Как сделать адаптивное видео (правильная вставка видео на сайт)
Здравствуйте, друзья! Все мы знаем, что поисковые системы оценивают мобильность темы сайта. В Сети уже валом адаптивных тем для всех типов CMS. Но оказывается сама по себе адаптивность темы не решает всех проблем. Она конечно адаптирует контент, но к сожалению иногда под исключение попадает видео, вставляемое с Youtube. Однако буквально несколько строк кода помогут выйти победителем из данной ситуации.
Немного предыстории. Тема моего сайта адаптивная. Причем проверено это не на словах ее автора, а путем практического просмотра на различных девайсах. И до определенного времени все было нормально, пока в Яндекс Вебмастере не появилось уведомление о том, что мой сайт не оптимизирован для мобильных устройств. И это при том, что штатная проверка в том же Вебмастере давала отличные результаты.
Скажу честно, я долго не мог понять такой оценки. Но потом начал припоминать, все свои действия и понял, что собака зарыта в страницах, на которых я размещаю свои видеоролики. Ведь все было здорово до тех пор, пока я не стал серьезно увлекаться своим видеоканалом на Youtube. Примерно с середины прошлого лета я стал записывать видео к своим статьям и естественно вставляю их к себе на сайт. Благо, это совсем несложно.
Обычно вставляют видео через шорткоды самого WordPress (добавить медиафайлы со стороннего сайта)
или путем копирования и вставки записи фрейма, которую формирует Ютуб через поделиться и выбор режима HTML-код.
И в принципе все это правильно. Но беда в том, что при всех способах используются фреймы, которым задается ширина и высота. По другому просто не будет самого фрейма. И вот в этом случае получается, что при всей адаптивности темы при разрешениях экрана гаджета пользователя меньших, чем заявленная в параметрах видеофрейма ширина, этот самый фрейм уже начинает вылазить за границу страницы. Выглядит это вот так:
Вы сами прекрасно видите суть проблемы невооруженным взглядом. Как говорят в таких случаях: без комментариев! При этом стоит отметить, что горизонтальный скрол на экране не появляется. Именно по этой причине Яндекс и прислал свое уведомление.
Конечно я поздно хватился — пока на небе сошлись звезды, которые свели меня с решением проблемы и наличием времени на его реализацию. И этим решением, я сейчас поделюсь с Вами.
По большому счету без разницы, какую Вы ссылку будете вставлять и как. Важно заключить ее в контейнер, чтобы получилась вот такая конструкция:
<div>ссылка на видео</div>
Но конечно само по себе помещение в контейнер не даст ничего, если не прописать стили в файле CSS темы:
/* Код для адаптации видео */ .video-responsive { position:relative; padding-bottom:56.25%; padding-top:30px; height:0; overflow:hidden; } .video-responsive iframe, .video-responsive object, .video-responsive embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; } /* Конец кода для адаптации видео */
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
/* Код для адаптации видео */ .video-responsive { position:relative; padding-bottom:56.25%; padding-top:30px; height:0; overflow:hidden; } .video-responsive iframe, .video-responsive object, .video-responsive embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; } /* Конец кода для адаптации видео */ |
После этого останется просто ссылаться на указанные стили при вставке видео. Для этого в режиме редактора «Текст» к тому самому блоку <div>
, про который я писал выше, нужно добавить класс стилей и все автоматом встанет на места:<div class=″video-responsive″>ссылка на видео</div>
На примере вставки видео через штатный ютубовский фрейм Ваша запись будет выглядеть примерно таким образом:
<div> <iframe src=»https://ссылка на видео» frameborder=»0″ allowfullscreen=»allowfullscreen»></iframe> </div>
<div> <iframe src=»https://ссылка на видео» frameborder=»0″ allowfullscreen=»allowfullscreen»></iframe> </div> |
Другими словами нужно прописать свойства самого блока div, а он уже все сделает сам. Причем такое решение много полезнее применения специальных плагинов с точки зрения скорости Вашего сайта.
За счет добавления такой записи уже будет без разницы, как Вы вставляете свое видео — оно прекрасно будет адаптироваться.
Думаю, что данная статья пригодиться многим блогерам. В свое время эту тему активно обсуждали в Интернете. Я их пересмотрел много. Выбрал самую оптимальную «формулу» стилей. Дополнительно бы посоветовал заменить указанные явно параметры фрейма по высоте и ширине (в вышеприведенном коде — это width=″560″ height=″315″) на такие: width=″auto″ height=″auto″. Это позволит фрейму занять всю доступную ширину и освободит Вас от необходимости центровки.
Вот собственно и весь секрет адаптированного видео. Если осталось что-то непонятным, пишите. Но во всяком случае рекомендую проверить свои странички с видеоконтентом на адаптивность с помощью браузера. Как это сделать смотрите в статье Как правильно проверить сайт на мобильность с помощью браузера. И если видео на Вашем сайте вылезает за край, то просто скопируйте стили из статьи и добавьте к себе на сайт в файл CSS стилей. А уже непосредственно в статье оборачивайте необходимую ссылку тегами.
С уважением, Сергей Почечуев
Как сделать ролики из youtube адаптивными
Многие из вас наверное заметили, что тенденцией современности по прежнему остается адаптивность вашего контента под любые устройства. Но что делать с роликами из YouTube?
Как адаптировать ролики из YouTube на своем сайте?
Для начала выделим какой-то контейнер и вставим в него наш ролик. Чтобы это сделать нажмите «Поделиться» под видео на сайте и выберите «HTML-код». Копируем наш iframe и получаем следующее:
<div>
<iframe src="https://www.youtube.com/embed/Y421bWMelqE" frameborder="0" allowfullscreen></iframe>
</div>
Наш CSS выглядит следующим образом:
.video-block {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
overflow: hidden;
}
.video-block iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}Давайте разберемся, что происходит: наш контейнер с классом .video-block на самом деле не имеет фиксированной ширины и вы можете вставлять наш адаптивный ролик с youtube в любое место на сайте, и он займет всю ширину. Внутренний отступ снизу, который равен 56.25% — задает высоту контейнера (если соотношение 16:9, если 4:3 — поставьте 75%). Таким образом, мы получили адаптивный блок с видео-роликом, который корректно будет отображаться на всех устройствах.
UPDATE: советую использовать стили для адаптивного контейнера, если ширина блока 640, то:
.video-block-opt {
text-align: center;
margin-bottom: 25px;
}
@media (max-width: 640px) {
.video-block-opt {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
overflow: hidden;
}
.video-block-opt iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
} Обратите внимание, класс у контейнера поменялся на .video-block-opt и теперь наши стили применяются только на маленьких экранах. Надеюсь у вас всё получилось и теперь вы знаете как сделать ваши ролики из ютуб адаптивными :).
Как сделать адаптивное видео на сайте
Всем привет! Сегодня я расскажу, как на сайте сделать адаптивное видео с YouTube и для чего это надо. Известно, что адаптивные сайты нужны для нормального их отображения на мобильных устройствах. Но, если на сайте, Вы размещаете видео, то и оно должно быть адаптивным.
Для всех тех, кто интересуется не только адаптивностью, но и успешностью на YouTube тоже есть отличные новости. Требуются подписчики на канал или же просмотры, лайки и комментарии под видео? Сегодня все это можно заказать у команды профессионалов, онлайн пиар сервис удовлетворит своим широким ассортиментом услуг даже самого изысканного пользователя популярного видео хостинга.
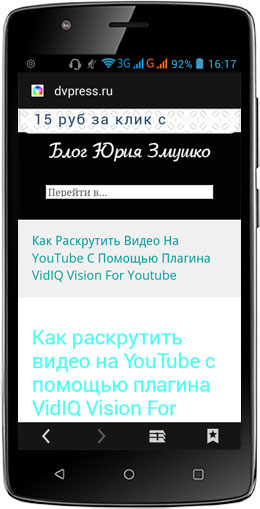
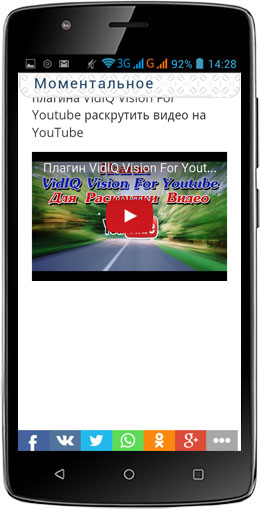
Для тех, кто не понимает, о чем идет речь — я поясню. Вот так мой сайт выглядит на мобильном телефоне.

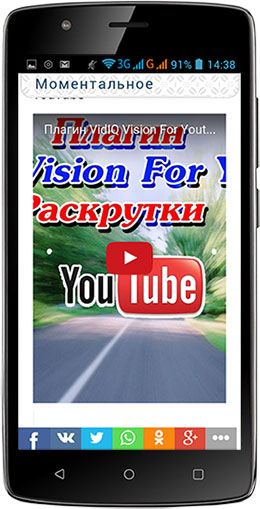
То есть, страница сайта хорошо вписывается в экран смартфона, и это дает удобный просмотр страниц. Также должно выглядеть и видео. Но, если на сайте видео не адаптивное, то оно будет выглядеть приблизительно, так как на скрине ниже.

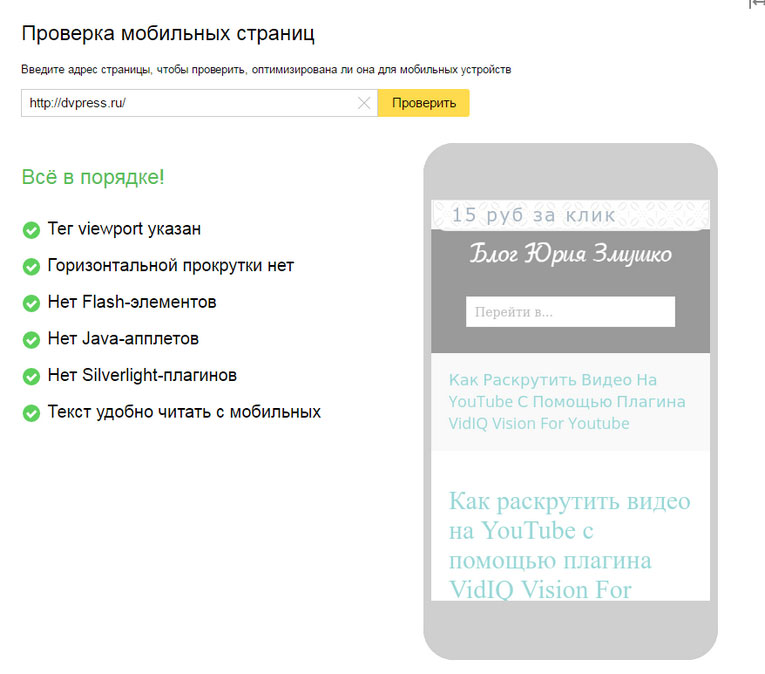
Здесь видно, что видео на мобильном телефоне не вмещается в экран, и просматривать его будет неудобно. Все эти проблемы могут учитываться поисковиками, поэтому лучше это исправить. После проверки своего сайта в Яндекс инструментах, я получил следующий отчет

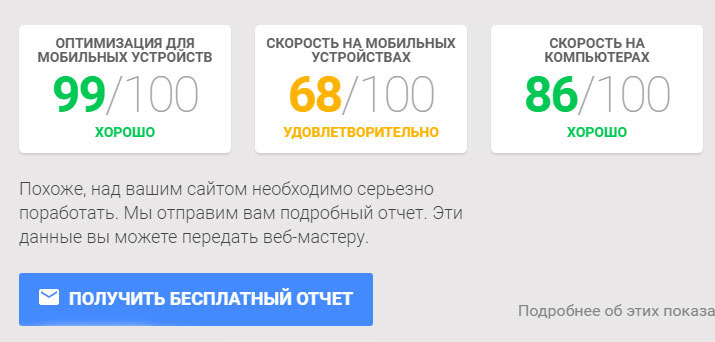
Также я проверил сайт и в Google, и тоже получил неплохие результаты. Но над некоторыми проблемами придется еще поработать.

Советую и Вам проверить свой сайт (ы) на мобильность, и узнать, какие ошибки в нем таятся.
Итак, мы разобрались, для чего нужно делать адаптивное видео на сайте, и пора перейти к делу.
Создаем адаптивное видео на сайте
Найдите в своей теме файл style.css и вставьте в него, в самый конец следующий код:
/* Адаптация видео */ .video-block { position: relative; padding-bottom: 56.25%; padding-top: 30px; height: 0; overflow: hidden; } .video-block iframe, .video-block object, .video-block embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | /* Адаптация видео */ .video-block { position: relative; padding-bottom: 56.25%; padding-top: 30px; height: 0; overflow: hidden; }
.video-block iframe, .video-block object, .video-block embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; } |
Вот в принципе и все. Теперь для вставки видео с YouTube или Vimeo на свой сайт, делаем все то же самое, как и прежде: переходим в текстовый редактор; вставляем код видео; но потом оборачиваем его в блок div. Вот как это выглядит:
<div> … код youtube или vimeo … </div>
Зайдите теперь на страницу сайта с мобильного телефона, и посмотрите, как выглядит видео. Оно должно быть видно полностью, как на скриншоте ниже

Если после проделанных манипуляций, у Вас ничего не изменилось, тогда проверьте, все ли Вы сделали правильно. Даже, если у Вас сам сайт не адаптивный, то это никак не должно влиять на видео.
Как сделать адаптивное видео YouTube на сайте
Если вы размещали код YouTube у себя на сайте то заметили что видео выводится с помощью тега iframe. Обычно код видео имеет примерно такой вид:
<iframe src="https://www.youtube.com/embed/TdRllKvKi9k" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
Даже по коду видно что по-умолчанию для видео уже заданы размеры плеера. Изначально размеры такие — 560 пикселей ширина и 315 пикселей высота. На большом экране и при нормальной ширине вашего сайта, такой размер вполне допустимый, но если ширина экрана устройства 420 пикселей? Результат — плеер вылазит за границы видимой части и сайт выглядит криво и неправильно. Как же решить данную задачу?
Не раз я встречал простейшее решение. когда убирали с кода iframe значения размеров, а потом просто через стили CSS задавать размеры плеера для определенных разрешений. Вариант допустимый, но трудозатратный и не всегда ровно отображающийся на сайте. Тем неимение, вполне рабочий.
Я предлагаю более простой, как по мне, способ. При его использовании плеер будет четко подстраиваться под размер окна браузера и корректно отображаться при любом разрешении. Давайте посмотрим, как это осуществить.
Для начала. вам нужно будет разместить код внутри блока. Также блоку присвоим любой класс, например — frame_blc.
<div> <iframe src="https://www.youtube.com/embed/Y421bWMelqE" frameborder="0" allowfullscreen></iframe> </div>
Теперь, нужно добавить универсальные стили, которые и будут адаптировать размер плеера YouTube.
.frame_blc{
overflow:hidden;
position:relative;
padding-bottom:56.25%;
padding-top:30px;
height:0;
}
.frame_blc iframe {
position:absolute;
width:100%;
height:100%;
left:0;
top:0;
}
По сути мы делаем адаптивным наш родительский блок, а сам плеер делаем с абсолютным позиционированием и растягиваем на всю ширину и высоту относительно родителя. Для блока основным параметром, на который следует обратить внимание, является — padding-bottom:56.25%. Он задает высоту родительского блока для плеера у которого видеоролик имеет соотношения сторон 16:9. Если Ваш видеоролик имеет соотношения 4:3, то параметр будет — padding-bottom:75%.
После проделанной работы, вы можете проверить результат. Теперь видео с YouTube, адаптируется под ширину блока в котором оно находится.
На этом все, спасибо за внимание. 🙂
Адаптивное YouTube видео на сайте при помощи CSS
При вставке видео YouTube к себе на сайт Вы непременно столкнетесь с проблемой на правильного его отображения. К счастью сделать адаптивный вывод youtube-видео на сайте достаточно просто. В этой статье речь пойдет именно об этом.
Итак, нужно выполнить несколько простых шагов. Поехали:
1. Сначала берем ролик, и под ним нажимаем кнопку «Поделиться», а в появившемся окне — «Встроить».
Откроется окно, наподобие следующего:
Копируем код iframe и идем дальше.
2. Оборачиваем полученный код в блок:
<div> <iframe src=»https://www.youtube.com/embed/QfCiad6Tm_E» frameborder=»0″ allowfullscreen></iframe> </div>
<div> <iframe src=»https://www.youtube.com/embed/QfCiad6Tm_E» frameborder=»0″ allowfullscreen></iframe> </div> |
3. Указываем стили для блока:
/* youtube */ .video-responsive { height: 0; overflow: hidden; padding-bottom: 56.25%; position: relative; margin: 0px auto; /* max-width: 800px;*/ width: 75%; } .video-responsive iframe { height: 100%; left: 0; position: absolute; top: 0; width: 100%; } @media (max-width: 767px) { .video-responsive { width: 100%; } } /* end youtube */
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | /* youtube */ .video-responsive { height: 0; overflow: hidden; padding-bottom: 56.25%; position: relative; margin: 0px auto; /* max-width: 800px;*/ width: 75%; } .video-responsive iframe { height: 100%; left: 0; position: absolute; top: 0; width: 100%; } @media (max-width: 767px) { .video-responsive { width: 100%; } } /* end youtube */ |
На этом всё — сам был удивлен простоте решения — но оно действительно отлично работает.
На авторство не перетндую — код взял на здесь — ребятам огромное спасибо.
На этом все — до новых статей. Удачи!
Похожие записи
Адаптивные блоки для видео на YouTube
Наша задача состоит в том, это как сделать адаптивное видео ролики от YouTube для сайта, что в этой статье подробно разберем, как все делается. Все видео ролики от YouTube устанавливаются через iframe, но здесь идет не корректно по высоте, так как не адаптивен. И задаем, то после всего каркас плеера растягивается по всей ширине родителя, где автоматически подстраивается под ширину блока при установки.Если говорить про высоту, то здесь такого функционала нет, хоть выставим hight=»100%» где не получится и не будет работать, как ранее сделали с шириной, где как раз этот недостаток исправим, чтоб все корректно выводило.
И здесь сразу задаешься вопросом, к чему может такая настройка привести к показу на мобильных аппаратах, а все к тому что на мобильный блок для этого будет слишком высок, где появятся темные отступы.
В статье разберем несколько вариантов по исправлению этого недочета, где выведем несколько блоков в одну горизонтальную линию. Безусловно есть несколько вариантов, как сделать отзывчивым видео, о который мы уже писали на сайте, где ссылки будут ниже представлены, ведь вероятно вам понравится другой метод, но здесь нужно подчеркнуть, что все они рабочие.
Автоматическая высота видео
HTML
Код
<div>
<div>
<iframe src=»https://www.youtube.com/embed/7Ing1lOzmGA»></iframe>
</div>
</div>
CSS
Код
.video-rolik {
margin-bottom: 20px;
}
.obrazovatel-video {
position: relative;
padding-top: 56.25%;
}
.obrazovatel-video iframe {
width: 100%;
height: 100%;
display: block;
position: absolute;
margin: 0;
top: 0;
left: 0;
border: none;
}
Здесь автоматически поставили высоту, где при большой ширине автоматически увеличивается, при уменьшение аналогично идет на спад, что для любого блока станет отличным решением.
Видео по центру с максимальной шириной
Теперь, что касается «резинового» сайта, то здесь задаем максимальную ширину видео ролика в 800 или 1000 пикселей, где нужно отцентрировать, это делается для того, чтоб оно не было слишком большим.
CSS
Код
.video-rolik {
max-width: 600px;
margin: 0 auto 20px;
}
.obrazovatel-video {
position: relative;
padding-top: 56.25%;
}
.obrazovatel-video iframe {
width: 100%;
height: 100%;
display: block;
position: absolute;
margin: 0;
top: 0;
left: 0;
border: none;
}
К этому варианту прикреплена demo страница.
Демонстрация
Адаптивное видео в два ряда
Вид с монитора:
Вид с мобильного экрана:
HTML
Код
<div>
<div>
<div>
<div>
<iframe src=»https://www.youtube.com/embed/sAklR2gGa98″></iframe>
</div>
</div>
<div>
<div>
<iframe src=»https://www.youtube.com/embed/9MUfwTvwumQ»></iframe>
</div>
</div>
</div>
</div>
CSS
Код
.adaptivnoye {
overflow: hidden;
}
.adaptivnoye-vidos {
margin: 0 -10px 0 -10px;
}
.adaptivnoye-kanus {
float: left;
width: 50%;
margin-bottom: 20px;
}
.adaptivnoye-reliz {
position: relative;
padding-top: 56.25%;
margin: 0 10px 0 10px;
box-sizing: border-box;
}
.adaptivnoye-reliz iframe {
width: 100%;
height: 100%;
display: block;
position: absolute;
margin: 0;
top: 0;
left: 0;
border: none;
}
Установка завершена.
Мобильная настройка, это когда ширина станет 800px то автоматически выводиться в одну колонку:
Код
@media screen and (max-width:800px){
.adaptivnoye-kanus {
width: 100%;
}
}
Этот мобильный класс настроен под второй вариант.
Адаптивные блоки YouTube на 3 колонки
HTML
Код
<div>
<div>
<div>
<div>
<iframe src=»https://www.youtube.com/embed/9lM5fFEuSkA»></iframe>
</div>
</div>
<div>
<div>
<iframe src=»https://www.youtube.com/embed/ANg_FMm1y0Q»></iframe>
</div>
</div>
<div>
<div>
<iframe src=»https://www.youtube.com/embed/i4AuzAi7vfc»></iframe>
</div>
</div>
</div>
</div>
CSS
Код
.pokaz-video-rolika {
overflow: hidden;
}
.pokaz-video-rolika-kidam {
margin: 0 -10px 0 -10px;
}
.pokaz-video-rolika-vesad {
float: left;
width: 33.3%;
margin-bottom: 20px;
}
.pokaz-video-rolika-askib {
position: relative;
padding-top: 56.25%;
margin: 0 10px 0 10px;
box-sizing: border-box;
}
.pokaz-video-rolika-askib iframe {
width: 100%;
height: 100%;
display: block;
position: absolute;
margin: 0;
top: 0;
left: 0;
border: none;
}
Здесь установка завершена, теперь нужно добавить адаптивный вид для мобильного просмотра, где при ширине от 1200px производится вывод на 2 колонки, от 800px идет в одну.
CSS
Код
@media screen and (max-width:1200px){
.pokaz-video-rolika-vesad {
width: 50%;
}
}
@media screen and (max-width:800px){
.pokaz-video-rolika-vesad {
width: 100%;
}
}
Вашему вниманию представлены решение по адаптивному виду в Автоматической высоте, также поставлено видео по центру, где идет по максимальной шириной, далее идет 2 видео в один ряд, и завершаем в 3 видео, которые аналогично установлены в ряд.
Демонстрация
Также рекомендую материал по аналогичной теме:
Адаптивное YouTube видео для сайта на CSS
Адаптивное видео сайта с применением CSS
Адаптивная вёрстка CSS для видео плеера
Не секрет, что на сайте обязательно должно быть адаптивный плеер под видео, что можно сделать с применением CSS, что будет корректно сотрется. В статье рассмотрим несколько вариантов об несколько небольших, но очень актуальных штук, а именно как веб мастеру или кто устанавливает на сайте плеер, то по умолчанию делаем его отзывчивым, или адаптивным, так понятнее для многих. Где пользователю или гостям сайта было удобно просматривать ролики, как с монитора, так и с гаджет.Здесь задействует видео с платформы YouTube, но главное, это iframe — это то, с чего начинается код плеера, что касается второго варианта, так как только он под iframe сделан. Где идет класс adaptivnoye_video_css, где полностью отвечает за формацию видео, а значит вы изначально можете поставить то значение, которое вам нужно. Хотя если рассматривать оба варианта, то они больше резиновый, что означает, это где плеер прописан будет, то по ширине и длине он автоматически расположится.
Если у вас на сайте только присутствуют от YouTube, то вам нужно только прописать код с последствием вписать стили в CSS, где идет немного, но все очень качественно выводит каркас плеера с видео роликами.
Начнем:
Если размещение на сайт видео происходит с платформы YouTube, то мы видим, что все ролики начинаются с тега iframe, где основном код будет выглядеть на видео примерно в такой виденье. Что при установки с последующей проверкой на адаптивность страницы, то проверяющий агрегат от поисковой системы показывает корректно.
Код
<iframe src=»https://www.youtube.com/embed/ohyLoDOUCoM» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen></iframe>
Но это больше всего сделано и настроено под заданный код.
На счет адаптивности идет 2 варианта:
Берем код плеера на YouTube и на нем все будет показано, где будет представлена demo страница, что можно реально посмотреть, как все изначально смотрится, а также на всех мобильных аппаратах.
HTML
Код
<div>
<iframe src=»https://www.youtube.com/embed/sJJlvAVeZO4″ frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen></iframe>
</div>
CSS
Код
.adaptivnoye_video_css {
position: relative;
padding-bottom: 56.25%;
height: 0;
overflow:hidden;
}
.adaptivnoye_video_css iframe,
.adaptivnoye_video_css object,
.adaptivnoye_video_css embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
Кто знаком с плеерами, то знает, что не все начинаются со значение iframe, также есть object, что мы видим также присутствует в стилистике CSS, а значит также автоматически становится отзывчивыми для просмотра.
Демонстрация
Второй вариант:
Если рассматривать более подробнее, то здесь делаем родительский блок, что идет а адаптивном виде, а уже сам плеер создает абсолютное позиционирование, где происходит растягивание по всей ширине, и аналогично по высоте относительно родителя.
HTML
Код
<div>
<iframe src=»https://www.youtube.com/embed/u9B0Bl6ayOE» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen></iframe>
</div>
CSS
Код
.responsive-player{
overflow:hidden;
position:relative;
padding-bottom:56.25%;
padding-top:28px;
height:0;
}
.responsive-player iframe {
position:absolute;
width:100%;
height:100%;
left:0;
top:0;
}
Вот, где нужно обратить внимание, так это блок, который изначально идет основными параметрами padding-bottom:56.25%. Где будет задаваться высота для родительского блока плеера, где само видео идет в соотношение сторон 16:9. И так, если видео имеет соотношения 4:3, то смотрим на параметр, где видим padding-bottom:75%.
Теперь вы знаете, как можно самостоятельно сделать плеер автоматически. Ведь очень много материала идет, где к нему закреплен видео ролик, или просто просмотр видео в кино сайтах, где нужно обязательно выставлять все ролике, чтоб просматривались корректно на любом аппарате или компьютере в корректной форме.
Демонстрация
