Шаблоны Bootstrap | Bootstrap по-русски
SHAPER EXTREME — адаптивный коммерческий шаблон для Joomla
Shaper Extreme November 12 template is a stylish and feature-rich Joomla 2.5 responsive template with Twitter Bootstrap integration. It is a multi-purpose template that’s simply perfect for business, portfolio and business websites! Extreme has six color styles
Demo: http://demo.joomshaper.com/?template=extreme
Подробнее…
CELESTINO — Чистый и творческий Bootstrap шаблон портфолио для WordPress
Celestino is a clean and powerful portfolio theme with a great 1170 pixel responsive layout based on the Bootstrap grid.
Demo: http://themeforest.net/item/celestino-clean-and-creative-portfolio-theme/3183494
Подробнее…
POPULAR — Адаптивный Bootstrap шаблон для WordPress
Popular is a agency and corporate theme. Its simple and clean WordPress Theme. Its a full responsive theme built with Bootstrap.
Demo: http://themeforest.net/item/popular-responsive-wordpress-theme/3122174
Подробнее…
NICANIAN 2 — Bootstrap шаблон для Joomla 3.0
As a continuation of the first released Nicanian with Joomla 2.5. Nicanian II is continued to be improved based on the the idea of a photography studio. For the first time, it is introduced as a responsive Joomla template with TZ Portfolio v3 and T3 Framework v3, integrating well with Joomla 3 and Bootstrap
Demo: http://demo.templaza.com/joomla-template/2013/nicanian-ii
Подробнее…
COMMANDER — Адаптивный Bootstrap универсальный шаблон WordPress
Powerful WP Theme designed in a clean and minimalistic style. This theme is very flexible, easy for customizing and well documented, approaches for personal and professional use. COMMANDER has been coded in HTML5 & CSS3 and jQuery. It has a solid flexible responsive layout that scales from 320px to 1260px width all Bootstrap features.
Demo: http://themeforest.net/item/commander-responsive-multipurpose-theme/3034314
Подробнее…
ALGARIDA V3.0 -Адаптивный Bootstrap шаблон WordPress для СМИ/журнала
Algarida news is A wordpress responsive theme for news websites and magazine, Algarida built with HTML CSS3, and Twitter Bootstrap with maximum features to build your wordpress news or magazine website.
Demo: http://themeforest.net/item/algarida-responsive-wordpress-news-and-magazine/3973248
Подробнее…
TRUSTME — Адаптивный Bootstrap шаблон WordPress для журнала (блога)
TrustMe is a Responsive WordPress Theme, best suited for Magazines, News and Blog websites. It comes with 23 awesome widgets and 18 widget areas and 4 post formats (image, audio, video & gallery) and tons of theme options. TrustMe is developed on the Bootstrap — beautifull boilerplate for responsive development so it look beautiful at any size, be it a 17” laptop screen or an iPad, iPhone.
Demo: http://themeforest.net/item/trustme-responsive-wordpress-magazine-blog/3796526
Подробнее…
MORPHOLOGY — Адаптивный Bootstrap шаблон для Joomla
Morphology is a responsive Joomla! template that incorporates and takes advantage of Twitter’s very own Bootstrap framework. So for anyone who enjoys their iPad, Android, or even the newer iPhone5, Morphology will adapt to your viewing needs and will still look great as you surf online! As for features, Morphology brings you a huge array of built-in features…including the ability to create UNLIMITED colours! Let’s showcase some more key features of Morphology…
Demo: http://themeforest.net/item/morphology-responsive-joomla-business-template/3214036
Подробнее…
DRIVE — Адаптивный Bootstrap шаблон для Drupal
Drive is a Modern HTML5 Drupal THeme created using Twitter Bootstrap. It is fully Responsive which means it can scale from 320px to 1200px. Drive comes with unlimited colors and 20+ predefined color variations. And it contains manny unique pages and having lots of features as follows.
Drive comes with unlimited colors and 20+ predefined color variations. And it contains manny unique pages and having lots of features as follows.
Demo: http://themeforest.net/item/drive-responsive-drupal-theme/3688654
Подробнее…
VALERA — Адаптивный шаблон Bootstrap для WordPress
Мощный шаблон Bootstrap для WOrdPress, разработанный в чистом и минималистичном стиле. Эта тема очень гибкая, легкая в настройке и хорошо документирована, подходит как для личного блога, так и для корпоративного сайта. Valera использует HTML5 & CSS3 и JQuery. Шаблон имеет гибкую адаптивную сетку, которая изменяется в масштабах от 320px до 1260px по ширине сайте, включая все функции Bootstrap.
Демо: http://themeforest.net/item/valera-responsive-wordpress-theme/full_screen_preview/2344228
Подробнее…
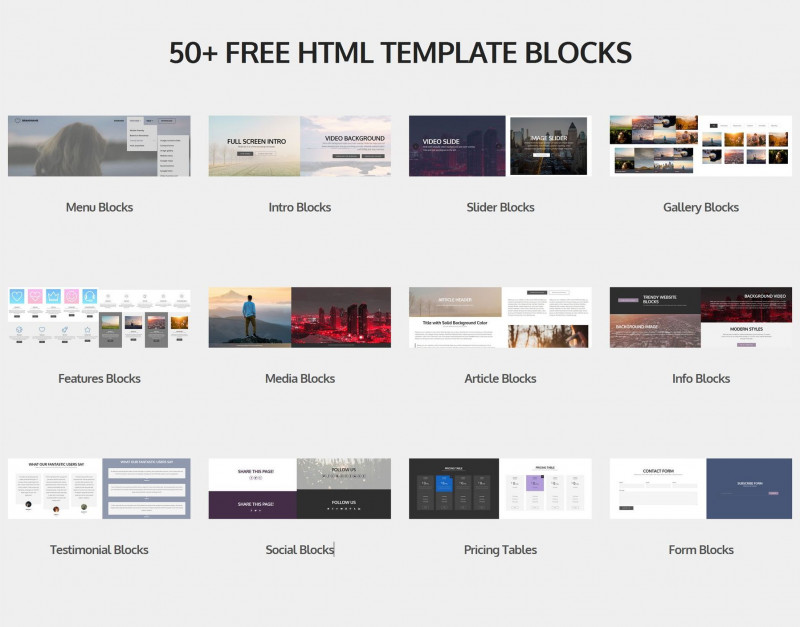
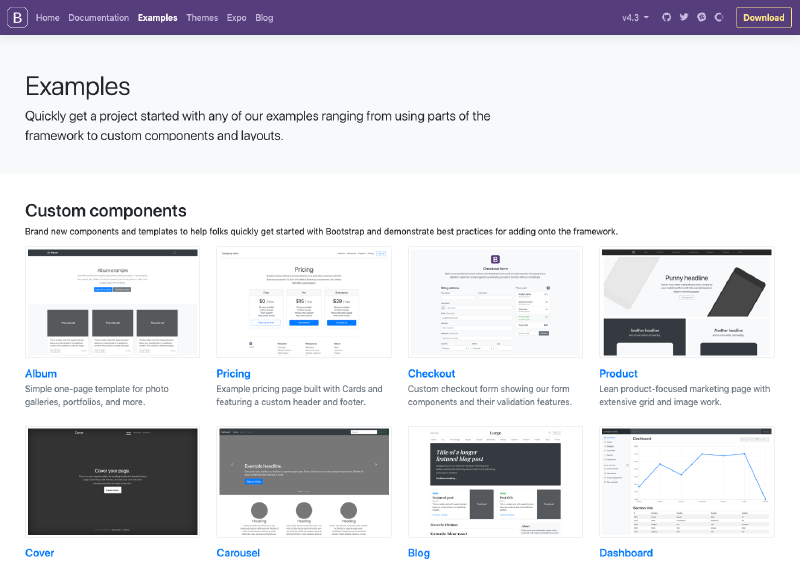
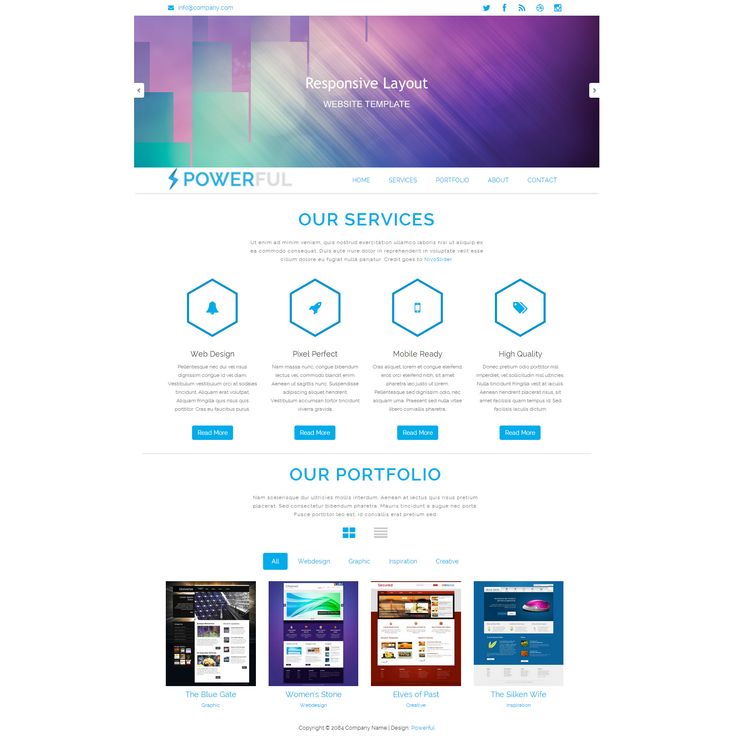
17 стартовых шаблонов адаптивных страниц Bootstrap 4
Стандартные стартовые шаблоны Bootstrap 4.![]() 3.1 явно демонстрируют возможности адаптивной сетки с фиксированным меню. Всего представлено 17 шаблонов с различным расположением блоков: от 1 до 4 в ряд. Структура полностью адаптирована к просмотру на любом мобильном устройстве. Примеры составлены с использование слайдера, карточек товара, аккордеона, сайдбаров и т.д.
3.1 явно демонстрируют возможности адаптивной сетки с фиксированным меню. Всего представлено 17 шаблонов с различным расположением блоков: от 1 до 4 в ряд. Структура полностью адаптирована к просмотру на любом мобильном устройстве. Примеры составлены с использование слайдера, карточек товара, аккордеона, сайдбаров и т.д.
Фреймворк Bootstrap 4.3.1 — это последняя версия (на ноябрь 2019 г.) самого популярного и известного инструмента при создании адаптивных сайтов.
При построении шаблонов использованы только возможности самого фреймворка Bootstrap. Дополнительный пользовательский файл style.css имеет всего 3 записи: по фиксации верхнего меню, настройке слайдера и расстояния между карточками товара.
В комплект стартовых шаблонов Bootstrap 4 входят следующие страницы:
Главная: index.html
О сайте: about.html
Сервис: services.html
Контакты: contact.html
Портфолио
Порфолио в 1 колонку: portfolio-1-col. html
html
Порфолио в 2 колонку: portfolio-2-col.html
Порфолио в 3 колонку: portfolio-3-col.html
Порфолио в 4 колонку: portfolio-4-col.html
Портфолио отдельная страница: portfolio-item.html
Блог (тематический)
Блог с сайдбаром: blog-home-1.html
Блог без сайдбара: blog-home-2.html
Блог отдельная страница: blog-post.html
Другие страницы
Пустая страница: full-width.html
Страница с левым сайдбаром: sidebar.html
FAQ: faq.html
404 страница ошибок: 404.html
Карточки товара, услуг, пользователей: pricing.html
Особенности стартовых шаблонов Bootstrap 4:
— Меню фиксированное в верхней части экрана, чем обеспечивает удобную навигацию для пользователя. Активное выделение пунктов при посещении конкретной страницы.
— Код страниц имеет соответствующие комментарии для каждого блока (row) и контейнеров (container).
— Слайдер имеет горизонтальную прокрутку.
— Страница FAQ построена с использованием аккордеона просмотра текстовой информации.
— Страница контактов имеет настраиваемую интерактивную карту Яндекса.
— В комментариях к полной публикации соблюдена иерархия.
— Полная адаптация к просмотру при любом размере экрана.
Адаптивные стартовые шаблоны будут полезны не только начинающим веб-мастерам. Они прекрасно сэкономят время при создании сайтов с использованием фреймворка Bootstrap. Больше всего представляет ценность готовая структура адаптивного сайта.
В комплект архива дополнительно входит описание для начинающих веб-строителей:
— редактирование шаблонов сайтов;
— работа с кодом страниц и файлов;
— редактирование и размещение изображений;
— вставка видео;
— размещение интерактивной карты конкретного объекта;
— и т.д.
Для ускорения работы страниц в шаблонах подключены минимизированные файлы bootstrap.bundle.min.js и bootstrap.min.css. Для наглядности, в дистрибутив входят полновесные не подключенные файлы bootstrap4. 3.1.css и bootstrap4.3.1.js. Не рекомендую их редактировать, все изменения и дополнения в шаблонах корректируйте при помощи пользовательского файла style.css.
3.1.css и bootstrap4.3.1.js. Не рекомендую их редактировать, все изменения и дополнения в шаблонах корректируйте при помощи пользовательского файла style.css.
Скачать стартовые шаблоны Bootstrap 4.3.1: StartBootstrap.zip [702,11 Kb] (cкачиваний: 716)
Что такое Bootstrap и что такое шаблоны Bootstrap?
Если вы разрабатываете веб-сайт, которым должны без проблем пользоваться все потенциальные клиенты, важно, чтобы веб-сайт был хорошо спроектирован и мог привлекать внимание всех посетителей сайта. Одним из инструментов, который может помочь в разработке, является Bootstrap, своего рода веб-фреймворк, который предоставляет […]
Брайан Миллер
18 мая 2020 г. | 8 мин. читать
Если вы разрабатываете веб-сайт, который вы хотите, чтобы все потенциальные клиенты могли без проблем использовать его, важно, чтобы веб-сайт был хорошо спроектирован и мог привлекать внимание всех посетителей сайта. Одним из инструментов, который может помочь в разработке, является Bootstrap, своего рода веб-фреймворк, который предоставляет разработчикам возможность упростить разработку , когда речь идет об информативных и подробных веб-страницах. Когда вы добавляете Bootstrap в свой проект веб-разработки, вы можете автоматически применять макет Bootstrap, цвет, шрифт и размер к текущему проекту.
Когда вы добавляете Bootstrap в свой проект веб-разработки, вы можете автоматически применять макет Bootstrap, цвет, шрифт и размер к текущему проекту.
1 Прежде всего, Bootstrap отзывчив!
2 Плюсы и минусы шаблонов Bootstrap
3 Два разных типа шаблонов и тем Bootstrap
3.1 Темы, которые только изменяют стиль
3.2 Темы, которые добавляют новые компоненты и макеты страниц
Темы, доступные с Bootstrap, предлагают пакеты кода JavaScript, HTML и CSS, которые обеспечивают стили и компоненты пользовательского интерфейса . Эти пакеты похожи на готовые шаблоны веб-сайтов, которые можно настраивать и добавлять в любое время. Прежде чем вы подумаете об использовании шаблона Bootstrap, настоятельно рекомендуется ознакомиться с CSS, HTML и JavaScript. Хотя на первый взгляд эти языки программирования могут показаться сложными, существует множество онлайн-ресурсов, которые помогут вам научиться их использовать. В этой статье подробно рассматривается Bootstrap и шаблоны, которые вы можете выбрать при использовании этого фреймворка.
Хотя на первый взгляд эти языки программирования могут показаться сложными, существует множество онлайн-ресурсов, которые помогут вам научиться их использовать. В этой статье подробно рассматривается Bootstrap и шаблоны, которые вы можете выбрать при использовании этого фреймворка.
Прежде всего, Bootstrap отзывчив!
Вероятно, главная причина использования Bootstrap заключается в том, что это адаптивный фреймворк. Когда ваш веб-сайт оснащен адаптивным дизайном, он автоматически будет отображаться одинаково и будет работать очень хорошо при доступе на любом типе устройства. Без адаптивного дизайна любому, кто попытается зайти на ваш сайт со смартфона или планшета, будет предоставлена настольная версия сайта, для просмотра которой потребуется продолжительная прокрутка.
Большинство пользователей смартфонов автоматически покинут веб-сайт, не оснащенный адаптивным дизайном, поэтому настоятельно рекомендуется, чтобы ваш веб-сайт был адаптивным. Этот тип дизайна способен автоматически масштабировать содержимое и элементы сайта, чтобы они идеально соответствовали размеру экрана устройства, с которого пользователь получает к нему доступ.
- Экономически эффективен, так как вам не нужно будет поддерживать два отдельных веб-сайта для мобильных устройств и настольных компьютеров
- Улучшение взаимодействия с пользователем, что увеличивает потенциал повышения коэффициента конверсии
- Позволяет повысить эффективность управления веб-сайтом после любых изменений сделать на сайте автоматически делаются на всех устройствах
Плюсы и минусы шаблонов Bootstrap
Прежде чем вы начнете использовать шаблон Bootstrap, имейте в виду, что у этого есть множество плюсов и минусов, о которых вам следует знать. Различные преимущества использования шаблона Bootstrap во время разработки включают в себя:
- Некоторые компоненты уже созданы с самого начала в этой структуре, что может сэкономить вам время и деньги при разработке веб-сайта
- Шаблоны Bootstrap помогают обеспечить определенный уровень стандартов дизайна, которые могут применяться ко всему ваша команда дизайнеров
- Шаблоны Bootstrap предоставляют вам простой способ создания и разработки веб-сайта с эстетически привлекательным пользовательским интерфейсом
- Эти шаблоны уже адаптивны, а это означает, что вам не нужно выполнять дополнительную работу для их создания отзывчивый
Несмотря на многочисленные преимущества использования Bootstrap во время разработки, есть также несколько проблем, о которых вам следует знать:
- Многие владельцы сайтов и разработчики будут использовать одну и ту же тему или шаблон для своих сайтов, что означает что существует вероятность того, что ваш веб-сайт не будет таким уникальным, как вы хотите.

- Если вышеописанная проблема актуальна, рекомендуется узнать больше о том, как реализовать кодирование CSS и HTML на вашем веб-сайте, что даст вам возможность изменять аспекты сайта, такие как цвета и изображения
- Файлы, созданные Bootstrap, могут быть относительно тяжелыми из-за их большого размера, что может привести к медленной загрузке для конечного пользователя
Загрузитесь в свой проект разработки, есть много доступных инструментов, которые помогают со сжатием. Когда элементы на вашем веб-сайте сжаты, время загрузки должно значительно сократиться. Если вы объедините свои усилия по сжатию с другими стратегиями сокращения времени загрузки, вы сможете смягчить одну из наиболее серьезных проблем, возникающих при использовании Bootstrap для разработки.
Два разных типа шаблонов и тем Bootstrap
Существует два разных типа шаблонов и тем Bootstrap, которые вы можете использовать во время разработки. Тот, который вы выберете, зависит от вашего опыта программирования, а также от того, что вы хотите делать со своим веб-сайтом.
Темы, которые изменяют только стиль
Вероятно, самые основные типы доступных вам тем Bootstrap — это те, которые изменяют только стиль веб-сайта. Единственное, что эти темы делают, — это добавляют новый внешний вид к текущим элементам Bootstrap. Например, все кнопки на вашем веб-сайте будут использовать разные цвета, соответствующие единому стилю темы. Тени и фаски также могут быть изменены в рамках текущего фреймворка Bootstrap.
Если вам нравится фреймворк, но вы хотите внести в него некоторые косметические изменения, вы сможете сделать это с этими типами тем. Одним из лучших аспектов выбора такой темы Bootstrap является то, что она полностью состоит из стандартного файла CSS, который можно легко применить к текущему проекту Bootstrap.
Темы, которые добавляют новые компоненты и макеты страниц
Есть несколько тем Bootstrap, которые сосредоточены на предоставлении разработчикам новых компонентов наряду с различными макетами страниц. Этот конкретный тип темы обычно используется разработчиками, у которых нет возможности или желания тратить значительное количество времени на работу над дизайном сайта и интерфейсом. Если вы хотите получить красивый и простой в использовании веб-сайт, но у вас нет времени заниматься кодированием, связанным с разработкой интерфейса, эти типы тем Bootstrap могут быть идеальными для вас.
Поскольку большинство элементов страницы уже созданы для вас, вам нечего делать с этим типом темы. Этот конкретный тип темы Bootstrap больше всего подходит для использования в сочетании с какой-либо внутренней технологией, которую вы используете в настоящее время. Если вы решите использовать языки программирования для помощи в разработке, настоятельно рекомендуется сочетать их с фреймворком, упрощающим использование языка.
Если вы решите использовать языки программирования для помощи в разработке, настоятельно рекомендуется сочетать их с фреймворком, упрощающим использование языка.
Например, Ruby on Rails предоставляет разработчикам и владельцам сайтов среду, которая сделает их работу с языком программирования Ruby более эффективной и простой. Если вам не нравится тратить много времени на кодирование и языки программирования, наличие фреймворка для помощи в разработке может быть очень полезным. Некоторые из лучших фреймворков, доступных для выбора, включают AngularJS, Django, Flask и Express.js, и все они предназначены для использования с определенными языками программирования.
Bootstrap — очень полезная среда, упрощающая разработку веб-страниц. Когда вы пытаетесь создать веб-сайт для своего бренда, наличие под рукой фреймворка, который должен сократить время, необходимое для создания веб-сайта, почти наверняка принесет дивиденды, когда вы попытаетесь завершить дизайн и вывести свой веб-сайт в Интернет. .
.
Основным преимуществом использования Bootstrap в качестве основного фреймворка является то, что он предоставляет шаблоны дизайна для навигации, типографики, кнопок, форм и других элементов интерфейса, что означает, что вам не нужно выполнять столько работы, когда создание дизайна для вашего сайта. Когда вы используете Bootstrap для проекта разработки, фреймворк на 100 процентов реагирует, что идеально, когда вы пытаетесь убедиться, что веб-сайт может адекватно работать со всеми устройствами ваших клиентов.
В 2018 году более 52% всего интернет-трафика приходилось на мобильные устройства. Если вы хотите, чтобы ваш веб-сайт был успешным и приносил как можно больше трафика, важно, чтобы сайт был адаптивным. Имея четкое представление о Bootstrap и различных типах доступных вам шаблонов, вам будет легко найти шаблон, который соответствует вашим конкретным потребностям.
30 Адаптивных веб-шаблонов Bootstrap HTML5
Домашняя страница / Веб-дизайн / 30 Адаптивных веб-шаблонов Bootstrap HTML5
Веб-дизайн
Откройте для себя 30 профессионально разработанных многоцелевых веб-шаблонов на основе Bootstrap, которые идеально подойдут для вашего следующего веб-сайта.
От Envato
Опубликовано 19 мая 2016 г.
Готовый к использованию Bootstrap надежен и полностью функционален, но выглядит и чувствует себя немного нелюбимым. Отдайте это в руки компетентного и креативного веб-дизайнера, и все изменится. Истинная красота Bootstrap начинает проявляться.
У вас будет не только полностью функциональный веб-шаблон [или тема], многофункциональный, отзывчивый и совместимый с разными браузерами, но и профессиональный макет, который станет идеальной основой для вашего редакционного контента или платформой для красиво демонстрируя свои продукты или элементы портфолио.
Сегодня мы рассмотрим профессионально разработанные многоцелевые HTML-шаблоны на базе Bootstrap.
1.
Pivot Универсальный шаблон Bootstrap Pivot | Многоцелевой HTML-код с Page Builder Pivot – это полнофункциональный многоцелевой шаблон, который отлично подойдет для бизнеса, образования, агентства, портфолио или даже для личного веб-сайта с резюме.
2.
FotoHunter Шаблон Bootstrap для фотографииFotoHunter – это креативный шаблон, созданный специально для фотографов. Шаблон также можно использовать как креативное портфолио или сайт агентства.
3.
Slowave Многоцелевой шаблон BootstrapSlowave – это плоский шаблон Bootstrap с четким и профессиональным дизайном. Это было бы отличным решением для вашего бизнеса, портфолио или блога.
4. Vizerk — One Page Parallax
Vizerk One Page Parallax Bootstrap TemplateVizerk — это современный многоцелевой шаблон с прокруткой параллакса, который подходит для любого типа личного или корпоративного веб-сайта.
5. Шаблон начальной загрузки Rayleigh Architect
Шаблон начальной загрузки Rayleigh ArchitectRayleigh — это минималистичный шаблон с чистым и элегантным макетом. Он был разработан как простая платформа для демонстрации вашей работы.
6.
 Многоцелевой шаблон начальной загрузки Canvas Canvas | Многоцелевой HTML5-шаблон
Многоцелевой шаблон начальной загрузки Canvas Canvas | Многоцелевой HTML5-шаблонС помощью шаблона Canvas Bootstrap вы можете создать практически все, что захотите, поскольку он включает более 30 готовых к использованию домашних страниц и более 400 компонентов HTML. Это огромный!
7.
Cubic Одностраничный шаблон Bootstrap Cubic Одностраничный шаблон BootstrapCubic – красивый, современный и многофункциональный одностраничный шаблон.
8. Oxygen One Page Bootstrap Template
Oxygen One Page Bootstrap TemplateOxygen – чистый и профессиональный одностраничный шаблон. Он был создан для дизайнерских агентств или творческих студий.
9. Act Multi-Purpose Bootstrap Template
Act Multi-Purpose Bootstrap TemplateAct — это многоцелевой шаблон, специально созданный для некоммерческих и благотворительных организаций.
10.
Relway Одностраничный шаблон Bootstrap Relway — отзывчивый одностраничный шаблон с эффектом параллакса Relway — это простой и яркий одностраничный креативный шаблон.
11. Twist Скоро появится шаблон Bootstrap
Twist скоро появится Bootstrap TemplateTwist – скоро появится шаблон для креативщиков. Он поставляется в комплекте с формами подписки MailChimp, контактными формами Ajax, иконками Font Awesome… и многим другим.
12. IDENTITY — Адаптивное многоцелевое портфолио
IDENTITY — Адаптивное многоцелевое портфолиоIdentity — это шаблон многоцелевого портфолио, который подходит для фотографов, моделей, художников, творческих агентств или современных компаний.
13. Этот одностраничный шаблон Bootstrap
Этот одностраничный шаблон начальной загрузкиThis One – чистый и профессиональный одностраничный шаблон с параллаксной прокруткой.
14. Одностраничный шаблон Ravan Parallax Bootstrap
Одностраничный шаблон Bootstrap Parallax Ravan Ravan – это одностраничный шаблон Bootstrap с параллаксной прокруткой в плоском стиле. Его можно использовать для личных, деловых или корпоративных веб-сайтов.
15. Elegant Скоро появится шаблон Bootstrap
Elegant Скоро появится Bootstrap TemplateElegant – это минималистичный шаблон, который скоро появится. Этот настраиваемый шаблон включает подписку AJAX и контактные формы, более 400 значков Font Awesome, настраиваемые фоны и многое другое.
16. Шаблон Bootstrap целевой страницы Meetup
Шаблон начальной загрузки целевой страницы MeetupMeetup — это профессиональный шаблон Bootstrap для продвижения конференций или мероприятий.
17. Loom — многоцелевой адаптивный HTML5-шаблон
Loom — это плоский многоцелевой шаблон с чистым и профессиональным дизайном. Этот шаблон поставляется с 26 страницами и семью вариантами цвета.
18. Шаблон Bootstrap для одностраничного портфолио
Шаблон Bootstrap для одностраничного портфолио Identity Identity — это многоцелевой, современный и хорошо продуманный шаблон одностраничного портфолио для творческих профессионалов.
19. MDST — скромный и современный многоцелевой HTML5-шаблон
MDST — многоцелевой шаблон BootstrapШаблон MDST Bootstrap был создан для компаний, фрилансеров и любителей, чтобы они могли демонстрировать и делиться своей работой визуально интересным и практичным способом.
20. Уютный шаблон Bootstrap Real Estate
Шаблон начальной загрузки Cozy Real EstateCozy – это шаблон, специально созданный для компаний, занимающихся недвижимостью.
21. Юристы — адаптивный бизнес-шаблон HTML5
Юристы — адаптивный бизнес-шаблон HTML5Юристы — это шаблон, созданный специально для юридических компаний, адвокатов или юридических бюро.
22. Prestigo — Плоский премиум-шаблон
Prestigo — Плоский премиум-шаблонPrestigo — это плоский шаблон для креативов.
23. Otavio — многоцелевой HTML5-шаблон Bootstrap
Ottavio — многоцелевой HTML5-шаблон Bootstrap Ottavio — это одностраничный многоцелевой шаблон, разработанный как решение для бизнеса, электронной коммерции, агентств, творческих, портфолио и личных веб-сайтов. .
.
24.
Spacia Одностраничный шаблон Parallax Bootstrap Spacia Одностраничный шаблон Parallax BootstrapSpacia – это одностраничный шаблон, который включает 5 вариантов домашней страницы, 12 цветовых схем, 3 комбинации шрифтов и 5 вариантов макета постов. .
25. Untitled — многоцелевой HTML-шаблон Parallax
Untitled — многоцелевой Parallax Html-шаблонUntitled — это одностраничный шаблон для объявлений с двумя уникальными макетами главной страницы. Он также включает страницы блога и портфолио.
26. Шаблон Oldal Business Bootstrap
Шаблон Oldal Business BootstrapOldal — это чистый и современный многоцелевой шаблон, который поставляется в комплекте с несколькими макетами домашней страницы, портфолио и электронной коммерции.
27. Digincy — Шаблон корпоративного бизнеса Bootstrap 4
Digincy — Шаблон корпоративного бизнеса Bootstrap 4 — это современный, уникальный многофункциональный и чистый шаблон для веб-сайта, связанного с бизнесом.