Как правильно подключить CSS к HTML
Рассмотрим, как применить CSS к сайтам и приложениям.
CSS – это таблица стилей. От нее зависит то, как будет выглядеть ваш сайт, цвета в оформлении, шрифты, расположение элементов и т.п. Поэтому обойтись без CSS при создании сайтов и веб-приложений не получится. Важно уметь правильно использовать этот инструмент в ходе разработки своего проекта.
Настраиваем стили в HTML
В HTML есть несколько глобальных тегов:
-
<html> – в него оборачивается вся страница.
-
<script> – в нем может храниться логика приложения или ссылка на отдельные скрипты.
-
<style> – блок, где можно прописать CSS-разметку.
В блоке <style> вы можете использовать все существующие свойства CSS. Менять цвет отдельных элементов страницы, обращаться к селекторам и менять их размер, делать медиа-запросы для создания адаптивной верстки и выполнять массу других задач.
В коде это может выглядеть так:
<html>
<p>Какой-то контент</p>
<p>Еще какой-то контент</p>
</html>
<style>
p {
color: red;
}
.text {
font-size: 24px;
}
</style>
Мы применили CSS к странице. Дополнительно прикреплять стили к нашему сайту не нужно.
inline-стили
Необязательно прописывать стили в отдельном блоке. Можно вовсе не использовать тег <style>. Можно использовать одноименный атрибут.
Атрибуты представляют собой параметры, указываемые в HTML-элементах. class или id являются атрибутами. Если вы захотите поменять стиль для блока div, то после его класса нужно написать style и поочередно указать стили в формате CSS. В реальном коде это может выглядеть так:
<html> <div> <p>Приветики</p> </div> </html>
Мы указали свойство flex у div-элемента и поменяли цвет текста внутри на синий.
Такой подход очень удобен, если нужно быстро скорректировать дизайн какого-то элемента или в череде одинаковых блоков с контентом выделить конкретный и стилизовать иначе. Применив стиль к одному div, все остальные вы не затронете. Если нужно более широко настроить стили, то придется все-таки использовать блок <style> или отдельный файл с CSS-разметкой.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Настраиваем стили в отдельном CSS-файле
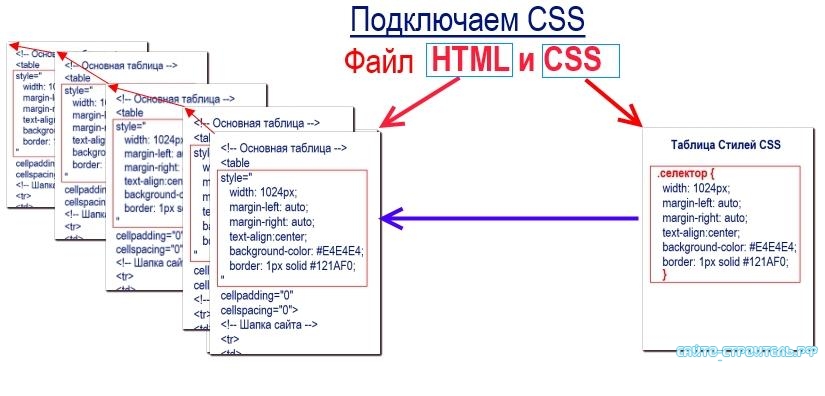
Это наиболее распространенный метод подключения CSS к сайту или приложению. Он используется как при работе с классическим стеком HTML/CSS/JavaScript, так и при подключении фреймворков в духе React.
Подключение производится по-разному в зависимости от используемых технологий.
Стандартное подключение к HTML
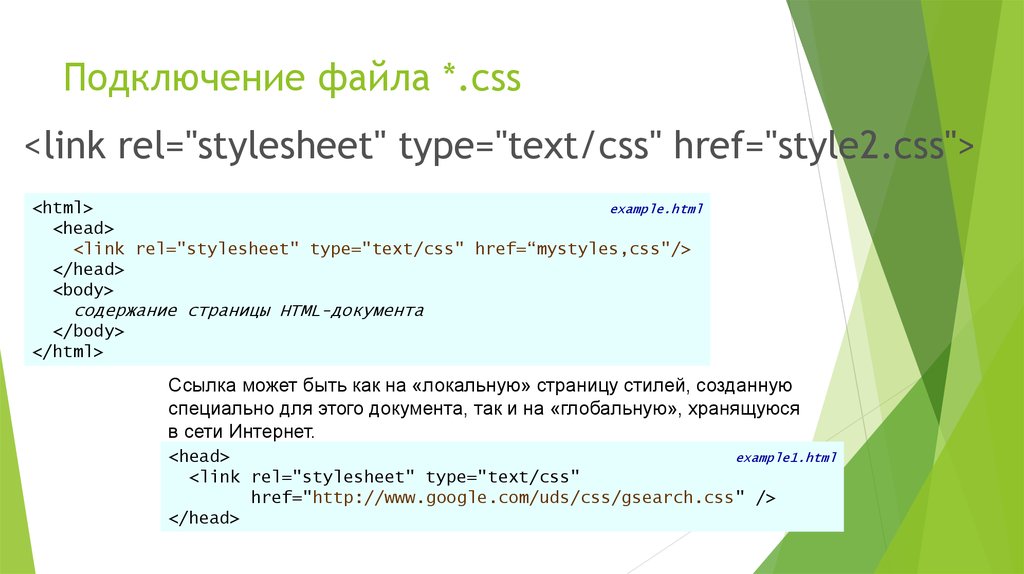
Нужно в HTML-файле добавить метатег link. Метатег link – тип ссылки – адрес файла со стилями.
<link rel="stylesheet" href="styles.css">
HTML-файл автоматически соберет все стили из подключенного файла, опираясь на классы и другие параметры, указанные в разметке.
Подключение при помощи Webpack
Если в ходе разработки вы задействуете сборщик пакетов, то нужно зарегистрировать в нем специальный плагин. Например, css-loader, который преобразует все добавленные в него CSS-файлы в единый набор стилей, используемых в приложении.
Подключение к фреймворку React
В React используется стандарт ECMAScript2015. Для работы с CSS используется директива import.
Деление стилей на группы
Размещение стилей в отдельных CSS-файлах не только упрощает редактирование стилей и управление ими, но и позволяет не увеличивать количество кода в одном документе.
Чтобы это сделать, можно воспользоваться любым из описанных выше методов, но повторить его несколько раз. Например, написать директиву import несколько раз, указав разные адреса. Или же добавить в список метатегов дополнительные ссылки на CSS-документы.
Или же добавить в список метатегов дополнительные ссылки на CSS-документы.
Подключаем чужие CSS-стили
При желании чужие стили тоже можно использовать. В теге <link>, например, вы указываете локальный адрес сайта, но можно туда вставить и ссылку.
Это может понадобиться в том случае, если вы хотите использовать нормализатор (специальный файл с CSS-кодом, который удаляет специфичные теги и свойства, пытаясь устранить все расхождения в работе разных браузеров).
Также внешние стили могут применяться с целью добавить единый стиль из какой-то общепринятой дизайн-системы (часто компонентной).
Другие способы
Некоторые фреймворки подразумевают использование CSS без CSS-файлов в их привычном виде. По такому принципу работает фреймворк TailwindCSS. Сразу после установки он автоматически становится доступен в приложении на глобальном уровне, а вам лишь остается использовать добавленные классы в любой части приложения без необходимости отдельно подключать CSS.
Также некоторые компонентные библиотеки, такие как Vue и Svelte, не требуют хранить стили в отдельной директории и двигают пользователя к использованию стилей внутри блоков <style>.
Вместо заключения
CSS бывает разным, и в некоторых ситуациях лучше использовать внешние стили, а в некоторых – прописывать их прямо в тегах с HTML-элементами. Вы поймете с опытом, какой метод лучше, и сможете варьировать методики в зависимости от используемых технологий. Главное – писать корректный CSS-код.
How To или как сделать CSS стили уроки для начинающих академия
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Когда обозреватель читает таблицу стилей, он форматирует HTML-документ в соответствии с информацией в таблице стилей.
Три способа вставки CSS
Существует три способа вставки таблицы стилей:
- Внешняя таблица стилей
- Внутренняя таблица стилей
- Встроенный стиль
Внешняя таблица стилей
С помощью Внешняя таблица стилей, вы можете изменить внешний вид всего веб-сайта, изменив только один файл!
Каждая страница должна содержать ссылку на внешний файл таблицы стилей внутри элемента <Link>. Элемент <Link> попадает внутрь <head> раздела:
Элемент <Link> попадает внутрь <head> раздела:
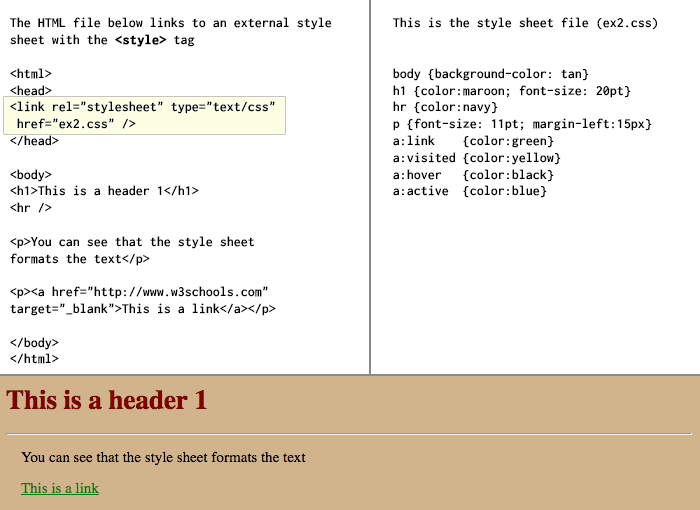
Пример
<head>
<link rel=»stylesheet» type=»text/css»
href=»mystyle.css»>
</head>
Внешняя таблица стилей может быть написана в любом текстовом редакторе. Файл не должен содержать HTML-тегов. Файл таблицы стилей должен быть сохранен с расширением. CSS.
Вот как выглядит «myStyle. CSS»:
body {
background-color: lightblue;
}
h2 {
color: navy;
margin-left: 20px;
}
Примечание: Не добавляйте пробел между значением свойства и единицей измерения (например, margin-left: 20 px; ). Правильный путь:margin-left: 20px;
Внутренняя таблица стилей
Внутренняя таблица стилей может использоваться, если одна отдельная страница имеет уникальный стиль.
Внутренние стили определяются в элементе <Style> внутри <head> раздела HTML-страницы:
Пример
<head>
<style>
body {
background-color: linen;
}
h2 {
color: maroon;
margin-left: 40px;
}
</style>
</head>
Встроенные стили
Встроенный стиль может использоваться для применения уникального стиля для одного элемента.
Чтобы использовать встроенные стили, добавьте атрибут style к соответствующему элементу. Teh атрибут style может содержать любое свойство CSS.
В приведенном ниже примере показано, как изменить цвет и левое поле элемента <h2>:
Пример
<h2>This is a heading</h2>
Совет: Встроенный стиль теряет многие преимущества таблицы стилей (путем смешивания контент с презентацией). Используйте этот метод экономно.
Несколько таблиц стилей
Если некоторые свойства были определены для одного и того же селектора (элемента) в разных таблицах стилей, будет использовано значение из последней таблицы стилей чтения.
Примере
Предположим, что внешняя таблица стилей имеет следующий стиль для элемента <h2>:
h2
{
color: navy;
}
Затем предположим, что внутренняя таблица стилей также имеет следующий стиль для элемента <h2>:
h2
{
color: orange;
}
Если внутренний стиль определен после ссылки на внешнюю таблицу стилей, элементы <h2> будут «оранжевым»:
Пример
<head>
<link rel=»stylesheet» type=»text/css» href=»mystyle. css»>
css»>
<style>
h2 {
color: orange;
}
</style>
</head>
Однако если внутренний стиль определен перед ссылкой на внешнюю таблицу стилей, элементы <h2> будут «navy»:
Пример
<head>
<style>
h2 {
color: orange;
}
</style>
<link rel=»stylesheet» type=»text/css» href=»mystyle.css»>
</head>
Каскадный порядок
Какой стиль будет использоваться при наличии более одного стиля, заданного для элемента HTML?
Вообще говоря, мы можем сказать, что все стили будут «Каскад» в новый «виртуальный» стиль лист по следующим правилам, где номер один имеет наивысший приоритет:
- Встроенный стиль (внутри элемента HTML)
- Внешние и внутренние таблицы стилей (в разделе head)
- Браузер по умолчанию
Таким образом, встроенный стиль (внутри определенного элемента HTML) имеет наивысший приоритет, что означает, что он будет переопределять стиль, определенный внутри тега <head>, или в
Внешняя таблица стилей или значение по умолчанию обозревателя.
❮ Назад Дальше ❯
Популярное CSS
css текст
блоки css
css картинки
как сделать css
цвета css
шрифты css
css стили
елементы css
фон css
кнопки css
таблица css
размер css
ссылки css
изображение css
выравнивание css
внутренние отступы css
списки css
css ширина
css при наведении
css формы
Copyright 2018-2020 HTML5CSS.ru
Правила и Условия Политика конфиденциальности О нас Контакты
Учебник CSS3. Статья «создание первой таблицы стилей»
Введение в CSS
Селекторы. Часть 1.
МЕНЮ
В этом учебнике для создания HTML и CSS файлов мы будем использовать редактор Notepad ++, он предназначен для пользователей Microsoft Windows и все примеры будут выполнены именно в нем.
Если же у вас Mac, то вы можете выполнять примеры в редакторе Brackets, он как и Notepad ++ абсолютно бесплатен. Что касается редактора Brackets, то он подходит и для пользователей Microsoft Windows, вы можете впоследствии выбрать, что вам ближе.
Что касается редактора Brackets, то он подходит и для пользователей Microsoft Windows, вы можете впоследствии выбрать, что вам ближе.
Создание внутренней таблицы стилей
Рассмотрим пример в котором вы будете создавать Вашу первую внутреннюю таблицу стилей.
Шаг 1: Откройте текстовый редактор
Нажмите кнопки WIN + R одновременно (аналог Пуск — Выполнить) при этом откроется диалог «Выполнить» впишите notepad++ и нажмите Enter (откроется программа Notepad++), либо запустите программу Notepad++ через её ярлык.
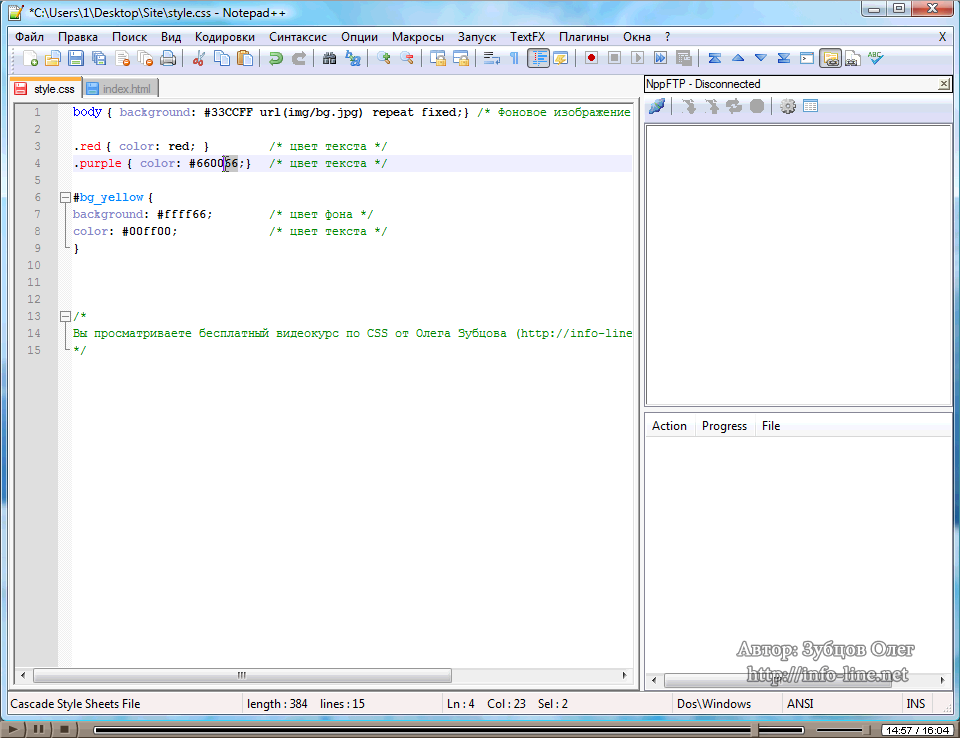
Перед Вами откроется основное окно программы:
Рис. 2 Текстовый редактор Notepad++.Шаг 2: Создайте структуру документа
Скопируйте или впишите в редактор следующий HTML код:
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <!-- указываем кодировку документа --> <title>Внутренняя таблица стилей</title> <style> </style> </head> <body> <h2>Как хорошо, что я занимаюсь саморазвитием.</h2> <p>Я выучу CSS за месяц, а то и быстрее</p> </body> </html>
В коде примеров этого учебника я буду давать дополнительные комментарии, выделенные светло-зеленым цветом. В HTML для создания комментариев в вашем коде используется специальный тег <!— … —>, текст внутри такого элемента не отображается браузером. В CSS коде для добавления комментария необходимо текст комментария поместить в следующую конструкцию: /* текст комментария */. Комментарии в CSS коде вы можете делать как внутри встроенных стилей, так и во внешних (в отдельном файле).
Шаг 3: Добавьте встроенные стили
Следующим шагом добавьте к вашей странице встроенные стили: для заголовка первого уровня цвет текста красный (color: red), а для абзацев голубой (color: blue). Кроме того, для заголовка первого уровня мы сделаем выравнивание текста по центру (text-align: center). Проверьте, чтобы каждое CSS свойство и его значение было разделено двоеточием, а в конце каждого объявления стояла точка с запятой.
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Внутренняя таблица стилей</title>
<style>
h2 {
text-align: center; /* горизонтальное выравнивание текста по центру */
color: red; /* изменяем цвет текста */
}
p {
color: blue; /* изменяем цвет текста */
}
</style>
</head>
<body>
<h2>Как хорошо, что я занимаюсь саморазвитием.</h2>
<p>Я выучу CSS за месяц, а то и быстрее</p>
</body>
</html>
Шаг 4: Просмотр HTML страницы в браузере
Откройте пример в браузере и убедитесь, что результат нашего примера соответствует изображению:
Рис. 2.1 Пример создания внутренней таблицы стилей в документе.Подключение внешней таблицы стилей
Сейчас мы с Вами создадим отдельный файл, который будет содержать таблицу стилей и подключим его к нашему HTML документу.
- В программе Notepad++ создайте новый пустой файл и сохраните его под именем page.
 css (при сохранении файла необходимо выбрать Cascade Style Sheets *.css) в той же папке, где вы создавали HTML документ.
css (при сохранении файла необходимо выбрать Cascade Style Sheets *.css) в той же папке, где вы создавали HTML документ. - Перенесите из предыдущего примера код CSS (содержимое тега <style>) в файл, который мы создали. Обратите внимание, что сам тег <style> необходимо удалить из документа (зачем нам пустые неиспользуемые теги в документе). Файл css у Вас должен содержать следующий код:
- Добавьте к вашей таблице стилей следующий CSS код для элемента <body>, который определяет видимое содержимое страницы:
- Нам осталось только элементом <link> определить связь между документом и внешним ресурсом (таблицами стилей). Обратите внимание, что тег <link> необходимо разместить перед закрывающим элементом </head>:
- Сохраните ваши файлы и проверьте результат в браузере.
h2 {
text-align: center;
color: red;
}
p {
color: blue;
}
body {
margin-top: 50px;
border: 5px solid green;
font-family: courier;
}
Для элемента <body> мы указали следующие новые для Вас CSS свойства:
margin-top: 50px – это CSS свойство отвечает за внешний отступ от верхнего края элемента, его мы указали равным 50 пикселям.border: 5px solid green — это универсальное CSS свойство, которое позволяет установить все свойства границ элемента в одном объявлении (в нашем случае задаем сплошной тип границы (solid) равной 5 пикселям зеленого цвета.

font-family: courier — задаем шрифт «Courier» для элемента.
<!DOCTYPE html> <html> <head> <meta charset = "UTF-8"> <title>Внутренняя таблица стилей</title> <link href = "page.css" rel = "stylesheet"> <!-- подключаем нашу таблицу стилей --> </head> <body> <h2>Как хорошо, что я занимаюсь саморазвитием.</h2> <p>Я выучу CSS за месяц, а то и быстрее.</p> </body> </html>
- Как управлять шрифтами вы научитесь в статье «Работа со шрифтами в CSS».

- Как работать с отступами элемента вы научитесь в статье «Блочная и строчная модель в CSS».
- Как использовать границы элемента вы научитесь в статье «Границы элемента в CSS».
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива в любую папку на вашем жестком диске:
- Составьте следующую HTML страницу, в которой CSS стили, отвечающие за заголовки страницы будут подключаться отдельным файлом, а все остальные используемые стили, будут содержаться во внутренней таблице стилей:
Практическое задание № 1.
Подсказка: на странице использованы цвета: dimgray, gray, aliceblue, orange.
Обращаю Ваше внимание, что готовые практические примеры будут доступны для открытия в новом окне, но старайтесь выполнять их самостоятельно. Подглядеть код готовой страницы можно, используя инструменты разработчика, как правило, в любом браузере достаточно кликнуть правой кнопкой по странице и нажать на просмотр кода страницы, либо элемента.
Введение в CSS
Селекторы. Часть 1.
МЕНЮ
Учебник CSS для начинающих. Способы внедрения CSS в HTML документ.
Глава 1
В этой главе речь пойдет о том, как внедрить CSS в документ HTML, то есть связать стилевое описание элемента непосредственно с самим элементом, каким либо HTML тегом.
Осуществить данную задачу можно тремя способами:
- Написать стилевое описание непосредственно в самом элементе. Такой способ хорош лишь в том случае если таковой элемент один единственный в HTML документе который нуждается в отдельном стилевом описании.
- Написать стилевое описание для всех идентичных элементов HTML документа. Такой способ оправдывает себя, если стиль страницы принципиально отличается от общего дизайна сайта (группы взаимосвязанных страниц).
- Вынести стилевое описание элементов HTML в отдельный файл CSS. Это позволит управлять дизайном всего сайта целиком, каждой страницей сайта в которой указанно обращение к CSS файлу.
 Этот способ является наиболее эффективным использованием таблицы каскадных стилей.
Этот способ является наиболее эффективным использованием таблицы каскадных стилей.
Давайте более подробно рассмотрим каждый вариант, а заодно познакомимся с правилами синтаксиса написания CSS.
Практически каждый HTML тег имеет атрибут style, который говорит о том, что к этому тегу применяется некое стилевое описание.
Пишется так:
<p style=»»> это параграф с индивидуальным стилем </p>
Всё что будет написано между кавычками атрибута style и будет являться стилевым описанием для данного элемента, в данном случае элемента <p>
Ну например:
<p style=»color: #ff0000; font-size:12px»> это параграф с индивидуальным стилем</p>
В данном случае мы указали, что этот параграф должен отображаться красным цветом и иметь размер шрифта в 12 пикселей. В последующих главах я подробно расскажу о том что написано в кавычках , сейчас же речь идет о том как применить CSS к какому либо HTML тегу.
По такому же принципу можно указать индивидуальный стиль практически для каждого HTML элемента.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Атрибут style</title>
</head>
<body style=»background-color: #c5ffa0″>
<h2 style=»color: #0000ff; font-size:18px»>Всё о слонах</h2>
<p style=»color: #ff0000; font-size:14px»>На этом сайте Вы найдёте любую информацию о слонах.</p>
<h3 style=»color: #0000ff; font-size:16px»>Купить слона</h3>
<p style=»color: #ff0000; font-size:14px»>У нас Вы можете по выгодным ценам приобрести лучших слонов!!</p>
<h3 style=»color: #0000ff; font-size:16px»>Взять слона на прокат</h3>
<p style=»color: #ff0000; font-size:14px»>Только у нас Вы можете взять любых слонов на прокат!!</p>
</body>
</html>
смотреть пример
Но еще раз повторюсь такой способ внедрения CSS хорош лишь в том случае если требуется задать определенный стиль малому числу HTML элементов.
Для того, что бы описать необходимые элементы одновременно на всей странице в заголовок HTML документа внедряют тег <style> </style> (не путайте с одноименным атрибутом) в котором и происходит описание нужных нам элементов.
Взгляните на пример, ниже к нему будут комментарии.
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Тег style</title>
<style type=»text/css»>
body {background-color: #c5ffa0}
h2 {color: #0000ff; font-size:18px}
h3 {color: #0000ff; font-size:16px}
p {color: #ff0000; font-size:14px}
</style>
</head>
<body>
<h2>Всё о слонах</h2>
<p>На этом сайте Вы найдёте любую информацию о слонах. </p>
</p>
<h3>Купить слона</h3>
<p>У нас Вы можете по выгодным ценам приобрести лучших слонов!!</p>
<h3>Взять слона на прокат</h3>
<p>Только у нас Вы можете взять любых слонов на прокат!!</p>
</body>
</html>
смотреть пример
Как видно из примера мы добились точно такого же результата что и в первом случае только теперь мы не прописываем каждому элементу стиль индивидуально, а вынесли его в «голову» документа тем самым указав что все заголовки <h2>,<h3> — будут синими а параграфы <p> — красными. Представьте как мы облегчили бы себе работу будь на странице сотня таких параграфов и штук пятнадцать заголовков, да и сам документ стал меньше весить за счет «удаления» всех повторяющихся стилевых описаний для каждого отдельно взятого элемента.
Теперь обещанные комментарии:
Тег <style> принято внедрять в заголовок HTML документа между тегами <head></head>.
Атрибут тега <style> type — сообщает браузеру, какой синтаксис использовать для правильной интерпретации стилей. Для правильной интерпретации браузерами CSS значение type (MIME тип данных) должно равняться text/css.
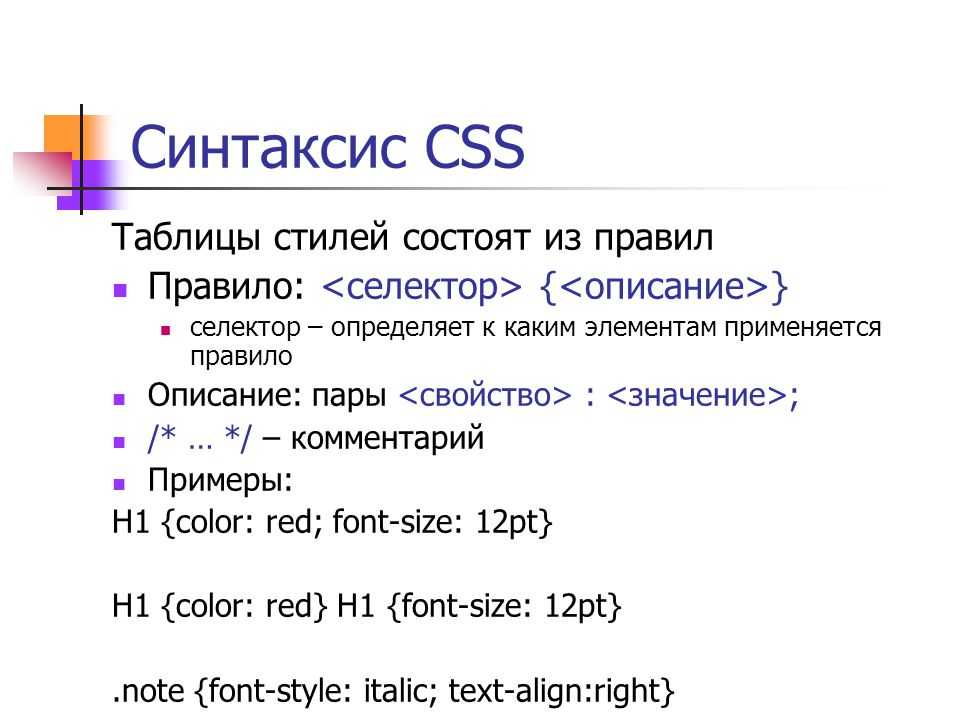
Внутри тега <style> </style> идет непосредственное объявление стилей тех или иных HTML элементов согласно следующему синтаксису:
Если в блоке объявления стилей указывается несколько свойств элемента, то они между собой разделяются точкой с запятой.
Долго ли коротко ли, подошли мы к главному, на мой взгляд, достоинству CSS, а именно возможности выносить все сведения касающиеся дизайна сайта в отдельный внешний файл.
Итак, открываем блокнот (или другой редактор) и пишем в нем следующий текст:
body {background-color: #c5ffa0}
a {color:#000060; font-weight: bold;}
a:hover {color:#ff0000; font-weight: bold; text-decoration:none}
h2 {color: #0000ff; font-size:18px}
h3 {color: #ff00ff; font-size:16px}
p {color: #600000; font-size:14px}
О том, что это такое странное мы написали, постараюсь подробно рассказать в последующих главах этого учебника.
Далее сохраняем этот небольшой файлик с расширением *.css (обычно файл со стилями называют style.css).
Все! файл со стилевым описанием создан! Теперь осталось совсем чуть чуть, а именно заставить нужные страницы нашего сайта черпать информацию с этого файла.
Делается это с помощью тега <link> (связь). Тег <link> многоцелевой и служит для «связывания» HTML документа с дополнительными внешними файлами, обеспечивающими его должную работу. Тег <link> является своего рода ссылкой, только предназначенной не для пользователей, а для программ обозревателей (браузеров). Так как <link> несёт в себе исключительно служебную информацию он располагается в заголовке HTML документа между тегами <head></head> и не выводится браузерами на экран.
Тег <link> имеет атрибуты:
href — Путь к файлу.
rel — Определяет отношения между текущим документом и файлом, на который делается ссылка.
- shortcut icon — Определяет, что подключаемый файл является иконкой.
- stylesheet — Определяет, что подключаемый файл содержит таблицу стилей.
- application/rss+xml — Файл в формате XML для описания ленты новостей.
type — MIME тип данных подключаемого файла.
Так как мы подключаем в качестве внешнего файла каскадную таблицу стилей, то наша служебная ссылка приобретает следующий вид:
<link rel=»stylesheet» href=»mystyle.css» type=»text/css»>
Повторюсь, что бы уж точно развеять возможные недопонимания. Атрибуту rel присваиваем значение stylesheet так как подключаем в качестве внешнего файла каскадную таблицу стилей, указываем путь к файлу css (в этом примере файл называется mystyle. css и лежит рядом с документом HTML в котором прописывается данная ссылка) так же указываем, что данный файл текстовый и содержит в себе стилевое описание type=»text/css»
css и лежит рядом с документом HTML в котором прописывается данная ссылка) так же указываем, что данный файл текстовый и содержит в себе стилевое описание type=»text/css»
Теперь вставляем эту строчку в заголовки страниц нашего сайта и наслаждаемся результатом..
Пример:
Файл mystyle.css
body {background-color: #c5ffa0}
a {color:#000060; font-weight: bold;}
a:hover {color:#ff0000; font-weight: bold; text-decoration:none}
h2 {color: #0000ff; font-size:18px}
h3 {color: #ff00ff; font-size:16px}
p {color: #600000; font-size:14px}
Файл index.html
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>каскадная таблица стилей</title>
<link rel=»stylesheet» href=»mystyle. css» type=»text/css»>
css» type=»text/css»>
</head>
<body>
<h3>Меню:</h3>
<a href=»index.html»>Всё о слонах.</a>
<a href=»elephant.html»>Купить слона.</a>
<a href=»elephant1.html»>Взять слона на прокат.</a>
<hr>
<h2>Всё о слонах</h2>
<p>На этом сайте Вы найдёте любую информацию о слонах.</p>
</body>
</html>
Файл elephant.html
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>каскадная таблица стилей</title>
<link rel=»stylesheet» href=»mystyle.css» type=»text/css»>
</head>
<body>
<h3>Меню:</h3>
<a href=»index. html»>Всё о слонах.</a>
html»>Всё о слонах.</a>
<a href=»elephant.html»>Купить слона.</a>
<a href=»elephant1.html»>Взять слона на прокат.</a>
<hr>
<h2>Купить слона</h2>
<p>У нас Вы можете по выгодным ценам приобрести лучших слонов!!</p>
</body>
</html>
Файл elephant1.html
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>каскадная таблица стилей</title>
<link rel=»stylesheet» href=»mystyle.css» type=»text/css»>
</head>
<body>
<h3>Меню:</h3>
<a href=»index.html»>Всё о слонах.</a>
<a href=»elephant. html»>Купить слона.</a>
html»>Купить слона.</a>
<a href=»elephant1.html»>Взять слона на прокат.</a>
<hr>
<h2>Взять слона на прокат</h2>
<p>Только у нас Вы можете взять любых слонов на прокат!!</p>
</body>
</html>
смотреть пример
В примере выше, «сайт о слонах», на данный момент, имеется три страницы, каждая из которых связана с одним единственным внешним css файлом — mystyle.css. Таким образом, мы значительно его «разгрузили» и сделали дизайн всего сайта «мобильным». Представьте сколько б килобайт мы выиграли, будь на этом сайте сотня полноценных страниц!? А также, сколько б времени сэкономили, если бы нам понадобилось изменить что-либо в его дизайне!?
О том как присвоить какой либо группе идентичных элементов стиль отличающийся от основного стиля данного элемента, сделать отдельный класс элементов, читайте в главе Классы и идентификаторы.
В этой главе мы рассмотрели три способа внедрения CSS в HTML документ. Какой же лучше использовать?
- Используйте атрибут style для какого либо элемента если этот элемент с отличным от других элементов стилем один единственный на всём сайте.
- Используйте тег <style> со стилевым описанием, в том случае, если страница должна иметь индивидуальный дизайн в корни отличный от других страниц сайта.
- В большинстве случаев разумно выносить каскадную таблицу стилей в отдельный css файл.
Как создать CSS файл для HTML?
Урок 1. Как подключить таблицу стилей CSS?
Содержание
- 1 Урок 1. Как подключить таблицу стилей CSS?
- 2 Как создать таблицу стилей, css?
- 3 Внешние таблица стилей
- 4 Внутренние таблицы стилей
- 5 Встроенные таблицы стилей
- 6 Что такое CSS, подключение CSS файла
- 7 Подключение CSS файла
- 8 .
 Также можно задать конкретные стили для любых других элементов страницы веб-сайта.
Также можно задать конкретные стили для любых других элементов страницы веб-сайта. - 9 HTML — Как создать файл CSS в коде PHP
- 10 Другие решения
- 11 Как создать CSS файл для HTML?
- 11.1 Случайные записи
- 11.2 2 Responses to CSS. Как создать стили для веб-страницы
- 12 Как создать файл стилей CSS?
- 13 Урок №2. Подключаем CSS-стили к HTML-файлу.
- 13.1 Подключение отдельного CSS-файла!
- 13.2 Прописываем стили непосредственно в HTML-файле (первый способ)
- 14 Размещение каскадных таблиц стилей внутри HTML (второй способ)
- 14.1 Подключение нескольких CSS-файлов к одному HTML-документу.
- 15 Ссылка на CSS-файл внутри на файл этого же типа.
- 15.1 Тест на закрепление материала:
- 15.2 Так же рекомендую прочитать:
- 16 Об использовании CSS для создания макеты страницы
- 17 Сведения о макете страницы CSS
- 18 О структуре макета страницы CSS
- 19 Как подключить html к css и сделать асинхронную загрузку
- 20 Как подключить css к html отдельным файлом
- 21 Подключение CSS внутренними стилями
- 22 Подключение CSS к html через import
- 22.
 1 Комбинация импорта и внутренних стилей
1 Комбинация импорта и внутренних стилей - 22.2 Подключение CSS в CSS
- 22.3 Inline CSS
- 22.
- 23 Загрузка CSS для определенного браузера
- 24 Асинхронная загрузка CSS
- 24.1 Используем внутренние стили
- 24.2 Объединение файлов
- 25 Заключение
Как создать таблицу стилей, css?
Создать css-файл так же легко, как и html. Достаточно зайти в любой текстовой редактор, например Блокнот, и там создать файл с расширением css. Дадим ему стандартное название — style.css.
Поздравляю! Ваш файл готов. Он пока пустой, но позже его можно будет наполнить соответствующим содержимым. Ниже мы рассмотрим азы — способы подключения css.
Внешние таблица стилей
Пожалуй, внешний CSS — это самое правильно и оптимальное решение для сайта. Достаточно указать на странице всего лишь тег link (создан для подключения других файлов) с ссылкой на таблицу стилей и стили подключены!
В строке с тегом link предполагается, что style. css находится в той же директории (папке), что и наш файл (например, index.html). Если расположение css-файла изменилось, то в атрибуте href надо внести соответствующие изменения. Например, часто бывает, что под CSS создают отдельную папку (что удобно и логично). Но тогда атрибут href будет выглядеть по-другому:
css находится в той же директории (папке), что и наш файл (например, index.html). Если расположение css-файла изменилось, то в атрибуте href надо внести соответствующие изменения. Например, часто бывает, что под CSS создают отдельную папку (что удобно и логично). Но тогда атрибут href будет выглядеть по-другому:
Внутренние таблицы стилей
Иногда можно увидеть и другую конструкцию css, которая вставлена непосредственно в html-тег
Плюс в том, что можно сразу в этом же файле задать стили. Существенный минус — задаваемые свойства будут присвоены только конкретному элементу, в данном случае параграфу. Таким образом, все преимущества удалённого подключения свойств утрачиваются.
Встроенные таблицы стилей
Существует более простой способ вставки CSS. Если Вы не хотите создавать отдельный файл CSS, а использовать нужно только пару свойств, то подойдёт этот вариант. Начнём сразу с примера
Из примера видно, что стили мы прописали прямо перед закрывающим тегом head внутри открывающего и закрывающего тегов style. На самом деле тег style можно прописывать и в body, но если Вы хотите, чтобы Ваши записи выглядели структурировано, и чтобы человек, который после Вас увидит этот код не схватился за голову, то лучше писать стили в одном месте.
На самом деле тег style можно прописывать и в body, но если Вы хотите, чтобы Ваши записи выглядели структурировано, и чтобы человек, который после Вас увидит этот код не схватился за голову, то лучше писать стили в одном месте.
Недостаток встроенной таблицы стилей тоже очевиден — такие записи надо будет делать для каждой страницы отдельно.
tradebenefit.ru
Что такое CSS, подключение CSS файла
CSS расшифровывается, как «каскадные таблицы стилей» (от англ. Cascading Style Sheets). CSS представляет собой совокупность параметров, с помощью которых отображается тот или иной элемент на веб-странице. Эти параметры могут указываться, как в отдельном файле, так и быть прописаны непосредственно в HTML-коде страницы. Например, на нашей веб странице могут быть такие элементы: заголовок статьи, абзацы, цитаты, сноски, картинки, видео ролики, ссылки. Можно задать конкретный стиль отображения — размер, цвет, толщину рамок и др.
При работе с сайтом рекомендуется использовать именно отдельный файл со стилями, а не внедрять код со стилевыми настройками в отдельные страницы. Это заметно сократит время — когда знаешь место нахождения таблицы стилей, всегда можно оперативно найти конкретный стиль и отредактировать. Файл стилей имеет расширение .css, название у него, как правило, style.css.
Это заметно сократит время — когда знаешь место нахождения таблицы стилей, всегда можно оперативно найти конкретный стиль и отредактировать. Файл стилей имеет расширение .css, название у него, как правило, style.css.
Подключение CSS файла
Для подключения CSS файла существует несколько способов. Мы расскажем о двух способах, которые наиболее часто используются при создании сайтов:
1. Связывание. Этот способ используется когда необходимо задать стили для всех страниц сайта в одном файле. Данный способ часто используется при создании сайта. Чтобы подключить таблицу стилей используется команда
, которую необходимо разместить в теле тега .
Первые два свойства указывают браузеру, что на сайте используется CSS, затем указывается адрес файла со стилями.
2. Встраивание в теги документа. При этом способе стиль для конкретного элемента страницы задается непосредственно в HTML коде. Например:
Здесь мы прописали стили соответственно для контейнеров
Приведем пример таблицы стилей — создадим файл style. css и пропишем стили:
css и пропишем стили:
Здесь мы задали стили для тела страницы и для заголовка
. Также можно задать конкретные стили для любых других элементов страницы веб-сайта.
Теперь подключим нашу таблицу стилей к сайту:
Таким образом, мы разобрались, что такое CSS, зачем данная технология используется, научились подключать стили к сайту. Данный урок является, своего рода, введением в каскадные таблицы стилей. В других уроках мы будем говорить о технологии CSS более детально.
siteblogger.ru
HTML — Как создать файл CSS в коде PHP
Как я могу создать файл CSS в коде PHP, не добавляя его в текущую кодовую базу? Это означает, что я хочу создать файл .CSS, используя код PHP со строкой в качестве содержимого файла.
Я предполагаю, что вы хотите принять значения, введенные пользователем, используя какую-то форму?
Из этого в виде строки PHP создайте свои объявления CSS
Затем с помощью функции file_put_contents запишите строку в файл css.
РЕДАКТИРОВАТЬ:
В качестве альтернативы вы создаете базовый файл .css и меняете параметры с помощью string_replace или чего-то подобного. Я предполагаю, что вы захотите сделать несколько замен одновременно, поэтому посмотрите на функцию ‘strtr’, в основном это замена строк, но она принимает массив пар ключ-значение в качестве токенов замены и значений.
Другие решения
На этой странице у него, кажется, есть решение. В основном он ссылается на страницу php в качестве таблицы стилей
и в верхней части страницы php помещает заголовок, который устанавливает его обратно в css. Он сказал, что у него были проблемы с WordPress, поэтому ваш пробег может отличаться.
После дополнительных копаний, похоже, что лучший способ создать файл в PHP — это использовать tmpname и tmpfile. Я буду использовать tmpfile как место для написания своего CSS-кода. Затем я могу использовать sys_get_temp_dir, чтобы получить каталог. Это даст мне такую же гибкость, как и любой $ _FILE, отправленный из формы.![]()
web-answers.ru
Как создать CSS файл для HTML?
Сегодня хочу рассказать о том, что такое стили, как создать файл стилей и как его использовать.
CSS – каскадные таблицы стилей. Специальный файл (или несколько файлов), который отвечает за оформление страницы. Имеет расширение *.css . В этот файл заносятся параметры, которые будут применяться к тем или иным элементам на странице.
Давайте по шагам создадим файл стилей и добавим в него несколько параметров, для веб-страницы.
1. Создадим страницу HTML.
Я поместил в нее такой код:
Вот как выглядит страница:
2. Вторым шагом создадим файл style.css
(делается это через блокнот: создаете файл, жмете «сохранить как», в параметре тип файла ставите все файлы, в имени ставите style.css). Пока что ничего в файл писать не будем. Просто сохраним.
3. Теперь, чтобы файл стилей работал, нам нужно присоединить его к странице HTML.
Делается это так:
В теге HEAD нужно прописать одну строчку:
У меня файл стилей лежит в одной папке с файлом HTML страницы, поэтому я указываю только имя. Если у вас стили лежат, например, в папке css, то вам нужно было бы прописать href=”css/style.css” .
Если у вас стили лежат, например, в папке css, то вам нужно было бы прописать href=”css/style.css” .
В нашей страничке пока еще ничего не изменилось:
4. Теперь можно начинать писать стили.
Откроем файл style.css с помощью блокнота и пропишем в нем правило для заголовка:
Обновляем страницу и видим, что ничего не изменилось.
Чтобы изменения вступили в силу, нужно в файле HTML придать нужному тегу атрибут >
Пропишем тегу h2 атрибут >
На самом деле стиль, который мы задаем через точку, как .h2, является универсальным. Мы этот стиль можем применить не только к h2, но и к параграфу, и к списку, и к элементу списка и так далее. Можете попробовать.
5. Теперь назначим стиль для простого параграфа. Сделаем это другим способом.
Пропишем в таблицу стилей следующее:
Обновим страницу. Как вы заметили, мы здесь не добавляли атрибут class, а параграфы изменились, причем оба. Дело в том, что мы ввели в стили «p» без точки. Это значит, что для всей страницы, к которой привязана данная таблица стилей, мы переназначили параметры тега абзаца. Вне зависимости от того, есть у него дополнительные параметры или нет.
Это значит, что для всей страницы, к которой привязана данная таблица стилей, мы переназначили параметры тега абзаца. Вне зависимости от того, есть у него дополнительные параметры или нет.
6. Сейчас рассмотрим еще один способ назначения стилей.
Давайте добавим в таблицу стилей следующую строку:
Как видите, второй параграф изменился. Если помните, мы назначили этому параграфу идентификатор >
7. Давайте приступим к списку.
Пропишем в таблицу стилей такие правила:
Как видите, вокруг нашего списка появилась рамка, фон стал серым, а пункты списка – красными и подчеркнутыми.
Вне зависимости от того, оформляете ли вы текст через CSS или форменные элементы, делается это одинаково. Главное – понять структуру правил CSS, а остальное – мелочи.
Вот и итоговый результат нашей работы.
Задачи сделать это шедевром не было, поэтому прошу не ругать. Главное, чтобы вы поняли, как работает CSS.
__
При поддержке everalp. ru — выполнение кровельных работ.
ru — выполнение кровельных работ.
Случайные записи
2 Responses to
CSS. Как создать стили для веб-страницыЧто прописать надо. —
Делается это так:
В теге HEAD нужно прописать одну строчку:
У меня файл стилей лежит в одной папке с файлом HTML страницы, поэтому я указываю только имя. Если у вас стили лежат, например, в папке css, то вам нужно было бы прописать href=”css/style.css” .
столкнулся с такой же проблемой заработало частично когда прописал
gizn-biz.ru
Как создать файл стилей CSS?
Первый практический шаг, который необходимо сделать при работе со стилям CSS, это научиться создавать файл, в котором эти стили будут храниться. Давайте посмотрим, что для этого нужно сделать.
Первым делом нужно разобраться, что вообще собой представляет этот файл. Нужно понимать, что файл стилей CSS – это обычный текстовый файл, точно такой же, какой вы можете создать в любом текстовом редакторе «Блокнот», «Microsoft Word» и.т. д.
д.
Единственное, что отличает файл стилей от других текстовых документов – это его расширение, которое имеет вид *.css.
Таким образом, можно сделать вывод, что создать файл стилей CSS мы можем просто изменив расширение текстового файла.
Для тех, кто любит видео:
Способ 1. Создание файла CSS меняя расширение текстового файла.
Откройте любой текстовый редактор, например, редактор «Блокнот», который входит в состав операционной системы Windows. Найти эту программу можно через главное меню Пуск -> Все программы ->Стандартные -> Блокнот.
В главном меню программы выбираем «Файл-Сохранить как».
И сохраняем текстовый файл с расширением *.txt.
Теперь нужно поменять расширение этого файла с *.txt на *.css.
Если у Вас не отображается расширение файлов, вот заметка:
После того, как вы выполните инструкции из этой заметки, рядом с названием файла будет отображаться его расширение.
Теперь для создания файла CSS нужно просто переименовать файл, изменив его расширение на css.
После данной операции вы получите файл стилей css.
Способ 2. Создание файла стилей с помощью редакторов кода (на примере Dreamweaver).
Многие специализированные программы для редактирвания кода, например Dreamweaver, имеют специальные функции для создания файлов стилей CSS.
Давайте посмотрим, как это можно сделать в редакторе Dreamweaver.
После открытия программы появляется главное меню, в котором можно выбрать создание файла CSS.
После того, как файл будет создан, его можно будет сохранить через главное меню «Файл-сохранить как…».
Аналогичный процесс создания файлов CSS есть и в других редакторов кода.
На сегодня все. Подготовьте все необходимые программы, о которых сегодня говорилось и создайте файл стилей style.css. Завтра мы начнем наполнять его содержимым.
Автор:
Дмитрий Ченгаев
Делюсь своим опытом в веб-разработке, чтобы вы реализовали свои идеи и проекты.
webgyry.info
Урок №2. Подключаем CSS-стили к HTML-файлу.
Здравствуйте, уважаемые читатели проекта «Анатомия Бизнеса». С вами вебмастер Александр! В прошлой статье мы разобрали, что такое CSS-стили и насколько огромное значение они имеют в WEB-программировании.
Вполне очевидно, если CSS-стили оказывают существенное влияние на отображение HTML-файла, то они должны быть как-то связаны. Сегодня мы разберем четыре основных способы подключения CSS-стиля к HTML.
Не будем откладывать дело в долгий ящик и приступим!
Подключение отдельного CSS-файла!
Один из самых удобных и простых способов подключения стилей является подключение отдельного файла со стилями. Для этого нужно при помощи текстового редактора notepad++ (или любого другого) создать файл с расширением . css и поместить в той же папке, что и файл, к которому мы хотим его разместить.
После чего в HTML-файле между тегами разместить следующий код:
Теперь давайте разберем, что все это значит:
Как по мне, это и есть наиболее предпочтительный способ подключения стилей CSS.
Прописываем стили непосредственно в HTML-файле (первый способ)
Следующим способом указывания CSS-стилей является их прописывание непосредственно в HTML-документе. Выглядит это так:
Если мы посмотрим, как будет отображаться данный HTML-документ в браузере, то увидим, что текст между тегами
стал красного цвета. И используя атрибут style, мы говорим, что далее у нас идут параметры стиля отображения. Color — это селектор, отвечающий за цвет. Red — это значение данного селектора. Таким способом мы можем выделять определенным типом отображения какие-то отдельные части текста.
Размещение каскадных таблиц стилей внутри HTML (второй способ)
Еще одним способом подключения CSS-стилей является размещение каскадных таблиц внутри самого файла HTML. На мой взгляд, данный способ не является самым удобным, т. к. используя его, анализ кода сайта становится не очень удобным. Для того чтобы начать прописывать CSS-стили, Вам достаточно вставить в HTML-файл теги . На практике это выглядит следующим образом:
На практике это выглядит следующим образом:
Обратите внимание на то, что внутри тега мы пишем код также по правилам CSS, используя фигурные скобки. В последующих статьях я более подробно расскажу правилах синтаксиса в CSS.
Подключение нескольких CSS-файлов к одному HTML-документу.
Правила HTML допускают подключение сразу нескольких файлов CSS. Многие вебмастера используют это: создают отдельные CSS-файлы для текста и для картинок. Или отдельные файлы для хедера, футтера и основного тела страницы. Давайте разберемся, как это реализовать.
Мы создаем несколько файлов с CSS-стилями. Пусть их названия будут style-1.css и style-2.css. Размещаем, как и в способе номер один, в одной папке с HTML-файлом.
И далее выполняем следующие действия:
Все по аналогии с первым способом, только в данном случае мы указываем ссылки сразу на два в файла.
Ссылка на CSS-файл внутри на файл этого же типа.
Кроме всех выше перечисленных способов, есть способ, который позволяет внутри одного CSS-файла размещать ссылки на множество других!
Реализуется это следующим образом:
Во-первых, нам необходимо подключить все тем же способом хотя бы один файл CSS к Вашему коду.
Во-вторых, в уже подключенный файл вписываем следующий код:
Данная строка подключает к нашему файлу дополнительный файл CSS. Если у Вас возникли какие-то трудности при подключении CSS, можете задать их в комментариях.
Как мы поняли из предыдущих двух уроков, технология CSS является мощнейшим инструментом, которым должен овладеть каждый вебмастер! Для улучшения усваивания материала я решил в конце каждого урока добавлять обучающее видео + тест на закрепление полученной информации.
Тест на закрепление материала:
Нам необходимо подключить CSS-файл путем размещения на него ссылки в HTML-файле. Какой способ из ниже указанных является верным?
Вариант 1:
Вариант 2:
Вариант 3:
Вариант 4:
Можем ли мы разместить каскады CSS непосредственно в файле HTML?
Вариант 1:
Да, можем! (Если можем, то почему?)
Вариант 2:
Нет, не можем! (Если не можем, то почему?)
Можем ли мы подключить несколько CSS-таблиц к одному файлу?
Вариант 1:
Да, можем! (Если можем, то почему?)
Вариант 2:
Нет, не можем! (Если не можем, то почему?)
Нам нужно сделать часть текста, выделенного тегом
, красным цветом. Какой из вариантов будет верным?
Какой из вариантов будет верным?
Вариант 1.
Вариант 2.
Итак, Вы выполнили задания. Что делать с ними дальше?
Пишите их в комментариях к этому посту, а я в свою очередь буду давать обратную связь!
До встречи в следующем уроке!
Так же рекомендую прочитать:
Октябрь 10, 2014 1:48 пп
Если Вам понравился опубликованный материал – поделитесь им с Вашими друзьями:
biz-anatomy.ru
Об использовании CSS для создания макеты страницы
На этой странице
Сведения о макете страницы CSS
В макете страницы CSS для организации содержимого на веб-странице вместо традиционных таблиц и фреймов используется формат каскадных таблиц стилей. Основным строительным блоком макета CSS является тег Div — тег HTML, который в большинстве случаев ведет себя как контейнер для текста, изображений и других элементов страницы. При создании макета CSS теги Div размещаются на странице, в них добавляется содержимое, и они позиционируются в различных местах. В отличие от ячеек таблицы, которые существуют только внутри строк и столбцов таблицы, теги Div можно поместить в любое место веб-страницы. Можно выполнять позиционирование тегов div абсолютно (указывая координаты X и Y) или относительно (указывая его размещение относительно его текущего положения). Расположить теги div также можно, указав отступы, заполнения и поля, что по современным стандартам является предпочтительным методом.
В отличие от ячеек таблицы, которые существуют только внутри строк и столбцов таблицы, теги Div можно поместить в любое место веб-страницы. Можно выполнять позиционирование тегов div абсолютно (указывая координаты X и Y) или относительно (указывая его размещение относительно его текущего положения). Расположить теги div также можно, указав отступы, заполнения и поля, что по современным стандартам является предпочтительным методом.
О структуре макета страницы CSS
Перед тем как продолжить изучение этого раздела, необходимо познакомиться с основными понятиями CSS.
Основным строительным блоком макета CSS является тег Div — тег HTML, который в большинстве случаев ведет себя как контейнер для текста, изображений и других элементов страницы. Следующий пример демонстрирует страницу HTML, содержащую три отдельных тега div: один большой тег-контейнер и два других тега — тег боковой панели и тег основного содержимого внутри тега-контейнера.
Далее приведен код для всех трех тегов Div в HTML.
helpx.adobe.com
Как подключить html к css и сделать асинхронную загрузку
В этом уроке вы узнаете, как подключить css к html. Рассмотрим несколько вариантов с примерами. Также поговорим про асинхронную загрузку стилей и хаки под разные браузеры.
Как подключить css к html отдельным файлом
Сейчас покажу, как подключить css к html отдельным файлом стилей. Создается отдельный файл css. Далее при помощи специальных команд он подключается к необходимым документам. Такой вид называется внешней таблицей стилей.
Прописываем путь как раз в теге head . В нем указывается вся необходимая системная информация для отображения страницы. Подключается вот таким образом:
Для простой структуры html документа это выглядит так:
- Тег link — это одиночный элемент, который говорит браузеру, что дальше информация пойдет о ссылке
- Атрибут rel со значением stylesheet — обозначает, что подключаемый файл является каскадной таблицей стилей
- Type со значением text/css — говорим браузеру, что наш файл создан в текстовом формате с расширением css
- Href со значением style.
 css — это путь к файлу стилей
css — это путь к файлу стилей
Также заметьте, что имя файла может быть любое на латинице. Главное, чтобы у него было расширение css. Для основного файла стилей всего сайта я рекомендую указывать имя style.
В общем, этот способ наиболее распространен при создании сайта. Во-первых, так удобно. Если много стилей, то лучше их вынести в отдельный файл, а не пихать все в html.
Во-вторых, вы можете сразу подключать несколько файлов. Один основной со своего сайта. А второй с другого проекта или сервиса.
Например, вставка кнопок социальных сетей с сервиса. Вы прописываете путь к файлу стилей кнопок именно с того сервиса, который эти кнопки вам предоставил.
Итак, теперь вы знаете, как подключить внешний css. Используйте его, как основной способ. Ниже идут еще несколько вариантов подключения. Они тоже пригодятся, но как дополнительные варианты решения.
Подключение CSS внутренними стилями
Второй способ — это подключение CSS прямо внутри html документа. Это уже будут внутренние стили. Описываются они в теге head но уже при помощи парного элемента style .
Это уже будут внутренние стили. Описываются они в теге head но уже при помощи парного элемента style .
На странице выглядит это так:
Данный способ подключения css не очень удобен. Как правило, он используется в основном для асинхронной загрузки стилей. О ней мы еще ниже поговорим.
Подключение CSS к html через import
Еще один вариант — это подключение css к html при помощи директивы @import . Прописывается он в теге style .
Можно указывать как абсолютный, так и относительный путь к файлу. Вот как выглядит на странице:
Комбинация импорта и внутренних стилей
Можно использовать комбинацию импорта файла и часть внутренних стилей. Все прописываем в теге style .
На странице это выглядит так:
Подключение CSS в CSS
Можно использовать подключение CSS файла к другому CSS. Для этого тоже можно использовать @import .
Вот пример подключения нескольких файлов стилей в одном css:
Inline CSS
Inline CSS — это встроенные стили, которые встраиваются только в определенный тег html. Например, к какому-нибудь абзацу. Работает через атрибут style .
Например, к какому-нибудь абзацу. Работает через атрибут style .
В примере видно, что с помощью атрибута style мы задали жирное начертание и красный цвет текста в абзаце (теге p).
Такой вариант будет полезен, когда нужно задать разные стили для одного элемента (тега). Например, стилизация разных абзацев. Еще часто используют для стилизации разных ячеек таблиц. Так информация воспринимается намного лучше.
Данный метод используется не так часто. Ведь он указывает стилизацию только для одного конкретного тега. Поэтому все элементы страницы таким способом стилизовать не очень удобно.
Но как я говорил выше, в некоторых ситуациях такой способ может пригодиться.
Скажу, что если инлайн стили вы будете использовать как в качестве дополнительной стилизации, то ничего плохого не будет.
Загрузка CSS для определенного браузера
Обязательно хочу упомянуть про загрузку css для определенного браузера. Ведь каждый из них может отображать сайт по-разному. На одном проект может хорошо отображаться, а на другом криво.
На одном проект может хорошо отображаться, а на другом криво.
Например, мы вставили какую-то рамку. В одном браузере, она может отображаться хорошо. Однако в другом, она может быть кривой, слишком большой или вовсе, отсутствовать.
Поэтому важно чтобы во всех программах просмотр ресурса был максимально одинаков и удобен. Но к сожалению, не все браузеры одинаково отображают элементы и стили сайта.
Чтобы решить этот вопрос с разным отображением стилей, были созданы специальные CSS хаки. Это особые селекторы, которые воспринимаются определенным браузером и игнорируются другими.
Ниже я дам вам несколько примеров. Однако самым наилучшим вариантом будет отказ от подключения разных css стилей для различных браузеров. Старайтесь делать единые стили для всех браузеров.
Это сложно, но возможно!
Но если все получится, то это будет большим плюсом. Ваш проект будет хорошо отображаться во всех браузерах. Даже в тех, о которых вы могли и не знать.
Чтобы этого добиться, рекомендую не усложнять проекты. Добавляйте только то, что действительно, необходимо. Еще обращайте внимание на валидацию кода. Ведь правильный тип документа имеет большое значение в согласованной работе браузеров.
Добавляйте только то, что действительно, необходимо. Еще обращайте внимание на валидацию кода. Ведь правильный тип документа имеет большое значение в согласованной работе браузеров.
Вот несколько примеров css хаков для Internet Explorer.
Вместо .block вставляем свой класс или >border:1px solid red; приписываем свои свойства и их значения.
Браузер IE может воспринимать код, который находится в комментариях. Поэтому если у вас не получился вариант выше, то можно использовать такое решение:
Вместо 7 указываем предпочтительную версию IE.
Также в теге head можно дополнительно отдельным файлом подключить css к html. Тут тоже вставляем код между комментариями.
Хак для Mozila Firefox:
Для Google Chrome:
Для ранних версий:
Асинхронная загрузка CSS
При асинхронной загрузки CSS браузер не приостанавливает рендер всего, что расположено под строкой подключения файла до того, как сам файл не будет распарсен.
Это может существенно ускорить загрузку сайта. Особенно на мобильных устройствах.
В общем, при обычной загрузке, браузер не отобразит страницу, пока не обработает информацию о макете и стиле. Из-за чего сама страница будет загружаться дольше обычного. Ниже я покажу, как это можно исправить.
Используем внутренние стили
Можно вставить внутренние стили для первого экрана на сайте. А уже ниже подключать отельный файл css.
Таким образом, когда человек сразу заходит на сайт, то браузер не пытается загрузить все стили. Он сначала загружает инлайн стили в теге style . Здесь указываем только то, что необходимо для загрузки на первом экране просмотра сайта.
Таким образом, при первом заходе пока страница подгружается пользователь не увидит один ее скелет. Ну а дальше при обработке страницы, браузер с тега body полностью загрузит все стили и скрипты.
Еще такой метод можно использовать если нужно загружать лишь небольшой кусок стилей. Во-первых, будет меньше вероятности ошибиться. Во-вторых, сам html файл не будет слишком большим. Если же нужно будет вставить большой кусок стилей, то это может сильно увеличить вес страницы.
Во-вторых, сам html файл не будет слишком большим. Если же нужно будет вставить большой кусок стилей, то это может сильно увеличить вес страницы.
Объединение файлов
Еще один способ ускорить загрузку страницы, это объединение файлов стилей в один общий. Так браузер тоже сможет быстрее обработать страницу.
Самое простое, это перенести все необходимые стили с других файлов в один. Или же можно через @import попробовать в самом файле css подключать другие стили.
Но на это может уйти немного больше времени. Поэтому лучше, когда все стили прописаны в одном общем файле.
Заключение
Теперь вы знаете, как подключить html к css. Для этой задачи есть несколько вариантов решения. Подключение отельным файлом css будет вашим основным вариантом. Ведь как правило файл стилей тоже не маленький. Поэтому будет не разумно писать все прямо в html.
Есть еще и другие способы подключения. Используйте их только как дополнительный вариант.
В общем, как дополнительный вариант, вам может пригодится использование встроенных или внутренних стилей. Это очень полезно если нужно стилизовать какой-то элемент на определенной странице и при этом не затрагивать основной файл css.
Это очень полезно если нужно стилизовать какой-то элемент на определенной странице и при этом не затрагивать основной файл css.
alpha-byte.ru
Поделиться:
- Предыдущая записьКак добавить фавикон на сайт HTML?
- Следующая записьКак пошагово создать сайт HTML в блокноте?
×
Рекомендуем посмотреть
Adblock
detector
Сайт не видит код css, что делать?
код длинный.
файлы:
здесь файл style.css — C:\xampp\htdocs\Khvoya\assets\css
файл rand_otzyvy.php в корне, то есть — C:\xampp\htdocs\Khvoya
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>Хвоя</title>
<!-- Bootstrap -->
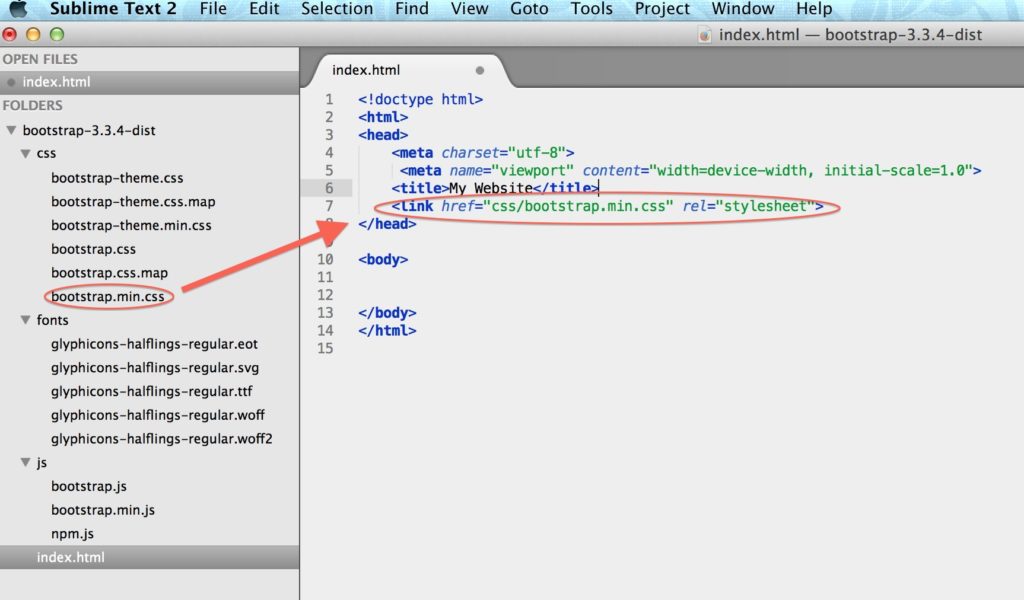
<link href="assets/css/bootstrap. min.css" rel="stylesheet">
<!-- Main Style -->
<link href="assets/css/style.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
<style type="text/css">
.panel {
width: 110%;
}
.panel-body {
padding: 10px;
}
</style>
</head>
<body>
<div>
<div>
<div>
<ul>
<li><a href="index.html">О нас</a></li>
<li><a href="">Доставка и оплата</a></li>
<li><a href="">Отзывы</a></li>
<li><a href="contacts.
min.css" rel="stylesheet">
<!-- Main Style -->
<link href="assets/css/style.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
<style type="text/css">
.panel {
width: 110%;
}
.panel-body {
padding: 10px;
}
</style>
</head>
<body>
<div>
<div>
<div>
<ul>
<li><a href="index.html">О нас</a></li>
<li><a href="">Доставка и оплата</a></li>
<li><a href="">Отзывы</a></li>
<li><a href="contacts. html">Контакты</a></li>
</ul>
</div>
</div>
</div>
<div></div>
<div>
<div>
<div>
<div>
</div>
<div>
<div>
<a href="index.html">
<img src="assets/img/лого/logo2.png" alt="логотип">
</a>
</div>
</div>
<div>
<div>
<a href="index.html">
<img src="assets/img/лого/logo3.png" alt="логотип">
</a>
</div>
</div>
<div>
<div>
<h2><i></i> <em>8-988-575-68-54</em></h2>
<h5><p><i></i> ПН-ВС: 10:00-21:00</p></h5>
</div>
</div>
</div>
</div>
</div>
<div></div>
<div>
<!-- <div> -->
<nav role="navigation">
<div>
<div>
<button type="button" data-target="#navbarCollapse" data-toggle="collapse">
<span>Toggle navigation</span>
<span></span>
<span></span>
<span></span>
</button>
<span>Меню</span>
</div>
<div>
<ul>
<li >
<a href="katalog.
html">Контакты</a></li>
</ul>
</div>
</div>
</div>
<div></div>
<div>
<div>
<div>
<div>
</div>
<div>
<div>
<a href="index.html">
<img src="assets/img/лого/logo2.png" alt="логотип">
</a>
</div>
</div>
<div>
<div>
<a href="index.html">
<img src="assets/img/лого/logo3.png" alt="логотип">
</a>
</div>
</div>
<div>
<div>
<h2><i></i> <em>8-988-575-68-54</em></h2>
<h5><p><i></i> ПН-ВС: 10:00-21:00</p></h5>
</div>
</div>
</div>
</div>
</div>
<div></div>
<div>
<!-- <div> -->
<nav role="navigation">
<div>
<div>
<button type="button" data-target="#navbarCollapse" data-toggle="collapse">
<span>Toggle navigation</span>
<span></span>
<span></span>
<span></span>
</button>
<span>Меню</span>
</div>
<div>
<ul>
<li >
<a href="katalog. html" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Каталог <span></span></a>
<ul>
<li><a href="katalog.html">Все категории</a></li>
<li><a href="#">Уходовая косметика</a></li>
<li><a href="#">Декоративная косметика</a></li>
<li><a href="#">Для дома</a></li>
<li role="separator"></li>
<li><a href="#">Мини-версии</a></li>
</ul>
</li>
<li><a href="">Акции</a></li>
<li><a href="">Хиты</a></li>
<li >
<a href="" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Бренды <span></span></a>
<ul>
<li><a href="#">Мастерская Олеси Мустаевой</a></li>
<li><a href="#">Levrana</a></li>
<li><a href="#">Мыловарня Романовых</a></li>
<li><a href="#">Краснополянская косметика</a></li>
<li><a href="#">Mi&Ko</a></li>
<li><a href="#">Лавандовый край</a></li>
</ul>
</li>
<li><a href="">О нас</a></li>
<li><a href="">Доставка и оплата</a></li>
<li><a href="">Отзывы</a></li>
<li><a href="">Контакты</a></li>
</ul>
</div>
</div>
</nav>
<!-- </div> -->
</div>
<!-- <div></div> -->
<div>
<div>
<div>
<div>
<!-- Карусель -->
<div data-ride="carousel">
<!-- Indicators -->
<ol>
<li data-target="#carousel-example-generic" data-slide-to="0"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div role="listbox">
<div>
<div>
<a href="mom.
html" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Каталог <span></span></a>
<ul>
<li><a href="katalog.html">Все категории</a></li>
<li><a href="#">Уходовая косметика</a></li>
<li><a href="#">Декоративная косметика</a></li>
<li><a href="#">Для дома</a></li>
<li role="separator"></li>
<li><a href="#">Мини-версии</a></li>
</ul>
</li>
<li><a href="">Акции</a></li>
<li><a href="">Хиты</a></li>
<li >
<a href="" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Бренды <span></span></a>
<ul>
<li><a href="#">Мастерская Олеси Мустаевой</a></li>
<li><a href="#">Levrana</a></li>
<li><a href="#">Мыловарня Романовых</a></li>
<li><a href="#">Краснополянская косметика</a></li>
<li><a href="#">Mi&Ko</a></li>
<li><a href="#">Лавандовый край</a></li>
</ul>
</li>
<li><a href="">О нас</a></li>
<li><a href="">Доставка и оплата</a></li>
<li><a href="">Отзывы</a></li>
<li><a href="">Контакты</a></li>
</ul>
</div>
</div>
</nav>
<!-- </div> -->
</div>
<!-- <div></div> -->
<div>
<div>
<div>
<div>
<!-- Карусель -->
<div data-ride="carousel">
<!-- Indicators -->
<ol>
<li data-target="#carousel-example-generic" data-slide-to="0"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div role="listbox">
<div>
<div>
<a href="mom. html">
<img src="assets\img\brands\mom.jpg" alt="mom">
</a>
<a href="">
<img src="assets\img\brands\levrana.jpg" alt="levrana">
</a>
<a href="">
<img src="assets\img\brands\roman.jpg" alt="roman">
</a>
<a href="">
<img src="assets\img\brands\krasn.jpg" alt="krasn">
</a>
<a href="">
<img src="assets\img\brands\miko.jpg" alt="miko">
</a>
<a href="">
<img src="assets\img\brands\lavand.jpg" alt="lavand">
</a>
</div>
<!-- <div></div> -->
</div>
<div>
<div>
<a href="">
<img src="assets\img\brands\levrana.
html">
<img src="assets\img\brands\mom.jpg" alt="mom">
</a>
<a href="">
<img src="assets\img\brands\levrana.jpg" alt="levrana">
</a>
<a href="">
<img src="assets\img\brands\roman.jpg" alt="roman">
</a>
<a href="">
<img src="assets\img\brands\krasn.jpg" alt="krasn">
</a>
<a href="">
<img src="assets\img\brands\miko.jpg" alt="miko">
</a>
<a href="">
<img src="assets\img\brands\lavand.jpg" alt="lavand">
</a>
</div>
<!-- <div></div> -->
</div>
<div>
<div>
<a href="">
<img src="assets\img\brands\levrana. jpg" alt="levrana">
</a>
<a href="">
<img src="assets\img\brands\roman.jpg" alt="roman">
</a>
<a href="">
<img src="assets\img\brands\krasn.jpg" alt="krasn">
</a>
<a href="">
<img src="assets\img\brands\miko.jpg" alt="miko">
</a>
<a href="">
<img src="assets\img\brands\lavand.jpg" alt="lavand">
</a>
<a href="">
<img src="assets\img\brands\krist.jpg" alt="krist">
</a>
</div>
<!-- <div></div> -->
</div>
<div>
<div>
<a href="">
<img src="assets\img\brands\roman.
jpg" alt="levrana">
</a>
<a href="">
<img src="assets\img\brands\roman.jpg" alt="roman">
</a>
<a href="">
<img src="assets\img\brands\krasn.jpg" alt="krasn">
</a>
<a href="">
<img src="assets\img\brands\miko.jpg" alt="miko">
</a>
<a href="">
<img src="assets\img\brands\lavand.jpg" alt="lavand">
</a>
<a href="">
<img src="assets\img\brands\krist.jpg" alt="krist">
</a>
</div>
<!-- <div></div> -->
</div>
<div>
<div>
<a href="">
<img src="assets\img\brands\roman. jpg" alt="roman">
</a>
<a href="">
<img src="assets\img\brands\krasn.jpg" alt="krasn">
</a>
<a href="">
<img src="assets\img\brands\miko.jpg" alt="miko">
</a>
<a href="">
<img src="assets\img\brands\lavand.jpg" alt="lavand">
</a>
<a href="">
<img src="assets\img\brands\krist.jpg" alt="krist">
</a>
<a href="">
<img src="assets\img\brands\pure1.jpg" alt="pure">
</a>
</div>
<!-- <div></div> -->
</div>
</div>
<!-- Controls -->
<a href="#carousel-example-generic" role="button" data-slide="prev">
<span aria-hidden="true"></span>
<span>Previous</span>
</a>
<a href="#carousel-example-generic" role="button" data-slide="next">
<span aria-hidden="true"></span>
<span>Next</span>
</a>
</div>
<!-- Карусель -->
<div></div>
</div>
<div>
<div>
<h3>Хвоя - лавка натуральной косметики</h3>
<p>Для вас я отобрала ДЕЙСТВИТЕЛЬНО НАТУРАЛЬНУЮ авторскую косметику!</p>
<p>Производители предоставляемой мной продукции живут и/или собирают/закупают экологически чистое сырье вдали от города, имеют много положительных отзывов не только по России, но и за рубежом.
jpg" alt="roman">
</a>
<a href="">
<img src="assets\img\brands\krasn.jpg" alt="krasn">
</a>
<a href="">
<img src="assets\img\brands\miko.jpg" alt="miko">
</a>
<a href="">
<img src="assets\img\brands\lavand.jpg" alt="lavand">
</a>
<a href="">
<img src="assets\img\brands\krist.jpg" alt="krist">
</a>
<a href="">
<img src="assets\img\brands\pure1.jpg" alt="pure">
</a>
</div>
<!-- <div></div> -->
</div>
</div>
<!-- Controls -->
<a href="#carousel-example-generic" role="button" data-slide="prev">
<span aria-hidden="true"></span>
<span>Previous</span>
</a>
<a href="#carousel-example-generic" role="button" data-slide="next">
<span aria-hidden="true"></span>
<span>Next</span>
</a>
</div>
<!-- Карусель -->
<div></div>
</div>
<div>
<div>
<h3>Хвоя - лавка натуральной косметики</h3>
<p>Для вас я отобрала ДЕЙСТВИТЕЛЬНО НАТУРАЛЬНУЮ авторскую косметику!</p>
<p>Производители предоставляемой мной продукции живут и/или собирают/закупают экологически чистое сырье вдали от города, имеют много положительных отзывов не только по России, но и за рубежом. </p>
<p>Вся косметика имеет декларации качества!</p>
<p>Слово "натуральное" для меня - не просто маркетинговый ход или веяние моды.</p>
<p>Процесс отбора производителей натуральной косметики в свою лавку был серьёзный и кропотливый, ведь требования у меня строгие.</p>
<p>Во-первых, продукция должна быть действительно натуральная❗, из качественного экологического сырья❗, а не просто с надписью "эко", как сейчас
стало модно. Во-вторых, эффективность❗ Продукт должен работать. Не делать вид, а реально работать.</p>
<p>И я рада и горжусь тем, что являюсь представителем таких наших российских марок, как Мастерская Олеси Мустаевой, Краснополянская косметика, Levrana, Mi&ko, Мыловарня Романовых, Лавандовый край и др.</p>
<p>Производимая нашими брендами натуральная косметика очень разнообразна, качественна и эффективна.
</p>
<p>Вся косметика имеет декларации качества!</p>
<p>Слово "натуральное" для меня - не просто маркетинговый ход или веяние моды.</p>
<p>Процесс отбора производителей натуральной косметики в свою лавку был серьёзный и кропотливый, ведь требования у меня строгие.</p>
<p>Во-первых, продукция должна быть действительно натуральная❗, из качественного экологического сырья❗, а не просто с надписью "эко", как сейчас
стало модно. Во-вторых, эффективность❗ Продукт должен работать. Не делать вид, а реально работать.</p>
<p>И я рада и горжусь тем, что являюсь представителем таких наших российских марок, как Мастерская Олеси Мустаевой, Краснополянская косметика, Levrana, Mi&ko, Мыловарня Романовых, Лавандовый край и др.</p>
<p>Производимая нашими брендами натуральная косметика очень разнообразна, качественна и эффективна. </p>
<p>Преимущества нашей действительно натуральной косметики:</p>
<ul>
<li>только эффективные формулы, основанные на силе экстрактов, с ароматом настоящих качественных эфирных масел, а не синтетических отдушек;</li>
<li>органическая косметика действует глубже, чем обычная, которая чаще всего за счёт силиконов, парафинов и т.п. действует только на поверхности кожи;</li>
<li>действительно натуральная косметика даёт более длительный и стабильный эффект;</li>
<li>покупая натуральную косметику наших брендов вы платите за сам продукт, а не за рекламу;</li>
<li>вы отдаёте деньги за: качественные ингредиенты, научные разработки, экологическое производство и пр.;</li>
<li>использование натуральных экстрактов позволяет себя чувствовать в гармонии с природой и самим собой.
</p>
<p>Преимущества нашей действительно натуральной косметики:</p>
<ul>
<li>только эффективные формулы, основанные на силе экстрактов, с ароматом настоящих качественных эфирных масел, а не синтетических отдушек;</li>
<li>органическая косметика действует глубже, чем обычная, которая чаще всего за счёт силиконов, парафинов и т.п. действует только на поверхности кожи;</li>
<li>действительно натуральная косметика даёт более длительный и стабильный эффект;</li>
<li>покупая натуральную косметику наших брендов вы платите за сам продукт, а не за рекламу;</li>
<li>вы отдаёте деньги за: качественные ингредиенты, научные разработки, экологическое производство и пр.;</li>
<li>использование натуральных экстрактов позволяет себя чувствовать в гармонии с природой и самим собой. </li>
<li>Подводя итоги, я просто скажу, что нашла свои бренды, которым полностью доверяю, и только проанализировав составы и проверив на себе, лично могу их рекомендовать вам.</li>
</ul>
</div>
<div>
<div></div>
<div>
<div>
<a href="otzyvy.html"><h2>Отзывы</h2></a>
</div>
<div>
<a href="otzyvy.html">
<iframe scrolling="no" frameborder="0" border="0" cellspacing="0" src="rand_otzyvy.php">
<!-- <img src="assets\img\otzyvy\1.png" alt="отзыв1"> -->
</a>
</div>
</div>
</div>
</div>
</div>
</div>
<div></div>
</div>
<footer>
<div>
<div>
<div></div>
<div>
<h5>О НАС</h5>
<p>Хвоя – магазин натуральной косметики российских брендов.
</li>
<li>Подводя итоги, я просто скажу, что нашла свои бренды, которым полностью доверяю, и только проанализировав составы и проверив на себе, лично могу их рекомендовать вам.</li>
</ul>
</div>
<div>
<div></div>
<div>
<div>
<a href="otzyvy.html"><h2>Отзывы</h2></a>
</div>
<div>
<a href="otzyvy.html">
<iframe scrolling="no" frameborder="0" border="0" cellspacing="0" src="rand_otzyvy.php">
<!-- <img src="assets\img\otzyvy\1.png" alt="отзыв1"> -->
</a>
</div>
</div>
</div>
</div>
</div>
</div>
<div></div>
</div>
<footer>
<div>
<div>
<div></div>
<div>
<h5>О НАС</h5>
<p>Хвоя – магазин натуральной косметики российских брендов. </p>
<p></p>
<p>Мастерская Олеси Мустаевой,Леврана, Мыловарня Романовых, Краснополянская Косметика, Mi&Ko, Лавандовый край</p>
<p></p>
<p>Доставляем по Новочеркасску и всей России.</p>
</div>
<div>
<h5>НАШИ КОНТАКТЫ</h5>
<p><i></i> г.Новочеркасск, ТЦ "Лента"</p>
<p>Лавка натуральной косметики "Хвоя"</p>
<p><i></i> тел. 8-988-575-68-54</p>
<p><i></i> <a href="#" target="_blank">e-mail</a></p>
<p><i></i> ПН-ВС: 10:00-21:00</p>
</div>
<div>
<p></p>
<p>Вы можете отправить нам Ваши отзывы или пожелания</p>
<div>
<input type="text" placeholder="Ввод">
<span>
<button type="button">Отправить</button>
</span>
</div>
<p></p>
<p>Мы в соцсетях</p>
<a href="https://www.
</p>
<p></p>
<p>Мастерская Олеси Мустаевой,Леврана, Мыловарня Романовых, Краснополянская Косметика, Mi&Ko, Лавандовый край</p>
<p></p>
<p>Доставляем по Новочеркасску и всей России.</p>
</div>
<div>
<h5>НАШИ КОНТАКТЫ</h5>
<p><i></i> г.Новочеркасск, ТЦ "Лента"</p>
<p>Лавка натуральной косметики "Хвоя"</p>
<p><i></i> тел. 8-988-575-68-54</p>
<p><i></i> <a href="#" target="_blank">e-mail</a></p>
<p><i></i> ПН-ВС: 10:00-21:00</p>
</div>
<div>
<p></p>
<p>Вы можете отправить нам Ваши отзывы или пожелания</p>
<div>
<input type="text" placeholder="Ввод">
<span>
<button type="button">Отправить</button>
</span>
</div>
<p></p>
<p>Мы в соцсетях</p>
<a href="https://www. instagram.com/khvoya_lavka/" target="_blank"><img src="assets/img/ig2.png" alt="иг"></a>
<a href="https://vk.com/khvoya_lavka" target="_blank"><img src="assets/img/vk.png" alt="вк"></a>
</div>
<div></div>
</div>
<div>
<div>
<p><i></i> тел. 8-988-575-68-54</p>
<p><i></i> <a href="#" target="_blank">e-mail</a></p>
<p><i></i> ПН-ВС: 10:00-21:00</p>
</div>
<div>
<a href="https://www.instagram.com/khvoya_lavka/" target="_blank"><img src="assets/img/ig2.png" alt="иг"></a>
<p></p>
<a href="https://vk.com/khvoya_lavka" target="_blank"><img src="assets/img/vk.png" alt="вк"></a>
</div>
</div>
</div>
</footer>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.
instagram.com/khvoya_lavka/" target="_blank"><img src="assets/img/ig2.png" alt="иг"></a>
<a href="https://vk.com/khvoya_lavka" target="_blank"><img src="assets/img/vk.png" alt="вк"></a>
</div>
<div></div>
</div>
<div>
<div>
<p><i></i> тел. 8-988-575-68-54</p>
<p><i></i> <a href="#" target="_blank">e-mail</a></p>
<p><i></i> ПН-ВС: 10:00-21:00</p>
</div>
<div>
<a href="https://www.instagram.com/khvoya_lavka/" target="_blank"><img src="assets/img/ig2.png" alt="иг"></a>
<p></p>
<a href="https://vk.com/khvoya_lavka" target="_blank"><img src="assets/img/vk.png" alt="вк"></a>
</div>
</div>
</div>
</footer>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax. googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="assets/js/bootstrap.min.js"></script>
</body>
</html>
googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="assets/js/bootstrap.min.js"></script>
</body>
</html>Татьяна Сырхаева
3 years ago
Расширение файла CSS— что это такое? Как открыть файл CSS?
Следующий список составлен из базы данных, созданной ‘Associate This!’ программу, выбранные данные из основной базы данных FILExt и информацию о расширениях файлов, предоставленную пользователями.
ProgramID: CascadingStyleSheetsFile, FileType: CascadingStyleSheets File, AppName: AceHTML 5 Freeware Executable
EXEFile: acehtml.exe
ProgramID: CSSfile, FileType: Cascading Style Sheet Document, AppName: Dreamweaver MX
EXEFile: Dreamweaver.exe
ProgramID: CSSfile, FileType: Документ каскадной таблицы стилей, AppName: Microsoft FrontPage FrontPage
ProgramID: CSSfile, FileType: Cascading Style Sheet Document, AppName: Microsoft Visual Studio . NET 2002
NET 2002
EXEFile: devenv.exe
ProgramID: CSSfile, FileType: Cascading Style Sheet Document, AppName: Stone’s WebWriter 3
ProgramID: CSSFile, FileType: Документ каскадной таблицы стилей, AppName: TopStyle Lite
EXEFile: TSLite2.exe
ProgramID: CSSfile, FileType: Таблица стилей CSS, AppName: TopStyle
FileTypeText: Hyperfile, CSSfile, Таблица стилей, имя приложения: среда разработки
идентификатор программы: cssfile, тип файла: стили SQ-HoTMetal, имя приложения: внутреннее имя: редактор CSS; Исходное имя файла: CssEdit.exe
Идентификатор программы: UltraEdit.css, Тип файла: Документ каскадной таблицы стилей, Имя приложения: UltraEdit-32 Professional Text/Hex Editor
ProgramID: CSSFile
EXEFile: %ProgramFiles%\Bradbury\TopStyle3\TopStyle3.exe %1
ProgramID: CSSFile
EXEFile: %ProgramFiles%\Bradbury\TopStyle3\TSLite3.exe %1
ProgramID : CSSfile
.
ProgramID: CSSfile
EXEFile: %ProgramFiles%\Macromedia\Dreamweaver MX\Dreamweaver.exe %1
ProgramID: CSSfile
EXEFile: %ProgramFiles%\MI1933~1\Office10\FRONTPG.EXE %1
ProgramID: cssfile
EXEFile: %Programevenv%\Microsoft Visual Studio .NET\Common Visual Studio .NET\ .exe /dde
ProgramID: CSSfile
EXEFile: %ProgramFiles%\Microsoft Visual Studio\Common\IDE\IDE98\devenv.exe %1
ProgramID: CSSfile
EXEFile: %ProgramFiles%\MICROS~1 \Office10\FRONTPG.EXE %1
ProgramID: CSSfile
EXEFile: %ProgramFiles%\MICROS~2\Office10\FRONTPG.EXE %1
ProgramID: CSSfile
EXEFile: %ProgramFiles%\MICROS~2\OFFICE11\FRONTPG.EXE %1
3
ProgramID: CSSfile
EXEFile: %ProgramFiles%\MICROS~3\Office10\FRONTPG.EXE %1
ProgramID: CSSfile
EXEFile: %ProgramFiles%\MICROS~4\Office10\FRONTPG.EXE %1
3
ProgramID: CSSfile
EXEFile: %ProgramFiles%\TopStyle3\TopStyle3. exe %1
exe %1
ProgramID: CSSFile
EXEFile: %ProgramFiles%\western Civilization\Style Master 3.5.2 Demo\Style Master 3.52.exe %1
ProgramID: CSSfile
EXEFile: E:\Dreamweaver 4.exe %1
ProgramId: CSSFILE
EXEFILE: Y: \ Bradbury \ TopStyle3 \ Topstyle3.exe %1
Programid: UltraEdit.css
Exefil
ProgramID: CSSfile
EXEFile: %ProgramFiles%\macromedia\dreamweaver mx 2004\dreamweaver.exe %1 не существует.
ProgramID: CSSfile
EXEFile: %ProgramFiles%\Macromedia\Dreamweaver 4\Dreamweaver.exe %1
ProgramID: pnpcssfile
EXEFile: %ProgramFiles%\A Tech Note\Profesnotespadional
ProgramID: CSSfile
EXEFile: %ProgramFiles%\MICROS~1\OFFICE11\FRONTPG.EXE %1 .exe %1
ProgramID: Каскадные таблицы стилей
EXEFile: %ProgramFiles%\HyperCoder Pro\HyperCoder Pro.exe %1
ProgramID: CSSfile
ProgramID: CSSFile
EXEFile: %ProgramFiles%\western Civilization\Style Master 4. 02\Style Master 4.exe %1
02\Style Master 4.exe %1
ProgramID: CSSFile
EXEFile: 5
ana.exe9000\Aptana\aptana\aptana\aptana\aptana\aptana\aptana\aptana
ProgramID: CSS-файл
Exefile: %SystemRoot %\ notepad.exe
ProgramId: CascadingStylesheetsfile
Exefile: %Programfiles %\ Macromedia \ DreamWeaver MX 2004 \ DreamWeaver.exe
Programid: CSSSFILE
55. %. \TSLite2.exe
ProgramID: EdHTMLFile_9
EXEFile: %ProgramFiles%\Binboy\EdHTMLv5.0\EdHTML.exe
ProgramID: WebDesigner.css.12.0~
EXEFile%:
EXEFile ~1\EXPRWD.EXE 912.0
ProgramID: SharePointDesigner.css.12.0
EXEFile: %ProgramFiles%\MI1933~1\Office12\SPDESIGN.EXE
ProgramID: CSSfile
EXEFile: %ProgramFiles%\Aptana\Aptanaio
ProgramID: UltraEdit.css
EXEFile: %ProgramFiles%\IDM Computer Solutions\UltraEdit\Uedit32.exe
Файл каскадной таблицы стилей css Hypertext представляет собой файл специального формата, который следует редактировать и сохранять только с помощью соответствующего программного обеспечения.
Основные характеристики: Встроенная поддержка CSS
Примеры- Пример базового CSS
- С попутным ветром CSS
Next.js позволяет импортировать файлы CSS из файла JavaScript.
Это возможно, потому что Next.js расширяет концепцию импортировать за пределы JavaScript.
Чтобы добавить таблицу стилей в свое приложение, импортируйте файл CSS в pages/_app.js .
Например, рассмотрим следующую таблицу стилей с именем styles.css :
body {
семейство шрифтов: «SF Pro Text», «SF Pro Icons», «Helvetica Neue», «Helvetica»,
«Arial», без засечек;
отступ: 20px 20px 60px;
максимальная ширина: 680 пикселей;
поле: 0 авто;
}
Создайте файл pages/_app.js , если он еще не существует.
Затем импорт файла styles.css .
импорт '../styles.css'
// Этот экспорт по умолчанию требуется в новом файле `pages/_app.js`.
функция экспорта по умолчанию MyApp({ Component, pageProps }) {
вернуть <Компонент {. ..pageProps} />
}
..pageProps} />
}
Эти стили ( styles.css ) будут применяться ко всем страницам и компонентам в вашем приложении.
Из-за глобального характера таблиц стилей и во избежание конфликтов вы можете импортировать их только внутри pages/_app.js .
В процессе разработки такое выражение таблиц стилей позволяет загружать ваши стили в горячем режиме по мере их редактирования — это означает, что вы можете сохранять состояние приложения.
В рабочей среде все файлы CSS будут автоматически объединены в один уменьшенный файл .css .
Импорт стилей из
node_modules Начиная с Next.js 9.5.4 импорт файла CSS из node_modules разрешен в любом месте вашего приложения.
Для глобальных таблиц стилей, например bootstrap или nprogress , вы должны импортировать файл внутри pages/_app.js .
Например:
// страницы/_app.js импортировать 'bootstrap/dist/css/bootstrap.css' функция экспорта по умолчанию MyApp({ Component, pageProps }) { вернуть <Компонент {...pageProps} /> }
Для импорта CSS, необходимого для стороннего компонента, вы можете сделать это в своем компоненте. Например:
// компоненты/ExampleDialog.js
импортировать {useState} из «реагировать»
импортировать {Диалог} из '@reach/dialog'
импортировать VisuallyHidden из '@reach/visually-hidden'
импортировать '@reach/dialog/styles.css'
function ExampleDialog(реквизит) {
const [showDialog, setShowDialog] = useState (ложь)
const open = () => setShowDialog(true)
const close = () => setShowDialog (false)
возвращаться (
<дел>
<Диалог isOpen={showDialog} onDismiss={close}>
Next.js поддерживает модули CSS, используя соглашение об именах файлов [имя].module.css .
CSS-модули локально охватывают CSS, автоматически создавая уникальное имя класса. Это позволяет вам использовать одно и то же имя класса CSS в разных файлах, не беспокоясь о коллизиях.
Такое поведение делает модули CSS идеальным способом включения CSS на уровне компонентов. Файлы модуля CSS можно импортировать в любом месте вашего приложения .
Например, рассмотрим многоразовый Компонент Button в папке components/ :
Сначала создайте component/Button.module.css со следующим содержимым:
/*
Вам не нужно беспокоиться о столкновении .error {} с любым другим `.css` или
файлы `.module.css`!
*/
.ошибка {
белый цвет;
цвет фона: красный;
}
Затем создайте component/Button.js , импортировав и используя приведенный выше файл CSS:
импортируйте стили из './Button.module.css' функция экспорта Кнопка () { возвращаться ( <кнопка тип = "кнопка" // Обратите внимание, как доступ к классу "ошибка" осуществляется как к свойству импортированного // объект стилей. className={стили.ошибка} > Разрушать ) }
Модули CSS являются дополнительной функцией и доступны только для файлов с расширением .module.css .
Обычные таблицы стилей и глобальные файлы CSS по-прежнему поддерживаются.
В рабочей среде все файлы модуля CSS будут автоматически объединены в множество уменьшенных и разделенных по коду файлов .css .
Эти файлы .css представляют горячие пути выполнения в вашем приложении, обеспечивая загрузку минимального количества CSS для вашего приложения для рисования.
Next.js позволяет импортировать Sass с использованием расширений .scss и ..
Вы можете использовать Sass на уровне компонентов через модули CSS и расширение  sass
sass .module.scss или .module.sass .
Прежде чем вы сможете использовать встроенную поддержку Sass Next.js, обязательно установите sass :
npm install --save-dev sass
Поддержка Sass имеет те же преимущества и ограничения, что и встроенная поддержка CSS, описанная выше.
Примечание : Sass поддерживает два разных синтаксиса, каждый со своим расширением. Расширение
.scssтребует использования синтаксиса SCSS, в то время как расширение.sassтребует использования синтаксиса с отступом («Sass»).Если вы не уверены, что выбрать, начните с расширения
.scss, которое является расширенным набором CSS и не требует изучения Синтаксис с отступом («Sass»).
Настройка параметров Sass
Если вы хотите настроить компилятор Sass, вы можете сделать это с помощью sassOptions в next. . config.js
config.js
Например, чтобы добавить includePaths :
const path = require('path')
модуль.экспорт = {
sassOptions: {
includePaths: [path.join(__dirname, 'styles')],
},
}
Переменные Sass
Next.js поддерживает переменные Sass, экспортированные из файлов модуля CSS.
Например, используя экспортированную переменную primaryColor Sass:
/* variable.module.scss */
$основной цвет: #64ff00;
: экспорт {
основной цвет: $ основной цвет;
}
// страницы/_app.js
импортировать переменные из '../styles/variables.module.scss'
функция экспорта по умолчанию MyApp({ Component, pageProps }) {
возвращаться (
<Компонент {...pageProps} />
)
}
Примеры - Стиль JSX
- Стилизованные компоненты
- Эмоции
- Линария
- Попутный ветер CSS + Эмоции
- Стайлтрон
- Скс
- Афродита
- Фела
- Стежки
Можно использовать любое существующее решение CSS-in-JS. Самый простой — встроенные стили:
Самый простой — встроенные стили:
function HiThere() {
return привет!
}
экспорт по умолчанию HiThere
Мы объединяем styled-jsx для обеспечения поддержки CSS с изолированной областью действия. Цель состоит в том, чтобы поддерживать «теневой CSS», аналогичный веб-компонентам, которые, к сожалению, не поддерживают серверную визуализацию и предназначены только для JS.
См. приведенные выше примеры других популярных решений CSS-in-JS (например, Styled Components).
Компонент, использующий styled-jsx , выглядит так:
function HelloWorld() {
возвращаться (
<дел>
Привет, мир
в пределах области действия!
<стиль jsx> {`
п {
цвет синий;
}
дел {
фон: красный;
}
@media (максимальная ширина: 600 пикселей) {
дел {
фон: синий;
}
}
`}
<глобальный стиль jsx> {`
тело {
фон: черный;
}
`}

 </h2>
<p>Я выучу CSS за месяц, а то и быстрее</p>
</body>
</html>
</h2>
<p>Я выучу CSS за месяц, а то и быстрее</p>
</body>
</html>
 css (при сохранении файла необходимо выбрать Cascade Style Sheets *.css) в той же папке, где вы создавали HTML документ.
css (при сохранении файла необходимо выбрать Cascade Style Sheets *.css) в той же папке, где вы создавали HTML документ.
 Этот способ является наиболее эффективным использованием таблицы каскадных стилей.
Этот способ является наиболее эффективным использованием таблицы каскадных стилей. Также можно задать конкретные стили для любых других элементов страницы веб-сайта.
Также можно задать конкретные стили для любых других элементов страницы веб-сайта. 1 Комбинация импорта и внутренних стилей
1 Комбинация импорта и внутренних стилей css — это путь к файлу стилей
css — это путь к файлу стилей min.css" rel="stylesheet">
<!-- Main Style -->
<link href="assets/css/style.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
<style type="text/css">
.panel {
width: 110%;
}
.panel-body {
padding: 10px;
}
</style>
</head>
<body>
<div>
<div>
<div>
<ul>
<li><a href="index.html">О нас</a></li>
<li><a href="">Доставка и оплата</a></li>
<li><a href="">Отзывы</a></li>
<li><a href="contacts.
min.css" rel="stylesheet">
<!-- Main Style -->
<link href="assets/css/style.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
<style type="text/css">
.panel {
width: 110%;
}
.panel-body {
padding: 10px;
}
</style>
</head>
<body>
<div>
<div>
<div>
<ul>
<li><a href="index.html">О нас</a></li>
<li><a href="">Доставка и оплата</a></li>
<li><a href="">Отзывы</a></li>
<li><a href="contacts. html">Контакты</a></li>
</ul>
</div>
</div>
</div>
<div></div>
<div>
<div>
<div>
<div>
</div>
<div>
<div>
<a href="index.html">
<img src="assets/img/лого/logo2.png" alt="логотип">
</a>
</div>
</div>
<div>
<div>
<a href="index.html">
<img src="assets/img/лого/logo3.png" alt="логотип">
</a>
</div>
</div>
<div>
<div>
<h2><i></i> <em>8-988-575-68-54</em></h2>
<h5><p><i></i> ПН-ВС: 10:00-21:00</p></h5>
</div>
</div>
</div>
</div>
</div>
<div></div>
<div>
<!-- <div> -->
<nav role="navigation">
<div>
<div>
<button type="button" data-target="#navbarCollapse" data-toggle="collapse">
<span>Toggle navigation</span>
<span></span>
<span></span>
<span></span>
</button>
<span>Меню</span>
</div>
<div>
<ul>
<li >
<a href="katalog.
html">Контакты</a></li>
</ul>
</div>
</div>
</div>
<div></div>
<div>
<div>
<div>
<div>
</div>
<div>
<div>
<a href="index.html">
<img src="assets/img/лого/logo2.png" alt="логотип">
</a>
</div>
</div>
<div>
<div>
<a href="index.html">
<img src="assets/img/лого/logo3.png" alt="логотип">
</a>
</div>
</div>
<div>
<div>
<h2><i></i> <em>8-988-575-68-54</em></h2>
<h5><p><i></i> ПН-ВС: 10:00-21:00</p></h5>
</div>
</div>
</div>
</div>
</div>
<div></div>
<div>
<!-- <div> -->
<nav role="navigation">
<div>
<div>
<button type="button" data-target="#navbarCollapse" data-toggle="collapse">
<span>Toggle navigation</span>
<span></span>
<span></span>
<span></span>
</button>
<span>Меню</span>
</div>
<div>
<ul>
<li >
<a href="katalog. html" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Каталог <span></span></a>
<ul>
<li><a href="katalog.html">Все категории</a></li>
<li><a href="#">Уходовая косметика</a></li>
<li><a href="#">Декоративная косметика</a></li>
<li><a href="#">Для дома</a></li>
<li role="separator"></li>
<li><a href="#">Мини-версии</a></li>
</ul>
</li>
<li><a href="">Акции</a></li>
<li><a href="">Хиты</a></li>
<li >
<a href="" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Бренды <span></span></a>
<ul>
<li><a href="#">Мастерская Олеси Мустаевой</a></li>
<li><a href="#">Levrana</a></li>
<li><a href="#">Мыловарня Романовых</a></li>
<li><a href="#">Краснополянская косметика</a></li>
<li><a href="#">Mi&Ko</a></li>
<li><a href="#">Лавандовый край</a></li>
</ul>
</li>
<li><a href="">О нас</a></li>
<li><a href="">Доставка и оплата</a></li>
<li><a href="">Отзывы</a></li>
<li><a href="">Контакты</a></li>
</ul>
</div>
</div>
</nav>
<!-- </div> -->
</div>
<!-- <div></div> -->
<div>
<div>
<div>
<div>
<!-- Карусель -->
<div data-ride="carousel">
<!-- Indicators -->
<ol>
<li data-target="#carousel-example-generic" data-slide-to="0"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div role="listbox">
<div>
<div>
<a href="mom.
html" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Каталог <span></span></a>
<ul>
<li><a href="katalog.html">Все категории</a></li>
<li><a href="#">Уходовая косметика</a></li>
<li><a href="#">Декоративная косметика</a></li>
<li><a href="#">Для дома</a></li>
<li role="separator"></li>
<li><a href="#">Мини-версии</a></li>
</ul>
</li>
<li><a href="">Акции</a></li>
<li><a href="">Хиты</a></li>
<li >
<a href="" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Бренды <span></span></a>
<ul>
<li><a href="#">Мастерская Олеси Мустаевой</a></li>
<li><a href="#">Levrana</a></li>
<li><a href="#">Мыловарня Романовых</a></li>
<li><a href="#">Краснополянская косметика</a></li>
<li><a href="#">Mi&Ko</a></li>
<li><a href="#">Лавандовый край</a></li>
</ul>
</li>
<li><a href="">О нас</a></li>
<li><a href="">Доставка и оплата</a></li>
<li><a href="">Отзывы</a></li>
<li><a href="">Контакты</a></li>
</ul>
</div>
</div>
</nav>
<!-- </div> -->
</div>
<!-- <div></div> -->
<div>
<div>
<div>
<div>
<!-- Карусель -->
<div data-ride="carousel">
<!-- Indicators -->
<ol>
<li data-target="#carousel-example-generic" data-slide-to="0"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div role="listbox">
<div>
<div>
<a href="mom. html">
<img src="assets\img\brands\mom.jpg" alt="mom">
</a>
<a href="">
<img src="assets\img\brands\levrana.jpg" alt="levrana">
</a>
<a href="">
<img src="assets\img\brands\roman.jpg" alt="roman">
</a>
<a href="">
<img src="assets\img\brands\krasn.jpg" alt="krasn">
</a>
<a href="">
<img src="assets\img\brands\miko.jpg" alt="miko">
</a>
<a href="">
<img src="assets\img\brands\lavand.jpg" alt="lavand">
</a>
</div>
<!-- <div></div> -->
</div>
<div>
<div>
<a href="">
<img src="assets\img\brands\levrana.
html">
<img src="assets\img\brands\mom.jpg" alt="mom">
</a>
<a href="">
<img src="assets\img\brands\levrana.jpg" alt="levrana">
</a>
<a href="">
<img src="assets\img\brands\roman.jpg" alt="roman">
</a>
<a href="">
<img src="assets\img\brands\krasn.jpg" alt="krasn">
</a>
<a href="">
<img src="assets\img\brands\miko.jpg" alt="miko">
</a>
<a href="">
<img src="assets\img\brands\lavand.jpg" alt="lavand">
</a>
</div>
<!-- <div></div> -->
</div>
<div>
<div>
<a href="">
<img src="assets\img\brands\levrana. jpg" alt="levrana">
</a>
<a href="">
<img src="assets\img\brands\roman.jpg" alt="roman">
</a>
<a href="">
<img src="assets\img\brands\krasn.jpg" alt="krasn">
</a>
<a href="">
<img src="assets\img\brands\miko.jpg" alt="miko">
</a>
<a href="">
<img src="assets\img\brands\lavand.jpg" alt="lavand">
</a>
<a href="">
<img src="assets\img\brands\krist.jpg" alt="krist">
</a>
</div>
<!-- <div></div> -->
</div>
<div>
<div>
<a href="">
<img src="assets\img\brands\roman.
jpg" alt="levrana">
</a>
<a href="">
<img src="assets\img\brands\roman.jpg" alt="roman">
</a>
<a href="">
<img src="assets\img\brands\krasn.jpg" alt="krasn">
</a>
<a href="">
<img src="assets\img\brands\miko.jpg" alt="miko">
</a>
<a href="">
<img src="assets\img\brands\lavand.jpg" alt="lavand">
</a>
<a href="">
<img src="assets\img\brands\krist.jpg" alt="krist">
</a>
</div>
<!-- <div></div> -->
</div>
<div>
<div>
<a href="">
<img src="assets\img\brands\roman. jpg" alt="roman">
</a>
<a href="">
<img src="assets\img\brands\krasn.jpg" alt="krasn">
</a>
<a href="">
<img src="assets\img\brands\miko.jpg" alt="miko">
</a>
<a href="">
<img src="assets\img\brands\lavand.jpg" alt="lavand">
</a>
<a href="">
<img src="assets\img\brands\krist.jpg" alt="krist">
</a>
<a href="">
<img src="assets\img\brands\pure1.jpg" alt="pure">
</a>
</div>
<!-- <div></div> -->
</div>
</div>
<!-- Controls -->
<a href="#carousel-example-generic" role="button" data-slide="prev">
<span aria-hidden="true"></span>
<span>Previous</span>
</a>
<a href="#carousel-example-generic" role="button" data-slide="next">
<span aria-hidden="true"></span>
<span>Next</span>
</a>
</div>
<!-- Карусель -->
<div></div>
</div>
<div>
<div>
<h3>Хвоя - лавка натуральной косметики</h3>
<p>Для вас я отобрала ДЕЙСТВИТЕЛЬНО НАТУРАЛЬНУЮ авторскую косметику!</p>
<p>Производители предоставляемой мной продукции живут и/или собирают/закупают экологически чистое сырье вдали от города, имеют много положительных отзывов не только по России, но и за рубежом.
jpg" alt="roman">
</a>
<a href="">
<img src="assets\img\brands\krasn.jpg" alt="krasn">
</a>
<a href="">
<img src="assets\img\brands\miko.jpg" alt="miko">
</a>
<a href="">
<img src="assets\img\brands\lavand.jpg" alt="lavand">
</a>
<a href="">
<img src="assets\img\brands\krist.jpg" alt="krist">
</a>
<a href="">
<img src="assets\img\brands\pure1.jpg" alt="pure">
</a>
</div>
<!-- <div></div> -->
</div>
</div>
<!-- Controls -->
<a href="#carousel-example-generic" role="button" data-slide="prev">
<span aria-hidden="true"></span>
<span>Previous</span>
</a>
<a href="#carousel-example-generic" role="button" data-slide="next">
<span aria-hidden="true"></span>
<span>Next</span>
</a>
</div>
<!-- Карусель -->
<div></div>
</div>
<div>
<div>
<h3>Хвоя - лавка натуральной косметики</h3>
<p>Для вас я отобрала ДЕЙСТВИТЕЛЬНО НАТУРАЛЬНУЮ авторскую косметику!</p>
<p>Производители предоставляемой мной продукции живут и/или собирают/закупают экологически чистое сырье вдали от города, имеют много положительных отзывов не только по России, но и за рубежом. </p>
<p>Вся косметика имеет декларации качества!</p>
<p>Слово "натуральное" для меня - не просто маркетинговый ход или веяние моды.</p>
<p>Процесс отбора производителей натуральной косметики в свою лавку был серьёзный и кропотливый, ведь требования у меня строгие.</p>
<p>Во-первых, продукция должна быть действительно натуральная❗, из качественного экологического сырья❗, а не просто с надписью "эко", как сейчас
стало модно. Во-вторых, эффективность❗ Продукт должен работать. Не делать вид, а реально работать.</p>
<p>И я рада и горжусь тем, что являюсь представителем таких наших российских марок, как Мастерская Олеси Мустаевой, Краснополянская косметика, Levrana, Mi&ko, Мыловарня Романовых, Лавандовый край и др.</p>
<p>Производимая нашими брендами натуральная косметика очень разнообразна, качественна и эффективна.
</p>
<p>Вся косметика имеет декларации качества!</p>
<p>Слово "натуральное" для меня - не просто маркетинговый ход или веяние моды.</p>
<p>Процесс отбора производителей натуральной косметики в свою лавку был серьёзный и кропотливый, ведь требования у меня строгие.</p>
<p>Во-первых, продукция должна быть действительно натуральная❗, из качественного экологического сырья❗, а не просто с надписью "эко", как сейчас
стало модно. Во-вторых, эффективность❗ Продукт должен работать. Не делать вид, а реально работать.</p>
<p>И я рада и горжусь тем, что являюсь представителем таких наших российских марок, как Мастерская Олеси Мустаевой, Краснополянская косметика, Levrana, Mi&ko, Мыловарня Романовых, Лавандовый край и др.</p>
<p>Производимая нашими брендами натуральная косметика очень разнообразна, качественна и эффективна. </p>
<p>Преимущества нашей действительно натуральной косметики:</p>
<ul>
<li>только эффективные формулы, основанные на силе экстрактов, с ароматом настоящих качественных эфирных масел, а не синтетических отдушек;</li>
<li>органическая косметика действует глубже, чем обычная, которая чаще всего за счёт силиконов, парафинов и т.п. действует только на поверхности кожи;</li>
<li>действительно натуральная косметика даёт более длительный и стабильный эффект;</li>
<li>покупая натуральную косметику наших брендов вы платите за сам продукт, а не за рекламу;</li>
<li>вы отдаёте деньги за: качественные ингредиенты, научные разработки, экологическое производство и пр.;</li>
<li>использование натуральных экстрактов позволяет себя чувствовать в гармонии с природой и самим собой.
</p>
<p>Преимущества нашей действительно натуральной косметики:</p>
<ul>
<li>только эффективные формулы, основанные на силе экстрактов, с ароматом настоящих качественных эфирных масел, а не синтетических отдушек;</li>
<li>органическая косметика действует глубже, чем обычная, которая чаще всего за счёт силиконов, парафинов и т.п. действует только на поверхности кожи;</li>
<li>действительно натуральная косметика даёт более длительный и стабильный эффект;</li>
<li>покупая натуральную косметику наших брендов вы платите за сам продукт, а не за рекламу;</li>
<li>вы отдаёте деньги за: качественные ингредиенты, научные разработки, экологическое производство и пр.;</li>
<li>использование натуральных экстрактов позволяет себя чувствовать в гармонии с природой и самим собой. </li>
<li>Подводя итоги, я просто скажу, что нашла свои бренды, которым полностью доверяю, и только проанализировав составы и проверив на себе, лично могу их рекомендовать вам.</li>
</ul>
</div>
<div>
<div></div>
<div>
<div>
<a href="otzyvy.html"><h2>Отзывы</h2></a>
</div>
<div>
<a href="otzyvy.html">
<iframe scrolling="no" frameborder="0" border="0" cellspacing="0" src="rand_otzyvy.php">
<!-- <img src="assets\img\otzyvy\1.png" alt="отзыв1"> -->
</a>
</div>
</div>
</div>
</div>
</div>
</div>
<div></div>
</div>
<footer>
<div>
<div>
<div></div>
<div>
<h5>О НАС</h5>
<p>Хвоя – магазин натуральной косметики российских брендов.
</li>
<li>Подводя итоги, я просто скажу, что нашла свои бренды, которым полностью доверяю, и только проанализировав составы и проверив на себе, лично могу их рекомендовать вам.</li>
</ul>
</div>
<div>
<div></div>
<div>
<div>
<a href="otzyvy.html"><h2>Отзывы</h2></a>
</div>
<div>
<a href="otzyvy.html">
<iframe scrolling="no" frameborder="0" border="0" cellspacing="0" src="rand_otzyvy.php">
<!-- <img src="assets\img\otzyvy\1.png" alt="отзыв1"> -->
</a>
</div>
</div>
</div>
</div>
</div>
</div>
<div></div>
</div>
<footer>
<div>
<div>
<div></div>
<div>
<h5>О НАС</h5>
<p>Хвоя – магазин натуральной косметики российских брендов. </p>
<p></p>
<p>Мастерская Олеси Мустаевой,Леврана, Мыловарня Романовых, Краснополянская Косметика, Mi&Ko, Лавандовый край</p>
<p></p>
<p>Доставляем по Новочеркасску и всей России.</p>
</div>
<div>
<h5>НАШИ КОНТАКТЫ</h5>
<p><i></i> г.Новочеркасск, ТЦ "Лента"</p>
<p>Лавка натуральной косметики "Хвоя"</p>
<p><i></i> тел. 8-988-575-68-54</p>
<p><i></i> <a href="#" target="_blank">e-mail</a></p>
<p><i></i> ПН-ВС: 10:00-21:00</p>
</div>
<div>
<p></p>
<p>Вы можете отправить нам Ваши отзывы или пожелания</p>
<div>
<input type="text" placeholder="Ввод">
<span>
<button type="button">Отправить</button>
</span>
</div>
<p></p>
<p>Мы в соцсетях</p>
<a href="https://www.
</p>
<p></p>
<p>Мастерская Олеси Мустаевой,Леврана, Мыловарня Романовых, Краснополянская Косметика, Mi&Ko, Лавандовый край</p>
<p></p>
<p>Доставляем по Новочеркасску и всей России.</p>
</div>
<div>
<h5>НАШИ КОНТАКТЫ</h5>
<p><i></i> г.Новочеркасск, ТЦ "Лента"</p>
<p>Лавка натуральной косметики "Хвоя"</p>
<p><i></i> тел. 8-988-575-68-54</p>
<p><i></i> <a href="#" target="_blank">e-mail</a></p>
<p><i></i> ПН-ВС: 10:00-21:00</p>
</div>
<div>
<p></p>
<p>Вы можете отправить нам Ваши отзывы или пожелания</p>
<div>
<input type="text" placeholder="Ввод">
<span>
<button type="button">Отправить</button>
</span>
</div>
<p></p>
<p>Мы в соцсетях</p>
<a href="https://www. instagram.com/khvoya_lavka/" target="_blank"><img src="assets/img/ig2.png" alt="иг"></a>
<a href="https://vk.com/khvoya_lavka" target="_blank"><img src="assets/img/vk.png" alt="вк"></a>
</div>
<div></div>
</div>
<div>
<div>
<p><i></i> тел. 8-988-575-68-54</p>
<p><i></i> <a href="#" target="_blank">e-mail</a></p>
<p><i></i> ПН-ВС: 10:00-21:00</p>
</div>
<div>
<a href="https://www.instagram.com/khvoya_lavka/" target="_blank"><img src="assets/img/ig2.png" alt="иг"></a>
<p></p>
<a href="https://vk.com/khvoya_lavka" target="_blank"><img src="assets/img/vk.png" alt="вк"></a>
</div>
</div>
</div>
</footer>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.
instagram.com/khvoya_lavka/" target="_blank"><img src="assets/img/ig2.png" alt="иг"></a>
<a href="https://vk.com/khvoya_lavka" target="_blank"><img src="assets/img/vk.png" alt="вк"></a>
</div>
<div></div>
</div>
<div>
<div>
<p><i></i> тел. 8-988-575-68-54</p>
<p><i></i> <a href="#" target="_blank">e-mail</a></p>
<p><i></i> ПН-ВС: 10:00-21:00</p>
</div>
<div>
<a href="https://www.instagram.com/khvoya_lavka/" target="_blank"><img src="assets/img/ig2.png" alt="иг"></a>
<p></p>
<a href="https://vk.com/khvoya_lavka" target="_blank"><img src="assets/img/vk.png" alt="вк"></a>
</div>
</div>
</div>
</footer>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.