33 плагина jQuery для галереи изображений, которые вы можете добавить прямо сейчас
Ведем серию статей сосредоточился на хорошем наборе веб-частей это код, который должен жить во внутренней части сайта. Этот код в HTML, CSS или JavaScript может предоставить нам все необходимое для создания удобного взаимодействия с пользователем на нашем веб-сайте.
Сегодня время для 33 плагина JQuery для галерей что у вас уже будет возможность их реализовать. jQuery — это кроссплатформенная библиотека JavaScript, ценность которой заключается в упрощении способа взаимодействия с документами HTML и других типов взаимодействий, таких как техника AJAX или разработка анимации. Пойдем с этим.
Индекс
- 1 Великолепное всплывающее окно
- 2 Фэнсибокс
- 3 Галерея света
- 4 Галерея Blueimp
- 5 Проведите поле
- 6 Фоторама
- 7 Шоколад
- 8 Оправданный Галерея
- 9 Свежий
- 10 JBOX
- 11 Фотосет Сетка
- 12 оправдано.
 js
js - 13 Наногалерея
- 14 Простой световой короб
- 15 S Галерея
- 16 Объединить галерею
- 17 Сетка
- 18 Перемешать изображения
- 19 jQuery Fleximages
- 20 Наногалерея 2
- 21 Сбалансированная галерея
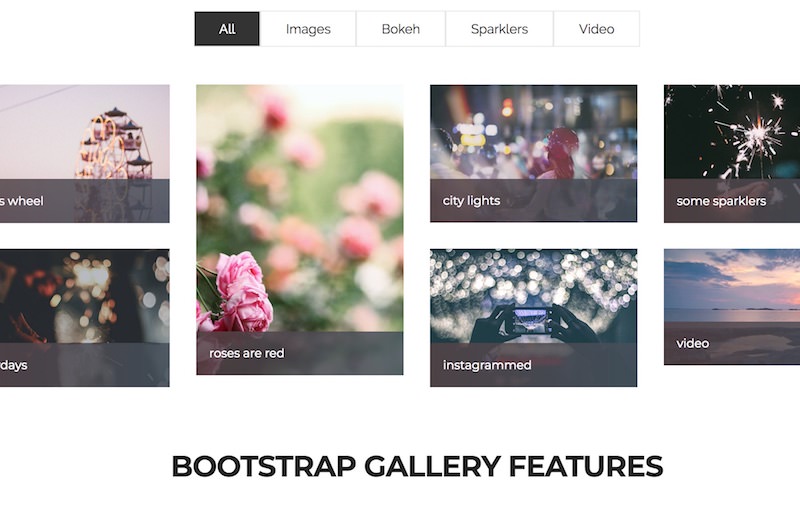
- 22 Фотогалерея Bootstrap
- 23 Лайтбокс адаптивный
- 24 PGWСлайд-шоу
- 25 Лайтбокс
- 26 JGallery
- 27 Фотор
- 28 Фотопила JS
- 29 snapgallery.js
- 30 Перелистывание галереи
- 31 Эластичная сетка jquery
- 32 Расширение XZOOM
- 33 SWAPPINGWALL.jQuery
Плагин быстрый, легкий и отзывчивый для jQuery который характеризуется содержанием в CSS, условным лайтбоксом и поддержкой Retina с высоким разрешением.
Подпишитесь на наш Youtube-канал
Скрипт лайтбокса jQuery предназначен для отображения изображений, видео и т. д.. Он отзывчивый и полностью изменяемый. Он использует ускорение графического процессора для повышения качества анимации.
Еще один плагин, который стоит попробовать отзывчивый, модульный и настраиваемый. Не забудьте видео HTML5, совместное использование сети и анимированные миниатюры.
Адаптивная галерея видео и изображений, сенсорный и полностью настраиваемый. Он также оптимизирован как для Интернета, так и для мобильных устройств с функциями смахивания или эффектами перехода.
Плагин «Лайтбоксы» идеально подходят для настольных компьютеров, мобильных устройств и планшетов.. Он отличается жестами, переходами CSS и поддержкой сетчатки, помимо других функций.
Галерея jQuery с эффектный эффект и что он использует то, что мы называем простым и обладающим большим потенциалом.
Chocolat.js позаботится о
Еще один плагин, который может создавать галерея с «оправданной» сеткой.
Un красивый отзывчивый лайтбокс и это можно использовать для создания наложенных слоев, которые отлично работают при любом размере.
jBox — это еще один плагин jQuery, отвечающий за создание галереи изображений легкий, расширяемый и отзывчивый.
Еще один плагин jQuery, который переносить изображения в гибкую сетку и который основан на фотографиях Tumblr.
Он отвечает за создание сетка «оправданных» изображений и что он способен заполнить все пробелы.
Una упрощенная галерея изображений со всеми теми функциями, которые мы ищем, такими как отзывчивость, сенсорный ввод, сетка и даже поддержка облачного хранилища.
Галерея лайтбоксов для настольных и мобильных устройств с jQuery со всеми необходимыми вам функциями: отзывчивость, сенсорные жесты и многое другое.
Галерея отзывчивый с анимацией CSS и поддержка жестов смахивания и касания.
Адаптивный плагин jQuery для галереи изображений и видео, который можно было бы назвать один из лучших в своей категории. Обязательно для всех видов функций и поддержки, таких как видео.
Плагин, заботящийся о отображать сетку миниатюрных изображений который расширяет предварительный просмотр с эффектом, очень похожим на тот, который наблюдается в изображениях Google.
Он характеризуется показывать изображения, перемещая курсор
Легкий плагин, идеально подходящий для создания галерей, в которых много сходство с Google или Flickr, один из лучших фотографических сайтов.
Библиотека JavaScript для создания высокое качество и актуальные галереи В дизайне. Идеально подходит для веб-сайта или самого блога. Перейдите на их веб-сайт, чтобы узнать обо всех его функциях.
Эта галерея заботится о равномерно распределить все изображения что у вас есть в сети. Фотографии основаны на масштабе контейнера по умолчанию. Идеальная галерея для респонсивных сайтов.
Фотографии основаны на масштабе контейнера по умолчанию. Идеальная галерея для респонсивных сайтов.
Этот плагин позаботится о автоматически создать галерею на основе случайного списка изображений.
Плагин JQuery для лайтбокса малый вес
и с отзывчивыми изображениями.Un плагин карусели (вот у вас отличный список из них), а также галерею и слайд-шоу для jQuery и Zepto.
Un Плагин JavaScript для изображений в лайтбоксах с сенсорной поддержкой.
Фотогалерея jQuery совершенно бесплатно с альбомами и прелоадером.
Una минималистичная галерея изображений с сенсорной поддержкой, которая никого не оставит равнодушным.
Перед нами галерея изображений, которые имитирует стопку разрозненных фотографий на поверхности. Сделано на JavaScript / jQuery. Нажмите на фотографии, чтобы удалить их из стопки.
Адаптивные галереи которые вы можете создать без особых усилий.
Начать создавать 3D галерея с вызовом JS.
Una световая галерея
Галерея изображений с jQuery zoom. Один из самых актуальных во всем списке.
Un очень простой плагин jQuery и что он способен создавать галерею стен с анимацией, которая случайным образом меняет элементы. Легко использовать.
Блок адаптивной галереи фотографий на чистом CSS GRID без фреймворков
Галерея построена без использования каких-либо фреймворков, поэтому её код имеет минимальный вес:
HTML код 1 Кб, CSS — 2 Кб. Примеры кода смотрите ниже.
Особенность галереи в том, что она не притязательна к любым размерам изображений. Отсутствуют ограничения по высоте и ширине картинки. GRID код сам распределят области отображения картинок при любом расширении экрана.
GRID код сам распределят области отображения картинок при любом расширении экрана.
В приведённом ниже примере используются картинки произвольной ширины и высоты от 1000 px до 300 px. На этом диапазон габаритов не ограничен. Возможности сетки GRID позволяют адаптивно распределять изображения критических соотношений.
При уменьшении области просмотра экрана монитора картинки будут уменьшаться и складываться в зависимости от очерёдности размещения. Хотя, в некоторых случаях, очерёдность при складывании может зависеть от размеров. Ни в коей мере это не повлияет на адаптивность просмотра.
Вы можете использовать галерею в качестве независимого блока на любой странице сайта. Достаточно разместить приведённый ниже HTML код в любом месте контента и прописать в файле .css соответствующие стили.
HTML код блока галереи фотографий:
<section>
<a href="#">
<img src="img/img1.jpg" alt="Изображение 1">
</a>
<a href="#">
<img src="img/img2.
jpg" alt="Изображение 2">
</a>
<a href="#">
<img src="img/img3.jpg" alt="Изображение 3">
</a>
<a href="#">
<img src="img/img4.jpg" alt="Изображение 4">
</a>
<a href="#">
<img src="img/img5.jpg" alt="Изображение 5">
</a>
<a href="#">
<img src="img/img6.jpg" alt="Изображение 6">
</a>
</section>Как видите код идеально прост. Даже начинающему веб-разработчику будет легко понять его структуру.
Код CSS требует специальных знаний в области технологии CSS Grid. Но он, в принципе, не требует редактирования.
CSS код блока галереи фотографий:
.pictures {
display: grid;
grid-template-areas:
'img-1 img-2 img-3 img-4'
'img-1 img-5 img-5 img-6';
justify-content: center;
}
. pictures-img:nth-of-type(1) {
grid-area: img-1;
}
.pictures-img:nth-of-type(2) {
grid-area: img-2;
}
.pictures-img:nth-of-type(3) {
grid-area: img-3;
}
.pictures-img:nth-of-type(4) {
grid-area: img-4;
}
.pictures-img:nth-of-type(5) {
grid-area: img-5;
}
.pictures-img:nth-of-type(6) {
grid-area: img-6;
}
.pictures-img img {
display: block;
width: 100%;
height: 100%;
object-fit: cover;
}
@media only screen and (min-width: 991px) and (max-width: 1480px){
.pictures {margin:0 20px;}
}
@media (max-width: 990px) {
.pictures {margin:0 20px;}
.pictures {
grid-template-areas:
'img-1 img-2 img-3'
'img-1 img-5 img-5'
'img-6 img-4 img-4';
}
}
@media (max-width: 680px) {
.pictures {margin:0 20px;}
.
pictures-img:nth-of-type(1) {
grid-area: img-1;
}
.pictures-img:nth-of-type(2) {
grid-area: img-2;
}
.pictures-img:nth-of-type(3) {
grid-area: img-3;
}
.pictures-img:nth-of-type(4) {
grid-area: img-4;
}
.pictures-img:nth-of-type(5) {
grid-area: img-5;
}
.pictures-img:nth-of-type(6) {
grid-area: img-6;
}
.pictures-img img {
display: block;
width: 100%;
height: 100%;
object-fit: cover;
}
@media only screen and (min-width: 991px) and (max-width: 1480px){
.pictures {margin:0 20px;}
}
@media (max-width: 990px) {
.pictures {margin:0 20px;}
.pictures {
grid-template-areas:
'img-1 img-2 img-3'
'img-1 img-5 img-5'
'img-6 img-4 img-4';
}
}
@media (max-width: 680px) {
.pictures {margin:0 20px;}
.
pictures {
grid-template-areas:
'img-2 img-1'
'img-3 img-1'
'img-4 img-4'
'img-5 img-6';
}
}
@media (max-width: 480px) {
.pictures {
grid-template-areas:
'img-2 img-1'
'img-3 img-1'
'img-5 img-5'
'img-4 img-4'
'img-6 img-6';
}
}При необходимости можно внести изменения или ваши дополнения в область адаптивности:
@media only screen and (min-width: 991px) and (max-width: 1480px){
.pictures {margin:0 20px;}
}Смотреть пример адаптивной галереи фотографий на чистом CSS GRID
Скачать пример независимого блока адаптивной галереи: Gallery-Grid.zip [322,11 Kb] (cкачиваний: 29)
В архиве есть отдельные файлы с фрагментами HTML и CSS кода для вставки в конкретный шаблон.
Как создать адаптивную сетку изображений
❮ Назад Далее ❯
Узнайте, как создать адаптивную сетку изображений.
Адаптивная сетка изображений
Узнайте, как создать галерею изображений, состоящую из четырех, двух или полноразмерных изображений в зависимости от размера экрана:
Попробуйте сами »
Создание сетки изображений
Шаг 1) Добавить HTML:
Пример













<дел >
 jpg»>
jpg»> 











Шаг 2) Добавьте CSS:
Используйте CSS Flexbox для создания адаптивного макета:
Пример
.row {
display: flex;
flex-wrap: обернуть;
padding: 0 4px;
}
/*
Создайте четыре одинаковых столбца, расположенных рядом друг с другом */
.column {
flex: 25%;
максимальная ширина: 25 %;
отступ: 0 4px;
}
.column img {
margin-top: 8px;
вертикальное выравнивание: посередине;
ширина: 100 %;
}
/* Адаптивный макет — делает двойку
макет столбца вместо четырех столбцов */
@media screen and (max-width: 800px) {
. column {
column {
flex:
50%;
максимальная ширина: 50 %;
}
}
/*
Отзывчивый макет — вместо этого два столбца располагаются друг над другом.
рядом друг с другом */
@media screen и (max-width: 600px) {
.column {
flex: 100%;
максимальная ширина: 100%;
}
}
Попробуйте сами »
Совет: Перейдите к нашему руководству по сетке изображений, чтобы узнать, как создать интерактивную сетку, которая варьируется между столбцами.
Совет: Перейдите к нашему учебному пособию по CSS Flexbox, чтобы узнать подробнее о модуле гибкой компоновки блоков.
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Top 9 Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.
 CSS
CSS Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
57 CSS-галереи
HTML и CSS-галерея изображений/фото: flexbox, grid, lightbox, с миниатюрами и т. д. Обновление коллекции за апрель 2020 г. 8 новых примеров.
д. Обновление коллекции за апрель 2020 г. 8 новых примеров.
- Галереи Bootstrap
- Галереи jQuery
О коде
Всплывающее окно с информацией о фотографии только для CSS
Работа над всплывающим окном для отображения информации о фотографии! Это использует флажок с несколькими метками для управления всплывающим окном.
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: да
Зависимости: —
О коде
Липкая стопка фотографий
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Лукбук Галерея
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
CSS Image Reveal с фильтром && clip-path
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: —
О коде
Галерея изображений Flex с эффектом наведения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Галерея сетки — Галерея неуловимых
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Галерея изображений CSS Grid с эффектом наведения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Галерея изображений CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Решетка в форме ромба
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Фотогалерея
Фотогалерея в стиле кирпичной кладки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Улей Фотогалерея Сетка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Галерея Gritty Grid
Быстрая идея использовать CSS Grid для отображения галереи изображений. Наведите/щелкните, чтобы развернуть.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Зимняя галерея
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Галерея ромбов на сетке
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Изометрическая галерея моды
Эксперимент по тестированию концепции изометрического макета электронной коммерции.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
С код
Размытие капли
Только галерея CSS с эффектом размытия капли.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Галерея
Галерея с эффектом наведения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Галерея шестиугольников
CSS только шестиугольная галерея.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Аккордеон Галерея Zoom Animation
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Кирпичная галерея
Отзывчивая галерея кладки CSS Grid.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Адаптивная галерея Pure CSS
Устали писать JavaScript? Вы написали свою справедливую долю jQuery onclick событий?
Не отчаивайся! Потому что вы можете сделать адаптивную галерею только с помощью HTML и CSS. Все, что вам нужно, это несколько меток и немного экзотического CSS. Веселиться!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Галерея
Галерея Masonry с эффектом завитка.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Адаптивная сетка фотогалереи с лайтбоксом — без сценария
Адаптивная фотогалерея дополнена эффектами лайтбокса. Используйте CSS Grid и Flexbox, а не скрипт. Использование свойства
Использование свойства target .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Простота
Простая галерея на HTML, CSS и JS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Галерея продуктов
Минимальная страница одного продукта, созданная с помощью CSS Flexbox и ванильного JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: 12columns.scss, onicons.css
О коде
Горизонтальный слайдер для сетки галереи
Полностью адаптивная сетка с потрясающим мобильным UX с использованием одного медиа-запроса и двух строк кода.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Галерея сезонов
Галерея изображений на чистом CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Галерея всплывающих окон/наложений
Это всплывающее окно для вашего портфолио! Отобразите свои проекты / работу в деталях одним нажатием кнопки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Галерея изображений
Галерея изображений параллакса с использованием рисунка и figcaption .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: rellax.js
О коде
Галерея CSS
Галерея изображений, созданная с помощью flexbox и CSS grid .
О коде
Фотосетка/фотосет Tumblr
Фотосетка/фотосет Tumblr с flex-box вместо JavaScript.
О коде
Отзывчивая галерея изображений Pure CSS с CSS Grid
Вот одно из галерей изображений, где вы выбираете img , которое хотите разместить в центре. Макет стал возможен благодаря CSS 9.0411 сетка . При переключении на меньшее окно просмотра вы получите другой опыт, который стал возможен благодаря изменению grid-template-columns и grid-template-rows .
О коде
Великолепная галерея
Хорошая отзывчивая галерея с: столбцами CSS, прокруткой, заголовком при наведении, великолепным всплывающим скриптом, эффектом увеличения.
О коде
Галерея изображений Gmail Анимация
Анимация галереи изображений с помощью HTML, CSS и JS.
О коде
Прокрутка и зацикливание галереи
Галерея с прокруткой и циклом. Ванильный HTML/CSS/JS. Нет сенсорных событий.
О коде
Фотогалерея
Посмотреть галерею, нажав на окна.
О коде
Галерея изображений дальневосточного леопарда с CSS Vars
Нажмите кнопку информации в правом нижнем углу. 😼 Только WebKit, потому что другие браузеры плохо поддерживают использование calc() вместо всего, кроме значений длины.
Галерея портфолио
Галерея портфолио HTML, CSS и JavaScript.
Сделано Танмой Бисвас
14 февраля 2017 г.
скачать демо и код
Демонстрационное изображение: Галерея изображений HTML и CSSГалерея изображений HTML и CSS
Галерея изображений с увеличением.
Сделано wunnle
3 февраля 2017 г.
скачать демо и код
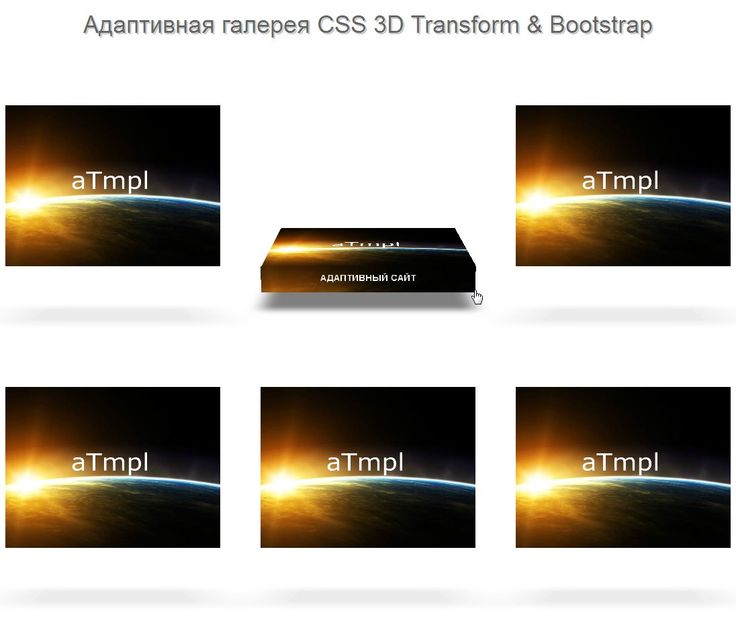
Демонстрационное изображение: Галерея трехмерных преобразований CSSГалерея трехмерных преобразований CSS
Вращение куба Галерея трехмерных преобразований.
Сделано Лориной Гуси
30 января 2017 г.
скачать демо и код
О коде
Эффект наведения галереи
Эффект наведения галереи и галерея расширены.
Photobox
Photobox — это эволюция, следующее поколение кода галереи UI и UX.
Сделано Яиром Эвеном или
4 января 2017 г.
скачать демо и код
Демонстрационное изображение: Галерея путешествийГалерея путешествий
Галерея путешествий с flexbox и анимацией/переходами CSS.
Сделано Шоном Фри
2 января 2017 г.
скачать демо и код
Демонстрационное изображение: выдвижная галерея с прокруткойВыдвижная галерея с прокруткой
Галерея, которая показывает три панели по мере прокрутки пользователем.
Сделано Тиганом Линкольном
1 января 2017 г.
скачать демо и код
Демонстрационное изображение: Светоотражающая стена фотогалереиСветоотражающая стена фотогалереи
HTML, CSS и JavaScript эксперимент со светоотражающей стеной фотогалереи.
Сделано Шоном Рейснером
21 октября 2016 г.
скачать демо и код
Демонстрационное изображение: Галерея четырех изображенийГалерея четырех изображений
Галерея переходов для четырех изображений.
Сделано Дадли Стори
14 октября 2016 г.
скачать демо и код
Демонстрационное изображение: Галерея с эффектом волнового переходаГалерея с эффектом волнового перехода
Внутри 24 изображения 1920×1080, поэтому загрузка может занять секунду. Хотя выглядит круто. Не стесняйтесь экспериментировать с переменными (время перехода и задержки). Вы можете изменить количество изображений. Просто измените переменные в scss и js. Кроме того, если вы хотите добавить новые изображения, просто добавьте URL изображения в массив js.
Автор Кирилл Киютин
9 сентября 2016 г.
скачать демо и код
Демонстрационное изображение: Галерея портфолиоГалерея портфолио
Галерея портфолио с HTML, CSS и JavaScript.
Сделано Срджаном Пайдичем
2 июня 2016 г.
скачать демо и код
О коде
Фолио. Переходы
Готовые переходы между страницами и разделами с помощью Foliodot.
Демонстрационное изображение: Галерея материалов Google ФотоГалерея материалов Google Фото
Плагин фотогалереи с ванильным javascript, вдохновленный Google Фото.
Сделано Ettrics
24 января 2016 г.
скачать демо и код
Демонстрационное изображение: Галерея изображений фильтра размытия CSS при ролловереГалерея изображений фильтра размытия CSS
Использование переходов и преобразований CSS и фильтра размытия CSS.
Сделано sjmcpherson
18 января 2016 г.
скачать демо и код
Демонстрационное изображение: ФотогалереяФотогалерея
Фотогалерея HTML, CSS и JavaScript.
Сделано Чарли Хилдом
29 октября 2015 г.
скачать демо и код
Демонстрационное изображение: Галерея перевернутых изображений с содержимымГалерея перевернутых изображений с содержимым
Перевернутое анимационное изображение со скрытым предварительным просмотром.
Автор Олег Исаков
11 октября 2015 г.
скачать демо и код
Демонстрационное изображение: Доступная галерея вне холста с сеткойДоступная галерея с сеткой вне холста
Доступная галерея в стиле сетки с прототипом подробностей изображения вне холста с управлением фокусом и поддержкой клавиатуры.


 pictures-img:nth-of-type(1) {
grid-area: img-1;
}
.pictures-img:nth-of-type(2) {
grid-area: img-2;
}
.pictures-img:nth-of-type(3) {
grid-area: img-3;
}
.pictures-img:nth-of-type(4) {
grid-area: img-4;
}
.pictures-img:nth-of-type(5) {
grid-area: img-5;
}
.pictures-img:nth-of-type(6) {
grid-area: img-6;
}
.pictures-img img {
display: block;
width: 100%;
height: 100%;
object-fit: cover;
}
@media only screen and (min-width: 991px) and (max-width: 1480px){
.pictures {margin:0 20px;}
}
@media (max-width: 990px) {
.pictures {margin:0 20px;}
.pictures {
grid-template-areas:
'img-1 img-2 img-3'
'img-1 img-5 img-5'
'img-6 img-4 img-4';
}
}
@media (max-width: 680px) {
.pictures {margin:0 20px;}
.
pictures-img:nth-of-type(1) {
grid-area: img-1;
}
.pictures-img:nth-of-type(2) {
grid-area: img-2;
}
.pictures-img:nth-of-type(3) {
grid-area: img-3;
}
.pictures-img:nth-of-type(4) {
grid-area: img-4;
}
.pictures-img:nth-of-type(5) {
grid-area: img-5;
}
.pictures-img:nth-of-type(6) {
grid-area: img-6;
}
.pictures-img img {
display: block;
width: 100%;
height: 100%;
object-fit: cover;
}
@media only screen and (min-width: 991px) and (max-width: 1480px){
.pictures {margin:0 20px;}
}
@media (max-width: 990px) {
.pictures {margin:0 20px;}
.pictures {
grid-template-areas:
'img-1 img-2 img-3'
'img-1 img-5 img-5'
'img-6 img-4 img-4';
}
}
@media (max-width: 680px) {
.pictures {margin:0 20px;}
.