Дизайн таблиц для сайта — правила разработки грамотного дизайна таблиц для сайта
Главная цель любой таблицы — структурировать информацию, помочь пользователю быстро выделять нужные сведения, сравнивать, анализировать. Такой формат удобен для показа финансовых отчетов, описания технических характеристик, сравнения цен. Однако при не продуманном веб-дизайне почти всегда возникают трудности с пониманием материала, а задача пользователя остается нерешенной. Избежать досадных ошибок помогут правила оформления таблиц.
Сначала разберемся, зачем пользователю вообще нужны таблицы. Что он делает с помощью этого инструмента?
- Просматривает большое количество информации, сведенной воедино. Данные должны быть как можно более краткими и четкими.
- Сравнивает и анализирует информацию. Дайте пользователю эту возможность и немного схитрите — самые важные и выгодные для вас моменты (например, цену) выделите особо.
- По возможности — редактирует, удаляет и вносит данные. Или хотя бы ставит галочку в нужной графе.
1. Правило простоты
Главная функция таблицы — получение конкретной информации. Поэтому все, что усложняет восприятие — чрезмерная графика, насыщенный колорит — здесь не уместно. Отсюда первое и самое важное правило: таблица должна легко читаться. Все остальные правила только дополняют это основное.
2. Правило UX
Один из принципов UX, о которых мы подробно писали в этой статье, это принцип близости и сходства. Похожие данные должны выглядеть максимально похоже — это касается и текстов, и элементов веб-дизайна, и таблиц. Поэтому близкие по смыслу столбцы должны находиться рядом. Также можно выделить их с помощью цвета (но не злоупотребляйте — поговорим об этом ближе к концу статьи) или шрифта.
3. Правило выравнивания
Очень важно правильно расположить печатный текст в колонках, чтобы информация воспринималась легко и непринужденно. Для этого нужно помнить о некоторых правилах группировки чисел и текста.
Числа примыкают к правому краю
Зрители воспринимают числа справа налево, поэтому цифровые значения располагаются по правому флангу. Это облегчает сравнение числовых показателей даже при беглом просмотре.Буквы выравниваются по левому краю
Здесь ситуация обратная – слова во многих языках читаются слева направо, поэтому компоновку текста логично проводить по левой стороне.

Заголовки выравниваются по расположению данных
Название выравнивается по левой стороне, когда колонка включает текст, и по правой, если в столбце записаны числа. Такое выравнивание заголовков позволяет добиться единообразия написанного.
Выравнивание по центру и ширине недопустимо
Выравнивание столбцов по ширине влечет за собой растягивание слов и чисел в строчках, появление «дыр», делает чтение неудобным, а потому никогда не применяется. Исключение — когда сведения представлены единичными иконками одинакового размера
4. Правило ширины
Начинающие дизайнеры часто допускают ошибку, выравнивая таблицу по ширине. Из-за этого она выглядит растянутой, а расстояние между столбцами кажется слишком большим. Компоновка отдельных столбцов по ширине также будет неудачной, поскольку одни ячейки становятся меньше, другие — больше. Это усложняет чтение материала, противоречит главной цели – легкому восприятию информации.
Правильный способ задать ширину – выровнять таблицу по количеству данных: столбцы с небольшим цифрами сделать узкими, а столбцы с текстом – широкими. Благо сейчас не обязательно делать это вручную: браузеры прекрасно справляются с такой задачей.
Соблюдение второго и третьего правил сделает структуру четкой и ясной, позволит избежать дополнительных разделителей, утяжеляющих элементов — сеток, рамок, вензелей.
5. Правило заголовка
Задача заголовка — сразу рассказать читателю, о чем речь в таблице. Все используемые заголовки и подписи должны быть короткими, емкими.
Минус длинных подписей в том, что занимая большую часть визуального пространства, они не способны быстро передать смысл содержания.
К графическому оформлению заголовка применяются общие требования – простота и лаконичность. Контрастное, но не слишком яркое название, при желании выделяется полужирным начертанием или курсивом.
6. Правило шрифтов
Ох уж эти шрифты — любовь и боль веб-дизайнера! Даже правильно выровненная таблица с удачными заголовками окажется провальной, если для цифр будет выбрано неудачное начертание. Поэтому при выборе шрифта не мешает вспомнить два главных правила, которые сделают текст однородным и легким:
- Выбирать только моноширинные шрифты (буквы имеют одинаковую высоту и ширину с идентичным выравниванием) без засечек. Наиболее подходящими будут Roboto Mono и Open Sans.
- Использовать маюскульные цифры — без свисающих элементов, не выходящие при написании за пределы строки, а по размеру равные буквам в тексте. Читателю легче, если все цифры будут одной ширины и выровнены вертикально — это облегчает восприятие.

7. Правило цвета
Оно звучит просто: меньше заливки цветом! Яркие краски затрудняют чтение, поэтому лучше отказаться от цветного фона, «зебры», любых заливок, которые могут отвлечь от содержания и вызвать у пользователя ошибочное мнение, что каждый цвет несет смысловую нагрузку.
Используйте заливку по минимуму: удаляйте все, что не является белым пространством и собственно данными. Но совсем избегать красок не стоит: разницу между областями можно выделить цветами монохромного спектра или выбрать приглушенную гамму.
Однако опытный веб-дизайнер может поиграть с цветом, удачно вписать его в стиль сайта. Главные правила — не использовать кислотные цвета и выдерживать общий цветовой фон веб-ресурса. Исключения составляют самые важные строки в таблице — их можно отметить особо.

8. Правило границ
Границы и линии между строками и столбцами тоже лучше использовать по минимуму. Таблица — это не сетка. Границы уместны в случае, если выравнивания недостаточно.
Вертикальные границы пригодятся, когда расстояние между столбцами слишком маленькое. В противном случае это может привести к ошибкам при чтении данных.
Избегайте также толстых границ — они затрудняют восприятие. Тонкие едва заметные линии — то, что нужно. Вообще без границ — тоже выглядит неплохо. Вот пример:

9. Правило меток
Лишней информацией пространство желательно не заполнять, но иногда для понимания текста требуются пояснения или комментарии. Чаще всего это касается единиц измерения, которым дизайнеры нередко отводят целую графу или повторяют их в каждой ячейке.
Не надо так! Это лишние действия — гораздо уместнее оставить пояснение только в подписи к колонке или в заголовке таблицы. Используемые вместо меток подзаголовки должны быть короткими и занимать не больше одной строчки.
10. Правило адаптивности
Самое трудное при работе с дизайном – адаптировать его для мобильных устройств. Воспроизвести таблицу на небольшом экране телефона сложнее, чем на широкоформатном дисплее ноутбука. При адаптировании в каждом отдельном случае желательно учитывать структуру и смысловое наполнение. Но это не всегда уместно, так как разная интерпретация нарушает единую стилистику сайта.
Для создания грамотного адаптивного дизайна таблицы используют следующие способы.
Сжатие
Многие начинающие дизайнеры выбирают этот вариант, но актуален он только тогда, когда таблица небольшая, а ее сжатие никак не повлияет на структуру и читаемость текста. В противном случае этот способ может сильно деформировать колонки.
Горизонтальная прокрутка
Если таблица не помещается на экране смартфона, под ней добавляют значок скроллинга, который дает понять пользователю, что здесь есть прокрутка. Однако такой способ затрудняет чтение и понимание материала, особенно если много колонок.

Размещение заголовков под наклоном
Бывает, что места не хватает по причине длинных слов в заголовках. В этом случае для экономии пространства текст заголовков стоит расположить под наклоном
Изменение вида на вертикальный
Оптимальный способ адаптировать таблицу – изменить вид. Сделать ее вертикальной поможет прием расположения в одной строке двух ярусов.
Преобразование в список
Если таблица небольшая, без сравнительных данных, то лучше заменить ее списком. Смысловая ценность не утратится, а информация будет восприниматься легче.
Виды таблиц
Напоследок расскажем об основных современных видах таблиц, которые вы можете использовать на своем сайте. Каждый вид соответствует своему назначению и применяется в зависимости от направления сайта и его целевой аудитории.
1. С промежутками между строк
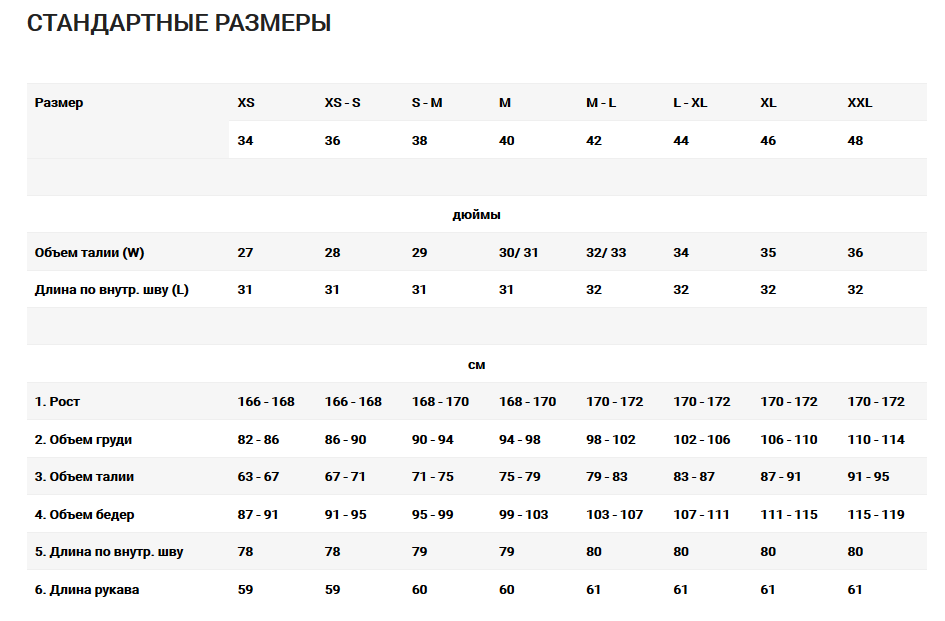
Таблицы с промежутками между строк используют, когда нужно ввести смысловые разделения различных параметров. Вот как в этом примере: на сайте, который делало наше агентство, в таблице размеров разделены промежутками параметры размеров в дюймах и сантиметрах.

2. С закругленными углами
Это не такая строгая таблица — такой вид можно использовать на развлекательных сайтах, в блогах и статьях. Если у вас интернет-магазин и вы продаете товары для широкой аудитории — тоже смело используйте. А вот на научном ресурсе, СМИ, бизнес-сайте подобная таблица будет выглядеть, пожалуй, неуместно и несерьезно.

3. Таблица-календарь
Ну, тут все понятно — календарь он и есть календарь. Используйте его, если на вашем ресурсе предусмотрен выбор даты. Таблица-календарь, кстати, может быть не очень строгой — допустимо использование нескольких цветов. А вот со шрифтами играть по-прежнему не рекомендуется.

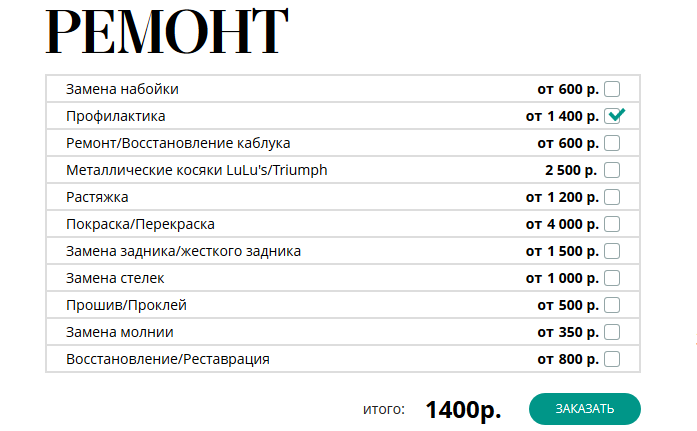
4. Таблица-меню
Используется на сайтах кафе и ресторанов

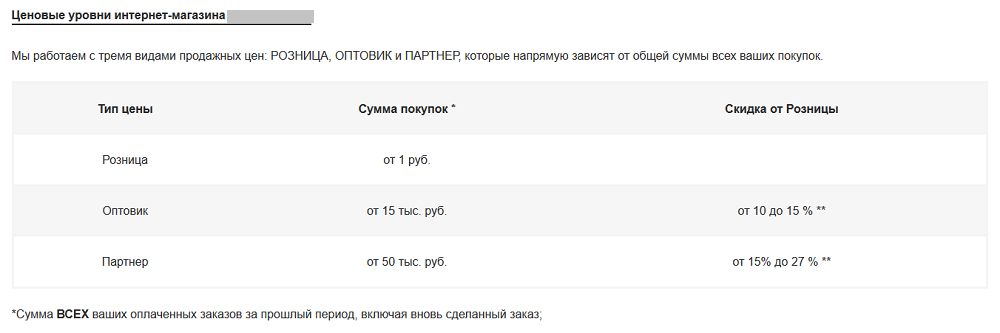
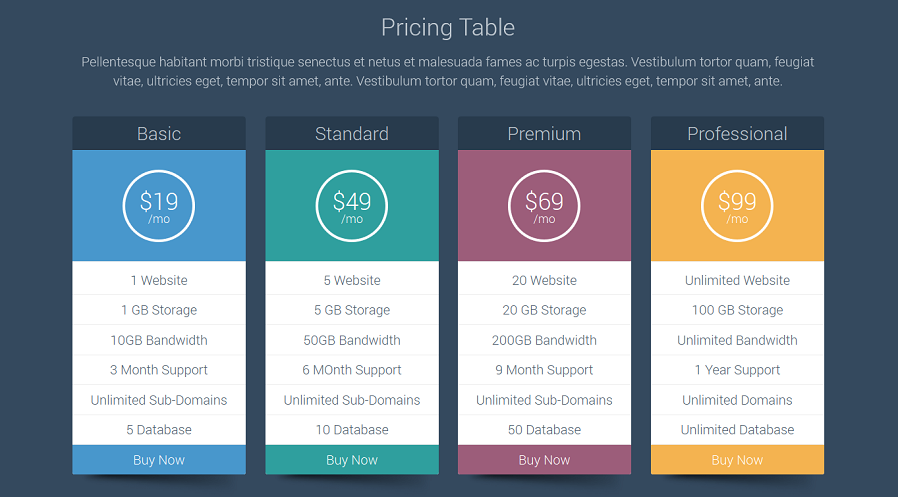
5. Таблица-прайс
Самый сложный из видов таблиц: в прайсах предполагается собрать воедино большое количество информации. Важно делать акценты, чтобы данные не представлялись пользователю единым полотном. Допустимо также выделение цветов отдельных столбцов и строк, использование границ, меток и других элементов, о которых мы подробно рассказали выше.

Заключение
Таблицы — это важный информационный компонент, который решает основную задачу пользователя, облегчая поиск, анализ и сравнение данных. Поэтому дизайн таблиц для сайта сводится к двум общим принципам – простоте и удобству использования, а графические характеристики отходят на второй план. Красиво оформить таблицу можно, но только при условии, что форма будет отвечать содержанию.
Студия IDBI разрабатывает дизайн сайтов, в том числе универсальный или индивидуальный дизайн таблиц, включая их адаптированную версию для мобильных устройств.
Красивое оформление таблиц на CSS

Здравствуй, уважаемый читатель.
Это четырнадцатый урок изучения CSS. В это уроке вы узнаете как оформлять таблицы и как работать с отдельными элементами таблицы.
Перед изучением данного урока пройдите предыдущие уроки:
Урок 1. Что такое CSS?
Урок 2. Базовые селекторы
Урок 3. Групповые селекторы и селекторы потомков
Урок 4. Псевдоселекторы ссылок
Урок 5. Шрифты
Урок 6. Оформление текста
Урок 7. Рамки
Урок 8. Оформление списков
Урок 9. Наследование
Урок 10. Блочная модель
Урок 11. Высота и ширина блока
Урок 12. Конфликты полей
Урок 13. Работа с изображениями. Часть 1
Урок 13. Работа с изображениями. Часть 2
Теория и практика
Как вы уже помните таблица строится в html с помощью тегов <table>, <tr> и <td>(И при необходимости <th>).
Оформление таблицы
Для того чтобы задать свойство для элемента нам необходим селектор. Этим селектором могут выступать такие теги как table, tr, td, th, так и всевозможные раннее изученные селекторы class и id. Рассмотрим на примере:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | <html>
<head>
<title>Главная</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div>
<table>
<tr>
<td>iaculis</td>
<td>adipiscing</td>
<td>pretium</td>
<td>egestas</td>
</tr>
<tr>
<td>placerat</td>
<td>luctus</td>
<td>tristique</td>
<td>dignissim</td>
</tr>
<tr>
<td>dictum</td>
<td>tincidunt</td>
<td>velit</td>
<td>mauris</td>
</tr>
</table>
</div>
</body>
</html> |
А сейчас придадим какое-нибудь оформление нашей таблице в CSS:
1 2 3 4 5 6 7 8 9 10 11 12 | table{
border-collapse:collapse; /* убираем двойную границу между ячейками */
}
td, th{
padding:10px; /* внутренние отступы для тега заголовка(th) таблицы и ячейки(td) в 10 пикселей(px) */
border:1px solid #cccccc; /* серая граница для тега заголовка и ячейки */
}
th{
background-color:#C1D3FF; /* голубой цвет фона заголовка(th) */
} |
Как таблица выглядела до применения свойств и после:

Здесь вы наверное заметили новое свойство border-collapse. Оно отвечает за вид границы ячейки. Если его не задавать значению collapse вы увидите двойную рамку между ячейками. А таблица с одной рамкой между ячейками имеет более приятный вид, но вы можете убрать данное свойство и посмотреть что получится.
Все ячейки(td) могут иметь как ширину, так и высоту, которые мы задавали через свойства width(ширина) и height(высота). То есть таблица это обычный контейнер похожий на <div>. Но дело в том, что блок <div> более гибкий. Хотя раньше страницы верстались с помощью таблиц, но данная технология давно устарела и не используется. Но я помню как свой первый сайт верстал именно на таблицах :).
Успехов вам в освоении таблиц!
Больше практикуйтесь!
Оформление таблицы с помощью псевдоклассов

С помощью стандартных способов оформления можно задать стиль для таблицы и всех её строк. Но как быть, если требуется, например, выделить отдельную ячейку? Чтобы не задавать для ячейки class, можно воспользоваться комбинацией селекторов и псевдоклассов.
В данном уроке приведены различные варианты отбора элементов таблицы с помощью структурных псевдоклассов.
<table>
<tr><th>Company</th><th>Q1</th><th>Q2</th><th>Q3</th><th>Q4</th></tr>
<tr><td>Microsoft</td><td>20.3</td><td>30.5</td><td>23.5</td><td>40.3</td></tr>
<tr><td>Google</td><td>50.2</td><td>40.63</td><td>45.23</td><td>39.3</td></tr>
<tr><td>Apple</td><td>25.4</td><td>30.2</td><td>33.3</td><td>36.7</td></tr>
</table>1. Первая срока таблицы
th {background: #C9E3FE}
| Company | Q1 | Q2 | Q3 | Q4 |
|---|---|---|---|---|
| Microsoft | 20.3 | 30.5 | 23.5 | 40.3 |
| 50.2 | 40.63 | 45.23 | 39.3 | |
| Apple | 25.4 | 30.2 | 33.3 | 36.7 |
2. Последняя строка таблицы
tr:last-child {background: #C9E3FE}
| Company | Q1 | Q2 | Q3 | Q4 |
|---|---|---|---|---|
| Microsoft | 20.3 | 30.5 | 23.5 | 40.3 |
| 50.2 | 40.63 | 45.23 | 39.3 | |
| Apple | 25.4 | 30.2 | 33.3 | 36.7 |
3. Третья строка таблицы
tr:nth-child(3){background:#C9E3FE}
| Company | Q1 | Q2 | Q3 | Q4 |
|---|---|---|---|---|
| Microsoft | 20.3 | 30.5 | 23.5 | 40.3 |
| 50.2 | 40.63 | 45.23 | 39.3 | |
| Apple | 25.4 | 30.2 | 33.3 | 36.7 |
4. Таблица-зебра (каждая четная строка)
tr:nth-child(even) {background: #C9E3FE}
| Company | Q1 | Q2 | Q3 | Q4 |
|---|---|---|---|---|
| Microsoft | 20.3 | 30.5 | 23.5 | 40.3 |
| 50.2 | 40.63 | 45.23 | 39.3 | |
| Apple | 25.4 | 30.2 | 33.3 | 36.7 |
5. Таблица-зебра (каждая нечетная строка)
tr:nth-child(odd) {background: #C9E3FE}
| Company | Q1 | Q2 | Q3 | Q4 |
|---|---|---|---|---|
| Microsoft | 20.3 | 30.5 | 23.5 | 40.3 |
| 50.2 | 40.63 | 45.23 | 39.3 | |
| Apple | 25.4 | 30.2 | 33.3 | 36.7 |
6. Первая ячейка первой строки таблицы
th:first-child {background: #C9E3FE}
| Company | Q1 | Q2 | Q3 | Q4 |
|---|---|---|---|---|
| Microsoft | 20.3 | 30.5 | 23.5 | 40.3 |
| 50.2 | 40.63 | 45.23 | 39.3 | |
| Apple | 25.4 | 30.2 | 33.3 | 36.7 |
7. Последняя ячейка первой строки таблицы
th:last-child {background: #C9E3FE}
| Company | Q1 | Q2 | Q3 | Q4 |
|---|---|---|---|---|
| Microsoft | 20.3 | 30.5 | 23.5 | 40.3 |
| 50.2 | 40.63 | 45.23 | 39.3 | |
| Apple | 25.4 | 30.2 | 33.3 | 36.7 |
8. Первая ячейка последней строки таблицы
tr:last-child td:first-child {background: #C9E3FE}
| Company | Q1 | Q2 | Q3 | Q4 |
|---|---|---|---|---|
| Microsoft | 20.3 | 30.5 | 23.5 | 40.3 |
| 50.2 | 40.63 | 45.23 | 39.3 | |
| Apple | 25.4 | 30.2 | 33.3 | 36.7 |
9. Последняя ячейка последней строки таблицы
tr:last-child td:last-child {background: #C9E3FE}
| Company | Q1 | Q2 | Q3 | Q4 |
|---|---|---|---|---|
| Microsoft | 20.3 | 30.5 | 23.5 | 40.3 |
| 50.2 | 40.63 | 45.23 | 39.3 | |
| Apple | 25.4 | 30.2 | 33.3 | 36.7 |
10. Третья ячейка третьей строки таблицы
tr:nth-child(3) td:nth-child(3) {background: #C9E3FE}
| Company | Q1 | Q2 | Q3 | Q4 |
|---|---|---|---|---|
| Microsoft | 20.3 | 30.5 | 23.5 | 40.3 |
| 50.2 | 40.63 | 45.23 | 39.3 | |
| Apple | 25.4 | 30.2 | 33.3 | 36.7 |
11. Первый столбец таблицы
th:first-child, td:first-child {background: #C9E3FE}
| Company | Q1 | Q2 | Q3 | Q4 |
|---|---|---|---|---|
| Microsoft | 20.3 | 30.5 | 23.5 | 40.3 |
| 50.2 | 40.63 | 45.23 | 39.3 | |
| Apple | 25.4 | 30.2 | 33.3 | 36.7 |
12. Третий столбец таблицы
td:nth-child(3), th:nth-child(3) {background: #C9E3FE}
| Company | Q1 | Q2 | Q3 | Q4 |
|---|---|---|---|---|
| Microsoft | 20.3 | 30.5 | 23.5 | 40.3 |
| 50.2 | 40.63 | 45.23 | 39.3 | |
| Apple | 25.4 | 30.2 | 33.3 | 36.7 |
13. Последний столбец таблицы
th:last-child, td:last-child {background: #C9E3FE}
| Company | Q1 | Q2 | Q3 | Q4 |
|---|---|---|---|---|
| Microsoft | 20.3 | 30.5 | 23.5 | 40.3 |
| 50.2 | 40.63 | 45.23 | 39.3 | |
| Apple | 25.4 | 30.2 | 33.3 | 36.7 |
Как правильно и красиво оформлять таблицы Excel 2010?
Следующая группа на ленте называется Стили (рис. 2.31). Эта группа позволяет красиво оформить таблицу. И опять я хочу подчеркнуть, что главное в оформлении не красота, а читаемость и возможность легко воспринять информацию.
Если вы откроете таблицу, а там все очень красиво с точки зрения дизайна, но от обилия цветов рябит в глазах, то ваш дизайн вряд ли оценят по достоинству. Вы же не букет составляете, а таблицу делаете.
Рис. 2.31. Группа Стили
Условное форматирование
Эта кнопка позволяет вам самой задать условия оформления данных в таблице (рис. 2.32).
Рис. 2.32. Условное форматирование
Посмотрите, какие правила выделения ячеек предлагает нам Excel. Можно, например, выделить ячейки, имеющие значения больше тех, которые вы зададите. Допустим, я прошу выделить все ячейки, значение температуры воды в которых больше, чем 27,5 (рис. 2.33).
Рис. 2.33. Задание условия для форматирования
Выбираю желтую заливку и темно-желтый фон и не забываю нажать ОК. (Кстати, в списке есть и пользовательский формат. Если щелкнете на нем, то появится окно Формат ячеек, с помощью которого сможете полностью удовлетворить свой художественный порыв.) В итоге получаю вот такую таблицу (рис. 2.34). То, что больше 27,5, — выделено.
Рис. 2.34. Результат условного форматирования
Учтите только: применять условное форматирование нужно не ко всей таблице, а к тем ячейкам, в которых находятся числовые данные. Потому что программе трудно решить, ячейка с текстом, например, — это большее или меньшее числовое значение относительно 27,5? Вы можете создать и свое правило, по которому будут выделяться данные таблицы (рис. 2.35).
Рис. 2.35. Создаем правило форматирования
Про это окно можно писать долго. Тут масса функций, практически любая команда открывает свой список. Но мне кажется, тут все достаточно прозрачно. Сначала в верхней части окна выбираете, к каким данным применить ваше правило: ко всем или выборочно. В нижней части вы решаете, как именно разукрасить то, что вы выбрали. Самый простой пример создания правила форматирования я показала на рис. 2.36.
Рис. 2.36. Пример создания правила форматирования (а) и результат выделения ячеек на его основании (б)
По этому правилу Excel выделяет цветом числа от 0 до 10. Чем больше число, тем светлее цвет фона ячейки. Основная прелесть Excel в том, что вы можете сколько угодно менять данные в ячейках. Если уж вы задали такое правило форматирования, то все, что вы введете в ячейку, будет подчиняться этому правилу. Захотите правило удалить, выделите ячейки, к которым вы его применяли, и выберите команду Удалить правила кнопки Условное форматирование (см. рис. 2.32), таблица опять станет скучная, нераскрашенная.
Кроме правил выделения ячеек, в запасе еще есть Правила отбора первых и последних значений (которые позволят вам выделить самые большие или самые маленькие значения), а также Гистограммы, Цветовые шкалы и Наборы значков (см. рис. 2.32). Все это существует для того, чтобы данные в таблице были представлены еще нагляднее и понятнее. Каким из способов пользоваться, зависит только от стоящих перед вами задач. Как вы решите, так и будет.
Форматировать как таблицу
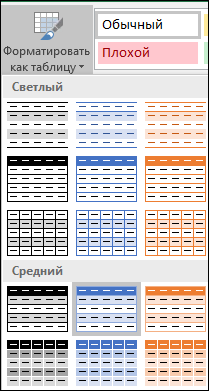
Эта кнопка позволит вам применить к таблице уже готовый стиль. Вам достаточно глянуть на внушительный перечень примеров в списке, который появляется при щелчке на этой кнопке (рис. 2.37).
Рис. 2.37. Шаблоны для форматирования таблицы
Если вам этого покажется мало, то вы можете создать свой стиль таблицы.
Стили ячеек
Еще один способ украсить таблицу — задать стили ячеек (рис. 2.38).
Рис. 2.38. Стили ячеек
Тут тоже все предельно просто — выделяете ячейки и подводите указатель мыши к выбранному вами стилю. Ячейка тут же становится «стильной», вы оцениваете результат. Понравилось — щелкайте на выбранном стиле, не понравилось — ищите дальше. Только напоминаю, что вы присваиваете стиль конкретной ячейке с конкретным адресом. Данные в ячейке могут меняться, а стиль останется прежним, до тех пока вы его сами не измените.
Если захотите, создайте свой стиль ячейки. В меню кнопки Стили ячеек (см. рис. 2.38) есть команда Объединить стили. Она позволяет перетащить стиль из одного документа в другой. Вдруг вам так сильно понравится табличка и вы захотите нарисовать такую же. В этом случае вы сможете перетащить стиль из понравившейся книги в свою.
5 сервисов и программ для создания таблиц сравнения
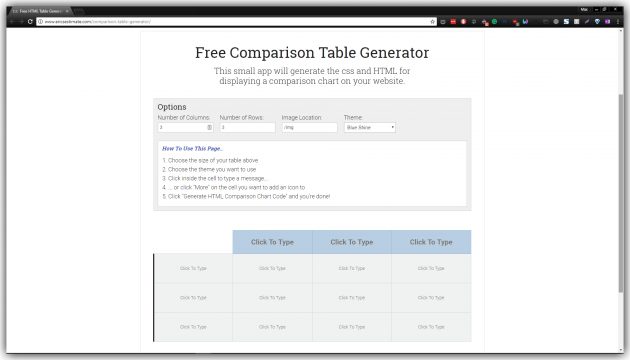
1. Free Comparison Table Generator

- Платформы: веб.
- Стоимость: бесплатно.
В этом конструкторе удобно генерировать простейшие HTML-таблицы сравнения для сайтов. Вы можете настроить количество столбцов и строк, выбрать цветовую схему таблицы, ввести заголовки и заполнить ячейки текстом или предложенными иконками. Когда закончите кастомизацию, останется только скопировать HTML и CSS таблицы и вставить их на свой сайт.
Создать таблицу сравнения в Free Comparison Table Generator →
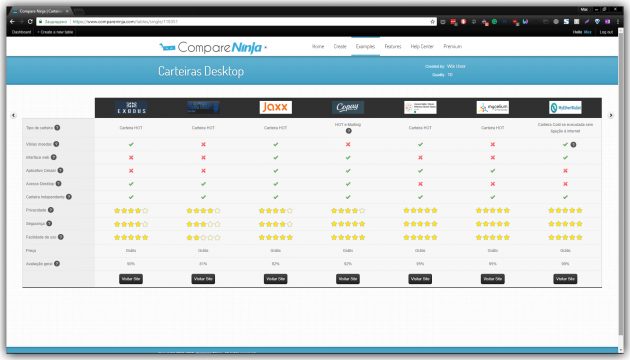
2. Compare Ninja

- Платформы: веб.
- Стоимость: бесплатно или от 3 долларов в месяц.
Как и предыдущий, этот сервис предназначен для создания таблиц под сайты. Он такой же простой и удобный. Но Compare Ninja предлагает больше вариантов оформления и умеет конвертировать таблицы, созданные в Excel, в формат HTML.
Вместе с тем в сервисе действуют ограничения. Создавать больше трёх таблиц и использовать больше 10 строк и 5 столбцов в каждой из них можно только после оформления платной подписки.
Для добавления готовой таблицы на сайт нужно скопировать и вставить сгенерированный сервисом HTML-код таблицы и скрипт оформления.
Создать таблицу сравнения в Compare Ninja →
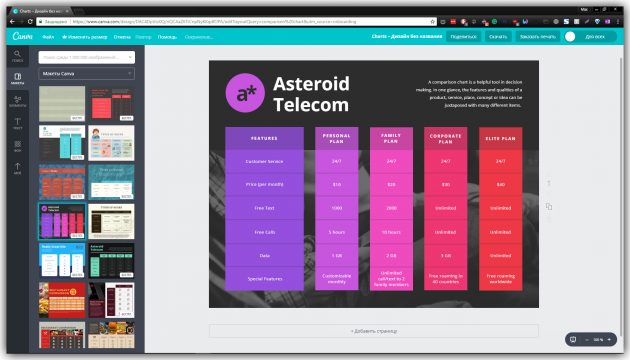
3. Canva Charts

- Платформы: веб.
- Стоимость: бесплатно.
Canva Charts сохраняет таблицы в виде статичных изображений или PDF. В редакторе есть несколько десятков красиво оформленных шаблонов с иконками и фонами. Вы можете выбрать любой из них, заполнить его нужными данными и отредактировать оформление с помощью различных инструментов. Но управлять количеством ячеек нельзя. Поэтому вы не сможете создать таблицу, если для неё не подойдёт ни один из доступных шаблонов.
Создать таблицу сравнения в Canva Charts →
4. Edraw Max

- Платформы: Windows, macOS, Linux.
- Стоимость: от 179 долларов.
Edraw Max — это профессиональная программа для создания различных таблиц, карт мыслей, графиков и прочих схем. С её помощью можно генерировать таблицы сравнения любой сложности и сохранять их во множестве форматов: PDF, PPTX, HTML, PNG, JPG и не только.
Интерфейсом Edraw Max напоминает офисные приложения Microsoft. Чтобы перейти к созданию таблицы, нажмите «Создать» → «Диаграммы и графики» → «Диаграмма сравнения» и выберите подходящий шаблон. Далее вы сможете настроить его оформление и содержимое под свои нужды.
Фишка программы — инструменты для динамической визуализации данных. К примеру, если вы измените в шаблоне числовые данные, то добавленный в него график перестроится под них.
Вы можете скачать пробную версию Edraw Max, чтобы протестировать функции программы в течение 30 дней.
Создать таблицу сравнения в Edraw Max →
5. SmartDraw

- Платформы: веб, Windows.
- Стоимость: 10 долларов в месяц (веб) или 297 долларов (Windows).
Ещё один продвинутый конструктор таблиц сравнения и различных схем любой сложности. Результаты работы можно сохранять в таких форматах, как PDF, SVG, PNG, VSD, или сразу экспортировать в виде изображений в офисные программы Microsoft.
Сервис содержит множество полностью настраиваемых шаблонов. Можно менять структуру таблиц, вводить текстовые данные, редактировать визуальное оформление и добавлять различные фигуры и прочие объекты.
Онлайн-версия SmartDraw доступна после оформления платной подписки. Если не хотите платить по месяцам, можете приобрести десктопную версию за одноразовый платёж.
Создать таблицу сравнения в SmartDraw →
Читайте также
Как красиво оформить таблицу | html
В статье описывается, как оформить таблицу с красивыми тонкими черными линиями. Основная идея — фон всей таблицы делается черным, толщина рамок выставляется равной нулю, и фон строк таблицы делается белым.
Итак, процесс по шагам (на примере работы в Macromedia Dreamweaver 8):
1. Рисуем каркас таблицы. Предположим, что нам нужно сделать таблицу с 2 столбцами и 4 строками. Идем в меню Insert\Table, выбираем Rows: 4 и Columns: 2, Border thickness (толщину рамки): 0, Cell padding: 3, Cell spacing: 1. Жмем ОК.
2. Немножко по поводу ширины таблицы. Она бывает двух разновидностей — в пикселах и в процентах. По умолчанию Dreamweaver делает таблицу в пикселах, шириной в 200 пикселов. Смотрим полученный html-код (переключиться к коду меню View\Code или просто Ctrl+`), теги body и html я опускаю:
< table border="0" cellspacing="1" cellpadding="3">
< tr>
< th scope="col"> < /th>
< th scope="col"> < /th>
< /tr>
< tr>
< td> < /td>
< td> < /td>
< /tr>
< tr>
< td> < /td>
< td> < /td>
< /tr>
< tr>
< td> < /td>
< td> < /td>
< /tr>
< /table>
Без сомнений, ширину таблицы задает атрибут width=»200″ тега table. Width в пикселах задает таблицу фиксированного размера. Это удобно для веб-страниц с фиксированным дизайном — у такой таблицы размеры не будут меняться в зависимости от размера рабочего поля браузера (если таблица не влезет, то в браузере появится горизонтальная полоса прокрутки).
Иногда удобно задавать ширину таблицы в процентах от ширины рабочего поля окна браузера. В этом случае при изменении размеров окна браузера будет также меняться размер таблицы. Предположим, что мы захотели изменить тип ширины, на процентный, и установить её на 80% относительно окна браузера. Это удобно делать в режиме дизайна страницы (меню View\Design или просто Ctrl+`), и стандартном режиме редактирования таблиц (View\Table Mode\Standard Mode, кроме того, кнопка F6 циклически меняет режим). Щелкаем мышкой сверху таблицы, тем самым мы её выбираем целиком. В нижней части окна Dreamweaver появится область свойств таблицы Properties, где можно выбрать тип ширины таблицы W в пикселах или %, а также её величину. Ставим эту величину на 80% (см. скриншот).
Теперь в коде тег table будет таким:
< table border="0" cellspacing="1" cellpadding="3"> ..
3. Делаем фон всей таблицы черным (см. скриншот).
Теперь в код тега table будет таким (добавился атрибут цвета фона
< table border="0" cellpadding="3" cellspacing="1" bgcolor="#000000"> ..
4. Теперь наша задача сделать фон строк белым. Для этого выделяем не саму таблицу, а её строки. Для этого подводим курсор мыши к левой границе верхней левой ячейки таблицы, чтобы появилась черная стрелка, направленная вправо, потом удерживаем левую кнопку мыши и опускаем курсор вниз, пока не выделятся все строки. У нашего выделения появится свои свойства, где можно изменить цвет фона на белый (см. скриншот).
Полный код полученной таблицы:
< table border="0" cellpadding="3" cellspacing="1" bgcolor="#000000">
< tr bgcolor="#FFFFFF">
< th scope="col">< strong>Заголовок 1 < /strong>< /th>
< th scope="col">< strong>Заголовок 2 < /strong>< /th>
< /tr>
< tr bgcolor="#FFFFFF">
< td>текст 1 < /td>
< td> текст 4 < /td>
< /tr>
< tr bgcolor="#FFFFFF">
< td>текст 2 < /td>
< td>текст 5 < /td>
< /tr>
< tr bgcolor="#FFFFFF">
< td>текст 3 < /td>
< td>текст 6 < /td>
< /tr>
< /table>
Здесь тег tr задает строки таблицы, и цвет фона у них задан белым (< tr bgcolor=»#FFFFFF»>). Столбцы заданы тегами th (для заголовка) и td (для простой строки). Можно обойтись одним тегом td, тогда все ячейки будут иметь одинаковый формат. Внешний вид таблицы будет таким:
| Заголовок 1 | Заголовок 2 |
|---|---|
| текст 1 | текст 4 |
| текст 2 | текст 5 |
| текст 3 | текст 6 |
Осталось заметить, что можно задать width у столбцов (внутри тега td), опять-таки либо в пикселах, либо в процентах. Величина в процентах будет взята от ширины таблицы.
[Влияние тегов div align и p align на внешний вид таблицы]
< div align=»center»>текст < /div>
Внутри столбца ячейки таблицы этот тег приводит к тому, что «текст» располагается посередине между верхней и нижней линией бордюрчика таблицы БЕЗ ПРОПУСКА свободного места (таблица получается маленькой по высоте). Если этим тегом div обрамить таблицу целиком, то она располагается с выравниванием по центру по горизонтали на странице.
< p align=»center»>текст< /p>
Внутри столбца ячейки таблицы этот тег приводит к тому, что «текст» располагается посередине между верхней и нижней линией бордюрчика таблицы. При этом сверху над текстом и снизу под текстом образуются пропуски свободного места (таблица получается большой по высоте).
[Таблица с разделением строк горизонтальными линиями]
Атрибут rules позволяет задавать наличие линий в таблице. В этом примере значение атрибута «rows» задает в таблице разделение строк горизонтальными линиями. Пример:
< table rules="rows">
< tbody>
< tr>
< td nowrap="nowrap">< strong>/etc/profile
< td>RHL,< br /> FBSD< /td>
< td>Системные настройки окружения.< /td>
< /tr>
< tr>
< td nowrap="nowrap">< strong>/dev/MAKEDEV< /strong>< /td>
< td>RHL< /td>
< td>Скрипт создает файлы локальных устройств или ссылки на них.< /td>
< /tr>
< tr>
< td nowrap="nowrap">< strong>/etc/aliases< /strong>< /td>
< td>RHL,< br /> FBSD< /td>
< td>Псевдонимы имен пользователей.< /td>
< /tr>
< /tbody>
< /table>
Выглядит это так:
| /etc/profile | RHL, FBSD |
Системные настройки окружения. |
| /dev/MAKEDEV | RHL | Скрипт создает файлы локальных устройств или ссылки на них. |
| /etc/aliases | RHL, FBSD |
Псевдонимы имен пользователей. |
Атрибут rules поддерживается браузерами Internet Explorer 9+, Firefox, Opera, Chrome и Safari (IE 8 и более старые версии этот тег не поддерживает). Safari (и иногда Chrome) могут некорректно отображать таблицу с атрибутом rules: добавляются внешние линии в дополнение к внутренним. Атрибут rules не поддерживается в HTML5, вместо него используйте CSS. Поэтому из практических соображений лучше не указывать атрибут rules, и использовать для оформления таблиц CSS. Другие возможные значения атрибута rules показаны в таблице.
| Значение | Описание |
|---|---|
| none | Нет разделяющих линий |
| groups | Линии между группами строк и группами столбцов |
| rows | Линии между строками |
| cols | Линии между столбцами |
| all | Линии между строками и столбцами |
[Ссылки]
1. HTML < table > Tag site:w3schools.com.
2. Пример 1: таблица, где строки отделены друг от друга горизонтальными черными линиями.
3. Пример 2: все ячейки отделены друг от друга тонкими черными линиями и по горизонтали, и по вертикали.
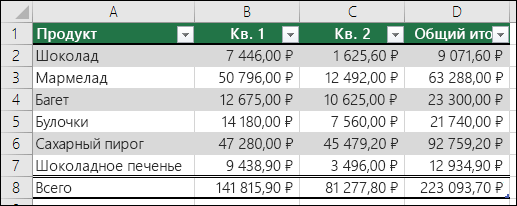
Применение стиля таблицы без вставки таблицы Microsoft Excel
Примечание: Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим ссылку на оригинал (на английском языке).
Вы можете быстро отформатировать данные на листе, применив готовый стиль таблицы. Однако при применении предварительно определенного стиля таблицы для выбранных данных автоматически создается таблица Excel. Если вы не хотите работать с данными в таблице, но не можете использовать форматирование стиля таблицы, можно преобразовать таблицу обратно в обычный диапазон.

Примечание: При преобразовании таблицы в диапазон вы теряете свойства таблицы, такие как заливка строк с чередованиЕм строк, возможность использовать разные формулы в строке итогов, а также добавлять данные в строках или столбцах, непосредственно смежных с данными, не будет автоматически Разверните таблицу или ее форматирование. Все структурированные ссылки (ссылки, использующие имена таблиц), которые использовались в формулах, превращаются в обычные ссылки на ячейки.
Создание таблицы и преобразование ее обратно в диапазон
-
Выделите на листе диапазон ячеек, который нужно отформатировать, применив предварительно определенный стиль таблицы.
-
На вкладке Главная в группе Стили выберите команду Форматировать как таблицу.

-
Выберите нужный стиль.
Советы:
-
Автопросмотр: при форматировании диапазона данных или таблицы в Excel вы сможете автоматически просматривать, как будет выглядеть выбранный стиль, который будет применен только после нажатии клавиши ВВОД или щелчка мышью. Вы можете выбирать разные форматы таблицы с помощью мыши или клавиш со стрелками.
-
Настраиваемые стили таблиц доступны в разделе пользовательские, после того как вы создадите один или несколько из них. Сведения о том, как создать пользовательский стиль таблицы, см. в разделе Форматирование таблицы Excel.
-
-
Щелкните в любом месте таблицы.
-
В разделе работа с таблицами откройте конструктор _гт_ на ленте. На компьютере Mac откройте вкладку Таблица.
-
В группе Сервис нажмите кнопку преобразовать в диапазон.

Совет: Можно также щелкнуть таблицу правой кнопкой мыши, выбрать пункт Таблица, а затем щелкнуть элемент Преобразовать в диапазон.
Дополнительные сведения
Вы всегда можете задать вопрос специалисту Excel Tech Community, попросить помощи в сообществе Answers community, а также предложить новую функцию или улучшение на веб-сайте Excel User Voice.
См. также
Общие сведения о таблицах Excel
Видео: создание и форматирование таблицы Excel
Данные итогов в таблице Excel
Форматирование таблицы Excel
Изменение размера таблицы путем добавления или удаления строк и столбцов
Фильтрация данных в диапазоне или таблице
Использование структурированных ссылок в таблицах Excel
Проблемы совместимости таблиц Excel
Экспорт таблицы Excel в SharePoint