С чего начать обучение языкам веб-разработки
Фото: Angel Garcia / Bloomberg
Языков программирования великое множество, но каждый из них имеет свои задачи и область применения. Как стать веб-разработчиком, с изучения каких языков начать и зачем это вообще может понадобиться
Веб-разработчики — это те, кто создает интернет-сайты и обеспечивает их функционирование. Современная, привлекательная и удобная страничка, которая при этом должна быстро и безошибочно загружаться, уже давно необходима для успешного развития бизнеса, общения с покупателями и привлечения новых клиентов. Хороший веб-дизайнер нужен компаниям вне зависимости от ее размера: даже если вы работаете на себя, собственная аккуратная страничка в сети может стать конкурентным преимуществом.
От количества языков программирования и обилия специальностей веб-программистов голова может пойти кругом. Евгений Кучерявый, автор блога онлайн-университета SkillBox (6-е место в рейтинге крупнейших EdTech-компаний России) выделил три ключевых типа веб-разработчиков, описав при этом, кому, как и что следует изучать. Обучению на веб-разработчика с гарантированным трудоустройством посвящен специальный курс SkillBox.
Обучению на веб-разработчика с гарантированным трудоустройством посвящен специальный курс SkillBox.
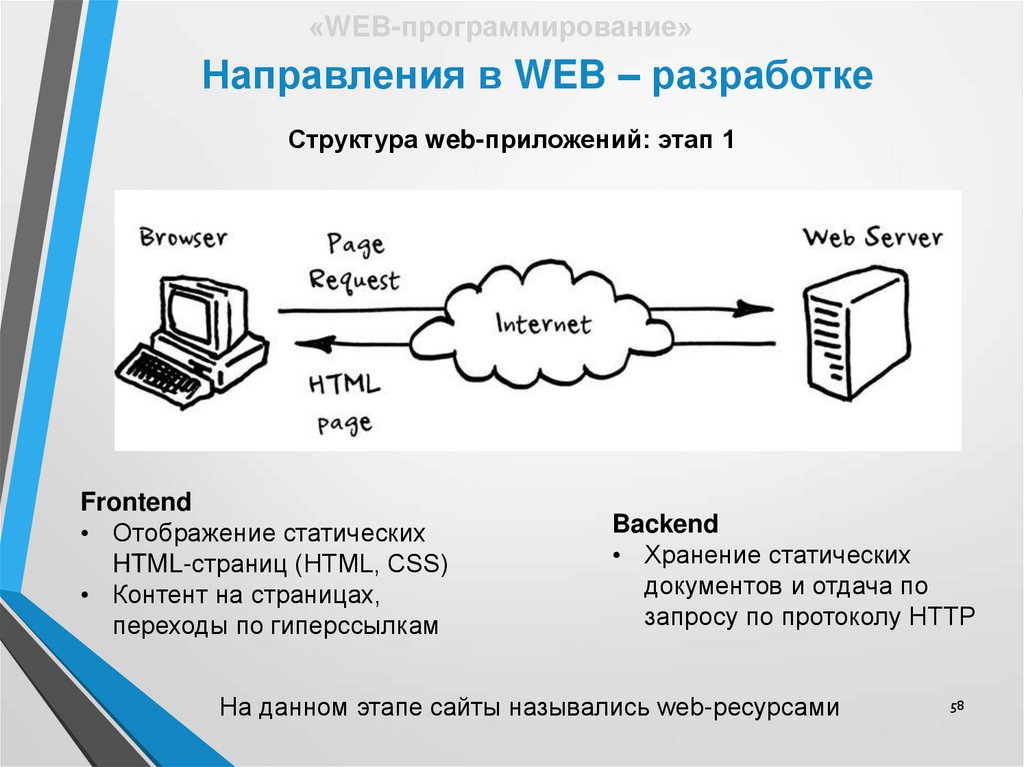
Такой разработчик по определению стоит на «переднем крае» и отвечает за визуальную составляющую сайта: то, каким его видит посетитель. Frontend-разработчики следят за тем, чтобы все графические элементы исправно работали, контент отображался на всех устройствах, шрифты не «ползли», а картинки не загружались слишком долго.
1. Обучение HTML
В первую очередь начинающий frontend-разработчик должен освоить HTML — язык гипертекстовой разметки. Это базовый инструмент, который позволяет вынести на страницу все основные элементы, будь то фотографии, таблицы или текст.
2. Обучение CSS
Внешне написанная на HTML интернет-страница будет напоминать простейший текстовый документ. Чтобы «оживить» его, используется каскадная таблица стилей или CSS. Она меняет не структуру страницы, а ее внешний вид: шрифты, расположение элементов, тени и цвета. Другими словами, если HTML используется для описания логической структуры страницы, язык CSS отвечает за графические элементы и прописывается в отдельном файле.
Другими словами, если HTML используется для описания логической структуры страницы, язык CSS отвечает за графические элементы и прописывается в отдельном файле.
3. Обучение JavaScript
Наконец, чтобы элементы веб-сайта могли перемещаться и реагировать на действия пользователя, разработчик прописывает код на языке JavaScript. Он заметно сложнее первых двух, но результат стоит того: от скриптов зависит появление всплывающих окон или же перетаскивание элементов на странице (например, сортировка фото в соцсети). В отличие от CSS, код JavaScript встраивается в структуру HTML, поскольку влияет не на внешний вид элементов, а на их поведение на странице.
Красивая оболочка сайта не имеет смысла без начинки: видеоролики, гиперссылки и картинки должны быть связаны с сервером, базой данных, с другими интернет-сайтами. Программно-аппаратную работу сервиса берут на себя backend-разработчики. Они же отвечают за информационную безопасность (защиту от хакеров) и следят за нагрузкой на сервер (чтобы страница не «висла» из-за наплыва посетителей).
1. Обучение PHP
Базовый инструмент backend-разработчика — язык программирования PHP. Он нужен, чтобы связать видимую пользователю страницу с сервером, где хранятся какие-либо данные. Например, чтобы не выкладывать на веб-сайт по одной фотографии при помощи HTML, можно запустить скрипт, автоматически подгружающий туда условную галерею, лежащую на сервере. Язык PHP настолько сильно упрощает работу по созданию сайта, что изучать его SkillBox рекомендует и frontend-разработчикам.
2. Обучение SQL
Аббревиатура SQL расшифровывается как «структурированный язык запросов». В отличие с PHP, который нужен для связи сайта с сервером, языки SQL позволяют управлять уже самими базами данных. Сейчас существует множество подобных языков, самые распространенные из которых — это MySQL, MSSQL, PostgreSQL и прочие.
Разработчики «полного цикла» в совершенстве владеют языками, необходимыми как для frontend-, так и для backend-программирования. Они являются универсальными специалистами, хотя, очевидно, глубина их погруженности в какую-то конкретно область веб-разработки уступает осведомленности узких специалистов. Именно поэтому, отмечает Кучерявый из SkillBox, спрос на fullstack-программистов на рынке труда относительно невысок, равно как и их зарплаты.
Именно поэтому, отмечает Кучерявый из SkillBox, спрос на fullstack-программистов на рынке труда относительно невысок, равно как и их зарплаты.
До 9 сентября читатели РБК могут получить скидку 30% на курсы и 40% на программы SkillBox.
Как научиться веб-программированию — Офтоп на vc.ru
По словам Сорора, он занимался написанием кода в течение 20 лет. Свою инструкцию он разделил на несколько разделов исходя из целей обучения — для базового изучения языков программирования и получения углубленных знаний по отдельным областям разработки.
«Я решил научиться программированию. Мне нравится веб, но я не знаю, с чего начать»
Как и в любой другой дисциплине, изучение программирования нужно начать с основ всех областей веб-разработки — часто это называют «full stack». «Это поможет определить область, в которой вам интереснее обучаться, и даст базовые знания для старта», — пишет Сорор.
Основы HTML
Разработчик советует начать с изучения основ HTML. «Начав с этого вы освоите разработку пользовательских интерфейсов и взаимодействие с ними. Кроме того, вы сразу увидите результат работы вашего кода», — отмечает преподаватель.
«Начав с этого вы освоите разработку пользовательских интерфейсов и взаимодействие с ними. Кроме того, вы сразу увидите результат работы вашего кода», — отмечает преподаватель.
Сорор приводит ссылки на обучающие материалы по изучению HTML:
- Основы.
- Теги, атрибуты, элементы.
- Тайтлы страниц.
- Параграфы.
- Заголовки.
- Списки.
- Ссылки.
- Изображения.
- Таблицы.
- Формы.
- Объединение всего изученного.
«Я знаю основы HTML»
Далее Сорор советует приступить у изучению основ JavaScript.
Основы JavaScript
«JavaScript — язык веба, все популярные браузеры (Chrome, Firefox, Safari, IE) имеют встроенную поддержку JavaScript. Каждый сайт или веб-приложение, которым вы пользуетесь, наверняка имеет большое количество JavaScript-кода внутри. Кроме того: язык сейчас становится популярным и на других платформах — например, серверах, рабочих столах и устройствах».
Основные ссылки для изучения JavaScript:
- Работа JavaScript.
- Переменные и данные.
- Математические функции.
- Логика.
- Условия.
- Циклы.
- Функции.
- Объекты.
- Массивы.
- Работа со структурой документа.
- События.
- AJAX.
- JSON.
- Область видимости.
«Я знаю основы JavaScript и HTML»
CSS
Далее Сорор предлагает перейти к изучению CSS для настройки внешнего вида HTML-элементов. Для этого можно воспользоваться бесплатным учебником от Mozilla для обучения основам и сайтом CSS-Tricks для решения основных проблем.
Бэкенд
«К этому моменты вы получили знания для так называемой «фронтэнд-разработки». Теперь можно переключиться на «бэкенд». Это код, которые работает на сервере», — пишет Сорор. — Существует множество бэкенд-языков, но так как вы уже знакомы с JavaScript, я рекомендую изучить Node JS (программная платформа — прим. ред.). В дополнение к Node JS можно изучить Express и Mongo DB».
ред.). В дополнение к Node JS можно изучить Express и Mongo DB».
Express — библиотека, которая позволяет облегчить взаимодействие Node JS с веб-сервером. Mongo DB — база данных для хранения и получения информации.
Бесплатные ресурсы для изучения Node JS, Express и Mongo DB.
«Мне нужно выбрать между фронтэнд, бэкенд и фулстэк-разработкой»
После изучения Node JS Сорор предлагает определиться со специализацией в разработке: одна часть связана с взаимодействием с пользователем, вторая — с взаимодействием с данными. Для того, чтобы стать фулстэк-разработчиком, необходимо изучить обе части: фронтэнд и бэкенд.
«Я хочу стать фронтэнд-разработчиком и знаю основы JavaScript, HTML и CSS»
Помимо знаний JavaScript, HTML и CSS фронтэнд-разработчик должен разбираться в нескольких наиболее важных фреймворках.
Глубокое изучение HTML
- Intermediate HTML.
- Advanced HTML.
Глубокое изучение клиентского JavaScript
Для более подробного изучения языка JavaScript Сорор рекомендует серию книг «Вы не знаете JavaScript» Кайла Симпсона. Автор опубликовал всю серию для бесплатного чтения онлайн:
Автор опубликовал всю серию для бесплатного чтения онлайн:
- «Up & Going».
- «Scope & Closures».
- «this & Object Prototypes».
- «Types & Grammar».
- «Async & Performance».
- «ES6 & Beyond».
Также разработчик рекомендует книгу MDN JavaScript Reference.
jQuery
jQuery — самая популярная JavaScript-библиотека всех времен. Сорор рекомендует изучать её с помощью курса на FreeCodeCamp. Далее можно перейти к официальному руководству jQuery.
Также в изучении пригодится API-документация jQuery.
JS-фреймворки
Фреймворки позволяют упростить работу с языком разработки и решать крупные проблемы используя готовую технологию. На рынке существует огромное количество фреймворков из-за чрезмерной популярности JavaScript, пишет Сорор.
React JS
React был разработан Facebook и работает с архитектурой Flux. Это JavaScript-библиотека для создания интерфейсов. Недавно React обошел по популярности другую распространенную библиотеку Angular, поэтому лучше начать изучение фреймворков именно с него, отмечает Сорор.
Angular 1 и 2
Angular — разработка Google. Фреймворк по-прежнему популярен среди разработчиков. После анонса Angular Google решил полностью переписать фреймворк и запустил Angular 2, поэтому получилось две совершенно разных разработки с одинаковым названием.
Фреймворк Angular 1 можно изучить бесплатно на Code School. Познакомиться с Angular 2 можно при помощи бесплатных видео.
Ember JS
Фреймворк не такой мощный, как разработки Google и Facebook, однако он набирает популярность среди разработчиков. Официальная документация Ember JS.
Далее Сорор советует перейти к изучению CSS-фреймворков — таких как Bootstrap и Material:
- React Bootstrap.
- Angular Bootstrap.
- Angular 2 Bootstrap.
- Material UI (React).
- Angular Material.
- Angular 2 Material.
«Я хочу стать бэкенд-разработчиком»
«В бэкенд-разработке существует множество языков, у каждого есть свои минусы и плюсы», — пишет преподаватель. Он также приводит график их популярности за последние 10 лет:
Он также приводит график их популярности за последние 10 лет:
Языки программирования, обозначенные зеленой рамкой, — те, на которых стоит сфокусировать своё внимание, считает Сорор.
Java
Очень популярный язык программирования, разработанный компанией Sun Microsystems (сейчас принадлежит Oracle). Java используется для разработки приложений для Android. Его также можно использовать для создания компьютерных и веб-приложений.
Так как это популярный язык среди разработчиков, в сети можно найти большое количество инструкций к нему. Сорор рекомендует начать с курса для начинающих.
C#
Язык разработан компанией Microsoft как альтернатива Java. Как и Java, C# является объектно-ориентированным языком программирования и может использоваться не только для разработки веб-приложений, но и программ для настольных операционных систем. Бесплатный курс по изучению C# от Microsoft Virtual Academy.
Python
За Python нет никакого крупного бренда. Однако этот язык позволяет вести быструю разработку. Сайт с бесплатными уроками для изучения Python.
Однако этот язык позволяет вести быструю разработку. Сайт с бесплатными уроками для изучения Python.
Ruby
Среди разработчиков есть много поклонников Ruby — они активно рекламируют и восторгаются этим языком, пишет Сорор. Однако его популярность растет медленными темпами. По сути язык является смесью функционального и императивного программирования.
Лучшее место для изучения Ruby — RubyMonk, считает разработчик.
Практика
Перед выполнением практических задач Сорор рекомендует сразу создать профиль на сайте GitHub — онлайн-репозитории для хранения, управления и публикации кода. Знакомство с платформой можно начать с инструкции “Hello World» или интерактивного курса.
Начать разработку можно с создания собственного блога (инструкция для программирования блога на React и Node) или календаря (инструкция для программирования календаря на C# и .Net).
Бесплатные уроки можно найти и на Free Code Camp:
- Таймер «Помодоро» (фронтэнд).
- Трейдинг-клуб (фулстэк).

Начало работы в Интернете — Изучите веб-разработку
Начало работы в Интернете — это краткая серия, знакомящая вас с практическими аспектами веб-разработки. Вы настроите инструменты, необходимые для создания простой веб-страницы, и опубликуете свой собственный простой код.
Создание профессионального веб-сайта требует больших усилий, поэтому, если вы новичок в веб-разработке, мы рекомендуем вам начать с малого. Вы не создадите сразу еще один Facebook, но сделать свой собственный простой веб-сайт в Интернете несложно, поэтому мы начнем с этого.
Изучив приведенные ниже статьи, вы пройдете путь от нуля до создания своей первой веб-страницы в Интернете. Начнем наше путешествие!
- Установка базового ПО
Когда дело доходит до инструментов для создания веб-сайтов, есть из чего выбрать. Если вы только начинаете, вас может смутить множество редакторов кода, фреймворков и инструментов тестирования. В этой статье мы шаг за шагом покажем вам, как установить программное обеспечение, необходимое для начала базовой веб-разработки.

- Как будет выглядеть ваш сайт?
Прежде чем вы начнете писать код для своего веб-сайта, вы должны сначала спланировать его. Какую информацию вы демонстрируете? Какие шрифты и цвета вы используете? Здесь мы опишем простой метод, которому вы можете следовать, чтобы спланировать содержание и дизайн вашего сайта.
- Работа с файлами
Веб-сайт состоит из множества файлов: текстового содержимого, кода, таблиц стилей, медиаконтента и так далее. Когда вы создаете веб-сайт, вам нужно собрать эти файлы в разумную структуру и убедиться, что они могут взаимодействовать друг с другом. В этой статье объясняется, как настроить разумную файловую структуру для вашего веб-сайта и о каких проблемах вам следует знать.
- Основы HTML
Язык гипертекстовой разметки (HTML) — это код, который вы используете для структурирования вашего веб-контента и придания ему смысла и цели. Например, является ли мой контент набором абзацев или списком маркеров? Есть ли изображения, вставленные на мою страницу? У меня есть таблица данных? Не перегружая вас, эта статья предоставит достаточно информации, чтобы вы познакомились с HTML.

- Основы CSS
Каскадные таблицы стилей (CSS) — это код, который вы используете для оформления своего веб-сайта. Например, вы хотите, чтобы текст был черным или красным? Где должен быть отрисован контент на экране? Какие фоновые изображения и цвета следует использовать для украшения вашего сайта? В этой статье мы познакомим вас с тем, что вам нужно для начала работы.
- Основы JavaScript
JavaScript — это язык программирования, который вы используете для добавления интерактивных функций на свой веб-сайт. Некоторыми примерами могут быть игры, действия, происходящие при нажатии кнопок или вводе данных в формы, эффекты динамического стиля, анимация и многое другое. В этой статье мы дадим вам представление о том, что возможно с этим захватывающим языком, и с чего начать.
- Публикация кода примера
Как только вы закончите писать код и систематизировать файлы, из которых состоит ваш веб-сайт, вам нужно разместить все это в Интернете, чтобы люди могли его найти.
 В этой статье описывается, как с минимальными усилиями разместить простой образец кода в Интернете.
В этой статье описывается, как с минимальными усилиями разместить простой образец кода в Интернете.- Как работает сеть
Когда вы заходите на свой любимый веб-сайт, в фоновом режиме происходит множество сложных вещей, о которых вы можете не знать. Здесь мы расскажем, что происходит, когда вы просматриваете веб-страницу на своем компьютере.
- Web Demystified: отличная серия видеороликов, объясняющих основы работы в Интернете, предназначенных для начинающих веб-разработок. Создано Жереми Патонье.
- Интернет и веб-стандарты. В этой статье содержится полезная информация о Интернете: как он возник, что такое стандартные веб-технологии, как они работают вместе, почему «веб-разработчик» — отличная профессия и какие виды практики, о которых вы узнаете в ходе курса.
Последнее изменение: , участниками MDN
Веб-разработка
❮ Главная Следующий ❯
Чтобы стать веб-разработчиком, начните с предметов ниже,
в следующем порядке:
HTML
1.
 Создайте свою первую веб-страницу
Создайте свою первую веб-страницуПервое, что вам нужно выучить, это HTML, который является стандартным языком разметки для создания веб-страниц.
Изучение HTML
CSS
2. Стиль веб-страницы
Следующим шагом будет изучение CSS, чтобы установить макет вашей веб-страницы с красивыми цветами, шрифтами и многим другим.
Изучите CSS
JavaScript
JavaScript
3. Сделайте вашу веб-страницу интерактивной
После изучения HTML и CSS вы должны изучить JavaScript, чтобы создавать динамические и интерактивные веб-страницы для своих пользователей.
Выучить JavaScript
Что дальше?
Теперь вы знаете, как использовать HTML, CSS и JavaScript
для создания, оформления и создания интерактивных веб-страниц. Следующим шагом является публикация вашего веб-сайта,
чтобы весь остальной мир мог увидеть вашу работу.

Существует множество хостинговых услуг на выбор.
Мы сделали один для вас бесплатно:
W3Schools Spaces
Создайте свой собственный веб-сайт с помощью W3Schools Spaces.
Начните бесплатно
Здравствуйте,
Front-End Developer!
Люди, которые создают веб-сайты и веб-приложения для заработка, называются
Front-End Developers . Совет: Многие разработчики интерфейсов также обладают базовыми знаниями о различных средах и библиотеках CSS и JavaScript, таких как Bootstrap, SASS (препроцессор CSS), jQuery и React,и популярной системе контроля версий Git.
Что насчет серверной части?
Front-end разработка относится к клиенту -сторона (как выглядит веб-страница ).Back-end разработка относится к серверной
 Код внешнего интерфейса
Код внешнего интерфейсаиспользуется для создания
статических веб-сайтов , целью которых является отображение веб-страницы. Однако, если вы хотите сделать свой сайт динамическим (управлять файлами и базами данных, добавлять контактные формы, управлять доступом пользователей и т. д.), вам необходимо изучить внутренний язык программирования, такой как PHP или Python, и использовать SQL для взаимодействия с базами данных.Список других популярных языков можно найти на нашей домашней странице.
❮ Главная Далее ❯
NEW
Мы только что запустили
Видео W3Schools
Узнать
COLOR PICKER
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
8 Top5 Examples Примеры HTML
Примеры CSS
Примеры JavaScript
Как сделать Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.




 В этой статье описывается, как с минимальными усилиями разместить простой образец кода в Интернете.
В этой статье описывается, как с минимальными усилиями разместить простой образец кода в Интернете.