20 лучших шаблонов сайтов мобильных приложений для Вордпресс
Я подготовил свежую подборку из двадцати наиболее интересных премиум-тем для Вордпресс, которые отлично подойдут для создания сайтов-презентаций, лендингов мобильных игр и приложений.

Глобальное развитие мобильных телекоммуникаций, доступность мобильного интернета сформировала абсолютно новый, динамично развивающийся рынок мобильных приложений. Который всего за несколько лет превратился в огромную отрасль. Сложно посчитать сколько интересных стартапов, ориентированных на мобильные устройства, появилось в последние годы. Рынок большой и прибыльный, многие компании, разработчики это понимают и стремятся завоевать его.
Развитие мобильных технологий, рост производительности смартфонов способствует совершенствованию, повышению функциональности и качества мобильных приложений. Топовые смартфоны уже практически сравнялись по производительности с персональными компьютерами. А офисные уже и обошли, наверное. На фоне этого уже не так удивителен повсеместный рост мобильного трафика. Гугл на прошлой неделе отключил свой «живой поиск», например. Мотивировав это огромной долей мобильного трафика и особенностями мобильного поиска. Я думаю, рынок мобильных приложений очень перспективен. По-крайней мере, в ближайшие годы будет только рост, развитие, усовершенствование, более глубокое проникновение в быт, в т.н. интернет вещей.
Как и в любой другой сфере, любое мобильное приложение нуждается в яркой, красивой упаковке в виде сайта-презентации. Где можно было бы продемонстрировать его возможности, рассказать о достоинствах, преимуществах и т.д.
Appster — Mobile App Landing WordPress Theme

Современная одностраничная тема с чистым дизайном для презентации мобильных приложений, легко кастомизируется, имеет 12 готовых вариантов отображения, веб-шрифты, иконки, параллаксы, лайтбоксы, встроенные Visual Composer, Slider Revolution и многое другое.
Скачать ДемоFlyPages — WordPress One Page Responsive Template with Builder

Одностраничный лендинг с широкими возможностями кастомизации, встроенным визуальным конструктором страниц, поддержкой Google Fonts, электронной коммерцией на базе WooCommerce, Slider Revolution и многим другим.
Скачать ДемоKodo — Business WP App Theme

Прекрасная адаптивная тема для презентации мобильных приложений, построена на Bootstrap с поддержкой Google Fonts и Google Maps.
Скачать ДемоBPromote — Responsive App WordPresss Theme

Многоцелевая современная тема с чистым дизайном, может работать в одностраничном и мультистраничном режимах, имеет 4 варианта оформления главной страницы, поддерживает мультиязычный режим на базе плагина WPML, конструктор Visual Composer, рассылки Mailchimp и т.д.
Скачать ДемоDecades — App Showcase & App Store WordPress Theme

Многоцелевая тема для демонстрации возможностей мобильных приложений на базе Bootstrap, 2 варианта отображения главной, поддержка дисплеев высокой четкости, встроенный Visual Composer, однокликовый импорт демо-контента и весь традиционный боекомплект.
Скачать ДемоAppify — Multipurpose One Page Mobile App landing page WordPress Theme

Шаблон лендинга для Вордпресс с чистым современным дизайном, ориентированный на демонстрацию мобильных приложений для трех основных платформ: Android, iOS и Windows. Хорошо документирована, легко настраивается.
Скачать ДемоPixa — App Landing WordPress Theme with Page Builder

Еще один адаптивный лендинг для Вордпресс на Бутстрапе c 24 вариантами оформления, тоже заточен под презентации мобильных приложений, стартапов. Имеется визуальный конструктор страниц и более 80 встроенных элементов дизайна, контактные формы, интеграция рассылок Mailchimp и другое.
Скачать ДемоOla — Multipurpose App Landing Page and Creative WordPress Theme

Новый адаптивный шаблон лендинга на базе Warp 7 Framework для любителей легких, модульных сайтов. Подойдет не только для мобильных приложений, вполне пригоден и для других сфер.
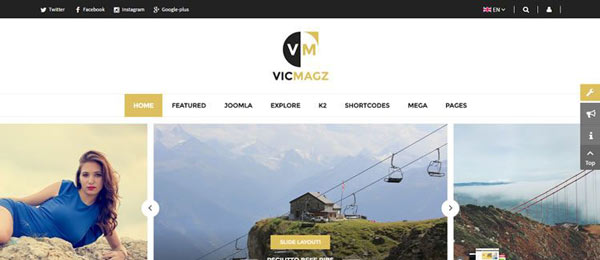
Milness — Showcase Mobile App WordPress Theme

Простая современная тема для демонстрации мобильного приложения с двумя вариантами оформления главной страницы, поддержкой Retina-дисплеев, встроенным конструктором Visual Composer, слайдером Slider Revolution, однокликовым импортом контента, мегаменю, более 600 шрифтами и многим другим.
Скачать ДемоAcele — Multi Purpose App Showcase — Landing Page WordPress Theme

Многоцелевая одностраничная тема Вордпресс для демонстрации мобильных приложений, стартапов, персональных сайтов. Построена на базе Bootstrap, встроенный конструктор Visual Composer, слайдер Revolution Slider, контактные формы, шорткоды, иконки и т.д.
Скачать ДемоApp Promotion — One Page App Promotion Theme

Шаблон лендинга мобильного приложения с 3 вариантами главной страницы, 20 вариантами оформления, простой кастомизацией, визуальным конструктором страниц Visual Composer, поддержкой плагина мультиязычности WPML.
Скачать ДемоCoco — The One Page Multi-Purpose Landing WordPress Theme

Недорогая многоцелевая адаптивная тема Вордпресс с 23 готовыми вариантами оформления.
Скачать ДемоMobile App Landing Page WordPress Theme

Современная многоцелевая тема с профессиональным отзывчивым дизайном для презентации мобильных приложений и игр. На борту Visual Composer, поддержка плагина мультичзычности WPML, рассылок Mailchimp, форм обратной связи Contact Form 7.
Cosmic — App Landing Multi-Purpose WordPress Theme

Многоцелевой оптимизированный шаблон лендинга для разработчиков мобильных приложений, программных продуктов, стартапов, креативных и дизайнерских агентств. 4 варианта оформления главной страницы, простая кастомизация с помощью встроенного кастомайзера Вордпресс, визуальный конструктор страниц с 40+ элементами дизайна, Revolution Slider, 50+ шорткодов, 500+ иконок, оптимизированных под Retina-дисплеи.
Скачать ДемоIncubator — WordPress Startup Business Theme

Одна из самых быстрых одностраничных адаптивных тем на ThemeForest, отлично подойдет для стартапов. 12 готовых вариантов оформления, импорт демо-контента в один клик, простая кастомизация, чистый код, визуальный конструктор страниц Visual Composer, слайдер Revolution Slider, поддержка электронной коммерции WooCommerce и многое другое.
Скачать ДемоHelium — 10 in 1 Marketing WordPress Theme

Разработчик утверждает, что с помощью темы Helium ваши целевые страницы превратятся в мощное маркетинговое оружие. Спорить сложно — тема очень современная, построена на базе Bootstrap, SEO-оптимизирована, имеет 10 вариантов отображения главной, слайдер, 1000+ шрифтов, встроенный Visual Composer с 50+ элементами дизайна, поддержка WooCommerce, Mailchimp, Google Map, Google Fonts, Contact Form 7, портфолио и многое-многое другое.
Riven — WordPress Theme for App, Game, Single Product Landing Page

Очень стильная тема с 7 макетами главной страницы, 6 вариантами отображения шапки, 5 вариантами подвала, встроенными Visual Composer с Ultimate Addons, Slider Revolution, WooCommerce, One Page Navigator, поддержкой WPML и однокликовым импортом демо-контента.
Скачать ДемоSugan — Software / Apps / Mobile WordPress Theme

Современная адаптивная тема с чистым дизайном на базе Bootstrap для сайтов, распространяющих программное обеспечение. 9 вариантов главной страницы, 8 цветовых схем, 3 варианта офомления шапки сайта, поддержка Twitter, YouTube, Font Awesome и т.д.
Скачать ДемоEngage — Creative One Page WordPress Theme

Креативная одностраничная тема с отзывчивым дизайном, 17 готовыми вариантами оформления, поддержкой Retina-дисплеев, встроенным Visual Composer, Slider Revolution, поддержкой Google Fonts, различными параллаксами и анимациями.
Скачать ДемоAppBox — App Landing & App Store WordPress Theme

Адаптивный шаблон целевой страницы с чистым современным дизайном и широкими возможностями кастомизации, отлично подойдет для мобильных приложений, продуктов, стартапов. Встроенный Visual Composer, однокликовый импорт, поддержка мультиязыка на WPML, контактных форм Contact Form 7, слайдер Revolution Slider и многое другое.
Скачать ДемоDizital

Очень красивый шаблон, который придаст сайту мобильного приложения профессиональный внешний вид, при этом не делая его скучным. Можно будет выбрать среди трех вариантов домашней страницы, каждая из которых выглядит просто замечательно. Цветовую гамма будущего онлайн-проекта можно изменять как того пожелаете. К тому же, drag-and-drop функциональность позволит работать с контентом, не углубляясь в код.
Скачать ДемоPaPay

Отличный шаблон, который позволит построить желаемый онлайн-проект без огромных затрат средств на него. Он предлагает широкий спектр опций для персонализации внешнего вида сайта. А Elementor-билдер позволит забыть про код и все, что с ним связано. Не забудьте использовать мега-меню, чтобы пользователям стало намного проще ориентироваться на сайте.
Скачать ДемоMomex

Momex — это современный шаблон, который также, как и все остальные готовые решения в этой подборке, позволяет построить впечатляющий онлайн-проект. К услугам пользователей предлагается огромный выбор опций, который можно использовать для улучшения как внешнего вида сайта, так и его функционала. Например, среди четырех макетов блога любой сможет найти такой вариант, который точно придется по душе. А пакет Cherry-плагинов порадует тех, кто хочет представить услуги в таком виде, который убедит целевую аудиторию выбрать именно их.
Скачать ДемоConsor

Consor — это замечательный шаблон, который способен представить любой бизнес в самом запоминающейся манере. Поэтому я могу советовать его для создания сайтов мобильных приложений. В его пакете можно найти разнообразные варианты хедера, с помощью которых также достигается та самая уникальность онлайн-проекта. А WordPress Live Customizer сделает возможным поработать с цветами и шрифтами будущего онлайн-проекта без дополнительных усилий.
Скачать ДемоFixTeam

Полнофункциональный и гибкий шаблон, который несомненно привлечет к себе уйму внимания. Он включает в себя множество готовых страниц, которые помогут представить услуги, создать галерею проектов и сделать многое-многое другой. Вместе с Elementor-билдер создание сайта превратится в сплошное удовольствие. Ведь он позволяет просто перетаскивать выбранный контент в нужное место на сайте.
Скачать ДемоВ заключение
Как видим, выбирать есть из чего. Еще можно посмотреть темы в категории «Программное обеспечение» на TemplateMonster. Выбор там не такой широкий как на ThemeForest, но кое-что интересное тоже встречается. Напомню, подбирая для сайта премиум-тему не стоит зацикливаться на её тематике. Главное — дизайн, структура, а тематику можно «притянуть» любую. Подробнее о том, как купить тему Вордпресс и не облажаться я рассказывал в одной из своих предыдущих статей.
Подпишитесь на мой телеграм и первыми получайте новые материалы, в том числе которых нет на сайте.
Сочетаем адаптивный дизайн и мобильные шаблоны.

От автора: вашему сайту требуется мобильный вид. Вам придется выбирать: адаптивный дизайн или специальный мобильный сайт, верно? Может, и нет. Может быть, удастся сочетать и дополнить одну версию другой?
Каждый день я и наша команда трудимся над CodePen. Но нас трое. Наша мобильная стратегия состоит в том, чтобы уменьшить все как можно лучше, так как у нас 1) есть время и 2) отличное представление о том, как справиться с этой задачей.
Пример адаптивного шаблона
Возьмем страницу Recent Activity. Она настолько проста, что лучшее решение – написать пару медиазапросов для перетасовки элементов и немного JavaScript’а для переключения фильтров:

Пример специального мобильного шаблона
Теперь посмотрите нашу страницу Details на настольном компьютере:

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Эта страничка гораздо сложнее. Она разделяет разметку вида страницы, как визуальный редактор. Область предпросмотра можно выбрать и потащить, чтобы сделать ее больше или меньше. Тут есть и команды с клавиатуры. Оставлять ее в размере десктопа неудобно, так как текст микроскопический. После применения нужных метатэгов и загрузки в мобильном размере получилась очень неуклюжая разметка и прокрутки там, где они вообще были возможны.
Из всего сайта этот мобильный вид был самым ужасным.

При поддержке CSS я мог бы объявить этому виду войну и привел бы его в порядок. Но если так сделать, при этом загружается довольно много JavaScript’а, не имеющего больше никакого смысла. Вместо этого я решил выбрать специальный мобильный шаблон. Таким образом, мне удалось взять HTML, CSS и JavaScript под полный контроль и загрузить только необходимое. Я смог многократно применить почти все, так как добился всего, подойдя с перспективы модулей. Я смог подобрать HTML-составляющие, модули JS и скомпоновать новый файл CSS из тех фрагментов, которые были нужны – написав «с нуля» очень немногое.
Теперь вид страницы Details стал гораздо удобнее, не говоря уже о быстроте.

Для тех, кому любопытно, мы применяем browser gem и выбираем шаблон для формирования изображения на уровне регулятора. Это – анализатор пользовательского агента, не идеальный, но, по крайней мере, на серверной стороне, и основанный на проекте с открытым исходным кодом, все время усовершенствующемся.
if browser.mobile? render :template => ‘details/mobile’, :layout => «mobile-pages» else render :template => ‘details/index’, :layout => «pages» end
if browser.mobile? render :template => ‘details/mobile’, :layout => «mobile-pages» else render :template => ‘details/index’, :layout => «pages» end |

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееТакже запомните, что не существует ничего, чего нельзя сделать в мобильной версии, но можно на десктопе.
Пример вида страницы Uhm-Not-Quite-Ready
Пока еще не все виды страниц CodePen отлично смотрятся на маленьком экране. Страничка Editor – вероятно, самая важная в приложении – не пользуется ни адаптивным дизайном, ни мобильным шаблоном.

Она довольно хорошо работает на iPad’е и больших «таблетках», но на маленьких экранах смотрится неидеально. Этот вид нельзя оставить непродуманным. Бросить разработку дизайна на размерах десктопа можно, пока не появится хорошая идея, и мы сможем за него приняться. Вероятнее всего, это будет специальный мобильный шаблон.
Пример специальных мобильных компонентов в адаптивном шаблоне
Посмотрите вид страницы Profile:

Это – адаптивный шаблон. Я считаю, что он отлично работает, за исключением области «закладок», где разбивается на две строки. Это неудобно и не будет масштабироваться, когда мы станем потенциально добавлять дополнительную навигацию. Вместо того, исключительно в это место мы подаем другую составляющую, которая вместо закладок выводит навигацию меню select.

В любом случае уже лучше.
Это процесс
Я размещаю эту статью в блоге не целью указать CodePen в качестве путеводной звезды идеального мобильного дизайна. Это, конечно, не так. Я искренне считаю интересными гибридный и итеративный подходы к разработке мобильных сайтов.
Не требуется никаких отдельных доменов/URL’ов, никаких отдельных хранилищ/баз исходных кодов, никаких отдельных команд разработчиков. Все вместе, как один огромный монстр. Как, я думаю, и должно быть.
Связано:
RESS: Адаптивный дизайн + Компоненты серверной стороны
Автор: Chris Coyier
Источник: http://css-tricks.com/
Редакция: Команда webformyself.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Практика верстки сайта на CSS Grid с нуля
Смотреть10 бесплатных адаптивных шаблонов Joomla
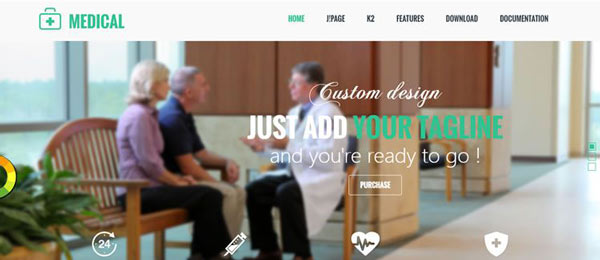
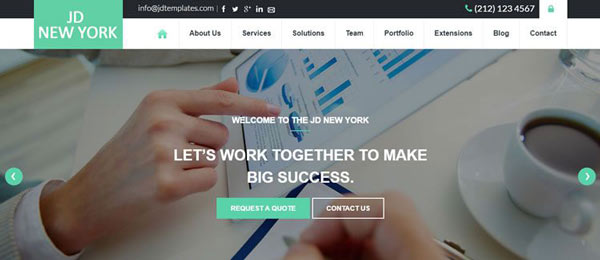
1. Шаблон медицинского учреждения Joomla

Прекрасный красочный шаблон с сочными цветами и прекрасными интерактивными элементами. Есть поддержка K2, слайдеры, модули отзывов, возможность быстрой смены цвета и настройки фона, а также прекрасная типографика Google Fonts. Прекрасный шаблон для медицинских учреждений: больниц, клиник, стоматологий.
Демо Скачать
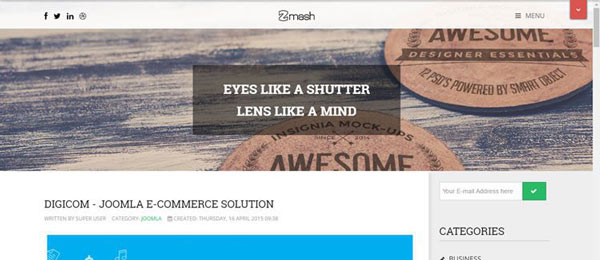
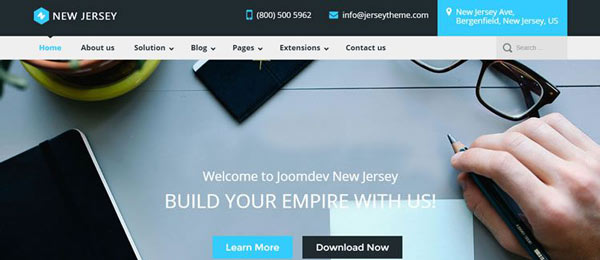
2. Универсальный шаблон

Данный шаблон прекрасной подойдет как для блога компании, так и для интернет-магазина. В данном шаблоне огромное количество самых различных функций. Есть возможность отображения полей, а также адаптивный режим, настройки цветов, фонового изображения, совместимость с K2, собственный стиль и поддержка Virtuemart, прекрасный адаптивный слайдер и возможность вставки модулей через шорткоды.
Демо Скачать
3. Joomla шаблон для блога

Быстрый и легкий шаблон, с адаптивной версткой и интеграцией системы Komento для создания комментирования блога.
Демо Скачать
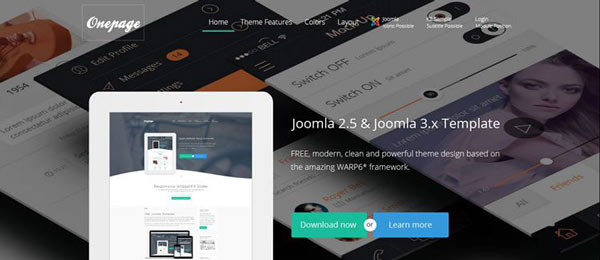
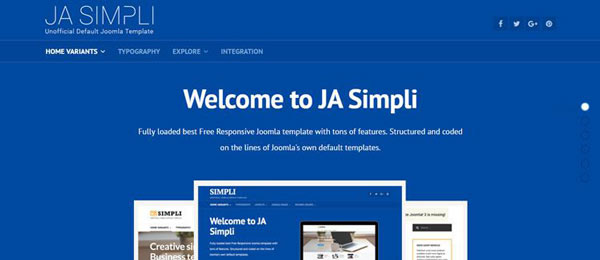
4. Одностраничный шаблон

Прекрасный простой, легкий и интересный одностраничный шаблон для Joomla. Прекрасное решение для небольшой визитки или лендинга.
Демо Скачать
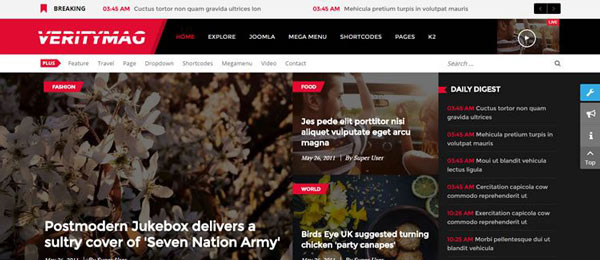
5. Новостной шаблон

Прекрасный шаблон для создания новостного сайта — огромное количество различных новостных модулей, строка новостей в самом верху сайта, а также прекрасная типографика и огромные возможности.
Демо Скачать
6. Шаблон журнала

Еще один восхитительный шаблон, с помощью которого можно создать прекрасный интернет-журнал. Для этого здесь есть все: ставка на изображения, минимализм в оформлении, возможность подписки, блок популярных и самых просматриваемых постов, инстаграм-лента, поддержка K2 и многое другое.
Демо Скачать
7. Простой минималистичный шаблон

Шаблон с минимумом деталей и цветов. Его огромным плюс является то, что он обладает несколькими вариантами главной страницы, которая позволит превратить его как в сайт журнала или компании, так и в замечательный продающий лендинг.
Демо Скачать
8. Красочный шаблон

Универсальный красочный шаблон с большими сочными фото и замечательной типографикой — хороший вариант для вашего бизнеса.
Демо Скачать
9. Шаблон для портала

Адаптивный шаблон с огромным количеством роскошных функций и красивейших модулей. К тому же для скачивания доступен пакет quickstart! Рекомендуем!
Демо Скачать
10. Шаблон блога

Шаблон для простого блога с функциональной системой комментариев, галереей и набором кнопок
Демо Скачать
Что такое адаптивный и обычный шаблон сайта
Стандартный шаблон сайта
Стандартный дизайн (шаблон) сайта — это тот шаблон который Вы повседневно можете видеть на большинстве сайтов. Стандартный шаблон сайта создается фиксированного размера и динамически не изменяется при изменении разрешения экрана, а так же не может самостоятельно адаптироваться под мобильные устройства по этому пользователи вошедшие на Ваш сайт с мобильных устройств испытываю проблемы так как им постоянно приходится уменьшать или увеличивать страницы сайта, что бы прочитать тексты. Стандартные шаблоны как и адаптивные в наши годы создаются так же с использованием последних разработок, что позволяет им корректно отображаться на любых устройствах в любых браузерах и единственное их неудобство то, что они не могут самостоятельно адаптироваться под различные разрешения экрана.
Адаптивный шаблон сайта
Адаптивный дизайн (шаблон) сайта — дизайн веб-страниц, который дает корректное отображение Вашего сайта на любых устройствах компьютеры, планшеты, телефоны и т.п. и адаптируется под любое разрешение экрана автоматически.
Целью адаптивного шаблона сайта есть универсальность сайта для разных устройств. Ранее когда никто не пользовался адаптивными шаблонами у многих сайтов были большие проблемы при просмотре их на мобильных устройствах или компьютерах с низким разрешением экрана ведь все прекрасно понимают, что очень не удобно просматривать сайт на мобильных устройствах в его истином размере увеличивая и уменьшая его, что бы разглядеть тексты, или на компьютерах с низким разрешением экрана постоянно двигать ползунок браузера. Даже 5 лет назад у многих людей сайты которых посещали с мобильных устройств были отдельные шаблоны сайта специально сделанные для таких посетителей и при изменении или добавлении чего либо в основной шаблон сайта тоже самое приходилось делать и с мобильным шаблоном сайта, а так же при этом как правило мобильные версии сайта имели гораздо меньший функционал.
Адаптивный шаблон полностью оптимизирует Ваш сайт и он автоматически меняется в зависимости от устройства с которого на него вошли. при этом на сайте меняется все размеры картинок, модулей, пунктов меню и т.п. Адаптивный шаблон обеспечивает комфортное пребывание на сайте Вашим посетителям с мобильных устройств.
В первый раз понятие адаптивного шаблона сайта ввёл Итан Маркотт в одной из собственных статей в мае 2010 года. Потом он выпустил книгу называющиеся «Responsive Web Design», посвященную данной технологии.
Главными причинами развития и возникновения разработок адаптивного веб-дизайна стали:
- повышение количества разных разрешений устройств, с которых имеется возможность доступа в интернет.
- популярность мобильных устройств с доступом в интернет и увеличение мобильного интернет-трафика.
Адаптивный шаблон сайта в настоящее время очень востребованный и практически все кто собирается создавать сайт изначально просят его сделать на адаптивном шаблоне.
Благодаря созданию адаптивного шаблона многие сайты увеличивали трафик более чем на 50% так как для многих сайтов основная часть посетителей это молодежь и люди среднего возраста у которых есть планшеты и телефоны с которых они осуществляют web серфинг.
