если не указывать ширину таблицы или ячейки, не задавать отступы и выравнивания, то ширина таблицы будет строиться по содержимому — границы будут примыкать к словам, а ширина будет выбираться автоматически. |
Строки tr и ячейки td в таблицах HTML
Снова напомню о том, что таблицы формируются построчно (tr). В строках (tr) уже находятся ячейки (td). Если задавать параметр для строки (tr), то он будет действителен для
всех ячеек(td) в этой строке, если для конкретной ячейки, то только для неё. В примерах выше я указывал цвет для строки, этот параметр распространялся соответственно для всех ячеек.
<tr bgcolor="Gainsboro"> <!-- Задаём цвет ячеек для всей первой строки -->
<!-- цвет действителен для всех ячеек td -->
<td>
Стобец 1
</td><td>
Стобец 2
</td>
</tr>
Для тегов tr и td есть следующие
align — выравнивание текста внутри ячейки. По левому краю (left), по правому краю (right), по центру (center)
По левому краю (left), по правому краю (right), по центру (center)
valign — выравнивание текста внутри ячейки по вертикали. Вверх (top), вниз (bottom), по центру (middle)
bgcolor — задает цвет строки
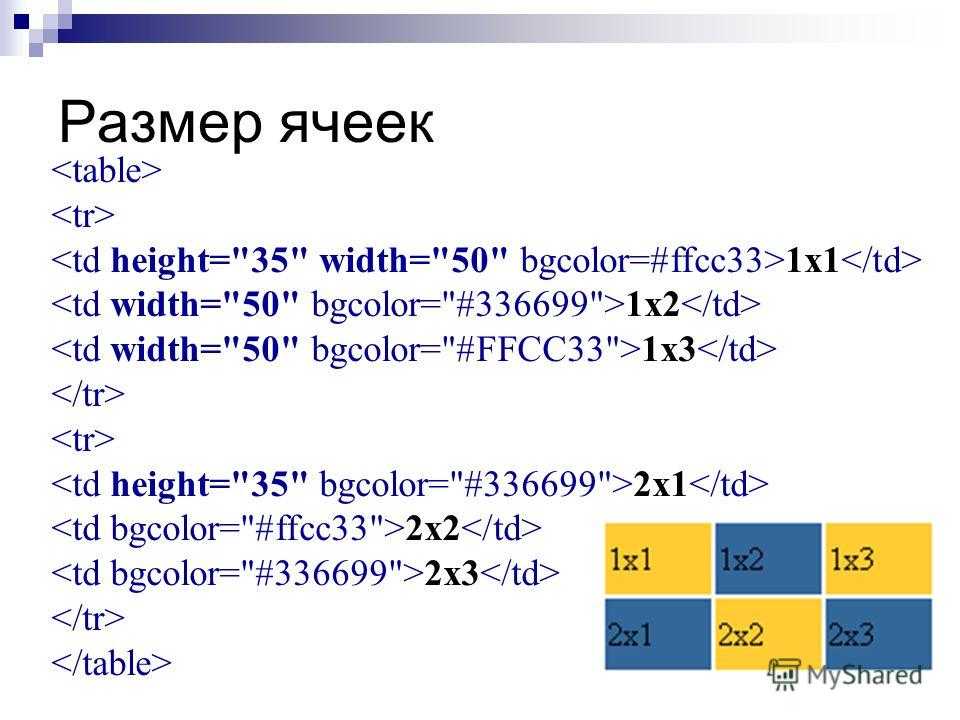
width — ширина столбца (все ячейки ниже примут данный параметр) указывается в пикселях или в процентах, где 100% ширина всей таблицы
height — высота ячейки (все ячейки в строке примут данный параметр)
Рассмотрим код, где содержимое ячеек (td), выравнено по разным краям: в первой по левому, во второй по правому:
<html>
<head>
<title>Таблица html</title>
</head>
<body><table width="400" cellspacing="5" cellpadding="10">
<!-- Задаём ширину 400 пикселей. Таблицу выравниваем по центру. Расстояние между ячейками 5 пикселей. Отступ между содержимым ячейки и её границей 10 пикселей --><tr bgcolor="Gainsboro"> <!-- Задаём цвет ячеек для всей первой строки -->
<td>
Стобец 1
</td><td>
Стобец 2
</td>
</tr><tr>
<td align="left">
Текст в первой ячейке первого столбца
</td><td align="right">
Текст во второй ячейке второго столбца
</td>
</tr></table>
</body>
</html>
Результат
С помощью таблиц можно сверстать очень даже неплохую страницу. Не забывайте, что в ячейки можно вставлять не только текст, но и изображения, ссылки и прочее!)
Не забывайте, что в ячейки можно вставлять не только текст, но и изображения, ссылки и прочее!)
Спасибо за внимание! Надеюсь материал был полезен!
pretty-html-table · PyPI
pretty_html_table существует для преобразования кадра данных pandas в красивую таблицу html для использования в электронной почте. Предполагаемая целевая аудитория — это все, кому необходимо отправлять отчеты по электронной почте и кто хотел бы, чтобы их таблицы выглядели более привлекательно.
Доступно 12 различных цветовых тем. Вывод пакета хорошо встраивается в другие пакеты, используемые для отправки электронных писем в формате html, например, электронная почта или O365. Форматирование html задается на уровне строки DataFrame, что позволяет почти каждому провайдеру электронной почты анализировать его. Это устраняет необходимость вникать в то, как CSS может взаимодействовать с провайдером отправки/получения электронной почты.
Используйте pip для установки пакета:
pip install pretty_html_table
Простой пример загрузки файла Excel в кадр данных pandas, преобразования его в html и последующего сохранения в html-файл:
from pretty_html_table import build_table df = pd.read_excel('df.xlsx') html_table_blue_light = build_table (df, 'синий_свет') # Сохраняем в html файл с open('pretty_table.html', 'w') как f: f.write(html_table_blue_light) # Сравните с методом pandas .to_html: с open('pandas_table.html', 'w') как f: f.write(df.to_html())
Используйте любой браузер, чтобы открыть pretty_table.html , чтобы увидеть, как таблица будет выглядеть в электронном письме в формате html.
Зачем выбирать pretty_html_table?
Вывод готов к отправке через любой пакет Python, используемый для отправки электронной почты. Вставьте результат этого пакета в тело письма и вуаля.
Список доступных цветов
| Наименование | стиль шрифта | Заголовок | строк |
|---|---|---|---|
| ‘голубой_свет’ | Готический век | Жирный шрифт: да / Цвет фона: белый / Цвет шрифта: темно-синий | Нечетный цвет фона: голубой / Четный цвет фона: белый |
| ‘синий_темный’ | Готический век | Жирный шрифт: да / Цвет фона: темно-синий / Цвет шрифта: белый | Нечетный цвет фона: голубой / Четный цвет фона: белый |
| ‘серый_свет’ | Готический век | Жирный шрифт: да / Цвет фона: белый / Цвет шрифта: темно-серый | Цвет нечетного фона: светло-серый / Цвет четного фона: белый |
| ‘серый_темный’ | Готический век | Жирный шрифт: да / Цвет фона: темно-серый / Цвет шрифта: белый | Цвет нечетного фона: светло-серый / Цвет четного фона: белый |
| ‘оранжевый_свет’ | Готический век | Жирный шрифт: да / Цвет фона: белый / Цвет шрифта: темно-оранжевый | Нечетный цвет фона: светло-оранжевый / Четный цвет фона: белый |
| ‘оранжевый_темный’ | Готический век | Жирный шрифт: да / Цвет фона: темно-оранжевый / Цвет шрифта: белый | Цвет нечетного фона: светло-оранжевый / Цвет четного фона: белый |
| ‘желтый_свет’ | Готический век | Жирный шрифт: да / Цвет фона: белый / Цвет шрифта: темно-желтый | Нечетный цвет фона: светло-желтый / Четный цвет фона: белый |
| ‘желтый_темный’ | Век Готика | Жирный шрифт: да / Цвет фона: темно-желтый / Цвет шрифта: белый | Нечетный цвет фона: светло-желтый / Четный цвет фона: белый |
| ‘зеленый_свет’ | Готический век | Жирный шрифт: да / Цвет фона: белый / Цвет шрифта: темно-зеленый | Цвет нечетного фона: светло-зеленый / Цвет четного фона: белый |
| ‘зеленый_темный’ | Готический век | Жирный шрифт: да / Цвет фона: темно-зеленый / Цвет шрифта: белый | Цвет нечетного фона: светло-зеленый / Цвет четного фона: белый |
| ‘красный_свет’ | Готический век | Жирный шрифт: да / Цвет фона: белый / Цвет шрифта: темно-красный | Цвет нечетного фона: светло-красный / Цвет четного фона: белый |
| ‘красный_темный’ | Готический век | Жирный шрифт: да / Цвет фона: темно-красный / Цвет шрифта: белый | Цвет нечетного фона: светло-красный / Цвет четного фона: белый |
Пример интеграции с пакетом O365
Сначала создайте функцию для отправки электронной почты:
из учетной записи импорта O365 # Никогда не вводите учетные данные в жестком коде и не храните их в репозитории.# Вместо этого используйте переменные окружения учетные данные = (o365credid, o365credpwd) учетная запись = учетная запись (учетные данные) def send_email (учетная запись, кому, тема, начало, тело, конец): m = account.new_message() m.to.add(к) m.subject = тема m.body = начало + тело + конец м.отправить()
Затем создайте начало и конец письма в формате html:
start = """
<тело>
Таблица данных здесь:
"""
конец = """
"""
Наконец, мы можем использовать pretty_table_html для преобразования нашего файла Excel и отправки электронной почты:
from pretty_html_table import build_table
html_table_blue_light = build_table(pd.read_excel('df.xlsx'), 'blue_light')
send_email (учетная запись
, '[email protected]'
, 'тестовая таблица'
, Начало
, html_table_blue_light
, конец
)
Вот все доступные в настоящее время цвета:
Дополнительные аргументы
Теперь существует несколько необязательных аргументов, которые позволяют пользователю управлять шрифтом, размером шрифта и выравниванием таблицы:
-
font_size— принимает абсолютные ключевые слова (средний) и значения пикселей (20px) -
font_family— рекомендуется включать общее семейство шрифтов на случай, если клиент получателя не сможет отобразить выбранный шрифт. Пример ниже обозначает
Пример ниже обозначает Open Sansв качестве шрифта, но обозначает общее семействобез засечекв качестве запасного варианта. Вполне возможно, что резервный шрифт может использоваться в случае, если у получателя заблокированы веб-шрифты по соображениям безопасности или если он просматривает электронную почту на клиенте, у которого нет доступа к шрифтам Google. -
text_align— принимает стандартные значения свойств HTML, такие какслева,справа,по центру,по ширине. -
ширина— принимает строковое представление пикселей. Например, чтобы столбцы имели ширину 100 пикселей, вы должны написать:. -
width_dict— принимает список строкового представления пикселей. Это будет работать только в том случае, если длина списка соответствует количеству столбцов вашего фрейма данных pandas. Например, вы можете указать следующий аргумент для функции: width_dict=[‘300px’,’auto’, ‘auto’, ‘auto’,’auto’, ‘auto’] только первый столбец будет изменен на 300px, другой будет «авто».
-
индекс— логический. False по умолчанию. Если вы напишете index=True, индекс фрейма данных будет виден в вашей таблице. -
even_color— принимает строковое представление цветов («белый» или «FFFFF»). Например, чтобы цвет шрифта четных строк был белым, вы должны написать: even_color=’white’. -
цвет— принимает строковое представление цветов («белый» или «FFFFF»). Например, чтобы фоновый цвет четных строк был черным, вы должны написать: even_color=’black’. -
условия— принимает словарь, предоставляющий следующую информацию:: {'min':Ниже приведен пример, если имя столбца «Возраст», и мы хотим, чтобы возраст был представлен красным цветом, если им меньше 25 лет, и зеленым, если им больше 60 лет.,'max': ,'min_color': ,'max_color': } -
padding— принимает строку для установки отступов CSS в таблице (10px,0px 20px,0px 20px 0px 0px) -
odd_bg_color— принимает шестнадцатеричный или стандартный цвет для фона нечетной строки -
border_bottom_color— принимает цвет нижней границы заголовков
html_table = build_table(df
, 'желтый_темный'
, font_size = 'средний'
, font_family='Открытый шрифт без шрифта
, без засечек'
, text_align = 'левый'
,
, индекс = Ложь
, условия = {
'Возраст': {
'мин': 25,
«максимум»: 60,
'min_color': 'красный',
'max_color': 'зеленый',
}
}
, даже_цвет = 'черный'
, даже_bg_color='белый')
LyzandeR|Красивые HTML-таблицы в R с помощью tableHTML
Пару лет назад, когда я разрабатывал футбольное приложение с помощью Shiny, мне было довольно сложно создать красивую HTML-таблицу именно так, как я хотел. Например, рисование вертикальных линий через каждые три столбца тогда казалось сложной задачей даже при использовании таких замечательных пакетов, как
Например, рисование вертикальных линий через каждые три столбца тогда казалось сложной задачей даже при использовании таких замечательных пакетов, как xtable . Это дало мотивацию объединиться с Клеменсом и разработать tableHTML .
таблицаHTML используется для интуитивно понятного создания HTML-таблиц с поддержкой CSS. Эти таблицы можно использовать в блестящих приложениях, документах Rmarkdown (таких как этот!) или любом другом приложении, которое принимает HTML.
Давайте рассмотрим несколько основных вариантов его использования.
Простая таблица HTML
Основная функция tableHTML создает пустую таблицу HTML, к которой впоследствии можно применить CSS с помощью функций add_css . В пакете используется оператор канала %>% из magrittr для объединения функций.
библиотека (таблицаHTML) mtcars[1:10, ] %>% tableHTML(widths = c(140, rep(50, 11)))
| Mazda RX4 | 21 | 6 | 160 | 110 | 3,9 | 2,62 | 16,46 | 0 | 1 | 4 | 4 |
| Мазда RX4 Ваг | 21 | 6 | 160 | 110 | 3,9 | 2,875 | 17. 02 02 | 0 | 1 | 4 | 4 |
| Датсун 710 | 22,8 | 4 | 108 | 93 | 3,85 | 2,32 | 18,61 | 1 | 1 | 4 | 1 |
| Хорнет 4 Драйв | 21,4 | 6 | 258 | 110 | 3,08 | 3,215 | 19,44 | 1 | 0 | 3 | 1 |
| Hornet Sportabout | 18,7 | 8 | 360 | 175 | 3,15 | 3,44 | 17.02 | 0 | 0 | 3 | 2 |
| Доблестный | 18,1 | 6 | 225 | 105 | 2,76 | 3,46 | 20,22 | 1 | 0 | 3 | 1 |
| Дастер 360 | 14,3 | 8 | 360 | 245 | 3,21 | 3,57 | 15,84 | 0 | 0 | 3 | 4 |
| Мерс 240Д | 24,4 | 4 | 146,7 | 62 | 3,69 | 3,19 | 20 | 1 | 0 | 4 | 2 |
| Мерс 230 | 22,8 | 4 | 140,8 | 95 | 3,92 | 3,15 | 22,9 | 1 | 0 | 4 | 2 |
| Мерс 280 | 19,2 | 6 | 167,6 | 123 | 3,92 | 3,44 | 18,3 | 1 | 0 | 4 | 4 |
Научная HTML-таблица
tableHTML предоставляет две темы (синяя и научная), которые можно использовать непосредственно с функцией tableHTML .
библиотека (таблицаHTML)
mtcars[1:10, ] %>%
таблицаHTML (ширина = c (140, реп (50, 11)),
тема = 'научный') | 21 | 6 | 160 | 110 | 3,9 | 2,62 | 16,46 | 0 | 1 | 4 | 4 | |
| Мазда RX4 Ваг | 21 | 6 | 160 | 110 | 3,9 | 2,875 | 17.02 | 0 | 1 | 4 | 4 |
| Датсун 710 | 22,8 | 4 | 108 | 93 | 3,85 | 2,32 | 18,61 | 1 | 1 | 4 | 1 |
| Хорнет 4 Драйв | 21,4 | 6 | 258 | 110 | 3,08 | 3,215 | 19,44 | 1 | 0 | 3 | 1 |
| Hornet Sportabout | 18,7 | 8 | 360 | 175 | 3,15 | 3,44 | 17. 02 02 | 0 | 0 | 3 | 2 |
| Доблестный | 18,1 | 6 | 225 | 105 | 2,76 | 3,46 | 20,22 | 1 | 0 | 3 | 1 |
| Дастер 360 | 14,3 | 8 | 360 | 245 | 3,21 | 3,57 | 15,84 | 0 | 0 | 3 | 4 |
| Мерс 240Д | 24,4 | 4 | 146,7 | 62 | 3,69 | 3,19 | 20 | 1 | 0 | 4 | 2 |
| Мерс 230 | 22,8 | 4 | 140,8 | 95 | 3,92 | 3,15 | 22,9 | 1 | 0 | 4 | 2 |
| Мерс 280 | 19,2 | 6 | 167,6 | 123 | 3,92 | 3,44 | 18,3 | 1 | 0 | 4 | 4 |
Особенности tableHTML
tableHTML позволяет пользователю расширить таблицу с помощью:
- Новые заголовки
- Вторые заголовки
- Имена строк
- Группы строк
- Надпись
- Нижний колонтитул
Все это можно указать в аргументах tableHTML .
мткаров[1:15, ] %>%
tableHTML (ширина = c (120, 140, rep (45, 11)),
second_headers = список (с (2, 2, 4, 5), с ('', 'команда1', 'команда2', 'команда3')),
row_groups = список (с (7, 8), с ('Группа1', 'Группа2')),
caption = 'Это подпись',
нижний колонтитул = 'Это нижний колонтитул') | Группа 1 | Мазда RX4 | 21 | 6 | 160 | 110 | 3,9 | 2,62 | 16,46 | 0 | 1 | 4 | 4 |
| Мазда RX4 Ваг | 21 | 6 | 160 | 110 | 3,9 | 2,875 | 17. 02 02 | 0 | 1 | 4 | 4 | |
| Датсун 710 | 22,8 | 4 | 108 | 93 | 3,85 | 2,32 | 18,61 | 1 | 1 | 4 | 1 | |
| Хорнет 4 Драйв | 21,4 | 6 | 258 | 110 | 3,08 | 3,215 | 19,44 | 1 | 0 | 3 | 1 | |
| Hornet Sportabout | 18,7 | 8 | 360 | 175 | 3,15 | 3,44 | 17.02 | 0 | 0 | 3 | 2 | |
| Доблестный | 18,1 | 6 | 225 | 105 | 2,76 | 3,46 | 20,22 | 1 | 0 | 3 | 1 | |
| Дастер 360 | 14,3 | 8 | 360 | 245 | 3,21 | 3,57 | 15,84 | 0 | 0 | 3 | 4 | |
| Группа 2 | Мерс 240Д | 24,4 | 4 | 146,7 | 62 | 3,69 | 3,19 | 20 | 1 | 0 | 4 | 2 |
| Мерс 230 | 22,8 | 4 | 140,8 | 95 | 3,92 | 3,15 | 22,9 | 1 | 0 | 4 | 2 | |
| Мерс 280 | 19,2 | 6 | 167,6 | 123 | 3,92 | 3,44 | 18,3 | 1 | 0 | 4 | 4 | |
| Мерс 280С | 17,8 | 6 | 167,6 | 123 | 3,92 | 3,44 | 18,9 | 1 | 0 | 4 | 4 | |
| Мерс 450SE | 16,4 | 8 | 275,8 | 180 | 3,07 | 4,07 | 17,4 | 0 | 0 | 3 | 3 | |
| Мерс 450SL | 17,3 | 8 | 275,8 | 180 | 3,07 | 3,73 | 17,6 | 0 | 0 | 3 | 3 | |
| Мерс 450SLC | 15,2 | 8 | 275,8 | 180 | 3,07 | 3,78 | 18 | 0 | 0 | 3 | 3 | |
| Кадиллак Флитвуд | 10,4 | 8 | 472 | 205 | 2,93 | 5,25 | 17,98 | 0 | 0 | 3 | 4 | |
Украсить с помощью CSS
В настоящее время пакет предлагает следующие функции add_css , которые добавляют CSS в соответствующую часть таблицы HTML:
- add_css_caption
- add_css_column
- add_css_conditional_column
- add_css_footer
- add_css_header
- add_css_row
- add_css_second_header
- add_css_table
- add_css_tbody
- add_css_thead
Это пример того, как можно использовать некоторые из функций add_css .
мткаров[1:15, ] %>%
таблицаHTML (ширина = c (140, реп (45, 11)),
second_headers = список (с (3, 4, 5), с ('команда1', 'команда2', 'команда3')),
caption = 'Таблица автомобилей',
footer = 'Рисунок 1. Статистика известных автомобилей') %>%
add_css_second_header (css = список (c («высота», «цвет фона», «размер шрифта»),
c('40px', '#e6e6e6', '30px')),
second_headers = 1:3) %>%
add_css_header(css = list(c('высота', 'цвет фона'), c('30px', '#e6e6e6')),
заголовки = 1:12) %>%
add_css_row (css = список («цвет фона», «# f2f2f2»),
строки = даже (1:17)) %>%
add_css_row (css = список («цвет фона», «# e6f0ff»),
строки = нечетные (1:17)) %>%
add_css_column (css = список («выравнивание текста», «центр»),
столбцы = имена (mtcars)) %>%
add_css_caption(css = list(c('выравнивание текста', 'размер шрифта', 'цвет'), c('центр', '20px', 'черный'))) %>%
add_css_footer(css = list(c('выравнивание текста', 'цвет'), c('левый', 'черный'))) | 21 | 6 | 160 | 110 | 3,9 | 2,62 | 16,46 | 0 | 1 | 4 | 4 | |
| Мазда RX4 Ваг | 21 | 6 | 160 | 110 | 3,9 | 2,875 | 17. 02 02 | 0 | 1 | 4 | 4 |
| Датсун 710 | 22,8 | 4 | 108 | 93 | 3,85 | 2,32 | 18,61 | 1 | 1 | 4 | 1 |
| Хорнет 4 Драйв | 21,4 | 6 | 258 | 110 | 3,08 | 3,215 | 19,44 | 1 | 0 | 3 | 1 |
| Hornet Sportabout | 18,7 | 8 | 360 | 175 | 3,15 | 3,44 | 17.02 | 0 | 0 | 3 | 2 |
| Доблестный | 18,1 | 6 | 225 | 105 | 2,76 | 3,46 | 20,22 | 1 | 0 | 3 | 1 |
| Дастер 360 | 14,3 | 8 | 360 | 245 | 3,21 | 3,57 | 15,84 | 0 | 0 | 3 | 4 |
| Мерс 240Д | 24,4 | 4 | 146,7 | 62 | 3,69 | 3,19 | 20 | 1 | 0 | 4 | 2 |
| Мерс 230 | 22,8 | 4 | 140,8 | 95 | 3,92 | 3,15 | 22,9 | 1 | 0 | 4 | 2 |
| Мерс 280 | 19,2 | 6 | 167,6 | 123 | 3,92 | 3,44 | 18,3 | 1 | 0 | 4 | 4 |
| Мерс 280С | 17,8 | 6 | 167,6 | 123 | 3,92 | 3,44 | 18,9 | 1 | 0 | 4 | 4 |
| Мерс 450SE | 16,4 | 8 | 275,8 | 180 | 3,07 | 4,07 | 17,4 | 0 | 0 | 3 | 3 |
| Мерс 450SL | 17,3 | 8 | 275,8 | 180 | 3,07 | 3,73 | 17,6 | 0 | 0 | 3 | 3 |
| Мерс 450SLC | 15,2 | 8 | 275,8 | 180 | 3,07 | 3,78 | 18 | 0 | 0 | 3 | 3 |
| Кадиллак Флитвуд | 10,4 | 8 | 472 | 205 | 2,93 | 5,25 | 17,98 | 0 | 0 | 3 | 4 |
Условное форматирование
Еще одной особенностью пакета является условное форматирование. Вы можете увидеть пример ниже, используя
Вы можете увидеть пример ниже, используя add_css_conditional_column .
мткаров[1:15, ] %>%
таблицаHTML(ширина = c(140, rep(45, 11))) %>%
add_css_conditional_column (условный = "==",
значение = 14,3,
css = список («цвет фона», «стальной синий»),
столбцы = 1) %>%
add_css_conditional_column (условный = "!=",
значение = 8,
css = список («фоновый цвет», «среднефиолетовый»),
столбцы = 2) %>%
add_css_conditional_column (условный = ">",
значение = 440,
css = список («цвет фона», «оранжевый»),
столбцы = 3) %>%
add_css_conditional_column (условный = ">=",
значение = 264,
css = список («цвет фона», «зеленый»),
столбцы = 4) %>%
add_css_conditional_column (условный = "<",
значение = 3,
css = список («цвет фона», «желтый»),
столбцы = 5) %>%
add_css_conditional_column (условный = "<=",
значение = 2,20,
css = список («цвет фона», «светло-серый»),
столбцы = 6) | 21 | 6 | 160 | 110 | 3,9 | 2,62 | 16,46 | 0 | 1 | 4 | 4 | |
| Мазда RX4 Ваг | 21 | 6 | 160 | 110 | 3,9 | 2,875 | 17. 02 02 | 0 | 1 | 4 | 4 |
| Датсун 710 | 22,8 | 4 | 108 | 93 | 3,85 | 2,32 | 18,61 | 1 | 1 | 4 | 1 |
| Хорнет 4 Драйв | 21,4 | 6 | 258 | 110 | 3,08 | 3,215 | 19,44 | 1 | 0 | 3 | 1 |
| Hornet Sportabout | 18,7 | 8 | 360 | 175 | 3,15 | 3,44 | 17.02 | 0 | 0 | 3 | 2 |
| Доблестный | 18,1 | 6 | 225 | 105 | 2,76 | 3,46 | 20,22 | 1 | 0 | 3 | 1 |
| Дастер 360 | 14,3 | 8 | 360 | 245 | 3,21 | 3,57 | 15,84 | 0 | 0 | 3 | 4 |
| Мерс 240Д | 24,4 | 4 | 146,7 | 62 | 3,69 | 3,19 | 20 | 1 | 0 | 4 | 2 |
| Мерс 230 | 22,8 | 4 | 140,8 | 95 | 3,92 | 3,15 | 22,9 | 1 | 0 | 4 | 2 |
| Мерс 280 | 19,2 | 6 | 167,6 | 123 | 3,92 | 3,44 | 18,3 | 1 | 0 | 4 | 4 |
| Мерс 280С | 17,8 | 6 | 167,6 | 123 | 3,92 | 3,44 | 18,9 | 1 | 0 | 4 | 4 |
| Мерс 450SE | 16,4 | 8 | 275,8 | 180 | 3,07 | 4,07 | 17,4 | 0 | 0 | 3 | 3 |
| Мерс 450SL | 17,3 | 8 | 275,8 | 180 | 3,07 | 3,73 | 17,6 | 0 | 0 | 3 | 3 |
| Мерс 450SLC | 15,2 | 8 | 275,8 | 180 | 3,07 | 3,78 | 18 | 0 | 0 | 3 | 3 |
| Кадиллак Флитвуд | 10,4 | 8 | 472 | 205 | 2,93 | 5,25 | 17,98 | 0 | 0 | 3 | 4 |
Ранжирование цветов
Также доступны различные темы ранжирования цветов (включая пользовательские).
мткаров[1:15, ] %>% таблицаHTML(ширина = c(140, rep(45, 11))) %>% add_css_conditional_column(color_rank_theme = "RAG", columns = 1) %>% add_css_conditional_column (color_rank_theme = «Спектральный», столбцов = 2) %>% add_css_conditional_column (color_rank_theme = «Радуга», столбцов = 3) %>% add_css_conditional_column (color_rank_theme = «Бело-зеленый», столбцов = 4) %>% add_css_conditional_column (color_rank_theme = «Бело-синий», столбцов = 5) %>% add_css_conditional_column (color_rank_theme = «Бело-красный», столбцов = 6)
| 21 | 6 | 160 | 110 | 3,9 | 2,62 | 16,46 | 0 | 1 | 4 | 4 | |
| Мазда RX4 Ваг | 21 | 6 | 160 | 110 | 3,9 | 2,875 | 17. 02 02 | 0 | 1 | 4 | 4 |
| Датсун 710 | 22,8 | 4 | 108 | 93 | 3,85 | 2,32 | 18,61 | 1 | 1 | 4 | 1 |
| Хорнет 4 Драйв | 21,4 | 6 | 258 | 110 | 3,08 | 3,215 | 19,44 | 1 | 0 | 3 | 1 |
| Hornet Sportabout | 18,7 | 8 | 360 | 175 | 3,15 | 3,44 | 17.02 | 0 | 0 | 3 | 2 |
| Доблестный | 18,1 | 6 | 225 | 105 | 2,76 | 3,46 | 20,22 | 1 | 0 | 3 | 1 |
| Дастер 360 | 14,3 | 8 | 360 | 245 | 3,21 | 3,57 | 15,84 | 0 | 0 | 3 | 4 |
| Мерс 240Д | 24,4 | 4 | 146,7 | 62 | 3,69 | 3,19 | 20 | 1 | 0 | 4 | 2 |
| Мерс 230 | 22,8 | 4 | 140,8 | 95 | 3,92 | 3,15 | 22,9 | 1 | 0 | 4 | 2 |
| Мерс 280 | 19,2 | 6 | 167,6 | 123 | 3,92 | 3,44 | 18,3 | 1 | 0 | 4 | 4 |
| Мерс 280С | 17,8 | 6 | 167,6 | 123 | 3,92 | 3,44 | 18,9 | 1 | 0 | 4 | 4 |
| Мерс 450SE | 16,4 | 8 | 275,8 | 180 | 3,07 | 4,07 | 17,4 | 0 | 0 | 3 | 3 |
| Мерс 450SL | 17,3 | 8 | 275,8 | 180 | 3,07 | 3,73 | 17,6 | 0 | 0 | 3 | 3 |
| Мерс 450SLC | 15,2 | 8 | 275,8 | 180 | 3,07 | 3,78 | 18 | 0 | 0 | 3 | 3 |
| Кадиллак Флитвуд | 10,4 | 8 | 472 | 205 | 2,93 | 5,25 | 17,98 | 0 | 0 | 3 | 4 |
Подробнее о tableHTML
Было бы невозможно уместить все варианты использования пакета в одном посте, поэтому я буду краток. Есть ряд ресурсов / виньеток, на которые стоит взглянуть, если вы хотите узнать больше о его использовании:
Есть ряд ресурсов / виньеток, на которые стоит взглянуть, если вы хотите узнать больше о его использовании:
- Учебник по tableHTML и его использованию с блестящим
- Условное форматирование
- Галерея примеров
- Последняя версия на CRAN
Спасибо за внимание. Как всегда, если вы обнаружите какие-либо ошибки, сообщите о них на странице проблем на github.
python — очистить строку html-таблицы с помощью Beautiful Soup
Я пытаюсь очистить html-таблицу с помощью bs4, но мой код не работает. Я хотел бы получить информацию о данных строки tds, чтобы я мог записать их в файл csv. это мой HTML-код:
<таблица>
Ранг
Актуальная тема
Громкость твитов
<тело>
<тд>1
#One
1006,4 тыс. твитов
твитов
<тд>2
#Two
1028,7 тыс. твитов
<тд>3
#Three
Менее 10 тыс. твитов
Это моя первая попытка:
url = request.get(f"https://www.exportdata.io/trends/italy/2020-01-01/0")
суп = BeautifulSoup(url.text, "html.parser")
таблица = суп.найти_все("таблица", attrs={"класс":"sc-jAaTju bVEWLO"})
И мой второй:
таблиц = суп.найти_все('таблица')
для таблицы в таблицах:
td = таблицы.td.text.strip()
Но оба не работают. Что мне не хватает? Спасибо
- питон
- красивый суп
страница грузится динамически, поэтому нужно найти запрос и подставить в него дату и время
импорт запросов импортировать панд как pd url = "https://api.exportdata.io/trends/locations/it?date=2020-01-01&hour=0" ответ = запросы.get(url) df = pd.DataFrame(response.json()).fillna('Менее 10 000 твитов') печать (df.to_string (столбцы = ['имя', 'tweet_volume']))
ВЫВОД:
имя tweet_volume 0 #lannocheverra Менее 10 тыс. твитов 1 С Новым годом 4948992.0 2 Буон 2020 18359.0 3 # Маттарелла 19304.0 4 #skamfrance Менее 10 тысяч твитов 5 Мэрайя Кэри 36853.0 6 #GliAristogatti Менее 10 000 твитов 7. Ориетта Берти Менее 10 000 твитов 8 Джиджи Д'Алессио Менее 10 тысяч твитов 9 Auguriiii Менее 10 тысяч твитов 10 #НовыйГод 163253.0 11 Добро пожаловать 2020 101403.0 12. Ромина Пауэр Менее 10 000 твитов 13 Аугури Маттео Менее 10 тыс. твитов 14 Аль Бано Менее 10 тысяч твитов 15 fabrizio moro Менее 10 тысяч твитов 16 Паникуччи Менее 10 тысяч твитов 17 Джон Бойега 78097,0 18 Inizio Менее 10 тысяч твитов 19 Аугури Сильвия Менее 10 тыс. твитов 20 Авгури Марко Менее 10 тысяч твитов 21 #Охотники за привидениями Менее 10 тысяч твитов 22 #thebluesbrothers Менее 10 тысяч твитов 23 #FeliceAnnoNuovo Менее 10 000 твитов 24 #bottidicapodanno Менее 10 тыс.твитов 25 #ventiventi Менее 10 000 твитов 26 #quirinale Менее 10 000 твитов
Я думаю, что панды могут помочь вам здесь. Вы можете передать свою html-страницу встроенной функции pandas, и она выполнит эту работу:
dfs = pd.read_html(суп) таблица = дфс[0]
Я проверил, что это работает. 🙂
4
Эта страница загружает данные динамически. Вы можете получить рассматриваемую таблицу, используя селен:
из веб-драйвера импорта селена.
из службы импорта selenium.webdriver.chrome.service
из параметров импорта selenium.webdriver.chrome.options
из selenium.webdriver.common.by импорт
из selenium.webdriver.support импортировать ожидаемые_условия как EC
из selenium.webdriver.support.ui импортировать WebDriverWait
из selenium.webdriver.support.relative_locator импорта locate_with
импортировать панд как pd
chrome_options = Параметры()
chrome_options.add_argument("--без песочницы")
# chrome_options.add_argument("--без головы")
webdriver_service = Service("chromedriver/chromedriver") ## путь к месту сохранения двоичного файла chromedriver
браузер = webdriver. Chrome(service=webdriver_service, options=chrome_options)
URL = 'https://www.exportdata.io/trends/italy/2020-01-01/0'
браузер.получить(url)
table = WebDriverWait(browser, 10).until(EC.element_to_be_clickable((By.CLASS_NAME, "bVEWLO")))
dfs = pd.read_html(str(browser.page_source))
браузер.выйти()
печать (dfs [0])
Chrome(service=webdriver_service, options=chrome_options)
URL = 'https://www.exportdata.io/trends/italy/2020-01-01/0'
браузер.получить(url)
table = WebDriverWait(browser, 10).until(EC.element_to_be_clickable((By.CLASS_NAME, "bVEWLO")))
dfs = pd.read_html(str(browser.page_source))
браузер.выйти()
печать (dfs [0])
Результат:
Ранг Актуальная тема Количество твитов 0 1.0 #lannocheverra Менее 10 тыс. твитов 1 2.0 С Новым годом 4949K твитов 2 3.0 Buon 2020 18,4 тыс. твитов 3 4.0 #Mattarella 19,3 тыс. твитов 4 5.0 #skamfrance Менее 10 тыс. твитов [...]
Если вы хотите продолжать использовать BS, должно помочь что-то вроде этого ->
'''
url = request.get("https://www.exportdata.io/trends/italy/2020-01-01/ 0")
суп = BeautifulSoup(url.text, "html.parser")
таблица = суп.найти_все("стол", class_="sc-jAaTju bVEWLO")
для тд в таблице:
td = tds.find_all («тд»)
печать (td.get_text (полоса = Истина))
'''
Твой ответ
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Веб-скрейпинг таблиц Википедии с помощью Beautiful Soup
В этой статье вы научитесь выполнять веб-скрейпинг с помощью Beautiful Soup и запросов в Python 3.
Как?
Вы собираетесь очистить таблицу Википедии, чтобы получить всю информацию, отфильтровать ее (при необходимости) и сохранить в CSV.
Охваченные разделы
- Преимущества парсинга веб-страниц
- Beautiful Soup, Selenium и Scrapy
- Важность DOM в парсинге веб-страниц
- Разбор таблицы HTML с помощью Beautiful Soup таблица
- Преобразование данных в CSV
- Заключение
- Видео на Youtube
Преимущества парсинга веб-страниц
21 век — век данных. Каждая организация зависит от тщательного анализа различных источников данных для развития своего бизнеса.
С помощью парсинга веб-страниц можно с легкостью собрать тонны релевантных данных из различных источников, не прибегая к ручным усилиям. Списки недвижимости, списки вакансий, отслеживание цен на веб-сайтах электронной коммерции, тенденции фондового рынка и многое другое — Web Scraping стал инструментом для каждой из этих целей и многого другого.
Beautiful Soup vs Selenium vs Scrapy
Когда дело доходит до использования Python для веб-скрейпинга, разработчики рассматривают 3 библиотеки для своего конвейера парсинга. их Beautiful Soup, Selenium or Scrapy .
У каждой из этих библиотек есть свои плюсы и минусы. Следует выбрать библиотеку, которая лучше всего подходит для их требований.
Преимущества и недостатки каждой из этих библиотек описаны ниже.
| Красивый суп (BS4) | Селен | Скрепи | |
| Преимущества | 1. Легко учиться 2. Удобный для пользователя | 1. Универсальный 2. Обрывки Javascript тоже | 1. Портативный 2. Эффективный |
| Недостатки | 1. Неэффективный 2. Требуются зависимости | 1. Неэффективный 2. Не предназначен для очистки | 1. Сложно настроить Сложно настроить |
Плюсы и минусы каждой библиотеки веб-скрейпинга
Важность DOM в веб-скрейпинге
Чтобы извлечь необходимое содержимое, необходимо правильно понимать HTML DOM .
HTML DOM — это объектная модель для HTML. Он определяет:
- Элементы HTML как объекты
- Свойства для всех элементов HTML
- Методы для всех элементов HTML
- События для всех элементов HTML
При загрузке веб-страницы браузер создает объектную модель документа страница.
HTML-страница состоит из разных тегов - head , body , div , img , table и т. д. Мы заинтересованы в очистке тега table HTML.
Давайте углубимся в компоненты тега table в HTML.
<таблица>
Месяц
Экономия
<тело>
Январь
100 долларов
Февраль
$80
Приведенный выше HTML-код создаст следующую таблицу.
Обратите внимание на следующее:-
- Вся таблица определяется в теге
.
- Заголовок находится в теге
.- Данные находятся в теге
.- Каждая строка таблицы определяется в теге
. - Каждый заголовок таблицы определяется тегом
. - Каждые данные/ячейка таблицы определяются тегом
. Теперь, используя приведенную выше информацию, мы можем очистить наши таблицы Википедии.
Разбор HTML-таблицы с помощью Beautiful Soup
На первом этапе необходимо очистить всю страницу Википедии, а затем определить таблицу, которую мы хотим сохранить в формате CSV.
Для этой статьи мы соберем все тропические циклоны января 2020 года.
Шаг 1 - Сделайте
GETзапрос на страницу Википедии и получение всего контента.
запросов на импорт как r wiki_page_request = r.get("https://en.wikipedia.org/wiki/Тропические_циклоны_in_2020") wiki_page_text = wiki_page_request.textПеременная
wiki_page_textсодержит содержимое страницы.Шаг 2
Мы будем передавать содержимое через Beautiful Soup. Это должно дать нам объект BeautifulSoup, который представляет документ как вложенную структуру данных.
из импорта bs4 BeautifulSoup импортировать запросы как r wiki_page_request = r.get("https://en.wikipedia.org/wiki/Тропические_циклоны_in_2020") wiki_page_text = wiki_page_request.text # Новый код ниже суп = BeautifulSoup(wiki_page_text, 'html.parser')Давайте поэкспериментируем с переменной
суп, которая является объектом BeautifulSoup.суп.название #
Тропические циклоны в 2020 году — Википедия суп.название.название # 'заглавие' суп.название.строка # 'Тропические циклоны в 2020 году - Википедия' суп. а
# <а>
а
# <а> Таким образом, вы можете взаимодействовать с различными элементами HTML, используя объект Beautiful Soup.
Давайте найдем нашу таблицу, которую мы хотим очистить.
"""Это возвращает список, содержащий все таблицы в HTML""" суп.найти_все('стол') """ Сколько таблиц в этом HTML?""" len(суп.find_all('стол')) #18Нас интересует таблица с заголовком
Тропические циклоны, образовавшиеся в январе 2020 года. Давайте прочитаем эту конкретную таблицу.# Сначала удалите значения Falsey (None), если они есть table_soup = суп.find_all('стол') filtered_table_soup = [таблица для таблицы в table_soup, если table.caption не None] требуемая_таблица = нет для таблицы в filtered_table_soup: if str(table.caption.string).strip() == 'Тропические циклоны образовались в феврале 2020 года': требуемая_таблица = таблица breakМы должны увидеть HTML только для тропических циклонов, образовавшихся 1 января 2020 года в нашей таблице
required_tableпеременная.
<таблица>Тропические циклоны, образовавшиеся в феврале 2020 г. <тело>Имя бури Даты активности Максимальный ветер
км/ч (миль/ч)Давление
(гПа)Затронутые районы Ущерб
(USD)Смерти Ссылки ... Перейдем к разбору заголовков таблицы.
Как мы уже обсуждали ранее, каждый заголовок таблицы определяется тегом
th. Итак, мы можем просто найти все-еэлемента вrequired_table.заголовков = [header.text.strip() для заголовка в required_table.find_all('th')] # ['Имя шторма', 'Даты активности', # 'Макс. ветеркм/ч (миль/ч)', 'Давление (гПа)', # 'Пораженные районы', 'Ущерб (USD)', 'Смерти', 'Refs']Наша переменная
заголовкитеперь список, содержащий все имена заголовков.
Анализ строк данных из таблицы Википедии
Теперь давайте проанализируем строки, содержащие данные. Как обсуждалось выше, каждые данные/ячейка таблицы определяются тегом
td, а вся строка находится в тегеtr.Теперь мы хотим сохранить каждую строку в виде списка, чтобы его можно было легко преобразовать в CSV-файл. Для этого мы проанализируем теги
trи пройдемся по каждому 9 тегу.0003 tr тег, чтобы найти тегtd.строк = [] # Найти все теги `tr` data_rows = требуемая_таблица.find_all('tr') для строки в data_rows: значение = row.find_all('td') beautified_value = [ele.text.strip() для ele в значении] # Удалить массивы данных, которые пусты если len(beautified_value) == 0: Продолжать rows.append(beautified_value)Теперь наша переменная
rowsсодержит все строки таблиц в формате списка.Преобразование данных в CSV
Теперь, когда у нас есть заголовки и строки данных, остается только преобразовать их в CSV-файл.

импорт CSV с open('world_cyclones.csv', 'w', newline="") в качестве вывода: писатель = csv.writer (выход) писатель.writerow (заголовки) Writer.writerows(rows)Заключение
Beautiful Soup имеет множество полезных функций для анализа данных HTML. Он удобен для пользователя и имеет хорошо объясненную документацию. На самом деле, Beautiful Soup может помочь вам с разбором большей части статических веб-сайтов.
В этой статье вы узнали, как очищать таблицы Википедии с помощью Python, запросов и Beautiful Soup. Вы научились:
- Проверять структуру DOM инструментов Википедии.
- Загрузите HTML-содержимое страницы с помощью библиотеки запросов Python с запросом
GET. - Проанализируйте загруженный HTML-код с помощью Beautiful Soup, чтобы извлечь нужную информацию.
Чтобы узнать больше о HTTP-методах Python, посетите наш блог.
Youtube Video
youtube.com/embed/lMv7C4dcj3o?feature=oembed" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""/>Как конвертировать HTML-таблицы в красивые PDF-файлы | Тайлер Хокинс
Изображение предоставлено DocRaptorВеб-приложения, содержащие таблицы, диаграммы и графики, часто включают возможность экспорта данных в формате PDF. Вы когда-нибудь задумывались, как пользователь, что происходит под капотом, когда вы нажимаете эту кнопку?
И как разработчику сделать так, чтобы PDF-файл выглядел профессионально? Большинство бесплатных онлайн-экспортеров PDF, по сути, просто конвертируют HTML-контент в PDF без какого-либо дополнительного форматирования, что может затруднить чтение данных. Что, если бы вы могли также добавить такие вещи, как верхние и нижние колонтитулы страниц, номера страниц или повторяющиеся заголовки столбцов таблицы? Подобные небольшие штрихи могут в значительной степени превратить любительский документ в элегантный.

Недавно я изучил несколько решений для создания PDF-файлов и создал это демонстрационное приложение, чтобы продемонстрировать результаты. Весь код также доступен здесь, на Github. Давайте начнем!
Демо-приложение HTML to PDFНаше демо-приложение содержит длинную стилизованную таблицу и четыре кнопки для экспорта таблицы в формате PDF. Приложение построено с использованием базовых HTML, CSS и ванильного JavaScript, но вы можете легко создать тот же результат, используя выбранную вами инфраструктуру пользовательского интерфейса или библиотеку.
Каждая кнопка экспорта создает PDF-файл с использованием другого подхода. При просмотре справа налево первый использует встроенную функцию печати браузера. Второй использует библиотеку с открытым исходным кодом под названием jsPDF. Третий использует другую библиотеку с открытым исходным кодом под названием pdfmake. И, наконец, четвертый использует платный сервис под названием DocRaptor.
Давайте рассмотрим каждое решение по отдельности.

Прежде всего, давайте рассмотрим экспорт PDF-файла с помощью встроенных инструментов браузера. При просмотре любой веб-страницы вы можете легко распечатать ее, щелкнув правой кнопкой мыши в любом месте и выбрав в меню пункт «Печать». Откроется диалоговое окно для выбора параметров печати. Но на самом деле вам не нужно распечатывать документ. Диалоговое окно также дает вам возможность сохранить документ в формате PDF, что мы и сделаем. В JavaScript
объект windowпредоставляет методprint, поэтому мы можем написать простую функцию JavaScript и прикрепить ее к одной из наших кнопок следующим образом:Вот вывод из браузера Google Chrome:
PDF экспортирован с использованием встроенной функции печати и браузер Chromeменя приятно удивил вывод здесь. Хотя это не бросается в глаза — содержимое просто черно-белое — основные стили таблиц остались нетронутыми. Более того, каждая из семи страниц включает в себя заголовки и нижние колонтитулы столбцов таблицы, которые, я полагаю, браузер разумно улавливает из-за моего выбора семантического HTML при построении правильно структурированной таблицы.

Однако мне не нравятся дополнительные метаданные страницы, которые браузер включает в PDF. В верхней части мы видим дату и заголовок HTML-страницы. Внизу страницы у нас есть веб-сайт, с которого это было напечатано, а также номер страницы.
Если единственной целью сохранения этого документа является просмотр данных, то Chrome отлично справляется со своей задачей. Но дополнительные строки текста вверху и внизу документа хоть и полезны, но не делают его очень профессиональным.
Следует также отметить, что собственные функции печати браузера отличаются от браузера к браузеру. Что, если мы напечатаем этот же документ с помощью браузера Safari?
Вот результат:
PDF-файл, экспортированный с использованием встроенной функции печати и браузера SafariВы заметите, что таблица выглядит примерно одинаково, как и содержимое верхнего и нижнего колонтитулов. Однако заголовки столбцов таблицы и нижний колонтитул таблицы не повторяются! Это несколько бесполезно, так как вам придется возвращаться к первой странице каждый раз, когда вы забываете, какие данные содержит тот или иной столбец.
 Нижняя часть таблицы на первой странице также немного обрезана, так как браузер пытается втиснуть как можно больше контента перед созданием следующей страницы.
Нижняя часть таблицы на первой странице также немного обрезана, так как браузер пытается втиснуть как можно больше контента перед созданием следующей страницы.Таким образом, вывод браузера не идеален и может варьироваться в зависимости от того, какой браузер выбрал пользователь.
Теперь рассмотрим библиотеку с открытым исходным кодом под названием jsPDF. Эта библиотека существует не менее пяти лет и каждую неделю загружается из NPM более 200 000 раз. Можно с уверенностью сказать, что это популярная и проверенная в боях библиотека.
jsPDF также довольно прост в использовании. Вы создаете новый экземпляр класса
jsPDF, даете ему ссылку на содержимое HTML, которое хотите экспортировать, а затем предоставляете любые другие дополнительные параметры, такие как размер полей страницы или заголовок документа.Под капотом jsPDF использует библиотеку html2canvas. Как следует из названия, html2canvas берет содержимое HTML и превращает его в изображение, хранящееся в элементе HTML
. Затем jsPDF берет это содержимое холста и сохраняет его.
Затем jsPDF берет это содержимое холста и сохраняет его.Давайте посмотрим на вывод, который мы получаем с помощью jsPDF:
PDF, экспортированный с помощью jsPDFНа первый взгляд, это выглядит довольно хорошо! PDF-файл включает в себя наши красивые синие заголовки и полосатый фон строки таблицы. Он не содержит каких-либо дополнительных метаданных страницы, включенных в метод печати браузера.
Однако обратите внимание, что происходит между первой и второй страницей. Таблица простирается полностью вниз до нижней части первой страницы, а затем просто поднимается обратно в верхнюю часть второй страницы. Дополнительные поля не применяются, а текстовое содержимое таблицы может быть сокращено пополам, что на самом деле и происходит между шестой и седьмой страницами.
PDF-файл также не включает повторяющиеся заголовки столбцов таблицы или нижний колонтитул таблицы, что было той же проблемой, которую мы видели в функции печати Safari.
Хотя jsPDF является мощной библиотекой, кажется, что этот инструмент может работать лучше всего, когда экспортируемый контент может уместиться только на одной странице.

Давайте взглянем на нашу вторую библиотеку с открытым исходным кодом, pdfmake. С более чем 300 000 еженедельных загрузок из NPM и семилетним сроком службы эта библиотека даже более популярна и старше, чем jsPDF.
При создании функции экспорта для моего демонстрационного приложения настройка pdfmake была значительно сложнее, чем jsPDF. Причина этого в том, что pdfmake создает PDF-документ с нуля, используя предоставленные вами данные, а не преобразовывает существующий HTML-контент на странице в PDF. Это означает, что вместо того, чтобы предоставить pdfmake ссылку на мою таблицу HTML, я должен был предоставить ему данные для верхнего и нижнего колонтитула, содержимого и макета моей таблицы PDF. Это привело к большому количеству дублирований в моем коде; Сначала я написал таблицу в своем HTML, а затем перестроил таблицу для экспорта в PDF с помощью pdfmake.
Код выглядит следующим образом:
Прежде чем полностью отказаться от pdfmake, давайте взглянем на результат:
PDF экспортирован с помощью pdfmakeНе так уж и плохо! Мы можем включить стили для нашей таблицы, чтобы мы могли воспроизвести синие заголовки столбцов и полосатые фоны строк таблицы.
 Мы также получаем повторяющиеся заголовки столбцов таблицы, чтобы упростить отслеживание того, какие данные мы видим в каждом столбце на каждой странице.
Мы также получаем повторяющиеся заголовки столбцов таблицы, чтобы упростить отслеживание того, какие данные мы видим в каждом столбце на каждой странице.pdfmake также позволил мне включить верхний и нижний колонтитулы страниц, поэтому добавлять номера страниц стало проще. Однако вы заметите, что содержимое таблицы между первой и второй страницами по-прежнему не отделено идеально. Разрыв страницы частично разделяет строку за 2002 год между страницами.
В целом, кажется, что самая большая сила pdfmake заключается в создании PDF-файлов с нуля. Если, например, вы хотите сгенерировать счет-фактуру на основе некоторых данных заказа, но на самом деле вы не показываете счет-фактуру на экране внутри своего веб-приложения, то pdfmake будет отличным выбором.
Последний вариант, который мы рассмотрим, это DocRaptor. DocRaptor отличается от первых трех рассмотренных нами вариантов тем, что это платная услуга. Он использует механизм Prince HTML-to-PDF под капотом для создания своего экспорта в PDF.
 Эта служба также используется через API, поэтому ваш код обращается к внешней конечной точке API, которая затем возвращает документ PDF.
Эта служба также используется через API, поэтому ваш код обращается к внешней конечной точке API, которая затем возвращает документ PDF.Базовая конфигурация DocRaptor довольно проста. Вы указываете имя своего документа, тип документа, который хотите создать (
'pdf'в нашем случае), и содержимое HTML для использования. Существуют сотни других вариантов различных конфигураций в зависимости от того, что вам нужно, но базовая конфигурация является отличной отправной точкой.Вот что я использовал:
Давайте посмотрим на экспорт PDF, сгенерированный DocRaptor:
PDF, экспортированный с помощью DocRaptorВот красивый документ! Мы сохраним наши красивые стили стола. Заголовки столбцов таблицы и нижний колонтитул таблицы повторяются на каждой странице. Строки таблицы не обрезаются, и со всех сторон страницы есть поля соответствующего размера. Заголовок страницы также повторяется на каждой странице, как и номера страниц внизу каждой страницы.
Для создания текста верхнего и нижнего колонтитула DocRaptor рекомендует использовать CSS с селектором
@page, например:Когда дело доходит до вывода PDF, DocRaptor является явным победителем.

(В качестве дополнительного бонуса посмотрите, как может выглядеть HTML-заголовок в стиле без полей!)
Итак, какой вариант вы выберете для своего приложения? Если вам нужно самое простое решение и вам не нужен профессионально выглядящий документ, вполне подойдет встроенная функция печати в браузере. Если вам нужно больше контроля над выводом PDF, вам нужно использовать библиотеку.
jsPDF блестяще работает, когда речь идет об одностраничном содержимом, созданном на основе HTML, отображаемого в пользовательском интерфейсе. pdfmake лучше всего работает при создании содержимого PDF из данных, а не из HTML. DocRaptor — самый мощный из них, благодаря простому API и прекрасному выводу в формате PDF. Но опять же, в отличие от других, это платная услуга. Однако, если ваш бизнес зависит от элегантного профессионального создания документов, DocRaptor стоит своих денег.
Стиль красивых таблиц с использованием только CSS
Есть вопросы? Обсудить это Учебник по HTML5 и CSS вместе с другими пользователями форумы.

Фу! Фу! Я говорю маме. Убери, если с моей тарелки! Это реакция некоторых из вас, вероятно, возникает, когда я упоминаю слово «таблицы» в контексте веб-дизайна. Пока таблицы не улыбаются, когда дело доходит до макета, они все еще полезно для табличных вещей, таких как отображение табличных данные в столбцах и строках.
Получение данных для отображения в таблица очень проста - разметка для нее не изменилась существенно за более чем 10 лет. Получение данных для красивого отображения, теперь... это то, что становилось все лучше и лучше с каждой версией CSS.
В этом уроке я покажу вам, как элегантно использовать CSS3 и псевдоселекторы, чтобы ваша таблица выглядела красиво.
Пример
Сначала давайте взглянем на то, что вы будете создавать. Ниже вы увидите таблицу с некоторыми смайликами:
Mugshot Смайлик Имя Бандит Обычный Чужой Робот Круто Ниндзя азиат Обратите внимание, как в таблице отображаются смайлики.
 У вас есть один уникальный
стиль шрифта, который используется для содержимого, и другой, который используется для
заголовок. Взгляните на значения интервалов и отступов - есть
много места для наших смайликов! Следующий,
обратите внимание, что верхняя строка заголовка имеет очень отличительный стиль от
остальная часть стола. Чтобы не отставать, чередуйте строки в таблице
отображать на другом цвете фона.
У вас есть один уникальный
стиль шрифта, который используется для содержимого, и другой, который используется для
заголовок. Взгляните на значения интервалов и отступов - есть
много места для наших смайликов! Следующий,
обратите внимание, что верхняя строка заголовка имеет очень отличительный стиль от
остальная часть стола. Чтобы не отставать, чередуйте строки в таблице
отображать на другом цвете фона.Все это было сделано с использованием только CSS без путаницы таблицы наценка. Другими словами, таблица не содержит встроенных стилей или значений классов, чтобы каким-либо образом помочь CSS. Презентация таблицы действительно отделена от содержания. Что хорошая вещь TM .
В следующих разделах вы узнаете, как и нестилизованную таблицу и сделайте ее похожей на то, что вы видите выше. Я разобью большое визуальное изменения и просмотрите CSS, необходимый для их внесения.
Начало работы
Чтобы начать работу, просто убедитесь, что вы создали новую страницу HTML5, которая содержит таблицу.
 Вы можете создать свою собственную таблицу, если вы просто сканируете
эту статью для советов, но если вы хотите следовать, используйте один
HTML-код которого приведен ниже:
Вы можете создать свою собственную таблицу, если вы просто сканируете
эту статью для советов, но если вы хотите следовать, используйте один
HTML-код которого приведен ниже:Магшот Имя смайлика <тд> 
Бандит <тд> 
Нормальный <тд> 
Чужой <тд> 
Робот <тд> 
Круто <тд> 
Ниндзя <тд> 
Азиатская Просто добавьте эту таблицу в любое место вашего HTML-документа, и вы должны быть хорошо пойти.
 Как видите, эта таблица очень проста. Есть только одна вещь, которую вы должны отметить о
Это,
то есть его идентификатор равен smileysTable.
Как видите, эта таблица очень проста. Есть только одна вещь, которую вы должны отметить о
Это,
то есть его идентификатор равен smileysTable.Если выйти за пределы разметки на секунду, ваша таблица без применения стилей должна выглядеть следующим образом:
[ дааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааааак ]
Хорошо, теперь, когда мы все на одной странице, давайте начнем с стиль этой таблицы, чтобы она выглядела лучше.
Указание границ
Давайте начнем красиво и медленно. Первое, что мы сделаем, это уточним граница, помогающая идентифицировать различные строки и столбцы. Есть два части к этому.
В первой части указывается граница всей внешней таблицы. Это будет выглядеть так:
#smileysTable { граница: 2px сплошная #CCCCCC; }Создайте область стиля и добавьте указанное выше правило стиля в Это. Все, что мы делаем, это указываем свойство границы в таблица, значение id которой smileysTable.

Если вы сейчас просмотрите свой документ, вы увидите серый цвет размером 2 пикселя. граница, появляющаяся за пределами вашей таблицы:
Вы только что закончили первую часть. Вторая часть определяет границы ячеек внутри стол. Это делается путем нацеливания на td и элементы:
#smileysTable td, #smileysTable th { граница: 1px сплошная #CCC; }Здесь я указываю границу размером всего 1 пиксель. Если вы просматриваете ваша страница сейчас, ваша таблица теперь будет выглядеть следующим образом:
Выглядит немного странно, не правда ли? Между всеми есть пространство клетки. Избавимся от него, установив свойство border-collapse на нашей таблице значение развала:
#smileysTable { граница: 2px сплошная #CCCCCC; граница коллапса: коллапс; }Добавьте выделенную строку в стиль #smileysTable правило. Как только вы это сделаете, в вашей таблице больше не будут отображаться пробелы. между ячейками:
Выглядит намного лучше.
 Вот это я называю прогрессом!
Вот это я называю прогрессом!Задание заполнения (и поля!)
Прямо сейчас наша таблица и ее содержимое как бы сжаты вместе. Если вам не нравится, что содержимое вашей ячейки застряло так близко к границе, вы можете легко исправить это, указав значения отступов и полей. Для нашего В этом случае достаточно определить только отступ:
#smileysTable td, #smileysTable th { граница: 1px сплошная #CCC; отступ: 10 пикселей; }Добавьте выделенную строку к существующей #smileysTable td правило. Как только у вас есть Сделав это, у содержимого вашей таблицы будет больше места для передышки:
Если быть точнее, у вас есть 10 дополнительных пикселей дыхания.
Указание размера
Давайте займемся следующим визуальным изменением, которое мы хотели бы сделать. Размер нашего стола — это минимум, необходимый для содержат содержимое внутри него. Это не очень достойный способ для вашего стол для жизни. Давайте исправим это в несколько этапов.

Указание размера общей таблицы
Сначала зададим размер всей таблицы. Это делается установка свойства ширины на столе напрямую:
#Стол смайликов { граница: 2px сплошная #CCCCCC; граница коллапса: коллапс; ширина: 450 пикселей; }Добавьте выделенную строку, чтобы таблица отображалась шириной 450 пикселей.
Указание размера отдельных столбцов
Теперь все станет интереснее. Что мы хотим сделать, так это указать размер только отдельного столбца. Точнее, мы хотите указать размер первого столбца, содержащего смайлик картинки. Второй столбец должен оставаться нетронутым.
Если бы вам пришлось говорить об этом с помощью HTML, первый столбец — это просто первый элемент td, который находится внутри каждого элемент tr:
<таблица>
Столбец 1 Столбец 2 Столбец 1 Столбец 2 Столбец 1 Столбец 2 Столбец 1 Столбец 2 Что мы хотим сделать, так это использовать CSS для нацеливания на первый td и найденный элемент внутри каждого элемента tr.
 Способ, которым мы собираемся это сделать, заключается в использовании
псевдоселектор nth-of-type(n). Вот как выглядит CSS для
параметр
ширина первого столбца должна быть 75 пикселей:
Способ, которым мы собираемся это сделать, заключается в использовании
псевдоселектор nth-of-type(n). Вот как выглядит CSS для
параметр
ширина первого столбца должна быть 75 пикселей:#smileysTable td:nth-of-type(1), #smileysTable th:nth-of-type(1) { ширина: 75 пикселей; }То, что говорит псевдоселектор nth-of-type(1), довольно просто. Поймай меня первый элемент td внутри любого родительского элемента td является дочерним элементом. Это работает одинаково для th элемента, а также. В этом случае родительский элемент тр. Первый ребенок, тип которого это td или th внутри элемент tr становится целевым - это то, что мы хотим, поскольку первый тр и элементы соответствуют ячейке в первом столбце!
После добавления последней части CSS ваша таблица будет выглядеть следующим образом:
Ширина всей таблицы составляет 450 пикселей. Первый столбец 75 пикселей. Поскольку мы не указали значение ширины для второго столбца, его ширина - это то, что осталось.

Все не так просто
Если бы вы подумали, что ширина второго столбца равна 375 пикселей (450 пикселей - 75 пикселей), вы ошибетесь. Из-за как отступы, поля и размеры границ создают окончательный размер, вы будете на несколько пикселей. Эти пиксели сильно различаются немного между браузерами, а также.
Текст и выравнивание
Хорошо! Мы делаем большие успехи в том, чтобы сделать наш стол лучше. Давайте возьмемся за всегда забавную область текста, и мы будем выравнивать обувную ложку в него, потому что он использует текст -align имущество. Ха!
Указание стиля шрифта для всей таблицы
Укажем общий шрифт и размер для всей таблицы. То есть довольно просто:
#smileysTable { граница: 2px сплошная #CCCCCC; граница коллапса: коллапс; ширина: 450 пикселей; семейство шрифтов: Cambria, Cochin, Georgia, serif; размер шрифта: 14px; }Мы указываем хорошую коллекцию шрифтов с засечками, размер которых установлен на 14.
 пикселей. Поскольку мы применили это форматирование к нашей таблице, весь текст
в строках и столбцах внутри он будет отображаться с использованием этих настроек шрифта.
Другими словами, все, что находится внутри вашей таблицы, будет отображаться с помощью этих
настройки шрифта.
пикселей. Поскольку мы применили это форматирование к нашей таблице, весь текст
в строках и столбцах внутри он будет отображаться с использованием этих настроек шрифта.
Другими словами, все, что находится внутри вашей таблицы, будет отображаться с помощью этих
настройки шрифта.Изменение стиля шрифта для строки заголовка
Для строки заголовка давайте сделаем шрифт немного больше смело... буквально. Это на самом деле довольно просто. Причина в том, что наша строка заголовка отмечена th элемент. Стилизировать заголовок так же просто, как просто настроить его й элемент, который живет внутри нашей таблицы:
#smileysTable й { вес шрифта: полужирный; размер шрифта: 16px; }Видите ли, некоторые вещи довольно легко и просто сделать!
Настройка выравнивания
Следующее изменение, которое мы рассмотрим, — это выравнивание содержимого внутри Таблица. Выровняем по центру все содержимое в первом столбце, но оставим все остальное в покое. Это требует модификации созданное ранее правило стиля:
#smileysTable td:nth-of-type(1), #smileysTable th:nth-of-type(1 { ширина: 75 пикселей; выравнивание текста: по центру; }Просто добавьте свойство text-align к правилу стиля, которое у вас уже есть.
 для таргетинга на первый столбец. Текст в вашем элементе th, вероятно,
уже выровнены по центру. Это работает для первого столбца, но не для нас.
хотите, чтобы для второго столбца.
для таргетинга на первый столбец. Текст в вашем элементе th, вероятно,
уже выровнены по центру. Это работает для первого столбца, но не для нас.
хотите, чтобы для второго столбца.Добавьте следующее правило стиля, определяющее текст в заголовке строка для второго столбца выровнена по левому краю:
#smileysTable th:nth-of-type(2) { выравнивание текста: по левому краю; }После внесения изменений в этом разделе ваша таблица должна выглядеть похоже на это:
Хорошо, мы почти закончили. Остался еще один раздел, прежде чем ты станешь член клуба Make Tables Beautiful Club !
Раскрась свой стол
Сейчас твой стол бесцветный. У большинства хороших столов есть несколько к ним сделана окраска, и в этом разделе давайте посмотрим, как указать цвет фона, который выборочно применяется к строке заголовка и чередование рядов.
Установка цвета заголовка
Давайте сначала зададим для строки заголовка голубой цвет фона.
 Это требует
внося изменения в правило стиля, которое вы создали всего несколько
мгновениями ранее:
Это требует
внося изменения в правило стиля, которое вы создали всего несколько
мгновениями ранее:#smileysTable й { вес шрифта: полужирный; размер шрифта: 16px; цвет фона: #DDE9FF; }После того, как вы это сделаете, строка заголовка будет отображаться светло-голубым цветом. фоновый цвет.
Цвет фона для альтернативных строк
Самое последнее, на что мы собираемся обратить внимание, это предоставление строки вашей таблицы цветом фона. К сожалению, это не может быть достигается простым изменением существующего стиля. нам придется на самом деле сделать некоторые новые работы здесь!
Чтобы придать каждой альтернативной строке свой стиль, мы будем добавление нового поворота в псевдоселектор nth-of-type что мы использовали. Псевдоселектор типа n принимает в качестве аргумента число. Это число указывает, какой элемент в родительском элементе является целевым. Это то что вы видели, например, с nth-of-type(1).
Псевдоселектор n-го типа является мастером.
 Это также может занять числовое выражение в качестве аргумента. Вместо
просто введя одно число, вы можете предоставить выражение, такое
как n+2 или 2n-1 и так далее. Значение выражения определяет, какой
элемент действительно станет целевым. Мысленно сообразить, какие элементы получат
целевое такое выражение, замените 0, 1, 2, 3, 4 и т. д. вместо n в
каждое выражение, чтобы получить окончательное число.
Это также может занять числовое выражение в качестве аргумента. Вместо
просто введя одно число, вы можете предоставить выражение, такое
как n+2 или 2n-1 и так далее. Значение выражения определяет, какой
элемент действительно станет целевым. Мысленно сообразить, какие элементы получат
целевое такое выражение, замените 0, 1, 2, 3, 4 и т. д. вместо n в
каждое выражение, чтобы получить окончательное число.Для нашей таблицы мы хотим сначала указать цвет фона, начиная с с Бандитом, а затем через каждый второй ряд. CSS для этого выглядит например:
#smileysTable tr:nth-of-type(2n + 2) { цвет фона: #ECF7FF; }Это правило указывает, что ваши 2-й, 4-й, 6-й, 8-й и т. д. строка станет целевой. Добавьте это правило в свой документ и просмотрите таблицу. Ты должно увидеть что-то вроде:
Так как мы в очереди, давайте продолжим и заполним оставшиеся чередовать ряды с чуть более тонким Синий цвет. Способ сделать это — использовать следующий CSS, который просто изменяет число, переданное псевдоселектору nth-of-type:
#smileysTable tr:n-го типа (2n + 3) { цвет фона: #FBFDFF; }Вместо этого это правило стиля влияет на 3-ю, 6-ю, 9-ю и т.
 д. строки. После того, как вы добавите это правило стиля, просмотрите свою таблицу.
в последний раз. Теперь он должен выглядеть идентично таблице, которую вы видели.
вверху страницы:
д. строки. После того, как вы добавите это правило стиля, просмотрите свою таблицу.
в последний раз. Теперь он должен выглядеть идентично таблице, которую вы видели.
вверху страницы:На этом мы завершили последнюю задачу, связанную со стилем. связанные с тем, чтобы ваш стол выглядел потрясающе.
Заключение
Надеемся, что это руководство помогло вам не только понять, как сделать таблицы выглядят красиво, но я надеюсь, что это дало вам представление о том, как CSS псевдоселекторы дают вам больше контроля над стилем содержимого. Некоторые из вещи, которые я вам здесь показывал, были просто невозможны всего несколько лет назад. Вам часто приходилось полагаться на JavaScript или делать какие-то довольно инвазивные действия. вещи, чтобы сделать простые изменения, такие как добавление фона чередующимся строкам цвет или внесение изменений только в определенную строку или столбец. У вас также было пройти 15 миль босиком по снегу, чтобы найти браузер, который мог бы рендерить все это.

- Заголовок находится в теге

 tbl-medium { width: 60%; }
.tbl-small { width: 200px; }
tbl-medium { width: 60%; }
.tbl-small { width: 200px; } Присвоим цвет классом addClass (hover).
Присвоим цвет классом addClass (hover). Браузер сначала загружает таблицу, потом анализирует её, определяя ширину, и только после этого отображает.
Браузер сначала загружает таблицу, потом анализирует её, определяя ширину, и только после этого отображает. .. ячейки, Вторая строка — 1-ая, 2-ая … ячейки, Третья строка… и так далее.
.. ячейки, Вторая строка — 1-ая, 2-ая … ячейки, Третья строка… и так далее. Внешней рамки нет. Есть граница между строками -->
Внешней рамки нет. Есть граница между строками --> read_excel('df.xlsx')
html_table_blue_light = build_table (df, 'синий_свет')
# Сохраняем в html файл
с open('pretty_table.html', 'w') как f:
f.write(html_table_blue_light)
# Сравните с методом pandas .to_html:
с open('pandas_table.html', 'w') как f:
f.write(df.to_html())
read_excel('df.xlsx')
html_table_blue_light = build_table (df, 'синий_свет')
# Сохраняем в html файл
с open('pretty_table.html', 'w') как f:
f.write(html_table_blue_light)
# Сравните с методом pandas .to_html:
с open('pandas_table.html', 'w') как f:
f.write(df.to_html())
 # Вместо этого используйте переменные окружения
учетные данные = (o365credid, o365credpwd)
учетная запись = учетная запись (учетные данные)
def send_email (учетная запись, кому, тема, начало, тело, конец):
m = account.new_message()
m.to.add(к)
m.subject = тема
m.body = начало + тело + конец
м.отправить()
# Вместо этого используйте переменные окружения
учетные данные = (o365credid, o365credpwd)
учетная запись = учетная запись (учетные данные)
def send_email (учетная запись, кому, тема, начало, тело, конец):
m = account.new_message()
m.to.add(к)
m.subject = тема
m.body = начало + тело + конец
м.отправить()
 Пример ниже обозначает
Пример ниже обозначает 
 твитов
твитов exportdata.io/trends/locations/it?date=2020-01-01&hour=0"
ответ = запросы.get(url)
df = pd.DataFrame(response.json()).fillna('Менее 10 000 твитов')
печать (df.to_string (столбцы = ['имя', 'tweet_volume']))
exportdata.io/trends/locations/it?date=2020-01-01&hour=0"
ответ = запросы.get(url)
df = pd.DataFrame(response.json()).fillna('Менее 10 000 твитов')
печать (df.to_string (столбцы = ['имя', 'tweet_volume']))
 твитов
25 #ventiventi Менее 10 000 твитов
26 #quirinale Менее 10 000 твитов
твитов
25 #ventiventi Менее 10 000 твитов
26 #quirinale Менее 10 000 твитов
 Chrome(service=webdriver_service, options=chrome_options)
URL = 'https://www.exportdata.io/trends/italy/2020-01-01/0'
браузер.получить(url)
table = WebDriverWait(browser, 10).until(EC.element_to_be_clickable((By.CLASS_NAME, "bVEWLO")))
dfs = pd.read_html(str(browser.page_source))
браузер.выйти()
печать (dfs [0])
Chrome(service=webdriver_service, options=chrome_options)
URL = 'https://www.exportdata.io/trends/italy/2020-01-01/0'
браузер.получить(url)
table = WebDriverWait(browser, 10).until(EC.element_to_be_clickable((By.CLASS_NAME, "bVEWLO")))
dfs = pd.read_html(str(browser.page_source))
браузер.выйти()
печать (dfs [0])

 а
# <а>
а
# <а> 





 Нижняя часть таблицы на первой странице также немного обрезана, так как браузер пытается втиснуть как можно больше контента перед созданием следующей страницы.
Нижняя часть таблицы на первой странице также немного обрезана, так как браузер пытается втиснуть как можно больше контента перед созданием следующей страницы. Затем jsPDF берет это содержимое холста и сохраняет его.
Затем jsPDF берет это содержимое холста и сохраняет его.
 Мы также получаем повторяющиеся заголовки столбцов таблицы, чтобы упростить отслеживание того, какие данные мы видим в каждом столбце на каждой странице.
Мы также получаем повторяющиеся заголовки столбцов таблицы, чтобы упростить отслеживание того, какие данные мы видим в каждом столбце на каждой странице. Эта служба также используется через API, поэтому ваш код обращается к внешней конечной точке API, которая затем возвращает документ PDF.
Эта служба также используется через API, поэтому ваш код обращается к внешней конечной точке API, которая затем возвращает документ PDF.

 У вас есть один уникальный
стиль шрифта, который используется для содержимого, и другой, который используется для
заголовок. Взгляните на значения интервалов и отступов - есть
много места для наших смайликов! Следующий,
обратите внимание, что верхняя строка заголовка имеет очень отличительный стиль от
остальная часть стола. Чтобы не отставать, чередуйте строки в таблице
отображать на другом цвете фона.
У вас есть один уникальный
стиль шрифта, который используется для содержимого, и другой, который используется для
заголовок. Взгляните на значения интервалов и отступов - есть
много места для наших смайликов! Следующий,
обратите внимание, что верхняя строка заголовка имеет очень отличительный стиль от
остальная часть стола. Чтобы не отставать, чередуйте строки в таблице
отображать на другом цвете фона.






 Как видите, эта таблица очень проста. Есть только одна вещь, которую вы должны отметить о
Это,
то есть его идентификатор равен smileysTable.
Как видите, эта таблица очень проста. Есть только одна вещь, которую вы должны отметить о
Это,
то есть его идентификатор равен smileysTable.
 Вот это я называю прогрессом!
Вот это я называю прогрессом!
 Способ, которым мы собираемся это сделать, заключается в использовании
псевдоселектор nth-of-type(n). Вот как выглядит CSS для
параметр
ширина первого столбца должна быть 75 пикселей:
Способ, которым мы собираемся это сделать, заключается в использовании
псевдоселектор nth-of-type(n). Вот как выглядит CSS для
параметр
ширина первого столбца должна быть 75 пикселей: пикселей. Поскольку мы применили это форматирование к нашей таблице, весь текст
в строках и столбцах внутри он будет отображаться с использованием этих настроек шрифта.
Другими словами, все, что находится внутри вашей таблицы, будет отображаться с помощью этих
настройки шрифта.
пикселей. Поскольку мы применили это форматирование к нашей таблице, весь текст
в строках и столбцах внутри он будет отображаться с использованием этих настроек шрифта.
Другими словами, все, что находится внутри вашей таблицы, будет отображаться с помощью этих
настройки шрифта. для таргетинга на первый столбец. Текст в вашем элементе th, вероятно,
уже выровнены по центру. Это работает для первого столбца, но не для нас.
хотите, чтобы для второго столбца.
для таргетинга на первый столбец. Текст в вашем элементе th, вероятно,
уже выровнены по центру. Это работает для первого столбца, но не для нас.
хотите, чтобы для второго столбца. Это требует
внося изменения в правило стиля, которое вы создали всего несколько
мгновениями ранее:
Это требует
внося изменения в правило стиля, которое вы создали всего несколько
мгновениями ранее: Это также может занять числовое выражение в качестве аргумента. Вместо
просто введя одно число, вы можете предоставить выражение, такое
как n+2 или 2n-1 и так далее. Значение выражения определяет, какой
элемент действительно станет целевым. Мысленно сообразить, какие элементы получат
целевое такое выражение, замените 0, 1, 2, 3, 4 и т. д. вместо n в
каждое выражение, чтобы получить окончательное число.
Это также может занять числовое выражение в качестве аргумента. Вместо
просто введя одно число, вы можете предоставить выражение, такое
как n+2 или 2n-1 и так далее. Значение выражения определяет, какой
элемент действительно станет целевым. Мысленно сообразить, какие элементы получат
целевое такое выражение, замените 0, 1, 2, 3, 4 и т. д. вместо n в
каждое выражение, чтобы получить окончательное число. д. строки. После того, как вы добавите это правило стиля, просмотрите свою таблицу.
в последний раз. Теперь он должен выглядеть идентично таблице, которую вы видели.
вверху страницы:
д. строки. После того, как вы добавите это правило стиля, просмотрите свою таблицу.
в последний раз. Теперь он должен выглядеть идентично таблице, которую вы видели.
вверху страницы: