что это такое, как сделать, зачем нужно, как проверить
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

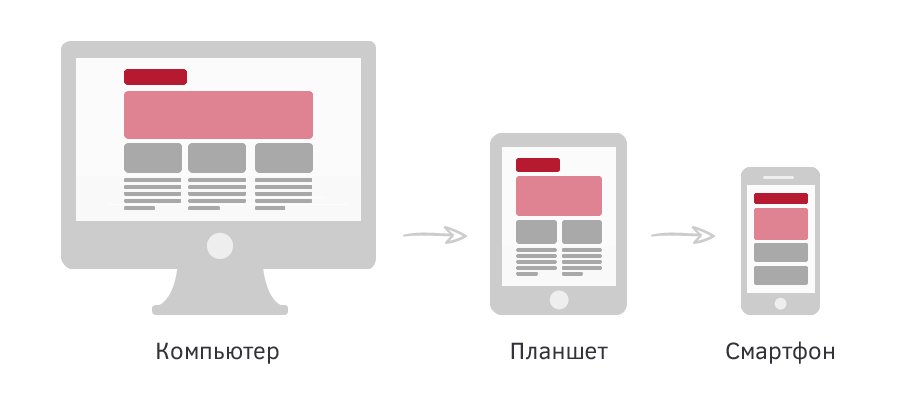
Адаптивность сайта — это возможность сайта правильно отображаться на разных устройствах с различными характеристиками.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA

Сегодня сайты просматриваются на персональных компьютерах, планшетах, смартфонах. Каждое устройство со своими характеристиками — скоростью работы, разрешением экрана.
Если сайт не адаптивен, то на компьютере он отобразится правильно. А на телефоне может “поехать” — блоки наложатся друг на друга, шрифт может стать нечитаемым.
Сам термин адаптивность получил широкое применение после выхода книги Итана Маркотта Responsive Web Design – отзывчивый веб-дизайн. Сайты, способные динамически подстраиваться под заданные характеристики устройств просмотра стали называть адаптивными.
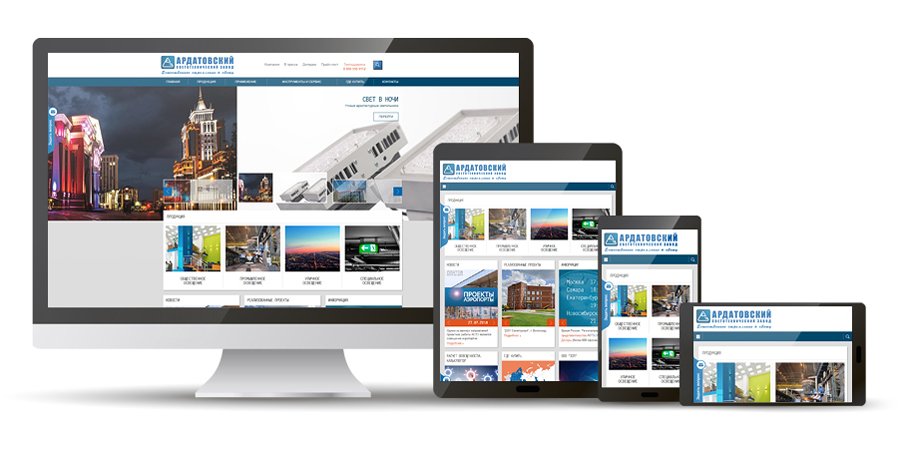
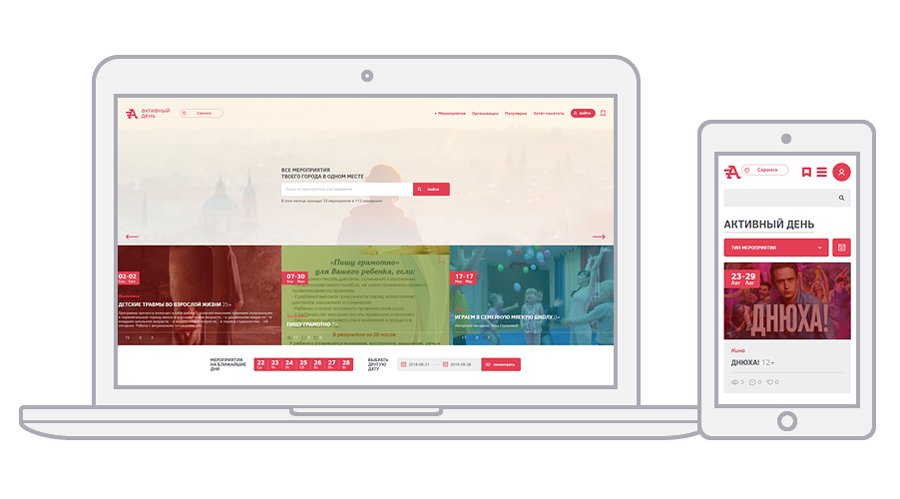
Пример адаптивной верстки
Отображение на ПК:

На плашете:

На смартфоне:

Зачем нужен адаптивный сайт
Технологии развиваются стремительными темпами, производители техники не отстают от них. Смартфоны, планшеты, телевизоры, другие электронные устройства, подключаемые к сети интернет, выпускаются на любой вкус и бюджет, вариантов размера экрана множество.
При этом потребление контента увеличивается в геометрической прогрессии. В борьбе за клиента владельцы сайтов используют все средства и методы. В частности, на этапе разработки закладывают возможность корректного отображения своего веб-ресурса на различных устройствах.
Процент устройств, позволяющих просматривать информацию онлайн растет с каждым годом. Разнообразие форматов и разрешений усложняет процесс разработки в целом, дополнительные требования приходится учитывать на всех этапах: дизайнерам, и верстальщикам, и программистам.
Концепция адаптивного дизайна позволяет оптимизировать процесс, поскольку не нужно создавать несколько вариантов сайтов, как это было ранее, например, с мобильными версиями. В том случае проектировался отдельный набор функций на отдельном поддомене.
Старые сайты нуждаются в доработке и разнообразные подходы к адаптивности позволяют это реализовать. Главное, правильно оценить масштабы на старте, в ряде случаев проще, быстрее и дешевле использовать новые дизайн-макеты и шаблоны. Если ваш фирменный стиль не является узнаваемым брендом, зачастую к переделке подталкивает еще и факт, что он морально устарел. И ребрендинг, как этап перехода на новый уровень никто не отменял. Адаптивный сайт- это мощный инструмент для вашего бизнеса.
Существуют сервисы для проверки, насколько сайт соответствует требованиям адаптивность.
Более того, на сегодняшний день самые крупные поисковые системы Google и Яндекс учитывают этот параметр при ранжировании веб сайтов. Поскольку юзабилити, навигация являются одними из обязательных факторов оценки качества сайта. Скорость загрузки информации, а в случае с оптимизированными изображениями она падает, нечитабельный текст и искаженные слишком мелкие или не помещающиеся в экран элементы затрудняют поиск информации и попросту приводят к росту отказов – пользователь закрывает страницу. Это поведенческие факторы, которые также сказывается на позиции в поисковой выдаче.
Для владельцев сайтов техническая терминология и параметры ранжирования- не совсем понятные и осязаемые критерии. Но им достаточно понимать, как это сказывается на динамике посещаемости. Во многих сферах доля трафика с мобильных устройств трафика сопоставима и даже превышает десктопный. С этим нужно считаться. Встретить разработчиков, которые не предлагают адаптировать интернет-сайт, можно все реже, но ориентироваться в этом вопросе для контроля процесса не помешает.
Принципы адаптивности
Поточность
Предположим, вы разработали дизайн для десктопных браузеров. Все круто. При просмотре этого сайта с мобильного устройства блоки смещаются и идут друг под другом.
Это называется потоком. И сейчас это один из основных принципов, который используется в адаптивном дизайне. Учитывайте это.
Относительность единиц измерения
Из школьных уроков физики известно, что скорость может быть абсолютной, когда вне зависимости от того, откуда вы наблюдаете движение, скорость будет одной и той же. И относительной — когда в зависимости от точки отсчета скорость может изменяться.
С единицами измерения так же. На разных устройствах разная плотность пикселей. И размер, например, в 320 px по-разному будет выглядеть на экране компьютера и смартфона.
Решение — использовать относительные единицы измерения. Когда все размеры, масштабы и координаты блока вы задаете относительно элемента, который есть и на экране ПК, и на дисплее смартфона. Например, верхняя граница.
Использование контрольных точек
Это элементы, чье расположение меняется только если для просмотра используется определенное устройство с заданными параметрами экрана.
Например, если содержимое страницы “уползает”, то имеет смысл добавить такую точку и зафиксировать контент.
Минимальные и максимальные значения
На мобильном телефоне статья может отображаться как надо. Но вот вы открываете эту же страницу на широкоформатном мониторе, и картина вас не радует. Все растянулось, о читабельности не может быть и речи.
Например, можно указать свойства. Если ширина экрана меньше 1000 пикселей, то контент следует отобразить на весь экран. Иначе — максимальная ширина будет 1000 пикселей.
Вложенность объектов
Бывает так, что нужно использовать много элементов, которые зависят от положения других блоков. Это сложно контролировать. Можно вложить такие объекты в один контейнер. Это подходит для тех блоков, которые вы не хотите адаптировать под параметры экрана — кнопки, логотипы и т. д.
Правильные шрифты
Веб-шрифты выглядят красиво. Но не забывайте, что все они подгружаются. Это сказывается на скорости загрузки страниц у пользователя.
Правильное использование растровой и векторной графики
Если на картинке много мелких деталей, то используйте растровый формат. Иначе — векторный.
Но ни одна картинка не должна использоваться без оптимизации — сжатия. Векторные изображения обычно уже сжаты. Но не все старые браузеры их поддерживают.
Соблюдение размеров макетов
Есть общие стандарты, на какие базовые размеры принято ориентироваться при разработке макета.
В адаптивном дизайне есть такое понятие, как контрольные точки. Это параметры, которые передаются в медиа-функциях. Обозначают, при каких разрешениях происходит смена дизайна.
Стандартными принято считать следующие:
- Для мобильны 320px, 480 px.
- Для планшетов 768px.
- Для нетбуков и некоторых планшетов 1024px.
- Для персональных компьютеров 1280px и более.
Привязка к конкретному разрешению не жесткая. Зависит от настроек и параметров устройств.
Иногда нет надобности создавать макет под промежуточные разрешения, например, 480px, если макет отображается корректно в интервале 768 — 320px.
Если на конкретном гаджете макет «ломается», отображается неправильно при другом разрешении, за точки перелома принимают фактические значения для этого экрана.
Медиа-запросы
Разработка адаптивных сайтов построена на принципе определения параметров стилей с помощью media queries (медиа-запросы).
Запросы определяют:
- Тип устройств: проекторы, смартфоны, мониторы, телевизоры и пр.
- Условия.
На соответствующий запрос и ответ будут применяться соответствующие устройству параметры отображения из файла стилей css.
Проверка сайта на адаптивность
Проверить, как ваш сайт отображается на мобильных устройствах, можно с помощью различных сервисов и инструментов.
С помощью браузера
Например, в Google Chrome есть встроенный инструментарий для проверки дизайна сайта на корректность к отображению на мобильных устройствах. Нужно нажать клавишу F12 или Ctrl+Shift+I, либо выбрать в Меню «Дополнительные инструменты» — «Инструменты разработчика».
В Mozilla Firefox это можно сделать таким образом «Меню» — «Разработка» — «Адаптивный дизайн», либо Ctrl+Shift+M.
Google Mobile Friendly (Google Search Console)
Адрес инструмента — https://search.google.com/test/mobile-friendly
Просто вбиваем полный URL в строку и получаем результаты. Обычно проверка занимает меньше минуты.
Адаптивный сайт— это стандарт веб-разработки, один из показателей качества интернет-ресурса и внимательного отношения к потребностям пользователей.
Что такое адаптивный дизайн и зачем он нужен?
Само понятие адаптивный дизайн не ново, но его технологии используются очень мало. В современном мире адаптивный сайт стал признаком качественного сайта. Ведь это же удобно, когда ты начал читать статью на ноутбуке, а потом, поехав по делам, дочитываешь ее на своем смартфоне, сидя в общественном транспорте у окна.
Что такое адаптивный дизайн?
Адаптивный дизайн – это дизайн веб страниц и расположение элементов на этих страницах таким образом, что такие страницы смотрятся одинаково хорошо на любых устройствах от смартфонов до больших мониторов. Это означает что, если вы смотрите сайт на компьютере, открыв сайт на телефоне, вам не придется расширять его, чтобы попасть пальцем на какой-то отдельный элемент, или расширять чтоб просто прочитать текст. То есть дизайн страницы будет подстраиваться под то устройство, с которого вы зашли на сайт. Сайт не будет выглядеть также, но он будет максимально приближен к исходному состоянию.
Зачем нужен адаптивный дизайн?
Чтоб это понять необходимо чтоб сайт уже у вас был. Все просто. Если у вас сайта нет, ты вы не поймете, что часть трафика, часть людей, которые заходят к вам на сайт, переходят именно со смартфонов. Поэтому те, у кого сайта не было, обычно и не понимают это.
Так вот, хочу вас расстроить. В настоящее время наблюдается такая картина, что переходы на сайт с мобильных платформ достигают аж 50%. Вдумайтесь. 50% клиентов, увидев, что ваш сайт не читабельный на смартфоне, просто закрывали его и шли к вашему конкуренту. А если брать сайты новостных порталов. Там вообще беда будет. Получается, что, если хотите больше заказов, то стоит подумать об адаптированном сайте. Если же сайт уже есть, то стоит посмотреть на статистику сайта. Если есть заходы с мобильных на сайт и очень много этих заходов переходят в отказы, то вам срочно надо мобильную версию сайта. Если же посетителей на сайте мало, то мой вам совет, задумайтесь о редизайне вашего сайта. Потому как в будущем мобильный трафик только будет расти.
Вторая и немаловажная причина, по которой нужно иметь адаптивный дизайн на сайте – это реклама. А точнее стоимость мобильной рекламы. Если взять контекстную рекламу, то реклама на обычные компьютера сейчас очень сильно перегрета и стоимость кликов достигает бешеных цифр. А мобильная реклама пока что еще не сильно забита рекламодателями. Все потому, что сайтов для мобильных еще пока мало. Поэтому, мобильная реклама выходит на порядок дешевле обычной.
Преимущества адаптивного дизайна перед мобильной версией сайта.
На рынке существует огромное множество различных устройств, и у этих устройств разные расширения. Их конечно не так много, но все-таки их много, когда дело доходит до веб дизайнеров. И это настоящая головная боль для веб дизайнеров, от рисовать сайт так, чтоб сайт был хорош на всех разрешениях.
В адаптивном же дизайне сайта нет необходимости для каждого устройства рисовать свою версию сайта, в технологиях адаптивности уже заложена схема перестройки сайта между различными устройствами. Нужно нарисовать один сайт так, чтобы он сочетал в себе эти правила и схемы.
Но по мимо мобильной версии сайта есть еще и мобильное приложение. Но всё-таки и здесь лидирует адаптивный сайт. Потому что в мобильном приложении необходимо данные синхронизировать с сайтом, а это дополнительные ресурсы и т.д. Плюс ко всему, если человеку срочно необходимо что-то найти или посмотреть, а ему вместо этого будут предлагать установку мобильного приложения, то, я думаю, вы знаете что он сделает.
Пара слов о недостатках адаптивного дизайна.
Нельзя не сказать и о недостатках такого подхода к созданию сайтов. Как я уже упоминал выше, при создании адаптивного сайта необходимо учитывать некоторые правила, и поэтому не всегда есть возможность сделать по-другому, более красивее или выразительнее. Приходится чем-то жертвовать. Но это не значит, что дизайн выглядит хуже.
Еще один недостаток, хотя, может это и не является недостатком, это просмотре полной версии сайта. То есть если вы зашли со смартфона на сайт и по каким-либо причинам захотели просмотреть полную, обычную версию сайта, то у вас это сделать не получится. В отличие от мобильной версии, в которой это можно сделать в один клик.
Что-ж это все преимущества и недостатки, которые приходят в голову. Но мое мнение, чисто субъективное, плюсы такого подхода гораздо сильнее минусов. Поэтому наша компания Somarketing занимается только адаптивным дизайном сайтов.
Адаптивный сайт. Зачем он нужен? :: Shopolog.ru
Вечером иногда очень хочется пиццы. Это желание охватывает прямо утром и терзает одичавший желудок весь день: пока едешь в метро, весь день в офисе и по пути домой. И вот, уже в маршрутке, рука тянется к телефону и открывает заветный адрес любимой пиццерии. Но что-то пошло не так. Ничего не видно. Малюсенькие квадратики раздражающе мелькают перед глазами, чтобы прочесть состав, приходится увеличивать страницу вручную. И ведь ещё нужно умудриться попасть на кнопку «Заказать».
Именно так выглядит столкновение суровой реальности с резиновыми сайтами. Под оркестр расстроенно урчащего живота. Но не нужно грустить, пиццу уже готовят, вот только в другом ресторане. В ресторане с нормальным сайтом.
В общем и целом для мобильных версий есть несколько вариантов сайтов. Резиновый сайт (сайт неудачливой пиццерии), адаптивный сайт (сайт ресторана, чья пицца будет сегодня на ужин) и мобильные версии сайтов, о которых будет рассказано чуть ниже.
Чем плох резиновый сайт?
Вообще, конечно, это обычный сайт. Просто для него создана «резиновая» вёрстка. Это не значит, что у сайта плохой дизайн или плохо подобранный контент. Это может быть даже сайт уважаемой фирмы. Но вот в чём проблема. Такая вёрстка, не меняя содержимое сайта, подстраивает его под размер экрана. И если на планшете текст ещё может быть похож на читабельный, то на смартфоне вам придётся изрядно потрудиться, чтобы понять, о чём вообще идёт речь. И останется только увеличивать, увеличивать и ещё раз увеличивать.
Приверженцы старой школы говорят, что «резиновая» вёрстка помогает сохранить всю важную информацию для любого носителя. Но какой в этом смысл, если самую важную информацию, которой так дорожат владельцы, не может прочесть обычный пользователь?
Что такое мобильная версия?
Мобильная версия сайта — это уже совсем другая история. По своей сути это новый проект, который имеет свой отдельный домен, дизайн и структуру. С вашим главным сайтом его объединяет разве лишь логотип в шапке.
Сильной стороной мобильной версии является то, что вся информация на ней не привязана к основному контенту с главного сайта. Вы можете изменять её в любое время и даже при необходимости отключить мобильную версию сайта и скрыть от глаз пользователей.
Однако стоит заранее оценить масштаб финансовых вложений, которые потребует мобильная версия. Мало того, что это совершенно новый проект, его придётся ещё и оптимизировать под разрешения и операционные системы (IOS, Android, Windows Phone) всех мобильных устройств. Следовательно, данный процесс является более затратным, чем реализация адаптивной версии для основного сайта.
Адаптивная вёрстка. Почему мы её так советуем?
Чтобы понять суть адаптивной вёрстки, на минуту попробуйте мыслить как верстальщик.
Обычный сайт представляет собой группы информационных блоков. Есть блок шапки, в который входят блоки с логотипом, контактным телефон и, например, кнопкой раздвигающегося меню. Есть блок слайдера. Затем блок, состоящий из трёх-пяти сегментов, включающих в себя основные услуги или категории товара. И вот на такие квадратики и прямоугольники можно с лёгкостью разделить все страницы.
Адаптивная вёрстка делает так, чтобы все эти блоки находились не в фиксированном состоянии, как у резиновых сайтов, а перестраивались в нужной последовательности в зависимости от того, на экране какого размера их открывают.
Всё это значит, что пользователь, который попадает на ваш сайт с планшета или смартфона, всё прекрасно видит. Для адаптивной версии маленьких размеров вы можете исключить всю лишнюю информацию и оставить только то, что важно аудитории. Например, если это пиццерия, то нужен только телефон, каталог, кнопка заказа и, конечно же, логотип. И не нужно переживать, что кто-то чего-то не увидит. Если будет интересно, на ваш сайт обязательно вернутся вновь и уже с других устройств. Главное, в нашем деле — не испортить впечатление.
Конечно же, адаптивная вёрстка — это не совсем дешёвое удовольствие. Сами посудите, дизайнеру нужно будет нарисовать макеты под каждую версию сайта. А верстальщику подготовить их для программирования. Но это того стоит. За потраченные усилия благодарная аудитория вам заплатит сполна.
Что такое адаптивная верстка сайта и зачем она нужна
Есть два главных заблуждения о том, что такое адаптивная верстка сайта. Одни думают, что это просто уменьшенное отображение сайта, при котором элементы сжимаются. Другие настойчиво ставят знак равенства между адаптивным дизайном и мобильной версией сайта. В этой статье мы расставим все точки над i и расскажем, как же оно на самом деле.
Что такое адаптивная верстка
Адаптивной называется такая верстка, при которой сайт корректно отображается на различных устройствах благодаря тому, что элементы динамически подстраиваются под различные разрешения экрана.
Проще говоря, адаптивность — это динамическое складывание блоков, а не уменьшенная версия сайта.

Неважно, с какого устройства пользователь зайдет сайт: с компьютера, планшета или телефона — пользоваться им будет одинаково удобно, и необходимый функционал сохранится в полном объеме.
Зачем нужна адаптивная верстка
Сегодня уже не нужно искать исследования и статистику, чтобы доказать, как часто выходят в Интернет с планшетов и мобильных телефонов. Эта реальность окружает нас повсюду: в общественном транспорте, в кафе, в очередях — люди охотно заполняют время серфингом в Интернете, да и вы сами знаете, насколько это удобно. Чтобы выбрать и заказать пиццу, никто не поедет сначала домой добраться до компьютера, а быстренько зайдет на сайт с телефона, попутно делая другие дела. Когда приходит идея о покупке, проще всего сразу же выйти в сеть, сравнить предложения магазинов-конкурентов и, не откладывая в долгий ящик, оформить заказ товара. И таких примеров можно привести бесчисленное множество!

Адаптивность — одно из важных и обязательных условий для современного сайта.
Если сайт корерктно отображается только с компьютера, то при просмотре с планшета или телефона на нем тяжело ориентироваться, блоки не масштабируются, тяжело попасть пальцем на нужную ссылку — в итоге пользователь раздражается, не может совершить целевое действие, теряет время на попытки разобраться в кривом отображении и уходит с ресурса. А потом уже больше не возвращается на него. И уходит к конкурентам.
Именно поэтому решение заказать адаптивный сайт — не прихоть, а условие, которое напрямую влияет на уровень продаж.
Как работает адаптивный сайт
Неадаптивный сайт узнать легко — при просмотре с планшета или телефона вы увидите только часть области, вам придется двигать видимую область влево-вправо, приближать, чтобы шрифт стал читабельным, и отдалять, чтобы найти нужный раздел или форму заявки.

Сайт, имеющий адаптивную верстку, подстраивается под устройство, в зависимости от ширины его экрана. Все элементы на странице адаптируются: меняются их размеры, появляется/исчезает часть вспомогательного контента и декоративных элементов. При этом блоки перестраиваются так, чтобы пользователю было удобно — на значимой информации делается акцент, а второстепенные данные убирают или сворачивают.
Как правило, чем меньше ширина экрана — тем концентрированнее подача информации и тем меньше блоков задействовано. При этом пользователю нет необходимости изменять масштаб: всё просто и понятно даже на небольшом экране.

Еще одна особенность адаптивных сайтов: укрупнение значимых элементов так, чтобы пользователь легко мог попасть пальцем на кнопку на экране или перейти по ссылке. От этого напрямую зависит конверсия сайта, поэтому адаптивный дизайн важно делать user friendly.
Важные факты, которые нужно знать об адаптивных сайтах
1. Адаптивный сайт и мобильная версия — это не одно и то же.
Когда мы говорим про адаптивный сайт, то мы имеем в виду, что это один сайт для разных устройств. В этом его ключевое отличие от мобильной версии сайта. Мобильная версия — это отдельный полноценный сайт, у которого свой функционал, своя верстка и зачастую свой контент. Мобильная версия разрабатывается с учетом удобства пользователей, выходящих на сайт с мобильных устройств: что из десктопной версии им очень важно, а что — избыточно и легко может быть удалено.

2. Функционал на всех устройствах один и тот же.
Здесь всё ясно: так как сайт один, то и возможности его одинаковы, независимо от того, с какого устройства пользователи заходят на сайт.
3. У адаптивного дизайна есть ограничения.
Связаны они в первую очередь с сохранением оригинальной структуры контента при изменении размеров экрана. Зачастую в адаптивной версии мы отказываемся от слайдера и больших фоновых изображений, которые есть в десктопной версии, и не используем Flash. Обычно мы рекомендуем оптимальный вариант.
Но бывает и такое, что дизайн согласован в том варианте, на котором настаивает клиент, а уже готовая верстка оказывается неудобной. Тогда все изменения вносятся за дополнительную плату, так как мы работаем четко по ТЗ.
4. Адаптивность может быть полной и частичной.
Полная адаптивность — от мобильных устройств до десктопов, частичная — например, от планшета или ноутбука до десктопа. При разработке адаптивного дизайна обычно делается упор на конкретные устройства, с которых у клиента генерируется больше всего трафика.
5. Не все сайты выигрывают от полностью адаптивного дизайна.
Сайтам со сложным функционалом и/или контентом, требующим достаточного количества экранного пространства для восприятия, полная адаптивность чаще идет во вред. Лучше выделить перечень устройств, на которых функционал будет полным, и сделать для них версию с частичной адаптивностью, а для остальных сделать мобильную версию с урезанным функционалом и возможностью перейти на полноэкранную версию.
6. За идентичность отображения в разных браузерах отвечает кроссбраузерность.
Обязательно указывайте этот пункт в ТЗ, если для вас важно, чтобы в разных браузерах сайт отображался одинаково. В противном случае в старых версиях браузеров сайт может отображаться с ошибками и выдавать нечитабельные шрифты. А это прямой путь к потере целевой аудитории.
Что нужно знать, если вы хотите заказать адаптивную верстку
Компания «Технологии успеха» оказывает услуги по созданию адаптивной верстки сайта. Лучше предусмотреть адаптивный дизайн еще на этапе разработки основного сайта и прописать это в ТЗ. Но если вы придете к нам с готовым дизайном в формате.psd, мы тоже сможем помочь вам. За верстку макетов, сделанных в CorelDraw, мы не беремся — в таком случае мы предлагаем клиентам сначала подготовить дизайн и только потом верстку.
Не зная особенностей сайта и ТЗ, невозможно сориентировать по срокам вёрстки.
Обычно верстка адаптивного корпоративного сайта занимает в среднем 15 дней, срок верстки адаптивного интернет-магазина напрямую зависит от сложности сайта.
Мы никогда не передаем верстку на следующий этап — программирование — пока клиент не проверил адаптивность сайта и корректность работы всех его элементов согласно ТЗ.
Остались вопросы: заказать адаптивный сайт или мобильную версию? Звоните по бесплатному номеру 8 800 775-17-11 или оставьте свой номер, и мы вам перезвоним и все расскажем.
Зачем нужна адаптивность для сайта?
Введение
К нам на продвижение зачастую приходят сайты, сделанные недавно, но новичками-программистами, а потому сверстанные криво и неаккуратно. А также сайты, которые были сделаны 7-10 лет назад, по старым стандартам, с устаревшим дизайном. Но если дизайн — это мнение субъективное, то стандарты меняются со временем и им надо следовать. В эпоху html5 табличная верстка и прописывание стилей inline’ом уже просто неприемлемы. Хотя раньше с помощью таблиц верстались почти все сайты.
Клиенты не хотят в это вникать, они смотрят на сайт, и для них он вполне нормален, но если заглянуть в код, то ошибка на ошибке и ошибкой погоняет. Что уже не нормально для поисковых систем: робот из-за ошибок не может правильно обработать контент. А ведь именно для поискового продвижения заказчики к нам и обращаются. Хотят продвинуть свой сайт. И мы знаем свое дело и выводим сайты в ТОП, вы всегда можете посмотреть наши кейсы по продвижению сайтов. Но что делать, если пришел на продвижение сайт, а у него вот такая ситуация: почти 100 ошибок, табличная верстка и верстали его по старым стандартам, местами забывая закрывать парные теги?
.png)
Ответ очевиден: это надо исправлять. Приводить к общим стандартам html5. Наши программисты без проблем решают подобные задачи.
Адаптивность
Выше мы рассмотрели только одну сторону сайтов, сделанных давно и по древним стандартам. Другая сторона заключается в адаптивности сайтов, и на ней мы остановимся более подробно. Адаптивный дизайн — это когда сайт разрабатывается с учетом того, что он будет одинаково удобен для просмотра с десктопа, планшета или смартфона.

Многие не понимают, насколько это важно, тем не менее с каждым годом поисковые системы ужесточают правила ранжирования для сайтов. И адаптивность уже не бонус или жирный плюс, а норма среди сайтов. И если у сайта нет адаптивного дизайна, он уже начинает проигрывать конкурентам. Google прямо заявляет, что адаптивный дизайн является одним из факторов ранжирования.
Почему так сложилась ситуация?
Тут все просто. Слишком быстрое развитие гаджетов с выходом в интернет. Сотовые телефоны очень быстро превратились в смартфоны — портативные компьютеры, через которые люди играют в игры, смотрят фильмы, ищут информацию в интернете, покупают в интернет-магазинах и т.д. Трафик с мобильных устройств на некоторых сайтах достигает 80% (!).

По прогнозу компании Cisco трафик мобильных устройств к 2021 году достигнет 49 Эксабайт (1 Эксайбайт = 1024 Петабайта = 1024 Терабайта = 1024 Гигабайта)
Поисковые системы должны дать самый лучший и релевантный ответ по запросу пользователя. Поэтому предпочтение отдается тем сайтам, которые имеют адаптивный и удобный для пользователя дизайн. А значит, если сравнивать двух конкурентов, то больше трафика получит тот, у кого дизайн приспособлен и под десктоп, и под мобильные устройства.
В условиях огромной конкуренции каждая мелочь может стать решающей. И потерять, допустим, оптового покупателя лишь потому, что поленились сделать адаптивный дизайн, как минимум нерационально.
А точно ли нужен адаптивный дизайн?
Но порой и вышеприведенные доводы не могут пронять и убедить клиента. Он считает, что у него же не 80% трафика с мобильных устройств, а всего лишь 10%. Подумаешь, 10 клиентов из 100 не дошли до него. Но на самом деле получается так, что эти 10% пользователей превращаются в 10% отказов. А это уже значительный прирост к имеющимся и так отказам. В итоге страдают поведенческие факторы и сайт понижается в позициях.

Данный график показывает, что почти половина посетителей с мобильных устройств покидают сайт сразу, как только видят, что дизайн не адаптивный. Отказов с десктопа всего 4,5%.
Сейчас поисковые системы большое внимание уделяют удобству пользователей, а как его измерить? Правильно, с помощью поведенческих метрик. В итоге имеем вроде красивый и хороший сайт, но без адаптивной верстки, а соответственно, с заниженными позициями. У конкурентов посредственный сайт, но с мобильной версией и ранжируется лучше. Потому что он удобен абсолютно всем посетителям.
Заключение
Данная статья ориентирована прежде всего на клиентов и на тех, кто еще думает, нужен адаптивный дизайн или нет. Наш ответ: однозначно ДА, НУЖЕН! Сейчас те, кто выполняет все рекомендации поисковых систем, находятся в ТОПе, остальные в хвосте выдачи. Если вам безразлично удобство пользователей вашего сайта, то первых позиций не видать.
Всегда думайте о своих посетителях, делайте аудиты по юзабилити, проводите A/B тестирования, просите друзей и знакомых оценить удобство сайта. Только тогда ваш сайт станет действительно полезным для пользователей, а значит, и релевантным со стороны поисковых систем.

Что такое адаптивный дизайн сайта? Достоинства и недостатки : Энциклопедия результативного маркетинга

раз и навсегда
Сегодня поговорим о том, что такое адаптивный дизайн сайта. А также разберемся, какой он бывает, зачем нужен и как помогает в продажах.
Для чего нужен адаптивный дизайн сайта?
Вопрос масштабируемости сайта актуален для каждого веб-дизайнера. Согласитесь, создавая визуальный продукт хочется, чтобы он оставался одинаково красивым и удобным для пользователей любых устройств.
Сегодня у пользователей есть не только мониторы с самым разным разрешением. 3,5 миллиарда человек заходят в интернет с мобильных устройств — нетбуков, планшетов, смартфонов и т.д.
Первое решение, которое пришло в голову многим веб-дизайнерам и разработчикам — создать просто отдельную «лёгкую» версию сайта для мобильных устройств.
Однако за последние годы количество различных видов и подвидов устройств, с которых пользователи выходят в сеть, выросло просто невероятными темпами.
А ещё надо учитывать, что владельцы планшетов или смартфонов также просматривают полноценную версию сайта. Поэтому в конце-концов веб-дизайнеры и разработчики пришли к идее «адаптивного» дизайна.
До сих пор можно столкнуться с несколькими версиями того, как понимают «адаптивный дизайн» разные IT-специалисты. Попробуем же разобраться, какие есть варианты разработки дизайна сайта.
I. Статический дизайн
Статическим называется сайт, который состоит из неизменяемых HTML-страниц.
Такой сайт подразумевает наличие закрепленной темы с фиксированной шириной и чаще всего содержит одну или буквально две-три страницы.
Чтобы отобразить такой сайт по центру экрана, достаточно 1000 px. Контент всегда будет выравниваться строго по центру.
Преимущества статического дизайна:
- экономия времени и сил при разработке;
- дает меньше нагрузки на хостинг;
- вывод картинок, видеоматериалов, баннеров можно осуществлять без опасения, что они перекроют друг друга или сместятся при разном разрешении монитора.
Недостатки статического дизайна:
- на мобильном устройстве сайт будет отображаться с горизонтальной полосой прокрутки;
- широкоформатные мониторы отображают статический дизайн довольно плохо — вариант не для тех, кто стремится к эффектности.
II. Динамический дизайн
«Адаптивный дизайн — одна из самых актуальных тенденций в разработке сайтов, пришедшая всерьез и надолго» — такими заголовками сейчас пестрит практически любой сайт, посвященный веб-разработке и веб-дизайну.
Узнать о том, что это такое, не составит труда. Однако есть некоторые тонкости, которые касаются понимания и восприятия такого дизайна. Посмотрим на них.
1. «Резиновый» дизайн
Основная особенность такого дизайна в том, что ширина колонок задаётся в процентах, а не в пикселях. Поэтому «резиновый» дизайн при любом разрешении монитора растягивается на всю ширину экрана.
Сделать такой дизайн, особенно при использовании блочной вёрстки, несколько сложнее, чем фиксированный, зато пользователь не будет видеть пустых полей на странице.
Тем не менее, у простого резинового дизайна есть определённые ограничения и недостатки. При том большом разбросе размеров экрана, который есть у современных устройств, сложно реализовать резиновый дизайн так, чтобы при любом разрешении всё одинаково хорошо выглядело, чтобы дизайн не «разъезжался», чтобы картинки и видео не вылезали за границы блоков и т. п.
По этой причине для создания действительно универсального сайта потребовались другие решения.
2. Адаптивный дизайн
Чтобы сайт одинаково хорошо выглядел и на мобильном телефоне, и на большом мониторе, разработчики некоторых сайтов пошли по пути разработки нескольких, по сути, независимых вариантов дизайна для разных устройств.
Когда пользователь заходил на сайт, сервер определял тип устройства и разрешение экрана и «отдавал» ту или иную версию сайта. При этом каждая версия была заранее оптимизирована под разные разрешения.
Для версий под экраны с маленьким разрешением использовались уменьшенные изображения, а некоторые элементы вообще убирались. Сама компоновка блоков также отличалась от «большой» версии.
Адаптивный дизайн оправдан при создании масштабных проектов: информационных порталов, интернет-магазинов, форумов, корпоративных сайтов и других подобных им ресурсов. Особенно эффектно он смотрится на мониторах с диагональю не менее 15,6’’.
Принцип адаптивности строится на создании одного URL, который подстраивает контент под различные форматы экранов.
3. «Отзывчивый» дизайн
Последним методом, к которому пришли веб-дизайнеры, стал «отзывчивый» дизайн (англ. responsive design), который противопоставили обычному «адаптивному» дизайну (англ. adaptive design), хотя до настоящего времени эти термины часто путают и употребляют в похожем смысле.
«Отзывчивый» дизайн соединяет в себе черты адаптивного и «резинового» дизайнов. Он автоматически подстраивается под любую ширину экрана, как и резиновый. При этом в процессе подстраивания может меняться расположение блоков, размер картинок.
Также могут появляться, пропадать или изменяться некоторые элементы. Например, обычное горизонтальное меню может поменяться на выпадающее.
Ещё более важный момент — места, из которых люди будут приходить на ваш сайт. Поэтому очень важно учитывать любую скорость интернета, ведь огромное количество людей живут в отдалённых районах, где скорость интернета не достигает даже 1 Мб/с.
Всё это заставляет нас внимательнее взглянуть на скорость интернета и предоставить пользователю возможность загрузить контент достаточно быстро на самых малых скоростях.
То есть «отзывчивый» дизайн — это уже не только история про размеры экранов, но и различные сценарии, решения для которых должны быть гибкими и продуманными «от и до».
Преимущества динамического дизайна:
- дорабатывать и обновлять элементы такого ресурса можно в любое время без необходимости редактирования всех страниц;
- разрабатывать масштабируемый сайт можно как с нуля, вручную делая необходимые скрипты, программные коды и прочее, так и использовать CMS;
- адаптивный дизайн легко видоизменять учитывая не только пожелания заказчика, но и актуальные требования отрасли, новые возможности программирования, объективные обстоятельства. Все корректировки вносятся через админпанель без необходимости править файлы с кодом;
- возможности веб-дизайнера в работе с динамичным сайтом ограничены только его воображением.
Недостатки динамического дизайна:
- чтобы создать хороший «резиновый» сайт приходится изрядно попотеть — эта задача не для ленивых и требует от веб-дизайнера специальных навыков;
- на широкоформатных мониторах слишком длинные строчки текстового контента неудобочитаемы — нужно постоянно думать, как улучшить восприятие информации пользователем.
А какие виды адаптивного дизайна Вы считаете наиболее удобными? Будет интересно почитать и взгляды пользователей, и точку зрения разработчиков и маркетологов — пишите комментарии!
 Максим Мешков,специалист отдела дизайна
Максим Мешков,специалист отдела дизайна
Статьи в тему
Для чего нужен адаптивный дизайн сайта

Встречали ли вы когда-нибудь интернет-сайты, которые практически невозможно просматривать на смартфоне или планшете, из-за того что размеры такого сайта никак не подходили под размеры экрана мобильного устройства? Причиной этому является то, что дизайн сайта никак не реагирует на изменение параметров отображающего его устройства. Современные реалии таковы, что любой вебмастер, если он желает, чтобы его сайт успешно развивался, обязан принять все необходимые меры, чтобы сайт можно было комфортно просматривать на любом существующем устройстве.
Проще говоря, чтение материалов сайта и навигация по ним не должна вызывать проблем как на настольном компьютере, так и на планшете, смартфоне и т. д. Адаптивный дизайн сайта необходим, потому что в последнее время пользователи для доступа в интернет используют самые разные устройства. Кстати, о других веб-технологиях можно почитать в блоге solonik. И смартфоны с планшетами занимают здесь не последнее место, и с каждым годом их доля только растет. Как показывает статистика, почти 50% трафика многих популярных сайтов поступает с мобильных устройств.
Адаптивный дизайн дает ряд преимуществ по сравнению с сайтами без такой функции.
- Вы не теряете посетителей из-за того, что ваш сайт сложен для чтения и навигации на мобильных устройствах.
- Сайт с адаптивным дизайном получает более высокое место в поисковой выдаче.
- Благодаря тому, что материалы сайта комфортно читать на любом устройстве с выходом в интернет, ваши посетители не уйдут к вашим конкурентам.
- Хорошо выглядящий сайт повышает доверие со стороны посетителей и побуждает их возвращаться, переводя их разряд постоянных.
Если ваш сайт использует какой-либо CMS движок, вроде WordPress, Drupal или Joomla, то найти в интернете шаблон или тему с адаптивным дизайном не составит особого труда. Это может быть как коммерческая тема, стоимость которой впрочем в настоящее время не так уж и велика, так и бесплатная, правда в этом случае придется приложить определенные усилия по настройке и подгонке ее под ваш сайт. Если же ваш сайт состоит из статических HTML страниц, то вам придется самому доработать их, либо обратиться за помощью к специалисту. Тем не менее, все усилия по внедрению адаптивного дизайна безусловно окупятся сторицей.
