- Статья
- Чтение занимает 3 мин
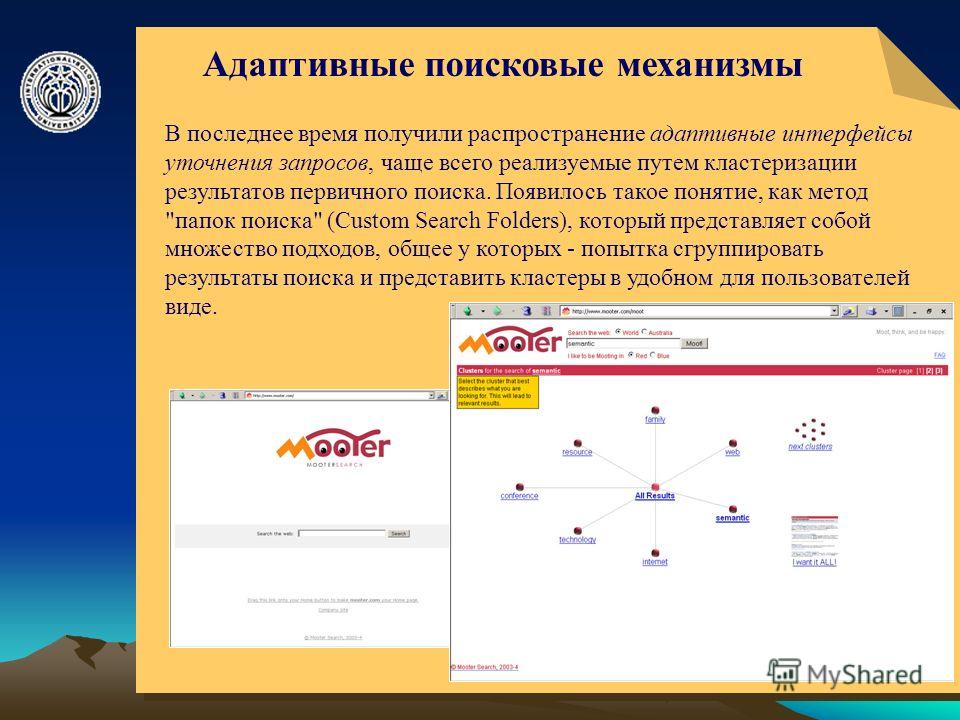
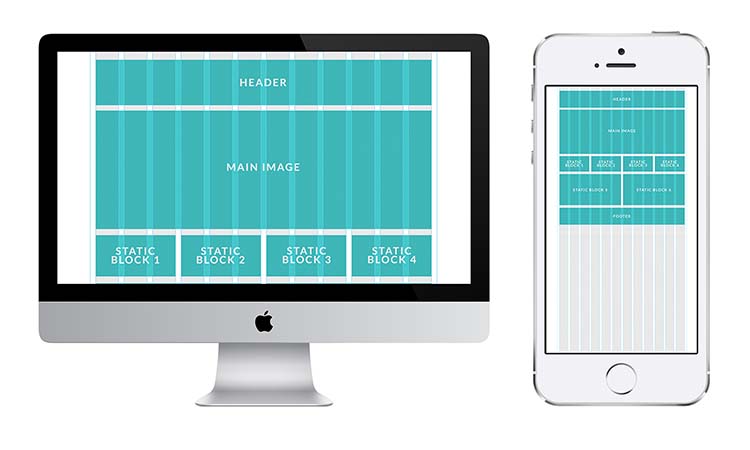
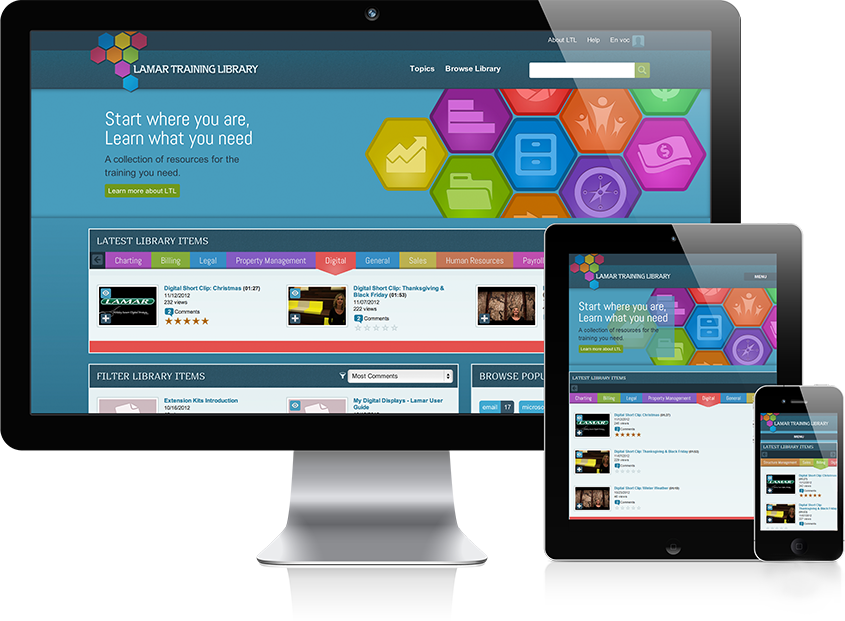
Адаптивные интерфейсы легко масштабируются на различных устройствах, чтобы содержимое лучше отображалась на экранах разных размеров. Адаптивный дизайн также избавляет от необходимости создавать несколько версий страниц сайта для поддержки различных устройств.
В рекомендациях по проектированию адаптивных страниц в среде разработки SharePoint используется система адаптивной сетки, основанная на Office UI Fabric. В этой статье описаны базовая система сетки страниц и пограничные значения, или ключевые размеры экрана, при использовании которых будет меняться разметка страниц.
Сетки типов страниц
Для каждой страницы в среде разработки SharePoint могут действовать собственные правила касательно применения адаптивной сетки Fabric. Благодаря этому каждая страница будет хорошо выглядеть независимо от того, для какого устройства она разработана, а интерфейс будет оптимизирован для соответствующей среды. Базовая сетка в классических средах SharePoint представляет собой структуру из 12 столбцов. Количество столбцов и интервал между ними регулируются в соответствии с шириной экрана.
В приведенных ниже разделах представлена базовая структура сетки, применяемая на страницах SharePoint разных типов, чтобы помочь вам лучше понять, как сетка регулируется в соответствии с потребностями интерфейса и устройства.
Сайты групп
Область контента для сайта группы закреплена в левой части экрана. На сайтах групп область навигации расположена слева, поэтому при добавлении веб-частей на сетку и перестраивании страницы она не перекрывается. Максимальная ширина области контента на сайте группы — 1204 пикселя, а минимальный размер — 320 пикселей для поддержки мобильных устройств.
Максимальная ширина области контента на сайте группы — 1204 пикселя, а минимальный размер — 320 пикселей для поддержки мобильных устройств.
В приведенных ниже примерах показано, как сетка регулируется с учетом основных пограничных значений на сайте группы.
Маленькая (320 x 568)
Маленькая сетка содержит один столбец по центру с полями по 20 пикселей слева и справа.
Средняя (480 x 854)
Средняя сетка содержит 12 столбцов с интервалами по 16 пикселей.
Крупная (640 x 1024)
Крупная сетка содержит 12 столбцов с интервалами по 24 пикселя.
XL (1024 x 768)
Сетка размера XL содержит 12 столбцов с интервалами по 24 пикселя.
XXL (1366 x 768)
Сетка размера XXL содержит 12 столбцов с интервалами по 32 пикселя.
XXXL (1920 x 1080)
Сетка размера XXXL содержит 12 столбцов с интервалами по 32 пикселя.
Страницы с несколькими столбцами и веб-части на сайтах групп
Веб-части масштабируются по горизонтали в зависимости от разметки страницы. Ниже показано, как размер веб-части корректируется, чтобы поместилась область навигации слева.
Ниже показано, как размер веб-части корректируется, чтобы поместилась область навигации слева.
Сайты для общения
На сайтах для общения область навигации расположена вверху, а область контента — по центру. Максимальная ширина области контента на сайте для общения — 1204 пикселей, а минимальный размер — 320 пикселей для поддержки мобильных устройств.
В приведенных ниже примерах показано, как сетка регулируется с учетом основных пограничных значений на сайте для общения.
Маленькая (320 x 568)
Маленькая сетка содержит один столбец по центру с полями по 20 пикселей слева и справа.
Средняя (480 x 854)
Средняя сетка содержит 12 столбцов с интервалами по 16 пикселей.
Крупная (640 x 1024)
Крупная сетка содержит 12 столбцов с интервалами по 24 пикселя.
XL (1024 x 768)
Сетка размера XL содержит 12 столбцов с интервалами по 24 пикселя.
XXL (1366 x 768)
Сетка размера XXL содержит 12 столбцов с интервалами по 32 пикселя.
XXXL (1920 x 1080)
Сетка размера XXXL содержит 12 столбцов с интервалами по 32 пикселя.
Страницы с несколькими столбцами и веб-части на сайтах для общения
Веб-части масштабируются по горизонтали в зависимости от разметки страницы. Ниже показаны сайт для общения и веб-части для макетов с 1–3 столбцами.
Пограничные значения
Чтобы страница правильно перестраивалась на экранах всех размеров, пользовательский интерфейс SharePoint должен адаптировать разметку с учетом следующих пограничных значений ширины:
- 320 пкс
- 1024 пкс
- 1366 пкс
- 1920 пкс
При использовании этих пограничных значений следует учитывать, как сместится контент после оптимизации окна просмотра в соответствии с ближайшим пограничным значением. Обратите внимание, что эта схема представлена в иллюстративных целях и не является точной.
Адаптивная сетка на сайтах групп и сайтах для общения регулируется при переходе от больших пограничных значений к значениям для мобильных приложений. Так сайт корректируется для устройства и размера его экрана. В приведенной ниже таблице описаны размеры сетки при различных пограничных значениях для размеров экранов популярных устройств.
Так сайт корректируется для устройства и размера его экрана. В приведенной ниже таблице описаны размеры сетки при различных пограничных значениях для размеров экранов популярных устройств.
| Ширина окна | Устройство | Пограничное значение | Столбцы | Интервал | Максимальное количество столбцов для раздела |
|---|---|---|---|---|---|
| 320 | iPhone 5/SE, 320 x 568 | Малый | 1 | Н/д | 1 |
| 480 | Устройство с 6-дюймовым экраном | Средний | 1 | Н/д | 1 |
| 640 | Устройство с 8-дюймовым экраном | Крупный | 12 | 16 | 2 |
| 768 | iPad с книжной ориентацией, 768 x 1024 | Крупный | 12 | 24 | 2 |
| 1024 | iPad с альбомной ориентацией, 1024 x 768 | Размер XL | 12 | 24 | 3 |
| 1368 | Surface Pro 3, 1368 x 912 | Размер XXL | 12 | 32 | 3 |
| 1440 | Surface Pro 4, 1440 x 960 | Размер XXL | 12 | 32 | 3 |
| 1600 | Веб-браузер, 1600 x 900 | Размер XXL | 12 | 32 | 3 |
| 1920 | Веб-браузер, 1920 x 1080 | Размер XXXL | 12 | 32 | 3 |
См.
 также
также- Набор инструментов и ресурсы для дизайна
- Принципы дизайна SharePoint
Дилемма дизайнера: адаптивный или отзывчивый дизайн?
Аудио перевод статьи
Резюме: Чем отличаются адаптивный и отзывчивый дизайн и как понять, что нужно использовать в вашем случае.
Последние несколько недель я присутствовал с коллегами на нескольких интервью с новыми дизайнерами организации. Слушая вопросы и ответы, я все время думал о технологических чудесах, которые мы используем в настоящее время, чтобы создать лучший опыт для наших пользователей. Мы разрабатываем и внедряем продукты для различных устройств и для различных размеров экрана. Обычно мы говорим о том, чтобы использовать мобильный подход в реализации при работе с веб-приложениями.
Разработчики мобильных приложений должны иметь ввиду несколько устройств при реализации пользовательских интерфейсов. Понимание разницы между адаптивным и отзывчивым дизайном поможет дизайнерам планировать и выполнять задачи с лучшим результатом.
Давайте поговорим об основах
Контент похож на воду. Независимо от того, какое устройство мы используем для просмотра контента, он должен быть просматриваемым и доступным для каждого пользователя. Приложение должно давать пользователю ожидаемый опыт без необходимости экспериментировать или узнавать что-то новое. Дизайнеры часто путаются в терминах «отзывчивый дизайн» и «адаптивный дизайн». Четкая разница между отзывчивой и адаптивной конструкцией кажется размытой и для многих разработчиков с небольшим опытом. Прежде чем продолжить изучение различий, давайте посмотрим на значение слов «адаптивный» и «отзывчивый».
Отзывчивый дизайн
Термин «отзывчивый дизайн» является сегодня очень популярным в сообществе дизайнеров. Словосочетание «отзывчивый дизайн» впервые было использовано Итаном Маркотом в книге «Отзывчивый веб-дизайн». Такой сайт показывает контент на доступном пространстве браузера. Он реагирует на изменение ширины браузера и изменяет положение элементов, чтобы максимально соответствовать имеющемуся пространству. Контент двигается динамически, чтобы занять наиболее оптимальное положение в окне браузера. Отзывчивый дизайн прост в использовании. Проще говоря, он является гибким и адаптируется к размеру экрана независимо от устройства. Он использует CSS медиа-запросы (тип дисплея, ширина, высота и т.д.) для изменения стилей.
Контент двигается динамически, чтобы занять наиболее оптимальное положение в окне браузера. Отзывчивый дизайн прост в использовании. Проще говоря, он является гибким и адаптируется к размеру экрана независимо от устройства. Он использует CSS медиа-запросы (тип дисплея, ширина, высота и т.д.) для изменения стилей.
Адаптивный дизайн
Адаптивный дизайн необходим для модернизации существующего сайта, чтобы сделать его более универсальным. Такой подход позволяет дизайнерам взять дизайн под контроль и разрабатывать его для нескольких размеров экрана.
Дизайнер может выбирать ширину экрана в соответствии с потребностями пользователей и типами используемых устройств. Он впервые был представлен в 2011 году веб-дизайнером Аароном Густафсоном в его книге «Adaptive Web Design: Crafting Rich Experiences With Progressive Enhancement” (Адаптивный веб-дизайн: Создание богатых впечатлений с помощью прогрессивных усовершенствований). Он также известен как прогрессивное усовершенствование веб-сайта.
Отзывчивый дизайн полагается на изменения шаблона дизайна, чтобы соответствовать доступному пространству. Адаптивный дизайн имеет несколько фиксированных размеров макета и когда сайт определяет пространство, он выбирает макет, наиболее подходящий для экрана.
Что выбрать для вашего проекта?
С отзывчивым дизайном легко работать. У разработчиков меньше работы по верстке и им приходится писать меньше кода. В настоящее время это рекомендуемая методика.
Отзывчивый дизайн не предлагает столько контроля, сколько дает адаптивный, но требует гораздо меньше затрат, как для создания, так и для обслуживания. Схемы с использованием отзывчивого дизайна очень гибкие, и в то время как адаптивные варианты используют проценты, чтобы дать более гибкое ощущение при масштабировании, они могут вызывать скачок при изменении размеров окна.
Адаптивный дизайн полезен для модернизации существующего сайта, чтобы сделать его более мобильным. Как правило, вы начинаете с проектирования с низким разрешением и работаете над тем, чтобы дизайн не был ограничен контентом. Стандартно предполагается проектирование для шести разрешений. Тем не менее, вы можете принять более взвешенное решение, изучив свою веб-аналитику для наиболее часто используемых устройств, а затем проектировать только для этих экранов.
Стандартно предполагается проектирование для шести разрешений. Тем не менее, вы можете принять более взвешенное решение, изучив свою веб-аналитику для наиболее часто используемых устройств, а затем проектировать только для этих экранов.
Заключение: Плюсы и минусы отзывчивого и адаптивного дизайна
Когда речь заходит о веб-дизайне, всегда есть «за» и «против». Будь то отзывчивый или адаптивный дизайн, мы рекомендуем сделать шаг назад и посмотреть на ваши цели. Вы хотите информировать людей или продать товар? Каждый бизнес индивидуален, и в зависимости от вашей стратегии это может дать ответ на вопрос, что лучше всего подходит для вашей компании.
Отзывчивый дизайн (Плюсы)
- Обилие шаблонов для использования
- SEO дружелюбный
- Часто легче реализовать
Отзывчивый дизайн (Минусы)
- Меньше контроля над размером экрана
- Элементы могут перемещаться
- Реклама может потеряться на экране
- Длительное время загрузки с мобильного телефона
Адаптивный дизайн (Плюсы)
- Дизайнеры имеют больше контроля над UX для соответствующих устройств
- На мобильных устройствах девайсы могут чувствовать среду пользователя
- Реклама может быть оптимизирована на основе данных о пользователе
Адаптивный дизайн (Минусы)
- Разработка занимает больше времени
- Устройства постоянно меняют размеры экрана, что может исказить или полностью нарушить ваш дизайн
- Сложности с поисковой оптимизацией, потому что поисковым системам трудно оценить один и тот же контент на нескольких сайтах
Что такое адаптивные пользовательские интерфейсы?
Что такое адаптивные пользовательские интерфейсы? | GPII DeveloperSpaceПерейти к основному содержанию
перевод
Введите ключевые слова
- Узнать
- Быстрые листы
- Что такое адаптивные пользовательские интерфейсы?
Адаптивные пользовательские интерфейсы могут изменять свой внешний вид и/или поведение взаимодействия в соответствии с требованиями отдельного пользователя, используемого устройства и текущих условий контекста.
Адаптивные пользовательские интерфейсы широко признаны перспективными средствами для создания доступных компьютерных систем. Они могут обеспечить высокий уровень персонализации, не требуя от пользователя управления и освоения сложных диалогов настройки.
Из-за их многократного появления проектирование и разработка адаптивных пользовательских интерфейсов по-прежнему представляет собой сложную задачу и исследовательскую задачу. Некоторые подходы полагаются на правила или шаблоны проектирования, чтобы определить, как меняется пользовательский интерфейс в случае определенных условий контекста. Разработка пользовательского интерфейса на основе моделей воспринимается как наиболее эффективный, но не самый простой способ масштабной адаптации пользовательского интерфейса для универсального доступа.
Дополнительная информация
- SUPPLE — автоматическое создание пользовательских интерфейсов: https://www.youtube.com/watch?v=B63whNtp4qc
- Видео примеры адаптивных пользовательских интерфейсов с MyUI: http://myui.eu/index.php?content=movies.html
Библиография
- Гаэль Голгофа, Жоэль Кутаз, Давид Тевенин, Квентин Лимбур, Лоран Бульон и Жан Вандердонкт. 2003. Единая эталонная структура для многоцелевых пользовательских интерфейсов. Взаимодействие с компьютерами 15, 3 (июнь 2003 г.), 289.–308. DOI: http://dx.doi.org/10.1016/s0953-5438(03)00010-9
- Эрнест А. Эдмондс. 1981. Адаптивные человеко-компьютерные интерфейсы. Компьютерные навыки и пользовательский интерфейс 122 (1981), 389–426
- Рейнхард Опперманн. 2005. От пользовательских к контекстно-адаптивным информационным системам. i-com 4, 3/2005 (январь 2005 г.), 4–14. DOI: http://dx.doi.org/10.1524/icom.2005.4.3.4
- Джеймс Лин и Джеймс А. Ландей. 2008.
 Использование шаблонов и слоев для раннего проектирования и прототипирования пользовательских интерфейсов для разных устройств. В проц. ЧИ ’08. ACM, Нью-Йорк, штат Нью-Йорк, США, 1313–1322 гг. DOI: http://dx.doi.org/10.1145/1357054.1357260
Использование шаблонов и слоев для раннего проектирования и прототипирования пользовательских интерфейсов для разных устройств. В проц. ЧИ ’08. ACM, Нью-Йорк, штат Нью-Йорк, США, 1313–1322 гг. DOI: http://dx.doi.org/10.1145/1357054.1357260 - Ян Мескенс, Джо Вермеулен, Крис Луйтен и Карин Конинкс. 2008. Gummy для многоплатформенных дизайнов пользовательских интерфейсов: «Формируй меня, умножай меня, исправь меня, используй меня». В проц. АВИ ’08. ACM, Нью-Йорк, штат Нью-Йорк, США, 233–240. DOI: http://dx.doi.org/10.1145/1385569.1385607
- Маттиас Пайснер, Дагмар Хебе, Дорис Янссен и Томас Селлнер. 2012. MyUI: создание доступных пользовательских интерфейсов на основе мультимодальных шаблонов проектирования. В проц. ЭИКС ’12. ACM, Нью-Йорк, штат Нью-Йорк, США, стр. 81–90. DOI: http://dx.doi.org/10.1145/2305484.2305500
- Пьер А. Акики, Ароша К. Бандара и Иджун Ю. 2014. Адаптивные системы разработки пользовательского интерфейса на основе моделей. вычисл. Обзоры 47, 1 (май 2014 г.
 ), 1–33. DOI: http://dx.doi.org/10.1145/2597999
), 1–33. DOI: http://dx.doi.org/10.1145/2597999
Метод проектирования адаптируемых и адаптивных пользовательских интерфейсов
Abstract
В целях изучения и разработки адаптивных пользовательских интерфейсов с целью обеспечения социализации, безопасности и экологической устойчивости в домашнем повседневном жизненном пространстве разработан новый метод целостного и предлагается адаптивный пользовательский интерфейс для поддержки моделирования информации, связанной с пользователем, и контекста взаимодействия для создания профилей пользователей, были рассмотрены субъекты старше 40 лет с разным уровнем близости к технологиям. Прототипы новых адаптивных пользовательских интерфейсов будут тестироваться в различных вариантах использования в контексте умных домашних сред.
Ключевые слова
- Пользовательские интерфейсы
- Адаптивные интерфейсы
- Ориентированный на пользователя дизайн
- Дизайн для AAL
Скачать документ конференции в формате PDF
1 Введение
Проектирование многопользовательского адаптивного интерфейса означает проектирование для различных конечных пользователей и контекстов использования и предполагает принятие альтернативных проектных решений на различных уровнях взаимодействия. С этой целью метод построения одного экземпляра проекта интерфейса не подходит, поскольку он не может приспособиться к разнообразию результирующих диалоговых артефактов. Следовательно, существует необходимость в систематическом процессе, в котором могут быть разработаны альтернативные проектные решения для различных параметров с соответствующими шаблонами диалога, а также связанными с ними параметрами (например, пользовательскими значениями и значениями атрибутов контекста использования). В настоящем исследовании представлен обзор методов, применяемых в настоящее время для определения и разработки адаптивных пользовательских интерфейсов (AUI). Затем представлен подход к поддержке определения и разработки нового адаптивного пользовательского интерфейса, способного реагировать на поведение человека, с демонстрацией результатов пилотного проекта, проведенного со старыми и инвалидными пользователями с новым AUI.
С этой целью метод построения одного экземпляра проекта интерфейса не подходит, поскольку он не может приспособиться к разнообразию результирующих диалоговых артефактов. Следовательно, существует необходимость в систематическом процессе, в котором могут быть разработаны альтернативные проектные решения для различных параметров с соответствующими шаблонами диалога, а также связанными с ними параметрами (например, пользовательскими значениями и значениями атрибутов контекста использования). В настоящем исследовании представлен обзор методов, применяемых в настоящее время для определения и разработки адаптивных пользовательских интерфейсов (AUI). Затем представлен подход к поддержке определения и разработки нового адаптивного пользовательского интерфейса, способного реагировать на поведение человека, с демонстрацией результатов пилотного проекта, проведенного со старыми и инвалидными пользователями с новым AUI.
2 История исследований
Концепция системы, способной адаптироваться в зависимости от требований или критериев, отличных от пользователя, или даже по запросу пользователя, не нова. В исследовательской литературе описано множество подходов, которые можно использовать для разработки гибких пользовательских интерфейсов, которые можно разделить на две широкие категории: адаптируемые и адаптивные. Адаптируемые пользовательские интерфейсы (AdUI) можно определить как системы, в которых активация и выбор взаимодействия пользователя с компьютером выполняются конечным пользователем путем выбора определенного профиля пользователя из заранее определенного списка. Адаптивность основана на известных характеристиках и предпочтениях пользователей; они определяются до их сеанса взаимодействия и, в любом случае, предполагается, что они остаются неизменными во время сеанса [1]. Беньон [2] определяет адаптивные системы как системы, которые могут изменять аспекты своей структуры или функций, чтобы приспособиться к потребностям различных пользователей и их изменениям с течением времени. Адаптивные системы основаны на том принципе, что система должна быть способна идентифицировать те обстоятельства, которые требуют адаптации, и, соответственно, выбирать и осуществлять соответствующий образ действий.
В исследовательской литературе описано множество подходов, которые можно использовать для разработки гибких пользовательских интерфейсов, которые можно разделить на две широкие категории: адаптируемые и адаптивные. Адаптируемые пользовательские интерфейсы (AdUI) можно определить как системы, в которых активация и выбор взаимодействия пользователя с компьютером выполняются конечным пользователем путем выбора определенного профиля пользователя из заранее определенного списка. Адаптивность основана на известных характеристиках и предпочтениях пользователей; они определяются до их сеанса взаимодействия и, в любом случае, предполагается, что они остаются неизменными во время сеанса [1]. Беньон [2] определяет адаптивные системы как системы, которые могут изменять аспекты своей структуры или функций, чтобы приспособиться к потребностям различных пользователей и их изменениям с течением времени. Адаптивные системы основаны на том принципе, что система должна быть способна идентифицировать те обстоятельства, которые требуют адаптации, и, соответственно, выбирать и осуществлять соответствующий образ действий. Наиболее важным преимуществом адаптируемых систем является то, что пользователи полностью контролируют индивидуальный внешний вид и интерфейс. В противном случае использование адаптивного пользовательского интерфейса, по-видимому, помогает улучшить взаимодействие пользователя с системами, облегчая работу пользователя, сводя к минимуму потребность в помощи, упрощая систему.
Наиболее важным преимуществом адаптируемых систем является то, что пользователи полностью контролируют индивидуальный внешний вид и интерфейс. В противном случае использование адаптивного пользовательского интерфейса, по-видимому, помогает улучшить взаимодействие пользователя с системами, облегчая работу пользователя, сводя к минимуму потребность в помощи, упрощая систему.
Область исследований адаптивного пользовательского интерфейса направлена на создание удобных в использовании систем для людей с различными потребностями и характеристиками в различных условиях использования. Следовательно, адаптивные пользовательские интерфейсы составляют одно из основных направлений исследований взаимодействия человека с компьютером. Дизайн AUI — непростая задача [3], и в настоящее время единая методология не была смоделирована, поскольку задействовано много аспектов. Его разработка требует оценки душевного состояния, состояния психологии и уровня осведомленности о целевом пользователе; определение подходящего адаптационного поведения [4]; оценка своевременности адаптации [5]; определение общего метода в отсутствие экспериментов; оценка удобства использования и приемлемости пользовательского интерфейса без установленной методологии; избегать нарушения конфиденциальности пользователя и предоставления нежелательной информации. Поэтому проектирование AUI начинается с нескольких основных вариантов: (1) установить, кто должен адаптироваться и какова должна быть роль пользовательского интерфейса в процессе адаптации, (2) определить, какие цели следует в основном учитывать в процессе адаптации, (3) Определите надлежащий набор правил для управления адаптацией. (4) Определите, какой уровень взаимодействия следует учитывать и каковы переменные адаптации. (5) Определить методы в процессе адаптации, механизм вывода по выбору пользователя. Кроме того, некоторые исследования показывают, что промежуточный уровень адаптивности, смешанный с адаптивностью, следует рассматривать как хороший компромисс, поскольку он может помочь удержать пользователей в процессе выполнения задачи и помочь им стать более квалифицированными для выполнения рутинных и нестандартных задач [6]. , 7]; следовательно, дизайн интерфейса был реализован таким образом, чтобы сделать его адаптируемым и адаптивным одновременно.
Поэтому проектирование AUI начинается с нескольких основных вариантов: (1) установить, кто должен адаптироваться и какова должна быть роль пользовательского интерфейса в процессе адаптации, (2) определить, какие цели следует в основном учитывать в процессе адаптации, (3) Определите надлежащий набор правил для управления адаптацией. (4) Определите, какой уровень взаимодействия следует учитывать и каковы переменные адаптации. (5) Определить методы в процессе адаптации, механизм вывода по выбору пользователя. Кроме того, некоторые исследования показывают, что промежуточный уровень адаптивности, смешанный с адаптивностью, следует рассматривать как хороший компромисс, поскольку он может помочь удержать пользователей в процессе выполнения задачи и помочь им стать более квалифицированными для выполнения рутинных и нестандартных задач [6]. , 7]; следовательно, дизайн интерфейса был реализован таким образом, чтобы сделать его адаптируемым и адаптивным одновременно.
3 Предлагаемый метод
В целях изучения и разработки адаптивных и адаптируемых пользовательских интерфейсов с целью обеспечения социализации, безопасности и устойчивости среды в домашнем повседневном жилом пространстве разработан новый метод целостного и адаптивного пользовательского интерфейса. предлагается для поддержки моделирования информации, связанной с пользователем, и контекста взаимодействия для создания отдельных профилей пользователей. Это подразумевает определение и разработку целостных и адаптивных пользовательских интерфейсов, направленных на удовлетворение различных профилей/контекстов использования и требований/навыков пользователей. Целью данной работы является разработка новых методологий взаимодействия человека с машиной и пользовательских интерфейсов в соответствии с парадигмами «дизайн для всех» [8]. Пользовательские интерфейсы будут адаптивными, а это означает, что они будут простыми в использовании и удобными для пользователей, в том числе пожилых и слабых людей. Новые пользовательские интерфейсы будут реагировать на поведение человека и взаимодействовать в соответствии с условиями окружающей среды, отслеживаемыми локальными датчиками. Система управления адаптацией основана на знаниях, предоставляемых тремя информационными моделями: моделью пользователя, моделью среды (или моделью предметной области) и моделью взаимодействия (рис.
предлагается для поддержки моделирования информации, связанной с пользователем, и контекста взаимодействия для создания отдельных профилей пользователей. Это подразумевает определение и разработку целостных и адаптивных пользовательских интерфейсов, направленных на удовлетворение различных профилей/контекстов использования и требований/навыков пользователей. Целью данной работы является разработка новых методологий взаимодействия человека с машиной и пользовательских интерфейсов в соответствии с парадигмами «дизайн для всех» [8]. Пользовательские интерфейсы будут адаптивными, а это означает, что они будут простыми в использовании и удобными для пользователей, в том числе пожилых и слабых людей. Новые пользовательские интерфейсы будут реагировать на поведение человека и взаимодействовать в соответствии с условиями окружающей среды, отслеживаемыми локальными датчиками. Система управления адаптацией основана на знаниях, предоставляемых тремя информационными моделями: моделью пользователя, моделью среды (или моделью предметной области) и моделью взаимодействия (рис. 1).
1).
Система управления адаптацией
Изображение в натуральную величину
Модель пользователя (UM) обеспечивает описание шаблона профиля пользователя в соответствии с его когнитивной и физической структурой, статусом и предпочтениями. Шаблон профиля пользователя строится в соответствии с кодировкой, предусмотренной Международной классификацией функционирования, инвалидности и здоровья [9].
Модель среды (EM) предоставляет информационный шаблон, необходимый для описания среды взаимодействия человека с машиной. Такая информация связана с его физическими характеристиками (например, типология интерактивных устройств, доступные средства взаимодействия и т. д.), а также с его функциональными возможностями (например, поддерживаемые действия или задачи) и его логическими характеристиками (например, информация относится к управлению функциональные возможности системы, выполняемые адаптивным интерфейсом).
Модель взаимодействия (IM) является ядром всего адаптивного процесса: эта модель отвечает за управление данными пользователя и модели окружающей среды. IM должен распознавать пользователя и сохранять его потребности и предпочтения. Кроме того, он должен иметь возможность извлекать информацию о взаимодействии человека с компьютером, обеспечивать правильную логическую интерпретацию и интерпретацию задач, обеспечивать более подходящее удобство использования в окружающей среде и определять график активации событий. Такие сложные адаптивные системы требуют механизмов вывода и оценки, которые должны обучаться и взаимодействовать с местной средой. В адаптивном механизме нет прямого доступа ко всей предметной реальности; разрабатываемая система должна действовать в диапазоне неопределенных данных: таких как ненадежные, отсутствующие и неточные данные. Кроме того, неправильные данные об окружающей среде могут привести к неточности. Вероятностные теории предоставляют методы для правильной работы с неточными системами данных, возникающими из-за недостатка знаний в предметной области. Байесовский подход обеспечивает надежную теорию, объединяющую различные технологии.
IM должен распознавать пользователя и сохранять его потребности и предпочтения. Кроме того, он должен иметь возможность извлекать информацию о взаимодействии человека с компьютером, обеспечивать правильную логическую интерпретацию и интерпретацию задач, обеспечивать более подходящее удобство использования в окружающей среде и определять график активации событий. Такие сложные адаптивные системы требуют механизмов вывода и оценки, которые должны обучаться и взаимодействовать с местной средой. В адаптивном механизме нет прямого доступа ко всей предметной реальности; разрабатываемая система должна действовать в диапазоне неопределенных данных: таких как ненадежные, отсутствующие и неточные данные. Кроме того, неправильные данные об окружающей среде могут привести к неточности. Вероятностные теории предоставляют методы для правильной работы с неточными системами данных, возникающими из-за недостатка знаний в предметной области. Байесовский подход обеспечивает надежную теорию, объединяющую различные технологии. Автоматическое обучение основано на идее, что опыт может улучшить поведение возможностей «агента» и будущие события, предоставляя возможность автоматически обновлять профили пользователей и прогнозировать поведение пользователей [10].
Автоматическое обучение основано на идее, что опыт может улучшить поведение возможностей «агента» и будущие события, предоставляя возможность автоматически обновлять профили пользователей и прогнозировать поведение пользователей [10].
4 Адаптивная и адаптируемая компоновка системы
На основе упомянутой выше модели было задумано следующее предварительное представление архитектуры для управления реализацией пользовательских интерфейсов.
Архитектура системы основана на 3 основных блоках, постоянно взаимодействующих между собой: базе данных, ядре ядра и пользовательском интерфейсе (рис. 2).
Рис. 2.Схема адаптивной и адаптируемой архитектуры системы
Изображение в натуральную величину
Система управления базами данных (СУБД) предназначена для получения большого набора структурированных входных данных и обработки объема данных, запрашиваемых многочисленными пользователями; это подразделение отвечает за сбор данных, поступающих от различных входных данных системы. В частности, информация структурирована по четырем смысловым зонам. Профиль функций пользователя включает Персональную информацию, описанную ранее в Идентификации пользователя; Профиль использования пользователя включает в себя информацию о контексте модели пользователя: историю предыдущего взаимодействия, предпочтения пользователя и потребности в информации. Log Adaptation Actions представляет собой набор всех действий по адаптации, выполненных интерфейсом. Он получает информацию каждый раз, когда система выполняет адаптационное действие: эта информация необходима для контроля степени адаптации системы и одновременного улучшения навыков пользователя в процессе. Контекстные данные, на основе которых собираются все соответствующие данные для контекстного пользовательского определения системы. Он должен записывать информацию, полученную от датчиков окружающей среды (пространственный контекст), связанную с временными координатами.
В частности, информация структурирована по четырем смысловым зонам. Профиль функций пользователя включает Персональную информацию, описанную ранее в Идентификации пользователя; Профиль использования пользователя включает в себя информацию о контексте модели пользователя: историю предыдущего взаимодействия, предпочтения пользователя и потребности в информации. Log Adaptation Actions представляет собой набор всех действий по адаптации, выполненных интерфейсом. Он получает информацию каждый раз, когда система выполняет адаптационное действие: эта информация необходима для контроля степени адаптации системы и одновременного улучшения навыков пользователя в процессе. Контекстные данные, на основе которых собираются все соответствующие данные для контекстного пользовательского определения системы. Он должен записывать информацию, полученную от датчиков окружающей среды (пространственный контекст), связанную с временными координатами.
Базовый модуль представляет собой общий адаптивный стержень системы: он состоит из двух адаптивных механизмов и системы мониторинга изменений. Adaptable Engine должен сделать систему адаптируемой в соответствии с профилем пользователя. Адаптивность основана на функциях и предпочтениях, которые известны при первом взаимодействии, и предполагается, что они остаются неизменными в течение одного сеанса взаимодействия. Этот движок принимает в качестве входных данных информацию, собранную в функциях профиля пользователя, чтобы адаптировать функции графического интерфейса, такие как текст, размер и тип шрифта. Adaptive Engine должен сделать систему адаптивной в соответствии с профилем использования. Адаптивность основана на механизмах изменений, которые включают в себя все динамические функции, такие как предпочтения, основанные на истории взаимодействия, информационное содержание, значки, макет и т. Д. Рабочие системы используют преимущества механизма адаптации байесовской сети с использованием программного обеспечения под названием Netica. Это зависит от информации по пользовательским функциям, пользовательскому использованию и базе данных контекстных данных, а также применяется к изменениям на уровне интерфейса: графическом (динамическом) и содержании.
Adaptable Engine должен сделать систему адаптируемой в соответствии с профилем пользователя. Адаптивность основана на функциях и предпочтениях, которые известны при первом взаимодействии, и предполагается, что они остаются неизменными в течение одного сеанса взаимодействия. Этот движок принимает в качестве входных данных информацию, собранную в функциях профиля пользователя, чтобы адаптировать функции графического интерфейса, такие как текст, размер и тип шрифта. Adaptive Engine должен сделать систему адаптивной в соответствии с профилем использования. Адаптивность основана на механизмах изменений, которые включают в себя все динамические функции, такие как предпочтения, основанные на истории взаимодействия, информационное содержание, значки, макет и т. Д. Рабочие системы используют преимущества механизма адаптации байесовской сети с использованием программного обеспечения под названием Netica. Это зависит от информации по пользовательским функциям, пользовательскому использованию и базе данных контекстных данных, а также применяется к изменениям на уровне интерфейса: графическом (динамическом) и содержании. Система мониторинга изменений позволяет генерировать два типа оповещений: Изменения пользовательских настроек учитывают изменения пользовательских настроек, как в отношении графики, так и содержания; Изменения пользовательских возможностей учитывают изменения интерфейса (как графические, так и содержательные), сохраняют их и отправляют оповещение, когда они часто меняются, как в положительную, так и в отрицательную сторону, собираясь обновить профиль пользовательских функций. Наконец, интерфейсный модуль позволяет обеспечить взаимодействие системы и связь с пользователем. В частности, система выделяет два типа пользователей: потребитель — целевой пользователь, на котором реализуется процесс поддержки адаптации; врач-специалист, являющийся связующим звеном между системой ИКТ и оценкой состояния здоровья потребителя. Структуру интерфейса можно объединить в два аспекта, описанных ниже. Графики могут быть организованы в виде основных признаков (статических), т. е. стандартных признаков, однозначно связанных с расстройством (дальтонизм, нарушения зрения и т.
Система мониторинга изменений позволяет генерировать два типа оповещений: Изменения пользовательских настроек учитывают изменения пользовательских настроек, как в отношении графики, так и содержания; Изменения пользовательских возможностей учитывают изменения интерфейса (как графические, так и содержательные), сохраняют их и отправляют оповещение, когда они часто меняются, как в положительную, так и в отрицательную сторону, собираясь обновить профиль пользовательских функций. Наконец, интерфейсный модуль позволяет обеспечить взаимодействие системы и связь с пользователем. В частности, система выделяет два типа пользователей: потребитель — целевой пользователь, на котором реализуется процесс поддержки адаптации; врач-специалист, являющийся связующим звеном между системой ИКТ и оценкой состояния здоровья потребителя. Структуру интерфейса можно объединить в два аспекта, описанных ниже. Графики могут быть организованы в виде основных признаков (статических), т. е. стандартных признаков, однозначно связанных с расстройством (дальтонизм, нарушения зрения и т. д.). Эти особенности связаны с потерей функциональных возможностей организма и выполнимы с помощью существующих руководств. Расширенные функции представляют собой все динамические функции, связанные с адаптированными элементами интерфейса в соответствии с конкретной остаточной функцией в результате определенного расстройства, и они предназначены для одного пользователя. Содержимое представляет собой все элементы интерфейса, которые можно редактировать в соответствии с действиями пользователя в интерфейсе, собственными предпочтениями и потребностями. Например, при рассмотрении кухни, если пользователь решит войти в раздел духовки, система предложит в качестве доказательства больше использованных рецептов. Наконец, мастер настройки — это инструмент, который позволяет изменять пользовательские настройки (пользователем или врачом-специалистом), а также клиническую оценку (только специалистом). Анкета высокого уровня представлена в конфигурации клинических параметров.
д.). Эти особенности связаны с потерей функциональных возможностей организма и выполнимы с помощью существующих руководств. Расширенные функции представляют собой все динамические функции, связанные с адаптированными элементами интерфейса в соответствии с конкретной остаточной функцией в результате определенного расстройства, и они предназначены для одного пользователя. Содержимое представляет собой все элементы интерфейса, которые можно редактировать в соответствии с действиями пользователя в интерфейсе, собственными предпочтениями и потребностями. Например, при рассмотрении кухни, если пользователь решит войти в раздел духовки, система предложит в качестве доказательства больше использованных рецептов. Наконец, мастер настройки — это инструмент, который позволяет изменять пользовательские настройки (пользователем или врачом-специалистом), а также клиническую оценку (только специалистом). Анкета высокого уровня представлена в конфигурации клинических параметров.
5 Заключение и будущие работы
Для разработки нового AUI в соответствии с парадигмой «дизайн для всех» предлагается целостный подход. Он основан на моделировании информации, связанной с пользователем и контекстом взаимодействия. В частности, целью этой работы является разработка новой методологии взаимодействия человека с машиной и пользовательских интерфейсов. В соответствии с проектом были выделены некоторые слабые места; в них описываются специфические характеристики пользователя, такие как сенсорные нарушения/восприятие, когнитивные расстройства и расстройства настроения. Предварительный пилот определяется для оценки производительности пользователей, анализируя, с одной стороны, адаптивность текстовых элементов, адаптивность макета интерфейса и значков (размер, положение и контраст), с другой стороны, субъективные навыки использования технологий и уместность. особенностей характеристик. Субъекты старше 40 лет с разным уровнем близости к технологиям будут рассматриваться для создания профилей пользователей. Вся информация, собранная в ходе пилотного исследования, будет использована для определения основных принципов интерфейса критериев адаптации на основе пользователей с расстройствами.
Он основан на моделировании информации, связанной с пользователем и контекстом взаимодействия. В частности, целью этой работы является разработка новой методологии взаимодействия человека с машиной и пользовательских интерфейсов. В соответствии с проектом были выделены некоторые слабые места; в них описываются специфические характеристики пользователя, такие как сенсорные нарушения/восприятие, когнитивные расстройства и расстройства настроения. Предварительный пилот определяется для оценки производительности пользователей, анализируя, с одной стороны, адаптивность текстовых элементов, адаптивность макета интерфейса и значков (размер, положение и контраст), с другой стороны, субъективные навыки использования технологий и уместность. особенностей характеристик. Субъекты старше 40 лет с разным уровнем близости к технологиям будут рассматриваться для создания профилей пользователей. Вся информация, собранная в ходе пилотного исследования, будет использована для определения основных принципов интерфейса критериев адаптации на основе пользователей с расстройствами. Конечная цель состоит в том, чтобы создавать функции, способные автоматически удовлетворять различные навыки, способности, потребности и предпочтения людей, а не просто находить единственное решение для всех. Сценариями будущего применения станут гостиная и кухня, для которых характерно большое количество бытовой техники.
Конечная цель состоит в том, чтобы создавать функции, способные автоматически удовлетворять различные навыки, способности, потребности и предпочтения людей, а не просто находить единственное решение для всех. Сценариями будущего применения станут гостиная и кухня, для которых характерно большое количество бытовой техники.
Ссылки
Гранди, Дж., Хоскинг, Дж.: Разработка адаптируемых пользовательских интерфейсов для компонентных систем. Взаимодействовать. вычисл. 14 , 175–194 (2014)
CrossRef Google Scholar
Беньон, Д.И.: Адаптивность системы и моделирование стереотипов. Национальная физическая лаборатория, Отдел информационных технологий и вычислений, Теддингтон (1987)
CrossRef Google Scholar
Йен, Г.Г., Акай, Д.: Адаптивный пользовательский интерфейс в сложных задачах надзора.

CrossRef Google Scholar
Биллингс, CE: Автоматизация авиации: поиск подхода, ориентированного на человека. Эрлбаум, Махва (1997)
Google Scholar
Хорвиц, Э.: Принципы смешанных пользовательских интерфейсов (1999)
Google Scholar
Бунт, А., Конати, К., Макгренер, Дж.: Какую роль может играть адаптивная поддержка в адаптируемой системе? Опубликовано: 9-я Международная конференция по интеллектуальным пользовательским интерфейсам, Фуншал, Мадейра, Португалия, 13–16 января 2004 г.
Google Scholar
-
Циммерманн, Г., Вандерхайден, Г.
 К., Строббе, К.: На пути к глубокой адаптивности — основа для разработки полностью контекстно-зависимых пользовательских интерфейсов. В: Стефанидис, К., Антона, М. (ред.) UAHCI 2014, часть I. LNCS, vol. 8513, стр. 299–310. Спрингер, Гейдельберг (2014)
К., Строббе, К.: На пути к глубокой адаптивности — основа для разработки полностью контекстно-зависимых пользовательских интерфейсов. В: Стефанидис, К., Антона, М. (ред.) UAHCI 2014, часть I. LNCS, vol. 8513, стр. 299–310. Спрингер, Гейдельберг (2014)Google Scholar
Сакко, М., Кальдарола, Э.Г., Модони, Г., Теркай В.: Поддержка разработки AAL через платформу интеграции SW: проект D4All (2014)
Google Scholar
Международная классификация функций, инвалидности и здоровья (МКФ), Всемирная организация здравоохранения
Google Scholar
Купер Г.Ф., Херсковиц Э.: Байесовский метод построения вероятностных сетей по данным. Мах. Учиться.
МАТЕМАТИКА Google Scholar
Скачать ссылки
Благодарности
Эта работа была разработана в контексте проекта «D4All: Дизайн для всех» Национального технологического кластера, финансируемого итальянским министром университетов и исследований.
Информация о авторе
Авторы и принадлежность
Департамент промышленного инженерия и математических наук, Università Politecnica Delle Marche, Brecce Bianche 12, 60131, Ancona, Italy
Franceca Gullà, Lorenzo Cavalieri, Sileeria, Sialeeri, Silaeri, Cec.cemacccccccccccccccccccccccccccccccccccccccccccccccemce. LecanceMcce, Italy
.INRCA, Научное управление, Via Santa Margherita 5, 60124, Анкона, Италия
Roberta Bevilacqua
Авторы
- Francesca Gullà
Посмотреть публикации автора
Вы также можете искать этого автора в PubMed Google Scholar
- Lorenzo Cavalieri
Просмотр публикаций автора
Вы также можете искать этого автора в PubMed Google Scholar
- Silvia Ceccacci
Просмотр публикаций автора
Вы также можете искать этого автора в PubMed Google Scholar
- Michele Germani
Посмотреть публикации автора
Вы также можете искать этого автора в PubMed Google Scholar
- Roberta Bevilacqua
Просмотр публикаций автора
Вы также можете искать этого автора в PubMed Google Scholar
Автор, ответственный за корреспонденцию
Франческа Гулла.

 Использование шаблонов и слоев для раннего проектирования и прототипирования пользовательских интерфейсов для разных устройств. В проц. ЧИ ’08. ACM, Нью-Йорк, штат Нью-Йорк, США, 1313–1322 гг. DOI: http://dx.doi.org/10.1145/1357054.1357260
Использование шаблонов и слоев для раннего проектирования и прототипирования пользовательских интерфейсов для разных устройств. В проц. ЧИ ’08. ACM, Нью-Йорк, штат Нью-Йорк, США, 1313–1322 гг. DOI: http://dx.doi.org/10.1145/1357054.1357260 ), 1–33. DOI: http://dx.doi.org/10.1145/2597999
), 1–33. DOI: http://dx.doi.org/10.1145/2597999
 К., Строббе, К.: На пути к глубокой адаптивности — основа для разработки полностью контекстно-зависимых пользовательских интерфейсов. В: Стефанидис, К., Антона, М. (ред.) UAHCI 2014, часть I. LNCS, vol. 8513, стр. 299–310. Спрингер, Гейдельберг (2014)
К., Строббе, К.: На пути к глубокой адаптивности — основа для разработки полностью контекстно-зависимых пользовательских интерфейсов. В: Стефанидис, К., Антона, М. (ред.) UAHCI 2014, часть I. LNCS, vol. 8513, стр. 299–310. Спрингер, Гейдельберг (2014)