Кнопка «Сделать хорошо» — СПб Медиа
Александр Плужников, главный по контексту
Разбираемся с планировщиком результатов Google Ads
«Благодаря рекомендациям Планировщика удалось без увеличения бюджета, только благодаря грамотному изменению ставок и перераспределению средств, повысить число конверсий в среднем на 43 %. Кроме того, прогноз инструмента позволил без изменения цены за конверсию повысить количество конверсий на 80 % и тем самым добиться более стабильной эффективности кампаний». ©Google
Вот такими словами Google презентовал свой новый инструмент «Планировщик результатов», который тестировался с весны, а в мае 2019 года вышел в релиз. Мы решили разобраться в нем и рассказать, какую пользу Планировщик может принести.
Возможности Планировщика результатов
В первую очередь Планировщик результатов направлен на составление прогнозов эффективности рекламных кампаний. Какой показатель принять за эффективность – решать вам: можете выбрать клики, конверсии или ценность конверсии, и выбрать направление оптимизации: по объёму, расходу или средней цене.
Сам Google рекомендует использовать свой инструмент на постоянной основе, не реже 1 раза в месяц. Мотивирует он это тем, что такой период позволяет адаптировать кампании к сезонным изменениям, колебаниям в аукционах и наличию конкурентов.
После постановки необходимых показателей и выбора периода, на который вы хотите составить план (к примеру, на следующую неделю или месяц), перед вами возникнет график с рекомендациями по улучшению выбранного показателя, где ваша текущая стратегия будет выделена невзрачной, хмурой серой точкой, а график светлого будущего – ярко-синей линией. Нажимая на различные точки графика, вы будете видеть, с какой средней ценой, за какой бюджет и сколько всего вы получите кликов или конверсий (смотря что выбрали). Таким образом, можно выбрать оптимальный для вас план. Но неужели Google допускает к такому инструменту всех без исключения?
Требования для подключения
Для того, чтобы воспользоваться инструментом, вам потребуется не так уж и много:
- Ваши кампании должны быть активны не менее 72 часов (3 дня)
- За последние 7 дней есть не менее 3 кликов
- За последние 7 дней есть не менее 1 конверсия (если кампания ориентирована на конверсии)
- Ваша кампания работает в поисковой сети
- В ваших кампаниях установлена стратегия цена за клику вручную, оптимизированная цена за клик или целевая цена за конверсию
Но. Ваши кампании совершенно точно не подходят для Планировщика результатов, если:
Ваши кампании совершенно точно не подходят для Планировщика результатов, если:
- Кампании удалены
- Кампании с общими бюджетами
- Кампании активны менее 7 дней с момента, как они стали соответствовать требованиям.
Как видите, требования более чем лояльные и использовать инструмент может, практически, любой рекламодатель. Кстати, об использовании.
Как создать план с помощью планировщика результатов
Зайдя в свой аккаунт, перейдите в меню «Инструменты и настройки» справа вверху и во вкладке «Планирование» выберите «Планировщик результатов»
Вы перейдёте на страницу со списком уже созданных планов (сейчас он, естественно, пуст). Нажимайте плюсик и переходим к созданию самого плана. На следующем этапе вам предстоит выбрать кампании, для которых вы хотите спрогнозировать эффективность. В списке будут только подходящие для прогноза кампании, поэтому выбирайте любую понравившуюся.
Как вы заметили по рекомендации с картинки, если уж вы хотите составить один прогноз по нескольких кампаниям сразу, то не стоит объединять кампании с разными целями или таргетингом. Выйдет плохо.
Выйдет плохо.
Наконец мы переходим к самой главной настройке, где и задаются основные 3 поля: время прогноза, показатель, который нам интересен, и в какую сторону мы его будем улучшать.
Даты выбирайте наиболее близкие к текущей. Не имеет большого смысла планировать кампании за 2 и более месяца до запуска: изменится ситуация на рынке, вы измените сайт, и он начнет давать х3 конверсии (или наоборот). Да мало ли что ещё может случиться. Ребята из Google и сами пишут о том, что планировщик хорош на более близких дистанциях.
В качестве показателя выбирайте то, что интересно именно вам и на что ориентируется ваша кампания: клики, конверсии или ценность конверсии
Цель можно не задавать, а можно выбрать из 3 вариантов:
- для кликов и конверсий – количество, расходы, средняя цена
- для ценности конверсий – ценность конверсии, расходы, ценность конверсии/расходы
Нажимаете кнопку «Новый план» внизу справа и перед вами прогнозный план того, как сделать «всё хорошо»! Но… Как его применить?
Как применить план к кампаниямПланировщик результатов не применяет выбранный план к кампаниям автоматически. Тут или вы сами проставите необходимые показатели в настройках, или через csv файл загрузите необходимые настройки в Google Ads Editor.
Тут или вы сами проставите необходимые показатели в настройках, или через csv файл загрузите необходимые настройки в Google Ads Editor.
Нажмите на значок скачивания справа вверху и выберите удобный для вас формат:
- Сводка плана (CSV) – обобщенная информация по прогнозу. Открываете, смотрите, вносите изменения в кампаниях руками.
- Файл Редактора Рекламы (CSV) – Файл для Google Ads Editor. Необходимые значения стоят в необходимых полях, чтобы всё заработало. Загружаете его через Editor и настройки заработают.
Вот и всё. Ваш прогнозный план загружен 🙂
Советы по работе с Планировщиком результатов- Откажитесь от учета конверсий по последнему клику. При составлении прогнозов Планировщик результатов ориентируется на типы конверсий, которые указаны в параметре «Включение в столбец «Конверсии». Чтобы инструмент позволил привлечь дополнительные конверсии, включите в этот параметр конверсии с атрибуцией не по последнему клику.

- Создавайте несколько планов для кампаний с разными маркетинговыми целями. Чтобы обеспечить максимально эффективное распределение бюджета, не включайте в один и тот же план кампании с разными маркетинговыми целями. Если же у кампаний общий бюджет или одинаковая цель, их можно объединить в группу.
- Не забывайте о целях по эффективности. Поскольку аукцион динамичен, под влиянием внешних факторов в прогнозах Планировщика результатов могут возникать расхождения. Именно поэтому важно внимательно следить за эффективностью кампаний и оптимизировать ее. Будет проще, если настроить цели по эффективности. Благодаря этой функции вы не только сможете отслеживать цели, заданные в Планировщике результатов, но и будете получать уведомления, если кампания вдруг отклонится от них.
- Следите за изменениями в планах. Чем меньше времени до начала действия плана, тем он точнее. Поэтому прежде чем применять его, следует проверить данные повторно.

Кнопка ‘Сделать Хорошо’ или текущее состояние аппы MyMiniFactory
Личные дневники
Подпишитесь на автора
Подписаться
Не хочу
1
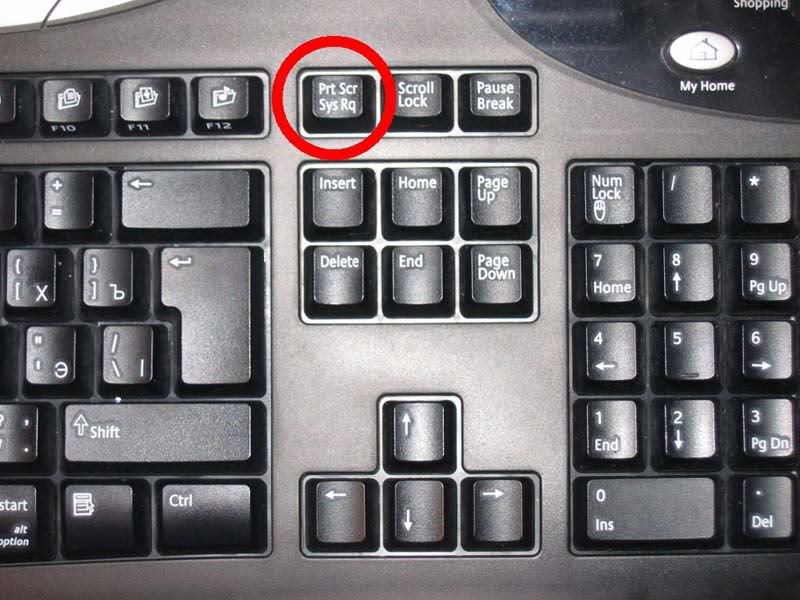
X190325: Кнопка ‘Хорошо’: простота 3D-печати в 2019-м году.
Приветствую!
Многие наши с Вами сограждане —
тешат себя существующим понятием былинной кнопки, мол — ‘нажал и готово’.
Ну или типа — ‘нажал, и мешок на плече’… 😉
Спешу сразу предупредить, что времена факсов на термобумаге,
решавших массу проблем переподготовки канцелярского персонала
(ну те что имели БОЛЬШУЮ дружелюбную зелёную кнопку) —
— канули в Лета…
Автор прилагаемого видоса рассматривает конкретное воплощение этой облачной технологии ‘1-Click’
применительно к конкретной модели принтера BiQu Thunder,
кинематическим клоном Creality CR-10 (оба — НЕРЕКЛАМА).
Краткий перевод описания видео:
Каково текущее состояние 3D-технологии ‘1-Click’?Может, это то, что нам всем нужнО?
А дОлжно?
В этом видео я опробую функцию ‘печати по требованию’
имени MyMiniFactory,
программно интегрированную в архитектуру принтера
марки BiQu Thunder 3D!
Также Автором видео затрагиваются следующие технологии и/или торговые марки:
BiQu Thunder (incl. MyMiniFactory app with ‘Print-On-Demand’ feature,
and iOS, Android avail.)
то есть функционал Октопринта уже встроен с завода: WiFI-пароль, сканировать QR-код, и собственно всё!
N.B.1. Самым первым в 3D-Истории — был проект NewMatters MOD-1;
N.B.2. Существующий уже Dremel IdeaLab или PrintCloud Service — хуже чем MyMiniFacory App.
С Уважением,
Ski.
P.S.
the Current State of ‘1-Click 3D Printing’
44 429 просмотров
1,4 тыс.
37
Поделиться
Сохранить
Make Anything
Опубликовано: 23 мар. 2019 г.
2019 г.
X190325: Кнопка ‘Сделать Хорошо’, текущее состояние Приклада для
[]
Подпишитесь на автора
Подписаться
Не хочу
1
Еще больше интересных статей
dagov
Загрузка
31.10.2022
1793
13
Подпишитесь на автора
Подписаться
Не хочу
Захотелось чего-нибудь свежего для Вороны. Решил попробовать керамический термоблок с нагревателем….
Читать дальше
filmeh
Загрузка
05.11.2022
1749
4
Подпишитесь на автора
Подписаться
Не хочу
Чтош, и я дошёл до уровня писать статейки, всем привет кто зашёл, приятного прочтения, постараюсь не. ..
..
Читать дальше
wnn
Загрузка
06.02.2019
53102
98
Подпишитесь на автора
Подписаться
Не хочу
Моделировать толком не умею, но идея пришла давно, как смог намоделил, напечатал, поставил, работает…
Читать дальше
ОК-Отмена или Отмена-ОК? Проблемы с кнопками
Мы получаем бесчисленное количество вопросов о мелких деталях в дизайне пользовательского интерфейса, которые не имеют большого значения для общего пользовательского опыта. Одна классика — это порядок кнопок в диалоговых окнах:
- ОК/Отмена
- Отмена/ОК
Оба варианта являются разумными, и люди могут часами спорить о своих предпочтениях:
- Листинг ОК первый поддерживает естественный порядок чтения на английском и других языках, которые читаются слева направо.
 Многие другие наборы кнопок имеют естественную последовательность (скажем, Да/Нет или Предыдущий/Далее) . Вы всегда должны перечислять их так, чтобы порядок чтения соответствовал логическому порядку — в данном случае
Многие другие наборы кнопок имеют естественную последовательность (скажем, Да/Нет или Предыдущий/Далее) . Вы всегда должны перечислять их так, чтобы порядок чтения соответствовал логическому порядку — в данном случае - Листинг OK last улучшает поток, потому что диалоговое окно «заканчивается» выводом . Кроме того, как и в случае с Предыдущий/Следующий , можно утверждать, что OK — это выбор, который перемещает пользователя вперед, тогда как Отмена возвращает пользователя назад. Таким образом, OK должен находиться в том же месте, что и Следующий : справа.
В таких случаях часто не имеет значения, чем вы занимаетесь. Любой выбор имеет веские аргументы в свою пользу, и ни один из вариантов, скорее всего, не приведет к катастрофе с точки зрения юзабилити. Это может сэкономить некоторым пользователям 0,1 секунды, если вы выберете «правильный» выбор для определенных обстоятельств, но просто не стоит проводить достаточно тщательное исследование, чтобы выяснить, что это за выбор. Лучше потратить ресурсы юзабилити на те вещи, которые могут изменить ваши ключевые показатели эффективности на 83% и более. (Критические вопросы разработки приложений рассматриваются далее в однодневном курсе по разработке приложений.)
Любой выбор имеет веские аргументы в свою пользу, и ни один из вариантов, скорее всего, не приведет к катастрофе с точки зрения юзабилити. Это может сэкономить некоторым пользователям 0,1 секунды, если вы выберете «правильный» выбор для определенных обстоятельств, но просто не стоит проводить достаточно тщательное исследование, чтобы выяснить, что это за выбор. Лучше потратить ресурсы юзабилити на те вещи, которые могут изменить ваши ключевые показатели эффективности на 83% и более. (Критические вопросы разработки приложений рассматриваются далее в однодневном курсе по разработке приложений.)
Таким образом, чтобы сделать этот конкретный выбор, а также многие другие мелкие варианты дизайна приложений, лучше всего следовать стандарту графического интерфейса платформы . Применение согласованного дизайна, который соответствует ожиданиям пользователей, экономит людям гораздо больше времени (и гораздо больше ошибок), чем выполнение чего-то, что может быть немного более оптимальным для вашего приложения, но вносит несогласованность.
Несоответствие стоит больше времени, чем экономит
Отклонитесь от стандарта, и вы легко потратите пользователям несколько минут — или, возможно, часов — поскольку они пропускают или неправильно используют элементы пользовательского интерфейса. Время, которое люди тратят на обдумывание несоответствий, обычно намного больше, чем небольшая экономия, которую вы гипотетически получите от специализированного дизайна.
К сожалению, Руководство по взаимодействию с пользователем Windows отличается от Руководства по пользовательскому интерфейсу Apple , когда речь идет о последовательности кнопок OK / Cancel :
- Windows помещает OK первым
- Apple ставит OK последний
Если вы разрабатываете настольное приложение для одной из этих двух платформ персональных компьютеров, ваш выбор прост: Делайте то, что говорит вам владелец платформы .
Кнопки диалога для веб-приложений
Если вы разрабатываете веб-приложение , решение будет сложнее, но вам, вероятно, следует выбрать платформу , которую предпочитает большинство ваших пользователей . Журналы вашего сервера покажут вам процентное соотношение пользователей Windows и MacOS для вашего конкретного веб-сайта или интрасети. Конечно, в Windows, как правило, гораздо больше пользователей, поэтому, если вы не можете удосужиться проверить журналы, в большинстве ситуаций будет применяться следующая рекомендация:
- ОК первая, Отмена последняя , как на этом скриншоте из Office 2007:
На снимке экрана показаны две дополнительные рекомендации для кнопок диалоговых окон:
- Часто лучше назвать кнопку, чтобы объяснить, что она делает , чем использовать общий ярлык (например, «ОК»). Явная метка служит своевременной помощью, давая пользователям больше уверенности в выборе правильного действия.

- Сделайте наиболее часто используемую кнопку кнопкой по умолчанию и выделите ее (кроме случаев, когда ее действие особенно опасно; в этих случаях вы хотите, чтобы пользователи явно выбрали кнопку, а не случайно активировали ее, нажав Введите ).
форм — ОК/Отмена слева/справа?
Должна ли кнопка OK быть слева от кнопки Cancel или наоборот?
Есть ли исследования, предлагающие одно из решений?
- формы
- макет
- кнопки
- размещение
- ярлыки
4
Как всегда: пользовательский тест! К счастью, герой юзабилити Якоб Нильсен спешит на помощь в своей статье Alertbox о кнопках OK/Cancel:
.Должна ли кнопка OK стоять перед или после кнопки Отмена? Следующий соглашения о платформе важнее чем суб-оптимизация человека диалоговое окно.
Костя был прав, когда посоветовал придерживаться правил платформы. Но как насчет веб-платформ?
Но как насчет веб-платформ?
Если вы разрабатываете веб-приложение, принять решение сложнее, но вам, вероятно, следует выбрать платформу, которую предпочитает большинство ваших пользователей. Журналы вашего сервера покажут вам процентное соотношение пользователей Windows и Mac для вашего конкретного веб-сайта или интрасети. Конечно, в Windows, как правило, гораздо больше пользователей, поэтому, если вы не можете удосужиться проверить журналы, то правило, которое применимо к большинству ситуаций, — сначала «ОК», «Отмена» в последнюю очередь.
Он также упоминает два дополнительных важных совета, которые следует учитывать при создании кнопок OK/Отмена:
- Часто лучше дать кнопке название, чтобы объяснить, что она делает, чем использовать общий ярлык (например, «ОК»). Явная метка служит «своевременной помощью», давая пользователям больше уверенности в выборе правильного действия.
- Сделайте наиболее часто используемую кнопку кнопкой по умолчанию и выделите ее (кроме случаев, когда ее действие особенно опасно; в этих случаях вы хотите, чтобы пользователи явно выбрали кнопку, а не случайно активировали ее, нажав Enter).
12
Ответ содержится в руководстве по пользовательскому интерфейсу используемой вами системы.
Для Windows
Представить кнопки фиксации в следующем порядке:
- ОК/[Выполнить]/Да
- [Не делай этого]/Нет
- Отмена
- Применить (если есть)
- Справка (если есть)
Таким образом, Отмена всегда находится справа от кнопки ОК.
Для MacOS
Крайняя справа кнопка, которая инициирует действие. Кнопка «Отмена» находится слева от этой кнопки.
Итак, для пользователей MacOS Отмена находится слева от кнопки ОК.
Для Android
Закрывающее действие диалога всегда слева. Отклоняющие действия возвращают пользователя в предыдущее состояние.
Положительные действия справа. Положительные действия продолжают продвижение к цели пользователя, которая вызвала диалог.
Для Android кнопка «Отмена» находится слева от кнопки «ОК».
Для других систем см. рекомендации.
8
Подумайте о метафоре «чтения». Жители Запада читают слева направо, наш мозг приучен читать слева направо. CANCEL — это шаг назад (слева), а OK/SUBMIT/YES/Etc. — шаг вперед (справа).
7
Кажется, что соглашение Windows OK/Cancel сильно повлияло на мозг пользователей. Таким образом, юзабилити-тесты, безусловно, будут проводиться с большим количеством людей 9.0005 ищет кнопку OK слева, Отмена справа.
Но это не меняет основной инстинкт того, кто взаимодействует с системой без предварительной подготовки. Мой основной инстинкт подсказывает, что кнопка «ОК/Подтвердить/Переместить вперед», независимо от того, какого цвета или размера вы к ней примените, должна находиться на правом краю диалогового окна.
Рассмотрим это диалоговое окно без надписей и цветовых выделений:
Куда бы вы нажали? Я бы нажал кнопку справа, если хочу отправить форму. Причина в том, что до Windows я был обусловлен своим инстинктом следующим образом:
- Английский язык течет слева направо.
- Навигация в браузере работает назад (влево) и вперед (вправо).
- Старые 2D-игры, такие как Dangerous Dave, перемещают персонажа вправо, когда они продвигаются дальше.
Числа в числовой строке увеличиваются вправо, уменьшаются влево.
Атомный вес в периодической таблице увеличивается вправо.
Часы тикают вправо.
Календарь увеличивает даты вправо.
Я думаю, что платформа Windows создала анти-шаблон с OK/Cancel, который теперь настолько широко распространен, что его проверка удобства использования. Но если учесть вышеперечисленные факторы, я считаю, что основная кнопка справа — оправданная и защитная позиция.
РЕДАКТИРОВАТЬ: Еще один фактор, который следует учитывать, — согласованность. Если вы ожидаете, что в ваших диалоговых окнах появятся дополнительные кнопки, основная кнопка на правом краю поможет оставаться в соответствии с размещением. Наглядный пример прояснит это:
6
ИМХО не так уж и важно, где вы расположите кнопку «ОК»: слева или справа. Неважно, какие пользователи посещают ваш сайт (с ивритом или арабским языком). Неважно, какое программное обеспечение они используют. Статистика говорит нам, что 55% пользователей хотят видеть кнопку «ОК» справа, но если мы поместим ее справа, то остальные 45% пользователей будут недовольны.
Лучшее решение — выделить кнопку «ОК» (сделать ее более заметной, чем «Отмена»), и все пользователи легко укажут кнопку «ОК» как более важную и основную кнопку.
Google и другие компании используют этот подход в своем программном обеспечении.
2
Пользователям, чей язык читается слева направо, я бы предложил поместить кнопку OK слева, так как эти пользователи будут придавать большее значение тому, что они увидят первым.
Это позволит данному подмножеству пользователей выполнить свою задачу как можно быстрее.
5
Люк Вроблевски написал книгу о веб-формах (Дизайн веб-форм: заполнение пробелов), а также рассмотрел некоторые принципы, такие как: «Первичные и вторичные действия» (https://www.lukew.com/ff/entry.asp). ?571 ), «Ярлыки формы с выравниванием по верхнему, правому или левому краю» ( http://www.lukew.com/ff/entry.asp?504 ) или «путь к завершению» и т. д. (вы также можете прочитать http:/ /www.uxmatters.com/mt/archives/2006/07/label-placement-in-forms.php)
Итак, ИМО, в зависимости от того, какое у вас размещение метки (предпочтительно вертикально) и слева направо + сверху- вниз, чтобы иметь хороший путь к завершению, вы должны сначала разместить основное действие (ОК), а затем второстепенные (++Отмена)
РЕДАКТИРОВАТЬ: Размещение меток в формах, Кэролайн Джарретт, 2010 г. http://www.formsthatwork.com/files/Articles/labels-on-forms-for-uxlx-2010.pdf
http://www.formsthatwork.com/files/Articles/labels-on-forms-for-uxlx-2010.pdf
Я думаю, что все правильно оценили но есть еще один ключевой момент, который следует упомянуть здесь.
Кнопки, такие как Ok/Submit/Save и т. д., называются кнопками положительного действия. Точно так же такие кнопки, как «Отмена/Сброс» и т. д., называются кнопками отрицательного действия.
Теперь, чтобы ответить на вопрос, большинство из них пришли с некоторыми хорошими моментами, но есть еще одно мнение, что пользовательское тестирование приложения обычно решает большинство проблем. Ведь любое созданное приложение предназначено только для пользователей.
На пользователях были проведены некоторые тесты моментов зрения и тепловые тесты, которые все еще проводятся в зависимости от доступности лабораторий. Наилучший сценарий заключается в том, что большинство пользователей начинают смотреть на веб-приложение или любое другое приложение слева направо и из верхнего угла и начинают прокручивать вниз, выбирая ключевые точки, и обычно заканчивают движением к левому нижнему углу, таким образом, это всегда хорошо держать кнопку положительного действия слева, а кнопки отрицательного действия справа.
Кроме того, не отрицая того факта, что это исследование, основанное на нескольких пользователях, не обязательно, чтобы это всегда было хорошо, но в большинстве случаев так и будет.
Еще один ключевой момент заключается в том, что между кнопками положительного и отрицательного действия должно быть больше места, чтобы пользователям требовалось немного больше времени, чтобы дотянуться до кнопки отрицательного действия, и, таким образом, у них было достаточно времени, чтобы подумать и отреагировать.
Я попытался объяснить пару моментов, основанных на моем опыте и научных работах.
Оставляйте комментарии, чтобы я тоже мог узнать больше.
С уважением Deepak Bajaj
Многие приложения перешли на использование разных стилей кнопок «ОК» и «Отмена». Один общий пользовательский интерфейс состоит в том, чтобы иметь кнопку «ОК», но традиционную кнопку, тогда как «Отмена» — это кнопка ссылки. Это дает очень четкое визуальное различие между ними, и даже если пользователь нажимает «ОК», визуальное различие в конечном итоге подчеркивает разницу и помогает пользователю выбрать тот, который ему действительно нужен.
Я видел это как в веб-приложениях, так и в настольных.
1
Вау! Так много ответов, спорящих налево или направо.
Я сам провел тесты на этом и обнаружил, что они статистически неубедительны.
Лучший ответ, который я нашел, заключался в том, что на самом деле не имеет значения, в каком порядке они это делают, если основное действие четко обозначено — я всегда использую красочную кнопку для [Выполнить]/перейти/отправить/и т. д. только текстовая кнопка для [Не делать этого]/отмены/очистить/и т.д.
Очень похоже на кнопки «Опубликовать ответ» и «Отклонить» в нижней части формы ответа прямо здесь, на UX StackExchange!
1
Для веб-приложений ASP.NET, после принятия большого количества аспирина для решения проблем с кнопками по умолчанию (что бы ни срабатывало при нажатии клавиши Enter), я просто помещаю свою кнопку по умолчанию слева, чтобы она была первой в разметке. .
.
Различные браузеры по-разному обрабатывают несколько кнопок отправки при нажатии клавиши Enter (особенно когда курсор находится внутри текстового поля в момент нажатия клавиши Enter). Некоторые браузеры будут просто использовать первую кнопку в разметке для отправки формы, что может быть не тем, что вам нужно (особенно если вам нужно что-то сделать на стороне сервера после этого).
Если вы не используете собственный javascript для обработки сценариев кнопок по умолчанию и полагаетесь на поведение веб-браузера по умолчанию, вам, вероятно, следует поместить кнопку по умолчанию слева.
0
Просто для пояснения рассуждений:
Считается «более правильным» разместить главную кнопку (ОК) в точном углу диалога, так как ее легче нажать (было несколько предыдущих вопросов/обсуждений по этому поводу).
Однако это также зависит от того, к чему привыкли пользователи — если вы создаете сайт или приложение для пользователей Windows, вам лучше следовать стандартам Windows.
Убедитесь, что клавиша «Ввод» на клавиатуре правильно связана с клавишей «ОК» — многие ее тоже будут использовать.
4
Если возможно, я бы предложил вообще исключить кнопку отмены, тем самым решив вашу дилемму. — Иногда это не нужно и часто активируется по ошибке.
Из http://www.nngroup.com/articles/reset-and-cancel-buttons/:
Большинство веб-форм было бы удобнее, если бы кнопка «Сброс» была удаленный. Кнопки отмены также часто не имеют большого значения в Интернете.
Предлагайте кнопку «Отмена», когда пользователи могут опасаться, что они взяли на себя обязательство то, чего они хотят избежать. Наличие явного способа отмены обеспечивает дополнительное чувство безопасности, которое не может быть обеспечено простым уход.
Отмена в основном полезна для многошаговых диалогов, в которых пользователь прошел одну или несколько страниц с действиями.
В это время нажатие кнопка «Назад» не отменит эти действия, и было бы лучше, если бы пользователь нажмет «Отмена».
Интересное мнение можно найти здесь; Энтони Т. предлагает разместить кнопку «ОК» справа от «Отмена»:
При нажатии кнопки «Ок» справа зрительные фиксации меньше и поток в одном направлении […]
Сравните это с основным действием, расположенным справа от диалогового окна. поле и второстепенное действие, расположенное слева. Пользователи начинают с их взгляд на второстепенное действие, и перевести их взгляд на основное действие, чтобы нажать кнопку. Это создает в общей сложности два визуальных фиксации в одном направлении, что дает пользователям более быстрый визуальный поток. Пользователи зафиксируйтесь на каждой кнопке только один раз и закончите на кнопке основного действия. Если оставить основное действие слева, пользователям будет проще досягаемости, но когда вы смотрите на скорость с точки зрения ментального процессов и зрительных фиксаций, размещая первичное действие на справа от диалогового окна на самом деле быстрее.
1
Lol Я не могу не смеяться над многими из этих ответов. Похоже на то, что за деревьями не видят леса. Как и любая проблема UX, в основном это зависит от того, как организована форма. Например, метки вверху, поля внизу или метки слева от полей рядом. Посмотрите на всю страницу и на то, как взгляд пользователя перемещается по форме. Есть ли прямая видимость последней кнопки «Отправить»?
Как указано в предыдущем посте, книга Люка Вроблевски о веб-формах Дизайн веб-форм: заполнение пробелов содержит одни из лучших советов по созданию веб-форм, а также прекрасную парадигму форм с точки зрения пользователя. заканчиваются и допускаются из-за предполагаемого конечного результата (например, покупка чего-либо, создание учетной записи для получения доступа к чему-либо и т. д.). Пользовательский тест, тест AB да, конечно, если вы можете. Конечная цель заключается в том, чтобы чем проще заполнить форму, тем лучше.
Для меня это будет логический заказ:
<Слева Справа>
<Предыдущий Далее>
.
Ничего не делать Делать
Отмена OK
За исключением того, что OK следует заменить фактическим действием, например Сохранить Удалить Принять Выход или Отправить .
Когда я встречаю людей, выступающих за размещение OK слева, я всегда прошу их поместить Слева против Справа , Предыдущий против Следующий , и Назад против Вперед, и пусть они спорьте, почему они расположили их в таком порядке, прежде чем позволить им спорить, почему OK должен быть слева.
1
В конечном итоге (особенно после прочтения всех приведенных выше ответов) я вижу, что это обсуждение сводится к соглашению о платформе и «объективному» удобству использования. Что я имею в виду под «целью», так это то, насколько что-то может быть полезно для пользователей, которые не знакомы с какими-либо соглашениями об ОС. Более конкретно:
OK справа
Этот шаблон побеждает в объективном аргументе удобства использования, ЕСЛИ пользователи не приучены к менее удобному соглашению об окнах (см. статью). Как обсуждается в статье, наличие ОК справа соответствует нашему соглашению о чтении слева направо, более эффективный поток задач является лучшей целью в углу, а также тот факт, что мы думаем о временных шкалах как о бегущих слева направо (следовательно «назад»/«отмена» справа имеет смысл, поскольку это модель возврата назад во времени).
OK слева
Соглашение Windows
Это печальная реальность, но плохо разработанные шаблоны (например, OK слева) могут стать условностью, и пользователи будут ожидать их. Попытка сделать что-то другое, даже если объективно это более удобный шаблон, приведет к ухудшению юзабилити. Классическим примером является сравнение метрической и британской систем измерения. В метрической системе есть все необходимое с точки зрения удобства использования, простоты преобразования единиц измерения и т. д.; но если вы заставите американцев из маленьких городков думать в метрах и сантиметрах, когда они привыкли к дюймам/футам, вы получите плохое удобство использования и очень разочарованных пользователей. Я полагаю, что урок заключается в том, чтобы очень усердно работать, чтобы убедиться, что мы никогда не вводим плохие условности!
Попытка сделать что-то другое, даже если объективно это более удобный шаблон, приведет к ухудшению юзабилити. Классическим примером является сравнение метрической и британской систем измерения. В метрической системе есть все необходимое с точки зрения удобства использования, простоты преобразования единиц измерения и т. д.; но если вы заставите американцев из маленьких городков думать в метрах и сантиметрах, когда они привыкли к дюймам/футам, вы получите плохое удобство использования и очень разочарованных пользователей. Я полагаю, что урок заключается в том, чтобы очень усердно работать, чтобы убедиться, что мы никогда не вводим плохие условности!
Лично я при дизайне для веба предпочитаю помещать кнопку ОК слева, я также настаиваю на указании своего роста в сантиметрах и веса в килограммах, даже когда разговариваю с имперскими людьми. На самом деле это война на истощение, но постепенно имперская система отомрет, и, надеюсь, соглашение Windows «ОК слева» тоже отомрет 🙂
4
Я бы поставил "ОК" справа. Из-за западного направления чтения слева направо. И «Отмена» не продвинет вас вперед, а «ОК» поможет.
Из-за западного направления чтения слева направо. И «Отмена» не продвинет вас вперед, а «ОК» поможет.
Но совершенно другой подход. Не используйте «ОК» и не пишите на кнопках, что они делают. Например, «Сохранить» или «Не сохранять» не требует от пользователя чтения текста описания. Экономит время и предотвращает ошибки ввода.
2
Конечно, есть много аргументов за и против обеих сторон.
Я бы сказал так. «Вы считаете, что отрицательно-позитивное размещение лучше? Нет или да?»
Дело в том, что «Да» или «Нет» звучит лучше, когда произносится, что, вероятно, объясняет, почему Microsoft выбрал порядок кнопок «положительно-отрицательно».
С ДРУГОЙ стороны, негативный-позитивный поток часто используется в риторике и дебатах, чтобы придать весомость позитивному аргументу и сохранить его свежим в сознании человека. «Вы хотите, чтобы ваши дети страдали от рук оппозиционной партии? Или вы хотите проголосовать за нашу партию и обеспечить себе будущее?» И так далее.
1
В порядке приоритета используйте первое доступное решение:
- руководство по платформе
- от начала до конца (где начало для западных языков обычно указывается слева, однако может быть другим, например, арабский язык начинается справа и заканчивается слева)
- так, как ваш пользователь больше всего ожидает
Однако в случае программ чтения с экрана и подобных инструментов специальных возможностей наличие основного действия в начале (слева в западных культурах) может сэкономить пользователям с особыми потребностями много времени!
1
В своих приложениях я использую визуальный цвет для выделения назначения кнопки действия. Тогда неважно, левый он или правый. Я лично предпочитаю, чтобы кнопка «ОК» была справа (потому что я правша и/или пользователь osx — и на самом деле это ссылка..)
- большая зеленая кнопка для проверки
- большая красная кнопка для удаления
- (большая или нет) серая кнопка для отмены
Мне очень нравятся некоторые сайты, где НЕТ кнопки (визуально) для отрицательного действия, только ссылка. Таким образом, мне не нужно тратить время на просмотр кнопок, я более-менее знаю, что делает кнопка. И если я знаю, что не хочу делать то, что от меня хотят страницы, мне нужно некоторое время, чтобы посмотреть, как было бы лучше продолжать (ищите кнопку закрытия, кнопку отмены)
Таким образом, мне не нужно тратить время на просмотр кнопок, я более-менее знаю, что делает кнопка. И если я знаю, что не хочу делать то, что от меня хотят страницы, мне нужно некоторое время, чтобы посмотреть, как было бы лучше продолжать (ищите кнопку закрытия, кнопку отмены)
поэтому вместо:
[ НЕЕЕЕТ! ] [ НАЖМИТЕ НА МЕНЯ! НАЖМИ НА МЕНЯ! ]
будет:
Нет, спасибо! [ Да, пожалуйста! ]
Таким образом, не очень важно, где вы расположите кнопку, визуально она только одна, и поэтому ее легко найти.
1
Предполагая, что необходимо принять решение о том, должно ли положительное действие быть доступно слева или справа, и не принимая во внимание предвзятость использования определенных операционных систем или физических устройств (книг), абстрактных конструкций (волшебная форма потока) и т. д., наука о поведении, кажется, предполагает, что статистически самый левый вариант чаще выбирается в качестве первого выбора.![]()
Это означает, что размещение положительного действия (метка OK или явное действие) слева должно быть предпочтительным, если не учитываются другие факторы.
Источник: Только ли люди считают слева направо?
Предлагаю переключить кнопки мыши тоже. В английском и других языках право используется как направление и положительность. Поэтому нам нужно исправить плохое решение из прошлого, где левая кнопка означает «подтвердить», и реализовать действие по умолчанию для правой кнопки.
Также для языков чтения с письмом справа налево кнопки мыши должны оставаться как есть - оставлены как действие по умолчанию. Я не уверен, что делать с языками чтения сверху вниз, но я непредубежден и приму все предложения от людей, которые читают сверху вниз, снизу вверх или по диагонали.
Мы такие умные в эти дни. Я прав? ...Или я ушел?
Новый участник
BatRamboZPM — новый участник этого сайта.



 Многие другие наборы кнопок имеют естественную последовательность (скажем, Да/Нет или Предыдущий/Далее) . Вы всегда должны перечислять их так, чтобы порядок чтения соответствовал логическому порядку — в данном случае
Многие другие наборы кнопок имеют естественную последовательность (скажем, Да/Нет или Предыдущий/Далее) . Вы всегда должны перечислять их так, чтобы порядок чтения соответствовал логическому порядку — в данном случае 


 В это время нажатие
кнопка «Назад» не отменит эти действия, и было бы лучше, если бы
пользователь нажмет «Отмена».
В это время нажатие
кнопка «Назад» не отменит эти действия, и было бы лучше, если бы
пользователь нажмет «Отмена».