Как построить адаптивный сайт при помощи CSS?!
Все говорят об адаптивном веб-дизайне. Но значит ли это, что все понимают, для чего он нужен?
Респонсивный дизайн – это не только разработка сайтов для мобильных устройств, здесь речь идет об адаптации макетов под разные размеры экрана (viewports).
В этом уроке мы рассмотрим основные принципы, лежащие в адаптивном веб-дизайне, для лучшего понятия этой техники. Затем, мы создадим адаптивный веб-сайт, который будет отлично масштабироваться на больших и малых экранах. Респонсивный веб-дизайн стал очень популярным, когда все больше и больше людей используют мобильные устройства, такие как iPhone, iPad, BlackBerry, а также другие смартфоны и планшеты с доступом к интернету.
Важно понимать, что сайт не должен быть построен под конкретный рабочий стол или мобильное устройство. Здесь важна способность макета адаптироваться под различные размеры.
Разочарование пользователей
Некоторые люди думают, что сократить функционал и устранить контент, который они считают несущественным, это является нормальным для пользователя. Но как вы можете быть уверены, что информация, которую вы урезали или перенесли на вторичную страницу, не является контентом, который наиболее важный для меня?!
Во-первых, нужно понимать, что респонсивный дизайн, это не только забота о мобильном дизайне. Во-вторых, разработка хорошего адаптивного сайта, требует большое количество времени и усилий, а не только помощь медиа-запросов. С огромным и все возрастающим числом веб-устройств, очень важно, дать своему веб-сайту шанс эффективно облегчить пользовательский опыт.
Для респонсивного веб-сайта, мы можем использовать один и тот же код как для настольного компьютера, так и для мобильного устройства. Это удобно тем, что мы не должны отдельно корректировать контент для каждого устройства. Но многие веб-сайты скрывают свое содержимое, считая его ненужным для мобильных пользователей. В этом есть две проблемы:
- Во-первых, это эффективно наказывает мобильных пользователей, просматривающих сайт.
- Во-вторых, скрытые стили в CSS, не означает, что контент не загружается. Это может массово повлиять на эффективность, особенно для тех, у кого плохая связь.
Поэтому лучшим подходом к разработке веб-сайта, заключается в рассмотрении дизайна мобильных или небольших устройств, в первую очередь. Таким образом, вы сможете сосредоточиться на наиболее важной информации, которую ваш веб-сайт должен выдать. А потом, при необходимости, можно использовать условные методы загрузки, где ваши сетки макета, большие изображения и медиа-запросы, нанесены поверх уже существующей мало-экранного дизайна.
Пошаговое руководство
Для этого урока, мы создали веб-сайт, который прекрасно масштабируется между большими и малыми экранами. Вы сохраняете весь контент, на всех размерах экрана. И с помощью медиа запросов, навигация будет переключена с горизонтального на вертикальный дисплей, для небольших устройств.
Ключевым элементом гибкости в адаптивном дизайне, является fluid ширина макета. Все, что вам нужно сделать, это создать wrapper, content и column widths, которые будут адаптироваться под различную ширину устройств. В этом нет ничего нового, но сейчас это важнее, чем когда-либо. Чтобы не усложнять задачу, мы создадим fluid страницу, состоящую из навигации, главного изображения и двух колонок, которая учитывает расположение на устройствах различных размеров. Мы, также включили respond.min.js, который позволяет медиа-запросам работать в IE6-8.
Основная HTML структура:
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="utf-8"/> <title>Респонсивный сайт Демо</title> <meta name="viewport" content="width=device-width, minimum-scale=1.0" /> <link href="styles/main.css" type="text/css" rel="stylesheet"> <!--[if lt IE 9]> <script src="//html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> <script type='text/javascript' src='scripts/respond.min.js'></script> </head> <body> <div> <header> <nav> <ul> <li> <a href="#main" title="к главному контенту">Скролл к контенту</a> </li> </ul> </nav> <h2>Logo</h2> <nav> <ul> <li><a href="#" title="Home">Главная</a></li> <li><a href="#" title="About">Купить</a></li> <li><a href="#" title="Work">Сервис</a></li> <li><a href="#" title="Contact">Контакты</a></li> </ul> </nav> <div> <img src="images/merc.jpg" alt="banner" /> </div> </header> <section> <h2>Технические данные</h2> <p>Открытый автомобиль Mercedes 190 SL называли кабриолетом из-за трёхместной компоновки салона. Двигатель ставили один — новый четырёхцилиндровый агрегат рабочим объёмом 1,9 л. «Четвёрка» получилась путём отсечения двух цилиндров от рядного мотора родстера 300 SL Gullwing. У двух двигателей одинаковый диаметр цилиндра (85 мм), но ход поршня уменьшился с 88 до 83,6 мм. На «сто девяностом» мотор, оснащённый двумя карбюраторами Solex, выдавал 105 сил и 142 Н•м. Кабриолет (сухая масса — 1160 кг) комплектовался полностью синхронизированной «механикой» с четырьмя ступенями и мог разгоняться до 171 км/ч. Покупателям были доступны машины как с мягким верхом (цена — $3998), так и с демонтируемым жёстким ($4295). Производство в Штутгарте шло с 1955 по 1963 год, а всего был сделан 25 881 автомобиль. </p> </section> <aside> <h2>История</h2> <p>История модели Mercedes SL уходит корнями в 1954 год — именно тогда на автосалоне в Нью-Йорке немцы представили двухдверку Mercedes 190 SL. Можете себе представить уровень эстетического шока посетителей тогдашнего мотор-шоу. Под кузовом пленительной красоты скрывалась укороченная платформа от седана Mercedes W120 Ponton и стальной монокок. Подвеска была полностью независимая — с двухрычажкой спереди и качающимися полуосями сзади. Длина — 4290 мм, расстояние между осями — 2400 мм. </p> </aside> </div> </body> </html>
CSS
Когда дело доходит до CSS, то установить max-width, будет хорошей идеей, это остановит сайт от масштабирования на огромных экранах, но не будет удерживать от сокращения страниц. Один из основных вопросов при переключении с фиксированной ширины на fluid, это изображения. В CSS, есть простое решения этой проблемы. Просто установите ширину изображения на 100%. Также добавим auto для высоты изображений, чтобы избежать сплющенных изображений в Опере и Сафари на малых экранах:
/* Макет */
#wrapper {
width: 96%;
max-width: 920px;
margin: auto;
padding: 2%;
}
#main {
width: 60%;
margin-right: 5%;
float: left;
}
aside {
width: 35%;
float: right;
}
/* Logo h2 */
header h2 {
height: 98px;
width: 216px;
float: left;
display: block;
background: url(images/sllogo.png) 0 0 no-repeat;
text-indent: -9999px;
}
/* Навигация */
header nav {
float: right;
margin-top: 40px;
}
header nav li {
display: inline;
margin-left: 15px;
}
header nav ul li a {
text-decoration:none;
color:#333;}
#skipTo {
display: none;
}
#skipTo li {
background: #ccc;
}
/* Главная картинка*/
#banner {
float: left;
margin-bottom: 15px;
width: 100%;
}
#banner img {
width: 100%;
height: auto;
} Ваше изображение будет отображаться на его родительском элементе в полную ширину, и будет сжиматься вместе с ним. Только убедитесь, что изображения max-width, не превышают максимальную ширину его контейнера.
Использование больших изображений может влиять на время загрузки. Поэтому для небольших экранов, существует респонсивный метод для изображений, который определяет размер экрана пользователя, и выдает меньше/больше картинку, в зависимости от того, что необходимо. Этот метод, пока еще сложно назвать идеальным, но все таки стоит его рассмотреть.
Переключение главной навигации
Основная причина, почему вам надо сменить навигацию, это происходящая минимизация, которая может привести к нечитаемости и трудности нажатия кнопок. Используя этот метод, вы облегчите жизнь пользователя. Вы также можете заметить в коде, что мы внесли изменения в #main и aside разделы, для соединения их в одну колонку.
/* Медиа-запросы */
@media screen and (max-width: 480px) {
#skipTo {
display: block;
}
header nav, #main, aside {
float: left;
clear: left;
margin: 0 0 10px;
width: 100%;
}
header nav li {
margin: 0;
background: #ccc;
display: block;
margin-bottom: 3px;
}
header nav a {
display: block;
padding: 10px;
text-align: center;
}
Вы заметите, что на некоторых мобильных устройствах, ваш веб-сайт, автоматически сжимается под размеры данного экрана. Этот момент, как раз и становится проблемой, когда нам нужно увеличить размер экрана, чтобы навигировать по неудобному содержания.
Чтобы разрешить медиа-запросам войти в полный эффект, обычный мобильный, оптимизированный, респонсивный сайт должен содержать что-то вроде следующего:
<meta name="viewport" content="width=device-width, minimum-scale=1.0, maximum-scale=1.0" />
Cвойство width, отвечает за размер области просмотра. Он может быть установлено на определенное число пикселей, width=960, или на device-width значение, что является шириной экрана в пикселях в масштабе 100%. initial-scale свойство управляет масштабом при первой загрузке страницы. maximum-scale, minimum-scale, и user-scalable свойства, контролируют то, как пользователи могут масштабировать страницу (больше/меньше).
Высоких конверсий!
10-03-2016
Самые простые техники адаптивной верстки / Habr
Сайтов с адаптивной разметкой с каждым месяцем становится все больше, заказчики кроме кроссбраузерности все чаще требуют адаптивность, но многие разработчики не спешат обучаться новым техникам. Но адаптивный дизайн — это просто! В этой статье представлено 5 примеров адаптивной разметки различных элементов веб-страниц.1. Видео (демо)
Очень простой CSS и HTML, и ваше embed-видео будет масштабироваться в соответствии с шириной страницы:
<div>
<iframe src="http://player.vimeo.com/video/6929537"frameborder="0"></iframe>
</div>
.video {
position: relative;
padding-bottom: 56.25%;
height: 0;
overflow: hidden;
}
.video iframe,
.video object,
.video embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
2. Максимальная и минимальная ширина (демо)
Max-width помогает определить максимально возможную ширину объекта. В примере ниже ширина div’а — 800 пикселей при возможности, но не более 90% ширины:
.container {
width: 800px;
max-width: 90%;
}
Так же можно масштабировать изображение:
img {
max-width: 100%;
height: auto;
}
Такая конструкция будет работать в IE 7 и IE 9, а для IE 8 делаем такой хак:
@media \0screen {
img {
width: auto; /* for ie 8 */
}
}
Min-width — противоположность max-width, позволяет задать минимальную ширину объекта. В примере ниже благодаря min-width масштабируется текстовое поле:
3. Относительные значения (демо)
Если в адаптивной верстке использовать относительные значения в нужных местах, можно значительно сократить CSS код страницы. Ниже представлены примеры.
Относительный margin
Пример верстки вложенных комментариев, где вместо абсолютных значений используются относительные. Как видно из скриншота, второй способ гораздо читабельнее:
Относительный размер шрифта
При использовании относительных значений (em или %) шрифта наследуются также относительные значения межстрочного пространства и отступов:
Относительный padding
На скриншоте ниже хорошо видно преимущества относительных значений padding перед абсолютными:
Можно очистить float от предыдущего элемента и оставить контент внутри контейнера, используя overflow:hidden, что бывает очень полезно в адаптивной разметке. Наглядно — в демо.
5. Перенос слов (демо)
При помощи CSS можно переносить непереносимые текстовые конструкции:
.break-word {
word-wrap: break-word;
}
Отзывчивый дизайн сайта

Интернет-пользователи просматривают сайты на разных устройствах с экранами различных размеров. Размеры экранов постоянно меняются, поэтому важно чтобы сайт адаптировался к любому из них. Существует два основных подхода для создания сайтов, легко адаптирующихся для разных типов устройств:
Responsive Design (RWD) — отзывчивый дизайн — проектирование сайта с определенными значениями свойств, например, гибкая сетка макета, которые позволяют одному макету работать на разных устройствах;
Adaptive Design (AWD) — адаптивный дизайн, или динамический показ — проектирование сайта с условиями, которые изменяются в зависимости от устройства, базируясь на нескольких макетах фиксированной ширины.
1. Приемы отзывчивого дизайна
Философия отзывчивого веб-дизайна заключается в том, что сайт был удобным для просмотра с любого устройства, независимо от размера экрана. Фраза отзывчивый дизайн была придумана Ethan Marcotte в 2011 году. Главная особенность отзывчивого веб-дизайна — за счёт подвижной (fluid) сетки макет автоматически реагирует на изменение размеров экрана, раздуваясь или сужаясь, как воздушный шар.
Отзывчивый дизайн (англ. Responsive Web Design) объединяет в себе три методики — гибкий макет на основе сетки, гибкие изображения и медиазапросы.
Гибкость макета базируется на использовании относительных единиц измерения вместо фиксированных пиксельных значений, что позволяет регулировать ширину в соответствии с доступным пространством.
Гибкость текстового содержимого достигается путем вычисления размеров шрифта относительно размера шрифта в браузерах по умолчанию 16px, например для фиксированного размера font-size: 42px относительный размер равен 42px / 16px = 2.625em.
Проблема гибких изображений решается с помощью правила img {width: 100%; max-width: 100%;} для всех картинок на сайте. Это правило гарантирует, что изображения никогда не будут шире, чем их контейнеры и никогда не превысят своих истинных размеров на больших экранах.
Медиазапросы изменяют стили на основании характеристик устройства, связанных с отображением контента, включая тип, ширину, высоту, ориентацию и разрешение экрана. С помощью медиазапросов создается отзывчивый дизайн, в котором к каждому размеру экрана применяются подходящие стили.
 Рис. 1. Отзывчивый дизайн
Рис. 1. Отзывчивый дизайнДополнительные приёмы отзывчивого дизайна
Масштабируемая векторная графика — используйте svg-изображения, которые масштабируются до любого размера без потери качества и хорошо выглядят на дисплеях Retina.
Карточные интерфейсы — используйте так называемые карточные интерфейсы — прямоугольные фигуры с закруглёнными углами, которые представляют собой контейнеры для контента. Такие блоки являются самодостаточными единицами интерфейса и их легко перемещать по макету.
 Рис. 2. Pinterest, макет на основе карт
Рис. 2. Pinterest, макет на основе картОставьте только самое необходимое — хороший приём, особенно для отзывчивого дизайна. Создавайте отзывчивые и дружелюбные минималистические интерфейсы, которые приобретают всё большую популярность в настоящее время.
 Рис. 3. Hotellook, минимализм в веб-дизайне
Рис. 3. Hotellook, минимализм в веб-дизайнеРасставьте приоритеты и правильно скройте контент — используйте скрытые элементы управления, особенно для устройств с небольшими экранами. Всплывающие окна, табы, off-canvas меню и другие подобные приёмы помогут уменьшить количество элементов на странице. Освободив пространство от лишних элементов, вы сделаете интерфейс удобным и дружелюбным для пользователя.
Создайте большое кликабельное пространство для кнопок — чем больше активная область кнопки, тем легче пользователю взаимодействовать с ней.
Добавьте интерактивности в свои интерфейсы — в ответ на действие пользователя создайте ответное действие — анимацию, которая будет работать при наведении на элемент на десктопных устройствах и при прикосновении к элементу на мобильных устройствах.
2. Настройка области просмотра с помощью мета-тега viewport
Чтобы мобильные браузеры для операционных систем Android и iOS не изменяли автоматически размер страниц сайта, используется специальный тег <meta> с атрибутом name="viewport". В данном теге допускается устанавливать определенное значение для параметров width и initial-scale:
<meta name="viewport" content="width=device-width, initial-scale=1">— initial-scale=1 говорит о том, что размер страницы в браузере будет равен 100% величины области просмотра. То есть, соотношение между физическим пикселем и css пикселем будет 1:1;
— width=device-width говорит о том, что ширина страницы будет равна 100% ширины окна любого браузера. То есть, ширина страницы сайта соответствует ширине устройства, поэтому её не надо масштабировать.
<meta name="viewport" content="initial-scale=2.0, width=device-width">В данном примере содержимое в окне браузера будет в 2 раза больше по сравнению с физическим размером.
Также тег <meta> можно использовать для контроля над тем, насколько пользователи могут увеличивать и уменьшать ширину страницы:
<meta name="viewport" content="width=device-width, maximum-scale=3, minimum-scale=0.5">Данный код позволит увеличивать ширину страницы до величины, равной 3-х кратной ширине экрана устройства и уменьшать её до половины ширины экрана устройства.
Лишить пользователей возможности масштабирования можно с помощью атрибута user-scalable:
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">3. Универсальные шаблоны
Большая часть макетов, используемых для создания отзывчивого веб-дизайна, относятся к одной из пяти категорий шаблонов, определенных Люком Вроблевски:
Mostly Fluid (Наиболее резиновый),
Column Drop (Столбцы друг под другом),
Layout Shifter (Двигающийся макет),
Tiny Tweaks (Крошечные изменения),
Off Canvas (Вне экрана).
В некоторых случаях на странице может использоваться сочетание шаблонов, например Column Drop и Off Canvas.
3.1. Mostly Fluid
Популярный макет, состоит главным образом из резиновой сетки. На экранах большой или средней ширины ее размер обычно остается неизменным, на больших экранах регулируются только поля. На небольших экранах резиновая сетка вызывает перерасчет макета для основного контента, а столбцы размещаются друг под другом. Достоинством шаблона является то, что в нем необходима только одна контрольная точка между небольшими экранами и экранами большого размера.
3.2. Column Drop
Столбцы размещаются один за одним по вертикали, если ширина окна не может отобразить весь контент. В результате столбцы будут располагаться вертикально друг под другом. Выбор контрольных точек для этого шаблона макета зависит от контента и определяется для каждого варианта дизайна отдельно.
3.3. Layout Shifter
Наиболее отзывчивый шаблон, так как в нем предусмотрено наличие нескольких контрольных точек для экранов различной ширины. Основным отличием этого макета является то, что вместо перерасчета дерева отрисовки и размещения столбцов друг под другом перемещается контент. Из-за значительных различий между основными контрольными точками, поддержка этого макета является более сложной задачей, кроме того, вероятно, придется менять не только общий макет контента, но и его элементы.
3.4. Tiny Tweaks
Шаблон вносит небольшие изменения в макет, например, регулирует размер шрифта, меняет размер изображений или перемещает контент. Он хорошо работает на макетах, состоящих из одного столбца, например, одностраничные сайты и статьи с большим количеством текста.
3.5. Off Canvas
Контент, который используется редко, например, элементы навигации или меню приложения, размещаются за пределами экрана, и показываются только тогда, когда это позволяет сделать размер экрана. На небольших экранах контент открывается одним щелчком.
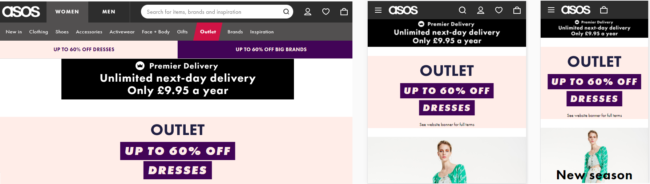
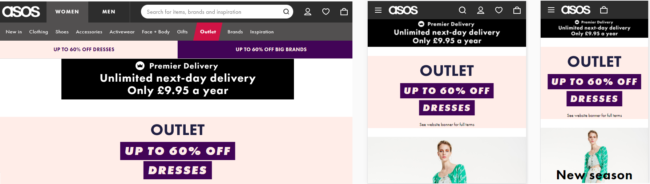
4. Адаптивный дизайн
В отличие от отзывчивого дизайна, адаптивный дизайн (Adaptive Web Design) ориентируется на размеры устройств. Он использует несколько статичных макетов для разных типов устройств (мобильные устройства, планшеты, настольные компьютеры), базируясь на контрольных (переломных) точках. То есть макеты загружаются при определенных размерах окна браузера устройства, а переходы между макетами происходят скачкообразно, а не плавно.
Обычно адаптивные макеты имеют шесть вариантов макетов в зависимости от ширины экрана:
320
480
760
960
1200
1600.
В адаптивных макетах главную роль играет функциональность, то есть при создании дизайна учитываются особенности устройств, например, сенсорное управление для мобильных устройств или большие пространства для настольных мониторов.
Основные приёмы адаптивного дизайна
Придерживайтесь последовательности — любой сайт должен создать доверительные отношения с пользователем, чтобы он чувствовал себя комфортно при навигации и взаимодействии с ним. Последовательный дизайн подразумевает, что при переходе на другую страницу сайта у пользователя не возникло чувства, что он попал на другой сайт. Уделяйте внимание мелким деталям, выстраивайте визуальную иерархию, важные элементы выделяйте жирным начертанием. Используйте последовательную цветовую схему по всему сайту, повторно используйте одни и те же элементы для различных ситуаций, например, один и тот же дизайн всплывающих уведомлений.
Используйте сетку — структура из 12-ти колонок является более предпочтительной для управления шириной колонок и отступами между ними.
5. В чём разница между отзывчивым и адаптивным веб-дизайном
 Рис. 4. Отзывчивый и адаптивный дизайн на разных устройствах
Рис. 4. Отзывчивый и адаптивный дизайн на разных устройствахДля создания отзывчивых макетов используются медиазапросы и относительные размеры элементов сетки, заданные с помощью %. В адаптивном дизайне серверные скрипты сначала определяют тип устройства, с помощью которого пользователь пытается получить доступ к сайту (настольный ПК, телефон или планшет), затем загружает именно ту версию страницы, которая наиболее оптимизирована для него. Для элементов сетки задаются фиксированные pxразмеры.
Поэтому основное отличие между этими приёмами — отзывчивый дизайн — один макет для всех устройств, адаптивный дизайн — один макет для каждого вида устройства.
6. Полезные сервисы и инструменты
Android SDK Android-эмулятор для Windows, Linux и Mac OS X. iOS-симулятор доступен только для пользователей Mac OS X и является частью пакета Xcode (его можно бесплатно скачать из Mac App Store).
Adaptive Images PHP-скрипт, работающий на любом веб-сайте, определяет размер экрана и подгоняет под него размер изображения, что в итоге дает малый размер изображения на малых экранах.
Mydevice.io Таблицы соответствия физических размеров устройств css-значениям высоты и ширины, а также значение pixel-ratio для мобильных устройств.
Mediaqueri.es Коллекция веб-сайтов, использующих медиазапросы и отзывчивый веб-дизайн.
Skeleton CSS-фреймворк на основе 12-ти колоночной разметки, максимум 960px. Поддерживается Chrome, Safari, Firefox, IE 7 и выше, мобильными версиями браузеров.
Bootstrap Набор инструментов для разработки веб-приложений. Язык LESS, 12-ти колоночная адаптивная разметка, поддержка мобильных устройств, планшетов и мониторов, множество компонентов, кнопок, выпадающие меню, собственный стиль полей ввода, списков, заголовков, меток, иконок, алерты, табы, прогресс-бары, всплывающие подсказки, «аккордеон», «карусель», и так далее, различные Javascript-плагины, поддержка Scaffolding, в том числе применение Bootstrap-стиля к уже созданным HTML.
Конструктор адаптивных сайтов — делаем адаптивный сайт самостоятельно!
Несколько лет назад представление об «адаптивных» сайтах имели только профи в разработке интернет-проектов. В то время веб-студии активно завышали прайс на услугу по их разработке. Но сегодня не составит труда найти конструктор адаптивных сайтов и самостоятельно разработать ресурс, соответствующий современным требованиям в плане адаптивности. История адаптивности началась за рубежом в 2010 году. Один из американских специалистов заявил, что в будущем право на существование привычные на то время веб-ресурсы иметь не будут. Его прогноз оказался правдивым. Если проект не адаптивен, на 90% его эффективность падает. Прежде чем разбираться, что такое конструктор сайтов с адаптивным дизайном, разберемся в самом термине для всеобщего его понимания.
Почему стоит делать адаптивные интернет-сайты
У каждого второго человека сегодня есть современный мобильный смартфон для комфортного серфинга в интернете;
Постоянных пользователей, которые предпочитают работать с сайтами через мобильные устройства, давно перевалило за 10 миллионов человек;
Эра персональных компьютеров отдаляется к прошлому. Процент продаж с каждым годом падает из-за их неэффективности в 2017 году;
Популярность мобильных приложений и социальных сетей конкурирует с классическим дизайном. Мнение пользователей таково, что раз они комфортно могут работать с соц. сетями, то и доступ к обычным сайтам получат без проблем.
Особый удар получили не адаптивные сайты, основная аудитория которых — это пользователи, желающие забронировать отель, гостиницу, билет на самолет или поезд и т.д. Специфика таких бизнес-сайтов имеет строгие правила касаемо доступности веб-ресурса для всех пользователей, поскольку вышеуказанные действия чаще всего в 2017 году совершают с мобильных гаджетов.
Делаем адаптивный сайт самостоятельно
Логично, что, если вы не обладаете специальными навыками и опытом, а бюджет крайне урезан, в веб-студию пойти не сможете. Поэтому сделать адаптивный сайт онлайн конструктор поможет.
Если вы планируете делать коммерческий, презентационный, либо просто информативный веб-ресурс, рекомендуем облачный конструктор Bloxy.ru. Ни шаблон, ни отдельные элементы дизайна нам разрабатывать не нужно, как и адаптировать что-либо.
Адаптивная верстка в Bloxy.ru — это ваша возможность знакомить пользователей с сайтом, который всегда будет в лучшем виде. Вне зависимости от устройства, будь то мобильный телефон, планшетный компьютер, либо настольный ПК с экраном большой диагонали — оформление «не поплывет», а контент будет читабельным и приятным на взгляд!
Ключевая особенность конструктора «Блокси» — автоматическая адаптивная верстка. Пользователю не нужно вносить дополнительные настройки, вне зависимости от количества добавленных на сайт блоков, дизайна секций и юзабилити.
Bloxy.ru — это возможность обычного пользователя создать динамический и адаптивный сайт профессионального уровня любой сложности. На 100% под вашем контролем дизайнерская составляющая сайта и ее разработка.
Многофункциональный визуальный редактор
Позволит без специальных навыков создать сайт, не занимаясь написанием ни единой строчки кода. Система автоматически за вас его сформирует!
Публикуйте и управляйте контентом в два клика
Помимо оперативной публикации, вы можете красиво оформить контент, сделав его максимально привлекательным для потенциальной аудитории.
Подключайте доменные имена
Подключение домена второго уровня — наипростейшая процедура, отнимающая несколько минут.
Занимайтесь брендированием сайта и работайте с клиентами
Вы можете создать проект полностью в своем стиле. Ни одного копирайта Bloxy.ru. Поэтому клиенты не узнают, как именно разрабатывался веб-ресурс. Для сотрудничества с клиентами есть весь необходимый функционал, свойственный профессиональному коммерческому сайту.
Надежность серверов гарантирует 100% работоспособность сайта
Ваш проект в любое время дня и ночи будет доступен для посетителей, что позволит вам беспрерывно монетизировать проект. Сверхтехнологичность серверов гарантирует максимально быструю скорость загрузки сайта и его работу.
Вам больше не нужно обращаться к верстальщикам, выделяя большую часть бюджета на их услуги. Нет необходимости в дорогостоящих и сложных графических редакторах. С Bloxy.ru вас ждет доступное общение с дизайном «на ты».
В облачном сервисе вы контролируете каждый элемент дизайна, который можно отредактировать, полагаясь на свою фантазию. Сделайте визуальную составляющую таковой, какая не позволит пользователю разочароваться в привлекательности вашего проекта.
За счет автоматической адаптивной верстки, вы можете полностью сосредоточиться на продумывании концепции дизайна. Адаптивный дизайн сайта конструктор Блокси гарантирует при использовании любого шаблона!
Терминология
Для разработки адаптивных сайтов используются специальные технологии верстки макета сайта и проработки его дизайнерской составляющей. Сайту свойственна подвижная, «резиновая» структура. За счет пользователи с компьютера, ноутбука, планшета, смартфона могут работать с сайтом без проблем с доступом к функционалу ресурса.
Приведем пример необходимости адаптивности. Популярное в городе кафе разрабатывает сайт, потенциальный клиент во время прогулки решает пообедать, а в кармане у него только смартфон. Он с помощью поисковых систем находит сайт кафе и загружает его. Потенциального клиента заведения может интересовать его ценовой сегмент, точное местоположение, меню и т. д. Очевидно, что если сайт будет «кривым» и не даст стандартную информацию пользователю, он пойдет искать другое кафе.
За что ценят адаптивные сайты?
В 2013 году статистика работы пользователей с интернетом совершила «революцию». Процент посетителей, работающих с мобильных устройств в глобальной сети, превзошел процент ПК аудитории (включая ноутбуки). Показатель не падает, а растет. Соответственно, если ваш потенциальный клиент должен превратиться в платящего клиента, под работу мобильных устройств подстраиваться приходится. Ключевая особенность адаптивности — это удобное и информативное юзабилити, которое и является для пользователя основным инструментом для работы с сайтом.
А ценят современные веб-сайты за:
- Возможность охватить максимум платежеспособной и заинтересованной в вашем проекте аудитории;
- Шансы достичь 100% эффективности проекта;
- Функционал, не имеющий аналогов;
- Интеграцию с социальными сетями, где ваша аудитория 100% есть;
- Отсутствие необходимости работать с контентом отдельно для мобильной и «компьютерной» аудитории. Система сама адаптирует его под необходимую аудиторию.
Раньше адаптивный дизайн казался роскошью, а кому-то даже излишней привилегией. Сегодня он является ключевым требованием, позволяющим наладить коммуникацию с посетителями сайта. Не нужно работать над адаптивностью только в том случае, когда показатель мобильных посетителей будет расти. Поскольку он расти в принципе не будет, если шаблон вашего проекта изначально не был сделан под все устройства для выхода в интернет.
Что такое адаптивный дизайн и с чем его едят?
Смысл дизайнерской составляющей заключается не только во внешней красоте сайта с любого устройства, но и в возможности комфортно знакомиться со всеми материалами на сайте — начиная от статей, заканчивая видео.
Что подразумевает под собой «удобство» на веб-ресурсе для пользователя?
- Наличие качественной зоны просмотра;
- Адекватная ширина контента;
- Оптимальный размер шрифта и адаптивность картинок, отдельное окно для видеороликов;
- Активные, всплывающие элементы (не занимают ли они большую часть зоны просмотра).
А теперь «по-русски». Текст легко читается, картинки четко видны и не занимают много места, видео не лезет на весь экран. Для меню выделена специальная область, доступ ко всем нужным ссылкам по одному тапу. Естественно, есть еще куча мелочей, а это лишь основные ключевые особенности.
Как сделать сайт адаптивным?
Чтобы не потерять мобильную аудиторию, владельцы веб-проектов используют один из ниже представленных методов:
- Заказывают, либо самостоятельно верстают адаптивный шаблон;
- Разрабатывают мобильную версию сайта;
- Разрабатывают мобильные приложения для iOS и Андроид.
На практике, большинство разработчиков останавливаются на первом варианте. Но актуальность и другие два способа не теряют.
Мобильная версия — это хорошо. Но крайне трудоемкий процесс, а специалисты за эту работу требуют большие деньги. В кратчайшие сроки версию разработать не удастся.
Также требуются доработки в случае с этим вариантом. Например, необходимо наладить автоматическую синхронизацию контента с основной версией сайта. Для мобильной версии может понадобиться отдельная СЕО-оптимизация. Необходимо решение задач на тему дублей сайта.
Но у мобильной версии есть важный плюс — можно организовать подписку на новости, убрать все лишнее, аккуратно разместить рекламу. Вдобавок, такой сайт будет открываться с мобильных браузеров быстрее, не потребляя большое количество трафика аудитории.
Позволить себе мобильную версию могут крупные порталы, социальные сети, сайты компаний с большим бюджетом, медиа-ресурсы. Но если пользователь только-только планирует делать интернет-сайт, в его бюджет такие расходы вряд ли впишутся.
Специальные приложения для гаджетов — это отдельная история. К сайту они не привязаны совершенно. Поэтому у разработчиков «развязаны» руки и они могут сделать приложение, которое на малую долю схоже с основным проектом. Очевидно, что разработка мобильной программы под разные операционные системы стоит денег.
Останавливаться на этом варианте стоит владельцам сайтов, аудитория у которых постоянная и уже доверяет проекту. Также программа должна нести пользу, а не просто копировать сайт.
Итог очевиден: адаптивность нужна и в ближайшие годы она будет еще более требовательна к веб-ресурсам. Неважно, работаете вы над небольшим блогом или коммерческим журналом.
Адаптивный и отзывчивый дизайн — в чем разница?
В случае с первым веб-дизайном, использовать необходимо специальные дизайнерские методы — до мелочей прорабатывается CSS, JavaScript. После сайт тестируется разработчикам на разных устройствах — при выявлении ошибок, например, при запуске сайта с гаджета, идет работа над устранением ошибки. возникающей именно в случае со смартфоном. То есть, разработчик не подстраивается под какой-либо браузер, а работает только на оборудование, с которого потенциально можно загрузить сайт. Часто адаптивный дизайн называют «прогрессивным улучшением».
Адаптивному дизайну свойственен «резиновый» макет. Поскольку сайт либо растягивается, либо сужается — все зависит от диагонали экрана пользователя.
Отзывчивый веб-дизайн имеет отношение к адаптивности, являясь ее разновидностью. Отзывчивому дизайну свойственен строго «резиновый» макет. По факту, отзывчивый сайт может только трансформироваться, что делает после анализирования ширины экрана посетителя.
Сходства есть, поскольку оба дизайна преследует одну цель — приспособить интернет-проект к мобильным устройствам и добиться адекватного отображения сайта вне зависимости от расширения экрана. Но если говорить о структурах двух методов, разница колоссальная.
Сайты с отзывчивым веб-дизайном адаптируются только с помощью CSS. HTML код сайта не меняется, вне зависимости от того, с какого устройства на сайт заходить (используются одинаковые наборы URL).
В случае с адаптивным дизайном, также есть наборы URL и они общие. Но для каждого URL есть уникальный HTML (в большинстве случаев и CSS) код. Система автоматически определяет, какой URL нужно задействовать, определяя при этом тип аппаратного обеспечения.
Создаём адаптивный сайт
В настоящее время весь интернет гудит о адаптивном веб-дизайне, потому что все хотят, чтобы их сайт хорошо отображался на различных устройствах. В этом уроке мы научимся создавать очень простой шаблон «универсального» сайта.
Структура HTML
Мы будем писать наш код на HTML5, поэтому можно использовать новые семантические элементы, такие как header, footer и т. д. Рекомендуем подключить плагин html5 shiv для корректного отображения сайта в IE и файл reset.css, чтобы сбросить ненужные стили
Смотреть пример | Скачать
Сначала мы создадим общий блок «wrapper», секцию для хэдера с названием сайта, слоганом и навигацией. Блок с основным содержимым включает в себя раздел со статьями, раздел с последними новостями, раздел с дополнительной информацией и футер. Мы не создаём ничего особенного, просто делаем структуру страницы и добавляем названия классов и идентификаторов css, чтобы затем подключить стили.
<div>
<header>
<h2><a href="index.html">Site Title</a></h2>
<h3>Tagline <span>&</span> Some clever comment about the company</h3>
<nav>
<a href="#">Home</a>
<a href="#">About</a>
<a href="#">Portfolio</a>
<a href="#">Blog</a>
<a href="#">Contact</a>
<div></div>
</nav>
</header>
<section>
<div>
<h4>Featured Article :</h4>
<p>Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Morbi leo risus, porta ac consectetur ac, vestibulum at eros. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Lorem ipsum dolor sit amet, consectetur adipiscing elit. <br/> <a href="#">Continue Reading →</a></p>
</div> <!-- END Featured -->
<hr/>
<div>
<section>
<h4>Latest Articles :</h4><br/>
<h5><a href="#">Blog 1</a></h5>
<p>Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Maecenas faucibus mollis interdum. <a href="#">Continue Reading →</a></p>
<h5><a href="#">Blog 2</a></h5>
<p>Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Maecenas faucibus mollis interdum. <a href="#">Continue Reading →</a></p>
<h5><a href="#">Blog 3</a></h5>
<p>Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Maecenas faucibus mollis interdum. <a href="#">Continue Reading →</a></p>
</section> <!-- END Left Column -->
<aside>
<h5><a href="#">Archives</a></h5>
<ul>
<li><a href="#">July 2010</a></li>
<li><a href="#">August 2010</a></li>
<li><a href="#">September 2010</a></li>
</ul>
<br/>
<h5><a href="#">Categories</a></h5>
<ul>
<li><a href="#">Articles</a></li>
<li><a href="#">Tutorials</a></li>
<li><a href="#">Roundups</a></li>
</ul>
<br/>
<h5><a href="#">Social</a></h5>
<ul>
<li><a href="#">Facebook</a></li>
<li><a href="#">Twitter</a></li>
<li><a href="#">RSS</a></li>
<li><a href="#">Google+</a></li>
</ul>
</aside>
</div> <!-- END Latest -->
<div></div>
<hr/>
<div>
<h4>About</h4>
<p>Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Maecenas sed diam eget risus varius blandit sit amet non magna. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros. Donec id elit non mi porta gravida at eget metus.<br/><br/>
Sed posuere consectetur est at lobortis. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Curabitur blandit tempus porttitor. Donec sed odio dui. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Sed posuere consectetur est at lobortis. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.</p>
</div>
</section>
<hr/>
<footer>
<p>© 2011 - Responsive Website Template</p>
</footer>
</div> <!-- END Wrapper -->Наша разметка должна выглядеть так:
Добавляем CSS
Структура
Как вы могли заметить, в разделе head мы подключили шрифт Droid serif из Google Web Fonts API. Давайте установим общие стили и стили для типографики
body { background: #F9F9F9; color: #222; font-family: ‘Droid Serif’, serif; font-size: 16px; }
Теперь давайте добавим стили для #wrapper, установим ему резиновую ширину 90% и максимальную ширину (значение max-width).
Основные стили
Добавим остальные стили, чтобы сделать нашу страницу более привлекательной. В главной секции у нас две колонки, помните, что любая ширина должна задаваться в процентах, чтобы быть резиновой. Свойство CSS transitions, которое здесь прописано, не будет работать, пока мы не подключим media queries, но об этом чуть позже.
h2 { font-size: 90px;
font-family: 'Droid Serif', serif;
line-height: 75px; padding: 10px;
-webkit-transition-property: font-size;
-moz-transition-property: font-size;
transition-property: font-size;
-webkit-transition-duration: 0.5s, 0.5s;
-moz-transition-duration: 0.5s, 0.5s;
transition-duration: 0.5s, 0.5s;
-webkit-transition-timing function: linear, ease-in;
-moz-transition-timing function: linear, ease-in;
transition-timing function: linear, ease-in;
}
h2 a:hover { text-decoration: none; color: #27B3CF; }
h3 { font-family: 'Helvetica'; font-size: 18px; padding: 10px;
-webkit-transition-property: font-size;
-moz-transition-property: font-size;
transition-property: font-size;
-webkit-transition-duration: 0.5s, 0.5s;
-moz-transition-duration: 0.5s, 0.5s;
transition-duration: 0.5s, 0.5s;
-webkit-transition-timing function: linear, ease-in;
-moz-transition-timing function: linear, ease-in;
transition-timing function: linear, ease-in;
}
h4 { font-family: 'Droid Serif', serif; font-size: 30px; }
h5 { font-family: 'Droid Serif', serif; padding: 3px; margin: 5px 0 0 0; }
h5 a { text-decoration: underline; }
h5 a:hover { text-decoration: none; }
nav { background: #222; padding: 0; margin: 10px 0;}
nav a { color: #F9F9F9; display: block; float: left; padding: 10px; }
nav a:visited { color: #f9f9f9; }
nav a:hover { text-decoration: none; background: #27B3CF; }
nav a:active { position: relative; top: 0; }
.left-col { width: 70%; float: left; }
.sidebar { width: 20%; float: right; margin-bottom: 10px;
-webkit-transition-property: width;
-moz-transition-property: width;
transition-property: width;
-webkit-transition-duration: 0.5s, 0.5s;
-moz-transition-duration: 0.5s, 0.5s;
transition-duration: 0.5s, 0.5s;
-webkit-transition-timing function: linear, ease-in;
-moz-transition-timing function: linear, ease-in;
transition-timing function: linear, ease-in;
}
#featured { padding: 20px; }
#latest { padding: 20px; }
#about { padding: 20px; }
p { padding: 0 5px 0 5px; }
ul { list-style: none; }
ul li { margin: 0 5px; }
footer { padding: 5px; }Теперь наша страница должна выглядеть таким образом:
Media Queries
Подключим к нашему HTML-документу ещё один CSS-файл с названием media-queries.css. В него мы поместим свойства для различных размеров экранов устройств, это будут свойства для заголовков h2 , h3 и для колонок.
@media screen and (max-width: 478px) {
h2 { font-size: 70px; padding: 1px; }
h3 { font-size: 13px; padding: 1px; }
body { font-size: 13px; }
}
@media screen and (max-width: 740px) {
.left-col { width: 100%; }
.sidebar { width: 100%; }
}
img {
max-width: 100%;
height: auto;
width: auto\9; /* ie8 */
}Версия для iPhone
Так наш сайт должен выглядеть на iPhone.
Заключение
Благодаря свойству CSS transitions, которое мы добавили в файл CSS, название сайта, слоган и другие текстовые элементы будут изменять свой размер плавно, без резких «скачков».
Это не единственный способ создания адаптивного дизайна, а всего лишь вариант автора статьи. Пожалуйста, пишите в комментариях, какие на ваш взгляд есть недостатки у этого способа создания отзывчивого дизайна или, возможно кто-то знает как его улучшить.
Автор урока — onextrapixel
Перевод — Дежурка
Возможно, вам также пригодятся 24 полезных инструмента для создания адаптивных сайтов
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
Как сделать адаптивный сайт
Содержание статьи
Как мы уже рассказали в статье о необходимости адаптивного дизайна сайта, при такой верстке сайт подстраивается под устройство пользователя.
Адаптив — это новый стандарт веб-интерфейсов. Времена, когда достаточно было разработать десктопную версию сайта, ушли в прошлое. Мобильные устройства захватили рынок, и веб-дизайнеры должны задумываться о том, как их работа будет выглядеть на всех девайсах. В результате макеты для разных устройств стали головной болью для многих специалистов.


Чтобы помочь вам разобраться в особенностях подхода, мы собрали советы, как сделать адаптивный дизайн, на известных профессиональных ресурсах: 99designs, The Next Web, WIRED.
Не ищите «стандартные разрешения экранов»
Никаких стандартов не существует. Специалисты советуют разрабатывать макеты адаптивного сайта как минимум для трех типов устройств:
- Маленькие: ширина до 600px. Это для телефонов.
- Средние: 600px–900px. К таким устройствам относятся фаблеты, планшеты и небольшие нетбуки.
- Большие: 900px. Это ноутбуки и мониторы.
Другую версию мы слышали от представителя крупной российской веб-студии. Они разрабатывают дизайн под 5 разрешений:
- 320x568px
- 360x640px
- 768x1024px
- 768x1366px
- 1080х1920px
В целом, три версии — это необходимый минимум, а дальше все все зависит от ваших возможностей и пользователей. Если время и бюджет позволяют, можно сделать макет хоть под каждое устройство, которым пользуются ваши клиенты.
Смотрите также
Разными бывают не только устройства, но и браузеры
У каждого браузера свой подход к отображению контента. И это делает адаптивную версию сайта еще более сложной задачей. Когда вы понимаете, что у браузеров есть разные версии и клиент не обязательно пользуется самой новой, все становится еще более запутанным.
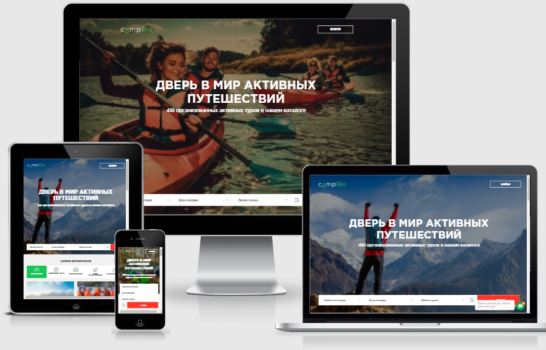
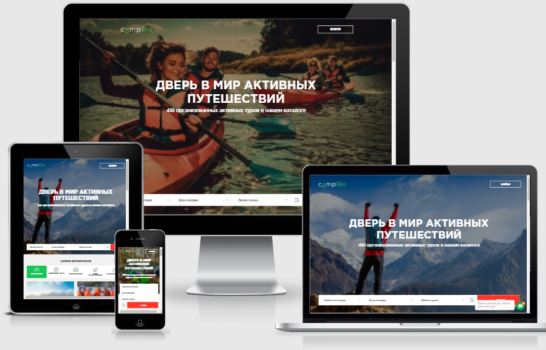
Что делать? Попробуйте протестировать мобильную и десктопную верстку на максимальном количестве устройств. Используйте специальный софт, например, Am I Responsive? Пока ничего лучше для проверки адаптивной версии сайта не придумали.


Так работает сервис Am I Responsive?
Начинайте с мобильной верстки
Выражение mobile first уже набило оскомину, но актуальность не потеряло. Больше всего проблем возникает с текстом и логотипом. И тут очевидно, что если текст читается на телефоне, то у вас будет меньше проблем на планшетах, а затем — на десктопе.
Изображения должны подходить под все устройства
Если на изображении много деталей, мобильная версия может выглядеть не очень. Если вы используете отдельный HTML под каждое устройство, можно загрузить отдельное изображение для небольших экранов. Если верстка резиновая типа Bootstrap, придется упростить изображение, избавиться от визуального мусора.
Верстка мобильного меню — это отдельный вопрос
Чаще всего элементы меню на мобильных устройствах убирают в иконку «Гамбургер»:


Гамбургер-меню — узнаваемый элемент, и обычно пользователи знают, что с ним делать. Но многие специалисты по UX критикуют такой подход, потому что чтобы добраться до элемента, приходится кликать 2 и более раз. Вместо этого они предлагают выводить на экран максимальное количество элементов меню.
Если панель вкладок не используется, ее можно прятать — например, когда пользователь листает ленту вниз. При скролле вверх меню появляется на верхней части экрана.
В плане навигации на мобильных устройствах специалисты чаще всего хвалят решения YouTube:


Учитывайте жесты
На планшетах и мобильных устройствах людям нравится управлять контентом с помощью жестов:
- Tap (Тап) — это клик
- Swipe (Свайп) — прокручивание экранов влево-вправо
- Scroll (Скролл) — прокручивание экрана вверх-вниз
- Long Press (Долгое нажатие) — как клик правой кнопкой мыши
- Pinch (Стягивание)
- Spread (Растягивание)
- Double tap (Двойное нажатие)
- Сильное нажатие
Задача дизайнера — сделать такие жесты удобными в адаптивных шаблонах сайта. Подумайте о том, что, например, точки в фотогалерее-«карусель» будет трудно кликать с небольшого экрана.


Пример фотогалереи-«карусель» от ИТ ШЕФ
Согласно гайдлайнам Apple, минимальный размер элементов для тапа — 44x44px. Правда, этот стандарт часто нарушается, и веб-дизайнеры уменьшают показатель до 25x25px.
Не делайте адаптивные макеты под устройства абсолютно разными
Это особенно опасная ошибка, если вы делаете не резиновую верстку, а отдельный HTML под каждый макет.
Да, у дизайна для мобильных есть свои особенности. Иногда даже функционал сайта различается на разных устройствах. Но это не значит, что пользователь, который привык использовать ваш сайт с десктопа, должен заново знакомиться с ним со смартфона.
Найдите крутого разработчика в помощь
Без гуру Bootstrap или человека, который может создать и подключить адаптивные версии под каждое устройство, ничего не получится.
Адаптивный дизайн может показаться монстром, которого невозможно одолеть: уж слишком много факторов нужно учитывать, чтобы не ошибиться. Хорошая новость в том, что с этими проблемами сталкиваются 100% современных веб-дизайнеров и каждый решает их по-своему. Это и есть креативная работа.
А если вас интересует сайт как объект бизнеса, а не дизайна, изучите инструкцию Комплето к разработке сайтов.
Хотите получить предложение от нас?
Начать сотрудничество(Visited 578 times, 1 visits today)

 Loading…
Loading…Адаптивный дизайн сайта | Виды адаптивных мобильных дизайнов
Количество устройств с выходом в интернет, постоянно растет. Сначала к компьютерам добавились смартфоны, потом планшеты, теперь телевизоры. Кто знает, каким образом мы будем выходить в Сеть завтра. Очевидно, что дизайн сайтов нужно адаптировать для всех возможных экранов: стационарных и мобильных. Эту задачу решает адаптивный дизайн.

Что такое сайт с адаптивным дизайном?
Вы наверняка замечали, что некоторые сайты по-разному выглядят на разных экранах, то есть на большом мониторе мы видим, к примеру, три колонки, развернутое меню и много других функциональных блоков. На экране мобильного устройства колонка уже одна, меню перегруппировано, большая часть элементов управления скрыта.
Можно подумать, что перед нами совсем другой сайт, созданный специально для мобильных устройств. Так, к слову, раньше и делали, но сейчас дизайнеры предпочитают создавать универсальный дизайн, который автоматически подстраивается под любой размер экрана. Делать это можно разными способами.
Виды адаптивных мобильных дизайнов
Подходы к созданию мобильных сайтов развиваются. Первым из них был так называемый резиновый дизайн, когда контент растягивался или сжимался. Для разных разрешений стационарных мониторов такой подход был вполне применим, но адаптировать дизайн сайта для маленьких экранов смартфонов он уже не мог. Изображение и текст становились слишком мелкими. Поэтому появились более функциональные методы.
- Адаптивный макет. В этом случае проект сайта создается на основе нескольких макетов, фиксированных для стандартных размеров экранов. Фактически дизайнер проектирует несколько разных дизайнов, между которыми выполняется автоматическое переключение. Размеры блоков сайта в этом случае всегда заданы жестко (в px).
- Отзывчивый макет. При таком подходе создается проект сайта с гибкой сеткой, гибкими изображениями и медиазапросами. Иначе говоря, размер блоков задается не в пикселях, а в процентах от размера экрана. Для такого дизайна не имеет значения, открыт сайт на мобильном устройстве или на десктопе — макет в любом случае будет выглядеть хорошо.
- Смешанный макет. Если дизайнер хочет сделать макет максимально адаптированным к всевозможным размерам экранов, он может комбинировать оба подхода. В одних случаях выставлять размеры в пикселях, в других — в процентах, увеличить насколько возможно количество возможных разрешений экранов. Такой подход называют mobile last (от англ. — «последними мобильные»). Его чаще всего используют при создании мобильного сайта на основе классического.
Обратите внимание, что термин «адаптивный макет сайта» — это совсем не то же самое, что адаптивный дизайн сайта. Макет — это лишь изображение, показывающее расположение элементов сайта. Дизайн же — понятие более общее, отражающее подход к работе.
В чем разница между отзывчивым и адаптивным дизайном сайта?
Отзывчивый дизайн основан на трех принципах:
- резиновый макет;
- медиазапросы;
- резиновые изображения и видео.
Все это реализуется средствами HTML+CSS, потому что такой код будет работать на абсолютно любом устройстве: и мобильном, и стационарном. Но при этом мы получаем сильные ограничения по функциональности. Фактически дизайнер разрабатывает только мобильный сайт, который будет просто визуально изменяться под размер экрана.
Адаптивный дизайн основан на отзывчивом, но дополнен концепциями прогрессивного улучшения и mobile first (от англ. — «сначала мобильные»). Эти концепции заключаются в том, что разработка начинается с создания мобильного, самого простого сайта, который постепенно усложняется. На базу из HTML+CSS наращивают улучшения и функциональные элементы, реализуемые средствами CSS+JS.
Выглядеть это будет следующим образом: адаптивный сайт, отображаемый на мобильном устройстве, имеет базовые возможности для взаимодействия с пользователем, при этом большая часть элементов управления будет скрыта. На планшете с большим размером экрана часть элементов управления будет доступна сразу, это уже не совсем мобильный, но еще и не полноценный сайт. На большом экране десктопа адаптивный дизайн «продемонстрирует» нам сайт с максимальным усложнением и функциональностью: всплывающими окнами, онлайн-консультантом, динамическим контентом и так далее.
Универсальные шаблоны для адаптивного дизайна
Каким именно образом делать дизайн адаптивным, каждый решает сам. Можно создать полностью свой макет, а можно использовать один из вариантов, предложенных Люком Вроблевски — основоположником концепции «сначала мобильные».
MostlyFluid («самый гибкий»)
Этот макет основан на резиновой сетке, но на больших экранах она не растягивается, а остается неизменной — увеличиваются лишь поля. Зато при уменьшении экрана колонки сначала сжимаются, а при достижении контрольной точки выстраиваются друг под другом. Основным достоинством этого шаблона можно назвать то, что контрольная точка, на которой происходит переход адаптивного мобильного дизайна на новое расположение элементов, всего одна.

Column Drop («сброс колонок»)
Этот адаптивный шаблон подразумевает видоизменения дизайна следующим образом: при уменьшении размеров экрана колонки выстраиваются вертикально друг под другом, но не все сразу, как в предыдущем шаблоне, а постепенно. Контрольные точки для этого шаблона нужно выбирать в зависимости от вида контента.

LayoutShifter («сдвиг макета»)
Один из самых сложных макетов для адаптивного дизайна, но в то же время и один из самых эффективных. В нем предусмотрено несколько контрольных точек, переход через которые приведет не только к другому размещению колонок, но и к перемещению контента.

Tiny Tweaks («маленькие хитрости»)
Не такой универсальный шаблон, как предыдущие, потому что подходит лишь для дизайна из одной колонки. Это, к примеру, большие статьи, лендинги или одностраничные сайты. В этом случае при изменении размера меняется размер шрифта и изображений, перемещаются отдельные блоки.

Off Canvas («за границами»)
Идея этого шаблона заключается в том, что на большом экране десктопа видны все меню и элементы навигации. Но стоит открыть его на устройстве с меньшим размером дисплея, как часть элементов будет скрыта за границами экрана. В любой момент их можно будет вызвать, а затем скрыть обратно.

Эти шаблоны необязательно использовать поодиночке. Их вполне можно комбинировать — например, Off Canvas хорошо сочетается с Column Drop.
Обязательно ли использовать адаптивный мобильный дизайн?
Еще несколько лет назад над этим вопросом действительно можно было думать. Сегодня объем трафика с мобильных устройств растет с каждым днем, а значит, делать сайты, которые будут нормально выглядеть только на десктопах, просто неразумно.
