20 полезных фрагментов CSS для адаптивных меню
Домашняя страница / веб-дизайн / 20 полезных фрагментов CSS для адаптивных меню
веб-дизайн
Откройте для себя фрагменты CSS для вертикальной и горизонтальной навигации с раскрывающимися списками, слайдами, а также некоторыми анимированными системами меню.
Автор Envato
Опубликовано 14 мая 2016 г.
Адаптивный веб-дизайн существует уже много лет, но он все еще претерпевает значительные улучшения. Не все дизайнеры усвоили эту технику, а другие усердно работают над ее дальнейшим развитием. Хотя отзывчивость должна применяться к каждой части макета, меню навигации — это та область, которая заслуживает особого внимания.
Следующие адаптивные фрагменты кода идеально подходят для любого типа макета. Вы найдете вертикальную и горизонтальную навигацию с раскрывающимися списками и слайдами, а также всевозможные анимационные эффекты. Адаптивный дизайн — это новая технология, в которой каждый год появляются новые интересные тенденции. Эти полезные фрагменты идеально подходят для использования дизайнерами в качестве стартовой площадки для других веб-проектов.
Адаптивный дизайн — это новая технология, в которой каждый год появляются новые интересные тенденции. Эти полезные фрагменты идеально подходят для использования дизайнерами в качестве стартовой площадки для других веб-проектов.
1.
Темное меню только с CSS Автор John UrbankМне нравится полосатая рамка и темная цветовая схема в сочетании с этим меню. Тем не менее, выходя за рамки дизайна, мы обнаруживаем исключительно отзывчивое выпадающее меню. Панель навигации остается горизонтальной с типичными раскрывающимися списками, пока размер окна не уменьшится. За пределами этой точки останова навигация становится полноэкранной, а каждое подменю выделяется более светлым серым фоном. Это идеально подходит для веб-сайтов, на которых не так много ссылок, поэтому они могут отображаться в виде блочных элементов на странице.
2.
Полное адаптивное портфолио От Селин Селин разработала полностью адаптивное портфолио с простой, но эффективной панелью навигации. Как только макет становится слишком маленьким, ссылки прячутся за переключаемым меню. Затем пользователь может щелкнуть, чтобы развернуть/свернуть меню, когда блок ссылок скользит вниз под заголовком.
Как только макет становится слишком маленьким, ссылки прячутся за переключаемым меню. Затем пользователь может щелкнуть, чтобы развернуть/свернуть меню, когда блок ссылок скользит вниз под заголовком.
Каждый разработчик должен знать о Bootstrap и его огромной ценности для ускорения работы с интерфейсом. Этот фрагмент кода содержит несколько точек останова и работает поверх платформы Bootstrap. Навигационные ссылки, расположенные рядом с логотипом, в конечном итоге переместятся в отдельный раздел заголовка. После уменьшения размера ссылки скрываются в выпадающем меню. Это очень распространенный метод, потому что он работает во всех браузерах, и посетители обычно знают, чего ожидать.
4.
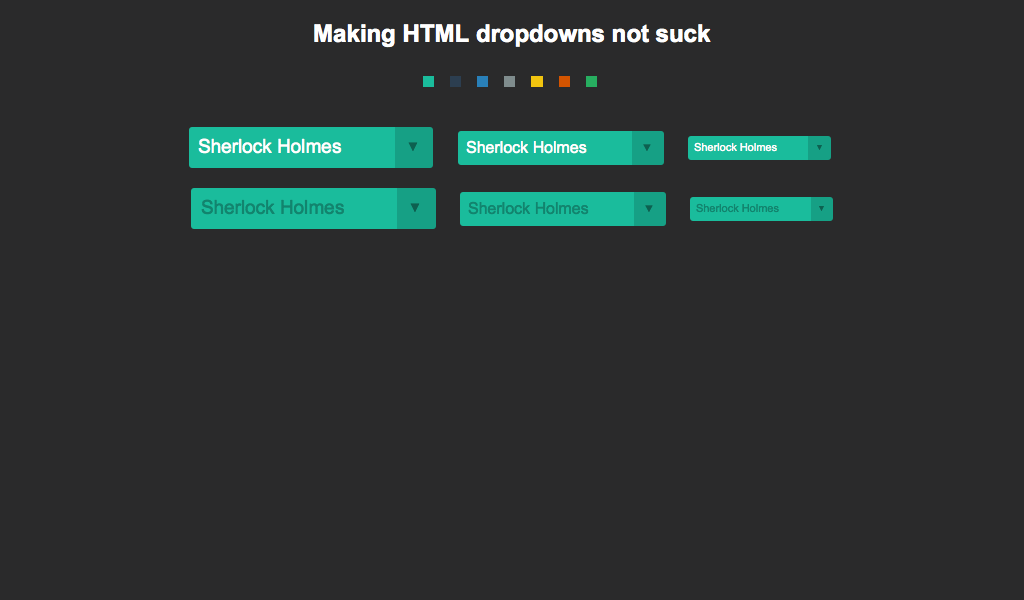
Переключатель чистого раскрывающегося списка Бойд Мэсси Если вы ищете что-то простое, что может работать на любом веб-сайте, не ищите дальше. Эта плоская адаптивная навигация включает выпадающие меню, созданные с использованием чистого CSS. В адаптивном состоянии навигация превращается во всплывающее меню, в котором ссылки отображаются в блочном формате. Каждое внутреннее раскрывающееся меню по-прежнему можно переключать, что предоставляет доступ к элементам вспомогательной навигации без ущерба для места на экране.
В адаптивном состоянии навигация превращается во всплывающее меню, в котором ссылки отображаются в блочном формате. Каждое внутреннее раскрывающееся меню по-прежнему можно переключать, что предоставляет доступ к элементам вспомогательной навигации без ущерба для места на экране.
5.
Анимированная скользящая панель Антуан ВиньялЭта расширяемая скользящая панель — один из самых уникальных примеров навигации. Вы заметите светло-зеленую вкладку, при нажатии на которую поднимается верхняя панель навигации, чтобы можно было увидеть ссылки. Каждая ссылка имеет плавную ширину и идеально подходит для любого размера экрана. На небольших экранах тот же эффект сохраняется, но меню отображается вертикально, а не горизонтально. Обратите внимание на красивый эффект анимации, который управляется с помощью CSS 9.0018 .active класс.
6.
Основное адаптивное меню Автор: Ash Neilson На первый взгляд это меню кажется довольно общим: традиционные ссылки, навигационная панель в виде гамбургера и плоская цветовая схема. Хотя в нем нет гламура, меню работает и работает с учетом высочайшего уровня удобства использования. Все перо было закодировано с помощью HAML и SASS, которые являются отличным дополнением к любому рабочему процессу веб-разработки.
Хотя в нем нет гламура, меню работает и работает с учетом высочайшего уровня удобства использования. Все перо было закодировано с помощью HAML и SASS, которые являются отличным дополнением к любому рабочему процессу веб-разработки.
7.
Выдвижной ящик для гамбургеров Nav Ханлин ЧонгВыдвижные меню вызвали бурю неприязни между дизайнерами и разработчиками. Некоторым разработчикам нравится эффект, потому что меню содержит много контента. Другие разработчики критикуют этот тип меню, потому что ссылки скрыты от глаз. По этой причине выдвижные ящики следует использовать с осторожностью, в первую очередь, когда сайт имеет длинную навигацию. И если вы ищете шаблон, рассмотрите возможность использования этого пера в качестве базы кода. Это удивительно простой эффект для воссоздания, и большинство посетителей будут знакомы с тем, как он работает.
8.
Single-Page Mic Nav Трэвис Вот интересное воссоздание эффекта навигации, найденного на Mic. com. Ссылки занимают большую часть экрана и используют фоновые узоры для создания матричного эффекта. Это не совсем практично, но его можно изменить и использовать в творческих проектах или веб-портфолио.
com. Ссылки занимают большую часть экрана и используют фоновые узоры для создания матричного эффекта. Это не совсем практично, но его можно изменить и использовать в творческих проектах или веб-портфолио.
Tuts+ опубликовал серию из четырех частей, в которой исследуется ряд шаблонов адаптивной навигации. В четырех учебниках рассказывается, как самостоятельно разрабатывать навигационные системы, и исследуется все, от верхних панелей навигации до выбора раскрывающихся списков и шаблонов нижнего колонтитула и навигации вне холста.
9.
Круговое меню морфинга Автор Sergio Давайте немного поэкспериментируем с этой анимированной круговой навигацией. Ваше первоначальное предположение может заключаться в том, что навигация работает как обычный выдвижной ящик. Но после нажатия на значок гамбургера вы заметите сильно настраиваемый эффект морфинга. Это следует считать более авангардным и с меньшей вероятностью найдет применение в коммерческой работе. Но это по-прежнему прекрасный пример того, как отзывчивость может открыть двери для творчества.
Но это по-прежнему прекрасный пример того, как отзывчивость может открыть двери для творчества.
10.
Pure CSS Flexbox Nav Джо УоткинсCSS3 Flexbox — это термин, используемый разработчиками для обозначения гибкой модели макетов CSS3. CSS-Tricks написал подробное руководство по Flexbox, которое обязательно нужно прочитать. В любом случае, эта навигация построена для работы по модели flexbox, где ссылки располагаются равномерно независимо от размера экрана. Все было закодировано с использованием чистого HTML/CSS и даже поддерживает многоуровневые выпадающие меню.
11.
Анимированный переключатель Автор Joe Baggaley Если вам нравятся анимированные эффекты, вам может понравиться эта настраиваемая навигация. По умолчанию ссылки располагаются рядом друг с другом и поддерживают ряд раскрывающихся подменю. Как только браузер укорачивается, навигация скрывается за переключаемой ссылкой. Меню превращается в большой блок, который анимируется при переключении.
12.
Гибкое меню навигации От GantitИспользование нескольких контрольных точек в адаптивном дизайне — один из самых практичных решений, которые вы можете сделать. Вот почему мне так нравится эта навигация, потому что она демонстрирует, как обычная горизонтальная навигация может проходить через множество разных этапов. Этот фрагмент предлагает большую гибкость и идеально впишется в любой веб-сайт.
13.
Вкладки на чистом CSS Мартин ГайдичарВкладки считаются важным источником навигации для просмотра страниц и внутреннего контента. Когда размер этих вкладок уменьшается, они ведут себя как обычная навигация на уровне блоков с анимационными эффектами. Стиль дизайна также довольно упрощен, и его легко расширить по прихоти.
14. Навигация по хлебным крошкам. Автор: Андреас Сторм.
15.
Batman Nav От Mighty Shaban Хотя я не совсем понимаю, почему это называется Batman Nav, это определенно герой, которого мы все заслуживаем. Ссылки соответствуют одностраничному макету с эффектами прокрутки, которые перемещаются в разные области экрана. При изменении размера горизонтальные ссылки располагаются вертикально за гамбургер-меню. Каждая анимация в этой ручке актуальна и актуальна. На самом деле вся компоновка просто прекрасна. Это может быть полезным шаблоном для любого одностраничного макета с дополнительным бонусом анимации, одобренной Бэтменом.
Ссылки соответствуют одностраничному макету с эффектами прокрутки, которые перемещаются в разные области экрана. При изменении размера горизонтальные ссылки располагаются вертикально за гамбургер-меню. Каждая анимация в этой ручке актуальна и актуальна. На самом деле вся компоновка просто прекрасна. Это может быть полезным шаблоном для любого одностраничного макета с дополнительным бонусом анимации, одобренной Бэтменом.
16.
Многоуровневое раскрывающееся меню Стефани ВальтерСоздание совместимой многоуровневой навигации требует тщательного планирования. Этот пример не только работает, но и поддерживает адаптивные эффекты через CSS. При изменении размера навигации пользователи могут щелкнуть значок рядом с определенными ссылками, которые отображают внутренние подменю. Этот метод сделает ваше адаптивное меню чистым и легким в управлении.
17.
Веб-приложение электронной книги Pure CSS Энди Фитцсимон Вот еще один пример полностью настроенного веб-приложения. Интерфейс был разработан, чтобы имитировать типичное приложение iOS с панелями навигации вверху и внизу экрана. CSS Flexbox можно найти во всем макете, поскольку навигационные ссылки и элементы страницы изменяются пропорционально, чтобы соответствовать любому окну браузера.
Интерфейс был разработан, чтобы имитировать типичное приложение iOS с панелями навигации вверху и внизу экрана. CSS Flexbox можно найти во всем макете, поскольку навигационные ссылки и элементы страницы изменяются пропорционально, чтобы соответствовать любому окну браузера.
18.
Навигация равной ширины Дорижан КовранЭтот классический стиль дизайна фокусируется на ссылках одинаковой ширины для панели навигации. Каждая ссылка занимает равный процент экрана по горизонтали, пока не активируется отзывчивая точка останова. Переключатель гамбургера открывает и закрывает отзывчивую навигацию по вертикали. Коротко, мило и определенно сытно.
19.
Стилизованный многоуровневый навигационный блок Автор: Эндрю Дебру Блог Codrops опубликовал учебное пособие по многоуровневой навигации, которое создает постраничную навигацию для подменю. Эффект был воспроизведен и объединен с адаптивным меню для создания этой ручки. Меню на удивление гибкое и довольно уникальное по сравнению с другими адаптивными примерами.
Меню на удивление гибкое и довольно уникальное по сравнению с другими адаптивными примерами.
20.
Slide Toggle Menu Автор: Philippe FerchaЭту навигацию можно переключать из любой точки сайта. Навигационные ссылки расширяются в поле зрения, но вместо того, чтобы формировать значок переключателя, они скользят за пределы экрана. Ссылки располагаются горизонтально на больших экранах и превращаются в вертикальную рамку на экранах меньшего размера. Я особенно обожаю анимацию, потому что она настолько плавная и естественная для макета. Это может быть несколько сложное адаптивное меню, но оно обязательно привлечет ваше внимание.
Резюме Глубина и широта отзывчивой навигации достаточны, чтобы вызвать головокружение у любого разработчика внешнего интерфейса. Отзывчивый дизайн — это больше, чем просто тенденция дизайна — это полный стиль макета с фиксированными и плавными макетами. Навигация и меню часто являются одной из самых сложных областей адаптивного веб-дизайна, но эти фрагменты могут предложить как вдохновение, так и образцы кода для создания ваших собственных идей.
Ознакомьтесь с другими вдохновляющими блогами, посвященными CSS:
Считаете ли вы эту статью полезной?
Похожие посты
Envato Elements: Миллионы ресурсов для творчества, неограниченное количество скачиваний — бесплатно в течение 7 дней.*
Получите 7 дней бесплатно10 лучших горизонтальных меню CSS для дизайнеров
Горизонтальные меню — идеальный способ увеличить количество посетителей вашего сайта. Если вы хотите создать веб-сайт с красивыми и привлекательными горизонтальными меню, вам не нужно обращаться к Google. Я уже много работал для вас. И создайте список из 10 лучших полностью адаптивных горизонтальных меню CSS со всего Интернета.
Вы можете легко загрузить эти примеры кода горизонтального меню одним щелчком мыши и мгновенно установить их на свои веб-сайты без каких-либо затрат.
Кроме того, если вы ищете другие дизайны CSS для горизонтальных меню для своего веб-сайта, вы можете проверить лучшие бесплатные дизайны меню CSS.
Итак, не теряя времени, давайте начнем наш список.
Содержание:
1. Эффект адаптивного меню от Богдана Блинникова
2. Прозрачная исчезающая панель навигации от MrPirrera
3. Простая навигация по меню, автор Karim Balaa
4. Эффекты навигации, автор bdbch
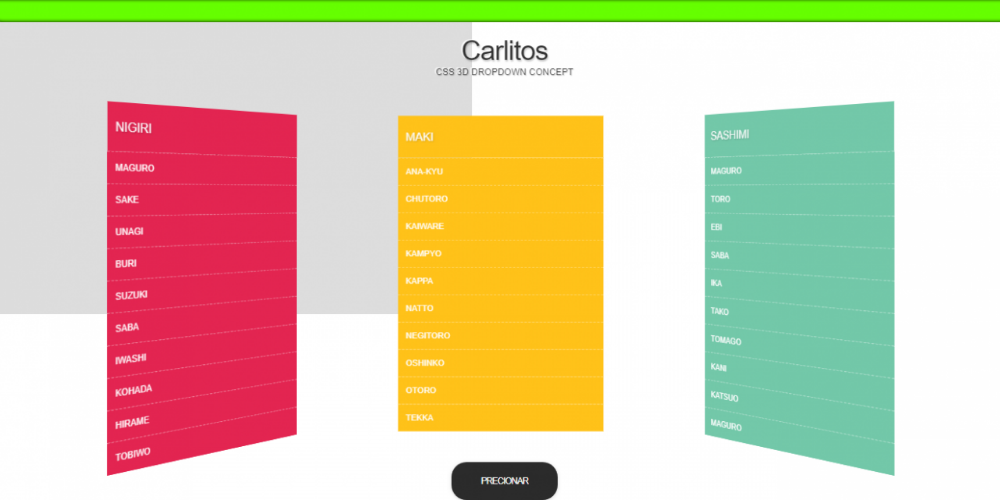
5. Перекошенное меню, автор Claudio Holanda
6. Навигация по значкам, автор Marco Biedermann
7. CSS-меню Lavalamp, автор Patak
8. Эффект зачеркивания при наведении, автор Artyom
9 10. Концепция меню CSS от Чарли Маркотта. Блинников. Он основан на технологиях HTML и CSS. Вы можете легко загрузить этот пример кода CSS одним щелчком мыши. Эффект адаптивного слайд-меню CSS3 — правильный выбор для вашего проекта.
Посмотреть демонстрацию Скачать
2. Прозрачная исчезающая панель навигации
Прозрачная исчезающая панель навигации поставляется с изображением маски, созданным MrPirrera. Этот код CSS сделан с помощью HTML и CSS. Прозрачная исчезающая панель навигации дает приятный эффект скольжения с богатым современным видом. Это идеальный выбор для вашего веб-сайта и приложения.
Прозрачная исчезающая панель навигации дает приятный эффект скольжения с богатым современным видом. Это идеальный выбор для вашего веб-сайта и приложения.
Посмотреть демо Скачать
3. Простая навигация по меню
Простая навигация по меню была разработана Каримом Балаа. Это простой код для любого владельца веб-сайта. Простая навигация по меню основана на технологиях HTML5 и CSS3. Вы можете легко загрузить этот код одним щелчком мыши и мгновенно бесплатно установить его на свой веб-сайт.
Посмотреть демонстрацию Скачать
4. Эффекты навигации
Эффекты навигации — это красиво оформленный CSS-эффект для горизонтальной навигации. Это сделано с помощью HTML и CSS. Этот код поможет вам сделать внешний вид страницы красивым. Так скачать его сейчас.
Посмотреть демо Скачать
5. Перекошенное меню
Перекошенное меню имеет красивый и привлекательный оранжевый фон. Этот CSS-эффект — идеальный выбор, чтобы сделать ваш сайт более эффективным. Перекошенное меню основано на технологиях HTML и CSS.
Этот CSS-эффект — идеальный выбор, чтобы сделать ваш сайт более эффективным. Перекошенное меню основано на технологиях HTML и CSS.
Посмотреть демонстрацию Скачать
6. Навигация по значкам
Навигация по значкам — это простая горизонтальная навигация по значкам SVG с тенью с использованием гибкого окна. Он основан на технологиях HTML5 и CSS3, созданных Марко Бидерманном.
Посмотреть демо Скачать
7. CSS-меню Lavalamp
CSS-меню Lavalamp — один из лучших примеров кода для вашего веб-проекта. Это очень легкий, красивый и привлекательный CSS-эффект, разработанный Patak. Это горизонтальное меню CSS имеет эффект наведения Lavalamp.
Посмотреть демо Скачать
8. Эффект перечеркнутого наведения
Эффект перечеркнутого наведения — красивый и привлекательный CSS-эффект, созданный Артемом. Вы можете легко использовать этот код для ссылок меню. Strikethrough Hover Effect основан на технологиях HTML и CSS.