Мощное сжатие изображений (JPG, GIF и PNG) онлайн без потери качества

Наверное, здесь каждый веб-мастер поймет и поддержит меня, когда дело касается сжатия изображений и фотографий. Это очень важный момент при размещении на сайте статьи с иллюстрацией. Дело в том, что когда изображение бывает большого размера, то это начинает замедлять загрузку страницы веб-ресурса.
Какому пользователю понравиться такое? Поэтому у многих веб-мастеров возникает с этим проблема. В этой статье хочу порекомендовать сервисы, с помощью которых можно сделать сжатие изображений и фото (JPG, GIF и PNG) онлайн без потери качества.
PunyPNG — сжатие изображения (JPG, GIF и PNG) онлайн
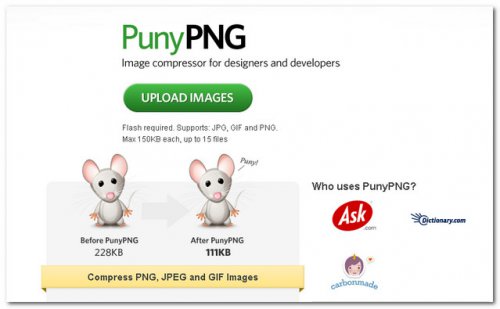
Один из таких онлайн сервисов – PunyPNG. Сервис PunyPNG — это бесплатный инструмент для оптимизации изображения (фотографий), с помощью которого можно значительно уменьшить размер файла изображения без потери качества.

- Поддержка: JPG, GIF и PNG изображений
- Максимальный размер файла – 500 Кбайт. Одновременно в процессе сжатия могут участвовать до 20 файлов.
Чтобы сжать и оптимизировать изображение онлайн, на главной странице веб-сервиса PunyPNG, нажимаем на кнопку Upload Images. И выбираем один или несколько графических файлов, которые хотим сжать ( с расширением JPG, GIF и PNG).
После изображения начинаются загружатся в сервис PunyPNG и немного подождав, получите сжатые изображении или фотография, которое можно скачать на свой компьютер, нажав на кнопку Download.

- кнопка для скачивания одного файла.
- кнопка для скачивания группы файлов изображений, если Вы загрузили от 2 до 15 штук одновременно.
Сервис PunyPNG является один из мощных инструментов по сжатию изображений (JPG, GIF и PNG) онлайн. Я рекомендую им воспользоваться.
Ссылка PunyPNG.
TinyJPG – сервис для быстрого сжатия изображений и фотографий
TinyJPG – сервис для быстрого сжатия изображений и фотографий без потери качества. Каждое загруженное изображение будет проанализировано , чтобы применить наилучшее кодирование JPEG.
JPEG является наиболее популярным форматом для фотографий на сайтах и в приложениях. Многие файлы JPEG не оптимальны и поэтому идет нагрузка на сайт при загрузке его страниц в браузере.

Есть возможность загружать пачку изображений (предел 20 штук и общий размер 25 Мб), а один графический файл не должен привышать 5 Мб. И таким же образом можно скачать сжатые изображения в архиве ZIP.
Чтобы начать процесс сжатие изображений нажмите по области Drop your .png or .jpg files here! Или перенесите туда файл изображения (или несколько файлов, предварительно выделив их на рабочем пространстве компьютера).
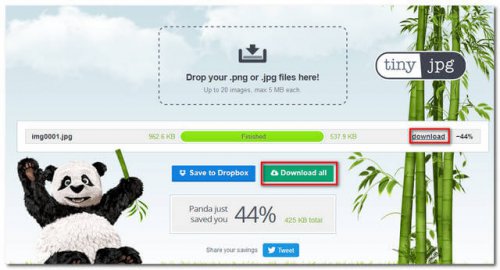
Дождитесь процесса оптимизации и сжатия файла (ов).
Скачайте сжатый файл изображения (нажав на ссылке download) или же все отправленные ранее изображения в сервис TinyJPG, нажав на кнопку Download all (в данном случае начнется скачивание архива-zip с оптимизированными изображениями).

Также есть возможность отправить все файлы (картинки) в хранилище данных DropBox (если у вас есть аккаунт в данном сервисе).
Ссылка TinyJPG.
Optimizilla – сжимает картинку без потери качества
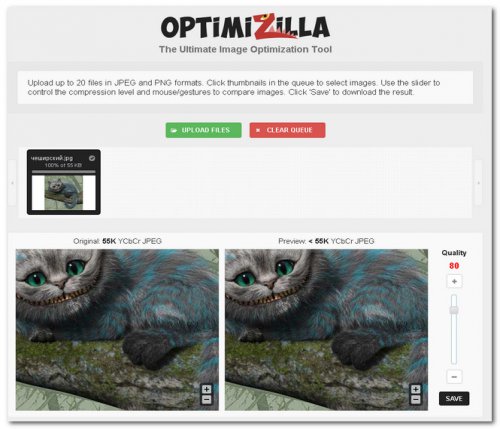
Optimizilla – сервис для уменьшения размера изображения, который предназначен для использования веб-разработчиками и издателями, когда приоритет веб-ресурса является время загрузки страниц. Optimizilla использует смарт-средства для оптимизации и сжатия файла изображения до минимально возможного размера, сохраняя необходимый уровень качества. В большинстве случаев этот инструмент предоставляет наилучший достижимый коэффициент сжатия.

Есть возможность загрузки до 20 файлов изображения в формате JPEG и PNG единовременно. Для загрузки изображений, нужно нажать на кнопку Upload Files. Используйте ползунок для настройки уровня сжатия картинки и чтобы сравнить с оригиналом. Нажмите кнопку Save, чтобы скачать результат.
Ссылка Optimizilla.
Kraken — сервис сжатия картинок
Kraken – сервис для сжатия и оптимизации картинок для сайтов. Тоже станет хорошим инструментов вебмастера, который решил уменьшить размер изображений для своего сайта и при этом не хочет потерять качество ее. Разработчики данного сервиса гарантируют достаточно хорошо уменьшить размер картинки и при этом сохранить ее первоначальное качество.
Для использования всех функций сервиса нужно заплатить, но не пугайтесь, также есть и бесплатный доступ, если нам нужно всего лишь сжать картинку, а нам это будет достаточно. При этом результат сохраняется без водяных знаков, как это бывает в аналогичных онлайн сервисах.
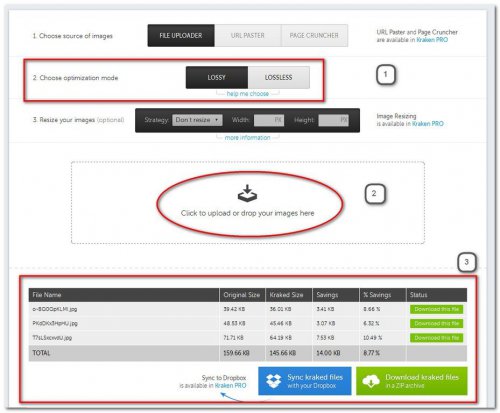
Для того чтобы воспользоваться бесплатным тарифом нужно выбрать Free online image optimizer (у вас уже откроется эта страница). Конечно, на бесплатном тарифе возможности ограничены. Например, в разделе Choose source of image (выбрать источник изображения) доступно только File Upload (закачать файл). В разделе Choose optimization mode (выбрать режим оптимизации) доступно два режима: Lossy – сильное сжатие, но с потерями и Lossless – среднее сжатие и без особых потерь.

Картинки, которые вы решили оптимизировать, нужно просто перетащить мышкой в специальное место для закачки файлов — Click to upload or drop your images here (Щелкните, чтобы загрузить или перетащить изображения сюда). Обратите внимание, что можно перетащить несколько изображений.
Теперь можно скачать файлы, как по отдельности, нажав на кнопку Download this file или все файлы в архиве — Download kraked files in a ZIP archive. Также есть вариант переместить весь архив оптимизированных картинок в DropBox.
Ссылка Kraken.
ILoveImg – оптимизация изображений для сайтов
ILoveImg— еще один сервис для сжатия изображений без потери качества. Сервис универсальный и в нем присутствует множество функций, например, изменить размер картинки, обрезать и преобразовать файл изображения в JPEG и в другие форматы.
Но тут нас интересует сжатие картинки. Поддерживает: JPG, PNG или GIF.

Пользоваться сервисом просто: нажимаем на кнопку Выбрать изображение и соответственно выбираем одно или несколько графических файлов.
Далее нажимаем на кнопку Сжать изображения. Результат скачиваем себе на компьютер.
Ссылка ILoveImg.
Smush.it – еще один сервис сжатия изображений
Сервис Smush.it использует методы оптимизации конкретного изображения, чтобы удалить ненужные байты из файлов изображений. Этот процесс проходит без потерь качества изображения, который означает, что он оптимизирует изображение без изменения их внешнего вида или качество.

Кстати хочу отметит, что онлайн сервис Smush.it представляет компания Yahoo (американская поисковая система).
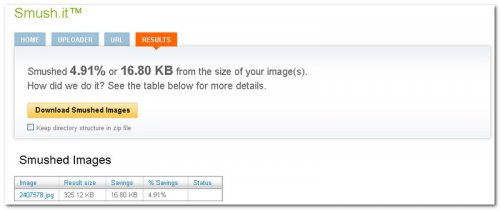
Чтобы воспользоваться услугами данного сервиса, нужно пройти во вкладку Uploader и нажимаем на кнопку Select Files and Smush. Выбираем файл изображения и ждем результата.

Чтобы скачать сжатый файл картинки, нажимаем на кнопку
Ссылка Smush.it.
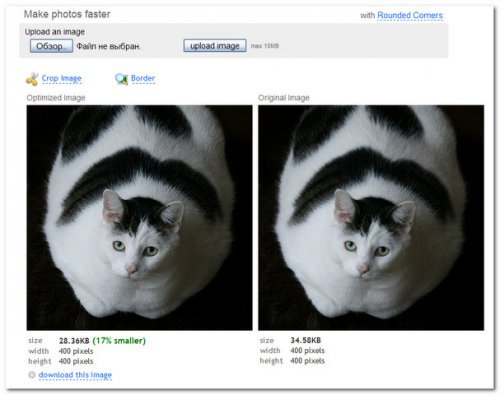
Web Resizer или как сжать фото онлайн
Web Resizer – бесплатный онлайн сервис для оптимизации фотографий. Данный сервис позволяет сжать фото, обрезать фото, изменение ширины и высоты изображения, поворот картинки, настроить контрастность, яркость, насыщенность, преобразование фото в черно-белое. И при этом не требуется регистрация.

Для того чтобы приступить к процессу сжатия фотографии, нужно загрузить ее в сервис, нажав на кнопку Обзор и Upload Image. После можно посмотреть результат До и После сжатия фотографии. Также в панели инструментов можно отредактировать изображение на свой вкус.
Ссылка Web Resizer.
А дальше выбор за Вами, какой выбрать онлайн инструмент для сжатия изображений онлайн без потери качества. Я надеюсь данная статья будет для Вас полезна.
Интересное на сайте:
Добавить комментарий
Как сжать gif
Анимированные gif-ки очень популярны в соцсетях, часто их можно встретить на развлекательных сайтах. С помощью гифок можно показать наиболее удачный момент из видеоролика, гиф-скриншоты наглядно демонстрируют этапы работы в какой-либо программе или сервисе. Gif-скриншоты также используют для показа работы элементов сайта, например, выпадающего меню. Перед скачиванием файлов для установки пользователь может ознакомится с их работой посредством gif-анимации. Вы можете и сами создавать и выкладывать собственные анимированные забавные картинки, для этого вам понадобится приложение для андроид gif me! camera
Однако гифки имеют и главный недостаток – большой размер, в связи с этим, значительно замедляется скорость загрузки вебстраниц, на которых они размещены. Чтобы устранить эти недостатки, я предлагаю вам ознакомиться со списком инструментов, которые помогут вам оптимизировать (уменьшить размер) гиф-анимации.
Shrink O’Matic
Это простая программ для Windows для оптимизации gif изображений. Она способна и на простейшие действия с изображениями, такие как поворот, изменение размера, изменение названия файла и его месторасположения, пакетная обработка. Доступные форматы для обработки: GIF, JPEG, PNG.

ImageOptim
Эта программа работает на платформе Mac. Она предназначена для сжатия gif до 60-80% и выше без потери качества.

FileOptimizer
FileOptimizer – продвинутый инструмент для сжатия гиф анимации. Программа имеет простой интерфейс, поэтому ее могут использовать как новички, так и опытные пользователи.
Другие поддерживаемые форматы: JPEG, PNG, SWF, TIFF, BMP, ICO
Работает на платформах: Windows, Mac OS, Linux

FILEminimizer Pictures
Компрессия изображения достигает 98% и выше в результате собственных оптимизационных технологий.Различают 4 уровня сжатия gif-файлов. Кроме того, программа позволяет загружать картинки напрямую в facebook.

Форматы: JPG, BMP, TIFF, PNG, EMF | Платформа: Windows
RIOT
Эта программа мне понравилась больше остальных. Вы можете управлять сжатием гиф, программа показывает размер исходного и выходного файла, имеется превью, благодаря ему вы можете визуально оценивать потерю качества. Недостаток: анимированная gif превращается в обычное статическое изображение.

GIF Optimizer
Простая программа для оптимизации gif-анимации. Программа имеет всего три кнопки – open – открыть файл, optimize – оптимизировать и Save as – сохранить как. Вы можете управлять сжатием через меню Setting (настройки).

Giffing Tool
Программа для создания gif-скриншотов. Giffing Tool снабжена также инструментами для редактирования gif анимации, а также для их оптимизации. Вы можете обрезать гифку, написать на ней текст, изменить размер, качество и выполнить некоторые другие действия по обработке анимации.

Easily compress images at optimal quality in seconds.

- Compress IMAGE
- Resize IMAGE
- Crop IMAGE
- Convert to JPG
- Photo editor
- More tools
- Convert from JPG
- Meme generator
- Watermark IMAGE
- Rotate IMAGE
- HTML to IMAGE
- ALL IMAGE TOOLS
- Compress IMAGE
- Resize IMAGE
- Crop IMAGE
- Convert to JPG
- Convert from JPG
- Rotate IMAGE
- Watermark IMAGE
- Meme generator
- Photo editor
- HTML to IMAGE
- Log in
- Sign up
-
- Home
- Product
- Features
- API Rest
- WordPress Plugin
- Pricing
- Language English
- English
- Español
- Français
- Deutsch
- Italiano
- Português
- 日本語
- Pусский
- 한국어
- 中文 (简体)
- 中文 (繁體)
- العربية
- Български
- Català
- Dutch
- Ελληνικά
- हिन्दी
- Bahasa Indonesia
- Bahasa Melayu
- Polski
- Svenska
- ภาษาไทย
- Türkçe
- Українська
- Tiếng Việt
- Help
- FAQ
- Tools
- Legal & Privacy
- Our Story
- Contact
- iLovePDF
Compress JPG, PNG or GIF with the best quality and compression.
Reduce the filesize of your images at once.
Upload your file and transform it.Select images
Upload from computer.or drop images here
Как уменьшить размер картинки [Jpeg Png Svg Gif]
13.01.2016 // Ольга Бурцева
Привет, всем кто сейчас читает Burzevao.ru. Расскажу сегодня о своих нескольких способах, как уменьшить размер (вес) картинки, скриншота, фотографии, Gif-анимации без потери качества для вставки на сайт.
Оглавление:
- Уменьшаем высоту, ширину и вес изображения без потери качества.
- Уменьшаем размер, вес изображения в Photoshop.
- Сжимаем/оптимизируем картинку онлайн.
- Как уменьшить вес gif картинки без потери анимации онлайн.
- Видео по теме.
Уменьшаем размер картинки разными способами
Каждая картинка или изображение, называйте как вам нравится ;), имеет свой размер, который складывается из нескольких моментов, это высота-вертикаль, ширина-горизонталь (px) и вес — килобайт (КБ), мегабайт (МБ).
Уменьшение размера (веса) изображения положительно скажется на скорости загрузки сайта — web-производительности, а также поможет сэкономить место на хостинге, компьютере, флешке.
Согласитесь, изображения сделанные на профессиональных фотоаппаратах (зеркалках), порой могут весить больше 2-х мегабайт, а по ширине быть 2500 px. Если такое изображение без сжатия вставить на сайт, то это в значительной мере увеличит время загрузки, за что сегодня ПС накладывают фильтр, особенно это касается ПС Google.
Первый способ оптимизируем изображение перед загрузкой на сайт в программе Photoshop
Надо сказать, что это самый популярный способ, изменения размера фото и сжатия, среди владельцев сайтов. Подойдёт он и для обычных пользователей Internet. При этом действия выполняемые этой программе минимальные, что важно и для начинающих блогеров.
- 1. Открываем новый файл при помощи программы Photoshop и потом нажимаем «Сохранить для Web».
- 2. Открывается новое окно, где задаём необходимые параметры: качество, формат и размеры изображения.
Так, достаточно изменить качество с цифр высокое от 60 до средних показателей от 30-50, чтобы значительно уменьшить вес. Ориентиром может служить желаемое качество. В окне предосмотра контролируйте насколько меняется изображение.
Что касается формата изображения, то я выбираю сохранить как Jpeg, если это цветное фото, а если надо сохранить прозрачность слоя или чёрно-белый скриншот то, как правило, это формат Png, чтобы текст и цифры на нём читались отчётливее. По теме Фотошоп читайте: как изменить цвет глаз, используя эту программу.
Размер изображения (в пикселях) меняю в этом же окне, что удобно. Нажимаю «Сохранить» и дальше прописываю название файла на латинице.
Второй способ сжатия изображений с помощью сервисов-онлайн
Если честно, то прибегаю к этому методу крайне редко. Однако, эти сервисы помогают сжать без потери качества сразу несколько (пакет) изображений, что влияет на продуктивность. Это многим известные сервисы krakin.io, TinyPNG [https://tinypng.com]; Compresspng [http://compresspng.com] и другие.
Расскажу ещё про один — это Optimizilla [http://optimizilla.com/ru/], который протестировала и результаты мне действительно понравились. Попробуйте и вы.
На скриншоте видно, что в систему было загружено фото JPEG, весом 60 КБ. Сервис сжал его автоматически на 39% до 37 КБ, но визуально качество практически не пострадало.
С помощью удобного ползунка или знаков [+ -] можно поиграть с качеством изображения; приблизить фото и лишний раз рассмотреть все детали после сжатия, перед тем как сохранить. Это очень актуальная функция предосмотра фото, для сайтов с портфолио фотографа, туристических, женских ресурсов, интернет-магазинов, где важны изображения товаров в высоком качестве.
Изменение размера высоты и ширины изображения
Процесс изменения размера ширины и высоты изображения думаю сегодня уже не вызывает затруднения ни у кого. Сделать это можно как онлайн, так и в стандартном графическом редакторе Paint или более удобном Paint.NET.
Открываете новый файл в программе, нажимаете «Изменить размер», отмечаете, что в пикселях, сохраняя при этом пропорции. Ок.
Далее, нажимаем «Файл», выбираем «Сохранить» или «Сохранить как» и определяемся с форматом изображения.
Изменяем вес изображения в формате Gif онлайн
В этой части статьи расскажу, как быстро сжать не только изображения в формате JPEG, PNG, SVG, но и Gif. Gif-ки весят достаточно много, поэтому велико число запросов, как уменьшить вес gif картинки без потери анимации и дополнительных усилий).
- Воспользуемся первым онлайн-сервисом Compressor.io [https://compressor.io].
Compressor.io — это мощный инструмент-онлайн для резкого уменьшения размера ваших цифровых фотографий и Gif анимации. Он позволяет сохранять высокое качество изображений, использует два вида сжатия, где есть разница и нет разницы до и после сжатия. Именно так характеризуют они свой сервис, а на главной странице в этом можно убедиться.
Пример, сжатия Gif анимации смотрите на скриншоте. Скачать оптимизированное изображение можно удобным для вас способом: на компьютер, сохранить на Dropbox, Google Диск (drive.google.com).
- Второй сервис Online Image Optimizer.
[http://tools.dynamicdrive.com/imageoptimizer/] Название сервиса говорит само за себя. Online Image Optimizer легко оптимизирует разные форматы изображений, в том числе и Gif анимацию. Достаточно загрузить изображение и нажать «Optimize». Дополнительно сервис Online Image Optimizer помогает быстро создать не только favicon для сайта, но имеет в своём арсенале много полезных онлайн-инструментов.
- Третий способ — это программа-приложение SuperGIF для MacOS и Windows.
[http://www.boxtopsoft.com/supergif.html]
Вы можете приобрести платную версию SuperGIF или бесплатно скачать демо, где есть небольшие ограничения по функционалу.
- Легко обрезать любую GIF-анимацию в размер или создать свою онлайн можно по здесь Picasion [http://picasion.com/ru/resize-image/]. Скопируйте адрес сайта (ссылку) и вставьте в браузер.
Видео по теме.
Заключение по теме статьи
Какой способ сжатия, уменьшения размера фото выбирать пользователю. Если говорить о профессиональных фотографиях, то качество и данные снимка — это важный фактор, представляющий интерес для творческих людей. А вот, для владельцев контентных сайтов крайне важна быстрая загрузка страниц, чтобы не терять потенциальных читателей, клиентов и не ухудшать поведенческие факторы.
С вами была Ольга. Пока, пока. Дополнительные сервисы для работы с фото ЗДЕСЬ.
Статьи по теме сервисы-онлайн:
- Как вырезать и вставить объект в фотошопе.
- Как сделать гиф анимацию.
- Как сделать gif из видео.
- Как сделать баннер.
- 7 типов бесплатных изображений для сайта|Сервисы.
Лучший способ поблагодарить автора.
7 советов по созданию GIF анимаций / Habr
У нас в InVision, GIF анимации используются не для баловства — они играют важную роль с точки зрения маркетинга и обучения. Поэтому мы даже пытались использовать их на нашей главной странице вместо анимаций, сделанных с помощью кода.
В конце концов люди начали спрашивать нас: «Как вы создаете GIF анимации?». Пришло время раскрыть секрет.
Дизайн GIF изображений
1. Секретный ингредиент
Вот мой небольшой секрет: все мои GIF анимации сначала были видео-файлами. Обычно я использую ScreenFlow, который я кстати также применяю для создания видео наших продуктов. Это простая программа, которая в то же время содержит множество полезных анимационных инструментов.
После того как я сохраняю анимацию как видео файл, я импортирую его в Photoshop через File > Import > Video Frames As Layers.
Совет: Если ScreenFlow или After Effects вам не по карману, то создайте анимацию в Keynote, и экспортируйте ее как видео. Наконец-то, хоть какое-то применение этой функции в Keynote.
2. Меньше цветов = больше веселья
Если вы хотите делать крутые GIF анимации, то нужно с особым трепетом подойти к выбору цвета. Это повлияет не только на размер файла, но и позволит создать более продолжительные анимации с маленьким размером файла. (Для меня маленький — это менее 1MB)
3. Используйте размытие в движении (motion blur), если возможно
Такие программы как ScreenFlow и After Effects позволяют экспортировать видео с применением размытия в движении. Это не только придаст вашей анимации профессиональный вид, но и упростит процесс уменьшения размера файла в Photoshop.
4. Будьте (отчасти) ленивыми
Представьте, какие еще элементы я бы смог добавить к GIF анимации в начале этого поста. Небольшие тултипы с именами пользователей, курсор, кликающий на кнопку плюс и так далее. Людям не нужно видеть все это, чтобы получить общее понимание увиденного, поэтому показывайте только то, что нужно — вы ограничены во времени и размере файла.
Экспорт GIF анимаций
Перед тем как начать переживать насчет советов ниже, попробуйте экспортировать вашу GIF анимацию. Если она приемлемого размера, отличная работа! Продолжайте в том же духе. В противном случае попробуйте следующие методы.
5. Удалите кадры-дубликаты
Скорее всего ваша анимация останавливается или остается неподвижной на какой-то момент времени. Присмотревшись, можно заметить, что этот момет состоит из нескольких одинаковых кадров. Если таких кадров 10 штук, то удалите 9 из них и установите длительность оставшегося кадра на, например, 1 секунду.
Если это не поможет, попробуйте заново импортировать видео, но на этот раз выберите параметр Limit To Every 2 Frames. Это должно значительно уменьшить размер файла.
Совет: Если ваша анимация состоит из более 150 кадров, то возникнут проблемы при попытках уменьшить размер файла.
6. Меньше цветов
Когда вы сохраняете GIF анимацию в Photoshop, то увидете выпадающее меню возле параметра Colors. Поэкспериментируйте со значениями, попробуйте максимально малое количество цветов, которое не превратит весь файл в мусор.
7. Измените параметр Lossy* (потери)
Если честно, то я даже не знаю, что этот параметр означает. Но я точно знаю, что если вы поставите его на уровне между 1 и 10, то избавитесь от лишних килобайтов без потери качества.
*«Потери» (Lossy) — допустимый уровень потери графической информации в растровом файле, позволяющий уменьшить файловый размер изображения
Ничего не изменилось! Помогите!
Если вы попробовали все, что было сказано выше, но так и не смогли уменьши размер GIF анимации, то нужно сделать шаг назад. Может вы хотите невозможного? Есть ли другой способ добиться желаемого? Можно ли разбить файл на две GIF анимации? Будет лучше, если ваша GIF анимация сделает акцент на одном аспекте.
От переводчика. Со всеми пожеланиями и замечаниями по поводу перевода прошу обращаться ко мне в личку. Спасибо!
Онлайн-конвертер файлов MP4 в GIF
Внимание!: Загрузите файл или укажите рабочий URL-адрес. ×
Внимание!: Введите пароль. ×
Внимание!: Неверный пароль, повторите попытку! ×
Внимание!: Something went wrong. Please reload the page and try again. ×
Чтобы конвертировать в обратном порядке из GIF в MP4, нажмите здесь:
Конвертер GIF в MP4
Оцените конвертирование GIF с помощью тестового файла MP4
Не впечатлило? Нажмите на ссылку, чтобы конвертировать наш демонстрационный файл из формата MP4 в формат GIF:
Конвертирование MP4 в GIF с помощью нашего тестового файла MP4.
MP4, MPEG-4 Video Stream (.mp4)
Файлы MPEG-4 Part 14 (MP4) способны хранить мультимедиа — например, аудио, видео и субтитры. Этот тип файлов обычно используется Apple и другими производителями мобильных продуктов. Он позволяет использовать аудио, статические изображения или видео. Сюда относят аудиокниги, песни, фильмы, видео, фотографии и подкасты. MPEG-4 — это формат, часто используемый при онлайн-потоковой передаче видео….
Что такое MP4?
GIF, CompuServe Graphics Interchange Format (.gif)
GIF — самый популярный тип файлов в Интернете благодаря тому, что он позволяет создавать анимированные изображения. Файлы GIF используют растровые изображения до 8 бит/пиксель. Такое разрешение позволяет использовать 256 цветов палитры RGB. Следует отметить, что далеко не все изображения GIF являются анимированными. Большое количество логотипов и изображений с четкими, хорошо очерченными…
Что такое GIF?
Бесплатные инструменты сжатия изображений для ускорения работы сайта
Оптимизируйте изображения для сайтов на WordPress, Joomla или любых других, чтобы увеличить скорость загрузки и занять более высокое место в рейтингах поисковых систем.
По данным HTTP Archive, средний размер веб-страницы — 2,4 Mb и 64% приходится на изображения. Вы все правильно поняли: средний размер изображений на веб-странице — 1,5 Mb.
Какой размер страниц на вашем сайте?
Если на вашем сайте много изображений или на них приходится значительная доля объема страницы, необходимо их оптимизировать для уменьшения размера. С уменьшением изображений связаны следующие преимущества:
- уменьшение общего размера страницы;
- экономия трафика;
- сокращение времени загрузки страницы и повышение SEO рейтинга.
Есть целый ряд способов оптимизировать изображения, но лучше это делать без ущерба для качества. В статье речь пойдет о трех видах инструментов.
- Самостоятельные инструменты: На сайте ничего устанавливать не нужно. Просто зайдите на страницу сервиса, загрузите изображения и получите оптимизированные изображения.
- Плагин WordPress: Установите плагин на ваш сайт на WordPress и, в зависимости от выбранных настроек, размер изображения будет сокращаться при загрузке на сайт.
- Расширение для Joomla: Установите расширение на ваш сайт на Joomla и изображения будут оптимизированы на вашем сервере с Joomla.
Вы готовы ускорить свой сайт?
Список инструментов
Самостоятельные инструменты:
- Tiny PNG
- Compressor
- Puny PNG
- Compress Now
- Kraken
- Optimi Zilla
- JPEG Mini
- Imagify
Плагины WordPress:
- EWWW Image Optimizer
- WP Smush
- Optimus
- TinyPNG
- Short Pixel
Расширения для Joomla:
- Imgen
- Image Recycle
- EIR
- Prizm Image
Самостоятельные инструменты
Возможно, это наилучший способ сжатия изображений, но могут быть ограничения по размеру или количеству изображений. Попробуйте сами и найдите наиболее подходящее решение.
1. Tiny PNG
Для уменьшения размера файлов PNG или JPG на TinyPNG используются методы сжатия с потерями. Можно загружать до 20 изображений, размер каждого из которых не может превышать 5 Mb.
2. Compressor
Compressor позволяет сжать изображения с уменьшением объема до 90% и при этом сохранить высокое разрешение. Он работает с JPEG, PNG, GIF и SVG-файлами. Ограничение по размеру — 10 Mb.
3. Puny PNG
PunyPNG подходит для дизайнеров и разработчиков. Не годится для работы, если размеры ваших изображений исчисляются мегабайтами: ограничение по размеру — 500 KB, по количеству файлов — 20 штук. Возможно сжатие JPG, GIF и PNG-файлов.
4. Compress Now
Уменьшите размер изображений с помощью Compressnow. Этот инструмент хорош тем, что вы можете задать процент сжатия.То есть, вы сами решаете насколько сжимать файл.
5. Kraken
При оптимизации Kraken позволяет вам выбирать между сжатием с потерями, без потерь и с возможностью самостоятельной настройки. Файл можно загрузить с компьютера, Dropbox, Google drive или Box.
6. Optimi Zilla
Загрузите до 20 JPEG или PNG-файлов на OptimiZilla. Если вы загружаете несколько файлов, то скачать их все можно одним архивом.
7. JPEG Mini
Избавьтесь от лишних килобайт с помощью JPEG Mini. Возможна обработка исключительно файлов JPG.
8. Imagify
Здесь можно выбрать из нескольких уровней сжатия: нормальным, агрессивным и ультра-сжатием. Файлы хранятся до 24 часов на Imagify, так что их можно скачать позже, если захотите.
Вышеуказанные самостоятельные инструменты помогут вам в уменьшении размера файлов. А теперь давайте рассмотрим плагины для WordPress.
Плагины WordPress:
Следующие плагины можно установить на WordPress, и, когда вам потребуется загрузить изображения, произойдет их оптимизация.
1. EWWW Image Optimizer
EWWW Image Optimizer — один из лучших плагинов для оптимизации. Он позволяет уменьшать размер изображений, а также выбирать файлы, для которых оптимизация производиться не будет. Это очень полезно, если ваш сайт имеет отношение к фотографии, и вы не хотите ухудшать качество определенных снимков.
2. WP Smush
Этот замечательный плагин от wpmudev установлен более 400 тысяч раз. Он позволяет сжимать изображения партиями или в момент загрузки на сайт. В бесплатной версии WP Smush позволяет обрабатывать до 50 изображений подряд. Плагин обрабатывает файлы в форматах JPEG, PNG и GIF.
3. Optimus
Optimus от KeyCDN помогает уменьшить изображения до 70%, но есть ограничение по размеру — 100 kB.
- оптимизация исходных изображений;
- оптимизация во время загрузки.
4. TinyPNG
Выполните сжатие файлов в формате JPEG и PNG с помощью TinyPNG. Именно этим инструментом пользуюсь я, и он меня всем устраивает.
5. Short Pixel
Short Pixel сжимает не только изображения, но и PDF. Инструмент совместим с WooCommerce и обрабатывает GIF, PNG, JPG и PDF-файлы.
Эти плагины для WordPress должны ускорить работу сайта, уменьшив размер изображений.
Расширения для Joomla
Следующие расширения бесплатны, так что попробуйте и решите, что подходит именно вам.
1. Imgen
Бесплатный плагин осуществляет динамическое изменение размера изображения и позволяет добавить водяной знак. Imgen также позволяет зашифровать путь к изображению, так что можно скрыть путь к исходному файлу.
2. Image Recycle
Image Recycle — популярное расширение для Joomla, помогающее оптимизировать изображения и PDF-файлы. Можно настроить автоматическое сжатие новых изображений или уменьшить размер уже существующих. Также существует возможность задать уровень оптимизации для отдельных типов файлов.
3. EIR
Easy Image Resizer меняет разрешение загруженных изображений с помощью медиа-менеджера. EIR осуществляет сжатие на базе Optimus.io.
4. Prizm Image
Prize Image помогает удалить метаданные из JPEG, конвертировать прогрессивные JPEG в последовательные и наоборот, оптимизировать PNG и GIF без ущерба для качества. Для сжатия плагин использует Prizm Image API.
Надеюсь, эти инструменты для сжатия изображений помогут вам уменьшить размер страницы сайта и выйти на хорошие позиции в рейтингах поисковых систем. Если вы нашли в статье что-нибудь полезное, поделитесь с друзьями.
На HOSTING.cafe всегда можно сравнить предложения виртуальных серверов и хостинга.
