Похожие товары на страницу товара woocommerce !
На чтение 2 мин. Просмотров 34
Вы хотите чтобы на странице товара woocommerce отображались похожие товары из той же категории или любые другие установленные вами в настройках товары ? Если да, то вы попали по адресу, читайте далее и вы узнаете как очень просто сделать это.
Добавить похожие товары на страницы ваших товаров поможет плагин — Custom Related Products for WooCommerce. Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
После установки и активации плагина, перейдите на страницу: WooCommerce — Custom Related Products. Здесь у вас будет два варианта на выбор. Выберите нужный вам вариант и нажмите на кнопку — Save, чтобы сохранить настройки.
— Select random related products by category, будут автоматически отображаться товары из той же категории, случайный выбор.
— Dont show any related products, НЕ будут отображаться похожие товары, вам нужно будет самим выбирать товары для отображения, на странице товара.
Не зависимо от того какой вариант вы выбрали, вы сможете устанавливать в качестве похожих товаров свои любые товары woocommerce. Перейдите на страницу редактирования любого товара, в виджете Данные Товара, на вкладке Сопутствующие, у вас появится новое поле Похожие товары, с поиском товаров. Введите в поле название любого товара поиск покажет все имеющиеся варианты, нажмите по товару чтобы установить его в качестве похожего товара. Обновите товар.
После обновления товара, на странице товара, внизу страницы, будут отображаться выбранные вами товары. Если вы не устанавливаете товары, то похожие товары отображаются случайным образом из той же категории.
Если вы не устанавливаете товары, то похожие товары отображаются случайным образом из той же категории.
Как установить карусель товаров woocommerce для рекомендуемых и похожих товаров?
Просмотров 2.3k.
👍 Научим создавать сайты на WordPress бесплатно за 19 уроков. Подробнее →В плагине woocommerce существуют похожие товары. Они появляются автоматически в карточке товара при условии определенных настроек. Так же есть рекомендуемые товары ( АПСЕЛЛЫ ), которые вы можете назначить самостоятельно на вкладке “Сопутствующие”. По умолчанию эти товары выглядят в виде обычной сетки и сегодня речь пойдет как практически в один клик сделать из них карусель товаров.
Обсудим это в комментариях?
Задавай любой вопрос, мы всегда этому рады!
Небольшая демонстрация в работе Официальная страница плагина Carousel Upsells and Related Product for WoocommerceБыстрая скорость работы плагина Carousel Upsells and Related Product for Woocommerce
Все свои плагины я стараюсь оптимизировать таким образом, чтобы они работали быстро.
Самое главное преимущество плагина “Carousel Upsells and Related Product for Woocommerce” заключается в том, что он использует “чистую” javascript библиотеку glide.js и не имеет зависимостей от jQuery. Основной JS файл плагина весит всего ~23kb, а в сжатом виде всего ~7kb. По сравнению с подобными каруселями-слайдерами, такие как Slick Slider(88kb, а в сжатом 44kb), Swiper Slide(более 100kb) или OWL carousel (89kb, а в сжатом 44kb) — это в разы меньше и напомню glide.js без зависимостей jQuery. При всем этом у glide.js присутствует режим Touch Swipe, который позволяет пальцем (касанием по элементу) двигать карусель в нужном направлении.
В итоге данная карусель быстрее работает и прямо моментально грузит ваши товары в каруселе. Кстати, не забывайте оптимизировать свои изображения, сейчас владельцы интернет магазинов борются на каждый kb так как поисковые системы любят быстрые сайты.
Также стоит отметить про похожие товары или апселлы (рекомендуемые товары) которые по тем или иным причинам меньше количества видимой области в карусели. Например, нашлось 3 похожих товара, физически нет 4-го, а в карусели должно быть 4, то карусель вообще не запускается, данный элемент отображается по стандарту как обычная сетка, карусель вообще не интерпретируется. В общем, в отношении оптимизации не беспокойтесь, все работает быстро и плагин некоим образом не будет замедляет ваш сайт.
Например, нашлось 3 похожих товара, физически нет 4-го, а в карусели должно быть 4, то карусель вообще не запускается, данный элемент отображается по стандарту как обычная сетка, карусель вообще не интерпретируется. В общем, в отношении оптимизации не беспокойтесь, все работает быстро и плагин некоим образом не будет замедляет ваш сайт.
Установить плагин можно стандартным способом перейдя в разделы “Плагины”, далее сверху нажать на кнопку “Добавить новый” и по ключу справа в поиске “Carousel Upsells and Related Product” можно найти данный плагин:
После активации у вас появятся дополнительные настройки плагина, но он уже в работе. Ваши апсейлы (рекомендуемые товары) и похожие товары преобразовались в карусель.
Сами настройки плагина находятся тут и разделены на два меню:
- Woocommerce → Настройки → Продукты→ Settings Related Products Carousel
- Woocommerce → Настройки → Продукты → Settings Upsells Product Carousel
Подробности по установке плагина вы можете найти на официальном репозитории WordPress.
Настройки по отдельности для рекомендуемых и похожих товаров сделаны специально поскольку могут быть ньюансы на некоторых темах и у самих пользователей. К примеру, я хочу использовать карусель только на апсейлах, а похожие товары хочу отключить и отображать по стандарту или в моей теме уже предусмотрен вывод похожих товаров кастомным способом. И к тому же можно установить совершенно разные настройки для похожих товаров и рекомендуемых.
Особенности плагина Carousel Upsells and Related Product for Woocommerce
Во-первых, самое главное, в некоторых темах уже предусмотрен кастомных вывод похожих товаров или они имеют настройки в самой теме, поэтому на данный момент “Похожие товары” могут не работать именно в таких темах. В 80% случаев все работает отлично, ну а рекомендуемых товаров (апсейлов) это касается в меньшей степени. Я полагаю, эту проблему мы со временем решим, почаще обновляйте плагин, обновлений будет много.
Во-вторых, дизайн самих карточек товаров берется из вашего каталога товаров, поэтому с дизайнером сложностей нет. Просто требуется настройка в соответствии с вашим дизайном. Например, на мобильном устройстве можно отображать по 2 товара, но сама тема не позволяет качественно отобразить 2 товара поскольку имеет свой оригинальный отступ от краев и специфическую карточку товара.
Будущее плагина
Безусловно я буду апдейтить данный плагин, появится больше функций по управлению каруселей, а так же, я надеюсь получится устранить проблему с кастомными похожими товарами.
Появится возможность выбирать дизайн навигационных стрелок, их анимацию. Ну и различные “плюшки” по самой карусели, возможностей много.
В целом, я хочу реализовать целую систему слайдеров и каруселей — различные выводы в категории, кросселы(рекомендуемые в корзине) и т.д.
Буквально на днях, плагин будет полностью переведен на русский язык о чем я дополнительно сообщу в комментариях к этому посту.
Обращение к инсталляторам и пользователям
Прошу строго не судить, это первые мои плагины. Я стараюсь делать для людей и реализую все необходимое для вашего комфорта. Если вам понравился плагин пожалуйста оставьте отзыв на официальном репозитории, меня это значительно мотивирует развивать плагин дальше.
Учту любую критику и пожелания. Давайте обсудим в комментариях, чтобы вы хотели видеть в данном плагине. Так же оставляйте свои предложения на официальном форуме поддержки пользователей.
Мне нравитсяНе нравитсяWoo Related Products – плагин для показа связанных продуктов
Вступление
Создавая магазин Woocommerce, вряд ли удастся обойтись без использования дополнительных плагинов, расширяющих и/или улучшающих возможности магазина. В этой статье я познакомлю вас с бесплатным плагином под названием «Woo Related Products».
О плагине Woo Related Products
Плагин Woo Related достаточно простой, но интересный плагин, позволяющий выводить на страницах магазина, на карточках товаров и на виджетах список связанных товаров.
Связанными товарами на Woocommerce, являются товары, имеющие ту же категорию товара, тот же тег товара, тот же атрибут товара.
Для информации. На WordPress такая связь материалов называется таксономией сайта.
Например, вы продаете обувь и разумно каждой паре обуви присваиваете тег её цвета (черный, коричневый и т.д.) Используя плагин Woo Related Prod, вы можете в карточке товара или в боковом виджете показать другие пары обуви вашего магазина имеющие такой же цвет.
Как работает плагин
В магазине большое значение имеет визуализация средств навигации. Поэтому показ связанных товаров списком малоинтересен. Woo Related Products показывает связанные товары в виде слайдера (с помощью Flexslider), однако есть показ и мозаикой с миниатюрами (если отключить слайдер).
Установка плагина
Стандартная. Забыли как, читать Как установить плагин WordPress.
Настройка плагина
Чтобы настроить плагин откройте его вкладку из меню «WooCommerce».
Настроек у плагина мало и интерфейс плагина староват, но что есть, то есть.
- Если карусель не будет работать, просто отключите её.
- Исключения товаров делается по их ID.
- Плагин поддерживает шорткоды, поэтому вы можете вставлять блог похожих товаров вручную, через шорткод woo-related (в квадратных скобках).
- Шорткод плагина настраиваемый и все варианты его настроек лучше посмотреть тут: https://ru.wordpress.org/plugins/woo-related-products-refresh-on-reload/.
Вывод
Плагин интересен, как дополнительный навигатор по магазину. Возможность показа товаров по различной таксономии расширяет охват дополнительных товаров для удержания покупателя на сайте магазина. Внешний вид карусели плагина простой, подхватывает стили вашего шаблона.
внешний вид карусели©WPkupi.ru
Еще статьи
Похожие посты:
Похожие и сопутствующие товары на WooCommerce
Использование похожих и сопутствующих товаров в любом интернет магазине — это известный маркетинговый прием с целью выручить побольше денег. Как работают это работает и в чем разница между ними, сейчас мы рассмотрим на примере моего магазина на WooCommerce.
Как работают это работает и в чем разница между ними, сейчас мы рассмотрим на примере моего магазина на WooCommerce.
Похожие товары WooCommerce
WooCommerce автоматически показывает в карточке товара, другие «похожие товары» из этой же категории. Например пользователь заинтересовался определенным товаром и ниже ему предлагается посмотреть другой товар. По дефолту WooCommerce не предлагает никаких настроек для управления похожими товарами. Но вы всегда можете установить плагин
Related Products Manager for WooCommerce и произвести все нужные настройки прямо из админ-панели вордпресса. Например вы можете указать количество колонок для выводимых товаров, изменить порядок сортировки «похожих товаров» и наконец можете скрыть похожие товары.Сопутствующие товары
Сопутствующие товары (апселл и кросс-селл) настраиваются вручную в настройках для каждого товара по отдельности. Апселы выводятся на странице товара, а кросселы выводятся в корзине. Upsell и cross-sell — это разные маркетинговые приемы, но служащие одной цели — увеличению среднего чека интернет-магазина.
Апселы выводятся на странице товара, а кросселы выводятся в корзине. Upsell и cross-sell — это разные маркетинговые приемы, но служащие одной цели — увеличению среднего чека интернет-магазина.
Upsell
Upsell предлагает пользователю более дорогой товар, чем тот, которым он заинтересовался изначально. В апселах должны выводиться аналогичные по характеристикам товары, но с большей ценой (не превышающей 20%). Из описания товара, пользователю должно быть понятно, почему этот товар дороже (выше качество материала, изделие нового поколения).
Переходим в редактирование товара (кружка «I’m with The Avocado» с ценой $17.50) и выбираем вкладку «Linked Products». В поле Upsell достаточно ввести три первых буквы названия товара для поиска похожих кружек, но более дорогих. На мой взгляд, поиск сопутствующего товара сделан не очень удобно. Я вижу название товара и его идентификатор, но не вижу цены. Приходится заранее выписывать названия более дорогих товаров и искать конкретно их. И так, вручную мы назначаем апселлы для каждого товара.
И так, вручную мы назначаем апселлы для каждого товара.
Теперь под кружкой за $17.50, вывелось три других кружек, но с более высокой ценой. Нельзя использовать инструмент
upsell, лишь бы было. Ведь более дорогие кружки действительно должны выглядеть «дороже», иначе нет никакого смысла в них. Если ваши товары более-менее одинаковые, то не нужно морочить голову покупателю.Cross-sell
Кросс-селлы предлагают купить дополнительные товары, которые могут понадобиться к основному товару. Хороший пример — это батарейки и беспроводная мышка. Клиент кидает в корзину беспроводную мышку и ему предлагают докупить батарейки. Здесь двойная польза от кросс-селла. Клиенту не нужно бежать в магазин за батарейками, а магазин получает дополнительную прибыль.
Cross-sell выводится прямо в корзине покупателя. Кросс-селлы вручную задаются каждому товару отдельно в админке WooCommerce. Как я могу с выгодой использовать кросс-селлы в моем магазине «печати по требованию»? В моем магазине продаются футболки, кружки, подушки с одинаковым дизайном.
- Создано 04.12.2020 10:37:55
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Вариативные товары в WooCommerce 👗 Руководство 2021
Вариативные товары WooCommerce – это товар с разными переменными, такими как цвета или размеры. Вы можете создавать разные вариации, комбинируя атрибуты. Например, если хотите продавать одежду. В этой статье вы найдете всё что нужно знать про вариативные товары в WooCommerce.
В этой статье вы найдете всё что нужно знать про вариативные товары в WooCommerce.
Как создать вариативный товар в интернет-магазине на основе WooCommerce?
Чтобы создать вариативный товар, перейдите в раздел Товары → Добавить новый. Добавление и управление вариативными товарами очень похоже на все стольные типы товаров в WooCommerce.
После того, как вы предоставите основную информацию, такую как название, описание, артикул и так далее, обратите внимание на выпадающий список «Данные товара». Вам нужно выбрать «Вариативный товар»
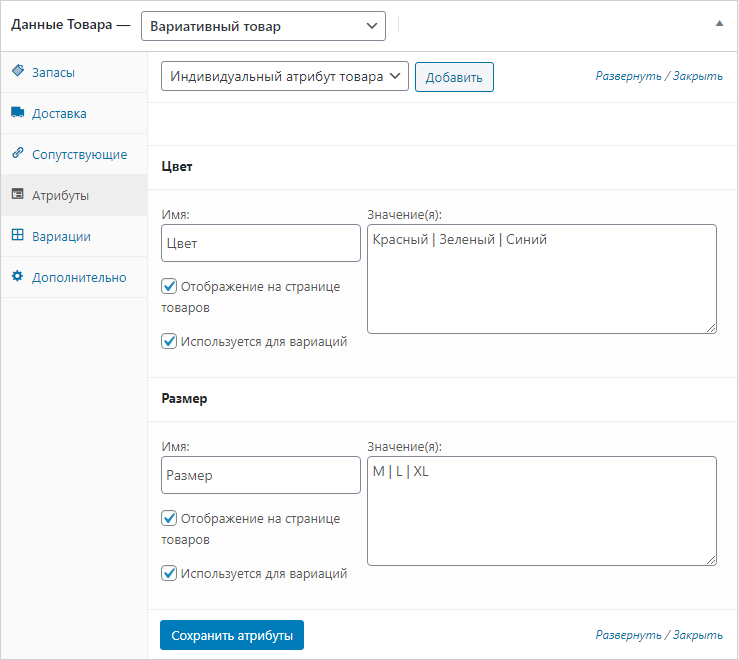
Создание вариативного товара в WooCommerceНастройка вариативного товара
Сама по себе смена типа товара на вариативный – достаточно простоя процедура. Пришло время для его настройки.
Перейдите на вкладку «Вариации». В этой вкладке и будут храниться все возможные вариации вашего товара.
Вы получите уведомление о том, что вам нужно сначала настроить атрибуты.
Затем перейдите на вкладку «Атрибуты». Выберите существующий или новый атрибут и нажмите «Добавить». В результате вы получите следующие параметры конфигурации:
Добавление атрибута и его значений для использования в вариацияхЗадайте имя атрибута и задайте его значения,разделяйте значения символом вертикальной черты «|» (в английской раскладке SHIFT+«/»). В качестве примера бы создан атрибут с именем «Цвет» и тремя его значениями «Красный | Зеленый | Синий».
Вы можете добавить к вариациям столько различных атрибутов, сколько вам нужно, например, можно еще добавить размер, тип или что-то ещё.
Давайте добавим еще «Размер» со значениями «M | L | XL»
Добавляем еще один атрибут к вариативному товару в WooCommerceВам необходимо установить флажок «Используется для вариаций», а после этого нажать на кнопку «Сохранить атрибуты», и все готово!
На заметку
Помните, что вы также можете добавить атрибуты глобально в меню Товары → Атрибуты, а затем назначить их нескольким товарам.
Создание и настройка вариаций из атрибутов товара
После того как вы создали и сохранили атрибуты нужно вернуться на вкладку «Вариации».
Вы можете автоматически создавать вариации из всех настроенных вами атрибутов. Выберите «Создать вариации из всех атрибутов» и нажмите «Применить».
Создание вариаций из всех атрибутовНо мы так делать ну будем, так как допустим, что цена нашего товара не зависит от размера, а зависит только от цвета.
В выпадающем списке выбираем значение «Добавить вариацию», нажимаем кнопку «Применить» и заполняем необходимые поля:
Создание первой вариации из атрибутовКак видно на скриншоте была создана вариация в которой размер не имеет значения но цвет «Красный», а кроме стандартных полей типа «Цены», «Описание» и «Вес» мы добавили изображение красной футболки для этой вариации.
Если не установить цену вариации, то этот вариант не будет отображаться на странице товара!
Продолжаем в том же духе и создаем еще две вариации с разными ценами и изображениями для двух, оставшихся цветов.
В конечном итоге у нас будет 3 различные вариации нашего товара с тремя различными изображениями, ценой и описанием:
Вариации с разными изображениями для вариативного товара в WooCommerceВы можете выбрать, является ли вариант виртуальным. С помощью этой опции вы можете продавать музыкальные альбомы в виде физических компакт-дисков или файлов MP3 для загрузки.
Тогда покупатель сможет выбрать один из этих двух вариантов на одной странице продукта!
Вариативные товары на странницах магазина WooCommerce
Итак, Если вы правильно настроили все вариации, то вариативные товары в вашем магазине будут выглядеть примерно так:
Вариативные товары WooCommerce на страницах магазинаКак видно из анимации при выборе цвета товара меняется как цена варианта так и его изображение.
Альтернатива вариациям
Вариативные товары WooCommerce не всегда удовлетворяют всем потребностям.
Помните, что каждый вариант, по сути, является отдельным товаром, созданным в WooCommerce. Он просто сгруппирован с другими вариантами.
Вариативные товары добавляет несколько отдельных записей в базу данных для каждого отдельного варианта. Для 50 вариантов в базе данных будет 50 субпродуктов. У интернет-магазинов с большим количеством вариативных товаров могут возникнуть проблемы.
Кроме того, если вам нужны функции персонализации в вашем магазине, то вариации совсем не для этого. Они не позволяют вводить дополнительные текстовые поле, чекбоксы и так далее. Например в нашем варианте с майками было было не плохо добавить опцию удаления или загрузки своего логотипа.
В качестве решения, можно программно добавить дополнительные поля как для вариативных товаров, так и для любых других, но можно и воспользоваться бесплатными плагинами, например вот этим:
Плагин позволит создать собственные поля для настройки товара. Жаль, что такой функции нет в WooCommerce по умолчанию.
Жаль, что такой функции нет в WooCommerce по умолчанию.
Надеемся, что данная статья помогла вам понять что такое вариативные товары WooCommerce и как с ними работать. Если у остались вопросы – спрашивайте в комментариях ?
Спасибо.
WooCommerce: пошаговое руководство для начинающих
Приветствую, друзья!
Наконец то свершилось!
Наконец то я добрался до этой темы — Woocommerce. Давно собирался, но все то времени на него не хватало, то хотелось написать про что-то другое. Но не сегодня. Сегодня у нас тема поста: руководство по Woocommerce для абсолютных новичков. Да, оно написано именно для новичков.
Платформа WordPress используется для многих целей, от ведения блогов до бизнес-сайтов, портфолио и многое другое.
Даже известные бренды, знаменитости и компании поддерживают WordPress в интернете.
Тем не менее, одна из областей, в которой платформа также отличается, но о которой мы не часто говорим, это электронная коммерция — WordPress можно легко использовать для создания интернет-магазинов, и для этого есть несколько высококачественных решений.
Наиболее известным и безусловно самым популярным решением для электронной коммерции WordPress является WooCommerce.
Мало того, что плагин имеет рейтинг 4,5 звезды при более чем 4 миллиона активных установок, он также сделал волну в мае 2015 года, когда Automattic приобрела материнскую компанию WooCommerce — WooThemes.
Приобретение было определенно хорошим ходом. В то время WooCommerce уже обслуживал 30 процентов всех интернет-магазинов и был явным фаворитом в сообществе WordPress.
Итак, для тех, кто еще не знаком с плагином, самое время, чтобы мы посмотрели его поближе, не так ли?
По этой причине в этой статье будет подробно рассмотрено бесплатное решение для электронной коммерции, как его использовать и что оно может сделать для вашего интернет-магазина.
Давайте начнем.
WooCommerce по номерам
WooThemes, создатели WooCommerce, была основана в 2008 году.
Их флагманский плагин для электронной коммерции, который мы знаем сегодня, изначально начинался как форк Jigoshop и быстро стал краеугольным камнем их бизнеса с впечатляющим числом загрузок, растущим каждый год (более 7 миллионов в 2015 году).
Только по оценкам прошлого года их годовой доход превысил 10 миллионов долларов, а Automattic потратила где-то около 30 миллионов долларов на то, чтобы WooThemes свернулась.
Довольно впечатляет для одного плагина, верно? Итак, что делает WooCommerce таким успешным?
Ну, это позволяет пользователям создавать и иметь полный контроль над всем интернет-магазином, и делает это стильно.
Упакован с функциями
WooCommerce настроен на продажу как физических, так и цифровых товаров. Он может обрабатывать различные варианты продукта, такие как цвета и размеры, предлагает функции загрузки для цифровых продуктов и даже может обрабатывать партнерские товары.
Кроме того, он имеет настраиваемые варианты доставки в разных странах мира и способен работать с дропшиппингом.
Варианты оплаты включают кредитные карты, PayPal, банковские переводы и наличные, и он работает с платежными шлюзами, такими как Stripe, Authorize.net и Amazon Payments.
Кроме того, в WooCommerce имеется подробный модуль отчетности, который всегда будет держать вас в курсе того, как продвигается ваше предприятие.
Разработан дружелюбным и безопасным
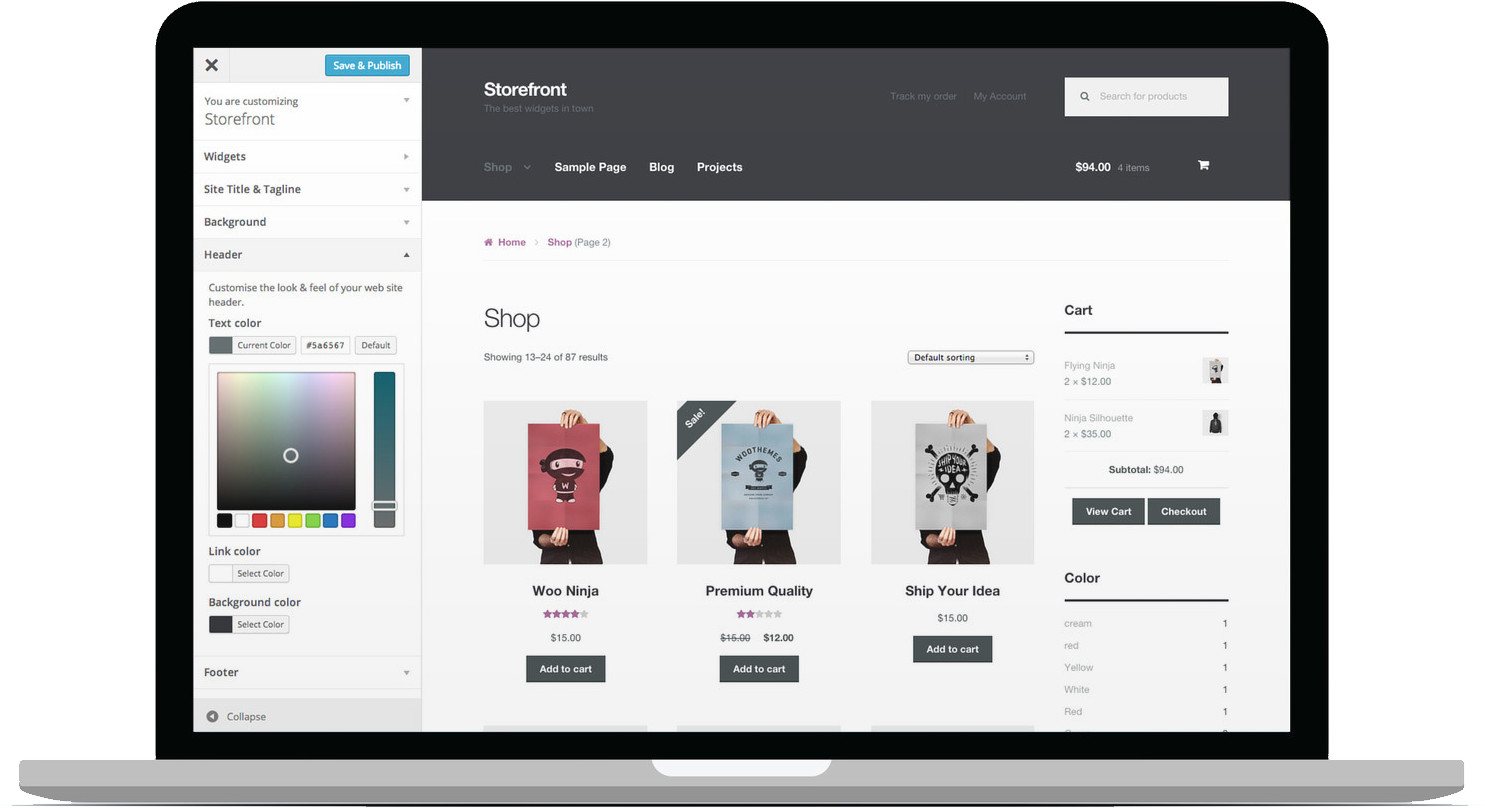
Естественно, плагин хорошо интегрируется с WordPress и может быть настроен в соответствии с вашей темой.
При желании вы также можете использовать официальную начальную тему WooCommerce «Storefront» или другую, если она имеет множество дочерних тем.
Плагин также был разработан с учетом интересов разработчиков и поэтому является расширяемым, масштабируемым и надежным. WooCommerce даже поставляется с собственным REST API для простой интеграции со сторонними сервисами.
Кроме того, безопасность WooCommerce также регулярно проверяется и обновляется.
Расширяемый
Как будто вышеперечисленного было недостаточно, из-за популярности плагина у пользователей есть множество расширений на выбор, как бесплатных, так и платных.
Поиск по WooCommerce только в каталоге WordPress дает более 1000 результатов, и в том числе:
Есть даже плагин для соединения WooCommerce с Genesis Framework. И это только верхушка айсберга.
WooThemes также предлагает свой собственный набор расширений, которые включают в себя все, от сайта членства и периодических подписок до дополнительных платежных шлюзов и поставщиков услуг доставки.
Теперь должно быть ясно, почему WooCommerce настолько популярен. Давайте посмотрим, как им пользоваться.
WooCommerce — установка и настройка
Как и любой другой плагин, вы можете скачать и установить WooCommerce с помощью кнопки «Добавить новый» в меню плагинов.
Ищите «WooCommerce», нажмите «Установить сейчас» и активируйте после того, как это будет сделано.
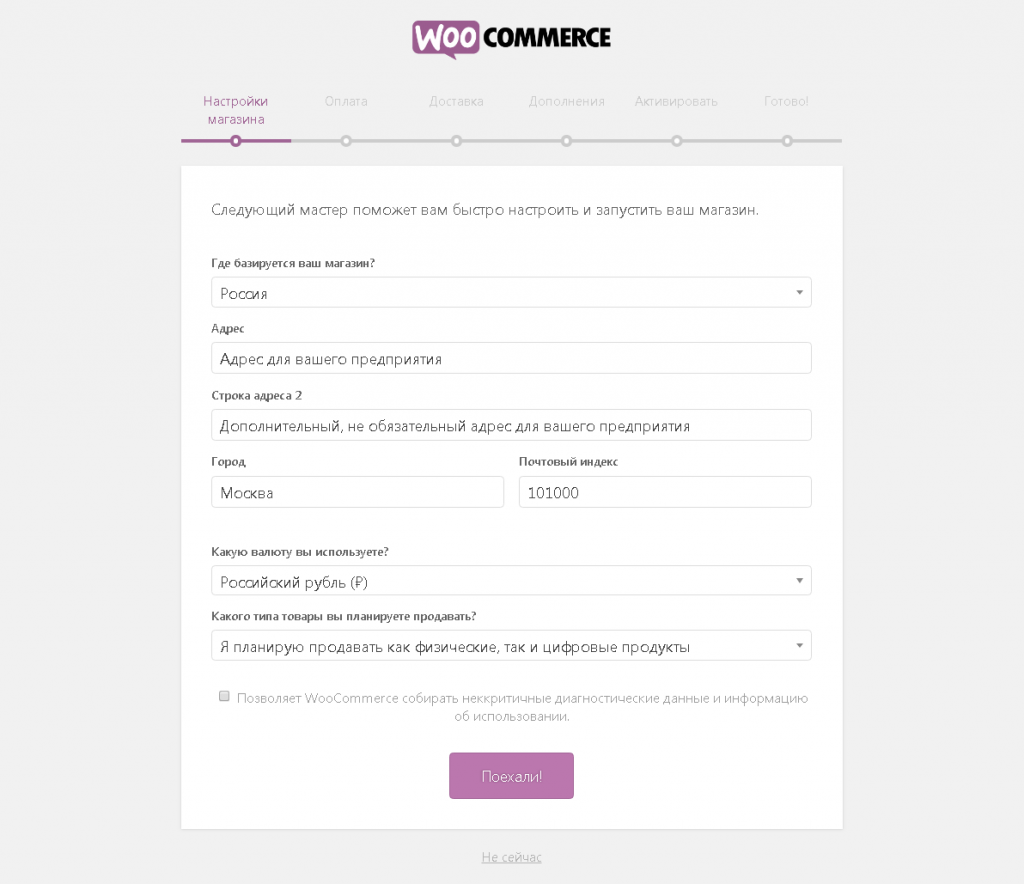
Первое, что вы увидите после активации, это мастер установки:
Хотя эта часть не является обязательной, и вы можете вносить все те же изменения вручную, она помогает пройти весь процесс, чтобы настроить основы и создать все необходимые страницы.
Таким образом, нажмите Let’s Go!
1. Создание страниц
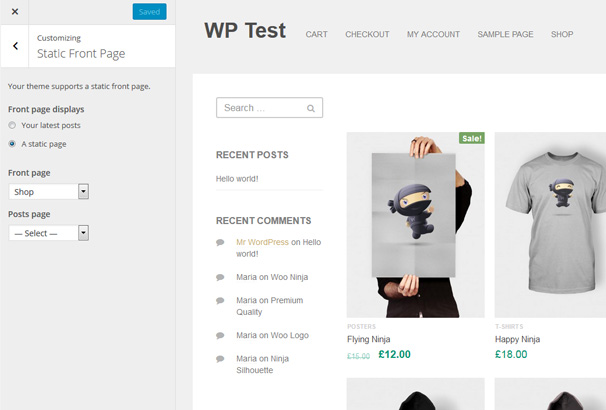
На первом шаге будут созданы все нужные страницы, необходимые для запуска интернет-магазина, такие как «Страница товара» и «Оформления заказа», а также «Корзина покупок». Здесь мало что можно сделать, кроме как нажать «Продолжить».
Здесь мало что можно сделать, кроме как нажать «Продолжить».
2. Настройка локали магазина
Затем определите, где находится ваш магазин, а также валюту и единицы измерения веса и размеров, которые вы хотите использовать.
3. Настройка доставки и налогов
На следующем шаге вы можете настроить стоимость доставки и включить ли налог с продаж в ваши цены.
Не беспокойтесь, если вы еще этого не знаете, вы можете просто пропустить или изменить настройки позже. В зависимости от вашего местоположения, WooCommerce также может предложить начальные налоговые ставки.
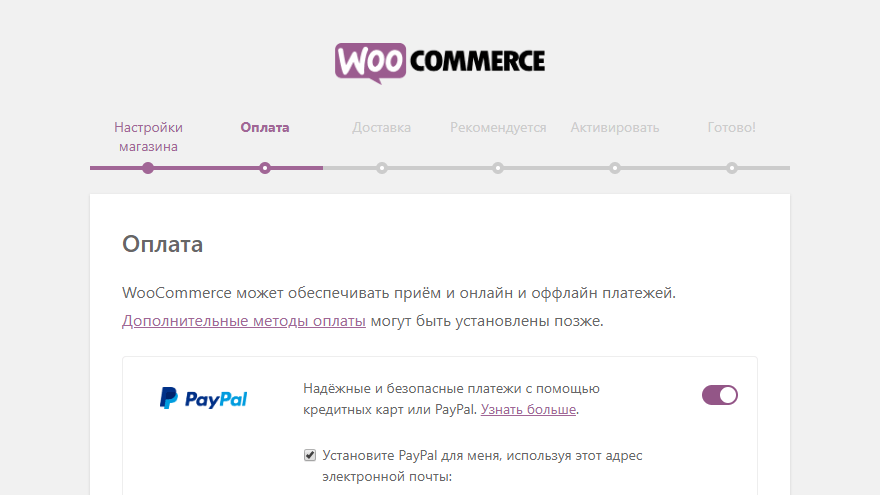
4. Настройка платежных шлюзов
Здесь вы сможете настроить параметры оплаты. Решите, принимать ли PayPal (плюс, вводить свои учетные данные), а также оплату чеком, наличными или банковским переводом. Как уже упоминалось, они могут быть расширены с помощью дополнений.
5. Завершение
Теперь у вас есть основная информация. Если вы хотите, вы можете разрешить WooCommerce собрать диагностические данные и начать создавать свой первый продукт.
Однако, чтобы получить лучший обзор, мы будем использовать ссылку «Вернуться к панели инструментов WordPress» внизу.
По возвращении на панель инструментов вы увидите два новых метабокса.
Как только ваш магазин настроен, он будет держать вас в курсе продаж, заказов, последних отзывов и многое другое.
Вы также заметите два новых подпункта в главном меню под названием «WooCommerce» и «Товары».
Это наша следующая остановка.
Как создавать продукты и управлять ими с помощью WooCommerce
Давайте начнем с продуктов. Здесь вы будете заполнять свой магазин продаваемыми товарами. Давайте посмотрим, как это сделать и какие варианты у нас есть.
Добавление продукта
Нажмите на «Товары». Вы попадете на страницу со списком всех товаров в вашем магазине. В этот момент он, естественно, будет пустым.
Нажав «Добавить товар» вверху или в меню слева, вы можете начать его создание.
Следующий экран будет выглядеть очень знакомо. Это обычный редактор WordPress с рядом дополнительных опций.
В верхней части экрана вы можете дать название вашему продукту и добавить описание, как в обычном сообщении. Это включает в себя изображения и другие средства массовой информации. Информация здесь появится на главной странице продукта.
Есть также несколько других вариантов, которые очень похожи на найденные для постов и страниц:
- Категории продуктов: создавайте и назначайте категории и подкатегории для заказа ваших продуктов и облегчения их просмотра.
- Метки товара: еще больше отличают товары от тегов.
- Изображение продукта: работает как рекомендуемое изображение. Все, что вы загрузите здесь, будет автоматически выкладываться на странице товара и магазина.
- Галерея продуктов: Помимо изображения продукта вы также можете добавить галерею изображений, например, чтобы показать различные варианты продукта, различные ракурсы и многое другое.
Однако, пока все просто, экран создания продукта имеет дополнительные важные опции.
Настройка данных о продукте
Ниже главного редактора вы найдете панель для дополнительных данных о продукте. Чтобы ваш магазин работал, важно, чтобы вы его заполнили.
Во-первых, вам нужно выбрать, какой тип продукта вы продаете из следующих вариантов:
- Простой продукт
- Сгруппированный товар
- Внешний/Партнерский товар
- Вариативный товар
В зависимости от того, что вы выберете, параметры конфигурации будут меняться. В целом, вы можете настроить эти параметры:
- Виртуальный/физический. Если вы продаете не реальный продукт, а какое-то программное обеспечение, нажмите эту кнопку. Также будут удалены варианты доставки.
- Скачиваемый: кроме того, вы можете определить, доступен ли ваш продукт для скачивания, «Скачиваемые файлы» и добавить информацию, а также условия скачивания.
- Общие сведения: укажите для своего продукта единицу учета запасов (уникальный идентификатор, обязательно), укажите URL-адреса продуктов и текст кнопки для партнерских продуктов, цену и цену продажи (если применимо), а также диапазон дат для любых предстоящих продаж.
 Вы также можете указать, является ли это продуктом, облагаемым налогом, а также его налоговым классом.
Вы также можете указать, является ли это продуктом, облагаемым налогом, а также его налоговым классом. - Запасы: определите, есть ли товар на складе и — если это физический продукт — запишите доступное количество и принимаете ли вы заказы на возврат.
- Доставка: вес, размеры и классы доставки настраиваются здесь.
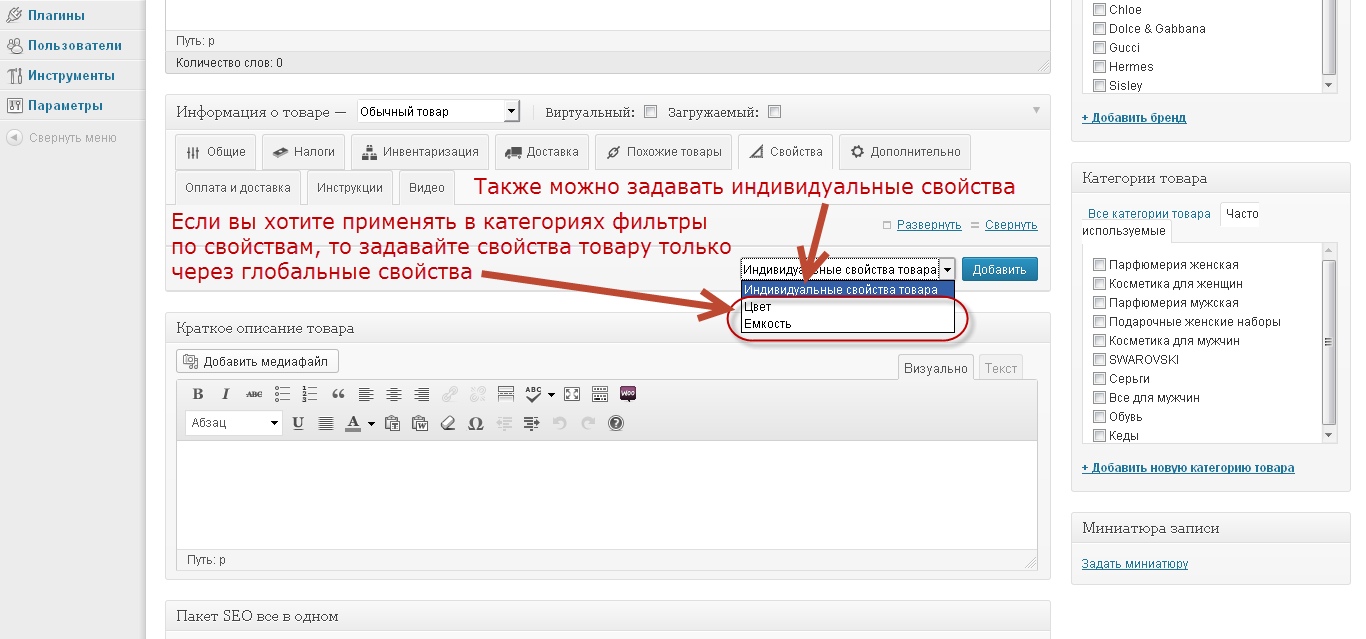
- Сопутствующие продукты: в этом меню вы можете включить связанные продукты, которые будут рекомендованы как продаваемые или перекрестные продажи, и создать группы продуктов.
- Атрибуты: здесь вы определяете пользовательские атрибуты продукта, такие как цвет, размер и т. д.
- Варианты: если вы настроили атрибуты, это меню позволяет предлагать варианты ваших товаров.
- Дополнительно: здесь можно добавить пользовательскую заметку о покупке, которая будет отправлена покупателям после покупки, изменить заказ продукта в меню и определить, разрешать ли отзывы.

Последний шаг — заполнить краткое описание внизу экрана. Введенное здесь содержимое будет отображаться под названием продукта.
Когда вы все настроите, готовая страница будет выглядеть примерно так:
Поздравляю, вы создали свой первый продукт с помощью WooCommerce и теперь можете получить к нему доступ из меню «Товары».
Другие настройки продукта
Другие пункты в меню «Продукты» довольно просты.
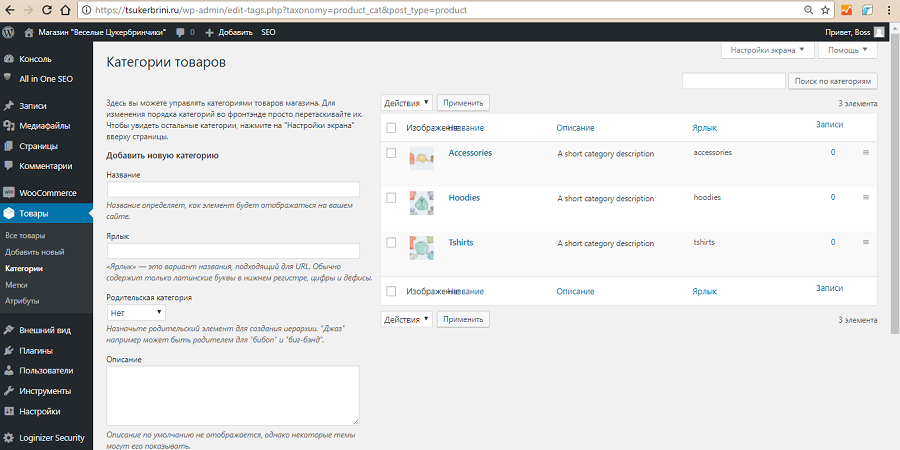
Если вы уже использовали WordPress, категории и теги должны быть вашей второй натурой. Единственное отличие, о котором стоит упомянуть, это то, что в WooCommerce вы можете добавлять миниатюры изображений в категории товаров.
Также следует обратить внимание на два других меню для дополнительных данных о продуктах, которые называются «Классы» и «Атрибуты доставки».
Первый позволяет создавать группы продуктов по доставке и может использоваться для расчета стоимости доставки по классам.
Я уже упоминал атрибуты выше, и в соответствующем меню вы можете создавать размеры, цвета и другие характеристики, которые можно добавлять к продуктам в качестве вариантов.
Все ясно до сих пор? Тогда давайте перейдем к другим вещам.
Управление WooCommerce
С этого момента мы рассмотрим меню, доступные в разделе «WooCommerce». Я объясню каждый пункт меню один за другим, чтобы вы точно знали, что там происходит.
Заказы
Как вы можете себе представить, на этом экране отображается текущий статус заказа вашего магазина.
Если вы строго имеете дело с цифровыми продуктами, здесь не на что посмотреть, за исключением того, сколько продуктов вы в настоящее время продаете и кто и что купил.
С другой стороны, физические товары могут быть отправлены на отгрузку, и их статус заказа может быть изменен (в ожидании платежа, в ожидании, возврат средств, отказ и т. д.).
Вы также можете изменить адреса выставления счетов или доставки, переслать электронные письма с заказами, добавить заметки, изменить содержание заказа и многое другое.
Купоны
Эта часть также должна быть знакомой концепцией. В разделе «Купоны» вы можете создавать и управлять кодами скидок.
Определите тип и размер скидки, установите даты истечения срока действия, ограничьте использование (например, в сочетании с другими купонами) и установите ограничения на количество купонов, которые могут быть использованы в целом или на пользователя.
Очень просто.
Отчеты
Вот где это становится действительно интересным. По моему личному мнению, раздел отчета является одним из основных моментов WooCommerce.
Плагин автоматически создает подробные сводки по каждому аспекту вашего магазина. Вы знаете, что они говорят: «то что измеряется, управляемо», и WooCommerce определенно заботится об измерении.
Проверьте валовые и чистые продажи за последние семь дней и другие временные рамки, просмотрите размещенные заказы, приобретенные товары, произведенные возвраты, принятые расходы по доставке и использованные купоны — все с одного взгляда.
Но на этом все не заканчивается. Такой же обзор доступен для продаж клиентов, запасов продуктов и налогов и может быть экспортирован в форме CSV для импорта в ваши собственные книги.
Настройки
В этом разделе вы контролируете буквально все аспекты вашего интернет-магазина WooCommerce.
Даже бесплатная версия плагина предлагает множество вариантов конфигурации, и я кратко расскажу о них, чтобы дать вам хорошее представление о возможностях настройки WooCommerce.
Основные
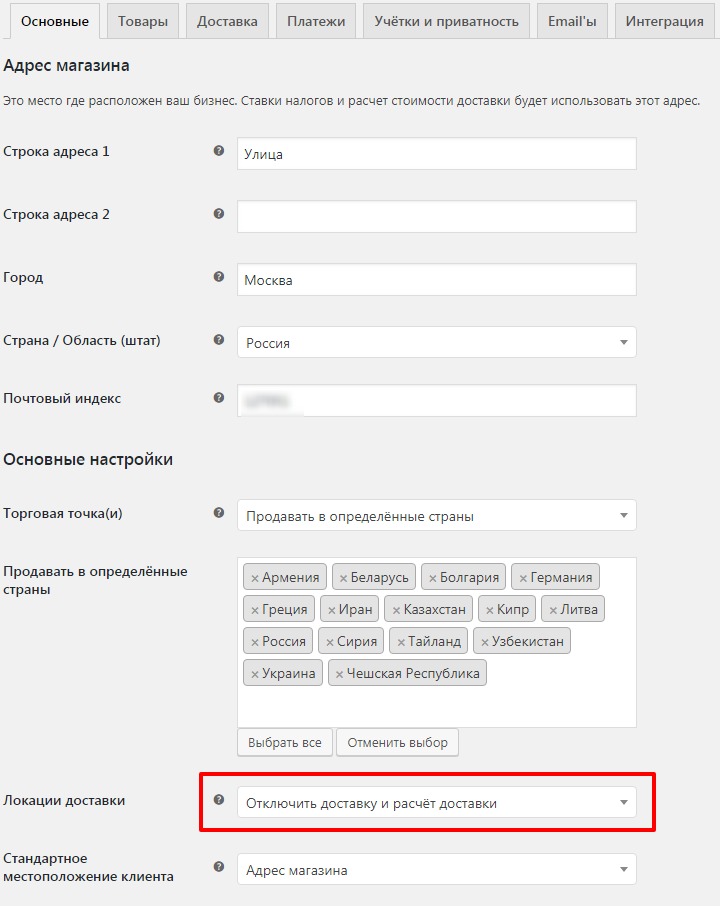
- Настройки местоположения: контролируйте базовое местоположение вашего магазина, выбирайте страны, в которых вы продаете или устанавливаете их по всему миру, и создавайте примерные данные адресов для клиентов
- Уведомление магазина: отображение текста уведомления для всех клиентов
- Настройки валюты: установите валюту, в которой вы будете получать деньги, измените формат валюты, разделитель тысяч, разделитель десятичных знаков и количество знаков после запятой, отображаемых после запятой.
Товары
- Общие сведения: измените единицы измерения веса и размеров, а также настройки для обзоров продуктов, оценок и того, кто может их оставить.

- Отображение: определение страницы магазина и возможность отображения категорий, изменение дизайна архива категорий, а также порядка продуктов, поведения корзины покупок и размеров изображений.
- Инвентаризация: включение или отключение управления запасами, как долго хранить неоплаченные заказы, уведомления о низкокачественных запасах и их получателях, а также пороговые значения запасов и отображение запасов на странице.
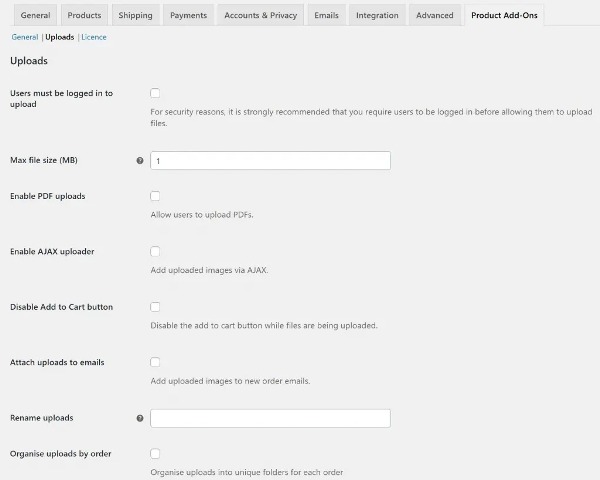
- Загружаемые продукты: способ доставки файлов и ограничение доступа для загружаемых файлов.
Налог
- Параметры налога: включение и отключение налогов по всему миру, определение использования чистых или брутто-цен, настройка метода расчета налогов на товары и доставку, настройка метода округления, добавление классов налогов, настройка отображения цены в магазине и способ отображения налога общих данных
- Стандартные ставки: установите различные налоговые ставки для использования в вашем магазине
- Снижение тарифов: то же самое для предметов с пониженным тарифом
- Норма ставки: то же самое для беспошлинных товаров
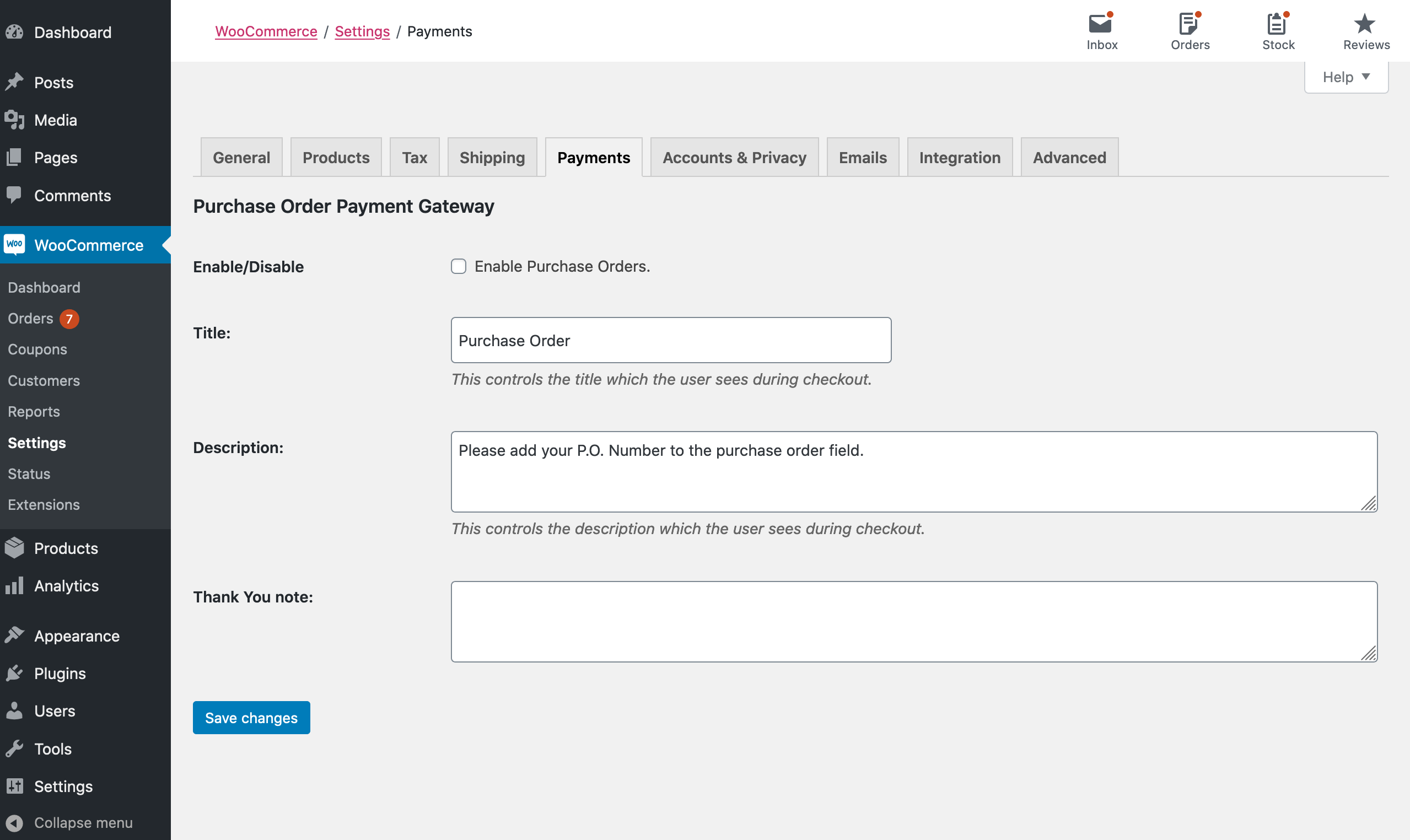
Платежи
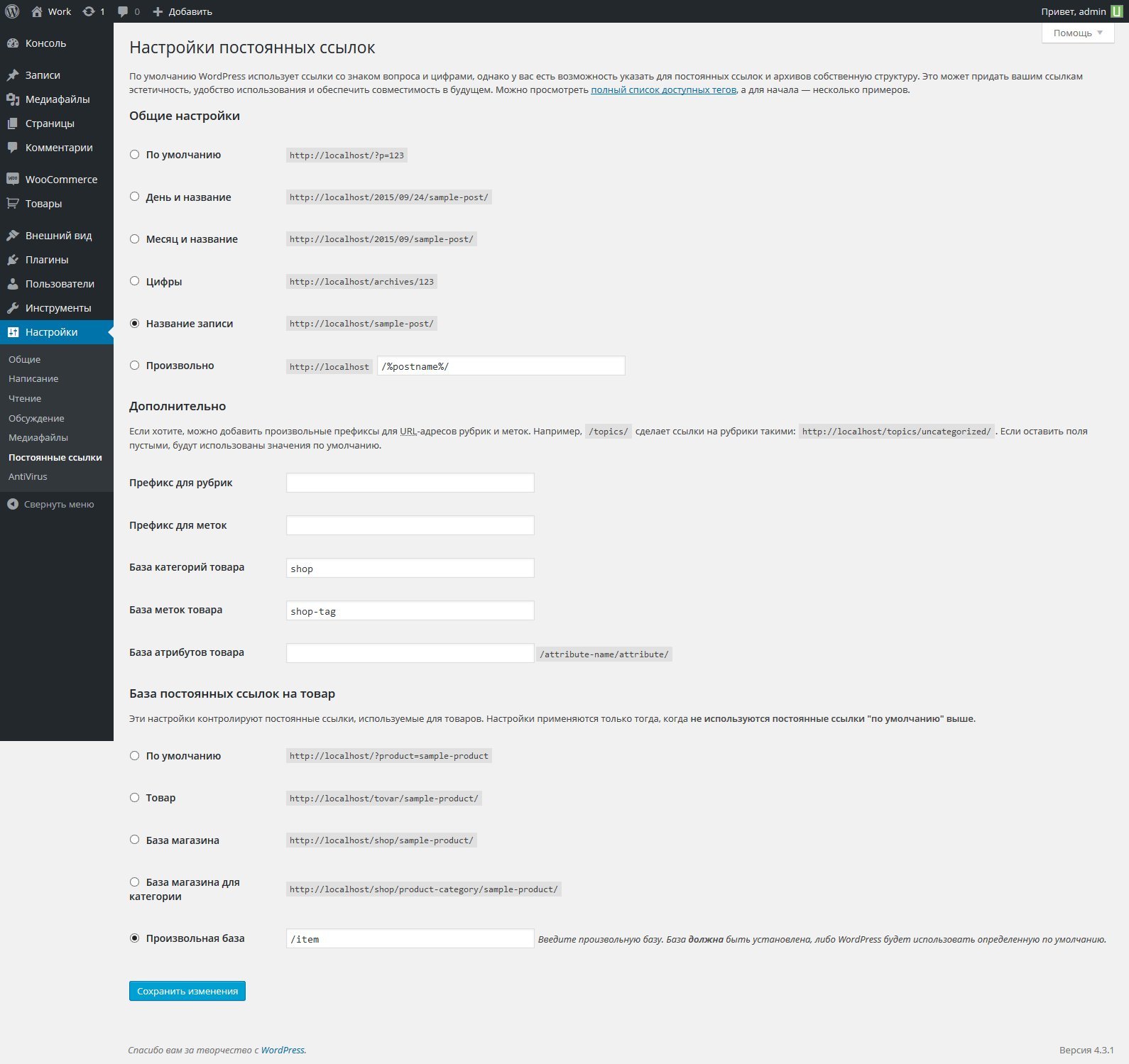
- Параметры оформления заказа: включение и настройка купонов, будь то включение гостевых проверок и SSL, настройка страниц оформления заказа, включая условия и положения, определение конечных точек проверки для обработки и доступных платежных шлюзов
- Прямой банковский перевод: включение и отключение банковских переводов и настройка пользовательских сообщений, а также банковских подключений.

- Чековые платежи: проверить варианты оплаты, включая описание и инструкции
- Оплата наложенным платежом: определите, следует ли принимать наложенный платеж, для каких способов доставки, и дайте инструкции для клиентов, оплачивающих наличные.
- PayPal: варианты оплаты PayPal, учетные данные, тестирование и отладка, расширенные параметры и настройки API
- Simplify Commerce: настройки для платежного шлюза Simplify Commerce
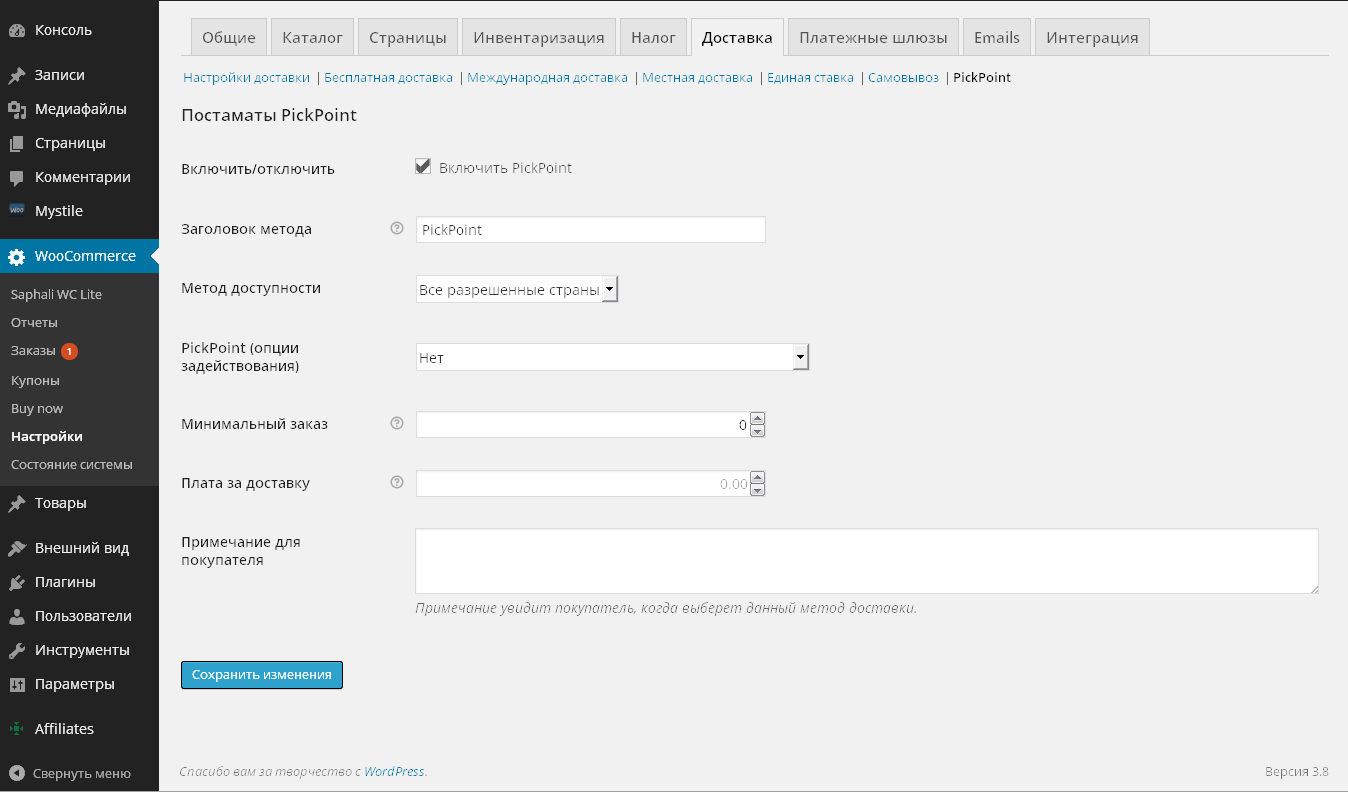
Доставка
- Параметры доставки: определите, как рассчитать стоимость доставки, установить адрес доставки/выставления счета, а также места и способы доставки.
- Единая ставка: настройка доставки с фиксированной ставкой
- Бесплатная доставка: варианты и требования к бесплатной доставке
- Международная фиксированная ставка: предложите и настройте доставку с фиксированной ставкой для зарубежных покупателей
- Местная доставка: стоит ли предлагать местную доставку?
- Местный пикап: клиенты, которые имеют право на местный пикап
Аккаунты
- Параметры учетной записи: определите, где пользователи могут проверить информацию о своей учетной записи, определите уникальные идентификаторы для различных действий на странице учетной записи, включите регистрацию клиентов в разных местах и укажите, нужно ли автоматически генерировать имена пользователей и пароли клиентов.

Сообщения электронной почты
- Параметры электронной почты. Определите получателей и содержимое различных важных уведомлений по электронной почте, имена отправителей и адреса электронной почты и настройте шаблон электронной почты (изображение заголовка, текст внизу письма и цветовую схему).
API
Настройки API — Включение/отключение API-интерфейса WEST для WooCommerce, настройка конечных точек и разрешений для внешних приложений на доступ к данным вашего магазина и создание уведомлений о событиях для интеграции сторонних сервисов.
Состояние системы (Статус)
Разделы состояния системы предоставляют вам обзор состояния и производительности вашего интернет-магазина.
Там же вы можете скачать системный отчет на случай, если вам понадобится связаться со службой поддержки WooCommerce.
Помимо этого вы также найдете ряд инструментов для отладки и сброса кэшированных данных и возможность просмотра журналов данных для вашего магазина.
Дополнения (Расширения)
Наконец, через раздел дополнений вы получаете доступ к вышеупомянутым расширениям. Все упорядочено по категориям, и нажатие на любое расширение приведет вас прямо на сайт, где вы можете его купить.
Готовы перейти на WooCommerce?
Хотя это не часто рекламируется как таковое, электронная коммерция является еще одним сильным сторонником платформы WordPress, и WooCommerce явно является звездой в этой конкретной области.
Плагин интернет-магазина предлагает мощное и бесплатное решение для создания обширных интернет-магазинов для цифровых и физических продуктов.
В то время как базовый WooCommerce — это все, что вам нужно для запуска вашего магазина, пользователи также могут рассчитывать на сотни платных и тысячи бесплатных расширений для дальнейшей настройки своего магазина.
Приведенный выше обзор дает вам достаточно знаний, чтобы запустить собственный интернет-магазин WordPress. Все, что вам осталось, это придумать хороший продукт. Благодаря WooCommerce инфраструктура уже создана.
Благодаря WooCommerce инфраструктура уже создана.
Вы уже пользовались WooCommerce и хотите поделиться своим опытом? Что-нибудь добавить к вышеупомянутому или конкретным расширениям, которые вы рекомендуете? Дайте мне знать в комментариях ниже!
Надеюсь это руководство будет вам полезно. Ну а на этом все.
До скорых встреч!
Навигация по записям
Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Ранее работал в нескольких веб-студиях и решил делиться своим опытом на данном сайте. Пишите комментарии, буду рад общению.
Не забудьте подписаться на обновления:
Похожие записи
Оставить свой комментарий
WooCommerce
WooCommerce — это мощный бесплатный плагин для создания интернет-магазина любой сложности.
Преимущество открытого исходного кода означает полное владение содержимым и данными – плюс экспертиза дружественного глобального сообщества.
WooCommerce создан для самостоятельного управления электромагазином без глубоких познаний в области веб-разработки. Также создано мобильное приложение WooCommerce (Android и iOS) для управления магазином на ходу.
Также создано мобильное приложение WooCommerce (Android и iOS) для управления магазином на ходу.
После активации плагин позволяет настроить следующие основные моменты:
Помимо основ, WooCommerce хорошо расширяется:
Выберите дизайн, соответствующий вашему бренду и индустрии.
Улучшите свой магазин при помощи бесплатных и платных расширений: добавьте функционал и интегрируйте с локальными и глобальными сервисами электронной коммерции.
Проверяйте и модифицируйте любую часть кода ядра плагина.
Применение перехватчиков и фильтров для модификации функций.
Разработка на REST API.
Продажа товаров любого вида
С WooCommerce вы можете продавать как физические, так и электронные товары в любых формах и размерах, предлагать вариации товаров, составные конфигурации, мгновенные загрузки и даже продавать партнёрские товары из онлайн-маркетплейсов.
И это только стандартные функции. При помощи платных расширений можно сформировать более продвинутый WooCommerce-магазин, позволяющий осуществлять резервирование столиков, предлагать членство, принимать регулярные платежи по подписке, создавать динамические правила ценообразования, и многое другое.
При помощи платных расширений можно сформировать более продвинутый WooCommerce-магазин, позволяющий осуществлять резервирование столиков, предлагать членство, принимать регулярные платежи по подписке, создавать динамические правила ценообразования, и многое другое.
Предлагайте ежемесячную подписку на напитки, предлагайте скидку на коврик для йоги для клиентов, оплативших более 10 занятий, предлагайте уникальные шкатулки для ювелирных изделий – это всё возможно с WooCommerce.
Настройки оплаты
WooCommerce снабжён комплектом инструментов, позволяющих принимать оплату посредством большинства банковских карт, альтернативных электронных методов оплаты, BACS (банковские переводы), и наличных при доставке заказа.
WooCommerce также способен интегрироваться с более чем 140 региональными шлюзами, включая такие популярные варианты как Stripe, PayPal, Square and Amazon Pay. Apple Pay и Google Pay.
Найдите наиболее подходящий сервис приёма платежей среди массы вариантов в официальном магазине.
Доставка
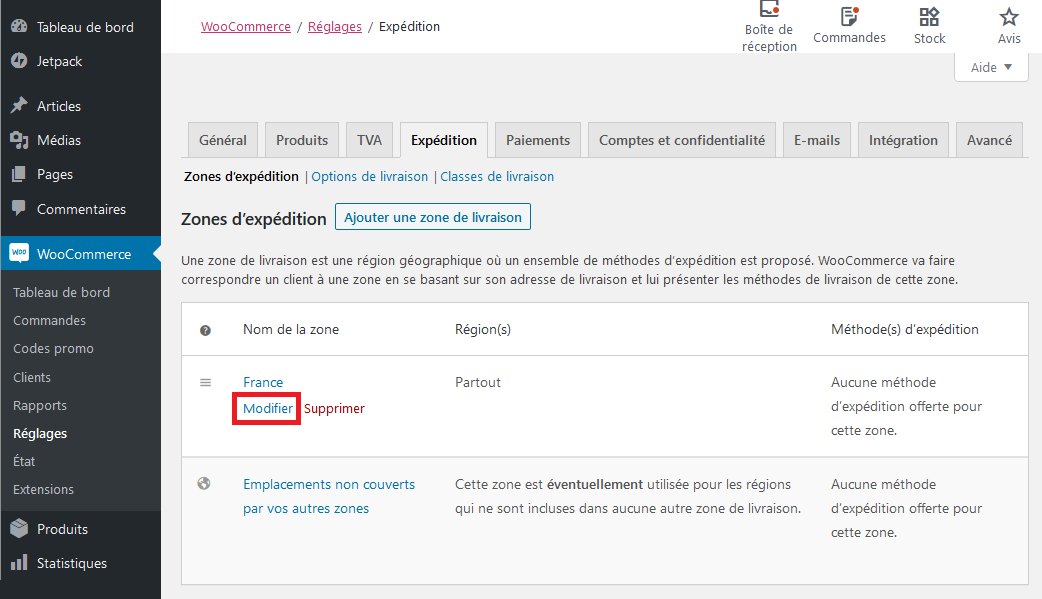
Опции доставки WooCommerce крайне гибки. Настройте стандартные опции, предлагающие бесплатную доставку или единую ставку, ограничивайте доставку определёнными странами, настраивая зоны доставки, или откройте свой магазин всему миру.
Официальные расширения, связывают вас с сотнями локальных и международных перевозчиков Royal Mail, FedEx, and Australia Post и позволяют интегрироваться с системами управления заказами и аутсорс-сервисами.
Также существуют расширения, позволяющие добавлять опции перевозки и доставки и поддерживающие хитрые маркетинговые схемы, типа два-по-цене-одного, бесплатные подарки, и дополнения для товаров. Доставка WooCommerce поддерживает онлайн-калькулятор и печать этикеток.
Оформление при помощи тем и блоков
Оформление магазина WooCommerce начинается с выбора темы. Вам доступны сотни платных и бесплатных тем, в том числе Storefront от Automattic – Она бесплатна для любого магазина и вы можете запустить её установку в процессе настройки при поддержке Помощника установки.
Storefront предлагает глубокую интеграцию с WooCommerce и имеет приоритет скорости и безотказную работу. Вы можете стилизовать Storefront на свой вкус или выбрать одну из готовых, стилизованных под конкретную индустрию, дочернюю тему Storefront.
Делайте свой сайт ещё более уникальным с WooCommerce Blocks (доступно для WooCommerce 3.6 и выше) – используйте его для вывода одного или нескольких товаров на любую страницу сайта для бесшовного комбинирования коммерции в контентом вашего ресурса.
Настройка при помощи расширений
Самым лёгким способом расширить функционал WooCommerce-магазина – установить расширение:
Продавайте что угодно — Подписки, Членства, Резервирования, Комплекты товаров и прочее.
Сделайте свой магазин неповторимым — Дополнения для товаров, Редактор формы оформления заказа, Дополнительные изображения вариаций и прочее.
Настраивайте опции доставки — Таблица тарифов доставки, Отслеживание доставки, онлайн-расчёт от лучших перевозчикови прочее.

Находите свою аудиторию, продавайте им в своём стиле – Google Product Feed, LiveChat, Интеграция с порталами Amazon/eBay, и прочее.
Drive sales – Динамические цены, Умные купоны, Google Ads и прочее.
На портале WooCommerce.com доступны сотни официальных расширений, проверенных разработчиками WooCommerce. Также их можно найти в репозитории WordPress.org и на прочих сайтах в интернете.
Контроль своих данных
WooCommerce даёт вам полный контроль над электромагазином – от счётчиков запасов товаров до аккаунтов клиентов. Устанавливайте и удаляйте расширения, меняйте дизайн своего магазина и переключайтесь между доступными темами или платёжными шлюзами как считаете нужным.
В мире всё больше осознают важность защиты данных, WooCommerce даёт вам полный контроль над процессами отслеживания и хранения данных. Если вы пожелаете поделиться используемыми данными с нами, ваши данные анонимизируется и хорошо защищается. На любом этапе вы можете отказаться от всех форм отслеживания, продолжая использовать все возможности WooCommerce.
С WooCommerce ваши данные принадлежать только вам. Один из немногих рисков использования коробочной версии электромагазина – возможность прекращения работы провайдера. Данные WooCommerce-магазина доступны для экспорта, что даёт возможность в любой момент восстановить его на новом месте.
Почему разработчики любят Woocommerce
WooCommerce был создан разработчиками с большими планами. Построенный на REST API, он интегрируется практически с любым сервисом. Данные магазина могут быть доступны откуда угодно и когда угодно, 100% безопасно.
WooCommerce позволяет разработчикам легко создавать, модифицировать и масштабировать электромагазин, соответствующий запросам клиентов и расширять функционал при помощи расширений или индивидуальной доработки.
Неважно какого размера электромагазин вы намерены построить, WooCommerce имеет надёжный каркас, который поддерживает все форматы от базового до корпоративного – с контентом и коммерцией в одном месте.
WooCommerce проверяется специальной командой разработчиков, которые работают в разных часовых поясах для оперативного выявления и исправления допущенных ошибок в коде. Подготовлена обширная и доходчивая документация, которая обновляется с каждым выпуском. С помощью наших инструкций вы узнаете, как создать именно такой сайт, который вам необходим.
Подготовлена обширная и доходчивая документация, которая обновляется с каждым выпуском. С помощью наших инструкций вы узнаете, как создать именно такой сайт, который вам необходим.
Сообщество
WooCommerce объединяет одну из наиболее быстро растущее сообщество электронной коммерции. Мы гордимся полезностью нашего сообщества и богатством тематических ресурсов, доступных в интернете, которые часто приводятся в качестве причин, по которым наши пользователи любят его.
Проведено более 80 Мероприятий WooCommerce в разных городах по всему миру, которые можно свободно посещать и даже участвовать в проведении. WooCommerce также регулярно присутствует на WordCamps по всему миру – и мы будем рады встретиться с вами.
Если вам интересно участие в развитии WooCommerce, с нами сотрудничают более 350 участников, и всегда найдётся место для новых. Переходите на репозиторий WooCommerce на GitHub, чтобы узнать как вы можете помочь.
В настоящее время WooCommerce полностью переведён на 24 языка, в том числе датский, китайский и персидский. Если вы хотите принять участие в локализации WooCommerce на своем языке, перейдите на веб-сайт translate.wordpress.org.
Если вы хотите принять участие в локализации WooCommerce на своем языке, перейдите на веб-сайт translate.wordpress.org.
Настройка сопутствующих товаров, ап-продажи и кросс-продажи
Продукты могут быть Связаны друг с другом тремя способами: повышающие продажи, перекрестные продажи или имея одинаковые теги или категории.
Чтобы добавить дополнительную или перекрестную продажу продукта:
- Перейдите в WooCommerce> Продукты и выберите продукт, для которого вы хотите показать дополнительную или перекрестную продажу.
- Прокрутите вниз до панели Product Data .
- Выберите вкладку Связанные продукты в левом меню.
- Добавьте продукт, на который хотите создать ссылку, выполнив поиск.
- Обновление .
Примечание. сопутствующих товаров, дополнительных и перекрестных продаж сортируются случайным образом.
Дополнительные продажи — это товары, которые вы рекомендуете вместо просматриваемых в данный момент товаров.
Это, как правило, более выгодные, качественные или более дорогие товары. В зависимости от шаблона темы эти продукты отображаются на отдельной странице продукта под описанием продукта.
- Дополнительные продажи (определенные пользователем) отображаются на странице продукта.
Перекрестные продажи — это товары, которые вы продвигаете в корзине на основе текущего товара.
Обычно они дополняют друг друга. Например, если вы продаете ноутбук, кросс-продажами могут быть защитный чехол, наклейки или специальный адаптер. Или, если вы продаете футболку ниндзя, это может быть худи ниндзя и носки ниндзя.
В зависимости от шаблона темы они отображаются на странице корзины под таблицей товаров корзины с миниатюрой.
- Перекрестные продажи (определенные пользователем) отображаются на странице корзины.

Сопутствующие товары — это раздел в некоторых шаблонах, который извлекает из вашего магазина товары, которые имеют те же теги или категории, что и текущий товар.
Эти продукты нельзя указать в админке, но на них можно повлиять, группируя похожие продукты в одной категории или используя одни и те же теги.
- Сопутствующие товары (автоматические) также отображаются на странице товара.
У нас есть документация, в которой показано, как изменить количество выводимых связанных продуктов или удалить связанные сообщения.
Примечание: Мы не можем предоставить поддержку для настроек в соответствии с нашей Политикой поддержки. Если вы не знакомы с кодом / шаблонами и разрешением потенциальных конфликтов, выберите WooExpert или разработчика для помощи.
Менеджер сопутствующих продуктов для WooCommerce — плагин WordPress
Плагин менеджера сопутствующих продуктов для WooCommerce позволяет настраивать связанные продукты в WooCommerce.
Основные характеристики
С помощью этого плагина вы можете:
- Изменить сопутствующие товары общее количество и количество столбцов .
- Установите порядок по (случайный, дата, заголовок, ID, измененный, порядок меню, цена) и порядок (по возрастанию, по убыванию).
- Свяжите товары по тегу , категории или атрибуту товара .
- Полностью скрыть сопутствующих товаров.
Версия Pro
В версии Pro вы также можете:
- Свяжите продукты вручную для каждого продукта (т. Е. Выберите связанные продукты и / или категории продуктов или теги из списка) или скройте связанный продукт только для выбранных продуктов (т.е.е. на основе продукта).
- Связать продукты по атрибуту продукта без установки значения атрибута (значение атрибута будет автоматически извлечено из текущего продукта).

- Изменить сопутствующие товары позиция .
- Изменить сопутствующие товары название .
Обратная связь
- Мы открыты для ваших предложений и отзывов. Благодарим вас за использование или опробование одного из наших плагинов!
- Для получения дополнительной информации посетите страницу плагина.
- Загрузите всю папку плагина в каталог
/ wp-content / plugins /. - Активируйте плагин через меню «Плагины» в WordPress.
- Начните с посещения настроек плагина в «WooCommerce> Настройки> Менеджер связанных продуктов».
Très bon plugin, bien fait. Il est clair et fait bien son travail. Aucun souci. C’est com ça que WooCommerce devrait permettre de gérer les produits очевидные! Et dans sa version Pro, il gère les attributs: que du bonheur! 🙂
Большое спасибо за этот замечательный плагин
Используйте для упрощения использования «сопутствующих товаров» автомобильной коммерции с указанием «шорткода» для сообщений продуктов с рекомендациями. Mais c’est aussi possible de les customiser grâce à un onglet de paramétrage depuis les réglages de woocommerce. Рекомендуемая установка плагина может использоваться только в том случае, если она не соответствует директиве сети в коде!
Mais c’est aussi possible de les customiser grâce à un onglet de paramétrage depuis les réglages de woocommerce. Рекомендуемая установка плагина может использоваться только в том случае, если она не соответствует директиве сети в коде!
Я использую этот плагин, чтобы скрыть похожие товары на моем веб-сайте, и он отлично работает !!
На настройку плагина потрачено 20мн … Прежде чем терять 1 час, чтобы попытаться понять, как отображать рекомендации сопутствующих товаров.В итоге ничего не отображается.
Именно то, что я искал! Этот плагин дает вам больше контроля над тем, как управлять связанными продуктами. WooCommerce должна иметь встроенную функцию, но, к сожалению, этого нет. Я надеюсь, что разработчик регулярно обновляет этот плагин, чтобы он был совместим с каждой новой версией WordPress.
Посмотреть все 13 отзывов «Менеджер сопутствующих продуктов для WooCommerce» — это программное обеспечение с открытым исходным кодом.Следующие люди внесли свой вклад в этот плагин.
1.4.7 — 18.12.2020
- WP проверено до: 5,6
- WC протестировано до: 4.8.0
- Dev — обновлена совместимость с PHP 8.0.
1.4.6 — 09.12.2020
- WP Протестировано 5.5.1
- WC проверено 4.5.1
- Dev — добавлен обзор плагина и уведомление об обновлении
1.4.5 — 30.06.2020
- WP Протестировано 5.4.2
- WC Протестировано 4.2,2
1.4.4 — 17.10.2019
- Dev — обновлено описание настроек администратора.
- Автор плагина обновлен.
1.4.3 — 09.11.2019
- Dev — Relate — добавлена опция «Лимит дополнительных товаров».
- Dev — Связь — Категории и теги — добавлена опция «Не отменять (ИЛИ)».
- Dev — Exclude — Теперь переводы WPML добавляются в списки терминов таксономии.
- Dev — Advanced — добавлены параметры «Очистить все переходные процессы для продуктов» («Размер блока» и «Ограничение по времени (в секундах)»).

- WC протестирован до: 3.7.
1.4.2 — 15.05.2019
- Dev — добавлены опции «Исключить из связанных».
- Проверено до: 5.2.
1.4.1 — 05.03.2019
- Dev — Title —
[alg_wc_rpm_product_category],[alg_wc_rpm_product_tag]и[alg_wc_rpm_product_taxonomy] Добавленошорткода. - Dev — обновлено «WC проверено до».
1.4.0 — 04.05.2019
- Dev — Relate — добавлена опция «Переопределить категории и теги».
- Dev — Relate — добавлена опция «WPML: использовать идентификатор продукта по умолчанию».
- Dev — Связать по атрибуту продукта —
post__not_inдобавлено в аргументы запроса. - Dev — добавлен раздел «Позиция».
- Dev — добавлен раздел «Заголовок» (и шорткод
[alg_wc_rpm_translate]).
1.3.0 — 21.01.2019
- Dev — Скрыть сопутствующие товары — Добавлен дополнительный фильтр.

- Dev — Связать вручную — добавлены параметры «Связанные категории» и «Связанные теги».
- Dev — Связать вручную — добавлена опция «Скрыть» мета-поле (т.е. скрытие для каждого продукта).
- Dev — Рефакторинг кода.
- Dev — обновлено описание настроек администратора.
1.2.1 — 25.08.2018
- Fix —
version_updated ()исправлена функция.
1.2.0 — 22.08.2018
- Dev — Связать по атрибуту продукта — на пустом поле «Значение атрибута», относящемся к текущему значению атрибута продукта.
- Dev — Связать вручную — добавлена опция «Выбрать тип окна».
- Dev — Рефакторинг кода.
- Dev — рестайлинг настроек администратора.
- Dev — в заголовок плагина добавлено «WC протестировано до».
- Dev — обновлена ссылка на плагин.
1.1.0 — 21.05.2017
- Dev — совместимость с WooCommerce v3.x.x.
- Dev — обновлен заголовок основного файла плагина.

- Dev — ссылка на плагин обновлена с
http://coder.fmдоhttps://wpcodefactory.com.
1.0.1 — 03.07.2017
- Fix — Сброс настроек — Автозагрузка в
add_optionвызов исправлен. - Dev — добавлен файл языка (POT).
1.0.0 — 23.02.2017
Как изменить товары, связанные с WooCommerce
Хотели бы вы иметь 100% контроль над разделом сопутствующих товаров WooCommerce на странице продукта WooCommerce?
Продукты, связанные с WooCommerce, обычно автоматически отображаются в вашем Едином продукте WooCommerce на основе категорий или тегов продуктов WooCommerce (подробнее см. Здесь).
Однако часто бывает лучше, если вы можете контролировать раздел сопутствующих товаров.
Я собираюсь показать вам, как выбирать продукты, которые вы показываете, и как изменить макет связанных продуктов.
Как настроить товары, связанные с WooCommerce (видео-пошаговое руководство)
Как изменить продукты, связанные с WooCommerce
В первую очередь я собираюсь использовать наш плагин WooBuilder Blocks (доступна бесплатная пробная версия) для настройки раздела продуктов, связанных с WooCommerce. Блоки WooBuilder позволяют настраивать страницу продукта WooCommerce с помощью редактора блоков WordPress (Gutenberg).
Я также собираюсь использовать WooCommerce Blocks (теперь часть WooCommerce) и наш плагин Storefront Blocks (доступна бесплатная пробная версия) для крутой карусели сопутствующих товаров.
Давайте нырнем!
Как изменить, какие продукты показывать в товарах, связанных с WooCommerce
Обычно вы не можете реально контролировать, какие продукты показывать в разделе связанных продуктов, поскольку WooCommerce автоматически добавит связанные продукты для вас на основе категорий продуктов и тегов, которые вы установили.
См. Ниже
Однако с комбинацией блоков WooBuilder и блоков WooCommerce вы можете вручную выбрать, какие продукты WooCommerce показывать.
На видео ниже вы увидите, как была разработана страница продукта WooCommerce с помощью нашего плагина WooBuilder Blocks, а затем соответствующие продукты выбираются с помощью плагина WooCommerce Blocks.
Я использовал «подобранный вручную» блок WooCommerce для выбора продуктов, а затем изменил столбцы с 3 на 4 на правой боковой панели параметров.
Как скрыть товары, связанные с WooCommerce
Иногда вам может понадобиться макет продукта WooCommerce, в котором не отображается раздел связанных продуктов.
Это очень просто с блоками WooBuilder.
Все, что вам нужно сделать, это , а не , включить блок связанных продуктов, который поставляется с блоками WooBuilder.
Если вы не хотите показывать похожие товары, просто не добавляйте блокКак изменить количество связанных продуктов WooCommerce для отображения
Иногда вам может понадобиться показать более или менее связанные продукты WooCommerce.
Это очень просто с помощью комбинации нашего плагина WooBuilder Blocks и WooCommerce Blocks.
На видео ниже вы увидите, что я добавил 6 похожих товаров.
Я также изменил количество столбцов товаров, связанных с WooCommerce, и удалил кнопки добавления в корзину.
Как изменить заголовок связанных продуктов WooCommerce
Иногда бывает нужно изменить название сопутствующих товаров.
Это действительно легко сделать с помощью нашего плагина WooBuilder Blocks.
Вы можете изменить название на любое, что захотите.
Вот видео, которое показывает, как это сделать.
Как изменить столбцы связанных продуктов WooCommerce
Иногда вам может потребоваться изменить количество столбцов, связанных с товарами WooCommerce.
Опять же, поскольку мы используем блоки WooBuilder и WooCommerce, это действительно просто.
Вот видео, которое показывает, как это сделать.
В этом примере вы увидите, как я изменяю количество столбцов, связанных с WooCommerce, с четырех на три.
Как добавить карусель сопутствующих товаров WooCommerce
Для этого я собираюсь использовать наш плагин WooBuilder Blocks и наш плагин Storefront Blocks.
Я использую блоки WooBuilder для разработки продукта с помощью редактора блоков WordPress (Gutenberg), и я использую блоки витрины для добавления карусели связанных продуктов WooCommerce.
Вот видео
Как изменить размер изображения сопутствующих товаров WooCommerce
Самый простой способ изменить размер изображения связанных продуктов WooCommerce — это изменить количество столбцов.
Это легко сделать с помощью комбинации нашего плагина WooBuilder Blocks и WooCommerce Blocks.
Вот видео
Как создать совершенно уникальный макет сопутствующих товаров WooCommerce
Если вы действительно хотите раздвинуть границы, то можете.
И поскольку мы используем плагин WooBuilder Blocks, который позволяет использовать редактор блоков WordPress для компоновки страниц наших продуктов WooCommerce, тогда возможно все.
Мы можем использовать любой блок Гутенберга, который нам нравится, на нашей странице одного продукта WooCommerce и в разделах продуктов, связанных с WooCommerce.
На видео ниже вы увидите, как я добавляю блок Гутенберга, называемый «блок квадратной сетки».
The Square Grid Block является частью нашего плагина Storefront Blocks.
Вот видео.
Итак, вот как вы можете получить полный контроль над разделом сопутствующих товаров WooCommerce.
Если у вас есть вопросы, оставьте их в комментариях ниже.
Спасибо, что нашли время, чтобы Pootle 🙂
Джейми
6 идей для пользовательских продуктов, связанных с WooCommerce, для увеличения продаж
«Судя по успеху Amazon, система рекомендаций работает. Компания сообщила о росте продаж на 29% до 12,83 млрд долларов во втором финансовом квартале по сравнению с 9,9 млрд долларов за тот же период прошлого года. Во многом этот рост связан с , так как Amazon интегрировал рекомендации почти во все этапы процесса покупки…
Компания сообщила о росте продаж на 29% до 12,83 млрд долларов во втором финансовом квартале по сравнению с 9,9 млрд долларов за тот же период прошлого года. Во многом этот рост связан с , так как Amazon интегрировал рекомендации почти во все этапы процесса покупки…
Наблюдая за гигантом электронной коммерции Amazon и извлекая уроки у него, нет никаких сомнений в том, что интеллектуальный механизм персонализированных рекомендаций по продуктам — это то, что нужно любому интернет-магазину в такую ориентированную на заказ эпоху, как сегодня.
В этой статье мы хотим сосредоточиться на советах и приемах для продавцов WooCommerce по настройке простых, но очень эффективных виджетов рекомендаций по связанным продуктам в магазинах WooCommerce.
Зачем вам нужны интеллектуальные рекомендации по продуктам для увеличения продаж в Интернете?
# 1 — Очень важно помочь вашим покупателям найти похожие товары при совершении покупок в вашем магазине. Предлагая покупателям множество как альтернативных, так и дополнительных вариантов, вы сводите к минимуму вероятность того, что покупатели покинут ваш магазин с пустыми руками, потому что не могут найти ничего, что им подходит.
Предлагая покупателям множество как альтернативных, так и дополнительных вариантов, вы сводите к минимуму вероятность того, что покупатели покинут ваш магазин с пустыми руками, потому что не могут найти ничего, что им подходит.
# 2 — Продавать больше существующим клиентам дешевле, чем привлекать новых. Используя рекомендации по продуктам на месте, вы можете увеличить среднюю стоимость заказа (AOV) на одного покупателя, тем самым увеличив общий доход.
# 3 — Персонализированные рекомендации по продуктам также помогают удерживать старых клиентов и увеличивать частоту повторных покупок, предлагая продукты, которые им, скорее всего, нравятся, на основе их прошлых заказов.
По сути, если вы не улучшаете стратегии рекомендации связанных продуктов для своего магазина WooCommerce, вы оставляете много денег на столе.
Настройки рекомендуемых продуктов WooCommerce по умолчанию:
Встроенные настройки рекомендаций по продуктам в WooCommerce позволяют связывать связанные продукты один за другим тремя способами:
- Кросс-продажи (ручной выбор)
- Дополнительные продажи (ручной выбор)
- Сопутствующие товары (автоматический выбор по категории и / или тегу
Перекрестные продажи
WooCommerce Cross-продажи отображаются только на странице корзины, когда покупатели добавляют в корзину основной продукт. Чтобы создать перекрестные продажи, вы переходите на страницу каждого продукта и выбираете товары, которые хотите использовать для перекрестных продаж.
Чтобы создать перекрестные продажи, вы переходите на страницу каждого продукта и выбираете товары, которые хотите использовать для перекрестных продаж.
Блок перекрестных продаж отображается на странице корзины под текстом по умолчанию «Вас может заинтересовать…»:
Продано
В отличие от перекрестных продаж, дополнительные продажи WooCommerce отображаются на странице продукта, чтобы рекомендовать альтернативы более высокого качества или по более высокой цене, чем просматриваемый в настоящее время продукт. Создание дополнительных продаж аналогично созданию перекрестных продаж:
Товары с дополнительными продажами отображаются в блоке слайдера под основными изображениями товаров под текстом по умолчанию «Вам также может понравиться…»:
Сопутствующие товары
В то время как перекрестные продажи и дополнительные продажи выбираются вручную, связанные продукты автоматически сортируются и отображаются на всех страницах продуктов, которые имеют те же категории и / или теги, что и другие продукты (за исключением просматриваемых в настоящее время, невидимых и отсутствующих в наличии продуктов ).
У продуктов, для которых есть блокировка дополнительных продаж вручную, не будет блока связанных продуктов. Если вы хотите удалить блокировку связанных продуктов по умолчанию на любой странице, обратитесь к этой инструкции.
Стоит отметить, что отображаемые продукты могут быть не очень связаны друг с другом, поскольку продукты с одинаковыми категориями или тегами не всегда хорошо сочетаются. Кажется, что этот простой встроенный механизм не учитывает данные о продажах в магазине или поведение покупателей для выработки индивидуальных рекомендаций.Это больше похоже на случайный выбор.
6 способов улучшить виджеты сопутствующих товаров WooCommerce
Встроенные рекомендуемые функции продукта WooCommerce полезны, когда вы начинаете создавать свой магазин WooCommerce с небольшим запасом продуктов.
Что делать, если у вас 100 или более товаров? Мало того, что создание дополнительных и перекрестных продаж для каждого отдельного продукта вручную занимает много времени, автоматические виджеты сопутствующих товаров также могут иметь обратный эффект, поскольку высока вероятность того, что случайно выбранные товары из большого запаса вообще не связаны.
Если вы ищете жизнеспособные решения для увеличения продаж, давайте взглянем на 6 способов улучшить рекомендации по сопутствующим товарам для вашего магазина WooCommerce с помощью подключаемого модуля Beeketing for WooCommerce.
# 1 Разместите слайдеры бестселлеров и избранных товаров на главной странице
Когда новые покупатели впервые посещают ваш магазин, они могут уже знать, что ищут, а могут и не знать. Показывая бестселлеров и рекомендуемые товары в вашем магазине, вы знакомите покупателей с наиболее популярными товарами и увеличиваете количество добавленных в корзину, поскольку у бестселлеров обычно самая высокая конверсия.
Приложение «Персонализированные рекомендации» — встроенный инструмент Beeketing для WooCommerce
# 2 Перекрестные продажи: объединяйте часто покупаемые товары вместе и продавайте их вместе по стоимости
Самый классический пример того, как работают кросс-продажи, — это комбинация фастфуда. Когда вы идете в KFC и заказываете гамбургер, есть вероятность, что вам предложат комбинацию из гамбургера, жареных чипсов и колы по более низкой общей цене, чем при заказе каждого блюда отдельно.
Когда вы идете в KFC и заказываете гамбургер, есть вероятность, что вам предложат комбинацию из гамбургера, жареных чипсов и колы по более низкой общей цене, чем при заказе каждого блюда отдельно.
Вы можете применить ту же тактику, если ваши продукты могут быть объединены вместе.
На основе приложения Boost Sales
В приведенном выше примере, когда покупатели просматривают любой из трех товаров в наборе, виджет перекрестных продаж появляется под описанием товаров, рекомендуя комбинацию со скидкой на общую цену. Клиенты могут исключить товары, которые они не хотят покупать, но они не получат скидку, если заберут весь комплект.
# 3 Up-sell: похожие товары предлагаются по сниженной цене
В случае с фаст-фудом допродажа означает повышение уровня заказа вашего клиента с гамбургера из говядины (который стоит 5 долларов) до гамбургера из говядины с двойным сыром (который стоит 6 долларов).99). Опять же, вы можете применить тот же совет, чтобы обновить заказ клиента в вашем магазине WooCommerce.
Когда клиент добавляет товар в корзину, вы можете настроить предложение допродажи, которое предлагает аналогичные, но лучшие товары (которые также имеют более высокую цену), чтобы побудить клиентов обновить свой заказ:
На основе приложения Boost Sales
# 4 Уведомлять клиентов о товарах, которые покупают другие люди
Один очень умный трюк, позволяющий знакомить покупателей с самыми продаваемыми товарами и вызывать страх упустить, — это показывать уведомления о последних заказах, которые позволяют клиентам узнать, что покупают другие.
На основе приложения Sales Pop
Клиенты могут щелкнуть уведомление, чтобы ознакомиться с продуктом, купленным другими. Помимо рекомендации покупателям большего количества продуктов, эта стратегия также использует силу социального доказательства, создает ощущение загруженного магазина и укрепляет доверие к вашему бренду.
# 5 Рекомендованные товары на основе выбора корзины
Amazon рекомендует товары почти на каждом этапе процесса покупки, даже когда клиенты собираются оформить заказ: вы можете продать еще больше или у вас может быть еще одна брошенная корзина.
На странице корзины те, кто готов платить за ваши продукты, могут захотеть заплатить немного больше за некоторые хорошие предложения. Те, кто сомневается в товарах в корзине, могут уйти, если вы не предложите им лучшие альтернативы.
С помощью подключаемого модуля Beeketing для WooCommerce есть 2 способа эффективного увеличения продаж покупателя на странице корзины:
Рекомендуемая тележка карусель:
Когда покупатели просматривают свой заказ на странице корзины, под корзиной будет отображаться ползунок, рекомендующий варианты, похожие / дополняющие их товары в корзине:
На основе приложения «Персонализированные рекомендации»
Последний шаг Рекомендация со скидкой:
Когда покупатель нажимает кнопку оформления заказа, появляется всплывающая подсказка о связанных продуктах с предложением дополнительных товаров для оплаты.
Что особенного, вы можете увеличить AOV с помощью уловки геймификации: предложите покупателю вознаграждение со скидкой, если он заплатит немного больше, чтобы достичь порогового значения корзины для вознаграждения.
На основе приложения Boost Sales
# 6 Дополнительные продажи после покупки для увеличения количества повторных покупок
Поощрение повторных покупок полезно для удержания лояльных клиентов. Даже когда клиенты завершают свой заказ, вы все равно можете перепродавать и перекрестно продавать больше сопутствующих товаров, чтобы увеличить количество повторных покупок в вашем магазине.
Допродажа после покупки на странице благодарности:
Когда клиенты переходят на страницу с благодарностью, вы можете предложить последнее предложение допродажи с помощью благодарственного купона (скидка или бесплатная доставка), если они вернутся, чтобы сделать еще один заказ:
На основе приложения Checkout Boost
Отправьте дополнительные электронные письма, чтобы рекомендовать продукты:
Когда клиенты уходят с вашего сайта, они могут либо забыть о существовании вашего бренда, либо быть заняты проверкой других брендов. Когда клиенты рассылают электронные письма с рекомендациями по продуктам, они будут напоминать им о ваших новых или популярных предложениях, чтобы они снова вернулись к вам.
Когда клиенты рассылают электронные письма с рекомендациями по продуктам, они будут напоминать им о ваших новых или популярных предложениях, чтобы они снова вернулись к вам.
Также неплохо включить предложение купона с рекомендациями по продукту, чтобы клиенты чувствовали себя заинтересованными:
На основе приложения Mailbot
Сделайте правильный шаг, если планируете масштабировать большие размеры
Судя по всему, WooCommerce — превосходное решение для электронной коммерции, предлагающее множество полезных встроенных функций, удобных для новичков.Однако дополнительные услуги всегда приносят дополнительную пользу.
Чтобы создать интеллектуальный механизм рекомендаций по связанным продуктам по каналам для вашего магазина WooCommerce, который расширяется, вам определенно понадобится помощь первоклассных сторонних плагинов. Кто не хочет экономить время и силы, конвертируя больше клиентов в продажи?
Настройка пользовательских сопутствующих товаров в WooCommerce
Время чтения: 2 минуты В одной из наших последних статей о WooCommerce мы рассказали, как отключить раздел сопутствующих товаров. В том же духе, что, если вы хотите настроить эту область, а не отключать ее? В этой статье мы покажем, как вы можете управлять сопутствующими товарами, которые отображаются в этом разделе страниц ваших товаров!
По умолчанию WooCommerce позволяет вам иметь связанные продукты по категориям. Но что, если вы хотите указать, чтобы определенные продукты были связаны с другими продуктами? Чем ты занимаешься? Хорошая новость в том, что это можно сделать бесплатно.
В том же духе, что, если вы хотите настроить эту область, а не отключать ее? В этой статье мы покажем, как вы можете управлять сопутствующими товарами, которые отображаются в этом разделе страниц ваших товаров!
По умолчанию WooCommerce позволяет вам иметь связанные продукты по категориям. Но что, если вы хотите указать, чтобы определенные продукты были связаны с другими продуктами? Чем ты занимаешься? Хорошая новость в том, что это можно сделать бесплатно.Как я могу установить определенные сопутствующие товары?
Custom Related Products for WooCommerce — это бесплатный плагин, доступный в WordPress.репозиторий плагинов org. Вы можете скачать его прямо со своего сайта и активировать несколькими щелчками мыши. После установки и активации вы должны увидеть новое поле Сопутствующие товары на вкладке продуктов Связанные продукты . С активированным плагином вы можете начать вручную настраивать сопутствующие товары для товаров в вашем магазине. После того, как вы введете три буквы, в текстовом поле появится раскрывающийся список для выбора продуктов, которые вы хотите показать. В этом текстовом поле выберите все продукты, которые вы хотите отобразить как связанные.После того, как вы выбрали продукты, вы можете сохранить или обновить продукт, чтобы зафиксировать изменения. После установки плагина им действительно легко управлять.
В этом текстовом поле выберите все продукты, которые вы хотите отобразить как связанные.После того, как вы выбрали продукты, вы можете сохранить или обновить продукт, чтобы зафиксировать изменения. После установки плагина им действительно легко управлять.ВЗГЛЯД
Запуск собственного магазина электронной коммерции может быть очень полезным опытом, а настройка и настройка этого магазина — другая история. Однако выбор правильного решения для электронной коммерции и хостинг-платформы — это большое дело. Если вы выберете менее распространенное решение, у вас будет меньше ресурсов для настройки вашего магазина.Выбирая WooCommerce, вы выбираете платформу магазина, на которой работает 42% всех магазинов электронной коммерции. Это своего рода большое дело — это означает, что если вы хотите попробовать что-то нестандартное, у кого-то уже может быть решение. С таким огромным и активным сообществом, несомненно, WooCommerce — отличный выбор. В паре с отличным хостом выбор WooCommerce становится легкой задачей.
6 способов настройки продуктов, связанных с WooCommerce
«Не забывайте о тех людях, которые потратили на вас свои кровно заработанные деньги.Позже они могут нести ответственность за существенные онлайн-продажи. Относитесь к ним как к своей семье и возьмите их с собой в путешествие ». Эти золотые слова Мэтта Торпа, основателя и старшего директора M.Thorpe & Associates Inc., до сих пор способствовали успеху продаж во многих компаниях.
Вы не должны останавливаться на продаже одного продукта и позволять конкурентам позаботиться о ваших покупателях, когда впоследствии у них появится спрос на похожие товары. Вы несете ответственность за то, чтобы клиенты оставались на вашем сайте как можно дольше, повышали их опыт и заставляли платить больше без принуждения.
Одна из лучших практик, которые применяют успешные компании, — это демонстрация сопутствующих товаров. Таким образом, покупатели могут найти то, что им нужно, но не знали, что вы предлагаете, или они могут наткнуться на новые продукты, о которых они никогда раньше не слышали. Это дает вам возможность перепродавать и перекрестно продавать, уменьшая раздражение, которое клиенты могут испытывать из-за всплывающих окон или информационных бюллетеней.
Это дает вам возможность перепродавать и перекрестно продавать, уменьшая раздражение, которое клиенты могут испытывать из-за всплывающих окон или информационных бюллетеней.
Однако не все менеджеры по продажам или владельцы бизнеса знают, как рекомендовать связанные товары на видном месте и эффективно.Вместо использования функции по умолчанию, доступной в WooCommerce, чтобы показать скучный рекомендуемый макет продукта, почему бы вам не проверить наши 3 альтернативы и не позволить пользователям насладиться разнообразием ваших продуктов?
Настройки сопутствующих товаров WooCommerce по умолчанию
WooCommerce, естественно, имеет встроенную опцию, позволяющую устанавливать связанные продукты 3 различными способами: допродажа, перекрестные продажи и группировка продуктов. Выполните следующие 5 шагов, чтобы добавить рекомендуемые продукты на страницы продуктов WooCommerce:
- Перейдите к Products прямо под разделом WooCommerce на панели администратора WordPress
- Выберите желаемый продукт
- Найдите панель Product Data внизу страницы
- Нажмите Связанные продукты
- Добавьте продукт, который хотите связать с дополнительными продажами, перекрестными продажами и группировкой, выполнив поиск
№1. Продаваемые товары
Продаваемые товары
Допродажа — это метод продаж, при котором вы побуждаете клиентов покупать более дорогие продукты или обновления в попытке сделать продажу более прибыльной. Возьмем один пример: вы продаете хлопковую толстовку за 35 долларов и хотите, чтобы покупатели рассмотрели другие похожие толстовки из флиса, которые стоят 49 долларов.
Компании, которые преуспевают в дополнительных продажах, эффективно помогают клиентам представить себе ценность, которую они получат, заказав более дорогой товар.
№ 2. Перекрестные продажи
Эта техника продажи предлагает покупателям покупать дополнительные предметы, не реализованные в оригинальном продукте.Необходимые дополнения, такие как защитные чехлы, внешние жесткие диски или мыши, можно продавать вместе с ноутбуком.
Это выгодно как для вас, так и для клиентов. Хотя они будут чувствовать, что их проблемы решены, вы можете заработать больше денег.
№ 3. Группировка товаров
Помимо предложения продуктов высокого класса или дополнений, вы можете автоматически отображать продукты, имеющие те же теги или категории, что и текущий продукт. Например, вы можете достать из своего магазина все виды рубашек, когда кто-то проверяет спортивную рубашку.
Например, вы можете достать из своего магазина все виды рубашек, когда кто-то проверяет спортивную рубашку.
В результате вы не упустите шанс убедить потребителей обновить корзину.
3 других способа настройки продуктов, связанных с WooCommerce
Улучшение продаж за счет сопутствующих товаров не должно останавливаться на достигнутом. Необходимо настроить магазин и разнообразить стратегии продаж. Многие менеджеры по продажам также считают полезным показывать самые продаваемые товары, товары, персонализированные с учетом опыта покупок других клиентов, и предложения скидок.
Тем не менее, WooCommerce не разрешает вам настраивать связанные продукты после этих настраиваемых дисплеев по умолчанию.Для этого вам нужно найти сторонний плагин.
№ 4. Бестселлеры
Самые продаваемые продукты — это те, у которых есть самые продаваемые товары на основе ваших внутренних данных о продажах. Список бестселлеров показывает, насколько хорошо продукт продается в целом. Покупатели могут считать самые популярные товары качественными, и они сочтут целесообразным покупать эти гарантированные товары.
Покупатели могут считать самые популярные товары качественными, и они сочтут целесообразным покупать эти гарантированные товары.
№ 5. Товары, персонализированные с учетом покупательского опыта других клиентов
Уведомление клиентов о покупках продуктов, сделанных другими, также является отличным опытом продаж.Этот умный трюк кажется похожим на методику бестселлеров, но вы также можете создать у клиентов ощущение того, что вы их упускаете.
Вдобавок сообщения типа «Кто-то в Джерси-Сити час назад купил однотонную укороченную ленту» создает впечатление переполненного магазина. Это помогает эффективно укреплять доверие к бренду и репутацию.
№ 6. Предложение со скидкой
И последнее, но не менее важное: предоставление скидок быстро привлекает внимание покупателей к вашим товарам и магазинам. Дело в том, что большинство людей предпочитают покупать по выгодной цене в распродаже.Им всегда нужен хороший товар по лучшей цене.
Если у вас действуют скидки в определенные дни или часы, вы должны указать это при продвижении товаров. Потребители без колебаний совершат покупку, если узнают, что у них осталось несколько дней, чтобы получить это выгодное предложение.
Потребители без колебаний совершат покупку, если узнают, что у них осталось несколько дней, чтобы получить это выгодное предложение.
Более того, вы можете увеличить продажи по всем направлениям, поскольку люди уже имеют желаемые товары, прежде чем они обратятся к этим скидкам. Например, покупая бейсболки в магазине WooCommerce, клиентов может привлечь выбор джинсов по сниженным ценам, даже если они не собирались их покупать.
Используйте товары, связанные с WooCommerce
Существуют разные способы показа сопутствующих товаров и повышения продаж в магазинах WooCommerce. Помимо параметров по умолчанию, таких как дополнительные продажи, перекрестные продажи и групповые продукты, вам следует попробовать другие методы, включая бестселлеры, уведомление клиентов или скидки.
Вы можете применить на своем сайте несколько методов в зависимости от вашей стратегии продаж, целевых клиентов и текущих этапов процесса покупки.Учитесь у Amazon, которая предлагает сопутствующие товары на каждом этапе процесса покупки.
Если у вас есть какие-либо вопросы о способах отображения сопутствующих товаров в вашем магазине WooCommerce, дайте нам знать в разделе комментариев ниже! Если вы хотите удалить сопутствующие товары, вы можете обратиться к статье «Как удалить сопутствующие товары в WooCommerce».
Как показать сопутствующие товары в WooCommerce
Когда дело доходит до электронной коммерции, продавать больше всегда лучше. Однако может быть сложно убедить ваших клиентов добавить дополнительные товары в свои тележки после того, как они найдут то, что им нужно.Это особенно сложно сделать так, чтобы это не раздражало и не было слишком «бросающимся в глаза».
К счастью, есть маркетинговые стратегии, которые можно использовать, чтобы незаметно побудить клиентов продолжать тратить деньги. Демонстрация сопутствующих товаров с целью повышения или перекрестной продажи ваших покупателей может помочь вам, например, увеличить доход, но при этом не выглядеть назойливой.
В этой статье обсуждаются многие преимущества отображения сопутствующих товаров в вашем магазине электронной коммерции. Мы также покажем вам, как добавлять связанные продукты в WooCommerce, и порекомендуем несколько плагинов для перехода этой функции на новый уровень.Пойдем!
Мы также покажем вам, как добавлять связанные продукты в WooCommerce, и порекомендуем несколько плагинов для перехода этой функции на новый уровень.Пойдем!
Почему вы должны показывать сопутствующие товары в своем магазине WooCommerce?
Существует два основных способа предлагать сопутствующие товары в вашем магазине электронной коммерции: дополнительные продажи и перекрестные продажи. Допродажа — это когда вы убеждаете клиента купить более дорогую версию продукта, за которой он изначально пришел к вам. С другой стороны, перекрестная продажа — это когда вы побуждаете клиента покупать сопутствующие товары в дополнение к той, которую они изначально хотели.
Отображение сопутствующих товаров в процессе оформления заказа, на страницах отдельных товаров или даже в специальных виджетах на вашем сайте предоставляет удобную возможность как для перекрестных, так и для дополнительных продаж.Эта стратегия также может быть менее раздражающей для клиентов, чем что-то вроде всплывающих окон или частых информационных бюллетеней по электронной почте.
Фактически, клиенты могут даже найти полезными разделы, посвященные вашим товарам. Покупатели могут найти товары, которые им нужны, но не знают, что вы предлагаете, или наткнуться на новые товары, о которых они никогда раньше не слышали. В любом случае, возможность добавить эти товары в тележки теперь избавляет их от необходимости возвращаться в ваш магазин (или магазин конкурентов) и забирать их позже.
Как настроить сопутствующие товары в WooCommerce
WooCommerce включает встроенные возможности дополнительных и перекрестных продаж. Вы можете легко настроить свой магазин, чтобы показывать связанные товары на каждой из страниц вашего продукта. Давайте рассмотрим, как работает этот процесс.
Шаг 1. Доступ к Связанным продуктам Раздел страницы вашего продукта
Для начала вам нужно войти в свою панель управления WordPress и перейти на страницу продукта, где вы хотите продавать дополнительные или перекрестные продажи.Вы можете сделать это, выбрав «Продукты »> «Все продукты » на боковой панели области администрирования, а затем щелкнув соответствующий элемент.
Затем прокрутите вниз до раздела Product Data под основной областью редактирования и щелкните вкладку Linked Products :
Здесь вы увидите два поля: одно для дополнительных продаж, а другое — для перекрестных продаж.
Шаг 2. Добавьте сопутствующие товары
Теперь все, что вам нужно сделать, это начать вводить названия связанных продуктов в соответствующие поля.Вы также можете выбрать правильный элемент из предложений, которые появляются при вводе:
Помните, что дополнительные продажи должны быть предметами, которые похожи на исходный продукт, но более дорогие. Перекрестные продажи — это дополнительные товары, которые покупатели могут захотеть купить в дополнение к к исходному продукту.
Шаг 3. Предварительный просмотр сопутствующих товаров
Когда вы закончите добавлять продукты, прокрутите назад и нажмите кнопку Preview Changes в виджете Publish .На странице нового продукта вы должны увидеть два раздела под основным описанием продукта. Первый покажет ваши допродажи:
Первый покажет ваши допродажи:
Во втором отображаются добавленные вами перекрестные продажи:
Если вас устраивают результаты, закройте предварительный просмотр и нажмите кнопку Обновить в виджете Опубликовать . Это завершит ваши сопутствующие товары и покажет их клиентам вживую!
Использование плагинов для настройки сопутствующих товаров в WordPress
Функция сопутствующих товаров в WooCommerce работает достаточно хорошо.Однако вы можете расширить его и связать с другими маркетинговыми стратегиями с помощью плагина. Далее мы рассмотрим несколько инструментов, которые вы, возможно, захотите рассмотреть.
1. Beeketing для WooCommerce
Хотя добавить сопутствующие товары в WooCommerce не так уж сложно, это может занять много времени, если у вас много товаров. Beeketing для WooCommerce может автоматически рекомендовать сопутствующие товары, поэтому вы можете тратить свое время на другие важные задачи.
Если вы надеетесь расширить свою маркетинговую стратегию, не ограничиваясь только дополнительными продажами и перекрестными продажами, Beeketing может помочь и в этом.Он включает в себя функции для превращения посетителей в покупателей, увеличения скорости оформления заказа, восстановления брошенных тележек и многого другого.
2. WooCommerce увеличивает продажи
WooCommerce Boost Sales не только помогает вам повышать и перекрестно продавать свои продукты, но также позволяет создавать наборы продуктов. Используя эту функцию, вы можете побудить клиентов тратить больше, предлагая им пакеты сопутствующих товаров со скидкой.
Например, если вы продаете компьютерное оборудование, вы можете предложить комплект «Новый ноутбук», в который входят наушники, мышь и чехол для ноутбука, по цене ниже, чем стоимость покупки каждого элемента по отдельности.Это также поможет вашим клиентам, так как они в любом случае могут сэкономить на товарах, которые им нужно было купить.
3. Рекомендация Двигатель
Персонализация покупательского опыта ваших клиентов может иметь дополнительные преимущества для ваших стратегий дополнительных и перекрестных продаж. С помощью этого расширения WooCommerce вы можете показывать своим посетителям связанные элементы на основе их истории просмотров и покупок.
Кроме того, система рекомендаций покажет клиентам продукты, которые часто покупаются вместе.Все это делается без необходимости вручную настраивать сопутствующие товары для каждого товара в вашем магазине, что экономит ваше время и усилия.
Важно отметить, что это единственный плагин в нашем списке без бесплатной версии. Лицензии на службу рекомендаций начинаются с 79 долларов в год за один сайт, хотя он может легко окупиться за счет дополнительных продаж, которые он может принести.
4. Бустер для WooCommerce
Booster для WooCommerce — еще один универсальный плагин для электронной коммерции с множеством функций, которые помогут увеличить ваш доход. Он включает в себя функции перекрестных продаж и дополнительных продаж, а также автоматизированные связанные продукты, которые могут быть основаны на категориях, тегах или атрибутах продукта.
Он включает в себя функции перекрестных продаж и дополнительных продаж, а также автоматизированные связанные продукты, которые могут быть основаны на категориях, тегах или атрибутах продукта.
Вы также можете настроить дисплеи для перекрестных и дополнительных продаж, указав количество показываемых продуктов, их порядок и столбцы, используемые для отображения. Это дает вам больше контроля над внешним видом вашего магазина, поэтому вы можете сделать сопутствующие товары столь же незаметными или очевидными, как захотите.
5. Woo Сопутствующие товары
И последнее, но не менее важное: Woo Related Products может помочь вам добавить привлекательные слайдеры продуктов в ваши сообщения, страницы или виджеты боковой панели.Он автоматически отображает случайные связанные продукты на основе тегов продуктов, категорий и атрибутов.
Если вы предпочитаете не использовать ползунок, это тоже нормально. Woo Related Products также может отображать ваши товары без ползунка или добавлять отдельные связанные товары на боковую панель. Кроме того, вы можете исключить определенные категории, если хотите, чтобы определенные типы элементов не отображались в ваших связанных продуктах.
Кроме того, вы можете исключить определенные категории, если хотите, чтобы определенные типы элементов не отображались в ваших связанных продуктах.
Узнайте больше о WooCommerce с WP Engine
Здесь, в WP Engine, мы являемся экспертами в области WordPress и WooCommerce.Мы рады помочь пользователям настроить, настроить и максимально эффективно использовать их сайты электронной коммерции. Наш ресурсный центр включает в себя множество руководств и учебных пособий для начала работы с WooCommerce, а также информацию по более сложным темам.
Если вы пользуетесь такой платформой, как наша, у вас будет фундамент для создания успешного магазина WooCommerce. Когда вы будете готовы, у вас также будет поддержка, чтобы перейти на новый уровень. Ознакомьтесь с нашими планами сегодня, чтобы узнать больше о том, чем мы можем помочь!


 Вы также можете указать, является ли это продуктом, облагаемым налогом, а также его налоговым классом.
Вы также можете указать, является ли это продуктом, облагаемым налогом, а также его налоговым классом.









 Продаваемые товары
Продаваемые товары