создание адаптивного шаблона сайта landing page
Адаптивный ресурс или мобильные версии?
Адаптивная модернизация существующих сайтов
Вместо заключения
В настоящее время, когда для интернет-серфинга используют не только стационарные компьютеры и ноутбуки, но и мобильные гаджеты, возникает необходимость сделать адаптивный сайт, то есть такой, шаблон которого будет одинаково корректно отображаться на любом устройстве. Не так давно владельцы бизнеса пришли к осознанию того, насколько важное значение имеет создание хорошего веб-ресурса.
Сегодня очевидной становится разработка сайта, дизайн которого будет удобным для просмотра на любом устройстве, в том числе и с маленьким экраном.
Согласно официальной статистике, около 54% интернет-пользователей нашей страны выходят в Глобальную сеть с мобильных устройств. Их комфорт очень важен.
Адаптивный лендинг обеспечивает удобство просмотра веб-ресурсов на любом устройстве, благодаря чему существенно расширяет целевую аудиторию.
Продумывая дизайн веб-сайта, далеко не всегда принимают во внимание критерий адаптивности. Зачастую используются готовые шаблоны, разработка и модернизация которых не отнимает много времени – сделать их можно быстро. Как результат – отсутствие ожидаемого увеличения посетителей. Если пользователю дизайн веб-портала кажется неудобным, вложение средств в создание интернет-представительства не оправдает себя. Шаблон должен обеспечивать максимум комфорта и удобства. Сегодня перед каждым веб-дизайнером стоит четкая задача: разработка сайтов, дизайн которых без натяжки можно было бы назвать адаптивным. Такие шаблоны будут актуальны и в будущем, обеспечат удобство работы с ресурсом.
- Респонсивный Vs адаптивный дизайн: что лучше для пользователя?
Создание порталов с адаптивным дизайном имеет массу преимуществ перед мобильными версиями. В числе главных достоинств:
- разработка и интеллектуальная подмена контента и навигации под конкретное устройство;
- адаптивный шаблон избавляет от необходимости поддерживать сразу несколько версий сайта;
- сделать адаптивные шаблоны можно без дополнительного URL, а значит, не возникнет проблем с редиректом.

Последний пункт особенно важен с точки зрения поисковой оптимизации. Так как переадресация с главной версии на мобильную редко проработана по всей глубине архитектуры, часть контента не отображается в поисковых программах, а значит полноценным продвижение уже не назвать.
Сделать адаптивный веб-ресурс — означает улучшить и дизайн, и положение в глазах Google. По официальному заявлению компании, их поисковые роботы отдают предпочтение ресурсам, дизайн которых адаптирован.
Создавая именно такие шаблоны, вы решаете сразу три задачи: юзабилити, рост позиций в выдаче, приток посетителей. Дизайн имеет важное значение как на этапе оптимизации, так и в процессе анализа проделанных мероприятий и их влияния на финансовые показатели компании. Разработка отдельного приложения для мобильных гаджетов обойдется дороже, чем создание адаптивного ресурса. Да и продвижение придется осуществлять отдельно. Гораздо целесообразнее сосредоточить внимание на одной цели.
Гораздо целесообразнее сосредоточить внимание на одной цели.
- Сплит-тест: адаптивный дизайн против стандартного макета мобильного лендинга
Существует несколько стратегий создания адаптивного ресурса. В числе наиболее распространенных – адаптивная модернизация. Специалисты работают с настольной версией: берут шаблон, который предназначался для настольных компьютеров, и превращают его в адаптивный. Для многих компаний это единственно возможный вариант, так как создание сайта с нуля попросту невозможно. Метод имеет как слабые стороны, так и существенные выгоды. Во-первых, превратить дизайн в адаптивный можно достаточно быстро. Посетители привыкли видеть определенный шаблон каждый раз, когда посещают ресурс. Менять его – не всегда хорошая идея. Модернизация позволяет сохранить дизайн, который уже стал узнаваемым.
На сайте, который был ориентирован исключительно на компьютеры, может быть много ненужного.
Модернизация не исправит это, а лишь «замаскирует». Удалять лишний код также никто не будет, а без кардинальных действий увеличить производительность практически невозможно. Таким образом порой при модернизации проблемы не решаются, а лишь наслаиваются одна на другую.
- Тим Эш специально для LPgenerator: Почему про адаптивный дизайн стоит забыть?
Говоря про адаптивный дизайн, важно отметить безопасность. Модернизировать интерфейс безопаснее, чем сделать шаблон с нуля. При этом зачастую модернизация упускает важные факторы, которые можно учесть лишь при создании «с чистого листа».
Высоких вам конверсий!
image source: Cobra_11
20-12-2015
Понравилась статья? Поделитесь впечатлениями или расскажите о вашем опыте.
Комментировать10 бесплатных адаптивных шаблонов Joomla
1.
 Шаблон медицинского учреждения Joomla
Шаблон медицинского учреждения Joomla
Прекрасный красочный шаблон с сочными цветами и прекрасными интерактивными элементами. Есть поддержка K2, слайдеры, модули отзывов, возможность быстрой смены цвета и настройки фона, а также прекрасная типографика Google Fonts. Прекрасный шаблон для медицинских учреждений: больниц, клиник, стоматологий.
Демо Скачать
2. Универсальный шаблон
Данный шаблон прекрасной подойдет как для блога компании, так и для интернет-магазина. В данном шаблоне огромное количество самых различных функций. Есть возможность отображения полей, а также адаптивный режим, настройки цветов, фонового изображения, совместимость с K2, собственный стиль и поддержка Virtuemart, прекрасный адаптивный слайдер и возможность вставки модулей через шорткоды.
Демо Скачать
3. Joomla шаблон для блога
Быстрый и легкий шаблон, с адаптивной версткой и интеграцией системы Komento для создания комментирования блога.
Демо Скачать
4. Одностраничный шаблон
Прекрасный простой, легкий и интересный одностраничный шаблон для Joomla. Прекрасное решение для небольшой визитки или лендинга.
Демо Скачать
5. Новостной шаблон
Прекрасный шаблон для создания новостного сайта — огромное количество различных новостных модулей, строка новостей в самом верху сайта, а также прекрасная типографика и огромные возможности.
Демо Скачать
6. Шаблон журнала
Еще один восхитительный шаблон, с помощью которого можно создать прекрасный интернет-журнал. Для этого здесь есть все: ставка на изображения, минимализм в оформлении, возможность подписки, блок популярных и самых просматриваемых постов, инстаграм-лента, поддержка K2 и многое другое.
Демо Скачать
7. Простой минималистичный шаблон
Шаблон с минимумом деталей и цветов. Его огромным плюс является то, что он обладает несколькими вариантами главной страницы, которая позволит превратить его как в сайт журнала или компании, так и в замечательный продающий лендинг.
Демо Скачать
8. Красочный шаблон
Универсальный красочный шаблон с большими сочными фото и замечательной типографикой — хороший вариант для вашего бизнеса.
Демо Скачать
9. Шаблон для портала
Адаптивный шаблон с огромным количеством роскошных функций и красивейших модулей. К тому же для скачивания доступен пакет quickstart! Рекомендуем!
Демо Скачать
10. Шаблон блога
Шаблон для простого блога с функциональной системой комментариев, галереей и набором кнопок
Демо Скачать
Почему адаптивные шаблоны целевых страниц делают их лучше
Отойди в сторону, Леонардо ДиКаприо. Подвинься, Мерил Стрип.
Как оказалось, лучших актеров мира можно найти не на съемочных площадках Голливуда, а в иле и песке индонезийских морей.
Самый удивительный ролевой игрок в мире — метко прозванный Мимик Осьминог, который ежедневно разыгрывает подводные драмы в костюмах самых смертоносных существ океана. Его способность быстро превращаться в морскую змею, полосатую камбалу или крылатку — ни одно животное не является слишком сложным для этого искусного импрессиониста — делает его одним из самых приспосабливаемых существ во всей природе.
Его способность быстро превращаться в морскую змею, полосатую камбалу или крылатку — ни одно животное не является слишком сложным для этого искусного импрессиониста — делает его одним из самых приспосабливаемых существ во всей природе.
Мимический осьминог является воплощением часто цитируемого высказывания Дарвина:
«Выживают не самые сильные и не самые умные виды. Это тот, который лучше всего приспосабливается к изменениям». — Чарльз Дарвин
Адаптация свойственна не только животному миру; он продолжает играть большую роль в цифровом маркетинге.
Как?
Адаптивный дизайн сайта.
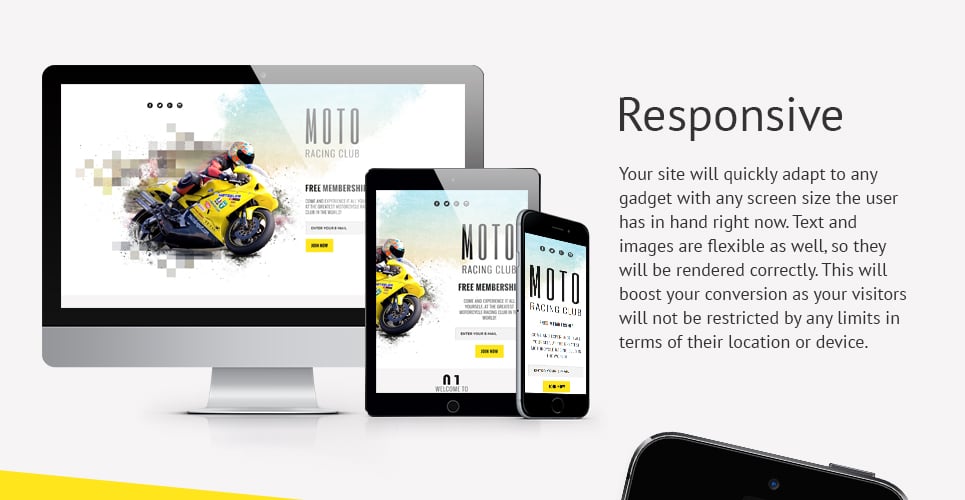
Адаптация к мобильному многоэкранному миру
До появления iPod, мобильных телефонов и планшетов веб-дизайнерам было намного проще. Интернет-пользователи просматривали страницы исключительно на экранах настольных компьютеров и ноутбуков, размер которых не сильно различался, а это означало, что большинство веб-сайтов выглядели одинаково независимо от того, где вы их просматривали.
Но все изменилось, когда мы начали просматривать веб-страницы большими пальцами. В 2014 году большая часть интернет-трафика по всему миру приходилась на мобильные устройства, и с тех пор так и осталось.
Год спустя мы проводили в среднем почти три часа в день за мобильными устройствами по сравнению с 20 минутами в 2008 году9.0003
Этот сдвиг привел к отвращению к веб-сайтам с «фиксированным дизайном», которые не могли приспособиться к множеству размеров экрана, на которых пользователи Интернета просматривали Интернет. Чтобы удовлетворить их, должны были быть разработаны новые методы.
Адаптивный дизайн и первые дни мобильных устройств
Когда несколько лет назад началась мобильная революция, изначально самым популярным способом адаптировать свой веб-сайт для пользователей, не использующих настольные компьютеры, было создание совершенно другой мобильной версии вашего сайта.
Основная проблема с этим?
Удвойте обслуживание веб-сайта. Вам нужны были отдельные SEO-кампании, PPC-кампании, контент-стратегии как для мобильной, так и для десктопной версии вашего сайта. Но люди сделали должное…
Вам нужны были отдельные SEO-кампании, PPC-кампании, контент-стратегии как для мобильной, так и для десктопной версии вашего сайта. Но люди сделали должное…
Это было до тех пор, пока количество размеров экрана и разрешений не стало слишком большим, чтобы за ним угнаться.
На этом графике из отчета Ofcom об использовании Интернета за 2014 год показаны различные предпочтения наших устройств:
Вот еще один рисунок из Smart Insights, который показывает предпочтения людей в отношении устройств в течение дня:
И вбить точку? Посмотрите на все различные мобильные устройства, произведенные JUST компанией Samsung в серии «Galaxy»:
Как объясняет Стив Картрайт, стало ясно, что создание нескольких версий вашего веб-сайта не сработает.
«Эти дни прошли, проблема с этим подходом заключается в том, что то, что что-то сделано для просмотра на мобильном устройстве, не означает, что это можно просматривать на любых мобильных устройствах».
Тем не менее, некоторые люди цеплялись за адаптивный дизайн — пока Google не сообщил, что их алгоритм поиска скоро изменится, чтобы награждать сайты, которые отвечают, и наказывать те, которые не отвечают:
«Начиная с 21 апреля (2015 г.), мы будем расширять использование удобства для мобильных устройств в качестве сигнала ранжирования. Это изменение повлияет на мобильный поиск на всех языках по всему миру и существенно повлияет на наши результаты поиска. Следовательно, пользователям будет проще получать релевантные, высококачественные результаты поиска, оптимизированные для их устройств».
(Следует отметить, что хотя в какой-то момент адаптивные веб-сайты занимали более высокие позиции в результатах поиска, поисковые системы также приспосабливаются к адаптивным сайтам.)
Сообщение было ясным: адаптируйтесь к большему количеству меньше всего в поисковой выдаче).
Как?
Используя адаптивный дизайн.
Адаптивный дизайн: что это такое и как это работает?
Как оказалось, Google выступал за адаптивный дизайн задолго до того, как выдвинул ультиматум «Mobilegeddon», в частности, говоря такие вещи, как:
«Если вы готовы создать сайт, удобный для мобильных устройств, выберите адаптивный веб-дизайн»
«Гугл рекомендует использовать адаптивный дизайн»
Но что влечет за собой этот метод? Чем он лучше адаптивного дизайна?
Чтобы ответить на эти и другие вопросы, Verve создала потрясающую инфографику, которая разбивает вещи так, чтобы их могли понять неспециалисты. Некоторые особенности:
Некоторые особенности:
Переверните телефон на бок, переверните его — независимо от ориентации, устройства или браузера пользовательский контент всегда отображается хорошо. Но как?
«В отличие от изолированных мобильных веб-сайтов, адаптивный дизайн адаптирует макет к среде просмотра, используя плавные сетки на основе пропорций и гибкие изображения».
По сути, в то время как адаптивные веб-сайты были адаптированы к определенным размерам экрана, адаптивные были разработаны с использованием процентов от общего экрана устройства, на котором они просматривались. Вот отличный GIF-файл, который поможет вам визуализировать разницу между экранами настольных компьютеров и мобильных устройств:
Поскольку адаптивные элементы веб-сайта закодированы так, чтобы занимать определенный процент экрана, они будут занимать эту часть экрана независимо от его размера. :
Примеры адаптивных целевых страниц после клика
Чтобы продемонстрировать, как адаптивные страницы отображаются на разных устройствах, рассмотрим три примера.
Tableau
PulsePoint
Fundbox
Пример статической целевой страницы после клика
Теперь давайте посмотрим, как выглядит неотзывчивая страница на разных устройствах. Обратите внимание, что мобильная версия гораздо более компактна, чтобы соответствовать размеру экрана, и не так удобна для пользователя?
Alteryx
Стоит ли делать адаптивный дизайн?
Согласно ряду тематических исследований, редизайн вашего веб-сайта с использованием адаптивных методов может оказать огромное влияние на вашу прибыль. Ознакомьтесь с некоторыми результатами компаний, которые уже адаптировались:
- Компания Electric Pulp увеличила количество конверсий для компании по производству одежды O’Neill на устройствах Apple на 65,71 %, количество транзакций — на 112,5 %, а доход — на 101,25 %. Устройства Android демонстрируют еще более впечатляющий прирост: количество конверсий увеличилось на 407,32%, транзакций — на 333,33%, а выручка — на 59%.
 1,42%.
1,42%. - Используя адаптивный дизайн веб-сайта, компания Baines & Ernst увеличила число страниц за посещение на 11%, среднюю продолжительность посещения на 30%, конверсию с мобильных устройств на 51%, снизив при этом показатель отказов на 8%.
- Согласно Gravity Department, который переработал веб-сайт магазина одежды Skinny Ties: «Судя по цифрам, модернизация Skinny Ties уже стала переломным моментом в успехе. Нормализованные цифры по сравнению с предыдущими тремя месяцами ошеломляют».
Примеры
Новая версия веб-сайта Skinny Ties резко увеличила ряд ключевых показателей эффективности:
- Рост выручки на 42,4% для всех устройств
- Рост выручки на 377,6% для iPhone
- Повышение коэффициента конверсии на 13,6%
- Повышение коэффициента конверсии на 71,9% на iPhone
- Увеличение средней продолжительности посещения на 44,6%
- Журнал TIME адаптируется к растущему проценту мобильных читателей благодаря девятимесячной адаптивной переделке своего веб-сайта.
 Результаты говорят сами за себя, говорит Дэвид Мот из Econsultancy:
Результаты говорят сами за себя, говорит Дэвид Мот из Econsultancy:- Мобильный и планшетный трафик вырос с 15% трафика сайта до редизайна до почти 25%. Большая часть этого была миграцией людей, которые использовали старый сайт WAP, мигрировавший на новый сайт.
- Количество страниц за посещение (PPV) на мобильных устройствах, планшетах и настольных компьютерах «значительно» увеличилось — например, мобильный PPV увеличился на 23%
- На главной странице количество уникальных посещений увеличилось на 15 %, а время, проведенное на них, увеличилось на 7,5 %, а показатель отказов на мобильных устройствах снизился на 26 %.
Похоже, все хорошие новости с отзывчивого фронта. Так почему не все откликаются?
Почему каждая веб-страница не отвечает?
Согласно статье Nielsen Norman Group, есть несколько причин:
- Адаптивные веб-сайты обычно загружаются немного медленнее.
- Для создания адаптивного веб-сайта требуется более высокий уровень навыков разработчика.
 Если у вас нет этого навыка, аутсорсинг может быть дорогим.
Если у вас нет этого навыка, аутсорсинг может быть дорогим. - Адаптивные сайты не всегда могут выполнять сложные задачи так же хорошо, как адаптивные сайты, или изменять размер мультимедийных материалов, таких как электронные таблицы, на небольших устройствах.
Итак, если у вас нет времени или навыков для разработки адаптивного веб-сайта или денег, чтобы передать редизайн профессионалам, что вам делать?
Мы обратимся к Google за ответом на этот вопрос:
» …выберите адаптивный шаблон или тему для своего веб-сайта. Отзывчивый шаблон/тема адаптирует отображение к посетителю, независимо от того, используют ли они настольный компьютер, планшет или мобильный телефон».
Простое адаптивное программное обеспечение Instapage для целевой страницы после клика
С помощью Instapage легко создать целевую страницу после клика, которая красиво отображает контент на всех устройствах. Вот как это сделать:
Шаг 1: Войдите в свою учетную запись Instapage
Первый шаг, конечно, заключается в том, чтобы войти в свою учетную запись Instapage. Если у вас его еще нет, вы можете создать его здесь.
Если у вас его еще нет, вы можете создать его здесь.
После входа нажмите кнопку «Создать новую страницу».
Шаг 2: Выберите метод создания
Теперь вы должны увидеть всплывающее окно, которое предложит вам три варианта создания адаптивной целевой страницы после клика:
- Если вы сохранили макеты целевых страниц после клика, вы можете загрузить файл «.instapage»
- Участники премиум-аккаунта могут сканировать страницы с вашего сайта в наш редактор
- Если вы хотите начать с нуля, выберите один из наших предварительно разработанных адаптивных шаблонов целевых страниц после клика
Шаг 3. Решите, какой шаблон адаптивной целевой страницы после клика вы хотите использовать
Предположим, вы хотите создать адаптивную целевую страницу после клика с нуля. Прежде чем выбрать один из наших шаблонов, отсортируйте их по типу целевой страницы после клика, которую вы хотите создать, используя меню в верхней части страницы:
Выбор из:
- Целевая страница после клика по генерированию лидов
- Генерация лидов (двухэтапная) целевая страница после клика
- Щелкните через целевую страницу пост-клика
- Целевая страница вебинара после клика
- Целевая страница после клика мобильного приложения
- Целевая страница постклика «Спасибо»
Шаг 4.
 Создайте адаптивную целевую страницу после клика
Создайте адаптивную целевую страницу после кликаПришло время проявить творческий подход. Щелкните любой элемент на странице, чтобы выделить его, а затем удалите, перетащите или отредактируйте его одним щелчком мыши. Вот как выглядит наш:
А вот как это выглядит на мобильном телефоне:
Предварительный просмотр, переключаясь между мобильной и настольной версиями страницы в верхнем левом углу экрана, затем нажмите кнопку «Предварительный просмотр» в верхнем левом углу экрана. Правильно.
Чтобы сделать вашу адаптивную целевую страницу более убедительной, добавьте:
- Привлекательный заголовок
- Несколько привлекательных изображений
- Коммерческая копия
- Черта социального доказательства
- Несколько отзывов
Теперь вы готовы опубликовать свою адаптивную целевую страницу после клика.
Шаг 5. Опубликуйте адаптивную целевую страницу после клика
Адаптивные целевые страницы после клика легко опубликовать с помощью Instapage. Теперь просто переместите курсор мыши в правый верхний угол страницы и нажмите синюю кнопку «Опубликовать».
Теперь просто переместите курсор мыши в правый верхний угол страницы и нажмите синюю кнопку «Опубликовать».
После этого вы должны увидеть всплывающее окно, подобное приведенному ниже:
Теперь выберите один из пяти различных вариантов публикации. Вы можете:
- Публикация в собственном домене
- На вашу адаптивную целевую страницу WordPress после клика
- Загрузить в Drupal
- Добавьте свою адаптивную целевую страницу после клика на Facebook
- Или позвольте нам разместить вашу целевую страницу после клика на наших серверах, нажав «Instapage». (Имейте в виду, хотя нам нравится принимать вас у себя, мы рекомендуем вам выбрать один из других в целях согласованности бренда).
Готово! Это так просто!
Адаптивный дизайн
Сегодня посетители вашего веб-сайта рассчитывают на удобство, адаптированное к используемому ими устройству. Когда у вас нет времени, ресурсов или навыков для создания собственных адаптивных целевых страниц после клика с нуля или денег, чтобы отдать их на аутсорсинг профессионалу. Подпишитесь на демонстрацию Instapage Enterprise сегодня.
Подпишитесь на демонстрацию Instapage Enterprise сегодня.
1398 Адаптивные шаблоны целевых страниц
1398 Адаптивные шаблоны целевых страниц — Envato ElementsRefine by
Clear
Refine by
Clear
Related:
- one page
- video
- form
- parallax
- furniture
Sort by RelevantPopularNew
Ultimate — адаптивный HTML-шаблон
By designthemes in Web Templates
Добавить в коллекцию
Скачать
Интернет-магазин — адаптивный HTML-шаблон
по 7uptheme в веб -шаблонах
Добавить в коллекцию
Скачать
Автомобильный бизнес -атрибут HTML -шаблон
САКРЕРТИМЫ В веб -шаблонах
ADD в Collection
Dulquarte
. 501334 9033. By SpyroPress in Веб-шаблоны
501334 9033. By SpyroPress in Веб-шаблоныДобавить в коллекцию
Скачать
Brando Адаптивный и многоцелевой шаблон OnePage
от Themezaa в веб -шаблонах
Добавить в коллекцию
Скачать
Четырнадцать — Адаптивная целевая страница. Адаптивный бизнес-шаблон HTML5
By ThemeVillain in Веб-шаблоны
Добавить в коллекцию
Скачать
Graffy — адаптивный многоцелевой плоский шаблон
от evathememarket в веб -шаблонах
Добавить в коллекцию
Скачать
OYO — Адаптивная HTML5 Speed Speed Template
By Secdwork в веб -шаблонах
903. TemplateBy themesdesign in Web Templates
Добавить в коллекцию
Скачать
LightDose — Flat&Minimal Responsive HTML Template
By WpWay_ в веб-шаблонах
Добавить в коллекцию
Скачать
Начать.
 Адаптивная целевая страница
Адаптивная целевая страницаот Shanefreer в веб -шаблонах
Добавить в коллекцию
Скачать
Creatrix — Плоский шаблон с отзывчивым Шаблон страницы
Автор: themesdesign в Веб-шаблоны
Добавить в коллекцию
Скачать
UPSTART — Адаптивная шаблон посадки
от Shreethemes в веб -шаблонах
Addate
Загрузка
warity -watrity html warding warding hatml wantmle html wantmle html wantmal wantaites html html html wantmal waters.Чистый адаптивный HTML-шаблон
Bymutationthemes в веб-шаблонах
Добавить в коллекцию
Скачать
Пятнадцать шаблонов с адаптивной целевой страницей
по эпическим темам в веб -шаблонах
Добавить в коллекцию
Скачать
Экологическая экологическая экология.

Скачать
Paysilo — Адаптивный шаблон целевой страницы
Автор: thememor в Веб-шаблоны
Добавить в коллекцию
Скачать
минуты — Адаптивная страница начальной загрузки
от Theme -Expres коллекция
Скачать
MarQet — адаптивный шаблон электронной коммерции
Автор: LeAmino в Веб-шаблоны
Добавить в коллекцию
Скачать
DOALL — Адаптирующий многоцелевой шаблон
от ValidThemes в веб -шаблонах
Добавить в коллекцию
Скачать
XAPO — Адаптивная целевая страница.
Open — отзывчивый корпоративный и бизнес-шаблон
By Jewel_Theme in Web Templates
Добавить в коллекцию
Скачать
Внутренний дизайн — адаптивный шаблон HTML
от Kamleshyadav в веб -шаблонах
Добавить в коллекцию
Скачать
NOLI -Adpsive Speed Speed
By ErilsDesdesdesdesdesdesdesder.

Hours — Responsive Coming Soon Page
By ex-nihilo in Web Templates
Добавить в коллекцию
Скачать
Зонд — Адаптивный многоцелевой шаблон HTML5
от Uxliner в веб -шаблонах
Добавить в коллекцию
Скачать
LEDATA — Adpressive Business HTML5. Скачать
Apare — адаптивный многоцелевой шаблон HTML5
Автор: codelayers in Web Templates
Добавить в коллекцию
Скачать
Multi Host — Responsive Hosting Template
By BuddhaThemes in Web Templates
Add to collection
Download
Tango — Responsive Multi-Purpose Landing Page
By Morad in Web Templates
Add to collection
Скачать
Приложение Horse — Адаптивный HTML-шаблон
Автор htmlbean in Веб-шаблоны
Добавить в коллекцию
Скачать
Агентство | Адаптивный бизнес HTML Шаблон
по TheMevillain в веб -шаблонах
Добавить в коллекцию
Скачать
Innovatik — Корпоративный HTML -адаптивный шаблон
By Payothemes в веб -шаблонах
Addsive
By PayOthemes в веб -шаблонах
Addsive
.
 Отзывчивое резюме / шаблон резюме
Отзывчивое резюме / шаблон резюмеАвтор: Herework in Веб-шаблоны
Добавить в коллекцию
Скачать
Razzo — Многоцелевая адаптивная посадка на Bootstrap
от Zcubedesign в веб -шаблонах
Добавить в коллекцию
Скачать
Commy — Multi -Purpose Adpressive HTML5.
Whole — Отзывчивый многоцелевой шаблон HTML5
By 7oroof in Веб-шаблоны
Добавить в коллекцию
Скачать
Spark — Шаблон отзывчивого хостинга и технологий
от FinestGraph в веб -шаблонах
Добавить в коллекцию
Скачать
Точный — Многократный шаблон
. Скачать
Stokes — адаптивный многоцелевой шаблон HTML5
By Infinity-Softway in Web Templates
Добавить в коллекцию
Скачать
Двенадцать — оригинальный и креативный адаптивный шаблон
от WPWAY_ в веб -шаблонах
Add в коллекцию
Скачать
Exort — Tempive Multipurpose HTML Template
exort — Tempory Multipurpose Html Template
- .

Добавить в коллекцию
Загрузить


 1,42%.
1,42%. Результаты говорят сами за себя, говорит Дэвид Мот из Econsultancy:
Результаты говорят сами за себя, говорит Дэвид Мот из Econsultancy: Если у вас нет этого навыка, аутсорсинг может быть дорогим.
Если у вас нет этого навыка, аутсорсинг может быть дорогим. 501334 9033. By SpyroPress in Веб-шаблоны
501334 9033. By SpyroPress in Веб-шаблоны Адаптивная целевая страница
Адаптивная целевая страница

 Отзывчивое резюме / шаблон резюме
Отзывчивое резюме / шаблон резюме