XSLT / Многоуровневое меню в XSLT
2012-02-29 в 9:21, admin, рубрики: XML, xslt, метки: XML, xslt
Здравствуйте уважаемые Хабровчане. Хочу представить шаблон вывода многоуровневого меню, хотя, немного переделав, сойдет для вывода обычных деревьев. На нашем любимом сайте подобного не видел, в инете особо не искал. Для кого-то может показаться слишком легким, но надеюсь другим понадобиться.
Вот здесь уже разбиралась тема построение деревьев. В этом примере другая структура XML файла и заточка под другие задачи.
Начнем с XML файла. Структура не сложная. Каждый элемент состоит из идентификатора, идентификатора родительского элемента, ссылки и названия.
menu.xml
<?xml version="1.0" encoding="UTF-8"?> <?xml-stylesheet type="text/xsl" href="menu.xsl"?> <root> <item idParent="0" link="#" title="Ссылка 1"/> <item idParent="1" link="#" title="Ссылка 2"/> <item idParent="1" link="#" title="Ссылка 3"/> <item idParent="2" link="#" title="Ссылка 4"/> <item idParent="2" link="#" title="Ссылка 5"/> <item idParent="1" link="#" title="Ссылка 6"/> <item idParent="6" link="#" title="Ссылка 7"/> <item idParent="6" link="#" title="Ссылка 8"/> <item idParent="0" link="#" title="Ссылка 9"/> </root>
Не долго думая выведем шаблон преобразования
menu. xsl
xsl
<?xml version="1.0" encoding="UTF-8"?> <xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform"> <!-- Настройка вывода --> <xsl:output method="html" encoding="utf-8" omit-xml-declaration="yes" doctype-system="about:legacy-compat"/> <!-- Основное преобразование --> <xsl:template match="/"> <html lang="ru"> <head> <title>Многоуровневое меню</title> </head> <body> <h2>Многоуровневое меню</h2> <ul> <xsl:apply-templates select="/root/item[@idParent=0]"/> </ul> </body> </html> </xsl:template> <!-- Шаблон вывода меню --> <xsl:template match="/root/item"> <xsl:variable name="id" select="@id"/> <!-- Вывод элемента меню --> <li> <a href="{@link}"> <xsl:value-of select="@title"/> </a> </li> <!-- Если существют подпункты --> <xsl:if test="/root/item[@idParent=$id]"> <ul> <xsl:apply-templates select="/root/item[@idParent=$id]"/> </ul> </xsl:if> </xsl:template> </xsl:stylesheet> Шаблон преобразования состоит из двух частей. Первая выводит основные HTML теги и не особо интересна. Стоит только обратить внимание на вызов шаблона, который начинает вызов элементов с родительским идентификатором равным нулю.
Первая выводит основные HTML теги и не особо интересна. Стоит только обратить внимание на вызов шаблона, который начинает вызов элементов с родительским идентификатором равным нулю.
Естественно, пункты ссылающиеся на не существующих родителей отображаться не будут.
Сохраняем menu.xml и menu.xsl в одной папке и в браузере запускаем первый. Видим вот такую картину.
Вывод меню
Автор: parsek
https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js
Многоуровневое меню | PROG-TIME
Сегодня мы научимся создавать многоуровневое меню и подробно разберём как это делается. Многоуровневое меню — это меню которое имеет выпадающие окна с дополнительными пунктами меню. Этот пример подойдёт только для людей которые знают азы HTML и CSS. В противном случае вы просто не поймёте транскрипцию.
В противном случае вы просто не поймёте транскрипцию.
Для начала пишем стандартный шаблон.
В тег <body> мы вписываем структуру меню.
Само меню, целиком, находится внутри тега <nav>. Для этого также можно использовать и тег <div>.
Вся структура состоит из цепочки тегов. Меню начинается с тега <ul>, который задаёт список. Этот тег как бы делит меню на блоки, и без него не получится сделать дополнительное подменю. В дальнейшем в таблице стилей CSS, можно будет задать стили и положение этого меню.
Внутри тега <li> можно написать тег <a>с атрибутом href="http://Название_Страницы",чтобы указать куда ведёт эта ссылка. Так же на момент редактирования можно поставить атрибут с таким значением href="#". При этом ссылка будет работать, но не будет не куда вести.
Далее мы просто увеличиваем цепочку, добавляя дополнительные пункты меню.
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="UTF-8"> <title>Выпадающее меню</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <nav> <ul> <li><a href="#">Главная</a></li> <li><a href="#">Товары</a> <ul> <li><a href="#">Машины</a></li> <li><a href="#">Мотоциклы</a> <ul> <li><a href="#">Yamaha</a> <ul> <li><a href="#">2017</a></li> </ul> </li> <li><a href="#">Kawasaki</a></li> </ul> </li> <li><a href="#">Катера</a></li> </ul> </li> <li><a href="#">Контакты</a></li> </ul> </nav> </body> </html>
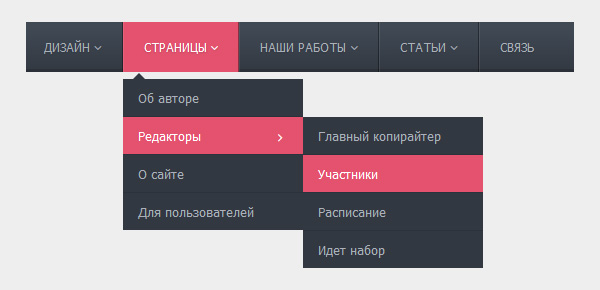
В данном случае у нас получился вот такой результат
Далее нам нужно немного преобразовать это меню.
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
.container {
width: 1140px;
margin: 0 auto;
}
/*Menu*/
.toggleMenu {
display: none;
}
.drop-menu ul {
list-style: none;
background-color: #f8f8f8;
border: 1px solid #e7e7e7;
}
.drop-menu > ul {
display: flex;
}
.drop-menu a {
padding: 15px;
display: block;
text-decoration: none;
color: #777;
}
.drop-menu a:hover {
background-color: #e7e7e7;
color: #555;
}
.drop-menu > ul li {
position: relative;
}
.drop-menu li ul {
position: absolute;
display: none;
min-width: 150px;
}
.drop-menu li > ul li ul {
position: absolute;
right: -150px;
top: 0;
}
.drop-menu li:hover > ul {
display: block;
}
.drop-menu .drop > a:after {
margin-left: 7px;
content: "\f0da";
font-family: FontAwesome;
}
.drop-menu > ul > .drop > a:after {
margin-left: 7px;
content: "\f0d7";
font-family: FontAwesome;
}
.drop-menu [type="checkbox"] {
display: none;
}
.
drop-menu label.toggleMenu {
border: 1px solid #ddd;
padding: 9px 10px;
}
/*Menu-end*/
Преобразовав, мы получили вот такое меню.
Если у вас не получается разобраться в данном коде, вы можете воспользоваться справочниками по данным языкам на нашем сайте. Так же вы можете задать вопрос в комментариях и мы обязательно на него ответим.
Передовой опыт проектирования многоуровневых меню
Навигация и возможность поиска являются центральными аспектами дизайна взаимодействия с пользователем. Если пользователи не могут добраться туда, куда они хотят, или найти то, что им нужно, они разочаруются и могут решить поискать в другом месте. На веб-сайтах с особенно сложной информационной архитектурой многоуровневые меню — это эффективный способ улучшить навигацию и возможности поиска, тем самым предлагая эффективный веб-интерфейс, повышающий доверие к продукту и повышающий конверсию.
Поскольку продукты и устройства, на которых они используются, сильно различаются, не существует универсального решения, позволяющего получить идеальное многоуровневое меню. Однако существуют эмпирические правила, которые помогут вам создавать многоуровневые меню, улучшающие навигацию и возможности поиска на экране любого размера.
Однако существуют эмпирические правила, которые помогут вам создавать многоуровневые меню, улучшающие навигацию и возможности поиска на экране любого размера.
Хорошее многоуровневое меню должно направлять пользователей туда, куда им нужно быстро, за счет представления информации в ясной и интуитивно понятной форме. Прежде чем мы перейдем к рекомендациям по размеру, давайте рассмотрим некоторые приемы, применимые ко всем меню.
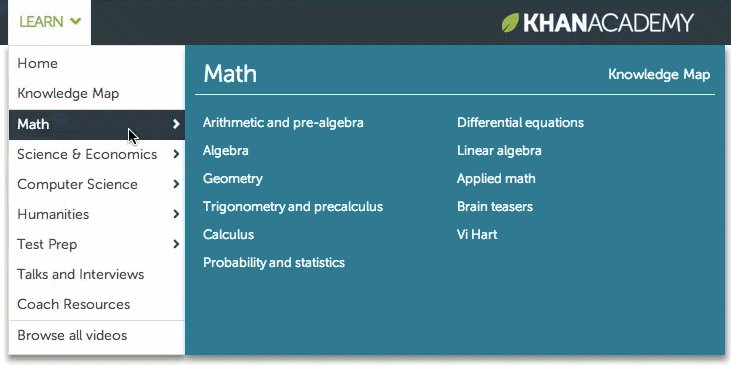
Используйте не более двух уровней подменю. Наличие более двух уровней подменю, скорее всего, запутает и перегрузит пользователей. Относительно плоская навигация улучшает возможности поиска для пользователей и снижает когнитивную нагрузку, необходимую для запоминания того, где они находятся. Если структура страницы сайта глубокая, рассмотрите возможность добавления локального навигационного меню вверху тесно связанных страниц. Например, компания Zoho, разрабатывающая сложные продукты для поддержки бизнеса, разместила локальное меню для конкретного продукта в верхней части страницы каждого продукта, чуть ниже главного меню.
Zoho не позволяет своим меню стать громоздкими, добавляя локальные меню вверху каждой страницы продукта, вместо того, чтобы заставлять пользователей перемещаться по нескольким уровням. Главное меню Zoho находится вверху слева, а меню Zoho One расположено чуть ниже.
Флаг подменю со значками. Управляйте ожиданиями пользователей, всегда указывая, когда доступны подменю. Знакомые варианты включают небольшой значок угла вниз или значок треугольника. Кроме того, рассмотрите возможность переворачивания значков указателя, когда открыты подменю.
Организуйте информацию интуитивно. Убедитесь, что иерархия информации соответствует ментальным моделям пользователей. Например, на сайте электронной коммерции подумайте, ожидает ли покупатель, что товары будут организованы по брендам или типам товаров. Если пользователь щелкнет категорию «Обувь», будет ли он ожидать, что в подменю будут представлены варианты кроссовок, сандалий и ботинок? Или они ожидают увидеть подменю со списком всех марок обуви, которые есть в магазине? Изучение ваших исследований пользователей и ваших конкурентов прояснит это.
Если пользователь щелкнет категорию «Обувь», будет ли он ожидать, что в подменю будут представлены варианты кроссовок, сандалий и ботинок? Или они ожидают увидеть подменю со списком всех марок обуви, которые есть в магазине? Изучение ваших исследований пользователей и ваших конкурентов прояснит это.
Убедитесь, что пользователи всегда знают, где они находятся. Всегда выделяйте в главном меню ссылку, соответствующую странице, на которой находится пользователь. Если текущая страница находится в подменю, выделите ссылку подменю и родительский элемент в главном меню. Например, если кто-то, используя правительственный веб-сайт для продления своих водительских прав, должен перейти от ссылки «Жители» в главном меню к ссылке «Услуги для водителей» в подменю, а затем на страницу с формой продления, оба « Жители» и «Водительские услуги» останутся выделенными.
Сделайте копирование простым. Меню не место для умной игры слов; убедитесь, что метки ссылок имеют сильный информационный запах. Это означает, что имена ярлыков должны быть простыми и описательными, чтобы пользователи сразу знали, что они найдут, когда щелкнут по ссылке. Чем четче текст, тем быстрее пользователи найдут то, что им нужно.
Это означает, что имена ярлыков должны быть простыми и описательными, чтобы пользователи сразу знали, что они найдут, когда щелкнут по ссылке. Чем четче текст, тем быстрее пользователи найдут то, что им нужно.
Приоритет удобочитаемости. Используйте простой шрифт без засечек и обеспечьте достаточное расстояние между элементами, чтобы избежать беспорядка. Убедитесь, что фон достаточно непрозрачный, чтобы заблокировать все, что находится за меню. Но не игнорируйте общий брендинг сайта. Хотя удобочитаемость стоит на первом месте, убедитесь, что стиль меню дополняет внешний вид сайта.
Сделайте щелчки и касания доступными. Чтобы сделать меню доступным для пользователей с нарушениями мелкой моторики, следуйте рекомендациям Google по материальному дизайну и отформатируйте интерактивные элементы так, чтобы они были размером не менее 48 x 48 пикселей.
Несмотря на растущую тенденцию к использованию мобильных устройств, остается множество причин, по которым клиентам могут потребоваться полнофункциональные настольные сайты. Например, им может потребоваться предоставить в Интернете больше информации, чем это возможно для мобильного сайта, например веб-сайта университета или финансового учреждения. Или их исследования могут показать, что их пользователи просто больше полагаются на настольные компьютеры.
Например, им может потребоваться предоставить в Интернете больше информации, чем это возможно для мобильного сайта, например веб-сайта университета или финансового учреждения. Или их исследования могут показать, что их пользователи просто больше полагаются на настольные компьютеры.
Меню рабочего стола должно быть удобным для просмотра, предлагать четкие взаимодействия и, конечно же, быть отзывчивым. Он также должен быть максимально совместим с мобильным сайтом, чтобы сделать его интуитивно понятным для постоянных посетителей.
Меню должны открываться по клику, а не при наведении. Одно из самых фундаментальных решений, которое вам нужно будет принять, — это то, как пользователи будут получать доступ к меню сайта. Будет ли достаточно просто навести указатель мыши на родительский элемент — название категории, чтобы вызвать появление меню, или пользователям нужно будет щелкнуть по нему?
Подход с наведением популярен, но открытие по щелчку — лучший способ обеспечить надежную и интуитивно понятную работу меню на всех устройствах. Метод щелчка позволяет веб-сайтам более стабильно работать как на традиционных компьютерных мониторах, так и на сенсорных экранах, а также позволяет избежать многих разочарований, связанных с подходом наведения, в том числе:
Метод щелчка позволяет веб-сайтам более стабильно работать как на традиционных компьютерных мониторах, так и на сенсорных экранах, а также позволяет избежать многих разочарований, связанных с подходом наведения, в том числе:
- Узкие парящие туннели. Парящий туннель — это путь, по которому мышь должна перемещаться, оставляя меню открытым. Если оно слишком узкое, меню может исчезнуть до того, как пользователь доберется до нужной ссылки.
- Случайное открытие. Меню при наведении может непреднамеренно открыться, если пользователь попытается перейти через него на пути к другому месту на странице. Установка короткой задержки решает эту проблему, но может вызвать разочарование, когда пользователь действительно хочет открыть меню.
- Непоследовательный UX на сенсорных экранах. Hover-меню не работает на сенсорных экранах. Им требуется исправление кода для обнаружения сенсорных экранов и переключения на открытие касанием; поскольку грань между ноутбуком и планшетом все больше стирается, эти обходные пути могут устареть.

- Вопросы о кликабельности. При использовании всплывающих меню пользователи не всегда знают, можно ли щелкнуть родительскую ссылку, пока они не попытаются щелкнуть. Это противоположно интуитивному.
- Доступность. Hover-меню может создавать проблемы для пользователей, которые используют программы чтения с экрана или осуществляют навигацию с помощью клавиатуры.
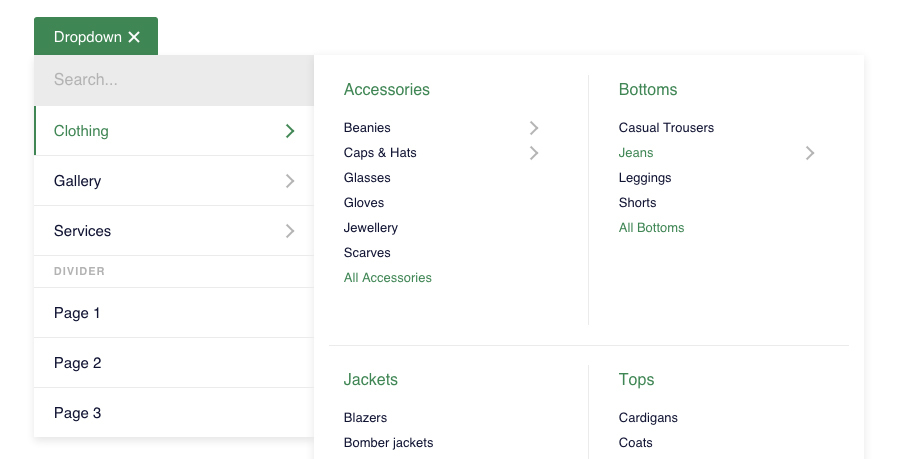
Выберите правильный макет: выпадающее или мегаменю. Если на настольном сайте используется традиционный макет меню (горизонтальная строка меню, расположенная в верхней части страницы), можно рассмотреть два типа подменю: стандартное раскрывающееся меню с одним столбцом или мегаменю с несколькими столбцами.
Рассмотрите возможность использования раскрывающегося списка, если родительская категория содержит менее восьми ссылок. Если выпадающее меню достаточно длинное для вертикальной прокрутки, вам следует подумать об организации информации по-другому — возможно, в виде мегаменю или путем уточнения родительских категорий.
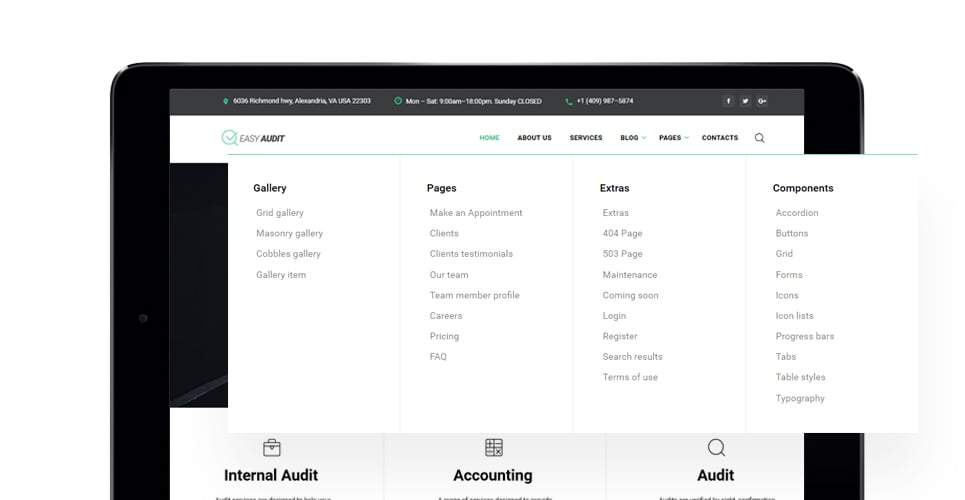
Мегаменю — это тип вложенного меню, в котором обычно используется широкий макет, который может увеличить ширину браузера. Вы должны использовать этот тип меню, если подменю содержат много разных ссылок, которые можно сгруппировать в столбцы. Обычно такое меню можно увидеть на крупных сайтах электронной коммерции.
Это мегаменю Toyota не только упорядочивает выбор автомобилей по наличию гибридов, но и использует фотографии, чтобы помочь пользователям идентифицировать каждую модель.
При разработке мегаменю учитывайте следующее:
- Добавьте изображения или значки, чтобы облегчить просмотр информации.
- Добавьте заголовки для группировки связанных страниц.
- Добавьте описания, если имена категорий не очевидны.
Мегаменю могут быть трудными для чтения и навигации на мобильных устройствах, но иногда улучшение UX на большом экране оправдывает дополнительную работу по перенастройке информации для мобильных устройств.
Добавить четкие состояния при наведении. Даже в меню, открываемом по щелчку, включая четкие состояния наведения для всех элементов, на которые можно щелкнуть, делает взаимодействие удовлетворительным и убеждает пользователей в том, что ссылки активны. Вы можете сделать фон кликабельной области немного темнее, чтобы обозначить состояние наведения. Просто убедитесь, что область наведения соответствует области, по которой можно щелкнуть. Если тестирование показывает, что пользователям нужно больше указаний или контекста, подумайте о том, чтобы добавить более описательные имена меток или всплывающую подсказку, если это не блокирует ничего важного.
Нажмите, чтобы закрыть подменю. Делайте вещи интуитивно понятными, закрывая меню, когда пользователи щелкают в другом месте или когда они открывают другое подменю. Именно так работают раскрывающиеся поля ввода в формах, поэтому большинству пользователей это покажется знакомым.
Включить навигацию с помощью клавиатуры на рабочем столе. Не все используют мышь для навигации, поэтому меню должно позволять пользователям перемещаться, используя только клавиатуру. Это означает, что все ссылки должны иметь различные состояния фокусировки, чтобы пользователи могли сразу увидеть, где они находятся. Обычно рамка более темного цвета хорошо указывает на сфокусированное состояние.
Не все используют мышь для навигации, поэтому меню должно позволять пользователям перемещаться, используя только клавиатуру. Это означает, что все ссылки должны иметь различные состояния фокусировки, чтобы пользователи могли сразу увидеть, где они находятся. Обычно рамка более темного цвета хорошо указывает на сфокусированное состояние.
Если вы еще не занимаетесь дизайном для мобильных устройств, вам нужно оптимизировать меню для портативного устройства. Традиционные макеты меню редко хорошо работают на очень маленьких экранах — если вы просто уменьшите строку меню на рабочем столе, никто не сможет ее прочитать. Эти рекомендации помогут вам успешно перейти на маленький экран.
Упрощение главного меню. Поскольку экраны смартфонов такие маленькие, большую часть информации, которую вы найдете в меню рабочего стола, изначально придется скрывать. Строка главного меню должна быть очень простой, но было бы неплохо отображать наиболее важные ссылки, чтобы упростить поиск. Вы можете прикрепить строку меню к нижней или верхней части экрана.
Вы можете прикрепить строку меню к нижней или верхней части экрана.
Добавить триггер меню. Поскольку все или часть мобильного меню может быть скрыта, пользователям потребуется способ найти его. Добавление значка гамбургера в строку меню или легкодоступную плавающую кнопку — популярное решение, знакомое многим пользователям. Однако гамбургер-меню — не единственный выбор. Если вы разрабатываете дизайн для пожилых пользователей, может быть лучше использовать поле со словом «Меню», например. Или, если вы хотите сделать функции сайта более заметными, вы можете вместо этого отобразить их в меню с вкладками вверху или внизу.
Поместите меню на боковую панель. Существует множество способов оформления мобильного меню. Вы можете использовать макет на всю ширину, который работает в любой ситуации; нижний ящик, что лучше, когда звеньев всего несколько; или круглое угловое меню, которое выглядит футуристично для небольшого меню без подменю. Хорошим вариантом является использование боковой панели с темным полупрозрачным фоном, который блокирует содержимое страницы, тем самым устраняя отвлекающие факторы, и позволяет пользователям легко нажать на нее, чтобы закрыть ее. Также рассмотрите возможность использования анимации «слайд слева», чтобы избежать резкого эффекта. Для меню боковой панели и нижнего ящика убедитесь, что меню можно прокручивать по вертикали, чтобы ничего не обрезалось на небольших экранах или в ландшафтном режиме.
Также рассмотрите возможность использования анимации «слайд слева», чтобы избежать резкого эффекта. Для меню боковой панели и нижнего ящика убедитесь, что меню можно прокручивать по вертикали, чтобы ничего не обрезалось на небольших экранах или в ландшафтном режиме.
Позволяет пользователям легко закрывать меню. Пользователи могут интуитивно нажать на меню, чтобы закрыть его, но рассмотрите возможность добавления кнопки X. Вы можете превратить значок гамбургера в X или добавить его в верхний правый угол меню.
Используйте расширяющиеся разделы для отдельных подменю. Рассмотрите возможность использования расширяющихся разделов, если меню имеет только один уровень подменю. Вы можете развернуть их под родительским элементом и использовать другой цвет фона для ясности. Вы также можете разрешить пользователям открывать несколько подменю одновременно. Рассмотрите возможность использования угла вниз или треугольного значка справа от родительского элемента, чтобы указать, что подменю доступно.
На мобильном веб-сайте компании Cision, занимающейся разработкой программного обеспечения для связей с общественностью, есть расширяющиеся разделы для подменю. На десктопе сайт Cision использует функцию открытия по клику, что позволяет пользователям интуитивно переключаться на тап на мобильных устройствах.
Замените мегаменю и несколько подменю перекрывающимися меню. Если вам нужно расширить более одного подменю или перенастроить мегаменю, выберите подход с перекрытием: вместо развертывания подменю ниже или рядом с родительским подменю замените родительское подменю. При таком подходе вам придется включить ссылку «Назад» на все панели, кроме первого уровня. Для меню верхнего уровня рассмотрите возможность использования значка под прямым углом или стрелки вправо для родительских элементов.
Чтобы перенастроить мегаменю на мобильном устройстве, Toyota использует дублирующий подход. Когда пользователь нажимает «Автомобили и минивэн», новое меню, отображающее список автомобилей, заменяет родительское меню.
Предварительно открыть подменю. На рабочем столе полезно выделить текущую страницу и ее родительский элемент. На маленьких экранах подумайте о том, чтобы сделать еще один шаг вперед. Если пользователь нажимает, чтобы открыть главное меню, а страница, на которой он сейчас находится, находится в подменю, рассмотрите возможность автоматического открытия подменю, чтобы пользователь понимал, где он находится относительно остальных пунктов меню.
Когда пользователь щелкает меню гамбургера на странице «Рождественское семейное избранное» Marks & Spencer, кнопка меню автоматически открывает подменю «Рождество» и выделяет страницу, на которой находится пользователь.
Сохраняйте четкость и последовательность
Навигация является важным компонентом обслуживания клиентов. Пользователи не хотят отправляться на охоту за мусором или тратить больше времени на просмотр меню, чем нужно. Если они не могут легко найти то, что им нужно, они могут связать ресурсы вашего клиента звонком в службу поддержки или, что еще хуже, перевести свой бизнес в другое место.
Хорошо продуманное многоуровневое меню — ключевой компонент любого веб-сайта со сложной информационной архитектурой. Хотя эти рекомендации никогда не должны заменять пользовательские исследования и тестирование, они пригодятся вам в самых разных случаях использования.
Дополнительная информация в блоге Toptal:
- Полное руководство по информационной архитектуре
- Адаптивный дизайн: рекомендации и соображения
- Принципы информационной архитектуры для мобильных устройств (с инфографикой)
Андрис Сьюп
UX-дизайнер
Об авторе
Андрис — сертифицированный Google и UXQB специалист по UX. Он опытный UI/UX-дизайнер с десятилетним опытом работы в сфере здравоохранения, финансовых технологий, восстановления данных, страхования и других отраслей. Он работал с всемирно известными брендами, такими как Halfords и Croud, а также с небольшими начинающими компаниями. Андрис разработал продукты для платформ Android, iOS, Windows и Mac.
Аренда Андриса
Использование многоуровневой навигации для соответствия стандартам доступности
Время чтения
Создание веб-сайтов, доступных для людей, использующих программы чтения с экрана и другие адаптивные устройства, всегда было важно, но это стало необходимым после Коронавируса (COVID-19), поскольку многие личные взаимодействия теперь должны происходить в Интернете. Веб-сайт вашей организации должен выполнять более тяжелую работу, чтобы свести к минимуму потребность в личной помощи и справедливо и эффективно обслуживать всю вашу аудиторию. Во многих случаях несоблюдение стандартов доступности может привести к судебным искам, штрафам и плохой рекламе. И хотя избегать этих ловушек разумно с финансовой точки зрения, создание доступных веб-сайтов имеет смысл для бизнеса, поскольку показывает всей вашей аудитории, что вы заботитесь о них.
В части 1 этой статьи мы рассмотрели основы навигации по меню со специальными возможностями. В этом посте мы углубимся в конкретную область многоуровневой навигации.
Многоуровневая навигация для веб-сайтов с богатым содержанием
Как правило, сайты с богатым содержанием, которые содержат сотни или тысячи страниц, требуют элегантного способа вложения контента, чтобы макеты были чистыми и интуитивно понятными. Для этого нужно использовать многоуровневую навигацию.
Многоуровневая навигация с помощью всплывающих окон, аккордеонов или любого количества других способов отображения дополнительных уровней настолько распространена, что используется по умолчанию для того, что вы можете представить себе как меню. Несмотря на то, что они распространены, многоуровневая навигация также часто создается таким образом, что делает их недоступными, если вы не подходите к меню с помощью мыши и не имеете хорошего зрения. В меню многое происходит, и контекст, поведение и удобочитаемость могут быть основными проблемами.
Например, первый инстинкт каждого разработчика — использовать наведение курсора на вторых уровнях. Но как вызвать наведение с клавиатуры или другого устройства без указателя? Войти? Если да, то что открывает родительскую ссылку? Двойной ввод? Это интуитивно понятно? Что насчет мобильного? Как видите, наведение создает больше проблем, чем решает, и не только с точки зрения доступности, но и с точки зрения удобства использования.
Итак, как это исправить? Во-первых, важно знать, что есть определенное ожидаемое поведение для определенных нажатий клавиш при навигации с помощью клавиатуры. Знание этого поможет вам спланировать свое поведение в меню.
В типичном многоуровневом меню должно быть несколько вещей:
- Способ перехода по ссылкам
- Способ показать дочерние ссылки, которые изначально скрыты
- Способ перемещения по ссылкам
- Способ закрыть меню
Мы знакомы с тем, как все это происходит при навигации с помощью указателя — щелчок, щелчок/наведение курсора, перемещение указателя и щелчок/наведение вне меню в указанном порядке. Но как заставить это работать на клавиатуре?
- Переходить по ссылкам легко — нажатие Enter сделает это за нас.
- Отображение дочерних ссылок является более сложной задачей, поскольку вы хотите избежать сокрытия поведения за двойным Enter или каким-либо другим неожиданным действием. Чтобы решить проблему со ссылкой, в которой дочерние элементы выполняют двойную функцию как в качестве триггера раскрывающегося списка, так и в качестве ссылки, вы можете добавить кнопку (это не должна быть ссылка) рядом со ссылкой (символ вниз или +; убедитесь, что она большая достаточно нажать и имеет арию-метку, четко объясняющую, что она делает), которая действует как триггер раскрывающегося списка.
 Или вы можете поместить сам текст в кнопку, чтобы использовать ее в качестве триггера раскрывающегося списка, и переместить ссылку в раскрывающийся список.
Или вы можете поместить сам текст в кнопку, чтобы использовать ее в качестве триггера раскрывающегося списка, и переместить ссылку в раскрывающийся список.Это может потребовать некоторых навыков в именовании. Например, триггер «Коллекции и выставки» Гарвардской библиотеки открывается, чтобы показать ссылку на коллекции и ссылку на выставки. Оба этих метода имеют бонусную функцию, заключающуюся в том, что они хорошо работают и на сенсорных устройствах, и вы можете написать код для открытия триггера с помощью Enter и пробела, а также, возможно, со стрелкой вниз или стрелкой влево в зависимости от контекста.
- Перемещение по ссылкам может быть как простым, как сохранение поведения вкладок (обычно в аккордеонах или когда просто всегда отображаются все ссылки), так и сложным, как добавление действий со стрелками вверх и вниз для перемещения по спискам дочерних ссылок. Здесь важно помнить об ожидаемом поведении. Если вас интересует типичное поведение меню клавиатуры, попробуйте использовать собственное меню в выбранной вами операционной системе — это то, что вы пытаетесь эмулировать.

- Закрыть меню на самом деле также довольно просто — просто убедитесь, что Esc подключен, чтобы закрыть его, и переместите фокус обратно на триггер.
Объявление меню
Подумайте, откуда вы знаете, что меню — это меню при посещении веб-сайта. Иконография, расположение, ориентация — все это указывает на наличие меню. Теперь рассмотрим тот же сайт с точки зрения человека, использующего программу чтения с экрана. Откуда они могут знать, что меню вообще существует?
В части 1 мы обсуждали использование ориентиров, чтобы было понятно, что делают определенные части страницы, а также то, что верхний и нижний колонтитулы, боковая часть и навигация используются вместе, чтобы было понятно, что навигация есть и ее легко найти. . Но как насчет дочерних ссылок многоуровневого меню? Невозможно сказать, что триггеры — это что-то кроме кнопки с текстом без небольшой дополнительной работы.
Поэтому вам нужно найти способ объяснить человеку, который не может понять, что меню есть меню, что за триггером скрывается нечто большее. Спецификация Accessible Rich Internet Applications (WAI-ARIA) инициативы Web Accessibility Initiative дает ключ. Атрибуты ARIA существуют специально для добавления семантического контекста на страницу и включают параметры для ряда интерактивных элементов, но для меню нас интересуют два атрибута: aria-haspopup и aria-expanded.
Спецификация Accessible Rich Internet Applications (WAI-ARIA) инициативы Web Accessibility Initiative дает ключ. Атрибуты ARIA существуют специально для добавления семантического контекста на страницу и включают параметры для ряда интерактивных элементов, но для меню нас интересуют два атрибута: aria-haspopup и aria-expanded.
Aria-haspopup дает понять, что активация элемента, на котором он находится, открывает что-то — например, подменю или гамбургер-меню. Программа чтения с экрана прочитает эти элементы как всплывающее окно и, в зависимости от значения aria-expanded, сообщит, открыто оно в данный момент или закрыто. Понятно, что для управления этим требуется некоторый Javascript, но, поскольку большинство современных меню уже каким-то образом включают сценарии, обычно это быстрое добавление, чтобы добавить туда соответствующие значения арии, пока вы открываете и закрываете меню. В качестве общего предупреждения: будьте осторожны с ARIA — немного помогает.
Навигация на мобильных устройствах с использованием альтернативных устройств
Хотите верьте, хотите нет, но в вашем мобильном гамбургер-меню (и во всех других меню) также должна быть навигация с клавиатуры, но не на экранной клавиатуре, поскольку это было бы странно. Вместо этого мобильные пользователи используют подключаемые альтернативные указывающие устройства, которые во многом похожи на клавиатуру, поэтому ожидаемое поведение во многом совпадает с упомянутым выше.
Вместо этого мобильные пользователи используют подключаемые альтернативные указывающие устройства, которые во многом похожи на клавиатуру, поэтому ожидаемое поведение во многом совпадает с упомянутым выше.
Успешные реализации для более широкого внедрения
Многоуровневая навигация, доступная для пользователей на всех устройствах, включая вспомогательные технологии, имеет решающее значение для соответствия стандартам доступности. Соблюдение стандартов доступности выходит за рамки простого избегания штрафов и штрафных санкций; он открывает ваш веб-сайт для более широкой аудитории и указывает на то, что ваш бизнес ориентирован на пользователя, создавая решения, которые сделают доступ к вашему сайту проще и эффективнее для всех.
Ищете дополнительные советы о том, как сделать свой веб-сайт доступным? Узнайте больше о наших мыслях о доступности или свяжитесь с нами, чтобы узнать больше о том, как мы можем помочь вам создать доступный веб-сайт.
Автор: Ребекка Мазур
Опубликовано:



 Или вы можете поместить сам текст в кнопку, чтобы использовать ее в качестве триггера раскрывающегося списка, и переместить ссылку в раскрывающийся список.
Или вы можете поместить сам текст в кнопку, чтобы использовать ее в качестве триггера раскрывающегося списка, и переместить ссылку в раскрывающийся список.