Html как сделать адаптивную таблицу
Главная » Разное » Html как сделать адаптивную таблицу
Адаптивная таблица на чистом CSS | Блог веб-разработчика MaxGraph
Не секрет для любого верстальщика, что таблицы — зло. Их сложно адаптировать, кастомизировать. Если на десктопной версии сайта еще довольно легко расписать таблицу, то когда начинается адаптивная верстка — все идет в тартарары.
Собственно, одним из действенных вариантов — создание горизонтальной прокрутки у таблицы. Делается несложно, но сегодняшний пост не об этом. Однако, покажу для Вас.
Первый способ адаптации
Стилизуем все это дело (главным образом нам нужно стилизовать table-wrap).
В результате, на ширине ДО 600 пикселей таблица будет скроллиться, а сайт нет. Удобно, но сегодня я хотел бы поговорить о другом. Я нашел еще один интересный подход к адаптивности таблицы. Он заключается в использовании data-атрибутов и псевдоклассов. Сейчас все покажу.
Второй способ адаптации
Для начала поменяем разметку:
Раздали каждому столбцу атрибут data-label, который нам пригодится в будущем.
Задаем базовые стили:
Выглядит, как обычная таблица, естественно, сдвигая сайт на 320-420 пикселях, мы увидим горизонтальный скролл всего сайта. Не дело.
Как это исправить? добавляем стили:
Здесь мы сделали строки таблицы блочными, удалили названия столбцов, а текст самих столбцов выровняли по правому краю. В свою очередь при помощи псевдокласса :before мы присоединяем к левому краю наши дата-атрибуты. Выходит так:
Как видно, мы превратили строки таблицы в небольшой блок, в котором заключена вся информация. Думаю, такой вариант адаптивности таблицы подойдет для небольших таблиц. Пользуйтесь, друзья!
Надеюсь, Вам было интересно читать данную информацию. Если да — оцените ее! До скорых встреч)
(6 оценок, среднее: 4,17 из 5) Загрузка…
Метки: css, HTML, responsive, table, адаптивность
Понравилось? Расскажи другим!
Адаптивные таблицы CSS, новый взгляд
От автора: многие люди работают с гибкими таблицами. Обычно идея заключается в том, чтобы превратить таблицу в пары ключ-значение, чтобы ячейки становились строками. Тогда у нас было бы всего 2 столбца, которые вписываются в любой экран. Это и есть адаптивная таблица CSS. Однако это означает, что заголовки таблиц теперь должны повторяться для каждой строки.
Обычно идея заключается в том, чтобы превратить таблицу в пары ключ-значение, чтобы ячейки становились строками. Тогда у нас было бы всего 2 столбца, которые вписываются в любой экран. Это и есть адаптивная таблица CSS. Однако это означает, что заголовки таблиц теперь должны повторяться для каждой строки.
Существующие способы сделать это:
Дублирование содержимого в CSS или через атрибут data- *, используя сгенерированный контент для вставки его перед каждой строкой.
Использование списка определений, который естественно дублирует dt, отображая его как таблицу на больших экранах.
Несколько методов совершенно в другом направлении:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и научитесь верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Скрытие несущественных столбцов на небольших экранах
Вывод вместо этого миниатюры таблицы и отображение полной таблицы при нажатии на миниатюру
Отображение диаграммы на меньших экранах (например, круговая диаграмма)
Я думаю, что отображение ключей-значений, вероятно, является лучшим решением, потому что оно подходит для любой таблицы и предоставляет ту же информацию. Поэтому я задавалась вопросом, есть ли способ создать это без дублирования контента либо в разметке, либо в CSS? После некоторого раздумья я придумал два способа, каждый из которых имеет свои плюсы и минусы.
Поэтому я задавалась вопросом, есть ли способ создать это без дублирования контента либо в разметке, либо в CSS? После некоторого раздумья я придумал два способа, каждый из которых имеет свои плюсы и минусы.
Оба метода очень похожи: они устанавливают для элементов таблицы display: block;, так что они ведут себя как обычные элементы и дублируют содержимое thead двумя разными способами:
Использование text-shadow и создание только тени для каждой строки
Использование функции element() для дублирования thead, стилей и всего остального.
Каждый метод имеет свои плюсы и минусы, но следующие достоинства и недостатки присущи обоим:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и научитесь верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Плюсы: работает с обычной разметкой таблиц
Минусы:
Все, кроме первого набора заголовков, не поддаются выбору (поскольку ни тени, ни изображения сгенерированные element() не являются реальным текстом). Однако имейте в виду, что методы, основанные на сгенерированном контенте, также имеют эту проблему — и для всех строк. Кроме того, экранные дикторы считывают их, как и обычную таблицу. В любом случае это довольно серьезный недостаток и его еще предстоит решить. Я с нетерпением жду возможности найти более жизнеспособные решения.
Однако имейте в виду, что методы, основанные на сгенерированном контенте, также имеют эту проблему — и для всех строк. Кроме того, экранные дикторы считывают их, как и обычную таблицу. В любом случае это довольно серьезный недостаток и его еще предстоит решить. Я с нетерпением жду возможности найти более жизнеспособные решения.
Работает только в том случае, если ни одна из ячеек таблицы не переносится, поскольку метод зависит от того, что ячейки таблицы выровнены с их заголовками.
Использование text-shadow для копирования текста в другие строки
Дополнительные преимущества: Работает во всех браузерах
Дополнительные минусы: Max Number для строк нужно жестко указывать в CSS, так как каждой строке требуется еще одна тень текста для thead. Тем не менее, вы можете указать больше теней, чем необходимо, поскольку overflow: hidden для таблицы позволяет скрыть лишние тени. Кроме того, количество столбцов должно быть указано в CSS (переменная —cols).
Использование element(), чтобы скопировать весь в другие строки
Дополнительные минусы: element() в настоящее время поддерживается только в Firefox
Автор: Lea Verou
Источник: http://lea. verou.me/
verou.me/
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и научитесь верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Делаем таблицы HTML адаптивными
Helix.su — портал вебмастера > css > Делаем таблицы HTML адаптивными
Если Вы нашли ошибку в тексте, пожалуйста, выделите область и нажмите Ctrl + Enter.
Последняя версия jQuery:
Скачать v.1.4.1 или v.3.0.0
Небольшое руководство по тому, как скачать самую актуальную версию библиотеки jQuery, а также рекомендации по подключению скрипта.
Популярное за неделю:
Шаблоны:
Подборки интерфейсов:
Таблицы с данными в адаптивном дизайне
Одна из постоянных проблем верстальщиков адаптивных сайтов — это задача удобно представить обычные таблицы на мобильных устройствах. Вот как выглядят такие таблицы чаще всего:
Вот как выглядят такие таблицы чаще всего:
Не очень удобно, правда? К счастью уже существует несколько хитрых способов решить такую проблему.
1. Способ от Chris Coyier
Описание и демо на русском, оригинал и демо на английском.
Суть в том, что таблица вытягивается вертикально, в каждой строке остается только два столбца: заголовок и данные. Минус такого способа в том, что в результате получается слишком длинная таблица, и ее придется долго прокручивать.
2. Способ от Zurb.com
Подробности и демо на английском
Хороший способ на Javascript/CSS, который добавляет горизонтальную прокрутку для ячеек с данными, при этом заголовки остаются на месте, очень удобно.
3. Способ от Scott Jehl
Демо
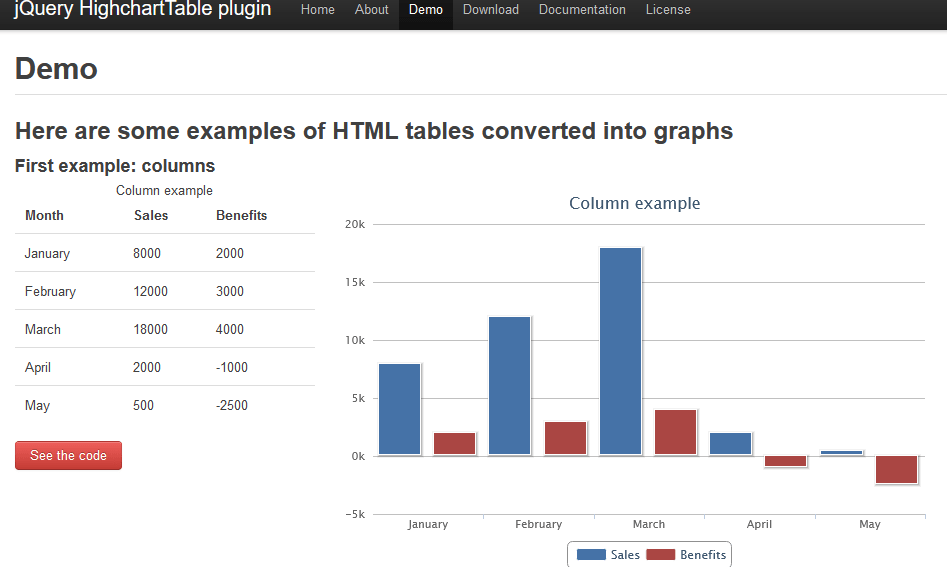
Преобразует обычную таблицу в красивую диаграмму. Такой способ подойдет не для всех данных, но выглядит результат очень интересно.
Такой способ подойдет не для всех данных, но выглядит результат очень интересно.
4. Способ от Todd Parker
Демо
В этом способе таблица на маленьком экране просто прячется под «спойлер». Как говорится, дешево и сердито.
Теги:
- css
- адаптивная вёрстка
- веб-дизайн
- адаптивный дизайн
Как сделать адаптивную таблицу html
Как сделать — Адаптивную таблицу
Реагирующая таблица будет отображать горизонтальную полосу прокрутки, если экран слишком мал для отображения полного содержимого. Измените размер окна обозревателя, чтобы увидеть эффект:
Измените размер окна обозревателя, чтобы увидеть эффект:
| First Name | Last Name | Points | Points | Points | Points | Points | Points | Points | Points | Points | Points | Points | Points | Points | Points | Points | Points | Points | Points | Points |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Jill | Smith | 50 | 50 | 50 | 50 | 50 | 50 | 50 | 50 | 50 | 50 | 50 | 50 | 50 | 50 | 50 | 50 | 50 | 50 | 50 |
| Eve | Jackson | 94 | 94 | 94 | 94 | 94 | 94 | 94 | 94 | 94 | 94 | 94 | 94 | 94 | 94 | 94 | 94 | 94 | 94 | 94 |
| Adam | Johnson | 67 | 67 | 67 | 67 | 67 | 67 | 67 | 67 | 67 | 67 | 67 | 67 | 67 | 67 | 67 | 67 | 67 | 67 | 67 |
Чтобы создать адаптивную таблицу, добавьте элемент-контейнер overflow-x:auto вокруг <TABLE>:
Пример
Примечание: В OS X Lion (на Mac) полосы прокрутки скрыты по умолчанию и отображаются только при использовании (даже если задано «переполнение: прокрутка» или «авто»).
Перейдите в наш Учебник CSS таблицы, чтобы узнать больше о том, как стиль таблиц.
Адаптивная таблица на чистом CSS
Не секрет для любого верстальщика, что таблицы — зло. Их сложно адаптировать, кастомизировать. Если на десктопной версии сайта еще довольно легко расписать таблицу, то когда начинается адаптивная верстка — все идет в тартарары.
Собственно, одним из действенных вариантов — создание горизонтальной прокрутки у таблицы. Делается несложно, но сегодняшний пост не об этом. Однако, покажу для Вас.
Первый способ адаптации
Стилизуем все это дело (главным образом нам нужно стилизовать .table-wrap ).
В результате, на ширине ДО 600 пикселей таблица будет скроллиться, а сайт нет. Удобно, но сегодня я хотел бы поговорить о другом. Я нашел еще один интересный подход к адаптивности таблицы. Он заключается в использовании data-атрибутов и псевдоклассов. Сейчас все покажу.
Второй способ адаптации
Для начала поменяем разметку:
В принципе, вы можете с помощью js сделать тоже самое, пробежавшись по всем td .
Итак, раздали каждому столбцу атрибут data-label , который нам пригодится в будущем.
Задаем базовые стили:
Выглядит, как обычная таблица, естественно, сдвигая сайт на 320-420 пикселях, мы увидим горизонтальный скролл всего сайта. Не дело. Как это исправить? добавляем стили:
Здесь мы сделали строки таблицы блочными, удалили названия столбцов, а текст самих столбцов выровняли по правому краю. В свою очередь при помощи псевдокласса ::before мы присоединяем к левому краю наши data-атрибуты. И все получилось. Пример посмотрите в пене:
Как видно, мы превратили строки таблицы в небольшой блок, в котором заключена вся информация. Думаю, такой вариант адаптивности таблицы подойдет для небольших таблиц. Пользуйтесь, друзья!
Как сделать таблицы адаптивными с CSS
От автора: я считаю, что необходимость создавать адаптивные макеты таблиц возникает гораздо чаще, чем ожидают большинство разработчиков. Часто реакцией на это является желание реализовать какую-то собственную систему координатной сетки или использовать предустановленную библиотеку. Не делайте этого – вы можете сделать таблицы адаптивными с помощью простого CSS.
Не делайте этого – вы можете сделать таблицы адаптивными с помощью простого CSS.
Моя недавняя статья на HackerNews Пишите HTML, как будто сейчас 1999 год, получила намного больше внимания, чем я ожидал. Последовало несколько комментариев, в которых говорилось о том, что элементы table не очень хорошо работают с мобильными устройствами или о невозможности использования удобного макета на небольших экранах. Это просто неправда.
Ниже приведены две отдельные демо-версии, показывающие, как оптимизировать HTML table для мобильных устройств, используя только минимальное количество CSS. Эти реализации могут быть неидеальными, но они намного лучше реализации множества пользовательских элементов div в виде таблиц.
Демо 1: Просто позвольте им прокручиваться
Хорошо, я признаю, что эта реализация не самая лучшая, но я считаю, что она хорошо работает с огромными наборами данных. Просто установите min-width для родительского элемента table, и браузер просто потребует от пользователя прокручивать содержимое по горизонтали.
Как сделать адаптивную таблицу для мобильной версии
Тэги
1С cdn custom.css footer.php google maps robot.txt SEO seo sku template.php title автокомпозит авторизация адаптивная верстка адаптивные таблицы активация 1С-Битрикс акции Аспро: Next баннеры бренды быстрый заказ валюта веб-формы видео вкладки главная страница детальное изображение товара диапазон заглушка сайта заголовки изменение заглавие блока изображения Интернет-магазин как загрузить капча карта карточка товара каталог товаров классы стилей ключевые слова кодировка количество товара конвертация контакты корзина левое меню личный кабинет логотип магазины маска телефона мегаменю медиабиблиотека меню местоположения много модули модуль настроек название сайта наличие наличие товара настройка валют настройка веб-форм настройка инфоблоков настройка компонентов настройка свойств настройки доступа настройки инфоблока настройки магазина настройки модулей настройки раздела нет в наличии новости номера обновление платформы обновление решения обратный звонок ограничения округление скидок основной баннер отзывы отзывы о товаре отображение свойств отображение товаров отсутствующие товары на складах оформление заказа переустановка решения персональные рекомендации платежные системы подписка на товар подразделы каталога поиск покупка в 1 клик пользовательские свойства поля похожие товары почта почтовые уведомления почтовые шаблоны привязать товары проекты разделы каталога разработчикам региональные скидки регистрация резервное копирование свойства заказа свойства инфоблока свойства раздела свойства товара связанные товары символьный код скидки скидки на товар скорость загрузки сайта скрывать изображение модели скрывать картинку модели сортировка социальные сервисы список заказов список пользователей способы доставки сравнение товаров ссылка статьи структура сайта текст блока «Характеристики» текст в заголовке браузера тизеры тип цен типы цен товары на складах торговые предложения Триггерные рассылки умный фильтр услуги установка решения файлы и папки фасетные индексы форма покупки в 1 клик формы формы на инфоблоках формы обратной связи форум футер характеристики хлебные крошки цены чпу шапка на мобильном Шины и Диски
Поиск
Искать в:
Все решения
- Все решения
- Интернет-магазины
- Аспро: Лайтшоп
- Аспро: Максимум
- Аспро: Шины и диски 2.
 0
0 - Аспро: Next
- Аспро: Оптимус
- Аспро: Шины и диски, интернет-магазин
- Аспро: Интернет-магазин
- Аспро: Крутой шоп
- Аспро: Маркет
- Корпоративные сайты
- Аспро: Корпоративный сайт 3.0
- Аспро: Корпоративный сайт 2.0
- Аспро: Приорити
- Аспро: Ландшафт
- Аспро: Медицинский центр 2.0
- Аспро: Digital
- Аспро: Курорт
- Аспро: Стройка
- Аспро: Сайт медицинского центра
- Аспро: Корпорация
- Аспро: Корпоративный сайт
- Аспро: Корпоративный сайт современной компании
- Модули
- Аспро: Привязка ответственного
- Аспро: Шинный калькулятор
- Аспро: Кредитный калькулятор
- Аспро: Универсальный импорт
- 1С-Битрикс
- Общее
Как сделать адаптивную таблицу для мобильной версии
ID статьи: 367 , создана 14 июн 2018 , последнее исправление 13 май 2019
Актуально для:
- Аспро: Next
- Аспро: Максимум
Необходимо адаптировать таблицы для мобильной версии
Решение
В Аспро: Next, начиная с версии 1. 1.7, вы можете адаптировать таблицы для мобильной версии. Необходимо внести изменения в исходный код страницы — добавить класс, который отвечает за адаптивность таблиц.
1.7, вы можете адаптировать таблицы для мобильной версии. Необходимо внести изменения в исходный код страницы — добавить класс, который отвечает за адаптивность таблиц.
Простая таблица в мобильной версии выходит за рамки страницы.
Чтобы таблица была адаптивной, перейдите в редактирование страницы, где добавлена таблица. Затем перейдите в режим редактирования исходного кода.
Перед открывающимся тегом <table> добавьте тег с классом <div>.
После закрывающегося тега </table> пропишите тег </div>.
<div>
<table>…</table>
</div>
Сохраните изменения.
Теперь таблица прокручивается и не заходит за рамки.
При горизонтальной прокрутке таблица не заходит за рамки, но при прокрутке вправо в мобильной версии открывается боковое меню. Чтобы меню не мешало работе с таблицей, необходимо внести изменения в код страницы.
Чтобы меню не мешало работе с таблицей, необходимо внести изменения в код страницы.
Необходимо добавить класс «swipeignore» в тег <div>, который мы добавили ранее. В результате перед тегом <table> должен быть прописан тег с классами <div>.
<div>
<table>…</table>
</div>
Сохраните изменения.
Теперь при прокрутке таблицы вправо не открывается боковое меню, которое мешало работе с таблицей.
Вы можете убрать вывод бокового меню при прокрутке вправо и на других страницах. Необходимо добавить класс «swipeignore» в тег <div> блока, для которого нужно убрать вывод бокового меню. Если у тега не был прописан класс, он примет вид <div>. Если у тега <div> уже добавлены классы, то пропишите «swipeignore» через пробел, например <div>.
Тэги
адаптивность таблиц адаптивные таблицы
Тэги
 css
footer.php
google maps
robot.txt
SEO
seo
sku
template.php
title
автокомпозит
авторизация
адаптивная верстка
адаптивные таблицы
активация 1С-Битрикс
акции
Аспро: Next
баннеры
бренды
быстрый заказ
валюта
веб-формы
видео
вкладки
главная страница
детальное изображение товара
диапазон
заглушка сайта
заголовки
изменение заглавие блока
изображения
Интернет-магазин
как загрузить
капча
карта
карточка товара
каталог товаров
классы стилей
ключевые слова
кодировка
количество товара
конвертация
контакты
корзина
левое меню
личный кабинет
логотип
магазины
маска телефона
мегаменю
медиабиблиотека
меню
местоположения
много
модули
модуль настроек
название сайта
наличие
наличие товара
настройка валют
настройка веб-форм
настройка инфоблоков
настройка компонентов
настройка свойств
настройки доступа
настройки инфоблока
настройки магазина
настройки модулей
настройки раздела
нет в наличии
новости
номера
обновление платформы
обновление решения
обратный звонок
ограничения
округление скидок
основной баннер
отзывы
отзывы о товаре
отображение свойств
отображение товаров
отсутствующие товары на складах
оформление заказа
переустановка решения
персональные рекомендации
платежные системы
подписка на товар
подразделы каталога
поиск
покупка в 1 клик
пользовательские свойства
поля
похожие товары
почта
почтовые уведомления
почтовые шаблоны
привязать товары
проекты
разделы каталога
разработчикам
региональные скидки
регистрация
резервное копирование
свойства заказа
свойства инфоблока
свойства раздела
свойства товара
связанные товары
символьный код
скидки
скидки на товар
скорость загрузки сайта
скрывать изображение модели
скрывать картинку модели
сортировка
социальные сервисы
список заказов
список пользователей
способы доставки
сравнение товаров
ссылка
статьи
структура сайта
текст блока «Характеристики»
текст в заголовке браузера
тизеры
тип цен
типы цен
товары на складах
торговые предложения
Триггерные рассылки
умный фильтр
услуги
установка решения
файлы и папки
фасетные индексы
форма покупки в 1 клик
формы
формы на инфоблоках
формы обратной связи
форум
футер
характеристики
хлебные крошки
цены
чпу
шапка на мобильном
Шины и Диски
css
footer.php
google maps
robot.txt
SEO
seo
sku
template.php
title
автокомпозит
авторизация
адаптивная верстка
адаптивные таблицы
активация 1С-Битрикс
акции
Аспро: Next
баннеры
бренды
быстрый заказ
валюта
веб-формы
видео
вкладки
главная страница
детальное изображение товара
диапазон
заглушка сайта
заголовки
изменение заглавие блока
изображения
Интернет-магазин
как загрузить
капча
карта
карточка товара
каталог товаров
классы стилей
ключевые слова
кодировка
количество товара
конвертация
контакты
корзина
левое меню
личный кабинет
логотип
магазины
маска телефона
мегаменю
медиабиблиотека
меню
местоположения
много
модули
модуль настроек
название сайта
наличие
наличие товара
настройка валют
настройка веб-форм
настройка инфоблоков
настройка компонентов
настройка свойств
настройки доступа
настройки инфоблока
настройки магазина
настройки модулей
настройки раздела
нет в наличии
новости
номера
обновление платформы
обновление решения
обратный звонок
ограничения
округление скидок
основной баннер
отзывы
отзывы о товаре
отображение свойств
отображение товаров
отсутствующие товары на складах
оформление заказа
переустановка решения
персональные рекомендации
платежные системы
подписка на товар
подразделы каталога
поиск
покупка в 1 клик
пользовательские свойства
поля
похожие товары
почта
почтовые уведомления
почтовые шаблоны
привязать товары
проекты
разделы каталога
разработчикам
региональные скидки
регистрация
резервное копирование
свойства заказа
свойства инфоблока
свойства раздела
свойства товара
связанные товары
символьный код
скидки
скидки на товар
скорость загрузки сайта
скрывать изображение модели
скрывать картинку модели
сортировка
социальные сервисы
список заказов
список пользователей
способы доставки
сравнение товаров
ссылка
статьи
структура сайта
текст блока «Характеристики»
текст в заголовке браузера
тизеры
тип цен
типы цен
товары на складах
торговые предложения
Триггерные рассылки
умный фильтр
услуги
установка решения
файлы и папки
фасетные индексы
форма покупки в 1 клик
формы
формы на инфоблоках
формы обратной связи
форум
футер
характеристики
хлебные крошки
цены
чпу
шапка на мобильном
Шины и Диски Таблица HTML5 шаблоны
Бесплатная загрузка HTML5 Templates. HTML5 шаблоны веб-сайтов. Базовый и простой адаптивный шаблон HTML5
HTML5 шаблоны веб-сайтов. Базовый и простой адаптивный шаблон HTML5
-
Таблица С Градиентом
-
Классический Стол С Зеленой Шапкой
-
Планы Акций
-
Ценовые Планы
-
Отзывчивая Таблица
-
Таблица Цен На Фоне Изображения
-
Таблица С Изображением
-
Шаблон Таблицы Цен
-
Таблица Цен На Темном Фоне
-
Таблица С Цветной Строкой HTML5 Шаблон
-
Создание веб-сайта без программирования
Скачать
-
Таблица Прайсинга
-
Выберите План
-
Ценовой План
-
Список Товаров
-
Цветной Деловой Стол
-
Таблица Цен С Цветным Заголовком
-
Классический Стол
-
Планы Продвижения
-
Таблица На Изображении
-
Наш План Продвижения HTML5 Шаблон
-
Создайте свой собственный сайт
Скачать
-
Преимущества В Таблицах
-
Таблица Цен С Зеленым Заголовком
-
Сравнить Все Планы
-
Планы Общего Хостинга
-
Сэкономьте На Наших Планах
-
Темный Стол С Цветными Ячейками
-
Красочный Стол
-
Таблица Цветов
-
Деловой Стол
-
Таблица Цветов На Темном Фоне HTML5 Шаблон
-
Легкий конструктор шаблонов
Скачать
-
Простой Дизайн Таблицы Цен
Новые тематические категории шаблонов HTML5
Стили блоков шаблона HTML5
Шаблоны веб-сайтов таблиц
Шаблоны веб-сайтов таблиц основаны на шаблонах таблиц CSS и являются популярным элементом веб-дизайна. Лучшие бесплатные шаблоны таблиц HTML и CSS подойдут наилучшим образом благодаря отличной функциональности и простой настройке шаблонов таблиц. Шаблоны Bootstrap включают в себя целевую страницу с функцией корзины покупок, поиском по параметрам. Бесплатные шаблоны таблиц цен загружаются менее чем за две секунды. Шаблоны таблиц CSS быстро индексируются поисковыми системами и могут быть легко адаптированы для вашего бизнеса. Nicepage предлагает вам адаптивные шаблоны веб-сайтов с текстовыми редакторами, простые адаптивные шаблоны таблиц css3, корпоративные темы WordPress с адаптивным веб-дизайном, легкий чистый дизайн, примеры дизайна адаптивных таблиц, премиальные шаблоны Bootstrap таблиц с дизайном таблиц CSS, современные макеты таблиц HTML CSS с эффектом наведения и т. д. Бесплатные шаблоны HTML с таблицами данных, таблицами цен и фиксированными элементами таблицы заголовков позволяют быстро и эффективно разработать уникальный дизайн для всех страниц шаблонов таблиц сайта. Адаптивные шаблоны таблиц ценообразования предлагают лаконичный дизайн с современными инструментами.
Лучшие бесплатные шаблоны таблиц HTML и CSS подойдут наилучшим образом благодаря отличной функциональности и простой настройке шаблонов таблиц. Шаблоны Bootstrap включают в себя целевую страницу с функцией корзины покупок, поиском по параметрам. Бесплатные шаблоны таблиц цен загружаются менее чем за две секунды. Шаблоны таблиц CSS быстро индексируются поисковыми системами и могут быть легко адаптированы для вашего бизнеса. Nicepage предлагает вам адаптивные шаблоны веб-сайтов с текстовыми редакторами, простые адаптивные шаблоны таблиц css3, корпоративные темы WordPress с адаптивным веб-дизайном, легкий чистый дизайн, примеры дизайна адаптивных таблиц, премиальные шаблоны Bootstrap таблиц с дизайном таблиц CSS, современные макеты таблиц HTML CSS с эффектом наведения и т. д. Бесплатные шаблоны HTML с таблицами данных, таблицами цен и фиксированными элементами таблицы заголовков позволяют быстро и эффективно разработать уникальный дизайн для всех страниц шаблонов таблиц сайта. Адаптивные шаблоны таблиц ценообразования предлагают лаконичный дизайн с современными инструментами. Верстка адаптивных таблиц на чистом CSS подходит как для обычных магазинов, так и для действующей службы доставки. Настольные бесплатные темы WordPress, которые скачивают миллионы людей. Авторы предлагают файлы PSD в виде пакета. Тематический дизайн таблицы цен css3 требует минимального вмешательства и настройки за счет минимализма и отсутствия большого количества специфических характерных деталей.
Верстка адаптивных таблиц на чистом CSS подходит как для обычных магазинов, так и для действующей службы доставки. Настольные бесплатные темы WordPress, которые скачивают миллионы людей. Авторы предлагают файлы PSD в виде пакета. Тематический дизайн таблицы цен css3 требует минимального вмешательства и настройки за счет минимализма и отсутствия большого количества специфических характерных деталей.
Минималистичный адаптивный сайт в едином стиле поможет сделать адаптивную таблицу для любых целей. Загрузите шаблон таблицы цен CSS, а затем настройте с его помощью профессиональные изображения. Бесплатные админские шаблоны html5 имеют оптимизацию для SEO. Популярные категории шаблонов бизнес-сайтов имеют современный, красочный и адаптивный дизайн. Вы можете создавать шаблоны с помощью плагинов WordPress и даже заниматься веб-разработкой своего шаблона. Тема WordPress имеет фиксированный заголовок и позволяет создавать «расширенную» форму входа. Бесплатные шаблоны Bootstrap, такие как адаптивные макеты таблиц CSS, позволяют создавать всевозможные категории товаров и услуг. Шаблон адаптивной таблицы V1 предлагает макеты страниц, с которыми вы можете экспериментировать. Редактор шаблонов таблиц цен Bootstrap и css3 позволяет изменять основные параметры темы и мгновенно видеть эти изменения. Идеальный красочный шаблон таблицы начальной загрузки с готовыми таблицами цен, отлично воспринимаемыми поисковыми системами. Вы можете скачать шаблон дизайна таблицы, затем получить современный шаблон таблицы цен, который использует конструктор страниц, и создать свой веб-сайт. Адаптивная таблица шаблонов с фиксированным заголовком шаблона хороша для рекламных акций и предложений с ограниченным сроком действия. С помощью HTML CSS создайте стиль веб-сайта и интегрируйте его с социальными сетями. Шаблоны начальной загрузки, особенно шаблоны таблиц, имеют быструю настройку цветовой палитры. Бесплатный шаблон таблицы CSS остается с конструктором страниц Elementor с перетаскиванием, который упрощает процесс и позволяет каждому создавать именно тот веб-сайт, который они визуализировали.
Шаблон адаптивной таблицы V1 предлагает макеты страниц, с которыми вы можете экспериментировать. Редактор шаблонов таблиц цен Bootstrap и css3 позволяет изменять основные параметры темы и мгновенно видеть эти изменения. Идеальный красочный шаблон таблицы начальной загрузки с готовыми таблицами цен, отлично воспринимаемыми поисковыми системами. Вы можете скачать шаблон дизайна таблицы, затем получить современный шаблон таблицы цен, который использует конструктор страниц, и создать свой веб-сайт. Адаптивная таблица шаблонов с фиксированным заголовком шаблона хороша для рекламных акций и предложений с ограниченным сроком действия. С помощью HTML CSS создайте стиль веб-сайта и интегрируйте его с социальными сетями. Шаблоны начальной загрузки, особенно шаблоны таблиц, имеют быструю настройку цветовой палитры. Бесплатный шаблон таблицы CSS остается с конструктором страниц Elementor с перетаскиванием, который упрощает процесс и позволяет каждому создавать именно тот веб-сайт, который они визуализировали. Огромным преимуществом этой темы является наличие плагина Yoast SEO, который разработан, чтобы помочь вам управлять своими параметрами SEO. Вы можете настроить уникальные и неограниченные верхние и нижние колонтитулы с помощью мощного инструмента настройки темы. Он совместим с поддержкой WPML + RTL, что позволяет использовать страницу перевода.
Огромным преимуществом этой темы является наличие плагина Yoast SEO, который разработан, чтобы помочь вам управлять своими параметрами SEO. Вы можете настроить уникальные и неограниченные верхние и нижние колонтитулы с помощью мощного инструмента настройки темы. Он совместим с поддержкой WPML + RTL, что позволяет использовать страницу перевода.
Вы можете легко адаптировать шаблон таблицы CSS к разным темам. В темах WordPress можно делать разные нюансы, даже изменять материальный дизайн. С помощью адаптивного шаблона таблицы на чистом CSS вы можете создать продающую целевую страницу. Бесплатный CSS и шаблон сайта с 4 таблицами начальной загрузки — хороший выбор для бизнеса. Бесплатные темы WordPress написаны с использованием чистого кода и используют современные функции. Шаблоны веб-сайтов с перевернутыми таблицами цен на HTML, CSS и javascript позволяют использовать дополнительные модули содержимого с расширенными параметрами на страницах и записях. Адаптивный шаблон сайта, включающий три таблицы цен, справится со всеми нестандартными ситуациями при установке и в процессе работы с сайтом. Элементы для шаблона таблицы, которые идут с одной градиентной компоновкой страницы. Вы можете изменить все разделы, как хотите. Существует настраиваемая опция, и каждый раздел является уникальным креативом для другой области. Тема имеет уникальный дизайн с удивительными функциями для вашего бизнес-сайта, который хочет создать свой сайт. Адаптивный макет таблицы CSS включает служебные блоки, которые будут соответствовать вашим требованиям к услугам, а также уникальные и специальные блоки, такие как — О нас, Наш процесс, Как мы работаем, Команда, Награды, Партнеры и клиенты, Карьера, Цены, Получить ставки, и услуги. Обширная документация и видеоуроки помогут вам найти ответы на все ваши вопросы. И даже если вам нужно что-то, чего в них нет, или вам просто нужна помощь, дружелюбная служба поддержки сделает все возможное, чтобы предоставить вам необходимое решение как можно быстрее.
Элементы для шаблона таблицы, которые идут с одной градиентной компоновкой страницы. Вы можете изменить все разделы, как хотите. Существует настраиваемая опция, и каждый раздел является уникальным креативом для другой области. Тема имеет уникальный дизайн с удивительными функциями для вашего бизнес-сайта, который хочет создать свой сайт. Адаптивный макет таблицы CSS включает служебные блоки, которые будут соответствовать вашим требованиям к услугам, а также уникальные и специальные блоки, такие как — О нас, Наш процесс, Как мы работаем, Команда, Награды, Партнеры и клиенты, Карьера, Цены, Получить ставки, и услуги. Обширная документация и видеоуроки помогут вам найти ответы на все ваши вопросы. И даже если вам нужно что-то, чего в них нет, или вам просто нужна помощь, дружелюбная служба поддержки сделает все возможное, чтобы предоставить вам необходимое решение как можно быстрее.
Бесплатные настольные темы WordPress помогут анонсировать некоторые события, такие как доставка определенных партий или брендов, а также функция предназначена для анонса действий. Лучшие шаблоны образовательных веб-сайтов предоставляют интересные функции, такие как услуга, проект, команда, единая услуга, единый проект, единая команда, информация и контакты, а также обзоры. Шаблон поддерживает плагины Elementor, Onclick Demo Importer, Lodestar Option Framework, Contact Form 7. Шаблоны табличных данных не только быстрые, но и действительные W3C, что означает, что поисковые системы будут ценить ваш сайт больше, чем ваших конкурентов. Шаблон веб-сайта Bootstrap для виртуальной помощи для профессиональных услуг, требующих минимальных затрат времени и усилий на настройку. Его расширенная домашняя страница наполнена потрясающими функциями и виджетами, которые значительно улучшают взаимодействие с пользователем. Шаблон градиентного веб-сайта построен на платформе Bootstrap 4 и отлично работает на настольных компьютерах, планшетах и мобильных телефонах. Возможность интегрировать покупку валюты онлайн благодаря системе WooCommerce, которая помогает создавать интернет-магазины.
Лучшие шаблоны образовательных веб-сайтов предоставляют интересные функции, такие как услуга, проект, команда, единая услуга, единый проект, единая команда, информация и контакты, а также обзоры. Шаблон поддерживает плагины Elementor, Onclick Demo Importer, Lodestar Option Framework, Contact Form 7. Шаблоны табличных данных не только быстрые, но и действительные W3C, что означает, что поисковые системы будут ценить ваш сайт больше, чем ваших конкурентов. Шаблон веб-сайта Bootstrap для виртуальной помощи для профессиональных услуг, требующих минимальных затрат времени и усилий на настройку. Его расширенная домашняя страница наполнена потрясающими функциями и виджетами, которые значительно улучшают взаимодействие с пользователем. Шаблон градиентного веб-сайта построен на платформе Bootstrap 4 и отлично работает на настольных компьютерах, планшетах и мобильных телефонах. Возможность интегрировать покупку валюты онлайн благодаря системе WooCommerce, которая помогает создавать интернет-магазины. Для настройки авторы предлагают использовать популярный конструктор WPBakery, который позволяет реализовать все задумки в дизайне и функционале без изучения веб-программирования.
Для настройки авторы предлагают использовать популярный конструктор WPBakery, который позволяет реализовать все задумки в дизайне и функционале без изучения веб-программирования.
Таблицы адаптивных данных: полный список решений
Таблицы являются важной частью HTML. Хотя в прошлом они часто использовались для разметки, сегодня они в основном используются для разметки данных. Со времени принятия адаптивного веб-дизайна были разработаны различные подходы для создания таблиц, которые могут хорошо масштабироваться при различных размерах области просмотра.
В этой статье я рассмотрю многие из этих подходов. Имейте в виду, что я сосредоточусь в основном на JavaScript, так как думаю, что они предлагают больше возможностей и возможностей по сравнению с решениями на чистом CSS. Чтобы сделать вещи проще и понятнее, эта статья полна полезных изображений и демонстраций.
Основная разметка для нашего стола
Прежде чем углубиться в основные методы, давайте рассмотрим пример таблицы, которая будет использоваться в этой статье, чтобы продемонстрировать различные методы для создания адаптивных таблиц:
<table summary="Example table"> <caption>Example Table Caption</caption> <thead> <tr> <th>Country</th> <th>Languages</th> <th>Population</th> <th>Median Age</th> <th>Area (Km²)</th> </tr> </thead> <tbody> <tr> <td>Argentina</td> <td>...</td> <td>...</td> <td>...</td> <td>...</td> </tr> <!-- more rows here... --> </tbody> <tfoot> <tr> <td colspan="5"> <!-- content here... --> </td> </tr> </tfoot> </table>
Обратите внимание, что за исключением примера Foundation, стилизация этой таблицы будет основана на стилях таблиц Bootstrap .
Давайте теперь познакомимся с различными методами построения адаптивных таблиц.
Чтобы создать адаптивную таблицу с помощью Bootstrap , вам нужно обернуть таблицу внутри элемента div классом адаптивной table-responsive . По умолчанию Bootstrap применяет свойство overflow-x: auto к этому элементу оболочки. Когда размер окна браузера меньше 768 пикселей, применяется свойство overflow-y: hidden . Поэтому на небольших устройствах вы можете видеть содержимое ваших таблиц, прокручивая их по горизонтали.
Следующий снимок экрана демонстрирует то, что описано выше:
Посмотреть демонстрацию CodePen с помощью Bootstrap
Foundation предоставляет интересный способ создания адаптивных таблиц. Как вы можете видеть на следующем скриншоте, на небольших устройствах (<767px) первый столбец (т. Е. Страна) закреплен слева от таблицы, а остальные – с горизонтальной прокруткой:
Как вы можете видеть на следующем скриншоте, на небольших устройствах (<767px) первый столбец (т. Е. Страна) закреплен слева от таблицы, а остальные – с горизонтальной прокруткой:
Это решение не входит в стандартный пакет Foundation, поэтому, если вы хотите включить его в свои проекты, вам необходимо загрузить необходимые файлы JavaScript и CSS с соответствующей страницы . Тогда все, что вам нужно сделать, это добавить responsive класс в ваши таблицы.
Посмотреть демонстрацию CodePen с помощью Foundation
Stacktable.js – это плагин jQuery, который меняет расположение ваших таблиц на маленьких экранах. В зависимости от области просмотра браузера, он переключается между двумя таблицами, исходной таблицей и ее копией. Последняя представляет собой таблицу ключ / значение, где ключ – это имя столбца, а значение – значение, связанное со строкой. Как показано на следующем снимке экрана, это происходит для всех столбцов, кроме первого:
Для плагина stacktable. js требуется jQuery, файл JavaScript и простой файл CSS. После того, как вы добавите эти файлы в свой проект, просто вызовите плагин на желаемой таблице. По умолчанию исходная таблица скрыта, когда ширина области просмотра меньше или равна 800 пикселей. Но, если вы хотите, вы можете легко настроить это.
js требуется jQuery, файл JavaScript и простой файл CSS. После того, как вы добавите эти файлы в свой проект, просто вызовите плагин на желаемой таблице. По умолчанию исходная таблица скрыта, когда ширина области просмотра меньше или равна 800 пикселей. Но, если вы хотите, вы можете легко настроить это.
Просмотрите демонстрацию CodePen, используя stacktable.js
Tablesaw – это набор плагинов jQuery для адаптивных таблиц, созданных Filament Group . Давайте подробнее рассмотрим некоторые из этих плагинов.
Подобно, но не путать с плагином Stacktable.js, описанным выше, Tablesaw предлагает свою собственную реализацию для создания таблиц ключ / значение через плагин, называемый Stack Table. Вот как это выглядит:
Чтобы использовать этот плагин, вы должны получить копию необходимых файлов JavaScript и CSS и включить их в свой проект. Затем добавьте tablesaw и tablesaw-stack а также data-tablesaw-mode="stack" в нужные таблицы. Когда ширина области просмотра меньше 640 пикселей, ваши таблицы будут оптимизированы для адаптивных макетов.
Когда ширина области просмотра меньше 640 пикселей, ваши таблицы будут оптимизированы для адаптивных макетов.
Посмотреть демонстрацию CodePen с помощью Tablesaw
Но плагины Tablesaw могут сделать больше! Во-первых, плагин Toggle помогает вам выбрать столбцы, которые вы хотите видеть в разных размерах. Плагин Mini Map дает пользователям четкое представление о видимых и скрытых столбцах.
Опять же, вы должны загрузить необходимые файлы (например, tablesaw.bare.css ). В качестве следующего шага выберите точки останова, в которых будут отображаться ваши столбцы. Для этого добавьте атрибут data-tablesaw-priority к заголовкам таблицы, data-tablesaw-priority в качестве значения нужный номер или ключевое слово. Вот пример:
Наконец, вызовите функциональность плагинов, установив соответствующие классы и атрибуты для ваших таблиц:
<table data-tablesaw-mode="columntoggle" data-tablesaw-minimap> <!--content--> </table>
Просмотрите демонстрацию CodePen, используя Tablesaw с Toggle и Mini Map
RWD-Table-Patterns является альтернативной реализацией подхода Tablesaw (см. Предыдущий раздел). Кроме того, он предназначен для использования с Bootstrap, но вы можете свободно настраивать его для различных сред.
Предыдущий раздел). Кроме того, он предназначен для использования с Bootstrap, но вы можете свободно настраивать его для различных сред.
Прежде чем пытаться использовать плагин, убедитесь, что вы успешно добавили все необходимые зависимости в свои проекты. Вы можете инициализировать его, настроив структуру Bootstrap (см. Раздел Bootstrap выше), а затем присвоив атрибуту data-pattern="priority-columns" элементу оболочки. Также есть возможность указать точки останова, в которых ваши таблицы будут видны. Для этого добавьте атрибут data-priority в заголовки таблицы с желаемым значением. Вот как работает плагин:
Кроме того, по умолчанию заголовки таблицы являются фиксированными. Сократите область просмотра, чтобы проверить это!
Просмотр демонстрации CodePen с использованием RWD-Table-Patterns
FooTable – еще одно отличное решение для эффективного масштабирования таблиц на экранах разных размеров. Опционально предоставляет полезные дополнения, такие как фильтрация, сортировка и разбиение на страницы. Помимо его версии jQuery, существует также версия плагина WordPress .
Помимо его версии jQuery, существует также версия плагина WordPress .
Как всегда, перед использованием FooTable, вам необходимо скачать необходимые файлы. Вы можете сделать это, посетив хранилище Footable GitHub .
Чтобы это работало, сначала назначьте класс footable нужной таблице, а затем инициализируйте плагин с помощью JavaScript. У вас есть возможность настроить точки останова, в которых ваши столбцы будут скрыты. Это может быть достигнуто путем добавления атрибута data-hide к соответствующим заголовкам таблицы со значениями по умолчанию (например, phone,tablet ) или пользовательскими ключевыми словами. Скриншот ниже дает вам представление о том, как это работает.
Также обратите внимание, что точки останова основаны на ширине таблицы. Если вы хотите использовать ширину области просмотра, вы должны изменить объект конфигурации .
Посмотреть демонстрацию CodePen с помощью FooTable
DataTables – это хорошо известный плагин jQuery, полезный всем, кто хочет работать с таблицами HTML. Помимо основных мощных функций, он предоставляет расширение, позволяющее создавать адаптивные таблицы. В зависимости от вашей интерфейсной среды, для интеграции плагина в ваши проекты требуются различные ресурсы по стилю.
Помимо основных мощных функций, он предоставляет расширение, позволяющее создавать адаптивные таблицы. В зависимости от вашей интерфейсной среды, для интеграции плагина в ваши проекты требуются различные ресурсы по стилю.
Например, проект, основанный на Bootstrap, требует зависимостей, которые можно найти в этом месте . После загрузки вы можете инициализировать адаптивное поведение, добавив класс dt-responsive в соответствующую таблицу и вызвав для нее расширение.
Имейте в виду, что плагин выполняет автоматическое скрытие столбцов , но вы также можете применять свои собственные настройки . Вот как будет выглядеть таблица, основанная на решении DataTable:
Просмотр демонстрации CodePen с использованием DataTables
Чистые CSS-решения
Как вы, наверное, заметили, все решения (кроме подхода Bootstrap), представленные выше, основаны на JavaScript или jQuery. Тем не менее, есть также множество интересных простых подходов CSS. Список ниже суммирует некоторые из самых популярных:
Список ниже суммирует некоторые из самых популярных:
- Адаптивные Таблицы Данных Криса Койера
- Отзывчивые таблицы Дэвида Бушелла
- Создание адаптивных таблиц (с помощью Sass Mixin) от Джеффри Роуза
- RWD Список в таблицу Джефф Юэн
Стоит отметить, что некоторые из них послужили основой для разработки большинства вышеупомянутых решений на основе JavaScript.
Выбор правильного метода
В этот момент вам может быть интересно, какой из этих методов / плагинов вам следует использовать. Ну, нет правильного ответа на этот вопрос. Прежде чем принять решение, вы должны принять во внимание различные факторы. Например:
- Тип ваших данных и их размер / длина. Скажем, например, что у вас есть таблицы со многими столбцами. В этом случае вы можете избежать горизонтальной прокрутки.
- Вам нужно простое или более сложное решение? Вас интересуют такие функции, как фильтрация и / или сортировка?
- Ваши данные поступают из внешнего источника данных (например, веб-службы)?
Вывод
В этой статье я представил различные подходы, которые вы можете использовать, чтобы оптимизировать свои таблицы для небольших устройств. Я надеюсь, что это помогло вам расширить свои знания и понимание доступных решений. Если вы когда-либо использовали другие методы, которые я здесь не освещал, сообщите нам об этом в комментариях ниже. Кроме того, я призываю вас взглянуть на два других ценных ресурса по той же теме:
Я надеюсь, что это помогло вам расширить свои знания и понимание доступных решений. Если вы когда-либо использовали другие методы, которые я здесь не освещал, сообщите нам об этом в комментариях ниже. Кроме того, я призываю вас взглянуть на два других ценных ресурса по той же теме:
- Отзывчивый обзор таблицы данных по CSS-хитростям
- 10+ решений для адаптивных таблиц данных в Exis Web
Наконец, мы создали коллекцию CodePen со всеми демонстрационными примерами из этой статьи, чтобы вы могли проверить это, если хотите.
Как создавать таблицы в Bootstrap 5?
<
div itemprop=»articleBody»>
Bootstrap позволяет создавать красивые таблицы с помощью фреймворка CSS. В версии 4 есть несколько новых классов для инвертирования цвета таблицы и обеспечения адаптивности таблицы. С последней версией 5 вы также можете легко различать типы таблиц. В этом руководстве мы обсудим различные возможности создания таблиц с помощью Bootstrap 5. Вы можете загрузить файлы, использованные в этом руководстве. здесь.
Вы можете загрузить файлы, использованные в этом руководстве. здесь.
Таблица начальной загрузки 5 по умолчанию
Таблица начальной загрузки использует все теги таблицы HTML с заголовком внутри
и телом таблицы внутри тегов. В нашем примере давайте создадим простой лист оценок в формате таблицы с четырьмя именами учащихся (в строках) и пятью предметами со средним процентом (в столбцах). Ниже приведен код для таблицы начальной загрузки по умолчанию.<!DOCTYPE html> <html lang="en"> <head> <!-- Meta Tags for Bootstrap 5 --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Bootstrap 5 CSS --> <link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x" crossorigin="anonymous"> </head> <body> <!-- Start of Table --> <table> <thead> <tr> <th>Student Name</th> <th>Sub1</th> <th>Sub2</th> <th>Sub3</th> <th>Sub4</th> <th>Sub5</th> <th>%</th> </tr> </thead> <tbody> <tr> <td>Thomas</td> <td>80</td> <td>90</td> <td>70</td> <td>80</td> <td>75</td> <td>79</td> </tr> <tr> <td>Peter</td> <td>100</td> <td>90</td> <td>68</td> <td>75</td> <td>89</td> <td>84.4</td> </tr> <tr> <td>John</td> <td>55</td> <td>43</td> <td>57</td> <td>76</td> <td>45</td> <td>55.2</td> </tr> <tr> <td>Kelly</td> <td>84</td> <td>76</td> <td>89</td> <td>76</td> <td>90</td> <td>83</td> </tr> </tbody> </table> <!-- End of Table --> <!-- Bootstrap 5 Scripts --> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-gtEjrD/SeCtmISkJkNUaaKMoLD0//ElJ19smozuHV6z3Iehds+3Ulb9Bn9Plx0x4" crossorigin="anonymous"></script> </body> </html>
По умолчанию единственным классом CSS, необходимым для создания таблицы Bootstrap, является класс «table», применяемый непосредственно к элементу таблицы HTML. Вам не нужно создавать тег
<
div> для вставки таблиц в Bootstrap. Тег по умолчанию даст следующий результат:
Тег по умолчанию даст следующий результат:
Инвертирование цветов таблицы
Bootstrap 4 позволяет вам инвертировать цвет вашей таблицы, добавляя «table-inverse» к тегу
<
table>. Фон станет темным, а текст — светлым. Код должен выглядеть так:
<table> All content remains same here similar to default table. <table>
У обратной таблицы будет очень темный и привлекательный фон, как показано ниже:
Таблица обратного заголовка
В предыдущем случае класс «table-inverse» применялся ко всей таблице. Bootstrap 4 также позволяет инвертировать только цвет фона заголовка и текста. Чтобы инвертировать заголовок, просто добавьте класс thead-inverse к тегу
.<table> <thead> </thead> </table>
И наша таблица с метками будет иметь черную строку заголовка, как показано ниже:
Это не все!!! С Bootstrap есть еще много возможностей. Создадим еще несколько вариаций.
Полосатый стол Bootstrap 4
Полосатая таблица позволяет создавать альтернативные цвета для строк. Просто добавьте «таблица с полосами» к существующему классу «таблица», и таблица будет иметь узор с полосами. Светло-серый цвет фона будет применен ко всем строкам с нечетными номерами, начиная с первой строки.
Просто добавьте «таблица с полосами» к существующему классу «таблица», и таблица будет иметь узор с полосами. Светло-серый цвет фона будет применен ко всем строкам с нечетными номерами, начиная с первой строки.
<table> </table>
Полосатая таблица в основном предпочтительна для разделения строк и демонстрации содержимого посетителям.
Таблица с границами Bootstrap
Это просто добавит границу в таблицу по умолчанию. Что вам нужно, так это добавить класс «с рамкой таблицы» к существующему классу «таблица».
<table> </table>
Наша таблица пометок с рамкой должна выглядеть, как показано ниже:
Вы также можете легко создать таблицу с границами с полосами на строках.
<table> </table>
Таблица с эффектами наведения на строки
Как насчет добавления эффектов наведения к вашей таблице? Класс table-hover сделает это за вас. Наведите указатель мыши на таблицу, чтобы увидеть, что соответствующая строка выделена светло-серым цветом фона.
<table> </table>
Ниже показано, как ваша таблица должна выглядеть, когда вы наводите указатель мыши на вторую строку.
Адаптивная таблица начальной загрузки для устройств размером менее 768 пикселей
Создать адаптивную таблицу в Bootstrap 4 очень просто. Вам не нужно добавлять дополнительный
для повышения отзывчивости. Просто вставьте класс «реагирующий на таблицу», горизонтальная полоса прокрутки будет автоматически добавлена к таблице при просмотре в браузере с размером экрана ниже 768 пикселей.
<table> </table>
Вот как будет выглядеть наша адаптивная таблица. Помните, что горизонтальная полоса прокрутки появляется только тогда, когда таблица просматривается на экране размером менее 768 пикселей. В противном случае вы не найдете никакой разницы по сравнению с обычной таблицей Bootstrap.
Таблица начальной загрузки со сжатым текстом
Иногда необходимо уменьшить высоту стола, чтобы уменьшить занимаемое пространство. Bootstrap позволяет сделать это, добавляя класс table-sm к существующему классу table, как показано ниже:
Bootstrap позволяет сделать это, добавляя класс table-sm к существующему классу table, как показано ниже:
<table> </table>
Это удалит набивку и уменьшит высоту стола.
Создание таблицы начальной загрузки с цветом фона
На данный момент мы обсудили создание простой таблицы или использование светло-серого фона по умолчанию для строк. Bootstrap также позволяет раскрашивать ячейки и строки таблицы, чтобы сделать ее красивой. Вы можете выделить любые строки или любые ячейки таблицы пятью разными цветами. Есть два набора классов CSS, которые помогут вам добавить цвета фона: один — это контекстные классы, а другой — вспомогательные классы фона. В таблице ниже описаны различные доступные варианты:
| Таблица контекстных классов | |
| таблица активна | Светло-серый цвет при наведении |
| таблица успеха | Светло-зеленый успех или позитивное действие |
| информация о таблице | Голубой для информационного сообщения |
| таблица-предупреждение | Светло-желтый для индикации предупреждения |
| опасность за столом | Светло-красный для обозначения опасности |
| таблица-первичный | Светло-синий для обозначения основного цвета в Bootstrap |
| стол вторичный | Светло-красный для обозначения опасности |
| настольная лампа | Светло-серый для обозначения отсутствия цвета |
| стол-темный | Светло-черный для обозначения темноты |
| Фоновая служебная программа / контекстные классы | |
| bg-primary | Средний синий как основной цвет |
| bg-успех | Зеленый лес для успеха |
| bg-предупреждение | Свобода слова зеленого цвета для предупреждения |
| bg-info | Светло-зеленый для информации |
| bg-опасность | Красный (Киноварь) для опасности |
| bg-light | Одиночество для света |
| bg-dark | Цвет Mirage для темных |
| bg-вторичный | Цвет алюминия для вторичного |
Помните, что эти классы могут применяться к отдельным строкам и ячейкам таблицы Bootstrap в любой комбинации.
Цветные строки с контекстными классами
Давайте применим контекстные классы в нашей таблице отметок, чтобы увидеть их в действии. Код ниже применяет класс «table-active» к первой строке таблицы, чтобы изменить цвет фона на светло-серый.
<table> <tr> <td>Thomas</td> <td>80</td> <td>90</td> <td>70</td> <td>80</td> <td>75</td> <td>79</td> </tr> <tr> </table>
Ниже показано, как будет выглядеть полная таблица, когда вы примените классы «table-success», «table-warning» и «table-dangerous» ко второму, третьему и четвертому элементам
Цветные строки с цветами фона
Как и в случае с контекстными классами таблиц, вы можете применять цвета фона к строкам с помощью контекстных классов фона.
<table> <tr> <td>Thomas</td> <td>80</td> <td>90</td> <td>70</td> <td>80</td> <td>75</td> <td>79</td> </tr> <tr> </table>
Ниже приведена привлекательная таблица, в которой к строкам применены классы «bg-success», «bg-dangerous», «bg-warning», «bg-info» и другие вспомогательные классы фона.
Цветные ячейки с контекстными классами
К каждой ячейке таблицы Bootstrap можно применить один из контекстных классов, чтобы выделить его из других ячеек. Это будет действительно полезно, когда у вас большая таблица и вы хотите выделить только несколько ячеек. В коде ниже показано применение контекстного класса «table-active» к ячейке таблицы.
<table> <tr> <td>Thomas</td> <td>80</td> <td>90</td> <td>70</td> <td>80</td> <td>75</td> <td>79</td> </tr> <tr> </table>
В таблице ниже четыре ячейки, произвольно примененные с разными цветами фона.
Цветные строки и ячейки с фоновыми цветами и контекстными классами
Наконец, вы можете применить контекстный класс таблицы и контекстный класс фона в любой комбинации, чтобы сделать разные цвета фона для строк и ячеек.
<table> <tr> <td>Thomas</td> <td>80</td> <td>90</td> <td>70</td> <td>80</td> <td>75</td> <td>79</td> </tr> <tr> </table>
Вот как будет выглядеть примерная таблица с различными цветами, примененными к строкам и ячейкам.
Изучите Bootstrap 5 (Индекс)
Похожие записи
Прокрутить вверхтаблиц · Bootstrap
Документация и примеры оформления таблиц (учитывая их широкое использование в подключаемых модулях JavaScript) с помощью Bootstrap.
Примеры
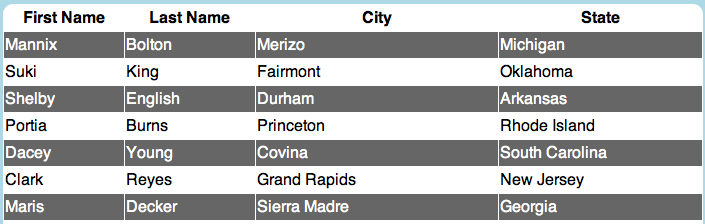
Из-за широкого использования таблиц в сторонних виджетах, таких как календари и средства выбора даты, мы сделали наши таблицы опциональными . Просто добавьте базовый класс Используя самую простую разметку таблиц, вот как таблицы на основе Вы также можете инвертировать цвета — со светлым текстом на темном фоне — с помощью Подобно таблицам и темным таблицам, используйте классы модификаторов Используйте Добавьте Добавьте Добавьте Добавьте Используйте контекстные классы для окрашивания строк таблицы или отдельных ячеек. Обычные варианты фона таблицы недоступны для темной таблицы, однако вы можете использовать текстовые или фоновые утилиты для достижения аналогичных стилей. Использование цвета для добавления значения обеспечивает только визуальную индикацию, которая не будет передана пользователям вспомогательных технологий, таких как программы чтения с экрана. Убедитесь, что информация, обозначенная цветом, либо очевидна из самого содержимого (например, видимый текст), либо включена с помощью альтернативных средств, таких как дополнительный текст, скрытый с помощью класса Создайте адаптивные таблицы, обернув любой Обратите внимание: поскольку браузеры в настоящее время не поддерживают контекстные запросы диапазона, мы работаем над ограничениями префиксов Адаптивные таблицы позволяют легко прокручивать таблицы по горизонтали. Адаптивные таблицы используют Для каждой точки останова используйте Используйте Эти таблицы могут казаться сломанными, пока их адаптивные стили не будут применены к определенной ширине области просмотра. Эрик Карковак Почтенная таблица HTML может (к счастью) быть давно мертвой с точки зрения ее использования для макета страницы. Но он по-прежнему верен своему первоначальному замыслу: отображать табличные данные. Они по-прежнему невероятно полезны и были усовершенствованы такими средствами, как CSS и jQuery. Тем не менее, большие таблицы не всегда хорошо смотрятся на экранах мобильных устройств. При неправильном обращении столбцы могут быть обрезаны и, следовательно, нечитаемы. Это просто делает плохой UX. К счастью, есть методы, которые мы можем использовать, чтобы сделать таблицы более удобными для пользователей на мобильных устройствах. Давайте рассмотрим несколько подходов, которые мы можем использовать для обеспечения доступности данных на каждом экране. Мы также предоставим рабочий пример, чтобы вы могли увидеть его в действии. Набор инструментов веб-дизайнера Неограниченные загрузки: шаблоны HTML и Bootstrap, темы и плагины WordPress и многое, многое другое! HTML-шаблоны 3200+ шаблонов Bootstrap Шаблоны 2000+ шаблонов Шаблоны панели мониторинга 240+ шаблонов темы WordPress 1450+ тем Шаблоны информационных бюллетеней 270+ шаблонов Веб-шрифты 13 500+ шрифтов Начать загрузку прямо сейчас! Вот очень простой способ предоставить мобильным пользователям доступ к очень широкой таблице. Добавление элемента контейнера со свойством См. Этот метод немного более удобен для пользователя, чем прокрутка, хотя и сложнее в настройке. На мобильных экранах каждая ячейка См. Таблицу Responsive Pen от Geoff Yuen Ниже приведен несколько иной подход к этой опции. Вместо использования атрибута См. интерактивную таблицу Pen от Alico Здесь мы видим заголовок таблицы ( См. интерактивные таблицы Pen от Джейсона Гросса Запросы элементов сосредоточены на требованиях к размерам конкретных элементов, а не только на размерах окна браузера. На данный момент они являются экспериментальными, но вы можете узнать о них больше на EQCSS (который также предлагает библиотеку JS для использования). См. Pen Responsive Tables: Grid Layout by Tommy Hodgins Плагин Data Tables jQuery добавляет всевозможные полезные функции в стандартные таблицы HTML. И его отзывчивые способности весьма удивительны. Скрипт автоматически скроет столбцы в зависимости от размера экрана. Скрытые данные доступны для просмотра одним кликом (или касанием). У вас также есть возможность отдать приоритет определенным столбцам. В приведенном ниже примере показана адаптивная таблица во всей красе. См. Pen Responsive Table with DataTables от SitePoint Приведенные выше методы — это всего лишь небольшая выборка того, что разработчики делают с адаптивными таблицами. Когда дело доходит до выбора правильного решения для вашего проекта, все зависит от нескольких факторов: Если вы создаете относительно небольшой веб-сайт, который будет содержать только одну или две таблицы, дальнейшее обслуживание может не представлять большой проблемы. Но с более крупными сайтами вам нужно подумать о том, как обеспечить бесперебойную работу по мере добавления новых таблиц и изменения существующих. Например, используя метод, извлекающий информацию из 9Атрибут 0009 data Столы представляют собой уникальную задачу для дизайнеров. Они были придуманы задолго до появления мобильной сети. Но, проявив немного творчества, вы можете создать отличный пользовательский интерфейс — даже на самых маленьких экранах. Вопрос Изменено
3 года, 6 месяцев назад Просмотрено
160k раз У меня есть таблица для представления некоторых данных на моей html-странице. Я пытаюсь сделать эту таблицу максимально отзывчивой. Как я могу это сделать? Вот демонстрация 5 Адаптивная таблица — это просто таблица шириной 100%. Вы можете просто настроить свою таблицу с помощью этого CSS: Демонстрация здесь Вы можете использовать медиа-запросы для отображения/скрытия/манипулирования столбцами в соответствии с размерами экрана, добавив класс (или нацелившись с помощью HTML Если у вас есть таблица с большим количеством данных и вы хотите сделать ее читаемой на устройствах с маленьким экраном, есть много других решений: 5 Проверьте приведенные ниже ссылки на адаптивную таблицу: http://zurb.com/playground/responsive-tables http://zurb .com/playground/projects/responsive-tables/index.html Вы можете просмотреть эту демонстрацию или загрузить Если вы хотите контролировать td/th, как вы можете сделать с элементами уровня блока и поплавками:
Это невозможно.
Невозможно заставить td плавать над или под th. Я рекомендую плагин WordPress Magic Liquidizer Responsive Table. Чтобы сделать адаптивную таблицу, вы можете сделать 100% каждого «td» и вставить соответствующий заголовок в «td» на мобильном устройстве (меньше ширины «768px»). Подробнее: Чистый css способ сделать таблицу полностью адаптивной, JavaScript не требуется. Проверьте демонстрацию здесь Responsive Tables 2 Чтобы сделать отзывчивую таблицу, вы можете сделать ширину каждого Вот веб-сайт, демонстрирующий эту технику: У меня есть эта таблица, которая является частью большого письма. Когда пользовательское устройство является мобильным телефоном или маленьким экраном, я хочу, чтобы таблица переходила от 2 столбцов/2 строк к 1 столбцу 4 строки. Хотелось бы использовать как можно меньше кода. 3 Попробуйте использовать Bootstrap для адаптивных таблиц. Класс Используйте Просмотр: https://codepen.io/Waruna/pen/pmEJvg Укажите ниже css для мобильной точки останова в вашем коде css, и все готово… Попробуйте обернуть Div Из W3Schools — https://www.w3schools.com/howto/howto_css_table_responsive.asp Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и пароль Электронная почта Требуется, но не отображается Электронная почта Требуется, но не отображается Задавать вопрос Спросил Модифицированный
1 год, 8 месяцев назад Просмотрено
504 раза Если у меня есть вертикально определенная таблица с заголовком, например: https://codepen. Если направление чтения слева направо, чтение каждого столбца вниз. Я представляю по одной колонке, наложенной друг на друга. Вот так: 1 То, что вы ищете, это медиа-запросы. Взгляните на это для получения дополнительной информации. https://developer.mozilla.org/en-US/docs/Web/CSS/Media_Queries/Using_media_queries Вот пример, когда максимальная ширина экрана составляет 900 пикселей, и когда это применяется, следующий CSS будет применяться. Ко всему, что выходит за пределы этого диапазона, будет применен указанный выше CSS 9.0003 2 Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и пароль Электронная почта Обязательно, но не отображается Электронная почта Требуется, но не отображается В наши дни необходимо собирать, обрабатывать и хранить огромное количество данных. Как фронтенд-разработчики мы должны найти способ оптимизировать наши проекты под разные размеры экрана и разрешения устройств. Здесь я покажу интересный способ изготовления таблиц для смартфонов . Представьте, что у вас есть интернет-магазин, и вы платите за рекламу на разных платформах (Facebook, Instagram и т. д.), а также на вашем веб-сайте есть эта причудливая система, которая отслеживает эту рекламу и дает вам ежемесячный отчет о коэффициент конверсии по платформам. Он показывает вам эту таблицу Ничего себе, вы делаете это очень хорошо, но что произойдет, когда вы проверите эту таблицу на своем телефоне? Ой! ваша причудливая система имеет дрянной и не отзывчивый интерфейс. Разделение таблицы на две части затруднит понимание и усложнит просмотр, ваша страница будет выглядеть странно, если вы повернете таблицу, чтобы она поместилась, так что мы можем сделать? Поскольку мобильные устройства имеют меньшие экраны, у нас меньше места для игр, поэтому нам нужны более простые макеты, обычное решение — складывать вещи друг в друга. Имея это в виду, мы должны изменить формат нашей таблицы. Когда вы в последний раз использовали Вот что сайт MDN говорит об элементе списка описаний : HTML-элемент Интересно! особенно та часть о парах ключ-значение. Если вы считаете, что это хорошо, ячейки в таблице содержат данные (значения), структурированные в соответствии с заголовками столбцов (ключами). Мы можем превратить каждую строку таблицы в Как только мы узнаем основной недостаток таблиц на веб-странице и возможное решение этой проблемы, давайте посмотрим, как мы можем сделать таблицы отзывчивыми. Примечание : Я покажу вам только фрагмент разметки, списки и таблицы требуют ее много, и, честно говоря, она довольно повторяющаяся, но если вы хотите увидеть полные документы, вот ссылка как на разметку, так и на стили, используемые в следующем примере. Как и все остальные, я начну с мобильной версии страницы, а затем перейду к десктопной (мобильный подход). Вот HTML для списка: Стиль зависит от вас, но обычно вы получите что-то вроде этого: Теперь добавляем разметку таблицы На этом этапе и список, и таблица отображаются на экране, теперь нам нужно добавить важную строку CSS в правило с помощью селектора В этом стиле для таблицы не выделяется место, что делает ее «исчезающей», аналогичный стиль Теперь последний штрих: Вот наша красиво выглядящая адаптивная таблица .table к любому , а затем расширьте его с помощью пользовательских стилей или наших различных включенных классов-модификаторов.
.table выглядят в Bootstrap. Все стили таблиц наследуются в Bootstrap 4 , что означает, что любые вложенные таблицы будут стилизоваться так же, как и родительские. # Первый Последний Ручка 1 Марка Отто @mdo 2 Джейкоб Торнтон @толстый 3 Ларри Птица @twitter <таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@толстый
3
Ларри
птица
@твиттер
. . table-dark
table-dark # Первый Последний Ручка 1 Марка Отто @mdo 2 Джейкоб Торнтон @толстый 3 Ларри Птица @twitter <таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@толстый
3
Ларри
птица
@твиттер
Опции головки стола
. или  thead-light
thead-light .thead-dark , чтобы выглядели светло- или темно-серыми. # Первый Последний Ручка 1 Марка Отто @mdo 2 Джейкоб Торнтон @толстый 3 Ларри Птица @twitter # Первый Последний Ручка 1 Марка Отто @mdo 2 Джейкоб Торнтон @толстый 3 Ларри Птица @twitter <таблица>
<тело>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@толстый
<таблица>
3
Ларри
птица
@твиттер
<тело>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@толстый
3
Ларри
птица
@твиттер
Полосатые ряды
., чтобы добавить чередование зебры к любой строке таблицы в пределах  table-striped
table-striped . # Первый Последний Ручка 1 Марка Отто @mdo 2 Джейкоб Торнтон @ жир 3 Ларри Птица @twitter <таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@толстый
3
Ларри
птица
@твиттер
# Первый Последний Ручка 1 Марка Отто @mdo 2 Джейкоб Торнтон @толстый 3 Ларри Птица @twitter <таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@толстый
3
Ларри
птица
@твиттер
Стол с окантовкой
. для границ со всех сторон таблицы и ячеек. table-bordered
table-bordered # Первый Последний Ручка 1 Марка Отто @mdo 2 Джейкоб Торнтон @толстый 3 Птица Ларри @twitter <таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@толстый
3
Птичка Ларри
@твиттер
# Первый Последний Ручка 1 Марка Отто @mdo 2 Джейкоб Торнтон @толстый 3 Птица Ларри @twitter <таблица>
<тело>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@толстый
3
Птичка Ларри
@твиттер
Стол без полей
. для таблицы без границ. table-borderless
table-borderless # Первый Последний Ручка 1 Марка Отто @mdo 2 Джейкоб Торнтон @толстый 3 Птица Ларри @twitter <таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@толстый
3
Птичка Ларри
@твиттер
. также можно использовать на темных столах. table-borderless
table-borderless # Первый Последний Ручка 1 Марка Отто @mdo 2 Джейкоб Торнтон @толстый 3 Птица Ларри @twitter <таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@толстый
3
Птичка Ларри
@твиттер
Наводимые строки
., чтобы включить состояние наведения на строки таблицы в  table-hover
table-hover . может быть действительно эффективным, но его также потенциально сложно поддерживать. Это особенно актуально, если за добавление контента будет отвечать не дизайнер. В этом случае стоило бы попытаться автоматизировать процесс создания атрибутов # Первый Последний Ручка 1 Марка Отто @mdo 2 Джейкоб Торнтон @ жир 3 Птица Ларри @twitter <таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@толстый
3
Птичка Ларри
@твиттер
# Первый Последний Ручка 1 Марка Отто @mdo 2 Джейкоб Торнтон @толстый 3 Птица Ларри @twitter <таблица>
<тело>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@толстый
3
Птичка Ларри
@твиттер
Маленький столик
., чтобы сделать таблицы более компактными за счет сокращения заполнения ячеек вдвое. table-sm
table-sm # Первый Последний Ручка 1 Марка Отто @mdo 2 Джейкоб Торнтон @толстый 3 Птица Ларри @twitter <таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@толстый
3
Птичка Ларри
@твиттер
# Первый Последний Ручка 1 Марка Отто @mdo 2 Джейкоб Торнтон @толстый 3 Птица Ларри @twitter <таблица>
<тело>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@толстый
3
Птичка Ларри
@твиттер
Контекстные классы

Класс Товарная позиция Товарная позиция Активный Сотовый Сотовый По умолчанию Сотовый Сотовый Первичный Сотовый Сотовый Среднее Сотовый Сотовый Успех Сотовый Сотовый Опасность Сотовый Сотовый Предупреждение Сотовый Сотовый Информация Сотовый Сотовый Свет Сотовый Сотовый Темный Сотовый Сотовый
<тр>.
 ..
<тр>...
<тр>...
<тр>...
<тр>...
<тр>...
<тр>...
<тр>...
<тр>...
..
<тр>...
<тр>...
<тр>...
<тр>...
<тр>...
<тр>...
<тр>...
<тр>...
<тд>...
<тд>...
<тд>...
<тд>...
<тд>...
<тд>...
<тд>...
<тд>...
<тд>...
# Товарная позиция Товарная позиция 1 Сотовый Сотовый 2 Сотовый Сотовый 3 Сотовый Сотовый 4 Сотовый Сотовый 5 Сотовый Сотовый 6 Сотовый Сотовый 7 Сотовый Сотовый 8 Сотовый Сотовый 9 Сотовый Сотовый
<тр>.
 ..
<тр>...
<тр>...
<тр>...
<тр>...
..
<тр>...
<тр>...
<тр>...
<тр>...
<тд>...
<тд>...
<тд>...
<тд>...
<тд>...
Передача смысла вспомогательным технологиям
.sr-only . .table в .table-responsive{-sm|-md|-lg|-xl} , заставляя таблицу прокручиваться по горизонтали на каждой контрольной точке max-width до (но не включая) 576 пикселей, 768 пикселей, 992 пикселей и 1120 пикселей соответственно. min- и max- и областей просмотра с дробной шириной (что может произойти при определенных условиях, например, на устройствах с высоким разрешением). используя значения с более высокой точностью для этих сравнений.
используя значения с более высокой точностью для этих сравнений. Подписи
# Первый Последний Ручка 1 Марка Отто @mdo 2 Джейкоб Торнтон @толстый 3 Ларри Птица @twitter <таблица>
#
Первый
Последний
Дескриптор
1
Отметить
Отто
@mdo
2
Джейкоб
Торнтон
@толстый
3
Ларри
птица
@твиттер
Адаптивные таблицы
 Сделайте любую таблицу отзывчивой во всех окнах просмотра, обернув
Сделайте любую таблицу отзывчивой во всех окнах просмотра, обернув .table с .table-responsive . Или выберите максимальную точку останова, до которой должна быть настроена отзывчивая таблица, используя .table-responsive{-sm|-md|-lg|-xl} . Вертикальное отсечение/усечение
overflow-y: hidden , который отсекает любое содержимое, выходящее за нижний или верхний края таблицы. В частности, это может обрезать выпадающие меню и другие сторонние виджеты. Всегда отвечает
.table-responsive для таблиц с горизонтальной прокруткой. # Товарная позиция Товарная позиция Товарная позиция Товарная позиция Товарная позиция Товарная позиция Товарная позиция Товарная позиция Товарная позиция 1 Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый 2 Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый 3 Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый <дел>
<таблица>
. ..
..
Зависит от точки останова
.table-responsive{-sm|-md|-lg|-xl} по мере необходимости для создания адаптивных таблиц до определенной точки останова. С этой точки останова и выше таблица будет вести себя нормально и не будет прокручиваться по горизонтали. # Товарная позиция Товарная позиция Товарная позиция Рубрика Товарная позиция Товарная позиция Товарная позиция Товарная позиция 1 Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый 2 Сотовый Сотовый Ячейка Сотовый Сотовый Сотовый Сотовый Сотовый 3 Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый <дел>
<таблица>
. ..
..
# Товарная позиция Товарная позиция Товарная позиция Товарная позиция Товарная позиция Товарная позиция Товарная позиция Товарная позиция 1 Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый 2 Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый 3 Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый <дел>
<таблица>
. ..
..
# Товарная позиция Товарная позиция Товарная позиция Товарная позиция Товарная позиция Товарная позиция Товарная позиция Товарная позиция 1 Ячейка Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый 2 Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый 3 Ячейка Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый <дел>
<таблица>
. ..
..
# Товарная позиция Товарная позиция Товарная позиция Товарная позиция Товарная позиция Заголовок Товарная позиция Товарная позиция 1 Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый 2 Сотовый Сотовый Сотовый Сотовый Ячейка Сотовый Сотовый Сотовый 3 Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый Сотовый <дел>
<таблица>
. ..
..
фрагментов кода CSS для создания адаптивных HTML-таблиц
на CSS
Горизонтальная прокрутка
overflow-x , для которого установлено значение auto позволит использовать горизонтальную прокрутку на маленьких экранах. Не обязательно самый элегантный способ делать что-то, но, по крайней мере, контент доступен. Отдельное спасибо W3 Schools за концепцию. Pen Simple Responsive Table от Эрика Карковака
Pen Simple Responsive Table от Эрика Карковака Сворачиваемые ячейки с перемещенными заголовками таблиц
td отображается как блок , таким образом, накладывая их друг на друга. Затем, используя некоторые хитрости с атрибутом data-th и CSS-селектором :before , заголовки таблиц по существу перемещаются из верхней строки в левую. data-th элементы заголовка таблицы определяются через свойство CSS content . Хотя эффект, по сути, одинаков, требования к сопровождению кода различаются. Это решение, вероятно, лучше подходит для небольших сайтов, которые не содержат много таблиц.
Статические левые заголовки таблиц с горизонтальной прокруткой
thead ), который настроен на float:left с помощью CSS и остается статически позиционированным на маленьких экранах. Строки данных преобразуются в столбцы, что делает таблицу хорошо организованной. Немного JavaScript используется, чтобы сохранить заголовки таблицы той же высоты и выравнивания, что и другие ячейки. Запросы элементов
 В следующем примере таблицы ячейки
В следующем примере таблицы ячейки td расположены в различных макетах столбцов. Все дело в ширине элементов таблицы. Это определенно интересная техника, на которую стоит обратить внимание. Таблицы данных jQuery Plugin
Выбор наилучшего метода
 Они варьируются от чрезвычайно простых до сложных, зависящих от сценариев.
Они варьируются от чрезвычайно простых до сложных, зависящих от сценариев. данных с помощью PHP или другого кода. Таким образом, человеку, ответственному за контент, не нужно беспокоиться о работе с кодом.
Таким образом, человеку, ответственному за контент, не нужно беспокоиться о работе с кодом. css — Как сделать адаптивную таблицу
. В основном

.table { width: 100%; }
nth-child и т. д.): @media screen и (max -ширина: 320 пикселей) {
.скрыть {отображение: нет; }
}
Не важно
Более продвинутые решения

Responsive Data Tables
http://wonderdesigners.com/?p=227
<голова>
 можешь удалить */
.container{граница: 1px сплошная #ccc; цвет фона: #ff0000;
поле: 10 пикселей авто; ширина: 98%; высота:авто;заполнение:5px; выравнивание текста: по центру;}
/* требуется */
.tablewrapper{ширина: 95%; переполнение-у: скрыто; переполнение-х: авто;
цвет фона: зеленый; высота: авто; отступ: 5px;}
/* только для демонстрационных целей, просто для ознакомления. можешь удалить */
таблица { семейство шрифтов: arial; размер шрифта: 13px; отступ: 2px 3px}
table.responsive {фоновый цвет: # 1a99e6; граница коллапса: коллапс;
цвет границы: #fff}
tr:nth-child(1) td:nth-of-type(1){
фон:#333; цвет: #fff}
tr: n-й ребенок (1) td {
фон:#333; цвет: #fff; вес шрифта: полужирный;}
таблица tr td:nth-child(2) {
фон:желтый;
}
tr:nth-child(1) td:nth-of-type(2){цвет: #333}
tr:nth-child(нечетный){фон:#ccc;}
tr: nth-child (четный) {фон: # fff;}
<тело>
<дел>
<дел>
можешь удалить */
.container{граница: 1px сплошная #ccc; цвет фона: #ff0000;
поле: 10 пикселей авто; ширина: 98%; высота:авто;заполнение:5px; выравнивание текста: по центру;}
/* требуется */
.tablewrapper{ширина: 95%; переполнение-у: скрыто; переполнение-х: авто;
цвет фона: зеленый; высота: авто; отступ: 5px;}
/* только для демонстрационных целей, просто для ознакомления. можешь удалить */
таблица { семейство шрифтов: arial; размер шрифта: 13px; отступ: 2px 3px}
table.responsive {фоновый цвет: # 1a99e6; граница коллапса: коллапс;
цвет границы: #fff}
tr:nth-child(1) td:nth-of-type(1){
фон:#333; цвет: #fff}
tr: n-й ребенок (1) td {
фон:#333; цвет: #fff; вес шрифта: полужирный;}
таблица tr td:nth-child(2) {
фон:желтый;
}
tr:nth-child(1) td:nth-of-type(2){цвет: #333}
tr:nth-child(нечетный){фон:#ccc;}
tr: nth-child (четный) {фон: # fff;}
<тело>
<дел>
<дел>
Имя
Электронная почта
Телефон
Адрес
Контакт
Мобильный
Офис
Главная
Резиденция
Высота
Вес
Цвет
Болезнь
Дополнительно
Дата рождения
Псевдоним
РН Кушваха
rn.
<тд>--
 [email protected]
[email protected]Варанаси
<тд>-
<тд>999999999
022-111111
<тд>-
Индия
165см
58 кг
яркий
<тд>--
<тд>--
07.03.1986
Арийский
td 100% и вставить соответствующий заголовок в td в мобильных браузерах (ширина меньше 768px ) http://www.quizexpo.com/list-of-banks-in-india/ Сделать таблицу адаптивной на мобильных устройствах с помощью HTML/CSS

<таблица>
<тд>
Доктор Эндрю Борг
Консультант главы
[email protected]
<тд>
Стюарт Дж. Сигман, доктор философии
Декан Колледжа искусств и наук
<тд>
Доктор Дейл Манчини
Консультант главы
[email protected]
<тд>
Дэвид ДеХейвен, доктор философии
Декан Высшей школы бизнеса и менеджмента
.table-responsive создает адаптивную таблицу. Затем таблица будет прокручиваться горизонтально на небольших устройствах (менее 768 пикселей). При просмотре на чем-либо большем, чем 768 пикселей в ширину. .table-responsive{-sm|-md|-lg|-xl} по мере необходимости для создания адаптивных таблиц до определенной точки останова. С этой точки останова и выше таблица будет вести себя нормально и не будет прокручиваться по горизонтали.
С этой точки останова и выше таблица будет вести себя нормально и не будет прокручиваться по горизонтали. /*
Максимальная ширина до того, как эта КОНКРЕТНАЯ таблица станет неприятной. Этот запрос вступит в силу для любого экрана размером менее 760 пикселей, а также специально для iPad.
*/
Только экран @media и (максимальная ширина: 760 пикселей), (минимальная ширина устройства: 768 пикселей) и (максимальная ширина устройства: 1024 пикселей) {
/* Заставить таблицу больше не быть похожей на таблицу */
стол, thead, tbody, th, td, tr {
дисплей: блок;
}
/* Скрыть заголовки таблиц (но не отображать: none;, для доступности) */
тр {
положение: абсолютное;
сверху: -9999 пикселей;
слева: -9999px;
}
тр {
поле: 0 0 1re 0;
}
tr: n-й ребенок (нечетный) {
фон: #ccc;
}
тд {
/* Ведите себя как "строка" */
граница: нет;
нижняя граница: 1px сплошная #eee;
положение: родственник;
заполнение слева: 50%;
}
тд: до {
/* Теперь как заголовок таблицы */
положение: абсолютное;
/* Верхние/левые значения имитируют заполнение */
сверху: 0;
слева: 6px;
ширина: 45%;
отступ справа: 10px;
пробел: nowrap;
}
/*
Маркируйте данные
Вы также можете использовать атрибут data-* и контент для этого. Таким образом "раздувается" HTML, это означает, что вам нужно синхронизировать HTML и CSS. У Леи Веру есть хитрый способ работы с text-shadow.
*/
td:nth-of-type(1):before {
содержание: "Имя";
}
td:nth-of-type(2):before {
содержание: "Фамилия";
}
td:nth-of-type(3):before {
содержание: «Название должности»;
}
td:nth-of-type(4):before {
контент: «Любимый цвет»;
}
td:nth-of-type(5):before {
контент: «Войны Трека?»;
}
td:nth-of-type(6):before {
содержание: «Секретный псевдоним»;
}
td:nth-of-type(7):before {
содержание: «Дата рождения»;
}
td:nth-of-type(8):before {
содержание: «Город мечты для отдыха»;
}
td: n-й тип (9):до {
содержание: "GPA";
}
td:nth-of-type(10):before {
содержание: «Произвольные данные»;
}
}
Таким образом "раздувается" HTML, это означает, что вам нужно синхронизировать HTML и CSS. У Леи Веру есть хитрый способ работы с text-shadow.
*/
td:nth-of-type(1):before {
содержание: "Имя";
}
td:nth-of-type(2):before {
содержание: "Фамилия";
}
td:nth-of-type(3):before {
содержание: «Название должности»;
}
td:nth-of-type(4):before {
контент: «Любимый цвет»;
}
td:nth-of-type(5):before {
контент: «Войны Трека?»;
}
td:nth-of-type(6):before {
содержание: «Секретный псевдоним»;
}
td:nth-of-type(7):before {
содержание: «Дата рождения»;
}
td:nth-of-type(8):before {
содержание: «Город мечты для отдыха»;
}
td: n-й тип (9):до {
содержание: "GPA";
}
td:nth-of-type(10):before {
содержание: «Произвольные данные»;
}
} <роль таблицы="таблица">
Имя
Фамилия
Должность
Любимый цвет
Войны или Трек?
Секретный псевдоним
Дата рождения
Город мечты для отпуска
средний балл эффективности
Произвольные данные
Джеймс
Мэтмен
Главный поедатель бутербродов
Зеленый салат
Поход
Дигби Грин
13 января, 19 января.
 79
79Готэм-сити
3.1
RBX-12
Отметить
Борец с преступностью
Синий
Войны
Джон Смит
19 июля, 1968 год
Афины
Н/Д
Эдлунд, Бен (июль 1996 г.).
Джокей
Смурф
Раздача взрывающихся подарков
Смерфлоу
Смурф
Смурфлейн Смурфмутт
Смурфей Смурф, 19 лет45
Новый город смурфов
4.Смурф
Один
Синди
Бейлер
Торговый представитель
Красный
Войны
Лори Куиви
5, 19 июля56
Париж
3.
 4
43451
Капитан
Круто
Крушитель деревьев
Синий
Войны
Стив 42-й
13, 19 декабря82
Лас-Вегас
1.9
Под диваном
table.bodywrapcenter>tr >тд {
ширина: 100%;
плыть налево;
}
Твой ответ
Зарегистрируйтесь или войдите в систему
Опубликовать как гость
Опубликовать как гость
css — Отзывчивая вертикальная HTML-таблица
 io/Slagon/pen/YzGbgza
io/Slagon/pen/YzGbgza
<тело>
Заголовок 1
Заголовок 2
Заголовок 3
Заголовок 4
Заголовок 5
Заголовок 6
Заголовок 7
Заголовок 8
Содержание заголовка 1
Содержание заголовка 2
Содержание заголовка 3
Содержание заголовка 4
Содержание заголовка 5
Содержание заголовка 6
Содержание заголовка 7
Содержание заголовка 8
Содержание заголовка 1
Содержание заголовка 2
Содержание заголовка 3
Содержание заголовка 4
Содержание заголовка 5
Содержание заголовка 6
Содержание заголовка 7
Содержание заголовка 8
Содержание заголовка 1
Содержание заголовка 2
Содержание заголовка 3
Содержание заголовка 4
Содержание заголовка 5
Содержание заголовка 6
Содержание заголовка 7
Содержание заголовка 8
Содержание заголовка 1
Содержание заголовка 2
Содержание заголовка 3
Содержание заголовка 4
Содержание заголовка 5
Содержание заголовка 6
Содержание заголовка 7
Содержание заголовка 8
 Как мне сделать его мобильным?
Как мне сделать его мобильным? заказ имущество таблица * {
дисплей: содержимое;
}
стол {
дисплей: гибкий;
flex-направление: столбец;
}
й, тд {
дисплей:блок;
выравнивание текста: по центру;
}
tr > *:nth-child(1) { порядок:1;}
tr > *:nth-child(2) { порядок:2;}
tr > *:nth-child(3) { порядок:3;}
tr > *:nth-child(4) { порядок:4;}
tr > *:nth-child(5) { порядок:5;}
tr > *:nth-child(6) { порядок:6;}
tr > *:nth-child(7) { порядок:7;}
tr > *:nth-child(8) { заказ:8;} <таблица>
<тело>
Заголовок 1
Заголовок 2
Заголовок 3
Заголовок 4
Заголовок 5
Заголовок 6
Заголовок 7
Заголовок 8
Содержание заголовка 1
Содержание заголовка 2
Содержание заголовка 3
Содержание заголовка 4
Содержание заголовка 5
Содержание заголовка 6
Содержание заголовка 7
Содержание заголовка 8
Содержание заголовка 1
Содержание заголовка 2
Содержание заголовка 3
Содержание заголовка 4
Содержание заголовка 5
Содержание заголовка 6
Содержание заголовка 7
Содержание заголовка 8
Содержание заголовка 1
Содержание заголовка 2
Содержание заголовка 3
Содержание заголовка 4
Содержание заголовка 5
Содержание заголовка 6
Содержание заголовка 7
Содержание заголовка 8
Содержание заголовка 1
Содержание заголовка 2
Содержание заголовка 3
Содержание заголовка 4
Содержание заголовка 5
Содержание заголовка 6
Содержание заголовка 7
Содержание заголовка 8
 Используя медиа-запросы, вы можете стилизовать свою страницу с помощью CSS на основе максимальной/минимальной ширины страницы.
Используя медиа-запросы, вы можете стилизовать свою страницу с помощью CSS на основе максимальной/минимальной ширины страницы. .пример {
размер шрифта: 7rem;
ширина: 75%;
}
Экран @media и (максимальная ширина: 900 пикселей){
.пример {
размер шрифта: 3.5rem;
ширина: 50%;
}
}
Твой ответ
Зарегистрируйтесь или войдите в систему
Опубликовать как гость
Опубликовать как гость
адаптивных таблиц с HTML и CSS | Хосуэ Гранадос
Имейте красиво выглядящие таблицы в ваших интерфейсных проектах и набирайте высокие баллы за отзывчивость
Фото Элвина Энглера на Unsplash С помощью этих данных мы можем рассчитывать статистику, создавать отчеты и получать информацию о нашем бизнесе, организации или обществе. Одним из замечательных инструментов, с помощью которого мы можем наглядно и организованно показывать сложные данные другим, являются таблицы.
С помощью этих данных мы можем рассчитывать статистику, создавать отчеты и получать информацию о нашем бизнесе, организации или обществе. Одним из замечательных инструментов, с помощью которого мы можем наглядно и организованно показывать сложные данные другим, являются таблицы. Главный недостаток
 Правда в том, что чем больше столбцов в таблице, тем шире она будет, и, как мы знаем, горизонтальная прокрутка воняет.
Правда в том, что чем больше столбцов в таблице, тем шире она будет, и, как мы знаем, горизонтальная прокрутка воняет. Почти забытый элемент

Две версии одного и того же

.conversion-rate-table , и это display: none; . visibility: hidden; не показывает элементы, но выделяет для них место, поэтому браузер покажет часть экрана пустой, как будто чего-то не хватает. Некоторые соображения имеет некоторые плюсы и минусы.


 0
0 ..</td> <td>...</td> <td>...</td> <td>...</td> </tr> <!-- more rows here... --> </tbody> <tfoot> <tr> <td colspan="5"> <!-- content here... --> </td> </tr> </tfoot> </table>
..</td> <td>...</td> <td>...</td> <td>...</td> </tr> <!-- more rows here... --> </tbody> <tfoot> <tr> <td colspan="5"> <!-- content here... --> </td> </tr> </tfoot> </table>  4</td>
</tr>
<tr>
<td>John</td>
<td>55</td>
<td>43</td>
<td>57</td>
<td>76</td>
<td>45</td>
<td>55.2</td>
</tr>
<tr>
<td>Kelly</td>
<td>84</td>
<td>76</td>
<td>89</td>
<td>76</td>
<td>90</td>
<td>83</td>
</tr>
</tbody>
</table>
<!-- End of Table -->
<!-- Bootstrap 5 Scripts -->
<script src="https://cdn.jsdelivr.net/npm/
4</td>
</tr>
<tr>
<td>John</td>
<td>55</td>
<td>43</td>
<td>57</td>
<td>76</td>
<td>45</td>
<td>55.2</td>
</tr>
<tr>
<td>Kelly</td>
<td>84</td>
<td>76</td>
<td>89</td>
<td>76</td>
<td>90</td>
<td>83</td>
</tr>
</tbody>
</table>
<!-- End of Table -->
<!-- Bootstrap 5 Scripts -->
<script src="https://cdn.jsdelivr.net/npm/