Как создать адаптивное выпадающее меню навигации с помощью CSS?
Из этого руководства вы узнаете, как с помощью CSS создать адаптивное выпадающее меню навигации. Для этого мы воспользуемся CSS flexbox и хаком с чек-боксами.
Верхняя панель навигации крайне важна для любого сайта. В этой статье описана одна из реализаций, которая адаптивна. А также не использует JavaScript для переключения выпадающего списка на мобильных устройствах.
- Настройка
- HTML
- CSS
- Хак с чекбоксом
- HTML
- CSS
- Для больших экранов
Создайте пустой HTML-документ и назовите его index.html. Добавьте в него базовый HTML-код.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> </body> </html>
Я использовала шрифт Font Awesome для иконки меню. Поэтому добавьте приведенную далее строку кода ниже тега <title>.
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.0-2/css/all.min.css" rel="stylesheet">
Создайте файл styles.css и подключите его в HTML-документе:
<link rel="stylesheet" href="styles.css">
Я использовал в качестве логотипа приведенное ниже изображение. Вы можете добавить свое собственное изображение.
Добавьте следующий HTML-код в тег <body>
<header>
<div>
<img src="logo.png" alt="Logo">
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
<i></i>
</div>
</header> Элемент header формирует темную панель навигации, содержащую все остальное. Также у нас есть div menu-wrap, который является контейнером для логотипа, ссылок навигации и иконки меню.
Также у нас есть div menu-wrap, который является контейнером для логотипа, ссылок навигации и иконки меню.
В файл styles.css добавим несколько стилей для всех элементов:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: sans-serif;
}Затем примените эти стили к header.
header {
height: 70px;
background-color: #22292F;
padding: 10px 0;
}Теперь темная панель навигации растягивается на всю ширину окна просмотра.
Добавьте приведенные ниже стили к классу menu-wrap:
.menu-wrap {
display: flex;
justify-content: space-between;
padding: 0 15px;
}Мы используем display:flex, чтобы все дочерние элементы занимали свободное пространство, доступное горизонтально. Свойству justify-content установлено значение space-between, чтобы расположить эти элементы как можно дальше друг от друга.
Стилизуем каждый из этих дочерних элементов один за другим.
.logo-img {
height: 50px;
}
.menu-icon {
font-size: 2. 4em;
color: #ffffff;
line-height: 50px;
}
4em;
color: #ffffff;
line-height: 50px;
}В результате мы получили правильно позиционированные логотип и иконку нужного размера. Теперь нужно на мобильных устройствах абсолютно позиционировать все пункты меню ниже панели. Сначала добавьте следующий код:
nav {
position: absolute;
background-color: #3D4852;
top:70px;
left:0;
width: 100%;
}Теперь добавьте стили списка и ссылок:
nav ul {
list-style-type: none;
}
nav ul li {
padding: 0 15px;
}
nav ul li a {
display: inline-block;
padding: 12px;
/* Добавьте ниже свои пользовательские стили, чтобы изменить отображение ссылок */
color: #DAE1E7;
text-decoration: none;
letter-spacing: 0.05em;
} Также добавьте для ссылок стили при наведении и фокуса:
nav ul li a:hover, nav ul li a:focus {
color: #eb6f4a;
}Теперь в браузере отображается следующее:
Меню должно быть сначала скрыто и отображаться при нажатии на иконку. Для этого добавьте к элементу nav ul дополнительные стили max-height, overflow, а также transition:
nav ul li a:hover, nav ul li a:focus {
color: #eb6f4a;
}Этот код скроет все меню, потому что для свойства max-height задано значение 0, а для свойства overflow:hidden. Мы не используем для скрытия меню display:none, потому что нам нужен эффект анимации скольжения меню вниз. Он может быть достигнут только с помощью свойства max-height.
Мы не используем для скрытия меню display:none, потому что нам нужен эффект анимации скольжения меню вниз. Он может быть достигнут только с помощью свойства max-height.
Нам нужно переключить отображение меню, используя только CSS. Лучший способ сделать это – использовать скрытый чекбокса.
Мы используем иконку гамбургера в качестве метки для этого чекбокса. После нажатия метки чекбокс будет выбран. Поэтому мы можем использовать селектор псевдокласса :checked, чтобы отобразить меню!
В файле index.html добавьте элемент checkbox перед элементом nav:
<input type="checkbox">
В этом коде for=”checkbox” обеспечивает, чтобы чекбокс был установлен / снят при каждом нажатии на эту метку.
Сначала нужно скрыть чекбокс. Для этого в файл styles.css добавьте следующий код:
#checkbox {
display: none;
}Это сердце кода:
#checkbox:checked ~ nav ul {
max-height: 200px;
padding: 15px 0;
transition: all 0.5s;
}Символ ~ является общим селектором следующего смежного элемента, который отделяет два селектора (#checkbox:checked и nav ul).
Иконка гамбургера не должна отображаться на больших экранах, на которых достаточно места для вывода ссылок.
Поэтому добавим несколько медиазапросов для размеров экрана планшета и больше, чтобы отобразить непосредственно ссылки вместо иконки меню. В файл styles.css добавьте приведенный ниже медиа-запрос.
@media (min-width: 768px) {
}В нем сначала спрячьте иконку меню.
@media (min-width: 768px) {
.menu-icon {
display: none;
}
}Обязательно увеличьте размер окна браузера до ширины, превышающей 768 пикселей, чтобы увидеть следующие изменения.
Теперь добавьте стили, чтобы позиционировать элемент nav относительно и изменить цвет его фона. Затем добавьте display:inline-flex для nav ul li, чтобы разместить ссылки рядом друг с другом.
@media (min-width: 768px) {
nav {
position: relative;
top:-10px;
background-color: transparent;
}
nav ul {
max-height: 70px;
padding: 15px 0;
text-align: right;
}
nav ul li {
display: inline-flex;
padding-left: 20px;
}
}Теперь вы знаете, как создать адаптивное выпадающее меню навигации, которое отображает пункты на навигационной панели для больших экранов. Но при этом отображает иконку гамбургера для небольших экранов.
Но при этом отображает иконку гамбургера для небольших экранов.
СКАЧАТЬ ИСХОДНЫЙ КОД
Вадим Дворниковавтор-переводчик статьи «How To Create a Responsive Dropdown Navigation Using Only CSS»
Как создать адаптивное выпадающее меню навигации с помощью CSS?
Из этого руководства вы узнаете, как с помощью CSS создать адаптивное выпадающее меню навигации. Для этого мы воспользуемся CSS flexbox и хаком с чек-боксами.
Верхняя панель навигации крайне важна для любого сайта. В этой статье описана одна из реализаций, которая адаптивна. А также не использует JavaScript для переключения выпадающего списка на мобильных устройствах.
- Настройка
- HTML
- CSS
- Хак с чекбоксом
- HTML
- CSS
- Для больших экранов
Создайте пустой HTML-документ и назовите его index. html. Добавьте в него базовый HTML-код.
html. Добавьте в него базовый HTML-код.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> </body> </html>
Я использовала шрифт Font Awesome для иконки меню. Поэтому добавьте приведенную далее строку кода ниже тега <title>.
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.0-2/css/all.min.css" rel="stylesheet">
Создайте файл styles.css и подключите его в HTML-документе:
<link rel="stylesheet" href="styles.css">
Я использовал в качестве логотипа приведенное ниже изображение. Вы можете добавить свое собственное изображение.
Добавьте следующий HTML-код в тег <body>
<header>
<div>
<img src="logo.png" alt="Logo">
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
<i></i>
</div>
</header> Элемент header формирует темную панель навигации, содержащую все остальное. Также у нас есть div menu-wrap, который является контейнером для логотипа, ссылок навигации и иконки меню.
Также у нас есть div menu-wrap, который является контейнером для логотипа, ссылок навигации и иконки меню.
В файл styles.css добавим несколько стилей для всех элементов:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: sans-serif;
}Затем примените эти стили к header.
header {
height: 70px;
background-color: #22292F;
padding: 10px 0;
}Теперь темная панель навигации растягивается на всю ширину окна просмотра.
Добавьте приведенные ниже стили к классу menu-wrap:
.menu-wrap {
display: flex;
justify-content: space-between;
padding: 0 15px;
}Мы используем display:flex, чтобы все дочерние элементы занимали свободное пространство, доступное горизонтально. Свойству justify-content установлено значение space-between, чтобы расположить эти элементы как можно дальше друг от друга.
Стилизуем каждый из этих дочерних элементов один за другим.
.logo-img {
height: 50px;
}
.menu-icon {
font-size: 2. 4em;
color: #ffffff;
line-height: 50px;
}
4em;
color: #ffffff;
line-height: 50px;
}В результате мы получили правильно позиционированные логотип и иконку нужного размера. Теперь нужно на мобильных устройствах абсолютно позиционировать все пункты меню ниже панели. Сначала добавьте следующий код:
nav {
position: absolute;
background-color: #3D4852;
top:70px;
left:0;
width: 100%;
}Теперь добавьте стили списка и ссылок:
nav ul {
list-style-type: none;
}
nav ul li {
padding: 0 15px;
}
nav ul li a {
display: inline-block;
padding: 12px;
/* Добавьте ниже свои пользовательские стили, чтобы изменить отображение ссылок */
color: #DAE1E7;
text-decoration: none;
letter-spacing: 0.05em;
}Также добавьте для ссылок стили при наведении и фокуса:
nav ul li a:hover, nav ul li a:focus {
color: #eb6f4a;
}Теперь в браузере отображается следующее:
Меню должно быть сначала скрыто и отображаться при нажатии на иконку. Для этого добавьте к элементу nav ul дополнительные стили max-height, overflow, а также transition:
nav ul li a:hover, nav ul li a:focus {
color: #eb6f4a;
}Этот код скроет все меню, потому что для свойства max-height задано значение 0, а для свойства overflow:hidden. Мы не используем для скрытия меню display:none, потому что нам нужен эффект анимации скольжения меню вниз. Он может быть достигнут только с помощью свойства max-height.
Мы не используем для скрытия меню display:none, потому что нам нужен эффект анимации скольжения меню вниз. Он может быть достигнут только с помощью свойства max-height.
Нам нужно переключить отображение меню, используя только CSS. Лучший способ сделать это – использовать скрытый чекбокса.
Мы используем иконку гамбургера в качестве метки для этого чекбокса. После нажатия метки чекбокс будет выбран. Поэтому мы можем использовать селектор псевдокласса :checked, чтобы отобразить меню!
В файле index.html добавьте элемент checkbox перед элементом nav:
<input type="checkbox">
В этом коде for=”checkbox” обеспечивает, чтобы чекбокс был установлен / снят при каждом нажатии на эту метку.
Сначала нужно скрыть чекбокс. Для этого в файл styles.css добавьте следующий код:
#checkbox {
display: none;
}Это сердце кода:
#checkbox:checked ~ nav ul {
max-height: 200px;
padding: 15px 0;
transition: all 0.5s;
}Символ ~ является общим селектором следующего смежного элемента, который отделяет два селектора (#checkbox:checked и nav ul). А также соответствует второму элементу, только если он следует за первым. Когда чекбокс установлен, меню сдвигается вниз, потому что значение свойства max-height изменяется от 0 до большого числа.
А также соответствует второму элементу, только если он следует за первым. Когда чекбокс установлен, меню сдвигается вниз, потому что значение свойства max-height изменяется от 0 до большого числа.
Иконка гамбургера не должна отображаться на больших экранах, на которых достаточно места для вывода ссылок.
Поэтому добавим несколько медиазапросов для размеров экрана планшета и больше, чтобы отобразить непосредственно ссылки вместо иконки меню. В файл styles.css добавьте приведенный ниже медиа-запрос.
@media (min-width: 768px) {
}В нем сначала спрячьте иконку меню.
@media (min-width: 768px) {
.menu-icon {
display: none;
}
}Обязательно увеличьте размер окна браузера до ширины, превышающей 768 пикселей, чтобы увидеть следующие изменения.
Теперь добавьте стили, чтобы позиционировать элемент nav относительно и изменить цвет его фона. Затем добавьте display:inline-flex для nav ul li, чтобы разместить ссылки рядом друг с другом.
@media (min-width: 768px) {
nav {
position: relative;
top:-10px;
background-color: transparent;
}
nav ul {
max-height: 70px;
padding: 15px 0;
text-align: right;
}
nav ul li {
display: inline-flex;
padding-left: 20px;
}
}Теперь вы знаете, как создать адаптивное выпадающее меню навигации, которое отображает пункты на навигационной панели для больших экранов. Но при этом отображает иконку гамбургера для небольших экранов.
Но при этом отображает иконку гамбургера для небольших экранов.
СКАЧАТЬ ИСХОДНЫЙ КОД
Вадим Дворниковавтор-переводчик статьи «How To Create a Responsive Dropdown Navigation Using Only CSS»
10 лучших адаптивных выпадающих меню в JavaScript и CSS (обновление 2023 г.) Рекомендуемый контент / продукты как на настольных компьютерах, так и на мобильных устройствах.
В этой статье вы познакомитесь с 10 лучшими адаптивными, удобными для мобильных устройств и многоуровневыми выпадающими меню, созданными с помощью jQuery и/или чистого JavaScript/CSS. Я надеюсь тебе понравится.
Первоначально опубликовано 10 мая 2019 г., обновлено 7 февраля 2023 г.
Плагины выпадающего меню jQuery:
Плагин Amazon Like Drop Down Menu с jQuery — Menu Aim
Плагин jQuery для активации событий, когда курсор пользователя наводит на определенные пункты выпадающего меню. Для создания адаптивных мега-выпадающих списков, таких как Amazon.
Для создания адаптивных мега-выпадающих списков, таких как Amazon.
[Демо] [Скачать]
Адаптивный, сенсорный и кросс-браузерный плагин выпадающего меню jQuery, поддерживающий неограниченное количество подменю и работающий хорош как в настольном, так и в мобильном макете.
[Демо] [Скачать]
Плагин jQuery Navigation Menu для создания отзывчивых и кроссплатформенных многоуровневых выпадающих меню для навигации по вашему сайту. Он поставляется с множеством вариантов настройки меню и поддерживает все устройства, такие как настольные компьютеры, планшеты, мобильные устройства и т. д. Измените размер демонстрационной страницы, чтобы увидеть, как она работает на мобильных устройствах.
[Демо] [Скачать]
Адаптивный и вложенный плагин меню навигации jQuery — slimMenu
Красивый и удобный для мобильных устройств плагин jQuery для создания отзывчивых и вложенных многоуровневых выпадающих меню с плавной анимацией выпадающего меню и некоторыми другими функциями. полезные опции для навигации.
полезные опции для навигации.
[Демо] [Скачать]
Элегантный, отзывчивый, удобный для мобильных устройств плагин выпадающего меню для jQuery, который поддерживает бесконечные уровни подменю и автоматические переключатели в удобное для маленького экрана меню переключения, когда ширина окна достигает указанной точки останова.
[Демо] [Скачать]
Библиотеки выпадающего меню Vanilla JS:
Адаптивное многоуровневое боковое меню с JavaScript/CSS
Адаптивное боковое меню с многоуровневыми подменю, написанными на простом JavaScript и CSS .
[Демо] [Скачать]
17+ адаптивных шаблонов панели навигации со специальными возможностями
Набор из 17+ доступных, полностью адаптивных и удобных для мобильных устройств шаблонов панели навигации заголовка для современного дизайна веб-приложений.
[Демо] [Скачать]
Адаптивное многоуровневое выпадающее меню для панели навигации
Библиотека JavaScript Vanilla, упрощающая создание адаптивных, удобных для мобильных устройств многоуровневых выпадающих меню для панели навигации вашего кросса. -платформенное веб-приложение.
-платформенное веб-приложение.
[Демо] [Скачать]
Плагины выпадающего меню на чистом CSS:
Адаптивное выпадающее меню только на CSS – JMenu меню с переключателем или без него.
[Демо] [Скачать]
Многоуровневое переключение адаптивного меню навигации с использованием чистого CSS поддержка неограниченного количества пунктов подменю.
Загрузка демоверсии
Заключение:
Хотите больше плагинов jQuery или библиотек JavaScript для создания потрясающих выпадающих меню в Интернете и на мобильных устройствах? Ознакомьтесь с разделами «Раскрывающееся меню jQuery» и «Раскрывающееся меню JS/CSS».
См. также:
- Лучшее адаптивное меню Плагины jQuery
- Лучшие мобильные меню вне холста
- Лучшие компоненты аккордеонного меню
- Лучшие плагины кругового меню
- Лучшие системы мегаменю
- Лучшая плавающая кнопка действия (всплывающее меню) Плагины
- Лучшие плагины полноэкранной навигации
- Лучшая плавающая кнопка действия (всплывающее меню) Плагины
- лучших адаптивных меню JavaScript и CSS
- Лучшие мобильные навигационные системы вне холста
- Лучшие компоненты меню Vue.
 js для улучшения навигации по приложениям
js для улучшения навигации по приложениям
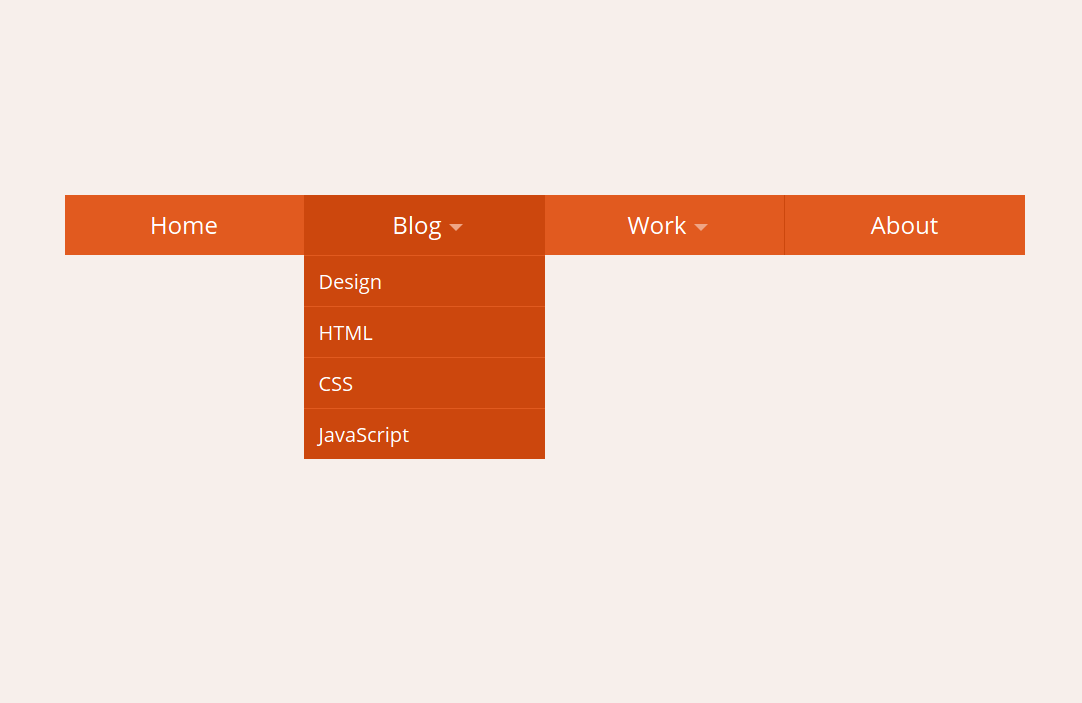
25+ ВЫПАДАЮЩЕЕ МЕНЮ CSS — GSCODE
DigitalOcean предоставляет облачные продукты для каждого этапа вашего путешествия. Начните с бесплатного кредита в размере 200 долларов США!
Выпадающее меню только CSS3
Автор
Педро Наук
Сделано с помощью
HTML,CSS(SCSS)
Демо
Проверить демо
Ссылки
Скачать
Pure CSS выпадающее меню
Автор
Andor Nagy
Сделано с
HTML, CSS
DEMO
Проверьте DeMO
9001S LINKS DEMO DEMO DEMO LINKS DEMO.
Автор
Коннор Брассингтон
Сделано с
HTML(PUG),CSS(SCSS)
Демо
Проверить демо
Ссылки
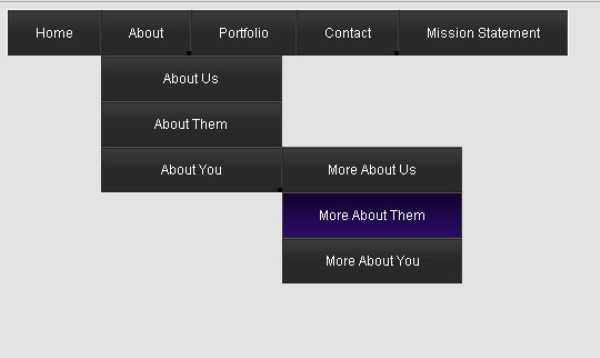
Выпадающее меню 3 A3
Author
Mike Rojas
Made With
HTML(PUG),CSS(SCSS)
Demo
Check Out Demo
Links
Download
Simple Menu
Author
Hugh Balboa
Made С
HTML, CSS
Демо
Проверьте демо
Ссылки
Скачать
Выпадающее меню CSS
Автор
Код RAVEN
Сделано с
HTML, COD). 0003
0003
Демонстрация
Проверьте демонстрацию
Ссылки
Скачать
Меню адаптивного навигации Pure CSS
Автор
Jenning
Сделано с
HTML, CSS (MEDSED)
DEMO
112. DEMO DEM12.1112.Загрузить
Меню #CodePenChallenge
Автор
Ахмед Наср
Сделано с
HTML,CSS(МЕНЬШЕ)
Демо
3 Ссылка3 Демо0 Проверить0013
Скачать
Swanky Pure CSS Dropl Down Menu V2.0
Автор
Jamie Coulter
Сделано с
HTML, CSS
DEMO
Проверьте DEMO
LINKS
9000 2
9000 2
9000 2
9000 2 9000 2 9000 2
. Переходы меню
Автор
Shaw
Сделано с
HTML,CSS(МЕНЬШЕ)
Демонстрация
Проверить демонстрацию
Ссылки
2 Molten menu 03 Скачать
30012 Автор
Zealand
Сделано с
HTML, CSS
ДЕМО
Проверьте демо
Ссылки
Pure CSS DUST DOWN MENU + HOVER.

HTML,CSS
Демо
Проверить демо
Ссылки
Скачать
Необычное меню #CodePenChallenge
Автор
Хесус Родригес 3
HTML,CSS
Demo
Check Out Demo
Links
Download
Author
Catalin Rosu
Made With
HTML,CSS
Demo
Check Out Demo
Ссылки
Загрузка
Выпадающее меню с триггером по клику
Автор
Sazzad
Сделано с
HTML,CSS,JS
Демо
Демо 9003
Ссылки
Скачать
Pure CSS Custom выпадающие меню
Автор
Silver Drop
Сделано с
HTML, CSS, JS
DEMO
Проверьте Demo 9003. навигация с рабочим выпадающим меню.
Автор
Энди Тран
Сделано с
HTML(HAML),CSS(LESS),JS
Демонстрация
Демо-версия
Ссылки
Загрузить
Жадная навигация
Адаптивное меню навигации, в котором элементы складываются в выпадающее меню, когда они переполняются. Кнопка в стиле гамбургера со значком подсчета появляется, когда есть скрытые элементы, которые нужно открыть.
Кнопка в стиле гамбургера со значком подсчета появляется, когда есть скрытые элементы, которые нужно открыть.
Автор
Lukejacksonn
Сделано с
HTML, CSS (MESS), JS
DEMO
Проверьте DEMO
Ссылки
ASPECTIVE BAYSTRAP 40012 — LICKS
ASPECTIVE BAYSTRAP 40012.0002 Ivan Grozdic
Сделано с
HTML, CSS, JS
Демо
Проверьте демонстрацию


 4em;
color: #ffffff;
line-height: 50px;
}
4em;
color: #ffffff;
line-height: 50px;
} 4em;
color: #ffffff;
line-height: 50px;
}
4em;
color: #ffffff;
line-height: 50px;
} js для улучшения навигации по приложениям
js для улучшения навигации по приложениям