7 адаптивных галерей изображений в виде слайдера

Сегодня хотелось бы поделиться подборкой jQuery галерей изображений в виде слайдера. Когда я начинал подготавливать материал для этой подборки, думал, что качественного материала будет просто две бесконечности, так как тема галерей изображений стара как мир и очень востребованная. Моему удивлению не было предела, когда с каждой вновь открытой демкой надежна найти что-то приличное таяла на глазах. В связи с этим подборка получилась не большая но, по моему, с довольно интересными экземплярами. Среди них есть как адаптивные галереи изображений так и полноэкранные галереи.
Кстати, в предыдущем топике я делал подборку плагинов галерей для WordPress так что если у вас есть сайт на WordPress думаю она вам будет крайне интересна.
Смотрите также:
18 адаптивных галерей изображений
1. Unite Gallery
Бесплатная, адаптивная фото и видео галерея на основе библиотеки jQuery. При разработке акцент делался на простоту использования и настройки. Поставляется с довольно большим количеством качественных тем оформления, а так же, что немаловажно, есть возможность писать собственные темы оформления.
2. Responsive Image Gallery with Thumbnail Carousel
Адаптивная галерея изображений с функцией отключения карусели превьюшек. Подстраивается под размер вашего экрана, есть прелоадер подгрузки изображений.
3. Fotorama
Отличная полноэкранная галерея изображений с тач поддержкой. Для показа доступны видео и html контент. Из коробки доступно большое количество вариантов реализации. Так же вы найдете плагины WordPress и Ruby on Rails на основе этого скрипта.
4. Full Page Image Gallery with jQuery
Еще одна полноэкранная галерея изображений. Ее особенностью и “изюминкой” есть перемещение увеличенного полноэкранного изображения в зависимости от положения мышки.Бар миниатюр в нижней части экрана прокручивается автоматически когда пользователь перемещает мышь.

5. Slider Gallery With jQuery
Идеально подойдет для разбивки галерей на альбомы. При выборе альбома будут показаны миниатюры со слайдером изображений.
6. Galleria
Это хорошо спроектированная адаптивная галерея изображений, способная показывать фото и видео галереи из Flickr, Picasa, YouTube и др. Поддержка мобильных устройств и возможность работать в полноэкранном режиме. Есть возможность отображения подписей. Есть платные шаблоны, из коробки поставляется с одной бесплатной темой.
7. Fullscreen Slideshow With HTML5 Audio and jQuery
Превосходная полноэкранная адаптивная галерея изображений способная не просто показывать изображения но и передавать эмоции за счет возможности активации воспроизведения фонового аудио.
Адаптивные слайдеры и галереи изображений
Отзывчивый веб-дизайн является сейчас горячей темой, а если вы занимались разработкой адаптивных сайтов, то, наверняка, сталкивались с проблемой подключения слайдера или галереи изображений. Давайте не будем усложнять и создавать всё с нуля, ведь в сети уже существует множество решений с открытым исходным кодом.
Elastislide
Elastislide — это адаптивная карусель изображений. Изображения изменяют свой размер, а также ширину контейнера в зависимости от разрешения экрана. Скачать его можно здесь.
Unoslider
Unoslider — это адаптивная галерея изображений, которая включает в себя много настроек и возможность выбрать из 12 вариантов темы. Поддерживает тач-скрин для мобильных устройств.
ResponsiveSlides.js
Если вы ищете простое адаптивное слайд-шоу, то ResponsiiveSlides.js — именно то, что вам нужно! Дизайнеры имеют возможность выбирать между страницами навигации, эффектами перехода, рандомизации и и многим другое. И ещё этот слайдер мало весит.
jQuery Responsive Thumbnail Gallery Plugin
jQuery Responsive Thumbail Gallery Plugin — больше, чем просто длинное название, это удивительное решение для отзывчивой галереи изображений. Он функционирует как самая простая галерея изображений с миниатюрами навигации, но адаптивная имеет плавные переходы.
Photo Swipe
Photo Swipe — это бесплатная галерея изображений разработанная при помощи HTML, CSS, JavaScript и специально предназначена для мобильных устройств. Эта галерея изображений совместима с операционной системы IOS Apple Mobile, устройствами Android, BlackBerry и мобильными устройствами. Её легко установить, легко использовать, и можно настроит её так, как вам хотелось бы.
Responsive Image Gallery
Responsive Image Gallery — феноменальный выбор адаптивной галерея изображений. Пользователи имеют возможность выбора просмотра фотографий с миниатюр или без них
Seamless Responsive Photo Grid
Seamless Responsive Photo Grid — интересный подход к отображению большого количества изображений на одной странице. Галерея изображений больше похожа на коллаж. Все организовано в один красивый массив. Это забавная опция для случайных проектов, которые позволили бы реализовать что-то вроде этого, работает на всех основных браузерах и очень легко подключается. Скачивайте здесь
Elastic Image Slideshow
Elastic Image Slideshow — креативное решение для сайта. Миниатюры и подписи появляются плавно, создавая интересный эффект. Существует также возможность автопроигрывания. Скачать можно здесь
Flexslider
Flexslider — ещё один потрясающий пример адаптивного слайдера изображений. Поддерживается всеми основными браузерами, имеет множество настроек.
Blueberry
Blueberry — восхитительный слайдер галереи изображений, который был написан специально для отзывчивого веб-дизайна. Это экспериментальный проект с открытым исходным кодом. Тот факт, что этот слайдер работает на JQuery означает, что Blueberry работает не только с Blackberry, но и с Apple.
Автор — webdesigndev
Свободный перевод — Дежурка
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
Верстка адаптивной CSS галереи
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<meta http-equiv=»X-UA-Compatible» content=»IE=edge»>
<title>Галерея на CSS</title>
<link rel=»stylesheet» href=»css/style.css»>
</head>
<body>
<div>
<section>
<ul>
<li>
<a href=»»>
<img src=»img/8.jpg» alt=»картинка»>
<h4>Описание</h4>
<p>Душа моя озарена неземной радостью, как эти чудесные весенние утра, которыми я наслаждаюсь от всего сердца.</p>
</a>
</li>
<li>
<a href=»»>
<img src=»img/8.jpg» alt=»картинка»>
<h4>Описание</h4>
<p>Душа моя озарена неземной радостью, как эти чудесные весенние утра, которыми я наслаждаюсь от всего сердца.</p>
</a>
</li>
<li>
<a href=»»>
<img src=»img/8.jpg» alt=»картинка»>
<h4>Описание</h4>
<p>Душа моя озарена неземной радостью, как эти чудесные весенние утра, которыми я наслаждаюсь от всего сердца.</p>
</a>
</li>
<li>
<a href=»»>
<img src=»img/8.jpg» alt=»картинка»>
<h4>Описание</h4>
<p>Душа моя озарена неземной радостью, как эти чудесные весенние утра, которыми я наслаждаюсь от всего сердца.</p>
</a>
</li>
<li>
<a href=»»>
<img src=»img/8.jpg» alt=»картинка»>
<h4>Описание</h4>
<p>Душа моя озарена неземной радостью, как эти чудесные весенние утра, которыми я наслаждаюсь от всего сердца.</p>
</a>
</li>
<li>
<a href=»»>
<img src=»img/8.jpg» alt=»картинка»>
<h4>Описание</h4>
<p>Душа моя озарена неземной радостью, как эти чудесные весенние утра, которыми я наслаждаюсь от всего сердца.</p>
</a>
</li>
<li>
<a href=»»>
<img src=»img/8.jpg» alt=»картинка»>
<h4>Описание</h4>
<p>Душа моя озарена неземной радостью, как эти чудесные весенние утра, которыми я наслаждаюсь от всего сердца.</p>
</a>
</li>
<li>
<a href=»»>
<img src=»img/8.jpg» alt=»картинка»>
<h4>Описание</h4>
<p>Душа моя озарена неземной радостью, как эти чудесные весенние утра, которыми я наслаждаюсь от всего сердца.</p>
</a>
</li>
<li>
<a href=»»>
<img src=»img/8.jpg» alt=»картинка»>
<h4>Описание</h4>
<p>Душа моя озарена неземной радостью, как эти чудесные весенние утра, которыми я наслаждаюсь от всего сердца.</p>
</a>
</li>
<li>
<a href=»»>
<img src=»img/8.jpg» alt=»картинка»>
<h4>Описание</h4>
<p>Душа моя озарена неземной радостью, как эти чудесные весенние утра, которыми я наслаждаюсь от всего сердца.</p>
</a>
</li>
</ul>
</section>
</div>
</body>
</html>
Меню, галереи и ещё несколько клёвых jQuery плагинов
Здравствуйте, дорогие друзья. Вот и снова вышла свежайшая подборка самых разнообразных и к тому же действительно полезных jQuery плагинов. Эта подборка бесплатна, а так же практически ко всем плагинам прилагается демо, так что все их Вы сможете посмотреть в действии. Тут Вы сможете встретить несколько лайтбоксов, меню и ещё нескольких крутых плагинов.
Спасибо http://codevisually.com И рекомендую прошлые подборки:
Адаптация размера шрифта под размер экрана с jQuery
Демо Ι Скачать
Адаптивная jQuery галерея для сайта
Демо Ι Скачать
Загнутые углы с тенью с использованием jQuery
Демо Ι Скачать
jQuery плагин адаптивных таблиц
Демо Ι Скачать
Плавная прокрутка контента со слайдером
Демо Ι Скачать
Плагин для просмотра изображений на сайте
Демо Ι Скачать
Красивое, адаптивное и многоуровневое меню на jQuery
Демо Ι Скачать
Красивая загрузка контента с анимацией
Демо Ι Скачать
Многоуровневая и адаптивная навигация для сайта
Демо Ι Скачать
JQuery плагин для одинаковой высоты блока
Демо Ι Скачать
Полукруглая полоса загрузки с процентами
Скачать
JQuery плагин для обрезки изображений
Демо Ι Скачать
Плагин, который выравнивает текст в колонке за счёт размера
Демо Ι Скачать
Калькулятор с использованием jQuery
Демо и скачать
jQuery плагин, который может вызвать вибрацию на мобильном устройстве при нажатии на кнопку
Демо (смотреть на мобильном устройстве) Ι Скачать
Облака на фоне с помощью HTML5
Демо Ι Скачать
JQuery шпаргалка
Перейти
Прокрутка к нужному месту на сайте
Демо Ι Скачать
Липкое уведомление на сайт
Демо Ι Скачать
JQuery библиотека для сенсорных прикосновений
Демо Ι Скачать
Фильтр для блоков
Демо Ι Скачать
Выравнивание картинок на jQuery
Демо Ι Скачать
Иконки в формах
Демо Ι Скачать
Подзагрузка картинок при нажатии кнопки
Демо Ι Скачать
Адаптивный и красивый лайтбокс
Демо Ι Скачать
Image Gallery Стильная адаптивная галерея WordPress – INFO-EFFECT
На чтение 3 мин. Опубликовано
![]() Привет! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress! Сегодня вы узнаете как добавить на свой сайт стильную и адаптивную фото галерею. В галереи можно отображать изображения отдельно друг от друга, а можно, чтобы изображения отображались как одно целое. Можно включить и выбрать эффект при наведении на изображение. Можно включить функцию для просмотра изображений в лайтбокс окне. Можно выбрать размер изображений. Вы сможете указать количество колонок в галереи для каждого устройства, компьютера, планшета, мобильного устройства. Очень простой и полезный плагин!
Привет! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress! Сегодня вы узнаете как добавить на свой сайт стильную и адаптивную фото галерею. В галереи можно отображать изображения отдельно друг от друга, а можно, чтобы изображения отображались как одно целое. Можно включить и выбрать эффект при наведении на изображение. Можно включить функцию для просмотра изображений в лайтбокс окне. Можно выбрать размер изображений. Вы сможете указать количество колонок в галереи для каждого устройства, компьютера, планшета, мобильного устройства. Очень простой и полезный плагин!
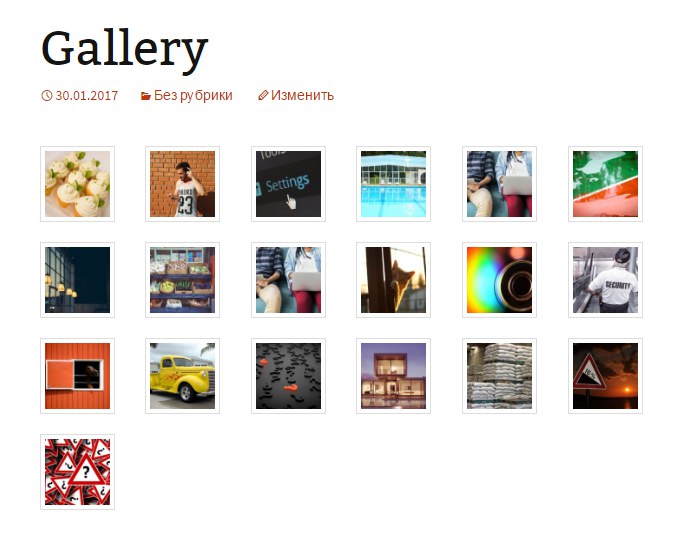
Пример галереи с границами.

Лайтбокс окно для просмотра изображений. Можно просматривать все изображения в лайтбокс окне.

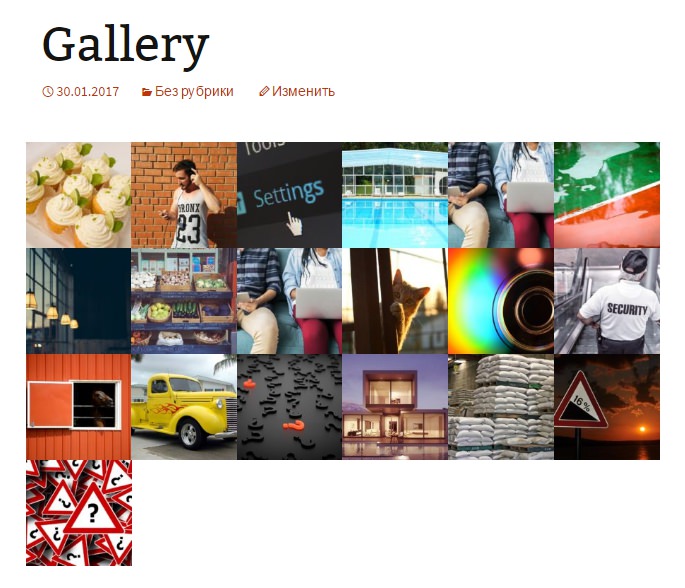
Галерея с изображениями без границ, 6 колонок.

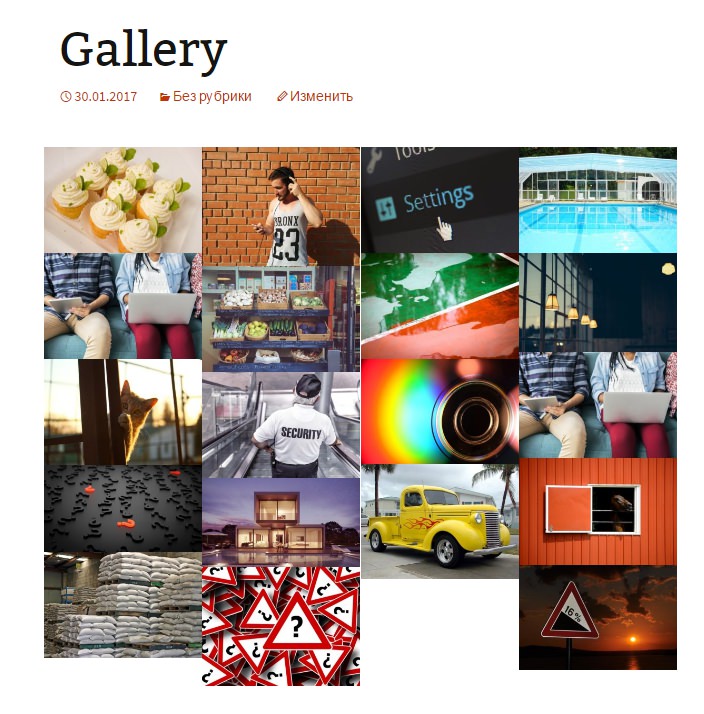
Галерея с изображениями без границ, 4 колонок.

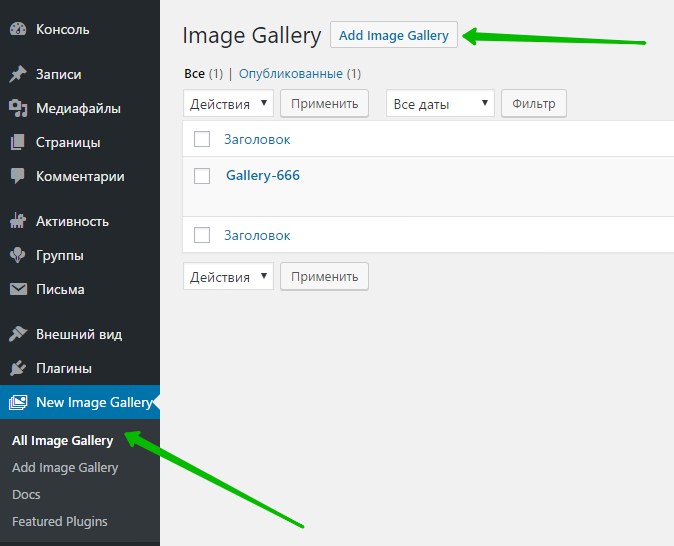
Установить плагин Image Gallery вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

Далее, после установки и активации плагина, перейдите на страницу: New Image Gallery. Здесь у вас будут отображаться все созданные галереи. Чтобы создать новую галерею, нажмите вверху на кнопку – Add Image Gallery.

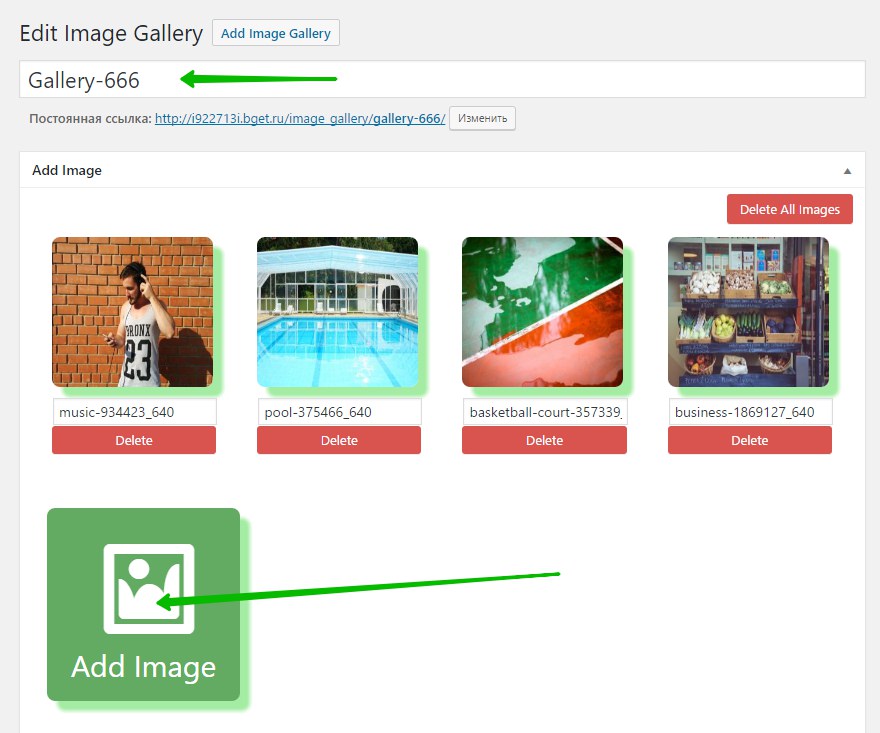
Далее, на странице создания галереи вам нужно указать название для галереи. Чтобы добавить изображения в галерею, нажмите на большую, зелёную кнопку – Add Image. Вы можете указать для каждого изображения название, которое будет отображаться в лайтбокс окне.

Разберём настройки:
– Gallery Thumbnail Size, выберите размер изображений.
– Colums On Large Desktops, укажите количество колонок для больших экранов, компьютеров.
– Colums On Desktops, количество колонок для стандартных ПК.
– Colums On Tablets, количество колонок для планшетов.
– Colums On Phones, количество колонок для мобильных устройств.
– Light Box Style, можете включить или отключить отображение изображений в лайтбокс окне.
– Image Hover Effect Type, можно выбрать эффект при наведении на изображение, либо отключить.
– Hide Thumbnails Spacing, если выберите “Yes” галерея будет без границ, если выберите “No” галерея будет с границами.
– Gallery Thumbnail Order, можно выбрать тип сортировки изображений.
– Custom CSS, можно указать свои CSS стили для галереи.
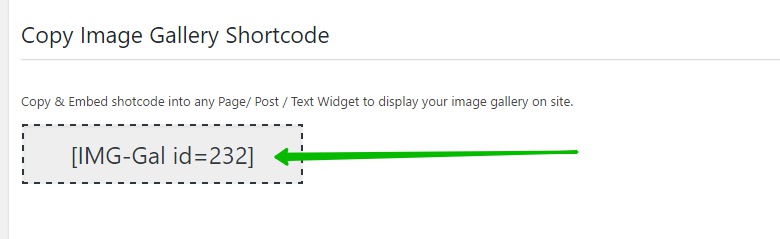
После настройки галереи, вверху страницы справа нажмите на кнопку – Опубликовать. После чего скопируйте шорткод галереи.

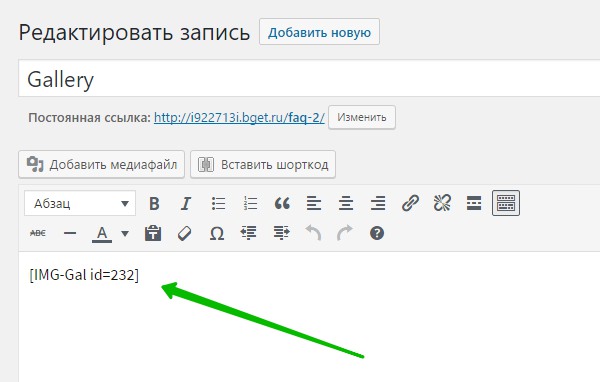
Далее, вставьте шорткод на страницу создания записи или страницы. Обновите или опубликуйте страницу.

Всё готово! На вашем сайте будет отображаться Стильная галерея!
Остались вопросы? Напиши комментарий! Удачи!
Скрипты адаптивных галерей для сайта
Привет, друзья. Сегодня будет достаточно простенькая статья про адаптивные галереи для сайта, в нашем случае, для обычного лендинга. В большинстве случаев мы не используем никаких CMS при создании посадочных страниц и новичков возникают сложности при создании подобного функционала.
Я уже писал о слайдерах, которыми обычно пользуюсь, но недавно мне написал один из читателей, в раздел «ваши предложения», с вопросом как их реализовать на лендинге, а по традиции все что вы спрашиваете там, обычно, в первую очередь превращается в статьи на блоге.
Знаю, для некоторых статья не актуальна, но поучаствуйте хотя бы в комментариях и подскажите, каким скриптом или своим решением пользуетесь вы. Ведь мнение о том, что использование каких-то готовых jQuery-плагинов для создания галерей и модальных окон — это преступление в 2019 году очень даже распространено. К какой категории относитесь вы?
Мне, например, обычно лень делать свою галерею, а вот модальные окна последние 2 — 3 года — это да, делаю на чистом js, или, если проект использует jQuery, то применяю его, но не подключаю отдельный плагин.
Вернемся к галерее изображений.
Скрипты адаптивных галерей изображений для лендинга
Обычно, для реализации подобного функционала я использую 1 из двух плагинов. В 90% случаев, они полностью закрывают потребность заказчика в галерее. Это:
Обычно, это все же fancybox. На его примере и покажу как создавать простую галерею для фотографий. Иногда, приходится комбинировать этот скрипт с другими плагинам для создания слайдера Owl carousel или Slick slider, о которых я рассказывал в отдельной статье. Получается довольно симпатично и не конфликтует.
Обратите внимание на лицензии и их условия. Знаю, что в странах СНГ все пропускают эту информацию мимо ушей, но если делает сайт для зарубежного рынка, то за лицензию fancybox придется заплатить. Для не коммерческих проектов — все бесплатно.

Fancybox
Итак, почему fancybox? Да потому, что легко подключается, прост в использовании и подходит для любого типа контента, а не только изображений. Поддерживает жесты, работает с атрибутами, не захламляя разметку, поддерживает привязку к динамически добавляемым элементам и многое другое. Наверное, ко многим плагинам подходит, но я ничего проще не встречал.
Подключение
Убеждаемся, что подключен jQuery и после него цепляем файлы плагина. Кстати, проект лежит на jsDelivr, так что можно использовать их CDN и подключать плагин оттуда.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/fancyapps/[email protected]/dist/jquery.fancybox.min.css" /> <script src="https://cdn.jsdelivr.net/gh/fancyapps/[email protected]/dist/jquery.fancybox.min.js"></script>
После этого можно начинать формировать ссылки, кликая по которым, будет открываться увеличенное изображение. Делается это следующим образом с применением дата атрибутов:
<a data-fancybox="gallery" href="big_1.jpg"><img src="small_1.jpg"></a> <a data-fancybox="gallery" href="big_2.jpg"><img src="small_2.jpg"></a>
В принципе это и все, что касается галереи. Далее только от вашего воображения зависит, как это подать конечному пользователю.
Но fancybox можно использовать и как модальное окно для любого другого типа контента, например, вызвать контактную форму или уведомление об оплате. Делается это путем создания контейнера с уникальным «id», который изначально скрыт. Конечно лучше в стилях, но для примера можно так:
<div> <h3>Привет</h3> <p>Текст модального окна</p> </div>
Вызываться оно будет следующим образом:
<a data-fancybox data-src="#hidden-content" href="javascript:;"> Вызов окна </a>
Попробуйте, все очень просто. Если хотите более гибко настроить плагин, загляните в документацию. Там много дополнительных настроек позволяющих менять внешний вид, эффекты переходов, длительность анимации открытия и закрытия, добавление своих классов и многое другое. Кроме того, есть API.
Демо
Записал небольшое видео с примером работы плагина прямо с сайта разработчиков.
15 Адаптивных jQuery плагинов Lightbox
Много раз делал обзоры различных галерей изображений, собрал обширную коллекцию эффектных слайд-шоу и лайтбокс-плагинов. Есть в копилке и Lighbox исключительно на CSS3, без подключения дополнительных js-библиотек. Но время не стоит на месте, пользователи всё чаще используют для сёрфинга интернета различные мобильные устройства, а значит адаптивность веб-элементов и в частности фото-галерей с эффектом «лайтбокс» становится одним из приоритетов, на который веб-дизайнерам и разработчикам стоит обращать внимание.
Представляю очередную подборку из 15 адаптивных jQuery плагинов Lightbox, которые дружат, как с десктопными браузерами, так и отлично вписываются в экраны различных мобильных устройств ( ноутбуки, смартфоны, планшеты и т.д.).
Смотрите демо на сайтах разработчиков, скачивайте понравившийся плагин и творите, творите, творите…
1. iLightbox
iLighbox — это лёгкий Лайтбокс-плагин jQuery с поддержкой широкого диапазона различных типов файлов: изображения, видео, Flash / SWF, содержание Ajax, фреймы и встроенные карты. Этот плагин также добавляет кнопки социальных сетей, что позволяет пользователям обмениваться контентом через Facebook, Twitter или Reddit. Отличная возможность организации эффектных слайд-шоу, галерей изображений и видео-роликов, с просмотром в обычном, и полноэкранном режимах.
iLighbox работает довольно шустро и при просмотре на мобильных устройствах, более чем корректно отображает обрабатываемый контент. Кроме всего прочего, используя этот плагин, вы легко сможете реализовать вывод информационных блоков по типу модального окна.
- Зависимость: jQuery
- Поддержка браузерами: IE7+, Chrome, Firefox, Safari и Opera
- Лицензия: А чёрт её знает)))
2. SwipeBox
Swipebox — это плагин JQuery с поддержкой сенсорных экранов мобильных платформ. Помимо изображений плагин поддерживает встраиваемое видео с Youtube и Vimeo. Swipebox очень просто прикрутить к любому проекту, плагин имеет несколько интуитивно-понятных опций для настройки его функционал и поведения. На сайте разработчика подробнейшая документация по подключению и использованию плагина, без лишней воды всё только по делу, так что разобраться что, куда, и зачем, думаю будет не сложно.
- Зависимость: jQuery
- Поддержка браузерами: IE9+, Chrome, Safari, Firefox, Opera, IOS4+, Android и Windows Phone
- Лицензия: Не определил, может вам повезёт)))
3. MagnificPopup
Давно известный и хорошо себя зарекомендовавший лайтбокс-плагин на jQuery или Zepto.js. Автор плагина — Дмитрий Семенов, являющийся разработчиком и плагина PhotoSwipe, о котором расскажу чуть ниже. Поставляется в виде плагина jQuery/Zepto, имеет более широкие возможности отсутствующие в PhotoSwipe, такие как поддержка видео, отображение карт и Ajax содержания, реализация модальных окон с встроенными формами. По всем критериям, это ещё один замечательный инструмент в обойме веб-разработчика. Отдельно имеется плагин для WordPress и подробнейшая документация по настройке, и использованию. Удручает только отсутствие документации на Русском, судя по имени и фамилии автор вроде бы Русский, никогда не понимал из-за вредности это, или же из-за мнимого осознания своей навороченности, да мля. Ну да ладно, кому оно надо разберётся, мы тоже чай не всмятку сварены))).
- Зависимость: jQuery 1.9.1+, или Zepto.js
- Поддержка браузерами: IE7 (partially), IE8+, Chrome, Firefox, Safari и Opera
- Лицензия: MIT license
4. PhotoSwipe
Ещё одна Javascript-галерея изображений от Дмитрия Семёнова, в отличии от MagnificPopup без каких бы то ни было наворотов, но в то же время, весь самый необходимый функционал в наличии. Организация галерей независимо от наличия библиотеки jQuery, просмотр в обычном и полноэкранном режимах, увеличение изображений с элементами анимации, подписи к картинкам и элементы управления, адаптивная вёрстка, поддержка управления жестами сенсорных экранов, для простой и лёгкой фото-галереи всего этого вполне достаточно. Вся необходимая документация в наличии.
- Зависимость: Нет
- Поддержка браузерами: IE8+, Chrome, Firefox, Safari, Opera и ещё парочка мобильных браузеров
- Лицензия: MIT license
5. Nivo Lightbox
Старый-добрый Nivo от разработчиков студии Dev7studios, которые давно и с завидным постоянством радуют нас своими работами. Nivo Lightbox плагин, как автономный плагин jQuery предоставляется абсолютно бесплатно, а за специализированный плагин для WordPress придётся отвалить от $39.00 до $149.00 в зависимости от типа лицензии. Хотя, скажу по секрету, если хорошо поискать в интернетах, можно нарыть и халявный вариант, конечно если вам позволят ваши принципы.
Бесплатный вариант плагина упакован всеми необходимыми функциями, гибкие настройки, несколько вариантов внешнего вида, различные эффекты переходов и навигации. Поддержка Iframe, SWF, видео с Youtube и Vimeo. Работает плагин очень быстро, практически без задержек, отображаемый контент отлично вписывается в размеры экранов мобильных устройств.
- Зависимость: jQuery
- Поддержка браузерами: IE9+, Chrome, Firefox, Safari и конечно Opera
- Лицензия: MIT license
6. Lightbox для Bootstrap
Удивительно, но в таком популярном фреймворке как Bootstrap, Lightbox как таковой отсутствует, представленный, одноимённый плагин, был создан чтобы исправить ситуёвину. Конечно, в Bootstrap есть динамичные модальные окна, вот именно на них и опирается работа плагина Lightbox. Если вы плотно используете Bootstrap, я рекомендую применять эту библиотеку. Плагин хорошо интегрируется с базовым кодом Bootstrap. В итоге вы получите полноценные галереи изображений и возможность просмотра видео с YouTube в модальном окне.
- Зависимость: jQuery и Bootstrap Modal
- Поддержка браузерами: IE9+, Chrome, Firefox, Safari и конечно Opera
- Лицензия: GNU license
7. ImageLightbox
Это лайтбокс плагин тоже без особых наворотов. Разработан специально для изображений, отсюда стало быть и название, ни видео, ни другие типы контента не поддерживаются, всё только на работу с картинками. Галерея с этим плагином получается динамичная и легко настраиваемая, дополнительной HTML разметки не требуется, достаточно одного тега <img> с идентификатором imagelightbox. Плагин работает очень просто и быстро, имеется возможность добавить подписи, элементы навигации и кнопку закрытия, по умолчанию закрывается лайтбокс по клику вне изображения. Уверен, этот плагин многим придётся по душе.
- Зависимость: jQuery
- Поддержка браузерами: IE9+, Chrome, Firefox, Safari и Opera
- Лицензия: На нет и суда нет
8. MiniLightbox
Название плагина говорит само за себя. Всё по самому минимуму, библиотека jQuery не нужна, нет надобности в дополнительно разметке, обработка тега <img> с заданным классом для миниатюры, или же использование атрибута data-image-opened, в котором указывается путь до полноразмерной картинки. Ни видио, ни фреймы и другие типы содержания кроме изображений не поддерживаются. Если вы не озабочены поддержкой старыми браузерами и вам не требуется комбайн, для отображения разного рода содержания, этот малыш весом в 2кб справится с поставленной задачей, продемонстрировать ваши фотографии, или просто картинки.
- Зависимость: Нет
- Поддержка браузерами: IE10+, Chrome, Firefox, Safari и Opera
- Лицензия: MIT license
9. LightCase
Lightcase это ещё один замечательный лайтбокс-плагин. Он поставляется с несколькими вариантами анимации, что делает взаимодействие с пользователем более живым и насыщенным, плавное появление и увеличение, скролинг справа, слева, снизу, и сверху. Кроме того, плагин поддерживает различные типы контента, включая встроенное видео с Youtube, HTML, SWF, HTML5 видео и формы входа, iframe и карты Google. Возможность использования элементов управления (навигации) и подписей к изображениям. В целом добротный механизм представления практически любого содержания.
- Зависимость: jQuery и CSS3
- Поддержка браузерами: IE9+, Chrome, Firefox, Safari и Opera
- Лицензия: GPL license
10. Yalb
Еще один лайтбокс в двух вариантах исполнения. Версия Yalb (Vanilla) построена на чистом Javascript, использует js-функции, которые доступны только в современных браузерах. Все анимации осуществляется с помощью CSS-анимации и переходов(transition). Если вы хотели бы JQuery-версию, есть и такая, обратите внимание на jQuery.yalb
- Зависимость: Javascript или jQuery
- Поддержка браузерами: IE9+, Chrome, Firefox, Safari и Opera
- Лицензия: MIT license
11. FeatherLight
6 к.битный lightbox-плагин, для более-менее подкованных разработчиков, снаряжен всеми самыми необходимыми функциями. Помимо поддержки всех распространённых типов контента(текст, изображения, iframe, Ajax), присутствует возможность подключения дополнительного расширения галереи изображений, а также вы можете разработать своё собственное расширение для этого плагина, которое будет полностью соответствовать вашим потребностям при создании нового проекта. Как всё это хозяйство(разработка расширения) работает, особо не вникал, но те кого этот плагин вставит, думаю разберутся))).
- Зависимость: jQuery
- Поддержка браузерами: IE8+, Chrome, Firefox, Safari и Opera
- Лицензия: MIT license
12. LightGallery
LightGallery — многофункциональный лайтбокс-плагин с множеством дополнительных возможностей. Поставляется с более чем 20 опций, для настройки мельчайших деталей Lightbox. Здесь есть всё, ну, или почти всё)). Полноценная галерея изображений с аккуратно выстроенными миниатюрами, с элементами навигации и прокруткой миниатюр. Простая html-разметка в виде неупорядоченного списка <ul> с использованием атрибута data-src для полноразмерных картинок. Тоже самое и с видео из Youtube и Vimeo. Замечательно поддерживает все форматы видео HTML5, MP4, WebM, Ogg… Анимированные миниатюры, адаптивный макет с поддержкой мобильных устройств, слайд-эффекты и плавные переходы появления при переключении изображений, и другого контента. Внешний вид легко формируется и настраивается с помощью CSS. Предварительная загрузка изображений и оптимизация кода. Навигация с помощью клавиатуры для десктопов, а также возможность использования дополнительных шрифт-иконок. LightGallery — вот где настоящий «комбайн», главное не потеряться в обилии настроек и обширных возможностях этого плагина.
Тем кому нужен приличный слайдер, рекомендую обратить внимание на lightSlider от этих же разработчиков.
- Зависимость: jQuery
- Поддержка браузерами: IE7+, Chrome, Firefox, Safari, Opera, iOS, Android и Windows Phone
- Лицензия: MIT license
13. StripJS
Непривычная, я бы даже сказал: необычная реализация lightbox, точнее, не совсем привычное представление содержания, когда изображение или видео, в оформлении лайтбокса, появляются справа, заполняя при этом не весь экран, а лишь на заданный размер полноразмерной картинки или видео. На больших экранах такой подход понятен, остаётся возможность взаимодействия со страницей. На маленьких экранах мобильных устройств, вся эта инновационная конструкция, плавно переходит в классический «лайтбокс». Задумка интересная, посмотрите демо, может кого и вставит такой креатив.
- Зависимость: jQuery
- Поддержка браузерами: IE7+, Chrome, Firefox, Safari, Opera, iOS 5+ и Android 3+
- Лицензия: Creative Commons BY-NC-ND 3.0 license
14. LightLayer
Простой в использовании плагин лайтбокса, который хорошо сочетается с любым проектом и также хорошо смотрится на любом экране. В плагине LightLayer представлен контроль над множеством настроек, такими как изменение цвета фона и степени его прозрачности, положение базового блока, выбор эффектов переходов при открытии/закрытии, функции которыми пользователи могут манипулировать самостоятельно. Плагин отлично работает с содержанием внешних веб-сайтов, встроенными видео-плеерами и картами.
- Зависимость: jQuery
- Поддержка браузерами: IE9+, Chrome, Firefox, Safari и Opera
- Лицензия: MIT license
15. FluidBox
Fluidbox — лайтбокс плагин исключительно для изображений. Количество всевозможных вариаций представления изображений по-настоящему впечатляет. Плагин замечательно работает с изображениями в различном исполнении, включая плавающие изображения, изображение с абсолютным позиционированием, картинки и фотографии обрамлённые рамкой, и имеющие отступы, с одиночными изображениями, и объединёнными в галерею. В общем, что зря воду лить, расписать все возможности плагина в коротеньком представлении всё равно не получится, так что лучше посмотрите демо, покрутите, повертите и думаю, этот плагин понравится многим.
- Зависимость: jQuery
- Поддержка браузерами: IE9+, Chrome, Firefox, Safari, Opera
- Лицензия: MIT license
На этом пожалуй и всё! Надеюсь этот небольшой обзор, поможет вам разобраться в ворохе предлагаемых продуктов веб-разработки. Хочу заметить, что далеко не все из представленных в подборке плагины я использовал на рабочих проектах, большинство из них прощупывал на тестовых площадках или на лаколке, так что при возникновении каких-либо вопросов, скорее всего будем их решать вместе, а вместе, как всегда всё у нас получится.
Находитесь в поисках подходящего русифицированного шаблона для ваших целей? Вероятно, в таком случае, вам стоит посетить маркетплейс TemplateMonster. По той простой причине, что совсем недавно на сайте появился новый раздел шаблонов. Теперь каждый пользователь может ознакомиться с коллекцией HTML шаблонов на русском языке, которая будет обновлять и обновляться. Тексты для шаблонов были написаны вручную. Но это не единственный плюс данных готовых решений. Ведь в их пакеты можно найти все, что облегчит работу над разработкой онлайн-проекта, включая визуальный редактор.
С Уважением, Андрей .
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
