меню » Страница 7 » Скрипты для сайтов
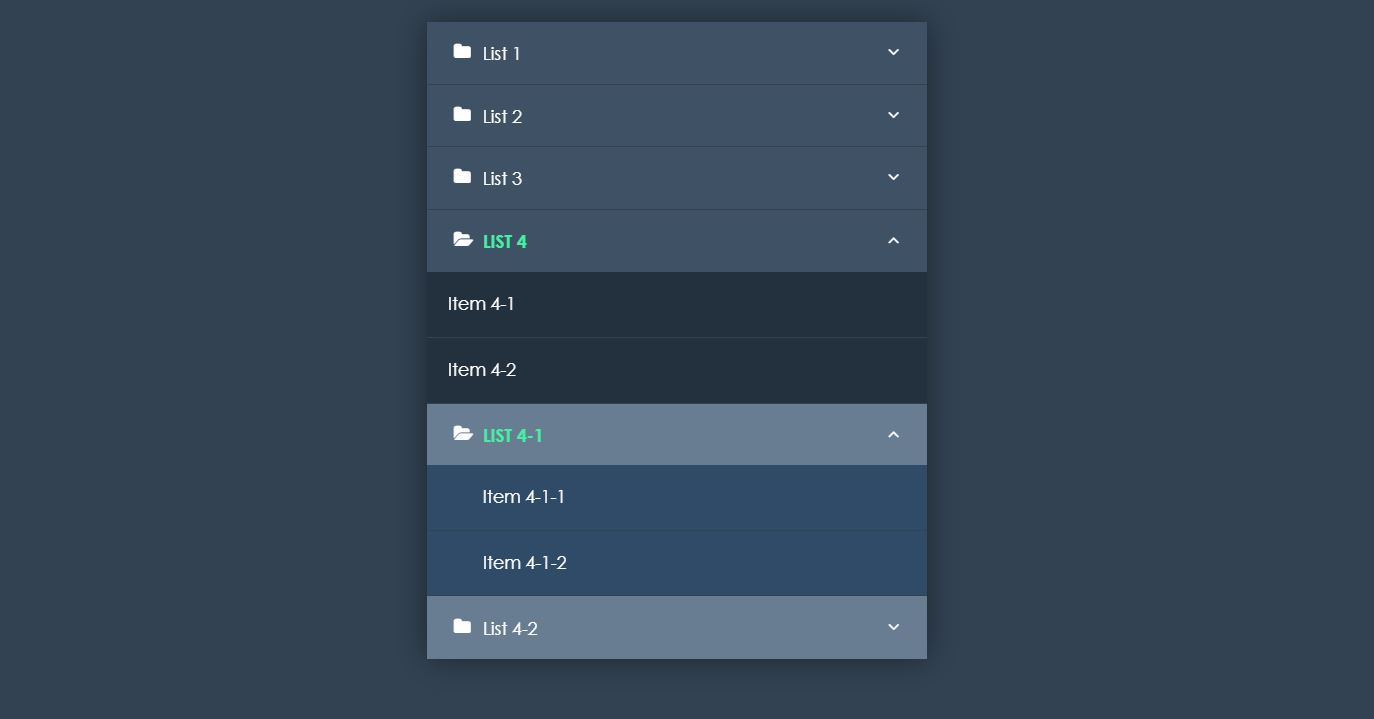
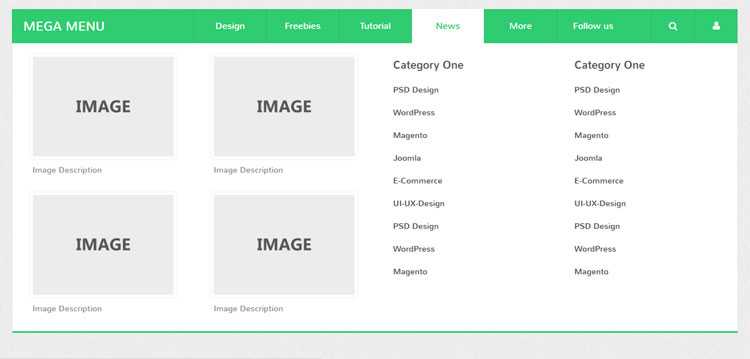
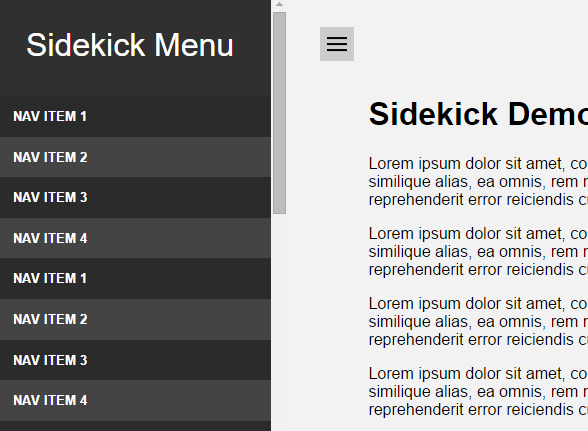
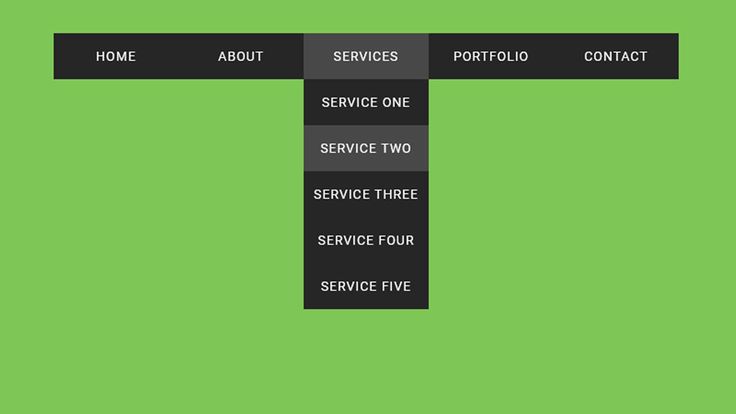
Набор №1 из CSS меню
Наборчик из пяти симпатичных CSS меню. Уже готовые и оформленные для использования, впрочем можно и что-то подправить.
jMenu v1.6 — плагин меню
Неплохая функциональная горизонтальная навигационная панель с многоуровневым меню. Помимо jQuery требуется ещё и jQuery UI (поддерживаются все эффекты этой библиотеки, например fadein или slideDown). Внешний вид настраивается в отдельном CSS файле.
Меню с анимацией фона кнопки
Вид меню с различными эффектами анимации фона. Смена фона происходит, либо как слайд — справа налево, сверху вниз, либо происходит плавное изменение цвета.
Меню с эффектами fadein и fadeout
Простое меню со стандартными эффектами jQuery. При наведении создается подсветка пунктов меню.
abMenu — меню с анимированным фоном
Каждый пункт меню может быть связан с фоновым изображением. Когда курсор мыши перемещается от одного пункта меню к другому, происходит смена фонового изображения. Плагин поддерживает также ещё один уровень для подменю и область infobox для дополнительного контента.
Когда курсор мыши перемещается от одного пункта меню к другому, происходит смена фонового изображения. Плагин поддерживает также ещё один уровень для подменю и область infobox для дополнительного контента.
Круговое меню
Круговое меню с подменю, располагающимися также по кругу на внутреннем кольце. Для каждого пункта меню можно добавить описание. Работает на IE6, IE7, Firefox, Opera, Safari и Google Chrome.
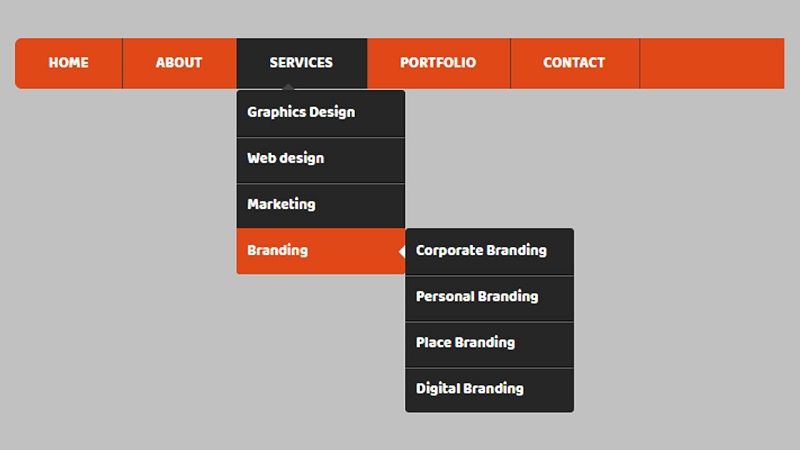
Выпадающее CSS3 меню
Реализованное только на CSS простое, но стильное выпадающее меню.
Красное вертикальное меню
Незамысловатое, но функциональное красное вертикальное меню. Так как цвет меню определяется файлами изображений, то перекрасив их, можно добиться любого цвета для навигации.
Меню ввиде слайдов с выпадающим списком
Очень красивая навигация. При наведении на блок меню всплывает слайд с изображением характеризующим этот блок, и одновременно, вниз выпадает список с подпунктами данного блока.
Меню только на CSS3
Навигационное меню использующее новые возможности CSS3 (изображения и jаvascript не используются). Эффекты можно наблюдать только в последних webkit браузерах.
Простое меню на CSS3 и jQuery UI
Простое меню построенное на CSS3 и jQuery UI, а также используется библиотека шрифтов с API Google.
Навигация с горизонтальным подменю
Простая навигация с горизонтальным подменю. В большинстве случаев такого же эффекта можно добиться на чистом CSS, но чтобы меню работало корректно и с IE6 добавим пару строк jQuery.
Популярные статьи
Реклама
Опрос
Используете ли вы в реальных проектах CSS Grid Layout ?
Да
Нет, из-за необходимости поддерживать старые браузеры
Нет, хватает flexbox
Нет, хватает display-table и float
Что это вообще за css grid?
Новости
Подпишись
Присоединяйся, чтобы узнать все самое интересное для frontend разработчика и анонсы статей с сайта.
Разное
Реклама
Свежие статьи
Делаем горизонтальное меню в Joomla 4 💕– со сворачивающимся и выпадающим списком – Блог Zegeberg
Терпенья усидеть на Joomla 3.10 надолго не хватило, не стала помехой даже ещё неготовность ряда сторонних компонентов под четверку, и с помощью мата и пива я поставил на Блог Zegeberg четвертую версию движка. Сразу скажу, что говорить по фени я стал лучше, но Joomla 4 того стоила, а меню получилось удобным.
🤣 Мучения, ведущие к радости жизни, я оптом выкладывать не буду, в этом посте расскажу, как сделал горизонтальное меню с выпадающим и сворачивающимся списками средствами самой Joomla. Украшательства подтянутся потом, через CSS можно сделать не только функциональную, но и годную до конкурса красоты менюшку на шаблоне Cassiopeia.
Стартовая позиция (дефолт)
По дефолту горизонтального меню не было, но была некая жуть, которая хорошо впишется только на сайт-визитку крематория, где жизни нет, как с меню, так и без него.
На старте мы имеем:
- Старое меню с разделами и категориями.
- Немного терпения и бытовые знания фени.
- Корректно установленный движок Joomla 4.0.4.
Вытягиваем меню в горизонт
☝ Повторюсь, сторонние компоненты не использовались для чистоты эксперимента и желания заглянуть в светлые глаза разработчиков Джумла.
Итак, проверяйте структуру вашего старого меню – в нем должны быть разделы и категории или, как говорят в современном мире, категории и подкатегории, чтобы было чему сворачиваться и выпадать на радость пользователю.
Настройка модуля меню
Вся настройка идет в модуле меню, посему от статьи вы не узнаете ничего нового за другие интимные места движка и духовно скупо обогатитесь.
Переходите в Модули – Пункт меню и для начала изменяете позицию на Menu, которая находится в списке шаблона Cassiopeia. На другой позиции годно работать не будет – будет мрак и словарного запаса не хватит для описания результата.
Важно – позиция только Menu на шаблоне Cassiopeia.
Далее нам нужны расширенные настройки модуля (дополнительные параметры), где указываем:
- CSS-класс модуля: _menu.
- Макет: сворачиваемое и выпадающее.
- Стиль модуля:
✔Параметры кеширования, размер Bootstrap, HTML-тег заголовка и CSS-класс указываете, как Аллах велит и сердцу ближе.
Остаются небольшие правки в основных параметрах модуля и можно приобщаться к ряду гуру, открывая шампанское прямо по дороге на вершину истины.
У меня указано:
- Начальный уровень – 1.
- Последний уровень – 10 (пусть с запасом будет).
- Подпункты меню – Показать.
На секунду загляните и в пункт «Привязка к пунктам меню» и укажите, на каких страницах вы бы хотели видеть свое творение.
Создаем переопределение меню в шаблоне
На финише надо создать для меню переопределение, чтобы при обновлении Joomla наши настройки не слетали в прошлое и не надо было бы ходить по кругу.
Заходите в шаблон Cassiopeia, находите пункт «Создание переопределений» и выбираете макет:
Com_menus.
Создав для него переопределение, файлы менюшки будут дублироваться в папке HTML шаблона и не станут слетать по всякому нужному и не нужному случаю.
За стили CSS промолчу, каждый тут изменяет цвета вывода меню, опираясь на свою фантазию, гражданскую позицию (Жыве Беларусь) и вероисповедание.
✔ При таких настройках меню сворачивается в квадратик с горизонтальными линиями в мобильной версии сайта и вытягивается по горизонтали со стрелочками для выпадения списка, на десктопной версии.
Выпадающие меню неизбежны, когда дело доходит до разработки внешнего интерфейса. В какой-то момент вы столкнетесь с ними.
Хотя большинство фреймворков CSS автоматически делают это за вас, иногда вам просто нужно сделать это самостоятельно.
Но вопрос — как?
Для тех, кто плохо знаком с CSS или имеет базовые знания, это может показаться ловушкой. Вы можете плавать, вы можете отображать в строке, вы можете делать целую кучу вещей, но вы просто не можете заставить вещи выпадать должным образом.
Вы можете плавать, вы можете отображать в строке, вы можете делать целую кучу вещей, но вы просто не можете заставить вещи выпадать должным образом.
Вот краткое руководство о том, как все это работает и почему оно работает, с пошаговыми примерами кода.
Или, если вам нужен окончательный рецепт кода, вы можете просто прокрутить вниз и взять его там.
Но прежде чем мы начнем, нам нужно сначала уяснить несколько концепций.
Относительное и абсолютное позиционирование в CSS — одна из тех раздражающих концепций, с которыми часто сталкиваются начинающие разработчики интерфейсов.
Все мы знаем, что он может перемещать предметы, но как он работает?
Начнем с относительно и кода ниже:
Текст здесь
Здесь снова немного текста
При рендеринге граничная область каждого тега выглядит примерно так:
Большинство элементов по умолчанию являются блоками, что означает, что они растягиваются до края экрана.  Вот почему теги
Вот почему теги
Когда мы применяем относительное позиционирование к элементу, любые свойства координат, такие как сверху , слева , справа и снизу переместит этот элемент с того места, где он сейчас находится на экране.
Допустим, мы хотим применить относительно
p и переместить его вправо и вниз. Мы бы написали что-то вроде этого: p { position:relative; слева: 50 пикселей; верх: 50 пикселей; } Это приведет к следующему выводу:
Блоки p перемещаются соответственно (50 пикселей слева и 50 пикселей сверху). Относительность его исходной точки основана на экране.
Следует отметить, что когда вы используете относительно , это не перемещает ваши элементы из естественного потока блоков. Это означает, что если у вас есть контейнер div вокруг ваших тегов p и вы применяете к нему относительно , это не приведет к сворачиванию div .
Это приведет к перемещению юнита как единого целого. Это относительно исходного положения и будет подталкивать его в зависимости от того, куда вы хотите его направить.
Например, ваш HTML выглядит примерно так:
<дел>Текст здесь
Снова текст
И ваш CSS выглядит примерно так:
div{
должность: родственница; слева: 50 пикселей; верх: 50 пикселей;
} Ваш визуальный вывод будет примерно таким:
Итак, при чем тут абсолютное позиционирование?
Абсолютное позиционирование наиболее эффективно, когда оно используется для дочернего элемента. Если вы используете его для родительского элемента, его ссылка на координаты основана на вашем окне.
Например, представьте, что у вас есть следующий HTML-код:
Здесь какой-то текст
<дел>Текст здесь
Снова текст



 д.
д.