Создание формы | htmlbook.ru
Сейчас практически ни один сайт не обходится без элементов интерфейса вроде полей ввода текста, кнопок, переключателей и флажков. Они необходимы для взаимодействия с пользователем, чтобы он мог искать на сайте по ключевым словам, писать комментарии, отвечать на опросы, прикреплять фотографии и делать много других подобных вещей. Именно формы и обеспечивают получение данных от пользователя и передачу их на сервер, где они уже подвергаются анализу и обработке. Так что если вы планируете сделать нечто подобное на сайте, без форм не удастся это реализовать.
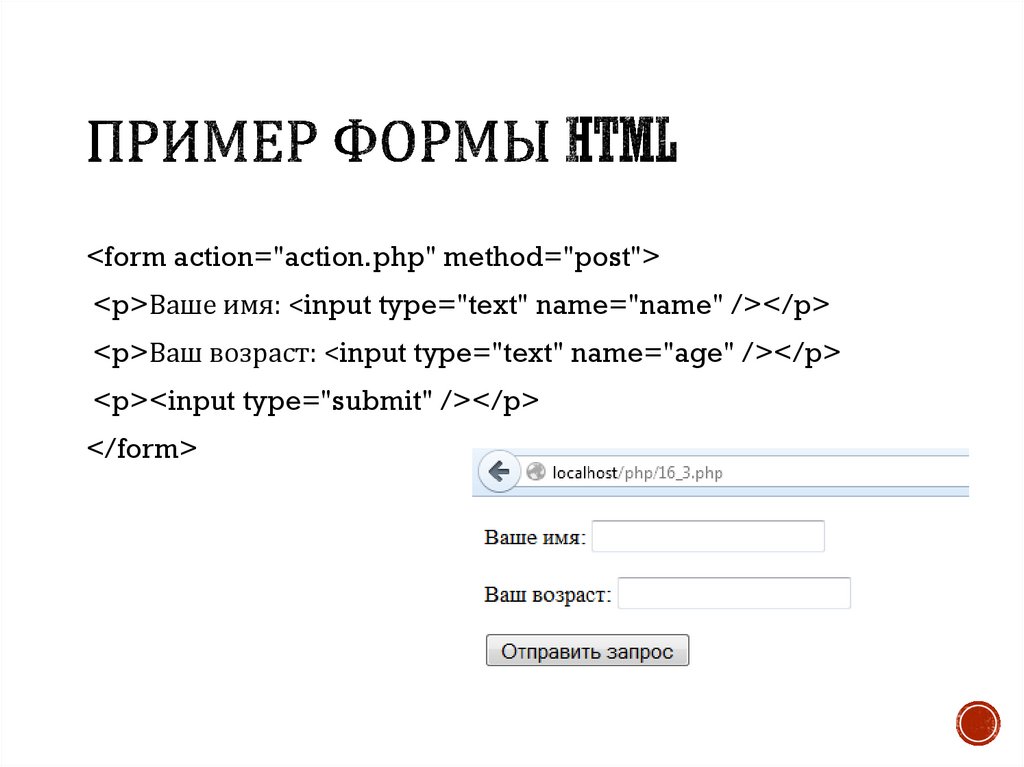
Сама форма создаётся с помощью тега <form>, внутри которой могут быть любые необходимые теги, и характеризуется следующими необязательными параметрами:
- адрес программы на веб-сервере, которая будет обрабатывать содержимое данных формы;
- элементами формы, которые представляют собой стандартные поля для ввода информации пользователем;
- кнопку отправки данных на сервер.

Допускается использовать несколько форм на странице, но они не должны вкладываться одна в другую (пример 1).
Пример 1. Ошибочное использование форм
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Формы</title>
</head>
<body>
<form action="handler.php">
<p><input name="a"> <input type="submit"></p>
<form action="handler.php">
<p><input name="b"> <input type="submit"></p>
</form>
</form>
</body>
</html>Перед отправкой данных браузер подготавливает информацию в виде пары «имя=значение», где имя определяется атрибутом name тега <input> или другим тегом допустимым в форме, а значение введено пользователем или установлено в поле формы по умолчанию. После нажатия пользователем кнопки Submit, происходит вызов обработчика формы, который получает введенную в форме информацию, а дальше делает с ней то, что предполагает разработчик.
Часто бывает, что текущая страница написанная, допустим, на PHP, сама является обработчиком формы, в таком случае можно указать пустое значение атрибута action или вообще его опустить. В простейшем случае тег <form> не содержит никаких атрибутов и представлен в примере 2.
Пример 2. Простая форма
HTML5IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Формы</title> </head> <body> <form> <p><input name="a"> <input type="submit"></p> </form> </body> </html>
В качестве значения атрибута action можно указать также адрес электронной почты, начиная его с ключевого слова mailto:. При отправке формы будет запущена почтовая программа, установленная по умолчанию. В целях безопасности в браузере задано, что отправить незаметно информацию, введенную в форме, по почте невозможно. Для корректной интерпретации данных используйте атрибут enctype со значением text/plain в теге <form> (пример 3).
В целях безопасности в браузере задано, что отправить незаметно информацию, введенную в форме, по почте невозможно. Для корректной интерпретации данных используйте атрибут enctype со значением text/plain в теге <form> (пример 3).
Пример 3. Отправка формы по почте
HTML5IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Формы</title> </head> <body> <form action="mailto:[email protected]" enctype="text/plain"> <p><input name="a"> <input type="submit"></p> </form> </body> </html>
Браузеры неоднозначно работают с таким кодом. Firefox предложит список подходящих приложений для отправки почты (рис. 1), Internet Explorer выведет предупреждение (рис. 2) и попытается запустить программу, сопоставленную с почтой, Opera подобно Firefox предложит список вариантов подходящих для отправки почты (рис. 3).
Рис. 1. Запуск приложения в Firefox
Рис. 2. Предупреждение Internet Explorer
2. Предупреждение Internet Explorer
Рис. 3. Выбор программы в Opera
формы
- Тег <form>
Полное руководство по элементам HTML-формы
Создание HTML-формы – неотъемлемая часть сайта и важный навык веб-разработчиков. Используйте это руководство для изучения элементов HTML-форм.
Введение
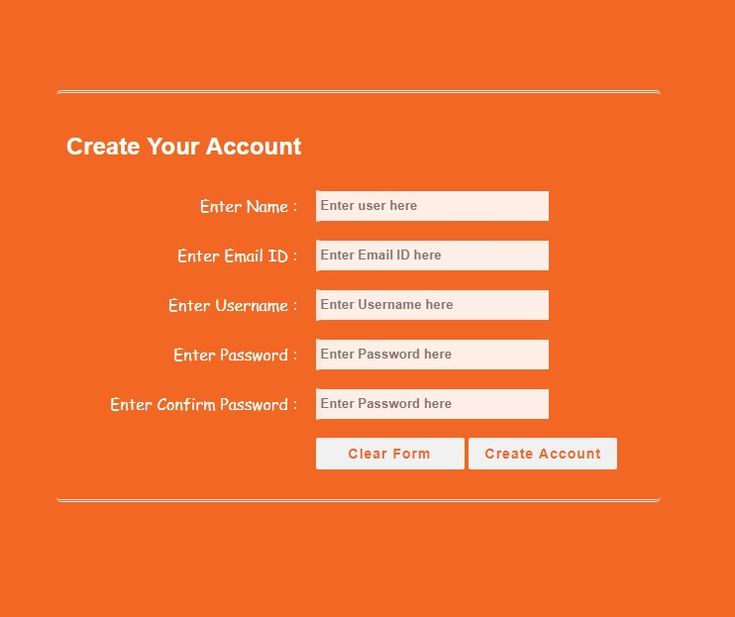
HTML-формы требуются для сбора данных от посетителей сайта. Например, при регистрации на Uber, Netflix или Facebook пользователь вводит свое имя, почту и пароль.
Примечание: В примерах ниже уже заданы CSS стили, поэтому они отличаются от того, что получится у вас. CSS файлы можно скачать отсюда:
- Пользовательские стили
- Нормализация CSS
Элемент Form
Элемент Form (<form></form>) оборачивает все элементы внутри HTML-формы.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1. 0">
<title>Sign Up Form</title>
<link rel="stylesheet" href="css/normalize.css">
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<form action="index.html" method="post">
</form>
</body>
</html>
0">
<title>Sign Up Form</title>
<link rel="stylesheet" href="css/normalize.css">
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<form action="index.html" method="post">
</form>
</body>
</html> Атрибуты:
- action – это веб-адрес (URL) программы, которая обрабатывает данные формы.
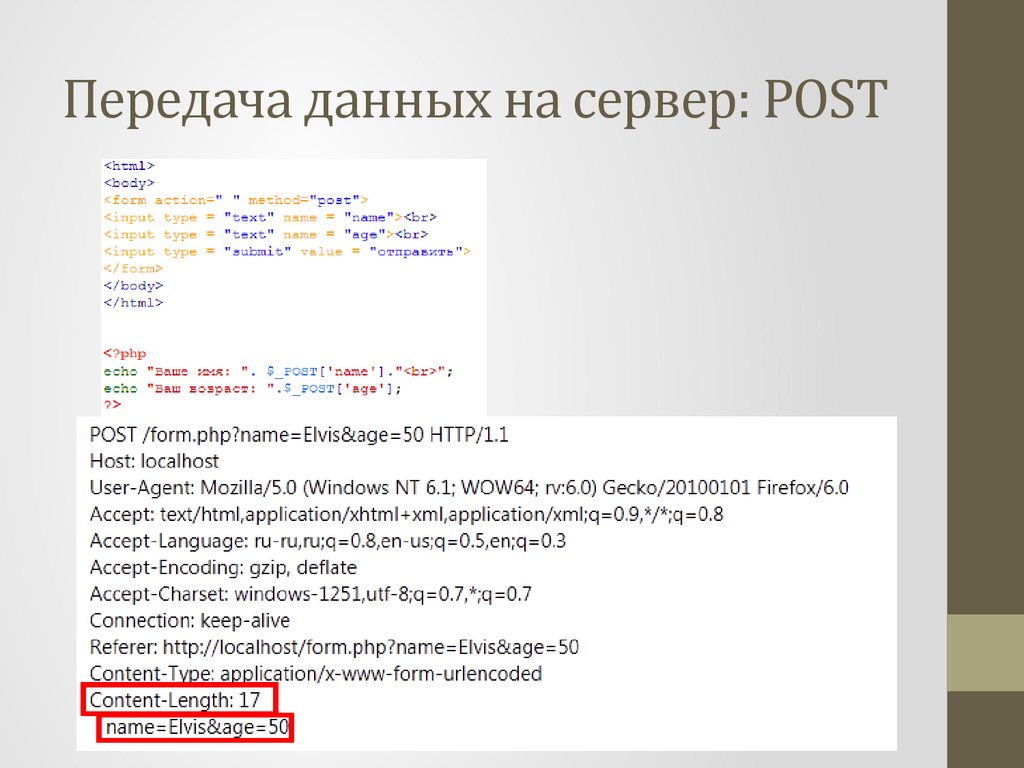
- Method – это HTTP метод, который используется браузером для отправки формы.
- Возможные значения: POST или GET. POST – отправляет данные формы на сервер.
GET – данные отправляются внутри URL, параметры разделяются знаком «?».
Примечание: Нельзя создать форму внутри формы. То есть использование элемента <form> внутри другого элемента <form> недопустимо.
Элемент Input
Это самый популярный элемент HTML-формы. Используется для создания текстовых полей, в которые пользователь вводит информацию (например: пароль, адрес почты и т. д.).
Создадим текстовое поле, в которое пользователь сможет ввести свое имя.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sign Up Form</title>
<link rel="stylesheet" href="css/normalize.css">
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<form action="index.html" method="post">
<input type="text" name="student_name">
</form>
</body>
</html>В примере выше над тегом input были добавлены три атрибута.
type
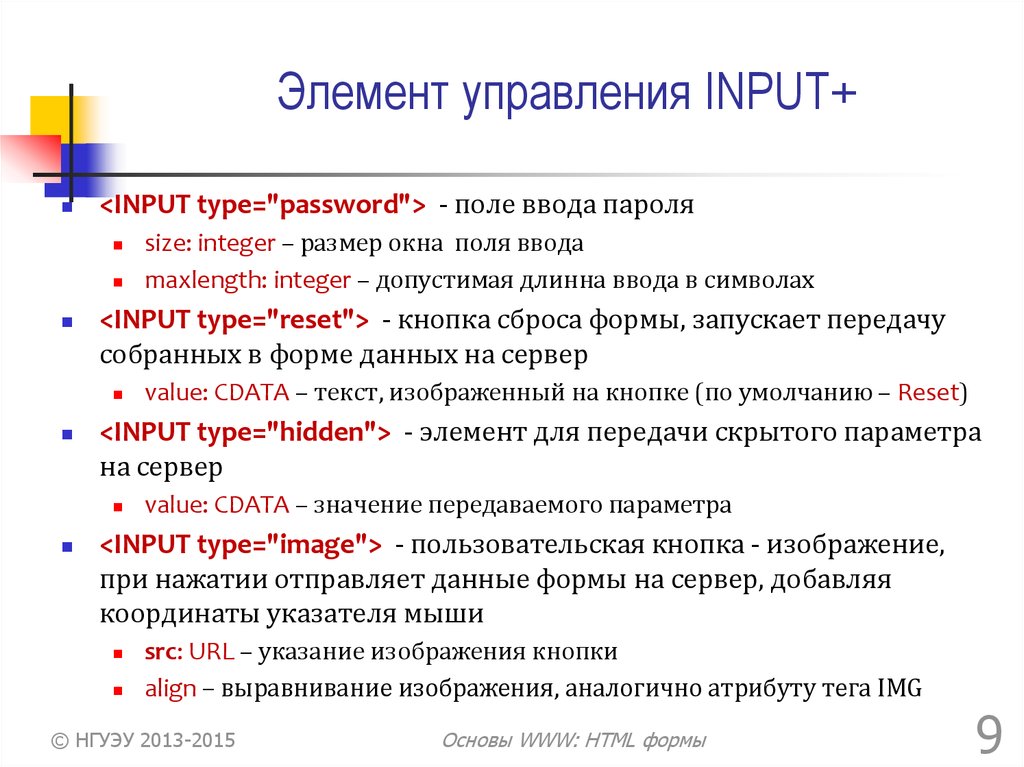
Указывает на тип ввода. При значении text пользователь должен вводить текстовые данные. У этого атрибута имеется множество значений, например, email, tel (для номера телефона), password и т. д.
Пример: при попытке зайти в свой профиль на сайте (Amazon/Netflix) необходимо указать почту и пароль. Для этих целей используется элемент input. Атрибуты type будут иметь значения email и password соответственно.
id
Это не обязательное, но весьма полезное поле HTML-формы. Например, для определения элементов в CSS/JavaScript. Идентификаторы используются для сопоставления меток с нужными элементами управления формой.
name
Обязательный атрибут. При передаче HTML-формы в серверный код сервер должен интерпретировать данные из формы и правильно их обработать.
placeholder
Атрибут подсказывает пользователю, что именно необходимо ввести в поле ввода HTML-формы. Исчезает, как только пользователь начинает печатать в поле.
Примечание: Использование разных значений в атрибуте type выводит разный результат:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1. 0">
<title>Sign Up Form</title>
<link rel="stylesheet" href="css/normalize.css">
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<form action="index.html" method="post">
<input type="text" name="student_name">
<input type="email" name="student_email">
<input type="password" name="student_password">
</form>
</body>
</html>
0">
<title>Sign Up Form</title>
<link rel="stylesheet" href="css/normalize.css">
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<form action="index.html" method="post">
<input type="text" name="student_name">
<input type="email" name="student_email">
<input type="password" name="student_password">
</form>
</body>
</html>Элементы input без placeholder:
Элементы input с placeholder:
Элемент textarea
Иногда одной строки текста бывает недостаточно, а простой элемент input совершенно не подходит. Например, на некоторых сайтах добавляются формы, в которых пользователи оставляют свои отзывы и задают вопросы. В таких случаях лучше прибегнуть к элементу textarea.
Элемент <textarea> не является самозакрывающимся тегом, поэтому требует открывающей и закрывающей скобки.
Атрибуты:
- id – см. <input/>.
- name – см. <input/>.
- cols – задает видимую ширину текстовой области.
- rows – задает видимое количество строк в текстовой области.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sign Up Form</title>
<link rel="stylesheet" href="css/normalize.css">
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<form action="index.html" method="post">
<textarea name="student_bio"></textarea>
</form>
</body>
</html>Примечание: В большинстве браузеров можно изменять размер элемента.
Элемент button
Один из важнейших элементов HTML-формы. Без кнопки вы не сможете отправить и обработать данные формы на сервере.
В элементе задается атрибут type, который может принимать три разных значения: submit, reset и button.
Атрибуты:
- type=”reset” – при нажатии очищает все данные формы.
- type=”button” – в нем нет какого-то стандартного поведения. В основном используется в JavaScript для программирования настраиваемого поведения.
- type=”submit” – стандартное поведение кнопки «Отправить», т. е. передача данных на сервер.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sign Up Form</title>
<link rel="stylesheet" href="css/normalize.css">
<link href="https://fonts. googleapis.com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<form action="index.html" method="post">
<input type="text" name="student_name">
<input type="email" name="student_email">
<input type="password" name="student_password">
<textarea name="student_bio"></textarea>
<button type="submit">Submit</button>
</form>
</body>
</html>
googleapis.com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<form action="index.html" method="post">
<input type="text" name="student_name">
<input type="email" name="student_email">
<input type="password" name="student_password">
<textarea name="student_bio"></textarea>
<button type="submit">Submit</button>
</form>
</body>
</html>Элемент label
Пока что пользователь не сможет понять, для чего нужен каждый элемент HTML-формы. Вы не можете предугадать, куда вводить адрес почты, а куда – пароль. Формы смотрятся недоделанными и непонятными.
Каждую строку HTML-формы можно отметить элементом label.
Наиболее популярным атрибутом label является for.
Атрибуты:
for – связывает метку строки с определенным элементом формы. Соответствие проверяется по ID. Значением атрибута ID для элемента input в примере выше является email. Оно совпадает со значением атрибута for для элемента label. Таким образом, оба элемента связаны.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sign Up Form</title>
<link rel="stylesheet" href="css/normalize.css">
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<form action="index.html" method="post">
<label for="name">Name</label>
<input type="text" name="student_name">
<label for="mail">Email</label>
<input type="email" name="student_email">
<label for="password">Password</label>
<input type="password" name="student_password">
<label for="bio">Biography</label>
<textarea name="student_bio"></textarea>
<button type="submit">Submit</button>
</form>
</body>
</html>Примечание: если навести мышкой на метку (название строки), то активируется поле ввода, связанное с данной меткой Это стандартное поведение элемента.
Меню select
Иногда требуется создание HTML-формы, в которой пользователь будет выбирать определенные значения.
Для экономии места в интерфейсе рекомендуется выносить все списки длиннее 4-5 пунктов в меню select.
Пример: форма для поступления в университет, в которой студенты выбирают нужный профиль подготовки.
Элементу <select> нужны открывающие и закрывающие теги.
<select> отображает выпадающее меню с заданными значениями. Сам по себе элемент select не выполняет никаких действий, т.к. ему нужны дополнительные теги (элементы option). Здесь можно провести параллель с тегом <ul>, которому необходимы элементы <li>.
Атрибуты:
- name – см. <input/>.
- <option> – вариант выбора из меню select. Использует атрибут value.
value – при отправке формы на сервер каждый элемент обладает определенным значением (value) для текстовых полей и областей. Иными словами, value – это все, что пользователь указывает в поле. Но при создании меню select с готовыми опциями необходимо заранее определять в них value.
Иными словами, value – это все, что пользователь указывает в поле. Но при создании меню select с готовыми опциями необходимо заранее определять в них value.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sign Up Form</title>
<link rel="stylesheet" href="css/normalize.css">
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<form action="index.html" method="post">
<h3>Your basic info</h3>
<label for="name">Name</label>
<input type="text" name="student_name">
<label for="mail">Email</label>
<input type="email" name="student_email">
<label for="password">Password</label>
<input type="password" name="student_password">
<h3>Your profile</h3>
<label for="bio">Biography</label>
<textarea name="student_bio"></textarea>
<label for="courses">Select Courses</label>
<select name="student_courses">
<option value="computer_engineering">Computer Science Engineering</option>
<option value="slectrical_engineering">Electrical Engineering</option>
<option value="mechanical_engineering">Mechanical Engineering</option>
<option value="civil_engineering">Civil Engineering</option>
<option value="chemical_engineering">Chemical Engineering</option>
</select>
<button type="submit">Submit</button>
</form>
</body>
</html>Для формы выбора курса также задается элемент label. Кроме того, списки можно упорядочить по логическим группам. Для этих целей используется элемент <optgroup>.
Кроме того, списки можно упорядочить по логическим группам. Для этих целей используется элемент <optgroup>.
Атрибуты:
label: – название группы опций (вариантов). В примере ниже варианты выбора делятся на две группы с меткой Engineering (Проектирование) и Management (Управление).
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sign Up Form</title>
<link rel="stylesheet" href="css/normalize.css">
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<form action="index.html" method="post">
<h3>Your basic info</h3>
<label for="name">Name</label>
<input type="text" name="student_name">
<label for="mail">Email</label>
<input type="email" name="student_email">
<label for="password">Password</label>
<input type="password" name="student_password">
<h3>Your profile</h3>
<label for="bio">Biography</label>
<textarea name="student_bio"></textarea>
<label for="courses">Select Courses</label>
<label for="courses">Select Courses</label>
<select name="student_courses">
<optgroup label="Engineering">
<option value="computer_engineering">Computer Science</option>
<option value="electrical_engineering">Electrical</option>
<option value="mechanical_engineering">Mechanical</option>
<option value="chemical_engineering">Chemical</option>
<option value="civil_engineering">Civil</option>
</optgroup>
<optgroup label="Management">
<option value="finance_management">Finance Management</option>
<option value="technology_management">Technology</option>
<option value="marketing_management">Marketing</option>
<option value="business_administration">Business</option>
</optgroup>
</select>
<button type="submit">Submit</button>
</form>
</body>
</html>Радиокнопки
Меню select – это идеальное решение для HTML-формы с объемным списком. Однако при наличии 5 и менее вариантов выбора, лучше реализовать их через радиокнопки.
Однако при наличии 5 и менее вариантов выбора, лучше реализовать их через радиокнопки.
В отличие от меню select, радиокнопки (radio button) сразу показывают все доступные опции. Пользователь по-прежнему может выбрать только один вариант.
Атрибуты:
- name – см. <input/>.
- value – определение значений заданных вариантов.
Примечание: При выделении одного варианта и попытке выделения другого первый выбор удалится. Это реализуется благодаря атрибуту name, в котором прописана принадлежность этих двух радиокнопок к одной группе.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sign Up Form</title>
<link rel="stylesheet" href="css/normalize.css">
<link href="https://fonts.googleapis. com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<form action="index.html" method="post">
<h3>Your basic info</h3>
<label for="name">Name</label>
<input type="text" name="student_name">
<label for="mail">Email</label>
<input type="email" name="student_email">
<label for="password">Password</label>
<input type="password" name="student_password">
<label>Age:</label>
<input type="radio" value="under_16" name="user_age"><label for="under_16">Under 16</label><br>
<input type="radio" value="over_16" name="user_age"><label for="over_16">16 or Older</label>
<h3>Your profile</h3>
<label for="bio">Biography</label>
<textarea name="student_bio"></textarea>
<label for="courses">Select Courses</label>
<select name="student_courses">
<optgroup label="Engineering">
<option value="computer_engineering">Computer Science Engineering</option>
<option value="slectrical_engineering">Electrical Engineering</option>
<option value="mechanical_engineering">Mechanical Engineering</option>
<option value="civil_engineering">Civil Engineering</option>
<option value="chemical_engineering">Chemical Engineering</option>
</optgroup>
<optgroup label="Management">
<option value="finance_management">Finance Management</option>
<option value="technology_management">Technology Management</option>
<option value="marketing_management">Marketing Management</option>
<option value="business_administration">Business Administration</option>
</optgroup>
</select>
<button type="submit">Submit</button>
</form>
</body>
</html>
com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<form action="index.html" method="post">
<h3>Your basic info</h3>
<label for="name">Name</label>
<input type="text" name="student_name">
<label for="mail">Email</label>
<input type="email" name="student_email">
<label for="password">Password</label>
<input type="password" name="student_password">
<label>Age:</label>
<input type="radio" value="under_16" name="user_age"><label for="under_16">Under 16</label><br>
<input type="radio" value="over_16" name="user_age"><label for="over_16">16 or Older</label>
<h3>Your profile</h3>
<label for="bio">Biography</label>
<textarea name="student_bio"></textarea>
<label for="courses">Select Courses</label>
<select name="student_courses">
<optgroup label="Engineering">
<option value="computer_engineering">Computer Science Engineering</option>
<option value="slectrical_engineering">Electrical Engineering</option>
<option value="mechanical_engineering">Mechanical Engineering</option>
<option value="civil_engineering">Civil Engineering</option>
<option value="chemical_engineering">Chemical Engineering</option>
</optgroup>
<optgroup label="Management">
<option value="finance_management">Finance Management</option>
<option value="technology_management">Technology Management</option>
<option value="marketing_management">Marketing Management</option>
<option value="business_administration">Business Administration</option>
</optgroup>
</select>
<button type="submit">Submit</button>
</form>
</body>
</html>Примечание: Внутри одной группы радиокнопок атрибут name должен быть одинаковым.
Чекбоксы
Иногда необходимо создать некую группу различных вариантов, из которых пользователь сможет выбрать несколько. С этим помогут чекбоксы.
Атрибуты:
- name – см. <input/>.
- value – определение значений заданных вариантов.
- checked – отметка о предвыборе данного варианта, т.к. по умолчанию у чекбоксов нет выбранного значения. Важно помнить, что это логический атрибут (boolean).
<input type="checkbox" checked value="abhishek" name="user_name" />
В примере ниже каждый отдельный вариант использовался с метками (элементом label). Для объединения чекбоксов и меток внутри HTML-формы использовался атрибут for для label и атрибут id для checkbox.
Примечание: поскольку кликать по маленьким чекбоксам неудобно, лучше оборачивать элемент <label> вокруг каждого чекбокса. Тогда при клике в области метки выделение чекбокса будет добавляться или сниматься. Однако в примере ниже этого не сделано.
Однако в примере ниже этого не сделано.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sign Up Form</title>
<link rel="stylesheet" href="css/normalize.css">
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<form action="index.html" method="post">
<h3>Your basic info</h3>
<label for="name">Name</label>
<input type="text" name="student_name">
<label for="mail">Email</label>
<input type="email" name="student_email">
<label for="password">Password</label>
<input type="password" name="student_password">
<label>Age:</label>
<input type="radio" value="under_16" name="user_age"><label for="under_16">Under 16</label><br>
<input type="radio" value="over_16" name="user_age"><label for="over_16">16 or Older</label>
<h3>Your profile</h3>
<label for="bio">Biography</label>
<textarea name="student_bio"></textarea>
<label for="courses">Select Courses</label>
<select name="student_courses">
<optgroup label="Engineering">
<option value="computer_engineering">Computer Science Engineering</option>
<option value="slectrical_engineering">Electrical Engineering</option>
<option value="mechanical_engineering">Mechanical Engineering</option>
<option value="civil_engineering">Civil Engineering</option>
<option value="chemical_engineering">Chemical Engineering</option>
</optgroup>
<optgroup label="Management">
<option value="finance_management">Finance Management</option>
<option value="technology_management">Technology Management</option>
<option value="marketing_management">Marketing Management</option>
<option value="business_administration">Business Administration</option>
</optgroup>
</select>
<label>Interests:</label>
<input type="checkbox" value="interest_engineering" name="user_interest"><label for="engineering">Engineering</label><br>
<input type="checkbox" value="interest_business" name="user_interest"><label for="business">Business</label><br>
<input type="checkbox" value="interest_law" name="user_interest"><label for="law">Law</label>
<button type="submit">Submit</button>
</form>
</body>
</html>Отличия чекбоксов от радиокнопок HTML-формы
Чекбокс может существовать сам по себе. Радикнопки появляются только в качестве группы (минимум 2 кнопки).
Радикнопки появляются только в качестве группы (минимум 2 кнопки).
В отличие от радиокнопки выбор чекбокса не является обязательным.
Конечный результат
В статье было представлено пошаговое руководство по созданию HTML-формы. Не старайтесь запомнить все и сразу – ни один разработчик не сможет назвать каждый атрибут или элемент. Гораздо важнее научиться ориентироваться в документации.
Вы можете добавить в эти примеры CSS и создать собственные формы.
Перевод статьи Abhishek Jakhar: A step-by-step guide to getting started with HTML forms
- 10 вещей в HTML, о которых вы вряд ли знали
- 10 способов проверить знания HTML/CSS
- Супершпаргалка по верстке для новичков: все основные HTML-теги
Полное руководство по тегу формы HTML
Тег формы HTML требуется, когда вы хотите собирать информацию, которую предоставляют посетители. Например, вы можете собирать определенные данные о посетителях, такие как имя, адрес электронной почты и пароль.
Тег HTML


 0">
<title>Sign Up Form</title>
<link rel="stylesheet" href="css/normalize.css">
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<form action="index.html" method="post">
</form>
</body>
</html>
0">
<title>Sign Up Form</title>
<link rel="stylesheet" href="css/normalize.css">
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<form action="index.html" method="post">
</form>
</body>
</html> 0">
<title>Sign Up Form</title>
<link rel="stylesheet" href="css/normalize.css">
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<form action="index.html" method="post">
<input type="text" name="student_name">
<input type="email" name="student_email">
<input type="password" name="student_password">
</form>
</body>
</html>
0">
<title>Sign Up Form</title>
<link rel="stylesheet" href="css/normalize.css">
<link href="https://fonts.googleapis.com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<form action="index.html" method="post">
<input type="text" name="student_name">
<input type="email" name="student_email">
<input type="password" name="student_password">
</form>
</body>
</html> googleapis.com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<form action="index.html" method="post">
<input type="text" name="student_name">
<input type="email" name="student_email">
<input type="password" name="student_password">
<textarea name="student_bio"></textarea>
<button type="submit">Submit</button>
</form>
</body>
</html>
googleapis.com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<form action="index.html" method="post">
<input type="text" name="student_name">
<input type="email" name="student_email">
<input type="password" name="student_password">
<textarea name="student_bio"></textarea>
<button type="submit">Submit</button>
</form>
</body>
</html> com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<form action="index.html" method="post">
<h3>Your basic info</h3>
<label for="name">Name</label>
<input type="text" name="student_name">
<label for="mail">Email</label>
<input type="email" name="student_email">
<label for="password">Password</label>
<input type="password" name="student_password">
<label>Age:</label>
<input type="radio" value="under_16" name="user_age"><label for="under_16">Under 16</label><br>
<input type="radio" value="over_16" name="user_age"><label for="over_16">16 or Older</label>
<h3>Your profile</h3>
<label for="bio">Biography</label>
<textarea name="student_bio"></textarea>
<label for="courses">Select Courses</label>
<select name="student_courses">
<optgroup label="Engineering">
<option value="computer_engineering">Computer Science Engineering</option>
<option value="slectrical_engineering">Electrical Engineering</option>
<option value="mechanical_engineering">Mechanical Engineering</option>
<option value="civil_engineering">Civil Engineering</option>
<option value="chemical_engineering">Chemical Engineering</option>
</optgroup>
<optgroup label="Management">
<option value="finance_management">Finance Management</option>
<option value="technology_management">Technology Management</option>
<option value="marketing_management">Marketing Management</option>
<option value="business_administration">Business Administration</option>
</optgroup>
</select>
<button type="submit">Submit</button>
</form>
</body>
</html>
com/css?family=Lato:300,400,700" rel="stylesheet">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<form action="index.html" method="post">
<h3>Your basic info</h3>
<label for="name">Name</label>
<input type="text" name="student_name">
<label for="mail">Email</label>
<input type="email" name="student_email">
<label for="password">Password</label>
<input type="password" name="student_password">
<label>Age:</label>
<input type="radio" value="under_16" name="user_age"><label for="under_16">Under 16</label><br>
<input type="radio" value="over_16" name="user_age"><label for="over_16">16 or Older</label>
<h3>Your profile</h3>
<label for="bio">Biography</label>
<textarea name="student_bio"></textarea>
<label for="courses">Select Courses</label>
<select name="student_courses">
<optgroup label="Engineering">
<option value="computer_engineering">Computer Science Engineering</option>
<option value="slectrical_engineering">Electrical Engineering</option>
<option value="mechanical_engineering">Mechanical Engineering</option>
<option value="civil_engineering">Civil Engineering</option>
<option value="chemical_engineering">Chemical Engineering</option>
</optgroup>
<optgroup label="Management">
<option value="finance_management">Finance Management</option>
<option value="technology_management">Technology Management</option>
<option value="marketing_management">Marketing Management</option>
<option value="business_administration">Business Administration</option>
</optgroup>
</select>
<button type="submit">Submit</button>
</form>
</body>
</html>