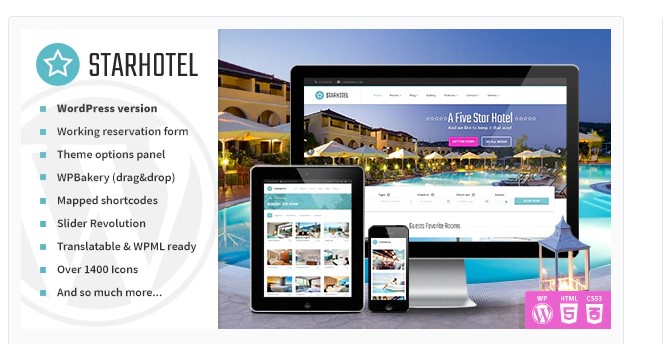
NEWSPAPER V8.6 — Адаптивный шаблон WordPress Для СМИ
JavaScript отключён. Чтобы полноценно использовать наш сайт, включите JavaScript в своём браузере.
- Автор темы Aslan
- Дата начала
Aslan
Новичок
- #1
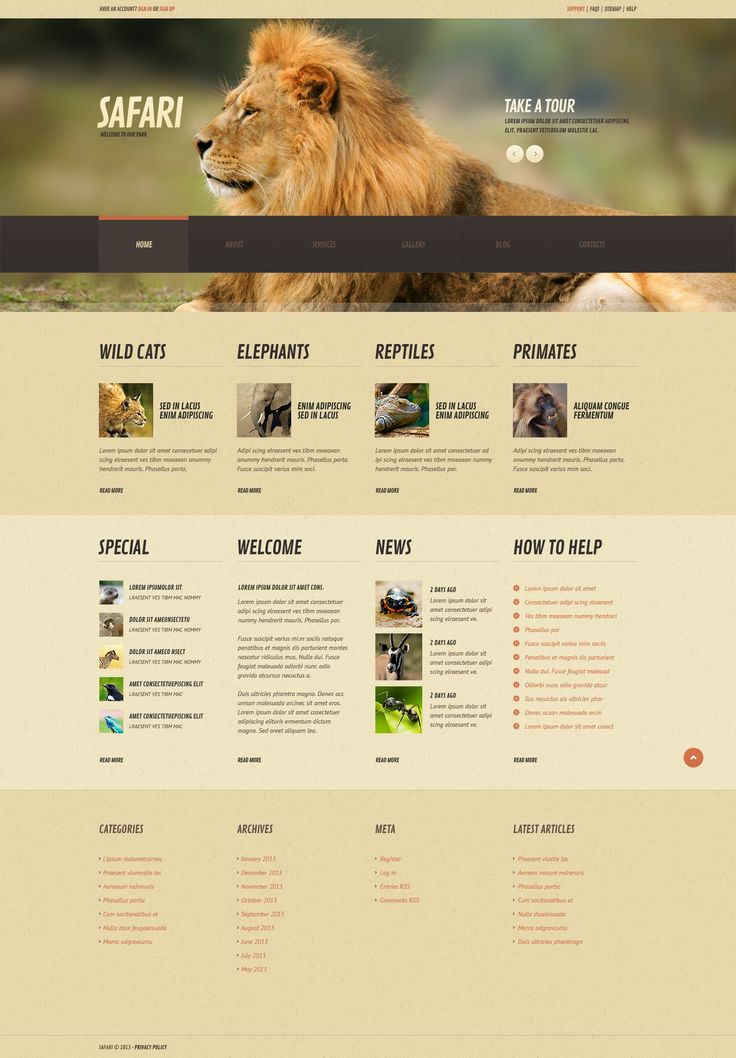
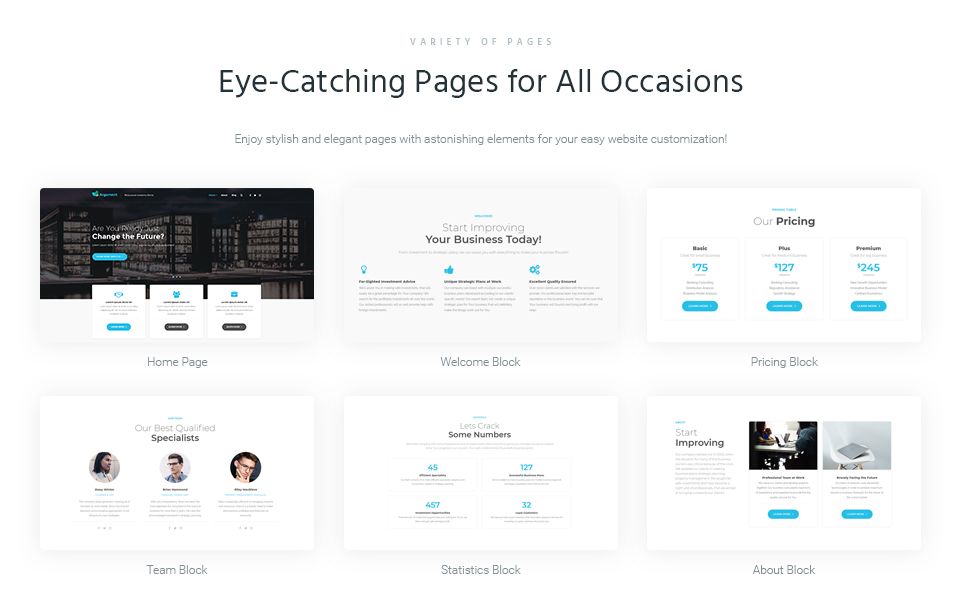
 Поддерживает видео с YouTube, имеет рейтинговую систему и совместимый с форумами bbPress, BuddyPress, Buddy Press и WooCommerce. SEO адаптированый быстрый и простой в использовании.
Поддерживает видео с YouTube, имеет рейтинговую систему и совместимый с форумами bbPress, BuddyPress, Buddy Press и WooCommerce. SEO адаптированый быстрый и простой в использовании.NEWSPAPER V8.6 — Адаптивный шаблон WordPress Для СМИ
Artur
Новичок
- #2
Ссылка битая. А так шаблон классный.
Ineroth
Новичок
- #3
Жаль что ссылка битая(
Войдите или зарегистрируйтесь для ответа.
WordPress Panel Checker
- sitehunter
- Ответы
- 1
- Просмотры
- 59
hacxx
WordPress Shell Uploader v1.19
- sitehunter
- Ответы
- 0
- Просмотры
- 47
sitehunter
WordPress AIO BruteForce XML-RPC v. 2.15
2.15
- sitehunter
- Ответы
- 0
- Просмотры
- 48
sitehunter
Rumble — Make money uploading viral videos and live streaming
- hacxx
- Ответы
- 1
- Просмотры
- 175
hacxx
WordPress Checker
- sitehunter
- Ответы
- 0
- Просмотры
- 226
sitehunter
Поделиться:
Reddit Pinterest Tumblr
WhatsApp Электронная почта СсылкаСоздаем адаптивные электронные письма в WordPress
По умолчанию электронные письма, отправляемые с помощью WordPress, являются довольно отпугивающими и непривлекательными. Никаких тебе логотипов, хэдера или футера, абсолютно никакой стилизации!
Никаких тебе логотипов, хэдера или футера, абсолютно никакой стилизации!
Было бы неплохо добавить к письмам свой собственный брендинг. Ведь письма должны выглядеть так, чтобы их хотелось читать! Кому понравится эта текстовая неразбериха, которая высылается по умолчанию? Однако это не единственный аспект, который следует учитывать – важно также, чтобы письмо можно было легко прочитать с мобильных устройств. Согласитесь, вряд ли кому-нибудь захочется увеличивать размер письма и постоянно скроллить его вверх-вниз и вправо-влево.
Красивое почтовое уведомлениеОтлично. Теперь самое главное – команда разработчиков WPMU выпустила в свет новый плагин, который позволяет решить все проблемы, связанные с представлением электронных писем. Это плагин носит название HTML Email Templates. Когда WordPress отправляет электронное письмо, плагин перехватывает его и применяет к нему заданный шаблон.
Правда, сразу стоит сказать, что в данном плагине отсутствует сборщик произвольных шаблонов для писем, поэтому придется использовать те шаблоны, которые уже есть по умолчанию. В крайнем случае, если стандартные шаблоны вам не понравятся, вы можете самостоятельно подобрать их в сети и загрузить их в плагин. Сайтов с бесплатными шаблонами для электронных писем очень много. Учтите также, что вы всегда можете самостоятельно ввести необходимый HTML-код. Руководство, представленное ниже, предназначено для тех, кто хочет работать с предварительно созданными шаблонами.
В крайнем случае, если стандартные шаблоны вам не понравятся, вы можете самостоятельно подобрать их в сети и загрузить их в плагин. Сайтов с бесплатными шаблонами для электронных писем очень много. Учтите также, что вы всегда можете самостоятельно ввести необходимый HTML-код. Руководство, представленное ниже, предназначено для тех, кто хочет работать с предварительно созданными шаблонами.
Перед тем, как приступить к процессу работы с HTML Email Templates, сразу хочу сказать, что плагин полностью совместим с мультисайтами. Правда, шаблон надо будет установить не в wp-admin, а в wp-admin/network/. Я расскажу об этом позже.
Содержание
- Шаг 1
- Шаг 2
- Замена текстового контента
- Хэдер
- Контактные ссылки
- Шаг 3
- Перемещаем CSS в шаблон
- Шаг 4
Шаг 1
Нам понадобится шаблон, который мы будем использовать. Я искал шаблоны, отвечающие двум требованиям: помеченные как white и дружественные к мобильным устройствам. В итоге я набрел на Zurb Responsive Email Templates. Естественно, если у вас уже есть свой собственный шаблон для электронных писем, отвечающий вашему бренду, используйте его! Я же буду рассматривать использование найденных мною шаблонов.
В итоге я набрел на Zurb Responsive Email Templates. Естественно, если у вас уже есть свой собственный шаблон для электронных писем, отвечающий вашему бренду, используйте его! Я же буду рассматривать использование найденных мною шаблонов.
Переходим по ссылке и загружаем шаблон Basic. Мы будем использовать его в качестве адаптивного шаблона для писем – правда, немного изменив.
Шаг 2
Итак, мы загрузили шаблон. Теперь мы должны изменить некоторые участки в нем, чтобы он отвечал нашему бренду. Нам понадобится:
- Выдать контент письма в области сообщения
- Изменить логотип
- Поставить вместо слова «Basic» в правом верхнем углу ссылку на свой блог
- Обновить информацию в футере: поставить верные ссылки на Facebook, Twitter, Google+, Email и Telephone.
Замена текстового контента
В шаблоне есть несколько текстовых элементов, которые в настоящее время забиты текстовым заполнителем «lorem ipsum». Нам все эти элементы не требуются.
Для начала перейдем к строке 47 и заменим текст «Hi, Elijah Baily» (стоящий в h4) на «Hey there!» К сожалению, так как плагин просто фильтрует функцию wp_mail(), у нас нет достаточной информации, с которой мы могли бы поработать. Было бы супер, если бы мы могли получить тему, профиль получателя и т.д. Однако этого всего у нас нет! Оставим пока все остальное без изменений.
Затем нам понадобится изменить текст следующего параграфа (с классом lead) на «Your WordPress website needs your attention! Read below and get onto it!» Такой текст пользователь обязательно заметит и примет необходимые меры.
Наконец, нам останется заменить последний параграф (огромный блок текста «lorum ipsum») текстом «MESSAGE». Включая тег <p>! Плагин фильтрует шаблон, ищет строку MESSAGE и вставляет вместо нее сообщение, отправленное WordPress.
Также есть дополнительная секция «callout», которая чем-то напоминает призыв к действию. Нам такой призыв не нужен, потому мы заполним ее информацией об отправленном письме.
Хэдер
В данном разделе мы должны заменить логотип и текст «Basic». Специально для данного руководства я сделал логотип c размерами 200×50. Вы можете загрузить свой логотип.
Как только вы сделаете свой собственный логотип и загрузите его на ваш сервер или в службу открытого доступа к файлам, такую как imgur, вам понадобится прямая ссылка на файл. Мой логотип доступен по ссылке: http://i.imgur.com/XB27Xye.png. В строке 25 вбейте в img src адрес вашего логотипа.
В следующей строке, где расположен h6, измените «Basic» на название вашего блога.
Контактные ссылки
Последнее, что нужно изменить – это контактная информация в самом низу шаблона. Вы можете сделать это самостоятельно. Строки, которые вам понадобится отредактировать: 62 (где вы можете поместить ссылки на социальные сети) и 75/76 (которые отведены под email и телефон).
Теперь шаблон письма почти готов. Нам останется сделать последний штрих, чтобы мы могли его использовать. Все стили почтовых шаблонов должны быть встроенными (inline). Не думайте, что почтовый клиент настолько «умен», чтобы самостоятельно обработать внешний ресурс (CSS-файл). С изображениями проблем обычно нет, а вот внешние CSS-ссылки или теги STYLE обрабатываются некоторыми почтовыми клиентами из рук вон плохо.
Не думайте, что почтовый клиент настолько «умен», чтобы самостоятельно обработать внешний ресурс (CSS-файл). С изображениями проблем обычно нет, а вот внешние CSS-ссылки или теги STYLE обрабатываются некоторыми почтовыми клиентами из рук вон плохо.
Шаг 3
Теперь нам необходимо сделать наш шаблон дружественным к почтовым службам. Почтовые клиенты просто ужасно форматируют и представляют HTML. Просто взгляните на сравнительную таблицу самых крупных почтовых клиентов, и вы все поймете.
В процессе создания HTML-писем следует придерживаться двух главных правил:
- Всегда используйте таблицы для разметки.
- Всегда используйте вложенные CSS-стили.
Я понимаю, что это отбрасывает нас во времена Web образца 1995 года, однако виной всему механизмы почтовых клиентов, которые интерпретируют разметку как попало.
Благодаря использованию разметки Zurb мы легко оставим позади самую сложную часть – создание таблиц. Все, что нам понадобится сделать – это преобразовать email. css во встроенные стили.
css во встроенные стили.
Нам понадобится примерно пять часов, чтобы вручную копировать каждый стиль из таблицы и оборачивать его в соответствующие теги.
Шучу!
Есть удобные онлайн-сервисы, которые конвертируют все стили во встроенные. После небольшого тестирования я остановился на сервисе от TorchBox Apps. Другие сервисы почему-то проигнорировали некоторые мои стили!
Перемещаем CSS в шаблон
Откроем файл email.css, который поставляется вместе с шаблоном Zurb. Скопируем все из него в буфер обмена.
В самом верху файла basic.html находим строку:
<link rel="stylesheet" type="text/css" href="stylesheets/email.css" />
Заменяем ее тегами STYLE и вставляем скопированные стили:
<style type="text/css"> /* PASTE ALL OF EMAIL.CSS HERE */ </style>
Переходим к InlineStyler и вставляем в него файл basic.html. Файл должен содержать в себе все предыдущие модификации, которые мы делали в руководстве, а также иметь все CSS-стили в разделе HEAD.
Отлично! Мы получили встроенные стили! Вы только посмотрите на эту «красоту»:
<h5>Contact Info:</h5>
Правда, тут нужно будет еще кое-что сделать. Нам заменили кавычки в объявлении семейства шрифтов! Теперь вставляем весь преобразованный код обратно в basic.html, включаем поиск и замену, после чего находим все вхождения:
"
и меняем их на:
"
Шаблон для писем готов!
Шаг 4
Теперь нам нужно вставить весь код basic.html в специальное поле, предлагаемое плагином. Страницу плагина можно найти в разделе Settings — HTML Email Template. Вставляем весь код, и дело сделано!
Если вы хотите изучить работу плагина, нажмите Preview, и плагин отправит вам тестовое электронное письмо на ваш адрес.
Что вы думаете по этому поводу? Может быть, вы используете для этого какие-то решения, о которых я не знаю? Делимся своими мыслями!
Источник: wpmu.org
15 лучших тем WordPress для мобильных устройств в 2023 году
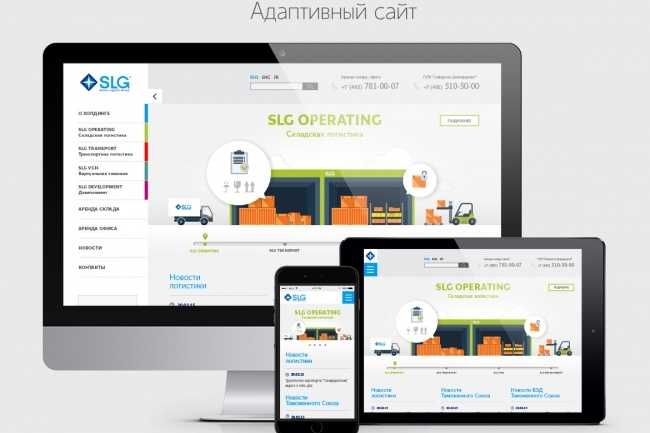
Если вы тратите так много времени и усилий на создание веб-сайта, почему бы не сделать его доступным для просмотра вашими посетителями, независимо от их устройства и размера экрана? Почему бы не создать сайт, оптимизированный для мобильных устройств?
Об этом вся статья. Мы собираемся поделиться тем, что мы считаем лучшей мобильной темой WordPress, которая поможет вам создать адаптивный веб-сайт.
Мы собираемся поделиться тем, что мы считаем лучшей мобильной темой WordPress, которая поможет вам создать адаптивный веб-сайт.
К концу статьи вы будете знать, что такое мобильная адаптивность, почему необходимо создавать сайт, оптимизированный для мобильных устройств, и на что обращать внимание в темах WordPress, адаптированных для мобильных устройств.
Мы также поделимся 15 примерами бесплатных тем, которые вы можете использовать для своего собственного веб-сайта.
Содержание
- Что такое мобильность?
- Зачем создавать сайт, оптимизированный для мобильных устройств?
- Что такое мобильная тема WordPress?
- Что искать в бесплатной теме WordPress для мобильных устройств
- 15 лучших бесплатных тем WordPress для мобильных устройств
- Подведение итогов
Что такое адаптивность для мобильных устройств?
Адаптивность веб-сайта к мобильным устройствам означает, оптимизирован ли сайт, чтобы он был функциональным и удобным для устройств разных размеров.
В прошлом веб-разработчики создавали веб-сайты с фиксированной шириной для настольных компьютеров. Но люди начали просматривать веб-сайты с разными размерами экрана, а фиксированные размеры экрана больше не были идеальными.
Веб-сайт, адаптированный для мобильных устройств, имеет макет, который адаптируется к размеру экрана любого устройства. Вся структура, заголовок, изображения и контент на веб-сайте меняются автоматически, подстраиваясь под используемый экран.
Элементы на страницах этих сайтов являются гибкими, а ненужные детали скрыты, чтобы пользователям было удобнее просматривать страницы.
Зачем создавать сайт, оптимизированный для мобильных устройств?
Статистика показывает, что 5,1 миллиарда человек пользуются Интернетом, и они все чаще используют мобильные устройства для просмотра и покупок в Интернете.
Давайте рассмотрим основные причины создания веб-сайта, удобного для мобильных устройств.
Больше людей используют мобильные устройства, чем настольные
Мобильный просмотр стал более распространенным после увеличения продаж смартфонов, планшетов и других мобильных устройств.
Около 55% посещений в Интернете по всему миру приходится на мобильные устройства, 43% — на настольные компьютеры и 2% — на планшеты.
Источник изображения: https://gs.statcounter.com/
Причиной увеличения является то, что мобильные устройства являются портативными и их удобно носить с собой, в то время как настольные компьютеры требуют, чтобы вы сидели на месте и просматривали информацию.
Удобство всегда побеждает, поэтому мы наблюдаем рост.
Удобно читать и ориентироваться на небольших экранах
По мере того, как мобильные устройства становятся все более совершенными, аудитория все больше склоняется к чтению на маленьком экране.
Мобильный веб-сайт позволяет посетителям легко просматривать веб-сайт на любом устройстве.
Улучшенные результаты SEO
По мере увеличения числа мобильных пользователей, просматривающих веб-сайты, поисковые системы, включая Google, теперь отдают приоритет веб-сайтам, удобным для мобильных устройств.
Статистика показывает, что около 92% интернет-пользователей ищут в Google. Поскольку это основная поисковая система, вам нужно предоставить то, что она ищет, в том числе адаптацию к мобильным устройствам.
Вы можете запустить быстрый тест, чтобы узнать, адаптирован ли ваш веб-сайт для мобильных устройств.
Google определяет, является ли веб-сайт удобным для мобильных устройств или нет, и отдает ему предпочтение в результатах поиска. И это касается не только Google и других поисковых систем.
Таким образом, если ваш веб-сайт полностью адаптивен и использует дизайн, ориентированный на мобильные устройства, вы будете занимать более высокое место в рейтинге, чем веб-сайт без него.
Легкодоступный
Поскольку количество мобильных пользователей быстро растет, веб-сайт, адаптированный для мобильных устройств, делает ваш сайт легко доступным. Они могут открывать ваш сайт с любого устройства и наслаждаться просмотром контента.
Главное здесь удобство. Чем проще кому-то посетить ваш сайт и достичь своей цели, тем больше вероятность, что он это сделает.
Чем проще кому-то посетить ваш сайт и достичь своей цели, тем больше вероятность, что он это сделает.
Люди хотят мгновенного удовлетворения из любого места и в любое время. Адаптивные веб-сайты помогают доставить это удовлетворение.
Улучшение взаимодействия с пользователем
Создание веб-сайта, адаптированного для мобильных устройств, гарантирует, что посетители будут иметь беспроблемный опыт работы независимо от устройства и размера экрана.
Пользователи не ожидают получить второсортный опыт только потому, что они используют мобильный телефон или маленький экран.
Если пользователи могут достичь своей цели на телефоне, вы обеспечиваете хороший пользовательский опыт. Если вы этого не сделаете, пользователи быстро найдут веб-сайт, который это делает!
Что такое мобильная тема WordPress?
Темы WordPress для мобильных устройств обеспечивают удобочитаемость и доступность, быструю загрузку изображений, правильную систему компоновки, удобную навигацию и отличное взаимодействие с пользователем независимо от устройства и размера экрана.
Тема автоматически подстраивается под экран пользователя, благодаря чему ваш сайт корректно отображается на компьютерах, мобильных телефонах и планшетах.
Это может быть либо тема электронной коммерции для сайта электронной коммерции, либо тема блога для веб-сайта блога, ключевая функция заключается в том, что она настраивается в зависимости от используемого устройства.
Мобильные темы WordPress ориентированы на улучшение пользовательского опыта и играют важную роль в поисковой оптимизации.
На что обращать внимание в бесплатной теме WordPress для мобильных устройств
Отзывчивость является ключевым фактором, поэтому есть несколько других компонентов, которые следует учитывать при поиске адаптивной темы WordPress для мобильных устройств.
Настройка
Прежде чем опубликовать свой веб-сайт, вы можете настроить его в соответствии со своими потребностями. Тема, которая предлагает функции настройки, позволяет вам быстро и легко вносить изменения на свой сайт.
Необходимо убедиться, что используемая вами тема многофункциональна и ее можно легко настроить для добавления дополнительного контента и обновлений с течением времени.
Тема, совместимая с конструкторами страниц с перетаскиванием, упрощает процесс настройки.
Скорость
Никому не нравятся сайты с медленной загрузкой. Особенно, если вы просматриваете с мобильного устройства!
Это влияет на пользовательский опыт и увеличивает показатель отказов, снижая конверсию на сайте.
Google и Facebook подчеркивают важность быстрой загрузки сайта.
Статистика показывает, что показатель отказов сайта увеличивается на 40-50% за каждую дополнительную 1 секунду увеличения времени загрузки страницы.
Это делает скорость страницы важным фактором ранжирования в поисковых системах.
Источник: Cloudflare.
.. Совместимость.
Требуются плагины WordPress, такие как Yoast SEO для SEO, WP Rocket для кэширования и так далее.
Рекомендуется поэкспериментировать с адаптивными темами, которые не только настраиваются, но и совместимы с используемыми вами плагинами.
Активные установки
Чем больше активных установок имеет тема WordPress, тем она популярнее. Обычно для такой популярности есть веская причина.
Чтобы просмотреть активную установку темы, вы можете посетить репозиторий WordPress и найти тему в категории тем.
Лучшие рождественские и новогодние предложения WordPress на 2022/23
Получить предложение
15 лучших бесплатных тем WordPress для мобильных устройств
Адаптивность для мобильных устройств является важным фактором для веб-сайта, и все темы в этом посте обеспечивают отличную мобильную функциональность.
Несмотря на то, что это пост о бесплатных адаптивных темах для мобильных устройств, мы упомянем, есть ли премиум-версия, на тот случай, если вы захотите ее попробовать.
| Название темы | Цена | Наш рейтинг | |
| ASTRA | БЕСПЛАТНО / Из 49 долл. США в год США в год | ⭐⭐⭐⭐⭐ | |
| Hestia | / из $ 69 в год | . | ⭐⭐⭐⭐ |
| Neve | Free / From $69 per year | ⭐⭐⭐⭐ | |
| Sydney | Free / From $69 per year | ⭐⭐⭐⭐ |
1 , Astra
Astra — одна из самых популярных тем WordPress в мире с более чем 1 миллионом активных установок.
Тема проста в использовании и была разработана, чтобы быть доступной для новичков в WordPress и для тех, у кого больше опыта.
Тема включает в себя набор высококачественных бесплатных начальных шаблонов и широкий набор премиальных шаблонов, позволяющих быстро создать любой веб-сайт. Он полностью совместим с конструкторами страниц Gutenberg, Elementor и Beaver Builder. Создать веб-сайт очень просто с помощью конструктора страниц с помощью перетаскивания и демо-установки в один клик!
Astra известна своей быстрой загрузкой и идеально подходит для SEO. Сама тема и все шаблоны полностью адаптированы для мобильных устройств и прекрасно адаптируются к разным размерам экрана, что делает ваш сайт красивым на настольных компьютерах, мобильных устройствах, планшетах и любых устройствах.
Сама тема и все шаблоны полностью адаптированы для мобильных устройств и прекрасно адаптируются к разным размерам экрана, что делает ваш сайт красивым на настольных компьютерах, мобильных устройствах, планшетах и любых устройствах.
Плюсы Astra:
- Полностью адаптивная тема WordPress
- Совместимость с конструкторами страниц с перетаскиванием
- Предназначен для переоборудования
- Обеспечивает отличный пользовательский интерфейс
- Простота в освоении и использовании
- Профессиональные шаблоны для начинающих
Минусы Astra:
- Выбор шаблона может быть затруднен из-за большого выбора
Цены на Астра
Astra имеет бесплатную и премиум-версию от 49 долларов в год.
2. Hestia
Hestia — это самая эффективная адаптивная тема WordPress, которая всегда появляется в наших рекомендациях. Тема оптимизирована для SEO, хорошо работает с настройщиком WordPress, поддерживает WooCommerce и полностью совместима с ведущими конструкторами страниц.
Дизайн темы прост, но эффективен благодаря правильному балансу контента, цвета, пустого пространства, изображений и макетов. Он одинаково хорошо выглядит на вашем мобильном устройстве. Это компетентная тема с многоцелевым шаблоном, который подходит для большинства веб-сайтов.
Плюсы Hestia:
- Привлекательный и отзывчивый демонстрационный шаблон
- Прост в использовании и предлагает полную настройку
- Совместимость с конструкторами страниц с перетаскиванием
- Поддержка WooCommerce для расширения возможностей магазинов электронной коммерции
- Оптимизация скорости и SEO
Минусы Hestia:
- Демонстрационный дизайн немного прост
Hestia Цены
Hestia — бесплатная тема. Он также предлагает премиум-версию Hestia Pro по цене от 69 долларов.в год.
3. OceanWP
OceanWP — это ориентированная на бизнес адаптивная тема, предлагающая изображение заголовка, служебные блоки и ряд элементов контента для представления себя и своего бизнеса.
Тема предлагает привлекательный, современный и профессиональный шаблон, быстрый, готовый к переводу и оптимизированный для SEO. OceanWP предлагает отличное соотношение цены и качества и может стать идеальным вариантом, если вам нравится современный дизайн.
Плюсы OceanWP:
- Выберите из множества шаблонов
- Полностью адаптивный, предлагает быструю загрузку страниц
- Хорошо работает с ведущими компоновщиками страниц
- Расширения для добавления дополнительных функций
- Простота использования и отличная поддержка
Минусы OceanWP:
- Бесплатная версия может быть не лучшей для быстрого создания сайта
Цены на OceanWP
OceanWP предлагает как бесплатную, так и премиум-версию, причем премиум-версия доступна за 49 долларов.
4. Одно нажатие
OnePress — это адаптивная одностраничная тема WordPress, разработанная для бизнеса. Это бесплатная тема со спокойным дизайном и отличным использованием пустого пространства и шрифтов. Он предлагает гладкое изображение заголовка и широкий спектр элементов страницы.
Это бесплатная тема со спокойным дизайном и отличным использованием пустого пространства и шрифтов. Он предлагает гладкое изображение заголовка и широкий спектр элементов страницы.
Тема известна своей простотой использования. OnePress предлагает современные шрифты с альтернативой белого и серого фона, которые работают одинаково хорошо. Вы можете настроить весь веб-сайт за несколько секунд с помощью простого перетаскивания. Графика и анимация в теме добавляют немного интереса к необязательному символу элемента параллакса.
Плюсы OnePress:
- Бесплатная версия предлагает множество функций для создания красивого веб-сайта
- Мобильный отклик и быстрая загрузка
- Простота использования
- Полностью совместим с популярными компоновщиками страниц
- Современный четкий дизайн, который можно использовать где угодно
Минусы OnePress:
- Он предлагает только один шаблон
Цены OnePress
OnePress предлагает бесплатную и премиум-версию от 9 долларов США. 9 в год.
9 в год.
5. Neve
Neve — популярная тема WordPress для мобильных устройств, предлагающая бесплатные и платные шаблоны. Тема поставляется с огромным количеством демонстрационных шаблонов, отвечающих потребностям любого бизнеса. В каждом шаблоне прекрасно используются цвет, пустое пространство и макеты, подходящие для любого бизнеса.
Тема полностью совместима со всеми популярными конструкторами страниц, такими как Elementor, Brizy, Beaver Builder, Visual Composer, SiteOrigin, Divi Builder и другими. Neve также совместим с WooCommerce и другими плагинами.
Плюсы Neve:
- Гибкая тема, совместимая с большинством компоновщиков страниц
- Предлагает широкий выбор шаблонов на выбор
- Предназначен для быстрой загрузки
- Адаптивная тема для мобильных устройств
- Совместимость с большинством плагинов
Минусы Неве:
- Большинство шаблонов выглядят одинаково
Neve Pricing
Neve предлагает бесплатную и премиум-версию по цене от 69 до 259 долларов США. , в зависимости от вашего плана.
, в зависимости от вашего плана.
6. Sydney
Sydney — многоцелевая тема WordPress от aThemes с высоким рейтингом. Тема предлагает широкий спектр демонстрационных веб-сайтов, охватывающих большинство ниш. Он полностью совместим с большинством плагинов WordPress, включая WooCommerce.
Sydney поставляется с настройщиком, который поможет вам с легкостью создавать страницы вашего веб-сайта. Он охватывает потребности большинства ниш и представляет собой высокий стандарт дизайна с привлекательной эстетикой.
Плюсы Сиднея:
- Красивая и отзывчивая демонстрация, охватывающая большинство ниш
- Простой в использовании
- Совместимость с большинством плагинов
- Совместимость с большинством компоновщиков страниц
- Отличная поддержка
Минусы Сиднея:
- Наиболее подходит для бизнес-сайтов
Sydney Цены
Sydney — бесплатная тема. У него также есть премиум-версия — Sydney Pro стоимостью 69 долларов в год.
У него также есть премиум-версия — Sydney Pro стоимостью 69 долларов в год.
7. Ultra
Ultra — адаптивная тема WordPress, в которой есть все, что вам может понадобиться для создания красивого веб-сайта. Тема использует Themify Framework, предлагает функцию перетаскивания и предлагает множество функций дизайна и элементов страницы.
Ultra совместим с большинством плагинов WordPress, включая WooCommerce. Он предлагает широкий спектр демонстрационных проектов, которые вы можете установить одним щелчком мыши. Он предоставляет гибкие возможности настройки и позволяет вам делать больше, чем просто создавать веб-сайт, что является приятным бонусом.
Плюсы Ultra:
- Широкий выбор шаблонов для большинства ниш
- Полностью совместим с большинством компоновщиков страниц
- Адаптивная тема для мобильных устройств, предлагающая более быструю загрузку страницы
- Простота использования
- Предлагает широкий выбор вариантов макета и элементов страницы
Минусы Ultra:
- Необходимо изучить Themify Builder, чтобы использовать тему
Ultra Цены
Ultra предлагает бесплатную и премиум-версию по цене от 59 до 89 долларов в год.
8. GeneratePress
GeneratePress — это облегченная тема WordPress, ориентированная на скорость загрузки страниц и взаимодействие с пользователем. Это мобильная тема, которая соответствует стандартам WCAG 2.0, гарантируя, что ваш сайт будет доступен для всех.
GeneratePress оптимизирован для SEO, что делает ваш сайт удобным для поисковых систем. Тема предлагает обширную библиотеку профессионально разработанных шаблонов и страниц, поэтому вы можете создать весь свой веб-сайт, не затрагивая ни одной строки кода.
Плюсы GeneratePress:
- Полностью отзывчивый
- Он предлагает множество готовых шаблонов на выбор
- Совместимость с большинством плагинов WordPress, включая WooCommerce
- Простота использования и настройки
- Использует настройщик WordPress
Минусы GeneratePress:
- Настройщик WordPress не такой мощный, как конструкторы страниц
Цены на GeneratePress
GeneratePress предлагает бесплатную и премиум-версию по цене 59 долларов в год и 249 долларов за пожизненную лицензию.
9. Foodica Lite
Foodica Lite — наша любимая тема блога о еде. Это мобильная адаптивная тема WordPress с приятным внешним видом, современными рукописными шрифтами и минимальными макетами.
Тема предлагает слайдер сообщений, виджеты, боковую панель и контактную форму. Он предлагает потрясающий адаптивный шаблон с быстрой загрузкой страниц и обеспечивает плавную работу. Foodica Lite предлагает пустое пространство, простые шрифты и области контента без полей с отличными изображениями.
Плюсы Foodica Lite:
- Красивое оформление в стиле минимализма
- Полностью отзывчивый
- Простые, но эффектные цвета
- Карточка рецептов и функции указателя
- Полностью совместим с большинством компоновщиков страниц
Минусы Foodica Lite:
- Довольно простой макет, который потребует доработки, чтобы выделить его
Цены на Foodica
Тема имеет бесплатную и премиум-версию стоимостью 69 долларов в год.
10. Deep
Deep — многоцелевая бесплатная тема WordPress с десятками шаблонов профессионального качества. Он охватывает потребности многих типов бизнеса и полностью отвечает требованиям. Он предлагает легкие, плавные страницы и создает непринужденную, привлекательную атмосферу. Тема также быстрая и быстро загружается.
Deep включает в себя все элементы, которые вам нужны на вашем современном веб-сайте, а также возможность импортировать демонстрационную версию одним щелчком мыши. Он имеет 28 бесплатных шаблонов и более 45 виджетов на выбор и поддерживает как Elementor, так и WooCommerce.
Плюсы Deep:
- Разнообразие шаблонов на выбор
- Импорт демо одним щелчком мыши
- Отзывчивые и быстро загружаемые страницы
- Совместимость с популярными компоновщиками страниц
- Простота использования
Минусы Deep:
- Все шаблоны минимальны, поэтому потребуется воображение
Deep Pricing
У Deep есть бесплатная и премиум-версия стоимостью 59 долларов в год.
11. Flash
Flash — бесплатная адаптивная тема WordPress, разработанная для бизнеса. Он предлагает изображения заголовков и служебные блоки, а также отличный внешний вид. Он использует цвет, шрифт и простой дизайн, чтобы создать сайт, который кажется обнадеживающим.
Flash поставляется с набором элегантных, минималистичных и эффектных демонстрационных шаблонов. Он охватывает различные ниши с пристальным вниманием к дизайну и пользовательскому опыту.
Плюсы Flash:
- Полностью отзывчивый
- Широкий выбор готовых шаблонов
- Плавная работа
- Простота использования
- Совместимость с большинством плагинов WordPress
Минусы Flash:
- Бесплатная версия не поддерживается
Цены на Flash
Flash предлагает бесплатную и премиум-версию по цене от 69 долларов в год.
12. OnePage Lite
OnePage Lite — привлекательное решение, если вы ищете адаптивную одностраничную тему WordPress. Это легкая тема, которую можно использовать для создания любого веб-сайта, личного или делового. Тема имеет полностью настраиваемый макет домашней страницы с возможностью перетаскивания.
Это легкая тема, которую можно использовать для создания любого веб-сайта, личного или делового. Тема имеет полностью настраиваемый макет домашней страницы с возможностью перетаскивания.
OnePage Lite предлагает несколько вариантов темы. Эти параметры аккуратны и чисты с эффектом параллакса, что позволяет вам использовать несколько фонов на вашем сайте. Вы также можете включить анимацию CSS3. Он состоит из плавающего меню, установки в один клик, интеграции с Twitter-лентой и многого другого.
Плюсы OnePage Lite:
- Адаптивный дизайн
- Неограниченное количество цветов
- Оптимизировано для скорости
- Простая настройка
- Раздел портфолио для демонстрации ваших работ
Минусы OnePage Lite:
- Подходит только если вы хотите создать одностраничный сайт
Стоимость OnePage
OnePage имеет бесплатную и расширенную версии по цене от 49 долларов в год.
13. Zakra
Zakra — одна из лучших бесплатных тем WordPress для мобильных устройств, красивая тема с элегантным контрастным цветом и серым фоном. Бесплатная версия Zakra использует макет агентства, чтобы предоставить надежный и полезный шаблон для широкого круга предприятий, и предоставляет десять бесплатных демонстраций.
Тема включает в себя все элементы страницы, необходимые для создания адаптивного сайта. Тема поможет вам на протяжении всего процесса создания сайта с серией профессиональных демонстрационных сайтов, совместимостью с большинством компоновщиков страниц и отличной поддержкой.
Плюсы Zakra:
- Хорошо разработанные демонстрационные шаблоны, готовые к установке и использованию
- Совместимость с ведущими конструкторами страниц с перетаскиванием
- Быстрая загрузка страниц
- Поддерживает WooCommerce и большинство плагинов WordPress
- Оптимизация для SEO и поддержка RTL
Минусы Zakra:
- Нет демо-сайта, поэтому вы не можете просмотреть шаблоны в действии
Закра Прайс
Zakra имеет бесплатную и премиум-версию за 69 долларов в год.
Начните работу с Zakra
14. Phlox
Phlox — популярная адаптивная тема WordPress, предлагающая серию красивых демонстраций, которые можно установить одним щелчком мыши. Он совместим с большинством компоновщиков страниц, что позволяет вам создавать сайт, просто используя перетаскивание.
Вы можете быстро начать, установив демоверсию и отредактировав содержимое. Тема полностью настраиваема, что позволяет вам разместить свой логотип и настроить тексты и фотографии в соответствии с вашим веб-сайтом. Тема также предлагает быструю загрузку страниц, что является бонусом.
Плюсы Phlox:
- Быстрая установка одним кликом демо-импорта
- Тонны вариантов настройки
- Полностью отзывчивый и относительно быстрый
- Бесшовный процесс установки
- Кнопки социальных сетей в комплекте
Минусы флокса:
- Он включает в себя множество элементов, которые могут не понадобиться
Стоимость Phlox
У Phlox есть бесплатная и премиум-версия от 59 долларов США. в год.
в год.
15. ColorMag
ColorMag — адаптивная тема, идеально подходящая для любого издательского веб-сайта. Он оптимизирован для скорости и предлагает более 25 готовых начальных шаблонов, которые вы можете импортировать одним щелчком мыши. Он полностью совместим с ведущими конструкторами страниц, такими как Gutenberg, Elementor, Beaver Builder, SiteOrigin и другими.
Тема позволяет создать быстро загружаемый веб-сайт всего за несколько шагов. ColorMag включает основной блок заголовка с основной историей и дополнительными историями. Существуют также различные разделы категорий с местом для рекламы, цветов, фона и изображений.
Плюсы ColorMag:
- Гибкость и простота использования
- Адаптивный и удобный для мобильных устройств
- Предлагает более 25 готовых шаблонов
- Совместимость с большинством популярных компоновщиков страниц
- Интеграция с WooCommerce
Минусы ColorMag:
- Это может не соответствовать потребностям многих бизнес-сайтов
Цена ColorMag
Тема имеет бесплатную и премиум-версию стоимостью 69 долларов США. в год.
в год.
Подведение итогов
Что вы думаете об этом списке лучших мобильных тем WordPress 2023 года?
Мы думаем, что список состоит из превосходных тем, охватывающих все мыслимые ниши. Несмотря на то, что дизайны представляют собой преимущественно бизнес-макеты, они достаточно гибкие, чтобы их можно было настроить практически для любых потребностей, о которых вы только можете подумать.
Считаете ли вы, что в нашем списке отсутствуют какие-либо бесплатные адаптивные темы WordPress для мобильных устройств? Используете ли вы какие-либо из этих тем? Расскажите нам об этом ниже, если вы это сделаете!
Создать адаптивную тему WordPress для мобильных устройств — журнал Smashing Magazine
- 11 мин. чтения
- WordPress, темы, Адаптивный дизайн
- Поделиться в Twitter, LinkedIn
Об авторе
Подробнее об Эллен ↬
Давайте посмотрим, что мы получили: WordPress как гибкая, простая в использовании система управления блогами и CMS с открытым исходным кодом. С каждым днем все больше и больше мобильных устройств наводняют рынок и пользуются огромной популярностью. Плюс потребность в более красивых оформленных и закодированных темах WordPress для пользователей, которые будут хорошо работать на всех этих различных устройствах. Так чего же мы ждем? Давай приступим к работе!
С каждым днем все больше и больше мобильных устройств наводняют рынок и пользуются огромной популярностью. Плюс потребность в более красивых оформленных и закодированных темах WordPress для пользователей, которые будут хорошо работать на всех этих различных устройствах. Так чего же мы ждем? Давай приступим к работе!Давайте оценим ситуацию. WordPress — чрезвычайно популярная, гибкая, простая в использовании система ведения блогов и CMS с открытым исходным кодом. Каждый день все больше и больше мобильных устройств наводняют рынок, меняя то, как люди используют Интернет. И растет потребность в более красиво оформленных и закодированных темах WordPress, которые хорошо работают на всех этих устройствах. Итак, чего же мы ждем? Давай приступим к работе!
Поначалу идея проектирования и разработки полностью адаптивной темы WordPress для мобильных устройств может показаться ошеломляющей. Вы можете подумать: «Как мне справиться с адаптивным дизайном со всем этим гибким контентом, который есть в теме WordPress? Что следует учитывать при разработке для сенсорных устройств? И действительно ли мне нужно избавляться от выпадающих меню и других всплывающих элементов на мобильных устройствах?»
Дополнительная литература на SmashingMag: Ссылка
- Изменение списков сообщений администратора в WordPress
- Полезные бесплатные плагины администратора для WordPress
- Десять вещей, которые должен знать каждый разработчик плагинов WordPress Продолжить чтение ниже ↓
Но, проведя небольшое исследование и более внимательно изучив некоторые адаптивные темы и фреймворки тем WordPress, вы, вероятно, довольно быстро поймете эту идею, и развивающийся мир дизайна тем WordPress покажется вам как огромная возможность, которую вам не терпится начать.

Все дело в подготовке
Наличие подробной концепции дизайна даже важнее для адаптивной темы WordPress, чем для темы статической ширины. На данном этапе вы еще ничего не решили, поэтому ничто не помешает вам создать умный и практичный макет, который плавно адаптируется к разным экранам.
Во-первых, подумайте, чего вы хотите достичь с помощью своей темы WordPress, на какую группу пользователей вы ориентируетесь и каковы их потребности. С учетом этих соображений вы можете создать список полезных элементов для вашего макета.
Создание концепции темы
Используя этот список, вы можете спланировать свою тему, набросав макет для различных размеров экрана.
При создании набросков помните, что выбранная вами ширина макета является лишь приблизительной точкой отсчета для представления обычных размеров экрана современных смартфонов, планшетов и настольных компьютеров. Вашей целью всегда должно быть создание адаптивного дизайна, который плавно адаптируется к широкому спектру размеров экрана.

Итан Маркотт, автор Responsive Web Design описал свой подход к адаптивному веб-дизайну в недавнем интервью, пояснив: Если нам нужны более перспективные адаптивные дизайны, мы должны перестать думать в терминах «320px», «480px», «768px» или что-то в этом роде — Интернет намного более гибок, чем это, и эти пиксели — это моментальный снимок Интернет, каким мы его знаем сегодня. Вместо этого мы должны сосредоточиться на точках останова, адаптированных к дизайну, над которым мы работаем.
Во время работы над концептуальными эскизами также подумайте, какие варианты макета можно предложить в теме (например, параметры заголовка и боковой панели или несколько областей виджетов) и как они будут адаптироваться к разным размерам экрана.
Необязательный элемент боковой панели в адаптивном макете.Инструменты для создания концептуальных эскизов
Какой инструмент вы используете для разработки концепции темы, не имеет значения.
 Просто выберите тот, который позволяет вам работать быстро и не прерывает рабочий процесс.
Просто выберите тот, который позволяет вам работать быстро и не прерывает рабочий процесс.Если вам удобнее рисовать на листе бумаги или в блокноте, дерзайте. Вы также можете попробовать рисовать на iPad с помощью популярного приложения, такого как Paper от FiftyThree или Bamboo Paper, вместе с цифровым пером, таким как Bamboo Stylus от Wacom. Работа непосредственно на планшете значительно облегчит обмен вашими идеями с разработчиком. Одна из моих самых любимых статей — «Скетчинг: мощный инструмент визуального мышления» Майка Роде, который продвигает наброски как простой визуальный инструмент для мышления.
Используйте свой планшет как простой инструмент для быстрого создания эскизов.Хорошая концепция экономит время
Если вы разработаете концепцию точно в начале проекта, вы сэкономите много времени и усилий в дальнейшем в процессе проектирования. Макет будет более разумно адаптироваться к разным размерам экрана, если вы много думали о поведении дизайна еще до того, как открыли Photoshop (или другое программное обеспечение).

Тематические задачи, которые следует учитывать
Поскольку разработка темы WordPress с очень гибким содержимым представляет собой совсем другую задачу, чем разработка статического веб-сайта, на этом раннем этапе процесса вы должны найти решения следующих проблем, связанных с темой:
До тех пор, пока не будет найден адаптивный веб-дизайн. На своем пути в дизайне тем WordPress большинство тем, казалось, полагались на старые добрые выпадающие меню, чтобы предоставить пользователям многоуровневую навигацию. Но поскольку раскрывающиеся меню зависят от наведения мыши, они плохо работают на сенсорных устройствах.
У нас уже есть несколько интеллектуальных решений для разработки адаптивной сенсорной навигации для устройств. У Брэда Фроста есть очень полезный ресурс, в котором он сравнивает распространенные решения для адаптивных меню в своем посте «Шаблоны адаптивной навигации».
2. Адаптивные параметры макета
Большинство тем предлагают пользователям по крайней мере некоторые параметры макета, такие как левая или правая боковая панель, виджет верхнего колонтитула и элементы нижнего колонтитула.
 Чтобы обеспечить такую гибкость в адаптивной теме, вам нужно будет подумать, как все элементы макета будут вести себя на разных размерах экрана. Например, если вы хотите предложить опцию левой боковой панели, учтите, что содержимое этой боковой панели будет отображаться над областью основного содержимого на мобильных устройствах. В большинстве случаев это не лучшее решение, потому что мобильные пользователи хотят сначала прочитать самый важный контент (например, последний пост в блоге), не прокручивая боковую панель вниз.
Чтобы обеспечить такую гибкость в адаптивной теме, вам нужно будет подумать, как все элементы макета будут вести себя на разных размерах экрана. Например, если вы хотите предложить опцию левой боковой панели, учтите, что содержимое этой боковой панели будет отображаться над областью основного содержимого на мобильных устройствах. В большинстве случаев это не лучшее решение, потому что мобильные пользователи хотят сначала прочитать самый важный контент (например, последний пост в блоге), не прокручивая боковую панель вниз.3. Гибкие области виджетов
Области виджетов — еще одна проблема для адаптивных дизайнеров. В конце концов, разработать его непросто, если вы не знаете, какой контент в него поместит пользователь. Итак, вам нужно убедиться, что дизайн работает независимо от того, какие и сколько виджетов используются в областях виджетов.
Хватит головных болей. Приступим к веселью.
Поскольку вы создаете адаптивный веб-сайт, проектирование всего веб-сайта попиксельно в Photoshop, а затем просто передача его разработчику приведет к слишком статичному дизайну и слишком трудоемкому процессу.

Работа с опорными точками
Вместо этого следует использовать процесс проектирования, чтобы определить общий внешний вид темы. На этом этапе вы также должны более интенсивно работать над упомянутыми проблемами, такими как адаптивная навигация, варианты макета и гибкие области виджетов.
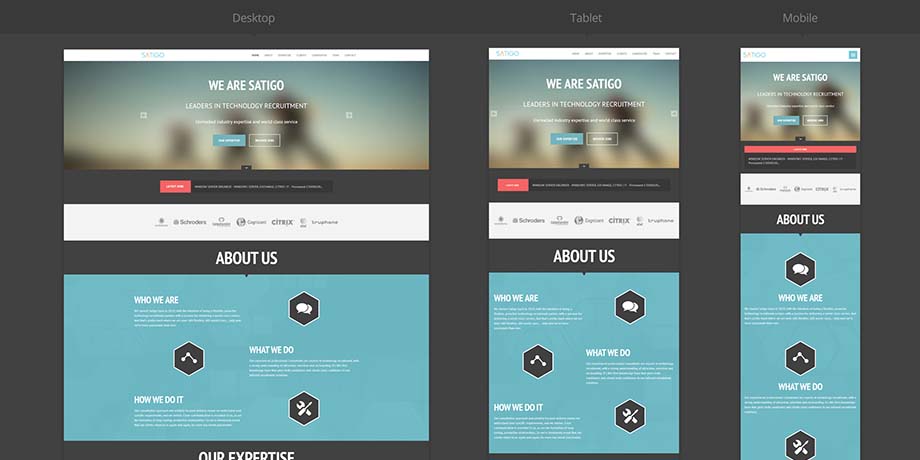
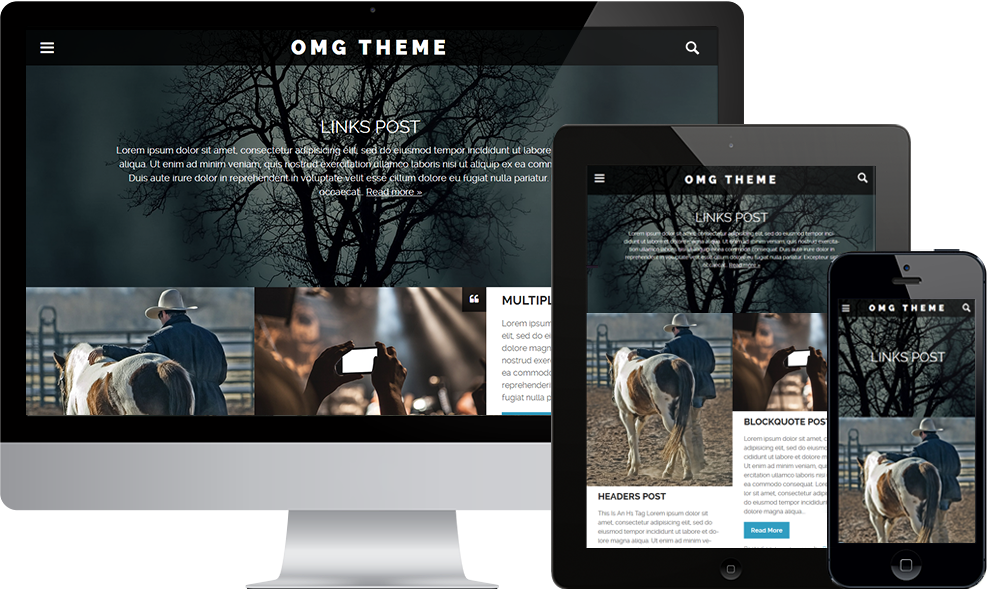
То, как вы подготовите дизайн для дальнейшей разработки, будет частично зависеть от характера проекта и от того, насколько тесно вы будете работать с разработчиком. В целом, показ вашего дизайна в трех версиях макета — хорошая отправная точка: для смартфона, планшета и компьютера. Эти «скриншоты» затем можно использовать в качестве отправной точки для разработки.
Адаптивный макет в трех вариантах.Дизайн в браузере
Детали дизайна, такие как размер шрифта, пробелы и стили кнопок, можно определить позже непосредственно в браузере. Поскольку браузеры часто относятся к этим элементам по-разному, проектирование и тестирование их непосредственно в их конечных средах намного эффективнее.

Дизайн для сенсорных устройств
Поскольку ваш дизайн будет также использоваться на сенсорных устройствах, вам необходимо учитывать особые требования к этим устройствам. Использование пальца для навигации по веб-сайту полностью отличается от использования точного курсора мыши.
Вот почему кнопки и поля ввода формы должны иметь правильный размер. Размер шрифта и пустое пространство также должны применяться более щедро, чтобы пользователи могли легко перемещаться и удобно читать контент.
Тренируйте свои коммуникативные навыки
Очень важно постоянно поддерживать связь с разработчиком в течение всего процесса (например, если вы сами не являетесь разработчиком). Включение знаний разработчика в ваши решения, особенно в процессе адаптивного дизайна, избавит вас от необходимости что-то менять позже.
Разработка
После завершения процесса проектирования первое решение, которое нужно принять, — кодировать тему с нуля или использовать пустую или начальную тему (например, панель инструментов Automattic или более новую тему _s).

Если вы хотите работать с одним из популярных адаптивных фреймворков, таких как Twitter Bootstrap или ZURB Foundation, вы можете использовать стартовую тему, которая уже включает фреймворк, например BootstrapWP или WordPress Foundation. Еще одна популярная стартовая тема — Bones, которая использует 320 и Up в качестве шаблона для мобильных устройств.
Конечно, способ запуска темы всегда будет зависеть от проекта и ваших личных предпочтений. Но если вы все еще учитесь, то пустая тема послужит прочной основой для развития.
Сначала перейдите на мобильные устройства
Разумный подход заключается в том, чтобы сначала спроектировать и разработать для самого маленького макета (например, для смартфонов), а затем перейти к размерам экрана планшета и настольного компьютера. Чтобы получить более полное представление о подходе Mobile-first к веб-дизайну, прочитайте книгу Mobile First 9.0785 Люка Вроблевски.
Создайте и разработайте свою тему WordPress, начиная с самого маленького размера.
Поддержка медиа-запросов в старых браузерах
Если макет смартфона используется по умолчанию, вам придется полагаться на решение JavaScript, такое как Respond.js, для поддержки медиа-запросов в старых браузерах (таких как Internet Explorer 7 и 8).
Кроме того, вы можете добавить классы CSS для старых браузеров IE с помощью условных комментариев, а затем добавить стили CSS, чтобы установить максимальную ширину для старых браузеров IE вне ваших медиа-запросов. Вы можете найти подробное объяснение этого метода в статье «Оставляем старый Internet Explorer позади».
Изображения в адаптивной теме
С выпуском устройств с высокой плотностью пикселей, таких как новый iPad и новый MacBook Pro, вам также потребуется пересмотреть изображения в вашей теме.
Альтернативой изображениям может быть использование решения CSS или использование иконочных шрифтов. Меньшее количество изображений также приведет к гораздо более легкой теме, что повысит производительность при медленном мобильном интернет-соединении.
 Трент Уолтон делится своими размышлениями об оптимизации веб-дизайна под Retina в своей статье «In Flux».
Трент Уолтон делится своими размышлениями об оптимизации веб-дизайна под Retina в своей статье «In Flux».Тестировать, тестировать, тестировать
В частности, при разработке адаптивной темы важно как можно скорее и как можно чаще тестировать свою работу вживую. Таким образом, вы можете быстро исправить стили во время разработки по мере необходимости. Кроме того, проверьте, легко ли читаются шрифты и правильно ли работают изображения, ползунки галереи и встроенные элементы, такие как видео, на разных устройствах.
Как тестировать на мобильных устройствах
Конечно, проверка вашей темы в одном из многих инструментов для тестирования разрешения экрана, таких как Screenfly, во время разработки также очень полезна.
Мобильная версия веб-сайта United Pixelworkers, протестированная с помощью Screenfly.Но из-за различного поведения мобильных браузеров, сенсорных экранов и экранов с высокой плотностью постоянное тестирование темы на реальных устройствах важно.

Если вы не работаете в крупной компании, поиск способов тестирования вашей темы в процессе разработки может быть довольно сложной задачей. Конечно, вы не сможете протестировать на всех имеющихся устройствах, но помимо устройств, которыми вы владеете, вы можете попросить друзей, семью, других фрилансеров и коллег помочь вам в тестировании. Вы также можете посетить местный магазин электроники, чтобы протестировать там устройства.
Как можно чаще тестируйте свою тему WordPress на различных устройствах.Полезный пост с множеством советов по тестированию — это часть 5 недавней серии руководств «Создание адаптивного сайта за неделю» в журнале .NET.
Адаптивная тема против. Мобильный плагин
Плагин для мобильной темы, такой как популярный плагин WPtouch, может быть отличным временным решением, позволяющим мобильным пользователям лучше работать с существующим веб-сайтом. В большинстве случаев предлагать посетителям оптимизированный мобильный опыт с помощью плагина, вероятно, лучше, чем вообще не оптимизировать.

Но в долгосрочной перспективе полностью адаптивная тема имеет много преимуществ перед плагином:
- Веб-сайт может сохранять свой уникальный брендинг на всех устройствах.
- Пользователи получат одинаковые возможности на всех устройствах и, таким образом, у них будет меньше проблем с навигацией по веб-сайту.
- Сайт станет проще в обслуживании (администратору не нужно будет устанавливать и обновлять плагин).
Адаптивная тема WordPress слева и работающий мобильный плагин справа.Заключение
Адаптивный веб-дизайн часто до сих пор называют тенденцией. А кто-то может спокойно надеяться, что тренд рано или поздно пройдет. Но адаптивный веб-дизайн — это гораздо больше, чем тренд: это новое мышление , как уже было сказано:
Это такой позор, что адаптивный дизайн часто деградирует до «тенденции веб-дизайна». Это не так.




 Просто выберите тот, который позволяет вам работать быстро и не прерывает рабочий процесс.
Просто выберите тот, который позволяет вам работать быстро и не прерывает рабочий процесс.
 Чтобы обеспечить такую гибкость в адаптивной теме, вам нужно будет подумать, как все элементы макета будут вести себя на разных размерах экрана. Например, если вы хотите предложить опцию левой боковой панели, учтите, что содержимое этой боковой панели будет отображаться над областью основного содержимого на мобильных устройствах. В большинстве случаев это не лучшее решение, потому что мобильные пользователи хотят сначала прочитать самый важный контент (например, последний пост в блоге), не прокручивая боковую панель вниз.
Чтобы обеспечить такую гибкость в адаптивной теме, вам нужно будет подумать, как все элементы макета будут вести себя на разных размерах экрана. Например, если вы хотите предложить опцию левой боковой панели, учтите, что содержимое этой боковой панели будет отображаться над областью основного содержимого на мобильных устройствах. В большинстве случаев это не лучшее решение, потому что мобильные пользователи хотят сначала прочитать самый важный контент (например, последний пост в блоге), не прокручивая боковую панель вниз.



 Трент Уолтон делится своими размышлениями об оптимизации веб-дизайна под Retina в своей статье «In Flux».
Трент Уолтон делится своими размышлениями об оптимизации веб-дизайна под Retina в своей статье «In Flux».

