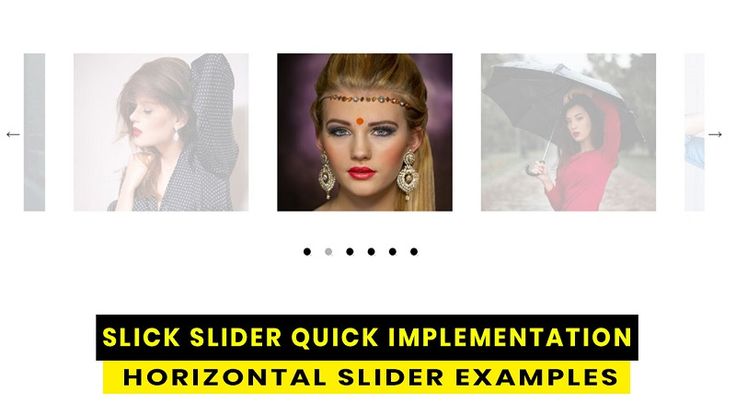
Слик слайдер * CODERR
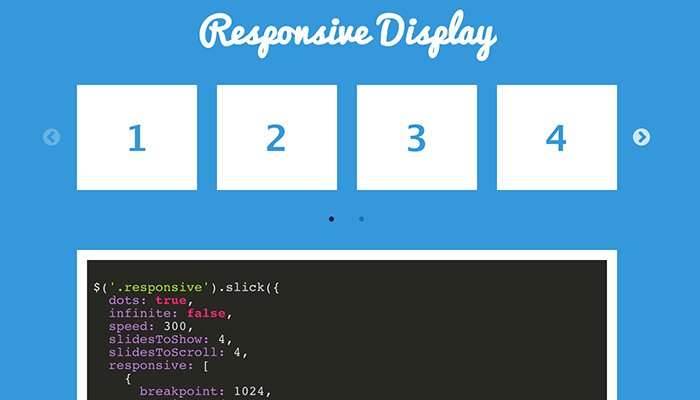
Слик слайдер – замечательное решение в большинстве задач так как предоставляет очень гибкую систему в настройке, простату, адаптивность и поддержку управления свайпами. Не нужно изобретать велосипед, берём профессиональное решение, настраиваем и задаём индивидуальные стили.
Вот, всё что необходимо прямо тут:
- Демо
- Исходники
- SLICK SLIDER.docx
ИМЕНА КЛАССОВ:
.slick-slider{} /* Слайдер */
.slick-slider.slick-initialized{} /* Слайдер запущен */
.slick-slider.slick-dotted{} /* Слайдер с точками */
.slick-list {} /* Ограничивающая оболочка */
.slick-track{} /* Лента слайдов */
.slick-slide{} /* Слайд */
.slick-slide.slick-active{} /* Слайд активный (показывается) */
.slick-slide.slick-current{} /* Слайд основной */
.slick-slide.slick-center{} /* Слайд по центру */
.slick-slide.slick-cloned{} /* Клонированный слайд */
.
slick-arrow{} /* Стрелка */
.slick-arrow.slick-prev{} /* Стрелка влево */
.slick-arrow.slick-next{} /* Стрелка вправо */
.slick-arrow.slick-disabled{} /* Стрелка не активная */
.slick-dots{} /* Точки (булиты) */
.slick-dots li{}
.slick-dots li.slick-active{} /* Активная точка */
.slick-dots li button{} /* Элемент точки */
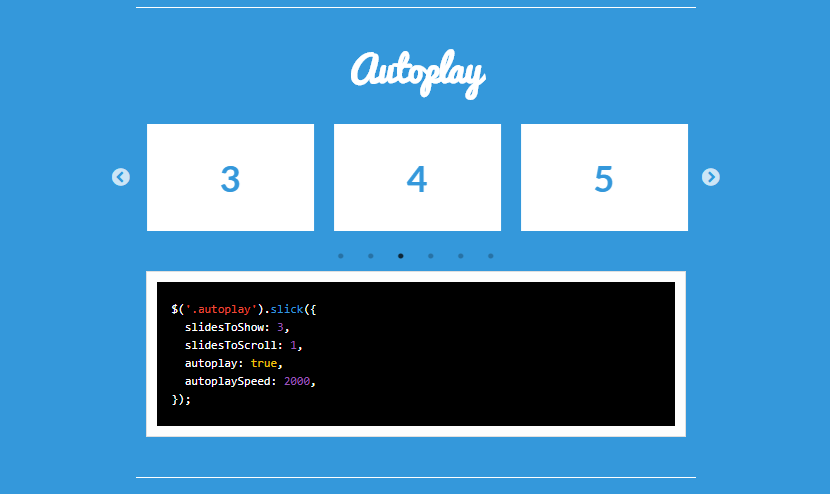
Настройки
accessibility:true, // Включает вкладки и навигацию по клавишам со стрелками adaptiveHeight:false, // Обеспечивает адаптивную высоту для односкатных горизонтальных каруселей. autoplay:false, // Включает автоигру autoplaySpeed:3000, // Автоигра Скорость в миллисекундах arrows:true, // Предыдущая / Следующая Стрелки asNavFor:'slider2', // Установите ползунок для навигации по другому ползунку (имя класса или идентификатора) appendArrows:$(element), // Изменить место прикрепления навигационных стрелок (Selector, htmlString, Array, Element, jQuery object) appendDots:$(element), // Изменить местоположение точек навигации (Selector, htmlString, Array, Element, object jQuery) prevArrow:'<button type = "button" class = "slick-prev"> Предыдущая </ button>', // Позволяет выбрать узел или настроить HTML-код для стрелки «Назад».nextArrow:'<button type = "button" class = "slick-next"> Next </ button>', // Позволяет выбрать узел или настроить HTML-код для стрелки «Далее». centerMode: false, // Включает центрированный вид с частичными предыдущими / следующими слайдами. Используйте с нечетным номером слайдов ToShow. centerPadding: '50px', // Боковые отступы в центральном режиме (px или %) cssEase: 'ease', // CSS3 Animation Easing customPaging: function, // Пользовательские шаблоны подкачки. Смотрите источник для примера использования. dots: false, // Показать точечные индикаторы dotsClass: 'slick-dots', // Класс для контейнера точек индикатора слайда draggable: true, // Включить перетаскивание мышью fade: false, // Включить затухание focusOnSelect: false, // Включить фокус на выбранный элемент (нажмите) easing: 'linear', // Добавьте ослабление для jQuery animate. Использовать с библиотеками замедления или методами по умолчанию edgeFriction: 0.15, // Сопротивление при смахивании краев бесконечной карусели infinite: true, // Бесконечный цикл скольжения initialSlide: 0, // Слайд, чтобы начать LazyLoad: 'ondemand', // Установите ленивую технику загрузки.
Принимает «по требованию» или «прогрессивный» mobileFirst: false, // Адаптивные настройки используют мобильный первый расчет pauseOnFocus: true, // Пауза автозапуска на фокусе pauseOnHover: true, // Пауза автозапуска при наведении pauseOnDotsHover: false, // Приостановка автозапуска при наведении точки respondTo: 'window', // Ширина, на которую реагирует реагирующий объект. Может быть «окно», «слайдер» или «мин» (меньшее из двух) responsive: none, // Объект, содержащий точки останова и объекты настроек (см. Демонстрацию). Включает настройки для заданной ширины экрана. Установите настройки «unlick» rows: 1, // Установка более 1 инициализирует режим сетки. Используйте slidesPerRow, чтобы установить, сколько слайдов должно быть в каждой строке. slide: element, // Элемент запроса для использования в качестве слайда slidesPerRow: 1, // С режимом сетки, инициализированным с помощью опции строк, это устанавливает, сколько слайдов в каждой строке сетки. Дверь slidesToShow: 1, // Количество слайдов для показа slidesToScroll: 1, // Количество слайдов для прокрутки speed: 300, // Скорость анимации скольжения / затухания swipe: true, // Включить смахивание swipeToSlide: false, // Разрешить пользователям перетаскивать или проводить пальцем прямо к слайду независимо от слайдов ToScroll TouchMove: true, // Включить движение слайдов одним касанием touchThreshold: 5, // Для продвижения слайдов пользователь должен провести пальцем по длине (1 / touchThreshold) * ширина слайдера useCSS: true, // Включить / отключить CSS-переходы useTransform: true, // Включить / отключить CSS-преобразования variableWidth: false, // Слайды переменной ширины vertical: false, // Режим вертикального скольжения verticalSwiping: false, // Режим вертикальной прокрутки rtl: false, // Измените направление ползунка, чтобы стать справа налево waitForAnimate: true, // Игнорирует запросы на продвижение слайда во время анимации zIndex: 1000, // Установите значения zIndex для слайдов, полезно для IE9 и ниже
24. 2.2020
Просмотров:
2:Комментария
2.2020
Просмотров:
2:Комментария
Slider Pro — адаптивный слайдер с миниатюрами. Подборка адаптивных слайдеров Слайдер с превью на jquery
В интернете можно встретить множество великолепных плагинов для создания jQuery каруселей и слайдеров. Они позволяют реализовать динамический скроллинг с дополнительными эффектами.Это один из популярнейших трендов в веб-дизайне за последние несколько лет. Кроме этого использование готовых библиотек и jQuery-плагинов позволяет существенно сэкономить время. Все что нужно, это указать ссылку на JavaScript и CSS-файлы , а затем применить эффект к нужным HTML-элементам .
Также можно установить собственные настройки и CSS-стили
. Сегодняшняя статья направлена на то, чтобы познакомить вас адаптивными jQuery-плагинами
для создания каруселей и слайдеров.
Distractful – jQuery-плагин для создания сенсорного полноэкранного слайдера контента
Адаптивный полноэкранный слайдер карусель jQuery контента с поддержкой сенсорных экранов. Плагин распространяется под лицензионным соглашением GNU GENERAL PUBLIC LICENSE v3 :
Neoslide: простенький и расширяемый плагин jQuery-карусели
Простой и расширяемый jQuery-плагин , который позволит вам использовать полностью настраиваемый слайдер на любой веб-странице:
Hslider: плагин адаптивной галереи изображений на всю ширину страницы
Еще один плагин для демонстрации изображений при помощи адаптивной карусели jQuery с элементами управления и настраиваемой длительностью задержки:
Carousel 3D: плагин jQuery-карусели с трехмерными эффектами вращения
Sleek Slider: адаптивная jQuery-карусель на весь экран
Миниатюрная и привлекательная jQuery-карусель для демонстрации контента и изображений с различными видами навигации (SVG-стрелки с миниатюрами изображений, элементы пагинации или вкладки ):
PaW Carousel: адаптивная карусель на базе jQuery
PaW Carousel (v2) представляет собой миниатюрный плагин для создания адаптивных, простых каруселей jQuery с выводом миниатюр изображений:
Carousel Sharer: jQuery-карусель для репостов в социальные сети
Carousel Sharer – это jQuery-плагин , который позволяет демонстрировать несколько товаров в ряд, и дает возможность посетителям делиться вашими товарами в Facebook , Twitter , Google+ и Pinterest :
Simply Carousel: минималистичная адаптивная карусель изображений
Simply Carousel представляет собой миниатюрный и быстрый jQuery-плагин , который позволяет создавать гибкие адаптивные слайдеры и карусели изображений:
Slides: адаптивная jQuery-карусель и слайд-шоу с поддержкой сенсорных устройств
Slides
– миниатюрный jQuery-плагин
для создания адаптивных каруселей для сайта jQuery
с миниатюрами, стрелочной навигацией и возможностью использовать собственные элементы управления. Реализована поддержка сенсорных экранов:
Реализована поддержка сенсорных экранов:
Карусель для контента на jQuery
Простая адаптивная jQuery-карусель с функциями автоматического воспроизведения, элементами управления и даже callback-функциями :
Slick: адаптивная и гибкая jQuery-карусель
Slick представляет собой «свежий » плагин для создания настраиваемых, адаптивных и оптимизированных под мобильные устройства jQuery каруселей и слайдеров, способных работать с любыми HTML-элементами :
bxSlider: слайдер HTML-контента на jQuery
bxSlider – один из лучших jQuery-слайдеров контента, доступных на сегодняшний день. Этот плагин отлично подойдет для организации слайд-шоу:
CarouFredSel: гибкий и мощный плагин jQuery-карусели
jQuery.carouFredSel представляет собой плагин, который превращает любой HTML-элемент в карусель контента. В нем можно прокручивать один или несколько элементов одновременно как горизонтально, так и вертикально. Также можно включить автоматическое воспроизведение и сделать прокрутку бесконечной:
Циклическая карусель контента на jQuery
Карусель, в которой каждый клик будет раскрывать новый блок контента.
Cloud Carousel: 3D-карусель на Javascript
Эта карусель позволяет создать реалистичную перспективу. Многие 3D карусели jQuery применяют эффект перспективы лишь к размеру изображения, а не к его расположению, что приводит к диспропорции элементов на странице:
Elastislide: адаптивная карусель на jQuery
Elastislide представляет собой адаптивную jQuery-карусель , которая подстраивается под экраны любого размера. Вставка карусели в контейнер с гибкой шириной сделает «резиновой » и саму карусель:
jCarousel Lite
С помощью этого плагина вы сможете просматривать изображения или HTML-элементы в виде слайдера. Он весит всего 2Кб, но при этом позволяет использовать собственные настройки:
3D Carousel
Создайте 3D карусель jQuery из изображений с эффектами тени и анимацией, реагирующей на положение курсора:
Плагин JQuery carousel
Настройки этого плагина позволяют определить, сколько элементов будет отображено в карусели, после чего плагин адаптирует ее под нужную ширину:
Вращающийся слайдер изображений на jQuery
Ассиметричный слайдер изображений с небольшим дополнением: при прокрутке изображений они слегка поворачиваются. За счет небольшого смещения элементов слайдер приобретает необычную форму:
За счет небольшого смещения элементов слайдер приобретает необычную форму:
JQuery Feature Carousel
Этот плагин предназначен для отображения рекомендованных статей на главной странице, но его также можно использовать для любого другого контента. Он позволяет одновременно показывать до трех изображений, в то время как остальные элементы jQuery карусели контента скрыты:
jQuery Infinite Carousel
Представляет собой jQuery-плагин , который позволяет демонстрировать неограниченное количество изображений и видеороликов в карусели. В отличие от остальных каруселей, Infinite Carousel показывает элементы бесконечным циклом без необходимости пользоваться навигацией:
jQuery-плагин Liquid Carousel
Liquid Carousel представляет собой плагин, предназначенный для создания «текучих » дизайнов. Каждый раз, когда контейнер адаптивной карусели jQuery изменяется в размере, количество отображаемых элементов подстраивается под новую ширину:
Jquery MS Carousel
От автора: несмотря на слухи о якобы «смерти» видимой без прокрутки части веб-страниц, нужда в хорошем слайдере никуда не исчезла. Давайте будем честными, хоть на секунду – слайдеры это весело. К тому же, ничто другое в отличие от двигающегося контента не вызывает у пользователя «вау» эффект. Все слайдеры представляют собой набор из нескольких слайдов, сменяющих друг друга и крайне важно, чтобы код слайдера был как можно легче. Именно в таких случаях нам поможет jQuery.
Давайте будем честными, хоть на секунду – слайдеры это весело. К тому же, ничто другое в отличие от двигающегося контента не вызывает у пользователя «вау» эффект. Все слайдеры представляют собой набор из нескольких слайдов, сменяющих друг друга и крайне важно, чтобы код слайдера был как можно легче. Именно в таких случаях нам поможет jQuery.
Взгляните на 20 jQuery слайдеров с сайта Envato Market, и вы поймете, что бывают слайдеры, которые больше чем просто блок с плавно сменяющимися изображениями.
1. RoyalSlider – Тачскрин галерея изображений на jQuery
Сейчас адаптивный слайдер, к тому же и дружелюбный к сенсорным экранам, значит намного больше, чем раньше. RoyalSlider сочетает в себе обе функции: адаптивность и работу с сенсорными экранами. Хороший выбор, так как галерея написана на HTML5 и CSS3.
Несколько интересных функций:
Как создать сайт самому?
SEO оптимизация
Высокая настраиваемость
Более 10 начальных шаблонов
Есть фолбэк для CSS3 переходов
На мой взгляд, самая крутая функция это «модульная архитектура скрипта», что позволяет отключать из основного JS файла ненужные вещи, тем самым уменьшая вес. RoyalSlider, тачскрин галерея изображений на JQuery – надежный JavaScript слайдер, который должен пополнить набор инструментов любого разработчика.
RoyalSlider, тачскрин галерея изображений на JQuery – надежный JavaScript слайдер, который должен пополнить набор инструментов любого разработчика.
2. Slider Revolution адаптивный jQuery плагин
Не так-то просто сделать что-то «революционное» со слайдером. Когда речь заходит о слайдерах, в них можно добавить столько много функций. Однако Slider Revolution это действительно хорошая попытка. Среди JQuery слайдеров данный экземпляр отвечает всем вашим возможным требованиям.
Список возможностей слайдера настолько большой, поэтому я перечислю только самые-самые:
Параллакс эффект и пользовательская анимация
Неограниченное количество слоев и слайдов со ссылками
ready to use, глубоко настраиваемые стили
и многое другое
Возможность добавить изображение, встроенный видео плеер и ссылки из социальных сетей делает Slider Revolution одним из самых гибких и настраиваемых вариантов в сети.
3. LayerSlider адаптивный jQuery плагин слайдер
По названию «LayerSlider адаптивный jQuery плагин слайдер» нельзя по-настоящему оценить данный слайдер.
200+ 2D и 3D переходы между слайдами вскружат голову любому.
Парочка примечательных функций:
13 скинов и 3 типа меню
Возможность разместить фиксированное изображение поверх слайдера
И JQuery фолбэк
И многое другое
Как и с предыдущим слайдером, можно добавить почти любой контент, даже HTML5 резидентный мультимедиа контент. LayerSlider оживляет слайдеры, к тому же он очень красивый.
4. jQuery Banner Rotator / Slideshow
jQuery Banner Rotator / Slideshow – довольно простой слайдер, не приносящий в жертву основной функционал.
Возможности:
Тултипы, текстовые вставки и т.д.
Превью и различные варианты просмотра компонентов
Таймер с задержкой на один слайдер или на все
Множественные переходы всех слайдов или разные переходы для каждого по отдельности
jQuery Banner Rotator / Slideshow по сравнению с другими JQuery слайдерами обладает только базовыми возможностями, но про него не стоит забывать.
5. All In One Slider – Адаптивный jQuery слайдер плагин
Любой слайдер, появляющийся в сети, обладает своим уникальным видением и решает какие-либо проблемы в своей области. Но только не этот. All In One Slider можно назвать «все включено».
Я думаю, у большинства веб-разработчиков и дизайнеров есть проверенное решение, но они всегда ищут что-то новое. А это «что-то новое» включает в себя:
Ротатор баннеров
Баннер с превью
Баннер с плейлистом
Слайдер контента
Карусель
Все типы слайдеров поддерживают большую часть функционала, если не весь, который необходим JQuery слайдерам. Станет ли All In One Slider вашим «все включено»?
6. UnoSlider – Адаптивный тачскрин слайдер
Если ваш слайдер не адаптивный и не поддерживает сенсорные экраны, то у вас неправильный слайдер. UnoSlider – правильный.
Этот слайдер нашел свое место под солнцем между простотой и богатым набором функций. Функции:
Поддержка тем
12 готовых тем
40 переходов
Поддержка IE6+
Все функции с уклоном в дизайн и стиль, что делает UnoSlider отличным контентным слайдером с возможностью добавления тем.
7. Master Slider — jQuery тачскрин слайдер
Ищите «один JQuery слайдер, чтоб править всеми»? Попробуйте Master Slider – JQuery тачскрин слайдер под разные размеры экрана…
Когда дело касается хорошего дизайна, этот экземпляр один из лучших:
Более 25 шаблонов
Переходы с аппаратным ускорением
Поддержка касаний и свайпов
И многое другое
Интерактивные переходы, анимированные слои и хотспоты определенно привлекут ваше внимание. Master Slider – произведение искусства.
8. TouchCarousel — jQuery контент скроллер и слайдер
TouchCarousel привлекает бесплатной поддержкой и обновлениями. Однако это не все функции этого легковесного JQuery слайдера типа карусель.
Если в названии присутствует слово «touch», можно догадаться, что слайдер полностью адаптивен и поддерживает касания. Другие функции:
SEO оптимизация
Умное автовоспроизведение
CSS3 переходы с аппаратным ускорением
Настраиваемый UI и 4 скина для фотошопа
TouchCarousel из-за своей уникальной физической прокрутки слайдов это совершенно новый уровень ощущений на мобильных устройствах.
9. Advanced Slider — jQuery XML слайдер
jQuery слайдеры можно использовать не только на сайтах. Также они могут пригодиться в веб-приложениях. Advanced Slider позволяет это сделать.
С HTML или XML разметкой этот продвинутый слайдер оказывает неизгладимое впечатление:
Анимированные слои и умное видео
100+ переходов и 150+ настраиваемых свойств
15 скинов для слайдера, 7 скинов для скроллбара и встроенная поддержка lightbox
Навигация с клавиатуры, поддержка касаний и полная настраиваемость
И многое другое
Однако самая лучшая особенность это Advanced Slider — jQuery XML Slider API, что делает слайдер идеальным вариантов для вашего веб-приложения.
10. jQuery Slider Zoom In/Out Effect Fully Responsive
Один из тех JQuery слайдеров, которые заставят вас посмотреть демо, прежде чем вы начнете читать о его возможностях. Вы просто захотите понять, что же значит этот «zoom in/out effect».
Эффект зума довольно слабый, но он добавляет ощущение контроля и настоящего касания изображения в то время, как остальные слайдер статические. Особенные возможности слайдера:
Особенные возможности слайдера:
CSS3 переходы между слоями
Параметр окончания анимации для слоев
Варианты фиксированной ширины, на весь экран и на всю ширину
Анимированный текст с HTML и CSS форматированием
Большинство слайдеров пытаются вобрать в себя как можно больше эффектов, а в jQuery Slider Zoom In/Out Effect Fully Responsive есть только эффект Ken Burns, но зато хорошо реализованный.
11. jQuery Carousel Evolution
Как и у вышеупомянутого Advanced Slider — jQuery XML Slider, у jQuery Carousel Evolution есть свой API, который можно использовать для повышения функционала или интеграции слайдера в другой проект.
Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
С изображениями, HTML разметкой, YouTube и Vimeo видео вы также получите:
SEO оптимизацию
9 стилей карусели
Эффекты тени и отражения
Размер изображений можно настроить, как передних, так и задних
jQuery Carousel Evolution – простая карусель с множеством вариантов использования.
12. Sexy Slider
Sexy Slider уже не такой сексуальный как раньше. Однако из-за своего возраста данный слайдер заслуживает доверия.
На первый взгляд слайдер не сильно впечатляет, но если его хорошо настроить, он отлично впишется в ваш дизайн. Возможности:
Автопроигрывание слайдов
Подписи к изображениям
Непрерывное проигрывание слайдов
6 эффектов перехода
Sexy Slider ждет, когда вы откроете всю его мощь и раскроете потенциал.
13. jQuery Image & Content Scroller w/ Lightbox
Со всеми этими дизайнами под мобильные устройства и поддержкой сенсорных экранов приятно видеть JQuery слайдер, который не забыл про настольные компьютеры.
jQuery Image & Content Scroller w/ Lightbox поддерживает ввод с клавиатуры и колесо мыши, а также и другие возможности:
Горизонтальная и вертикальная ориентация
Текстовые подписи внутри или снаружи слайдера
Возможность установить определенное число видимых за один раз слайдов
Встроенные изображения, Flash, iframe, Ajax и инлайновый контент
Также в слайдере есть встроенный lightbox. По желанию в jQuery Image & Content Scroller w/ Lightbox можно не запускать сам слайдер, а отдельно запустить lightbox.
По желанию в jQuery Image & Content Scroller w/ Lightbox можно не запускать сам слайдер, а отдельно запустить lightbox.
14. Translucent – Адаптивный ротатор баннеров / слайдер
У большинства JQuery слайдеров свой дизайн. Вы можете его настроить под себя, но иногда просто хочется, чтобы все было внутри слайдера. Вашему вниманию представляется Translucent.
В слайдере очень много предустановок. Возможно, вам просто нужно будет задать определенные настройки и все. Возможности:
6 разных стилей
4 эффекта переходов
2 перехода по свайпу
Настраиваемые кнопки и подписи
Как и другие, данный слайдер поддерживает касания, адаптивен и имеет аппаратное ускорение. Translucent – слайдер с минимальным дизайном, который во главу угла ставит сам контент.
15. FSS — Full Screen Sliding Website Plugin
Вы хотите сделать полноэкранный сайт, состоящий из слайдов? Тогда вам нужен FSS.
На самом деле, с помощью данного JQuery слайдера крайне легко создать полноэкранный сайт-слайдер. Возможности:
Возможности:
Поддержка AJAX
Скроллбар
Поддержка технологии deep linking
2 разных эффекта переходов
Также стоит обратить на поддержку клавиатуры и 11-ти страничный гайд. Однако настоящее впечатление вызывает вес FSS, всего 5Кб.
16. Zozo Accordion – Адаптивный тачскрин слайдер
Еще один пример JQuery слайдера, сосредоточившегося на стилях, и который неплохо справляется со своей работой. Zozo Accordion обязателен тем, кто ищет хороший слайдер-аккордион с возможностью изменения стилей.
Эта красотка с CSS3 анимацией также имеет довольно широкий набор функций:
Горизонтальный и вертикальный аккордеон
Семантический HTML5 и SEO оптимизация
Поддержка касаний, клавиатуры и WAI-ARIA
Более 10 скинов и 6 макетов
И многое другое
У Zozo Accordion бесплатная поддержка и постоянные обновления, а также все функции, которые вы хотите увидеть в JQuery аккордеоне.
17. jQuery Responsive OneByOne Slider Plugin
jQuery Responsive OneByOne Slider Plugin больше похож на простую анимацию, а не на слайдер. Вместо отображения одного слайда за раз, данный экземпляр пошагово заполняет экран слайдами, пока в области не останется места и только потом переходит к следующему слайду.
Вместо отображения одного слайда за раз, данный экземпляр пошагово заполняет экран слайдами, пока в области не останется места и только потом переходит к следующему слайду.
CSS3 анимация работает из-под Animate.css, она легкая, состоит из нескольких слоев и дружит с мобильными устройствами. Несколько функций:
Есть также опция навигации с помощью drag and drop. jQuery Responsive OneByOne Slider Plugin работает на основе карусели Twitter Bootstrap.
18. Accordionza — jQuery плагин
Нет jQuery слайдера легче этого. Для работы необходимо загрузить всего 3Кб слайдера, что делает Accordionza самым легковесным слайдером типа аккордеон.
Если вам не понравились три варианта стилей, можете подправить HTML и CSS самостоятельно. Возможности:
Навигация с клавиатуры
Легкие в настройке эффекты и кнопки
Техника прогрессивного улучшения – работает без JavaScript
Помните, что Accordionza может отображать множество вариантов смешенного контента, что делает его крайне гибким.
19. mightySlider – Адаптивный многоцелевой слайдер
MightySlider действительно мощный слайдер. Его можно использовать не только как простой слайдер изображений, но и как полноэкранный однонаправленный слайдер с навигацией по пунктам меню. С его помощью можно сделать прекрасный одностраничный сайт.
Под капотом вы найдете множество опций:
Поддержка клавиатуры, мышки и касаний
CSS3 переходы с аппаратным ускорением
Чистая валидная разметка и SEO оптимизация
Неограниченное число слайдов, слои для подписей и эффекты к ним
API очень мощный и дружелюбен к разработчикам, что открывает различные способы его использования. MightySlider это превосходный, прогрессивный JQuery слайдер с чистым и хорошо закомментированным кодом.
20. Parallax Slider — Адаптивный jQuery плагин
Parallax Slider работает как jQuery Responsive OneByOne Slider Plugin и позволяет анимировать каждый слой отдельно внутри одного слайда. Анимировать можно все слайды или даже всего один, добавив параллакс анимацию.
В комплекте идет 4 слайдера разных типов, все с параллакс эффектом. Как и другие JQuery слайдеры, он имеет:
Полную настраиваемость
Поддержку касаний
Полностью адаптивен, неограниченное число слоев
Автопроигрывание, зацикливание, настройку высоты и ширины, а также таймер
Анимированные слои это не только текст или изображения. Также можно добавить YouTube, Vimeo и HTML5 видео. Parallax Slider – еще один хороший пример того, как можно имитировать Flash эффекты даже лучше чем сам Flash, которые к тому же поддерживаются на всех устройствах.
Заключение
Любопытно наблюдать за тем, как jQuery слайдеры выросли из чего-то, что просто сменяет одно изображение другим, в огромный набор креативных инструментов. Сейчас есть 3D, параллакс слайдеры, слайдеры на всю страницу, адаптивные и те, которые можно просматривать как на десктопных компьютерах, так и на смартфонах.
Если вам не понравился ни один слайдер из данного списка, вы всегда можете пройти урок jQuery Code Tutorial на сайте Envato и разработать что-то полностью новое и уникальное.
Ну или просмотрите другие слайдеры на Envato Market – там есть из чего выбрать. А какой ваш любимый JQuery слайдер, и почему?
1. Превосходное jQuery слайд-шоу
Большое эффектное слайд-шоу с использованием jQuery технологий.
2. jQuery плагин «Scale Carousel»
Масштабируемое слайд-шоу с использованием jQuery. Вы сможете задать размеры для слайд-шоу, которые вам больше всего подходят.
3. jQuery плагин «slideJS»
Слайдер изображений с текстовым описанием.
4. Плагин «JSliderNews»
5. CSS3 jQuery слайдер
При наведении курсора на стрелки навигации появляется круглая миниатюра следующего слайда.
6. Симпатичный jQuery слайдер «Presentation Cycle»
jQuery слайдер с индикатором загрузки изображений. Предусмотрена автоматическая смена слайдов.
7. jQuery плагин «Parallax Slider»
Слайдер с объемным фоновым эффектом. Изюминка этого слайдера в движение фона, который состоит из нескольких слоев, каждый из которых прокручивается с различной скоростью. В итоге получается имитация объемного эффекта. Выглядит очень красиво, вы можете сами в этом убедиться. Более плавно эффект отображается в таких браузерах как: Opera, Google Chrome, IE.
В итоге получается имитация объемного эффекта. Выглядит очень красиво, вы можете сами в этом убедиться. Более плавно эффект отображается в таких браузерах как: Opera, Google Chrome, IE.
8. Свежий, легкий jQuery слайдер «bxSlider 3.0»
На демонстрационной странице в разделе «examples» вы сможете найти ссылки на все возможные варианты использования этого плагина.
9. jQuery слайдер изображений, плагин «slideJS»
Стильный jQuery слайдер, безусловно сможет украсить ваш проект.
10. jQuery плагин слайд-шоу «Easy Slides» v1.1
Простой в использовании JQuery плагин для создания слайд-шоу.
11. Плагин «jQuery Slidy»
Легкий jQuery плагин в различном исполнении. Предусмотрена автоматическая смена слайдов.
12. jQuery CSS галерея с автоматической сменой слайдов
Если посетитель в течении определенного времени не нажмет на стрелки «Вперед» или «Назад», то галерея начнет прокручиваться автоматически.
13. jQuery слайдер «Nivo Slider»
Очень профессиональный качественный легкий плагин с валидным кодом. Предусмотрено много различных эффектов смены слайдов.
Предусмотрено много различных эффектов смены слайдов.
14. jQuery слайдер «MobilySlider»
Свежий слайдер. jQuery слайдер с различными эффектами смены изображений.
15. jQuery Плагин «Slider²»
Легкий слайдер с автоматической сменой слайдов.
16. Свежий javascript слайдер
Слайдер с автоматической сменой изображений.
Плагин для реализации слайд-шоу с автоматической сменой слайдов. Есть возможность управлять показом с помощью миниатюр изображений.
jQuery CSS слайдер изображений с использованием плагина NivoSlider .
19. jQuery слайдер«jShowOff»
Плагин для ротации содержимого. Три варианта использования: без навигации (с автоматической сменой в формате слайд-шоу), с навигацией в виде кнопок, с навигацией в виде миниатюр изображений.
20. Плагин «Shutter Effect Portfolio»
Свежий jQuery плагин для оформления портфолио фотографа. В галерее реализован интересный эффект смены изображений. Фотографии сменяют друг друга с эффектом похожим на работу затвора объектива.
21. Легкий javascript CSS слайдер «TinySlider 2»
Реализация слайдера изображений с использованием javascript и CSS.
22. Обалденный слайдер «Tinycircleslider»
Стильный круглый слайдер. Переход между изображениями осуществляется с помощью перетаскивания по окружности ползунка в виде красного круга. Отлично впишется в ваш сайт, если вы в дизайне используете круглые элементы.
23. Слайдер изображений на jQuery
Легкий слайдер «Slider Kit». Слайдер представлен в различном исполнении: вертикальный и горизонтальный. Также реализованы различные виды навигации между изображениями: с помощью кнопок «Вперед» и «Назад», с помощью колеса мыши, с помощью клика мыши по слайду.
24. Галерея с миниатюрами «Slider Kit»
Галерея «Slider Kit». Прокрутка миниатюр осуществляется как в вертикальном так и горизонтальном направлении. Переход между изображениями осуществляется с помощью: колеса мыши, щелчка мыши или наведения курсора на миниатюру.
25. jQuery слайдер содержимого «Slider Kit»
Вертикальный и горизонтальный слайдер контента на jQuery.
26. jQuery слайд-шоу «Slider Kit»
Слайд-шоу с автоматической сменой слайдов.
27. Легкий профессиональный javascript CSS3 слайдер
Аккуратный слайдер на jQuery и CSS3, созданный в 2011 году.
jQuery слайд-шоу с миниатюрами.
29. Простое jQuery слайд-шоу
Слайд-шоу с кнопками навигации.
30. Потрясное слайд-шоу jQuery «Skitter»
jQuery плагин «Skitter» для создания потрясающего слайд-шоу. Плагин поддерживает 22 (!) вида различных анимационных эффектов при смене изображений. Может работать с двумя вариантами навигации по слайдам: с помощью номеров слайдов и с помощью миниатюр. Обязательно посмотрите демонстрацию, очень качественная находка. Используемые технологии: CSS, HTML, jQuery, PHP.
31. Слайд-шоу «Awkward»
Функциональное слайд-шоу. В виде слайдов могут выступать: простые изображения, изображения с подписями, изображения с всплывающими подсказками, видео-ролики. Для навигации можно использовать стрелки, ссылки на номера слайдов и клавиши вправо/влево на клавиатуре. Слайд-шоу выполнено в нескольких вариантах: с миниатюрами и без них. Для просмотра всех вариантов пройдитесь по ссылкам Demo #1 — Demo #6 расположенным сверху на демонстрационной странице.
Слайд-шоу выполнено в нескольких вариантах: с миниатюрами и без них. Для просмотра всех вариантов пройдитесь по ссылкам Demo #1 — Demo #6 расположенным сверху на демонстрационной странице.
Очень оригинальное оформление слайдера изображений, напоминающее веер. Анимированная смена слайдов. Навигация между изображениями осуществляется с помощью стрелок. Предусмотрена также автоматическая смена, которую можно включать и выключать с помощью кнопки Play/Pause, расположенной сверху.
Анимированный jQuery слайдер. Фоновые изображения автоматически масштабируются при изменении размеров окна браузера. Для каждого изображения выплывает блок с описанием.
34. «Flux Slider» слайдер на jQuery и CSS3
Новый jQuery слайдер. Несколько классных анимированных эффектов при смене слайдов.
35. jQuery плагин «jSwitch»
Анимированная jQuery галерея.
Легкое слайд-шоу на jQuery c автоматической сменой слайдов.
37. Новая версия плагина «SlideDeck 1.
 2.2»
2.2»Профессиональный слайдер контента. Возможны варианты с автоматической сменой слайдо, а также вариант с использованием колеса мыши для перехода между слайдами.
38. jQuery слайдер «Sudo Slider»
Легкий сладер изображений на jQuery. Очень много вариантов реализации: горизонтальная и вертикальная смена изображений, со ссылками на номер слайда и без них, с подписями изображений и без, различные эффекты смены изображений. Есть функция автоматической смены слайдов. Ссылки на все примеры реализации можно найти на демонстрационной странице .
39. jQuery CSS3 слайд-шоу
Слайд-шоу с миниатюрами поддерживает режим автоматической смены слайдов.
40. jQuery cлайдер «Flux Slider»
Слайдер с множеством эффектов смены изображений.
41. Простой jQuery слайдер
Стильный слайдер изображений на jQuery.
SliderPro — адаптивный jQuery слайдер c поддержкой миниатюр и другими настройками, включая также и собственное API.
- Слайдер по умолчанию подстраивается под размеры экрана.
 Масштабироваться будут не только изображения, но и слои с вашим дополнительным контентом.
Масштабироваться будут не только изображения, но и слои с вашим дополнительным контентом. - Поддержка touch-swipe событий для сенсорных экранов. Использование Breakpoints — аналог CSS media queries, для изменения настроек слайдера на различных размерах экрана.
- Плавная анимация с помощью css3 transitions, анимация слоев, fade эффект для смены слайдов.
- Слайдер может быть на всю ширину страницы, на весь экран или располагаться внутри контейнера.
- Автоизменение высоты слайда. Ориентация превьюшек может быть, как вертикальная, так и горизонтальная.
- Для изображений поддерживается lazy loading, retina, возможность подгружать различные изображения под конкретные размеры экранов.
- Поддержка видео, интеграция с lightbox, навигация стрелками, точками, клавиатурой, миниатюрами и многое, многое другое.
CSS
Подключаем файл стилей:
HTML
Пример разметки для вставки слайдера:
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
consectetur adipisicing elit
JS
Подключаем необходимые скрипты:
Выполняем инициализацию плагина:
Более подробно о слайдере и его использовании можно найти на гитхабе. Ссылка ниже.
Ссылка ниже.
jQuery слайдер и карусель изображений
Обзор
Слайдеры, созданные с помощью WOWSlider обладают всем необходимым функционалом. Они не только прекрасно выглядят, но и оптимизированы для высокой производительности и доступности. WOWSlider позволяет производить огромное количесво регулировок всего лишь одним нажатием мыши. Нужен адаптивный слайдер с поддержкой сенсорных устройств? Слайдер во всю ширину экрана с миниатюрами и кнопками воспроизведение/пауза? 3D эффекты и текстовые описания? Нет проблем! Также, у вас есть более 50 уникальных шаблонов, 30 эффектов перехода и сотни демо-слайдеров, которые демонстрируют все возможности WOWSlider.
Скачать бесплатно »
Помощь
FAQ
- Вопросы по лицензиям
- Технические вопросы
- Вопросы по WordPress
- Последние вопросы
Видео уроки
- Как создать слайдер изображений несколькими кликами
- Как добавить jQuery слайдер изображений на ваш сайт с помощью WOWSlider
- Как создать jQuery слайдер для WordPress
Часть 1 — Добавление папок с изображениями или отдельных изображений в ваше слайдшоу
В меню Изображения выберите ‘Добавить изображения. ..’. Выберите папку, которую вы хотите добавить, и укажите изображения. Вы можете также исользовать опции: ‘Добавить изображения из папки…’, ‘Добавить изображения из Flickr…’ и ‘Добавить изображения из Photobucket…’.
..’. Выберите папку, которую вы хотите добавить, и укажите изображения. Вы можете также исользовать опции: ‘Добавить изображения из папки…’, ‘Добавить изображения из Flickr…’ и ‘Добавить изображения из Photobucket…’.
WOWSlider теперь содержит выбранные картинки. Или Вы можете перетащить изображения (папку) в окно WOWSlider. Изображания копируются в папку с картинками и автоматически добавляются в слайдер.
Если Вы добавили изображения, которые не должны быть в слайдшоу, можно просто удалить их. Выделите все изображения, которые хотите удалить из фото слайдера, и выберите ‘Удалить выбранные…’ из меню Изображения. Вы можете выбирать картинки, кликая по ним с зажатой клавишой CTRL.
Часть 2 — Добавление заголовка
При выборе изображения вы увидите разнообразную информацию о нём, такую как:
- Заголовок — Когда вы добавляете изображения, их названия автоматически появляются в заголовке.

- Описание — Вы можете добавить любой комментарий или текст об изображении в слайдшоу.
- Url — Вы можете добавить ссылку на каждое изображение в веб слайдере.
Часть 3 — Возможности редактирования
В этой программе создания фото слайдеров Вы можете легко вращать картинки, используя кнопки «Повернуть налево» или «Повернуть направо».
Двойной клик по картинке откроет её в Вашем графическом редакторе по умолчанию. Вы можете настроить цвет картинок, а также устранить эффект красных глаз и ненужные части изображения.
Часть 4 — Свойства слайдера
В меню Галерея выберите Свойства или используйте кнопку «Свойства» на панели инструментов.
На первой вкладке окна Свойства галереи вы можете изменить название вашего фото слайдера и включить/выключить следующие параметры:
Автоматическое проигрывание слайдов, Показывать описания, Показывать кнопки Далее/Назад и Показывать точки навигации.
На второй вкладке окна Свойства галереи вы можете выбрать шаблон, размер и качество ваших картинок, эффект перехода, задержку между слайдами, продолжительность эффекта и изменить логотип.
Вы можете назначить различные размеры для экспортируемых изображений.
Контролируйте качество выходных JPEG изображений, определяя значение параметра «Качество изображения» (0%…100%).
Часть 5 — Публикация WOWSlider
Когда вы готовы пубиковать ваше слайдшоу онлайн или на локальный диск для тестирования, перейдите в «Галерея/Опубликовать». Выберите метод публикации: Опубликовать в папку, Опубликовать на FTP сервер, вставить jquery слайдер изображений в существующую HTML страницу с использованием мастера «Вставка на страницу», сохранить jquery слайдер как модуль для Joomla или как плагин для WordPress.
- Опубликовать в папку
. Чтобы выбрать локальную папку на жестком диске, просто нажмите кнопку Обзор папок и выберите нужную. Затем нажмите кнопку ОК. Вы также можете установить опцию «Открыть веб-страницу после публикации».
Затем нажмите кнопку ОК. Вы также можете установить опцию «Открыть веб-страницу после публикации».- Опубликовать на FTP сервер
. В окне Менеджер FTP соединений можно установить количество используемых соединений при загрузке слайдшоу на FTP.
Вы можете добавить новый сайт FTP, нажав кнопку «Изменить» справа от выпадающего списка «Опубликовать на FTP сервер». Появится окно Менеджер FTP соединений. Теперь наберите значимое (это не фактическое название хоста) название для вашего сайта и заполните подробную информацию о FTP в соответствующих полях. Вы должны ввести имя хоста, например, домен. Портом FTP, как правило, является порт 21, поэтому это значение используется по умолчанию. Если ваш сайт использует другой порт, вы должны указать его здесь.
Введите имя пользователя и пароль для подключения. Если вы не заполните эту информацию, WOWSlider не сможет подключиться к вашему сайту, и поэтому не загрузит туда слайдшоу. Если сайт дает возможность анонимных подключений, просто введите anonymous в качестве имени пользователя и адрес электронной почты в качестве пароля.
Возможно, вы захотите изменить Каталог, если нужно загрузить изображения, например, в «www/galery/». Можно указать его в поле FTP каталог в окне Опубликовать.
Внимание: Введите имя папки, в которой ваш фото слайдер будет располагаться на сервере. Обратите внимание, что вы должны заполнить это поле, в противном случае ваш jquery слайдер будет загружен в корневой каталог вашего сервера!
- Вставить на страницу
. Чтобы выбрать html страницу, просто нажмите кнопку Открыть HTML страницу и выберите страницу, на которую вы хотите вставить веб альбом. Затем нажмите Открыть.
Кликните по странице, чтобы выбрать место для слайдера. Нажмите кнопку «Вставить перед» и кнопку «Опубликовать».
Часть 6 — Сохранение фото слайдера в проектный файл
При выходе из WOWSlider, вам будет задан вопрос: хотите ли Вы сохранить ваш проект. Проект содержит картинки, которые Вы выбрали для слайдшоу, и все настройки. Сохранить проект — это хорошая идея, потому что это позволит внести изменения в проект в случае, если Вы решите сделать что-нибудь по другому для будущих слайдеров. Поэтому нажмите кнопку Да, затем введите название для Вашего проекта. Чтобы выбрать место хранения вашего проекта, просто нажмите кнопку Обзор папок и выберите нужную. Затем нажмите кнопку Сохранить.
Сохранить проект — это хорошая идея, потому что это позволит внести изменения в проект в случае, если Вы решите сделать что-нибудь по другому для будущих слайдеров. Поэтому нажмите кнопку Да, затем введите название для Вашего проекта. Чтобы выбрать место хранения вашего проекта, просто нажмите кнопку Обзор папок и выберите нужную. Затем нажмите кнопку Сохранить.
Часть 7 — Добавление WOWSlider на Вашу страницу
Приложение WOWSlider генерирует специальный код. Вы можете вставить его в любое место на странице, где вы хотите добавить слайдер изображений.
* Экспортируйте фото слайдер, используя приложение WOWSlider, в любую тестовую папку на локальном диске.
* Откройте полученный index.html файл в любом текстовом редакторе.
* Скопируйте весь код WOWSlider из HEAD и BODY секций и вставьте его на вашу страницу в HEAD тег и в месте, где Вы хотете, чтобы появился jquery слайдер (внутри тегов BODY).
<head>
. ..
..
<!— Start WOWSlider.com HEAD section —>
…..
<!— End WOWSlider.com HEAD section —>
… </head>
<body>
…
<!— Start WOWSlider.com BODY section —>
…..
<!— End WOWSlider.com BODY section —>
…</body>
* Вы можете легко изменить стиль шаблонов. Найдите сгенерированный ‘engine/style.css’ файл и откройте его в любом текстовом редакторе.
Скачать
WOWSlider является бесплатным приложением для некоммерческого использования. Если вы хотите использовать WOWSlider на школьном сайте, некоммерческом блоге или вебсайте некоммерческой организации, просто скачайте WOWSlider и используйте его бесплатно.
Плата требуется для использования в коммерческих целях. Бизнес версия WOWSlider дополнительно предоставляет возможность удалить надпись WOWSlider.com, а также добавить свой собственный логотип на изображения.
Бизнес версия WOWSlider дополнительно предоставляет возможность удалить надпись WOWSlider.com, а также добавить свой собственный логотип на изображения.
Поддержка
При обнаружении ошибок в работе программы, возникновении вопросов и пожеланий свяжитесь с технической поддержкой . Убедитесь, что в письмо включена информация о браузере, ОС, версии WOWSlider, а также ссылка на вашу страницу. Пожалуйста, сначала ознакомьтесь с FAQ. Возможно, на ваш вопрос уже ответили.
8 лучших плагинов слайдеров и каруселей для WordPress в 2018 году — WordPressify
от hostenko
Если вы хотите показать отзывы клиентов, последние записи в блогах, лучшие изображения или представить членов своей команды, для этого существуют определенные плагины WordPress для показа слайдеров и каруселей.
Но прежде чем мы представим 8 самых горячих плагинов на рынке Envato в этом году, возможно, следует уточнить разницу (или ее отсутствие) между плагином слайдера и карусели. Некоторые говорят, что между ними мало различий, так как они оба реализуют одинаковые функции: отображают несколько изображений в формате слайд-шоу, предлагая некоторые элементы управления, такие как стрелки на предыдущие/следующие изображения, эскизы и иногда эффекты перехода между слайдами.
Некоторые говорят, что между ними мало различий, так как они оба реализуют одинаковые функции: отображают несколько изображений в формате слайд-шоу, предлагая некоторые элементы управления, такие как стрелки на предыдущие/следующие изображения, эскизы и иногда эффекты перехода между слайдами.
Другие настаивают на том, что, важное различие между ними состоит в том, что слайдер скользит по горизонтали или по вертикали, а карусель поворачивает изображения на оси, причем изображение всегда обращено к зрителю. В то время как споры продолжаются, мы рассмотрим оба варианта как взаимозаменяемые и займемся описанием 8-ми лучших плагинов слайдеров и каруселей 2018 года на CodeCanyon.
1. Foxy – WooCommerce Product Image Gallery Slider Carousel
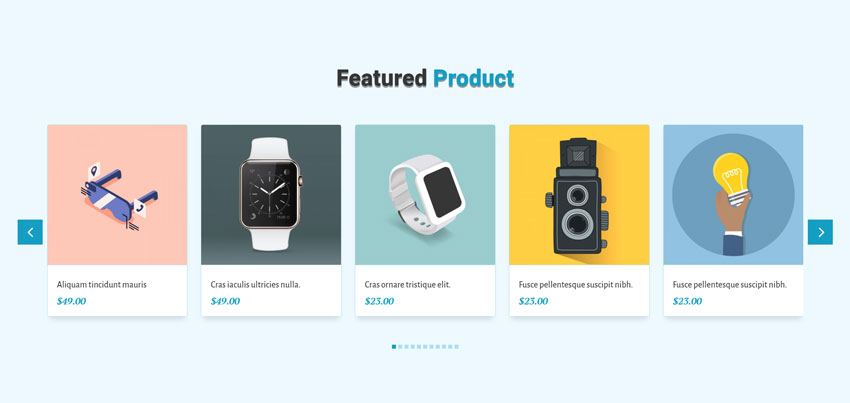
Плагин прост в использовании, быстро настраивается и результат отлично выглядит – идеальный слайдер для отображения продуктов WooCommerce.
Особенности включают:
- более 150 различных вариантов
- полностью адаптивный
- режим предварительного просмотра
- 8 шаблонов
- и другие функции.

2. WP Slick Slider и Image Carousel Pro
Пользователи Visual Composer захотят серьезно рассмотреть плагин WP Slick Slider. Имея почти 100 предопределенных макетов, вы найдете все, что захотите ничего не кодируя.
Особенности включают:
- адаптивность и прокрутка
- перетаскивание мышью и бесконечный цикл
- мощный инструмент генерации коротких кодов.
Некоторые из стилей дизайна включают:
- переменную ширину
- режим центровки.
3. Master Slider – Touch Layer Slider WordPress Plugin
Неудивительно, почему Master Slider является многолетним фаворитом на CodeCanyon. Адаптивный сенсорный слайдер предлагает более 70 шаблонов, которые легко настраиваются и просты в использовании.
Полезная функция в этом плагине – возможность встраивать HTML-форматированный текст, ссылки, изображения или видео непосредственно в каждый слайд, а затем независимо оживлять каждый слой.
Другие замечательные функции:
- визуальный конструктор drag-and-drop
- легко отображать галерею изображений как слайдер
- способность загружать и отображать галереи из таких сервисов, как Flickr и WooCommerce
- и еще больше функций.

Slider Pro обеспечивает чистый и интуитивно понятный пользовательский интерфейс в области администрирования и плавную навигацию для конечных пользователей.
Интересная функция – это функция глубокой привязки, в которой каждое изменение слайда обновит URL-адрес в навигационной панели браузера с соответствующим URL-ом.
Другие замечательные функции:
- оптимизированная загрузка изображений
- простая настройка
- плавная анимация
- несколько макетов
- и другие.
Смотрите также:
Другие премиум плагины в разделе Плагины WordPress
Самый загруженный слайдер в CodeCanyon, Royal Slider для WordPress упакован неотразимыми функциями. Используемый такими известными компаниями, как Coca Cola и Land Rover, этот плагин делает практически все, что вы захотите от слайдера.
Наиболее привлекательной особенностью является полноэкранная функция с поддержкой полноэкранного HTML5. Идеально подходит для показа фотографии высокого разрешения.
Идеально подходит для показа фотографии высокого разрешения.
Другие замечательные функции:
- допускается использование нескольких ползунков на странице, даже с разными скинами
- поддержка навигации по сенсорному экрану
- адаптивный дизайн
- вертикальные или горизонтальные миниатюры, маркеры или вкладки для навигации
- и другие функции.
6. Logos Showcase – Multi-Use Responsive WP Plugin
Плагин Logos Showcase специально предназначен для пользователей, которые хотят создать сетку изображений с внешними или внутренними ссылками или должны отображать список логотипов клиентов или спонсоров.
Превосходная функция в Logos Showcase – это возможность отображения логотипов в черно-белой версии с возможностью отображения с оригинальным цветом путем зависания, если это необходимо.
Другие функции:
- выбор из трех различных способов отображения изображений
- управление скоростью перехода и автоматической прокруткой включено
- контроль размера логотипа по умолчанию
- возможность устанавливать URL-адреса для каждого логотипа, который может открываться на той же странице или на новой
- и еще больше.

7. All Around – Responsive WordPress Content Slider / Carousel, Creative and Fun Sliding Plugin
All Around, как следует из названия, является действительно хорошо округленным слайдером. Он дает вам чистую, адаптивную конструкцию, ряд предопределенных вариантов стилизации и поддержку обменных жестов для сенсорных экранов.
Он даже поддерживает видео!
Особенности плагина:
- полностью адаптиный
- 6 готовых стилей
- поддерживает видео
- вертикальный или горизонтальный
- поддерживает несколько слайдеров на одной странице
- режим автоматического воспроизведения
- и другие.
8. Ultra Portfolio – WordPress
Ultra Portfolio будет в первую очередь привлекать пользователей, которые заинтересованы в создании портфолио с включенными функциями слайдера. Он предлагает большое количество вариантов компоновки и действительно обеспечивает гибкость и функциональность.
Наиболее привлекательной особенностью этого слайдера является возможность управления анимационными эффектами и их скоростью.
Другие замечательные функции:
- неограниченные макеты
- интеграция WooCommerce
- интеграция Google Font
- возможность управления количеством столбцов для различных разрешений экрана и их ширины. (2, 3, 4, 5 или 6 столбцов)
- и другие функции.
Источник: hostenko.com/wpcafe
Понравилось это:
Нравится Загрузка…
18 jQuery-плагинов для создания каруселей
Плагины jQuery-каруселей позволяют отображать содержимое веб-сайтов в более привлекательном виде. С помощью таких плагинов можно создавать красивые презентации прямо на страницах сайтов, и привлекать внимание посетителей.
Сегодня мы хотим поделиться с вами подборкой из 18 свежих плагинов jQuery-каруселей. Представленные плагины оснащены множеством удобных функций и настроек. Надеемся, что они помогут вам в реализации будущих проектов!
Bootstrap Ambilight Slider – плагин для создания слайдеров/каруселей с эффектом окружающего свечения и функционалом Bootstrap.
2. jQuery TouchSwipe Carousel
jQuery-плагин TouchSwipe Carousel позволяет определять прикосновения к сенсорному экрану и имитировать нажатие клавиши мыши.
3. ItemSlide
ItemSlide.js представляет собой jquery-плагин для создания карусели, которая будет работать как на настольных ПК, так и на мобильных сенсорных устройствах.
4. PgwSlideshow
PgwSlideshow – jquery-плагин для создания адаптивных каруселей/слайдеров.
5. EverSlider
EverSlider — полностью адаптивный и оптимизированный под мобильные устройства плагин jquery-каруселей. Для анимации здесь используются CSS3-переходы, но также предусмотрен запасной вариант наjQuery. Плагин поддерживает неограниченное количество слайдов с любым типом контента. EverSliderумеет взаимодействовать с клавиатурой, и при этом хорошо работает в большинстве браузеров, в том числе и мобильных.
6. SilverTrack
SilverTrack – jQuery-плагин с возможностью расширения. Состоит из небольшого ядра, к которому на выбор можно подключать удобные плагины.
7. Owl Carousel 2
Owl Carousel 2 – полностью адаптивная карусель для jQuery/Zepto с поддержкой сенсорных экранов.
8. UtilCarousel
UtilCarousel – плагин jQuery-карусели с плавными переходами, реализованными за счет аппаратного ускорения. Он полностью адаптивен. Плагин поддерживает сенсорные экраны, и в нем используется трехмерная CSS3-анимация с аппаратным ускорением. Благодаря этому плагин будет хорошо смотреться как на настольных ПК, так и на мобильных устройствах. Управлять UtilCarousel можно при помощи касаний, навигации или колесика мыши.
9. Slick
Slick представляет собой адаптивную jQuery-карусель, в которой есть все, что может понадобиться.
10. CodingJack 3D Carousel
Эта карусель поддерживается устройствами на iOS и Android и оснащена функционалом сенсорного перелистывания. Отлично смотрится на планшетах и смартфонах.
11. jQuery Slideshow
jQuery Slideshow представляет собой карусель и слайдер с поддержкой управления жестами на сенсорных устройствах. Архив плагина весит всего 2 килобайта.
12. FlimRoll
FlimRoll – миниатюрная jQuery-карусель, которая фокусирует внимание пользователя на определенном объекте, располагая его в центре экрана.
13. Tikslus
Tikslus представляет собой полностью адаптивную карусель на jQuery с множеством функций и свойств. А высокая адаптивность плагина позволяет не указывать размеры изображений. Кроме того, стоит отметить поддержку произвольной анимации, основанной на CSS3-классах. Tikslus можно использовать с плагиномJquery Mobile.
14. Scrollbox
Scrollbox – простой, миниатюрный jQuery-плагин, который превращает списки в карусель или бегущую строку.
15. Sky Touch Carousel
Sky Touch Carousel — плагин jQuery-карусели с богатым набором функций. Плагин адаптивен, поддерживает сенсорные экраны, и при этом работает быстро и плавно. Настройки позволяют изменять внешний вид карусели с помощью CSS.
16. ConveyorBelt
ConveyorBelt – гибкий jQuery-плагин для создания слайд-шоу или каруселей. Он имеет множество настроек, включая типы переходов, выравнивание изображений, и скорость переключения кадров.
17. dbpasCarousel
dbpasCarousel – еще один плагин jQuery-карусели. Он преобразует элементы списка в карусель.
18. jCarousel Lite
jCarousel Lite представляет собой jQuery-плагин для создания карусели из изображений и HTML-контента. То есть пользователь сможет просматривать картинки и текст на сайте при помощи карусели. Плагин весит всего 2 килобайта, но при этом очень гибкий и предоставляет множество настроек.
То есть пользователь сможет просматривать картинки и текст на сайте при помощи карусели. Плагин весит всего 2 килобайта, но при этом очень гибкий и предоставляет множество настроек.
Плагины WordPress для создания слайд-шоу на вашем сайте
Плагины слайдеров WordPress в последнее время были демонизированы по нескольким причинам: их широко обвиняют в замедлении работы сайта, влиянии на пользовательский интерфейс и других грехах.
Но давайте посмотрим на это с другой стороны: слайдер – это всего лишь инструмент, который оказался эффективным и мощным маркетинговым оружием для привлечения внимания к любому контенту.
И будет ли выбранный вами слайдер плохо влиять на ваш сайт или нет, напрямую зависит от самого слайдера и от того, как вы его создаете, внедряете и оптимизируете.
Выбор качественного, легкого плагина WordPress для слайдера и его разумное использование только увеличат взаимодействие с посетителями сайта.
В этом обзоре мы рассмотрим многофункциональные плагины WordPress для слайдеров, которые постоянно совершенствуются, разрабатываются и адаптируются к изменениям WordPress.
MetaSlider
Этот плагин, созданный проверенной командой UpdraftPlus – лучший выбор среди бесплатных плагинов для слайдеров WordPress. UpdraftPlus была одна из первых компаний, которая перешла от шорткодов к блокам Гутенберга.
Бесплатная версия плагина поставляется с удобным редактором слайдеров, где вы можете изменять порядок изображений с помощью перетаскивания, обрезать их, настраивать параметры SEO для изображений и применять более привычные настройки.
Плюсы:
- Один из самых функциональных и бесплатных плагинов WordPress для слайдеров.
- Шаблоны слайдшоу для начинающих.
- Четыре различных типа слайдеров с различными эффектами перехода и макетами.
- Совместим с плагинами перевода WordPress.
- Поиск и добавление бесплатных изображений на слайды, не выходя из панели инструментов WP.
- Функции PRO расширяют возможности слайдера для поддержки фоновых видео, планирования слайдов, навигации по миниатюрам и многое другое.

Smart Slider 3
Smart Slider 3 – основной конкурент MetaSlider с еще более значительным количеством положительных отзывов и более бесплатными эксклюзивными функциями для создания пользовательских слайд-шоу в WordPress. По основным аспектам он не отличается от MetaSlider, но более ориентирован на производительность, богатый на дизайнерские решения и настраиваемый.
Если вы ищете удобный визуальный слайдер по доступной цене, Smart Slider 3 должен быть первым в вашем списке.
Плюсы:
- Приспособленный к Гутенбергу так же как и к другим популярным конструкторам, таким как Divi и Elementor.
- Отличная библиотека слайдеров для ускорения процесса редактирования.
- Фоновые анимационные эффекты.
- Адаптивные размеры шрифта.
- Smart Slider 3 Pro включает в себя многочисленные профессионально разработанные шаблоны, больше анимационных эффектов и типов слоев, поддержку приоритета и многое другое.

Soliloquy Slider
Хотя этот плагин-слайдер WordPress от заслуживающей доверия команды Envira доступен в бесплатной версии, премиум-версия включает в себя весь спектр возможностей.
Например, вы можете выйти за рамки стандартных параметров слайдера и включить специальные функции, такие как защита изображений, планирование слайдов, рекомендуемый контент и другие. Чтобы выйти за рамки стандартных слайдов карусели и лайтбокса, можно использовать WooCommerce, Instagram, PDF, видео и другие типы контента с автоматическим источником.
Плюсы:
- Создает любой слайдер с любой интеграцией.
- Визуальное построение слайдера.
- Готовые шаблоны слайдеров.
- Гутенберг совместимость.
- Инструментарий настройки SEO для каждого изображения.
- Предлагая тонны уникальных функций, плагин удивительно легкий – он не снизит производительность вашего сайта.
Slider от 10Web – адаптивный слайдер изображений
Slider от 10Web – это бесплатный адаптивный слайдер изображений, который обещает упростить создание слайдеров. Вы можете проверить это сами, поиграв в демо без регистрации. Создавать и редактировать слайдеры со слоями довольно просто, но пользовательский опыт все еще не выдающийся по сравнению, например, со Smart Slider 3 или MetaSlider.
Вы можете проверить это сами, поиграв в демо без регистрации. Создавать и редактировать слайдеры со слоями довольно просто, но пользовательский опыт все еще не выдающийся по сравнению, например, со Smart Slider 3 или MetaSlider.
Чтобы получить более продвинутые слои, доступ к большему количеству эффектов слоев и переходов, эффектов параллакса / карусели и возможность создавать пост-слайды, вам нужно заплатить не менее 20 долларов за премиум-версию.
Плюсы:
- Возможность построить быстро и легко весь слайдер с одного экрана.
- Полные анимационных эффектов слайды, быстрые и легкие.
- Совместим с Гутенбергом.
Slider Widget в Elementor
Вы можете не искать дополнительные плагины WordPress и получить целый ряд инструментов для создания веб-сайта, включая слайдер, в премиальном конструкторе Elementor WordPress для создания страниц. И это решение так же хорошо работает, как и другие специальные плагины для слайд-шоу, которые мы только что пересмотрели.
Плюсы:
- Адаптивные слои.
- Поддержка полных и широких слайдов.
- Эффекты перехода и взаимодействия для всех слайдов.
- Настраиваемые стрелки и точки навигации.
Модуль слайдера в Divi Builder
Как и в случае с Elementor, можно создать красивый слайдер с Divi, не прибегая к определенным плагинам. Кроме того, у Divi есть все для создания выдающихся сайтов в WordPress.
Плюсы:
- Поддержка видео фонов.
- Настраиваемые стрелки и элементы управления.
- Параллакс эффекты.
- Глубокие варианты дизайна слайдера.
Slider Revolution
Slider Revolution – это популярный премиум-плагин для слайдеров WordPress, который включает в себя множество современных анимационных и дизайнерских функций, адаптивных макетов, огромное разнообразие шаблонов слайдеров изображений, отличный контроль над слоями изображений и другие инструменты. Многие крупные тематические компании WordPress часто включают этот слайдер бесплатно в свои темы.
Многие крупные тематические компании WordPress часто включают этот слайдер бесплатно в свои темы.
Трудно найти плагин WordPress для слайд-шоу, который может превзойти Slider Revolution по набору функций. Однако одним из недостатков Slider Revolution является то, что он слишком тяжелый, поскольку размещение сотен предлагаемых им функций и конструкций – непростая работа.
Плюсы:
- Супер удобный в использовании конструктор слайд-шоу с возможностью перетаскивания.
- Лидирует среди подобных плагинов с точки зрения анимации слоя.
- Несколько вариантов макета слайдера.
- Великолепные 3D эффекты параллакса.
- Несколько источников контента для создания слайдеров с автоматически скользящим контентом: Flickr, Instagram, WooCommerce, Facebook, YouTube, Vimeo и многое другое.
Смотрите также:
Как добавить папки в медиатеку WordPress здесь.
Master Slider
Master Slider – популярный бесплатный плагин слайд-шоу для WordPress. Если вы ищете полнофункциональный набор инструментов для слайдеров с огромной коллекцией профессиональных предварительно разработанных шаблонов слайдеров, это он
Если вы ищете полнофункциональный набор инструментов для слайдеров с огромной коллекцией профессиональных предварительно разработанных шаблонов слайдеров, это он
Интерфейс редактора слайдера с перетаскиванием позволяет глубоко редактировать каждый слой содержимого, поэтому работать с ним одно удовольствие.
Плюсы:
- Несколько уникальных интерактивных переходов для создания динамических слайд-шоу.
- Параллакс эффекты.
- Поддержка HD видео фонов.
- Поддержка полноэкранных макетов слайд-шоу.
- Размах навигации и изображения горячих точек.
- Щедрая бесплатная версия в комплекте с 8 примерами слайдера.
Получить Мастер Слайдер PRO
LayerSlider
Это прямой конкурент Slider Revolution. LayerSlider также глубоко погружается в редактирование каждого слоя контента в визуальном редакторе слайд-шоу, который напоминает продвинутые графические редакторы. Изначально плагин предлагает потрясающую библиотеку шаблонов слайд-шоу.
Если вам нужно создать настоящий эффект wow для вашего контента, этот плагин слайд-шоу вооружит вас всеми необходимыми эффектами: интерактивные слайды с прокруткой, переходы слайдеров оригами и многое другое.
Плюсы:
- Шаблоны слайдеров разных стилей и для реальных бизнес-целей.
- Бесчисленные анимации и эффекты перехода.
- Возможность настроить макеты для конкретного устройства.
- Многослойные временные шкалы.
- Отличная производительность инструментов (сочетания клавиш, отменить / повторить кнопки).
- Удобный пользовательский опыт работы с редактором слайдера.
Responsive Zoom in / Out Slider
Это довольно традиционный тип плагина-слайдера, но более легкий. Он позволяет добавлять различные типы слайдеров для маркетинга и презентаций, применяя множество настроек без глубоких элементов управления.
Если вам нужен своего рода простой слайдер с хорошим набором эффектов масштабирования и панорамы, вы обязательно справитесь с этим адаптивным слайдером.
Плюсы:
- Адаптивные слои и отличная навигация по сенсорному экрану.
- Простой способ добавлять и настраивать слайды.
- Несколько типов скинов для каждого типа слайдера.
- Ориентирован на производительность.
- Скромные цены.
Slider PRO
Slider PRO – это многоцелевой плагин премиум-класса для WordPress, отлично работающий в большинстве случаев. Это один из бестселлеров, который имеет много общих черт с Slider Revolution и LayerSlider, но работает лучше на уровне производительности и предлагает больше инструментов для разработчиков и оптимизации для поисковых систем.
Если вам нужен мощный плагин с упором на простоту и понятный код, подумайте о Slider PRO.
Плюсы:
- Хорошая подборка макетов и анимационных эффектов.
- Практически не плохо влияет на скорость работы сайта и общую производительность.
- Удобная навигация на устройствах с сенсорным экраном.

- Условная логика для изображений слайдера.
- Точки останова для настройки слайдера на разные размеры экрана.
- Лайтбокс и поддержка видео.
Royal Slider
Royal Slider – еще один плагин WordPress для слайдеров, который может похвастаться плавной работой, отточенной навигацией по сенсорному экрану и отличными инструментами SEO.
Он поставляется с относительно небольшой коллекцией предустановленных шаблонов дизайна слайдера и только необходимыми анимационными эффектами, но этого должно быть достаточно для создания разнообразных титульных страниц, товаров, и даже видеогалерей.
Плюсы:
- Простые шаблоны слайдеров для начинающих.
- Простота установки и запуска, а также интеллектуальные инструменты управления бэкэндом.
- Поддержка HTML5 для встраивания видео и полноэкранных слайдеров.
- Легко встраивается в посты, страницы, боковую панель, верхний колонтитул, нижний колонтитул и другие области виджетов.

Accordion Slider
Плагин Accordion Slider будет особенно полезен для создания плавных слайдеров в стиле аккордеона. Как и Slider PRO от той же компании, он известен качеством дизайна, умной SEO-работой и превосходными встроенными руководствами для пользователей, не являющихся техническими специалистами.
Плагин имеет библиотеку различных предустановленных шаблонов слайдеров для горизонтального и вертикального аккордеона. Это могут быть пользовательские слайды, видео-слайды, из автоматических источников (например, продукты WooCommerce, публикации, Flickr) и другие. Вы даже можете комбинировать разные типы контента в одном аккордеонном слайдере.
Плюсы:
- WordPress-нативный интерфейс настройки.
- Сенсорные и полностью адаптивные слои.
- Модульная архитектура, которую разработчики легко приспосабливают к любым потребностям.
Hero Slider
По словам создателей плагинов, это «по-настоящему простой» плагин для слайд-шоу, который может помочь вам в создании разнообразных слайдеров с особым акцентом на WooCommerce, видео (из вашей медиатеки, Youtube, Vimeo) и слайдеры Parallax. Посмотрите демонстрационные примеры, в которых видно, какие стильные дизайнерские решения они могут предложить по умолчанию.
Посмотрите демонстрационные примеры, в которых видно, какие стильные дизайнерские решения они могут предложить по умолчанию.
Плюсы:
- Редактор слайдеров в режиме реального времени.
- Различные стили дизайна индивидуально для навигационных стрелок, кнопок и слайдов в целом.
- Наложение сетки для более удобного расположения элементов слайдера.
- Временная шкала для анимации на сервере.
- База знаний.
Slider – Responsive WordPress Image Slider
Этот плагин позволит создать фотогалерею с заголовками изображений, описаниями, миниатюрами, кнопками навигации и другими традиционными элементами содержимого слайдера.
Плюсы:
- Шесть макетов слайдера в Pro версии.
- Стили шрифтов, упорядочение слайдера, перемещение изображения с помощью перетаскивания, настройки цвета.
- Работает с многоязычными плагинами.
WP1 Slider
WP1 Slider – бесплатный плагин слайд-шоу, который поставляется со всеми необходимыми функциями для создания визуально привлекательного и оптимизированного для SEO слайдера. Он поддерживает огромное количество слайдеров, таких как WooCommerce, аудио-слайдер SoundCloud, Facebook, Instagram, слайды в социальных сетях, слайдер записей, слайдер карусели и многое другое, что делает его идеально подходящим решением как для деловых, так и для творческих проектов.
Он поддерживает огромное количество слайдеров, таких как WooCommerce, аудио-слайдер SoundCloud, Facebook, Instagram, слайды в социальных сетях, слайдер записей, слайдер карусели и многое другое, что делает его идеально подходящим решением как для деловых, так и для творческих проектов.
Плюсы:
- Слайдеры полной и автоматической ширины.
- Работа с сенсорными экранами.
- Шесть эффектов перехода.
- Доступные цены.
Slider Carousel
Этот слайдер предлагает, пожалуй, самый простой способ создания слайд-шоу: вам нужно просто выбрать изображения, выбрать тип слайдера и применить некоторые эффекты анимации. И это все! Нет сложных инструментов редактирования, но вы можете создавать функциональные и красивые слайд-шоу изображений.
Плюсы:
- Полноэкранные и коробочные макеты.
- Несколько типов слайд-шоу.
- Pro версия включает в себя видео слайды, больше стилей навигации, больше цветов и эффектов слайд-шоу.

GS Logo Slider
Представляем стильный, специально созданный плагин для демонстрации партнеров, компаний и брендов. Вы можете создать его с нуля с помощью набора необходимых инструментов в бесплатной версии. Или пойти дальше, перейдя на PRO: выбирайте из большего количества макетов, добавляйте всплывающие подсказки, исходные ползунки из категорий логотипов и многое другое. Если вам нужно продемонстрировать дизайнерские работы или просто фирменные логотипы, использование этого облегченного плагина – хорошее решение.
Плюсы:
- Изменяемые размеры логотипов.
- Стоп при зависании.
- Контролируемая скорость и анимация.
- Выделенный блок Гутенберга..
Gutenberg Slider от Kadence Blocks
Если вы хотите иметь доступ к блоку слайдеров внутри плагинов Gutenberg для новой эры WordPress, Kadence Blocks – одно из таких решений. Вы можете создать слайдер с помощью блока Advanced Gallery, который позволяет создавать карусели и классические слайдеры.
Вы можете создать слайдер с помощью блока Advanced Gallery, который позволяет создавать карусели и классические слайдеры.
Плюсы:
- Настраиваемые базовые параметры дизайна.
- Поддержка лайтбоксов.
- Эффекты перехода.
Gutenberg Slider от Getwid
Это может показаться странным, но только несколько аддонов Gutenberg предлагают выделенные блоки слайдеров. Getwid является одним из тех плагинов, которые поддерживают эту функциональность, позволяя создавать пять различных типов слайд-шоу, хотя их параметры настройки весьма ограничены. Еще один бонус заключается в том, что создавать слайды довольно быстро, поскольку они настроены на наследование стилей от любой используемой вами темы WordPress.
Плюсы:
- Поддержка слайдеров изображений и мультимедиа.
- Несколько источников для динамического содержимого слайдера: последние посты, записи, пользовательские типы записей.

- Настраиваемые шаблоны слайдеров.
- Стандартный набор вариантов оформления и типографики.
- Эффекты перехода.
Почти все топовые плагины WordPress для слайдеров изображений, представленные в нашем обзоре, могут выполнять одну и ту же работу, но отличаются по цене, поддержке и критическим показателям производительности. Бесплатные плагины WordPress для слайдеров предоставляют вам более широкий выбор специализированных решений, но могут ограничивать вас в дизайне, макете и настройках анимации.
В любом случае, следующая рекомендация будет полезна в любом случае: придерживайтесь оптимизированного по производительности, простого в настройке и активно разработанного плагина. Какой-нибудь плагин-слайдер уже попался на глаза?
Источник: wplift.com
Смотрите также:
Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles. wordpress.org/wpthemeus/
wordpress.org/wpthemeus/
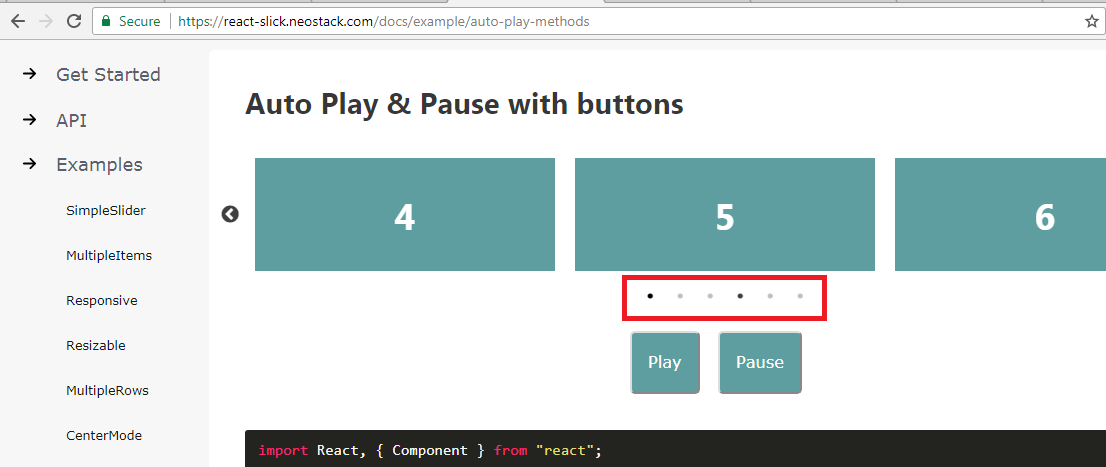
React Slick Documentation
Type: bool
Default: true
Description: Enable tabbing and arrow key navigation
Type: bool
Default: false
Description: Автоматическая регулировка высоты слайда
Тип: func
По умолчанию: По умолчанию
Описание: Обратный вызов изменения индекса. `индекс => …`
Тип: func
По умолчанию: точек =>
- {dots}
Описание: пользовательских шаблона точек. Работает так же, как Custompaging
Работает так же, как Custompaging
Тип: Bool
По умолчанию: True
Описание:
Тип: Ref
DEFAUL ползунок и синхронизировать его с текущим ползунком
Тип: INT
По умолчанию: 3000
Описание: Задержка между каждым автоматическим прокруткой (в миллисекундах)
Тип: 9000
.
Тип: func
По умолчанию: null
Описание: Обратный вызов изменения индекса. `(старый индекс, новый индекс) => …`
`(старый индекс, новый индекс) => …`
Type: bool
Default: false
Description: Center current slide
Type: string
Default: ’50px’
Description:
Тип: строка
По умолчанию: »
Описание: Класс CSS для внутреннего слайдера div
Тип: func
По умолчанию: i =>
Описание: Пользовательские шаблоны страниц. [Пример] (примеры/custompaging.js)
[Пример] (примеры/custompaging.js)
Тип: Строка
По умолчанию: ‘Slick-Dots’
Описание: CSS Class для DOTS
5. По умолчанию: По умолчанию
Описание:
Тип: Bool
По умолчанию: True
Описание: Включение прокручиваемой через перетаскивание на настольном компьюте Тип: bool
По умолчанию: По умолчанию
Описание:
Тип: bool
По умолчанию:0004 False
Описание: Перейдите к Slide на Click
Тип: Bool
DEFALT: TRUE 9000
. : 0
: 0
Описание: Индекс первого слайда
Тип: ondemand`/`прогрессив
По умолчанию: null
Описание: Загрузка изображений или компонентов рендеринга по требованию или постепенно
Тип: func
По умолчанию: null
Описание = Edge drageddirection в конечном случае, `… }`
Тип: func
По умолчанию: null
Описание: обратный вызов componentWillMount. `() => void`
`() => void`
Тип: функция
По умолчанию: NULL
Описание: Обратный вызов после слайдов Lazily `SlideAded => {…}`
Тип:
7 . перезвонить. `() => void`
Тип: func
По умолчанию: null
Описание: Обратный вызов после смены слайда смахиванием
Тип: BOOL
По умолчанию: False
Описание: Предотвращает автоплей, пока не зависает
Тип: . фокусируется на слайдах
фокусируется на слайдах
Тип: bool
По умолчанию: true
Описание: Предотвращает автовоспроизведение при наведении курсора на дорожку
Type: array
Default: null
Description: Customize based on breakpoints (see the demo example for better understanding)
Type: integer
Default: 1
Описание: количество строк на слайде в ползунке (включает режим сетки)
Тип: bool
По умолчанию: false
.
Описание: количество слайдов для отображения в режиме сетки, это полезно с опцией строк
Тип: int
По умолчанию: 1
Описание: Сколько слайдов, показанных в одном кадре
Тип: INT
Дефолт: 500
Описание: Скорость анимации в Milliseconds 9000 . По умолчанию: false
Описание: Включить перетаскивание/пролистывание независимо от `slidesToScroll`
Тип: bool
По умолчанию: True
Описание: Включить/отключить провод для изменения слайдов
Тип: BOOL
DEFAL 5
Описание:
Тип: bool
Значение по умолчанию: true
Описание: Включение/отключение переходов CSS
Type: bool
Default: true
Description: Enable/Disable CSS transforms
Type: bool
Default: false
Description:
Тип: bool
По умолчанию: false
Описание:
Аргументы: index, dontAnimate
по умолчанию: NULL, False
Описание: Перейти к индексу слайда, если не Dontanimate = True, это происходит без анимации
ARGS:
ОПРЕДЕЛЕНИЕ:
ОБРАТИ к следующему слайду
Аргументы: нет
По умолчанию: нет
Описание: Приостановить автовоспроизведение
Аргументы: По умолчанию: Нет Описание: Запуск Autoplay ARGS: None DEFALT: None . Быстрый предварительный просмотр того, что может предложить Slick Slider и как он будет отображаться в теме Conversions. Фрагменты кода отображаются внизу каждого примера. Гладкая карусель в виде полноразмерного слайдера с эффектом слайда. С более чем 30 вариантами Slick — это универсальный, отзывчивый, сенсорный плагин карусели / слайдера (аддон) для Page Builder. крошечный слайдер 2.0. Крошечный слайдер для любых целей, вдохновленный Owl Carousel. Результаты демо-теста. Предыдущие версии: v1, v0. Внимание: крошечный слайдер работает со статическим контентом и работает только в браузере. Альтернативы Tiny Slider 2 и аналогичные библиотеки На основе категории «Слайдеры». Кроме того, просмотрите альтернативы Tiny Slider 2 на основе частых упоминаний в социальных сетях и блогах. Базовое использование Tiny Slider доступно на странице GitHub. Nisi Inventore quo delectus perspiciatis voluptatibus, quae. 4. Nisi harum earum consectetur laudantium iusto, Laboriosam. Этот полнофункциональный автономный слайдер JavaScript легко настраивается и визуально настраивается с помощью CSS. Он также работает на крошечных 3 КБ. Функции, включенные в первую версию, включают автоматическое вращение с возможностью автоматического возобновления, активный класс в списке навигации, если применимо, и переключение направления (вертикальное или горизонтальное). Glide.js очень легко интегрировать в ваш веб-сайт. Вот краткий пример того, как использовать Glide.js. Демонстрация слайдера-карусели Soliloquy позволяет создать адаптивный слайдер-карусель в WordPress. Вы можете легко перетаскивать изображения, чтобы контролировать, где они появляются. Надстройка слайдера Carousel полностью адаптивна (удобна для мобильных устройств). Короче говоря, этот плагин слайдера vue удовлетворяет все основные потребности для этой цели. Функции. Легко и просто использовать. В демо-версии создатель использовал дизайн карусели на всю страницу, но вы также можете использовать его как виджет. В этой карусели дается немного параллакса и упругого прикосновения, что дает интуитивное ощущение при использовании этой карусели. Smart Slider предлагает широкий выбор профессиональных шаблонов слайдеров. Более 100 готовых слайдеров с очень простой установкой в один клик! Мы используем файлы cookie, чтобы улучшить ваш опыт на нашем сайте. Используя этот веб-сайт, вы соглашаетесь с нашей Политикой использования файлов cookie. Какая лучшая альтернатива Slick? Объявление. нужно вставить всего 4 строки кода и ваш слайдер готов к публикации. Узнать больше. Топ Про. Добавьте слои со шрифтами Google. vue-slick-carousel наследует давно полюбившиеся функции slick-carousel и предлагает множество функций. Он был полностью переписан как компонент vue. Если бы вы пытались использовать карусель кликов в vue, это был бы идеальный выбор. Слайдеры изображений WordPress служат для демонстрации нескольких изображений на вашем веб-сайте в форме галереи слайдеров. Таким образом, вы можете отображать изображения своих продуктов или услуг, которые повышают вовлеченность и коэффициент конверсии. Адаптивные слайдеры изображений делают гораздо больше, чем просто отображают изображения продуктов. В этом посте мы рассмотрим 6 лучших плагинов WordPress для слайдеров изображений. Давайте взглянем. Используя лучшие практики WordPress, Soliloquy входит в число лучших плагинов WordPress. Он оптимизирован для SEO и хорошо синхронизируется с вашей панелью администратора. Благодаря совместимости со всеми темами WordPress он может легко использовать загрузчик WordPress по умолчанию для загрузки изображений. Soliloquy — хороший выбор, поскольку он позволяет добавлять ползунки в любом месте вашего сообщения или страницы. Это готовый шорткод, и пользователи классического редактора WordPress также могут добавлять ползунки одним щелчком мыши с помощью кнопки, помимо шорткодов. Essential Plugin WP Slick Slider and Image Carousel, который, бесспорно, является лучшим слайдером изображений, который вы когда-либо могли найти. От предварительного просмотра эскизов навигации до неотразимо красивых слайдеров изображений переменной ширины, совместимости со всеми темами WordPress и многого другого; этот адаптивный плагин галереи изображений может многое вам предложить. Если вы ищете настраиваемые плагины для слайдера нескольких изображений с современными функциями, такими как изменение порядка перетаскивания, легкодоступные макеты, бесконечный цикл и перетаскивание мышью; WP Slick Slider и Image Carousel позволяют вам делать все это. Являетесь ли вы художником, фотографом, занимаетесь недвижимостью или розничной торговлей; красивые изображения слайдера не помешали бы вам. Здесь на сцену выходит адаптивная галерея изображений WordPress, и если говорить о лучших плагинах для слайдеров изображений, то Album и Image Gallery Plus Lightbox — одни из лучших из них. Он обеспечивает интуитивно понятный интерфейс и упрощает добавление изображений на ваш веб-сайт в виде сетки, слайдера или карусели. Существует более 15 дизайнов для сетки альбомов и ползунков, а также столько же дизайнов для сеток галерей и слайдеров. Предпочитаете ли вы макет альбома или кирпичной кладки; Альбом и галерея изображений Plus Lightbox — это все, что вам нужно для установки. Набор слайдеров Essential Plugin, содержащий 10 ползунков и каруселей, не имеет себе равных. Еще один примечательный плагин от Essential Plugin — WP Responsive Recent Post Slider, который позволяет вам легко создавать слайдеры сообщений. Всего за несколько секунд можно создать завораживающие слайдеры, используя предварительно созданные привлекательные дизайны и макеты, чтобы максимально использовать их. Если вы ищете настраиваемые и привлекательные слайдеры или карусели последних сообщений, то этот плагин — ваш ответ. Адаптация к различным размерам экрана, таким как мобильные телефоны, настольные компьютеры, планшеты и другие портативные устройства, является выдающейся особенностью плагина. Block Slider WordPress — это плагин нового поколения, в который вы обязательно влюбитесь. Создавайте завораживающие слайды в редакторе Гутенберга, просто добавляя блоки Гутенберга. Добавьте несколько блоков в определенный слайд, а также настройте функциональные возможности по своему усмотрению. Это расширенный плагин, который решает большинство ваших проблем, поскольку позволяет создавать слайды непосредственно в редакторе Гутенберга. Привлечение новых клиентов и их вовлечение — это гораздо больше, чем просто размещение изображений на вашем веб-сайте. Сегодняшний цифровой ландшафт довольно конкурентен и требует, чтобы вы привлекали внимание посетителей с помощью эффективно спланированных альбомов и слайдеров изображений, к которым они приклеены. Пользователям WordPress доступно множество адаптивных слайдеров изображений, и те, о которых пойдет речь в этой статье, — лучшие из них. Если вам нужна дополнительная информация о плагине галереи WordPress, свяжитесь с нами. 5 лучших плагинов для слайдера нижнего колонтитула WordPress в 2021 году Изучите 5 лучших дизайнов новостных слайдеров, которые улучшат внешний вид вашего сайта! С помощью нового виджета Карусель отзывов от Elementor вы можете убедиться, что отзывы ваших клиентов представлены в наиболее эстетичном и хорошо продуманном виде. Отзывы предлагают отличный способ завоевать доверие клиентов и получить больше конверсий. В нашем последнем выпуске мы рады представить наиболее настраиваемый способ демонстрации отзывов ваших клиентов. Виджет Testimonial Carousel присоединяется к Media Carousel, выпущенному на прошлой неделе, и позволяет чередовать различные отзывы в широком спектре дизайнов на выбор. С момента первого выпуска единственного виджета отзывов мы получили много запросов от пользователей на добавление ползунка отзывов. Этот виджет — наш ответ, и он обязательно понравится многим нашим пользователям. Давайте рассмотрим варианты карусели отзывов. Карусель отзывов поставляется с двумя скинами: «Я сравнил несколько лучших сборщиков и остановился на этом. Код кажется чистым, результат при отключении расширения хороший, инструменты и варианты тоже отличные, и в целом очень удобно». Fannie Herbst@revixi5 «Я всегда была против конструкторов drag&drop, так как умею кодировать HTML и CSS и люблю проектировать именно так, как хочу.
Но Elementor сломал стену. Мне нравится плагин, планирую купить PRO. Спасибо!» Марвин М. Стивенс@nightdesigner Предыдущий Следующий По умолчанию. «Я всегда был против конструкторов с перетаскиванием, так как умею программировать HTML и CSS и люблю проектировать именно так, как хочу.
Но Elementor сломал стену. Мне нравится плагин, планирую купить PRO. Спасибо!» Marvin M. Stevens@nightdesigner «Я всегда был против конструкторов drag&drop, так как умею кодировать HTML и CSS и люблю проектировать именно так, как хочу.
Но Elementor сломал стену. Мне нравится плагин, планирую купить PRO. Спасибо!» Марвин М. Стивенс@nightdesigner «Я сравнил несколько лучших сборщиков и остановился на этом. Код кажется чистым, результат при отключении расширения хороший, инструменты и опции также здорово, и в целом очень удобно». Fannie Herbst@revixi5 Предыдущий Следующий Пузырь.5
 Tiny Slider navItems, примеры Glide JS, демо-слайдер Carousel, альтернатива слайдеру Slick,
Tiny Slider navItems, примеры Glide JS, демо-слайдер Carousel, альтернатива слайдеру Slick, Адаптивная высота слайдера Slick
 Однако сегодня мы будем учиться другому. Мы все раньше использовали карусель в одиночные ряды.
Однако сегодня мы будем учиться другому. Мы все раньше использовали карусель в одиночные ряды. Пример Glide JS
 1.4.1 в ваши зависимости pubspec.yaml.
1.4.1 в ваши зависимости pubspec.yaml. Альтернатива слайдеру Slick
 Вы можете использовать его как компонент vue без каких-либо различий.
Вы можете использовать его как компонент vue без каких-либо различий. You Might Like:
6 обязательных подключаемых модулей адаптивного слайдера изображений и галереи изображений для WordPress
 Поскольку вы можете использовать эти ползунки для отображения своего портфолио, скидок и предложений, комментариев пользователей, отзывов и оценок, и это лишь некоторые из них; ползунки изображений в значительной степени помогают вам разработать стратегию.
Поскольку вы можете использовать эти ползунки для отображения своего портфолио, скидок и предложений, комментариев пользователей, отзывов и оценок, и это лишь некоторые из них; ползунки изображений в значительной степени помогают вам разработать стратегию. 1.
Soliloquy Плагин WordPress Slider
2.
WP Slick Slider и карусель изображений от Essential Plugin гладкий слайдер и карусель изображений
3.
Альбом и галерея изображений Plus Lightbox от Essential Plugin Альбом и галерея изображений Plus Lightbox
Slider Pack Он может похвастаться 20 ползунками и имеет несколько функций и преимуществ. Вы можете выбрать изображения WordPress из своей медиатеки в один миг и использовать функцию перетаскивания для их размещения. Надстройка ACF Gallery требует особого упоминания, так как вы можете демонстрировать изображения с помощью этой функции в интерфейсе вашего веб-сайта.
Он может похвастаться 20 ползунками и имеет несколько функций и преимуществ. Вы можете выбрать изображения WordPress из своей медиатеки в один миг и использовать функцию перетаскивания для их размещения. Надстройка ACF Gallery требует особого упоминания, так как вы можете демонстрировать изображения с помощью этой функции в интерфейсе вашего веб-сайта. Подробнее
Sliderspack 
Дополнительные возможности WP Responsive Recent Post Slider
6. Плагин Block Slider для WordPress Плагин WordPress Slider Существует множество доступных шаблонов, которые помогут вам начать работу. Вы также найдете новые шаблоны, добавляемые в библиотеку почти каждую неделю.
Существует множество доступных шаблонов, которые помогут вам начать работу. Вы также найдете новые шаблоны, добавляемые в библиотеку почти каждую неделю.
Заключение 
Другие статьи, которые вам могут быть интересны:
Карусель отзывов: Создайте отзывчивый слайдер отзывов
Представляем виджет «Карусель отзывов».

 Отображает классический дизайн карусели отзывов.
Отображает классический дизайн карусели отзывов. Отображает отзывы в виде пузырьков, связанных с изображением профиля
Отображает отзывы в виде пузырьков, связанных с изображением профиля Testimonials Макет и выравнивание
Для каждого скина вы можете выбрать один из 5 различных макетов. Содержимое также можно выровнять по левому, центральному и правому краю, что позволяет установить положение справа
«Я сравнил несколько лучших сборщиков и остановился на этом. Код кажется чистым, результат, когда вы отключаете расширение, это хорошо, инструменты и опции также великолепны, и в целом очень удобно для пользователя».
Fannie Herbst@revixi5
«Я всегда была против конструкторов с перетаскиванием, так как умею кодировать HTML и CSS и люблю проектировать именно так, как хочу. Но Elementor сломал стену. Мне нравится плагин, планирую купить PRO. Спасибо!»
Marvin M. Stevens@nightdesigner
Предыдущий
Следующий
Изображение встроенное. и люблю создавать вещи именно так, как я хочу.
Но Elementor сломал стену. Мне нравится плагин, планирую купить PRO. Спасибо!»
и люблю создавать вещи именно так, как я хочу.
Но Elementor сломал стену. Мне нравится плагин, планирую купить PRO. Спасибо!»
Марвин М. Стивенс@nightdesigner
«Я сравнил несколько лучших сборщиков и остановился на этом. Код кажется чистым, результат при отключении расширения хороший, инструменты и опции также здорово, и в целом очень удобно».
Fannie Herbst@revixi5
Предыдущий
Следующий
Изображение сложено. Изображение появляется над именем
«Я сравнил несколько лучших сборщиков и остановился на этом. Код кажется чистым, результат при отключении расширения хороший, инструменты и опции тоже отличные, и в целом очень удобен для пользователя».
Fannie Herbst@revixi5
«Я всегда была против конструкторов drag&drop, так как умею кодировать HTML и CSS и люблю проектировать именно так, как хочу. Но Elementor сломал стену. Мне нравится плагин, планирую купить PRO. Спасибо!»
Но Elementor сломал стену. Мне нравится плагин, планирую купить PRO. Спасибо!»
Марвин М. Стивенс@nightdesigner
Предыдущий
Следующий
Изображение выше. один. Инструменты и опции также великолепны, и в целом они очень удобны для пользователя».
Fannie Herbst@revixi5
«Я всегда был против конструкторов drag&drop, так как умею кодировать HTML и CSS и люблю проектировать именно так, как хочу. Спасибо!»
Марвин М. Стивенс@nightdesigner
Предыдущий
Следующий
Изображение слева. Изображение появляется слева от содержимого
«Я всегда был против конструкторов с перетаскиванием, так как я умею кодировать HTML и CSS и люблю проектировать вещи именно так, как я хочу. Спасибо!»
Спасибо!»
Марвин М. Стивенс@nightdesigner
«Я сравнил несколько лучших конструкторов и остановился на этом. Инструменты и опции также великолепны, и в целом очень удобен для пользователя.»
Fannie Herbst@revixi5
Предыдущая
Следующая
Изображение справа. Изображение отображается справа от содержимого
Слайдов на просмотр и ширину
Карусель слайдов легко настраивается. Вы можете выбрать, сколько слайдов будет отображаться в каждом представлении, а также ширину, которую слайды занимают на экране.
«Я сравнил несколько лучших сборщиков и остановился на этом. Код кажется чистым, результат при отключении расширения хороший и удобный для пользователя.»
Fannie Herbst@revixi5
«Невероятный инструмент! Нравится. Простой в использовании. Я сравнил несколько лучших сборщиков и остановился на этом. Код кажется чистым.»
Простой в использовании. Я сравнил несколько лучших сборщиков и остановился на этом. Код кажется чистым.»
Fannie Herbst@revixi5
«Один из самых важных плагинов в разработке любого из моих сайтов. Честно говоря, я бы предпочел использовать elementor в качестве основного редактора, чем использовать собственные инструменты WordPress».
Fannie Herbst@revixi5
Предыдущий
Следующий
Эти настройки можно задавать отдельно для каждого устройства, поэтому вы можете быстро настроить слайдер отзывов для настольных, мобильных и планшетных устройств.
Карусель отзывов Стиль и дизайн
Взгляните на эти великолепные примеры ползунков отзывов и убедитесь, насколько гибкий этот виджет.
Поиграйте с пространством между слайдами и дайте слайдам передышку
Используйте обложку Bubble, смелый цвет и радиус границы, чтобы добраться до этого отзыва в виде пузырька
Сочетание цвета фона и заполнения способствует уникальному дизайну этого слайдера с отзывами
Объедините несколько отзывов и поиграйте с разрывом между изображением и содержанием
Здесь вы можете увидеть игру границы, радиуса границы и рамки изображения для стильного внешнего вида
Серый пузырь поверх этого потрясающего фона действительно производит впечатление
Объедините отзывы и заголовки для более интересных разделов
Использование сплошных границ и отступов позволяет нам достичь этого чистого дизайна
Здесь вы можете увидеть цвета и типографику, которые помогут найти еще один стильный слайдер отзывов
Автовоспроизведение, переход и взаимодействие
Помимо предоставления посетителю возможности просматривать карусель отзывов с помощью стрелок и навигации по страницам, вы также можете настроить воспроизведение и скорость перехода для слайдов.
Опции позволяют настроить карусель следующим образом:
Автовоспроизведение — Автоматическое воспроизведение карусели и установка скорости автовоспроизведения.
Пауза при взаимодействии — Приостанавливать карусель, когда посетитель нажимает на нее.
Длительность перехода — Установите скорость перехода между слайдами.
Получить Отзывы в Элементор Про
Заключение
Правильно составленные отзывы могут оказать большое влияние на ваши конверсии и продажи. Однако это непросто.
Вам нужно найти нужных людей и заставить их написать правильный текст и, наконец, отобразить его таким образом, чтобы он прекрасно интегрировался на ваших сайтах. Для первых двух задач я рекомендую вам прочитать недавний подробный анализ использования отзывов, опубликованный на BigCommerce. Что касается дизайна, попробуйте новый виджет Elementor и поэкспериментируйте с действительно замечательным набором элементов управления дизайном, доступных для виджета Testimonial Carousel.
Я с нетерпением жду вашего комментария об этом виджете. Пожалуйста, напишите, где вы планируете реализовать это на своем сайте.
Поделиться на facebook
Поделиться на Twitter
Поделиться на linkedin
Поделиться на WhatsApp
Поделиться на электронной почте
Ищете свежий контент?
Получайте статьи и идеи из нашего еженедельного информационного бюллетеня.
Вводя адрес электронной почты, вы соглашаетесь с нашими Условиями обслуживания и Политикой конфиденциальности.
Бен Пайнс
Евангелист продукта и старший менеджер по маркетингу продукта. Создание веб-сайтов кажется работой мечты, и это так, но вы должны знать гораздо больше, чем технические навыки. Моя миссия в Elementor — научить создателей веб-сайтов строить успешный бизнес, который они любят. Следите за мной в Твиттере
Вам также может понравиться
Комментарии
Запустите свой облачный веб-сайт
компонентов пользовательского интерфейса | Awesome Vue.
 js
jsТаблица
Таблицы/сетки данных
- vuetable-2 (открывает новое окно) — упрощение таблицы данных.
- vue-tables-2 (открывается в новом окне) — Vue.js 2 компонента сетки.
- vue-datasource (открывается в новом окне) — серверный компонент Vue.js для создания динамических таблиц
- ag-grid-vue (открывается в новом окне) — адаптер Vue для ag-Grid
- vue-data-tables (открывается в новом окне) — Vue2.0 DataTables на основе element-ui.
- vue-floatThead (opens new window) — компонент Vue 2.0 для floatThead, плавающего и липкого плагина заголовка таблицы.
- vuetiful-datatable (открывается в новом окне) — компонент Datatable с сортировкой, фильтрацией, нумерацией страниц, группировкой и агрегированием.
- vue-materialize-datatable (открывает новое окно) — VueJS datatable для Materialize CSS
- vue-good-table (открывается в новом окне) — простой в использовании плагин таблицы VueJS (2.x) с сортировкой, фильтрацией столбцов, нумерацией страниц и т.
 д.
д. - vue-grid (открывается в новом окне) — гибкий компонент сетки для Vue.js
- vue-easytable (открывается в новом окне) — мощные компоненты таблицы на основе Vue2.x
- vue2-datatable-component (открывается в новом окне) — лучшая таблица данных для Vue.js 2.x, которая никогда не отстой
- vue-js-grid (opens new window) — отзывчивая сеточная система Vue.js 2.x с плавной сортировкой, перетаскиванием и изменением порядка
- vue-handsontable-official (opens new window) — оболочка Vue.js для компонента электронной таблицы Handsontable
- vue-grid (opens new window) — мощная система сетки flexbox для Vue.js 2.x, построенная с помощью -styles
- vue-data-table (открывается в новом окне) — основан на vue-good-table, простой и красивый компонент таблицы тело таблицы (горизонтальное и вертикальное), слоты для всех tr/th/td рендеринга.
- el-search-table-pagination (opens new window) — объединяет компоненты Form, Table и Pagination пользовательского интерфейса Element.
 На основе Vue 2.x. (Подробно (открывается в новом окне))
На основе Vue 2.x. (Подробно (открывается в новом окне)) - vue-crud-x (открывается в новом окне) — Расширяемый компонент crud с использованием макета Vuetify, отличный от обычной страницы, сортировки, фильтрации, он может делать вложенные CRUD, пользовательские формы, фильтры, операции.
- Vue Datatable (открывается в новом окне) — Datatable на базе VueJS с загрузкой на стороне сервера Laravel и настройкой шаблона JSON
- v2-table (открывается в новом окне) — простой компонент таблицы на основе Vue 2.x.
- vue-cheetah-grid (opens new window) — высокопроизводительный механизм сетки, работающий на холсте для Vue.js.
- vue-table-component (opens new window) — компонент Vue для отображения таблиц.
- @lossendae/vue-table (открывается в новом окне) — компонент простой таблицы для Vue.js 2.x с нумерацией страниц и сортируемыми столбцами.
- el-data-table (открывается в новом окне) — основан на element-ui, делает crud easys
- DevExtreme Vue Grid (открывается в новом окне) — высокопроизводительная сетка данных Vue на основе плагинов для Bootstrap.

- vue-ads-table-tree (opens new window) — компонент vue Table с фильтрацией, сортировкой и нумерацией страниц. Строки могут иметь дочерние строки, поэтому можно построить древовидную структуру. Он также поддерживает асинхронные вызовы для загрузки строк из серверной части. Он построен с помощью фреймворка css
tailwindcss - @marketconnect/vue-pivot-table (opens new window) — компонент vue для сводной таблицы
- vue-teible (открывается в новом окне) — легкий и гибкий компонент таблицы для Интернета
- vue-jqxgrid (открывается в новом окне) — сетка данных Vue с фильтрацией, сортировкой, редактированием, группировкой, экспортом данных и другими функциями.
- vue-jqxpivotgrid (открывается в новом окне) — сводная сетка данных Vue с конструктором сводных данных, детализация ячеек, функции сводных данных.
- toast-ui.vue-grid (opens new window) — Vue-оболочка для TOAST UI Grid (opens new window).
- vueye-datatable (открывается в новом окне) — таблица данных Vueye — это адаптивный компонент таблицы данных, основанный на Vue.
 js 2, он упорядочивает ваши данные по страницам для облегчения навигации.
js 2, он упорядочивает ваши данные по страницам для облегчения навигации. - vue-sorted-table (opens new window) — Плагин для преобразования таблиц в отсортированные таблицы. Поддерживает вложенные ключи объектов, пользовательские значки и повторно используемые компоненты.
- vue-bootstrap4-table (открывается в новом окне) — расширенная таблица данных на основе Vue 2 и Bootstrap 4, которая включает фильтрацию по нескольким столбцам, сортировку по нескольким столбцам, нумерацию страниц и информацию, строки с флажками и настраиваемые параметры слотов.
- vuejs-smart-table (opens new window) — Компонент прямой таблицы, использующий стандартную структуру таблицы HTML с сортировкой, фильтрацией, разбиением на страницы и выбором из коробки.
- @myena/vue-table (открывается в новом окне) — Табличные компоненты для обработки данных клиент/сервер. Фильтровать, сортировать, разбивать на страницы, группировать, расширять строку сведений. Широкие возможности настройки с помощью слотов для фильтра, заголовков, столбца, разбивки на страницы, строки сведений
- @alfsnd/vue-bootstrap-select (открывается в новом окне) — версия bootstrap-select для Vue (открывается в новом окне).

- vue-jd-table (открывается в новом окне) — Расширенный и гибкий компонент таблицы данных для Vue 2. Богатый набор функций: поиск, фильтрация, экспорт, нумерация страниц (традиционная и виртуальная прокрутка) и многое другое!
- iview-table-page (opens new window) — объединяет компоненты таблицы и страницы пользовательского интерфейса iview. На основе Vue 2.x. И послушайте несколько примеров использования iview-table-page.
- fancy-grid-vue (открывается в новом окне) — адаптер Vue для FancyGrid
- vue-table-dynamic (открывается в новом окне) — динамическая таблица с сортировкой, фильтрацией, редактированием, нумерацией страниц, множественным выбором и т. д.
- vue -quintable (открывает новое окно) — отзывчивая и легко настраиваемая таблица на основе Vue 2.x и Bootstrap 4.x
- vue-grid-responsive (открывается в новом окне) — адаптивная сеточная система на основе Bootstrap для Vue 2.x window)
- bee-grid-table (opens new window) — BeeGridTable — это настраиваемая библиотека компонентов пользовательского интерфейса таблицы, основанная на Vue.
 js. Богатые функции, более эффективный и простой в использовании
js. Богатые функции, более эффективный и простой в использовании - vue-datagrid (открывается в новом окне) — оболочка сетки Vue для мощного веб-компонента revo-grid с Excel, например расширенное редактирование и поведение
- element-ui-sticky-table (opens new window) — Sticky for element-ui table
- ej2-vue-grids (opens new window) — Syncfusion Vue Grid — невероятно быстрый и многофункциональный компонент
- vue-dataset ( открывает новое окно) — набор компонентов Vue.js для отображения наборов данных с возможностями фильтрации, разбиения по страницам и сортировки. обновлять данные, свободно перетаскивать индикатор выполнения, переключать заголовок и т. д.
- vue3-easy-data-table (открывает новое окно) — простой в использовании компонент таблицы данных, созданный с помощью Vue.js 3.x, со ссылкой на API и пользовательский интерфейс компонента таблицы данных в Vuetify 2
- lv2- datatable (открывается в новом окне) — интегрируйте таблицы данных Laravel с вашим приложением Vue без использования JQuery .
 js независимая библиотека неблокирующих уведомлений.
js независимая библиотека неблокирующих уведомлений. - vue-easy-toast (открывается в новом окне) — плагин тостов для vue/vue2.
- vue-toasted (открывается в новом окне) — Responsive Touch Compatible Toast плагин для VueJS.
- vue-notifikation (открывает новое окно) — плагин уведомлений Vue.js.
- vue-notification (открывает новое окно) — плагин уведомлений Vue.js 2+, использующий
Velocityдля анимации. - vs-notify (открывается в новом окне) — Крошечный, но мощный компонент уведомлений без зависимостей.
- vue2-notify (открывает новое окно) — плагин уведомлений Vue.js 2+.
- vue-notifyjs (открывается в новом окне) — минималистский, тематический плагин уведомлений размером 3 КБ компонент сообщения для VueJS 2.x в Vuex 2.x.
- vue-snotify (открывается в новом окне) — Центр уведомлений Vue.js 20705
- vue-noty (открывается в новом окне) — оболочка Vue.js 2 вокруг Noty
- vue-notice (открывается в новом окне) — оболочка Vue.
 js 2 вокруг Noty.js с собственным API
js 2 вокруг Noty.js с собственным API - vue-flash-message ( открывает новое окно) — Простой, но гибкий плагин уведомлений
- @voerro/vue-notifications (открывается в новом окне) — Простой плагин уведомлений Vue.js 2 с поддержкой HTML и стилей
- vue-awesome-notifications (открывает новое окно) — Легкий Библиотека уведомлений Vue.js с расширенной поддержкой асинхронности.
- vue-izitoast (opens new window) — оболочка Vue.js 2 вокруг IziToast.
- vue-toastr-2 (открывается в новом окне) — Простые всплывающие уведомления для Vue.js, созданные на основе toastr (открывается в новом окне)
- vue-snack (открывается в новом окне) — Плагин Vue.JS для закусочных на основе материалов Google .
- vue-m-message (открывается в новом окне) — плагин сообщений для vue.
- vue-notification-bell (opens new window) — компонент пользовательского интерфейса Vue для отображения уведомлений.
- v-tostini (открывается в новом окне) — Действительно простой механизм всплывающих уведомлений для Vue.
 js 2.x. CSS не включен.
js 2.x. CSS не включен. - vue-toast-notification (открывает новое окно) — еще один плагин уведомлений Vue.js Toast.
- VueToastify (открывается в новом окне) — Компонент уведомлений без суеты
- vue-toastification (открывается в новом окне) — Легкие, простые и красивые тосты для Vue компонент для отображения одного или нескольких флэш-сообщений пользователю
- vue-notification (открывается в новом окне) — чистая и приятная система уведомлений в стиле Material Design с очередью
- Breadstick (открывается в новом окне) — простой и гибкий API позиционирования, укладки и удаления для ваших настраиваемых уведомлений Vue » компонент
- vue-toaster (открывается в новом окне) — Плагин уведомлений Vue.js для всплывающих уведомлений для Vue 3 -toasts (opens new window) — Предоставьте свой компонент и позвольте нам тостировать остальные
- ej2-vue-notifications (открывается в новом окне) — легко настраиваемый интерфейс уведомлений на чистом HTML5/CSS
- @kyvg/vue3-notification (открывается в новом окне) — библиотека уведомлений Vue 3 / progress bar — сообщить пользователю, что что-то загружается.

- vue-simple-spinner (opens new window) — простой гибкий счетчик для Vue.js
- vue-wait (opens new window) — Комплексное управление загрузчиком для приложений Vue/Vuex и Nuxt.
- vue-progress-path (открывается в новом окне) — настраиваемые индикаторы выполнения и счетчики, поддерживающие любой пользовательский путь SVG.
- vue-blockui (открывается в новом окне) — BlockUI для vue 2, аналогично jquery blockUI, может использоваться для экрана загрузки.
- epic-spinners (opens new window) — Простая в использовании коллекция CSS-спиннеров с интеграцией vue.js.
- svg-progress-bar (opens new window) — простой индикатор выполнения для Vue.js.
- vue-loading-overlay (открывается в новом окне) — Крошечный индикатор полноэкранной загрузки window) — Крошечный и мощный инструмент для асинхронной блокировки кнопок (или любых других тегов) с причудливым встроенным счетчиком
- vue-spinkit (opens new window) — Набор индикаторов загрузки, анимированных с помощью CSS для VueJS
- vue2-form- загрузка (открывается в новом окне) — директиву VueJS можно использовать с формами, чтобы отключить кнопку отправки во время загрузки следующей страницы.
 0705
0705 - vue-element-loading (открывается в новом окне) — загрузка внутри контейнера или в полноэкранном режиме для Vue.js
- tb-skeleton (открывается в новом окне) — скелетная загрузка экрана для Vue.js
- vue-spinners (открывается новое окно) — набор компонентов загрузки счетчика для Vuejs
- vue-progress-bar (открывается в новом окне) — это каскадный плагин индикатора выполнения, основанный на vue
- vue-loading-button (открывается в новом окне) — простая кнопка с выдвижным индикатором загрузки
- vue-loading (открывается в новом окне) — блокировать страницу при запросе API window) — гибкий компонент Vue.js для создания красивых анимированных круглых индикаторов выполнения и загрузчиков
- vuesence-cloud-sync-button (opens new window) — анимированная кнопка, которая также служит индикатором выполнения облачной синхронизации
- vue-ui- preloader (открывается в новом окне) — компоненты Pre Loader для проектов vue.js с площадкой
- vue-splash (opens new window) — простой и классный плагин-заставка для Vue.
 js wait-for (открывается в новом окне) — менеджер загрузчика для Vue.js 3 с реактивным методом
js wait-for (открывается в новом окне) — менеджер загрузчика для Vue.js 3 с реактивным методом - vue-content-loader (открывается в новом окне) — компонент SVG для создания загрузки-заполнителя, например загрузки карточек Facebook
- vue3-circle- progress (открывается в новом окне) — настраиваемый круговой индикатор выполнения Vue.js 3, компонент
- uspin (открывается в новом окне) — компонент Vue 3, добавляющий маску вращения во время загрузки Панель
Тонкая полоса прогресса в верхней части страницы
- vue-progressbar (opens new window) — облегченная полоса прогресса для vue.
- vue2-loading-bar (открывается в новом окне) — самый простой компонент панели загрузки, похожий на Youtube, для Vue 2.
- vue-nprogress (открывается в новом окне) — Индикаторы выполнения основаны на nprogress для Vue.
- vue-progress-button (открывает новое окно) — компонент анимированной кнопки Vue.js 2.x.
- vue-simple-progress (открывается в новом окне) — простой гибкий индикатор выполнения для Vue.
 js
js - vue-component-loading (открывается в новом окне) — управляйте состоянием загрузки внутри каждого компонента и отображайте глобальное состояние загрузки с помощью индикатор выполнения.
- vue-scroll-progress (открывает новое окно) — простой плагин Vue.js для индикатора выполнения прокрутки страницы
- vue-read-progress (открывается в новом окне) — настраиваемый индикатор выполнения в верхней части страницы, показывающий ход прокрутки
- easy-circular-progress (открывается в новом окне) — компонент Easy Circle Progress с эффектом подсчета
- vue -twitter-counter (открывается в новом окне) — компонент счетчика, вдохновленный Twitter с помощью Vue
- vue-ins-progress-bar (открывается в новом окне) — компонент Vue индикатора выполнения в стиле ins 一款 ins 风格的 vue 进度条组件
- ej2-vue-progressbar (открывается в новом окне) — простой и элегантный индикатор выполнения Vue.
- vue-next-progressbar (открывается в новом окне) — тонкие индикаторы выполнения (1 КБ в сжатом виде) для Vue 3 HTTP-запросы
Всплывающая подсказка
Всплывающие подсказки / всплывающие подсказки
- v-всплывающая подсказка (открывается в новом окне) — простые всплывающие подсказки с Vue 2.
 x.
x. - vue-popper-component (открывает новое окно) — директива Popper.js для Vue.js.
- vue-directive-tooltip (opens new window) — простая, гибкая директива всплывающей подсказки (на основе Popper.js) VueJS 2
- vue-popperjs (открывается в новом окне) — всплывающий компонент VueJS 2.x
- vue-tooltipster (открывается в новом окне) — компонент всплывающей подсказки VueJS 2.x. Поддержка html-контента, событий наведения и наведения+щелчка
- k-pop (открывается в новом окне) — простой компонент всплывающего окна на основе popper.js (открывается в новом окне). Широкие возможности настройки. Поставляется с темами. Поддерживает пользовательские триггеры и может прослушивать любое событие.
- @adamdehaven/vue-custom-tooltip (opens new window) — настраиваемый, реактивный и многоразовый компонент всплывающей подсказки Vue 2 и 3, который поддерживает параметры плагинов, реквизиты и несколько вариантов использования. Также работает с SSR (например, VuePress, Nuxt) и включает типы TypeScript.
 (Vue 3 доступен на
(Vue 3 доступен на nextbranch/npm tag) - vue-use-popperjs (открывается в новом окне) — Vue 2 и 3 Popper hook на основе Popper.js 3
- Tippy.vue (открывается в новом окне) — директива/компонент Tippy.js без вложенности (открывается в новом окне) для Vue 3. Добавляемое дополнение, не требующее структурных или стилевых изменений. Поддерживает как отдельные, так и одноэлементные всплывающие подсказки
Наложение
Наложение / модальное окно / оповещение / диалоговое окно / лайтбокс / всплывающее окно
- vuedals (открывает новое окно) — плагин VueJS (2.x) для нескольких модальных окон с одним экземпляром компонента.
- sweet-modal-vue (opens new window) — Самая милая библиотека для модальных окон. Теперь доступно для Vue.js.
- vue-js-modal (открывается в новом окне) — Простой в использовании, легко настраиваемый, удобный для мобильных устройств Модальный модуль Vue.js 2.0+ с 0 зависимостями.
- vudal (открывается в новом окне) — модальное окно для vue.
 js
js - vodal (открывается в новом окне) — модальное окно vue с анимацией.
- vue-image-lightbox (opens new window) — лайтбокс/галерея изображений Vue для красивого отображения изображений.
- vue2-simplert (открывается в новом окне) — компонент простого оповещения Vue 2 (на основе SweetAlert) Ирфан Маулана
- Vue-Semantic-Modal (открывается в новом окне) — модальный компонент Vue 2 Semantic-UI без зависимости от jQuery img (открывается в новом окне) — Простая в установке галерея изображений.
- vue-dialog-drag (открывает новое окно) — диалоговое окно с возможностью перетаскивания0705
- vue-pure-lightbox (opens new window) — Очень простой плагин лайтбокса без каких-либо зависимостей — только Vue!
- v-viewer (открывается в новом окне) — компонент просмотра изображений для vue2 и vue3, поддерживает вращение, масштабирование, масштабирование и т. д. на основе viewer.js (открывается в новом окне)
- vue-messagebox (открывается в новом окне) — Простой компонент окна сообщений на заказ на Vue.

- vuejs-dialog (открывается в новом окне) — облегченный диалог предупреждений, запросов и подтверждений на основе обещаний.
- @hscmap/vue-window (открывает новое окно) — компонент пользовательского интерфейса окна для vue2.
- vue-gallery (открывается в новом окне) — VueJS отзывчивая и настраиваемая галерея изображений и видео, карусель и лайтбокс, оптимизированная как для мобильных, так и для настольных веб-браузеров. На основе blueimp-gallery
- vue-swal (opens new window) — небольшая оболочка для интеграции SweetAlert в Vuejs. (Совместимо с SSR)
- vue-modal-dialogs (открывается в новом окне) — Обещайте свои собственные диалоги!
- vue-img-view (opens new window) — плагин для Vue.js, можно перетаскивать/просматривать/вращать картинки куда угодно
- vue-modaltor (открывается в новом окне) — наиболее продвинутый настраиваемый модальный компонент для vuejs
- v-modal-backdrop (открывается в новом окне) — простой общий фоновый компонент для vue — Простой и удобный модальный компонент для приложений Vue.

- v-dialogs (открывается в новом окне) — простой и мощный диалог, включающий режимы Modal, Alert, Mask и Toast, основанный на Vue2.x
- vue-gallery-slideshow (открывается в новом окне) — адаптивный компонент галереи для VueJS
- vue-a11y-dialog (открывается в новом окне) — оболочка компонента Vue.js для доступного диалога
a11y-dialog(открывается в новом окне). - vue-slideout-panel (открывается в новом окне) — Компонент стекируемой панели для VueJS
- v-gallery (открывается в новом окне) — Плагин Vue2 для отображения изображений в галерее
(открывается в новом окне) — компонент загрузчика изображений lazyLoad для vue2 - vue-my-photos (открывается в новом окне) — простой компонент лайтбокса для изображений без зависимостей с возможностями фильтрации
- vue-img-orientation-changer (opens new window) — директива Vue.js
img, чтобы исправитьориентацию.
- vue-topmodal (открывается в новом окне) — полностью настраиваемый, простой в использовании модальный компонент Vue.js. (отзывчивый, наращиваемый, прокручиваемый, анимированный)
- vue-modal (открывается в новом окне) — подавайте массив объектов для нескольких переключаемых модальных материалов или быстро встраивайте свой контент. Полностью настраиваемый модальный компонент vue
- @innologica/vue-stackable-modal (opens new window) — Библиотека для модальных диалогов, которые можно складывать. Полностью настраиваемый и очень простой в использовании.
- vue-sweetalert2 (открывается в новом окне) — оболочка для sweatlaert2 с поддержкой TypeScript, Nuxt и SSR
- vue-modality (открывается в новом окне) — действительно хороший модальный компонент Vue.js ) - Крошечная (всего 2,5 КБ в сжатом виде) и гладкая галерея лайтбоксов. Оптимизирован как для настольных компьютеров, так и для мобильных устройств
- vue-accessible-modal (открывает новое окно) — доступная модальная оболочка Vue.
 js над вашими компонентами window) — плагин модального компонента Vue Promisify на основе Vuetify с Vuex
js над вашими компонентами window) — плагин модального компонента Vue Promisify на основе Vuetify с Vuex - xmodal-vue (opens new window) — упрощенная и простая в использовании оболочка для ваших компонентов, которая поможет вам создавать настраиваемые и динамические модальные окна из вашего компонента
- @kouts/vue-modal (открывается в новом окне) — настраиваемый, наращиваемый и легкий модальный компонент, который соответствует рекомендациям, установленным в разделе WAI-ARIA Dialog (Modal) W3C
- vue-final-modal (открывается в новом окне) - Удобный для попутного ветра, настраиваемый, наращиваемый модальный компонент
- vuesence-modal-window (открывает новое окно) - Простое модальное окно Компонент Vue.js, который заботится о наложении, центрировании, анимации, внешнем щелчке/
Клавиша Escape/X-markзакрывается и позволяет сконцентрироваться только на его содержимом - ej2-vue-popups (открывается в новом окне) — всплывающая подсказка Vue и всплывающий компонент с интеллектуальным позиционированием
- vue-it-bigger (открывается в новом окне) — простой компонент лайтбокса изображения/(YouTube) видео для Vue.
 js
js - v3confirm (открывает новое окно) — плагин, предназначенный для Vue 3 для отображения модального диалога подтверждения
- vue3-promise-dialog (открывается в новом окне) — позволяет легко создавать диалоги на основе обещаний в Vue 3 (Composition или Options API)
- vue3-side-panel (opens new window) — простой в использовании и гибкий модальный компонент боковой панели для Vue 3 9.0705
Parallax
- vue-parallax (opens new window) — изображение прокручивается медленнее, чем окно, для создания аккуратного оптического эффекта.
- vue-parallaxy (opens new window) — компонент Vue.js для эффектов прокрутки изображения параллакса.
- vue-mouse-parallax (открывает новое окно) — простой в использовании компонент параллакса мыши — создан с помощью Vue.js
- vue-parallax-js (открывает новое окно) — крошечный компонент vue, который добавляет директиву для эффекта параллакса элементы.
- vue-parallax-view (открывается в новом окне) — создание составного элемента управления, отображающего различные изображения, которые реагируют на движение мыши для создания эффекта глубины для Vue.
 js с использованием встроенного SVG.
js с использованием встроенного SVG. - vue-material-design-icons (открывается в новом окне) — коллекция иконок SVG Material Design в виде отдельных файловых компонентов Символ).
- vue-ionicons (opens new window) — Компоненты набора значков Vue от Ionic Team.
- vue-ico (открывается в новом окне) — очень простые значки для Vue с поддержкой встроенного браузера и выборочным связыванием
- mdi-vue (открывается в новом окне) — компоненты Material Design Icon для Vuejs window) — Font Awesome 5 Компонент Vue
- g-icon (открывается в новом окне) — Простой компонент значков для ваших значков svg (совместим с инструментами шрифтов, подобными Font Awesome)
- vue-simple-line-icons (открывается в новом окне) — компонент Simple Line Icons для Vuejs
- vue-country-flag (открывается в новом окне) — компонент Vue для значков флага страны — это простой компонент iconfont для vue.
- md-svg-vue (открывает новое окно) — значки Material Design от Google для Vue.
 js и Nuxt.js (поддержка на стороне сервера (с кэшированием), встроенный рендеринг svg, официальные имена значков)
js и Nuxt.js (поддержка на стороне сервера (с кэшированием), встроенный рендеринг svg, официальные имена значков) - vue-lang- code-flags (opens new window) — компонент Vue, который показывает флаг страны, из которой родом язык
- vue-zondicons (открывается в новом окне) — компонент Vue для красивых иконок Zondicon (открывается в новом окне) svg
- vue-eva-icons (открывается в новом окне) — просто красивые иконки eva с открытым исходным кодом в качестве компонентов Vue.
- vue-unicons (открывается в новом окне) — более 1000 пиксельных svg-униконов для вашего следующего проекта в качестве компонентов Vue.
- vue-fa (открывается в новом окне) — компонент Simple FontAwesome 5 Vue.js 2.
- vue-cryptoicon (открывается в новом окне) — красивый пиксельный идеальный значок 400+ криптовалют и 10+ фиатных валют.
- vue-hero-icons (opens new window) — набор высококачественных SVG-иконок, взятых из @refactoringui/heroicons (opens new window), в качестве функциональных компонентов Vue
- vue-heroicons (opens new window) — Vue компонент для пользовательского интерфейса 104 Premium Heroicons (открывается в новом окне) значки svg
- vue-tabler-icons (открывается в новом окне) — компоненты Vue для значков Tabler (открывается в новом окне) значки SVG
- oh-vue-icons (открывается в новом окне) - Компонент Vue для простого включения встроенных SVG-иконок из различных популярных наборов иконок
- vue-feather-icons (открывается в новом окне) — Простые красивые значки с открытым исходным кодом в качестве функциональных компонентов Vue
- vue-feather (открывается в новом окне) — Компонент значков перьев для Vue 3 ) - Пакет Eos icons npm для Vue 3, eos-icons-vue2 (открывается в новом окне) для Vue 2
- vue-icomoon (открывается в новом окне) - С vue-icomoon вы можете легко использовать значки, которые вы выбрали или создали в icomoon
- vue-icons (открывается в новом окне) - Более 11 000 иконок из самых популярных библиотек иконок (Bootstrap, Font Awesome, Feather и т.
 д.)
д.) - veemoji (открывается в новом окне) — Veemoji — очень простой смайлик в качестве компонента для Vue 2
Marquee
- vue-dynamic-marquee (открывается в новом окне) — компонент Marquee, полностью реагирующий на изменения на лету
- vue3-marquee (открывает новое окно) — простой и отзывчивый компонент выделения для приложений Vue 3 с 0 зависимостями.
- vue-js-dropdown (открывает новое окно) — компонент раскрывающегося меню Vue.js 2. Легкий, простой в использовании и расширении, без внешних депов.
- vue-slideout (открывается в новом окне) — Vue-реализация популярной библиотеки слайдов (открывается в новом окне)
- vue-quick-menu (открывается в новом окне) — это компонент веб-навигации, основанный на vue.js2.
- @hscmap/vue-menu (открывается в новом окне) — компонент меню/контекстного меню для vue2
- vue-router-nav (открывается в новом окне) — минималистичная отзывчивая панель навигации, отображающая маршруты vue-router.

- vue-drawer-layout (открывается в новом окне) — простой компонент DrawerLayout, который есть в Android для Vue.js.
- vue-simple-menu (opens new window) — Простой компонент меню с набором базовой функциональности, которого хватает в 80% случаев
- vue-tree-navigation (opens new window) — Vue.js 2 древовидная навигация с поддержкой vue-router
- bp-vuejs-dropdown (открывает новое окно) — Vuejs => 2 выпадающего списка. Простой в использовании, без внешнего, опционально.
- vue-bulma-accordion (открывается в новом окне) — простой, легко настраиваемый аккордеон или складной стилизованный под Bulma пользовательский или встроенный значок
- v-selectmenu (открывается в новом окне) — простое, легкое и настраиваемое меню для Vue2.
- vue-burger-menu (opens new window) — Компонент меню боковой панели вне холста с различными анимациями CSS.
- vue-dynamic-dropdown (открывается в новом окне) — настраиваемый, простой в использовании элегантный раскрывающийся список компонентов
- vue-navigation-bar (открывается в новом окне) — простая, красивая панель навигации для ваших проектов Vue.

- vue-simple-search-dropdown (opens new window) — простой компонент раскрывающегося списка ввода с возможностью поиска без внешней зависимости
- @innologica/vue-dropdown-menu (открывается в новом окне) — Компонент выпадающего меню для Vue. Любой элемент может быть триггером выпадающего списка, и все может быть выпадающим контентом. анимации, как на Stripe
- vue-burger-button (opens new window) — довольно простой функциональный компонент Vue для кнопок меню Burger
- @satmaxt/sidebar-menu-drawer (opens new window) — простой интерактивный ящик меню боковой панели и легко реализовать
- vue-file-toolbar-menu (открывается в новом окне) — меню файла пользовательского интерфейса/панели инструментов для приложений Vue
- v-dropdown-menu (открывается в новом окне) — настраиваемый плагин выпадающего меню для Vue.js. Поддерживается SSR
- vue-bottom-sheet (открывается в новом окне) — компонент нижнего листа с возможностью перелистывания для Vue.
 js, созданный с помощью Hammer.js
js, созданный с помощью Hammer.js - ej2-vue-navigations (открывается в новом окне) — настраиваемая панель меню управления навигацией и боковая панель , панель инструментов, контекстное меню
- SDropdown (открывает новое окно) — настраиваемый, простой и современный компонент раскрывающегося списка Vue 3
Минус Плюс Ввод
- минус-плюс-ввод (opens new window) - Ввод числа плюс минус; включено для Vue.js v1 и v2.
- vue-integer-plusminus (opens new window) — Целочисленный ввод с кнопками увеличения и уменьшения для vue 2.
- vue-numeric-input (opens new window) — Компонент ввода чисел с элементами управления.
- ej2-vue-inputs (opens new window) — отличная альтернатива числам типа ввода HTML5 с современным внешним видом.
Carousel
- vue-easy-slider (opens new window) — компонент слайдера Vue.js.
- vue-l-carousel (открывается в новом окне) — адаптивный компонент карусели (а именно слайдер или swiper) для Vue.
 js v2.x+.
js v2.x+. - vue-awesome-swiper (открывает новое окно) — компонент Swiper (слайд) для Vue.js (1.x ~ 2.x).
- vue-lory (открывается в новом окне) — компонент Vue Slider, основанный на lory.
- vue-slick (opens new window) — компонент Vue для Slick-carousel.
- vue-flickity (открывается в новом окне) — компонент Vue для Flickity.js.
- vue-carousel-3d (opens new window) — Vue Carousel 3D — красивая, гибкая и сенсорная 3D-карусель для Vue.js.
- vue-carousel (opens new window) — гибкая, отзывчивая, сенсорная карусель для Vue.js.
- vue-coverflow (opens new window) — компонент покрытия vue2.x.
- vue-agile (opens new window) — карусельный компонент, вдохновленный Slick, написанный только на Vue.js и vanilla JS.
- vue-tiny-slider (opens new window) — компонент карусели, созданный ganlanyuan и написанный на Vue.js. Нет jQuery. Работает в IE8+.
- vue2-text-swimlane (открывается в новом окне) — плагин Text Swimlane для Vue.
 js
js - vue-picture-swipe (открывается в новом окне) — Vue Picture Swipe Gallery (галерея изображений с свайп) с фотосвайпом.
- vue2-siema (opens new window) — Плагин-оболочка для очень крошечной библиотеки каруселей/слайдеров Siema.
- vue-flux (opens new window) — слайдер изображений с 20 крутыми переходами.
- vue-glide (открывается в новом окне) — компонент слайдера и карусели Vue поверх Glide.js (открывается в новом окне)
- vue-owl-carousel (открывается в новом окне) — компонент Vue для Owl Carousel 2 (открывается в новом окне)
- vueper-slides (открывается в новом окне) — готовое к прикосновению и отзывчивое слайд-шоу/карусель для Vue JS.
- Hooper (открывается в новом окне) — настраиваемый карусельный слайдер со специальными возможностями, оптимизированный для Vue
- Lingallery (открывается в новом окне) — простой компонент галереи изображений для Vue, который отображает большое изображение с миниатюрами внизу ) - Анимированные слайды в фрагментированном виде
- vue2-photo-carousel (открывается в новом окне) — компонент фотокарусели для Vue2
- vue-netflix-slider (открывается в новом окне) — слайдер, похожий на Netflix
- vue-pswipe (открывается в новом окне) — прост в использовании , нет необходимости устанавливать размер, поддержка поворота, плагин vue swipe на основе фотосмахивания
- vue-cat-carousel (открывается в новом окне) — легкий, простой и настраиваемый для Vue Js
- @egjs/vue-flicking (открывает новое окно) - Это надежная, гибкая и расширяемая карусель для Vue.
 js 2 и 3 9.0705
js 2 и 3 9.0705 - slither-slider (opens new window) — Карусель для изображений, видео или компонентов. Добавляйте в него практически все, что хотите
- vue-slick-carousel (opens new window) — карусель с удобными функциями и поддержкой SSR, написанная для более быстрого Luxstay
- @jfm/vue-carousel (opens new window) — карусель Vue компонент
- vue-snap (открывается в новом окне) — Облегченная карусель на основе Scroll Snap CSS
- vuerollr (открывается в новом окне) — Плагин галереи Mouseover для Vue.js. Поддерживает изображение и видео
- vue-splide (opens new window) — Splide — это бесплатный легкий, но мощный слайдер и карусель, написанный на чистом JavaScript без каких-либо зависимостей. Он поддерживает ползунок миниатюр, вложенный слайд
- swiper (открывается в новом окне) — официальный компонент Swiper для Vue 3. Tree Shakable, поддержка SSR, набор текста, a11y и многое другое
- vue-split-carousel (открывается в новом окне) — Компонент карусели тем временем отображает несколько элементов карусели, поддерживает Vue 2 и Vue 3
- vue-concise-carousel (opens new window) — Vue Concise Carousel с True SSR.
 Работает для Vue 2 и 3
Работает для Vue 2 и 3
Диаграммы
- vue-morris (открывается в новом окне) — упаковка компонентов VueJS для Morris.js.
- vue-chartjs (открывает новое окно) — оболочка Vue.js для Chart.js.
- vue-echarts (открывается в новом окне) — официальный компонент-оболочка Vue.js для Apache ECharts
- vuetrend (открывается в новом окне) — простые и элегантные искровые линии для Vue.js.
- vue-highcharts (открывается в новом окне) — компонент Highcharts для Vue.
- vue-echarts-v3 (открывается в новом окне) — оболочка компонента Vue.js(v2.x+) для ECharts.js(v3.x+).
- vue-chartist (открывается в новом окне) — оболочка компонента Vue.js 2.0 для Chartist.
- vuebars (opens new window) — Простые, элегантные искровые панели для Vue.js.
- vue-d3-network (открывается в новом окне) — компонент Vue для построения графиков сетей с использованием d3-force
- vue2vis (открывается в новом окне) — оболочка Vue2 для Visjs (открывается в новом окне).

- vue-c3 (открывается в новом окне) — повторно используемый компонент vue для диаграмм c3
- vue-d2b (открывается в новом окне) — компоненты Vue для диаграмм d2b. (включая оси, круговые диаграммы, диаграммы Санки и солнечные лучи)
- VueChart (открывается в новом окне) — очень простая оболочка Vue для диаграммы.
- vue-chartkick (открывается в новом окне) — Создание красивых диаграмм JavaScript с помощью одной строки Vue
- d3vue (открывается в новом окне) — Плагин D3 для создания реактивных визуализаций данных в VueJS Простая оболочка вокруг диаграмм Frappe для VueJS
- vue-google-charts (открывается в новом окне) — Реактивная оболочка Vue.js для библиотеки Google Charts
- vue-graph (открывается в новом окне) — Библиотека визуализации данных для реализации приборной панели в Vue. js
- vue.d3.sunburst (opens new window) — реактивный компонент sunburst на основе D3.js
- v-chart-plugin (opens new window) — настраиваемый компонент для добавления диаграмм D3, который привязывается к данным ваших компонентов.

- vue-jqxchart (откроется в новом окне) — компонент диаграммы с круговой диаграммой, пузырем, пончиком, линией, полосой, столбцом, областью, водопадом, полярной и паукообразной сериями.
- toast-ui.vue-chart (открывается в новом окне) — Vue Wrapper для диаграммы пользовательского интерфейса TOAST (открывается в новом окне).
- vue-apexcharts (открывается в новом окне) — компонент Vue.js для ApexCharts (открывается в новом окне).
- vue-doughnut-chart (opens new window) — компонент кольцевой диаграммы для Vue.js.
- v-charts (открывается в новом окне) — компоненты диаграммы на основе Vue2.x и Echarts.
- vue-css-donut-chart (opens new window) — облегченный компонент Vue для рисования кольцевых диаграмм на чистом CSS.
- vue-trend-chart (открывается в новом окне) — Простые диаграммы тенденций для Vue.js
- vueplotlib (открывается в новом окне) — Декларативные, интерактивные, связанные компоненты графика - Создавайте красивые датчики
- vue-plotly (открывается в новом окне) — оболочка для библиотеки декларативных диаграмм plotly.
 js (открывается в новом окне), которая поставляется с 20 типами диаграмм, включая трехмерные диаграммы, статистические графики и карты SVG.
js (открывается в новом окне), которая поставляется с 20 типами диаграмм, включая трехмерные диаграммы, статистические графики и карты SVG. - vue-funnel-graph-js (opens new window) — библиотека рисования воронкообразных графиков для Vue.js. Создавайте вертикальные и горизонтальные анимированные воронкообразные диаграммы SVG и добавляйте метки, значения, легенду и другую информацию.
- pure-vue-chart (opens new window) — упрощенные диаграммы vue, реализованные без каких-либо зависимостей библиотеки диаграмм
- f2-vue (открывается в новом окне) — Vue-оболочка f2 — элегантная, интерактивная и гибкая библиотека мобильных диаграмм
- ZingChart-Vue (открывается в новом окне) — компонент Vue, созданный ZingChart с более чем 35 типами диаграмм
- jscharting-vue (открывается в новом окне) — Компонент диаграммы Vue, предлагающий полный набор типов диаграмм и визуализацию данных с помощью JJharting (открывается в новом окне)
- flowchart-vue (открывается в новом окне) — Компонент конструктора блок-схем и блок-схем для Vue.
 js
js - vue-d3-barchart (открывается в новом окне) — небольшой компонент для рисования диаграмм с использованием d3
- vue3-highcharts (открывается в новом окне) — компонент-оболочка Highcharts.JS для Vue 3 window) — Компонент оболочки ECharts для Vue 3 и 2
- vue3-chart-v2 (открывается в новом окне) — Компонент оболочки Vue на основе Chart.js для Vue 3
- vue-gauge (открывается в новом окне) — Компонент Vue.js для создания анимированных калибровочных диаграмм SVG
- ej2-vue-charts (opens new window) — красивая и интерактивная библиотека диаграмм, более 30 типов диаграмм и высокая производительность.
Time
Отображение времени/даты/возраста
- vue-timeago (opens new window) — Крошечный компонент timeago для Vue.
- vue-moment-jalaali (opens new window) — фильтры Jalaali Moment.js для вашего проекта Vue.js.
- vue-countdown-timer (opens new window) — добавлена поддержка преобразования часовых поясов.

- vue-analog-clock-range (opens new window) — Диапазон аналоговых часов для отображения разницы во времени.
- vue-moment-lib (открывается в новом окне) — простая библиотека MomentJS Vue.js 2.0 (фильтры и глобальные переменные), использующая тот же API momentjs.
- vuejs-countdown (открывается в новом окне) — простой компонент таймера обратного отсчета для vue js 2.0 открывает новое окно) - Минималистичная временная шкала для Vue
- vue-awesome-countdown (opens new window) - Плагин обратного отсчета с высокой производительностью и точностью для Vue 2.5.0+. Официальный сайт: https://vac.js.org (открывается в новом окне)
- vue-clock2 (открывается в новом окне) — отображение компонента часов для Vue.
- vuemodoro (открывается в новом окне) — таймер Pomodoro в виде отдельного файла компонента Vue.
- digital-clock-vue (opens new window) — имитация цифровых часов, созданная на Vue
- bs-vue-timeline (opens new window) — альтернативная отзывчивая временная шкала bootstrap-vue window) — Простой, но настраиваемый и реактивный компонент vue временной шкалы
- vue-moment (открывается в новом окне) — Удобные фильтры Moment.
 js для вашего проекта Vue.js
js для вашего проекта Vue.js - v-idle (открывается в новом окне) — плагин Vue.js для обнаружения бездействующих/неактивных пользователей
- v-digital-time-picker (открывается в новом окне) — цифровое средство выбора времени для Vuetify (opens new window) — Простой компонент горизонтальной временной шкалы, созданный с помощью Vue.js
- vue-timer-hook (opens new window) — Модуль таймера Vue 3, вдохновленный react-timer-hook
- vue3-flip-countdown (opens новое окно) — настроить таймер обратного отсчета с анимацией переворота для Vue 3.x
- vountdown (открывается в новом окне) — Минималистичный компонент обратного отсчета. Не требуется jQuery. Управление событиями по расписанию.
- vue-event-calendar (открывается в новом окне) — простой календарь событий для Vue2, никаких зависимостей, кроме Vue2.
- vue-calendar-picker (opens new window) — Облегченный компонент календаря для отображения событий, выбора периода и выбора даты.
- vue-lunar-calendar (opens new window) — компонент vue для лунного календаря.
 Использует Moment.js для операций с датами.
Использует Moment.js для операций с датами. - vue-simple-calendar (opens new window) — компонент месячного календаря Vue на основе Flexbox; поддерживает многодневные мероприятия, локализацию, праздничные смайлики, перетаскивание. Нет зависимостей
- vue2-calendar (opens new window) — простой компонент полного календаря, нацеленный на гибкость и легкость.
- vue-full-calendar (открывается в новом окне) — полная оболочка fullcalendar.io (открывается в новом окне) для Vue 1 и 2 и всплывающие окна для простых и повторяющихся дат.
- vue-infinite-calendar (открывается в новом окне) — простая реализация бесконечного календаря для Vue 2
- vue-calendar (открывается в новом окне) — простые компоненты календаря для Vue 2.1.5+ с поддержкой пользовательского содержимого. Нет зависимостей.
- vue2-event-calendar (открывается в новом окне) — календарь событий для Vue2, поддержка настройки элементов событий и заголовка календаря.
- vue2-datePicker-infinite (открывает новое окно) — бесконечный datePicker для Vue2, простой в использовании и без зависимостей.

- vue2-slot-calendar (открывается в новом окне) — календарь vue 2, компонент средства выбора даты, который поддерживает событие луны или даты, стиль начальной загрузки.
- quasar-calendar (открывается в новом окне) — календарь vue.js, использующий платформу Quasar, которая реализует ежемесячные, многодневные и ежедневные представления.
- vue2-datepicker (открывается в новом окне) — красивый компонент для выбора даты/даты и времени для Vue2 ) — компонент-оболочка VueJS для tui.calendar (открывается в новом окне) календаря
- vue-jqxscheduler (открывается в новом окне) — компонент планировщика VueJS.
- toast-ui.vue-calendar (открывается в новом окне) — Vue Wrapper для календаря пользовательского интерфейса TOAST (открывается в новом окне).
- vue-functional-calendar (opens new window) — легкий, высокопроизводительный компонент календаря (выбор даты, диапазон дат) на основе Vue.
- vue-cal (открывается в новом окне) — полный календарь Vue JS, без зависимостей, без BS.

- vue-material-year-calendar (opens new window) — Календарь на полный год (12 месяцев на странице) для Vue2. Использует DayJs.
- vuelendar (открывается в новом окне) — Простой и понятный календарь, написанный на VueJS
- vue-date-tools (открывается в новом окне) — Самый легкий инструмент выбора даты и диапазона дат VueJS, использующий date-fns и никаких других зависимостей
- vue-spring-calendar (opens new window) — это компонент на основе Vue, который обеспечивает функциональность полного календаря, отображающего ежедневные события. демонстрация
- vue-jquery-calendar (открывается в новом окне) — облегченный компонент-оболочка VueJS для средства выбора даты пользовательского интерфейса jQuery (открывается в новом окне)
- vue-schedule-board (открывается в новом окне) — A простой в использовании компонент для отображения чьего-либо списка расписаний, помогающий в организации собеседований или визитов
- ej2-vue-calendars (opens new window) — простой и настраиваемый компонент календаря, легкий и легко настраиваемый
- vue-lunar-calendar-pro (opens new window) — компонент Vue для лунного календаря.
 Использует calendar.js для операций с датами
Использует calendar.js для операций с датами - vue-sweet-calendar (открывается в новом окне) — простой и удобный календарь Vue.js
- vue-datepicker-ui (открывается в новом окне) — компонент выбора даты для vue.js
- qalendar (открывает новое окно) — календарь событий и средство выбора даты для Vue 3
Карта
- vue2-google-maps (opens new window) — компонент карт Google для vue с двусторонней привязкой данных.
- vue2-leaflet (открывается в новом окне) — компоненты Vue 2 для карт Leaflet.
- vue-mapbox-gl (opens new window) — компонент Vue 2.x для Mapbox GL JS
- vue-yandex-maps (opens new window) — компонент Vue 2.x для Яндекс Карт
- vue-baidu-map (открывается в новом окне) — компонент Vue 2.x для карт Baidu.
- vue-choropleth (открывается в новом окне) — компонент Vue 2.x для отображения картограммы.
- vuelayers (opens new window) — компоненты Vue 2 для работы с OpenLayers.
- vue-googlemaps (открывается в новом окне) — компоненты Vue 2.
 x для интеграции Карт Google.
x для интеграции Карт Google. - vue-static-map (открывается в новом окне) — простой компонент Vue 2.x для создания статической карты Google
- vue-mapbox (открывается в новом окне) — оболочка Vue 2.x вокруг библиотеки JS Mapbox GL, способ взаимодействия с картой.
- vue-cesium (opens new window) — компоненты Vue 2.x и Vue 3.x для Cesium
- vue-async-gmaps (открывается в новом окне) — разрешить пользователям загружать скрипт google-maps для повышения конфиденциальности
- @geospoc/v-mapbox (открывается в новом окне) — объединить возможности Vue.js и Mapbox GL JS ( Поддерживаемый форк soal vue-mapbox)
- @geospoc/v-mapbox-geocoder (открывается в новом окне) — управление геокодером для вашей замечательной библиотеки Mapbox
- x5-gmaps (открывается в новом окне) — облегченный плагин Google Maps для Vue 2. x
- vue2-gmap-custom-marker (открывается в новом окне) — компонент пользовательского маркера Vue Google Maps
- ej2-vue-maps (открывается в новом окне) — высокоинтерактивный компонент карт и поставщики карт, включая OpenStreetMap и Bing Maps
- vue3-openlayers (открывается в новом окне) — компоненты Vue 3 для работы с OpenLayers новое окно) - Vue 2.
 x 3D-визуализация Земли Платформа разработки JS
x 3D-визуализация Земли Платформа разработки JS - vue-leaflet-custom-marker (открывается в новом окне) - Листовка Vue для компонента пользовательского маркера OpenStreetMap
Аудио/видео
- Vue-APlayer (открывается новое окно) — Простой в настройке музыкальный проигрыватель для Vue 2.x.
- vue-audio (opens new window) - обертка аудио-тега; компонент звукового проигрывателя для Vue 2.x
- vue-dplayer (opens new window) — компонент видеопроигрывателя Vue 2.x на основе DPlayer.
- vue-canvasvideo (открывается в новом окне) — компонент Vue 2.x для фонового видео и автоматического воспроизведения видео на iOS/Safari.
- vue-music (opens new window) — Компонент Vue на основе html5
- vue-audio-visual (opens new window) — Компоненты визуализации звука Vue HTML5.
- vue-plyr (opens new window) — набор компонентов Vue для видео- и аудиоплеера plyr.
- v-playback (открывается в новом окне) — плагин Vue2, облегчающий воспроизведение видео.

- vue-audio-recorder (открывается в новом окне) — аудиорекордер для Vue.js. Он позволяет создавать, воспроизводить, загружать и хранить записи на сервере
- vue-video-section (opens new window) — простой компонент заголовка/раздела видео для Vue. Подходит для видеофонов и наложения на них контента.
- vue-waveform (открывается в новом окне) — используется аудиопроигрыватель с волновой формой холста. Компонент wavesurfer содержит временную шкалу для Vue 2.x
- vue-responsive-video-background-player (открывается в новом окне) — воспроизводите свои собственные видео в фоновом режиме отзывчиво в разных разрешениях
- vue-h5-audio-controls (opens new window) — простой музыкальный контроллер h5 для Vue
- xns-audio-player-simple (opens new window) — легкий и настраиваемый Vue 2. x аудиоплеер на базе HTMLAudioElement
- vue-core-video-player (opens new window) — легкий видеоплеер для Vue.js
- vue-player (opens new window) — простой видеоплеер html5 с заполнителем img для Vue 2.
 x -audio-better (открывается в новом окне) — легко создавать собственные компоненты аудиоплеера для Vue 2.x. Индикатор выполнения с душой
x -audio-better (открывается в новом окне) — легко создавать собственные компоненты аудиоплеера для Vue 2.x. Индикатор выполнения с душой - vue-sounds (открывается в новом окне) — легко добавлять звуки в ваши компоненты
- vue-soundcloud-player (открывается в новом окне) — пользовательский проигрыватель SoundCloud, поддерживающий отдельные треки и плейлисты
- vue-use-sound (opens new window) — хук Vue для воспроизведения звуковых эффектов
- vue-flv-player (opens new window) — компонент HTML5 Flash Video (FLV) Player для Vue 2.x, основанный на flv.js
- control-knob (открывает новое окно) — компонент поворотной ручки управления для Vue 3, который ведет себя как элементы управления аудиоприложением
- simple-vue-camera (открывается в новом окне) — простой в использовании, но обширный компонент камеры для Vue 3 с поддержкой TypeScript для создания отличных впечатлений от камеры
- vue-vision-camera (opens new window) — компонент камеры для Vue 3.
 Мы можем использовать этот компонент для задач компьютерного зрения, таких как сканирование штрих-кода/QR-кода, распознавание текста и т. д.
Мы можем использовать этот компонент для задач компьютерного зрения, таких как сканирование штрих-кода/QR-кода, распознавание текста и т. д.
- vue-infinite-loading ( открывается в новом окне) — плагин бесконечной прокрутки для Vue.js 1.0 и Vue.js 2.0.
- vue-mugen-scroll (открывается в новом окне) — компонент бесконечной прокрутки для Vue.js 2.
- vue-infinite-scroll (открывается в новом окне) — директива бесконечной прокрутки для vue.js.
- vue-loop (открывается в новом окне) — компонент бесконечного цикла контента для Vue.js 2.
- vue-scroller (открывается в новом окне) — компонент бесконечного цикла контента для Vue.js 2, включая такие функции, как «pull -обновить", "бесконечная загрузка", "мгновенная прокрутка".
- vue-infinite-list (открывает новое окно) — миксин с бесконечным списком может перерабатывать dom для Vue.js 2
- vue-virtual-infinite-scroll (opens new window) — компонент vue2, основанный на Iscroll, поддерживает список больших данных с высокопроизводительной прокруткой, бесконечной загрузкой и обновлением по запросу.

- @egjs/vue-infinitegrid (открывается в новом окне) — Расположите бесконечные элементы карты в соответствии с различными типами макета, такими как кладка для Vue.js 2
- @grafikri/vue-infinite-scroll (открывается в новом окне) — Базовая бесконечная прокрутка для Vue
- vinscroll (открывается в новом окне) — минималистичный компонент бесконечной прокрутки
- virtual-list (открывается в новом окне) — компонент виртуального списка. Особенности: Vue 2, Vue 3, TypeScript, SSR, горизонтальный список, виртуальная таблица
Обновление по запросу
- vue-pull-refresh (открывается в новом окне) — компонент обновления для Vue.js 2.0.
- vue-pull-to (открывается в новом окне) — выпадающее обновление и подтягивание загружают больше и бесконечная прокрутка для компонента Vue.js.
- vue-data-loading (открывается в новом окне) — еще один компонент для бесконечной прокрутки и загрузки данных вниз/вверх.
- vue-quick-loadmore (открывается в новом окне) — подключаемый модуль бесконечной прокрутки для Vue.

Уценка
- vue-markdown (opens new window) — мощный и высокоскоростной анализатор Markdown для Vue.
- vue-mavonEditor (opens new window) — редактор уценки на основе Vue, который поддерживает различные персонализированные функции.
- vue-simple-markdown (opens new window) — простой и высокоскоростной анализатор Markdown для Vue.
- vue-simplemde (открывается в новом окне) — оболочка над simplemde (открывается в новом окне). Восхитительное редактирование для новичков и экспертов. Имеет встроенное автосохранение и проверку орфографии.
PDF
- vue-pdf (открывается в новом окне) — средство просмотра PDF на основе Mozilla PDF.js
- pdfvuer (открывается в новом окне) — средство просмотра PDF для Vue с использованием Mozilla PDF.js с поддержкой текста Вью3. Демонстрация (открывается в новом окне)
- ej2-vue-pdfviewer (открывается в новом окне) — Vue PDF viewer/reader — простое решение для просмотра и печати PDF-файлов
- vue-pdf-embed (открывается в новом окне) — компонент для Vue 2 и Vue 3
Дерево
- Vue.
 D3.tree (открывается в новом окне) — древовидное представление на основе D3.js (открывается в новом окне)
D3.tree (открывается в новом окне) — древовидное представление на основе D3.js (открывается в новом окне) - vue-json-tree-view (открывается в новом окне) — компонент древовидного представления JSON для Vue.js .
- vue-tree (opens new window) — компонент дерева для Vue.js 2.X.
- liquor-tree (открывается в новом окне) — компонент Amazing Vue Tree
- vue-trees-ui (открывается в новом окне) — Tree Ui Base On Vue.
- Bosket (открывается в новом окне) — Коллекция компонентов древовидного представления для интерфейсных фреймворков (Vue, React, Angular и Riot).
- подорожник-00/tree-component (открывается в новом окне) — компонент дерева reactjs, angular и vuejs.
- sl-vue-tree (открывает новое окно) — простой настраиваемый перетаскиваемый компонент дерева для Vue.js
- vue-draggable-nested-tree (открывает новое окно) — мощный настраиваемый перетаскиваемый компонент представления дерева для Vuejs2 открывается в новом окне)
- vuejs-tree (открывается в новом окне) — Настраиваемая программа просмотра дерева VueJs0705
- vue-vtree (открывает новое окно) — универсальный и гибкий компонент дерева для Vue.
 js
js - vue-json-component (открывает новое окно) — представление дерева JSON без зависимостей, поддержка TypeScript и простая настройка.
- vue-tree-list (открывается в новом окне) — компонент vue для древовидной структуры
- vue-finder (открывается в новом окне) — компонент для отображения иерархических данных с выбором, фильтрацией и перетаскиванием
- vue3-router -tree (открывает новое окно) — этот компонент основан на Vue.js 3, он представляет ваши маршруты или элементы в виде дерева
- object-visualizer (открывается в новом окне) — инспектор Vue 3 JSON с темой, похожей на Chrome -viewer (открывается в новом окне) — поддержка древовидного представления JSON для компонентов добавочного обновления на основе Vue 2 и Vue 3 красивый отзывчивый конвейер, такой как jenkins blue ocean plugin
- vnodes (открывается в новом окне) — компоненты общего назначения для создания интерактивных графиков SVG, диаграмм или визуальных инструментов на основе узлов
- v-network-graph (открывается в новом окне) — интерактивный компонент визуализации сетевого графика на основе SVG для Vue 3
- coya (открывается в новом окне) — библиотека для рисования диаграмм (только Vue 3)
- vue-social-sharing (открывается в новом окне) — компонент Vue.
 js без рендеринга для обмена ссылками на социальные сети, совместимый с SSR
js без рендеринга для обмена ссылками на социальные сети, совместимый с SSR - vue-goodshare (opens new window) — компонент Vue.js для социальных сетей с красивым дизайном кнопок. Простая установка, обширная документация, поддержка разработчиков, оптимизация для SEO, чистый код без скриптов, отслеживающих активность пользователя на странице, высокая скорость работы. Работа с Vue.js 2.x.
- vue-socialmedia-share (opens new window) — компонент Vue.js для обмена ссылками на социальные сети с Vue 2.X
- vue-picture-sharesheet (opens new window) — компонент Vue Picture Sharesheet, сильно вдохновленный с помощью таблицы обмена изображениями в Apple Newsroom
- vue-twitter (открывается в новом окне) — компонент Vue.js для встраивания виджетов твиттера (например, временная шкала, кнопки)
- vue-share-buttons (открывается в новом окне) — компонент Vue.js для размещения кнопок в вашем проекте с помощью которым вы можете поделиться чем угодно
- vue-share-it (открывается в новом окне) — компонент Vue.
 js для обмена ссылками на социальные сети
js для обмена ссылками на социальные сети - vuesocial (открывается в новом окне) — один простой в использовании компонент кнопки для Vue.js с более чем 65 социальными сетями
- vue-socials (открывается в новом окне) — Кнопки и счетчики социальных сетей для Vue.js
QR-код
- vue-qriously (opens new window) — компонент Vue.js 2 для рисования QR-кодов на холсте HTML с использованием qrious.
- vue-qart (opens new window) — директива vue 2.x для qart.js.
- vue-qrcode-reader (opens new window) — компонент Vue.js 2, который обнаруживает и декодирует QR-коды из потока камеры.
- vue3-qr-reader (opens new window) — компонент для чтения QR-кодов Vue 3. Рефакторинг vue-qrcode-reader для совместимости с Vue 3
- ej2-vue-barcodegenerator (открывается в новом окне) — позволяет отображать одномерные и двухмерные штрих-коды на веб-странице. js
- vue-instantsearch (открывается в новом окне) — полный набор инструментов для создания возможностей мгновенного поиска с использованием Algolia (открывается в новом окне).

- vue-innersearch (открывается в новом окне) — оболочка Vue.js для Elasticsearch
- reactivesearch-vue (открывается в новом окне) — компоненты пользовательского интерфейса для создания управляемых данными приложений с помощью Elasticsearch
- vue-search-panel (открывается в новом окне) — компонент Vue для поиска с предложениями window) — компонент Headless Vue 3.x для легкого и простого поиска на основе JSON
- vue-search-input (opens new window) — компонент ввода поиска Vue 3, вдохновленный глобальным вводом поиска Storybook и GitHub
Разные компоненты пользовательского интерфейса
- vue-avatar (opens new window) — компонент аватара для vue.js.
- vue-touch-ripple (открывается в новом окне) — компонент Touch ripple для Vue.js (1.x ~ 2.x).
- vue-typer (opens new window) — компонент Vue, имитирующий ввод, выделение и удаление текста пользователем.
- vue-keyboard (opens new window) — компонент виртуальной клавиатуры Vue 2.

- vue-twentytwenty (открывается в новом окне) — компонент сравнения изображений, работает с Vue.js 2.x
- vue-cookie-law (открывается в новом окне) — плагин информации о файлах cookie для Vue.js 2.x
- vue-gravatar (открывается в новом окне) — очень простой компонент gravatar для Vue.js 2.x
- vue-clipboard2 (открывается в новом окне) — простая в использовании привязка clipboard.js для Vue.js 2.x
- vue-flashcard (открывается в новом окне) — компонент флэш-карты с анимацией для Vue.js 2.x Менее кликабельно для Vue.js 2.x
- vue-kanban (открывается в новом окне) — гибкий компонент доски канбан с возможностью перетаскивания
- vue-letter-avatar (открывается в новом окне) — простой и элегантный компонент буквенного аватара для vue.js
- vue-highlightjs (открывается в новом окне) — подсветка синтаксиса с помощью highlight.js ) - Простая, крошечная и простая в использовании директива для сохранения ваших моделей в буфер обмена (менее 2 КБ в минимизированном виде, без зависимостей)
- vue-invisible-recaptcha (открывается в новом окне) - Очень простая интеграция для Google Invisible reCAPTCHA
- vue-embed (открывается в новом окне) — компонент Embed основан на embed.
 js для Vue 2.x, компоненте, который встраивает эмодзи, мультимедиа, карты, твиты, суть, код, сервисы и уценку.
js для Vue 2.x, компоненте, который встраивает эмодзи, мультимедиа, карты, твиты, суть, код, сервисы и уценку. - vue-particles (открывается в новом окне) — компонент Vue.js для фона частиц эффект
- vue-multivue (открывается в новом окне) — использование нескольких приложений vue одного класса на одной странице.
- vue-affix (открывает новое окно) — плагин Vue.js 2.x, который прикрепляет элемент в окне во время прокрутки, аналогично Bootstrap Affix, но намного проще и умнее
- X-Browser-Update-Vue (открывается в новом окне) — плагин для обновления браузера Vue.js.
- vue-query-builder (opens new window) — компонент пользовательского интерфейса для создания сложных запросов с вложенными условиями.
- vue-info-card (opens new window) — простой и красивый компонент карты с элегантной искровой линией и CSS3-анимацией переворота.
- v-offline (открывается в новом окне) — простое, миниатюрное и простое в использовании обнаружение офлайн- и онлайн-событий для вашего приложения Vue (менее 390 байт в уменьшенном виде)
- vue-word-cloud (opens new window) - Генератор облака слов.

- vue-flat-surface-shader (открывается в новом окне) — компонент Vue для шейдера плоской поверхности (открывается в новом окне) code)
- vue-barcode-scanner (открывается в новом окне)
- vue-heatmapjs (открывается в новом окне) — директива Vue для отслеживания и визуализации активности мыши
- vue-maze (открывается в новом окне) — крошечный лабиринт игра сделана как компонент Vue.js
- vue-drag-verify (открывает новое окно) — это компонент vue, который сдвигается, чтобы разблокировать его для входа или регистрации.
- vue-balloon (opens new window) — компоненты Vue для создания фиксированных масштабируемых контейнеров в углу страницы. Подобно оболочке составления почты, используемой в gmail.
- vue-sticker (открывается в новом окне) — эффект стикера в любом направлении0705
- vue-content-placeholders (открывает новое окно) — составные компоненты для рендеринга поддельного (прогрессивного) контента, такого как facebook в vue
- vue-page-designer (открывается в новом окне) — компонент Vue для перетаскивания для дизайна создать мобильный сайт.

- vue-creativecommons (открывается в новом окне) — библиотека компонентов CreativeCommons.org Vue.js.
- vue-status-indicator (opens new window) — компонент Vue.js для отображения индикатора состояния в виде цветных точек.
- vue-google-adsense (opens new window) — компонент Vue.js Google Adsense с поддержкой InFeed и InArticle Ads
- emoji-vue (открывается в новом окне) — раскрывающийся список эмодзи для проекта Vue.js
- vue-chessboard (открывается в новом окне) — компонент vue Chessboard для загрузки позиций, создания позиций и просмотра угроз.
- vue-mindmap (открывается в новом окне) — компонент Vue для карт узлов.
- v-currency (открывается в новом окне) — компонент Vue для форматирования валюты.
- vue-emoji-picker (открывается в новом окне) — настраиваемый инструмент выбора смайликов в формате Юникод0705
- vue-e164 (открывается в новом окне) - Настраиваемый форматировщик телефонов с поддержкой стандарта E.164
- vue-pgn (открывается в новом окне) - Компонент Vue.
 js для просмотра шахматных партий в формате pgn
js для просмотра шахматных партий в формате pgn - vue-avatar-editor ( открывается в новом окне) - Изменяйте размер, поворачивайте и обрезайте загруженный аватар с помощью понятного пользовательского интерфейса.
- vue-connection-listener (opens new window) — подключаемый модуль шины событий Vue прослушивает онлайн/оффлайн изменения.
- vue-sauce (открывается в новом окне) — директива «Просмотр источника» для Vue.
- vue-prom (открывается в новом окне) — компонент-оболочка обещаний Vue.
- numeric-keyboard (opens new window) — Цифровая клавиатура для мобильных браузеров.
- vue-zoom-on-hover (opens new window) — масштабирование изображения при наведении курсора мыши
- vue-responsive-image (opens new window) — компонент Vue, позволяющий быстро создавать адаптивные теги изображений с оптимальным количеством изображений источники для всех устройств.
- vue-highlight-text (открывает новое окно) — компонент Vue для выделения нескольких вхождений слова
- vue-cast-props (opens new window) — предоставляет удобный способ преобразования реквизита в общие типы данных.

- vue2-heropatterns (открывается в новом окне) — реализация Vue2, позволяющая добавлять популярные шаблоны героев в любую ссылку Div
- vue-link (открывается в новом окне) — один компонент для связывания их всех (обращайтесь к внешним и внутренним ссылкам одинаково)
- vue-identify-network (opens new window) — определите, какой интернет используют ваши пользователи!
- vue-cloneya (opens new window) — компонент vue для клонирования элементов DOM
- vue-survey-builder (открывается в новом окне) — конструктор опросов для приложений vue.js
- vue-if-bot (открывается в новом окне) — облегченный компонент для скрытия/отображения контента клиентам на основе пользовательского агента
- vue-clampy (открывает новое окно) — директива Vue.js (2+), которая зажимает содержимое элемента, добавляя к нему многоточие, если содержимое внутри слишком длинное.
- vue-cookie-accept-decline (открывается в новом окне) — показывать баннер с текстом, кнопку отклонения и кнопку принятия на своей странице.
 Запоминает выбор с помощью файлов cookie. Создает событие с текущим выбором при создании. Подходит для требований GDPR.
Запоминает выбор с помощью файлов cookie. Создает событие с текущим выбором при создании. Подходит для требований GDPR. - @lossendae/vue-avatar (открывается в новом окне) — компонент аватара для VueJS 2.0.
- vue-text-highlight (открывается в новом окне) — библиотека выделения текста для Vue.js
- vue2-hammer (открывается в новом окне) — оболочка Hammer.js для Vue 2.x для поддержки мобильных устройств. countable (открывается в новом окне) — привязка Vue для countable.js. Обеспечивает подсчет абзацев, предложений, слов и символов в реальном времени.
- v-show-slide (opens new window) — директива Vue.js для анимации элемента вверх и вниз по высоте: auto в скользящем движении.
- vue-swipe-actions (открывается в новом окне) — действия смахивания в стиле iOS для Vue.js
- vue-friendly-iframe (открывается в новом окне) — компонент Vue js для создания сверхбыстрой загрузки неблокирующих фреймов.
- vue-beautiful-chat (открывается в новом окне) — простой и красивый компонент чата Vue, не зависящий от серверной части, полностью настраиваемый и расширяемый.

- vue-magnifier (opens new window) — простой компонент масштабирования/увеличения изображения для Vue.js 2.x.
- vue-highlight-words (opens new window) — компонент Vue для выделения слов в большом тексте. Перенесено из react-highlight-words (открывается в новом окне)
- vue-tags-ball (открывается в новом окне) — создайте красивый и сферический тег с помощью этого плагина window) — Компонент мобильных контактов для Vue
- basic-vue-chat (открывается в новом окне) — Простой в использовании чат Vue.js
- vue-resize-text (открывается в новом окне) — Директива vue, которая автоматически изменяет размер шрифта на основе по ширине элемента.
- vue-github-profile (открывает новое окно) — компонент vue для просмотра профиля и репозиториев определенного пользователя
- vue-niege (opens new window) — компонент Single File Vue для добавления снежной бури сквозь холст.
- vue-dynamic-star-rating (opens new window) — высокодинамичный компонент рейтинга vue stars, такой как рейтинг Google Play.

- vue-baberrage (открывается в новом окне) — простой плагин Barrage на основе Vue.js
- vue-terminal-ui (открывается в новом окне) — эмулятор пользовательского интерфейса терминала Vue: пользовательские и основные команды
- vue-command (открывается в новом окне) — полностью работающий эмулятор терминала Vue.js
- vue-ribbon (открывается в новом окне) — компонент Vue для лент GitHub аватары — используются Avatio (открывается в новом окне)
- vue-jazzicon (открывается в новом окне) — очень простой компонент Jazzicon для Vue.
- vue-star-rating (открывается в новом окне) — простой, легко настраиваемый компонент звездного рейтинга .
- vue-particle-effect-buttons (opens new window) — компонент кнопок эффектов взрывающихся частиц.
- vue-insomnia (opens new window) — Предотвратить переход экрана в спящий режим (блокировка пробуждения).
- vue-car-plate-keyboard (opens new window) — Клавиатура номерного знака автомобиля для VueJS 2.
 x. - Редактор графов потоков данных Vue2
x. - Редактор графов потоков данных Vue2 - vue-twemoji-picker (открывается в новом окне) - Быстрый plug-n-play инструмент выбора Twemoji (+текстовое поле для рендеринга Twemoji) для Vue
- vuejs-avataaars (opens new window) — Простой генератор аватаров Компонент Vue для avataaars.
- vue-moveable (открывается в новом окне) — компонент Vue, который создает перемещаемые, перетаскиваемые, изменяемые по размеру, масштабируемые, вращающиеся, деформируемые и т. д. и жесты перед их камерой всего в 1 строку в вашем HTML-шаблоне
- vue-aspect-ratio (opens new window) — Крошечный компонент для обработки соотношения сторон без усилий
- query-builder-vue (открывается в новом окне) — библиотека построителя запросов для построения сложных и вложенных запросов с возможностью перетаскивания переупорядочения и полностью изготовленный на заказ с помощью TypeScript
- cool-emoji-picker (opens new window) — быстрый plug-n-play компонент [Tw]emoji Picker (+ textarea для рендеринга Twemoji) для Vue — vue-web-cam (открывается в новом окне) — компонент веб-камеры для VueJs -vue-cursor-fx (открывает новое окно) — анимированные пользовательские эффекты курсора для интерактивных элементов, таких как навигация, галереи и карусели
- vuetimeline (открывается в новом окне) — один простой в использовании компонент для создания красивых гибких временных шкал.

- Learnawesome-flashcard (открывается в новом окне) — Колода карточек с интервальным повторением через localStorage многоточие (открывает новое окно) — простая директива vue (2+), которая зажимает содержимое в середине элемента, если содержимое внутри слишком длинное
- vuesence-book (открывается в новом окне) — компонент системы документации/справки Скользящие заголовки для верхней панели навигации
- tsParticles (открывается в новом окне) — легкая библиотека JavaScript для простого создания интерактивных анимаций частиц с широкими возможностями настройки
- @bananajs/vue3-book-component (открывается в новом окне) — Компонент Book для Vue 3. Он предоставляет простой, гибкий API и широкие возможности настройки
- @bananajs/vue2-book-component (opens new window) — компонент Book для Vue 2. Он предоставляет простой, гибкий API и широкие возможности настройки
- vue-image-zoomer (opens new window) — компонент масштабирования изображения для Vue.
 js 2, который также работает на сенсорных устройствах
js 2, который также работает на сенсорных устройствах - vue-show-more-text (opens new window) — компонент Vue с многострочным многоточием предложения. Текст в компоненте будет обрезан
- vue-copy-to-clipboard (открывает новое окно) — плагин Vue.js 3 для копирования текста в буфер обмена (Vue 3)
- ej2-vue-kanban (открывается в новом окне) — Vue Kanban — гибкая компоновка для создания Scrum-подобных досок
- ej2-vue-layouts (открывается в новом окне) — пакет Vue содержит карты, аватары, разделители и компоненты макета панели инструментов
- vue-advanced-chat (opens new window) — Многофункциональный и полностью настраиваемый компонент чатов. Поддержка файлов, изображений, видео, аудио, эмодзи, настраиваемых действий и т. д.
- vue-visual-filter (открывается в новом окне) — независимый расширенный компонент визуальной фильтрации для Vue 2 и 3
- vue-easter-egg-trigger (opens new window) — этот пакет упрощает и упрощает добавление триггеров Easter Egg на ваш сайт Vue
- vue-word-highlighter (opens new window) — библиотека выделения слов для Vue 2 и Vue 3
- vue3-emoji-picker (opens new window) — Простой и мощный инструмент выбора emoji для Vue 3
- vue-mathjax (opens new window) — Плагин Vue.
 js для Mathjax
js для Mathjax - vue-mathjax-next (открывается в новом окне) — Плагин Vue 3 для Mathjax
- vue-connect-wallet (открывается в новом окне) — плагин Vue для подключения к кошелькам Web3 с помощью кнопки пользовательского интерфейса + утилиты MetaMask
- vue-magnifier (открывается в новом окне) — компонент масштабирования изображения Vue 3
Вкладки
- vue-tabs (opens new window) — Простые вкладки и таблетки.
- vue-swipe-tabs (opens new window) — компонент сенсорной вкладки для vue.js(vue2).
- vue-tabs-component (открывает новое окно) — простой способ отображения вкладок с помощью Vue.
- vue-k-tabs (opens new window) — простые компоненты вкладок с дизайном Gitlab.]
- vue-tabs-with-active-line (opens new window) — простой компонент Vue 2, позволяющий создавать вкладки с движущейся нижней строкой
- vue-tabs-chrome (opens new window) — компонент Vue для Chrome -подобные вкладки.
- vue-tiny-tabs (открывается в новом окне) — минималистичный компонент вкладок в виде обертки Vuejs tinytabs (размер < 3,1 КБ)
- vue-lumino (открывается в новом окне) — компонент для использования Vue.
 js с Jupyter Lumino (PhosphorJS ), интеграция DOM и VDOM через прослушиватели событий и систему реактивности Vue
js с Jupyter Lumino (PhosphorJS ), интеграция DOM и VDOM через прослушиватели событий и систему реактивности Vue - vue-router-tab (открывается в новом окне) — компоненты вкладок Vue.js на основе Vue Router
- vue3-tabs (открывается в новом окне) — компонент сенсорных вкладок для vue 3 открывает новое окно) — панель содержимого для отображения нескольких элементов содержимого в определенном пространстве по одному
- vue3-tabs-chrome (открывает новое окно) — компонент Vue 3 для Chrome-подобных вкладок
- vue-nav-tab ( открывает новое окно) - компоненты вкладки для проекта Vue.js 3
форма
Разрешить пользователю создавать и редактировать данные
Форматирование ввода телефонного номера
- vue-phone-number-input (открывается в новом окне) - Красивый ввод для форматирования и действительного номера телефона с кодом страны
- vue-tel-input (открывается в новом окне) - Международный телефонный ввод с Vue
Ввод PIN-кода
- vue-pincode-input (открывается в новом окне) - Интеллектуальный компонент ввода PIN-кода
Picker
- vue-smooth-picker (открывается в новом окне) ) — Компонент плавного выбора для Vue 2.
 x, такой как собственный выбор даты и времени iOS.
x, такой как собственный выбор даты и времени iOS. - vue-scroll-picker (открывает новое окно) — компонент выбора прокрутки для Vue 2.x. Поддержка всех жестов мыши (также колеса) и касания компонент выбора для Vue 3
- vue-wheel-picker (открывается в новом окне) — настраиваемый инструмент выбора с 3D-колесом и всеми жестами, поддерживаемыми для Vue 2
Generator
- FormSchema Native (открывается в новом окне) — создание формы с использованием схемы JSON и Vue.js
- vue-generator (открывается в новом окне) — исходный маршрутизатор и компоненты для проекта Vue.
- vue-form-json (открывает новое окно) — создание формы vue с проверкой и стилем bulma из json , поддерживающий данные json
- element-form-builder (opens new window) — создание форм element-ui с помощью схемы JSON.
- ncform (открывается в новом окне) — очень удобный способ генерации конфигурации для разработки формы
- Laraform (открывается в новом окне) — расширенный конструктор форм для Vue.
 js с поддержкой Laravel
js с поддержкой Laravel - vue-ele-form (открывается в новом окне) — Vue DataForm, основанный на element-ui
- vue-otp-2 (открывает новое окно) — Vue OTP input 2, компонент Vue для ввода OTP
- vue-form-generator (opens new window) — форма на основе схемы компонент генератора для Vue.js
- vue-form-builder (открывается в новом окне) — создавайте мощную форму vue со схемой JSON и составным API, поддерживаются популярные фреймворки пользовательского интерфейса, такие как Element UI, View UI, Ant Design Vue. Онлайн-демонстрация (открывается в новом окне)
- vue-dynamic-inputs (открывается в новом окне) — создание динамических форм с помощью Buefy из онлайн-демонстрации JSON (открывается в новом окне)
- Форма Vue Flow (открывается в новом окне) — создание диалоговых форм условной логики с помощью Vue.js. Онлайн-демонстрация (открывается в новом окне)
- vue-dd-form (открывается в новом окне) - Создавайте формы только путем описания узлов данных - без программирования! Онлайн-демонстрация (открывается в новом окне)
- vue3-otp-input (открывается в новом окне) — полностью настраиваемый компонент ввода OTP (одноразовый пароль), созданный с помощью Vue 3.
 x и Vue Composition API 9.0705
x и Vue Composition API 9.0705 - Vueform (открывается в новом окне) — вероятно, наиболее полный построитель форм для онлайн-демонстрации Vue.js (открывается в новом окне)
- IFstruct-parser-vue (открывается в новом окне) — преобразует отредактированные проекты iofod (открывается в новом окне) в производство -готовые проекты Vue
Средство выбора даты
Средство выбора даты / даты и времени / времени
- vue-datepicker (открывается в новом окне) (не поддерживается) — компонент календаря и средства выбора даты с дизайном материалов для Vue.js.
- vue2-timepicker (открывается в новом окне) — раскрывающийся список времени (час|минута|секунда) для Vue 2.x с поддержкой гибкого формата времени. (Возвращение и перезарядка в 2019 году)
- vuejs-datepicker (открывается в новом окне) — простой компонент Vue.js для выбора даты. Поддерживает отключение дат, встроенный режим, переводы.
- vuedt (открывается в новом окне) — Безумно легкий (<5 КБ!) Компонент выбора даты и времени Vuejs с поддержкой i18n, красивой анимацией и не слишком много пуха
- vue-flatpickr-component (открывается в новом окне) — компонент Vue.
 js for flatpickr (открывается в новом окне) datetime picker
js for flatpickr (открывается в новом окне) datetime picker - vue-bootstrap-datetimepicker (открывается в новом окне) — компонент Vue.js для eonasdan-bootstrap-datetimepicker (открывается в новом окне)
- vue-jalaali-datepicker (открывается в новом окне) — календарь Jalaali и средство выбора даты для vue.js 2.
- vue-date-picker (открывается в новом окне) — компонент выбора даты vue, вдохновленный дизайном материалов
- vue-monthly -picker (открывается в новом окне) — компонент Vue.js только для выбора месяца и года. правила выезда, даты блокировки, поддержка локализации и многое другое.
- vue2-persian-datepicker (opens new window) — классный персидский компонент выбора даты для vue. کامپوننت انتخاب تاریخ برای ویو.
- vue-datetime (opens new window) — средство выбора даты и времени для мобильных устройств для Vue. Поддерживает режимы даты, даты и времени, i18n и отключение дат.
- vue-rangedate-picker (открывается в новом окне) — выбор даты диапазона с простым использованием
- v2-datepicker (открывается в новом окне) — простой компонент выбора даты на основе Vue 2.
 x.
x. - vue-datepicker-local (opens new window) — красивый компонент выбора даты для Vue2.
- vue-airbnb-style-datepicker (opens new window) — средство выбора даты Vue с похожим внешним видом и функциональностью на популярное средство выбора даты AirBnb. Легкий, настраиваемый и хорошая поддержка браузера!
- vue-persian-datetime-picker (opens new window) - Персидский инструмент выбора даты. Поддерживает datetime, дату, время, год, месяц.
- VCalendar (открывается в новом окне) — очень настраиваемый и мощный компонент календаря/выбора даты с множеством функций и хорошей документацией.
- @owumaro/vue-date-range-picker (opens new window) — компонент vue, использующий стили Bootstrap 4 для выбора диапазона дат
- vue-datepicker-mobile (открывается в новом окне) — удобный для мобильных устройств инструмент выбора даты для vue2. 🇨🇳 выберите один день или диапазон дат и настройте его по своему желанию.
- vue-draggable-cal (открывается в новом окне) — не обычный инструмент выбора даты.
 Перетаскиваемый селектор даты Vuejs со свежим адаптивным дизайном, готов для мобильных устройств и 0 зависимостей, 17 КБ в сжатом виде.
Перетаскиваемый селектор даты Vuejs со свежим адаптивным дизайном, готов для мобильных устройств и 0 зависимостей, 17 КБ в сжатом виде. - vue-vanilla-datetime-picker (opens new window) — средство выбора даты и времени для Vue.
- vue2-daterange-picker (открывает новое окно) — средство выбора диапазона дат Vue2 на основе bootstrap-daterangepicker (без зависимости от jQuery)
- vue-timeselector (opens new window) — полностью и просто настраиваемый мощный компонент выбора времени для Vue.js.
- vue-date-picker (открывается в новом окне) — Облегченный компонент выбора даты для Vue 2.x.
- vue-ctk-date-time-picker (открывается в новом окне) — красивый компонент VueJS для выбора даты и времени (с режимом диапазона)
- simple-vue2-datetimepicker (открывается в новом окне) — простой и удобный в использовании Компонент vue.js для выбора даты и времени.
- vue-business-hours (opens new window) — компонент Vue для выбора рабочих часов в панели администрирования или приборной панели.

- material-vue-daterange-picker (opens new window) — средство выбора диапазона дат в стиле Material Design для Vuejs 2.x, совместимое с vuetify и удобное для мобильных устройств.
- vue-datepicker (открывает новое окно) — чистый и отзывчивый инструмент выбора даты в стиле Material Design для Vuejs 2.x. (выбор даты/месяца/квартала и диапазона дат) 🆕
- ej2-vue-calendars (открывается в новом окне) - удобный и продвинутый ввод даты и времени для ввода текста
- @alireza-ab/vue-persian-datepicker (открывается новый окно) - компонент средства выбора даты для выбора персидской даты (выбор одной даты и диапазона, выбор даты и времени, выбор с помощью клавиатуры, настраиваемый стиль, локализация)
- vue-easy-range-date-picker (opens new window) — простой и удобный компонент VueJS (2.x) для выбора диапазона дат
- @vuepic/vue-datepicker (opens new window) — самая полная дата решение для выбора для Vue 3
- vue-datepicker-next (открывает новое окно) — компонент Vue 3.
 x для средства выбора даты/времени/даты и времени/календаря
x для средства выбора даты/времени/даты и времени/календаря
Select
- vue-select (открывает новое окно) — собственный Vue Компонент .js, который предоставляет функции, аналогичные Select2, но без накладных расходов, связанных с jQuery.
- vue-multiselect (открывается в новом окне) — универсальный компонент выбора/множественного выбора/пометки для Vue.js.
- stf-vue-select (открывается в новом окне) — самый гибкий и настраиваемый выбор Vue2
- vue-select-image (открывается в новом окне) — компонент Vue 2 для выбора изображения из списка
- @riophae/vue-treeselect (открывается новое окно) — компонент множественного выбора с поддержкой вложенных опций для Vue.js.
- @k186/pd-select (открывается в новом окне) — Компонент мобильного пользовательского интерфейса, такой как средство выбора IOS для Vue 2.x, может быть колесным выбором, что бы вы ни определили.
- vue-dropdowns (открывается в новом окне) — минималистичный и адаптируемый способ отображения полей выбора при использовании объектов для vue2.
 x
x - v-cascade (открывается в новом окне) — прекрасный компонент каскадного селектора с Vue 2.x ( Поддержка как ПК, так и мобильных устройств)
- vue-multi-select (открывается в новом окне) — настраиваемый компонент для выбора/множественного выбора для Vue2.
- v-region (opens new window) — простой селектор региона, предоставляющий данные административного деления Китая.
- v-selectpage (открывает новое окно) — мощный селектор для Vue 2, список или табличное представление разбивки на страницы, использование тегов для множественного выбора, i18n и серверные ресурсы поддерживают
- vue-cool-select (открывается в новом окне) — Тема Bootstrap/Material Design, слоты поддержки, автозаполнение, события, проверка и многое другое.
- @myena/advanced-select (открывается в новом окне) — компонент Single/Multiple Select с поиском, элементами управления для (отмены) выбора всего и темой Bootstrap 3
- @alfsnd/vue-bootstrap-select (открывается в новом окне) — Vue версия bootstrap-select (открывает новое окно)
- vue-gridmultiselect (открывает новое окно) — простой компонент множественного выбора с элементами, отображаемыми в таблице, такой как UI
- @SamuelTrottier/vue-wheel-select (opens new window) — простой компонент выбора с прокруткой.

- vue-search-select (открывает новое окно) — Компоненты выбора с возможностью поиска и совместимость с раскрывающимся списком семантического интерфейса
- vue-select-sides (открывает новое окно) — Компонент для Vue.js для выбора двусторонних данных (2- стороны)
- vue-selectize (открывает новое окно) — оболочка компонента Vue.js вокруг Selectize.js, ванильный компонент выбора JS
- @vueform/multiselect (открывает новое окно) — компонент Vue 3 multiselect с одиночным выбором, множественным выбором и варианты тегов
- ej2-vue-dropdowns (открывает новое окно) — компонент раскрывающегося списка Vue с множественным выбором и динамическим выбором параметров .
- vue-circle-slider (opens new window) — компонент ползунка круга для vue2.x.
- vue-slide-bar (открывается в новом окне) — очень простой компонент слайдера vue.
- textra (открывается в новом окне) — надстройка Vue js для текста слайда.
- vue-knob-control (opens new window) — поворотная ручка управления для Vue.
 js
js - iv-slider (opens new window) — компонент слайдера для vue2.x.
- vue-histogram-slider (открывается в новом окне) — Ползунок диапазона с гистограммой для Vue.js
- xns-seek-bar (открывается в новом окне) — Плагин с возможностью поиска для Vue 2.x открывает новое окно) — компонент слайдера Vue 3 с несколькими манипуляторами, объединением всплывающих подсказок и форматированием
- ej2-vue-inputs (открывает новое окно) — Vue Slider — умный и отзывчивый слайдер диапазона
Drag and Drop
- vuedraggable (открывает новое окно) — компонент Vue, позволяющий выполнять сортировку методом перетаскивания синхронно с View-Model. На основе Sortable.js.
- vue-dragula (opens new window) - Перетаскивание так просто, что больно.
- vue2-dragula (opens new window) — форк
vue-dragulaдляVue2с множеством улучшений. - awe-dnd (открывается в новом окне) — директива сортируемого списка с Vue.

- vue-draggable-resizable (открывает новое окно) — компонент Vue2 для перетаскиваемых элементов и элементов с изменяемым размером.
- vddl (открывается в новом окне) — компоненты Vue для изменения списков с помощью API перетаскивания HTML5, поддерживают версии VueJs 1 и 2.
- vue-drag-drop (открывается в новом окне) — минимальная и легкая оболочка для HTML5 Перетаскивание API.
- vue-swing (открывается в новом окне) — интерфейс карточек с возможностью пролистывания, как в таких приложениях, как Jelly и Tinder.
- vue-slicksort (opens new window) — набор миксинов без зависимостей для анимированных, сенсорных, сортируемых списков
- draggable-vue-directive (opens new window) — простая директива для управления перетаскиванием любого компонента Vue.
- vue-smooth-dnd (открывается в новом окне) — Vue-оболочки библиотеки smooth-dnd. перетаскивание, сортируемая библиотека, охватывающая многие случаи.
- vue-drag-resize (открывает новое окно) — компонент Vue без зависимостей для перетаскиваемых и изменяемых размеров элементов с соотношением сторон, реактивными свойствами и т.
 д.
д. - vue-drag-it-dude (открывает новое окно) — компонент Vue2, который позволяет перетаскивать объект куда угодно.
- vue-draggable (открывается в новом окне) — библиотека Vue Drag and Drop без каких-либо зависимостей. Легко и просто использовать.
- vue-nestable (открывается в новом окне) — простой иерархический список перетаскивания, созданный как компонент vue.
- vue-tinder (открывается в новом окне) — есть собственный Tinder и TanTan
- vue-draggable-nested-tree (открывается в новом окне) — мощный настраиваемый перетаскиваемый компонент древовидного представления для Vuejs2 @phphe (открывается в новом окне)
- vue-card-swipe (opens new window) — сенсорный слайдер для vue.js, поддерживает скольжение в любом направлении для переключения карт, совместим с ПК и мобильными устройствами
- vue-drag-n-drop (открывается в новом окне) — простая канбан-доска, на которой можно перетаскивать элементы из списка на доску , настраиваемый компонент карты Vue
- vue-drag-drop-snap (открывается в новом окне) — компонент Vue без зависимостей для перетаскивания с привязкой
- vue3-dnd (открывается в новом окне) — React DnD в реализации API композиции, Используйте API композиции для сортировки и свободного перетаскивания, поддерживается Vue 2, Vue 3
- sortablejs-vue3 (открывает новое окно) — компонент Vue 3, действующий как тонкая оболочка вокруг SortableJS.
 легко создавайте настраиваемые элементы управления поиском с автоматическими предложениями для ваших приложений vue 2.
легко создавайте настраиваемые элементы управления поиском с автоматическими предложениями для ваших приложений vue 2. - v-autocomplete (открывается в новом окне) — компонент автозаполнения для Vue.js
- vue-auto-complete (открывается в новом окне) — автозаполнение для Vue2. Работает с объектами или вызовами API.
- vue-autosuggest (открывается в новом окне) — полный компонент WAI-ARIA Autosuggest с полной настройкой рендеринга и стилей.
- v-autosuggest (открывается в новом окне) — простой модульный компонент Vuejs, который автоматически предлагает ввод из динамических или статических запросов данных.
- autocomplete (открывается в новом окне) — простой компонент автозаполнения для Vue.js 2.*
- vue-infinite-autocomplete (открывается в новом окне) — Vue-оболочка бесконечного автозаполнения для Vue.js 2.*
- vue-simple- предлагать (открывает новое окно) — простой, но многофункциональный компонент автозаполнения для Vue.js
- v-suggest (открывается в новом окне) — плагин Vue2 для предложений ввода содержимого, поддержка клавиатуры для быстрого выбора.

- vue-bootstrap-typeahead (открывается в новом окне) — компонент typeahead/autocomplete для Vue2 с использованием Bootstrap 4 CSS.
- vue-email-dropdown (открывается в новом окне) — автозаполнение для пользовательских доменов электронной почты
- vue-combo-blocks (открывается в новом окне) — небольшой, доступный, настраиваемый и «неотрисовываемый» компонент автозаполнения для Vue
- ej2-vue -dropdowns (открывает новое окно) - компонент текстового поля Vue с автозаполнением (ввод) с предложением поиска
Выбор типа
Позвольте пользователю выбрать тег/что-то при наборе текста
- vue-input-tag (открывает новое окно) — Vue.js 2.0 Input Tag Component.
- v-distpicker (opens new window) Гибкий, высокодоступный инструмент выбора районов для выбора провинций, городов и районов Китая для Vue.js 2.x.
- vue-img-inputer (открывает новое окно) — изящный, настраиваемый ввод типа img для Vue 2
- vue-img-preview (открывает новое окно) — компонент предварительного просмотра ввода изображения в vue 2
- v-image (открывает новое окно) — Крошечный компонент для ввода type=file (< 1 КБ, сжатый) /autocomplete
- vue-tag-selector (открывается в новом окне) — ввод в виде тегов.
 Легкий, настраиваемый и обрабатывает проверку REGEX!
Легкий, настраиваемый и обрабатывает проверку REGEX! - vue-input-text-to-tags (opens new window) — компонент ввода, который может создавать теги для отображения результатов
Color Picker
- vue-color (открывается в новом окне) — Vue Color Pickers для Sketch, Photoshop, Chrome и др.
- vue-swatches (opens new window) - Помогите пользователю выбрать красивые цвета!
- радиальная палитра цветов (opens new window) — минималистичная палитра цветов с упором на размер, доступность и производительность.
- vue-color-picker-board (opens new window) — компонент Vue Color Picker, разработанный для людей!
- verte (opens new window) — полный компонент выбора цвета Vue.js.
- vue-color-input (открывает новое окно) — компонент выбора цвета Vue 3, целью которого является замена
Switch
Switch / on/off toggle / checkbox
- vue-switches (opens new window) — компонент включения/выключения для Vue.
 js с поддержкой тем.
js с поддержкой тем. - vue-js-toggle-button (открывает новое окно) — кнопка переключения/переключения Vue.js 2.0+ — простая, красивая, настраиваемая.
- vue-checkbox-radio (opens new window) — компонент Vue для простой настройки флажков и переключателей.
- vue-enhanced-check (opens new window) — компонент Vue для редизайна/маркировки флажка/радио, включая кнопку переключения/переключателя.
- pretty-checkbox-vue (открывает новое окно) — Реализация компонентов pretty checkbox 3 (открывает новое окно) (чистая библиотека CSS для украшения флажков и переключателей) для Vue.js 2.2+.
- vue2-collapse (открывается в новом окне) — Vue Collapse — это гибкий плагин переключения контента для списков аккордеона или любого другого условного рендеринга контента.
- vue-badger-accordion (открывается в новом окне) — компонент-оболочка для Badger Accordion для Vue.js 2.0+
- vue-loading-checkbox (открывается в новом окне) — настраиваемый компонент пользовательского интерфейса флажка Vue.
 js с состоянием загрузки
js с состоянием загрузки - vue-rocker-switch (opens new window) — настраиваемый компонент кулисного переключателя для Vue.js.
- vue-toggle-btn (opens new window) — настраиваемый, простой в использовании элегантный компонент кнопки переключения/переключения0705
- vue-toggles (открывается в новом окне) — настраиваемый и доступный компонент переключения
- @vueform/toggle (открывается в новом окне) — компонент переключения Vue 3 с метками, пользовательскими слотами и параметрами стиля vue-masked-input (открывается в новом окне) — Маскированный компонент ввода для Vue.js.
- vue-text-mask (opens new window) — маска ввода для React, Angular, Ember, Vue и простого JavaScript.
- vue-ip-input (открывается в новом окне) — IP-ввод, реализованный vuejs.
- vue-numeric (открывает новое окно) — компонент поля ввода для отображения значения валюты на основе Vue.
- awesome-mask (открывается в новом окне) — директива маски, основанная на чистой и простой реализации VanillaJS открывает новое окно) — компонент Vue.
 js, который обертывает потрясающую библиотеку форматирования ввода AutoNumeric (открывается в новом окне)
js, который обертывает потрясающую библиотеку форматирования ввода AutoNumeric (открывается в новом окне) - vue-inputmask (открывается в новом окне) — директива Vue.js для добавления библиотеки ввода-маски Робина Хербота к вашим вводам (ванильный джаваскрипт).
- vue-input-number (открывается в новом окне) — компонент пользовательского ввода номера для Vue.js 2.
- v-unicode (открывается в новом окне) — директива Vue для ограничения ввода значениями Unicode.
- vue-cleave-component (открывается в новом окне) — компонент Vue.js для cleave.js (открывается в новом окне)
- vue-ip (открывается в новом окне) — ввод IP-адреса с поддержкой порта и дизайна материалов
- vue -r-mask (открывается в новом окне) — директива с шаблоном, похожим на регулярное выражение javascript.
- vue-input-code (открывается в новом окне) — основан на компоненте ввода кода подтверждения Vue.js 2.0+.
- label-edit (opens new window) — вдохновлен Trello.
 Нажмите, чтобы отобразить редактируемый ввод и вернуть изменения значения. Это компонент Vue.
Нажмите, чтобы отобразить редактируемый ввод и вернуть изменения значения. Это компонент Vue. - vue-jquery-mask (открывается в новом окне) — компонент Vue.js v2.x для плагина jQuery Mask (открывается в новом окне)
- vue-currency-input (открывается в новом окне) — простой ввод чисел в формате валюты для Vue .js.
- vue-thumb (открывает новое окно) — Маска поля загрузки изображения для Vue 2
- vue-restricted-input (открывается в новом окне) — библиотека масок ввода для vue.js на основе ограниченного ввода (открывается в новом окне)
- vue-input-facade (открывается в новом окне) — легкая и свободная от зависимостей маскировка ввода библиотека, созданная специально для Vue, первоначально являвшаяся ответвлением знаменитой vue-text-mask , но активно поддерживаемой и с большим количеством улучшений после нее
- ej2-vue-inputs (открывает новое окно) — компонент маски ввода Vue с настраиваемой маской
Редактирование форматированного текста
- vue-quill-editor (открывается в новом окне) — компонент редактора Quill для Vue2.

- vue-mobiledoc-editor (opens new window) — набор инструментов компонента редактора мобильных документов для Vuejs.
- vue2-medium-editor (открывается в новом окне) — компонент MediumEditor для Vue 2.
- vue-froala-wysiwyg (открывается в новом окне) — официальный плагин VueJS для HTML-редактора Froala WYSIWIG.
- vue-at (открывается в новом окне) — At.js для Vue.
- vue-wysiwyg (opens new window) — легкий, быстрый и расширяемый редактор WYSIWYG
- vue-trumbowyg (открывается в новом окне) — компонент Vue.js для Trumbowyg (открывается в новом окне) WYSIWYG-редактор
- vue-pell-editor (открывается в новом окне) — компонент Vue.js для Pell (открывается в новом окне) WYSIWYG-редактор
- vue-tinymce-editor (открывается в новом окне) — компонент редактора Tinymce для Vue2.
- vue-mce (opens new window) — компонент редактора tinymce для VueJS.
- Vue2-Editor (открывается в новом окне) — редактор HTML с использованием Vue.
 js и Quilljs
js и Quilljs - vue-codemirror (открывается в новом окне) — компонент Codemirror для Vue2.
- vue-easy-tinymce (opens new window) — простой и мощный пакет для удобного использования tinymce в проекте Vue.js.
- vue-highlightable-input (открывается в новом окне) — выделение и стиль текста по мере ввода
- vue-trix (открывается в новом окне) — простой и легкий текстовый редактор Trix для Vue.js новое окно) — не требующий рендеринга и расширяемый редактор форматированного текста для Vue.js
- toast-ui.vue-editor (открывается в новом окне) — Vue Wrapper для редактора пользовательского интерфейса TOAST (открывается в новом окне).
- ckeditor5-vue (открывается в новом окне) — официальный компонент редактора форматированного текста CKEditor 5 для Vue.js.
- yimo-vue-editor (открывает новое окно) — компонент wangEditor2 для Vue2.
- vue-mathlive (открывается в новом окне) — математический редактор MathLive (mathfield) для Vue.hjs открывает новое окно) — текстовый редактор WYSIWYG с использованием tiptap и Element UI для Vue.
 js
js - @mycure/vue-wysiwyg (открывается в новом окне) — облегченный редактор wysiwyg размером 34 КБ без стороннего плагина
- ckeditor4-vue (открывается в новом окне) — официальный компонент текстового редактора CKEditor 4 для Vue.js vue-richtexteditor (открывается в новом окне) — компонент редактора форматированного текста Vue с редактором Markdown
- vue-quill (открывается в новом окне) — компонент редактора форматированного текста Vue 3 на основе редактора Quill
Обработка изображений
Редактирование изображений
- vue-core-image-upload (opens new window) — плагин vue для обрезки и загрузки изображений.
- vue-croppa (opens new window) — простая, понятная, настраиваемая, легкая, удобная для мобильных устройств программа обрезки изображений для Vue 2.0.
- vue-cropper (открывается в новом окне) — плагин для обрезки изображений для vue2.0
- toast-ui.vue-image-editor (открывается в новом окне) — Vue Wrapper для редактора изображений пользовательского интерфейса TOAST (открывается в новом окне).

- vue-quick-cropper (открывается в новом окне) — плагин обрезки загрузки мобильного аватара Vue может выбирать область обрезки и масштабирование.
- vue-croppie (открывается в новом окне) — еще один инструмент для обрезки изображений.
- vue-slim-cropper (opens new window) — простой и элегантный компонент загрузки мобильных изображений для Vue 2.x.
- vue-advanced-cropper (opens new window) — расширенный инструмент обрезки, который дает вам возможность создать практически любой кадратор по вашему желанию. , настраиваемый CSS
- vue-picture-cut (открывается в новом окне) - Обрезка изображения: масштабирование, отражение, поворот, проверка краев, обрезка прямоугольника, обрезка эллипса
- vue-img-cutter (открывается в новом окне) — плагин vue для инструмента для обрезки изображений, очень удобен в использовании
Отображение изображений предлагает директиву многократного использования для получения изображений из Cloudinary (открывается в новом окне) с динамическими манипуляциями (изменение размера, обрезка, эффекты, водяные знаки, масштабирование, форматирование) и оптимизацией (webp, png, автоматическое качество, автоматическая сетчатка).

- img-Vuer (opens new window) — средство просмотра/галерея изображений для мобильных устройств для Vue2
- vue-image-loader (opens new window) — плагин vue loader/прогрессивного изображения, такой как Medium.
- vue-load-image (открывается в новом окне) - отображать загрузчик во время загрузки изображения, а также отображать альтернативный контент, когда изображение не загружается.
- vue-image-painter (открывается в новом окне) — компонент эффекта рисования магической анимации изображения для Vue 2.x
- vue-image-kit (открывается в новом окне) — Компонент Vue.js Image Kit со встроенной отложенной загрузкой и адаптивными изображениями
- vue-preview-imgs (открывается в новом окне) — Плагин предварительного просмотра изображений для Vue 3 image (открывается в новом окне) — универсальный компонент изображения для Vue 2 / Vue 3 / Nuxt с Lazyload / Responsive / Progressive / Auto-WebP / WebGL Filter / WebGL Transition поддерживается
Video Manipulation
- window) — легкий компонент vue (2.
 0) без каких-либо зависимостей, который обеспечивает действительно плавное воспроизведение видео HTML5. Единственное работающее решение для плавного воспроизведения видео с помощью vanilla JS. Он берет массив видео и объединяет их в одно видео 9.0705
0) без каких-либо зависимостей, который обеспечивает действительно плавное воспроизведение видео HTML5. Единственное работающее решение для плавного воспроизведения видео с помощью vanilla JS. Он берет массив видео и объединяет их в одно видео 9.0705
Загрузка файла
- vue-clip (открывается в новом окне) — Простой и удобный для взлома загрузчик файлов для VueJs. Поддерживает Vue >= 2.1.
- vue-simple-upload (открывается в новом окне) — простой компонент загрузки файлов для Vue.js.
- vue2-multi-uploader (открывается в новом окне) — компонент перетаскивания нескольких файлов, который использует Vue.js v2 и Axios. Uploader показывает имена файлов, размеры и общий размер добавленных файлов. Он также позволяет установить минимально необходимое количество файлов для загрузки.
- vue-dropzone (открывается в новом окне) — компонент Vue.js (vue2) для Dropzone.js — утилита загрузки файлов перетаскиванием с предварительным просмотром изображений.
- vue-transmit (открывается в новом окне) — компонент перетаскивания исключительно Vue.
 js, основанный на Dropzone.js для Vue 2.0
js, основанный на Dropzone.js для Vue 2.0 - vue-upload-component (открывается в новом окне) — компонент загрузки Vue, загрузка нескольких файлов , Загрузить каталог, Перетащите загрузку, Перетащите каталог. Поддерживает Vue >= 2.0
- vue-uploader (открывается в новом окне) — компонент загрузки Vue.js на основе simple-uploader.js
- ic-firebase-uploader (opens new window) — чистый компонент загрузки нескольких файлов для хранилища Firebase.
- vuejs-uploader (opens new window) — возобновляемый многокомпонентный загрузчик файлов для ОГРОМНЫХ загрузок файлов.
- vue-filepond (открывается в новом окне) — компонент Vue.js для FilePond — библиотеки загрузки файлов, которая может загружать все, что вы в нее бросаете.
- v-uploader (открывается в новом окне) — плагин Vue2, упрощающий и упрощающий загрузку файлов, вы можете перетаскивать файлы или выбирать файл в диалоговом окне для загрузки
- vue-file-agent (открывается в новом окне) — полнофункциональный компонент загрузки файлов Vue с возможностью перетаскивания с предварительным просмотром и ходом загрузки
- vue-cloudinary-uploader (открывается в новом окне) — компонент Cloudinary для Vue.
 js
js - ej2-vue-inputs (открывается в новом окне) — Загрузка файлов Vue — Гибкий компонент загрузки файлов с индикатором выполнения
- vue-context-menu (открывает новое окно) — компонент контекстного меню для vue js.
- vue-lil-context-menu (opens new window) — гибкий компонент контекстного меню lil для Vue.
- vue-mouse-menu (открывается в новом окне) — всплывающее меню для vue 2.6+ с поддержкой мобильных устройств
- vue-context (открывается в новом окне) — простое, но гибкое контекстное меню для vue js.
- vue-simple-context-menu (открывает новое окно) — простой компонент контекстного меню, созданный для Vue. Хорошо работает как с левым, так и с правым кликом.
- vue-context-menu-popup (opens new window) — всплывающее контекстное меню для Vue 2. Работает при щелчке правой кнопкой мыши или может запускаться программно
- @kiyoaki_w/vue-context (открывается в новом окне) — настраиваемый компонент контекстного меню, созданный для Vue2, с поддержкой шрифтовых иконок.

- @overcoder/vue-context-menu (открывается в новом окне) — Минимальные контекстные меню
Разные компоненты форм
- vue-gmaps (открывается в новом окне) — Поиск мест и адресов с помощью Google Maps API.
- vuep (открывается в новом окне) — компонент для рендеринга компонентов Vue с живым редактором и предварительным просмотром.
- vue-places (открывается в новом окне) — компонент Places основан на places.js для Vue 2.x. Превратите любой ввод в автозаполнение адреса.
- vue-password-strength-meter (opens new window) — измеритель надежности пароля на основе zxcvbn в vue.js.
- vue-float-label (opens new window) — шаблон плавающей метки для Vue.js.
- vue-longpress (открывает новое окно) — компонент кнопки VueJS (2.x), который требует, чтобы вы продолжали нажимать, чтобы подтвердить данное действие.
- vue-google-autocomplete (opens new window) — компонент автозаполнения Vue.js (2.x) для API Google Maps Places.

- vue-default-value (открывает новое окно) — директива Vue.js 2.x для установки значения по умолчанию для редактируемых элементов без влияния на состояние модели
- vue-model-autoset (открывается в новом окне) — плагин Vue.js для обхода ограничения Vue при наблюдении за динамически добавляемыми свойствами с помощью директивы v-model
- vue-submit (открывается в новом окне) — простая реализация Ladda (1 ( открывает новое окно), 2 (открывает новое окно)) менее чем в 90 строк кода без каких-либо зависимостей.
- vue-rate (opens new window) — компонент Rate для Vue
- vuetify-google-autocomplete (opens new window) — готовый к Vuetify компонент автозаполнения Vue.js (2.x) для API Google Maps Places.
- vue-ripple-directive (открывается в новом окне) — Эффект пульсации материала как директива Vue.
- vue-fab (opens new window) — Плавающая кнопка действия Vue.
- vue-complexify (открывается в новом окне) — библиотека переноса Vuejs из jquery.
 complexify.js.
complexify.js. - vue-mc (открывается в новом окне) — Модели и коллекции для Vue.js
- vue-stars (открывается в новом окне) — Настраиваемое управление рейтингом (с использованием звездочек или других символов)
- vue-confirmation-button (открывается новое окно) — настраиваемая кнопка подтверждения, которая требует от пользователей чтения сообщений перед выполнением действия
- vue-poll (открывается в новом окне) — компонент Vue.js для голосования новое окно) — компонент Vue.js для создания опросов, голосования и отображения результатов. Его легко реализовать и легко настроить.
- vue-m-button (opens new window) — красивый компонент-кнопка для vue.
- vue-long-click (открывает новое окно) — библиотека директив длительного нажатия (длительного нажатия) для vue, поддержка мобильных и настольных компьютеров.
- vue-ui-predicate (открывается в новом окне) — редактор правил, общий интерфейс фильтрации, компонент предикатов для Vue JS.
- vue-mobile-detection (открывает новое окно) — прототип функции Vue.
 js
js this.$isMobile(), которая возвращает логическое значение в зависимости от того, просматривает ли пользователь мобильный телефон. - vue-input-contenteditable (opens new window) — оболочка компонента Vue для
contenteditableсо всеми функциями, которые вы обычно ожидаете. Делайте красивые вводы без ограниченийinput[type='text'] - @utlime/vue-zoom (открывается в новом окне) — компонент масштабирования Vue
- vue-credit-card (открывается в новом окне) — компонент Vue для ввода и маскирования кредитной карты & Предварительный просмотр
- vue-simple-password-meter (opens new window) — Облегченный измеритель надежности пароля без зависимости
- vue-autosizer (opens new window) — Легкая замена встроенному


 nextArrow:'<button type = "button" class = "slick-next"> Next </ button>', // Позволяет выбрать узел или настроить HTML-код для стрелки «Далее».
centerMode: false, // Включает центрированный вид с частичными предыдущими / следующими слайдами. Используйте с нечетным номером слайдов ToShow.
centerPadding: '50px', // Боковые отступы в центральном режиме (px или %)
cssEase: 'ease', // CSS3 Animation Easing
customPaging: function, // Пользовательские шаблоны подкачки. Смотрите источник для примера использования.
dots: false, // Показать точечные индикаторы
dotsClass: 'slick-dots', // Класс для контейнера точек индикатора слайда
draggable: true, // Включить перетаскивание мышью
fade: false, // Включить затухание
focusOnSelect: false, // Включить фокус на выбранный элемент (нажмите)
easing: 'linear', // Добавьте ослабление для jQuery animate. Использовать с библиотеками замедления или методами по умолчанию
edgeFriction: 0.15, // Сопротивление при смахивании краев бесконечной карусели
infinite: true, // Бесконечный цикл скольжения
initialSlide: 0, // Слайд, чтобы начать
LazyLoad: 'ondemand', // Установите ленивую технику загрузки.
nextArrow:'<button type = "button" class = "slick-next"> Next </ button>', // Позволяет выбрать узел или настроить HTML-код для стрелки «Далее».
centerMode: false, // Включает центрированный вид с частичными предыдущими / следующими слайдами. Используйте с нечетным номером слайдов ToShow.
centerPadding: '50px', // Боковые отступы в центральном режиме (px или %)
cssEase: 'ease', // CSS3 Animation Easing
customPaging: function, // Пользовательские шаблоны подкачки. Смотрите источник для примера использования.
dots: false, // Показать точечные индикаторы
dotsClass: 'slick-dots', // Класс для контейнера точек индикатора слайда
draggable: true, // Включить перетаскивание мышью
fade: false, // Включить затухание
focusOnSelect: false, // Включить фокус на выбранный элемент (нажмите)
easing: 'linear', // Добавьте ослабление для jQuery animate. Использовать с библиотеками замедления или методами по умолчанию
edgeFriction: 0.15, // Сопротивление при смахивании краев бесконечной карусели
infinite: true, // Бесконечный цикл скольжения
initialSlide: 0, // Слайд, чтобы начать
LazyLoad: 'ondemand', // Установите ленивую технику загрузки.
 Масштабироваться будут не только изображения, но и слои с вашим дополнительным контентом.
Масштабироваться будут не только изображения, но и слои с вашим дополнительным контентом.
 Затем нажмите кнопку ОК. Вы также можете установить опцию «Открыть веб-страницу после публикации».
Затем нажмите кнопку ОК. Вы также можете установить опцию «Открыть веб-страницу после публикации».








 д.
д. На основе Vue 2.x. (Подробно (открывается в новом окне))
На основе Vue 2.x. (Подробно (открывается в новом окне))
 js 2, он упорядочивает ваши данные по страницам для облегчения навигации.
js 2, он упорядочивает ваши данные по страницам для облегчения навигации.
 js. Богатые функции, более эффективный и простой в использовании
js. Богатые функции, более эффективный и простой в использовании js независимая библиотека неблокирующих уведомлений.
js независимая библиотека неблокирующих уведомлений. js 2 вокруг Noty.js с собственным API
js 2 вокруг Noty.js с собственным API js 2.x. CSS не включен.
js 2.x. CSS не включен.
 0705
0705 js wait-for (открывается в новом окне) — менеджер загрузчика для Vue.js 3 с реактивным методом
js wait-for (открывается в новом окне) — менеджер загрузчика для Vue.js 3 с реактивным методом js
js x.
x. (Vue 3 доступен на
(Vue 3 доступен на  js
js


 js над вашими компонентами window) — плагин модального компонента Vue Promisify на основе Vuetify с Vuex
js над вашими компонентами window) — плагин модального компонента Vue Promisify на основе Vuetify с Vuex js
js js с использованием встроенного SVG.
js с использованием встроенного SVG. js и Nuxt.js (поддержка на стороне сервера (с кэшированием), встроенный рендеринг svg, официальные имена значков)
js и Nuxt.js (поддержка на стороне сервера (с кэшированием), встроенный рендеринг svg, официальные имена значков) д.)
д.)

 js, созданный с помощью Hammer.js
js, созданный с помощью Hammer.js js v2.x+.
js v2.x+. js
js js 2 и 3 9.0705
js 2 и 3 9.0705 Работает для Vue 2 и 3
Работает для Vue 2 и 3

 js (открывается в новом окне), которая поставляется с 20 типами диаграмм, включая трехмерные диаграммы, статистические графики и карты SVG.
js (открывается в новом окне), которая поставляется с 20 типами диаграмм, включая трехмерные диаграммы, статистические графики и карты SVG. js
js
 js для вашего проекта Vue.js
js для вашего проекта Vue.js Использует Moment.js для операций с датами.
Использует Moment.js для операций с датами.

 Использует calendar.js для операций с датами
Использует calendar.js для операций с датами x для интеграции Карт Google.
x для интеграции Карт Google. x 3D-визуализация Земли Платформа разработки JS
x 3D-визуализация Земли Платформа разработки JS
 x -audio-better (открывается в новом окне) — легко создавать собственные компоненты аудиоплеера для Vue 2.x. Индикатор выполнения с душой
x -audio-better (открывается в новом окне) — легко создавать собственные компоненты аудиоплеера для Vue 2.x. Индикатор выполнения с душой Мы можем использовать этот компонент для задач компьютерного зрения, таких как сканирование штрих-кода/QR-кода, распознавание текста и т. д.
Мы можем использовать этот компонент для задач компьютерного зрения, таких как сканирование штрих-кода/QR-кода, распознавание текста и т. д.

 D3.tree (открывается в новом окне) — древовидное представление на основе D3.js (открывается в новом окне)
D3.tree (открывается в новом окне) — древовидное представление на основе D3.js (открывается в новом окне) js
js js без рендеринга для обмена ссылками на социальные сети, совместимый с SSR
js без рендеринга для обмена ссылками на социальные сети, совместимый с SSR js для обмена ссылками на социальные сети
js для обмена ссылками на социальные сети

 js для Vue 2.x, компоненте, который встраивает эмодзи, мультимедиа, карты, твиты, суть, код, сервисы и уценку.
js для Vue 2.x, компоненте, который встраивает эмодзи, мультимедиа, карты, твиты, суть, код, сервисы и уценку.

 js для просмотра шахматных партий в формате pgn
js для просмотра шахматных партий в формате pgn