33 плагина jQuery для галереи изображений, которые вы можете добавить прямо сейчас
Ведем серию статей сосредоточился на хорошем наборе веб-частей это код, который должен жить во внутренней части сайта. Этот код в HTML, CSS или JavaScript может предоставить нам все необходимое для создания удобного взаимодействия с пользователем на нашем веб-сайте.
Сегодня время для 33 плагина JQuery для галерей что у вас уже будет возможность их реализовать. jQuery — это кроссплатформенная библиотека JavaScript, ценность которой заключается в упрощении способа взаимодействия с документами HTML и других типов взаимодействий, таких как техника AJAX или разработка анимации. Пойдем с этим.
Индекс
- 1 Великолепное всплывающее окно
- 2 Фэнсибокс
- 3 Галерея света
- 4 Галерея Blueimp
- 5 Проведите поле
- 6 Фоторама
- 7 Шоколад
- 8 Оправданный Галерея
- 9 Свежий
- 10 JBOX
- 11 Фотосет Сетка
- 12 Justified.
 js
js - 13 Наногалерея
- 14 Простой световой короб
- 15 S Галерея
- 16 Объединить галерею
- 17 Сетка
- 18 Перемешать изображения
- 19 jQuery Fleximages
- 20 Наногалерея 2
- 21 Сбалансированная галерея
- 22 Фотогалерея Bootstrap
- 23 Лайтбокс адаптивный
- 24 PGWСлайд-шоу
- 25 Лайтбокс
- 26 JGallery
- 27 Фотор
- 28 Фотопила JS
- 29 Snapgallery.js
- 30 Перелистывание галереи
- 31 Эластичная сетка jquery
- 32 XZOOM
- 33 SWAPPINGWALL.jQuery
Плагин быстрый, легкий и отзывчивый для jQuery который характеризуется содержанием в CSS, условным лайтбоксом и поддержкой Retina с высоким разрешением.
Подпишитесь на наш Youtube-канал
Скрипт лайтбокса jQuery предназначен для отображения изображений, видео и т. д.. Он отзывчивый и полностью изменяемый. Он использует ускорение графического процессора для повышения качества анимации.
Еще один плагин, который стоит попробовать отзывчивый, модульный и настраиваемый. Не забудьте видео HTML5, совместное использование сети и анимированные миниатюры.
Адаптивная галерея видео и изображений, сенсорный и полностью настраиваемый. Он также оптимизирован как для Интернета, так и для мобильных устройств с функциями смахивания или эффектами перехода.
Плагин «Лайтбоксы» идеально подходят для настольных компьютеров, мобильных устройств и планшетов.. Он отличается жестами, переходами CSS и поддержкой сетчатки, помимо других функций.
Галерея jQuery с эффектный эффект и что он использует то, что мы называем простым и обладающим большим потенциалом.
Chocolat.js позаботится о
Еще один плагин, который может создавать галерея с «оправданной» сеткой.
Un красивый отзывчивый лайтбокс и это можно использовать для создания наложенных слоев, которые отлично работают при любом размере.
jBox — это еще один плагин jQuery, отвечающий за создание галереи изображений легкий, расширяемый и отзывчивый.
Еще один плагин jQuery, который переносить изображения в гибкую сетку и который основан на фотографиях Tumblr.
Он отвечает за создание сетка «оправданных» изображений и что он способен заполнить все пробелы.
Una упрощенная галерея изображений со всеми теми функциями, которые мы ищем, такими как отзывчивость, сенсорный ввод, сетка и даже поддержка облачного хранилища.
Галерея лайтбоксов для настольных и мобильных устройств с jQuery со всеми необходимыми вам функциями: отзывчивость, сенсорные жесты и многое другое.
Галерея отзывчивый с анимацией CSS и поддержка жестов смахивания и касания.
Адаптивный плагин jQuery для галереи изображений и видео, который можно было бы назвать один из лучших в своей категории. Обязательно для всех видов функций и поддержки, таких как видео.
Плагин, заботящийся о отображать сетку миниатюрных изображений который расширяет предварительный просмотр с эффектом, очень похожим на тот, который наблюдается в изображениях Google.
Он характеризуется показывать изображения, перемещая курсор вокруг них, а также другие способы их «активировать».
Легкий плагин, идеально подходящий для создания галерей, в которых много сходство с Google или Flickr, один из лучших фотографических сайтов.
Библиотека JavaScript для создания высокое качество и актуальные галереи В дизайне. Идеально подходит для веб-сайта или самого блога. Перейдите на их веб-сайт, чтобы узнать обо всех его функциях.
Эта галерея заботится о равномерно распределить все изображения что у вас есть в сети. Фотографии основаны на масштабе контейнера по умолчанию. Идеальная галерея для респонсивных сайтов.
Фотографии основаны на масштабе контейнера по умолчанию. Идеальная галерея для респонсивных сайтов.
Этот плагин позаботится о автоматически создать галерею на основе случайного списка изображений.
Плагин JQuery для лайтбокса малый вес и с отзывчивыми изображениями.
Un плагин карусели (вот у вас отличный список из них), а также галерею и слайд-шоу для jQuery и Zepto.
Un Плагин JavaScript для изображений в лайтбоксах с сенсорной поддержкой.
Фотогалерея jQuery совершенно бесплатно с альбомами и прелоадером.
Una минималистичная галерея изображений с сенсорной поддержкой, которая никого не оставит равнодушным.
Перед нами галерея изображений, которые имитирует стопку разрозненных фотографий на поверхности. Сделано на JavaScript / jQuery. Нажмите на фотографии, чтобы удалить их из стопки.
Адаптивные галереи которые вы можете создать без особых усилий.
Начать создавать 3D галерея с вызовом JS.
Una световая галерея и удобный, вдохновленный поиском изображений Google. Используйте сетку миниатюрных изображений с предварительным просмотром.
Галерея изображений с jQuery zoom. Один из самых актуальных во всем списке.
Un очень простой плагин jQuery и что он способен создавать галерею стен с анимацией, которая случайным образом меняет элементы. Легко использовать.
Адаптивная галерея с показом детального описания. Выводит слайды фотогалереи с детальным описанием.
-
pointe
Dance performed on the tips of the toes
-
port de bras
An exercise designed to develop graceful movement and disposition of the arms
-
pli·é
A movement in which a dancer bends the knees and straightens them again
-
adagio
A movement or composition marked to be played adagio -
frappé
Involving a beating action of the toe of one foot against the ankle of the supporting leg
-
glissade
One leg is brushed outward from the body, which then takes the weight while the second leg is brushed in to meet it
-
jeté
A springing jump made from one foot to the other in any direction
-
piqué
Strongly pointed toe of the lifted and extended leg sharply lowers to hit the floor then immediately rebounds upward
-
arabesque
-
ballerina
A female ballet dancer
-
pointe
Pointe technique is the part of classical ballet technique that concerns pointe work, in which a ballet dancer supports all body weight on the tips of fully extended feet.
 A dancer is said to be en pointe when the dancer’s body is supported in this manner, and a fully extended vertical foot is said to be en pointe when touching the floor, even when not bearing weight. Pointe work is performed while wearing pointe shoes, which employ structural reinforcing to distribute the dancer’s weight load throughout the foot, thus reducing the load on the toes enough to enable the dancer to support all body weight on fully vertical feet.
A dancer is said to be en pointe when the dancer’s body is supported in this manner, and a fully extended vertical foot is said to be en pointe when touching the floor, even when not bearing weight. Pointe work is performed while wearing pointe shoes, which employ structural reinforcing to distribute the dancer’s weight load throughout the foot, thus reducing the load on the toes enough to enable the dancer to support all body weight on fully vertical feet.
-
port de bras
Пор де бра (Port De Bras) – фитнес-класс, основанный на балетных движениях, объединяющий в себе элементы из хореографии, йоги, пилатеса, стретчинга и силовой тренировки.
Создателем этого направления стал российский хореограф Владимир Снежик. Поэтому и название фитнес-направления пришло из области хореографии и в переводе с французского означает porter – носить, bras – рука, то есть «движение рук и тела».
-
pli·é
Прыжки (allegro)
Прыжки – наиболее трудный раздел урока классического танца.
Прыжки исполняются в I позиции на 1/8 такта (на «затакт» – demi-plié). Музыка острая, staccato. -
adagio
В балете адажио — медленная часть танца в сопровождении музыки спокойного темпа (не обязательно адажио в музыкальном смысле), а также самостоятельный, либо являющий собой центральную часть сложной музыкально-хореографической формы (па-де-де, па-де-труа, па д’аксьон, гран па и т. п.), танцевальный номер в исполнении одного, двух, либо большего числа солистов.

-
frappé
Frappé is a classical ballet term meaning “struck.” A frappé is a step almost always done at the barre as an exercise to improve quick and precise movement of the legs feet. To do a frappé, the dancer usually starts with the outside leg in a flexed, turned out position lifted off the floor with the heel placed slightly above the ankle bone of the standing leg. The dancer then extends her leg and points her foot, towards the floor and out, causing the “strike” on the floor.
-
glissade
Glissade, (French: “sliding”), in ballet, a sliding step beginning and ending in the fifth position (feet turned out and pressed closely together, the heel of the right foot against the toe of the left, and vice versa). Used primarily as a preparation for jumps and leaps, the glissade begins when the dancer extends one leg along the floor to the front, side, or back from a fifth position with the knees slightly bent.

-
jeté
Jeté, (French jeté: “thrown”), ballet leap in which the weight of the dancer is transferred from one foot to the other. The dancer “throws” one leg to the front, side, or back and holds the other leg in any desired position upon landing. Among the commonly seen forms of this step are the jeté battu, in which the legs are crossed in the air before the descent; the grand jeté, a broad, high leap with one leg stretched forward and the other back like a “split” in the air; and the jeté en tournant, or tour jeté (“flung turn”), in … (100 of 130 words)
-
piqué
Piqué (Meaning ‘pricked.’) A movement in which the raised, pointed foot of the working leg is lowered so that it «pricks» the floor and then either rebounds upward or becomes a supporting foot.
 In the latter case it may be used to transfer a stance from one leg to the other by stepping out directly onto an en pointe or demi pointe foot, and often immediately precedes a movement that entails elevating the new working leg, such as piqué arabesque.
In the latter case it may be used to transfer a stance from one leg to the other by stepping out directly onto an en pointe or demi pointe foot, and often immediately precedes a movement that entails elevating the new working leg, such as piqué arabesque.
In Cecchetti and RAD, the term posé is used instead of piqué in the latter case: piqué arabesque and ABT piqué turn/tour piqué (en dedans) / Rus. tour dégagé = RAD/Cecc. posé arabesque and posé turn/posé en tournant. -
arabesque
In dance (particularly ballet), arabesque (aa-rah-besk; literally, «in Arabic fashion») is a body position in which a dancer stands on one leg (the supporting leg) with the other leg (the working leg) turned out and extended behind the body, with both legs held straight. In classical ballet, an arabesque can be executed with the supporting leg en pointe or demi pointe or with foot flat on the floor.

-
ballerina
A ballet dancer (Italian: ballerina fem., ballerino masc.) is a person who practices the art of classical ballet. Both females and males can practice ballet; however, dancers have hierarchy and strict gender roles. They rely on years of extensive training and proper technique to become a part of professional companies. Ballet dancers are at a high risk of injury due to the demanding technique of ballet.
Управляйте клавишами на клавиатуре
|
Компонент представляет собой адаптивную фотогалерею изображений с необычным эффектом показа изображения., В полноэкранном режиме отображается детальное описание изображениея, а также располагается само изображение.
При клике на изображение показывается галерея из крупных изображений с текстовым описанием каждого изображения. Основные возможности компонента:
КОМПОНЕНТ ПОДДЕРЖИВАЕТ КОМПОЗИТНЫЙ РЕЖИМ БИТРИКС. Данная опция включается в настройках компонента. КОМПОНЕНТ ПОДДЕРЖИВАЕТ АДАПТИВНОСТЬ ВЕРСТКИ. Основные настройки компонента:
Компонент легко использовать в режиме визуального редактора. Откройте страницу в режиме редактирования, и добавьте туда компонент «Адаптивная галерея Grid Gallery». Далее укажите необходимые настройки и можно использовать компонент. |
Загрузка Coderoid — это группа профессиональных разработчиков, специализирующихся в первую очередь на разработке модулей для CMS Bitrix. Также у нас можно заказать разработку сайта на Bitrix, доработку существующего сайта, переработку используемых модулей на сайте, а также любые консультации по внедрению Bitrix в компании.
На правах рекламы |
Адаптивная загрузка изображений — новая функция на Тильде
Мы внедрили технологию обработки изображений, которая масштабирует их под размер контейнера на сайте и конвертирует в WebP — формат нового поколения.
Адаптивная загрузка изображений уже работает на всех сайтах на Тильде по умолчанию, её не нужно подключать. Мы тестировали функцию несколько месяцев и готовы рассказать подробности.
Смотреть видео о новой функции
Давайте разберём, какие теперь есть технологии оптимизации доставки изображений посетителям вашего сайта на Тильде:
Lazy Load
Lazy Load или отложенная загрузка изображений работает на Тильде давно. Когда посетитель заходит на сайт, изображения загружаются последовательно по мере его продвижения по сайту, а не все разом.
Изображение полностью загружено, потому что находится на экране
Изображение начинает загружаться за 700px до появления на экране
Изображение ещё не начало загружаться
1. Изображение полностью загружено, потому что находится на экране
2. Изображение начинает загружаться за 700px до появления на экране
3. Изображение ещё не начало загружаться
CDN или сеть доставки контента — это географически распределенная сеть серверов по всему миру. Она помогает доставлять изображения из ближайшего узла к пользователю. Например, если пользователь из Берлина, он получит изображение из Германии, а не России.
Она помогает доставлять изображения из ближайшего узла к пользователю. Например, если пользователь из Берлина, он получит изображение из Германии, а не России.
Поддержка WebP
Тильда автоматически конвертирует все картинки на сайте в WebP — формат, который позволяет сжимать изображение до 35% сильнее, чем JPEG, без потери качества. Загружать изображения на сайт в новом формате не нужно, система всё сделает за вас.
JPEG — 1680х1120px, 166 Kb
WebP — 1680х1120px, 78,6 Kb
Открыть изображение в новой вкладке
Открыть изображение в новой вкладке
8,9 Mb
2,8 Mb
Сравнение веса изображений за счёт их оптимизации на примере шаблона. Вес изображений сайта без адаптивной загрузки — 8,9 Mb. Вес изображений с адаптивной загрузкой — 2,8 Mb
После оптимизации общий вес изображений на сайте в 3 раза меньше
Большинство современных браузеров, например, Chrome, Opera, Firefox и другие поддерживают WebP. Когда пользователь заходит на сайт, скрипт проверит браузер на поддержку формата и, если он поддерживается, запросит с сервера WebP-изображения. Если не поддерживается — отдаст оригинальное изображение в формате, который был загружен — JPEG или PNG. Со временем мы добавим конвертацию изображений в AVIF-формат, который позволит сделать вес изображений ещё легче.
Если не поддерживается — отдаст оригинальное изображение в формате, который был загружен — JPEG или PNG. Со временем мы добавим конвертацию изображений в AVIF-формат, который позволит сделать вес изображений ещё легче.
Адаптивный ресайз изображений
Технология определяет размер браузера и контейнера на макете сайта, затем запрашивает у сервера изображение подходящего размера.
Представьте, что вы загрузили фотографию 1680px по ширине в блок с плиткой из нескольких изображений. На макете сайта размер контейнера 450×300px. Соответственно, посетитель получит не оригинал фотографии, а фотографию, уменьшенную до необходимого размера.
JPEG — 1680x1119px, 252 Kb
WebP— 450x300px, 23,5 Kb
Открыть изображение в новой вкладке
Открыть изображение в новой вкладке
Или предположим, что человек заходит на сайт с мобильного телефона. Чтобы загрузить обложку сайта на устройстве, скрипт запросит у сервера обрезанное под экран изображение с нужным разрешением.
JPEG —1680x1120px, 372 Kb
Открыть изображение в новой вкладке
WebP — 560x1120px, 103 Kb
Открыть изображение в новой вкладке
Система постоянно анализирует трафик сайта на Тильде. Скрипт заранее готовит изображения под устройства и браузеры, с которых пользователи заходят на сайт чаще всего. Этот принцип более гибкий, чем «ресайз-на-лету»: иногда браузер тратит меньше времени на скачивание оригинального изображения, чем на ресайз и скачивание оптимизированной картинки.
Retina-дисплеи и медленный интернет
Если у посетителя сайта дисплей с высоким количеством точек на дюйм, скрипт это распознает и запросит у сервера картинку высокого разрешения. Таким образом, изображения будут четкими на устройствах с Retina-дисплеем.
Но если у человека медленный интернет, предположим, на даче, система загрузит облегченную версию изображения. Это позволит не снижать быстродействие сайта.
В некоторых случаях адаптивная загрузка изображений может не работать. Несколько причин, почему это может происходить:
Несколько причин, почему это может происходить:
Вы отключили Lazy Load в настройках сайта.
Вы отключили Lazy Load для элемента в Zero Block.
Адаптивное изображение ещё не было подготовлено. Например, вы только что загрузили картинку или впервые заходите с этого устройства или браузера.
Ваш браузер не поддерживает WebP. Список браузеров, которые поддерживают формат, можно найти по ссылке.
Разница в весе между оригиналом и оптимизированным изображением незначительна, поэтому система не будет дополнительно сжимать и обрезать картинку.
Адаптивная загрузка изображений — одна из довольно значимых оптимизаций, которую мы внедрили в Тильде. Мы продолжаем работать над ускорением загрузки сайтов, созданных на платформе, следите за обновлениями в блоге в личном кабинете и в социальных сетях.
Создайте быстрый и удобный сайт на Тильде
Не пропускайте наши новости, следите за нами в социальных сетях и Телеграме
Создать сайт
20 адаптивных изображений галереи и слайд-шоу (2018)
Если ваш веб-сайт имеет большое количество изображений, например, портфолио или веб-сайт с фотографиями и т. Д., То вам понадобятся две вещи: плагины для фотогалереи, которые помогут вам лучше управлять изображениями на вашем веб-сайте, и слайд-шоу для демонстрации ваших изображений. образы для мира.
Д., То вам понадобятся две вещи: плагины для фотогалереи, которые помогут вам лучше управлять изображениями на вашем веб-сайте, и слайд-шоу для демонстрации ваших изображений. образы для мира.
Однако в моем сегодняшнем посте будет обсуждаться список адаптивных галерей изображений и слайд-шоу. Эти галереи и слайд-шоу выполнены в разных стилях и оснащены различными функциями для оптимизированного просмотра в браузере и на мобильных устройствах. Давайте рассмотрим особенности каждого элемента в деталях.
Читайте также: бесплатные галереи изображений и слайдеры jQuery — лучшие из
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
WOW Slider
Слайдер WOW — это слайдер изображений на основе jQuery, который обладает удивительными визуальными эффектами и помогает создавать слайдеры с помощью нескольких щелчков мыши. Вы можете быстро встроить его куда угодно, благодаря его «Мастеру вставки на страницу» и опциям «Сохранить как плагин» для Joomla и WordPress.
Он также предлагает множество предварительно разработанных тем, функций импорта и экспорта, а также включает в себя альтернативу no-jQuery, только CSS.
Привет слайдер
Hi Slider помогает создавать слайдеры изображений с нулевым кодированием. Он предоставляет красивые темы и эффекты перехода, а также поддерживает разработку пользовательских шаблонов. Удивительно, но он помогает вам в публикации ваших слайдеров и генерирует HTML или модули для WordPress, Drupal и Joomla.
Наконец, вы можете добавить мультимедиа из нескольких источников, включая YouTube.
Jssor Slider
Jssor Slider — это интересный слайдер контента и изображений с более чем 300 эффектами перехода. Он поддерживает как слайдеры jQuery и no-jQuery, так и плагин для WordPress. Что мне понравилось, так это то, что он предоставляет множество демонстраций и примеров, которые помогут любому быстро приступить к работе с этим слайдерным решением.
Тем не менее, он не поддерживает многие издательские платформы или контент-сервисы, такие как Flickr и YouTube, как несколько вышеперечисленных решений.
Коробка сока
Juicebox — это впечатляющий создатель галереи изображений, который позволяет создавать веб-галереи без кодирования. Если вам не требуется HTML, вы можете установить и использовать один из его плагинов для WordPress, Lightroom, Photoshop и других.
Он поставляется с векторными значками, поддержкой Flickr и т. Д., А также имеет гораздо больше функций в своей профессиональной версии, таких как параметры социального обмена, поддержка корзины покупок, поддержка музыки, расширенные темы и т. Д.
cssSlider
cssSlider — это решение для слайдеров с чистым CSS, т.е. без jQuery, без JavaScript. Он предлагает множество анимационных эффектов и функций редактирования изображений. Вы можете выбрать из готовых цветовых схем для создания легких слайдеров изображений.
Кроме того, его функции слайд-шоу включают поддержку полной ширины, опцию автозапуска, поддержку навигации и миниатюры и т. Д.
Cincopa
Cincopa — это облачное решение для создания слайд-шоу с помощью простого мастера создания слайд-шоу. Это онлайн-решение с неограниченным хранилищем и совместимостью со многими платформами, такими как Joomla и WordPress. Интересно, что вы также можете добавлять музыку и вставлять видео в слайдеры.
Это онлайн-решение с неограниченным хранилищем и совместимостью со многими платформами, такими как Joomla и WordPress. Интересно, что вы также можете добавлять музыку и вставлять видео в слайдеры.
И последнее, но не менее важное: он предлагает множество шаблонов (таких как сетка, журнал, портфолио и т. Д.) И поддержку, включая Google Analytics.
Удивительный слайдер
Amazing Slider — это слайдер jQuery с поддержкой видео с YouTube. Вы можете создавать слайдеры в HTML для встраивания в веб-страницы или использовать их в редакторах, таких как Dreamweaver или Frontpage. Кроме того, вы также можете создать плагин или модуль для Joomla и WordPress.
Наконец, его интуитивно понятный пользовательский интерфейс с помощью мастера слайдеров помогает создавать превосходные слайдеры с готовыми оболочками и несколькими эффектами перехода за минимальное время.
Галерея Bootstrap
Bootstrap Gallery — это простой создатель галерей, бесплатный как для личного, так и для коммерческого использования, включая сетку макетов кладки и модальный лайтбокс. Меня интересует то, что вы можете добавлять теги в свои галереи изображений вместе с поддержкой фотографий и видео.
Меня интересует то, что вы можете добавлять теги в свои галереи изображений вместе с поддержкой фотографий и видео.
Кроме того, он предоставляет множество опций настройки, включая параметры для изменения цвета, заголовков и т. Д.
Galleria
Galleria — это основанная на JavaScript инфраструктура галереи изображений. Удивительно, но вы можете вставлять фотографии и видео с Flickr, Vimeo и YouTube с помощью всего лишь нескольких строк кода. Он предлагает несколько бесплатных тем и неофициальный плагин для WordPress.
Тем не менее, это не так легко использовать, как решения выше и требует обработки исходного кода.
Слайдер ниндзя
Ninja Slider — это решение для создания слайдшоу изображений с поддержкой HTML. Это позволяет встраивать нативные аудио и видео и видео с YouTube и Vimeo. Ninja Slider не требует jQuery и поддерживает функцию отложенной загрузки, которая загружает изображение в фоновом режиме, когда пользователь прокручивает его достаточно, чтобы увидеть.
Кроме того, он также позволяет текст в ползунках, и вы можете настроить его внешний вид с помощью CSS.
Slider Maker
Slider Maker — это создатель слайдшоу jQuery, который требует нулевого кодирования. Он доступен на нескольких языках и поддерживает временные несколько слоев на одном изображении. Кроме того, он использует интеллектуальную ленивую загрузку изображений и различные эффекты перехода для создания удивительных слайдеров и предлагает множество тем.
Вы также можете интегрировать его в любую панель администратора, однако это платное решение.
SlideAwesome
SlideAwesome — это программа для создания слайдшоу фотографий, которая не требует знаний в области кодирования. Он работает с большинством CMS, включая WordPress, Drupal и другие, хотя официального плагина для них нет, и вы должны встроить его код.
Удивительно, но вы можете включить видео с Vimeo и YouTube в свои слайдеры. Кроме того, он предлагает скрытый режим, который позволяет вам просматривать слайд-шоу на вашем живом сайте, не показывая его посетителям.
Читайте также: 9 плагинов WordPress для повышения производительности изображений
PhotoSnack
PhotoSnack — это интерактивное средство для создания слайдшоу фотографий, которое поддерживает загрузку фотографий из хранилища фотографий и социальных сетей, таких как Google Photos, Facebook, Instagram и т. Д. После создания слайд-шоу вы можете использовать его, просто вставив (скопировав) его код в свой блог. или сайт.
Д. После создания слайд-шоу вы можете использовать его, просто вставив (скопировав) его код в свой блог. или сайт.
Более того, вы можете выбрать стиль из его набора шаблонов и поделиться слайд-шоу напрямую с друзьями в социальных сетях в несколько кликов.
Flickr Embed
Flickr Embed — это инструмент для генерации кода, позволяющий создавать слайд-шоу из фотографий Flickr, которые впоследствии можно будет встроить на свой веб-сайт. Что мне понравилось, так это то, что он позволяет получать изображения из различных источников, включая пользователя или группу. Он предоставляет список параметров и создает слайд-шоу с использованием выбранных параметров.
Вы можете скопировать и вставить современный JavaScript или устаревший код iFrame на свой веб-сайт, чтобы показать новое слайд-шоу.
comSlider
comSlider — это создатель слайд-шоу в Интернете, который предлагает модные переходы и визуальные эффекты. Хотя его интерфейс может вас не впечатлить, но он не менее интересен в любом случае. Он предлагает множество опций для настройки внешнего вида слайдера, а также некоторые дополнительные параметры, такие как индикатор загрузки и т. Д.
Он предлагает множество опций для настройки внешнего вида слайдера, а также некоторые дополнительные параметры, такие как индикатор загрузки и т. Д.
И последнее, но не менее важное: вы можете легко интегрировать его на любую веб-страницу, скопировав его код, как Flickr Embed.
Image Slider Maker
Image Slide Maker — создатель слайдеров, работающий полностью онлайн. Он основан на jQuery, как и comSlider, и позволяет создавать слайды с текстом, ссылками, фотографиями, а также эффектами анимации. Вы можете настроить его функции, а также элементы дизайна, такие как кнопки и размеры, переходы между слайдами, шрифт текста, стиль текста и т. Д.
PgwSlider
PgwSlider — это библиотека слайдеров для jQuery и Zepto, которую можно использовать для создания слайдеров изображений. Хотя это не удобно для пользователя, как некоторые из приведенных выше решений, все же оно работает безупречно, и вы можете заставить его работать с небольшим количеством кода. Его веб-сайт предоставляет подробную информацию о вариантах внешнего вида и демонстрационные примеры, которые помогут вам быстро начать работу.
jQuery Gridder
jQuery Gridder — это плагин jQuery для создания галерей изображений. Он отображает сетку с миниатюрами изображений с красивым расширяющимся предварительным просмотром изображения, похожим на Google Images.
Однако, как и PgwSlider, он требует некоторого кодирования с вашей стороны. Есть несколько параметров конфигурации, а также возможность включить обратные вызовы для различных событий.
SlidesJS
SlideJS — это плагин слайд-шоу для jQuery. Он имеет плавные переходы и множество параметров конфигурации, но SlideJS требует от вас опыта программирования. Что мне понравилось, так это, например, jQuery Gridder, вы можете добавлять функции обратного вызова, чтобы делать что-то во время различных событий слайд-шоу, например, когда слайд загружается, запускается или завершается.
поколотить
Wallop — это библиотека слайдеров, которая лучше всего подходит для показа и скрытия вещей. Используя эту небольшую, но полезную библиотеку, вы можете создавать слайдеры изображений, а также настраивать нумерацию страниц благодаря слушателю событий.
Наконец, он предлагает список переходов и параметров, а также набор API-интерфейсов для управления и настройки слайдера изображений или любого другого творения.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Добавить галерею на адаптивный сайт (лендинг) • фриланс-работа для специалиста • категория HTML и CSS верстка ≡ Заказчик Ilya Shiryaev
6 из 6
проект завершен
публикация
прием ставок
утверждение условий
резервирование
выполнение проекта
проект завершен
Приветствую.
Задача: добавить галерею на сайт (лендинг).
Требования:
1. Галерея должна быть адаптивной.
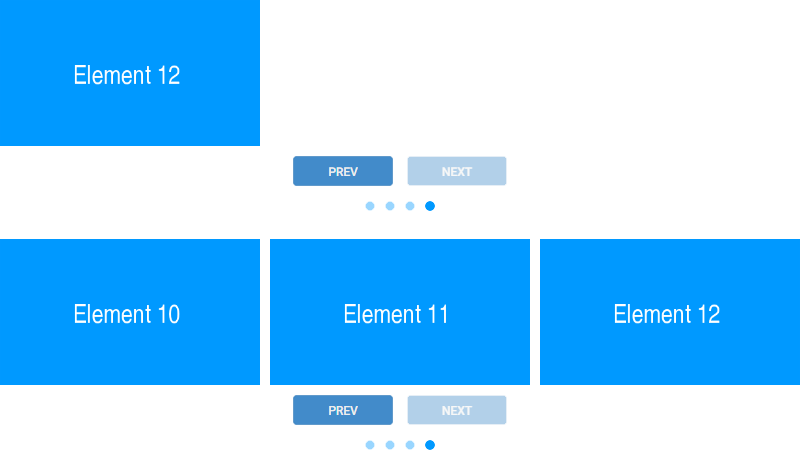
2. Должны присутствовать кнопки навигации (вперед/назад) (пример: скриншот №1)
3. Под фото нужна строка состояния, чтобы видеть общее количество (пример: скриншот №2)
Место расположения галереи на скриншоте №3.
Сайт и скриншоты прикреплены в архиве.
Пример галереи здесь: http://topwebmagazine.ru/canada/?landing_demo=1
Приложения 1
Просмотр приложений доступен только зарегистрированным пользователям.
Отзыв заказчика о сотрудничестве с Максимом Кузивом
Добавить галерею на адаптивный сайт (лендинг)Качество
Профессионализм
Стоимость
Контактность
Сроки
Всё четко и быстро.
Рекомендую к сотрудничеству!
Отзыв фрилансера о сотрудничестве с Ilya Shiryaev
Добавить галерею на адаптивный сайт (лендинг)Оплата
Постановка задачи
Четкость требований
Контактность
Хороший заказчик , поставил четкое и ясное ТЗ.
Максим Кузив | Сейф
- Ставки 18
- Отклоненные 1
дата онлайн рейтинг стоимость время выполнения
1 день300 UAH
1 день300 UAH
Вітаю!
Готовий приступити до роботи!Для оперативного листування:
telegram: https://t. me/roma_tkach
me/roma_tkachНавички верстки: HTML5 / CSS3 / jQuery
ставка скрыта фрилансером
ставка скрыта фрилансером
1 день300 UAH
1 день300 UAH
Добрый день!) Добавлю галерею в течении часа!)
…
.
фрилансер больше не работает на сервисе
1 день450 UAH
1 день450 UAH
Готов сделать Ваш проект.
 !
!
Сделаю качественно и в срок.!
Обращайтесь… Контакты в личном профиле.Победившая ставка1 день100 UAH
Победившая ставка1 день100 UAH
Задачу понял , сделаю в течении 2 часов , галерея будет адаптироваться под все возможные устройства.
1 день100 UAH
1 день100 UAH
Здравствуйте, Илья!
Сделаю слайдер быстро и качественно. С учетом всех пожеланий. Обращайтесь!1 день150 UAH
1 день150 UAH
Здравствуйте.

Я так понял Вам нужен просто слайдер с картинками? Обращайтесь сделаю сегодня.skype: syperoper
ставка скрыта фрилансером
фрилансер больше не работает на сервисе
1 день300 UAH
1 день300 UAH
Здравствуйте!
Выполню Ваш заказ максимально быстро красиво и качественно)!!!
Мой опыт работы в сфере веб — разработки и веб — дизайна составляет уже более 2 лет.
Портфолио в профиле!
Контакты:
Mail: [email protected]
SKYPE: andrey. savchuk24
savchuk24
Обращайтесь) !ставка скрыта фрилансером
фрилансер больше не работает на сервисе
1 день300 UAH
1 день300 UAH
Готовий приступи вже до виконання вашого замовлення пишыт обсудимо деталі.
Email — [email protected]
Skype — Stepan_Pavlykivskiy
Fecebook — https://www.facebook.com/addinferno
Telrgram — @Stepan_Pavlykivskiy7777
354 0
1 день300 UAH
Александр К.

1 день300 UAH
+ Готов выполнить проект.
Пишите в ЛС.
Готов к долгосрочному сотрудничеству.Якісне та своєчасне виконання завдань | Opencart | WordPress | Google PageSpeed Insights | Будь-які доробки – Opencart | WordPress
1 день300 UAH
1 день300 UAH
Здравствуйте!
Готова выполнить
Обращайтесь, буду рада сотрудничеству1 день100 UAH
1 день100 UAH
Добрый день, Илья.
Пишите, сделаю быстро и качественно,
галерея будет соответствовать всем вышеописанным требованиям.
skype: tania_rihtik
1 день1500 RUB
1 день1500 RUB
Илья, привет. Специализируюсь исключительно по верстке и адаптации сайтов. Так же могу внедрить верстку в любую cms. Буду рад сотрудничеству.
4 года назад
142 просмотра
57 Галереи CSS
HTML и CSS адаптивная галерея изображений/фото: flexbox, grid, lightbox, с миниатюрами и т. д. Обновление коллекции за апрель 2020 г. 8 новых примеров.
- Галереи Bootstrap
- Галереи jQuery
О коде
Всплывающее окно с информацией о фотографии только для CSS
Работа над всплывающим окном для отображения информации о фотографии! Это использует флажок с несколькими метками для управления всплывающим окном.
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: да
Зависимости: —
О коде
Липкий фотостек
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Лукбук Галерея
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
CSS Image Reveal с фильтром && clip-path
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Галерея изображений Flex с эффектом наведения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Галерея сетки — Галерея неуловимых
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Галерея изображений CSS Grid с эффектом наведения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Галерея изображений CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Решетка в форме ромба
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Фотогалерея
Фотогалерея в стиле кирпичной кладки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Улей Фотогалерея Сетка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Галерея Gritty Grid
Быстрая идея использовать CSS Grid для отображения галереи изображений. Наведите/щелкните, чтобы развернуть.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Зимняя галерея
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Галерея ромбов на сетке
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Изометрическая галерея моды
Эксперимент по тестированию концепции изометрического макета электронной коммерции.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Размытие капли
Только галерея CSS с эффектом размытия капли.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Галерея
Галерея с эффектом наведения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Галерея шестиугольников
CSS только шестиугольная галерея.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Аккордеон Галерея Zoom Анимация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Кирпичная галерея
Отзывчивая галерея кладки CSS Grid.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Адаптивная галерея Pure CSS
Устали писать JavaScript? Вы написали свою долю событий jQuery onclick ?
Не отчаивайся! Потому что вы можете сделать адаптивную галерею только с помощью HTML и CSS. Все, что вам нужно, это несколько меток и немного экзотического CSS. Веселиться!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Галерея
Галерея Masonry с эффектом завитка.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Адаптивная сетка фотогалереи с лайтбоксом — без сценария
Адаптивная фотогалерея дополнена эффектами лайтбокса. Используйте CSS Grid и Flexbox, а не скрипт. Использование
Использование цель свойство.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Простота
Простая галерея на HTML, CSS и JS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Галерея продуктов
Минимальная страница одного продукта, созданная с помощью CSS Flexbox и ванильного JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: 12columns.scss, onicons.css
О коде
Горизонтальный слайдер для сетки галереи
Полностью адаптивная сетка с потрясающим мобильным UX с использованием одного медиа-запроса и двух строк кода.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Времена года Галерея
Галерея изображений на чистом CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Галерея всплывающих окон/наложений
Это всплывающее окно для вашего портфолио! Отобразите свои проекты / работу в деталях одним нажатием кнопки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Галерея изображений
Галерея изображений параллакса с использованием рисунка и figcaption .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: rellax.js
О коде
Галерея CSS
Галерея изображений, созданная с помощью flexbox и CSS grid .
О коде
Фотосетка/фотосет Tumblr
Фотосетка/фотосет Tumblr с flex-box вместо JavaScript.
О коде
Отзывчивая галерея изображений на чистом CSS с CSS Grid
Вот одна из галерей изображений, где вы выбираете img , которое хотите разместить в центре. Макет стал возможен благодаря CSS grid . При переключении на меньшую область просмотра вы получите другой опыт, который стал возможен благодаря изменению grid-template-columns и grid-template-rows .
О коде
Великолепная галерея
Хорошая отзывчивая галерея с: столбцами CSS, прокруткой, заголовком при наведении, великолепным всплывающим скриптом, эффектом увеличения.
О коде
Галерея изображений Gmail Анимация
Анимация галереи изображений с использованием HTML, CSS и JS.
О коде
Прокрутка и зацикливание галереи
Галерея с прокруткой и циклом. Ванильный HTML/CSS/JS. Нет сенсорных событий.
О коде
Фотогалерея
Посмотреть галерею, нажав на окна.
О коде
Галерея изображений дальневосточного леопарда с CSS Vars
Нажмите кнопку информации в правом нижнем углу. 😼 Только для WebKit, потому что другие браузеры плохо поддерживают использование calc() вместо чего-либо, кроме значений длины.
Галерея портфолио
Галерея портфолио HTML, CSS и JavaScript.
Сделано Танмой Бисвас
14 февраля 2017 г.
скачать демо и код
Демонстрационное изображение: Галерея изображений HTML и CSSГалерея изображений HTML и CSS
Галерея изображений с увеличением.
Сделано wunnle
3 февраля 2017 г.
скачать демо и код
Демонстрационное изображение: Галерея трехмерных преобразований CSSГалерея трехмерных преобразований CSS
Вращение куба Галерея трехмерных преобразований.
Сделано Лориной Гуси
30 января 2017 г.
скачать демо и код
О коде
Эффект наведения галереи
Эффект наведения галереи и галерея расширены.
Photobox
Photobox — это эволюция, следующее поколение кода галереи UI и UX.
Сделано Яиром Эвеном или
4 января 2017 г.
скачать демо и код
Демонстрационное изображение: Галерея путешествийГалерея путешествий
Галерея путешествий с flexbox и анимацией/переходами CSS.
Сделано Шоном Фри
2 января 2017 г.
скачать демо и код
Демонстрационное изображение: выдвижная галерея с прокруткойВыдвижная галерея с прокруткой
Галерея, которая показывает три панели по мере прокрутки пользователем.
Сделано Тиганом Линкольном
1 января 2017 г.
скачать демо и код
Демонстрационное изображение: Светоотражающая стена фотогалереиСветоотражающая стена фотогалереи
HTML, CSS и JavaScript эксперимент со светоотражающей стеной фотогалереи.
Сделано Шоном Рейснером
21 октября 2016 г.
скачать демо и код
Демонстрационное изображение: Галерея четырех изображенийГалерея четырех изображений
Галерея переходов для четырех изображений.
Сделано Дадли Стори
14 октября 2016 г.
скачать демо и код
Демонстрационное изображение: Галерея с эффектом волнового переходаГалерея с эффектом волнового перехода
Внутри 24 изображения 1920×1080, поэтому загрузка может занять секунду. Хотя выглядит круто. Не стесняйтесь экспериментировать с переменными (время перехода и задержки). Вы можете изменить количество изображений. Просто измените переменные в scss и js. Кроме того, если вы хотите добавить новые изображения, просто добавьте URL изображения в массив js.
Автор Кирилл Киютин
9 сентября 2016 г.
скачать демо и код
Демонстрационное изображение: Галерея портфолиоГалерея портфолио
Галерея портфолио с HTML, CSS и JavaScript.
Сделано Срджаном Пайдичем
2 июня 2016 г.
скачать демо и код
О коде
Фолио. Переходы
Готовые переходы между страницами и разделами с помощью Foliodot.
Демонстрационное изображение: Галерея материалов Google ФотоГалерея материалов Google Фото
Плагин фотогалереи с ванильным javascript, вдохновленный Google Фото.
Сделано Ettrics
24 января 2016 г.
скачать демо и код
Демонстрационное изображение: Галерея изображений фильтра размытия CSS при ролловереГалерея изображений фильтра размытия CSS при ролловере
Использование переходов и преобразований CSS и фильтра размытия CSS.
Сделано sjmcpherson
18 января 2016 г.
скачать демо и код
Демонстрационное изображение: ФотогалереяФотогалерея
Фотогалерея HTML, CSS и JavaScript.
Сделано Чарли Хилдом
29 октября 2015 г.
скачать демо и код
Демонстрационное изображение: Галерея перевернутых изображений с содержимымГалерея перевернутых изображений с содержимым
Анимационное изображение с перевернутым изображением со скрытым предварительным просмотром.
Автор Олег Исаков
11 октября 2015 г.
скачать демо и код
Демонстрационное изображение: Доступная галерея вне холста с сеткойДоступная галерея с сеткой вне холста
Доступная галерея в стиле сетки с прототипом подробностей изображения вне холста с управлением фокусом и поддержкой клавиатуры.
Сделано Джо Уоткинс
13 июня 2015 г.
скачать демо и код
Демонстрационное изображение: Галерея с разделенным экраномГалерея с разделенным экраном
Галерея с разделенным экраном для рассказа истории или показа слайд-шоу.
Автор Эдуардо Букас
20 мая 2015 г.
скачать демо и код
Демонстрационное изображение: Вертикальная галереяВертикальная галерея
Просто вертикальная галерея полной ширины. Контент с переключаемым описанием.
Сделано Элизабет Оливейра
12 октября 2014 г.
скачать демо и код
Демонстрационное изображение: 3D-галерея изображений с наклонной прокруткой3D-галерея изображений с наклонной прокруткой
Вот красивая 3D-галерея изображений с наклонной прокруткой, реализованная с помощью подключаемого модуля jquery.tilted-pagescroll Пита Рожвонсурии.
Сделано Себастьяном Шеписом
19 июня 2014 г.
скачать демо и код
Галерея изображений Bootstrap с адаптивной сеткой
Галерея изображений Bootstrap с адаптивной сеткой youtube.com/embed/o7p61pUbRUs?rel=0&showinfo=0&autoplay=0&loop=0″ frameborder=»0″ allowfullscreen=»»>BOOTSTRAP GALLERY
Создайте красивую галерею изображений для мобильных устройств за пару кликов с помощью Bootstrap Gallery. Посмотрите видеоурок слева и живую демонстрацию ниже или нажмите кнопку для загрузки. Bootstrap Photo Gallery абсолютно бесплатна для личного и коммерческого использования.
СКАЧАТЬ ГАЛЕРЕЮ
РЕАЛЬНЫЙ ПРИМЕР: адаптивная сетчатая галерея с всплывающим окном лайтбокса и фильтром тегов
колесо обозрения
Розы красные
огни города
некоторые бенгальские огни
инстаграм
праздники
видео
Предыдущий Следующий × Закрывать
Проверьте также эти бесплатные шаблоны галереи изображений
Галерея изображений jQuery
Галерея изображений CSS
Галерея изображений HTML
Галерея изображений Javascript
jQuery Lightbox
Галереи адаптивных изображений
ГАЛЕРЕЯ BOOTSTRAP ХАРАКТЕРИСТИКИ
Простота
Вам не нужны специальные навыки программирования, он имеет интерфейс перетаскивания и множество опций, которые можно включить с помощью переключателей.
Mobirle-friendly
Ваша галерея будет адаптивной — это означает, что ее миниатюры будут хорошо выглядеть на большинстве настольных и мобильных устройств. Он также имеет функцию сенсорного смахивания.
Сетка макета Masonry и режим лайтбокса
Этот режим макета позволяет размещать миниатюры изображений в оптимальной адаптивной сетке, поэтому ваша галерея будет выглядеть как каменная стена, где элементы галереи будут камнями. Также есть всплывающее окно слайдера для их просмотра.
Настраиваемость
Вы можете настроить свою галерею с помощью множества доступных параметров, установить свои заголовки, изменить цвет фона и т. д. Мы сделали его простым, но по-прежнему мощным инструментом.
Метки и фильтры
Добавьте несколько тегов к элементам вашей галереи, и вы сможете фильтровать свои изображения и видео. Используйте запятую, чтобы установить несколько тегов для одного элемента.
Различный контент
В адаптивной галерее можно использовать как изображения, так и видео. Более того, вы можете использовать в нем гифки и svg, а посетители вашего сайта смогут просматривать их в модальной карусели лайтбокса.
Более того, вы можете использовать в нем гифки и svg, а посетители вашего сайта смогут просматривать их в модальной карусели лайтбокса.
Как создать галерею изображений Bootstrap Masonry
Предыдущий Следующий × Закрывать
Если вы хотите добавить на свой сайт загрузочную галерею изображений в стиле Masonry, вы можете использовать создатель галереи WYSIWYG Mobirise.
 Вы можете скачать создатель начальной загрузки Mobirise по адресу https://mobirise.com/. Как добавить на веб-страницу галерею изображений для мобильных устройств
Вы можете скачать создатель начальной загрузки Mobirise по адресу https://mobirise.com/. Как добавить на веб-страницу галерею изображений для мобильных устройств - Нажмите красную кнопку «плюс» в правом нижнем углу приложения.
- В появившейся панели «Блоки» прокрутите вниз, пока не увидите опцию добавления галереи сетки. Обратите внимание, что на этом этапе вы также можете добавить дополнительный контент, создавая структуру вашего веб-сайта, готовую к настройке позже.
- Вы можете перетащить блок галереи на сайт, где он будет добавлен с содержимым по умолчанию.
- Используйте всплывающее меню в галерее изображений с тремя значками шрифтов. Нажмите на среднюю иконку — синюю квадратную шестеренку — для редактирования параметров блока галереи.
Появится новая панель с набором опций. Эти параметры включают:
Полная ширина — включите или выключите, чтобы настроить ширину галереи изображений.
Интервал — позволяет выбрать, будут ли изображения располагаться рядом друг с другом без интервала или каждое изображение будет иметь поле вокруг себя.
Цвет фона — Вы можете выбрать цвет фона галереи изображений сетки.
Изображения — позволяет загружать, изменять и изменять порядок изображений в галерее.
Удалить — удалить текущее изображение.
- Когда вы закончите, нажмите кнопку Предварительный просмотр в браузере , чтобы увидеть, как программа выглядит онлайн в браузере по умолчанию.
- Наконец, нажмите Опубликовать 9Кнопка 0004 в верхней панели навигации для публикации вашего веб-сайта. Вы можете опубликовать свой сайт на страницах Github.
Что такое Bootstrap?
Вы, наверное, слышали о twitter bootstrap, «фронтенде, ориентированном прежде всего на мобильные устройства», разработанном для того, чтобы сделать создание веб-сайтов проще и быстрее, чем когда-либо. Bootstrap включает ряд встроенных общих веб-компонентов, поэтому вам не нужно разрабатывать и кодировать их с нуля. В эту категорию входят такие элементы, как панели навигации, индикаторы выполнения, карусели изображений и т. д. Одним из компонентов, предоставляемых в Bootstrap, является загрузочная фотогалерея, в которой используется сетка уменьшенных изображений. Также Google отлично работает с веб-сайтами Bootstrap. Добавление галереи изображений css на ваш веб-сайт не должно быть сложным или занимать много времени. Существует широкий спектр вариантов на выбор, независимо от того, решите ли вы использовать стандартную галерею изображений html5, настроить ее с помощью одного из широкого спектра плагинов и руководств или выбрать веб-сайт Bootstrap Gallery с перетаскиванием. строитель. Bootstrap Gallery Maker автоматически добавляет весь необходимый код HTML, jQuery, CSS. Удачи с вашим сайтом!
Bootstrap включает ряд встроенных общих веб-компонентов, поэтому вам не нужно разрабатывать и кодировать их с нуля. В эту категорию входят такие элементы, как панели навигации, индикаторы выполнения, карусели изображений и т. д. Одним из компонентов, предоставляемых в Bootstrap, является загрузочная фотогалерея, в которой используется сетка уменьшенных изображений. Также Google отлично работает с веб-сайтами Bootstrap. Добавление галереи изображений css на ваш веб-сайт не должно быть сложным или занимать много времени. Существует широкий спектр вариантов на выбор, независимо от того, решите ли вы использовать стандартную галерею изображений html5, настроить ее с помощью одного из широкого спектра плагинов и руководств или выбрать веб-сайт Bootstrap Gallery с перетаскиванием. строитель. Bootstrap Gallery Maker автоматически добавляет весь необходимый код HTML, jQuery, CSS. Удачи с вашим сайтом!
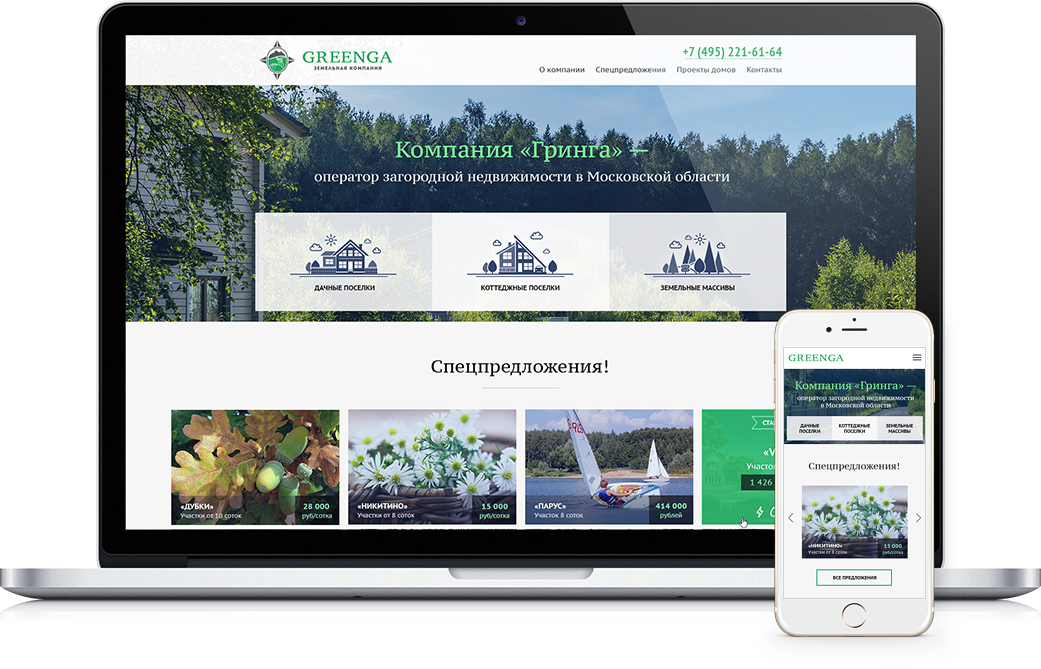
Что такое адаптивный веб-дизайн?
Адаптивный дизайн — это изменение размера веб-сайта в соответствии с размером экрана, на котором он отображается. На практике это означает, что веб-сайты на ваших устройствах Android имеют меньшие изображения, макеты с одним столбцом и часто менее сложные, в то время как на больших экранах веб-сайт может иметь несколько столбцов и более сложные макеты.
На практике это означает, что веб-сайты на ваших устройствах Android имеют меньшие изображения, макеты с одним столбцом и часто менее сложные, в то время как на больших экранах веб-сайт может иметь несколько столбцов и более сложные макеты.
Bootstrap и адаптивные изображения
Bootstrap поставляется со встроенными адаптивными изображениями. Размер адаптивного изображения изменяется в зависимости от размера экрана, на котором оно отображается. На практике это может означать, что изображение отображается во всю ширину в мобильном представлении, чтобы вы могли четко видеть изображение и использовать все доступное пространство, но при больших размерах оно занимает только часть экрана, чтобы не чувствовать себя перегруженным при просмотре. размер. Чтобы использовать адаптивные изображения в bootstrap, все, что вам нужно сделать, это добавить к изображению класс css «.img-responsive». Это применит ряд правил css для улучшения отзывчивого поведения.
Bootstrap и сетка изображений
Обычный способ отображения изображений на веб-сайте — это сетка миниатюр. Bootstrap предоставляет компонент миниатюр, предназначенный для демонстрации связанных изображений в сетке с миниатюрами. Размер сетки автоматически изменяется, чтобы соответствовать размеру экрана, и соответственно изменяется количество столбцов.
Bootstrap предоставляет компонент миниатюр, предназначенный для демонстрации связанных изображений в сетке с миниатюрами. Размер сетки автоматически изменяется, чтобы соответствовать размеру экрана, и соответственно изменяется количество столбцов.
Ползунок галереи jquery по умолчанию представляет собой фиксированную сетку, а не начальную загрузку галереи изображений в стиле каменной кладки. Однако вы можете легко изменить значение по умолчанию, используя подключаемый модуль jQuery или изменив существующий код.
Расширения для создания галерей изображений jQuery на основе начальной загрузки
Существует ряд расширений для начальной загрузки, которые позволяют создавать различные стили адаптивных галерей изображений. Они позволяют изменить макет сетки в пользу галереи изображений каменной кладки или добавить параметры фильтрации и сортировки.
Masonry
Эта библиотека компоновки сетки JavaScript позволяет создавать галерею изображений в стиле «каменной кладки», где изображения вставляются вместе, как камни в стене. Masonry можно использовать с бутстрапом, хотя это не всегда работает гладко. Этот плагин используется во всем Интернете и является чрезвычайно надежным и гибким, поэтому стоит потратить некоторое время на то, чтобы заставить его работать с начальной загрузкой.
Masonry можно использовать с бутстрапом, хотя это не всегда работает гладко. Этот плагин используется во всем Интернете и является чрезвычайно надежным и гибким, поэтому стоит потратить некоторое время на то, чтобы заставить его работать с начальной загрузкой.
Обеспечение хорошей работы вкладок Bootstrap с Masonry
Как уже упоминалось, Masonry не всегда без проблем работает с bootstrap. К сожалению, известно, что он конфликтует, в частности, с компонентом Bootstrap «Виджет вкладок». В этой статье Мария Антониетта Перна обсуждает эти проблемы макета и объясняет, как их решить.
Isotope
Isotope bootstrap Карусель изображений обеспечивает простой способ фильтрации и сортировки изображений в вашей фотогалерее. В демо ряд химических элементов можно отсортировать по типу, названию, символу и атомному номеру. Я уверен, что вы можете найти множество применений для возможности фильтровать и сортировать коллекцию изображений, будь то по цвету, теме, типу изображения и так далее.
Средство просмотра показывает элементы с определенным значением и скрывает остальные. Сортировка сортирует элементы на основе данных (например, по имени, по цене и т. д.). стиль и многое другое.
Savattore
Эта HTML-галерея изображений каменной кладки является альтернативой плагинам jQuery и JavaScript — она использует CSS для создания эффекта. Он распределяет изображения в соответствии с указанным вами количеством столбцов. Его большое преимущество заключается в том, что его можно применять к любому содержимому, а не только к изображениям, поэтому вы можете иметь квадраты текста или другого динамического содержимого, которые изменяют размер и положение. Это делает галерею эскизов начальной загрузки отличной для макетов в журнальном стиле.
Использование Salvatorre с Bootstrap
Джонатан Катрелл объясняет, как использовать галерею лайтбоксов Salvatorre jquery с Bootstrap для создания гибкой фотогалереи в стиле «каменной кладки» — всего за десять минут. Если вы являетесь пользователем Bootstrap, этот учебник позволит невероятно легко превратить вашу галерею jquery в галерею masonry с помощью плагина только для css.
Если вы являетесь пользователем Bootstrap, этот учебник позволит невероятно легко превратить вашу галерею jquery в галерею masonry с помощью плагина только для css.
Галерея изображений Bootstrap
Это расширение галереи изображений лайтбоксов Blueimp, которая представляет собой сенсорную галерею начальной загрузки с поддержкой сенсорного ввода. Он обеспечивает навигацию по html-галерее изображений с помощью смахивания, мыши и клавиатуры и дополняет ее различными эффектами перехода, полноэкранными функциями и загрузкой контента по требованию. Blueimp — это галерея, которая также позволяет отображать множество различных типов контента, а не только изображения и видео.
Адаптивная галерея изображений с помощью Bootstrap
Майкл Сориано проведет вас через процесс настройки адаптивной галереи изображений Bootstrap с модальными функциями или функциями лайтбокса. Этот подробный учебник — отличное начало для людей, которые хотят лучше познакомиться с HTML и CSS, и объясняет, как именно разработать галерею лайтбоксов начальной загрузки.
Адаптивная галерея лайтбоксов
В этом руководстве Брок Нанн проведет вас через задачу объединения плагина лайтбокса PrettyPhoto jQuery со слайд-шоу галереи изображений javascript. Галерея jquery PrettyPhoto с миниатюрами — это мультимедийный «лайтбокс», который поддерживает изображения, видео, YouTube, iframes, эффект наведения и ajax. Есть расширения для модулей drupal, asp, dreamweaver, joomla.
Shuffle
Shuffle — это исходный плагин Javascript, который позволяет классифицировать, сортировать и фильтровать адаптивную сетку элементов. Эти элементы включают не только изображения и видео, но также текст, динамический контент и так далее.
Галерея изображений с эффектами
Этот подключаемый модуль WordPress предоставляет набор эффектов перехода изображения, которые можно применять к CSS-компоненту начальной загрузки миниатюр/галереи изображений. Эти эффекты включают вращение, изменение цвета, масштабирование и так далее.
Эти эффекты включают вращение, изменение цвета, масштабирование и так далее.
Эти плагины и учебные пособия должны помочь вам максимально эффективно использовать начальную загрузку и ее потрясающие встроенные функции. Если вам удобно работать с шаблонами HTML, php, xml и CSS, у вас не должно возникнуть проблем с применением любого из этих примеров эффектов на вашем веб-сайте.
Что же делать, если вы даже не знаете, с чего начать работу с HTML, но очень хотите создать динамичный и отзывчивый веб-сайт? Хорошей новостью является то, что разработчики веб-сайтов с перетаскиванием прошли долгий путь. Вам больше не нужно беспокоиться о неуклюжих сборщиках, которые производят мусорный, раздутый код.
Mobiles — одна из лучших программ для создания сайтов. Он прост и удобен в использовании, а это означает, что вам не нужно беспокоиться о редактировании HTML, CSS3 или Java Script, и в то же время вы можете создавать превосходные, современные веб-сайты, которые реагируют и сложны. Создайте свой фотоальбом с легкостью.
Создайте свой фотоальбом с легкостью.
СКАЧАТЬ БЕСПЛАТНО
Mobirise — это бесплатная автономная программа для создания загрузочных галерей с возможностью перетаскивания. Создавайте потрясающие галереи изображений/видео с фоновым видео HTML5, прокруткой параллакса, слайдером начальной загрузки, модальными каруселями и полноэкранными заголовками!
СКАЧАТЬ ГАЛЕРЕЮ
КОММЕНТАРИИ ПОЛЬЗОВАТЕЛЯ
Ник
Привет, лучший бесплатный конструктор сайтов Mobirise постоянно совершенствуется. Использование версии 2 в Windows 10. Хотелось бы увидеть параметры для изменения количества столбцов в блоке галереи изображений и параметры для подписей к изображениям.
Mobirise:
Привет, спасибо за отзыв! Ваши предложения отправлены разработчикам.
Гейл
— это их способ, когда они нажимают на изображение в фотогалерее, и открывается большая фотография, которую нельзя загрузить при щелчке правой кнопкой мыши.
Клаудио
Уважаемый MobiRise, мне нравится. Я хотел знать, у вас есть премиум-версия? Хотелось бы больше функций. Чтобы разместить меню в другом месте и иметь больше цветов в моих ссылках на кнопки. Галерея великолепна, но все же я хотел бы иметь возможность поместить imagenesc с функцией ссылки. У меня старый компьютер, и это вернуло меня к созданию отзывчивых базовых веб-приложений, поэтому я хотел бы инвестировать в эту технологию, и я рекомендую разработать это бесплатное приложение.
Mobirise:
Привет, спасибо за интерес, проявленный к нашей продукции. Mobirise все еще находится в стадии бета-тестирования, но мы добавим больше функций, а позже появится профессиональная версия.
Les
Здравствуйте, я наткнулся на что-то, что я считаю ошибкой… Я использую Mobirise 1.9.9, я создал сайт, и все выглядит отлично, но есть одна проблема, меню заголовка, содержащее логотип, выглядит великолепно и отлично работает на ПК или планшете Android или iOS, однако при загрузке в телефоне, альбомной или портретной ориентации (я тестировал на 5,7-дюймовом экране Galaxy Note 2) текст, который находится в середине полноэкранного изображения, уходит под логотип в шапке. У меня была такая же проблема с другим сайтом, и я решил ее, добавив автоматическое поле в раздел CSS, связанный с логотипом, который имел поле 8 пикселей. Код для этого сайта не имеет такого же CSS, и мне не удалось его найти, поэтому я не смог исправить проблему. Пожалуйста, посоветуйте…
У меня была такая же проблема с другим сайтом, и я решил ее, добавив автоматическое поле в раздел CSS, связанный с логотипом, который имел поле 8 пикселей. Код для этого сайта не имеет такого же CSS, и мне не удалось его найти, поэтому я не смог исправить проблему. Пожалуйста, посоветуйте…
Mobirise:
Привет, спасибо за этот отчет. Я отправил эту информацию нашим разработчикам, они попытаются найти решение позже.
Jaegar
Это хорошая программа для создания небольших проектов, например, целевой страницы, но есть несколько элементов, которые еще нужно исправить, прежде чем кто-либо сможет использовать ее для полноценного веб-сайта. Возникает слишком много проблем, которые требуют, чтобы люди использовали HTML-редактор, чтобы исправить их вручную. Вещи, которые были бы хорошим дополнением:
- Чтобы добавить медиагалерею, аналогичную фотогалерее. Чтобы люди могли иметь небольшую медиа-галерею для вашего канала и т.
 д.
д. - Возможность изменять размер элементов, чтобы вы могли добавлять более одного элемента в раздел (например, если кто-то хотел добавить фотографию рядом с контактной формой. Вы можно изменить размер контактной формы, чтобы добавить фоторамку рядом с ней.)
- Дополнительные меню для мобильных устройств
- Линейка или линия сетки, чтобы люди могли видеть, выходят ли они за пределы области просмотра, когда сайт выходит в эфир.
- возможность импортировать шаблоны bootstrap / html, чтобы вы могли использовать элементы из этих шаблонов
Спасибо. Хорошего дня.
Theresia
У меня есть следующие комментарии относительно новых блоков, а также других блоков:
1. БЛОК МЕНЮ:
Больше параметров было бы хорошо:
— больше цветов для ссылок адаптивного меню начальной загрузки
— настроить выравнивание загрузочного меню влево, вправо или по центру
— настроить выравнивание логотипа
— настроить размер логотипа
2. БЛОК ГАЛЕРЕИ:
БЛОК ГАЛЕРЕИ:
Выглядит потрясающе!
Не помешали бы и другие параметры:
— добавить описание и alt-текст к картинкам
LIGHTBOX:
Проблема с пейзажными картинками (на настольном компьютере). У них есть пробел справа, тогда как портретные изображения отображаются нормально (см. скриншоты «picture_landscape.jpg» и «picture_portrait.jpg»).
3. БЛОК ФОРМ:
а) КОНТАКТНАЯ ФОРМА:
Было бы хорошо больше параметров:
— возможность добавить дополнительные поля ввода
— изменить название полей (например, на немецкий язык)
— указать адрес электронной почты -адрес, на который следует отправить информацию контактной формы
— добавить капчу для безопасности
— добавить «кнопку отправки» и «кнопку сброса»
Кнопка, которая теперь отображается внизу контактной формы, не вести куда угодно. И нет возможности добавить адрес электронной почты и тему.
b) ФОРМА НОВОСТИ:
Кнопка, которая теперь отображается в нижней части формы рассылки, никуда не ведет. И нет возможности добавить адрес электронной почты и тему.
И нет возможности добавить адрес электронной почты и тему.
4. ФУТЕР БЛОК:
3-й предлагаемый блок (с небольшой контактной формой справа):
Дополнительные параметры для малой контактной формы, как указано выше в контактной форме
5. ССЫЛКИ в целом:
Подробнее Подойдут параметры:
— определить цвет ссылок (базовый и при наведении)
— выбрать подчеркивание ссылок (базовые и при наведении)
6. КНОПКИ в целом:
Можно больше параметров:
— определить цвет кнопок (основных и при наведении)
Mobirise: Спасибо за отзыв. Ваши предложения отправляются разработчикам, и мы делаем все возможное, чтобы улучшить программное обеспечение. Пожалуйста, не переключайтесь!
Бас
Обожаю! Тоже удачное время. Только что искал…
- Адаптивный конструктор сайтов (желательно Bootstrap)
- Который может опубликовать сайт там, где я хочу
…но я думаю, вы это знали 😉
Mobirise выглядит как вещь! (Смотрел на Pingendo) Красиво и просто в использовании. И чувствует себя солидно и надежно.
И чувствует себя солидно и надежно.
Несколько вещей:
- Какова стоимость?
- Нужно иметь возможность встроить форму обратной связи – какие у вас планы? (мы размещаем на довольно стандартных серверах Windows и Linux)
- Галерея изображений, по крайней мере, в двух форматах:
- Макет в виде сетки, каждый из которых открывает прокручиваемое модальное окно с заголовками и описанием изображений
Большое одиночное изображение с заголовком и описанием — прокручиваемое
- Возможность встраивания пользовательского кода
Если вам нужны тестеры .
Mobirise:
Привет, спасибо, что связались с нами. Блоки формы и галереи встроены в программу. Загрузите последнюю версию Mobirise с нашего сайта.
Мария
Привет, я только что опробовал новый Mobirise v1.9.7. До сих пор можно было заменить фиктивные изображения в галереях и блоках изображений моими собственными изображениями. Теперь кажется, что замена изображений больше невозможна. Может быть, чего-то не хватает, или ошибка? Я дважды переустанавливал Mobirise, перезагружал компьютер, но это ничего не меняло. Работа на Mac с Yosemite.
Теперь кажется, что замена изображений больше невозможна. Может быть, чего-то не хватает, или ошибка? Я дважды переустанавливал Mobirise, перезагружал компьютер, но это ничего не меняло. Работа на Mac с Yosemite.
Mobirise:
Здравствуйте, Мария, эта ошибка исправлена, скачайте последнюю версию с нашего сайта!
Боб
Я только что обновился до версии .9. Мне нравится раздел формы, который вы добавили, а также галерея. Отличная работа! Однако одна огромная ошибка мешала мне двигаться вперед; Когда я открыл новую программу mobirise, загрузился старый проект (не все его части, такие как фоновые изображения, но, тем не менее, старый проект). Я пытался удалить старый проект несколькими способами, чтобы создать новый проект (фотогалерею). Я очистил старый проект, начав «новый проект». Когда я пошел, чтобы опубликовать его, старый проект снова появился!! Затем я удалил страницы старого проекта, а разделы старого проекта поместил в корзину и сделал все возможное, чтобы начать новый пустой проект, но каждый раз, когда я пытался опубликовать/сохранить свой новый проект, старый проект выскакивал. встань на место!! Это новая БОЛЬШАЯ ошибка. В последней версии его не было (поскольку в этой версии я делал два отдельных проекта).
встань на место!! Это новая БОЛЬШАЯ ошибка. В последней версии его не было (поскольку в этой версии я делал два отдельных проекта).
Что касается положительных моментов, то мне очень понравилась простота, с которой я смог добавить раздел formail в мои существующие проекты!! Я надеюсь, что это полезно, и продолжайте в том же духе!
Mobirise:
Привет, Боб! Спасибо, что связались с нами! В наших старых версиях были некоторые проблемы с путями, но теперь все должно быть в порядке. Пожалуйста, попробуйте нашу последнюю версию. Напишите нам, если у вас возникнут дополнительные вопросы или проблемы. Наша команда всегда рада помочь.
Деннис
Привет, классное обновление! Очень нравится !
- Галерея.
Галерея очень красивая. Было бы здорово выбрать миниатюру и добавить видео на YouTube в лайтбокс.
- Липкое меню.
Этот огромный!! 😀 😀 большое спасибо!, может быть, было бы неплохо, если бы вы могли выбрать более подробный логотип и уменьшенную версию логотипа при прокрутке вниз.
Экспериментировал с Mobirse и, думаю, были некоторые ошибки. По какой-то странной причине «название компании» остается в памяти при предварительном просмотре в браузере или публикации… Я буду держать вас в курсе, если найду что-то еще.
Mobirise:
Привет Денис, теперь логотип увеличен и исправлена ошибка с редактированием названия компании. Загрузите последнюю версию Mobirise с нашего сайта!
Franco
Привет, в версии 1.9.7 я не могу изменить фоновое изображение в блоках и в галерее невозможно изменить фотографии. В блоке, когда я нажимаю на миниатюру фонового изображения, открывается окно Finder, я выбираю изображение, нажимаю кнопку «Открыть»> ничего не происходит, окно Finder закрывается, а образец изображения, предоставленный Mobirise, остается. То же самое с фотографиями в галерее. Mobirise установлен на моем iMac OSX Yosemite v10.10.5. Я удаляю предыдущую версию Mobirise, устанавливаю новую версию v1. 9..7, это не решает проблему.
9..7, это не решает проблему.
Mobirise:
Привет, Франко, загрузите последнюю версию Mobirise с нашего сайта: https://mobirise.com/ Эта проблема была исправлена. Извините за беспокойство.
Доу
Это замечательный проект развития. Я благодарю тебя! Я больше строгий дизайнер кода, но с появлением HTML5 и CSS3 все стало сложнее, и ошибка, из-за которой у вас не было пробелов между div (или необходимость использовать комментарии или установить размер шрифта на 0) всегда расстраивала меня и испортил красоту кода (я вижу в этом ошибку в HTML, потому что margin:0 в обоих div не работает!). Это меня безмерно разочаровало, и я потерял любовь к разработке стандартизированных веб-сайтов с лучшими практиками кодирования. Теперь вы вооружаете меня ремесленными хитростями, которые мне не нужно изучать вечно.
Я поставлю ему 5 звезд в Google Play как можно скорее (уже сделал в другом аккаунте).
Я буду распространять новости о Mobirise. В конце концов, лучшие новости — это сарафанное радио, верно? Что ж, это цифровая сарафанное радио, рассказывающее об этом всем в моих дизайнерских группах и сообществах, когда я посещаю их и получаю такую возможность.
В конце концов, лучшие новости — это сарафанное радио, верно? Что ж, это цифровая сарафанное радио, рассказывающее об этом всем в моих дизайнерских группах и сообществах, когда я посещаю их и получаю такую возможность.
ОК, достаточно об этом, у меня есть много веб-сайтов, которые мне нужно получить в Интернете.
Пользователь
У меня есть мнение, что вам нужно улучшить веб-конструктор Mobirise. надеюсь, ты не против.
Во-первых,
Можете ли вы обеспечить функцию сохранения для всех пользователей, потому что Mobirise будет автоматически сохранять файлы при каждом редактировании. Возможно, создайте функцию сохранения файла для пользователя, чтобы пользователь мог самостоятельно сохранить веб-редактор. Возможно, это будет стабильно для вашего редактора.
С другой стороны, не могли бы вы удалить URL-адрес вашего веб-сайта в браузере, чтобы просмотреть исходный код вверху для «Сайт, созданный с помощью Mobirise Web Builder v2. 5.2, https://mobirise.com». Не заглядывайте в собственный сайт. Надеюсь, вы сможете изменить его и предоставить эту функцию.
5.2, https://mobirise.com». Не заглядывайте в собственный сайт. Надеюсь, вы сможете изменить его и предоставить эту функцию.
Во-вторых,
Не могли бы вы проверить положение логотипа в заголовке для любого смартфона, изображение логотипа слишком велико для любого сайта, посвященного смартфонам, и из-за этого кнопку раскрывающегося меню будет трудно нажимать, а mobirise работает немного медленно на смартфоне. . Пожалуйста, обновите и лучше всего исправьте в любом представлении сайта для смартфона и планшета.
В-третьих,
Может ли Mobirise предоставить более удобный дизайн контактной формы с большим количеством деталей для заполнения, улучшенным слайдером галерей и хорошим дизайном кнопок? Дизайн кнопки Mobirise слишком скучный и не профессиональный. Кроме того, предоставьте лучшую анимацию для дизайна кнопок CSS, дизайна текста, эффекта слайдера галерей и дизайна всплывающих окон с изображениями. Такой анимированный дизайн будет более привлекательным для посетителей.
Я действительно хочу, чтобы 100% поддержка Mobirise предоставила 100% полный и бесплатный редактор кодирования HTML для всех пользователей, чтобы изменить кодировку в веб-конструкторе Mobirise. Благодаря вышеперечисленным функциям веб-конструктор Mobirise станет профессиональным и даже красивым.
Поскольку многие люди любят веб-конструктор WordPress, потому что он имеет бесплатный редактор кода HTML. Я хочу, чтобы у Mobirise это было как можно скорее.
Mobirise:
Спасибо за отзыв! Вы можете перейти к параметрам сайта, и там вы найдете кнопку «Экспорт». Затем вы можете импортировать сохраненный проект в приложение Mobirise в любое время. Мы постоянно улучшаем нашу программу, так что следите за обновлениями!
Пользователь
(1) Как мне добавить дискуссионный форум в мой бесплатный конструктор сайтов Mobirise?
(2) Есть ли у вас дополнительные шаблоны, которые можно добавить в бесплатное приложение? Если да, то где их взять и как добавить в приложение?
Mobirise
1.
Посмотрите этот видеоурок о работе с контактными формами в Mobirise: https://www.youtube.com/watch?v=KHTpVH5zLMo
2. Все доступные шаблоны можно найти на странице «Extensions&Themes@». страница прямо в приложении. Сейчас есть две бесплатные темы и три платные темы. В ближайшее время мы планируем выпустить более красивые шаблоны начальной загрузки.
Пользователь
Вероятно, произошло недоразумение. Я хотел бы добавить доску обсуждений, место, где люди могут комментировать и отвечать друг другу, например страницу блога, это возможно или у вас есть такое?
Mobirise
Для этой цели вы можете использовать расширение комментариев Facebook. Mobirise может генерировать только интерфейсную часть, поэтому для этого вам следует использовать другие сервисы.
Пользователь
Спасибо, и я надеюсь, что это не будет слишком много, но я не могу понять, как это сделать.
Mobirise
Комментарии Facebook позволяют клиентам оставлять комментарии на вашем сайте. Просто добавьте блок на свою страницу и установите максимальное количество отображаемых комментариев. Вам не нужно связывать его с вашей учетной записью facebook. Ваши клиенты будут входить в систему со своими учетными записями, чтобы оставлять комментарии на вашем сайте.
Пользователь
Я добавил нижние колонтитулы, но они исчезают со страницы редактора, когда я снова вхожу в систему. Когда я нажимаю предварительный просмотр, они видны, но больше не редактируются. Как я могу это исправить? Спасибо
Mobirise
Пожалуйста, поделитесь дополнительной информацией об этой проблеме. Какие блоки использовали? Пожалуйста, пришлите нам несколько скриншотов.
Пользователь
Да, это контактные блоки. Все они сейчас скрыты. Вы можете проверить свой форум, у многих пользователей такая же проблема.
Вы можете проверить свой форум, у многих пользователей такая же проблема.
Mobirise
Пожалуйста, загрузите новую версию 3.05.2 здесь: https://mobirise.com/ Эта ошибка была исправлена.
Пользователь
Спасибо, работает! и последнее… когда я связываю свою домашнюю страницу с другими страницами, она не отображается в предварительном просмотре. Когда я нажимаю на ссылку, я получаю прикрепленное сообщение вместо страницы, которую я создал.
Mobirise
Пожалуйста, проверьте пути страниц, на которые ведут ссылки. Обратите внимание, что если указанная страница недоступна в Интернете, ее нельзя открыть.
Пользователь
Привет, я просто хотел спросить, что, если я куплю расширение PayPal, после этого мне даже нужно будет отдельно зарегистрироваться в PayPal или купить расширение будет достаточно.
Mobirise
Пожалуйста, проверьте эту страницу: https://www.
paypal.com/us/webapps/mpp/home
А затем посмотрите это видео о нашем расширении: https://www.youtube.com/watch?v=JLPGAhSSYj8
Пользователь
Привет! Недавно я приобрел расширение редактора кода для mobirise mac.
Я хотел добавить виджет чата на сайт.
Код должен быть под закрывающим тегом body, но я не могу его найти.
Mobirise
Вы можете добавить код в тег head, посмотрите это видео: https://www.youtube.com/watch?v=pLLpL3cLoAQ
Пользователь
Привет, я столкнулся с серьезной проблемой уже довольно давно… Раньше она решалась сама по себе, но сейчас ситуация ухудшилась.
Даже я переустановил программное обеспечение и даже попробовал на других своих MAC, но проблема все еще существует.
ПРОБЛЕМА В ТОМ, ЧТО КОГДА Я ОТКРЫВАЮ ПРИЛОЖЕНИЕ MOBIRISE, ОНО ПОКАЗЫВАЕТ ПРОЕКТ КАК ПУСТОЙ.
Я ПРИЛОЖИЛ СКРИНШОТ ПОЖАЛУЙСТА, ОБРАЩАЙТЕСЬ К ЭТОМУ И ПОЖАЛУЙСТА ПОМОГИТЕ МНЕ КАК МОЖНО СКОРЕЕ.
Mobirise
При любой публикации или предварительном просмотре Mobirise делает резервную копию проектов в файле project.mobirise. Поэтому, если вы сделали предварительный просмотр, проверьте папку Windows:
.c:\Users\ВАШЕПОЛЬЗОВАТЕЛЬЗДЕСЬ\AppData\Local\Temp\ и найдите все папки с именем, начинающимся с \Mobirise-XXXXXX
Пользователь
Привет, спасибо за ответ, но дело в том, что в первую очередь я использую Mac, а еще я даже загрузил project.mobirise со своего FTP, но он все еще не работает.
Mobirise
Пробовали ли вы удалить свой сайт из списка, а затем импортировать проект со своего сервера?
Пользователь
Да, я перепробовал все возможное, даже я удалил программное обеспечение, а затем снова переустановил его и импортировал сайт, но проблема остается той же
Mobirise
Не могли бы вы экспортировать свой сайт и отправить нам папку в формате .
zip? Перейдите в настройки сайта, чтобы найти эту функцию.
Пользователь
Еще один вариант заключается в том, что я даю вам детали FTP на определенное время, и как только вы его загрузите, я изменю его.
Mobirise
К сожалению, отправленный вами проект поврежден и не может быть восстановлен. Пожалуйста, попробуйте найти резервные копии этого проекта.
На MAC есть каталог для временных файлов, его можно найти с помощью переменной $TMPDIR.
Пользователь
Большое спасибо, я понял.
Пользователь
Привет, я просто хочу спросить, можем ли мы импортировать другие темы bootstrap 4 или 3 в конструктор сайтов…
Mobirise
К сожалению, это не поддерживается. Mobirise совместим только с нативными темами, созданными специально для него. Скоро мы выпустим много новых тем с разными блоками и функциями.
Пользователь
Привет. На самом деле я недавно обновился до новой версии Mobirise, но не смог использовать редактор кода, а он мне нужен срочно, поэтому, пожалуйста, изучите это и свяжитесь со мной как можно скорее.
Mobirise
Обновите Редактор кода. Эта ошибка была исправлена. Если вы не видите Редактор кода на странице «Расширения и темы», попробуйте выйти из системы и войти в приложение Mobirise.
Пользователь
Привет, я создавал новый веб-сайт в новом mobirise 3, я хотел спросить две вещи: почему я не могу добавить карту, поскольку она показывает, что библиотека недоступна, и еще одна вещь, которую я могу увеличить размер логотипа в редакторе кода кажется очень маленьким.
Mobirise
Загрузите новую версию 3.05.3 здесь: https://mobirise.
com/ Эта ошибка была исправлена.
Попробуйте прочитать блок карты заново, но проверьте, может ли Mobirise напрямую подключаться к Интернету в данный момент. Ваш прокси/антивирус/брандмауэр может помешать этому.
Подключение к Интернету необходимо для загрузки библиотеки js в Интернете при добавлении адреса в блок карты.
Если проблема не устранена, пишите.
Пользователь
И, как вы можете видеть на изображении, логотип очень маленький, поэтому можно ли увеличить размер логотипа?
Mobirise
Чтобы увеличить логотип, откройте файл \assets\dropdown\css\style.css и найдите следующие строки:
.navbar-dropdown .navbar-logo img {
height: 3.125rem;
переход: все 0,3 сек. }
и установите значение параметра «высота», которое вам нравится.
КОММЕНТАРИИ ЗАКРЫТЫ
СКАЧАТЬ БЕСПЛАТНО
Программа Gallery Maker бесплатна как для личного, так и для коммерческого использования. Вы можете скачать и использовать его для своих или клиентских сайтов без ограничений.
Вы можете скачать и использовать его для своих или клиентских сайтов без ограничений.
СКАЧАТЬ ГАЛЕРЕЮ
Responsive Image Gallery — Галерея изображений + Фотогалерея + Photo Lookbook + Masonry…
Связанные категории
по WDT
Галерея изображений + Фотогалерея + Photo Lookbook + Masonry View
4 отзыва
Доступен бесплатный план
Посмотреть демо-магазин
Раздел ключевых значений
Полностью отзывчивый
Приложение обеспечивает лучший пользовательский интерфейс на более широком диапазоне устройств.
Простая настройка
Настройка и создание галереи легко сочетаются с дизайном вашего магазина.
Галерея в разных макетах
Создайте галерею изображений с 2 столбцами, 3 столбцами, 4 столбцами и инструментами галереи, чтобы сделать вашу галерею фантастической.
Галерея избранных изображений
- shopify.com/responsive-image-gallery» data-page-type=»listing» data-element=»gallery-screenshot-4″ data-element-group=»app-listing-gallery-thumbnail»>
Сведения о приложении
Адаптивная галерея изображений
WDT Fancy Image Gallery — отличный способ создавать красивые галереи изображений за считанные секунды. Это поможет вашим клиентам увидеть все изображения в одном месте и привлечь внимание посетителей.
Вы можете создавать неограниченное количество галерей с неограниченным количеством изображений для своего магазина и подарить своим клиентам фантастический опыт.
Это поможет вашим клиентам увидеть все изображения в одном месте и привлечь внимание посетителей.
Вы можете создавать неограниченное количество галерей с неограниченным количеством изображений для своего магазина и подарить своим клиентам фантастический опыт.
Легко создавать гибкие галереи изображений
Вы можете легко создавать полностью адаптивные галереи изображений с настраиваемыми параметрами цвета, текста заголовков, эффекта сетки, столбцов, подписей и инструментов гранок. Галерея изображений, которую вы создадите, будет гибкой для выбора между макетами галереи изображений сетки или каменной кладки.
Неограниченное количество изображений с неограниченным количеством галерей
Нет ограничений, так как вы можете создавать неограниченное количество галерей и добавлять неограниченное количество изображений. На вашем сервере не будет проблем с загрузкой.
Предлагаемые нами опции:
- Галерея: заголовок, макет, эффект сетки, цвет текста, размер текста и т.
 д.
д. - Добавить заголовок: вы можете добавлять заголовки к каждому изображению и даже связывать эти заголовки с любой страницей. Добавить подписи к изображениям
- Инструменты галереи: у нас есть возможность включить переворот изображения, поворот изображения, увеличение / уменьшение изображения, перемещаемое перетаскивание, заголовок всплывающего заголовка
- Несколько макетов: 2 столбца, 3 столбца и 4 столбца
Примечание. Это приложение полностью протестировано со следующими темами:
- Рассвет
- Дебют
- Бруклин
- Экспресс
- Безграничный
- Предприятие
- Минимум
- Трубопровод
- Склад
- Поставка
Если вам нужна помощь с другими темами, обратитесь в нашу службу поддержки.
Дата запуска
22 марта 2022 г.
Адаптивная галерея изображений
WDT Fancy Image Gallery — отличный способ создавать красивые галереи изображений за считанные секунды. Это поможет вашим клиентам увидеть все изображения в одном месте и привлечь внимание посетителей.
Вы можете создавать неограниченное количество галерей с неограниченным количеством изображений для своего магазина и подарить своим клиентам фантастический опыт.
Это поможет вашим клиентам увидеть все изображения в одном месте и привлечь внимание посетителей.
Вы можете создавать неограниченное количество галерей с неограниченным количеством изображений для своего магазина и подарить своим клиентам фантастический опыт.
Простота создания гибкой галереи изображений
Вы можете легко создавать полные адаптивные галереи изображений с настраиваемыми параметрами цвета, текстом заголовка, эффектом сетки, столбцами, подписями и инструментами гранки. Галерея изображений, которую вы создадите, будет гибкой для выбора между макетами галереи изображений сетки или каменной кладки.
Неограниченное количество изображений с неограниченным количеством галерей
Ограничений нет, так как вы можете создавать неограниченное количество галерей и добавлять неограниченное количество изображений. На вашем сервере не будет проблем с загрузкой.
Варианты, которые мы предоставляем:
- Галерея: заголовок, макет, эффект сетки, цвет текста, размер текста и т.
 д.
д. - Добавить заголовок: вы можете добавлять заголовки к каждому изображению и даже связывать эти заголовки с любой страницей. Добавить подписи к изображениям
- Инструменты галереи: у нас есть возможность включить переворот изображения, поворот изображения, увеличение / уменьшение изображения, перемещаемое перетаскивание, заголовок всплывающего заголовка
- Несколько макетов: 2 столбца, 3 столбца и 4 столбца
Примечание. Это приложение полностью протестировано со следующими темами:
- Рассвет
- Дебют
- Бруклин
- Экспресс
- Безграничный
- Предприятие
- Минимум
- Трубопровод
- Склад
- Поставка
Если вам нужна помощь с другими темами, обратитесь в нашу службу поддержки.
Дата запуска
22 марта 2022 г.
Это приложение поддерживается WDT
Как связаться
support@wdtapps.
 com
com99629
Ресурсы
- Часто задаваемые вопросы
- Политика конфиденциальности
О WDT
Цены
Бесплатный план
- Создать 1 галерею
- Загрузить до 10 изображений
- Параметры слайдера
- Представление сетки изображений
- Эффект каменной кладки
- Подпись к изображению
- Щепотка и масштабирование
- Брендинг
Стандартный план
- Создавайте неограниченное количество галерей
- Загружать неограниченное количество изображений
- Параметры слайдера
- Представление сетки изображений
- Эффект каменной кладки
- Подпись к изображению
- Щепотка и масштабирование
- Нет брендинга
* Все расходы оплачиваются в долларах США.
** Регулярные платежи, включая ежемесячные платежи или платежи на основе использования, выставляются каждые 30 дней.
5,0 из 5 звезд
Общий рейтинг отражает текущее состояние приложения. Он учитывает все обзоры приложений, но отдает приоритет самым последним.
Подсчета за рейтинговый уровень
5 из 5 звезд
100% рейтингов 5 звезд—
4
4 из 5 звезд
0% рейтингов 4 звезды—
3 3: из 5 звезд
0% оценок 3 звезды—
2 из 5 звезд
0% оценок 2 звезды—
1 из 5 звезд
0% 905 2 звезды
Посмотреть все 4 отзыва
Список отзывов
5 из 5 звезд
16 сентября 2022 г.
Расположение Австралия
Время, проведенное в приложении Около 5 часов
Отличное приложение, еще лучшая поддержка.
 Будет распространяться на большее количество веб-сайтов. Пять звезд. Понравились варианты отображения.
Будет распространяться на большее количество веб-сайтов. Пять звезд. Понравились варианты отображения.5 из 5 звезд
14 августа 2022 г.
Расположение США
Время, проведенное в приложении Около 2 часов
Пока все хорошо, и обслуживание клиентов было превосходным, когда я обратился за помощью. Определенно рекомендую!
5 из 5 звезд
16 июня 2022 г.
Расположение Сингапур
Время, проведенное в приложении Около 15 часов
Красивое и простое в использовании приложение! Их поддержка была удивительно полезной и очень отзывчивой. БЛАГОДАРНОСТЬ Шубхаму, который помог мне понять, как изменить код, чтобы включить содержимое на саму страницу. Благодарю вас!
Приложения похожие на Галерея адаптивных изображений
- shopify.com/responsive-image-gallery» data-page-type=»app-listing» data-element=»tag-overlap-with-popular-weighting—XO Gallery—0″ data-element-group=»similar-app-recommendation»>
Лента Instagram, слайдер Raptor
от Raptor
Лента Instagram в стиле галереи Instagram с сеткой и слайдером
4,9 из 5 звезд (389 отзывов)
3-дневная бесплатная пробная версия
GO Страница продукта Галерея + Zoom
от Galaxio Inc.

НОВИНКА! Галерея изображений продукта, слайдер изображений, карусель, увеличение изображения
4,9 из 5 звезд (47 отзывов)
Доступен бесплатный план
GG Страница продукта Slider&Gallery
by Gigilabs
Галерея изображений продукта, карусель, слайд-шоу + увеличение и варианты
5,0 из 5 звезд (202 отзыва)
Доступен бесплатный план
Галерея XO
от Xopify
Самый быстрый способ получить страницы Галереи, Портфолио и Лукбука
5,0 из 5 звезд (100 отзывов)
Доступен бесплатный план
Отзывчивый лайтбокс и галерея — плагин WordPress
- Детали
- отзывов
- Монтаж
- Поддерживать
- Развитие
Все, что вам нужно в плагине галереи WordPress
Адаптивный плагин Lightbox and Gallery — это полноценный плагин галереи WordPress с мощным конструктором галерей Drag & Drop и функциональностью Lightbox, который ежедневно используется более чем 300 000 активных пользователей и загружен более 3 миллионов раз. .
.
Его прелесть в том, насколько легко его настроить и улучшить его функции благодаря бесплатным и премиальным расширениям.
Почему вы должны использовать адаптивный лайтбокс и плагин галереи
Самый простой конструктор галерей
Попрощайтесь с программированием. Благодаря встроенному конструктору галерей с помощью перетаскивания вы сможете создавать красивые галереи, настраивать их и добавлять предпочтительные стили за считанные минуты.
Широкие возможности настройки
Плагин адаптивного лайтбокса и галереи включает в себя параметры настройки для каждой галереи и стиля лайтбокса, поэтому вы можете настроить их в соответствии с аудиторией вашего веб-сайта всего за несколько кликов.
SEO-дружественный и легкий
Плагин Responsive Lightbox and Gallery создан с учетом SEO и производительности, что делает его легким и быстрым, когда дело доходит до загрузки страницы.
Премиум-расширения
Хотите предложить своим посетителям первоклассный опыт? Плагин Responsive Lightbox and Gallery предлагает множество расширений премиум-класса, чтобы предоставить вам еще больше гибкости и возможностей настройки.
Нужно больше причин? Проверьте их здесь!
Что некоторые из наших более чем 300 000 активных пользователей говорят об адаптивном лайтбоксе и плагине галереи
Удивительный плагин галереи!
Универсальный и мощный как для слайдеров, так и для галерей, множество функций и вариантов стиля.
Действительно прост в использовании. Убирает все хлопоты из процесса создания адаптивной галереи/лайтбокса.
Мне нужен был надежный плагин лайтбокса. Этот чудесный плагин творит чудеса. Теперь я могу тратить больше времени на свои фотографии и меньше времени на настройку WordPress.
Этот плагин достаточно гибкий и эффективный. Выбор функциональности широк, и все они довольно просты в настройке.
Нужны дополнительные опции камбуза?
Плагин адаптивного лайтбокса и галереи можно расширить с помощью наших расширений премиум-класса:
Расширения премиум-класса:
Photo & Art bundle
Justified Gallery
Expander Gallery
Hidden Gallery
Masonry Image Gallery
Slider Gallery
Lightcase Lightbox
PhotoSwipe Lightbox
Lightgallery Lightbox
Strip Lightbox
Fancybox Pro
Lightbox Комментарии
Полный список функций
- Мощный и простой в использовании конструктор галерей
- 3 красивых шаблона галереи — сетка, слайдер и каменная кладка
- 8 адаптивных скриптов лайтбоксов (SwipeBox, prettyPhoto, FancyBox, Nivo Lightbox, Image Lightbox, Tos «R» Us, Featherlight, Magnific Popup)
- Создавайте галереи из медиатеки или размещайте прикрепленные изображения
- Медиа-папки с интерфейсом перетаскивания
- Доступ к миллионам изображений через удаленную библиотеку
- Возможность импорта удаленных изображений в медиатеку
- Совместимость с редактором Gutenberg
- Поддержка содержимого Iframe, Ajax, HTML5 и встроенного лайтбокса
- Расширенная нумерация страниц, вкл.
 AJAX и бесконечная прокрутка
AJAX и бесконечная прокрутка - Автоматически добавлять лайтбокс в галереи изображений WordPress
- Автоматически добавлять лайтбокс к ссылкам на изображения WordPress
- Автоматически добавлять лайтбокс к ссылкам на видео WordPress (YouTube, Vimeo)
- Автоматически добавлять лайтбокс к содержимому виджетов
- Автоматически добавлять лайтбокс к содержимому комментариев WordPress
- Поддержка галереи продуктов WooCommerce
- Совместимость с популярными конструкторами страниц
- Виджет галереи
- Виджет с одним изображением
- Возможность отображать отдельные изображения сообщений в виде галереи
- Возможность изменить размер изображения ссылок на собственные галереи WP
- Возможность установить заголовок изображения галереи из заголовка изображения, подписи, альтернативного варианта или описания
- Возможность принудительно включить лайтбокс для замены пользовательских галерей WP, таких как мозаичные галереи Jetpack
- Возможность запуска лайтбокса для пользовательских событий jquery
- Возможность условной загрузки скриптов и стилей только на страницах с изображениями или галереями в содержимом публикации
- Широкие возможности настройки для каждого из сценариев лайтбокса
- Широкие возможности настройки для каждой галереи
- Многосайтовая поддержка
- .
 pot файл для переводов включен
pot файл для переводов включен
- скриншот-1.png
- скриншот-2.jpg
Этот плагин предоставляет 2 блока.
- Адаптивный лайтбокс и галерея
- Образ удаленной библиотеки
- Установите адаптивный лайтбокс либо через каталог плагинов WordPress.org, либо загрузив файлы на свой сервер
- Активируйте плагин через меню «Плагины» в WordPress
- Перейдите к настройкам адаптивного лайтбокса и установите нужные параметры.
Для кого предназначен адаптивный лайтбокс и галерея?
Responsive Lightbox and Gallery — идеальное решение для тех, кто хочет создавать невероятно красивые адаптивные галереи с изображениями и/или видео с эффектом лайтбокса. Это означает, что блоггеры, фотографы, дизайнеры могут выбрать один из множества доступных макетов и опубликовать свою галерею за считанные минуты.
Нужны ли мне навыки программирования для использования этого плагина?
Благодаря встроенному конструктору галерей каждый может создать профессиональную адаптивную галерею и воспользоваться преимуществами множества макетов и стилей.
 Умеете кодировать? Вы можете настроить плагин в соответствии с вашими требованиями.
Умеете кодировать? Вы можете настроить плагин в соответствии с вашими требованиями.Что такое набор фотографий и произведений искусства?
Многим пользователям нравится иметь разные способы настройки своих галерей. Этот пакет дает вам доступ ко всем нашим премиум-расширениям, прямой поддержке в течение 1 года и всем обновлениям по очень сниженной цене (скидка 70%). Узнайте больше здесь.
Будет ли этот плагин замедлять работу моего сайта?
- Плагин
Responsive Lightbox and Gallery — это легкий плагин галереи WordPress, созданный с учетом производительности и скорости. Это означает, что время загрузки вашей страницы не пострадает.
Как я могу получить максимальную отдачу от этого плагина?
- Плагин
Responsive Lightbox and Gallery поставляется с большим количеством документации, которая поможет вам при создании и настройке ваших галерей. Кроме того, вы найдете множество статей о том, как добавить эффект лайтбокса, как использовать конструктор галерей и многое другое! Нужно исправить конкретную проблему? Поделитесь им на нашем форуме и получите ответ, который вам нужен!
Мне нужен определенный стиль, макет или эффект для моих галерей.
 Что я должен делать?
Что я должен делать?- Плагин
Responsive Lightbox and Gallery поставляется со многими стилями и эффектами уже в бесплатной версии и может быть улучшен с помощью более 10 расширений премиум-класса, таких как Masonry Gallery Pro, Hidden Gallery, Slider Gallery и многих других. Проверьте их все здесь и выберите тот, который вам больше нравится!
очень удобно
Идеальный плагин, бесплатная версия отлично работает, много вариантов стилей, с CSS, даже с широкими возможностями настройки и с надстройками, расширяемыми с течением времени.
Будучи новичком в WordPress, я хорошо освоился с адаптивным лайтбоксом и галереей после короткого периода обучения. Полностью соответствует моим требованиям и пожеланиям. Работает надежно.
не может жаловаться. Работает как говорится.
Krótko mówiąc to jeśli ja nie mam Problemów, to jest godna pięciu gwiazdek.
Пользуюсь много лет. Никаких проблем, отличный внешний вид.
Прочитать все 1 865 отзывов
«Отзывчивый лайтбокс и галерея» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- dФабрика
2.4.1
- Исправление: Галерея продуктов WooCommerce
- Исправлено: лайтбокс галереи WooCommerce
2.4.0
- Новое: совместимость с WordPress 6.0
- Новое: поддержка видео HTML5 Media Library (с лайтбоксами Lightgallery, Fancybox Pro и Lightcase)
- Новое: поддержка встраивания видео Youtube и Vimeo (с лайтбоксами Lightgallery, Fancybox Pro и Lightcase)
- Новое: Расширение комментариев Lightbox
- Новое: поддержка блоков WP Gallery
- Новое: поддержка блока изображений WP
2.3.5
- Исправление: Вставить двойной предварительный просмотр галереи
- Твик: Отображение горизонтальных/вертикальных изображений галереи
- Улучшение: улучшена скорость загрузки изображений галереи
- Улучшено: добавлено количество отображаемых изображений в галерее
2.
 3.4
3.4- Новое: совместимость с WordPress 5.9
- Исправление: добавление новых изображений в существующие галереи
- Исправлено: пагинация галереи Ajax
- Исправлено: проблемы с бесконечной прокруткой в галерее Masonry
- Исправлено: Крайний регистр PHP Неустранимая ошибка
- Исправлено: папки представления сетки WP Media не обновляются
- Исправлено: шорткод галереи не выбирал
- Исправлено: устаревшие события: DOMNodeInserted, DOMNodeRemoved в front.js
- Исправление: устаревшее событие: DOMNodeInserted в admin-galleries.js
- Исправлено: необработанная ошибка: вызов неопределенного метода Responsive_Lightbox_Galleries::get_active_providers()
2.3.3
- Исправление: недопустимый аргумент в процессе обновления
- Исправлено: предупреждение о виджетах в WordPress 5.8
- Исправлено: предупреждение при использовании wp_localize_script
2.
 3.2
3.2- Исправление: добавлен параметр для включения/отключения расширенного управления возможностями
- Исправлено: вставка галереи в сообщение не работает в редакторе Gutenberg
- Исправление: удаление устаревшего события «готово» из front.js
- Исправлено: ошибка функции array_combine() class-folders.php ИСПРАВЛЕНИЕ
- : $.uniqueSort не является ошибкой функции
2.3.1
- Исправление: возможности плагина не предоставлены должным образом
2.3.0
- Новое: совместимость с WordPress 5.6
- Новое: управление возможностями
- Новое: административная навигационная цепочка
2.2.3
- Исправление: проблемы js и CSS с папками мультимедиа в библиотеке мультимедиа
- Исправлено: пустой атрибут src во вставленных изображениях удаленной библиотеки
- Улучшение: удалить миниатюру избранного изображения из доступа к медиатеке
2.
 2.2
2.2- Исправлено: кнопка «Добавить медиа» не работает для пользовательских типов сообщений
- Исправлено: отсутствует зависимость Underscore.js .
- Исправление: неопределенная переменная: current_color_scheme
- Исправлено: корневая папка отсутствует в раскрывающемся списке загрузки мультимедиа
2.2.1
- Исправление: Неверные аргументы переданы в class-folders.php
2.2.0
- Новое: введение функции удаленной библиотеки
- Новое: совместимость с редактором Gutenberg
- Улучшение: поддержка PHP 7.3
2.1.0
- Новинка: Представляем папки библиотеки мультимедиа
- Новое: Тип галереи папок мультимедиа
- Новое: Галерея фильтров по категориям
- Исправлено: Ajax Pagination не работает при выходе из системы
- Исправление: проблемы CSS с несколькими галереями базовой сетки на одной странице
- Исправление: удален вызов функции sanitize_field
2.
 0.5
0.5- Исправление: экранированные символы в заголовках и описаниях
- Исправлено: шорткод галереи не принимает порядок изображений
- Исправлено: Галерея использует параметры по умолчанию вместо настроек
- Исправлено: фатальная ошибка PHP, если построитель галереи отключен
2.0.4
- Исправлено: сортировка и порядок галереи не работает
- Исправлено: медленный запрос базы данных на экране редактирования сообщения
- Исправлено: неопределенный метод галереи WooCommerce для get_gallery_image_ids
- Исправление: необработанный аргумент в функции preview_post_link
- Исправление: удален обратный вызов для sanitize_textarea_field .
2.0.3
- Исправлено: эскизы шорткодов галереи не принимают параметр размера
- Исправлено: базовые шаблоны для галереи WooCommerce
2.0.2
- Исправлено: проблема с галереей WordPress по умолчанию
2.
 0.1
0.1- Исправлено: синтаксическая ошибка в frontend.php в строке 522
2.0
- Новое: мощный конструктор галерей
- Новое: 3 шаблона галереи — Basic Grid, Slider и Masonry
- Новинка: лайтбокс Magnific Popup
- Новое: поддержка содержимого Iframe, Ajax, HTML5 и встроенного лайтбокса
- Улучшение: улучшена совместимость с Visual Composer
- Улучшение: обновлен интерфейс администратора
1.7.1
- Новое: Tos «R» Опция закрытия наложения Us
- Исправление: проблемы с активацией лицензии
- Улучшение: обновление скрипта Featherlight до 1.7.0
- Улучшение: обновление скрипта Imagelightbox
1.7.0
- Новое: добавление лайтбокса к содержимому виджетов
- Новое: добавление лайтбокса в комментарии WordPress
- Новое: виджет галереи
- Новое: виджет с одним изображением
- Новое: совместимость с Visual Composer
- Новое: совместимость с WooCommerce 3.
 0
0 - Новинка: премиум-удлинитель Fancybox Pro
- Новинка: Расширение Expander Gallery Premium
- Новое: премиум-расширение Hidden Gallery
- Улучшение: оптимизация запроса идентификатора вложения
- Улучшение: переработан экран настроек лайтбокса
- Улучшение: Улучшена совместимость пользовательских галерей
1.6.12
- Исправлено: лайтбокс изображения отдельного продукта WooCommerce
1.6.11
- Улучшение: Добавлена ссылка на документацию плагина
- Улучшение: обновление лайтбокса Nivo до версии 1.3.1
1.6.10
- Новое: сценарий лайтбокса Featherlight
- Новинка: премиум-удлинитель Lightgallery Lightbox
- Новинка: премиум-расширение Slider Gallery
1.6.9
- Новинка: премиум-расширение PhotoSwipe Lightbox
- Исправлено: атрибут data-rel отсутствует в многострочных ссылках
- Улучшение: удалены локальные файлы перевода в пользу переводов репозитория WP
- Улучшение: скрипт SwipeBox обновлен до версии 1.
 4.4
4.4
1.6.8
- Улучшение: проблема с заголовком сценария Tos «R» Us при пустом заголовке ссылки
- Улучшено: Неопределенное уведомление об активации расширений.
1.6.7
- Новое: поддержка галереи продуктов WooCommerce
- Новинка: расширения Masonry Image Gallery и Strip Lightbox
- Твик: скрипт Tos”R”Us обновлен до 2.4.2
- Улучшение: улучшения обработчика настроек.
1.6.6
- Улучшение: подтверждена совместимость с WordPress 4.4
1.6.5
- Исправлено: лайтбокс активировался на не видео ссылках на YouTube
- Улучшение: добавлен способ изменить настройки, требуемые возможности
1.6.4
- Твик: улучшения prettyPhoto для мобильных устройств
1.6.3
- Исправление: скрипт Tos”R”Us инициализировался несколько раз в Ajax
- Исправление: проблема с регулярным выражением при замене атрибута rel .
- Улучшение: Swipebox обновлен до 1.4.1

1.6.2
- Новое: отключить лайтбокс для одиночных изображений с атрибутом data-rel=»norl»
- Улучшение: сохраняйте атрибут rel нетронутым, если он используется в ссылках на контент публикации
- Улучшение: улучшения регулярных выражений Vimeo
1.6.1
- Исправлено: навигация по галерее prettyPhoto и Nivo не работает
- Улучшение: Добавлен еще один способ закрыть уведомление о расширениях
1.6.0
- Новое: Представляем премиальные расширения Justified Gallery и Lightcase Lightbox.
- Новое: возможность установить заголовок одного изображения из заголовка изображения, подписи, альтернативного варианта или описания
- Твик: Подтверждена совместимость с WP 4.3
1.5.8
- Улучшение: переключение на независимые от протокола URL-адреса в Nivo и Tosrus
1.5.7
- Новое: перевод на румынский, спасибо Виктору Киритойу
- Исправлено: Tos «R» Us миниатюры страниц и пауза при наведении не работают
- Доработка: управление версиями скриптов и стилей для лучшей обработки кеша
- Твик: обновлен французский перевод
1.
 5.6
5.6- Новое: возможность условной загрузки скриптов и стилей только на страницах с изображениями или галереями в содержимом публикации.
1.5.5
- Улучшение: Несколько настроек совместимости атрибутов обратной связи
- Исправлено: ошибки атрибута js лайтбокса Nivo и лайтбокса изображения, когда не указана ссылка на данные
- Исправление: опция Swipebox для удаления верхней и нижней полос
1.5.4
- Улучшение: опция Swipebox для удаления верхней и нижней панели на мобильных устройствах
- Исправление: поддержка прокрутки для сценария лайтбокса Tos «R» Us
1.5.3
- Исправлено: кнопки и стили лайтбокса Nivo отсутствуют
1.5.2
- Новое: Tos «R» Us сценарий лайтбокса
- Исправление: окончательное исправление для регулярного выражения видеоссылок (надеюсь)
- Улучшение: переключен с атрибута rel на атрибут data-rel, чтобы избежать ошибок проверки W3C
- Улучшение: Оптимизирована функция размера изображения галереи
1.
 5.1
5.1- Улучшение: поддержка нескольких пользовательских галерей на странице (через галерею-n) в версии
- Исправлено: ошибка логического значения / подполя не сохраняла настройки должным образом
- Исправлено: автоматический лайтбокс видео Vimeo не работал, если параметры запроса не были установлены
1.5.0
- Новое: обновленный пользовательский интерфейс
- Новое: возможность принудительно активировать лайтбокс для замены пользовательских галерей WP, таких как плиточные галереи Jetpack
1.4.14
- Новое: возможность установить заголовок изображения галереи из названия изображения, подписи, альтернативного варианта или описания
- Улучшение: улучшено регулярное выражение для ссылок на видео Youtube
1.4.13
- Исправление: изменено регулярное выражение в селекторе лайтбокса на ссылки галереи
1.4.12
- Исправление: jQuery prettyPhoto DOM Межсайтовый скриптинг (XSS) уязвимость
- Улучшение: добавлена проверка типа файла регулярного выражения перед применением селектора лайтбокса к ссылкам галереи.

- Улучшение: переключение с wp_generate_password() на пользовательскую функцию без ненужного вызова БД.
1.4.11
- Улучшение: скрипт Swipebox обновлен до 1.3.0.2
- Настройка: CSS-настройки prettyPhoto
- Улучшение: патч fancyBox IE
1.4.10
- Улучшение: обновлен лайтбокс изображения
1.4.9
- Новое: венгерский перевод, спасибо Жолту Боде Улучшение
- : удаление прямых HTTP-вызовов из Javascript для улучшения совместимости с протоколом https
1.4.8
- Твик: Nivo Lightbox обновлен до 1.2
- Твик: подтверждена совместимость с WP 4.0
1.4.7
- Новое: возможность изменять размер изображения ссылок на собственные галереи WP
- Новое: возможность пожертвовать этот плагин 🙂
1.4.6
- Новое: Словацкий перевод, спасибо Патрику Зецу
1.4.5
- Новое: Русский перевод, спасибо Константину
1.
 4.4
4.4- Исправление: Предотвращение непреднамеренной прокрутки вверх при нажатии клавиши «Ввод» в открытом окне смахивания благодаря Арно Вельцелю
1.4.3
- Новое: перевод на эстонский язык, спасибо Hugo Amtmann
- Улучшение: обновление скрипта Swipebox, спасибо Арно Вельцелю
1.4.2
- Исправление: окончательное исправление ошибки прокрутки IE
1.4.1
- Исправлено: несогласованность файлов сценариев Swipebox
1.4.0
- Новое: добавлен скрипт Image Lightbox
- Новое: Возможность загрузки скриптов в верхний или нижний колонтитул Улучшение
- : изменен скрипт Swipebox на пользовательский, благодаря Арно Вельцелю
1.3.6
- Новое: добавлен хук фильтра rl_lightbox_args для встраивания различных скриптов на основе любых пользовательских условий (страница, запись, категория, идентификатор пользователя и т. д.)
1.
 3.5
3.5- Новое: голландский перевод, спасибо Себасу Блому
1.3.4
- Исправлено: изображения галереи отображались как отдельные изображения
1.3.3
- Новое: запуск лайтбокса при настраиваемых событиях jquery option
- Tweak: улучшения пользовательского интерфейса для WP 3.8
1.3.2
- Новое: немецкий перевод, спасибо Андреасу Рейтбергеру
- Твик: обновлен скрипт Nivo Lightbox
1.3.1
- Новое: испанский перевод, спасибо Гастону
- Улучшение: обновлен японский перевод
1.3.0
- Новое: Добавлен скрипт Nivo Lightbox
- Новое: возможность сбросить настройки плагина до значений по умолчанию
1.2.3
- Новое: Сербско-хорватский перевод, спасибо Борисе Джурасковичу
1.2.2
- Новое: Возможность принудительного использования значков PNG в случае проблем с отображением
- Исправлено: ошибка, из-за которой ширина видео не работала в SwipeBox .

1.2.1
- Новое: поддержка изображений, загруженных через AJAX
- Tweak: Обновлен японский перевод
1.2.0
- Новое: добавлен скрипт FancyBox
- Твик: улучшения пользовательского интерфейса для опций
- Улучшение: улучшена обработка видео на YouTube (включая протокол https)
1.1.2
- Новое: перевод на японский, спасибо незнакомцу-jp
1.1.1
- Улучшение: улучшения пользовательского интерфейса для прозрачности prettyPhoto
1.1.0
- Новое: поддержка нескольких сайтов
- Исправление: уведомление во время первой активации плагина
1.0.4
- Исправление: изменено регулярное выражение для ссылок на страницы вложений, благодаря Darwin
1.0.3
- Новое: добавлен чешский перевод, спасибо Вацлаву Хниличке
- Улучшение: небольшие улучшения пользовательского интерфейса
- Улучшение: изменено описание опций верхней и нижней панели SwipeBox
1.
 0.2
0.2- Новое: возможность отображать отдельные изображения сообщений в виде галереи
- Новое: добавлен французский перевод от Li-An
- Улучшение: переписано регулярное выражение для селектора
1.0.1
- Новое: поддержка ссылок на видео (YouTube и Vimeo)
- Новое: Добавлен польский перевод
- Новое: добавлен персидский перевод Али Мирзаи
- Улучшение: скрипт SwipeBox обновлен
- Улучшение: изменен метод применения атрибута rel лайтбокса к одиночным изображениям
1.0.0
Первоначальный выпуск
Мета
- Версия: 2.4.1
- Последнее обновление: 3 месяца назад
- Активные установки: 200 000+
- Версия WordPress: 5.0 или выше
- Протестировано до: 6.0.2
- Версия PHP: 5.4 или выше
- Языки:
Английский (США), французский (Франция), немецкий, японский, польский, румынский, русский, испанский (Колумбия), испанский (Мексика), испанский (Испания) и испанский (Венесуэла).

Перевести на ваш язык
- Теги:
галереигалереяизображенияизображенияотзывчивые
- Расширенный просмотр
Служба поддержки
Проблемы, решенные за последние два месяца:
0 из 6
Посмотреть форум поддержки
Пожертвовать
Хотите поддержать продвижение этого плагина?
Пожертвовать этому плагину
Галереи адаптивных изображений – Справочный центр – Поддержка – Cincopa
BasicНазвание галереи – Это поле предназначено только для внутреннего использования. Он не будет виден вашим пользователям. Дайте вашей галерее имя, которое поможет вам найти ее в будущем.
Описание галереи — Это поле предназначено для внутреннего использования и помогает только с инструментами SEO. Он не будет виден вашим пользователям. Опишите свою галерею так, чтобы вам было проще найти ее в будущем.
Максимальная ширина галереи — ширины вашей галереи. Может быть установлен в % или px, ширина будет автоматически принята равной 100%, если оставить пустым
Автовоспроизведение – включение/отключение автовоспроизведения на слайдере
Интервал показа слайдов – время показа каждого изображения перед сменой
Скорость перехода — t скорость перехода для переключения между изображениями. Чем выше число, тем медленнее переход.
Скорость карусели — скорость карусели для больших пальцев под слайдером
Шаги карусели — количество шагов при навигации между большими пальцами карусели Показать счетчик – показать/скрыть счетчик файлов
Показать информацию — показать/скрыть текстовое поле
Добавить текст — показать заголовок, описание или заголовок и описание
Показать навигацию — показать/скрыть элементы управления стрелками назад/вперед
Отключить звук видео — установить звук видео при воспроизведении по умолчанию
Автоскрытие панели управления — автоматическое скрытие панели управления видеофайлами, когда она не наведена
Кнопка «Информация» — , когда она включена, она будет отображать кнопку информации слева вверху и по щелчку делать заголовок/описание доступным ( показать информацию скрывается)
Галерея кнопка показать/скрыть миниатюры – кнопка показать/скрыть миниатюры
Кнопка полноэкранного режима – кнопка показать/скрыть полноэкранный режим цвет
Цвет описания — цвет описания
Цвет фона — цвет фона галереи
Основной CSS — позволяет вам самостоятельно редактировать CSS и создавать различные дизайны галереи
Перемешать элементы — рандомизировать/не рандомизировать файлы в слайдере
Связанный URL — включить/отключить внешний URL-адрес при щелчке по файлу (можно открыть на той же вкладке или в новой вкладке)
Управление проигрывателем Показать кнопку «Воспроизведение/Пауза» – При переключении кнопки-переключателя в положение «Выкл. » кнопка «Воспроизведение/Пауза» не будет отображаться в панели управления проигрывателем. и увеличьте общий доступ между устройствами — включите общий доступ в видеоплеере
» кнопка «Воспроизведение/Пауза» не будет отображаться в панели управления проигрывателем. и увеличьте общий доступ между устройствами — включите общий доступ в видеоплеере
Subtitle — показать/скрыть субтитры в видеоплеере
Show Fullscreen Button — показать/скрыть полноэкранную кнопку в видеоплеере
Show Volume Button — показать/скрыть кнопку громкости в видеоплеере
Управление временем показа — При переключении переключателя в положение «Вкл.» управление временем, указывающее продолжительность видео и время выполнения, станет видимым в элементе управления видеоплеером
Показать индикаторную полосу хода выполнения — показать/скрыть индикатор выполнения в видеоплеере
Цвет элементов управления — настроить цвет темы для элементов управления видеоплеера
Логотип игрока ПРИМЕЧАНИЕ. Логотип игрока доступен только для видеофайлов, а не для изображений.
Позиция логотипа — расположение для логотипа видеофайлов
URL-адрес логотипа — введите прямой URL-адрес файла логотипа.
URL-адрес клика по логотипу — введите URL-адрес клика (URL-адрес целевого сайта при нажатии на логотип)
Для получения более подробной информации о водяных знаках/фирменных знаках нажмите здесь.
Акция
Позиция акций — Местоположение слева или правое для социальных иконов. Разрешить загрузку — Разрешить пользователям загружать и сохранять все файлы.
* Архив с измененным размером содержит фотографии, уменьшенные до 600×450, видео в формате mp4 и музыку в оригинальном семплировании.
ПРИМЕЧАНИЕ. Для получения более подробной информации о загрузке галереи в формате zip нажмите здесь.
Блокировка домена — Разрешить показ этой галереи только в доменах из этого списка. Это не позволит другим пользователям перенести вашу галерею на свой сайт.
Это не позволит другим пользователям перенести вашу галерею на свой сайт.
Введите список доменов через запятую или оставьте поле пустым, чтобы разрешить все домены.
Нет необходимости в http://
Например: mydomain.com,blogspot.com
Сообщение о блокировке домена – Сообщение, которое будет отображаться, когда галерея заблокирована, оставьте пустым, чтобы сохранить сообщение по умолчанию .
ПРИМЕЧАНИЕ. Для получения дополнительной информации о блокировке домена нажмите здесь.
Пароль — ваша галерея защищена паролем. Дайте его своим пользователям, и только они смогут получить доступ к контенту.
iFrame — включите этот параметр, если галерея не работает должным образом внутри страницы и галерея будет помещена в HTML iframe.
Отслеживание событий с помощью GA — при включении галерея будет публиковать события непосредственно в вашей учетной записи Google Analytics, где вы можете получить подробную информацию о вовлеченности пользователей.
Поле поиска — добавьте окно поиска над галереей, чтобы пользователь мог выполнять поиск в галерее.
ПРИМЕЧАНИЕ. Для получения дополнительной информации о добавлении окна поиска в галерею нажмите здесь.
Защита от щелчка правой кнопкой мыши — блокировка щелчка правой кнопкой мыши, чтобы предотвратить загрузку и сохранение вашего контента или разрешить пользователю загружать и сохранять отдельные файлы из вашей галереи
Текст при щелчке правой кнопкой мыши .
URL-адрес правой кнопки мыши – Введите URL-адрес правой кнопки мыши (URL-адрес целевого сайта при нажатии на «Текст правой кнопки мыши»)
Размер загрузки – Разрешите пользователям загружать отдельные файлы из вашей галереи. * Фотографии изменены до 600×450, видео в формате mp4, аудио в формате mp3 или выберите исходный размер загруженного элемента
ПРИМЕЧАНИЕ. Для получения более подробной информации о том, как добавить правый клик в галерею или включить индивидуальную загрузку для ваших файлов, пожалуйста, кликните сюда.
Как сделать фотогалерею адаптивной для мобильных устройств
По данным Global Digital Review, количество пользователей мобильных телефонов выросло за последние двенадцать месяцев на 93 миллиона. В мире насчитывается 5,22 миллиарда уникальных пользователей мобильных телефонов. Имея это в виду, каждый веб-сайт должен очень серьезно относиться к тому, чтобы изображения реагировали на мобильные устройства.
В этих условиях ваши галереи также должны стать мобильными фотогалереями, но как? Прочтите эту статью, чтобы узнать, как оптимизировать галереи WordPress для мобильных устройств. Вы можете сделать это, даже если вы новичок, потому что нет необходимости в программировании.
В этой статье вы узнаете:
- Какой плагин вы должны использовать для создания мобильных адаптивных изображений;
- Как создать мобильную галерею изображений в WordPress ;
- Подробнее настройка для демонстрации ваших галерей ;
- И гораздо больше .

Содержание
- Зачем использовать Modula?
- Как создать мобильную фотогалерею в WordPress?
- Установите и активируйте Modula
- Создайте галерею изображений
- Сделайте свою галерею адаптивной для мобильных устройств
- Дополнительные настройки для вашей галереи
- Заключительные мысли – Мобильная адаптивная галерея
Зачем использовать Modula?
Мы живем в эпоху, когда в центре внимания находится клиент. По этой причине начните сосредотачиваться на своих клиентах, используя удобный плагин для создания галерей и альбомов для удовольствия ваших посетителей. Дело не только в простоте использования, но и в том, что это полностью мобильный плагин. Таким образом, вам не нужно беспокоиться о создании мобильной адаптивной галереи или превращении существующих в мобильные адаптивные галереи.
В вашем распоряжении множество возможностей. Чтобы перечислить, Modula предлагает вам четыре различных типа сетки (креативную, пользовательскую, каменную кладку, слайдер), расширение видео и множество функций галереи, таких как эффекты наведения, фильтруемые галереи и эффекты загрузки изображений. Вы даже можете защитить паролем свои галереи, добавить водяные знаки и кнопки обмена в социальных сетях, создавать альбомы, назначать роли пользователей и многое другое.
Вы даже можете защитить паролем свои галереи, добавить водяные знаки и кнопки обмена в социальных сетях, создавать альбомы, назначать роли пользователей и многое другое.
Одним словом, Modula поставляется с полным пакетом для вас и удовлетворяет ваши потребности без необходимости кодирования.
Как
создать мобильную фотогалерею в WordPress ?Благодаря простоте использования создание галереи в WordPress с помощью Modula займет всего несколько минут. Вам необходимо установить и активировать Modula, чтобы создать мобильную адаптивную галерею.
Установите и активируйте Modula
Теперь я покажу вам, как установить и активировать этот плагин WordPress. Во-первых, перейдите на панель инструментов WordPress и найдите плагины . Затем нажмите Добавить новый.
Меню WordPress Затем введите Modula и когда найдете его, нажмите Установить сейчас.
Чтобы активировать его, вам нужно нажать на кнопку Активировать , когда установка будет завершена. Модуль появится в меню WordPress слева.
Активировать ModulaСоздать галерею изображений
Каждый раз, когда вы хотите создать галерею с помощью этого плагина, выберите Modula > Галереи > Добавить новую.
Создайте свою галереюПосле этого вы можете дать своей галерее имя, например, Животные , и добавить свои изображения с помощью кнопки Загрузить файлы изображений .
Добавить заголовок и загрузить файлыТак выглядит моя галерея на данный момент.
Пример моей галереиСделайте вашу галерею адаптивной для мобильных устройств
С самого начала я хочу сообщить вам, что адаптивная функция применима только к типам галерей Custom Grid и Slider. Для моей галереи я выбираю Ползунок Тип сетки. Чтобы выбрать тип галереи, перейдите в раздел «Настройки» > «Основные» > «Тип галереи » и выберите из «Пользовательская сетка», и «Ползунок».
Теперь вам нужно перейти к Responsive > Custom Responseness и включить его. Таким образом, ваш слайдер станет мобильным.
Сделать галерею адаптивнойКак видите, есть несколько настроек, например, сколько слайдов прокручивать на планшете/мобильном телефоне и сколько слайдов показывать на планшете/мобильном телефоне. Я установил слайды на один для мобильного и два для планшета. Конечно, вы можете установить, сколько хотите, в зависимости от ваших изображений, но обычно установка на единицу делает страницу чище.
Настройки отзывчивостиДополнительные настройки для вашей галереи
Даже если мы настроим нашу галерею как мобильную, все остальные функции по-прежнему доступны для оформления нашей галереи. Отзывчивая функция — это еще одна из многих других. Единственное, что изменится, это то, что ваша галерея станет адаптивной. Я хочу поделиться с вами некоторыми из них, которые применимы как к пользовательским типам сетки, так и к галерее слайдеров.
Вы можете начать с редактирования изображений. Итак, перейдите к своим фотографиям и нажмите на Редактировать значок .
Редактировать изображенияНачните с изменения их имен и добавления замещающего текста, что очень важно для SEO.
Название изображенияЕсть еще одна функция, позволяющая редактировать метаданные EXIF. Отредактируйте дату каждого изображения, фокусное расстояние, объектив и т. д. В конце не забудьте сохранить изменения для каждого изображения. Нажмите Сохранить и закрыть . Вы можете повторить эти шаги для каждого изображения из вашей галереи.
EXIF Кроме того, вы можете оформить свою галерею, добавив границы к своим изображениям. Установите размер границы, радиус и цвет, а затем выберите размер и цвет тени в Секция стиля .
Галерея стилейКогда закончите, не забудьте сохранить галерею.
Сохранить галерею Modula сгенерирует шорткод для вашей мобильной адаптивной галереи.

 js
js A dancer is said to be en pointe when the dancer’s body is supported in this manner, and a fully extended vertical foot is said to be en pointe when touching the floor, even when not bearing weight. Pointe work is performed while wearing pointe shoes, which employ structural reinforcing to distribute the dancer’s weight load throughout the foot, thus reducing the load on the toes enough to enable the dancer to support all body weight on fully vertical feet.
A dancer is said to be en pointe when the dancer’s body is supported in this manner, and a fully extended vertical foot is said to be en pointe when touching the floor, even when not bearing weight. Pointe work is performed while wearing pointe shoes, which employ structural reinforcing to distribute the dancer’s weight load throughout the foot, thus reducing the load on the toes enough to enable the dancer to support all body weight on fully vertical feet.



 In the latter case it may be used to transfer a stance from one leg to the other by stepping out directly onto an en pointe or demi pointe foot, and often immediately precedes a movement that entails elevating the new working leg, such as piqué arabesque.
In the latter case it may be used to transfer a stance from one leg to the other by stepping out directly onto an en pointe or demi pointe foot, and often immediately precedes a movement that entails elevating the new working leg, such as piqué arabesque.

 Если Ваш сайт спроектирован с учетом композитного режима Вам не нужно править шаблон компонента. Достаточно установить «галочку» в настройках компонента.
Если Ваш сайт спроектирован с учетом композитного режима Вам не нужно править шаблон компонента. Достаточно установить «галочку» в настройках компонента. me/roma_tkach
me/roma_tkach !
! 
 savchuk24
savchuk24 

 д.
д. Посмотрите этот видеоурок о работе с контактными формами в Mobirise: https://www.youtube.com/watch?v=KHTpVH5zLMo
Посмотрите этот видеоурок о работе с контактными формами в Mobirise: https://www.youtube.com/watch?v=KHTpVH5zLMo paypal.com/us/webapps/mpp/home
paypal.com/us/webapps/mpp/home zip? Перейдите в настройки сайта, чтобы найти эту функцию.
zip? Перейдите в настройки сайта, чтобы найти эту функцию.
 com/ Эта ошибка была исправлена.
com/ Эта ошибка была исправлена. д.
д. д.
д. com
com Будет распространяться на большее количество веб-сайтов. Пять звезд. Понравились варианты отображения.
Будет распространяться на большее количество веб-сайтов. Пять звезд. Понравились варианты отображения.
 AJAX и бесконечная прокрутка
AJAX и бесконечная прокрутка pot файл для переводов включен
pot файл для переводов включен Умеете кодировать? Вы можете настроить плагин в соответствии с вашими требованиями.
Умеете кодировать? Вы можете настроить плагин в соответствии с вашими требованиями. Что я должен делать?
Что я должен делать? 0
0 4.4
4.4

