Как вставить текст в картинку в Ворде
Главная > Офисные программы > Как вставить текст в картинку в Ворде
Автор: Амиль | Дата публикации: 5.06.2017 | В разделе: Офисные программы
Что обычный пользователь делает, когда в документе Word нужно поместить текст на изображении? Правильно, применяет разные графические редакторы от стандартного Paint до мощного PhotoShop, а на это тратится время и результат может не порадовать. Но существует несколько вариантов вставки в картинку текста в ворде, который будет смотреться оригинально, в самом Word не прибегая к применению других программ.
Приведенная инструкция познакомит с приемами создания любых надписей на изображении.
Способ №1: текстовый блок
Если вам требуется оформить иллюстрацию обычной поясняющей надписью, то этот метод наиболее приемлем. Особенность объекта в том, что его можно поместить где угодно.
Итак, предположим, что в документе уже присутствует нужный рисунок и на нем осталось лишь разместить несколько предложений или список. Как это сделать? Для каждого релиза текстового редактора схема отличается, но незначительно.
Как это сделать? Для каждого релиза текстового редактора схема отличается, но незначительно.
После этого развернется меню с набором готовых шаблонов. Тут нажмите «Простая надпись» (это будет первый пример в окне). В результате на листе отобразится рамка с образцом текста.
Далее, перетащите полученный объект на картинку. Для этого наведите курсор на обрамление, стрелка поменяет вид на черный крестик. Зажмите левую кнопку и, не отпуская ее, передвиньте блок в требуемое место на рисунке.
Пока вы получите белое поле, обрамленное черной рамкой. Напечатайте вместо примера текста нужный фрагмент и отформатируйте его согласно своим требованиям (величину шрифта, цвет, стиль и прочее). Размеры блока тоже изменяются. Его можно расширить или уменьшить.
Размеры блока тоже изменяются. Его можно расширить или уменьшить.
Теперь надо убрать белый фон и обрамление. Для этого просто кликните по надписи и перейдите во вкладку «Формат». Отыщите и щелкните в группе «Стили» по кнопке «Заливка фигуры». Выпадет меню, где выберите пункт «Нет заливки», и фон отключится.
Осталось убрать рамку. В этой же группе кликните «Контур фигуры», а в списке нажмите «Нет контура». Команда отключает обрамление.
Стандартными средствами Word можно создать хорошо оформленную подпись, любого цвета, стиля, размера. Это гораздо удобней и быстрей, чем пользоваться графическими редакторами.
Способ №2: объект Вордарт
Есть еще один интересный прием создания надписи — вставка объекта WordArt. По сути, это такое же текстовое поле, только имеющее более интересную стилизацию шрифта (с тенью, отражением, объемом и так далее).Во вкладке «Вставка» щелкните кнопку «Добавить объект WordArt» в виде голубой повернутой буквы А. Отобразятся наглядные примеры.
Теперь введите нужную информацию в блоке и перетащите полученное на картинку.
Способ №3: обтекание текстом
Метод хорош в том случае, когда рисунок используется в качестве подложки страницы целиком.На вставленной картинке щелкните правой кнопкой и выберите в контекстном меню строку «Обтекание текстом». Далее, нажмите пункт «За текстом».
Теперь наполняйте документ как обычно. Только фоном будет служить рисунок, а не стандартный белый цвет.
С помощью приведенных приемов вы легко сделаете отлично оформленный текст на картинке. При этом надобность в использовании графических редакторов отпадает.
Другие инструкции:
Загрузочная флешка
для windows 10
Как скачать видео с YouTube
Подключение смартфона к телевизору
Изображения — htmlka
Если знаете адрес картинки в сети (URL) вида http://…jpg вам просто надо вставить его в код:
<img src=АДРЕС_КАРТИНКИ>
Чтоб узнать URL картинки, нужно кликнуть на нее правой кнопкой мыши.
В Хроме:
В Internet Explorer — правой кнопкой мыши — Свойства — копируем Адрес (URL)
В Mozilla Firefox — правый клик — Копировать ссылку на изображение
В Opera — правый клик — Копировать адрес изображения
Теперь подробнее:
Код любой картинки в сети в самом простом варианте, без рюшечек:
<img src=http://site/…jpg>
Уникальный адрес (URL) типа http://…jpg выдает картинке фотохостинг (специальный сайт для картинок), куда ее необходимо закачать с вашего компьютера. По сути, любая картинка, которую вы видите в сети — вебстраничка, имеющая свой уникальный адрес, начинающийся с http://… (посмотреть его можно в свойствах картинки)
Среди «чайников» кочует миф, что можно показывать в блоге картинки прямо со своего компьютера. Это не так. Для этого ваш компьютер должен работать в режиме вебсервера.
Запомните: Если вы удаляете картинку с хостинга (например, «фотоальбома жж»), то она исчезнет и из записи в вашем блоге!
Как сделать, чтобы текст «обтекал» картинку?
Легко — картинка слева, текст справа:
добавьте в код картинки:
align=left hspace=20
Код картинки примет вид:
<img src=АДРЕС_КАРТИНКИ align=left hspace=20>
Помни:
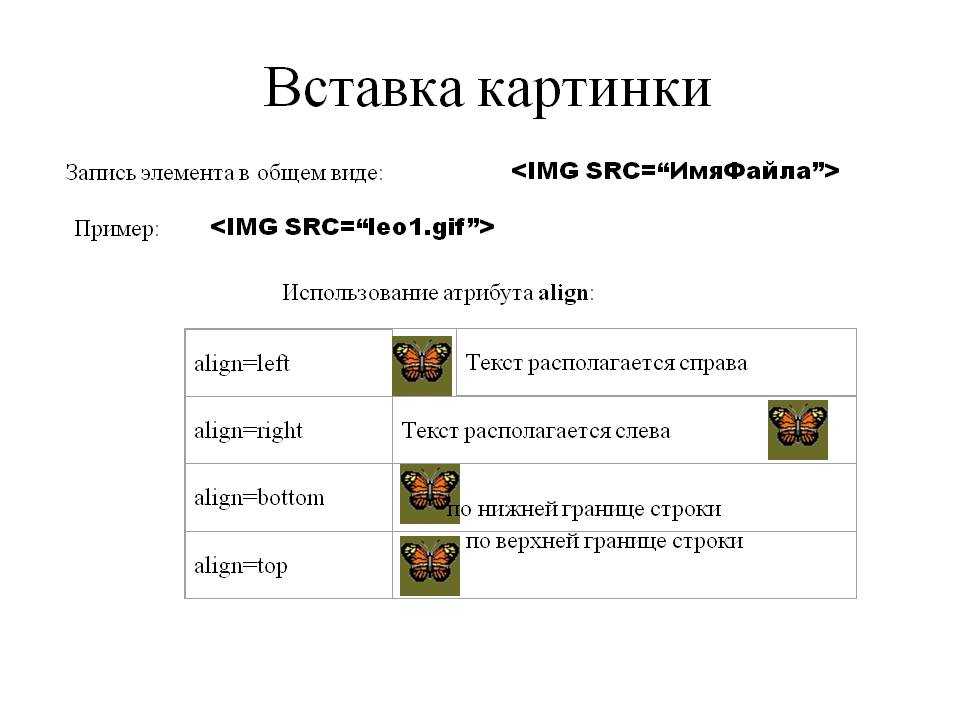
align=left – картинка слева, текст справа
align=right — картинка справа, текст слева
hspace=20 — расстояние между текстом и картинкой 20 пиксел по горизонтали
vspace=20 — расстояние между текстом и картинкой 20 пиксел по вертикали
Код картинки с плавным обтеканием текстом справа и снизу (или сверху):
<img src=АДРЕС_КАРТИНКИ align=left hspace=20 vspace=15>
Прекратить обтекание и вернуть текст под картинку можно тэгом <br>
Закрывать не надо, он работает один. <br> выполняет перенос на следующую строку. В блогсервисах и редакторах текста его заменяет нажатие Enter.
<br> выполняет перенос на следующую строку. В блогсервисах и редакторах текста его заменяет нажатие Enter.
<br><br><br> — три пустые строки.
Вставить две и более картинки горизонтально:
<nobr>Текст (картинки)</nobr> — все, заключенное в этот контейнер будет находиться на одной строке. Применять с осторожностью, можно деформировать пост.
Регулируем расстояние меж картинками по-горизонтали:
С помощью «неразрывного пробела»:
Расстояние, равное 8 пробелам будет выглядеть так:
Вставляется меж кодов картинок, есс-но
Если надо всплывающую подсказку при наведении курсора на картинку, как здесь: — введите в код картинки title=»гав-гав»
Чтоб быстро вставить картинку с другого сайта войдите в «Свойства» картинки на этом сайте, скопируйте ее URL и вставьте её в код
Изменить размер картинки можно с помощью атрибутов width (ширина) и height (высота). Вставьте в код картинки, например, width=300 и ваша картинка будет шириной 300 пикселов, высота подгонится пропорционально. Браузер при этом все равно подгружает изначальную картинку, и если та весила 3МБ, то меньше не станет:)
Вставьте в код картинки, например, width=300 и ваша картинка будет шириной 300 пикселов, высота подгонится пропорционально. Браузер при этом все равно подгружает изначальную картинку, и если та весила 3МБ, то меньше не станет:)
Оптимальный способ уменьшить размер фото на компьютере: Читать
Формируем код для массовой загрузки картинок с помощью вспомогательных сервисов.
С рамками, нумерацией фото и возможностью жж-ката:
ЗДЕСЬ
Для массовой загрузки с Flickr и fotki.yandex.ru:
ЗДЕСЬ
Как запостить галерею? Узнай ЗДЕСЬ
Как запостить слайдшоу? Узнай ЗДЕСЬ
Фотохостинги
не все, более-менее знакомые:
Как вставить и связать фото
Если вы печатаете абзацы текста и хотите немного их разбить, разумным вариантом будет вставка фотографии в модуль Text/HTML . Вы можете легко выбрать, чтобы ваш текст «обтекал» фотографию, а также сделать фотографию ссылкой. (Это позволит пользователям щелкнуть фотографию и перейти по определенному URL-адресу.)
Вы можете легко выбрать, чтобы ваш текст «обтекал» фотографию, а также сделать фотографию ссылкой. (Это позволит пользователям щелкнуть фотографию и перейти по определенному URL-адресу.)
- 1
Перетащите текстовый/HTML-модуль на страницу
Войдите на свой сайт и перейдите на страницу, на которой вы хотите разместить фотографию. Оказавшись там, нажмите Добавить содержимое > Базовые модули > затем щелкните, чтобы перетащить модуль Text/HTML на страницу.
- 2
Добавить текст в модуль
Обычно лучше напечатать или вставить текст в модуль, прежде чем добавлять какие-либо фотографии.
- 3
Загрузить фото
Следующим шагом является использование кнопки Изображение на панели инструментов WYSIWYG для добавления изображения в модуль.

- Нажмите, чтобы поместить курсор примерно в то место, где должна появиться фотография.
- Нажмите кнопку Image на панели инструментов WYSIWYG ( на изображении выше ), чтобы открыть диалоговое окно Image Properties .
- Нажмите Кнопка «Добавить изображение » в диалоговом окне «Свойства изображения».
- Выберите источник файла для вашего изображения.
- Загрузить — Выберите файл изображения с жесткого диска вашего компьютера
- Файлы сайта — выберите изображение, которое уже было загружено в файловый менеджер вашего веб-сайта eCatholic
- Стоковые фото — выберите изображение из библиотеки eCatholic Stock Photos*
( *Эта опция появится, только если у вас есть подписка eCatholic Stock Photos .)
После того, как вы выбрали файл, который хотите добавить, фотография откроется в Image Cropper.

ПРИМЕЧАНИЕ . Лучше всего загружать изображения размером менее 100 КБ. Загрузка больших изображений на ваш сайт займет больше времени.
- 4
Обрезать фото
Используйте инструменты диалогового окна Crop Image , чтобы обрезать и изменить размер фотографии ( показан ниже ). После завершения нажмите зеленую кнопку
Присмотритесь к обрезчику изображений
Хотите узнать больше об инструментах Image Cropper? Ознакомьтесь с разделом Как обрезать изображения и изменить их размер, чтобы получить более подробную информацию об инструментах Image Cropper.
- 5
Установить выравнивание изображения
Затем вы вернетесь к Диалоговое окно свойств изображения . Используйте раскрывающееся меню Alignment , чтобы выбрать, к какому краю области содержимого вы хотите привязать фотографию.

ПРИМЕР : Если выбрать Right , изображение будет привязано к правому краю области содержимого; текст будет обтекать левый край фотографии.
По завершении нажмите зеленую кнопку OK . Ваше изображение появится в текстовом модуле!
- 6
Сделать изображение ссылкой (
опционально )Вы также можете создать ссылку внутри изображения. (т. е. когда посетители нажимают или касаются изображения, они будут перенаправлены на определенный URL-адрес.) Выполните следующие действия:
- Нажмите на само изображение в текстовом модуле, чтобы оно было выбрано/выделено.
- Затем нажмите значок Link на панели инструментов WYSIWYG ( на изображении выше ), чтобы открыть диалоговое окно Link.
- В диалоговом окне «Ссылка» используйте раскрывающееся меню Тип ссылки , чтобы выбрать тип ссылки, которую вы хотите создать.

- В поле URL введите или вставьте адрес ссылки (например, http://www.ecatholic.com)
- Используйте вкладку Цель , чтобы указать, хотите ли вы, чтобы ссылка открывалась в новом окне ( необязательно )
По завершении нажмите зеленую кнопку OK . Наконец, рекомендуется выйти из системы и проверить ссылку.
Все еще нужна помощь? Свяжитесь с нами Свяжитесь с нами
Как добавить текст поверх изображения с примерами кода
Как добавить текст поверх изображения с помощью примеров кода
В этой статье мы увидим, как решить, как добавить текст поверх изображения с примерами.
<голова>
<стиль>
.gfg {
маржа: 3%;
положение: родственник;
}
. first-текст {
положение: абсолютное;
верх: 17 пикселей;
слева: 50 пикселей;
}
.второй текст {
положение: абсолютное;
внизу: 20 пикселей;
слева: 10 пикселей;
}
<тело>
<дел>
first-текст {
положение: абсолютное;
верх: 17 пикселей;
слева: 50 пикселей;
}
.второй текст {
положение: абсолютное;
внизу: 20 пикселей;
слева: 10 пикселей;
}
<тело>
<дел>

123
456
Как мы видели, проблема «Как добавить текст поверх изображения» была решена с использованием нескольких разных экземпляров.
Как поместить текст поверх изображения в HTML?
Свойство CSS position используется для установки положения текста над изображением. Это можно сделать, заключив изображение и текст в «div» HTML. Затем сделайте положение div «относительным», а положение текста «абсолютным». 30 июля 2021 г.
Как наложить текст на файл JPEG?
Как добавить текст к изображению JPG
- Откройте программу редактирования фотографий. То, как вы открываете программы, зависит от вашей операционной системы.
- Откройте изображение JPEG.

- Щелкните инструмент «Текст» вашей программы.
- Нажмите на изображение, куда вы хотите вставить текст.
- Введите текст.
- Выберите цвет, размер и гарнитуру шрифта.
Как разместить текст в левом верхнем углу в HTML?
«Выровнять текст html по верхнему левому краю» Код ответа
- тд[промежуток] {
- вертикальное выравнивание: сверху;
- выравнивание текста: по левому краю;
- }
Как поместить текст поверх изображения в Документах Google?
Выберите «Вставка» > «Чертеж». Вставьте изображение (Ctrl/Cmd V) в приложение для рисования. Выберите инструмент «Текст» и перетащите текстовое поле в нужное место на изображении, изменяя его размер по мере необходимости. Введите текст, который вы хотите добавить, используя шрифт по вашему выбору.
Как изменить положение текста в HTML?
Мы можем изменить выравнивание текста с помощью свойства text-align. Мы можем выровнять текст по центру, по левому краю, по правому краю. Выравнивание текста.
Мы можем выровнять текст по центру, по левому краю, по правому краю. Выравнивание текста.
Как выровнять текст по верхнему краю в CSS?
Выравнивание текста в CSS можно выполнить с помощью свойства text-align или вертикального выравнивания. Значения: слева. Значения:
- дно.
- средний.
- топ.
- текст внизу. Базовый уровень
- .
- текст-верх.
- под.
- супер.
Как поместить изображение вверху слева в CSS?
Подход: мы используем свойство CSS background-image для установки фонового изображения. А чтобы поместить его в левый верхний угол, мы воспользуемся свойством background-origin, которое используется для настройки фонового изображения веб-страницы.29-апрель 2021
Как поместить слова перед картинкой в Google Slides?
Перейдите к слайду, где вы хотите расположить объект. Вверху нажмите Упорядочить. Выберите один из следующих вариантов: Порядок: Поместите объект позади или перед текстом, другими объектами или изображениями.





 first-текст {
положение: абсолютное;
верх: 17 пикселей;
слева: 50 пикселей;
}
.второй текст {
положение: абсолютное;
внизу: 20 пикселей;
слева: 10 пикселей;
}
<тело>
<дел>
first-текст {
положение: абсолютное;
верх: 17 пикселей;
слева: 50 пикселей;
}
.второй текст {
положение: абсолютное;
внизу: 20 пикселей;
слева: 10 пикселей;
}
<тело>
<дел>
)
