С чего начать и как изучить веб-дизайн, дизайн интерфейсов в целом? — Хабр Q&A
Что бы не совершать кучи ошибок допускающихся художниками и полиграфистами пришедшими в веб, а так же понять в чём заключается веб-дизайн, а так же дизайн интерфейсов, рекомендую нижеприведенные книжки, в том порядке, в котором читал их я. Я перечитал кучу литературы, но эти самые стоящие.
1. Стив Круг «Веб-дизайн или Не заставляйте меня думать»
2. Якоб Нильсен «Веб-дизайн»
3. Дональд Норман «Дизайн привычных вещей»
4. Джеф Раскин «Интерфейс»
5. Алан Купер «Психбольница в руках пациентов»
Ну и конечно же не забывать про Ководство и периодически заглядывать в Советы.
Нормального самоучителя по созданию макета от А до Я мне не встречалось. Иногда проскакивают статьи на сайтах вроде Smashing Magazine, или на Техдизайнере.
Ну а что бы быть «в тренде» — могу посоветовать, для тренировки, отрисовать один-в-один несколько сайтов именитых веб-дизайнеров (нарпимер с Ревижена, только не вздумайте их в портфолио ложить себе потом), прочитать всё что найдёте про модульные сетки (1, 2 и т.
Ответ написан
Найдите сайт, который вас возбуждает свои дизайном, который будоражит мысли и заставляет сердце биться быстрее, который открывает новые грани применения и восприятия существующих техник или новые подходы. Сделайте скриншот и попробуйте повторить его. В идеале результат должен соответствовать пиксель в пиксель 🙂
Поискать можно на ресурсах подобным www.webcreme.com/ или просто гуглите «webdesign showcases»
И если позволяет английский, делайте как можно больше западных пошаговых туториолов, которые научат вас некоторым фишкам и хакам, которым конкретно нигде не учат. Туториалы можно искать здесь — psd.tutsplus.com/
И самые главные два совета:
1. Уделяйте внимание каждому пикселю.
2. Любите, то, что делаете. Хоть даже, как хорошая шлюха, на короткий промежуток времени работы, но любите всей душой! 🙂
Ответ написан
Комментировать
Меняются только тренды, основы остаются всегда.
Первым делом почитай книги Алана Купера «Психбольница в руках пациентов» и «Об интерфейсе. Основы проектирования взаимодействия»
Затем уже нужно следить за новинками в вебе, для этого на хабре есть хороший еженедельный дайджест о новинках в мире IT habrahabr.ru/company/zfort/blog/167143/
А дальше уже всё зависит от умения и таланта.

Ответ написан
Комментировать
htmlbook.ru
Не воспринимайте за рекламу, но достойный самоучитель. Регулярно обновляется информация о css + html атрибутах, тегах и т.д. и т.п.
В общем, если захотел что-то верстать свое, то это твоя Библия, Коран, неважно)
Ответ написан
И в любом случае нужна практика. Можно или делать сайты «для себя», или брать заказы у не сильно требовательных заказчиков (если нет уверенности в собственных силах), но делать так чтобы себе нравилось, а не лишь бы заказчик успокоился. Заодно будет опыт общения с заказчиком, это тоже часть профессионального навыка дизайнера.
Мне понравилась «Дизайн для реального мира» Папанека. Отлично учит не зацикливаться на «рюшечках».
Ответ написан
Насколько вы знакомы с фотошопом? От этого зависит с чего начать.
Потом как у вас с английским? Потому что в рунете информации меньше и переводы запаздывают. Но читать ководство и смотреть советы тоже хороший вариант, главное не воспринимать их как аксиому: )
Потом вы хотите только делать визуальную часть или и проектировать тоже?
Но это все в большей степени к веб-дизайну относится. Какому еще дизайну вы планируется обучится?
Ответ написан 2013, в 15:36″> более трёх лет назад
Комментироватьsmashing magazine штампует книги, берите все, только что взял первую с полки и там всё актуально до сих пор. Можно сюда www.thefwa.com смотреть и сюда www.awwwards.com. Чёткой инструкции не найдёте. Да и Бобук тут addmeto.cc всё правильно написал, я тоже думаю что веб дизайн движется в эту сторону, так что htmlbook.ru вам не просто так посоветовали.
Ответ написан
Комментировать
Возможно меня закидают камнями, но вот что я скажу… Зря вы учились в худ школе.
Во-первых, в веб-дизайне ваши знания особо не помогут.
Во-вторых, в веб-дизайне (при рисовании для фирмы а не для себя) меньше творчества, чем во многих других профессиях.
В-третьих, вам еще нужно изучить как минимум html и css, чтобы знать, что вы делаете. А в перспективе вам придется научиться рисовать иллюстрации, работать с вектором и создавать 3д.
В-четвертых, вы выбрали весьма неблагодарную специальность, которая в нашей стране не ценится.
В-пятых… это абсолютно неблагодарный труд.
По юности и по-глупости вам может показаться, что это крайне интересная работа, полная творчества и пока вы делаете её для себя, так и есть. Но когда вы попадете в фирму, где от вас будут требовать жестких сроков, высокого качества и вы замучаетесь вносить правки и переделывать то, во что вы вложили душу в дикий треш, а платить за это вам будут 15-20 тысяч, ваш мир перевернется с ног на голову.
Пока есть время выберите рабочую профессию. Можете пойти на дантиста.. геодезиста.. автослесаря.. фрезера.. или еще кого-нибудь.. где платят нормальные деньги. Может быть сейчас я вызову у вас негатив своим постом, но спустя время вы поймете, что я это сделал из добрых намерений.
Ответ написан
Я, в свое время, заходил на сайты для фрилансеров (сам тогда был фрилансером-программистом), искал заказы связанные с веб-дизайном, и пытался их реализовать для себя, не за деньги, просто на фрилансе можно найти много идей, на которых можно потренироваться. То есть просто смотрел, какой сайт нужен заказчику и пытался сделать дизайн. Этот вариант подходит в том случае, если у вас есть довольно много времени.
Ответ написан
Комментировать
Здравствуйте хабра жители, мне кажется что на данном этапе развития it технологий, все уходит в минимализм и простоту взять те же мировые бренды майкрасофт, google… их логотипы стали проще, все и так знают что можно сделать классный 3d сайт с кучей картинок, но это все займет ресурсы и если взять домашний интернет и мобильный, то они очень отличаются в скорости, телефон(aple, androin, windows7-8) уже есть почти у каждого школьника, а вот 4-g интернет у единиц, по этому нужно делать дизайн который будет адаптированно смотреться и там и там. вот к примеру сайт визитка nexen.com.ru/ красочный и и дорогой, но в телефоне он грузится у меня 1 минутe, это долго и не очень приятно. в то время как не мобильный хабр грузится быстрей но контента на нем больше в 10-ки раз.
вот к примеру сайт визитка nexen.com.ru/ красочный и и дорогой, но в телефоне он грузится у меня 1 минутe, это долго и не очень приятно. в то время как не мобильный хабр грузится быстрей но контента на нем больше в 10-ки раз.
Я могу сделать делать вывод что сейчас все уходит в минимализм и простату, сочетании счетов и то что можно реализовать на css + html + js, это быстрей и очень красиво, взять тот же bootstrap, он понравился массе и вошел на долго в web дизайн.
Вот несколько статей которые понравились мне:
www.g-m-group.com/index.php/internet-projects/31-t…
habrahabr.ru/post/166663/
www.dejurka.ru/articless/20_top_web_design_and_dev…
p/s — я не дизайнер, я программист по разработки сайтов, но при выборе дизайнера на фрилансе, я руководствуюсь именно этими качествами и все мои заказчики остаются довольными итоговым сайтом.
Ответ написан
Начни учиться с разметки HTML, после выучи стили CSS, а затем — JS (опционально). Когда эти этапы пройдёшь, тренеруйся потихоньку верстать лендинги, затем попробуй многостраничник сверстать (для тренировки). А потом уже полазь по дизайнерским порталам (вроде Dribbble), развивай дизайнерское чутьё и профессиональный вкус : )
Ответ написан
Комментировать
С чего начать изучение веб-дизайна? / WAYUP
Веб-дизайн: с чего начать самообучение
Сейчас проблем с поиском информации нет, интернет даст ответы на любые вопросы, но важно правильно их задать, а это сложно, если нет понимания с чего начать обучение веб-дизайну. К тому же, в информационном пространстве можно легко заблудиться – при обилии данных новичку трудно фильтровать материалы, выбирать из них нужные, актуальные и полезные. Поэтому лучшим решением для начала пути будет помощь наставника. Если нет доброго друга, который готов тратить свое время на объяснения, то стоит обратиться к профессионалам.
Поэтому лучшим решением для начала пути будет помощь наставника. Если нет доброго друга, который готов тратить свое время на объяснения, то стоит обратиться к профессионалам.
Преимущества курсов WAYUP в том, что есть бесплатные вводные уроки, которые помогут понять направление дальнейшей работы, специфику профессии и с чего начать изучение веб-дизайна. После этого будет намного проще покорять новые горизонты. Как минимум, имея представление о программе обучения, можно разбираться с неизвестными терминами, углубляться в понятия, пробовать свои силы в специализированных приложениях.
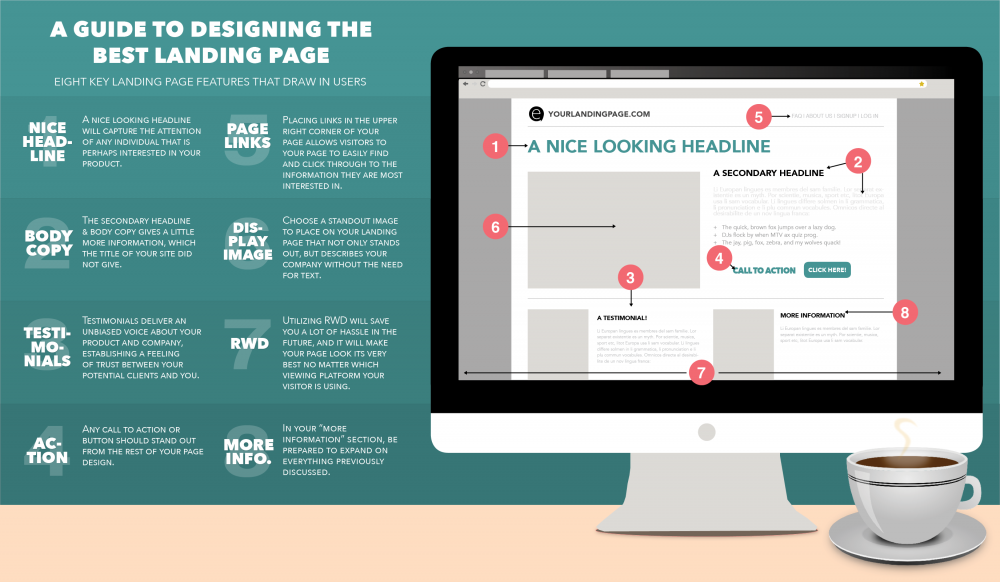
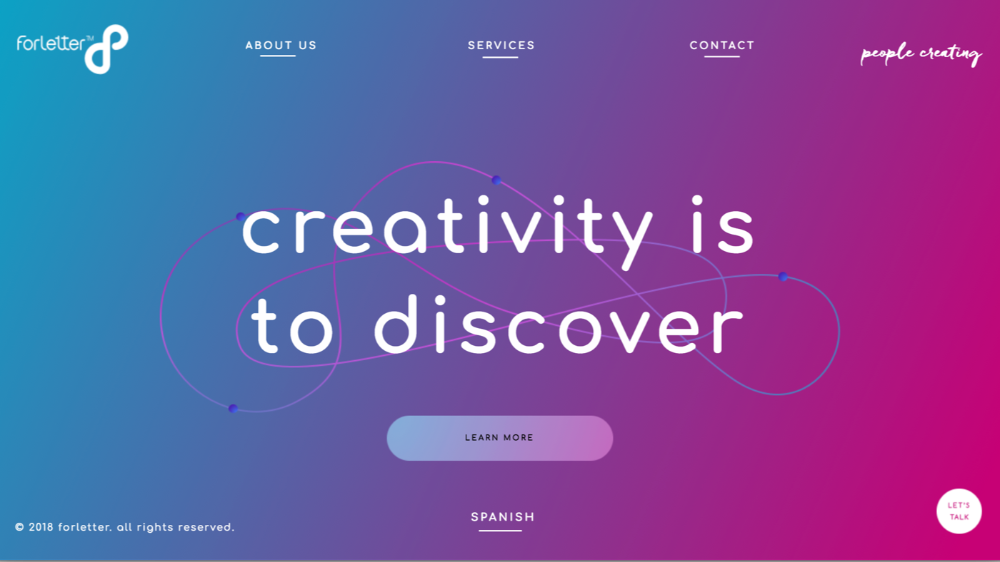
Чтобы немного вникнуть в дело, будет полезно посмотреть на сайты с точки зрения специалиста, а не пользователя. Визуальная составляющая крайне важна, вид страницы должен быть привлекательным и интересным, нравиться с первого взгляда. Поэтому стоит потренировать свое чувство стиля. Для этого можно посмотреть работы известных веб-дизайнеров и студий, посетить сайты с высокой посещаемостью, проанализировать их особенности и общие черты. Шрифты, расположение кнопок и блоков, применение цветов – каждая деталь важна.
Шрифты, расположение кнопок и блоков, применение цветов – каждая деталь важна.
После бесплатных курсов многое станет понятнее и проще, но всегда с расширением горизонтов возникает еще больше вопросов – тут наступает время выбрать для себя наиболее привлекательное направление в дизайне, которое будет изучаться дальше на специализированных углубленных курсах.
Основная информация про web-дизайн: с чего начать
Если есть желание изучать новую информацию, то можно всегда найти с чего начать изучать веб-дизайн. В свободное время, в транспорте или во время обеда смотрите лекции дизайнеров, вебинары, интервью и блоги.
Есть хорошая литература для новичков: «Веб-дизайнер на миллион» А. Гаврилова – книга, где описаны не только технические моменты, но и рассказывается о сути работы, необходимых навыках, методах обучения, поиске клиентов, подводных камнях фриланса, перспективах и возможностях будущего специалиста. Лучшее чтиво для начинающих, которое поможет понять, с чего начать бесплатное обучение веб-дизайну, окунуться в особенности сферы, обозначить для себя дальнейшие пути развития. Если вы не знаете, с чего начать веб-дизайн, то эта книга даст ответы на все наиболее важные вопросы, возникающие в начале пути.
Если вы не знаете, с чего начать веб-дизайн, то эта книга даст ответы на все наиболее важные вопросы, возникающие в начале пути.
Самостоятельно разобраться в предмете сложно, дело требует помощи опытных специалистов. Инициатива, любознательность и усилия по поиску дополнительной информации всегда приветствуются, но таким путем нельзя получить профессию – только расширить кругозор. Также на изучение материала своими силами потребуется много времени. На курсах вся необходимая информация не только подается быстрее, но и лучше усваивается благодаря живым примерам, пояснениям и возможности задавать вопросы наставнику.
Для чего нужны курсы
Если в мыслях прочно засела идея хочу стать веб-дизайнером – с чего начать? Мы рекомендуем пройти обучение на базе WAYUP, так как это наиболее удобный, быстрый и эффективный способ не только разобраться в тонкостях профессии, но и стать действующим специалистом.
Можно долго и упорно изучать предмет самостоятельно, упуская массу важных аспектов, и в итоге столкнуться с новой проблемой – поиском работы. Курсы имеют ряд неоспоримых преимуществ:
Курсы имеют ряд неоспоримых преимуществ:
- обучение проходит довольно быстро, но в комфортном темпе, можно выбрать наиболее удобное расписание;
- актуальность – тенденции меняются буквально каждый день, успеть за ними могут только действующие специалисты, а именно они проводят уроки;
- заработок начинается уже во время обучения, показываются пути получения первых заказов.
На курсах даются разноплановые знания, в том числе:
- азы смежных дисциплин – будет крайне сложно работать без понимания принципов программирования, SЕО, CSS и HTML, адаптивной верстки, кроссплатформенности, стандартов W3C. Хорошо, если опыт работы в одной из этих сфер уже есть, но не страшно, если он отсутствует, все это расскажут на занятиях;
- правила композиции и рисунка – нет, уметь рисовать не обязательно. Но стоит понимать принципы расположения элементов на листе, как сделать все гармонично и эстетично;
- инструменты Photoshop – без него не обойтись, все начинается с этого редактора.
 Для начала не нужно быть гуру, но обучение дизайну пойдет проще, если не воевать с новой непонятной программой, а пользоваться подсказками преподавателя.
Для начала не нужно быть гуру, но обучение дизайну пойдет проще, если не воевать с новой непонятной программой, а пользоваться подсказками преподавателя.
Не теряйте драгоценное время – зачем томить себя длительными попытками самообразования, если благодаря курсам в скором времени уже можно начать зарабатывать на новом поприще?
С чего начать веб-дизайнеру после обучения?
Процесс получения знаний курсах WAYUP подразумевает много практики и помощь ученикам в начале их профессионального пути. Но всегда можно найти самостоятельно, где применить веб-дизайн, с чего начать самообучение бесплатно. В целях тренировки можно выполнять задания на биржах – за это платят не очень много, но опыт бесценен. Также хорошей практикой будет попытка скопировать понравившийся сайт, а потом изменить его дизайн так, чтобы ресурс выглядел совершенно не так, как оригинал, но и не потерял свою привлекательность. Рекомендуется сразу работать над портфолио.
Хочется сказать, что обучение не прекращается и у состоявшихся веб-дизайнеров – с чего начать обучение будет лишь первым вопросом, позже нужно постоянно совершенствоваться. Это касается модных трендов, новых разработок и собственного уровня. Повышать свою квалификацию просто необходимо при такой динамично развивающейся профессии. Поэтому приходите к нам на курсы WAYUP, мы расскажем не только с чего начать веб-дизайн, но и как стать лучшим специалистом в своем направлении!
Это касается модных трендов, новых разработок и собственного уровня. Повышать свою квалификацию просто необходимо при такой динамично развивающейся профессии. Поэтому приходите к нам на курсы WAYUP, мы расскажем не только с чего начать веб-дизайн, но и как стать лучшим специалистом в своем направлении!
Как запустить «Благотворный цикл»
Если вы хотите чему-то научиться, особенно веб-дизайну, вам нужно сделать две вещи:
- Вы должны знать, чему вам нужно учиться.
- Вы должны мотивировать себя, чтобы действительно выполнять работу, необходимую для изучения этих вещей.
Веб-дизайн может быть сложным. Как только вы узнаете, что вам нужно изучить, это может сделать вас слишком разочарованным, чтобы быть мотивированным.
Как только вы видите, сколько работы требуется, вы чувствуете себя парализованным. Следующее, что вы знаете, вы работаете на Facebook и не добиваетесь никакого прогресса.
Вот почему я хочу помочь вам с этим затруднением. Я не могу научить вас всему веб-дизайну в одном посте, но я могу помочь вам начать с устойчивой системы открытий и мотивации, чтобы вы могли запустить благотворный цикл, необходимый для изучения веб-дизайна.
Я не могу научить вас всему веб-дизайну в одном посте, но я могу помочь вам начать с устойчивой системы открытий и мотивации, чтобы вы могли запустить благотворный цикл, необходимый для изучения веб-дизайна.
Вот почему я рекомендую двоякий подход к изучению веб-дизайна:
- Учиться ровно столько, чтобы делать что-то
- Делай что-нибудь
«Благотворный цикл» обучения действием
Лучший способ учиться — учиться на практике. Но если вы понятия не имеете, что МОЖЕТ быть сделано, то вы действительно мало что можете сделать.
Итак, наилучший подход состоит в том, чтобы научиться ровно настолько, чтобы знать, что вы можете сделать, а затем идти вперед и делать это, особенно в проекте, который вам интересен.
Это создает благотворный цикл : вы хотите продолжать работать над проектом, который вам интересен, поэтому для этого вам нужно учиться чему-то новому.
Эта техника помогает научиться многим вещам, например написанию книги. Но это также относится к изучению веб-дизайна.
Но это также относится к изучению веб-дизайна.
Итак, вот как это сделать.
Сделайте несколько уроков (но не СЛИШКОМ много)
Если вы действительно начинаете с нуля в изучении веб-дизайна, вам нужно будет пройти несколько учебных пособий (узнать ровно столько, чтобы что-то делать), чтобы получить базовые знания для реальной работы над проектом (делать что-то).
Самой важной технологией, которую вам необходимо освоить для веб-дизайна, будет HTML. В ближайшее время будет CSS.
Итак, возьмите эту книгу по HTML и CSS. Книги отлично подходят для проведения учебных пособий, потому что вы можете положить книгу перед собой (бумажная или электронная — я предпочитаю бумажную), пока вы работаете на своем компьютере.
Выполните всего учебников в книге достаточно, пока вы не научитесь делать следующий шаг. На самом деле, вы можете перейти к следующему шагу до того, как вы возитесь с учебными пособиями.
Запустите веб-сайт (ДО того, как вы будете готовы)
ВОЗМОЖНО, вы захотите взять все лучшие книги по веб-дизайну, сесть и попробовать каждое из них. Вы также МОЖЕТЕ быть роботом, и если бы вы сделали это, вы бы в конце концов не стали веб-дизайнером.
Вы также МОЖЕТЕ быть роботом, и если бы вы сделали это, вы бы в конце концов не стали веб-дизайнером.
Вы также можете воспользоваться бесплатной пробной версией Treehouse и просмотреть все их видео. Вы бы многому научились, но все равно не стали бы веб-дизайнером. Даже если вы пройдете мой онлайн-курс по визуальному дизайну, это не сделает вас веб-дизайнером за одну ночь.
Кто-то из известных людей однажды сказал, что «писатели пишут» (кажется, это был Хемингуэй, но такие вещи сложно найти в Google).
Отсюда следует, что: веб-дизайнеров, веб-дизайнеров.
Если вы ничего не делаете, вы многому не научитесь. Значит, нужно начинать заниматься как можно раньше.
Научитесь веб-дизайну с помощью собственного проекта
Я рекомендую вам завести блог. Я начал вести блог просто для того, чтобы иметь площадку для веб-дизайна, а 7 лет спустя я выпустил книгу-бестселлер на эту тему.
Наличие личного проекта, такого как блог, дает вам место, где вы можете попробовать что-то новое, и ваш начальник не уволит вас, если вы что-то испортите.
Перейдите на wordpress.com и заведите блог (это бесплатно). Даже не беспокойтесь о покупке домена. У них есть куча разных шаблонов («тем») на выбор, так что выбирайте один.
Не заморачивайся. Вы всегда можете изменить позже или начать заново. Вы не строите небоскреб.
На самом деле, установите таймер на 5 минут и запустите этот блог до того, как он отключится.
Теперь посетите свой блог в Google Chrome. Щелкните правой кнопкой мыши в любом месте страницы и выберите «Проверить элемент». Появится панель с кучей кода, например:
.Обратите внимание на разноцветные бирки и прочее. Сначала это может показаться пугающим, но однажды все это обретет смысл.
Это весь код, представляющий «внешнюю часть» вашего блога (слова, дизайн и любая анимация). Панель слева — HTML, а панель справа — CSS. А пока сконцентрируйтесь на панели слева.
Все слова, выделенные фиолетовым цветом, являются HTML-тегами. Найдите там интересующий вас тег. Может быть, это «заголовок» или «тело». Погуглите и посмотрите, что найдете.
Может быть, это «заголовок» или «тело». Погуглите и посмотрите, что найдете.
Привыкайте к этому процессу: вы заходите на сайт, который вам нравится, думаете: «Что это за хрень?», проверяете элемент, а затем гуглите все, что вам незнакомо. Это 90% того, что нужно для изучения веб-дизайна.
Повторяйте цикл, пока не изучите веб-дизайн
Вот как можно начать изучать веб-дизайн. Цикл работает так:
- У вас есть интересующий вас проект.
- Вы хотите что-то сделать в этом проекте, но не знаете как.
- Вы решили узнать, что вам нужно для выполнения этой части проекта.
На самом деле обучение будет состоять из нескольких учебных пособий и простого поиска в Google. В большинстве случаев вы можете найти ответ на свою проблему с помощью поиска, но иногда вам нужен учебник, чтобы дать вам основу.
Более важным, чем ресурсы, которые вы используете, является наличие мотивации.
Убойный совет — используйте свой блог для документирования того, что вы изучаете, по мере того, как вы это изучаете. Я сделал это на раннем этапе, когда создал свой первый шаблон для Blogger.com (первая платформа для ведения блогов, которую я использовал). В течение следующих 10 лет мой блог служил средством обучения веб-дизайну.
Я сделал это на раннем этапе, когда создал свой первый шаблон для Blogger.com (первая платформа для ведения блогов, которую я использовал). В течение следующих 10 лет мой блог служил средством обучения веб-дизайну.
Если вам надоест ваш сайт или у вас появится новая идея, не стесняйтесь начинать другой проект или еще один. Когда будете готовы, создайте блог WordPress на собственном домене и хосте. Вы также можете использовать CodePen для проведения небольших экспериментов. Вы обнаружите, что каждый раз, когда вы начинаете новый проект, вы с самого начала будете знать, что делать определенные вещи по-другому.
Изучите
Visual Часть веб-дизайнаВы не можете (точнее, не должны ) быть веб-дизайнером, не зная HTML и CSS.
Но вы не станете хорошим веб-дизайнером, если не научитесь делать так, чтобы то, что вы создаете, выглядело хорошо. Вы знаете, разрабатывает это.
Стэнфордское исследование показало, что 46% всех комментариев о том, доверяют ли люди веб-сайту, связаны с тем, как он выглядит. Итак, знание визуальной части веб-дизайна критически важно.
Итак, знание визуальной части веб-дизайна критически важно.
К сожалению, в отличие от изучения HTML, здесь нет функции «Проверить элемент», которую можно использовать, чтобы понять, почему дизайн выглядит хорошо (однако проверка элемента по-прежнему хороша для выяснения того, «как они это сделали?»)
Вот почему я написал книгу и построил курс по визуальному дизайну, объясняющий, что делает дизайн красивым. За каждым великолепным дизайном стоят функциональные, культурные, технологические и эстетические факторы. Чем больше вы понимаете эти факторы, тем лучше вы сможете реконструировать дизайн, который вам нравится.
Если вы еще не совсем готовы к книге или курсу, у меня есть бесплатный курс по электронной почте, чтобы вы могли начать.
Учитесь делать достаточно, затем ДЕЛАЙТЕ
Не чувствуйте себя перегруженным всем, что нужно узнать, когда вы изучаете веб-дизайн. Самое главное — найти способ мотивировать себя на то, чтобы действительно ЗАНИМАТЬСЯ веб-дизайном (но сначала вам нужно научиться ровно настолько, чтобы делать это).
Как научиться веб-разработке?
Как научиться веб-разработке? Я начал программировать для Интернета очень рано. Это означает, что я прошел всю эволюцию, от простых веб-страниц со ссылками и текстами до современных веб-сайтов с большим количеством интерактивности. Для меня изучение веб-разработки означало, что задания должны быть практическими. Следовательно, именно поэтому я хотел дать вам такой же опыт в этой статье. Таким образом, вы получите практические примеры по темам, которые вы должны охватить при изучении навыков веб-разработчика.
Здесь, в CodeBrainer, мы много лет обучаем веб-разработке и предлагаем вам учиться шаг за шагом. Как вы увидите ниже, мы разделили знания на две категории: «теоретические» и практические знания .
Чтобы изучить интерфейс веб-разработки, вам необходимо знать:
- Основы HTML
- Основы CSS
- Основы JavaScript
- HTML, углубленное изучение CSS (классы CSS, стили, адаптивный дизайн)
- Отладка — Проверка элементов
- Программирование на JavaScript
- Отладка
- JavaScript манипулирование DOM
- Связать данные с элементами на веб-странице
- Доступ к API
- Основы графического дизайна
Реальные знания для веб-разработчиков:
- GIT/управление версиями
- Хостинг
- Аналитика, SEO и оптимизация веб-сайта
- Библиотеки и платформы
Обучение веб-разработке — первый шаг — нужно время для обучения
Чтобы научиться веб-разработке, нужно потратить время. Вот почему этот шаг, время, потраченное на изучение, является самым важным . Раз вы читаете эту статью, значит, вы на правильном пути. Большинство компьютеров оснащены всем программным обеспечением, необходимым для начала изучения веб-разработки. Но вы также можете сделать все это онлайн, так что пока не беспокойтесь об инструментах, все, что вам нужно, это время.
Вот почему этот шаг, время, потраченное на изучение, является самым важным . Раз вы читаете эту статью, значит, вы на правильном пути. Большинство компьютеров оснащены всем программным обеспечением, необходимым для начала изучения веб-разработки. Но вы также можете сделать все это онлайн, так что пока не беспокойтесь об инструментах, все, что вам нужно, это время.
Итак, о каком времени идет речь? Нам нравится говорить, что несколько часов в неделю помогут вам очень далеко. Кроме того, вы должны понимать, что начало очень сложно для каждого новичка , поэтому вы должны контролировать себя.
Предположим, что первый шаг позади, тема вам интересна и вы готовы пожертвовать временем. Итак, как мне научиться веб-разработке?
Проверьте свои навыки и изучите веб-разработку одновременно — The Web Development Challenge
Мы много писали о навыках, которые вам нужны как веб-разработчику, но эта статья больше о том, чтобы бросить себе вызов и попытаться создать проект с помощью всех подготовленных нами заданий. Мы знаем, насколько важен практический опыт, поэтому вам нужно сделать это в практическим способом и изучить веб-разработку с кодированием .
Мы знаем, насколько важен практический опыт, поэтому вам нужно сделать это в практическим способом и изучить веб-разработку с кодированием .
Здесь перечислено много задач, и я предполагаю, что многим из вас потребуется несколько месяцев, чтобы собрать все знания, написать весь код и в основном завершить все, чтобы все вещи из нашей задачи работали. На самом деле, я предлагаю вам не отставать от себя и идти шаг за шагом. Если вам так хочется, вы можете упростить некоторые задачи, но вернитесь к ним позже, чтобы увидеть, стали ли вы лучше.
Навыки, необходимые для выполнения задач, становятся все сложнее с каждым шагом, так что вы можете постепенно наращивать свои знания .
Мы очень рады любым отзывам, , поэтому дайте нам знать, как вам удалось решить наши задачи ([email protected]) или если у вас есть идеи, как сделать их более интересными и простыми. Не говоря уже о том, что вы также помогаете коллегам любой обратной связью, которую вы можете предоставить.
Интерфейсная веб-разработка
Front-end разработка — это лучшее начальное знание в веб-разработке . Почему? Потому что вы изучаете веб-разработку визуальным способом, отсюда и название фронтенд-разработка. Кроме того, это интерфейс для пользователей, взаимодействующих с вашей веб-страницей.
Если вы можете выполнить все задачи из части разработки интерфейса, вы находитесь на отличном пути к тому, чтобы стать настоящим веб-разработчиком .
Нам бы очень хотелось увидеть, что вы сделали, поэтому не бойтесь присылать нам фотографии вашего проекта, когда вы закончите, некоторые из проектов будут представлены в этом блоге.
Основы HTML — ваша первая веб-страница
Мы написали отличный пост о наиболее часто используемых HTML-тегах, которые вам нужно знать, и это хорошее начало изучения веб-разработки. Итак, что такое HTML? Язык гипертекстовой разметки или HTML — это язык, который взаимодействует с нашим веб-браузером. Все веб-страницы, которые вы посетили, используют HTML для представления визуальных элементов на странице.
Все веб-страницы, которые вы посетили, используют HTML для представления визуальных элементов на странице.
С чего начать? Самый простой способ — создать свою первую веб-страницу. Все, что вам нужно, это HTML-файл. В большинстве операционных систем это означает создание файла в текстовом редакторе и переименование его во что-то другое, например, web_page.html.
Теперь вы уже можете открыть свой файл в браузере, и у вас есть первая веб-страница. Конечно, мы не будем вдаваться в подробности, как это сделать, но вместо этого мы дадим вам задание (у вас есть простой шаблон в блоге Что такое HTML). Вся статья представляет собой список задач, если вы можете выполнить их все; вы находитесь на правильном пути к тому, чтобы стать веб-разработчиком . Но не беспокойтесь, даже если вы пропустите несколько из них, у вас есть время и ресурсы, которые помогут вам в этом.
Задание 1:
Создайте простую веб-страницу для своей любимой музыкальной группы . Веб-страница должна иметь:
Веб-страница должна иметь:
- заголовок (то, что написано во вкладке браузера)
- Добавить заголовок на страницу (h2)
- хотя бы одно изображение вашей группы
- Краткое описание группы
- Список альбомов или песен
- Ссылка на их канал на YouTube (ссылка должна открыться в новой вкладке)
Все, что здесь описано, можно сделать в простом файле HTML. На самом деле, это хорошая стартовая площадка для будущих испытаний.
Окончательный результат должен выглядеть примерно так:
Добавление CSS на веб-страницу для придания стиля
Каскадные таблицы стилей или CSS — это язык таблиц стилей, используемый для придания элементам HTML красивого вида. Проще говоря, с помощью CSS мы можем реализовать дизайн для современных веб-сайтов. Это здорово, потому что разделяет слои веб-страницы . И его можно изменить в соответствии с вашими потребностями, например, другой стиль для другого языка, страны, темного/светлого режима…. Все это можно сделать с небольшими изменениями в исходниках CSS.
Все это можно сделать с небольшими изменениями в исходниках CSS.
Но что вам нужно, чтобы начать внедрять CSS? Это довольно просто; вам нужно создать новый файл с расширением .css. Добавьте его в ту же папку, что и ваш HTML. Затем вам нужно связать оба файла с помощью тега ссылки, как показано ниже (будьте осторожны, чтобы использовать то же имя, что и имя вашего файла для CSS).
Вот и все; Вы можете начать работать над своим стилем. Как мы уже сказали, мы бросим вам вызов, и вот следующий вызов для базового CSS.
Вызов 2:
Мы продолжаем изучать веб-разработку, продолжая создавать веб-страницу для вашей любимой группы. На этот раз мы делаем его более стильным. С помощью стилей мы полностью изменим внешний вид вашей страницы прямо сейчас . Сейчас мы будем играть с основными характеристиками CSS, но вы можете добавить свои собственные изюминки.
Внесите следующие изменения на свою веб-страницу:
- Измените цвет названия группы (название страницы) на синий или любой другой цвет.
 (изменить стиль тега h2)
(изменить стиль тега h2) - Добавьте логотип для группы и сделайте изображение логотипа в форме круга
- Убедитесь, что все альбомы (перечисленные на странице) работают как ссылки. Свяжите их с такими ресурсами, как YouTube, вики, iTunes или какой-либо другой веб-страницей или потоковой службой, где их альбомы указаны в списке .
- Измените стиль ссылок, измените его так, чтобы ссылки не были подчеркнуты, но при наведении на ссылку она имела подчеркнутый текст
Основы JavaScript
Мы в CodeBrainer любим программировать, и для нас это самая интересная часть, но новичкам может быть сложно начать. Мы всегда подчеркиваем, что это может быть трудно, но не сдавайся, просто изучай шаг за шагом , и я обещаю, что в конце концов ты поймешь. У нас есть хорошее объяснение того, что такое JavaScript; там вы найдете все основы, которые вам нужно знать, чтобы справиться с этой задачей. Но обязательно поищите в Интернете еще больше примеров
JavaScript — отличное дополнение к веб-разработке, поскольку он обеспечивает взаимодействие с пользователем. Кроме того, с помощью JavaScript вы можете манипулировать значениями и изменять внешний вид веб-сайта . Например, современные интернет-магазины будут анимировать корзину покупок, когда вы нажимаете кнопку «Купить». Все это запускается в JavaScript. Кроме того, весь процесс покупки осуществляется с использованием JavaScript. Подводя итог, можно сказать, что изучение JavaScript для современного программиста является обязательным, даже если вы будете использовать какой-либо другой язык для своей работы.
Кроме того, с помощью JavaScript вы можете манипулировать значениями и изменять внешний вид веб-сайта . Например, современные интернет-магазины будут анимировать корзину покупок, когда вы нажимаете кнопку «Купить». Все это запускается в JavaScript. Кроме того, весь процесс покупки осуществляется с использованием JavaScript. Подводя итог, можно сказать, что изучение JavaScript для современного программиста является обязательным, даже если вы будете использовать какой-либо другой язык для своей работы.
Как и в случае с CSS, мы рекомендуем вам добавить новый файл с именем scripts.js и связать его со своей веб-страницей. Ссылка простая с тегом script.
Задание 3:
Давайте пока остановимся на простых функциях JavaScript, а позже вернемся к более сложным задачам. Мы работаем над веб-сайтом для вашей любимой группы.
- Добавьте событие щелчка на логотип и добавьте предупреждение (функция, которая будет отображать окно сообщения на экране), которое сообщит вам, что вы успешно связали JavaScript и HTML
- Добавьте кнопку на веб-страницу (вы удалите ее позже), она поможет вам запускать функции JavaScript, а сейчас, позже вы свяжете свой код с некоторыми событиями, такими как загрузка контента, щелчок мышью.
 ..
.. - Создайте глобальную переменную, представляющую отдельный альбом вашей любимой группы. Альбом будет объектом, добавим к нему некоторые свойства, название, жанр, лейбл, время воспроизведения, дата выпуска (год выпуска)
- Чтобы проверить объект альбома, распечатайте (в консоль или снова используйте оповещение) название альбома
- Распечатать полное описание альбома (название, год выпуска, жанр и лейбл).
HTML, CSS в деталях (классы CSS, стили, адаптивный дизайн)
Веб-страница вашей любимой группы растет. Создавая веб-страницу, мы охватили базовые знания веб-разработки. Настало время немного покопаться на нашем пути к изучению веб-разработки. Теперь мы узнаем, что такое HTML и CSS .
Классы CSS предназначены для добавления некоторой структуры к дизайну вашей веб-страницы. Классы позволяют нам изменять свойства в одном месте. Например, давайте возьмем название альбома. Если у вас есть класс CSS для альбомаTitle, вы можете изменить цвет для всех альбомов в одном месте.
Еще одна замечательная особенность CSS заключается в том, что вы можете объединять мобильные и настольные версии веб-страниц в один HTML-код и изменять стиль с помощью CSS в соответствии с размером экрана.
Задача 4:
- С помощью этой задачи мы переходим к более зрелой веб-странице. Добавьте атрибуты id и классы CSS ко всем важным элементам на веб-странице, чтобы можно было стилизовать их из файла CSS. Это позволит вам работать со стилем. Например, добавьте AlbumTitle ко всем названиям альбомов.
- Создать фоновое изображение полосы вверху страницы. (Обложка для веб-страницы.)
- Добавьте изображение для каждого альбома. Измените страницу так, чтобы альбомы были представлены в нескольких столбцах (не менее двух). В конце мы хотим сделать сетку альбомов. Мы делаем это для того, чтобы при добавлении нового альбома он не занимал так много места.
- Создавая решетчатую презентацию альбомов, постарайтесь думать о каждом альбоме как об объекте.
 Например, какие данные вы поместите на экран (название, песни,…). Кроме того, это поможет вам позже, когда вы будете считывать данные для альбомов из источника данных, локального или 9.0067 REST API .
Например, какие данные вы поместите на экран (название, песни,…). Кроме того, это поможет вам позже, когда вы будете считывать данные для альбомов из источника данных, локального или 9.0067 REST API . - Создайте адаптивный дизайн для своей веб-страницы. Размер шрифтов должен изменяться на меньшем устройстве, убедитесь, что изображения остаются на странице (это означает, что все изображение видно даже на маленьких экранах). Попробуйте использовать медиа-запросы, чтобы внести специальные изменения в мобильную страницу. Например, измените количество столбцов в мобильном дизайне.
- Подсказка: Большинство браузеров имеют возможность видеть веб-страницу в виде мобильного телефона. Проверьте свой дизайн там.
- Создайте темный режим для своей страницы. Все имена классов остаются прежними; все, что вам нужно, это добавить еще один файл CSS и изменить ссылку в файле HTML. Сначала вы измените его вручную, позже мы будем использовать JavaScript для его изменения.

Окончательный результат должен выглядеть примерно так (источник: Spotify.com):
Отладка — проверка элементов
Отладка и проверка веб-сайта становится важной частью вашей работы по мере того, как вы становитесь веб-разработчиком. Кроме того, это жизненно важная часть веб-разработки, поскольку она дает вам представление о том, как работает ваша веб-страница. Кроме того, это отличный способ проверить веб-страницу и посмотреть ее стили .
Задача 5:
- Проверьте размер изображения альбома, когда оно отображается на веб-странице. Измените размер окна и проверьте, изменилось ли оно.
- С помощью инспектора проверьте, какой шрифт используется для названия альбома. Проверьте размер шрифта ссылок.
- Проверьте, есть ли на вашей странице метатег описания
- Научитесь переключаться в окно консоли и проверять вывод кода JavaScript (тот, который должен работать при нажатии кнопки).
 Если вы использовали предупреждение раньше, на этот раз используйте console.log, чтобы увидеть распечатку.
Если вы использовали предупреждение раньше, на этот раз используйте console.log, чтобы увидеть распечатку.
Углубленное программирование на JavaScript
Программирование на JavaScript, вероятно, является наиболее важной частью для веб-разработчика, так как на его освоение уходит больше всего времени. Для большинства программистов это также самая интересная часть, поскольку учитывается весь его творческий потенциал.
Это трудно объяснить, но это очень очевидно, когда вы преодолеваете первый этап барьеров знаний для программирования. Когда вы начинаете изучать веб-разработку, вам обычно требуется около года, чтобы пересечься, но имейте в виду, что за это время вы уже будете знать, как разрабатывать довольно много вещей. После этого вы можете просто почувствуйте исходящий от вас код , вы сможете программировать более творчески. Еще раз, делайте это шаг за шагом и не сдавайтесь. Веселье не за горами.
Существует множество фреймворков, которые помогут вам в разработке с использованием JavaScript, но я бы посоветовал попробовать чистый JavaScript или ванильный JavaScript. Таким образом, вы получите базовые знания о программировании, а также сможете лучше понять фреймворки, если будете знать, как они построены и как они работают.
Таким образом, вы получите базовые знания о программировании, а также сможете лучше понять фреймворки, если будете знать, как они построены и как они работают.
Вызов 6:
- В JavaScript мы много работаем с объектами. И первая задача — превратить всю страницу в объекты. То есть создать объект для группы, объект для альбома. Группа и альбом должны иметь все данные, которые видны на странице. Но для альбома также добавить массив для песен. Таким образом, вы можете добавить список песен, которые есть у группы.
- Создайте цикл любого типа, который проходит по всем альбомам и подсчитывает все песни.
- Добавьте функцию, которая возвращает последний альбом вашей группы по датам выпуска.
- Добавить функцию, которая возвращает название альбома с наименьшим количеством песен
- Создать счетчик, который отслеживает количество кликов по альбому
Отладка кода JavaScript
Большая часть отладки JavaScript выполняется в браузере. Поэтому знакомство с инструментами разработчика в вашем браузере является обязательным.
Поэтому знакомство с инструментами разработчика в вашем браузере является обязательным.
Убедитесь, что вы знаете:
- Как установить точку останова в отладчике
- Как приостановить свой код и как перейти, перейти к функциям
- Научитесь находить все источники на веб-странице. Где находятся файлы, каков размер загруженных файлов,… Самое главное, найти все файлы JavaScript для текущей веб-страницы.
- Научитесь манипулировать точками останова (удалять, отключать их)
- Как вы читаете/тестируете значения своего кода (Console.log, проверяете значения, смотрите)
- Как тестировать код с помощью консоли и встроенного кода JavaScript
Манипуляции с DOM в JavaScript
Манипулирование DOM дает JavaScript возможность сделать веб-приложения интерактивными и динамичными так, как они выглядят на современных веб-страницах. DOM — это объектная модель документа, и это интерфейс, с помощью которого мы можем манипулировать HTML-элементами на веб-страницах. Он позволяет добавлять новые изображения, когда пользователь нажимает кнопку или добавляет товар в корзину в интернет-магазине,…
Он позволяет добавлять новые изображения, когда пользователь нажимает кнопку или добавляет товар в корзину в интернет-магазине,…
Задача 7:
- На этом этапе у вас должны быть все знания для создания приятного интерактивного сайт. Добавьте возможность нажатия на изображение альбома. И если пользователь нажмет на нее, появятся все песни. Кроме того, создайте какой-то список под альбомом. Здесь вы можете разгуляться и создать всплывающее окно.
- Многие современные сайты предлагают возможность переключения между темным и светлым режимом. Это хорошо для практики, так как вы можете решить эту проблему с помощью двух файлов стилей CSS и переключаться между ними JavaScript, демонстрируя много знаний в коротком коде.
- Добавить возможность поставить лайк альбому. Создайте кнопку в виде звезды для альбома и сохраните избранное в файле cookie или локальном хранилище, чтобы вы могли показывать избранные альбомы, когда пользователи возвращаются на сайт. Значение хранится локально, но видно в списке альбомов.

- Сделать поддельную кнопку воспроизведения песен. И когда пользователь нажимает ее, запускает таймер и останавливает время, когда вы нажимаете паузу. Как при воспроизведении песни.
Доступ к API
Наличие внешнего источника данных является обязательным для всех современных веб-приложений/страниц и необходимых знаний для веб-разработчиков. Если вы знаете, как структурировать данные в JavaScript, вы уже прошли более половины пути, поскольку большинство современных веб-сервисов или (REST) API возвращают JSON в качестве значения.
Создание простого REST API даст вам представление о том, что такое внутренняя разработка . На самом деле, большую часть времени он делает центральную базу данных доступной для всех потребителей (пользователей, клиентов, таких как веб-страницы, приложения для мобильных телефонов и т. д.). /www.mockapi.io (выглядит как хороший интерфейс для начинающих, если вы знаете о лучшем поставщике фиктивных API, сообщите нам об этом). Поместите все данные с вашей веб-страницы в этот API, чтобы вам пришлось ссылаться на внешние источники для отображения данных.
Поместите все данные с вашей веб-страницы в этот API, чтобы вам пришлось ссылаться на внешние источники для отображения данных.
Начните наш курс под руководством наставника, где наш наставник ведет вас на каждом этапе пути. Получите БЕСПЛАТНУЮ пробную версию сегодня.
Бесплатная пробная версия
Реальные знания веб-разработчика
Теоретические знания и веб-разработка, хотя обучение — это одно, сделать проект доступным для общественности — еще один важный шаг на пути к изучению веб-разработки.
Как только вы начнете работать над проектом веб-разработки, вам также потребуются некоторые навыки, чтобы иметь возможность работать в команде или, лучше сказать, в команде. Например, такие навыки, как управление версиями и GIT, чаты, приложения TODO…
Навыки, необходимые для работы над проектом веб-разработки :
- GIT/управление версиями
- Хостинг
- Библиотеки и платформы
- SEO и оптимизация веб-сайта
GIT, управление версиями и совместная работа над проектом веб-разработки
Большую часть времени вы не являетесь единственным разработчиком проекта, и вам нужны навыки совместной работы, чтобы добиться прогресса в проекте . Прежде всего, вам нужно общаться с вашими партнерами и чаще всего с менеджером проекта или клиентом. Это означает, что вам нужно знать, как подготовить документы о программном обеспечении, которое вы разработали. Вам нужно обмениваться электронными письмами и объяснять множество возникающих ситуаций, от ошибок до функций, которые, по вашему мнению, улучшат веб-страницу.
Вызов 9:
- Составьте документ, описывающий все функции веб-сайта вашими словами. Составьте список файлов, составляющих весь веб-сайт, и добавьте краткое описание. Прокомментируйте все функции в вашем коде. Поскольку документация зависит от компании, в которой вы работаете, вы получите их инструкции по написанию документации, это будет ваша первая попытка создания такой документации, и вы можете сделать это по-своему.
- Мы сказали, что у нас есть задачи для вас, а также проблемы с версиями. Найдите хороший хост для GIT, например BitBucket или GitHub, и начните там проект. Отправьте весь свой код (решите, хотите ли вы сделать его общедоступным или приватным, это зависит от вас)
- Сделайте свою первую фиксацию в проекте GIT
- Внесите несколько корректировок (измените код) и зафиксируйте еще раз (если вы еще не приступили к выполнению наших задач, подумайте о том, чтобы каждая задача была отдельной фиксацией, чтобы следить за вашим прогрессом)
- Вернитесь на несколько коммитов назад и прочитайте свое описание.
 Как вы думаете, вы достаточно хорошо понимаете, что было сделано. Хорошее описание коммита — это навык, который вы будете практиковать годами, но лучше начать как можно раньше, не заставляйте себя в будущем возвращаться и пинать вас за плохие описания 😀
Как вы думаете, вы достаточно хорошо понимаете, что было сделано. Хорошее описание коммита — это навык, который вы будете практиковать годами, но лучше начать как можно раньше, не заставляйте себя в будущем возвращаться и пинать вас за плохие описания 😀 - Создайте ветку хотя бы для одного испытания. Если у вас нет проблем, у нас есть еще одна для вас. Сделайте ветку и добавьте встроенные видео YouTube для каждой песни. Наличие веток позволяет мгновенно переключаться между различными вариантами проектов.
- Лучше всего работать с GIT с партнером, найти напарника по программированию и начать проект (если вы один, создайте другого пользователя, чтобы понять, как другие товарищи по команде видят ваш код). Разделите свою работу с вашим приятелем и объедините код с помощью GIT.
- Найдите проект с открытым исходным кодом на GitHub, попробуйте прочитать коммиты и пулл-реквесты, чтобы увидеть, на что похожи описания коммитов
Размещение вашего веб-сайта
Существует множество мест, где вы можете разместить свои веб-проекты. Azure, Digital Ocean, Amazon (AWS)… Большинство из них платные, но некоторые бесплатны. GitHub предлагает способ сделать это бесплатно, но проверьте и другие, поскольку все они предлагают некоторые ресурсы бесплатно.
Azure, Digital Ocean, Amazon (AWS)… Большинство из них платные, но некоторые бесплатны. GitHub предлагает способ сделать это бесплатно, но проверьте и другие, поскольку все они предлагают некоторые ресурсы бесплатно.
Задача 10:
- Найдите хостинг для созданной вами веб-страницы и опубликуйте ее
- Необязательно: купите домен и привяжите его к своему хостингу (это может стоить вам немного, но вы многому научитесь, стоит потратить несколько баксов на свои знания)
- Подсказка: размещение созданного вами веб-сайта — отличный способ продемонстрировать свои знания будущим работодателям, и это так же просто, как дать им ссылку
Библиотеки и платформы
Теперь, когда вы выполнили всю работу с нуля с помощью ванильного JavaScript, пришло время получить помощь . Попробуйте некоторые фреймворки, такие как Bootstrap, JQuery, Angular, React,…
Challenge 11:
- Когда вы выбрали свой фреймворк (не волнуйтесь, вы можете передумать и изучить новый позже), перейти к началу наших задач.
 Пересмотрите все проблемы, но на этот раз используйте фреймворк, плагины, всю помощь, которую вы можете получить из открытых источников и других мест.
Пересмотрите все проблемы, но на этот раз используйте фреймворк, плагины, всю помощь, которую вы можете получить из открытых источников и других мест. - Попробуйте использовать некоторые платные ресурсы (например, Wix, Shopify, WordPress, Google Sites,…), чтобы также перестроить свою страницу, просто чтобы посмотреть, что они предлагают, и как быстро вы можете создать ту же страницу там, у большинства из них есть пробные периоды, поэтому в большинстве случаев это будет бесплатно.
Аналитика, поисковая оптимизация и оптимизация веб-сайтов
Это огромная область знаний сама по себе, но мы просто хотим, чтобы вы знали, что она существует. SEO — это способ информирования поисковых систем, таких как Google, о содержании вашей страницы . Все дело в том, чтобы пользователи чувствовали себя более желанными и в то же время привлекательными для роботов поисковых систем.
Целью оптимизации является ускорение загрузки вашей страницы. Например, оптимизация при загрузке изображений, насколько велики изображения. Сколько страниц на вашей веб-странице, сколько внешних ресурсов вы потребляете….
Например, оптимизация при загрузке изображений, насколько велики изображения. Сколько страниц на вашей веб-странице, сколько внешних ресурсов вы потребляете….
Вызов 12:
- Добавить метатег для описания страницы
- Найдите оптимизатор заголовков и оптимизируйте заголовок для своей веб-страницы
- Одним из основных моментов оптимизации является отслеживание посещаемости вашего веб-сайта. Добавьте некоторые средства аналитики, такие как Google Analytics, и посмотрите, как посещения вашего веб-сайта отображаются в режиме реального времени.
- Оптимизируйте изображения и узнайте, что произойдет, если вы используете сильное сжатие для jpg, как выглядит изображение?
- Если используете какой-то фреймворк, обязательно смотрите его размер, есть ли у него минимизированная версия. Проверьте, можете ли вы использовать версию CDN для этой платформы.
Заключение
Это наш список задач для изучения веб-разработки.

 Для начала не нужно быть гуру, но обучение дизайну пойдет проще, если не воевать с новой непонятной программой, а пользоваться подсказками преподавателя.
Для начала не нужно быть гуру, но обучение дизайну пойдет проще, если не воевать с новой непонятной программой, а пользоваться подсказками преподавателя. (изменить стиль тега h2)
(изменить стиль тега h2) ..
.. Например, какие данные вы поместите на экран (название, песни,…). Кроме того, это поможет вам позже, когда вы будете считывать данные для альбомов из источника данных, локального или 9.0067 REST API .
Например, какие данные вы поместите на экран (название, песни,…). Кроме того, это поможет вам позже, когда вы будете считывать данные для альбомов из источника данных, локального или 9.0067 REST API .
 Если вы использовали предупреждение раньше, на этот раз используйте console.log, чтобы увидеть распечатку.
Если вы использовали предупреждение раньше, на этот раз используйте console.log, чтобы увидеть распечатку.
 Как вы думаете, вы достаточно хорошо понимаете, что было сделано. Хорошее описание коммита — это навык, который вы будете практиковать годами, но лучше начать как можно раньше, не заставляйте себя в будущем возвращаться и пинать вас за плохие описания 😀
Как вы думаете, вы достаточно хорошо понимаете, что было сделано. Хорошее описание коммита — это навык, который вы будете практиковать годами, но лучше начать как можно раньше, не заставляйте себя в будущем возвращаться и пинать вас за плохие описания 😀 Пересмотрите все проблемы, но на этот раз используйте фреймворк, плагины, всю помощь, которую вы можете получить из открытых источников и других мест.
Пересмотрите все проблемы, но на этот раз используйте фреймворк, плагины, всю помощь, которую вы можете получить из открытых источников и других мест.