Адаптивное меню CSS — 20 полезных сниппетов
Приведенные в этой статье сниппеты адаптивного кода идеально подойдут для любого типа макетов. Вы найдете в этом перечне вертикальные и горизонтальные меню для сайта, выпадающие и боковые меню с различными анимационными эффектами. Адаптивный дизайн является техникой, в которой каждый год появляются новые тенденции. Эти сниппеты послужат дизайнерам в качестве отправной точки для многих веб-проектов.
- CSS-Only Dark Menu от Джона Ербанка
- Full Responsive Portfolio от Celine
- Bootstrap Navbar от Bobby
- Clean Dropdown Toggle от Бойда Массье
- Animated Sliding Bar от Антуана Виниаля
- Basic Responsive Menu от Эша Нельсона
- Sliding Drawer Hamburger Nav от Ханьлиня Чонга
- Single-Page Mic Nav от Travis
- Morphing Circular Menu от Sergio
- Pure CSS Flexbox Nav от Джо Уоткинса
- Animated Toggle от Джо Баггали
- Flexible Nav Menu от gantit
- Pure CSS Tabs от Мартина Гайдичара
- Pure CSS Breadcrumbs от Оливера Ноблича
- Batman Nav от Mighty Shaban
- Multilevel Dropdown от Стефани Уотер
- Pure CSS eBook Webapp от Энди Фицсаймона
- Equal-Width Navigation от Дориана Коврана
- Stylized Multilevel Navbox от Эндрю ДеБрю
- Dynamic Sliding Menu Bar от Филиппа Ферча
- Заключение
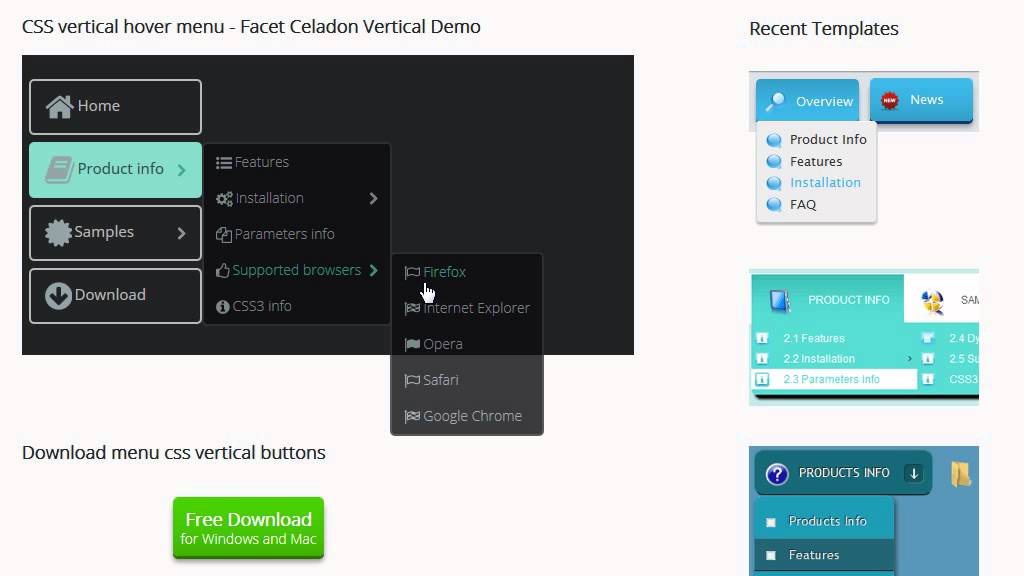
Кроме дизайна этот сниппет задает адаптивное выпадающее меню. Панель навигации при стандартном окне занимает обычное горизонтальное положение.
Панель навигации при стандартном окне занимает обычное горизонтальное положение.
На меньших контрольных точках меню располагается на весь экран. При наведении курсора на основные элементы меню на экран выводятся пункты подменю, имеющие более светлый серый фон. Это решение идеально подойдет для сайтов, на которых не слишком много ссылок на разделы. Таким образом они смогут отображаться на странице, как блок элементов.
Этот полностью адаптивный макет портфолио включает в себя простую, но эффективную панель навигации. Когда окно просмотра уменьшается до определенной контрольной точки, пункты адаптивного меню для сайта скрываются, на экране остается только кнопка переключения меню. Пользователь может нажать на нее, чтобы развернуть или скрыть меню, которое разворачивается внизу под заголовком.
Этот сниппет кода содержит несколько контрольных точек и устанавливается поверх Bootstrap.
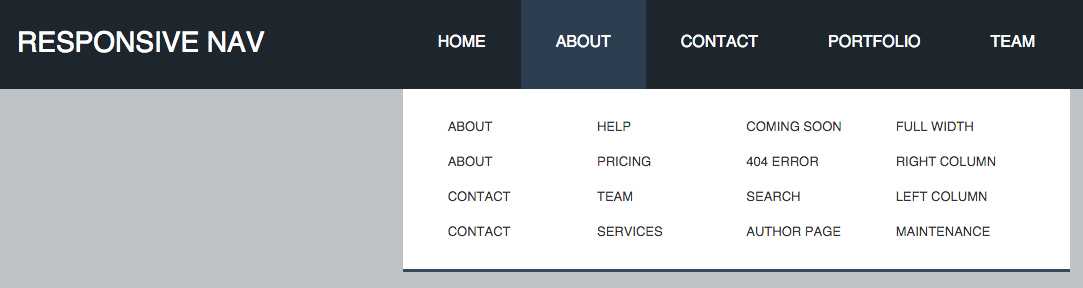
При больших размерах окна просмотра ссылки навигации располагаются рядом с логотипом, а на меньших контрольных точках они смещаются вниз в собственную панель. Когда окно просмотра становится еще меньше, ссылки «прячутся» под переключатель меню. Это распространенный метод работает во всех браузерах.
Когда окно просмотра становится еще меньше, ссылки «прячутся» под переключатель меню. Это распространенный метод работает во всех браузерах.
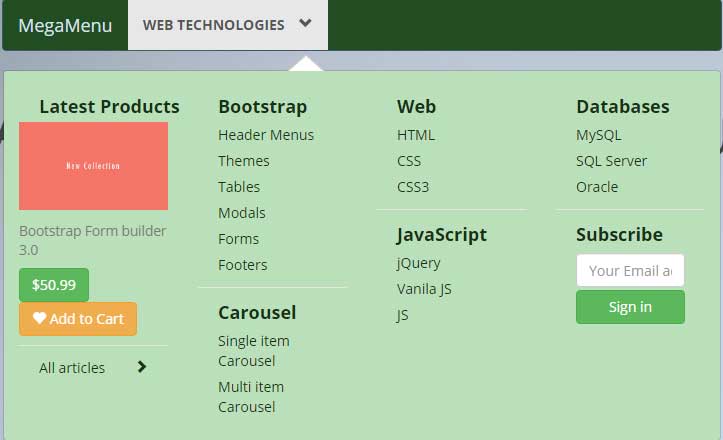
Эта плоская адаптивная панель навигации с выпадающими меню создана на чистом CSS. В адаптивном состоянии панель навигации превращается в плавающее меню, в котором ссылки выводятся в виде блока. Каждое внутреннее выпадающее меню также может быть переключено, чтобы предоставить доступ к пунктам подменю.
Это выпадающее меню для сайта является одним из самых уникальных примеров навигации. Вы видите светло-зеленую вкладку, при нажатии на которую вверху разворачивается панель навигации со ссылками меню. Каждая ссылка имеет плавающую ширину и подстраивается под любой размер экрана.
На небольших экранах используется тот же эффект, но меню отображается вертикально, а не горизонтально. Обратите внимание на красивый эффект анимации, который управляется с помощью класса CSS .active.
На первый взгляд это меню кажется стандартным: традиционные ссылки, гамбургер-переключатель меню и плоская цветовая гамма. Хотя оно лишено гламурного блеска, меню работает и работает удобно и просто. Весь его код написан на Haml и SASS.
Хотя оно лишено гламурного блеска, меню работает и работает удобно и просто. Весь его код написан на Haml и SASS.
Возникновение раздвижных меню для сайтов породило множество споров между дизайнерами и разработчиками. Некоторые считают, что этот способ реализации позволяет поместить в меню много контента, не отнимая полезного пространства. Другие критикуют этот тип меню, так как ссылки скрыты от глаз пользователя.
По этой причине выдвижные меню следует использовать с осторожностью. В первую очередь, когда сайт имеет большое количество элементов навигации. И если вы ищете шаблон подобного типа меню, советую обратить внимание на данный сниппет. Он реализует структуру, с которой знакомы многие пользователи.
В этом меню ссылки занимают большую часть экрана, а с помощью фоновых шаблонов создается матричный эффект. Это не совсем практично для обычных сайтов, но этот эффект можно использовать для творческих проектов или веб-портфолио.
Давайте немного поэкспериментируем с этим примером меню для сайта. Взглянув на него, можно подумать, что это обычное выдвижное меню. Но после нажатия на иконку вы увидите уникальный анимированный эффект отображения меню.
Взглянув на него, можно подумать, что это обычное выдвижное меню. Но после нажатия на иконку вы увидите уникальный анимированный эффект отображения меню.
Данное решение вряд ли найдет широкое применение в коммерческой сфере. Но все равно это замечательный пример того, какое широкое поле для творчества предоставляет адаптивный дизайн.
Флексбокс CSS3 — это термин, используемый разработчиками, чтобы обозначить гибкую модель макетов CSS3. Мы уже публиковали полное руководство по Flexbox, с которым я советую вам ознакомиться.
Это меню построено на Flexbox, в котором ссылки распределяются в панели равномерно, независимо от размера экрана. Весь код написан на чистом HTML и CSS, реализована поддержка выпадающих меню для сайта.
Если вы любите эффекты анимации, то можете воспользоваться этим решением. По умолчанию ссылки выравниваются рядом, поддерживаются выпадающие подменю.
После уменьшения окна просмотра панель навигации скрывается под ссылкой переключения. Меню преобразуется в большой блок, который после выводится на экран с помощью анимации.
Наиболее практичным является использование в адаптивном дизайне нескольких контрольных точек. Вот почему мне нравится эта система навигации. В ней отображено, как стандартная горизонтальная панель навигации может пройти через множество различных фаз. Этот сниппет обеспечивает гибкость в настройке и может органично вписаться в любой сайт.
Вкладки считаются приемлемым решением для навигации, обеспечивающим перемещение между страницами и внутренним контентом. Когда окно просмотра уменьшается, то они ведут себя как обычный блок навигации с эффектами анимации. Стили дизайна можно легко расширить по своему вкусу.
«Хлебные крошки» не слишком популярны среди дизайнеров и разработчиков, но их вполне можно использовать для интерфейса навигации. Эти хлебные крошки реализованы без эффектов анимации, зато написаны на чистом CSS.
Посмотреть демо
В этом адаптивном меню для сайта ссылки установлены на одностраничный прокручиваемый макет, с их помощью осуществляется перемещение между разделами. При изменении размеров окна просмотра горизонтальное меню преобразуется в вертикальный блок, который скрывается за иконкой.
При изменении размеров окна просмотра горизонтальное меню преобразуется в вертикальный блок, который скрывается за иконкой.
Система меню красиво скомпонована. Она может пригодиться при разработке любого одностраничного макета.
Разработка многоуровневой навигации требует тщательного планирования. Этот сниппет является не только работоспособным, но и поддерживает адаптивные эффекты через CSS. Когда панель навигации уменьшается, пользователь может кликнуть по иконке, расположенной рядом с определенным пунктом меню и отобразить скрытое подменю. Эта техника позволяет поддерживать управляемость кода.
Интерфейс меню был разработан как имитация стандартного решения iOS с панелями навигации в верхней и нижней частях экрана. В этом сниппете был использован CSS-флексбокс, с помощью которого ссылки многоуровневого меню для сайта и элементы страницы пропорционально изменяют свой размер, чтобы соответствовать размеру окна браузера.
Этот интерфейс содержит равные по ширине блоки ссылок панели навигации. Каждая ссылка занимает одинаковый процент экрана по горизонтали до тех пор, пока не будет достигнута определенная малая контрольная точка. После этого панель меню скрывается под иконкой переключателя. Компактный, красивый и функциональный код.
Каждая ссылка занимает одинаковый процент экрана по горизонтали до тех пор, пока не будет достигнута определенная малая контрольная точка. После этого панель меню скрывается под иконкой переключателя. Компактный, красивый и функциональный код.
В этом сниппете тот же эффект был воспроизведен в сочетании адаптивной функцией. Это меню удивительно гибкое и достаточно уникальное по сравнению с другими примерами адаптивных решений.
Это плавающее меню для сайта может быть открыто из любого места сайта. Но при включении меню через иконку оно не раскрывается, а выезжает с правой стороны экрана.
Ссылки на больших экранах располагаются горизонтально и изменяют расположение на вертикальное при просмотре на небольших экранах. Меню работает очень плавно и естественно. Возможно, это немного сложная анимация, но она обязательно обратит на себя внимание пользователей.
Посмотреть демо
Удивительное разнообразие форм и элементов, доступных в адаптивном дизайне, способно привести в волнение даже самого искушенного разработчика. Система навигации часто является одной из самых сложных областей адаптивного веб-дизайна, но эти сниппеты станут для вас отправной точкой, отталкиваясь от которой вы сможете генерировать собственные идеи.
Система навигации часто является одной из самых сложных областей адаптивного веб-дизайна, но эти сниппеты станут для вас отправной точкой, отталкиваясь от которой вы сможете генерировать собственные идеи.
Вадим Дворниковавтор-переводчик статьи «20 Useful CSS Snippets for Responsive Menus»
Адаптивное меню CSS — 20 полезных сниппетов
Приведенные в этой статье сниппеты адаптивного кода идеально подойдут для любого типа макетов. Вы найдете в этом перечне вертикальные и горизонтальные меню для сайта, выпадающие и боковые меню с различными анимационными эффектами. Адаптивный дизайн является техникой, в которой каждый год появляются новые тенденции. Эти сниппеты послужат дизайнерам в качестве отправной точки для многих веб-проектов.
- CSS-Only Dark Menu от Джона Ербанка
- Full Responsive Portfolio от Celine
- Bootstrap Navbar от Bobby
- Clean Dropdown Toggle от Бойда Массье
- Animated Sliding Bar от Антуана Виниаля
- Basic Responsive Menu от Эша Нельсона
- Sliding Drawer Hamburger Nav от Ханьлиня Чонга
- Single-Page Mic Nav от Travis
- Morphing Circular Menu от Sergio
- Pure CSS Flexbox Nav от Джо Уоткинса
- Animated Toggle от Джо Баггали
- Flexible Nav Menu от gantit
- Pure CSS Tabs от Мартина Гайдичара
- Pure CSS Breadcrumbs от Оливера Ноблича
- Batman Nav от Mighty Shaban
- Multilevel Dropdown от Стефани Уотер
- Pure CSS eBook Webapp от Энди Фицсаймона
- Equal-Width Navigation от Дориана Коврана
- Stylized Multilevel Navbox от Эндрю ДеБрю
- Dynamic Sliding Menu Bar от Филиппа Ферча
- Заключение
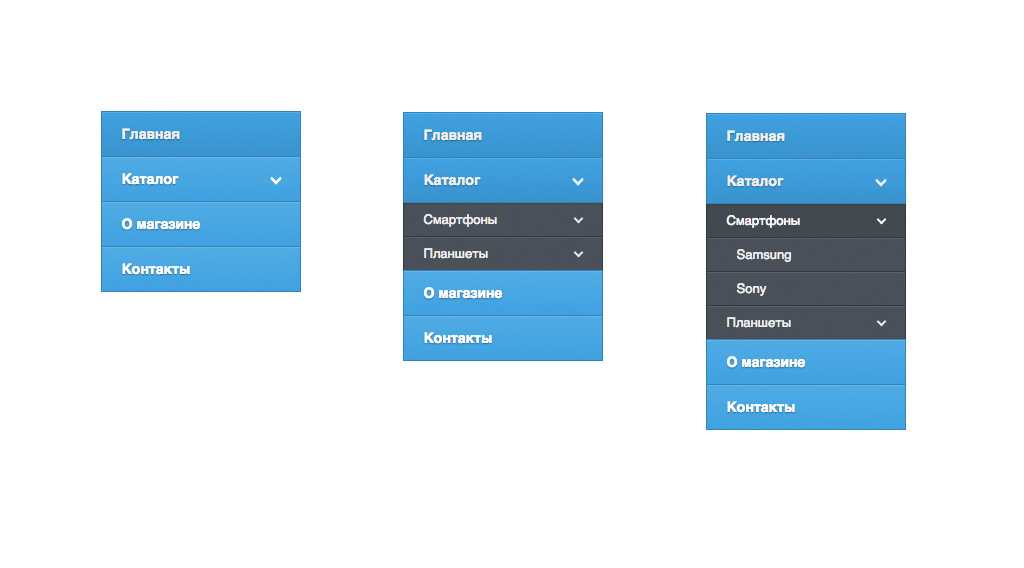
Кроме дизайна этот сниппет задает адаптивное выпадающее меню. Панель навигации при стандартном окне занимает обычное горизонтальное положение.
Панель навигации при стандартном окне занимает обычное горизонтальное положение.
На меньших контрольных точках меню располагается на весь экран. При наведении курсора на основные элементы меню на экран выводятся пункты подменю, имеющие более светлый серый фон. Это решение идеально подойдет для сайтов, на которых не слишком много ссылок на разделы. Таким образом они смогут отображаться на странице, как блок элементов.
Этот полностью адаптивный макет портфолио включает в себя простую, но эффективную панель навигации. Когда окно просмотра уменьшается до определенной контрольной точки, пункты адаптивного меню для сайта скрываются, на экране остается только кнопка переключения меню. Пользователь может нажать на нее, чтобы развернуть или скрыть меню, которое разворачивается внизу под заголовком.
Этот сниппет кода содержит несколько контрольных точек и устанавливается поверх Bootstrap.
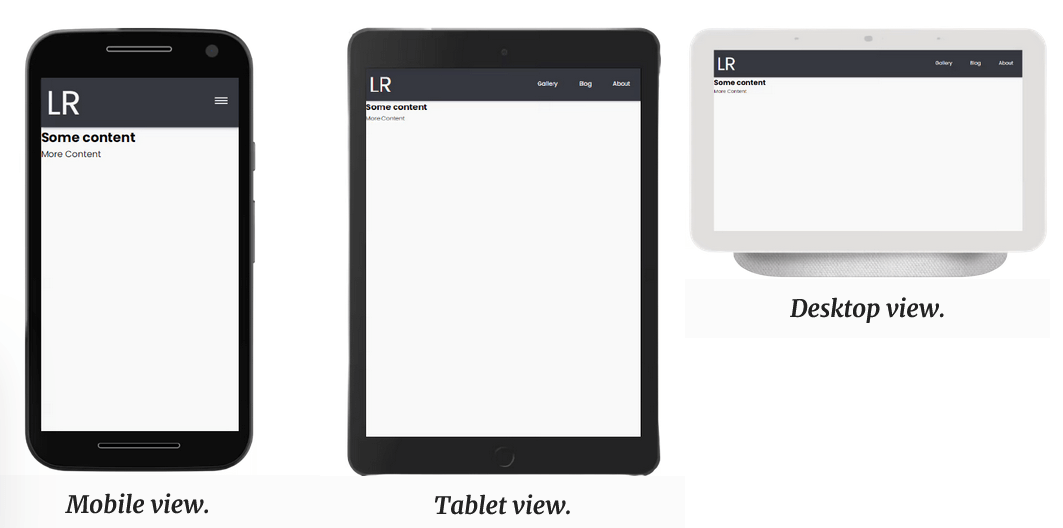
При больших размерах окна просмотра ссылки навигации располагаются рядом с логотипом, а на меньших контрольных точках они смещаются вниз в собственную панель. Когда окно просмотра становится еще меньше, ссылки «прячутся» под переключатель меню. Это распространенный метод работает во всех браузерах.
Когда окно просмотра становится еще меньше, ссылки «прячутся» под переключатель меню. Это распространенный метод работает во всех браузерах.
Эта плоская адаптивная панель навигации с выпадающими меню создана на чистом CSS. В адаптивном состоянии панель навигации превращается в плавающее меню, в котором ссылки выводятся в виде блока. Каждое внутреннее выпадающее меню также может быть переключено, чтобы предоставить доступ к пунктам подменю.
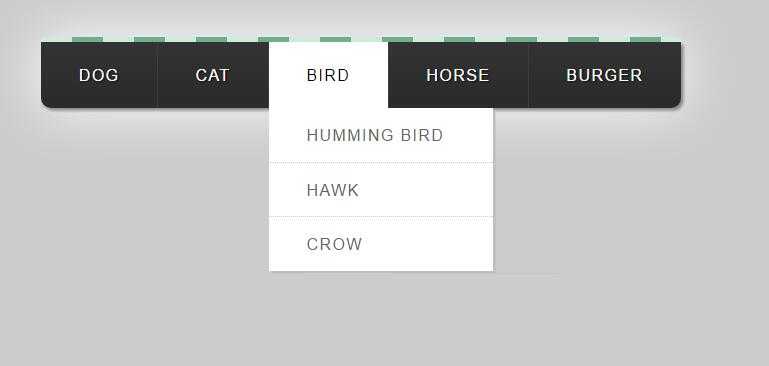
Это выпадающее меню для сайта является одним из самых уникальных примеров навигации. Вы видите светло-зеленую вкладку, при нажатии на которую вверху разворачивается панель навигации со ссылками меню. Каждая ссылка имеет плавающую ширину и подстраивается под любой размер экрана.
На небольших экранах используется тот же эффект, но меню отображается вертикально, а не горизонтально. Обратите внимание на красивый эффект анимации, который управляется с помощью класса CSS .active.
На первый взгляд это меню кажется стандартным: традиционные ссылки, гамбургер-переключатель меню и плоская цветовая гамма. Хотя оно лишено гламурного блеска, меню работает и работает удобно и просто. Весь его код написан на Haml и SASS.
Хотя оно лишено гламурного блеска, меню работает и работает удобно и просто. Весь его код написан на Haml и SASS.
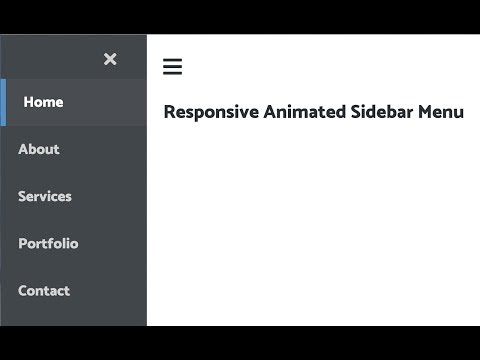
Возникновение раздвижных меню для сайтов породило множество споров между дизайнерами и разработчиками. Некоторые считают, что этот способ реализации позволяет поместить в меню много контента, не отнимая полезного пространства. Другие критикуют этот тип меню, так как ссылки скрыты от глаз пользователя.
По этой причине выдвижные меню следует использовать с осторожностью. В первую очередь, когда сайт имеет большое количество элементов навигации. И если вы ищете шаблон подобного типа меню, советую обратить внимание на данный сниппет. Он реализует структуру, с которой знакомы многие пользователи.
В этом меню ссылки занимают большую часть экрана, а с помощью фоновых шаблонов создается матричный эффект. Это не совсем практично для обычных сайтов, но этот эффект можно использовать для творческих проектов или веб-портфолио.
Давайте немного поэкспериментируем с этим примером меню для сайта. Взглянув на него, можно подумать, что это обычное выдвижное меню. Но после нажатия на иконку вы увидите уникальный анимированный эффект отображения меню.
Взглянув на него, можно подумать, что это обычное выдвижное меню. Но после нажатия на иконку вы увидите уникальный анимированный эффект отображения меню.
Данное решение вряд ли найдет широкое применение в коммерческой сфере. Но все равно это замечательный пример того, какое широкое поле для творчества предоставляет адаптивный дизайн.
Флексбокс CSS3 — это термин, используемый разработчиками, чтобы обозначить гибкую модель макетов CSS3. Мы уже публиковали полное руководство по Flexbox, с которым я советую вам ознакомиться.
Это меню построено на Flexbox, в котором ссылки распределяются в панели равномерно, независимо от размера экрана. Весь код написан на чистом HTML и CSS, реализована поддержка выпадающих меню для сайта.
Если вы любите эффекты анимации, то можете воспользоваться этим решением. По умолчанию ссылки выравниваются рядом, поддерживаются выпадающие подменю.
После уменьшения окна просмотра панель навигации скрывается под ссылкой переключения. Меню преобразуется в большой блок, который после выводится на экран с помощью анимации.
Наиболее практичным является использование в адаптивном дизайне нескольких контрольных точек. Вот почему мне нравится эта система навигации. В ней отображено, как стандартная горизонтальная панель навигации может пройти через множество различных фаз. Этот сниппет обеспечивает гибкость в настройке и может органично вписаться в любой сайт.
Вкладки считаются приемлемым решением для навигации, обеспечивающим перемещение между страницами и внутренним контентом. Когда окно просмотра уменьшается, то они ведут себя как обычный блок навигации с эффектами анимации. Стили дизайна можно легко расширить по своему вкусу.
«Хлебные крошки» не слишком популярны среди дизайнеров и разработчиков, но их вполне можно использовать для интерфейса навигации. Эти хлебные крошки реализованы без эффектов анимации, зато написаны на чистом CSS.
Посмотреть демо
В этом адаптивном меню для сайта ссылки установлены на одностраничный прокручиваемый макет, с их помощью осуществляется перемещение между разделами. При изменении размеров окна просмотра горизонтальное меню преобразуется в вертикальный блок, который скрывается за иконкой.
При изменении размеров окна просмотра горизонтальное меню преобразуется в вертикальный блок, который скрывается за иконкой.
Система меню красиво скомпонована. Она может пригодиться при разработке любого одностраничного макета.
Разработка многоуровневой навигации требует тщательного планирования. Этот сниппет является не только работоспособным, но и поддерживает адаптивные эффекты через CSS. Когда панель навигации уменьшается, пользователь может кликнуть по иконке, расположенной рядом с определенным пунктом меню и отобразить скрытое подменю. Эта техника позволяет поддерживать управляемость кода.
Интерфейс меню был разработан как имитация стандартного решения iOS с панелями навигации в верхней и нижней частях экрана. В этом сниппете был использован CSS-флексбокс, с помощью которого ссылки многоуровневого меню для сайта и элементы страницы пропорционально изменяют свой размер, чтобы соответствовать размеру окна браузера.
Этот интерфейс содержит равные по ширине блоки ссылок панели навигации. Каждая ссылка занимает одинаковый процент экрана по горизонтали до тех пор, пока не будет достигнута определенная малая контрольная точка. После этого панель меню скрывается под иконкой переключателя. Компактный, красивый и функциональный код.
Каждая ссылка занимает одинаковый процент экрана по горизонтали до тех пор, пока не будет достигнута определенная малая контрольная точка. После этого панель меню скрывается под иконкой переключателя. Компактный, красивый и функциональный код.
В этом сниппете тот же эффект был воспроизведен в сочетании адаптивной функцией. Это меню удивительно гибкое и достаточно уникальное по сравнению с другими примерами адаптивных решений.
Это плавающее меню для сайта может быть открыто из любого места сайта. Но при включении меню через иконку оно не раскрывается, а выезжает с правой стороны экрана.
Ссылки на больших экранах располагаются горизонтально и изменяют расположение на вертикальное при просмотре на небольших экранах. Меню работает очень плавно и естественно. Возможно, это немного сложная анимация, но она обязательно обратит на себя внимание пользователей.
Посмотреть демо
Удивительное разнообразие форм и элементов, доступных в адаптивном дизайне, способно привести в волнение даже самого искушенного разработчика. Система навигации часто является одной из самых сложных областей адаптивного веб-дизайна, но эти сниппеты станут для вас отправной точкой, отталкиваясь от которой вы сможете генерировать собственные идеи.
Система навигации часто является одной из самых сложных областей адаптивного веб-дизайна, но эти сниппеты станут для вас отправной точкой, отталкиваясь от которой вы сможете генерировать собственные идеи.
Вадим Дворниковавтор-переводчик статьи «20 Useful CSS Snippets for Responsive Menus»
Pure CSS -атрибутивный боковой меню. Head
> < Link REL = "Стили -лист" HREF =
=
0008 "https://unpkg.com/[email protected]/build/pure-min.css" >
< Ссылка REL = "Стили-сетевые href =
"https://purecss.  io/layouts/side-menu/styles.css"
io/layouts/side-menu/styles.css" >
< script src = "https://purecss.io/js/ui.js" > script >
head >
< body >
< div ID = "Mayout" >
< A HREF = "#MENU" ID = "#MENU"0008 = "menuLink" class = "menu-link" >
< span > span >
A >
< Div ID = "меню" >
< div class = "pure-menu" >
< a class = "pure- Заголовок меню " HREF =
GFG
A >
< UL Класс = "Чисто-меню-лист" >
< LI 9 9 9 9 < -menu-item " > < A HREF =
class = "pure-menu-link" >
About Us
a >
li >
< li class = "pure-9-men0008 >
< A HREF =
= "Pure-Menu-Link"
99999999999999997 "999999999999999999999997" a >
li >
< li class = "pure-menu-item" >
< a Href =
Класс = "Pure-Menu-Link" >
Свяжитесь с US
A >
LI >
< LiT
<
< 7 <
. -item menu-item-divided
-item menu-item-divided
pure-menu-selected">
0008 < a href = "#content" class = "pure-menu-link" >
Content
< / A >
LI >
< li class = "pure-menu-item" >
< a href =
class = "Pure-Menu-Link" >
Структуры данных
A >
LI >
< LI Class = ".
>
< A HREF =
Класс = "pure-menu-link" >
Algorithms
a >
li >
< li класс = "элемент чистого меню" >
< a href =
class = "pure-menu-link" >
Interview Preparation
a >
li >
< li class = "pure-menu-item" >
< a Href =
Класс = "Pure-Menu-Link" >
Topic-wise Practice
a >
li >
< li class = "чистый пункт меню" >
< a href =
class = "pure-menu-link" >
C++
a >
li >
< li class = "pure-menu-item" >
< a href =
class = "pure -Menu-Link " >
Java
A >
li >
< li class = "pure-menu-item" >
< A HREF =
Класс = "Pure-Menu-Link" >
Python
a >
li >
< li class = "чистый пункт меню" >
< a href =
class = "pure-menu-link" >
Competitive Programming
a >
li >
< li class = "pure-menu-item" >
< a href =
class = "чистая ссылка-меню" >
Машинное обучение
A >
LI >
< Li < -item" > < a href =9
class = "pure-menu-link" >
HTML
a >
li >
< li класс = "Pure-Menu-item" >
< A HREF =
Class = "Pure-Men-Men-Men-Men-Men-MenU".
>
CSS
A >
LI >
< LI Class = "Pure-Menu-Item"
" a href = класс = "" "pure-menu-link" 0007 >
JavaScript
a >
li >
< li class = "чистый пункт меню" >
< a href =
class = "pure-menu-link" >
SDE Sheet
a >
li >
< li class = "pure-menu-item" >
< a href =
class = "чистая ссылка-меню" >
Головоломки
A >
LI >
< LI Класс = "Piele-MEME-MEME-MEME-MEME-MEME-MEMEMEMEMEMEMEME-MEME-MEME-MEME-MEME-MEME-MEME-MEMEMEM8 >
< A HREF =
class = "pure-menu-link" >
GFG School
a >
li >
< li class = "pure-9-men0008 >
< a href =
class = "pure-menu-link" >
GFG Practice
a >
li >
< li class = "pure-menu-item" >
< a Href =
Класс = "Pure-Menu-Link" >
Projects
a >
li >
ul >
дел >
дел >
< div id = "main" >
< div class = "header" >
< H2 Стиль = "Цвет: зеленый" > Geeksforgeeks H2 >
< H3 > Pure CSS -сдача в смену меню H3 >
99999999999999999999999999999999999999999999999999999999999999999999009> .
< div класс = "контент" > 90
7
< P > Бесплатные учебники, миллионы статей, Live,
онлайн и классные курсы, частые кодирование
9000 Соревнования, веб -билейки. Возможности стажировки и вакансии.
p >
< p >
Responsive Side Menu Layout is a type of
responsive menu bar в Pure. CSS, который
CSS, который
изменяет горизонтальную строку меню на скрытую
кнопка переключения при уменьшении размера экрана.
Когда ширина веб -сайта переходит с
Устройство на устройства, например, на планшеты и
, смартфоны, используется для создания стержня меню
. отвечает. Адаптивное меню Pure.CSS делает не требует каких-либо функций JavaScript, встроенных
CSS-классов достаточно для этого.
P >
Div >
99999999997> 99999999997>
.0009 div >
body >
html >
В качестве реального примера адаптивного дизайна давайте посмотрим, как можно оформить базовую навигацию по сайту, используя распространенные шаблоны проектирования. Это простой пример, но из него можно извлечь много уроков.
Это простой пример, но из него можно извлечь много уроков.
HTML
Для начала нам понадобится чистый HTML для нашей навигации. Мы будем использовать ссылки и для отдельных ссылок — они, безусловно, являются элементом для работы. И поскольку мы знаем, что это навигация по сайту, мы поместим ее в элемент nav , что означает «набор ссылок для перемещения по сайту, странице или статье». Наконец, внутри nav мы будем использовать неупорядоченный список ( ul ), чтобы содержать список ссылок. Это полезно для пользователей, просматривающих сайт с помощью программы чтения с экрана, поскольку сообщает им , сколько ссылок, поэтому они могут вообще пропустить навигацию, если она покажется слишком длинной.
Начав только с HTML, мы гарантируем семантическую структуру элементов, а не выбираем элементы на основе их внешнего вида.
Полный HTML со стилями браузера по умолчанию выглядит так:
Стили Mobile-First
При реализации адаптивного дизайна почти всегда лучше использовать подход, ориентированный на мобильные устройства , то есть первые стили, которые вы пишете вне любого медиа-запроса, предназначены для наименьшей ширины окна просмотра. Это гарантирует, что вы начнете с более низкой сложности, а затем постепенно усложните ее с помощью медиа-запросов по мере расширения области просмотра.
Это гарантирует, что вы начнете с более низкой сложности, а затем постепенно усложните ее с помощью медиа-запросов по мере расширения области просмотра.
Подход , ориентированный на мобильные устройства , избавляет вас от необходимости работать в обратном направлении, вычитая сложность, которую вы уже добавили.
Стилизация списка
Во-первых, давайте избавимся от маркеров, обозначающих отдельные элементы списка ( li ), используя стиль списка . Мы хотим сделать это только для элементов списка в навигации, а не для любых других потенциальных элементов списка, которые могут появиться где-либо еще на веб-сайте, поэтому мы можем использовать селектор потомков.1992 с использованием пробела для выбора только элементов списка в nav . Убедитесь, что вы выбираете только элементы списка в навигации. В противном случае ваши стили будут применены ко всем элементам списка на сайте.
Пули кончились! Но есть проблема — весь текст с некоторым отступом от левого края страницы. Используя инспектор инструментов разработчика, мы увидим, что это результат padding-left , который по умолчанию находится на ul
. Мы можем удалить его, обнулив это заполнение, снова убедившись, что делаем это только для неупорядоченных списков, которые являются потомками навигация : Стилизация ссылок
Чтобы добавить небольшое визуальное разделение, давайте добавим padding к каждой ссылке и линию между ними, используя border-bottom . Пока мы на этом, мы можем удалить подчеркивание по умолчанию из текста ссылки, используя text-decoration :
Хммм, это выглядит довольно забавно. Границы не растягиваются до конца доступного пространства, и что-то странное происходит по вертикали, из-за чего границы перекрывают текст. Так что же происходит?
Что ж, ссылки ( a ) являются встроенными по умолчанию, что означает, что их поля содержимого простираются только до текста, который они содержат. И встроенные элементы не учитывают отступы или поля по вертикальной оси. Это объясняет проблемы, которые мы видим.
И встроенные элементы не учитывают отступы или поля по вертикальной оси. Это объясняет проблемы, которые мы видим.
Применив отступ к селектору a , мы можем гарантировать, что вся область будет кликабельной .
Мы могли бы решить проблему, поместив отступы и границы в селектор li , потому что элементов списка 9.1991 блок
по умолчанию. Однако, если бы мы это сделали, пользователи не смогли бы коснуться области с отступами, чтобы перейти по ссылке. Здесь кликабельны только ссылки. Вместо этого давайте просто сделаем ссылки блоками , используя свойство display : Состояния канала
Теперь, когда навигация выглядит хорошо в состоянии по умолчанию, пришло время убедиться, что ссылки дают визуальную индикацию взаимодействия, настроив hover , focus и active год.
Поскольку состояния наведения и фокуса существуют, чтобы сообщить пользователю, что ссылка готова для нажатия, мы будем использовать мультиселектор с разделителями-запятыми, чтобы придать им одинаковый цвет и фон.
И мы избавимся от стиля фокуса по умолчанию, используя свойство контура . Наконец, мы просто используем другой цвет фона для активного состояния:. Попробуйте навести курсор на ссылки. Можете ли вы понять, как изменить цвет фона при наведении? Можно ли сделать границы толще?
Сделать его отзывчивым
Теперь, когда у нас есть красивые стили навигации для мобильных устройств, мы можем добавить медиа-запросы, чтобы создать различные макеты для больших размеров области просмотра.
Параллельные ссылки
Наиболее распространенный шаблон проектирования — разместить навигационные ссылки рядом на больших экранах, поэтому давайте создадим медиа-запрос, в котором мы применим наши новые стили (давайте попробуем 600px в ширину и выше) и установим ссылки до встроенный блок . Мы выбираем это вместо встроенный , чтобы гарантировать, что все вертикальные отступы или поля по-прежнему применяются.
Ссылки все еще складываются, так что же происходит? Если вы помните, каждая ссылка заключена в элемент списка, который по умолчанию является блочным элементом. Значит, их тоже нужно менять. Поскольку их размеры в настоящее время определяются ссылками, которые они содержат, не имеет большого значения, установим ли мы их на
Значит, их тоже нужно менять. Поскольку их размеры в настоящее время определяются ссылками, которые они содержат, не имеет большого значения, установим ли мы их на inline или inline-block , но мы выберем inline-block просто для согласованности:
Возьмите нижний правый угол демонстрации и измените размер области просмотра. Обратите внимание, как он меняется между мобильным макетом и параллельным макетом в зависимости от ширины.
Пока все хорошо. Но давайте избавимся от границ под ссылками. В этой раскладке они выглядят немного забавно:
Вот оно! Простая адаптивная навигация, которая следует общим шаблонам дизайна. Если вы хотите, вы можете изменить наведение, фокус и активное состояние в медиа-запросе. Или вы можете добавить второй медиа-запрос, чтобы изменить стили на еще большей ширине области просмотра. Или вы можете создать более оригинальные макеты навигации в любом размере. Этот пример здесь только для того, чтобы вы начали.

 -item menu-item-divided
-item menu-item-divided 


 CSS, который
CSS, который 
 Это простой пример, но из него можно извлечь много уроков.
Это простой пример, но из него можно извлечь много уроков. Это гарантирует, что вы начнете с более низкой сложности, а затем постепенно усложните ее с помощью медиа-запросов по мере расширения области просмотра.
Это гарантирует, что вы начнете с более низкой сложности, а затем постепенно усложните ее с помощью медиа-запросов по мере расширения области просмотра.
 И встроенные элементы не учитывают отступы или поля по вертикальной оси. Это объясняет проблемы, которые мы видим.
И встроенные элементы не учитывают отступы или поля по вертикальной оси. Это объясняет проблемы, которые мы видим.
 Значит, их тоже нужно менять. Поскольку их размеры в настоящее время определяются ссылками, которые они содержат, не имеет большого значения, установим ли мы их на
Значит, их тоже нужно менять. Поскольку их размеры в настоящее время определяются ссылками, которые они содержат, не имеет большого значения, установим ли мы их на 