Что такое адаптивный сайт? Мобильная версия или адаптивный дизайн сайта
По статистике, в Украине количество пользователей мобильными устройствами в период 2015-2016 гг. выросло на 22% и на данный момент составляет 15 миллионов человек, 65% из которых – молодые люди до 35 лет – одна из самых платежеспособных групп населения. Около 10 миллионов человек ежедневно пользуются мобильными гаджетами и мобильным Интернетом. Это означает, что четвертая часть всего населения страны посещают веб-ресурсы различного характера и готовы к покупке. Но смогут ли они купить товар, услугу или прочитать ваш пост в блоге, если страница неправильно или неудобно отображается на их устройстве? Очевидно, что нет. Именно поэтому так важна адаптивность сайта. Не путайте адаптивный сайт с мобильной модификацией – это принципиально разные понятия. А что их отличает и что собой представляет responsive website в целом, расскажет эта статья.
Что такое адаптивный сайт (веб-дизайн)
Для начала разберем что же такое гибкий сайт (адаптивный web-дизайн). Это дизайн страниц, который обеспечивает корректное и удобное для мобильного юзера представление сайта. Адаптивный web-сайт автоматически подгоняется под размеры окна браузера. Цель веб-дизайна, гибкого под электронные гаджеты – универсальность представления сайта. Это означает, что нет необходимости настраивать сайт под отдельный вид гаджета, адаптивный веб-ресурс правильно отображается на любых мобильных девайсах, лэптопах и даже на телевизоре. При этом серфинг ресурса будет равносильно удобен на любом устройстве и пользователю не нужно увеличивать выбранные блоки, чтобы не кликнуть не на ту кнопку.
Это дизайн страниц, который обеспечивает корректное и удобное для мобильного юзера представление сайта. Адаптивный web-сайт автоматически подгоняется под размеры окна браузера. Цель веб-дизайна, гибкого под электронные гаджеты – универсальность представления сайта. Это означает, что нет необходимости настраивать сайт под отдельный вид гаджета, адаптивный веб-ресурс правильно отображается на любых мобильных девайсах, лэптопах и даже на телевизоре. При этом серфинг ресурса будет равносильно удобен на любом устройстве и пользователю не нужно увеличивать выбранные блоки, чтобы не кликнуть не на ту кнопку.
Как протестировать адаптивный веб-дизайн?
Тестировать адаптивность сайта можно двумя способами. Открыть страницу, попробовать ее уменьшить по ширине и высоте. Если блоки перестраиваются под разрешение и отсутствует горизонтальная прокрутка страницы, значит, сайт адаптивен. Также можно воспользоваться специальными сервисами, о которых мы расскажем чуть позже.
Зачем нужен адаптивный дизайн сайта?
1. Он удобен
Он удобен
Адаптивным сайтом можно пользоваться с любого устройства, что повышает удобство передвижения по страницам. Также для вас появятся очевидные выгоды:
- Разработка и поддержка адаптивного сайта обходится быстро, несложно и недорого;
- Все страницы сайта в случае гибкой версии доступны по одному URL адресу, что изначально избавляет от ряда проблем в SEO-продвижении, сложному, двойному наполнению и удобству для пользователей.
- Адаптированный под мобильные устройства гаджеты при загрузки смотрится красиво, сохраняет свой дизайн и структуру.
Но стоит понимать, что адаптивный сайт имеет и свои недостатки:
- Адаптация ресурса подразумевает исключение некоторых графических и технических элементов с целью повышения удобства пользования для посетителей.
- Медленная загрузка сайта из-за большого веса. Даже если исключить все технические и графические компоненты, которые добавляют вес страниц, адаптивный сайт все равно медленнее загружается по сравнению со скоростью загрузки стандартной версии веб-сайта на ПК, либо отдельно разработанной мобильной версии;
- Невозможность сделать перелинковку на полную версию веб-страницы (в случае мобильной версии такая возможность имеется).

Однако отсутствие responsive website влияет на поведенческие факторы мобильных юзеров. Посетителям попросту будет неудобно пользоваться сайтом со смартфона и в 98% случаев он закроет страницу.
2. Он прибылен
Численность мобильных юзеров с каждым годом увеличивается, что повышает посещаемость на адаптированный ресурс, рост конверсии и прибыли компании.
3. Он продвигаем
Неадаптивные ресурсы значительно хуже ранжируются в результатах поисковой выдачи Google при поиске с мобильного гаджета. В середине 2015 года компания Google ввела новый фильтр «Mobile-friendly», который отвечает за ранжирование сайтов при поиске с мобильного устройства. Адаптация сайта очень важна для SEO-продвижения сайта. Если он дружелюбен для Гугл и грамотно оптимизирован, то обязательно попадет в ТОП и привлечет максимальное количество клиентов и повысит доходы компании. К тому же, Google уже начал отдавать приоритет сайтам с адаптивной версией. Поэтому если у вас ее нет, обязательно закажите, так как вы рискуете потерять часть мобильного трафика.
4. Он повышает лояльность аудитории
Мобильный пользователь, выбирая из двух сайтов одной ниши, отдаст предпочтение тому, который адаптирован под его гаджет.
Отличие адаптивной версии сайта от мобильной
В отличие от ресурса, который адаптирован и имеет один URL, мобильная модификация создается на поддомене. Мобильная версия сайта подразумевает максимальное упрощение страницы, избавление части контента и функциональных возможностей. Наряду с более быстрой загрузкой (адаптивная версия веб-страниц в этом проигрывает и требует дополнительной оптимизации скорости загрузки), создание мобильной версии ресурса дорогостоящее и стоит столько же, как и разработка мобильного приложения. Все недостатки гибкого сайта являются достоинствами мобильного типа сайта, а его недостатки – преимуществами адаптива.
Так или иначе, это принципиально различные версии веб-ресурса, они требуют разных технических действий, поэтому сама страница по-разному выглядит при загрузке с мобильного устройства.
Как проверить сайт на адаптивность?
Проверить страницу на адаптивность можно с помощью специальных сервисов в режиме онлайн. Они по некоторым факторам отличаются друг от друга, но, в целом, выполняют единую функцию: имитируют различные диагонали электронного устройства для того, чтобы понять как будет выглядеть ресурс на том или ином экране. Наиболее популярные из них:
www.responsinator.com
designmodo.com
www.responsivedesigntest.net
mattkersley.com/responsive
beta.screenqueri.es
Типы адаптивного дизайна
Формирование адаптивности выполняется на стадии разработки дизайна. Поэтому важно выбрать оптимальный вид адаптивного дизайна из пяти основных:
1. Резиновый макет. Самый распространенный и простой вариант адаптировать дизайн сайта. Он подразумевает сжатие блоков по ширине до размера мобильного гаджета. А те блоки, которые невозможно сжать, настраиваются друг под другом;
2. Выстраивание блоков. Данный тип оптимален для ресурсов, обладающих многоколончатой структурой. При сужении страницы, блоки переносятся вниз макета;
При сужении страницы, блоки переносятся вниз макета;
3. Переключение макетов. Тип заключен в разработке макетов под различные разрешения экрана. Не самый популярный и очень трудоемкий способ из-за сложности стандартизации дизайна за счет разнообразия девайсов;
4. Масштабирование изображений и текстов. Самый простой тип адаптивности для простых ресурсов. Масштабируется не весь сайт, а его отдельные блоки/части;
Перечисленные типы макетов не считаются оптимальным выбором. Для каждого веб-проекта важно подобрать более подходящий под возможности сайта вариант.
Выводы
С динамическим увеличением мобильных юзеров и введением поисковиком Google нового алгоритма, адаптивность сайта становится не просто способом повышения продаж, а настоящей необходимостью. Рекомендуем уделить должное внимание всем факторам, которые мы раскрыли в этой статье, и принять правильное решение. Если вам понравилась статья, расскажите о ней друзьям. И не забудьте подписаться на наш блог, ведь впереди вас ждет масса интересного и полезного.
Что такое адаптивный сайт | Raxkor Team
Автор: Александр 23/07/2020
4.9 / 5 ( 7 голосов )
Согласно статистическим данным 10 млн. жителей Украины регулярно пользуются мобильным интернетом посредством различных электронных гаджетов. Всего за два года (2017-2019) количество пользователей выросло на 22%. Причем из 15 млн. человек, молодежь (до 35-и лет) составляет 65%. Поскольку эта самая платежеспособная группа, важно учитывать, что активные пользователи различных веб-ресурсов, являющиеся потенциальными покупателями, составляют примерно четверть населения страны.
А теперь представьте, сколько людей не сможет совершить онлайн-покупку из-за того, что страница сайта некорректно отображается на экране. Сайт должен сам подстраиваться под устройство, на котором его открыли, т. е. быть адаптивным. Данная статья посвящена раскрытию понятия Responsive Web Design (адаптивный сайт), зачем нужен и как создать адаптивный сайт с нуля.
е. быть адаптивным. Данная статья посвящена раскрытию понятия Responsive Web Design (адаптивный сайт), зачем нужен и как создать адаптивный сайт с нуля.
Адаптивный сайт
Сначала нужно определиться с терминами. Адаптивный сайт это вольный перевод английского термина Adaptive Web Design, характеризующего особый дизайн веб-страниц. Задачей дизайна является адекватное отображение содержимого страниц сайта на любом электронном устройстве. Грамотно разработанный адаптив сайта это, в первую очередь, означает, что размеры и расположение блоков и текстов динамически подстраиваются под экран гаджета, и каждым элементом страницы мобильный юзер может без проблем воспользоваться.
Главной задачей адаптивного дизайна, является создание универсального отображения веб-сайтов. На практике это означает, разрабатывать адаптивный сайт под телефон или под планшет не имеет практического смысла. Вэб-страницы должны быть отлично видны на любых электронных устройствах, в том числе и на телевизорах, а пользователь избавлен от проблемы форматирования нужных блоков.
Тестирование дизайна сайта
Как узнать адаптивный сайт или нет? Существуют сервисы для онлайн-проверки адаптивности сайта, в том числе, имеются простые, бесплатные и общедоступные программы, такие как:
- www.responsinator.com
- designmodo.com
- www.responsivedesigntest.net
- mattkersley.com/responsive
- beta.screenqueri.es
Визуально адаптивность проверяется достаточно просто. Если на открытой странице блоки можно перестроить при отсутствии горизонтальной прокрутки под разрешение устройства, то сайт, является адаптивным.
Преимущества адаптивного сайта
Основное предназначение адаптивного дизайна – создание удобства для пользователей ресурса вне зависимости от используемого устройства. Очевидные выгоды для владельцев такого сайта следующие:
- расширение целевой аудитории;
- повышение лояльности потенциальных покупателей;
- экономия при разработке и поддержке сайта;
- преимущество перед конкурентами;
- не нужно настраивать редиректы;
- высокие позиции ресурса в поисковой выдаче;
- повышение конверсии и рост прибыльности;
- отсутствие дублей контента;
- информация сайта доступна по одному URL адресу;
- улучшение SEO сайта и шансов попадания в ТОП.

Недостатки адаптивного сайта
Неверно думать, что адаптивный сайт состоит из одних только преимуществ. Недостатки адаптивного дизайна являются преимуществами мобильного типа сайта. Кроме лежащих на поверхности достоинств, адаптивный дизайн имеет свои недостатки:
- страницы грузятся дольше, создавая излишнюю нагрузку на слабый процессор;
- сложные графические элементы упрощаются и приносятся в жертву удобству потребителей;
- отсутствие выбора и возможности перехода с мобильной на полную версию веб-страницы.
Чем отличается адаптивная версия сайта?
Адаптивный мобильный сайт отличается от мобильной версии. Главное отличие заключается в том, что мобильная версия строится на поддомене, а responsive website имеет один URL. Мобильная версия сайта грузится быстрее, поскольку функциональные возможности страницы сильно урезаются и упрощаются, но и стоит она гораздо дороже и равна цене разработки мобильного приложения. Эти версии веб-страниц основываются на разных технических решениях и выглядят по-разному на разных устройствах.
Эти версии веб-страниц основываются на разных технических решениях и выглядят по-разному на разных устройствах.
Адаптивный сайт: как сделать?
Разработать адаптивный сайт несложно, если знать основные принципы адаптивности. Можно использовать конструкторы тира wix и грамотно установить основные интеренет-настройки. Продвинутые пользователи могут сами создать отзывчивый дизайн сайта.
Адаптивный сайт, верстка которого подразумевает выполнение определенного алгоритма действий по разработке веб-страниц, способных трансформироваться и подстраиваться под конкретное разрешение экрана. С 2010 года адаптивные сайты создаются с помощью JavaScript, HTML5 и CCS3. Адаптивный сайт на Bootstrap (Бутстрап) верстке на сегодня считается самым популярным и простым.
Адаптивный каркас сайта представляет собой основные блоки, разделяющие содержание страницы. Далее в эти блоки вкладывают остальные, более мелкие элементы. Адаптивный сайт код обеспечивает гибкость макета и дизайн веб-страниц.
Виды шаблонов
При создании адаптивного сайта используются определенные наборы шаблонов.
- Самым простым вариантом макета считается, так называемый, «резиновый». Блоки сайта сжимаются до нужного размера, а остальные просто располагаются сверху вниз или в виде ленты.
- Для сайтов, имеющих повышенное количество колонок, походящим является способ перемещения основных блоков. При уменьшении размеров экрана сайдбары смещаются вниз.
- Способ переключения макетов предусматривает разработку и использование макетов под различные разрешения дисплея. Способ не пользуется большой популярностью из-за своей сложности.
- Для маленьких и простых сайтов подходит вариант с элементарной версткой, заключающейся в масштабировании графики. Редко применяется вследствие отсутствия гибкости.
- Шаблон с появлением вспомогательных панелей меню используется, но не часто из-за неудобства для пользователей.
Вывод
Адаптивный сайт, удобный для работы с мобильных устройств не теряет посетителей. Сегодня самые известные поисковые системы Google и Яндекс с помощью специального алгоритма ранжируют веб-сайты по этому параметру. Адаптивный сайт уже является стандартом для веб-разработок и одним из важнейших показателей качества ресурса.
Сегодня самые известные поисковые системы Google и Яндекс с помощью специального алгоритма ранжируют веб-сайты по этому параметру. Адаптивный сайт уже является стандартом для веб-разработок и одним из важнейших показателей качества ресурса.
Для чего нужен адаптивный веб-дизайн? | ADS Group
Сейчас век передовых технологий и вряд ли кто-то представляет свою жизнь без смартфона или другого гаджета. Поэтому владельцы онлайн-ресурсов пытаются максимально улучшить технические характеристики сайтов, сделав их более удобными для своих потенциальных потребителей. И в связи с этим возникает популярный вопрос: «Адаптивный веб-дизайн – для чего нужен?». Если кратко, то это один из показателей успешности и качества веб-площадки. В этом обзоре мы собрали основные задачи и принципы работы данного направления в web-дизайне.
Адаптивная версия: для чего используется и ее преимущества?Адаптивный дизайн сайта (отзывчивый web-design) обеспечивает идеальное «восприятие» разными устройствами интернет-страниц. Ресурс возможно просматривать одинаково хорошо, как на компьютере, так и на смартфоне, планшете и так далее вне зависимости от формата дисплея и его разрешения. Пользователю не нужно больше расширять экран, чтобы попасть по нужной кнопке или перейти в другой раздел.
Ресурс возможно просматривать одинаково хорошо, как на компьютере, так и на смартфоне, планшете и так далее вне зависимости от формата дисплея и его разрешения. Пользователю не нужно больше расширять экран, чтобы попасть по нужной кнопке или перейти в другой раздел.
Адаптивный веб-дизайн имеет следующие достоинства:
- просматривать площадку можно с любых устройств. Сейчас рынок техники предлагает огромное количество гаджетов, отличающихся между собой техническими свойствами. Если ваш сайт будет отображаться максимально хорошо на любом устройстве, то он будет иметь успех у юзеров и сможет привлечь больше клиентов;
- увеличение аудитории. Как было уже сказано выше, что, чем выше адаптивность сайта под мобильные устройства, тем больше шансов повысить уровень продаж в будущем;
- возможность срочного оповещения. Это актуально для новостных ресурсов. Например, у вас появилось срочное сообщение, которое заинтересует много людей. Они смогут ознакомиться с вашим контентом со смартфона в общественном транспорте, во время перерыва на обед и так далее, когда компьютера или ноутбука под рукой нет.

Адаптивный дизайн имеет пять видов макетов:
- Резиновый. Это наиболее простой из всех существующих классов. Он удобен для восприятия юзера. Его тематические блоки автоматически сжимаются до необходимой ширины устройства, с которого ведется просмотр площадки. Если это на практике невозможно – запускается перестройка ленты по длине.
- Перенос веб-блоков. Чаще всего используется для ресурса с большим количеством колонок. Когда габариты «подтягиваются» под нужные параметры дисплея блоки переносятся вниз шаблона.
- Переключение макетов. Метод удобен при чтении контента с любых гаджетов. Под любое экранное разрешение разрабатывают индивидуальный макет. Это требует больших временных затрат, поэтому применяется на практике редко.
- Минимальная адаптивная верстка. Способ применяется для несложных площадок. Работает за счет масштабирования изображений и графики. Версия получается не «гибкой», поэтому используется еще реже, чем предыдущий тип.

- Отдельные панели. Этот способ строится по принципу мобильных приложений, где подвижное меню вылетает при горизонтальной либо вертикальной тапе. Однако, пользователю может быть не понятна такая «фишка», так как странно видеть подобную навигацию на сайте. Метод имеет довольно неплохие перспективы в будущем.
Для каждого проекта необходимо разрабатывать индивидуальную версию. Ни один из представленных вариантов не может считаться универсальным решением.
Разработка начинается с версии веб-площадки для мобильных устройств. Дизайнеры проектируют шаблон для небольшого дисплея и всего одну колонку. Это делается для того, чтобы продемонстрировать заказчику основной посыл и идею, чтобы затем внести коррективы. Содержание можно при желании сократить, вставить или удалить сайдбары (блоки).
Процесс имеет примерно такой алгоритм:
- разработка на ранних этапах;
- использование гибкого шаблона с версткой;
- применение изображения;
- вставка медиазапросов;
- постепенное улучшение результата.

Нужно уделять много времени мелочам. У посетителя не должно складываться впечатление, что он попал на совершенно другой web-сайт. Важные элементы лучше всего выделять жирным шрифтом, чтобы их было легче найти на странице и перейти в нужный раздел. Чтобы работа увенчалась успехом необходимо применять последовательную цветовую схему, которая не переутомляет глаза. По статистике структура из 12-ти колонок – наиболее предпочтительный вариант. Это удобно при корректировке ширины и отступов между сайдбарами.
Адаптивный web-дизайн или мобильная версия?Механика адаптивного дизайна заключается в том, что не создается принципиально новая версия сайта, а только видоизменяется его первоначальный вид под нужные параметры мобильных устройств. А вот мобильная версия отличается меньшей функциональностью и позволяет пользователю видеть только самый необходимый контент. То есть, создается отдельное приложение с приставкой в адресе m либо mobile.
Итак, разберемся в преимуществах версии для мобильных устройств:
- высокая скорость загрузки.
 Как было сказано выше, при разработке шаблона убираются все «ненужные» блоки, которые снижают функциональность площадки. А этот фактор положительно влияет на ранжирование в поисковых системах;
Как было сказано выше, при разработке шаблона убираются все «ненужные» блоки, которые снижают функциональность площадки. А этот фактор положительно влияет на ранжирование в поисковых системах; - хорошее юзабилити. Сайт получается максимально простым и удобным для посетителей, а значит популярным;
- можно быстро внести нужные коррективы. С помощью индивидуального кода можно быстро редактировать блоки, и вносить изменения. СЕО-специалисты работают с такими кодами, как sitemap, robots и им будет легче взаимодействовать с ними;
- Возможность перейти на полную версию веб-ресурса. В случае адаптивного дизайна такое право выбора ограничено, но оно и не требуется, так как просматривать контент и совершать покупки будет одинаково удобно с любого гаджета.
Казалось бы, такие преимущества делают выбор очевидным, но есть и существенные минусы. Например, необходимость создания под каждый тип ОС свое мобильное приложение. Это требует определенных финансовых и временных вложений, что существенно тормозит весь процесс. Кроме того, пользователям необходимо загружать приложение на свой телефон или планшет. Однако, не все уверены, что они будут часто им пользоваться, поэтому не хотят перегружать технику. Продвижение площадки будет существенно тормозить разделение трафика. Этот показатель будет разделяться между приложением и веб-сайтом, что выглядит, как меньшая посещаемость. Придется отдельно заполнять карточками товаров или новостями сразу два ресурса, либо предварительно настроить синхронизацию, что приведет к дополнительным временным затратам.
Кроме того, пользователям необходимо загружать приложение на свой телефон или планшет. Однако, не все уверены, что они будут часто им пользоваться, поэтому не хотят перегружать технику. Продвижение площадки будет существенно тормозить разделение трафика. Этот показатель будет разделяться между приложением и веб-сайтом, что выглядит, как меньшая посещаемость. Придется отдельно заполнять карточками товаров или новостями сразу два ресурса, либо предварительно настроить синхронизацию, что приведет к дополнительным временным затратам.
В случае с responsive web design вы получаете один адрес и единую площадку с синхронизированной системой управления. Для вебмастера это очень удобно, а за счет единого потока трафика продвижение идет быстрее. Но есть и минусы, например, адаптивный сайт медленнее загружается, особенно, если площадка пестрит массой изображений, имеет сложное меню и так далее. А это может негативно повлиять на посещаемость. Кроме того, за хорошую адаптивность отвечает специалист, разбирающийся во всех тонкостях новых технологий, и имеющий богатый опыт в разработке аналогичных проектов.
Что выбрать из двух вариантов будет зависеть от специализации вашей площадки. Это обсуждается со специалистами при личной встрече, когда идет обсуждение и проработка будущей стратегии продвижения. Но есть ряд универсальных советов. Для новостных порталов лучше подбирать мобильную версию, позволяющую пользователям просматривать только необходимую информацию практически мгновенно после открытия приложения. А вот для интернет-магазинов оптимальное решение – responsive.
Вместо выводовИтак, чтобы обойти конкурентов и привлекать посетителей вам нужно всегда держать руку на пульсе новых технологий. IT-компания ADS group поможет вам в этом. У нас успешный опыт реализации бизнес-проектов в интернете (более семи лет). Мы поможем реализовать проект в любой нише, обойти конкурентов и обеспечить вам высокое место в рейтинге поисковых систем.
Ждем вас у себя в уютном офисе, где мы сможем обсудить детали и предложить вам работающую стратегию продвижения!
Адаптивный дизайн сайта
В основу веб-дизайна изначально была заложена концепция такой подачи содержимого интернет-страниц, при которой этими страницами гостям сайта было бы удобно пользоваться.
И сегодня изобилие различных стационарных и мобильных устройств для путешествия по глобальной паутине стало по-настоящему огромным. У каждого устройства – свои параметры, и то, что удобно просматривать на ноутбуке, будет нелепо смотреться на смартфоне. Чтобы решить эту проблему, изначальная концепция была усовершенствована и появился адаптивный веб-дизайн.
Адаптивный дизайн веб-страниц: что это такое?
Адаптивный дизайн – это такой дизайн интернет-страницы, при котором ее контент и расположение элементов будут одинаково комфортно отображаться на любом устройстве, с которого такая страница просматривается. И совершенно не должно иметь значения, сидит ли посетитель страницы за ПК, использует ли смартфон или воспользовался iPad последней модели – он не должен сталкиваться с неудобствами при просмотре, потому что дизайн ресурса адаптируется под возможности его девайса.
Однако такой дизайн вовсе не означает, что под каждый класс устройств и каждую модель будет создаваться отдельная версия ресурса – это не просто сложно и, как следствие, дорого, но и абсолютно не нужно. Создается общая структура, и она будет подстраиваться под то конкретное устройство, при помощи которого портал просматривается. Причем такой дизайн можно создать и сразу с нуля, и сделать редизайн для уже созданного сайта.
Для чего нужен адаптивный дизайн?
Число гаджетов, которые предоставляют доступ во всемирную паутину, уже очень велико и становится все больше и больше. Это позволяет владельцу такого гаджета находиться онлайн в любой момент, когда он того пожелает: дома, во время скучной поездки, на рабочем перерыве или в очереди.
Статистические данные без труда продемонстрируют владельцу любого интернет-ресурса, что доля переходов на его сайт, совершенная с разнообразных мобильных платформ, уже начинает превышать 50%. И рост популярности гаджетов позволяет предполагать, что эта доля будет неуклонно расти и в будущем.
Но для неподготовленного к такому прогрессу сайта это может стать проблемой, ведь у каждого устройства свои возможности и свой собственный размер экрана. И страница, которая на домашнем компьютере выглядела отлично, при просмотре с iPad уже вызывает полный дискомфорт. Такой сайт пользователь просто закрывает и уходит туда, где все сделано под возможности его техники. Некоммерческий сайт оказывается забытым, коммерческий — теряет покупателей, мобильную рекламу и немалую долю прибылей.
А как же мобильная версия сайта?
Какое-то время проблема разнообразия разрешений решалась при помощи создания мобильной версии сайта. Но сегодня такой подход – уже малоэффективное прошлое. Ведь сейчас мобильные версии нужно разрабатывать под десятки разрешений, что увеличивает время, сложность и стоимость такой работы. Помимо этого, таким комплектом мобильных версий трудно управлять, и каждая из них требует отдельного SEO-продвижения.
Адаптивный дизайн все эти проблемы сводит на нет. Общая структура позволит без труда его просматривать на любом устройстве, управление становится простым, а для продвижения потребуется единая SEO-кампания. Поэтому классический веб-дизайн – это база, мобильные версии – это этап развития, уходящий в прошлое.
Адаптивный дизайн – это успешное настоящее и перспективное будущее и его не следует упускать!
Зачем нужна адаптивность для сайта?
Введение
К нам на продвижение зачастую приходят сайты, сделанные недавно, но новичками-программистами, а потому сверстанные криво и неаккуратно. А также сайты, которые были сделаны 7-10 лет назад, по старым стандартам, с устаревшим дизайном. Но если дизайн — это мнение субъективное, то стандарты меняются со временем и им надо следовать. В эпоху html5 табличная верстка и прописывание стилей inline’ом уже просто неприемлемы. Хотя раньше с помощью таблиц верстались почти все сайты.
Клиенты не хотят в это вникать, они смотрят на сайт, и для них он вполне нормален, но если заглянуть в код, то ошибка на ошибке и ошибкой погоняет. Что уже не нормально для поисковых систем: робот из-за ошибок не может правильно обработать контент. А ведь именно для поискового продвижения заказчики к нам и обращаются. Хотят продвинуть свой сайт. И мы знаем свое дело и выводим сайты в ТОП, вы всегда можете посмотреть наши кейсы по продвижению сайтов. Но что делать, если пришел на продвижение сайт, а у него вот такая ситуация: почти 100 ошибок, табличная верстка и верстали его по старым стандартам, местами забывая закрывать парные теги?
Что уже не нормально для поисковых систем: робот из-за ошибок не может правильно обработать контент. А ведь именно для поискового продвижения заказчики к нам и обращаются. Хотят продвинуть свой сайт. И мы знаем свое дело и выводим сайты в ТОП, вы всегда можете посмотреть наши кейсы по продвижению сайтов. Но что делать, если пришел на продвижение сайт, а у него вот такая ситуация: почти 100 ошибок, табличная верстка и верстали его по старым стандартам, местами забывая закрывать парные теги?
Ответ очевиден: это надо исправлять. Приводить к общим стандартам html5. Наши программисты без проблем решают подобные задачи.
Адаптивность
Выше мы рассмотрели только одну сторону сайтов, сделанных давно и по древним стандартам. Другая сторона заключается в адаптивности сайтов, и на ней мы остановимся более подробно. Адаптивный дизайн — это когда сайт разрабатывается с учетом того, что он будет одинаково удобен для просмотра с десктопа, планшета или смартфона.
Многие не понимают, насколько это важно, тем не менее с каждым годом поисковые системы ужесточают правила ранжирования для сайтов. И адаптивность уже не бонус или жирный плюс, а норма среди сайтов. И если у сайта нет адаптивного дизайна, он уже начинает проигрывать конкурентам. Google прямо заявляет, что адаптивный дизайн является одним из факторов ранжирования.
И адаптивность уже не бонус или жирный плюс, а норма среди сайтов. И если у сайта нет адаптивного дизайна, он уже начинает проигрывать конкурентам. Google прямо заявляет, что адаптивный дизайн является одним из факторов ранжирования.
Почему так сложилась ситуация?
Тут все просто. Слишком быстрое развитие гаджетов с выходом в интернет. Сотовые телефоны очень быстро превратились в смартфоны — портативные компьютеры, через которые люди играют в игры, смотрят фильмы, ищут информацию в интернете, покупают в интернет-магазинах и т.д. Трафик с мобильных устройств на некоторых сайтах достигает 80% (!).
По прогнозу компании Cisco трафик мобильных устройств к 2021 году достигнет 49 Эксабайт (1 Эксайбайт = 1024 Петабайта = 1024 Терабайта = 1024 Гигабайта)
Поисковые системы должны дать самый лучший и релевантный ответ по запросу пользователя. Поэтому предпочтение отдается тем сайтам, которые имеют адаптивный и удобный для пользователя дизайн. А значит, если сравнивать двух конкурентов, то больше трафика получит тот, у кого дизайн приспособлен и под десктоп, и под мобильные устройства.
В условиях огромной конкуренции каждая мелочь может стать решающей. И потерять, допустим, оптового покупателя лишь потому, что поленились сделать адаптивный дизайн, как минимум нерационально.
А точно ли нужен адаптивный дизайн?
Но порой и вышеприведенные доводы не могут пронять и убедить клиента. Он считает, что у него же не 80% трафика с мобильных устройств, а всего лишь 10%. Подумаешь, 10 клиентов из 100 не дошли до него. Но на самом деле получается так, что эти 10% пользователей превращаются в 10% отказов. А это уже значительный прирост к имеющимся и так отказам. В итоге страдают поведенческие факторы и сайт понижается в позициях.
Данный график показывает, что почти половина посетителей с мобильных устройств покидают сайт сразу, как только видят, что дизайн не адаптивный. Отказов с десктопа всего 4,5%.
Сейчас поисковые системы большое внимание уделяют удобству пользователей, а как его измерить? Правильно, с помощью поведенческих метрик. В итоге имеем вроде красивый и хороший сайт, но без адаптивной верстки, а соответственно, с заниженными позициями. У конкурентов посредственный сайт, но с мобильной версией и ранжируется лучше. Потому что он удобен абсолютно всем посетителям.
В итоге имеем вроде красивый и хороший сайт, но без адаптивной верстки, а соответственно, с заниженными позициями. У конкурентов посредственный сайт, но с мобильной версией и ранжируется лучше. Потому что он удобен абсолютно всем посетителям.
Заключение
Данная статья ориентирована прежде всего на клиентов и на тех, кто еще думает, нужен адаптивный дизайн или нет. Наш ответ: однозначно ДА, НУЖЕН! Сейчас те, кто выполняет все рекомендации поисковых систем, находятся в ТОПе, остальные в хвосте выдачи. Если вам безразлично удобство пользователей вашего сайта, то первых позиций не видать.
Всегда думайте о своих посетителях, делайте аудиты по юзабилити, проводите A/B тестирования, просите друзей и знакомых оценить удобство сайта. Только тогда ваш сайт станет действительно полезным для пользователей, а значит, и релевантным со стороны поисковых систем.
Так же обратите внимание на другие наши услуги:
Что такое адаптивный дизайн сайта и зачем он нужен
Содержание статьи
На сегодняшний день адаптивный дизайн является не просто модным трендом, но объявляется универсальным средством для увеличения экономической эффективности любого сайта.
Для начала разберемся, что собой представляет адаптивный дизайн сайта. Адаптивный дизайн — это гибкий структурный шаблон, адекватно отображаемый при любом размере экрана устройcтва. Расположение, оформление и вывод элементов структуры зависят от того, с какого именно устройства посетитель зашел на этот сайт. В построении сайта задействованы каскадные таблицы стилей, автоматически определяющие размер экрана и выдающие нужное для данного устройства оформление загружаемой страницы.
Что значит «адаптивный сайт»
Адаптивный дизайн позволяет не верстать варианты страниц сайта для различных параметров принимающих устройств, а подстраивать под них один и тот же сайт, сохраняя его основной код и ключевые элементы. Это положительным образом отражается на трафике и улучшает позиции сайта в поисковой выдаче.
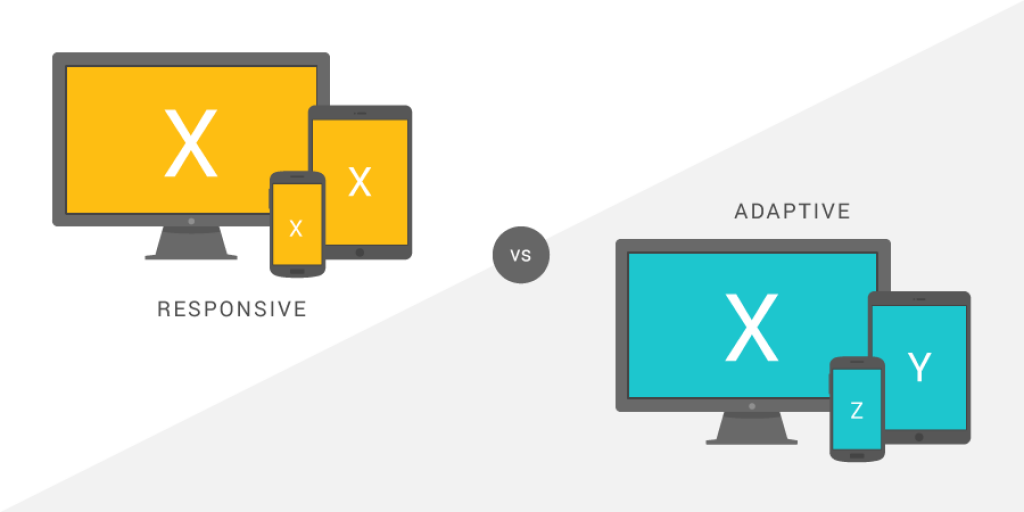
Чем отличаются адаптивный и резиновый дизайн
Адаптивный и резиновый дизайн — это подходы к веб-дизайну и разработке, которые позволяют корректно отображать сайт на любом устройстве. Пользователю должно быть удобно пользоваться вашим сайтом, а как этого достичь — решать вам.
Пользователю должно быть удобно пользоваться вашим сайтом, а как этого достичь — решать вам.
Резиновый (отзывчивый или responsive) сайт подстраивается под размеры каждого устройства. Это единый код, в котором верстальщик прописывает, как изменяется структура страницы в зависимости от ширина экрана. Для этого используются так называемые «медиа запросы»:
Именно медиа запросы «подсказывают» сайту, что выводить на экран пользователя. Например, на монитор можно вывести сайт с четырьмя-пятью колонками, но на мобильном их количество лучше сократить до одной.
Главная страница bitbucket.org для монитора. Резиновая верстка с помощью Bootstrap
Главная страница bitbucket.org для мобильных
Что еще по этой теме
Для адаптивного сайта нужно разработать отдельный макет под каждое устройство. Все они верстаются отдельно, и HTML-код будет разным. Как правило, дизайн подстраивают под пять размеров экрана:
- 320x568px
- 360x640px
- 768x1024px
- 768x1366px
- 1080х1920px
Когда пользователь подключается к сайту, сервер определяет тип устройства и выводит подходящий HTML. URL-адрес при этом остается неизменным.
URL-адрес при этом остается неизменным.
Плюсы и минусы подходов к веб-дизайну
| Адаптивный сайт | Резиновый сайт |
|---|---|
Плюсы:
| Плюсы:
|
Минусы:
| Минусы:
|
Смотрите также
Как создать адаптивный сайт
- Если это коммерческий сайт, начните с подготовительных работ, которые подробно описаны здесь.
- Нарисуйте прототипы и дизайн для всех устройств.
- При разработке помните: один верстальщик, скорее всего, не справится. Нужен разработчик, который напишет скрипт, чтобы определять тип устройства и выводить нужный HTML на экран пользователя.
- Не делайте версии слишком разными. Пользователи не хотят знакомиться с абсолютно новым сайтом на мобильном или планшете.
Как проверить адаптивную версию сайта
О нас позаботился Google: они создали сервис, который проверяет оптимизацию страниц под мобильные устройства. Кроме того, простой сервис для проверки адаптивности встроен в инструменты разработчика Chrome:
Почти все разработчики отмечают, что адаптивный дизайн — идеальный вариант для современного сайта. Если у вас не простой сайт-визитка, а машина по привлечению клиентов и дилеров, один шаблон на все устройства сделать не получится.
Если у вас не простой сайт-визитка, а машина по привлечению клиентов и дилеров, один шаблон на все устройства сделать не получится.
Хотите получить предложение от нас?
Начать сотрудничество(Visited 3 137 times, 1 visits today)
Loading…Дизайн сайта — что такое, зачем нужен, как сделать в 2020 году
Дизайн сайта — это визуальное оформление страниц, сочетание всех ее графических элементов.
Для чего нужен дизайн сайта
Говоря о том, что такое дизайн сайта с точки зрения предпринимателя скажем, что он нужен для удобства посетителей. При разработке много внимания уделяется расположению контента, выбору триггеров доверия и элементов захвата.
Дизайн сайта компании акцентирует внимание на нужных элементах. Хорошее оформление формирует правильное представление о компании.
Из чего состоит дизайн сайта — 6 элементов
Чтобы создать отличный дизайн сайта, нужно определиться со структурой, блоками и пожеланиями заказчика. Правильное решение помогут принять знание трендов и анализ сайтов конкурентов.
Что входит в дизайн сайта:
Не являются компонентами дизайна сайта программный код, триггеры доверия и текст.
В чем делать дизайн сайта решает непосредственно исполнитель. Важен не столько инструмент, сколько результат. Наиболее популярные программы это: Sketch, Adobe XD, Figma, InVision Studio, Webflow.
Что такое адаптивный дизайн сайта
Адаптивный веб-дизайн гарантирует, что веб-страницы будут корректно показываться на большинстве гаджетов. Дизайн подстраивается под размеры устройств.
Есть также мобильная версия сайта. Ее разрабатывают отдельно, размещая часть информации с главной версии. Адрес у мобильного сайта тоже свой. На сайте мобильной версии ставится ссылка для перехода на основную.
Зачем сайту дизайн-концепция
Дизайнеру нужно думать как сделать дизайн сайта и будет ли он приносить прибыль. Концепция сайта определит, каким будет сайт, какова его цель и чем он отличается от конкурентов. Без этого этапа невозможно построить маркетинговую стратегию.
Главное, что необходимо учитывать при разработке дизайна сайта, это для кого он создается. Клиент должен предоставить информацию о покупателях, их вкусах и типичном поведении в интернете. Иначе сайт не будет приносить прибыль.
Как создать красивый сайт
Для коммерческого сайта важна не красота, а точное соответствие запросам пользователей. Создание сайта включает 4 составляющие:
Визуальное оформление. Сайт должен быть понятным и удобным. Не стоит использовать яркие объекты, например, анимацию, флэш-баннеры или другие сложные атрибут, т.к. трудно обеспечить корректное их отображение на всех устройствах. Хороший дизайн сайта в 2020 году не отвлекает клиента.
Эксклюзивность дизайна. Важно, чтобы оформление передавало особенности вашего бренда, запоминалось, оставляло приятное послевкусие.
Важно, чтобы оформление передавало особенности вашего бренда, запоминалось, оставляло приятное послевкусие.
Соответствие современным требованиям. Понять тренды можно на Awwwards, Behance, Pinterest. Делайте подборки, анализируйте притягательность сайтов. Задавайте правильные вопросы. Почему мне нравится именно этот сайт? Как различные элементы работают на аудиторию? Записывайте повторяющиеся элементы в лучших дизайнах.
Тестирование на целевой аудитории. После запуска сайта нужно оценить, как реагирует на него ЦА. Пользователи не путаются в навигации? Переходят по ссылкам? Заходят в другие разделы?
Марквиз
Создай квиз на
онлайн-конструкторе за 10 минутМосклиент
5 этапов создания дизайна сайта
Этапы схожи с услугой “создание сайтов”: от обсуждения задания к до сдачи проекта.
- Составление технического задания. Вот с чего начинается дизайн сайта. После отправки заявки дизайнер обсуждает проект с клиентом. Исполнитель использует бриф, чтобы уточнить все вопросы.
- Прототип сайта. Это схематическое изображение блоков на странице. Прототип показывает предварительную структуру сайта. Может быть выполнен в виде html- или другого шаблона по желанию клиента. Цель прототипа — понять, каким будет сайт, чтобы не допустить ошибок перед запуском. Это фундамент сайта.
- Макет сайта — графическая схема с указанием отступов, оттенков и других параметров в статическом виде. PSD макеты сайтов нужны чтобы оценить визуальные недостатки на первых этапах работы, продемонстрировать дизайнерские идеи, содействовать программисту, получить видения сайта и одобрение заказчика.
 В результате PSD макет формирует концепцию сайта для дизайнера, клиента, маркетолога и программиста. Каждый специалист должен остаться доволен макетом. Тогда дизайн сайта будет разработан быстро и четко.
В результате PSD макет формирует концепцию сайта для дизайнера, клиента, маркетолога и программиста. Каждый специалист должен остаться доволен макетом. Тогда дизайн сайта будет разработан быстро и четко.
- Структурирование сайта. Команда решает, как будет выглядеть главная и остальные страницы сайта. Важны каждый элемент, его объем и значимость на странице. Вся структура сайта направлена на то, чтобы обеспечить посетителю удобство и продать продукт компании.
Кто может создать дизайн сайта
При создании дизайна сайта часто возникает дилемма, кому доверить этот процесс: фрилансеру или веб-студии. Рассмотрим плюсы и минусы обоих вариантов.
| Фриланс | Веб студия | ||
| плюсы | минусы | плюсы | минусы |
Цена. Фрилансеры работают дома и им не нужно тратиться на аренду помещения, рекламу, работу менеджеров. Фрилансеры работают дома и им не нужно тратиться на аренду помещения, рекламу, работу менеджеров. | Отсутствие гарантий. Очень малый процент вольных художников — ответственные люди. Лучше выбирайте фрилансеров по рекомендации. | Веб-студии разрабатывают сайты под ключ. Специалисты продумают структуру сайта, подскажут всю необходимую информацию, подойдут к созданию сайта целостно. Веб-студия знакома с потребностями клиентов и работает конкретно на повышение конверсии. | Высокая стоимость. Хотя если сравнивать с опытными фрилансерами, то цена будет похожей. |
| Необходимость четких инструкций. Веб-дизайнеры на фрилансе часто не выходят из роли исполнителей. Им нужен четкий план, иначе можно получить непредсказуемый результат. | Все члены команды имеют профильный опыт работы. Каждое направление закреплено за узким специалистом. Качественное выполнение работы — это элемент репутации. | Сроки. Специалисты агентства тщательно прорабатывают каждый этап, поэтому иногда приходится подождать, но результат это компенсирует. | |
| Скрытые доплаты. Дополнительные услуги фрилансера оплачиваются отдельно. Лучше заранее обсудить, сколько правок фрилансер готов сделать бесплатно. | Гарантия на выполнение работ. Все этапы фиксируются в договоре. Четко указываются сроки, ответственность, результат. В случае несоблюдения сроков веб-студия выплачивает неустойку. | ||
| Отсутствие знаний. Проверить необходимые навыки удаленного сотрудника сложно. Приходится верить на слово. За низкую стоимость на фрилансе работают непрофессиональные дизайнеры. | |||
Хотите красивый дизайн сайта?
Если вам нужен качественный продающий сайт, то обращайтесь в веб-студию Sheer. Мы предложим вам несколько вариантов дизайна и создадим любой по сложности сайт — интернет-магазин, лендинг или визитку.
Почему адаптивный дизайн важен и одобрен Google
Можете ли вы вспомнить уменьшенную версию настольного сайта на вашем телефоне, где вам нужно сжимать пальцы и увеличивать масштаб, чтобы что-нибудь увидеть? Скорее всего, не было оптимальным опытом!
Из-за этого еще в 2015 году Google внес изменения в алгоритмы поисковых систем, которые теперь учитывают мобильное присутствие веб-сайта как сигнал ранжирования. Дата была метко названа Mobilegeddon .Только эта причина может оправдать , почему так важен адаптивный дизайн !
Проще говоря, веб-сайт должен быть удобным для пользователя на смартфоне.
Если это не так, ваш бренд может терять количество потенциальных клиентов и продаж.
Фактически, 40% пользователей перешли на веб-сайт конкурента из-за неудовлетворительного опыта работы с мобильными устройствами.
Что такое адаптивный веб-сайт?
Адаптивный веб-сайт меняет макет, чтобы обеспечить удобство использования в зависимости от используемого устройства, что особенно удобно для просмотра с мобильных устройств.
Мобильный адаптивный веб-сайт включает такие элементы дизайна, как:
- Текст, читаемый без увеличения
- Достаточное пространство для меток
- Без горизонтальной прокрутки
Знаете ли вы, что число пользователей смартфонов во всем мире в 2016 году превысило 2 миллиарда?
Веб-сайты, не оптимизированные для всех этих небольших экранов, могут испытывать снижение рейтинга в поисковых системах. Это означает, что их нельзя найти в Интернете.
Это правда, что более 60% поисковых запросов в Интернете сейчас поступают с мобильных устройств.
Чтобы обеспечить удобство работы вашего веб-сайта для портативных устройств (без создания отдельного приложения), подумайте, почему адаптивный дизайн важен как мобильное решение.
Источник: Volusion
Давайте подробнее рассмотрим, почему и как.
Прежде всего… что такое мобильный адаптивный дизайн и почему это должно вас волновать?
Что такое адаптивный веб-дизайн? Адаптивный веб-дизайн (RWD) создает систему для единого сайта, которая реагирует на размер устройства пользователя — с одним URL-адресом и одним источником контента. Адаптивный веб-сайт имеет плавный и гибкий макет, который настраивается в соответствии с размером экрана.
Адаптивный веб-сайт имеет плавный и гибкий макет, который настраивается в соответствии с размером экрана.
Важность адаптивного веб-дизайна заключается в том, что он предлагает оптимизированный просмотр.
По сути, ваш веб-сайт будет отлично выглядеть и хорошо работать на настольном компьютере (или ноутбуке), планшете и браузере мобильного телефона.
Получи это:
В прошлом разработчики создавали несколько сайтов, чтобы приспособить их к разным размерам экрана. Учитывая количество типов устройств, представленных сегодня на рынке, это кажется совершенно неэффективным… не так ли?
Теперь вы можете понять, почему адаптивный веб-дизайн больше не является блестящей тенденцией, а скорее представляет собой сдвиг в мышлении, лежащем в основе создания веб-сайтов. Этот термин был введен в обращение в 2010 году веб-дизайнером Итаном Маркоттом.
Этот термин был введен в обращение в 2010 году веб-дизайнером Итаном Маркоттом.
«Адаптивный веб-дизайн предлагает нам путь вперед, наконец, позволяя нам проектировать, учитывая приливы и отливы вещей». -Этан Маркотт
Наличие адаптивного веб-сайта для мобильных устройств — это не просто еще один вариант — это требование!
Преимущества мобильного адаптивного дизайнаПреимущество номер один адаптивного макета — это гарантия того, что любой пользователь на любом устройстве получит наилучшие впечатления от работы с вашим веб-сайтом.И самый последовательный.
Отзывчивость веб-сайта также является отличным способом улучшить контент на вашем сайте, гарантируя, что люди, использующие мобильное устройство, видят только самую важную информацию.
С обновлением алгоритма Google адаптивный веб-дизайн увеличивает видимость в поисковых системах, потому что оптимизирован для мобильных устройств . Сайт с эффективным мобильным интерфейсом будет отображаться в результатах поиска выше, чем без него.
Сайт с эффективным мобильным интерфейсом будет отображаться в результатах поиска выше, чем без него.
Почему адаптивный дизайн важен для бизнеса
- Увеличить охват клиентов и клиентов с помощью небольших устройств (планшетов и смартфонов)
- Постоянный опыт, который может увеличить количество потенциальных клиентов, продажи и конверсию
- Аналитика, отслеживание и отчетность — все в одном месте
- Уменьшение времени и затрат на управление контентом на сайте
- Будьте впереди конкурентов (в настоящее время даже 44% компаний из списка Fortune 500 не готовы к мобильной работе!)
Обратите внимание, что есть два других метода, с помощью которых можно обеспечить удобство работы с мобильными устройствами.Первый называется динамическим обслуживанием, при котором используется тот же URL-адрес, но другой код HTML и CSS. Страницы распознают устройство, на котором они просматриваются, и выдают правильный код.
Второй способ, это вообще отдельный мобильный сайт. Когда пользователи заходят на сайт с мобильного устройства, они отправляются на другой URL-адрес для мобильных устройств.
Если предприняты правильные шаги для полной оптимизации для мобильных пользователей, наиболее полезный метод действительно зависит от каждой конкретной ситуации. Выясните, что лучше всего подходит для вашего присутствия в Интернете, прежде чем погрузиться в него.
На Google приходится более 5,7 миллиардов поисковых запросов, ежедневно выполняемых в Интернете .
Рекомендуемая Google конфигурация для сайтов, оптимизированных для смартфонов, — это адаптивный веб-дизайн.
Google даже предлагает тест на адаптивность мобильных устройств, чтобы вы могли увидеть, насколько легко посетитель может использовать вашу страницу на мобильном устройстве. Вы просто вводите URL-адрес страницы и получаете оценку.
СМОТРИ ТАКЖЕ: 5 самых распространенных ошибок веб-дизайна, которых следует избегать прямо сейчас
44% компаний из списка Fortune 500 в настоящее время не готовы к работе с мобильными устройствами! Click To Tweet Как создать адаптивный дизайн При создании адаптивного макета следует учитывать несколько вещей. Это процесс, который требует системы дизайна и иерархии контента на разных устройствах.
Это процесс, который требует системы дизайна и иерархии контента на разных устройствах.
Три основных компонента адаптивного веб-дизайна включают в себя:
- Гидравлическая сетка
- Гибкий текст и изображения
- Медиа-запросы
Я объясню каждый дальше.
A Жидкостная сеткаСетка — важный элемент для создания адаптивного макета.
Теперь в сетках нет ничего нового.
Веб-дизайнеры с самого начала использовали сетки для создания веб-сайтов.Однако в прошлом эти сетки были фиксированной ширины и не подходили для поддержки гибкого макета веб-сайта.
Гибкая сетка, используемая для адаптивных сайтов, гарантирует гибкость и масштабируемость дизайна. Элементы будут иметь постоянный интервал, пропорции и могут настраиваться на определенную ширину экрана в зависимости от процентов.
Наиболее распространенные размеры экрана для адаптивного дизайна:
Большой рабочий стол
1220 пикселей и более
Рабочий стол
960 — 1219 пикселей
Планшет (портрет)
768 — 959 пикселей
Мобильный (широкий)
480 — 767 пикселей
Mobile
479 пикселей и менее
Благодаря гибкой сетке пользователям будет удобнее работать на любом экране, на котором они просматривают ваш адаптивный веб-сайт.
Способ отображения текста зависит от того, на каком устройстве пользователь просматривает ваш сайт, но он должен быть читаемым независимо от того, на каком . На мобильных адаптивных веб-сайтах есть возможность увеличить размер шрифта и высоту строки (расстояние между каждой строкой текста) для удобочитаемости.
Гибкая настройка текста и изображений в пределах ширины макета веб-сайта в соответствии с иерархией содержимого, установленной с помощью CSS (таблицы стилей).Текст теперь можно читать независимо от устройства конечного пользователя. С помощью гибкого контейнера (внутри сетки) текст может переноситься с увеличением размера шрифта на небольших устройствах.
Гибкие изображения могут оказаться более сложной задачей из-за времени загрузки в браузерах небольших устройств. Но эти изображения могут масштабироваться, обрезаться или исчезать в зависимости от того, какой контент важен для работы на мобильных устройствах.
Это код, который обеспечивает гибкость макета на адаптивных веб-сайтах.Медиа-запросы указывают CSS, который будет применяться соответствующим образом, в зависимости от точки останова устройства (например, книжная ориентация iPhone или альбомная ориентация iPad и т. Д.).
Медиа-запросы позволяют создавать несколько макетов дизайна, использующих одну и ту же HTML-кодированную веб-страницу.
Есть и другие области, которые могут помочь определить и усовершенствовать адаптивный веб-дизайн для мобильных устройств.
Посмотрите:
Пользовательское тестирование отзывчивых веб-сайтовИнформация о том, как пользователи взаимодействуют с вашим сайтом, бесценна и стоит инвестирования, чтобы создать для них оптимальное взаимодействие .
Существует множество способов проведения пользовательского тестирования, чтобы получить максимально полезную обратную связь.
, такие как Peek или UserTesting.com, предоставляют пользовательское тестирование за небольшую плату или бесплатно. Нетрадиционные методы, такие как тестирование в естественных условиях и сортировка карточек, также могут помочь обнаружить неожиданные болевые точки.
Тестирование браузеров и устройств для адаптивного дизайнаУбедитесь, что макет адаптивного дизайна совместим со всеми соответствующими браузерами и сохраняет целостность вашего пользовательского опыта и дизайна.
Не полагайтесь только на перетаскивание браузера внутрь и наружу, чтобы протестировать адаптивный веб-дизайн для мобильных устройств; попробуйте просматривать сайт на как можно большем количестве физических устройств.
Вы будете удивлены тем, что может быть обнаружено при переходе от одной операционной системы к другой.
Вдохновение с адаптивных сайтов Как и в любом дизайнерском проекте, найдите другие адаптивные веб-сайты, которые творчески выполняют адаптивный веб-дизайн.
Это может быть так же просто, как подумать над следующими вопросами:
- Какие веб-сайты или приложения вы часто используете на своем мобильном телефоне или других портативных устройствах?
- Почему вы предпочитаете один сайт другим, которые могут предоставлять аналогичные услуги?
- Что вы предпочитаете — мобильную или настольную?
Ответы на эти вопросы помогут вам найти болевые точки, которые вы, возможно, никогда не замечали во время повседневного просмотра веб-страниц.
Примеры дизайна адаптивного веб-сайтаОдин из моих любимых сайтов для ознакомления с передовыми практиками адаптивного дизайна в Интернете — это Media Queries. Сайт представляет собой набор вдохновляющих веб-сайтов, использующих медиа-запросы и адаптивный веб-дизайн, курируемый Эйвиндом Уггедалом.
Ознакомьтесь с некоторыми из этих примеров адаптивного дизайна веб-сайтов.
Slack
Полоса
Корнельский университет
средний
Будущее адаптивного дизайна для мобильных устройств
Мы знаем, что Google требуются следующие оптимизированные элементы для эффективного взаимодействия с мобильными устройствами с помощью адаптивного веб-дизайна:
- Текст в удобочитаемом размере без масштабирования
- Контент, который умещается на экране устройства без горизонтальной прокрутки
- Ссылки и кнопки с достаточным расстоянием между ними, так что нажатие на них не вызывает затруднений.

- Разумное время загрузки страниц
- Flash не используется! (надеюсь, большинство из вас спросят: «Что такое Flash?»)
Рост числа мобильных устройств — это только начало перехода к более удобному использованию Интернета.Необходимо убедиться, что ваш веб-сайт может быть просмотрен в любом месте на любом устройстве, поскольку носимые устройства, такие как умные часы, становятся все более популярными.
Оптимизирован ли мой веб-сайт для мобильных устройств?
Вы можете легко проверить, реагирует ли ваш веб-сайт, воспользовавшись полезным инструментом Google.
Пройдите тест на отзывчивость Google прямо сейчас, чтобы узнать, где находится ваш сайт. Проверьте свой сайт
Вы получили зеленый свет? Отлично, ваш сайт прошел тест на отзывчивость Google.Возможно, вы уже знаете, почему адаптивный дизайн важен для пользователей вашего сайта.
Видите большие красные крестики? Начните делать шаги в направлении онлайн-стратегии, которая включает в себя оптимизированный опыт для мобильных пользователей. Помните, что изменения в Google и адаптивном дизайне пока не коснутся планшетов, но с адаптивным веб-дизайном вы будете впереди всех, когда они это сделают!
Лучшие практики адаптивного дизайна
В настоящее время ваш веб-сайт должен отлично выглядеть и хорошо работать на компьютере, планшете и браузере смартфона.Адаптивный веб-дизайн может помочь в этом.
Эта статья отвечает на вопрос «что такое адаптивный дизайн?». Есть три компонента адаптивного веб-дизайна: гибкая сетка, гибкий текст и изображения и медиа-запросы.
Помните о важности адаптивного веб-дизайна для вашего бизнеса. Помогает:
- Увеличить охват потребителей на всех устройствах
- Поддерживайте постоянное взаимодействие с пользователем, увеличивая удержание
- Консолидация аналитики, отслеживания и отчетности
- Сокращение времени и затрат на управление контентом на месте
- Соревнуйтесь в своей отрасли с другими брендами
Google привлекает 96% мобильного поискового трафика и рекомендует адаптивный дизайн в качестве передовой практики. Поскольку адаптивный веб-дизайн удобен для мобильных устройств, он помогает увеличить видимость в поисковых системах, что, в свою очередь, может увеличить количество посетителей вашего веб-сайта.
Поскольку адаптивный веб-дизайн удобен для мобильных устройств, он помогает увеличить видимость в поисковых системах, что, в свою очередь, может увеличить количество посетителей вашего веб-сайта.
Увеличение трафика приводит к лучшему привлечению потенциальных клиентов, увеличению количества конверсий и увеличению продаж — три основные причины, по которым вам нужен адаптивный веб-дизайн!
Можете ли вы рассказать о других причинах важности адаптивного дизайна?
Поделитесь своими комментариями ниже!
FreshSparks — брендовое агентство, предлагающее стратегию бренда, дизайн веб-сайтов и услуги цифрового маркетинга.Мы можем помочь вам создать адаптивный веб-дизайн и обеспечить рейтинг вашего сайта в Google. Свяжитесь с нами сегодня, чтобы обсудить свой следующий проект.
Если вам понравилась эта статья, поделитесь, пожалуйста!
Почему так важен адаптивный дизайн?
Адаптивный дизайн может помочь вам решить множество проблем для вашего сайта. Это сделает ваш сайт удобным для мобильных устройств, улучшит его внешний вид на устройствах с большими и маленькими экранами и увеличит количество времени, которое посетители проводят на вашем сайте.Это также может помочь вам улучшить свой рейтинг в поисковых системах.
Это сделает ваш сайт удобным для мобильных устройств, улучшит его внешний вид на устройствах с большими и маленькими экранами и увеличит количество времени, которое посетители проводят на вашем сайте.Это также может помочь вам улучшить свой рейтинг в поисковых системах.
Прочтите, чтобы узнать, почему адаптивный дизайн так важен для веб-сайта вашей компании, а также ознакомьтесь с плюсами и минусами адаптивного дизайна, о которых вам следует знать, прежде чем вкладывать средства в редизайн.
Если вы хотите поговорить со специалистом по интернет-маркетингу, вы можете связаться с нами по телефону 888-601-5359.
Мы не просто хотим рассказать вам о прекрасной работе, которую мы делаем.
МЫ ХОЧЕМ ВАМ ПОКАЗАТЬ
Мы построили более
1000
Веб-сайты в таких отраслях, как ваша
Что такое адаптивный дизайн?
Во-первых, вот краткое объяснение адаптивного дизайна и того, как он работает. По сути, адаптивный дизайн — это способ собрать веб-сайт таким образом, чтобы он автоматически масштабировал его контент и элементы в соответствии с размером экрана, на котором он просматривается. Это не позволяет изображениям быть больше, чем ширина экрана, и избавляет посетителей мобильных устройств от необходимости выполнять дополнительную работу, чтобы прочитать ваш контент.
По сути, адаптивный дизайн — это способ собрать веб-сайт таким образом, чтобы он автоматически масштабировал его контент и элементы в соответствии с размером экрана, на котором он просматривается. Это не позволяет изображениям быть больше, чем ширина экрана, и избавляет посетителей мобильных устройств от необходимости выполнять дополнительную работу, чтобы прочитать ваш контент.
Конечная цель адаптивного дизайна — избежать ненужного изменения размера, прокрутки, масштабирования или панорамирования, которые происходят с сайтами, которые не были оптимизированы для различных устройств.Часто бывает очень сложно ориентироваться на этих сайтах, и это может даже стоить вам потенциальных клиентов, которые разочаровываются в попытках понять, как что-то сделать.
Адаптивный дизайн веб-сайта также заменяет предыдущую потребность в разработке специального мобильного веб-сайта для пользователей смартфонов. Теперь вместо того, чтобы разрабатывать несколько веб-сайтов для разных размеров экрана, вы можете создать только один веб-сайт, который автоматически масштабируется вверх или вниз в соответствии с устройством, на котором он просматривается.
Почему вам следует инвестировать в адаптивный дизайн?
Мы живем в многоэкранном обществе.По этой причине важно, чтобы ваш сайт был доступен для просмотра на как можно большем количестве устройств, потому что вы никогда не знаете, какое устройство кто-то будет использовать для просмотра вашего сайта.
Статистика адаптивного веб-сайта показывает, что целесообразно привлекать зрителей как с компьютеров, так и с мобильных. Сейчас количество мобильных зрителей превышает количество настольных компьютеров, и это число будет только расти по мере роста доступности смартфонов во всем мире.
Кроме того, в начале 2015 года Google объявил, что удобство использования мобильных устройств станет фактором ранжирования в алгоритмах его поисковых систем.Это означало, что сайты, оптимизированные для мобильных устройств, потенциально теряли бы позиции в результатах поисковых систем, поскольку они не обеспечивали бы удобство для пользователей мобильных устройств и пользователей.
Таким образом, преимущества выбора адаптивного дизайна для вашего веб-сайта включают:
- Экономическая эффективность
- Гибкость
- Улучшенный пользовательский интерфейс
- Прирост поисковой оптимизации
- Легкость управления
Давайте подробно рассмотрим каждое из этих 5 преимуществ, чтобы вы могли узнать немного больше о том, почему вам следует инвестировать в адаптивный веб-сайт.
1. Рентабельность
Поддержание отдельных сайтов для мобильной и немобильной аудитории может обойтись дорого. Используя адаптивный дизайн, вы можете сэкономить деньги, избавившись от затрат на оплату мобильного сайта. Вам нужно будет только вложить средства в единый дизайн сайта, который понравится всем посетителям и всем устройствам.
2. Гибкость
Если у вас есть веб-сайт с адаптивным дизайном, вы можете быстро и легко вносить изменения. Вам не нужно беспокоиться о внесении изменений на двух веб-сайтах. Такая гибкость является огромным преимуществом, когда вы просто хотите быстро изменить дизайн или исправить опечатку на своем сайте — вам нужно сделать это только один раз.
Вам не нужно беспокоиться о внесении изменений на двух веб-сайтах. Такая гибкость является огромным преимуществом, когда вы просто хотите быстро изменить дизайн или исправить опечатку на своем сайте — вам нужно сделать это только один раз.
3. Улучшено взаимодействие с пользователем
Пользовательский опыт имеет решающее значение для владельцев веб-сайтов. Вы хотите, чтобы людям понравился ваш сайт, и вы хотите, чтобы им было легко пользоваться, чтобы убедить их вернуться. Если кто-то заходит на ваш веб-сайт с мобильного устройства и загрузка занимает целую вечность или ваши изображения не имеют надлежащего разрешения, это может сделать вашу компанию непрофессиональной.
Никто не хочет вести дела в непрофессиональном месте. Но адаптивный дизайн, который предлагает гораздо лучший пользовательский интерфейс, может помочь убедить людей дать вашей компании шанс. Поскольку масштабирование и прокрутка будут устранены, контент можно будет просматривать быстрее, а общее впечатление, которое производят посетители, будет гораздо более положительным.
4. Прибыль от поисковой оптимизации
Поисковая оптимизация, или SEO, — это стратегия, используемая многими компаниями для повышения своего рейтинга поисковой страницы Google.Чем ближе вы к вершине, тем больше шансов, что потенциальные клиенты найдут вас.
Адаптивный дизайн может помочь с SEO, потому что Google, как уже упоминалось, отдает предпочтение веб-сайтам, оптимизированным для мобильных устройств. В сочетании с другими факторами SEO, отзывчивость может помочь вам значительно улучшить результаты поиска.
5. Удобство управления
У большинства предприятий, особенно небольших, не так много времени, чтобы обновить или обновить внешний вид своего веб-сайта.Но вместо того, чтобы нанимать дизайнера для обработки каждого аспекта вашего веб-сайта, адаптивный дизайн позволяет вам вносить изменения самостоятельно, быстро и легко.
Кроме того, с одним веб-сайтом будет намного проще управлять другими элементами вашего маркетинга. Вам никогда не придется задумываться, следует ли связать сайт для мобильных устройств или настольных компьютеров в обновлении социальных сетей, или сомневаться в том, будут ли работать все ваши ссылки для переадресации, чтобы привлечь нужных посетителей на нужный сайт.Отзывчивость снимает большую часть стресса при управлении бизнес-сайтом.
comcast -9
в среднем по отрасли 16
яблоко 72
webfx 83
Адаптивный дизайн переоценен?
Конечно, ни один маркетинговый метод или тип дизайна не являются идеальными, и адаптивный дизайн не исключение. У адаптивного дизайна есть несколько минусов, в том числе:
- Не каждый сайт отлично смотрится на каждом устройстве
- Вы можете предлагать разным пользователям разные вещи в зависимости от того, какое устройство они используют, и это может быть довольно сложно на адаптивных веб-сайтах.
- У вас могут возникнуть проблемы с рекламой или рекламными баннерами с измененным размером
- Вам может быть сложно самостоятельно создать адаптивный веб-сайт, который был бы уникален и соответствовал вашему бренду.
Тем не менее, у любого дизайна есть недостатки, не только у адаптивного.Подавляющее большинство статистических данных по адаптивным веб-сайтам подтверждают идею о том, что это лучший подход.
Например, 61 процент мобильных пользователей говорят, что они немедленно покинут ваш веб-сайт, если не смогут найти то, что ищут, или если ваш веб-сайт не загрузит информацию. Таким образом, даже несмотря на недостатки, адаптивный дизайн — это то, что предпочитает подавляющее большинство пользователей Интернета, потому что он значительно упрощает процесс просмотра с мобильных устройств.
Воспользуйтесь адаптивным дизайном для своего веб-сайта
Если истории успеха адаптивного веб-сайта не убеждают вас изменить этот способ проектирования, позвольте экономии средств и времени убедить вас.Адаптивный дизайн — важная часть любой современной веб-стратегии, и он должен быть частью вашей тоже.
Если вы готовы инвестировать в адаптивный веб-сайт, посетите нашу страницу адаптивного дизайна и наш калькулятор веб-дизайна, чтобы узнать больше о том, сколько будет стоить новый дизайн, а также о некоторых других дополнительных преимуществах, которые мы не рассмотрели в этой статье. статья. Вы также можете связаться с экспертами по дизайну WebFX, чтобы получить бесплатную, полностью индивидуализированную расценку, которая сделает ваш сайт адаптивным!
5 основных причин, по которым вы должны использовать адаптивный дизайн веб-сайта сейчас
С ростом использования мобильных устройств в стратосфере.И рост популярности мобильных телефонов; вы окажете себе огромную медвежью услугу, если ваш веб-сайт не предназначен для реагирования и адаптации к мобильным и другим устройствам.
Один из быстрых способов сделать это — использовать адаптивный дизайн веб-сайта. Это быстро и просто. Но что такое адаптивный веб-сайт? Как это выглядит и / или на что это похоже?
https://pixabay.com/en/student-typing-keyboard-text-woman-849825/Примечание. Адаптивный веб-сайт отличается от веб-сайта, оптимизированного для мобильных устройств.
В целом, мобильный веб-сайт будет хорошо смотреться на мобильных устройствах. Но могут возникнуть сбои, и при просмотре на устройствах с более высоким разрешением будет сложнее ориентироваться.
В то время как адаптивный веб-сайт — это дизайн веб-сайта, который позволяет вашему веб-сайту адаптироваться к размеру любого экрана, на котором он просматривается.
Таким образом, его можно просматривать, скажем, на компьютере, телефоне или планшете и т. Д., И пользователи не «заметят никакой разницы» в общем виде вашего сайта на своих экранах.
В сегодняшней статье мы рассмотрим несколько преимуществ использования адаптивного веб-сайта.
Увеличение трафика от мобильных пользователей
Когда-то предприятия создавали две версии одного веб-сайта. Один для пользователей настольных компьютеров, а другой — исключительно для мобильных пользователей.
Многие до сих пор так делают. Но с постоянно растущим числом просмотров мобильных пользователей создание двух отдельных версий одного веб-сайта требует много времени и требует значительного обслуживания.
В настоящее время у вас может быть только один адаптивный веб-сайт, готовый для всех устройств.
Это гарантирует, что люди, у которых вы сохраните своих мобильных зрителей. И они могут также не забыть посетить ваш веб-сайт в другой раз, когда будут искать услуги, которые вы предлагаете.
Более низкая стоимость и обслуживание веб-сайтов
Еще одно преимущество использования адаптивного веб-сайта: он предлагает более низкие затраты на обслуживание по сравнению с использованием двух версий одного веб-сайта.
Однако вначале это относительно дорого. Но сниженная стоимость обслуживания двух отдельных веб-сайтов действительно складывается.
Кроме того, требуется меньше времени на настройку. И легче поддерживать один адаптивный веб-сайт, чем поддерживать две версии одного и того же сайта.
Это освобождает больше времени, которое вы можете посвятить другим важным областям вашего бизнеса. И вы также можете предлагать индивидуальные предложения на основе местоположения для привлечения трафика на свой веб-сайт.
Вам нужно с чего начать, вы можете получить доступ к предложениям по дизайну веб-сайтов, которые визуально привлекательны и готовы для всех устройств.
Обеспечивает удобство работы с пользователем
На сегодняшний день это одно из самых больших преимуществ адаптивного веб-сайта. Веб-сайты, не отвечающие на запросы, обычно искажают внешний вид вашего веб-сайта на таких устройствах, как мобильные устройства и планшеты.
В то время как у настольных зрителей может не быть проблем с просмотром вашего веб-сайта, но этого нельзя сказать о мобильных пользователях.
Тексты перемешаны, изображения не выравниваются, и пользователям приходится пролистывать бесконечные страницы в поисках нужной информации.Из-за этого пользователям сложно пользоваться вашим сайтом беспрепятственно и беспрепятственно.
Как вы думаете, после такого опыта, как вы думаете, такой пользователь вернется на ваш сайт? Я тоже так не думал.
Чтобы избежать подобных сценариев, стоит оценить качество дизайна вашего веб-сайта. Выгоды, которые вы получите в долгосрочной перспективе, перевесят все, что вы на них потратите вначале.
Легко адаптируется к любому размеру экрана
Еще одним преимуществом наличия отличного адаптивного веб-сайта, готового для всех устройств, является его адаптируемость к любому размеру экрана.
С таким дизайном вы намного опережаете своих конкурентов. И он позволяет вашему веб-сайту легко обслуживать новые устройства, которые пользователи используют для серфинга в Интернете, например умные часы, устройства IoT и т. д. Ваш веб-сайт может автоматически настраиваться в соответствии с каждым экраном. И наконец…
Адаптивный веб-сайт улучшает ваши усилия по поисковой оптимизации
Адаптивные веб-сайты имеют больше шансов занять высокие позиции в поисковой выдаче.
Опыт, ориентированный на пользователя, и высококачественный контент могут увеличить время ожидания.Тем самым заставляя пользователей оставаться на связи надолго.
Google рекомендует шаблон адаптивного дизайна веб-сайта. Кроме того, это способствует хорошему пользовательскому опыту и улучшает ваши усилия по поисковой оптимизации на всех платформах.
В заключение отметим, что наличие адаптивного веб-сайта может сэкономить вам много денег и времени на обслуживание, а также поможет вам конвертировать и удерживать больше клиентов в долгосрочной перспективе.
8 причин использовать адаптивный веб-дизайн (инфографика) | Аналитика цифрового маркетинга
С ошеломляющим ростом числа мобильных устройств, таких как смартфоны и планшеты, и использования мобильных устройств с помощью игр, приложений, социальных сетей и веб-сайтов, теперь важно, чтобы веб-сайт вашего предприятия был адаптирован для мобильных устройств, чтобы ваши клиенты и потенциальные клиенты могли легко просматривать и находить информацию независимо от типа устройства (телефон, планшет, компьютер и т. д.)) они используют.
В нашей последней инфографике мы выделили 8 основных причин, по которым ваш бизнес должен иметь адаптивный веб-сайт. Ниже вы найдете дополнительную информацию о важности адаптивного веб-дизайна и тех восьми (8) причинах, которые описаны в нашей инфографике.
Количество мобильных пользователей растет
В настоящее время более 58% взрослых американцев владеют смартфонами, и почти 60% всего трафика веб-сайтов приходится на мобильные устройства. На самом деле, мобильных устройств на Земле сейчас больше, чем людей.И с каждым месяцем использование мобильных устройств продолжает расти, поэтому с каждым месяцем все больше потенциальных клиентов и клиентов будут просматривать ваш сайт с мобильных устройств. Если у них плохой опыт просмотра и взаимодействия с вашим сайтом, они, вероятно, будут иметь более низкий вариант вашего бренда, а также с большей вероятностью посетят сайт конкурента.
Покупки с мобильных устройств стабильно растут
Покупки в Интернете проще, чем сесть в машину и поехать в магазин, и еще проще, если вы можете делать это в своем любимом кресле во время просмотра телевизора.80% потребителей регулярно используют свои смартфоны для покупок в Интернете. А 70% покупателей сейчас пользуются мобильными телефонами в магазинах во время праздников. Если ваши продукты и услуги нелегко просматривать с телефона, вы упускаете возможность.
Социальные сети увеличивают количество посетителей с мобильных устройств
Более 55% потребления социальных сетей сейчас происходит на мобильных устройствах, поэтому совместное использование ссылок с сайтов социальных сетей, таких как Facebook, YouTube, Twitter или Google Plus, на ваш веб-сайт будет означать еще больший трафик и просмотр вашего веб-сайта с мобильных устройств.Так что, если у вас есть стратегия социального маркетинга и вы хотите использовать социальный обмен контентом, будьте отзывчивы.
Адаптивные сайты повышают рейтинг SEO
Адаптивная разработка — это рекомендуемый Google подход к веб-дизайну мобильных устройств. Согласно Google, адаптивные веб-сайты будут лучше работать в поисковом рейтинге, поскольку они обеспечивают лучший пользовательский интерфейс, чем сайты, не оптимизированные для мобильных устройств. Кроме того, Google нравится, что на адаптивных сайтах используются отдельные URL-адреса, а не разные URL-адреса для отдельных мобильных версий веб-сайтов.
Кроме того, мобильные телефоны теперь также имеют отдельный алгоритм поиска Google, так что то, что ваш сайт занимает высокое место в поиске на компьютере, не означает, что он будет продолжать хорошо ранжироваться для людей, выполняющих тот же поиск через свой телефон. Эта проблема становится еще более серьезной, если учесть, что мобильных поисковых запросов обгонят поисковые запросы на компьютерах в 2015 году! Если вы считаете, что поисковая оптимизация (SEO) важна, то лучше реагируйте на ваш сайт.
Адаптивный дизайн для разных размеров устройств
Хотите, чтобы ваш веб-дизайн выглядел великолепно, независимо от устройства или размера экрана? Тогда адаптивный веб-дизайн — это то, что вам нужно.Но не думайте только о сегодняшнем дне со смартфонами и планшетами. Подумайте о завтрашнем дне с умными часами, Google Glass и любыми новыми устройствами, которые появятся для просмотра в Интернете. Адаптивный веб-дизайн и разработка им тоже подойдут.
Один сайт легче управлять и увеличивать рентабельность инвестиций
В настоящее время многие организации имеют два веб-сайта: 1) свой основной сайт и 2) вторую мобильную версию своего сайта. Это было довольно распространенной практикой до того, как предпочтительным методом стала адаптивная разработка.Это означало, что нужно было управлять несколькими версиями и обновлять их — неэффективность!
Благодаря адаптивному сайту ваш сайт будет адаптироваться к каждому устройству, обеспечивая соответствующий макет и контент, которые наилучшим образом соответствуют потребностям пользователей. Это также означает, что у вашей компании будет только один сайт для управления, то есть вам нужно будет обновлять контент только один раз, независимо от того, как разные люди потребляют ваш контент. Это также означает более низкие затраты на управление веб-контентом и более высокую рентабельность инвестиций.
Репозитивные сайты улучшают взаимодействие с пользователем
Существует множество бизнес-причин для внедрения адаптивного веб-сайта, но все они связаны с целью обеспечить лучший пользовательский интерфейс для вашей аудитории.Адаптивный сайт означает, что больше не нужно щипать и масштабировать, а также боковую прокрутку, чтобы увидеть весь сайт, который не помещается на экране мобильного телефона. А лучший пользовательский интерфейс снижает показатель отказов, повышает конверсию веб-сайта и улучшает восприятие бренда.
Улучшенная ванная комната
Наконец, самая тревожная статистика о росте использования мобильных устройств:
75% американцев приносят свои телефоны в ванную комнату!
Это определенно мерзко, и это также может быть показателем крушения человечества, но это правда.И если люди собираются просматривать страницы из туалета, вы можете, по крайней мере, обеспечить им положительный пользовательский опыт.
Важность адаптивного веб-дизайна
Этот пост обновлен на 2019 год.
Адаптивный веб-дизайн доминирует на веб-сайтах в течение последних нескольких лет, трансформируя способ, которым компании строят свое присутствие в Интернете. Веб-сайт с адаптивным веб-дизайном — это сайт, который может адаптировать экран, на котором он используется, независимо от того, какое это устройство.Веб-сайт автоматически переформатируется, чтобы предоставить пользователю лучший опыт, который хорошо подходит для его устройства и может дать вашему сайту ряд преимуществ, а также соответствовать рекомендациям Google.
Адаптивный веб-дизайн был представлен еще в 2010 году и рекомендован с 2015 года, но с тех пор было много других обновлений веб-дизайна, которые также имеют большое значение.
Потребность в адаптивном веб-дизайне
В последние несколько лет использование смартфонов стремительно росло.В 2014 году только 22% впервые воспользовались телефоном, чтобы зайти в Интернет. Только 2/3 людей имели даже смартфон. С тех пор распространение Интернета 4G и другие инновации повлияли на то, как люди используют мобильные устройства; В течение 2014 года количество подписок на 4G резко выросло с 2,7 миллиона до 23,6 миллиона.
К концу 2016 года использование мобильного Интернета впервые обогнало использование настольных компьютеров, что просто показывает, сколько людей просматривают сайты на смартфонах и планшетах, а не на ноутбуках или настольных компьютерах.Это подчеркнуло резкий сдвиг в поведении; Великобритания использует свои мобильные устройства для покупок в Интернете, онлайн-банкинга и просмотра социальных сетей. Ofcom сообщал в то время, что 7 из 10 взрослых используют смартфоны, а люди старше 65 лет теперь тоже будут использовать их с большей вероятностью, поскольку население становится еще более технически подкованным.
Только по этим причинам стало чрезвычайно важно инвестировать в адаптивный веб-дизайн; вашему бизнесу нужен веб-сайт, который хорошо работает на экранах смартфонов или других мобильных устройств, из-за огромного количества людей, которые могут использовать ваш веб-сайт через смартфон или планшет.
Рекомендации GoogleВ 2015 году Google представил рекомендации, связанные с адаптивным веб-дизайном, и начал вознаграждать сайты, полностью оптимизированные для мобильных платформ. Google начал использовать удобство использования мобильных устройств как сигнал ранжирования в результатах поиска. После этого объявления компании начали обращать внимание на его важность, но теперь Google достиг еще больших высот.
Совсем недавно Google пошла еще дальше и внедрила стратегии индексации, ориентированные на мобильные устройства.Индексирование с ориентацией на мобильные устройства основывается на ранжировании и индексировании с мобильной версии сайта, а не с настольной версии. Если у вас уже есть адаптивный веб-дизайн, вам не нужно изменять свои веб-сайты. Это последняя попытка Google по дальнейшему улучшению работы в мобильной сети.
По состоянию на 2018 год Google объявил о переносе сайтов, которые следовали передовой практике индексирования с ориентацией на мобильные устройства. В прошлом Google сканировал и индексировал настольную версию веб-сайта, но они начали замечать, что это вызывает проблемы у мобильных пользователей.Индексирование с ориентацией на мобильные устройства означает, что теперь Google в первую очередь сканирует, индексирует и оценивает мобильную версию веб-сайта. В связи с этим как никогда важно, чтобы у вас был не только адаптивный веб-дизайн, но и надежный мобильный дизайн вашего веб-сайта.
Преимущества и важность адаптивного веб-дизайнаБлагодаря адаптивному веб-дизайну весь контент и страницы могут быть гибкими для всех разрешений экрана и устройств. Независимо от того, просматриваете ли вы веб-сайт на своем смартфоне или ноутбуке, он будет унифицированным и удобным для навигации, несмотря на разные размеры экрана.Обеспечивая оптимальное взаимодействие для всех пользователей, отзывчивый веб-дизайн означает, что ваш пользователь может читать и перемещаться по сайту с минимальным изменением размера и прокруткой.
Адаптивный веб-дизайн может улучшить пользовательский опыт, что приведет к положительному восприятию вашего бренда и бизнеса. Если ваш клиент может легко получить доступ к вашему веб-сайту на всех платформах, он с большей вероятностью вернется к вам для расширения бизнеса в будущем, и это, скорее всего, означает более высокий коэффициент конверсии для вашего сайта.В мире, где так много трафика поступает с мобильных устройств, важно учитывать этот фактор на своем веб-сайте.
Адаптивный веб-дизайн и индексация, ориентированная на мобильные устройства, теперь также важны как фактор ранжирования, как упоминалось ранее. Адаптивные сайты обычно загружаются быстрее, что может повысить ваш рейтинг и снизить показатель отказов. Адаптивный веб-дизайн также может упростить обмен в социальных сетях, помогая вам расширить аудиторию вашего бренда.
SEO-кампании и обслуживание веб-сайтов также являются более плавным процессом с мобильным веб-сайтом.Адаптивный веб-дизайн означает, что вам нужно заботиться только об одном веб-сайте; это также быстрее и дешевле, чем создание отдельного мобильного приложения в дополнение к веб-сайту для настольных компьютеров.
Поскольку веб-сайты, оптимизированные для мобильных устройств, стали отраслевым стандартом, особенно благодаря индексации, ориентированной на мобильные устройства, уделите минуту и убедитесь, что ваш веб-дизайн является наилучшим из возможных.
Свяжитесь с нами сегодня, чтобы узнать больше о правильном дизайне вашего веб-сайта!
Вернуться в блог10 основных преимуществ адаптивного веб-дизайна
Автор: Коди Арсено
Опубликовано 16 марта 2017 г.
Адаптивный веб-дизайн просто означает создание веб-сайтов, которые могут адаптироваться к размеру области просмотра посетителя.Цель состоит в том, чтобы контент отображался по-разному в зависимости от устройства или размера экрана, чтобы посетители имели оптимальное впечатление независимо от того, как они заходят на веб-сайт. Основное преимущество адаптивного веб-дизайна заключается в том, что сайты загружаются быстро без каких-либо искажений, поэтому пользователям не нужно вручную изменять размер чего-либо для просмотра содержимого.
Возьмем, к примеру, этот блог-сайт KeyCDN. Макет меняется в зависимости от размеров экрана, сохраняя при этом постоянно отзывчивую презентацию:
Эта концепция существует уже несколько десятилетий, но разработчики начали по-настоящему осознавать преимущества адаптивного веб-дизайна в середине 2000-х годов, когда все больше потребителей стали использовать мобильные устройства.Когда дизайнеры пытались сделать так, чтобы их веб-сайты выглядели привлекательно на настольных компьютерах, смартфонах и планшетах, они быстро обнаружили, что необходимы гибкие макеты. Поэтому они создали веб-сайты, которые «реагировали» на устройства пользователей.
Сегодня больше пользователей выходит в Интернет с мобильных устройств, чем с традиционных ноутбуков или настольных компьютеров, поэтому эта область продолжает развиваться.
Источник: ComscoreКомпании, веб-сайты которых не обслуживают мобильных пользователей, вымирают. Чтобы охватить более широкую аудиторию потенциальных клиентов, компании должны воспользоваться преимуществами адаптивного веб-дизайна .Точно так же эту концепцию должны понимать все работающие разработчики.
Краткая история адаптивного веб-дизайна
Первым веб-сайтом, предназначенным для адаптации его макета в зависимости от ширины области просмотра браузера, был Audi.com, запущенный в 2001 году. Такие термины, как «плавный», «гибкий», «жидкий», «и» эластичный «использовались как синонимы для описания одной и той же концепции, пока разработчик Итан Маркотт не ввел фразу» адаптивный веб-дизайн «в эссе 2010 года. В 2011 году Маркотт написал книгу на эту тему под простым названием «Адаптивный веб-дизайн.»
Принципы, лежащие в основе преимуществ адаптивного веб-дизайна
Есть несколько ключевых принципов, лежащих в основе того, как работает адаптивный веб-дизайн. Ниже мы обсудим 3 основных компонента, которые делают возможным адаптивный веб-дизайн.
Fluid Grids
Fluid Grids — это сеточные системы, которые масштабируются на основе экрана пользователя , в отличие от макетов фиксированной ширины, которые всегда выглядят одинаково. Хотя этот термин иногда используется как синоним «жидких макетов», жидкие сетки гарантируют, что все элементы меняют размер по отношению друг к другу.
Чтобы вычислить соответствующие пропорции, просто разделите ширину каждого элемента на общую ширину страницы. Этого можно достичь, сняв измерения с макета с высокой точностью, созданного в редакторе изображений на основе пикселей. Не поддавайтесь искушению округлить значения, иначе ваш макет будет отображать неточные пропорции.
Медиа-запросы
Жидкостные решетки способны на многое. По мере того, как браузеры сужаются, возникают новые проблемы, поэтому нам нужны медиа-запросы.Большинство современных браузеров поддерживают медиа-запросы CSS3, которые позволяют веб-сайтам собирать данные от отдельных посетителей и условно применять стили CSS. Функция мультимедиа минимальной ширины позволяет дизайнерам реализовывать определенные стили CSS, как только окно браузера опускается ниже указанной ширины. Возьмем следующий пример:
<стиль>
@media (max-width: 1100 пикселей) {
.foobar {
дисплей: нет;
}
}
Медиа-запрос выше сообщает браузеру не показывать класс foobar , если размер области просмотра меньше 1100 пикселей.
Гибкие изображения
Возможно, самая большая проблема для адаптивного веб-дизайна — это изменение размера изображений. Самый простой вариант — использовать свойство CSS max-width, которое гарантирует, что изображения загружаются в их исходном размере, если только область просмотра не будет уже, чем ширина изображения.
Если максимальная ширина установлена на 100 процентов от области просмотра, изображения будут пропорционально сужаться по мере сужения экрана или браузера. Вместо того, чтобы объявлять высоту и ширину в коде, вы можете просто разрешить браузеру автоматически изменять размер изображений в соответствии с указаниями CSS .Имейте в виду, что в некоторых старых браузерах Windows возникают проблемы с правильным рендерингом при изменении размера изображений.
В дополнение к разрешению изображения вы также должны учитывать время загрузки при изменении размера изображений. Изображения большего размера, предназначенные для просмотра на мониторах, могут значительно замедлить работу мобильных устройств при изменении их размера. Вот почему важно использовать атрибуты адаптивного изображения, такие как srcset и размеров .
Десять основных преимуществ адаптивного веб-дизайна
Адаптивный веб-дизайн приносит пользу дизайнерам, разработчикам, предприятиям и, что наиболее важно, пользователям следующим образом:
1.Больше мобильного трафика
Согласно отчету SimilarWeb, в 2015 году более половины трафика на ведущие веб-сайты в США приходилось с мобильных устройств. Поэтому для компаний все более важно иметь веб-сайты, которые правильно отображаются на небольших экранах, чтобы пользователи не сталкиваются с искаженными изображениями или неоптимальной компоновкой сайта. Хотя некоторые компании по-прежнему предпочитают иметь отдельную версию своего веб-сайта для мобильных пользователей, адаптивный дизайн становится нормой, поскольку он обеспечивает большую универсальность при более низких затратах на разработку.
2. Более быстрая мобильная разработка при меньших затратах
Создание одного адаптивного веб-сайта занимает значительно меньше времени, чем создание отдельного мобильного приложения в дополнение к стандартному веб-сайту для ПК. Поскольку время — деньги, адаптивный дизайн, естественно, стоит меньше, чем альтернативный . Даже если первоначальные вложения в веб-сайт с адаптивным дизайном в конечном итоге окажутся более дорогими, чем создание двух отдельных веб-сайтов, в конечном итоге вы сэкономите из-за затрат на обслуживание, особых затрат на настройку и т. Д. Веб-сайта, который использует две отдельные версии.
3. Меньшие потребности в обслуживании
Для обслуживания отдельного мобильного сайта требуется дополнительное тестирование и поддержка. Напротив, процесс адаптивного дизайна использует стандартизированные методологии тестирования, чтобы обеспечить оптимальную компоновку на каждом экране . Наличие отдельных настольных и мобильных сайтов также требует двух контентных стратегий, двух административных интерфейсов и, возможно, двух проектных групп. Универсальный подход к адаптивному дизайну означает меньше головной боли для разработчиков, владельцев бизнеса и потребителей.Меньше времени на обслуживание также освобождает время, чтобы сосредоточиться на более важных вещах, таких как маркетинг и создание контента.
4. Более быстрые страницы
Мобильные пользователи особенно быстро отвлекаются. Исследования показывают, что мобильные посетители, как правило, покидают веб-страницы, загрузка которых занимает больше трех секунд. Если сайт не оптимизирован для смартфонов и планшетов, для навигации потребуется больше времени, что может расстроить клиентов до точки невозврата. Обеспечение того, чтобы на вашем адаптивном веб-сайте использовались современные методы повышения производительности, такие как кэширование и адаптивное отображение изображений, поможет повысить скорость загрузки веб-страницы. .
5. Более низкий показатель отказов
Отзывчивый и оптимизированный мобильный сайт обеспечивает гораздо лучший пользовательский интерфейс для посетителей. Следовательно, гораздо более вероятно, что они останутся на более длительный период времени и изучат различные области вашего сайта. В качестве альтернативы, если ваш сайт не реагирует, гораздо сложнее удержать посетителя и, следовательно, более вероятно, что он откажется.
6. Более высокий коэффициент конверсии
Снижение показателя отказов — это только половина дела.Обеспечение единообразия взаимодействия с пользователем на всех устройствах — ключ к привлечению новых клиентов . Когда пользователи решают, подписаться на услугу или нет, они не хотят, чтобы их перенаправляли на веб-сайты для конкретных устройств, потому что этот процесс часто занимает больше времени. Наличие единого безопасного веб-сайта, который профессионально выглядит на всех платформах, снижает вероятность разочарования пользователей или обращения к конкурентам.
7. Упрощенная аналитическая отчетность
Чтобы делать осознанные улучшения, необходимо знать, откуда идет трафик и как пользователи взаимодействуют с вашим веб-сайтом.Управление несколькими версиями веб-сайта требует от разработчиков отслеживания переходов пользователей по нескольким путям конверсии, последовательностям и перенаправлениям. Наличие единого отзывчивого сайта значительно упрощает процесс мониторинга . Google Analytics и аналогичные инструменты теперь обслуживают адаптивные веб-сайты, объединяя отслеживание и аналитику в один отчет, чтобы вы могли видеть, как ваш контент работает на разных устройствах.
8. Улучшенное SEO
Адаптивный веб-дизайн становится не менее важным для поисковой оптимизации, чем качественный контент.Более сильные обратные ссылки и лучший показатель отказов приводят к более высокому ранжированию в поиске, но есть дополнительное преимущество для SEO для сайтов, оптимизированных для мобильных устройств.
С 21 апреля 2015 года Google Search будет расширять использование удобства для мобильных устройств в качестве сигнала ранжирования.
Наличие единого адаптивного веб-сайта вместо отдельных версий для настольных компьютеров и мобильных устройств позволяет избежать дублирования контента, который может негативно повлиять на ваш рейтинг в поиске.
9.Улучшенный просмотр веб-страниц в Интернете
Первые впечатления — это все, поэтому независимо от того, посещает ли кто-то веб-сайт впервые со своего компьютера или смартфона, вы хотите, чтобы у них всегда оставались положительные впечатления. Если посетителям приходится много масштабировать, сжимать и сжимать свои экраны во время первого посещения, они, скорее всего, сдадутся и попробуют другой веб-сайт.
10. Улучшение работы в автономном режиме при просмотре страниц
Теперь, когда многие смартфоны и планшеты поддерживают HTML5, адаптивный веб-дизайн приносит пользу пользователям, упрощая просмотр содержимого в веб-приложениях HTML5 без подключения к Интернету.Узнайте больше о кэше приложений HTML5.
Советы по реализации преимуществ адаптивного веб-дизайна
1. Отдайте приоритет «экстремальным» размерам области просмотра
При принятии решения о том, какие устройства следует учитывать с учетом технических ограничений, использование самых маленьких и самых больших устройств является эффективной стратегией для обеспечения внешнего вида вашего веб-сайта. презентабельный во всех размерах. Просмотрите свою аналитику, чтобы определить, на какие размеры следует ориентироваться. Сосредоточение внимания на самом маленьком окне просмотра может помочь вам решить, какие элементы являются наиболее важными для общего дизайна, в то время как сосредоточение внимания на большем окне просмотра обеспечивает удобочитаемость по мере увеличения текстовых столбцов.Вы также должны рассмотреть различные методы ввода; по вашему сайту должно быть легко перемещаться с помощью прокрутки или смахивания.
В наши дни многие современные фреймворки внешнего интерфейса автоматически заботятся об изменении размера окна просмотра, поэтому вам не нужно слишком беспокоиться об определении этих значений в большинстве случаев.
2. Смоделируйте, что происходит между точками останова
Вы не можете реально указать, как ваше приложение должно выглядеть на каждом экране. Фактически, многие посетители увидят макеты, которые находятся между вашими целевыми размерами.Дизайнеры должны подумать о том, что происходит между точками останова , чтобы предотвратить уменьшение размеров элементов или неправильное сворачивание столбцов. Это может помочь сделать наброски или даже каркасы, чтобы смоделировать, как веб-страницы могут выглядеть на промежуточных этапах.
3. Принимайте обратную связь
Хотя многие дизайнеры защищают свою работу, поиск возможностей обратной связи всегда приводит к созданию лучшего продукта. Разделение обязанностей важно, но разработчиков следует приглашать на встречи по продуктам, мозговые штурмы и тесты на удобство использования.Члены команды, скорее всего, будут иметь опыт во многих областях, поэтому используйте эти коллективные знания.
Будущие преимущества адаптивного веб-дизайна
По мере того, как количество устройств на рынке продолжает расти в геометрической прогрессии, изучение адаптивного дизайна будет только усложняться. Хотя легко предположить, что все преимущества адаптивного веб-дизайна уже реализованы, мы, вероятно, все еще находимся в зачаточном состоянии. Теперь люди выходят в Интернет через гарнитуры виртуальной реальности, а смартфоны позволили создавать совершенно новые типы приложений, такие как игры с дополненной реальностью, поэтому в будущем не будет недостатка в новых задачах.
В будущем разработчики будут беспокоиться о сокращении затрат на обслуживание, постоянной поисковой оптимизации и повышении коэффициента конверсии. Самые последние достижения в области адаптивного дизайна были сосредоточены на размещении небольших экранов, и эта тенденция не имеет никаких признаков замедления . Однако также важно не забывать о пользователях, использующих большие дисплеи, чтобы в конечном итоге у всех был одинаковый пользовательский опыт.
12 главных причин, по которым ваш веб-сайт должен быть отзывчивым
Вы бывали на улице в последнее время? Вы знаете, как вы видите, что все больше людей используют планшеты и смартфоны? Что ж, это уже не столько тенденция, сколько норма.Гуляя, мы подключаемся к нашему мобильному устройству. В некоторых ресторанах наш заказ принимает официант или официантка. Мобильные устройства распространены повсеместно. Так почему, почему, почему все еще так много предприятий, которые еще не адаптировались? Я не знаю, и хорошие новости заключаются в том, что у вас есть способ воспользоваться преимуществами новой реальности.
По мере того, как смартфоны и планшеты становятся все более способными выполнять задачи, которые раньше выполнялись только на настольных компьютерах, ясно одно: серфинг в Интернете, подключение к социальным сетям, проверка электронной почты и покупки в Интернете теперь заменяются мобильными.
Естественно, поскольку использование мобильного Интернета неуклонно растет, вы можете видеть, что чрезвычайно важно, чтобы ваш веб-сайт был адаптирован для мобильных устройств. Раньше у вас был веб-сайт, предназначенный для пользователей настольных компьютеров, и другой сайт, специально разработанный для пользователей мобильных устройств. Но теперь нам нужен веб-сайт, оптимизированный для настольных компьютеров, планшетов и мобильных устройств. Вы действительно собираетесь создать несколько уникальных сайтов для разных размеров экрана?
На самом деле существует способ удовлетворить множество типов пользователей.Это называется адаптивным веб-дизайном. Согласно отчету Morgan Stanley, в этом году мобильные устройства обгонят использование настольных компьютеров. 2013 год, возможно, был провозглашен «Годом адаптивного дизайна», но RWD далек от новостей прошлого года. Проще говоря, наличие адаптивного дизайна означает, что веб-сайт настраивается в зависимости от того, на каком устройстве он отображается, гарантируя, что независимо от того, просматривается ли контент на телефоне, планшете или настольном компьютере, веб-сайт останется удобным для пользователя, что в конечном итоге является самым лучшим. важная особенность любого веб-сайта или блога.Итак, как если бы они вам действительно были нужны, вот 12 главных причин для перехода на адаптивный веб-дизайн.
1. Рекомендовано Google
Поскольку Google — это основная поисковая система, которая может произвести впечатление на ваш веб-сайт, разумно следить за тем, что нравится Google. Google не только рекомендует адаптивный веб-дизайн (RWD) как лучший способ нацеливания на пользователей мобильных устройств и планшетов, но и отдает предпочтение сайтам, оптимизированным для мобильных устройств, при представлении результатов поиска, выполненного на мобильном устройстве. Это особенно актуально, когда мобильные пользователи ищут местные услуги.Важно отметить, что все больше запросов выполняется с мобильных устройств.
Конечно, до сих пор ведутся споры о том, лучше ли выбрать отдельный мобильный веб-сайт или один адаптивный сайт. С точки зрения SEO лучше выбрать один сайт (подробнее об этом позже). Отдельные мобильные веб-сайты имеют свой собственный URL-адрес и разный код, тогда как адаптивные сайты используют один URL-адрес и один набор страниц и файлов, что упрощает Google более эффективное сканирование, индексирование и систематизацию контента и позволяет избежать проблем с дублированием контента.
С 67-процентной долей поискового рынка, когда Google говорит, профессионалы поискового маркетинга прислушиваются. Теперь Google заявляет, что адаптивный веб-дизайн — это лучшая практика в отрасли.
Если подумать, пользователям проще и проще делиться контентом, взаимодействовать с ним и ссылаться на него, чем контент на урезанном мобильном сайте.
Например, мобильный пользователь, который делится контентом с мобильного сайта с другом в приложении Facebook, который затем получает доступ к этому контенту с помощью настольного компьютера, что приводит к тому, что этот пользователь просматривает урезанный мобильный сайт на своем рабочем столе.Это создает неоптимальный пользовательский опыт, и из-за того, что Google уделяет большое внимание пользовательскому опыту в качестве фактора ранжирования, это важно учитывать в отношении SEO.
2. Один веб-сайт, несколько устройств
Обеспечение удобного взаимодействия с пользователем на разных устройствах и экранах — это наиболее привлекательный и критически важный аспект адаптивного веб-дизайна в современном мире сверхмобильных устройств. Возьмем следующий пример. Я ищу подарок на день рождения на смартфоне во время перерыва на работе.Затем я продолжаю изучать этот продукт на том же сайте на своем MAC, когда прихожу домой.
Поскольку сайт адаптивный, вас не разочаруют дополнительные шаги по поиску версии сайта для настольных компьютеров и повторному поиску продукта.
3. Легче управлять
Наличие отдельного сайта для ПК и мобильного требует наличия отдельных кампаний Google Adwords, SEO-кампаний и отдельных отчетов Google Analytics. Конечно, управлять одним сайтом намного проще, чем двумя.
Тем не менее, можно привести аргумент в пользу нескольких сайтов, например, наличие стратегии Adwards и SEO для мобильных устройств, например, оптимизация по ключевым словам, по которым с большей вероятностью будут выполняться поиск, когда кто-то пользуется своим смартфоном.
4. Ключевой фактор — положительное взаимодействие с пользователем
Если пользователь заходит на ваш мобильный веб-сайт и разочарован или не видит того, что он ищет, согласно Google Think Insights on Mobile, вероятность того, что он уйдет и перейдет на другой веб-сайт, составляет 61%.Данные показывают, что положительный опыт работы с вашим адаптивным веб-сайтом: вероятность того, что пользователь купит продукт или воспользуется услугой, на 67% выше.
5. Блоги и социальные сети привлекают посетителей с мобильных устройств
Если вы похожи на самых умных маркетологов по входящему маркетингу и включаете ведение блогов и социальные сети в свою стратегию, вы, скорее всего, наблюдаете рост мобильного трафика. Согласно недавнему исследованию ComScore, 55% социальных сетей приходится на мобильные устройства. ШОКЕР!
6. Для SEO предпочтительнее адаптивный дизайн
Как правило, адаптивные веб-сайты работают лучше и их легче поддерживать.Одна вещь, не упомянутая выше, заключается в том, что проблема наличия отдельного мобильного сайта заключается в том, что вам нужно будет создать авторитет этого сайта с нуля, и кто захочет пойти на эти дополнительные проблемы?
7. Адаптивность помогает бороться с высоким показателем отказов
Даже если ваш обычный веб-сайт хорошо сидит в результатах поиска, если он выглядит и работает как дерьмо на моем планшете или смартфоне, показатель отказов будет большой проблемой. Неадаптивные веб-сайты будут страдать от высокого показателя отказов, если контент будет слишком урезанным или просто неуклюжим и слишком сложным для работы по сравнению с контентом, предлагаемым на основном / настольном сайте.Google, естественно, интерпретирует этот высокий показатель отказов как признак нерелевантности веб-сайта, что приведет к снижению вашего рейтинга, поэтому мы не видим мобильные версии сайтов с высоким рейтингом.
RWD означает, что больше нет компромисса в отношении контента, который вы выбираете для отображения!
8. Быстрый отклик веб-сайта — ключ к успеху
Контент на странице на мобильном устройстве или планшете должен загружаться менее чем за 1-2 секунды в соответствии со стандартами Google PageSpeed Developers.Я не уверен, насколько это возможно при загрузке настольного веб-сайта на мобильное устройство. Я не рассчитал время и могу вам сказать, что я не буду долго ждать, прежде чем закрою окно.
9. Отзывчивость адаптируется к будущим устройствам
Как упоминалось ранее, преимущество адаптивного дизайна заключается в том, что размер шаблона зависит от размера экрана, а не устройства. Очевидно, что независимо от того, какой размер экрана кто-то просматривает на вашем веб-сайте, он будет отображаться правильно для этого размера экрана. Если не будет всемирного движения за стандартизацию экрана одного размера, адаптивный дизайн никуда не денется.Наличие мобильного веб-сайта — это уже не просто приятная функция или после размышлений. Полнофункциональные веб-сайты для всех размеров экрана критически важны для роста вашего бизнеса. Какая рентабельность инвестиций? Посмотрите, есть ли этот калькулятор «Полная ценность мобильных устройств» от Google. Введите различные бизнес-переменные и маркетинговые переменные, чтобы узнать, как можно увеличить ваши показатели с помощью правильного адаптивного мобильного дизайна.
10. Адаптивный дизайн позволяет отслеживать, кто посещает ваш сайт.
Самое замечательное в онлайн-ресурсах — это то, что вы можете видеть, кто их посещает, что позволяет вам все больше улучшать ваш таргетинг.Само собой разумеется, что с несколькими версиями вашего сайта отслеживать аналитику сложнее. Это та же самая логика в отношении нескольких списков компаний в различных каталогах, таких как Yelp, Manta, Merchant Circle, Kudzu и т. Д., Потому что трафик распределяется между различными версиями вашего сайта. Пользователь может очень расстроиться при поиске сайта и необходимости найти самый актуальный и точный сайт, указанный в поисковой выдаче. Просто говорю.
11. Адаптивный дизайн экономит ваши деньги.
Слышали ли вы когда-нибудь поговорку: «Вы получаете то, за что платите»? Есть причина, по которой поговорка все еще живет сегодня и применима к адаптивному дизайну. Конечно, сложный, хорошо продуманный, адаптивный дизайн может быть дорогостоящим для разработки или внедрения (если вы не выберете один из 1000 вариантов, доступных для веб-сайтов WordPress), но после публикации вы можете довольно легко поддерживать его. Гораздо экономичнее поддерживать один сайт, чем несколько, согласны ли вы?
12. Адаптивный дизайн имеет преимущества с оплатой за клик.
Google AdWords преобразовал Интернет в «расширенные кампании». Для вас это означает, что таргетинг на разные устройства обрабатывается одинаково. Преимущество для вас заключается в том, что веб-сайт с адаптивным дизайном значительно упрощает управление PPC. Компании имеют гораздо больше гибкости и контроля над тем, как они достигают потребителей, которые, как вы уже догадались, используют больше мобильных устройств. «Расширенные кампании Google представляют собой самое крупное изменение за последние 10 лет в базовой структуре кампаний AdWords, — говорит Ларри Ким, основатель и технический директор WordStream.
Вот и все: 12 главных причин, почему нужно реагировать на запросы клиентов.
.






 Как было сказано выше, при разработке шаблона убираются все «ненужные» блоки, которые снижают функциональность площадки. А этот фактор положительно влияет на ранжирование в поисковых системах;
Как было сказано выше, при разработке шаблона убираются все «ненужные» блоки, которые снижают функциональность площадки. А этот фактор положительно влияет на ранжирование в поисковых системах;
 В результате PSD макет формирует концепцию сайта для дизайнера, клиента, маркетолога и программиста. Каждый специалист должен остаться доволен макетом. Тогда дизайн сайта будет разработан быстро и четко.
В результате PSD макет формирует концепцию сайта для дизайнера, клиента, маркетолога и программиста. Каждый специалист должен остаться доволен макетом. Тогда дизайн сайта будет разработан быстро и четко.