С чего начать созадние сайта новичку
Как и в любом деле, при создании сайта главное — это начать. После того, как вы заложите прочный фундамент вашего проекта, останется только продолжать, шаг за шагом планомерно приближаясь к поставленной цели.
С чего начать создание сайта новичку — с идеи
Первым делом определитесь, что за сайт вы собираетесь делать, для кого он предназначен и с какой целью вы его создаете. Возможно, это будет информационный портал, личный блог, интернет-магазин или интернет-представительство компании.
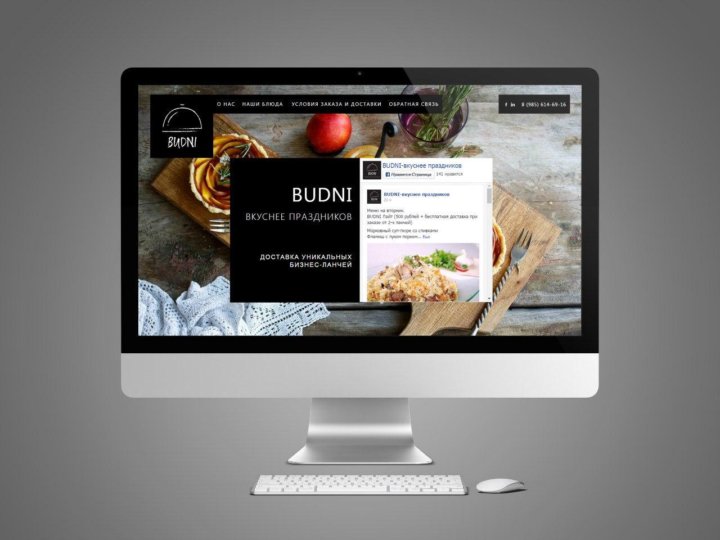
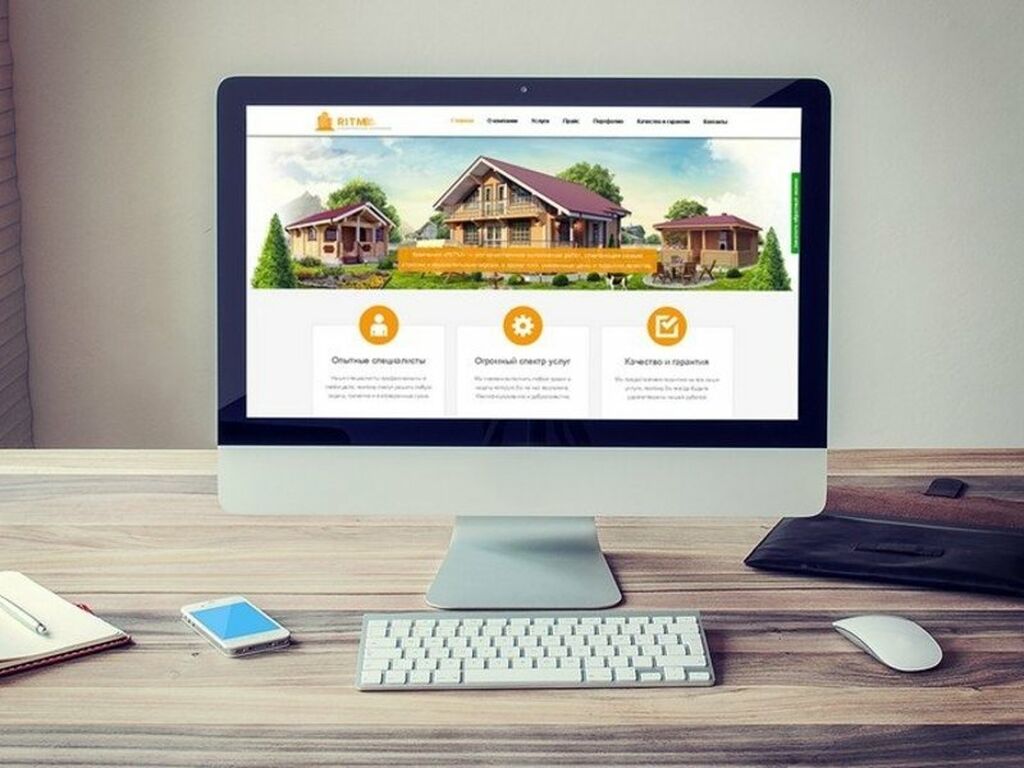
Например, вот так может выглядеть Ваш интернет-магазин:
Чтобы получить аналогичный сайт, необходимо:
— Оплатить хостинг и домен.
— Установить OcStore на хостинг.
Если вы, как и многие другие, создаете сайт для заработка, сразу продумайте конкретный способ получения прибыли и разработайте стратегию развития портала с нуля до нужного уровня. Наличие конкретной цели и четкого плана по ее достижению — ключевое условие успеха. Если вы не знаете, какой результат хотите получить, вам будет трудно понять, что делать.
Если вы не знаете, какой результат хотите получить, вам будет трудно понять, что делать.
Определитесь, чем сайт будет отличаться от проектов ваших конкурентов — портал, который выделится в лучшую сторону и привлечет к себе больше внимания, наверняка принесет хорошие деньги.
Не забывайте, что сайт должен быть полезным посетителям — только в этом случае можно надеяться на уверенное развитие. Так, информационный портал должен содержать качественные статьи, в которых люди найдут ответы на свои вопросы.
Вид и структура сайта
После того, как вы определились с назначением сайта, выберите его вид и структуру. Это может быть:
- одностраничник;
- сайт-визитка;
- интернет-магазин;
- информационный портал;
- блог.
Определите количество страниц — составьте в текстовом редакторе полный список. Если их много, разбейте страницы на группы, определитесь с разделами и подразделами будущего портала. Структура сайта — своеобразный «скелет», на который впоследствии лягут дизайн и интерфейс.
Для большого проекта Вы можете воспользоваться специальной программой по составлению схем (xmind, сервис mind42.com).
Начало — выбор домена и хостинга
Чтобы разместить сайт в интернете, понадобится купить домен и выбрать хостинг. Домен — это имя сайта вида nnnnnn.ru, которое отображается в адресной строке и которое пользователи будут вводить туда, когда захотят попасть на ваш портал. Основные требования к доменному имени:
- лаконичность — чем оно короче, тем лучше;
- простота — его должно быть легко запомнить и легко вбить в адресную строку в случае необходимости;
- запоминаемость — идеальное доменное имя остается в памяти пользователя уже после первого посещения сайта.
Большинство простых звучных доменов уже занято, поэтому придется потратить время, чтобы найти подходящее и доступное для регистрации имя для интернет-ресурса.
Хостинг — это пространство на жестком диске сервера, на котором нужно разместить сайт, чтобы он стал доступен для посещений. Его необходимо арендовать у одной из компаний-провайдеров, которые предоставляют соответствующие услуги. Хорошие хостинги отвечают ряду требований:
Его необходимо арендовать у одной из компаний-провайдеров, которые предоставляют соответствующие услуги. Хорошие хостинги отвечают ряду требований:
- они надежны;
- обеспечивают быстрый отклик;
- всегда обеспечат сайт достаточным количеством ресурсов, которые требуются для нормальной работы.
Если вы хотите создать интернет-проект, не стоит гнаться за дешевизной. Лучше внимательно изучить доступную информацию о хостинг-провайдерах, в том числе и отзывы клиентов, чтобы выбрать надежную фирму, которая обеспечит стабильную и быструю работу вашего сайта.
Выбор CMS для своего проекта
CMS, которую также называют движком сайта (англ. Content Management System —система управления контентом) — это оболочка, которая позволяет быстро создать интернет-ресурс и обслуживать его с минимумом усилий, по мере необходимости добавляя новые страницы.
Вы можете самостоятельно выбрать подходящий тариф хостинга на этой странице.
В то же самое время новичку для разработки качественного сайта с нуля с использованием HTML, CSS, PHP и MySQL потребуются долгие месяцы. Если вы хотите создать портал самостоятельно, использование CMS будет лучшим вариантом.
Если вы хотите создать портал самостоятельно, использование CMS будет лучшим вариантом.
Существует несколько сотен таких платформ, самыми популярными из них являются:
- WordPress;
- Joomla;
- Drupal;
- MODX.
WordPress — это простая в освоении и в то же время функциональная CMS. Она отличается дружелюбным интерфейсом и позволяет администратору сайта легко добавлять новый контент. Чтобы дополнительно расширить базовый функционал, можно устанавливать разнообразные плагины.
Официальный сайт – wordpress.org.
Joomla предоставляет в распоряжение пользователя обширный инструментарий, который также можно увеличивать с помощью плагинов, отличается высокой безопасностью и допускает возможность тонкой настройки под себя.
Официальный сайт – joomla.org.
Drupal ориентирован в первую очередь на интернет-проекты со сложной структурой, которыми занимаются профессиональные администраторы.
Официальный сайт – drupal.org.
MODX — это CMS профессионального уровня по доступной цене. Она подойдет для создания и обслуживания сайтов любого типа и любого уровня сложности.
Официальный сайт – modx.com.
Дизайн
В распоряжении каждого пользователя CMS есть бесплатные типовые шаблоны дизайна, из которых он может выбрать любой понравившийся. Это не потребует ни затрат времени, ни денежных вложений, но созданный сайт не будет выглядеть уникально и потребует времени на доработку (порой, значительного времени).
Мы рекомендуем скачивать все шаблоны только с официальных сайтов. Иначе в код такого шаблона могут быть вшиты ссылки на посторонние ресурсы, либо «закладки», позволяющие злоумышленнику получить доступ к Вашему сайту.
Уникальный дизайн разрабатывается индивидуально для каждого интернет-ресурса. При этом тщательно подбираются графические материалы, цвета и другие детали. Такой вариант обойдется очень дорого, и постоянно будет требовать доработок (например, при появлении нового вида страниц на сайте).
Такой вариант обойдется очень дорого, и постоянно будет требовать доработок (например, при появлении нового вида страниц на сайте).
Существует и промежуточный вариант — это премиум-шаблоны, которые можно приобрести на специальных площадках. Нужно только выбрать из каталога подходящий вариант и установить его — такой подход позволяет получить оригинальный дизайн без лишних затрат. Посмотрите, сайты на «шаблонном» дизайне выглядят не хуже индивидуальных разработок небольших веб-студий, но цена в разы ниже.
Пример блога:
Пример портала:
Пример интернет-магазина:
Откуда будет браться контент и кто будет наполнять сайт
Чтобы привлечь посетителей, необходимо разместить на сайте качественный контент. Писать статьи можно самостоятельно, однако гораздо лучше нанять для этого профессионалов. Авторов текстов для интернет-ресурсов называют вебрайтерами или копирайтерами. Найти их можно на текстовых биржах или на биржах фриланса.
Зарегистрировавшись на таком сайте, вы сможете оставлять заказы, которые будут брать в работу исполнители. Существуют и другие способы поиска вебрайтеров — найти авторов можно на специализированных форумах, через объявления, по рекомендациям знакомых и так далее.
Текстовое наполнение сайта имеет первостепенное значение для продвижения. С точки зрения, как посетителей, так и поисковых алгоритмов именно количество и качество материалов, которые на нем размещены, определяют ценность ресурса. Поэтому не стоит экономить на услугах авторов текстов, также, как и на оплате труда SEO-оптимизаторов.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
- Виртуальные серверы с NVMe SSD дисками от 299 руб/мес
- Безлимитный хостинг на SSD дисках от 142 руб/мес
- Выделенные серверы в наличии и под заказ
- Регистрацию доменов в более 350 зонах
Создание сайта — с чего начать разработку своего проекта?
Содержание:
- 1 Начинаем с идеи
- 2 Концепция и структура
- 3 Выбор домена
- 4 Первый дизайн
- 5 Наполняем контентом
Быстрая навигация по этой странице:
- Начинаем с идеи
- Концепция и структура
- Выбор домена
- Первый дизайн
- Наполняем контентом
Пожалуй, практически в любом творческом деле самое главное — это начать. Когда начнешь что-то делать, потом все развивается намного быстрее.Главное начать, вы можете заказать сайт в Воронеже или в Москве, можете самостоятельно сделать. Пока не начал — можешь сидеть часами и думать, ничего при этом не делая. Это же правило действует в сайтостроении. А ведь если нет какого-то планирования при создании сайта — с чего начать, что в какой последовательности делать, то проект может так и не зародиться.
Когда начнешь что-то делать, потом все развивается намного быстрее.Главное начать, вы можете заказать сайт в Воронеже или в Москве, можете самостоятельно сделать. Пока не начал — можешь сидеть часами и думать, ничего при этом не делая. Это же правило действует в сайтостроении. А ведь если нет какого-то планирования при создании сайта — с чего начать, что в какой последовательности делать, то проект может так и не зародиться.
Ниже попробую изложить мою концепцию на этот счет. Она, конечно, явно не нова и не оригинальна, но, быть может, кому-нибудь будет полезна.
Начинаем с идеи
В первую очередь нужно понять, для кого и для чего вы делаете сайт, и с какой целью? Это ваш личный блог? Сайт компании? Интернет-магазин? Информационный сайт по близкой (или не очень) тематике?
В общем, нужно понимать, о чем будет ваш сайт, чем он будет отличаться от остальных существующих в сети проектов. Можно, в принципе, ничем и не отличаться, но быть чем-то лучше, чем другие проекты.
Концепция и структура
После того, как сформировалась первоначальная идея сайта и вы решились воплотить ее в жизнь, обязательно нужно очень тщательно и детально продумать концепцию и структуру сайта.
Это действительно очень важно, так как от этого зависят ваши последующие шаги, а именно, дизайн вашего сайта и его контент. А именно, если у вас будет три раздела в меню, в каждом из которых будут подразделы — в дизайне хорошо будет смотреться выпадающее меню, если у вас будет десять основных разделов без подразделов, можно будет их уместить в меню в одну строку, подобрав соответствующий дизайн.
То же самое касается и контента — имеет смысл заранее подумать, какая информация будет содержаться в соответствующих разделах и страницах, хватит ли информации для того или иного раздела.
Это важно, так как если на сайте адреса страниц будут сформированы с помощью ЧПУ-модуля (то есть будут иметь вид не мойсайт.ру/index.php?page=14, а мойсайт.ру/razdel-dlya-sobak/ovcharki. html), то потом будет сложно менять структуру сайта, в частности — объединять или переименовывать категории, так как для этого в большинстве случаев потребуется менять адреса страниц, уже проиндексированные поисковиками.
html), то потом будет сложно менять структуру сайта, в частности — объединять или переименовывать категории, так как для этого в большинстве случаев потребуется менять адреса страниц, уже проиндексированные поисковиками.
Конечно, поменять все адреса страниц сайта вполне реально с помощью 301-редиректа, но это излишняя работа, которую можно избежать, если все спланировать изначально.
Выбор домена
В принципе, этот шаг можно делать и на этапе обдумывания идеи проекта, так как порой домен может оказать влияние на последующее придумывание всего остального, включая и названия разделов.
Про выбор домена очень много всего написано, если вкратце — то нужно стремиться, чтобы домен был в первую очередь читаемым и запоминаемым — то есть чтобы человек мог без проблем вспомнить его и по памяти набрать руками в браузере.
Если вы делаете проект, на котором планируете как-то заработать, то желательно, чтобы он был в одной из основных доменных зон (ru, com, net, org), так как другие зоны, особенно малоизвестные, могут хуже ранжироваться у поисковиков (я это лично не проверял, но вполне допускаю, что такое возможно).
После того, как вы выбрали понравившееся вам доменное имя, далее обязательно нужно проверить домен на занятость, так как большинство красивых и простых имен уже давно занято.
Первый дизайн
Я не случайно написал слово «первый». На мой взгляд, на первоначальном этапе нет смысла сразу делать или заказывать какой-то супер дизайн. Здесь, конечно, все зависит от типа вашего проекта, но если вы, к примеру, делаете персональный блог — то возьмите для начала wordpress и любой из бесплатных шаблонов дизайна — установите его и начните публиковать первые посты.
Дело в том, что неизвестно, какая судьба далее ждет ваш проект — как с точки зрения посещаемости, так и во всех других смыслах — вдруг он вам надоест через три месяца?
Потому, как мне кажется, можно начать с самым простым дизайном (вполне хватит бесплатного шаблона), а если дела у сайта пойдут в гору, вы всегда сможете сделать или заказать себе более красивый и функциональный дизайн.
Для примера приведу блоггера Александра Борисова — у него пару лет на сайте при посещаемости в несколько тысяч человек висел достаточно убогий дизайн (никому не в обиду сказано), и лишь несколько месяцев назад он его обновил.
Наполняем контентом
Вообще, Интернет — это в первую очередь сеть для обмена информацией. Потому контент всегда занимал и будет занимать самое важное место среди всех других компонентов сайта — именно за контентом, а не за красивым дизайном или красивым доменом заходят пользователи на ваш проект.
Потому, с первых дней вашего проекта нужно наполнять его качественными материалами, и уже после этого заботиться об остальных вещах — улучшать юзабилити, дизайн, заниматься продвижением и всеми другими вопросами.
С чего начать создание сайта: 11 ценных советов
С чего начать создание сайта
- С чего начинаем формировать сайт: 11 ценных советов для новичков
- Главная рекомендация новичкам при создании сайта
Сегодня в интернете успешно формируются и эффективно развиваются проекты любой сложности и тематики, привлекаются к сотрудничеству не только целевые потребители, но и партнеры, инвесторы, поставщики. И осуществляется это с помощью веб-ресурсов. У них высокая ликвидность и огромный потенциал к дальнейшему росту. Однако, не каждый знает, с чего начать создание сайта. 11 ценных советов от профессионалов помогут вам реализовать свои замыслы.
И осуществляется это с помощью веб-ресурсов. У них высокая ликвидность и огромный потенциал к дальнейшему росту. Однако, не каждый знает, с чего начать создание сайта. 11 ценных советов от профессионалов помогут вам реализовать свои замыслы.
Наша компания имеет на это полное право, так как занимаемся разработкой сайтов уже много-много лет.
Мы на практике определили лучшие стратегии, изучили алгоритмы и требования поисковых систем, общие стандарты к программным продуктам. Наши проекты занимают высокие позиции в поисковой выдаче, они приносят владельцам существенную прибыль. Того же желаем и вам.
С чего начинаем формировать сайт: 11 ценных советов для новичков
Поиск идеи, изучение ниши и постановка целей
Бизнес-идея — это то, с чего начинается любая предпринимательская деятельность, поэтому определитесь с тематикой бизнеса и детально изучите рыночную нишу: особенности целевой аудитории, потенциальный спрос, сезонность, наличие в регионе конкурентной среды и ее преимущества. Наметьте методы интернет-маркетинга, обозначьте цели, возможные перспективы и необходимый функционал.
Наметьте методы интернет-маркетинга, обозначьте цели, возможные перспективы и необходимый функционал.
Проработка этих вопросов будет играть важное значение при разработке эффективной стратегии развития и продвижения сайта, позволит минимизировать ошибки и повысить отдачу в бизнесе. Не стесняйтесь задействовать лучшие решения своих конкурентов и использовать проверенные ими каналы для привлечения клиентов.
Выбираем тип сайта
Если вы определились с целью и задачами сайта, тогда вы точно знаете, чем вы будете заниматься: продавать, предоставлять пакет или один вид услуг. От этого зависит выбор типа сайта, который вы будете разрабатывать согласно нашим рекомендациям. Для ваших идей может подойти интернет-магазин, корпоративный сайт, сайт-каталог, сайт-визитка, landing page, информационный портал или иной вид ресурса согласно требованиям и особенностям вашего предприятия. Самый доступный в цене и быстрый в исполнении является продающий сайт, к сложным, дорогим и многофункциональным — интернет-магазин с каталогом продукции, корзиной и расширенным функционалом, а также корпоративный ресурс с возможностью формировать внутрикорпоративную этику.
Выбор имени компании и домена
Если вы решили начать создание сайта и использовать 11 ценных наших советов, то следует задуматься о названии компании, а также запоминающем, уникальном и легком в написании имени сайта. Это и будет домен, имя которого будет прописываться на транслите в адресной строке. Отличной идеей станет аренда домена из основных зон, они хорошо ранжируются, однако стоит проверить, не занят ли этот домен кем-то другим и не попадал ли он под штрафные санкции поисковых систем.
Сбор семантического ядра
Формирование семантического ядра — основа любого ресурса и его дальнейшего продвижения. Для тех, кто не знает с чего начать создание сайта, скажем, что семантическое ядро — это упорядоченный и полный набор слов и словосочетаний (поисковые запросы), которые наиболее точно отображают тематику ресурса и вид деятельности, характеристики товаров или услуг, которые вы планируете предлагать своим клиентам. При этом ключевые слова должны учитывать интересы пользователей и самого бизнес-процесса.
Создать семантическое ядро с полным набором ключевых слов можно самостоятельно или с помощью специальных программ, которые есть в интернете. Подробнее читайте здесь.
Структура сайта
Структурировать сайт следует таким образом, чтобы он был не только запоминающимся, но и удобным для пользователей. Для этого блоки и страницы должны иметь логическое построение. На основе семантического ядра составляется схема, распределяющая путь к категориям, подкатегориям, папкам, карточкам товара. Сделать это просто: возьмите лист бумаги и нарисуйте схему расположения блоков. Так вы получите сценарий вашей страницы.
Хорошая структура улучшает поведенческий фактор SEO-оптимизации, способствует быстрой индексации сайта, увеличивает конверсию.
Дизайн сайта
Дизайн и оформление сайта — это лицо вашей компании. Он должен быть не только современным, но и располагать к позитивному восприятию информации на сайте, обеспечить конверсию, адаптивность с другими мобильными устройствами. Дизайн должен соответствовать фирменному стилю вашей компании, иметь единство оформления в рамках всего документа. Не перегружайте его яркими насыщенными цветами, подберите шрифт оптимального цвета и размера, используйте правильное сочетание цветов и их градацию. Это позволит завоевать доверие у посетителей и они будут приходить к вам снова и снова.
Дизайн должен соответствовать фирменному стилю вашей компании, иметь единство оформления в рамках всего документа. Не перегружайте его яркими насыщенными цветами, подберите шрифт оптимального цвета и размера, используйте правильное сочетание цветов и их градацию. Это позволит завоевать доверие у посетителей и они будут приходить к вам снова и снова.
При оформлении дизайна соблюдайте золотое правило: 90% — базовый черный и белый цвет, 10% — любой другой активный цвет.
Верстка сайта
Чтобы сайт правильно отображался в любом браузере, нужно серьезно отнестись к верстке сайта, провести правильное и структурированное сочетание изображений, заголовков, подзаголовков, графических элементов, текста и прочих его частей с помощью разметки HTML и CSS-кода (язык описания внешнего вида страницы).
При верстке сайта используются инструменты для работы с текстом, изображением, а также программы для тестирования, позволяющие осуществить проверку кроссбраузерности, адаптивности на разных устройствах, валидацию HTML и CSS, интерактивность элементов, орфографию и грамматику, проверку других параметров ресурса.
Программирование
Программирование включает в себя объединение дизайна с его функциональной частью. Для того чтобы сайт заработал, следует интегрировать систему управления (CMS), необходимый для работы функционал, модули, динамические элементы, интеграции со сторонними сервисами (службы доставки, системы оплаты, IP-телефония).
Приоритетной задачей при программировании сайта является автоматизация его функциональной части, не требующей участия администратора. Проектированием этих модулей и альтернативных программ автоматизации занимаются профессионалы.
Наполнение сайта контентом
Чтобы ваш проект смог предоставлять полезную информацию посетителям, его следует наполнить полезным и качественным контентом. К контенту относится текстовый материал, любые изображения, видео, таблицы, графики, схемы. Эти данные должны регулярно пополняться, быть актуальными и полезными.
К тексту выдвигаются особые требования и на счет его уникальности, оптимизации по ключевым словам и оформления с соблюдением структуры вложения (заголовки, title, h2-H6).
Тестирование
Прежде, чем запускать проект в эксплуатацию, необходимо провести его тестирование на наличие багов. Проверяется юзабилити (удобство использования сайта и простота поиска нужной информации), производительность, интерфейс пользователя, безопасность и защита информации, работа сайта под нагрузкой, корректная работа скриптов, кнопок, правильность отображения Favicon, скорость загрузки страниц и иные данные.
Главная рекомендация новичкам при создании сайта
Если вы не знаете с чего начать создание сайта и как технически реализовать свою идею по свертыванию макета и интеграции его в CMS, какой технологический стек выбрать для разработки, как написать код с помощью языка разметки HTML, как и какой функционал внедрить, тогда не тратьте свое время зря. Обращайтесь к профессиональным дизайнерам, верстальщика и программистам, а еще лучше — заключите договор с профессиональной компанией, которая занимается формированием проектов любой сложности.
Помогла ли вам статья?
348 раз уже помогла
Комментарии: (0)Создание сайтов в Москве, заказать разработку под ключ в веб студии
первыйБит/digital
делаем ваш бизнес сильнее с помощью цифровых технологий
start
Готовые сайты и интернет-магазины для быстрого старта вашего бизнеса.
Узнать подробнее
1
production
Разработка функционально сложных интеграционных web-проектов.
Узнать подробнее
2
intranet
Корпоративные порталы и CRM для выстраивания системы совместной работы и управления продажами.
Узнать подробнее
3
designlab
Прорабатываем интерфейсы до мелочей и оживляем их с помощью React. Создаем алгоритмы, способные к самостоятельному обучению. Запускаем, поддерживаем, развиваем.
Создаем алгоритмы, способные к самостоятельному обучению. Запускаем, поддерживаем, развиваем.
Узнать подробнее
4
performance
Интернет-маркетинг с оплатой за результат.
Узнать подробнее
5
К ИТ-интегратору Первый Бит присоединилась веб-студия из Ростова-на-Дону
последняя новость«Первый Бит» — крупнейший IT-интегратор в России с глобальными бизнес-компетенциями по всему миру.
офисов
100 офисов в 60 городах и 8 странах: России, Казахстане, Украине, ОАЭ, Канаде, Испании, Чехии и Андорре.
проектов
Более 1000 успешно реализованных Digital-проектов
сотрудников
Более 5000 штатных сотрудников. Огромная команда специалистов с высокой бизнес-экспертизой.
Стоимость разработки сайтов
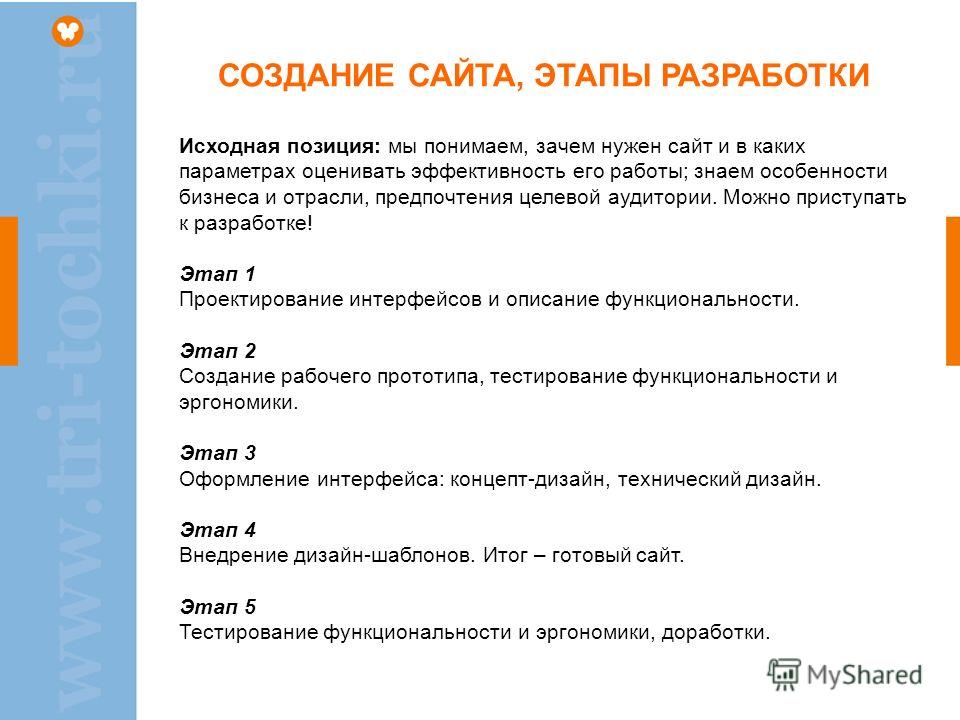
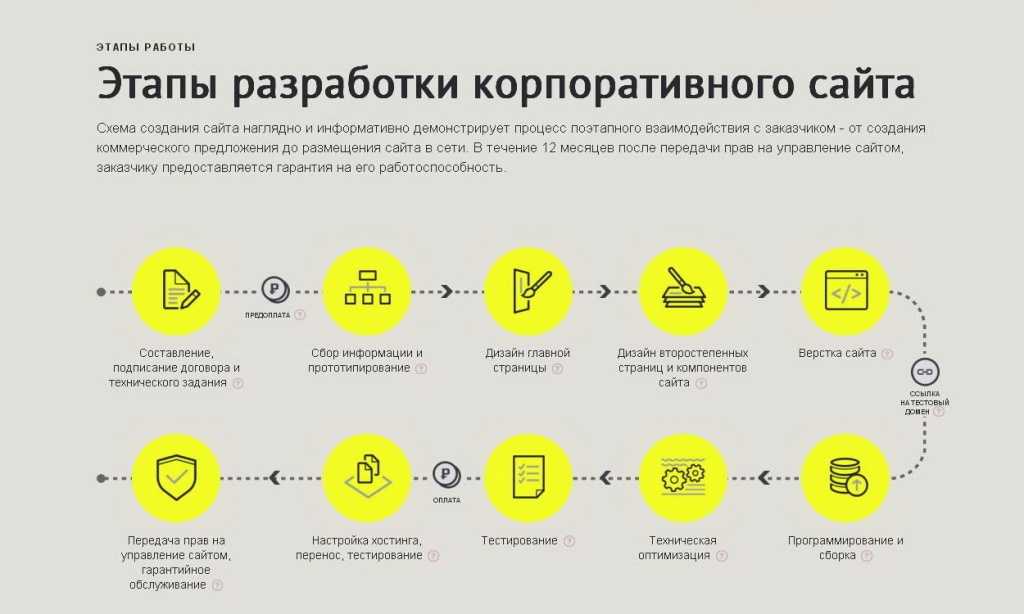
Этапы разработки
В зависимости от задачи разрабатываем сайты по стандартной (проектной) или гибкой методологии (Agile).
01.
Аналитика и разработка ТЗ
Погружение в специфику бизнеса, проведение анализа конкурентов, целевой аудитории и особенностей продукта компании. Определение целей и задач проекта. Разработка технического задания.
02.
Прототипирование и дизайн страниц
Обработка пользовательского опыта и поведения, создание прототипов страниц. Проектирование структуры разделов, уникальных дизайн-макетов и интерфейса.
03.
Верстка макетов
Создаем адаптивную верстку для корректного отображения страниц на мобильных устройствах и во всех браузерах.
04.
Программирование и настройка модулей
Программирование функционала ресурса, интеграция верстки с CMS-системой и настройка всех модулей.
05.
Интеграция со сторонними сервисами
Подключение инструментов аналитики, CRM, онлайн кассы и прочих полезных сервисов.

06.
Работа с контентом
Публикация карточек товаров, коммерческих страниц с описанием услуг, наполнение сайта статьями и любым другим полезным материалом.
07.
Финальное тестирование
Ручное и программное тестирование на отсутствие багов верстки и работы всего фукнционала ресурса.
08.
Оптимизация и запуск
Базовая SEO-оптимизация готовой площадки, публикация на хостинге и открытие к индексации поисковыми системами.
Заказать расчет стоимости сайта
Уникальные проекты
Intranet
смотреть
смотреть
Production
смотреть
Production
смотреть
Посмотреть все проекты Заказать
создание сайта
Заполните всё, что знаете о проекте. Если у вас есть трудности и вы не знаете
с чего начать, позвоните нам по номеру
+7 (495) 748-19-48
и поможем разобраться.
Если у вас есть трудности и вы не знаете
с чего начать, позвоните нам по номеру
+7 (495) 748-19-48
и поможем разобраться.
Вас зовут *
Ваш телефон *
Ваша эл.почта
Расскажите о вашем проекте
Прикрепить бриф
Нажатием кнопки я принимаю условия Оферты и согласен с Политикой конфиденциальности
Заказать звонок
Укажите Ваши контактные данные и мы обязательно Вам позвоним
С чего начать создание сайта,чтобы потом не было мучительно жалко потраченных денег?
С чего начать создание сайта,чтобы потом не было мучительно жалко потраченных денег? | Digital-агентство «Сеослон»Главная
Блог
Создание сайтов
С чего начать создание сайта,чтобы потом не было мучительно жалко потраченных денег?
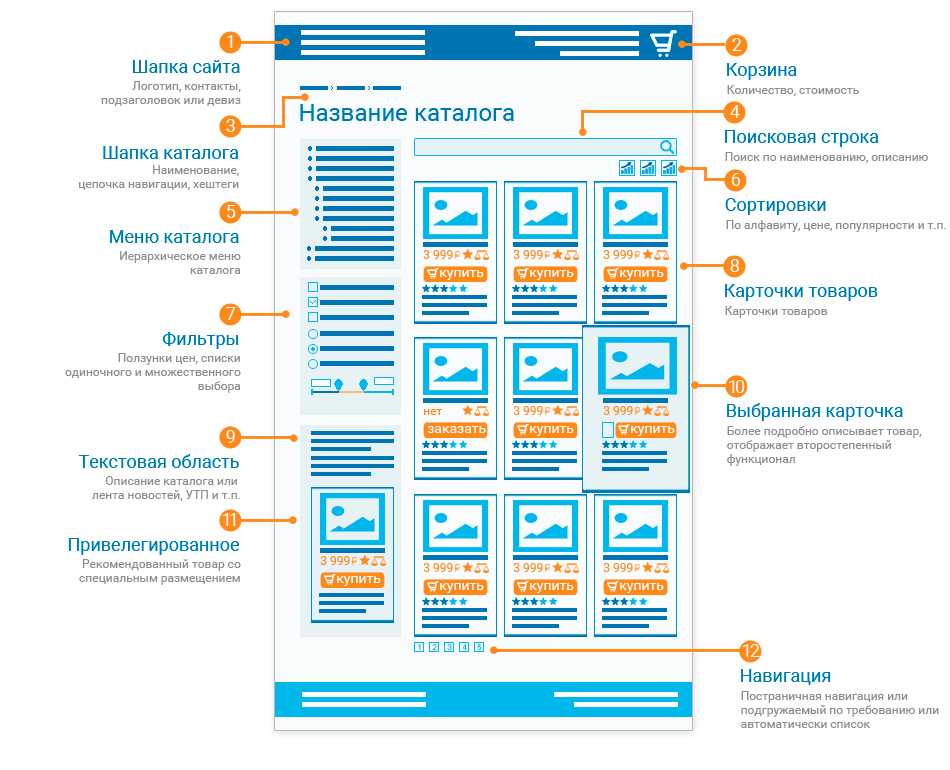
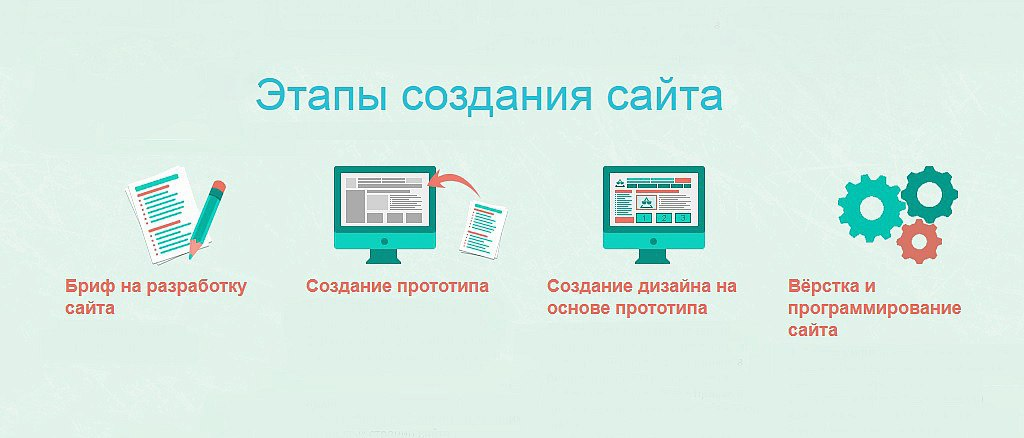
Почему так важно начинать разработку сайта с прототипа? Прототип — это черно-белый вариант сайта, «черновик», где схематично указаны все блоки, продуманы маркетинговые стратегии и разработаны «зацепки».
Вы когда нибудь наблюдали за поведением посетителей сайта через «вебвизор»?
Если наблюдали, то знаете, что только грамотно проработанное юзабилити поможет посетителю добраться туда, куда нужно ВАМ.
Ирина Говядина, маркетолог веб-студии «Оптимизация»
Одна из задач прототипа заключается в том, чтобы создать эти места, и создать указатели к этим местам, при помощи которых вы будете управлять движением посетителя на сайте.
Что представляет собой прототип сайта?
Это черно белый макет, который состоит из различных блоков. Формирование сайта начинается с набросков, которые в дальнейшем формируются в подробный чертеж. Таким образом создается концепт будущего сайта, и вы, как заказчик, сможете увидеть как он будет выглядеть.
Итак, что же вы получаете, начиная разработку продающего сайта именно с прототипа:
- Проработанный интерфейс, с акцентами на нужые вам блоки и грамотную структуру страниц.

- Осязаемый результат. Прототип дает вам возможность видеть часть проделанной над сайтом работы.
- Предсказуемый результат — что немаловажно при создании таких дорогостоящих проектов, как создание сайта.
- Вы экономите на работе дизайнера. Т.к. прототип является наилучшим техническим заданием. Дизайнеру не нужно осмысливать и придумывать структуру сайта, за него все сделал маркетолог.
- Грамотное техническое задание для программирования. Уже после завершения этапа прототипирования вы можете показать чертеж программисту, тем самым дав ему время спокойно изучить проект и возможно дать рекомендации дизайнеру.
Какие этапы входят в разработку прототипа?
- долгая и обстоятельная беседа с маркетологом. В процессе которой нередко вы с удивлением обнаруживаете плюсы и минусы вашего торгового предложения на рынке.
- Анализ конкурентов и их сайтов, изучение тематики вашего бизнеса в целом.

- Создание прототипа, разработка структуры сайта.
- Проработка продающего текста и внесение правок в прототип.
А теперь представим, что будет если миновать этап прототипирования, и сразу обратиться к дизайнеру?
Нередко в таких случаях заказчик сам рисует на листе бумаги сайт, который на его взгляд нужен его бизнесу. Дизайнер соглашается и просто красиво подает это в макете. Что мы получим в итоге: красивый сайт, который нравится вам и .. собственно, все.
Вашему бизнесу нужен продающий инструмент, который поможет ему расти и развиваться. И только командная работа сможет создать такой инструмент.
Успехов и процветания вашему бизнесу!
Я соглашаюсь с политикой конфиденциальности
Я соглашаюсь с политикой конфиденциальности
Также читайте:
Методы продвижения в кризис. Личный опыт владельца веб-студии
Личный опыт владельца веб-студии
Продвижение юридических и бухгалтерских услуг — полезные советы для специалиста
SEO и коронавирус. Итоги 2020.
Лендинг или многостраничник. Какие бизнес-задачи решают эти сайты?
Что такое минус-слова. Как их найти и использовать
Назад к списку
Выберите город
Закажите бесплатный аудит
За полчаса вы узнаете точки роста, чтобы улучшить позицию сайта в выдаче и поднять конверсию в заявку
Я соглашаюсь с политикой конфиденциальности
Узнайте как поместить ваш сайт в ТОП выдачи Яндекса и Google
Я соглашаюсь с политикой конфиденциальности
Хочу получить кейс по моей нише
Я соглашаюсь с политикой конфиденциальности
Связаться с менеджером и обсудить проект
Я соглашаюсь с политикой конфиденциальности
Обсудить продвижение
Я соглашаюсь с политикой конфиденциальности
Записаться на встречу
Я соглашаюсь с политикой конфиденциальности
Скачать топ 10 ошибок
Я соглашаюсь с политикой конфиденциальности
Станьие партнером веб-студии «Сеослон»
и получайте 10% от суммы чека за рекомендацию
Я соглашаюсь с политикой конфиденциальности
Что такое SEO-продвижение?
SEO (Search Engine Optimization) – совокупность работ, направленная на улучшение позиций сайта в результатах выдачи поисковых систем для увеличения посещаемости сайта. Работы над сайтом включают в себя внешнюю и внутреннюю оптимизацию, подразумевают развитие сайта, изменение его окружения, анализ поведения пользователей. Все действия направлены на улучшение уже существующих позиций по целевым запросам (в Яндексе, Google, Mail.ru и других поисковиках), а также на получение хороших позиций (в ТОП-10) по новым интересующим запросам. ТОП-10 – это первая страница органической поисковой выдачи (без пометки «реклама), почему так важно оказаться именно там? По статистике 80% пользователей не переходят на вторую страницу и находят то, что искали на первой странице.
Работы над сайтом включают в себя внешнюю и внутреннюю оптимизацию, подразумевают развитие сайта, изменение его окружения, анализ поведения пользователей. Все действия направлены на улучшение уже существующих позиций по целевым запросам (в Яндексе, Google, Mail.ru и других поисковиках), а также на получение хороших позиций (в ТОП-10) по новым интересующим запросам. ТОП-10 – это первая страница органической поисковой выдачи (без пометки «реклама), почему так важно оказаться именно там? По статистике 80% пользователей не переходят на вторую страницу и находят то, что искали на первой странице.
Термины
Трафик сайта — это количество пользователей, которые перешли на веб-ресурс за определенный промежуток времени.
Метатеги (от англ. meta tags) — это элементы (html-теги) веб страницы, используемые для передачи структурированных метаданных, как правило, размещаются в разделе
веб-документа. Другими словами, метатеги — это строки кода страницы, которые передают поисковой системе краткую информацию о тематике (содержимом) страницы. Грамотно составленные мета-описания положительно влияют на позиции сайта, оптимизируют процессы и затраты на раскрутку сайтов, интернет-магазинов, лендингов.
Грамотно составленные мета-описания положительно влияют на позиции сайта, оптимизируют процессы и затраты на раскрутку сайтов, интернет-магазинов, лендингов.
Title — это тег HTML-разметки, который является заголовком страницы. Теги Title крайне важны в SEO: к ним в первую очередь обращаются роботы поисковых систем, приходя на сайт, пользователи получают представление о содержании страницы.
Description — это тег HTML-разметки, который описывает содержимое страницы в 155-160 символах. Поисковые системы отображают страницу в результатах поиска, когда в различных её атрибутах, в том числе, description, находятся искомые ключевые слова.
h2 (h – от header, а 1 – это уровень) – это заголовок первого уровня, который не является мета-тегом, но вместе с мета-тегами title и description составляют основу представления страницы для поисковиков.
Карта сайта sitemap.xml — файл для ботов поисковых систем с перечнем всех страниц сайта в формате XML. Он нужен, чтобы поисковые системы более эффективно сканировали и индексировали содержимое сайта.
Он нужен, чтобы поисковые системы более эффективно сканировали и индексировали содержимое сайта.
Файл robots.txt — в файле содержатся инструкции, которые говорят поисковым роботам, какие URL на вашем сайте им разрешено обрабатывать. С его помощью можно ограничить количество запросов на сканирование и тем самым снизить нагрузку на сайт.
«Хлебные крошки» — это навигационная цепочка на сайте, которая отражает путь до текущей страницы. «Хлебные крошки» используются не только на сайтах, но и в операционных системах, СМS, файловых менеджерах
Семантическое ядро — это список ключевых слов и словосочетаний, приводящих на сайт целевых посетителей, используются для продвижения сайта в поисковых системах.
Битые ссылки – это ссылки, которые ведут на несуществующие страницы. Это затрудняет индексацию сайта.
Ссылочная масса — это совокупность всех активных внешних ссылок, размещенных на сторонних ресурсах и ведущих на оптимизируемый сайт. Ссылочная масса является одним из важнейших факторов ранжирования сайта поисковыми системами.
Ссылочная масса является одним из важнейших факторов ранжирования сайта поисковыми системами.
Внешние ссылки (другое название — обратные) — это ссылки на сайт, размещенные на сторонних ресурсах. Ссылки на другие страницы этого же сайта называются внутренними.
Авторитетные ссылки — это ссылки на сайт, размещенные на авторитетном ресурсе. Авторитетный — у такого ресурса много качественных ссылок с других сайтов.
Спасибо!
Скоро с вами свяжется наш менеджер
С чего начать создание сайта?
Когда приходит в голову желание создать свой сайт самостоятельно, не нужно слишком быстро отмахиваться от этой идеи, как от невыполнимой. Есть процент людей, которые обращаются за помощью к профессионалам, но ничуть не меньшее количество добились успехов в этой сфере сами. Более того, многие из тех, кто сейчас выбрал своей профессией создание веб сайтов, начинали когда-то, почитывая самоучитель. Так что справиться с этой задачей совершенно реально для любого человека. Нужно только проявить усидчивость и терпение, а также следовать следующим советам.
Нужно только проявить усидчивость и терпение, а также следовать следующим советам.
Итак, с чего начать создание сайта. Конечно, с определенной подготовительной работы. Хорошо бы сначала чётко уяснить для себя этапы создания сайта. В чётко структурированном порядке они выглядят так:
• Доминанта сайта.
• Работа над конфигурацией сайта.
• Работа над внешним дизайном.
• Кодирование.
• Проверка и выявление возможных дефектов.
• Выдвижение и промоушн сайта.
• Дальнейшая протекция и модернизация.
Подготовленный сайт выкладывается в интернет, где заводится домен и хостинг.. Когда сайт размещён, пришло время узнать, как он будет работать. Создатель должен просмотреть все этапы создания сайтов, пролистать все страницы, узнать, открываются они или нет, и какая информация загружается.
После составления такого плана, в котором ясно указаны все этапы создания сайта, дальше работать намного легче. Нужно просто двигаться по плану и доводить выполнение каждого пункта до совершенства.
Доминанта сайта или его идея – вот то, с чего начать создание сайта будет самым правильным. Создатель должен чётко уяснить для себя, каким он ожидает увидеть конечный результат. Есть ли перспективы у выбранной темы, будет ли она интересна посетителям, как над ней работать. Точно ли это будет сайт или обыкновенная домашняя страница, портал или что-то более сложное вроде интернет-магазина. Чем он будет отличаться от конкурентов, на какую аудиторию он будет рассчитан. Планируются ли на сайте форум, почта и т.д. Что планируется выполнить в ближайшие сроки, и какие перспективы видятся в будущем. Наконец, кто будет осуществлять управление сайтом. Лучше все записывать на бумагу. Так проще следить за собственными мыслями и вносить поправки по мере работы.
Работа над конфигурацией сайта зависит от тематик и количества материалов, которые планируются для размещения. Пришло время продумать внутреннюю структуру своего детища. То есть, составить список разделов и подразделов. Дальше начинается работа над внешним дизайном. На листке бумаги нужно расчертить механическую схему, что и где будет расположено: схемы, баннеры, статьи, меню, анонсы и т.д. Все перечисленное вовсе не обязательно внедрять у себя – только то, что кажется по-настоящему важным. Не нужно рассчитывать, что пустое место удастся заполнить потом. Лучше, если захочется что-то добавить, изменить внешнюю структуру. Все равно проводить периодически обновления необходимо, чтобы посетители не утратили интерес к проекту.
На листке бумаги нужно расчертить механическую схему, что и где будет расположено: схемы, баннеры, статьи, меню, анонсы и т.д. Все перечисленное вовсе не обязательно внедрять у себя – только то, что кажется по-настоящему важным. Не нужно рассчитывать, что пустое место удастся заполнить потом. Лучше, если захочется что-то добавить, изменить внешнюю структуру. Все равно проводить периодически обновления необходимо, чтобы посетители не утратили интерес к проекту.
Чтобы правильно оформить дизайн, придётся основательно потрудиться. Первое впечатление посетителя очень важно. Если внешний вид сайта не вызовет заинтересованности, скорее всего, он будет быстро закрыт. Так что если говорить об эстетической привлекательности, то с чего начать создание сайта, решить несложно. С обучения колористике, выбору шрифтов, знакомству с графическими редакторами и т.д.
Подготовительная работа постепенно переходит в практическую и создание веб сайтов, кажется, всё сложнее и сложнее. Возможно, появляется ощущение, что управление сайтом придётся передать кому-то другому, но не стоит торопиться сдаваться. Пройдя, начальные этапы создания сайта и дойдя до середины, можно попробовать то, что хоть и окажется копотливой работой, но на самом деле очень увлекательно. Речь идёт о кодировании страниц.
Пройдя, начальные этапы создания сайта и дойдя до середины, можно попробовать то, что хоть и окажется копотливой работой, но на самом деле очень увлекательно. Речь идёт о кодировании страниц.
Чтобы страница прописалась на экране, нужно составить для неё код. В строку кода входит абсолютно все: и то, каким будет цвет страницы, и её шрифт, и размещение текстов и многое другое. Поэтому прописывая его, нужно проявлять особую бдительность, чтобы не пропустить ни одной запятой, так как здесь имеет значение каждый пунктуационный знак.
Никакое управление сайтом не будет возможным, если не проводить периодически проверку на выявление возможных дефектов. Особенно она необходима после того, как будут прописаны все страницы. Подготовленный сайт выкладывается в интернет, где заводится домен и хостинг. Когда сайт размещён, пришло время узнать, как он будет работать. Создатель должен просмотреть все этапы создания сайтов, пролистать все страницы, узнать, открываются они или нет, и какая информация загружается. Если обнаруживаются какие-либо дефекты, нужно срочно их устранять и только потом приниматься за рекламу.
Если обнаруживаются какие-либо дефекты, нужно срочно их устранять и только потом приниматься за рекламу.
Как выдвижение, так и промоушн сайта понадобится выполнять постоянно, причём на рекламу, размещаемую на сайте, как на панацею от не посещаемости рассчитывать не стоит. Посетители все-таки приходят на сайт, чтобы найти интересную информацию для себя. Реклама является лишь дополнительным фактором. Как рекламировать свой сайт, это целая отдельная тема. Но прежде, чем ею интересоваться, нужно понять, а нужна ли реклама данному сайту. Если да, то здесь уже приходится учитывать возраст аудитории, её интересы и размещать рекламу там, где её смогут увидеть.
Совсем недавно рассматривался вопрос, с чего начать создание сайта, а сейчас уже идёт работа над заключительным этапом темы создание веб сайтов. Модернизировать сайт придётся постоянно, как и пополнять его свежей информацией. Это поможет не только привлекать новых посетителей, но и удерживать уже старых и проверенных.
Лучший конструктор веб-сайтов на 2022 год (подробный обзор 13 лучших)
Каждому бизнесу нужен веб-сайт.
Сильное присутствие в Интернете — одна из самых важных инвестиций, которые вы можете сделать.
Но не у каждого бизнеса есть тысячи долларов, чтобы заплатить профессиональному веб-дизайнеру.
И здесь в игру вступает программное обеспечение для создания веб-сайтов.
Если вы новичок, вы можете использовать платформы для создания веб-сайтов, чтобы создать профессионально выглядящий веб-сайт без каких-либо знаний в области программирования. Но с таким количеством вариантов сделать правильный выбор может показаться сложной задачей.
Вот почему мы собрали этот ресурс о лучших конструкторах сайтов на рынке сегодня.
Как мы проверяем конструкторы веб-сайтов (наш процесс проверки):
Подробнее о нашем общем процессе проверки можно прочитать здесь, но вкратце вот что мы сделали:
- Мы нашли 13 самых популярных конструкторов веб-сайтов
- Мы подписали с каждым из них (становитесь платным участником)
- Мы использовали каждый инструмент для создания веб-сайта для малого бизнеса
- Мы оценили простоту использования, функции и возможности настройки
- We monitored their performance (reliability)
Comparison Table
| Best Picks | ||
|---|---|---|
| Wix | Best “Premium” Website Builder | 5. 0 0 |
| Shopify | Лучший конструктор электронной коммерции | 4,5 |
| Конструктор веб-сайтов GoDaddy | Хорошо известный бренд | 4,5 |
| Good | ||
| Zyro | Cheapest Website Builder | 4.0 |
| Squarespace | Best Design Templates | 4.5 |
| Carrd | Great Landing Page Builder | 4.0 |
| В среднем | ||
| Webflow | Широкие возможности настройки | 3.5 |
| Gator Builder | Best Support Options | 3.0 |
| Adobe Builder | Best Portfolio Builder | 3.0 |
| Webnode | Slightly Limited, Very Simple | 3. 0 0 |
| Weebly | Легко понять | 3,0 |
| Ниже среднего | ||
| Сайты Google | Бесплатно, но с ограничениями | 2,5 |
| Webs | Outdated | 2.0 |
13 Best Website Builders in 2022
1. Wix
What we liked (6):
- A Функция перетаскивания, которая действительно не имеет ограничений, вы можете перемещать что угодно куда угодно
- Очень просто в использовании
- Отличные возможности SEO
- Отличный рынок приложений (более 250 приложений)
- Огромный список уникальных функций
- Мобильные приложения для iOS и Android для их редактора
Что может быть лучше (2):
- Справочный центр великолепен, но мы хотели бы видеть возможность поддержки в чате
- Нет отлично подходит для больших веб-сайтов
Наш обзор
На сегодняшний день их самой большой особенностью является их гибкость с их редактором. Вы можете с легкостью перетаскивать элементы куда угодно на своей странице без каких-либо ограничений. Объедините это с их обширным выбором (более 800) тем, и вы получите конструктор, который действительно упрощает создание веб-сайта.
Вы можете с легкостью перетаскивать элементы куда угодно на своей странице без каких-либо ограничений. Объедините это с их обширным выбором (более 800) тем, и вы получите конструктор, который действительно упрощает создание веб-сайта.
Еще одной замечательной особенностью был их магазин приложений. Среди более чем 250 различных приложений вы обязательно найдете именно ту функцию, которую ищете. Будь то меню ресторана, портфолио с фотографиями или рекламные функции для вашего нового продукта, вы можете быть уверены, что найдете его там.
Но кое-что нас беспокоило.
Из-за большого количества вариантов настройки их навигационные меню очень переполнены, и если вы не являетесь давним пользователем, может быть трудно найти то, что вы ищете. И они не подходят для больших (30+ страниц) сайтов. И было бы неплохо увидеть живой чат 24/7, но, по крайней мере, у них есть обширный справочный центр с видео, а система тикетов работает как минимум 24/7 и довольно быстро.
Watch this video on YouTube
Wix Features Include:
| Editor | Drag and Drop |
| Themes | 800+ |
| Blog | ✓ |
| Ecommerce | ✓ (начинается с $ 27/MO) |
| Мобильное приложение | |
| Мобильное приложение | |
. 0042 ✓ (iOS & Android) 0042 ✓ (iOS & Android) | |
| Gallery | ✓ |
| Automatic Backups | ✓ |
| Support Options | Email/Ticket |
Планы и цены:
Вы можете начать работу с Wix бесплатно, без необходимости добавлять способ оплаты. Однако у бесплатного плана есть некоторые ограничения. Вы не можете подключиться к домену (вместо этого у вас есть URL-адрес yourwebsite.wix.com), они показывают рекламу на вашем сайте, и у конструктора есть несколько ограничений. Тем не менее, это все еще отличный способ проверить их.
Они также обеспечивают 14-дневный возврат денег на все свои премиальные планы.
Планы веб-сайтов
- Комбинация: 16 долларов США в месяц
Вы получаете: собственное доменное имя, без рекламы, SSL-сертификат, 2 ГБ хранилища статистика, рекламный ваучер на 300 долларов США, 5 ГБ хранилища - Pro: 27 долларов США в месяц
Вы получаете: календарь событий, создание логотипа, изображения для социальных сетей, связанные с брендом, 50 ГБ хранилища - VIP: $ 45/месяц
.
- Чистый редактор
- Функция блога
- Расширенные возможности электронной коммерции
- Тысячи интеграций
Что может быть лучше (2):
Не включены все шаблоны
- Дорого0020
Наш обзор
Shopify является одним из лучших разработчиков сайтов для сайтов электронной коммерции. Без кода вы можете создать привлекательный интернет-магазин за считанные дни. Как и в других конструкторах, вы можете выбрать современный шаблон веб-сайта, а затем настроить каждую страницу с помощью конструктора перетаскивания. Всякий раз, когда вам нужна дополнительная функция, велика вероятность, что вы найдете подходящее приложение или интеграцию среди более чем 5500 вариантов в магазине приложений Shopify. Или вы можете нанять веб-разработчика, чтобы он создал для вас индивидуальную интеграцию, поскольку провайдеры Shopify открывают API.
Управлять веб-сайтом электронной коммерции Shopify тоже просто. Система CRM интуитивно понятна, и у вас есть множество инструментов управления магазином для оптимизации рутинных задач, таких как управление каталогом продуктов, управление запасами, доставка и многое другое. Кроме того, у вас есть хорошая система управления контентом для ведения блога. В целом, у вас есть все инструменты, необходимые для выполнения операций электронной коммерции малого и среднего бизнеса.
Система CRM интуитивно понятна, и у вас есть множество инструментов управления магазином для оптимизации рутинных задач, таких как управление каталогом продуктов, управление запасами, доставка и многое другое. Кроме того, у вас есть хорошая система управления контентом для ведения блога. В целом, у вас есть все инструменты, необходимые для выполнения операций электронной коммерции малого и среднего бизнеса.
Тем не менее, есть несколько неудобств, на которые хотелось бы обратить внимание.
Несмотря на наличие основных инструментов SEO, вы не можете полностью настраивать URL-адреса или редактировать файлы robot.txt. Это может быть утомительно в конкурентной области.
Тогда вы сможете использовать проприетарную платежную систему только в том случае, если вы работаете за пределами США, Великобритании, нескольких европейских стран, Австралии, Сингапура или Гонконга. Малые предприятия из других стран должны будут использовать сторонний процессор и платить дополнительные сборы.
Посмотрите это видео на YouTube
Функции Shopify включают в себя:
| Редактор | Перетаскивание |
| 0044 | 70+ |
| Blog | ✓ |
| eCommerce | ✓ (starts from $29/mo) |
| Mobile App | ✓ (iOS & Android) |
| Gallery | ✓ |
| Automatic Backups | ✓ |
| Варианты поддержки | Онлайн-чат, телефон, электронная почта и справочный центр |
. Но это только потому, что они являются одними из лучших разработчиков электронной коммерции на рынке в 2022 году.
 0020
0020 Посмотреть все планы: www.Shopify.com
Вот наш пример тестового веб-сайта, который мы создали с помощью Shopify
3. Конструктор веб-сайтов GoDaddy
Что нам понравилось (4): 3 Что может быть лучше (2): С более чем 300 темами, собственными инструментами для редактирования изображений (Over), интеграцией продаж с популярными онлайн-рынками (Amazon, eBay и т. д.) и собственным решением для корзины покупок, этот веб-сайт строитель понравится многим владельцам малого бизнеса. Найдя красивую тему, вы можете настроить ее в редакторе с перетаскиванием. Платформа электронной коммерции существует, но она больше подходит для продавцов-любителей, а не для постоянных владельцев веб-сайтов электронной коммерции. Поскольку вы не можете добавлять сторонние расширения в этот конструктор, вы можете скоро перерасти его. 0 бесплатный план*
Наш обзор
 Добавляйте рекламные баннеры, встраивайте контактные формы, создавайте привлекательные призывы к действию и экспериментируйте со всеми функциями настройки. Далее настройте интеграцию с вашими социальными аккаунтами (Facebook, Instagram, Google My Business). Нам нравится, что вы можете контролировать весь свой маркетинг и деятельность из единого интерфейса. Собственные инструменты аналитики очень обширны.
Добавляйте рекламные баннеры, встраивайте контактные формы, создавайте привлекательные призывы к действию и экспериментируйте со всеми функциями настройки. Далее настройте интеграцию с вашими социальными аккаунтами (Facebook, Instagram, Google My Business). Нам нравится, что вы можете контролировать весь свой маркетинг и деятельность из единого интерфейса. Собственные инструменты аналитики очень обширны.
Watch this video on YouTube GoDaddy Features Include:
Editor Drag and Drop Themes 300+ Blog ✓ eCommerce ✓ (starts from $14.  99/mo)
99/mo) Mobile App ✓ (iOS & Android) Галерея ✓ Автоматические резервные копии ✓ ✓ ✓ .0045
Цены и планы:
У GoDaddy есть бесплатный тарифный план, который включает в себя множество услуг. Это включает в себя маркетинг по электронной почте и в социальных сетях, платежи PayPal, безопасность SSL и круглосуточную поддержку 7 дней в неделю.
- Основная: $ 6,99/месяц
- Стандарт: $ 10,49/месяц
- Премия: $ 13,99/месяц
- ECOMMERCE: $ 14,99/месяц
- ECOMMERCE: $ 14.99/MONST
- ECOMMERCE: $ 14.
 99/MONST
99/MONST - ECOMMERS версия продукта. Вариации могут существовать в разных регионах и на разных языках.
Посмотреть все планы: www.GoDaddy.com
Вот наш пример тестового веб-сайта, который мы создали с помощью GoDaddy4. Zyro
Что нам понравилось (5):
433 Очень доступно
- Инструменты ИИ
- Высокая безопасность
- Конструктор перетаскивания с функцией сетки
- Поддержка 24/7
Что может быть лучше (3):
- Не так много конструкторов, как больше 9 тем0020
- Невозможно поменять тему, не начав заново
Наш обзор
Zyro — новичок среди разработчиков веб-сайтов (запущенный как дополнительный проект Hostinger, службы веб-хостинга). Но не ведитесь на его статус «новичка». Этот конструктор сайтов уже имеет многие из тех же функций, что и более известные игроки.
Готовые шаблоны сайтов очень современные и привлекательные. Кодовая база чиста и оптимизирована в соответствии со стандартами скорости и производительности, которые требуются как пользователям, так и поисковым системам. Перейдите прямо в редактор сетки или используйте конструктор веб-сайтов с перетаскиванием для быстрого прототипирования страницы. После того, как вы закончите с основами дизайна, вы можете настроить интеграцию одним щелчком мыши с популярными инструментами цифрового маркетинга, такими как Google Analytics, Диспетчер тегов, HotJar, Facebook Messenger или Facebook Pixel. Наконец, выберите некоторые инструменты ИИ — писатель ИИ, генератор заголовков для постов в блоге, создатель логотипа и генератор слоганов. Во время нашего теста все они произвели уникальные и привлекательные копии.
Но у Зайро есть несколько депрессантов. Нет готовых плагинов/расширений, помимо вышеупомянутых интеграций маркетинга/аналитики. Кроме того, вы не можете менять темы в середине процесса проектирования. При добавлении новой темы весь ваш прогресс в дизайне исчезнет. Это расстраивает, если вы забыли сохранить свои файлы.
При добавлении новой темы весь ваш прогресс в дизайне исчезнет. Это расстраивает, если вы забыли сохранить свои файлы.
Посмотреть это видео на YouTube
Функции Zyro включают:
| Редактор | Сеточная система Drag and Drop |
| Themes | 150+ |
| Blog | ✓ |
| eCommerce | ✓ (starts from $8.01/mo) |
| Мобильное приложение | ✗ |
| Галерея | ✓ |
| .0044 | |
| Варианты поддержки | Круглосуточный чат, электронная почта, база знаний |
Цены и планы:
Zyro шокирующе доступен. Они варьируются в цене от 2,61 доллара в месяц до 14,31 доллара в месяц за самый дорогой вариант электронной коммерции. Но обратите внимание, что все планы имеют гораздо более высокую скорость продления. Но, по крайней мере, в каждом из платных планов есть бесплатная учетная запись электронной почты на три месяца.
Они варьируются в цене от 2,61 доллара в месяц до 14,31 доллара в месяц за самый дорогой вариант электронной коммерции. Но обратите внимание, что все планы имеют гораздо более высокую скорость продления. Но, по крайней мере, в каждом из платных планов есть бесплатная учетная запись электронной почты на три месяца.
- Веб -сайт: $ 2,61/месяц
- Бизнес: $ 4,41/месяц
- Интернет -магазин: $ 8,01/месяц
- Advanced Store: $ 14,31/месяц
Посмотреть все планы: www.Zyro.com
Вот наш пример тестового веб-сайта, который мы создали с Zyro
5. Squarespace
Что нам понравилось (5):
- Легко в использовании
- Интеграции подкастинга
- Эффективная платформа блога
- SSL Security
- ECOMMERCE на всех уровнях

- Редактор без перетаскивания
- Дорого
Наш обзор
Squarespace ставит качество выше количества. Выбор тем сайта скромный — около 110 шаблонов. Но каждый дизайн качественный, стильный, отзывчивый и SEO-оптимизированный. У вас есть хороший выбор инструментов, чтобы сделать ваш веб-сайт фирменным — настроить макеты страниц, настроить сетки, изменить цвета темы веб-сайта и многое другое. Все инструменты дизайна очень просты в использовании!
Чтобы создать привлекательную страницу веб-сайта, вы можете использовать готовые элементы дизайна или сторонние интеграции с другими службами, например. веб-сайты социальных сетей, программное обеспечение для обработки платежей или поставщик услуг доставки, если вы занимаетесь операциями электронной коммерции. Вы можете выбрать одну из 20 готовых интеграций с популярными бизнес-инструментами и более 30 подключенных сервисов. В любом случае вы получаете дополнительную функцию на свой сайт в несколько кликов.
Но удобство имеет свою цену. В случае с Squarespace он довольно высок. После 14-дневной бесплатной пробной версии вам придется платить минимум 12 долларов в месяц за свой сайт. Тарифный план включает план хостинга, доменное имя, доступ к конструктору, а также все инструменты проектирования и подключенные услуги. Однако за использование сторонних расширений может взиматься отдельная плата. Например, поскольку у Squarespace нет встроенного инструмента для обработки платежей, вам придется дополнительно платить комиссию PayPal или Stripe.
Watch this video on YouTube
Squarespace Features Include:
| Editor | Grid System |
| Themes | 100+ |
| Blog | ✓ |
| Электронная коммерция | ✓ (начиная с $27/мес) |
| ✓ (iOS & Android) | |
| Gallery | ✓ |
| Automatic Backups | ✓ |
| Support Options | Ticket/Help Center |
Цены и планы:
Squarespace — один из самых дорогих застройщиков в этом списке.
- Личный: 14 долларов в месяц
- Бизнес: 23 долл. США в месяц
- Электронная коммерция: 27 долл. США в месяц
- Расширенная коммерция: 49 долл. США в месяц
Базовая персональная подписка начинается с 14 долл. США в месяц и поставляется с расширенной поддержкой и веб-сайтом. шаблоны, функции SEO, неограниченное хранилище и пропускная способность, а также безопасность SSL.
С другой стороны, подписка Advanced Commerce стоит 49 долларов в месяц при годовой подписке. Он предоставляет вам неограниченное количество участников, возможность продавать подписки, включает премиальные интеграции и позволяет настраивать ваш сайт с помощью Javascript и CSS 9.0003
Посмотреть все планы: www.Squarespace.com
Вот наш пример тестового веб-сайта, который мы создали с помощью Squarespace
6. Carrd (только одна страница)
Что нам понравилось (4): 4
Что может быть лучше (3):
- Выбор небольшого шаблона2
- 0 Нет 90 Электронная коммерция0019 Может создавать только одностраничные веб-сайты
Наш обзор
Ищете простой инструмент для создания собственного веб-сайта или размещения онлайн-портфолио? Обратитесь к Карду. Этот одностраничный конструктор веб-сайтов выполнен в минималистичном стиле, но при этом бесплатно создает профессионально выглядящие веб-сайты.
Этот одностраничный конструктор веб-сайтов выполнен в минималистичном стиле, но при этом бесплатно создает профессионально выглядящие веб-сайты.
Выберите одну из 100 одностраничных тем или перетащите пользовательский макет страницы. Просмотрите и попробуйте около 100 элементов дизайна. Добавьте индивидуальности, выбрав собственный цвет, шрифты и изображения. Затем нажмите опубликовать. Это так просто.
Если вам нужны дополнительные функции, вы можете заплатить 19 долларов в год и подключить собственный домен, учетную запись Google Analytics, формы для генерации лидов и программное обеспечение для маркетинга по электронной почте.
Carrd — простой конструктор сайтов, поэтому не ждите от него многого. Функциональность SEO очень проста. Кроме того, вы не можете встраивать многие сторонние приложения или виджеты (кроме базовых, таких как PayPal, Stripe, Typeform). Понятно, что функции электронной коммерции нет.
Посмотреть это видео на YouTube
Carrd Features Include:
| Editor | Drag and Drop | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Themes | 100+ | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Blog | ✗ | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Ecommerce | ✗ | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Мобильное приложение | ✗ | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Галлерия | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Галлерия | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
. 0045 0045 | ✓ | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Автоматические резервные копии | ✗ |
| Editor | Box Model Drag and Drop |
| Themes | 1000+ |
| Blog | ✓ |
| eCommerce | ✓ |
| Mobile App | ✓ (iOS & Android) |
| Gallery | ✓ |
| Автоматическое резервное копирование | ✓ |
| Варианты поддержки | Форум и база знаний0045 |
Цены и планы:
У Webflow есть тарифные планы как для обычных веб-сайтов, так и для сайтов электронной коммерции. Существует бесплатная версия, которая не требует кредитной карты. Он дает вам полный доступ к элементам дизайна и управлению CMS, а также более 100 часов учебных пособий.
Существует бесплатная версия, которая не требует кредитной карты. Он дает вам полный доступ к элементам дизайна и управлению CMS, а также более 100 часов учебных пособий.
- Базовый: 12 долларов в месяц
- CMS: 16 долларов в месяц
- Бизнес: 36 долларов в месяц
Премиум-планы варьируются от 12 долларов в месяц до 36 долларов в месяц. цена на индивидуальной основе.
Планы электронной коммерции начинаются с 29 долларов в месяц. Этот план оплачивается ежегодно единовременно.
Посмотреть все планы: www.Webflow.com
Вот наш пример тестового веб-сайта, который мы создали с помощью WebFlow
8. Gator Builder
Что нам понравилось (5):
Что может быть лучше? и функции ведения блога.
Для начала просмотрите несколько хороших шаблонов веб-сайтов. Выбор действительно велик, с множеством отраслевых дизайнов. Затем настройте его по своему вкусу. Вы можете установить собственный фон веб-сайта, стилизовать каждый элемент, используя выбранный набор цветов, указать различные типы и размеры шрифта для всех текстовых элементов и многое другое. Параметры настройки позволяют превратить общую тему веб-сайта в уникальный дизайн.
Расширенные возможности ведения блога — еще одно преимущество. Редактор имеет привычный вид классического WordPress. Так что это довольно интуитивно понятно в использовании. Вы можете добавлять различные параметры оформления текста, вставлять видео, добавлять собственные сводки сообщений и оптимизировать свое сообщение для SEO. Как только сообщение будет опубликовано, вы можете закрепить его поверх своего блога или пометить как «избранное».
Наконец, профессиональные пользователи по достоинству оценят дополнительные возможности: встроенный набор для маркетинга по электронной почте (с пользовательским CRM и комплектом для создания электронной почты на основе искусственного интеллекта), бесплатное средство для создания логотипов, расширенную аналитику и систему бронирования встреч.
Недостатком конструктора сайтов Gator являются ограниченные расширения. Поскольку нет магазина приложений или репозитория плагинов, вы не можете добавлять пользовательские функции на свой веб-сайт. Поэтому, если вам не хватает некоторых функций, вам придется подождать, пока они не станут доступны изначально.
Посмотреть это видео на YouTube
Особенности Gator Builder:
| Редактор | Перетаскивание 954 80043 Themes 220 | Blog | ✓ | eCommerce | ✓ (starts from $8.30/mo) | Mobile App | ✗ | Галерея | ✓ | Автоматические резервные копии | icp0035 | Варианты поддержки | Онлайн-чат, телефон и справочный центр | |
Цены и планы:
Конструктор веб-сайтов HostGator — это очень доступная услуга, даже вариант электронной коммерции стоит менее 10 долларов в месяц.
- Стартовый план: 3,46 доллара в месяц
- Премиум-план: 5,39 доллара в месяц
- План электронной торговли: 8,30 доллара в месяц
месяц для стартовой подписки. План электронной коммерции, который является самым дорогим вариантом, на момент написания этой статьи стоит всего 8,30 долларов в месяц. Но будьте осторожны, что 9Цены на продление 0043 намного выше , чем первоначальные цены на регистрацию.
Посмотреть все планы: www.HostGator.com
9. Adobe Builder (только портфолио)
Что нам понравилось (4):
- Бесплатно с другими платформами20
- Кодирование не требуется
- Можно добавить текстовые поля
Что может быть лучше (3):
- Без сторонних интеграций
- Для видео нужен код для встраивания
- Нет редактора с перетаскиванием
Наш обзор
Как следует из названия, этот конструктор отлично подходит для создания веб-сайтов-портфолио без каких-либо навыков программирования. Используя один из готовых шаблонов и редактор с перетаскиванием, вы можете создать красивый личный веб-сайт, чтобы расширить свое присутствие в Интернете. Если вы застряли, перейдите в область сообщества, где вы можете просмотреть примеры веб-сайтов других или получить отзывы / критику вашего текущего дизайна.
Используя один из готовых шаблонов и редактор с перетаскиванием, вы можете создать красивый личный веб-сайт, чтобы расширить свое присутствие в Интернете. Если вы застряли, перейдите в область сообщества, где вы можете просмотреть примеры веб-сайтов других или получить отзывы / критику вашего текущего дизайна.
Поскольку этот продукт в первую очередь предназначен для творческих людей, у вас есть встроенная интеграция с множеством других продуктов Adobe Creative Cloud, например, интеграция проекта одним щелчком мыши с Behance, синхронизация с Adobe Lightroom, доступ к шрифтам Adobe и другим службам Creative Cloud. Но вы не можете расширить свой сайт какими-либо сторонними приложениями.
Чего, по нашему мнению, не хватало, так это встроенного видео. Чтобы добавить видео на свою страницу, вам нужно написать собственный код. Кроме того, поскольку большинство шаблонов были созданы для портфолио, веб-сайты с большим количеством текстов выглядят не так красиво.
Watch this video on YouTube
Adobe Portfolio Features Include:
| Editor | Grid System |
| Themes | 12 |
| Blog | ✗ |
| ECOMMERCE | ✗ |
| Мобильное приложение | ic0044 (iOS & Android) |
| Gallery | ✓ |
| Automatic Backups | ✗ |
| Support Options | Ticket/Help Center |
Цены и планы:
Adobe Portfolio предоставляется бесплатно с подпиской Adobe Creative Suite или их подпиской Creative Cloud — Photography.
- Creative Cloud (фотографии): 9,99 долл. США в месяц
- Creative Cloud (все приложения): 54,99 долл. США в месяц
Посмотреть все планы: www.Adobe.com
Вот наш пример тестового веб-сайта, который мы создали с помощью Adobe
90 Webnode
Что понравилось (4):
- Интерфейс Drag and Drop
- Доступные планы
- Варианты интернет-магазина
- Организованный выбор шаблонов
- 5
3 ( 3):0044 - Нет электронной коммерции на планах более низкого уровня
- Некоторые функции не оптимизированы должным образом
Наш обзор
Webnode предоставляет хороший начальный набор функций для разработки и публикации веб-сайта. Людям, не разбирающимся в технологиях, понравится, насколько просто все выглядит и ощущается. Вы можете изменить внешний вид веб-сайта, выделив отдельные элементы или настроив параметры шрифтов, цветов, форм и т.
 д. для всего сайта в меню «Настройки». Попробуйте различные темы, макеты страниц и параметры стиля, прежде чем остановиться на окончательном виде. Однако бесплатный план не включает автоматическое онлайн-резервное копирование и восстановление сайта. Поэтому чаще сохраняйте изменения!
д. для всего сайта в меню «Настройки». Попробуйте различные темы, макеты страниц и параметры стиля, прежде чем остановиться на окончательном виде. Однако бесплатный план не включает автоматическое онлайн-резервное копирование и восстановление сайта. Поэтому чаще сохраняйте изменения!Еще одна интересная функция — многоязычная поддержка. Webnode может локализовать все элементы веб-сайта на более чем 20 языков. Но вам придется вручную переводить и загружать любой добавленный вами контент (например, описания продуктов, копию целевой страницы или сообщения в блоге).
В то время как Webnode соответствует большинству требований к дизайну веб-сайтов, его функциональность веб-сайта недостаточна. Ограниченный набор функций электронной коммерции — это все, что вы получаете. Нет встроенных информационных бюллетеней или инструментов электронного маркетинга, функций онлайн-бронирования, маркетинга или инструментов аналитики. Хуже того, вы не можете кодировать их по индивидуальному заказу.

Watch this video on YouTubeWebNode Features Include:
Editor Grid System Drag and Drop Themes 90+ Блог ✓ Электронная коммерция ✓ Приложение (от 12,90 долларов США в месяц) 9004 80044
✗ Gallery ✓ Automatic Backups ✗ Support Options Email/Knowledge Base Цены и планы:
Помимо бесплатного варианта, Webnode предлагает четыре премиальных варианта, каждый из которых очень доступен.

- Лимитед: 3,90 долл. США в месяц
- Mini: 7,50 долларов США в месяц
- Standard: 12,90 долларов США в месяц
- Profi: 22,90 долларов США в месяц
Ограниченный план начинается с 3,90 долларов США в месяц и является единственным планом Webnode, который не включает бесплатный домен. Однако вы можете использовать домен, приобретенный в другом месте.
Посмотреть все планы: www.Webnode.com
Вот наш пример тестового веб-сайта, который мы создали с помощью Webnode11. Weebly
Что нам понравилось (4):
- Высокозащитный
- Бесплатный вариант
- Отбор приложений Великого приложения
- Легкий в использовании редактор Drag-and-Drop
Что может быть лучше (2):
- LIMITER NUMPLATE. стоит денег
Наш обзор
Те, кого беспокоит недавний рост числа взломов веб-сайтов и вредоносных программ, оценят надежный набор функций безопасности Weebly.
 Нам понравилось, что каждый веб-сайт бесплатно получает сертификат TLS (обновленная версия SSL). Кроме того, Weebly запускает расширенную службу предотвращения DDoS-атак для защиты всех размещенных веб-сайтов, чтобы ни один хакер не смог вас взломать.
Нам понравилось, что каждый веб-сайт бесплатно получает сертификат TLS (обновленная версия SSL). Кроме того, Weebly запускает расширенную службу предотвращения DDoS-атак для защиты всех размещенных веб-сайтов, чтобы ни один хакер не смог вас взломать.Помимо безопасности, мы обнаружили, что Weebly удобен для пользователя и оснащен некоторыми важными инструментами веб-сайта, такими как встроенный редактор изображений, настраиваемые шрифты, поиск по сайту и встроенная аналитика среди прочего. Если вы чувствуете, что чего-то не хватает, вы можете добавить на свой веб-сайт собственные фрагменты кода HTML/CSS или JavaScript. Или просмотрите рынок приложений с хорошим выбором интеграций.
Наконец, вы можете продавать товары на своем веб-сайте Weebly, используя встроенную интеграцию Square. (Square купила Weebly в 2018 году).
Несмотря на отличное общее впечатление от Weebly, несколько проблем заставили нас поместить его ниже в списке. Их поддержка клиентов плохо оценивается текущими пользователями.
 Чтобы связаться с кем-либо, требуются часы, а агенты не обладают полной квалификацией, чтобы помочь в устранении неполадок. Онлайн-чат и поддержка по телефону доступны только для клиентов, находящихся в США. Пользователям базового плана, живущим в другом месте, придется ждать, пока их запрос не будет решен по электронной почте.
Чтобы связаться с кем-либо, требуются часы, а агенты не обладают полной квалификацией, чтобы помочь в устранении неполадок. Онлайн-чат и поддержка по телефону доступны только для клиентов, находящихся в США. Пользователям базового плана, живущим в другом месте, придется ждать, пока их запрос не будет решен по электронной почте.
Посмотреть это видео на YouTubeОсобенности Weebly:
Editor Drag and Drop Themes 60+ Blog ✓ eCommerce ✓ (от 12 долларов США в месяц) Мобильное приложение ✓ (iOS и Android) 0044 ✓ Automatic Backups ✗ Support Options Email, Help Center, and Forum Pricing and Plans:
Weebly has бесплатный план и три премиальные подписки.
 Это недорогой конструктор веб-сайтов, даже самые лучшие планы которого стоят менее 30 долларов в месяц.
Это недорогой конструктор веб-сайтов, даже самые лучшие планы которого стоят менее 30 долларов в месяц.- Личный: $6/месяц
- Professional: 12 долларов США в месяц
- Производительность: 26 долларов США в месяц
Каждый уровень (даже бесплатный вариант) поставляется с защитой SSL для всего вашего сайта.
Посмотреть все планы: www.Weebly.com
Вот наш пример тестового веб-сайта, который мы создали с помощью Weebly12. Сайты Google
Что нам понравилось (4):
8 Бесплатно- Простота использования
- Интеграция с Google
- Кодирование не требуется
Что может быть лучше (2):
- Нельзя редактировать шаблоны
- Нет встроенного веб-сайта электронной коммерции
Наш обзор на действительно бесплатном названии
9 этот список идет на Сайты Google. Очень спартанский, но невозмутимый и простой в использовании, бесплатный конструктор веб-сайтов Google удобен, когда вы хотите создать простой одностраничный веб-сайт, прототип целевой страницы или веб-сайт-портфолио и мгновенно опубликовать его.
Очень спартанский, но невозмутимый и простой в использовании, бесплатный конструктор веб-сайтов Google удобен, когда вы хотите создать простой одностраничный веб-сайт, прототип целевой страницы или веб-сайт-портфолио и мгновенно опубликовать его.Выберите один из 6 простых шаблонов. Затем добавьте свои тексты, изображения, кнопки, карты или форму Google. Настройте меню заголовка вашего веб-сайта и добавьте больше страниц. Затем сохраните все и нажмите «Опубликовать». Вы также можете купить собственное доменное имя и подключить его к своему сайту, если хотите заменить стандартный URL-адрес google/sites/site-name.
Сайты Google мало что предлагают. Это и за, и против. Это хороший инструмент для создания личных веб-сайтов или разработки мокапов/прототипов для будущих ссылок. Но не предлагает больше, чем это.
Watch this video on YouTubeGoogle Sites Features Include:
Editor Grid System Themes 13 Blog ✓ Интернет-магазин ✓ (бесплатно) Мобильное приложение 0043 ✗ Gallery ✓ Automatic Backups ✗ Support Options Help Center/Community Pricing and Планы:
Google Sites — это 100% бесплатная платформа абсолютно бесплатно.
 Он поставляется с остальными сервисами Google G-Suite, доступ к которым может получить любой, у кого есть рабочая учетная запись Google.
Он поставляется с остальными сервисами Google G-Suite, доступ к которым может получить любой, у кого есть рабочая учетная запись Google.Start here: Sites.Google.com
13. Webs
What we liked (3):
- Free plan
- Affordable paid plans
- A good number of templates
Что может быть лучше (4):
- Отсутствие возможностей редактирования кода шаблона
- Варианты настройки
- Редактор перетаскивания (ограничено)
- Электронная коммерция ограничена более дорогими планами
Наш обзор
На первый взгляд Webs выглядит как обычный конструктор сайтов. Вам обещают множество бесплатных шаблонов веб-сайтов, простой редактор и даже конструктор веб-сайтов электронной коммерции. Но после тест-драйва мы почувствовали себя довольно подавленными.

Серверная часть редактирования веб-сайта кажется неуклюжей и устаревшей. Время загрузки редактора медленное.
Большинство элементов дизайна ностальгические, около Windows 95 дней. Они выглядят некрасиво, особенно на экранах с высоким разрешением. Кроме того, вы ничего не можете сделать, чтобы изменить их. Встроенная настройка ограничена, и вы не можете погрузиться в код шаблона, чтобы внести какие-либо изменения напрямую.
С технической точки зрения в начале 2010-х годов веб-сайты были одними из лучших разработчиков веб-сайтов. Но поскольку компания пренебрегла обновлениями и заморозила развертывание новых функций, вряд ли вам захочется застрять с этим конструктором в 2020-х годах.
Webs Features Include:
Editor Drag and Drop (limited) Themes 292 Blog ✓ eCommerce ✓ (starts from $12.  99/mo)
99/mo)Mobile App ✗ Gallery ✓ Автоматическое резервное копирование ✗ Варианты поддержки Эл.0184 Цены и планы:
Webs предлагает ограниченный бесплатный план и три платных дополнительных варианта.
- Стартер: $ 5,99/месяц
- Enhanced: $ 12,99/месяц
- PRO: $ 22,99/месяц
См. Планы: WWW.Webs.com
. ты использовал? Оставить комментарий :).
Как создать веб-сайт: полное руководство на 2022 год
Веб-строительство Создание
19 сентября 2022 г.
Хасна А. и Астари С.
22 мин Чтение
Наличие веб-сайта помогает увеличить присутствие в Интернете, будь то ваш личный блог или бизнес, связывая вас с более широкой аудиторией.
 Веб-сайт также может стать платформой для обмена мнениями и навыками, создания возможностей для личных или рабочих проектов.
Веб-сайт также может стать платформой для обмена мнениями и навыками, создания возможностей для личных или рабочих проектов.Эта статья поможет вам превратить идею веб-сайта в полнофункциональный веб-сайт — выбрать подходящую платформу, получить план веб-хостинга и выбрать запоминающееся доменное имя с помощью инструмента проверки веб-домена. Мы также дадим вам советы по оптимизации.
В качестве примера мы покажем, как сделать качественный сайт с помощью системы управления контентом WordPress и конструктора сайтов Zyro. Обе эти платформы удобны для начинающих и не требуют каких-либо знаний в области кодирования.
Мы также расскажем, что делать после публикации веб-сайта, и ответим на некоторые из наиболее часто задаваемых вопросов. К концу этой статьи вы сможете создать свой первый веб-сайт с нуля.
Загрузить электронную книгу: Создайте свой первый веб-сайт за 9 летEasy Steps
Как создать веб-сайт — видеоурок
В этом руководстве вы узнаете, как создать веб-сайт с нуля с помощью WordPress.

Подпишитесь на другие обучающие видео! Академия Хостингер
Подписывайся
3 шага перед созданием веб-сайта
Прежде чем создавать свой первый веб-сайт, вам необходимо понять эти три основных элемента: что такое платформа для создания веб-сайтов, веб-хостинг и доменное имя.
Выберите правильную платформу: CMS или конструктор веб-сайтов
Двумя наиболее популярными платформами для создания веб-сайтов являются системы управления контентом (CMS) и конструкторы веб-сайтов.
Не забудьте провести некоторое исследование, прежде чем сделать окончательный выбор, так как использование платформы, которая больше соответствует вашим потребностям, сделает процесс создания веб-сайта более управляемым.

CMS — это компьютерное программное обеспечение для разработки, управления и публикации контента веб-сайта. В этой статье мы сосредоточимся на WordPress, поскольку это популярная платформа CMS, на которой работает более 42% всех веб-сайтов в Интернете.
С другой стороны, конструктор веб-сайтов — это программа или инструмент, который еще больше упрощает создание веб-сайтов. Zyro — один из разработчиков веб-сайтов, который предлагает высококачественные шаблоны и удобный интерфейс перетаскивания.
Несмотря на то, что обе платформы позволяют создавать веб-сайты без написания кода, они различаются между собой:
Чтобы выбрать платформу для создания веб-сайтов, соответствующую вашим потребностям, учитывайте следующие факторы:
- Технические знания . Некоторые платформы имеют более крутую кривую обучения, чем другие. Рассмотрите свои навыки кодирования и технические навыки, чтобы сделать процесс веб-разработки более управляемым.
- Стоимость .
 Найдите платформу, подходящую для вашего бюджета. Кроме того, проверьте, сможете ли вы выполнить обновление, когда ваш сайт получит больше трафика.
Найдите платформу, подходящую для вашего бюджета. Кроме того, проверьте, сможете ли вы выполнить обновление, когда ваш сайт получит больше трафика. - Поддержка . В зависимости от типа веб-сайта некоторым может потребоваться больше помощи, чем другим. Например, загруженному профессиональному веб-сайту потребуется прямая поддержка сразу же после возникновения ошибки. Однако небольшой личный блог может рассчитывать только на поддержку сообщества.
Получить план веб-хостинга
Веб-хостинг — это услуга, которая публикует веб-сайт или веб-приложение в Интернете. Прежде чем выбрать план хостинга, решите, какой тип веб-хостинга подходит для ваших нужд. Если вы используете такую платформу, как WordPress, вы можете рассмотреть различные варианты веб-хостинга CMS, поскольку они предлагают оптимизированные решения, специально разработанные для сайтов CMS.
Это связано с тем, что большинство создателей веб-сайтов используют своих собственных хостинг-провайдеров.
 Итак, переходите к следующему разделу, если вы решили использовать конструктор сайтов.
Итак, переходите к следующему разделу, если вы решили использовать конструктор сайтов.Чтобы найти подходящий веб-хостинг, подумайте о типе веб-сайта, который вы создаете, и примите во внимание следующие элементы:
- Стоимость . Некоторые веб-хосты берут больше, чем другие. Убедитесь, что цена хостинга соответствует вашему общему бюджету.
- Особенности . Рассмотрите пропускную способность и хранилище, чтобы увидеть, может ли хостинг-провайдер поддерживать файлы вашего веб-сайта и целевое количество посетителей.
- Безопасность . Проверьте встроенные меры безопасности, такие как автоматическое резервное копирование и SSL-сертификат.
- Поддержка . Различные веб-хостинговые компании предлагают свой собственный набор поддержки, либо через чат, либо по электронной почте. Обязательно выберите веб-хостинг, который может обеспечить надежную поддержку 24/7.
Найдя подходящий хостинг, взгляните на различные планы.
 В конечном счете, выбор плана хостинга зависит от типа веб-сайта, который вы хотите создать. Например, если вы хотите создать магазин электронной коммерции WordPress, ознакомьтесь с планами WooCommerce от Hostinger.
В конечном счете, выбор плана хостинга зависит от типа веб-сайта, который вы хотите создать. Например, если вы хотите создать магазин электронной коммерции WordPress, ознакомьтесь с планами WooCommerce от Hostinger.Однако не забудьте проверить следующие функции:
- Бесплатное доменное имя . Хостинговые компании, такие как Hostinger, предлагают планы, в которых домен предоставляется бесплатно, по крайней мере, в течение первого года. Выбор плана с этим преимуществом снизит первоначальные затраты на создание веб-сайта.
- Подходящее место для хранения . Отрегулируйте объем хранилища, чтобы его было достаточно для всех ваших файлов, изображений и видео без снижения скорости веб-сайта.
- Большая пропускная способность . Выберите неограниченную пропускную способность, чтобы ваш сайт мог обрабатывать большой трафик в любое время.
Если вы ищете удобный для начинающих хостинг для создания небольшого или среднего веб-сайта, мы рекомендуем использовать общий веб-хостинг.
 Hostinger предлагает дешевый хостинг веб-сайтов и более премиальные планы. При этом наш план Premium Shared Hosting стоит 2,99 долл. США в месяц с бесплатной регистрацией доменного имени, а также неограниченной пропускной способностью и базами данных. Вы также можете получить дополнительную скидку, которую Hostinger регулярно предлагает для различных планов хостинга.
Hostinger предлагает дешевый хостинг веб-сайтов и более премиальные планы. При этом наш план Premium Shared Hosting стоит 2,99 долл. США в месяц с бесплатной регистрацией доменного имени, а также неограниченной пропускной способностью и базами данных. Вы также можете получить дополнительную скидку, которую Hostinger регулярно предлагает для различных планов хостинга.Plan Features
Websites
Email Accounts
Bandwidth
Free SSL
Free Domain
Allocated Resources
Single
$1.99/mo
100 GB
Premium
$2.99/mo
Unlimited
Безлимитный
Бизнес
$3,99/мес
Безлимитный
Безлимитный
С другой стороны, хостинг виртуальных частных серверов (VPS) предоставляет доступ к более безопасному и гибкому серверу, но для его использования требуются некоторые технические знания. Хотя вы можете установить на свой VPS простую в использовании панель управления, такую как Cyberpanel, работающую на LiteSpeed.

Стоимость планов хостинга VPS от Hostinger варьируется от 3,49 долларов США в месяц до 77,99 долларов США в месяц . Все планы включают выделенный IP-адрес и круглосуточную поддержку в чате.
Для крупных веб-сайтов, таких как интернет-магазины, облачный хостинг предлагает отличную надежность. Например, план Hostinger Cloud Startup стоит 9,99 долл. США в месяц , включает в себя стандартную для отрасли защиту данных, бесплатную сеть доставки контента (CDN) и ежедневное резервное копирование.
Выберите запоминающееся доменное имя
Наконец, выберите доменное имя для своего веб-сайта. Пользовательское доменное имя не только важно, чтобы помочь посетителям найти веб-сайт, но также является частью брендинга. Запоминающееся доменное имя также может привлекать высокий органический трафик.
Чтобы найти правильный домен для вашего веб-сайта, рассмотрите следующие элементы:
- Распознавание .
 Выберите короткий и понятный домен, чтобы посетители не ошиблись в его написании. Использование знакомых слов поможет посетителям легче запомнить ваше доменное имя.
Выберите короткий и понятный домен, чтобы посетители не ошиблись в его написании. Использование знакомых слов поможет посетителям легче запомнить ваше доменное имя. - Наличие . Используйте средство проверки веб-домена , чтобы проверить, доступно ли желаемое доменное имя. Если нет, попробуйте изменить расширение или найти альтернативное доменное имя.
Проверка доменного имени
Мгновенная проверка доступности доменного имени.
- Стоимость . При выборе домена, соответствующего вашему бюджету, не забывайте, что разные домены верхнего уровня (TLD) имеют разные цены. Домен может стоить $0,99-12,99/год с Hostinger.
Совет эксперта
Если вы хотите установить присутствие в социальных сетях, убедитесь, что имя доступно не только у регистратора доменных имен, но и на платформах социальных сетей. Было бы прискорбно, если бы вы купили запоминающееся доменное имя только для того, чтобы узнать, что это имя и его альтернативы уже имеют связанные с ними профили в социальных сетях.

Лаура З.
Эксперт по контент-маркетингу
Затем зарегистрируйте свой домен у надежного регистратора доменных имен. К счастью, большинство создателей веб-сайтов и веб-хостингов предлагают регистрацию доменного имени с некоторыми тарифными планами. Однако получение собственного доменного имени потребует дальнейших исследований.
Первым шагом для самостоятельной регистрации домена является поиск аккредитованного регистратора Internet Corporation for Assigned Names and Numbers (ICANN). Различные регистраторы будут предлагать свой набор услуг, цен и пакетов.
Крайне важно зарегистрироваться у надежного регистратора, так как он будет хранить всю вашу связанную информацию. Кроме того, регистратор домена может изменить ваши данные в базе данных домена.
Как создать сайт на WordPress бесплатно
После того, как вы настроили платформу, хостинг и домен, пришло время создать собственный веб-сайт. Мы поделимся пошаговым руководством о том, как сделать сайт на WordPress.

WordPress отличается высокой гибкостью и масштабируемостью. Платформа подходит для любого типа веб-сайтов, а ее обширная галерея плагинов упрощает развитие вашего сайта, когда он становится более заметным.
Следуйте приведенному ниже руководству по WordPress, чтобы создать новый веб-сайт:
1. Установите WordPress
WordPress — это бесплатная CMS с открытым исходным кодом. Существует три основных способа установки WordPress:
- Автоустановщик . Некоторые службы веб-хостинга, такие как наши планы WordPress, имеют функцию автоматической установки программного обеспечения на панели управления. Эта установка WordPress является наиболее удобной для начинающих.
- Вручную . Создайте собственную базу данных для ручной установки. Процесс займет больше времени, но за ним все еще легко следовать.
- Локально . Установите WordPress на свой компьютер, чтобы протестировать изменения, прежде чем подключаться к Интернету.
 Загрузите последнюю версию WordPress и установите WordPress локально, используя MAMP для macOS или WampServer для Windows.
Загрузите последнюю версию WordPress и установите WordPress локально, используя MAMP для macOS или WampServer для Windows.
2. Выберите тему WordPress
Дизайн веб-сайта необходим для привлечения посетителей. Наличие визуально привлекательного дизайна также может улучшить взаимодействие с пользователем на веб-сайте.
Можно нанять веб-дизайнера для создания профессионально выглядящего веб-сайта, но это может быть дорого. К счастью, платформа WordPress предлагает удобный интерфейс, который поможет любому пользователю с веб-дизайном.
В официальном репозитории тем WordPress есть более 8800 бесплатных и премиальных тем WordPress. Некоторые дизайны подходят для всех типов веб-сайтов, а другие ориентированы на конкретную цель:
- электронная коммерция . Для дизайна интернет-магазина большинство тем отдают приоритет пользовательскому опыту, страницам продуктов и платежным шлюзам. Примерами популярных тем электронной коммерции являются Divi и GeneratePress.

- Ведение блога . Отдайте предпочтение оптимизированному для SEO дизайну с отличной навигацией. Темы блога, такие как Astra и OceanWP, отлично подходят для улучшения дизайна вашего сайта.
- Портфель. Чтобы продемонстрировать предыдущие проекты, выберите тему портфолио, которая не отвлекает и может выделить вашу работу. Например, используйте простые темы WordPress, такие как Clean Portfolio или Air.
Средняя цена премиум-темы 50 долларов за единоразовую покупку . Можно начать с бесплатной темы WordPress и получить премиальную тему, как только ваш сайт станет более заметным. Некоторые премиальные темы предлагают дополнительные инструменты и функции для оптимизации сайтов WordPress.
Чтобы установить тему, перейдите в панель администратора WordPress и выполните следующие действия:
- Перейдите на Панель управления -> Внешний вид -> Темы и выберите тему для своего сайта.
 Чтобы просмотреть полную галерею тем, нажмите на значок Кнопка «Добавить новую тему» .
Чтобы просмотреть полную галерею тем, нажмите на значок Кнопка «Добавить новую тему» .
- Просмотрите галерею тем и нажмите кнопку Подробности и предварительный просмотр или кнопку Предварительный просмотр , чтобы увидеть, как она выглядит на веб-сайте.
- Чтобы использовать выбранную тему, нажмите Установить -> Активировать . Однако, чтобы вернуться в галерею, нажмите значок X в верхнем левом углу.
- Нажмите кнопку Настроить , чтобы изменить дизайн.
- Персонализируйте тему, изменив макет, цвета и шрифты.
- Щелкните значок планшета или мобильного телефона в левом нижнем углу, чтобы отобразить тему на меньшем экране.
В премиальной теме вам придется загружать файлы вручную после совершения покупки.
 Вернитесь к панели инструментов -> Внешний вид -> Тема -> Добавить новую тему и нажмите кнопку Загрузить тему . Выберите тему .zip файл и Активируйте его после завершения процесса загрузки.
Вернитесь к панели инструментов -> Внешний вид -> Тема -> Добавить новую тему и нажмите кнопку Загрузить тему . Выберите тему .zip файл и Активируйте его после завершения процесса загрузки.Совет эксперта
Здесь, в Hostinger, мы помогли нашим клиентам Rockstar создать любой веб-сайт, который только можно вообразить. Если вы застряли на этом пути, не стесняйтесь обращаться к нам, и мы проведем вас шаг за шагом.
Дариус Г.
Директор по работе с клиентами
3. Установка плагинов WordPress
Одним из преимуществ создания веб-сайтов на платформе WordPress является обширная галерея плагинов. Плагин WordPress — это часть программного обеспечения, которое расширяет функциональность сайта WordPress. С помощью плагинов пользователи могут создавать веб-сайты любого типа без необходимости изучать программирование.
WordPress имеет более 59 000 бесплатных и премиальных плагинов для различных целей — от повышения безопасности до обмена контентом веб-сайта.
 Преимущества использования плагинов WordPress включают:
Преимущества использования плагинов WordPress включают:- Удобство использования . Помогите пользователям лучше перемещаться между веб-страницами, оптимизировав меню веб-сайта.
- Дополнительные инструменты . Расширьте функциональные возможности, добавив такие инструменты, как кнопки социальных сетей или улучшив SEO-оптимизацию веб-сайта.
- Производительность . Повысьте скорость, безопасность и управление пользователями веб-сайта.
Чтобы установить плагин WordPress, перейдите на Dashboard -> Plugins -> Add New . Просмотрите галерею плагинов или введите имя плагина в поле Поиск плагинов , чтобы найти конкретный плагин. Найдя плагин, нажмите кнопку Установить сейчас и Активировать .
Плагины премиум-класса загрузите вручную после совершения покупки. Перейдите на панель инструментов WordPress -> Плагины -> Добавить новый и нажмите Загрузить плагин 9.
 0044, чтобы установить и активировать премиум-плагины.
0044, чтобы установить и активировать премиум-плагины.Совет эксперта
Обратите внимание, что установка слишком большого количества плагинов для сайта WordPress может перегрузить ресурсы сервера. Кроме того, плагины WordPress имеют открытый исходный код, а это означает, что некоторые плохо написанные плагины могут поставить под угрозу другие части веб-сайта. Таким образом, когда дело доходит до установки плагинов WordPress, всегда отдавайте предпочтение качеству, а не количеству.
Домантас Г.
Руководитель группы SEO и контента
Вот некоторые из высококачественных плагинов для оптимизации вашего сайта WordPress:
- Contact Form 7 – создает настраиваемые контактные формы для ваших веб-страниц.
- WooCommerce — помогает легко добавлять страницы продуктов и платежные шлюзы. Подходит для любого типа веб-сайта, чтобы добавить интернет-магазин.
- Akismet — проверяет комментарии и отправленные контактные формы для предотвращения вредоносного контента.

4. Создайте свою первую страницу WordPress
При создании веб-сайта можно выбрать одну или несколько страниц. Если вы выберете последнее, рассмотрите возможность добавления следующих страниц:
- Домашняя страница . Первая страница, которую видят посетители при посещении сайта. Домашняя страница нуждается в отличной скорости, контенте и дизайне, чтобы сразу привлечь внимание аудитории.
- О странице . Дополнительная информация о веб-сайте с указанием того, является ли он корпоративным или личным веб-сайтом.
- Контактная страница . Способ для посетителей связаться с владельцами веб-сайтов для получения дополнительных запросов.
- Страница блога . Регулярно добавляет новый контент на сайт, что обеспечивает его актуальность.
- Страница продукта или услуги . Продавайте товары и услуги на отдельной странице, в основном для интернет-магазина.

Чтобы создать свою первую страницу на новом веб-сайте, перейдите на Dashboard -> Pages -> Add New .
При создании страницы веб-сайта отдайте предпочтение информативному и точному содержанию, а также удобной навигации. WordPress имеет встроенные блока , чтобы помочь с контентом и макетом. Нажмите значок + в верхнем левом углу и просмотрите все блоки, чтобы оптимизировать страницу.
На странице блога нет необходимости что-либо включать на страницу.
Просто зайдите в Настройки -> Показания и выберите Статическая страница , рядом с На вашей домашней странице отображается раздел . Выберите пустую страницу блога в разделе Страница публикации и нажмите Сохранить изменения . Каждый раз, когда вы добавляете сообщения в блог, WordPress автоматически отображает их на странице блога.
Кроме того, WordPress также имеет плагины для создания страниц, позволяющие более свободно настраивать веб-страницы.
 Одними из самых популярных конструкторов страниц WordPress являются Elementor, Beaver Builder и WPBakery Page Builder. Большинство из них предлагают интерфейс перетаскивания, готовые дизайны и изменение размера контента.
Одними из самых популярных конструкторов страниц WordPress являются Elementor, Beaver Builder и WPBakery Page Builder. Большинство из них предлагают интерфейс перетаскивания, готовые дизайны и изменение размера контента.К преимуществам конструкторов страниц относятся:
- Удобно для начинающих . Создавайте интерактивные и высококачественные веб-страницы, не умея программировать.
- Быстрее . Используйте предварительно разработанные разделы и шаблоны для создания различных типов страниц вместо создания каждой страницы с нуля.
- Дополнительные функции . Улучшите функциональность и дизайн, добавив дополнительные функции на веб-страницы.
Обратите внимание, что некоторые плагины лучше подходят для определенного типа веб-сайтов.
Внимание! Используйте только один компоновщик страниц одновременно. Одновременное использование разных компоновщиков страниц может привести к ошибкам и замедлению работы веб-сайта.

При создании веб-сайта учитывайте удобство пользователей при доступе к страницам. Чтобы улучшить навигацию на вашем сайте WordPress, оптимизируйте его меню и виджеты.
Начните с создания меню, чтобы помочь посетителям перемещаться между страницами. Независимо от того, какую страницу они открывают, на веб-сайте должно отображаться одно и то же меню. В качестве альтернативы создайте отдельные меню для разных мест.
Выполните следующие действия, чтобы создать меню:
- Перейдите в Панель инструментов WordPress -> Внешний вид -> Меню и напишите Имя меню . В разделе Настройки меню решите, следует ли автоматически добавлять новые страницы в меню. Затем выберите Место отображения на веб-сайте. Нажмите Создать меню , чтобы завершить процесс.
- Выберите, какие страницы , сообщения или категории 9от 0044 до Добавить в меню .
 Затем нажмите Сохранить меню , чтобы сохранить изменения.
Затем нажмите Сохранить меню , чтобы сохранить изменения.
Кроме того, рассмотрите возможность установки следующих плагинов меню WordPress для оптимизации дизайна и навигации:
- Max Mega Menu — обеспечивает быстрое и отзывчивое меню, помогающее пользователям легче перемещаться между страницами.
- Адаптивное меню — предлагает более 150 вариантов настройки с удобным и легким интерфейсом.
- WP Mobile Menu — оптимизирует меню веб-сайта на мобильных устройствах с помощью быстрого, простого и отзывчивого меню.
Помимо создания простых в навигации меню, настройка виджетов WordPress также может улучшить работу посетителей. Виджеты добавляют дополнительный контент и структуру в верхний и нижний колонтитулы и боковые панели веб-сайта. Некоторые из самых популярных виджетов включают последние сообщения, календари и панель поиска.
Некоторые темы сразу отображают определенные виджеты. Однако также можно создать собственный виджет.
 Для этого перейдите на Внешний вид -> Виджет . Нажмите на + 9Значок 0044, чтобы добавить больше контента с помощью блоков.
Для этого перейдите на Внешний вид -> Виджет . Нажмите на + 9Значок 0044, чтобы добавить больше контента с помощью блоков.Выполните следующие действия, чтобы настроить виджеты непосредственно в веб-дизайне:
- Перейдите на Dashboard -> Внешний вид -> Настройка .
- Выберите Виджеты в меню Настроить , чтобы отобразить различные области для их добавления, такие как Боковая панель справа , Нижний колонтитул , Верхний колонтитул и Боковой раздел .
- Переместите блоки, чтобы переставить виджеты, или нажмите кнопку 9Значок 0043 +
- Нажмите Опубликовать , чтобы сохранить настройку. Также можно вместо этого нажать значок шестеренки рядом с ним, чтобы Сохранить черновик .

6. Оптимизируйте свой веб-сайт для SEO и конверсии
Поисковая оптимизация (SEO) повышает рейтинг веб-страницы на страницах результатов поиска (SERP). Приоритизация SEO поможет увеличить трафик и позиционировать веб-сайт как надежный источник.
Одним из лучших способов улучшить SEO на веб-сайте WordPress является использование плагинов SEO:
- Yoast SEO — помогает оптимизировать ваш сайт, предоставляя автоматические технические улучшения SEO и расширенные карты сайта XML. Ознакомьтесь с нашим руководством по использованию Yoast SEO на вашем сайте WordPress.
- Google XML Sitemaps — автоматически создает полную XML-карту сайта для вашего веб-сайта WordPress, облегчая поисковым системам сканирование ваших веб-страниц.
- Средство проверки неработающих ссылок — не позволяет поисковым системам обнаруживать неработающие ссылки на вашем сайте, чтобы обеспечить постоянную эффективность SEO и улучшить взаимодействие с пользователем.

- W3 Total Cache — минимизирует время загрузки за счет увеличения скорости сайта до 10 раз.
Не говоря уже о том, что SEO также может повысить узнаваемость бренда. Некоторые бизнес-сайты, такие как технологические компании, получают вдвое больше дохода от обычного поиска. SEO может помочь увеличить коэффициент конверсии за счет улучшения:
- Скорость сайта . Идеальное время загрузки веб-сайта составляет менее двух секунд. Высокая скорость сайта побуждает посетителей просматривать больше страниц.
- Изображения . Сделайте сайт более привлекательным для посетителей, оптимизировав изображения и графику.
- Мобильность . Повысьте производительность веб-сайта на мобильных и сенсорных экранах, чтобы посетители могли открывать ваш веб-сайт на большем количестве устройств.
7. Масштабируйте свой веб-сайт
WordPress предоставляет множество возможностей для масштабирования вашего веб-сайта.
 Например, сайты малого бизнеса можно превратить в крупные магазины электронной коммерции.
Например, сайты малого бизнеса можно превратить в крупные магазины электронной коммерции.Вот некоторые функции, которые помогут масштабировать ваш веб-сайт WordPress:
- Плагины электронной коммерции. Создайте интернет-магазин с безопасным платежным шлюзом и удобными страницами товаров. Одним из лучших плагинов для электронной коммерции WordPress является WooCommerce, который может помочь создать веб-сайт электронной коммерции быстрее и проще.
- Плагины бронирования. Для бизнес-сайта, требующего бронирования, например отеля или ресторана, плагины бронирования помогают клиентам проверять наличие мест, резервировать места и осуществлять онлайн-платежи.
- Плагины контактной формы. Чтобы оставаться на связи с посетителями веб-сайта, предоставьте им простой способ связаться с вами для получения дополнительных запросов. Контактные формы также уменьшают спам, предотвращая публикацию вашего адреса электронной почты.
- Адаптивность к мобильным устройствам.
 Оптимизируйте реакцию вашего веб-сайта на мобильные устройства, которые генерируют 54,8% глобального трафика веб-сайта. Таким образом, ваш сайт может охватить больше аудитории и оставаться впереди конкурентов.
Оптимизируйте реакцию вашего веб-сайта на мобильные устройства, которые генерируют 54,8% глобального трафика веб-сайта. Таким образом, ваш сайт может охватить больше аудитории и оставаться впереди конкурентов.
Помимо добавления дополнительных функций, убедитесь, что ваш сервер подходит для типа веб-сайта, который вы создаете. При преобразовании вашего веб-сайта в сайт WordPress другого типа учитывайте:
- Хранилище . Обязательно увеличьте емкость хранилища при добавлении на веб-сайт дополнительных файлов, страниц и инструментов. Это поможет предотвратить замедление загрузки, поскольку скорость по-прежнему является одним из важнейших аспектов веб-сайта.
- Качество . При добавлении дополнительной информации на веб-сайт проверяйте старые страницы и файлы, чтобы обеспечить стабильное качество.
- Безопасность . Масштабирование веб-сайта часто означает большее взаимодействие с посетителями.
 Чтобы обеспечить безопасность вашего сайта и данных посетителей, проверьте наличие надежных функций безопасности WordPress.
Чтобы обеспечить безопасность вашего сайта и данных посетителей, проверьте наличие надежных функций безопасности WordPress.
8. Запустите свой веб-сайт
Перед запуском веб-сайта проверьте наличие проблем, которые могут повлиять на просмотр и удобство использования. Существуют разные способы протестировать веб-сайт перед запуском:
- Семья и друзья . Попросите кого-нибудь из ваших знакомых взглянуть на сайт с точки зрения посетителя. Получите отзывы о дизайне, навигации, функциях и адаптации для мобильных устройств.
- A/B тестирование . Используйте такие инструменты, как Google Optimize или тестирование Nelio AB, чтобы сравнить две версии веб-сайта. Этот метод позволяет на основе данных понять, какая версия работает лучше.
- Проверка скорости . Наличие быстрого веб-сайта привлекает больше посетителей, которые остаются и просматривают его веб-страницы. Существуют инструменты, помогающие проверить скорость сайта.

Pro Tip
В дополнение к тестированию вашего сайта WordPress сначала проверьте контрольный список запуска веб-сайта.
Как создать веб-сайт с помощью Zyro Website Builder
Создавать веб-сайты с помощью конструктора веб-сайтов еще проще. Zyro — это конструктор веб-сайтов, который предлагает удобный интерфейс для создания собственного контента и макета. Кроме того, вот некоторые из преимуществ использования Zyro:
- Облачный хостинг — более надежная работа и меньшее время простоя.
- Безопасность — соответствует стандартам PCI для личной информации посетителей.
- Инструменты искусственного интеллекта (ИИ) — помогают в брендинге, маркетинге и оптимизации веб-сайта.
- Быстрая настройка – интуитивно понятный интерфейс для редактирования и создания собственного контента.
Zyro — это визуальный конструктор, который лучше всего подходит для онлайн-портфолио, фотоблогов и медиа-сайтов.
 Вот шаги для использования этого конструктора сайтов:
Вот шаги для использования этого конструктора сайтов:1. Выберите шаблон
Выбор шаблона является важным первым шагом, так как он влияет на то, как ваш веб-сайт отображает контент. У Zyro есть уникальная функция, называемая генератором веб-сайтов AI . С помощью этого инструмента создатель веб-сайта задаст несколько вопросов после того, как вы выберете опцию «Создать веб-сайт » — хотите ли вы продавать товары в Интернете и какой тип веб-сайта вы создаете.
Также вам нужно будет выбрать следующее:
- Стиль кнопки.
- Цветовая палитра.
- Стиль шрифта.
- Дополнительные функции для вашего сайта — интернет-магазин, блог, галерея, слайд-шоу, контактная форма, форма подписки, лента Instagram, карты и видео.
- Один из трех вариантов компоновки.
Или нажмите Выберите шаблон , чтобы просмотреть галерею тем Zyro. Чтобы продолжить, выполните следующие действия:
- Выберите один из дизайнерских шаблонов Zyro.
 Они разделены на категории, такие как электронная коммерция , Услуги , Фотография , Рестораны , Портфолио , Резюме , События и Целевые страницы .
Они разделены на категории, такие как электронная коммерция , Услуги , Фотография , Рестораны , Портфолио , Резюме , События и Целевые страницы .
- Чтобы решить, какой шаблон использовать, наведите указатель мыши на нужный шаблон и нажмите Предварительный просмотр . Zyro покажет, как выглядит шаблон в виде веб-сайта.
- Если вы решили использовать шаблон, нажмите кнопку Start Building . Напротив, нажмите Все шаблоны , чтобы вернуться в галерею.
- Выберите значок Стили веб-сайта ( ) слева, чтобы настроить Цвета , Текст и Кнопки .
- Используйте инструмент перетаскивания, чтобы изменить макет страницы, щелкнув элемент и переместив его в другую область.

- Чтобы протестировать дизайн и навигацию, нажмите Preview . Затем оптимизируйте его мобильную отзывчивость, нажав мобильный значок в правом верхнем углу. Настройте прямо на веб-странице, чтобы изменить дизайн для мобильных устройств.
Важно! Если вы решите изменить тему, вам потребуется повторить настройку.
2. Создайте главную страницу
Первая страница, которую посетители увидят при посещении веб-сайта, — это домашняя страница, поэтому сделайте эту главную страницу информативной и визуально привлекательной. Таким образом, они будут дольше оставаться на вашем сайте.
Эффективная главная страница может побудить посетителей совершить желаемое действие, например совершить покупку или записаться на прием. Для достижения этой цели учитывайте эти элементы при создании главной страницы:
- SEO . Включите мета-заголовки и описания, чтобы занять более высокое место в поисковой выдаче и привлечь больше трафика.

- Медиа . Добавьте высококачественное изображение или видео, чтобы сделать его более привлекательным и привлекательным.
- Меню . Покажите различные имеющиеся у вас веб-страницы, например, страницу «О нас» и «Контакты», чтобы пригласить посетителей узнать больше.
- Макет . Подумайте, где разместить важную информацию, которую посетители увидят в первую очередь, например, где разместить призыв к действию.
С Zyro у каждой темы есть домашняя страница. Либо настройте домашнюю страницу темы, либо сделайте другую страницу главной. Для этого щелкните значок Страницы и навигация в верхнем левом углу.
Выберите страницу, которую вы хотите сделать домашней, и щелкните значок шестеренки и щелкните Сделать домашней страницей .
3. Добавить больше страниц и разделов
Несмотря на то, что темы Zyro поставляются со страницами и разделами по умолчанию, вам следует персонализировать свой сайт, создав собственные страницы, чтобы сделать ваш сайт более аутентичным.
 Если вы создаете одностраничный веб-сайт, добавьте новые пустые разделы или используйте готовые.
Если вы создаете одностраничный веб-сайт, добавьте новые пустые разделы или используйте готовые.Между тем, многостраничные веб-сайты часто имеют страницы «О нас», «Блог» и «Контакты» для предоставления дополнительной информации. При добавлении дополнительных страниц обратите внимание на:
- Избранные страницы . Подумайте, какие страницы включить в меню.
- Иерархия страниц . Разделите главные страницы на подстраницы и установите четкую иерархию страниц, чтобы помочь поисковым системам лучше сканировать ваш сайт.
- Тренды . Взгляните на другие веб-сайты, чтобы проверить, какие страницы привлекают посетителей.
Чтобы удалить или изменить порядок разных страниц, перейдите к настройке Страницы и навигация . Чтобы добавить новую страницу, следуйте этому руководству:
- В разделе Страницы и навигация нажмите кнопку Добавить страницу .

- Выберите макет из темы или добавьте пустую страницу. Либо щелкните поле Добавить пустую страницу , чтобы создать собственный дизайн.
- Если вы выбрали Добавить пустую страницу , выберите, какие элементы добавить на страницу. Доступные элементы включают Текст , Кнопка , Изображение , Видео , Лента Instagram и Контактная форма .
- Помимо элементов, есть также разделы, чтобы лучше разделить страницу. Когда вы нажмете Добавить раздел , конструктор веб-сайтов предложит вам либо Добавить пустой раздел , либо выбрать готовый. Существуют разные категории для разделов, в том числе О и Заголовки .
- После завершения страницы перейдите к Страницы и навигация , чтобы оптимизировать страницу.
 Щелкните значок шестеренки рядом с новой страницей и выберите Параметры страницы .
Щелкните значок шестеренки рядом с новой страницей и выберите Параметры страницы .
- В настройках Общие измените Имя в навигации и URL-адрес страницы , чтобы описать страницу. Затем под настройкой SEO добавьте Заголовок страницы и Описание страницы 9.0044, чтобы пригласить посетителей нажимать на ваш сайт из поисковой выдачи. Нажмите кнопку Сохранить , чтобы завершить процесс.
4. Оптимизируйте структуру навигации вашего сайта
При разработке собственного веб-сайта учитывайте удобство работы пользователей. Посетители должны иметь возможность перемещаться и находить всю информацию без каких-либо проблем.
Для достижения этой цели организуйте свое меню, чтобы помочь посетителям ориентироваться при просмотре страниц. Кроме того, выберите наиболее важные страницы для отображения в меню.
 Имейте в виду, что навигация по сайту также влияет на конверсию.
Имейте в виду, что навигация по сайту также влияет на конверсию.Вот способы улучшить навигацию по сайту:
- Ограничить пункт меню . Включите в главное меню не более семи страниц, чтобы избежать путаницы и переполнения страницы.
- Анализ ответов . Если вы видите страницу, которая не получает достаточного количества посетителей, переместите информацию на другую страницу и удалите страницу из главного меню.
- Мобильная отзывчивость . Меню часто выглядят иначе на мобильных устройствах, поэтому убедитесь, что в них по-прежнему легко ориентироваться.
Помимо порядка главного меню, его расположение на веб-странице имеет важное значение для навигации пользователя. Чтобы помочь посетителям эффективно просматривать ваши веб-страницы, настройте верхний и нижний колонтитулы.
Заголовок
В верхней части веб-страницы заголовок часто состоит из логотипа, названия веб-сайта и строки меню.
 Имея простой для навигации заголовок, вы приглашаете посетителей исследовать больше.
Имея простой для навигации заголовок, вы приглашаете посетителей исследовать больше.В Zyro настройте заголовок, наведя указатель мыши на раздел меню в редакторе перетаскивания и щелкнув значок значок шестеренки .
В разделе Настройки заголовка внесите изменения в следующие функции:
- Макет . Существует возможность Сделать заголовок липким , чтобы он оставался в верхней части веб-страницы, даже когда посетители прокручивают страницу вниз. Кроме этого, измените Положение меню , Расстояние между элементами и Заполнение в соответствии с вашими предпочтениями.
- Логотип . Выберите, хотите ли вы добавить логотип, затем настройте Ширина логотипа и позиция и Расстояние между пунктами меню .
- Сумка для покупок . Имейте этот значок только в том случае, если у вас есть интернет-магазин.

- Стиль . Измените фон заголовка , либо используя сплошной цвет, либо добавив изображение. Кроме того, выберите цвета Website , Header text и Hover цвета.
Нижний колонтитул
Точно так же высококачественный нижний колонтитул приглашает посетителей остаться на вашем веб-сайте и изучить больше страниц. Для достижения этой цели добавьте навигационные ссылки и необходимую информацию в нижней части веб-сайта. Большинство нижних колонтитулов содержат контактную информацию, значки социальных сетей, информацию об авторских правах и ссылки на другие страницы.
Нижний колонтитул означает, что пользователь достиг нижней части страницы. Ссылки в нижнем колонтитуле часто предназначены для страниц с большим количеством текста. Например, большинство интернет-магазинов включают условия и правила возврата.
С Zyro тема автоматически создаст нижний колонтитул.
 Чтобы отредактировать готовые элементы, нажмите на элемент и выберите кнопку Редактировать над ним.
Чтобы отредактировать готовые элементы, нажмите на элемент и выберите кнопку Редактировать над ним.Чтобы настроить нижний колонтитул , щелкните раздел и выберите шестеренку 9Значок 0044.
Отображает сетку, помогающую перемещаться по элементам. Тогда как Настройки раздела помогают внести изменения в:
- Макет . Настройте Padding для верхней и нижней частей заголовка.
- Фон . Либо используйте изображение, либо сплошной цвет в качестве фона нижнего колонтитула.
- Анкер . Создайте полный уникальный URL-адрес специально для нижнего колонтитула.
5. Улучшите свой веб-сайт с помощью визуальных элементов
Визуальные элементы, такие как изображения, видео, логотип и фавикон, привлекают посетителей, чтобы узнать больше о вашем сайте. Посетители проводят на страницах с видео на 88% больше времени.
 Они помогают передать суть вашего веб-сайта и удержать внимание посетителей.
Они помогают передать суть вашего веб-сайта и удержать внимание посетителей.Обратите внимание, что визуальные элементы должны соответствовать веб-сайту. В противном случае они будут только отвлекать и путать посетителей. Редактор перетаскивания конструктора веб-сайтов упрощает настройку макетов визуальных элементов.
Чтобы добавить любой визуальный элемент, нажмите кнопку Кнопка Добавить элемент в левом углу редактора.
Изображения
Под Добавьте элементы , щелкните Изображение и перетащите его на свою страницу. Разместите элемент в нужной области веб-страницы.
Zyro покажет изображение по умолчанию на вашей веб-странице. Нажмите на него и выберите Изменить изображение , чтобы получить доступ к Настройки изображения .
Затем нажмите кнопку Заменить изображение , чтобы загрузить свое изображение или выбрать его из бесплатной библиотеки изображений Zyro, содержащей более миллиона фотографий.
 Под Настройки изображения , не забудьте включить Замещающий текст , описывающий изображение.
Под Настройки изображения , не забудьте включить Замещающий текст , описывающий изображение.Кроме того, выберите Положение изображения и Радиус границы .
В разделе Действие выберите, что произойдет, когда посетитель нажмет на изображение:
- Ничего . Никаких действий не произойдет после того, как посетители нажмут на изображение.
- Открыть полноэкранный просмотр . Изображение будет показано в полном размере.
- Открыть ссылку . Щелчок по изображению направит посетителей по ранее добавленной ссылке. Также есть возможность открыть его в новой вкладке или перенаправить страницу.
Выберите элемент Галерея и перетащите его на страницу, чтобы добавить сразу несколько изображений.
Опять же, Zyro сначала добавит изображения по умолчанию. Чтобы изменить их, нажмите на элемент и выберите Управление галереей .

Нажмите Добавить изображения , чтобы добавить свои изображения. Затем выберите изображения по умолчанию и нажмите значок корзины , чтобы удалить их.
После того, как вы добавили свои изображения, нажмите на элемент еще раз и выберите значок шестеренки . В настройках галереи измените Макет , Элементов в строке , Промежуток между фотографиями и действие При нажатии .
Видео
Добавление видео отличается от добавления изображений. С Zyro вы должны сначала загрузить видео на YouTube или Vimeo.
После перетаскивания Видео элемент на веб-страницу, нажмите на него и выберите Редактировать видео .
В разделе Настройки видео измените ссылку Видео на URL вашего видео. Затем решите, хотите ли вы, чтобы видео воспроизводилось сразу же, как только посетители заходят на страницу.
 Однако имейте в виду, что функция Autoplay не работает на мобильных устройствах.
Однако имейте в виду, что функция Autoplay не работает на мобильных устройствах.Кроме того, есть возможность воспроизведения видео на Loop по умолчанию. Что касается макета , управляйте Padding между видео и другими элементами. Чтобы не отвлекать посетителей, отключите Показать элементы управления видео , что скроет кнопки воспроизведения, паузы и громкости.
Логотип и значок
Если у вас есть онлайн-бизнес, используйте логотип на своем веб-сайте. Тем не менее, логотип также может быть полезен для личного веб-сайта. Это может добавить законности вашему веб-сайту, помогая вам создать профессиональный бренд в будущем.
Если вы еще не создали логотип для своего сайта, у Zyro есть Инструмент AI Logo Maker в помощь.
Pro Tip
При создании или загрузке логотипа не забудьте использовать прозрачный фон, чтобы он подходил для любых выбранных вами цветов.

Чтобы создать новый логотип, нажмите Инструменты AI -> Создатель логотипа .
Затем выберите способ создания логотипа:
- Создайте логотип самостоятельно . Введите название вашего логотипа, для чего он нужен и где вы хотите его использовать. Затем выберите логотип, чтобы настроить цвет, форму и макет.
- Использовать генератор логотипов . Выберите из галереи готовых логотипов и выберите цвета и форму.
Между тем, фавиконы представляют сайт на вкладках веб-браузеров. Поэтому они помогают сделать ваш сайт запоминающимся для посетителей, профессиональным и заслуживающим доверия.
У Zyro есть бесплатный генератор фавиконок для создания пользовательских фавиконок. С помощью этого инструмента измените написание фавикона, цвет фона и макет. Мало того, решите, использовать ли изображение или форму. Затем нажмите Загрузите , чтобы сохранить свою фавиконку.
Чтобы загрузить его на свой веб-сайт, перейдите к Настройки веб-сайта в левом нижнем углу вашего редактора.
 Затем выберите Общие настройки , чтобы продолжить.
Затем выберите Общие настройки , чтобы продолжить.В разделе Favicon нажмите кнопку Browse Files и загрузите свой собственный значок. Нажмите на веб-сайт Edit , чтобы завершить процесс.
6. Сохраните и опубликуйте свой веб-сайт
Zyro автоматически сохранит все сделанные изменения, так что не нужно беспокоиться о потере несохраненных правок. Просто проверьте каждую веб-страницу и ссылку после настройки содержимого. Когда вы будете готовы выйти в интернет, нажмите на Опубликовать сайт кнопка в правом верхнем углу.
Кнопка приведет вас к выбору доменного имени:
- Подключить собственный домен . Выберите этот вариант, если вы уже приобрели доменное имя и вставляете его позже. Или купите его у Zyro.
- Использовать домен Zyro . Если вы не хотите покупать какой-либо домен, используйте субдомен .zyrosite для публикации бесплатного сайта.

Ваш сайт теперь в сети – что дальше?
Создание веб-сайта улучшает личный или профессиональный брендинг в Интернете. Кроме того, веб-сайты помогают делиться контентом с более широкой аудиторией. Перед созданием собственного веб-сайта выберите правильную платформу, запоминающийся домен и при необходимости получите план веб-хостинга.
Мы сосредоточились на двух платформах: CMS и конструкторах веб-сайтов. Мы поделились шагами по созданию веб-сайта с использованием WordPress и Zyro, а также советами по оптимизации вашего сайта.
После успешного выхода в онлайн вот несколько советов, которые следует учитывать после запуска:
- Регулярно пересматривайте . Регулярно пересматривайте свой контент, поскольку лучшие практики SEO постоянно меняются.
- Продвижение сайта . Используйте контент, электронную почту, социальные сети и партнерский маркетинг, чтобы продвигать свой веб-сайт и привлекать больше посетителей.

- Анализ производительности . Улучшите маркетинговые стратегии, чтобы избежать проблем в будущем, регулярно анализируя свою эффективность. Используйте такие инструменты, как Google Analytics , чтобы помочь.
Чтобы углубить знания о создании веб-сайтов, ознакомьтесь с рекомендуемой литературой и ответами на часто задаваемые вопросы.
Рекомендуемая литература:
10 способов монетизации веб-сайта.
Юзабилити-тестирование веб-сайта: все, что вам нужно знать
Как защитить WordPress: 21 способ защитить свой веб-сайт
Как начать блогКак создать веб-сайт Часто задаваемые вопросы
В этом разделе вы найдете ответы на самые распространенные вопросы о веб-сайте процесс создания.
Нужны ли вам технические знания для создания веб-сайта?
Нет, существует множество платформ, упрощающих создание веб-сайтов без знания языков программирования. Например, конструкторы веб-сайтов имеют интуитивно понятный интерфейс и функции перетаскивания, которые помогают настроить высококачественный дизайн.

Как создать сайт с нуля?
Во-первых, получите веб-хостинг и доменное имя. Затем установите Bootstrap для создания документов HTML и CSS. Веб-сайт с самокодированием — не самый удобный вариант для начинающих, и его настройка может занять больше времени. Возможно, вам также потребуется изучить новейшие тенденции и лучшие практики веб-разработчиков.
Как создать сайт бесплатно?
Создатели сайтов часто предлагают поддомены бесплатно. Например, пользователи могут использовать www.website.zyrosite.com 9.0044 вместо www.website.com при использовании Zyro. Бесплатные субдомены подходят для новичков, которые только пробуют себя.
Сколько стоит создать сайт?
Стоимость создания сайта зависит от его типа. Создание веб-сайта может стоить от 100 долларов до нескольких тысяч долларов в год , если вы нанимаете веб-разработчика. Поэтому обязательно скорректируйте свой бюджет в соответствии с типом веб-сайта, который вы хотите создать.

Как создать бизнес-сайт?
Создание бизнес-сайта аналогично созданию любого другого веб-сайта. Тем не менее, некоторые дополнительные элементы, которые следует учитывать, — это страница продукта или услуги, страница контактов и страница «О нас». Бизнес-сайты помогают расширить клиентскую базу, увеличить доход и улучшить бизнес-потоки.
Как получают деньги владельцы веб-сайтов?
Зарабатывание денег с помощью блога или веб-сайта осуществляется путем отображения рекламы на боковых панелях, в нижнем колонтитуле и в верхнем колонтитуле. Google AdSense, например, предлагает инструмент с оплатой за клик для монетизации вашего сайта. Вы можете зарабатывать деньги на спонсируемом контенте, особенно если у вас высокий трафик.
Сколько времени занимает создание веб-сайта?
Время, необходимое для создания веб-сайта, зависит от платформы и типа веб-сайта. С некоторыми конструкторами веб-сайтов пользователи могут создавать веб-сайты в течение 5 минут.
 Тем не менее, платформам, которые имеют более крутую кривую обучения, могут потребоваться недели, чтобы создать высококачественный веб-сайт.
Тем не менее, платформам, которые имеют более крутую кривую обучения, могут потребоваться недели, чтобы создать высококачественный веб-сайт.Хасна — автор контента в Hostinger. Обладая страстью и знаниями в области технологий и цифрового маркетинга, она надеется помочь людям решить их проблемы и добиться успеха. Когда она не пишет, она любит живую музыку и анализирует фильмы.
Другие работы Хасны А.
Астари — автор цифрового контента в Hostinger, увлеченный WordPress, цифровым маркетингом и созданием веб-сайтов. Ей нравится делиться своими знаниями в своих произведениях. В свободное время Астари любит пробовать новые виды деятельности, отправляться в приключения и узнавать о разных культурах.
Еще от Astari S.
Step By Step (веб-сайты для чайников)
В настоящее время я обычно выбираю конструктор веб-сайтов, если создаю небольшой веб-сайт, например, я использовал Squarespace для своей музыки или для бизнеса.
Что такое конструктор сайтов?
Конструкторы веб-сайтов — это универсальные инструменты для создания веб-сайтов.

Они часто имеют визуальный редактор с возможностью перетаскивания и включают в себя все, что может понадобиться типичному веб-сайту: шаблоны, фотогалереи, веб-хостинг, формы и многое другое.
Конструкторы веб-сайтов обычно используются для портфолио, блогов, веб-сайтов для малого бизнеса, интернет-магазинов и многого другого.
Какой лучший конструктор сайтов?
Лучший конструктор сайтов зависит от ваших потребностей. Вот что я нашел:
- Squarespace — Отличные шаблоны, продуманные функции и интуитивно понятный дизайн. Я выбрал его как лучший универсальный конструктор сайтов.
- Shopify — имеет понятный интерфейс, полезный магазин приложений и передовые инновации и является лучшим конструктором веб-сайтов для электронной коммерции;
- Webflow — отличный инструмент для индивидуального дизайна с полноценной CMS. Отлично, если вы хотите создавать свои собственные шаблоны.
- Square Online — лучший бесплатный конструктор сайтов.

Пошаговое руководство по созданию веб-сайта с помощью Squarespace
Теперь, когда у вас есть обзор конструкторов веб-сайтов, давайте шаг за шагом пройдемся по созданию веб-сайта с помощью Squarespace.
Здесь вы можете увидеть окончательную версию веб-сайта, который мы создадим.
Шаг 1: Выберите шаблон
Зарегистрируйтесь в Squarespace, чтобы начать.
Первым шагом является выбор шаблона. Squarespace предоставляет набор, из которого мы можем выбирать:
Выбор шаблона Squarespace.
Думайте о каждом шаблоне как о отправной точке — мы будем настраивать его так, чтобы он имел свой собственный уникальный внешний вид.
Я выберу шаблон Paloma :
Выберите шаблон ‘Paloma’.
Зарегистрироваться
Далее мы зарегистрируемся в бесплатной пробной версии Squarespace — на данный момент кредитная карта не требуется.
Регистрация в Squarespace.
Регистрация в Squarespace.

После завершения регистрации мы в Squarespace! Хороший!
Добро пожаловать в Squarespace!
Шаг 2: Создание страниц
Начнем с добавления нескольких страниц. Итак, нажмите Страницы:
Добро пожаловать в Squarespace!
Удалить демонстрационные страницы
Squarespace предоставляет несколько демонстрационных страниц для начала, но мы их просто удалим.
Удалить страницы, помеченные как «DEMO».
Добавить страницы
Теперь давайте добавим наши страницы. Нажмите значок плюса (+), чтобы добавить страницы:
Мы собираемся добавить 3 пустые страницы ( Песни и EP , О программе, и Контакты ) и 1 страницу блога ( Блог ). Они составят нашу основную навигацию.
Шаг 3. Добавьте логотип и настройте заголовок
Далее мы добавим логотип и настроим заголовок.
Итак, нажмите Изменить , чтобы открыть редактор:
Нажмите Изменить, чтобы открыть редактор веб-сайта.

Затем наведите указатель мыши на заголовок и нажмите Изменить заголовок сайта:
Удалить значки социальных сетей
Далее мы удалим значки социальных сетей и настроим кнопку в нашем заголовке.
Итак, нажмите Элементы:
И мы сделаем две вещи. Во-первых, давайте отключим переключатель социальных ссылок . Во-вторых, давайте сделаем кнопку ссылкой на мой Spotify:
How To Add Your Logo
Вернитесь в редактор заголовков. Затем нажмите Название сайта и логотип:
Отсюда вы можете загрузить изображение логотипа:
Добавление моего логотипа!
У меня нет логотипа для моей музыки — поэтому я использую в качестве примера логотип Nike .
Итак, я просто собираюсь придерживаться текстового логотипа по умолчанию Squarespace предоставляет:
Настройка навигации
Далее я хотел бы выровнять навигацию по центру.

Итак, вернитесь в редактор заголовков и щелкните значок Desktop :
Щелкните значок на рабочем столе.
Оттуда мы можем выбрать, где мы хотели бы показывать навигацию — давайте установим центрирование:
И вот — наш заголовок настроен! Вот как это выглядит:
Наш настроенный заголовок.
Шаг 4: Оформление веб-сайта с помощью шрифтов и цветов
Далее мы настроим шрифтов и цветов . Это полезный способ создать бренд.
Выбор пользовательских шрифтов
Щелкните значок кисти, чтобы открыть Стили сайта:
Щелкните значок кисти, чтобы открыть стили сайта.
Затем выберите Шрифты:
Выберите шрифты в стилях сайта.
Глобальные стили текста позволяют нам выбрать шрифты, которые мы хотим использовать на всем нашем веб-сайте:
Глобальные стили текста.
Я собираюсь выбрать Freight Text Pro для заголовков и Helvetica Neue для абзацев, кнопок и прочего:
Настройка пользовательских цветов
Настройка пользовательских цветов — отличный способ создать свой бренд, поэтому давайте сделаем это.

Щелкните значок кисти, чтобы открыть Стили сайта:
Щелкните значок кисти, чтобы открыть стили сайта.
Затем выберите Цвета:
И нажмите Редактировать палитру:
Нажмите «Редактировать палитру».
Цвета вашего веб-сайта будут взяты из этой палитры — изменение палитры автоматически изменит цвета на всем вашем веб-сайте.
Самый важный цвет в вашей палитре Акцентный цвет . Здесь вам понадобится ваш самый важный фирменный цвет. Для своего я выбираю королевский синий:
Акцентный цвет — самый заметный из цветов.
Шаг 5: Как редактировать страницы в Squarespace
Теперь давайте приступим к разработке контента нашего веб-сайта — мы начнем с нашей домашней страницы. Поэтому перейдите на домашнюю страницу и откройте редактор веб-сайта (помните, что вам просто нужно нажать кнопку Edit ).
Изменение фонового изображения
Начнем с изменения фона раздела .
 Поэтому щелкните значок карандаша (ниже), чтобы открыть редактор разделов :
Поэтому щелкните значок карандаша (ниже), чтобы открыть редактор разделов :Откройте редактор разделов.
Затем нажмите Background и загрузите новое фоновое изображение:
Вы можете использовать Overlay Opacity , чтобы добавить немного затемнения к фону. Это помогает выделять текст:
Установка непрозрачности наложения.
Редактирование текста
Чтобы отредактировать текст в Squarespace, вы можете просто щелкнуть его, и появится текстовый редактор:
Редактирование этого текста.
Нажмите синий значок +, если хотите добавить новый текст Блок контента:
Мы собираемся добавить видео Блок контента:
Вот как это выглядит — у нас есть текст и видеоконтент блоков:
Я разместил видео на своей домашней странице.
Как изменить высоту и ширину секции
Вы также можете изменить высоту и ширину раздела в редакторе разделов .

Например, вот Большая секция :
Широкая секция.
А вот и Средний раздел:
Средний раздел.
Создание разделов с нуля
Далее создадим страницу Contact . Итак, перейдите на страницу Contact нажмите Добавить раздел:
Нажмите «Добавить раздел»
Squarespace включает готовые разделы, поэтому вам не нужно создавать каждую страницу с нуля.
Мы собираемся выбрать один из этих предварительно созданных разделов страницы контактов…
Выбор из предварительно созданных страниц контактов.
…. И теперь у нас есть страница C ontact !
Наша контактная страница.
Установка цвета раздела
Нам просто нужно изменить цвет фона на более темный, чтобы он соответствовал остальной части веб-сайта.
Итак, нажмите Изменить раздел :
Нажмите «Редактировать раздел»
Затем щелкните вкладку Цвета и выберите более темный цвет:
Настройка цвета раздела в соответствии с остальной частью веб-сайта.

Шаг 6: Создание блога
- Примечание. Просто пропустите этот шаг, если вам не нужен блог на вашем сайте! *
К настоящему моменту вы должны хорошо понимать, как работает Squarespace. Поэтому я буду двигаться немного быстрее.
Итак, перейдите на страницу блога .
Перейти к блогу.
И добавим Заголовок Раздел:
Нажмите «Добавить раздел», чтобы добавить заголовок в блог.
Вот, выглядит хорошо:
Добавление заголовка в блог
Настройка макета блога
Теперь я хочу изменить макет блога, что мы можем сделать, нажав Редактировать раздел:
Редактировать раздел.
Отсюда я сделаю несколько настроек:
- Changed Layout to Masonry
- Changed Width to Inset
- Put posts in 3 columns
- Hide Excerpts and Read More Links
- Put Meta Content below the title
- И центрировать весь текст
Итак, это выглядело так:
Эти настройки блога являются личными предпочтениями!
Как добавлять сообщения в блог в Squarespace
Откройте редактор блога , чтобы добавить новые сообщения.

Вы можете открыть редактор, нажав Управление сообщениями на странице блога:
Откройте редактор блога.
Оттуда просто нажмите на запись, которую хотите отредактировать:
Редактор блога.
Приятного ведения блога!
Шаг 7: Редактирование нижнего колонтитула
Мы еще не редактировали нижний колонтитул нашего веб-сайта. Итак, перейдите к нижней части страницы и нажмите Редактировать нижний колонтитул:
Редактирование нижнего колонтитула сайта.
Для начала давайте удалим все, что находится в нижнем колонтитуле:
Удалим все, что сейчас находится в нижнем колонтитуле.
Затем я добавлю этот готовый раздел, который Squarespace предоставляет:
Мне понравился внешний вид этого раздела.
Отсюда я настроил текст и добавил Социальные ссылки и Информационный бюллетень блоки контента.
Я также изменил цвет на темный, чтобы он соответствовал остальной части веб-сайта:
Вот последний нижний колонтитул!
Шаг 8: Добавление доменного имени
Итак, наш сайт готов!
(Примечание.
 Чтобы сэкономить ваше время, в этой статье не показано, как создать страницу Songs & EPs и страницу About , но вы уже должны знать, как создавать эти страницы.)
Чтобы сэкономить ваше время, в этой статье не показано, как создать страницу Songs & EPs и страницу About , но вы уже должны знать, как создавать эти страницы.)Вот как веб-сайт выглядит:
Наш веб-сайт выглядит хорошо — теперь пришло время добавить доменное имя!
Теперь давайте опубликуем этот сайт на пользовательском доменном имени!
Во-первых: Обновите Squarespace
Чтобы добавить доменное имя, нам нужно перейти на платный план.
Платные планы могут быть Ежемесячными или Годовыми . Я выберу годовой план, потому что он включает бесплатное доменное имя на 1 год.
Я выбираю Персональный — самый дешевый тариф:
Выбор тарифа Персональный.
Заявка на бесплатное доменное имя
После перехода на платный план у вас будет возможность заявить права на бесплатное доменное имя. Нажмите на это поле:
Щелкните это поле, чтобы получить бесплатное доменное имя.

Затем нажмите Получить домен:
Нажмите «Получить домен»
Здесь мы можем найти наше бесплатное доменное имя! Я выберу этот:
Это доменное имя, которое я выбрал.
Последний шаг: публикация веб-сайта
После того, как вы выбрали доменное имя, остается только опубликовать веб-сайт!
Итак, перейдите в Настройки и нажмите Доступность сайта:
Нажмите «Доступность сайта»
Затем установите для сайта Общедоступный:
Установите для своего веб-сайта статус Общедоступный в доступности сайта.
И с наш сайт работает на нашем доменном имени!
Наш сайт работает!
Как создать бизнес-сайт 2022 — Полное руководство
Если вы управляете малым бизнесом или ООО или находитесь в процессе его открытия, вам понадобится бизнес-сайт . В TRUiC мы считаем, что всем компаниям нужен веб-сайт , независимо от их отрасли или размера.
 Благодаря достижениям в области технологий и услуг, создать свой собственный веб-сайт стало как никогда просто, не имея опыта веб-дизайнера.
Благодаря достижениям в области технологий и услуг, создать свой собственный веб-сайт стало как никогда просто, не имея опыта веб-дизайнера.В этой статье представлен обзор шагов по созданию веб-сайта для вашего бизнеса, а также рекомендации для , какие инструменты использовать на основе вашего типа бизнеса и уровня знаний . Мы также предоставим дополнительные ресурсы, которые помогут вам достичь поставленных целей и быстро запустить бизнес-сайт.
Когда вы почувствуете, что готовы приступить к работе, перейдите к нашему обзору лучших конструкторов веб-сайтов, чтобы найти подходящие услуги веб-хостинга и многое другое для вашего малого бизнеса.
Какой сайт вам нужен?
Прежде чем углубляться, лучше спросить себя, какой веб-сайт вам нужен.

Тип веб-сайта, который вам нужен, зависит от типа вашего бизнеса. Хотя все веб-сайты имеют много общего, вашему бизнес-сайту потребуются определенные функции, которых нет у других.
Например, если у вас есть ресторан, вы, вероятно, захотите отобразить меню на своем веб-сайте. Напротив, сертифицированный бухгалтер (CPA), скорее всего, сочтет простой в использовании контактную форму необходимой.
Ниже мы рассмотрим различные категории бизнеса, а также рекомендации о том, какое программное обеспечение для создания веб-сайтов наиболее подходит для этих видов бизнеса.
Местный бизнес
Примеры местных предприятий включают рестораны, бухгалтеров, сантехников, агентов по недвижимости, цветочные магазины, солярии и так далее. Подумайте о любом магазине на углу или рынке, который вы можете найти, проезжая по главной улице, как о прекрасном примере нишевого бизнеса с конкретными потребностями веб-сайта.
Хотя этим компаниям обычно не требуются большие или сложные веб-сайты, их сайты должны предоставлять основную информацию о них, помогая клиентам решать их проблемы.

Некоторым местным предприятиям нужны очень простые веб-сайты, на которых есть только одна страница, на которой указана их контактная информация и часы работы. Другим потребуются сайты с большей функциональностью, такие как системы заказов, автоответчики или даже интеграция с интернет-обменом данными (IDX). В конечном счете, потребности вашего веб-сайта будут сильно зависеть от типа вашего бизнеса.
Помните, что недостаточно просто иметь страницу Facebook, бизнес-профиль Google или профиль Yelp для вашего бизнеса. Хотя все это поможет продвигать ваш бренд и повысить его узнаваемость, веб-сайт, который вы полностью контролируете, представляет собой первый реальный шаг к тому, чтобы стать законным бизнесом.
Рекомендуемое программное обеспечениеДля местных предприятий мы рекомендуем GoDaddy Website Builder. GoDaddy отвечает потребностям большинства малых предприятий, а также обеспечивает чрезвычайно простой пользовательский интерфейс.

ПОСЕТИТЬ БОЖЕСТВА
Крупный бизнес
Крупные компании или бренды включают предприятия, которые большинству людей уже известны по названию. Например, всем компаниям, которые размещают товары на полках вашего местного продуктового магазина, также нужен бизнес-сайт.
Удивительно, но они часто создают гораздо более простые сайты, чем можно было ожидать. Многие из их сайтов — это просто блоги в гораздо большем масштабе. В то время как большой бизнес-сайт может включать сотни или тысячи страниц, технология, необходимая для его создания, на самом деле не сложнее, чем то, что вам нужно для создания небольшого простого блога.
Самая популярная система управления контентом для таких сайтов — WordPress. Есть большая вероятность, что в крупном бизнесе уже будет несколько технических специалистов или веб-разработчиков. Это означает, что у вашего бизнеса абсолютно есть внутренние возможности для создания и запуска надлежащего веб-сайта WordPress.
Рекомендуемое программное обеспечение
Для крупных компаний и брендов мы рекомендуем WordPress.
Всем сайтам WordPress нужен надежный хост, и новички могут предпочесть хост, который включает в себя конструктор сайтов. Вот почему мы рекомендуем Bluehost как для вашего хостинга, так и для нужд строительства.НАЧАТЬ С BLUEHOST
Бизнес онлайн-услуг
Несколько примеров этого типа бизнеса включают фирмы, предлагающие программное обеспечение как услугу (SaaS), сайты участников, компании социальных сетей и форумы. Подобно предприятиям, которым нужен блог или портфолио, веб-сайт онлайн-сервиса занимает центральное место в продвижении компании. Однако основное отличие состоит в том, что этим предприятиям нужны сайты с расширенной функциональностью и технической интеграцией.
Если вы не являетесь опытным веб-разработчиком, вам почти наверняка придется нанять или заключить контракт с техническими экспертами для создания веб-сайта с уровнем гибкости и расширяемости, который необходим вашему бизнесу онлайн-сервисов.
Рекомендуемое программное обеспечение
Для компаний, предоставляющих онлайн-услуги, мы рекомендуем WordPress.
Использование подписки на такой сервис, как Envato Elements, упрощает выбор правильной темы и добавление уникальных функций на ваш сайт.НАЧАТЬ С ENVATO
Электронная торговля
Если вы хотите продавать товары клиентам напрямую через Интернет, вам обязательно нужен сайт электронной коммерции.
За последние несколько лет сектор электронной коммерции пережил значительный бум. Сюда входят те, кто продает физические и цифровые продукты, а также те, кто использует модель прямой поставки. Большая часть топлива для этого огромного роста исходила от новых программных продуктов, которые упростили весь процесс онлайн-продаж и снизили стоимость выхода на рынок для малых предприятий и предпринимателей.
Хотя веб-сайты электронной коммерции немного сложнее, чем стандартный блог или сайт-портфолио, они просты в создании и эксплуатации благодаря программному обеспечению, специально разработанному для удовлетворения этих потребностей.
Рекомендуемое программное обеспечение
Для предприятий электронной коммерции мы рекомендуем Shopify.
Shopify — одна из самых популярных в мире платформ электронной коммерции, специально разработанная для онлайн-продавцов. Shopify предоставляет самые надежные инструменты на рынке для новых интернет-магазинов.ПОСЕТИТЕ МАГАЗИН
Создатели контента
Как правило, блог или веб-сайт портфолио подходят людям, которые хотят иметь личное присутствие в Интернете, или художникам, которым нужно место для демонстрации своей работы.
В случае с блогом веб-сайт является бизнесом, а не функцией поддержки бизнеса. Это повлияет на программное обеспечение, которое вы используете для создания веб-сайта. Поскольку вы будете «жить» в этом программном обеспечении ежедневно, вам необходимо убедиться, что это удобное место, предоставляющее все необходимые вам технологические функции.

Если вы заинтересованы в создании собственного блога, ознакомьтесь с нашим бесплатным курсом по ведению блога. Он проведет вас через все необходимые шаги, чтобы запустить свой блог.
Для других типов создателей контента, от тех, кто создает видеоэссе до подкастеров, жизненно важно иметь веб-сайт, на котором можно разместить ваш подробный контент, а также связать его со всеми другими платформами, чтобы пользователи могли с ним взаимодействовать. Не все конструкторы веб-сайтов оснащены этой возможностью или упрощают навигацию. Очень важно убедиться, что вы найдете правильный вариант.
Если вы хотите создать веб-сайт-портфолио для демонстрации своих художественных работ, то контроль дизайна может сыграть более важную роль при выборе программного обеспечения. Большинство программных платформ для создания веб-сайтов упрощают дизайн, предлагая широкий выбор шаблонов.
Рекомендуемое программное обеспечениеДля веб-сайтов, ориентированных на контент, мы рекомендуем Bluehost Website Builder.

Bluehost позволяет размещать и создавать веб-сайт WordPress с помощью интуитивно понятного конструктора перетаскивания, включая доступ к панели администратора WordPress и расширенным функциям.НАЧАТЬ С БЛЮХОСТА
Выберите конструктор веб-сайтов или платформу
Лучшие конструкторы сайтов GoDaddy
4,7/5Лучший конструктор сайтов Всего
- Доступная цена и гибкие возможности
- Простые в использовании профессиональные шаблоны
- Расширенные маркетинговые функции
Посетите сайт
Web.  com
com
4,5/5- Интуитивно понятный редактор для легкой настройки
- Доступ к профессиональным фотографиям
- Положительные отзывы клиентов
Визит Сайт
Скверспейс
4,4/5- Универсальные маркетинговые функции
- Изящные и настраиваемые шаблоны
- Функциональные услуги электронной коммерции
Визит Сайт
Викс
4,4/5- Безопасная обработка платежей
- Масштабируемое пространство для хранения
- Круглосуточная поддержка клиентов
- Отличная поддержка клиентов
Посетите сайт
Shopify
4,3/5Лучший для электронной коммерции
- Отличные возможности электронной коммерции
- Список неограниченных продуктов
- Продвинутая и понятная аналитика
Визит Сайт
WordPress
4. 1/5
1/5- Широкие возможности настройки
- Экономичный
- Широкий спектр интеграций
Визит Сайт
Принимая во внимание все, что мы рекомендовали до сих пор, вы можете начать задаваться вопросом, почему мы рекомендуем одни инструменты другим. Этот раздел предоставит немного больше контекста, чтобы помочь вам принять лучшее решение о том, какой веб-хостинг или платформу для создания использовать при создании своего веб-сайта.
Мы начнем с платформы WordPress, так как WordPress может быть немного сложным для распутывания и понимания. WordPress — это не конструктор веб-сайтов как таковой, а скорее система управления контентом (CMS), которая также может создавать веб-сайты. Сложно, мы знаем, но держитесь с нами!
Затем мы углубимся в общий обзор традиционных конструкторов веб-сайтов, что они обычно предлагают и как найти подходящий именно вам.

Мы также обсудим важные требования и ресурсы, которые во многом повлияют на ваше окончательное решение. Основные факторы, влияющие на выбор правильного конструктора веб-сайтов или платформы, включают:
- Требуемый уровень навыков – Как много вы знаете о создании веб-сайтов?
- Требуемые ресурсы – Сколько у вас есть времени, денег и терпения?
- Гибкость – Насколько сложны потребности вашего веб-сайта?
- Устойчивое развитие — Будет ли сложность вашего веб-сайта расти по мере роста вашего бизнеса?
WordPress
WordPress — чрезвычайно гибкая платформа для создания веб-сайтов с открытым исходным кодом. С момента своего запуска в 2003 году WordPress много раз улучшался и расширялся. Его огромный рынок плагинов — коллекция из более чем 50 000 сторонних приложений — делает WordPress еще более адаптируемой платформой.
 В целом, WordPress поддерживает более 40 процентов веб-сайтов в мире.
В целом, WordPress поддерживает более 40 процентов веб-сайтов в мире.Итак, почему кто-то выбирает , а не для использования WordPress?
Потому что со всей этой гибкостью возникает и большая сложность. Чтобы начать создавать свой веб-сайт с помощью WordPress, вам необходимо:
- Зарегистрировать доменное имя (URL) у регистратора доменных имен.
- Найдите подходящего поставщика веб-хостинга для хранения и обслуживания данных вашего веб-сайта.
- Выберите тему WordPress, которая предлагает дизайн и функциональность, необходимые вашему бизнесу.
Хотя эти шаги не особенно сложны , вы должны понимать, что создание веб-сайта WordPress — это модульный процесс. Каждый раз, когда вы хотите добавить что-то на свой сайт помимо основных функций WordPress, вы должны либо установить сторонний плагин, либо найти решение с собственным кодом, чтобы это произошло. Даже такая простая вещь, как начало работы, обычно требует двух-трех покупок в разных компаниях.

Однако по мере того, как все больше веб-хостов начинают реализовывать соответствующие возможности создания веб-сайтов, становится легче ориентироваться в сложностях WordPress. Вот почему мы рекомендуем такие платформы, как GoDaddy, Bluehost и Kinsta. Использование подобных сервисов упрощает начало работы, создание веб-сайта и избавление от надоедливых обновлений плагинов и тем.
Обзор WordPress
- Требуемый уровень навыков — средний. Перед созданием веб-сайта WordPress у вас должен быть некоторый опыт работы в Интернете.
- Требуемые ресурсы — Средний. Вам потребуется либо немало времени и терпения, если вы планируете делать все это самостоятельно, либо значительные денежные вложения, чтобы эксперт построил это для вас.
- Гибкость – Высокая. Вы можете создать практически все, что захотите, на WordPress.
- Устойчивое развитие — Высокий. При правильном построении ваш сайт может масштабироваться до бесконечности на WordPress.

WordPress не для новичков, если только вы не решите использовать веб-хостинг с включенным простым в использовании конструктором веб-сайтов. Вот почему мы рекомендуем Bluehost для ваших потребностей в хостинге и строительстве.
Конструкторы веб-сайтов
Конструкторы веб-сайтов также существуют уже довольно давно. Современные конструкторы, такие как Wix и Squarespace, за последние несколько лет стали более популярными благодаря их повышенному качеству и простоте использования.
В отличие от сложного восприятия WordPress, эти конструкторы веб-сайтов предлагают комплексное решение для создания вашего бизнес-сайта. Как правило, вы выбираете доступное доменное имя на платформе конструктора веб-сайтов, а затем инструмент задает вам ряд вопросов о вашем бизнесе. Ответив на эти вопросы, вы получите работающую оболочку веб-сайта — и все это в течение 5–30 минут.
Платой за такое колоссальное повышение простоты является снижение гибкости.
 Но это имеет значение только в том случае, если вам нужны сложные функции на вашем веб-сайте. Девяносто процентов малых предприятий не пропустят эту расширенную гибкость, которая иногда может замедлить процесс запуска и запуска вашего сайта.
Но это имеет значение только в том случае, если вам нужны сложные функции на вашем веб-сайте. Девяносто процентов малых предприятий не пропустят эту расширенную гибкость, которая иногда может замедлить процесс запуска и запуска вашего сайта.Краткий обзор конструктора веб-сайтов
- Требуемый уровень навыков — Низкий. Вам не нужен какой-либо предыдущий опыт веб-разработки, но базовый опыт работы с компьютером пригодится.
- Требуемые ресурсы — Низкие. Создатели веб-сайтов взимают чрезвычайно доступную ежемесячную плату. Кроме того, поскольку вам не нужно нанимать разработчика, ваше время представляет собой основную стоимость.
- Гибкость – Средняя. В зависимости от платформы вы, вероятно, найдете параметры, необходимые для работы вашего сайта. Но не ожидайте увидеть простое решение для каждой дикой функции, которую вы только можете себе представить.
- Экологичность – Высокая.
 Создатели веб-сайтов могут поддерживать почти все веб-сайты, созданные с использованием их программного обеспечения, в течение всего срока службы сайта. Если нет, вы всегда можете перенести свой сайт в другое место.
Создатели веб-сайтов могут поддерживать почти все веб-сайты, созданные с использованием их программного обеспечения, в течение всего срока службы сайта. Если нет, вы всегда можете перенести свой сайт в другое место.
Если вы новичок или вам просто нужен простой веб-сайт для представления вашего бизнеса в Интернете, конструктор веб-сайтов предоставит вам лучший вариант.
Лучшие конструкторы сайтов
Выберите шаблон или тему, подходящую для вашего бизнеса
После выбора программной платформы, на которой вы будете создавать свой веб-сайт, вы должны выбрать шаблон или тему, чтобы придать вашему сайту дизайн и макет, отвечающие потребностям вашего бизнеса.
WordPress использует темы , чтобы изменить внешний вид вашего сайта. Лучшие и наиболее полезные темы создаются сторонними компаниями. Эти темы контролируют не только дизайн вашего сайта, но и во многих случаях его внутреннюю функциональность.
 Ознакомьтесь с нашей статьей о лучших темах WordPress, чтобы узнать больше.
Ознакомьтесь с нашей статьей о лучших темах WordPress, чтобы узнать больше.Создатели веб-сайтов используют шаблоны , которые в основном определяют внешний вид вашего сайта. Ваш выбор шаблона не повлияет на внутреннюю структуру или возможности вашего сайта.
Выбор темы или шаблона зависит от типа вашего бизнеса и ваших стилевых предпочтений. Используйте следующие атрибуты, чтобы помочь вам принять решение о том, какую тему или шаблон выбрать.
Функциональность и простота
Самым важным атрибутом темы или шаблона является его удобная для пользователя функциональность и простота .
Если люди посещают ваш веб-сайт и не могут понять, как перемещаться по его страницам или находить нужную им информацию, тогда ваш сайт становится обузой, а не активом.
За последние несколько лет нас всех «обучили» распознавать некоторые ключевые элементы хорошо спроектированного веб-сайта.
 Например, вы должны найти навигацию полосы и кнопки в ожидаемых местах, чтобы посетителям не приходилось искать ответы на свои вопросы. Веб-сайты с хорошим дизайном также избегают сумасшедших сочетаний цветов, которые затрудняют чтение их текста на экранах разных размеров.
Например, вы должны найти навигацию полосы и кнопки в ожидаемых местах, чтобы посетителям не приходилось искать ответы на свои вопросы. Веб-сайты с хорошим дизайном также избегают сумасшедших сочетаний цветов, которые затрудняют чтение их текста на экранах разных размеров.Большинство тем и шаблонов не сильно отклоняются от медианы, поэтому вы без труда найдете ту, которая удовлетворяет всем этим функциям.
Бренд и визуальные элементы
После того, как вы убедитесь, что выбранная тема для ваших клиентов проста в использовании, вы должны найти вариант, который соответствует визуальным элементам вашего фирменного стиля. Многие новые компании на самом деле получают изображения своего бренда со своих веб-сайтов, а не наоборот.
Если вы не уверены в общем бренде или стиле вашего бизнеса, просто используйте свой логотип в качестве отправной точки. Если у вас еще нет логотипа, воспользуйтесь нашим бесплатным инструментом для создания логотипов.

Если вы еще не дошли до этого момента, ознакомьтесь с нашим генератором названий компаний или генератором бизнес-идей, чтобы начать процесс создания своего бизнеса с нуля.
Создайте страницы, необходимые вашему бизнесу
Веб-сайты состоят из тщательно подобранного набора страниц. Каждая страница должна иметь свою ценность и причину существования. Не усложняя вещей, всем веб-сайтам нужны определенные основные страницы, в то время как вы также захотите добавить другие страницы, специально предназначенные для вашего типа бизнеса.
Страницы, которые нужны каждому сайту
Вот пять страниц, которые нужны каждому веб-сайту:
- Домашняя страница : Первая страница вашего веб-сайта должна кратко описывать цели вашего бизнеса и способы взаимодействия с ним. Он также должен предоставлять любую другую информацию, которую вы считаете важной для своих клиентов.

- О странице : На этой странице должен быть представлен обзор вашего бизнеса, его сотрудников, его видения или миссии, а также любая другая идентифицирующая информация, которой вы хотите поделиться со своими клиентами.
- Страница контактов : На этой странице клиентам указано, как с вами лучше всего связаться. На многих сайтах есть контактные формы, но вы также должны предоставить клиентам прямые способы связаться с вами. Кроме того, вы можете указать на этой странице часы работы и служебный адрес.
- Политика конфиденциальности Страница : хотя клиенты могут редко посещать эту страницу, важно включить ее, если вы собираете какую-либо информацию о клиентах в повседневной работе вашего бизнеса.
- Страница положений и условий : Подобно странице политики конфиденциальности, эта страница по существу описывает соглашение между вами и вашими клиентами относительно того, как работает ваш бизнес и/или веб-сайт.

Вам должно быть довольно легко создать домашнюю страницу, страницу «О нас» и контактную страницу вашего сайта самостоятельно. Если вам нужно вдохновение, посмотрите эти красивые веб-сайты, созданные с помощью GoDaddy.
Страницы Политики конфиденциальности и Положений и условий потребуют немного больше работы. Если у вашей компании есть юрист, попросите его помочь вам составить правильный язык для этих страниц. Если у вас нет адвоката или вы не хотите тратить много денег на консультацию, обратитесь к Rocket Lawyer. Он предлагает множество форм, включая шаблоны для таких страниц, за небольшую часть стоимости адвоката.
Что касается снижения ответственности и защиты вашего бизнеса, если вы еще не создали компанию с ограниченной ответственностью (ООО) для своего бизнеса, ознакомьтесь с нашим руководством о том, как создать ООО в любом штате.
Страницы, характерные для вашего бизнеса
Наряду со страницами, которые нужны каждому веб-сайту, вы можете добавить множество других страниц, предназначенных для вашего конкретного типа бизнеса.

Хотя список и не является исчерпывающим, вот несколько типов страниц, которые могут подойти для вашего бизнес-сайта:
- Страница продукта: Этот тип страницы описывает продукт, который вы продаете. Если вы управляете магазином электронной коммерции или у вас есть физический магазин, то страница продукта может помочь вашим клиентам понять продукт и предложить им возможность приобрести товар.
- Страница с ценами: Популярная среди компаний, продающих услуги, страница с ценами описывает различные уровни обслуживания компании и связанные с ними цены. Обычно вы найдете ссылку на страницу с ценами на панели навигации верхнего уровня веб-сайта.
- Страница меню: Если вы управляете рестораном, вам абсолютно необходимо создать страницу меню. Вы не хотите, чтобы ваши клиенты находили только размытые изображения вашего физического меню, когда они ищут ваше меню в Интернете.
- Страница услуг: Если ваша компания предлагает более одного типа услуг, страница услуг является отличным местом для предоставления подробного списка этих услуг.

- Страница блога: Каждый вид бизнеса может вести блог. В большинстве случаев люди заводят бизнес-блоги, чтобы помочь с поисковой оптимизацией своего сайта (SEO).
Добавите ли вы эти страницы на свой сайт или нет, зависит от того, каким видом деятельности вы занимаетесь. Вы также можете проявить творческий подход и комбинировать или добавлять любые из этих типов страниц по своему усмотрению. Просто помните, что интернет-пользователи ожидают увидеть определенные закономерности, поэтому слишком большие отклонения от нормы могут принести больше вреда, чем пользы.
Призывы к действию
Хотя это и не определенный тип страницы, призывы к действию являются чрезвычайно важной частью любого правильно функционирующего веб-сайта.
Призыв к действию (CTA) — это элемент или объект на вашем веб-сайте, который сообщает пользователям, какое действие следует предпринять дальше. CTA может принимать форму «Купить сейчас!» кнопку, заголовок «Заполните эту форму» или ссылку «Нажмите здесь, чтобы узнать больше».

Если вам интересно, может ли этот тип действий сделать ваш веб-сайт слегка обманчивым, просто знайте, что это необходимый компонент для обеспечения хорошего взаимодействия с пользователем. Предложение этих типов действий помогает направить посетителей сайта в том направлении, в котором они должны идти. Посмотрите на это больше как на предложение помощи, чем на рекламу.
Кроме того, сайты без сильных CTA могут в конечном итоге побуждать клиентов путешествовать в другое место, чтобы найти то, что им нужно.
Как создать CTA
Создание сильных CTA действительно зависит от действий, которые вы хотите, чтобы клиенты предприняли. Разные ситуации требуют разной тактики, но, как правило, эффективные призывы к действию представляют собой кнопку или ссылку, которая продвигает покупателя дальше по воронке продаж. Вот несколько примеров:
- Яркая кнопка с надписью «Купить сейчас» или «Добавить в корзину» может стать убедительным призывом к действию для клиентов, посещающих страницы вашего продукта.

- Текст с надписью «Как с нами связаться» рядом с номером телефона или контактной формой может стать эффективным призывом к действию для клиентов на вашей странице контактов.
- Кнопка с надписью «Назначить встречу» может стимулировать действия клиентов, которые попадают на страницу ваших услуг и хотят записаться на прием.
Как видно из приведенных выше примеров, создание сильных CTA — это не высшая математика. Почти каждая страница вашего сайта должна иметь призыв к действию. Поставьте себя на место своих клиентов и попытайтесь предугадать, какие действия они должны предпринять, чтобы сделать их счастливыми.
Проверить и опубликовать
После того, как вы определите и создадите страницы, которые нужны вашему веб-сайту, пришло время запустить его.
При первой публикации веб-сайта вам нужно следовать только двум основным правилам:
- Тестировать все.
 Просмотрите каждую страницу, которую вы создали для своего сайта. Прочитайте весь текст, нажмите каждую кнопку и заполните каждую форму. Эта проверка контроля качества гарантирует, что ваш сайт будет работать правильно, когда ваши первые пользователи посетят его.
Просмотрите каждую страницу, которую вы создали для своего сайта. Прочитайте весь текст, нажмите каждую кнопку и заполните каждую форму. Эта проверка контроля качества гарантирует, что ваш сайт будет работать правильно, когда ваши первые пользователи посетят его. - Не ждите совершенства. Наиболее важной характеристикой вашего веб-сайта является то, активен он или нет. Создание веб-сайта в первый раз — это процесс обучения. Вы неизбежно найдете что-то на своем сайте, что вам не нравится. Например, вы можете захотеть, чтобы кнопка отображалась на шесть пикселей левее, но не можете понять, как ее туда переместить. Вы также, вероятно, найдете неработающие ссылки, которые, как вы думали, уже исправили. Но совершенства не существует, поэтому нет смысла ждать публикации после завершения начального этапа тестирования.
Обслуживание, обновления и оптимизация
Успешный запуск веб-сайта для бизнеса не означает, что ваша работа выполнена.
 На протяжении всей жизни вашего бизнеса вы должны продолжать искать способы улучшить свой веб-сайт. Даже если вы решите не вносить большие улучшения, вы все равно должны следить за тем, чтобы сайт оставался актуальным.
На протяжении всей жизни вашего бизнеса вы должны продолжать искать способы улучшить свой веб-сайт. Даже если вы решите не вносить большие улучшения, вы все равно должны следить за тем, чтобы сайт оставался актуальным.Уровень требуемого практического обслуживания зависит от программной платформы, которую вы использовали для создания своего веб-сайта. В большинстве случаев модульная архитектура WordPress потребует более последовательного ввода, чем платформа для создания веб-сайтов.
Вам потребуется выполнить другие типы задач по оптимизации независимо от того, какую платформу вы используете для создания своего сайта.
При планировании будущего веб-сайта не забывайте учитывать пункты, описанные ниже.
Поисковая оптимизация
Поисковая оптимизация — это практика повышения рейтинга страниц вашего веб-сайта в результатах поиска. В зависимости от того, как вы рекламируете свой бизнес, улучшение вашего рейтинга в Google и увеличение вашей видимости в Интернете может оказать огромное влияние на ваш успех .

SEO – слишком большая тема, чтобы охватить ее в этой статье, поэтому ознакомьтесь с нашим руководством для начинающих: SEO 101.
Плагины и обновления
Если вы решите создать свой сайт на WordPress, вы должны убедиться, что ваша тема , плагины и основное программное обеспечение WordPress остаются в актуальном состоянии со всеми соответствующими обновлениями. Хотя это включает в себя ручной процесс, обычно это так же просто, как войти в систему и сделать несколько кликов.
Из-за модульной природы WordPress у каждого плагина будет свое расписание обновлений. Хотя у некоторых будет больше обновлений и исправлений, чем у других, вам нужно будет время от времени обновлять их все. Эти обновления обычно исправляют ошибки и предотвращают проблемы с безопасностью, но также могут добавлять новые функции и функции.
Если вы решите использовать конструктор веб-сайтов для создания своего бизнес-сайта, вам, как правило, не нужно беспокоиться об обновлениях.

Комплексная структура этих инструментов позволяет их разработчикам работать за кулисами, чтобы обновлять ваш сайт практически без вашего участия. Это одно из основных преимуществ использования конструктора сайтов.
Веб-сайт «Начни свой бизнес»
Создание бизнес-сайта стало проще, чем когда-либо прежде. Наличие высококачественных интуитивно понятных инструментов должно сделать вашу работу намного проще, чем вы могли подумать.
Основываясь на наших рекомендациях, приведенных выше, теперь у вас должно быть хорошее представление о том, какая программная платформа лучше всего подходит для вашего бизнеса.
Если вы готовы узнать больше о самих различных инструментах, ознакомьтесь с этими другими статьями, чтобы начать работу:
- Обзор лучшего конструктора сайтов
- Как создать сайт на WordPress
- Как создать сайт GoDaddy
- Как создать сайт Bluehost
статей, которые помогут вам создать свой веб-сайт
Основы веб-сайтаКак создать блог
Как структурировать веб-сайт
Как получить высококачественный веб-дизайн
Как получить оценку домена — стоимость доменного имени
Что такое Magento — платформа электронной коммерции Magento
Лучшие платформы электронной коммерции
Зачем владельцам малого бизнеса электронная торговля
Как создать успешную домашнюю страницу
Как создать продающую страницу, Converts
Как разработать успешную страницу корзины покупок
Как разработать страницу политики конфиденциальности
Как разработать успешную страницу заявления о миссии
Как создать веб-сайт для местного магазина
Как создать веб-сайт
Базовый веб-дизайн для бизнеса
Как купить доменное имя
Лучшие дешевые конструкторы веб-сайтов для электронной коммерции
Что такое конструктор веб-сайтов?
Как принимать платежи в Интернете
Как улучшить SEO
Как выбрать веб-хостинг
Как привлечь трафик на ваш веб-сайт
5 способов использования электронной коммерции для малого бизнеса
Как найти цель вашего веб-сайта
Как выбрать доменное имя
Как создать успешный веб-сайт
Как создать успешную страницу «Свяжитесь с нами»
Как создать успешную страницу «О нас»
Как создать успешную страницу оформления заказа
Как создать успешную страницу отзывов
Как создать веб-сайт для местного бизнеса, основанного на услугах
Как создать веб-сайт, ориентированный на контент
Как создать страницу продукта
Лучшие шрифты для бизнес-сайтов
Что такое SEO?
Как сделать веб-сайт удобным для мобильных устройств
Примеры плохого веб-дизайна
Обзор рекламы в Facebook
Как создать веб-страницу
Обзор маркетинговых решений LinkedIn
Что такое электронная торговля? — Интернет-магазины 101
Как оптимизировать Google My Business
Как создать веб-страницу
Как создать успешную страницу подписки на информационный бюллетень
Как создать успешную страницу блога
Как создать успешную страницу благодарности Страница
Как создать страницу условий и положений
Как создать успешную страницу часто задаваемых вопросов
Как создать успешную страницу услуг
Как создать сайт электронной коммерции
Сколько стоит сайт
Лучшие дешевые конструкторы сайтов
Как создать интернет-магазин
Как выбрать отличную цветовую палитру для веб-сайта
Что такое SEO?
Обзоры конструкторов сайтовBest Website Builder Review
WooCommerce vs.
 Shopify
ShopifyWooCommerce Review
Shopify Website Builder Review
GoDaddy vs. Bluehost
Wix vs. Shopify
Zyro Website Builder for Business
Shopify vs. GoDaddy
GoDaddy против WordPress
Shopify против Squarespace
Squarespace против GoDaddy
Magento против Shopify
Web.com Website Builder для бизнеса
Strikingly Website Builder
WordPress.com vs Wix
Strikingly vs. Wix
Shopify vs BigCommerce
GoDaddy vs Heroic
GoDaddy vs Jimdo
GoDaddy vs Pagecloud
GoDaddy vs WordPress.com
GoDaddy vs. Strikingly
Pagecloud Website Builder for Business
Обзор конструктора веб-сайтов Bluehost
Лучший конструктор веб-сайтов без кода
Конкуренты Shopify
Конкуренты GoDaddy
Лучшее программное обеспечение для создания веб-сайтов
Сколько стоит доменное имя
Web.com Design Services Review
Web.
 com Customer Service Review
com Customer Service ReviewGoDaddy Web Hosting Review
Weebly Website Builder Review
Wix Website Builder Review
GoDaddy Review
Wix против Squarespace
GoDaddy против Weebly
Weebly против Wix
Обзор конструктора сайтов Squarespace
Weebly против Squarespace
Squarespace против WordPress
Shopify Websity Builder Review
Woocommerce против Shopify
Jimdo против Wix
Builder веб -сайта Webflow для бизнеса
Webflow против Wix
Zyro vs Wix
Geroic Webrid против Zyro
BigCommerce против Wix
Heroic против Wix
Поразительно против Squarespace
Squarespace против Pagecloud
Webnode Website Builder Review
Best Responsive Website Builder
Weebly Competitors
Wix Competitors
WordPress Competitors
Web.com Expert Services Review
GoDaddy WordPress Hosting Review
Bluehost Pricing Review
HubSpot Website Builder Review
Wix vs.
 WordPress
WordPressShopify против WordPress
Shopify против Weebly
Weebly против WordPress
Wix против GoDaddy
Webflow против WordPress
WordPress.com Website Builder for Business
Webflow vs Squarespace
Duda vs Wix
Duda vs WordPress
Simvoly Website Builder Review
Jimdo Website Builder
BigCommerce Website Builder Review
Wix vs. Web.com
Wix против Simvoly
Wix против Webnode
GoDaddy против Webnode
GoDaddy против Simvoly
GoDaddy против Duda
GoDaddy против Webflow
GoDaddy против BigCommerce
Godaddy vs web.com
Лучший бесплатный Bree Builder в 2022
Duda Builder Review
Самый популярный сайт Builder
Squarespace конкуренты
WordPress конкуренты
Best Domain Registrar в 2022 г.
Web.com Cyber Security Review
Сравнительная таблица лучших конструкторов веб-сайтов
WordPress и хостингЛучшие поставщики веб -хостинга
Типы веб -хостинга
Bluehost Web Hosting Review
Лучшие темы WordPress
Bluehost vs сайт.
 Добавьте Google Analytics в WordPress
Добавьте Google Analytics в WordPressПримеры веб-сайтов WordPress.com
Все, что вам нужно знать о WordPress Multisite
Как создать лучшую контактную форму WordPress
Конкуренты WordPress
Kinsta Обзор хостинга WordPress
Как создать сайт WordPress
Как выбрать веб-хостинг
Как использовать WordPress
Как создать сайт WordPress
Wix против 3 WordPress
WordPress
GoDaddy против WordPress
Лучшие альтернативы WordPress
Как установить темы WordPress
Как создать сайт электронной коммерции WordPress
Лучшие плагины SEO для WordPress
The Best WordPress Backup Plugins
WordPress Competitors
How To Backup a WordPress Site
Weebly vs WordPress
WordPress Website Examples
GoDaddy VPS Hosting Review
The Best WordPress Hosting
The Fastest WordPress Themes
Duda против WordPress
Squarespace против WordPress
Цены и планы WordPress для малого бизнеса
Как создать лучшую лендинговую страницу WordPress
Все, что вам нужно знать о безопасности WordPress
Как найти и использовать логин администратора WordPress
Цены и планы веб-хостинга GoDaddy
Статьи GoDaddyЧто такое GoDaddy?
Обзор конструктора веб-сайтов GoDaddy
Как создать веб-сайт GoDaddy
Как использовать конструктор веб-сайтов GoDaddy
Цены и планы GoDaddy для малого бизнеса
Как добавить Google Analytics в GoDaddy
How to Get a GoDaddy SSL Certificate
Shopify vs.
 GoDaddy
GoDaddyGoDaddy vs. WordPress
Wix vs. GoDaddy
Squarespace vs. GoDaddy
GoDaddy vs Zyro
GoDaddy vs. Duda
GoDaddy vs Webflow
GoDaddy vs. Web.com
Как купить домен на GoDaddy
GoDaddy vs. Weebly
Как войти в систему GoDaddy
Как запросить возврат средств у GoDaddy
Как перенаправить ваш домен GoDaddy
Как обновить код PHP на вашем веб-сайте GoDaddy
Промокоды и скидки GoDaddy
Как предоставить делегату доступ к вашей учетной записи GoDaddy
Как использовать аукционы GoDaddy
Как использовать электронную почту GoDaddy
02003 9003 Служба поддержки клиентов GoDaddy GoDaddy Social ReviewGoDaddy vs. Webnode
GoDaddy vs Jimdo
GoDaddy vs BigCommerce
GoDaddy vs. Strikingly
GoDaddy Web Hosting Цены и планы
Обзор VPS-хостинга GoDaddy
Примеры веб-сайтов GoDaddy
Как интегрировать PayPal с GoDaddy
Как аннулировать учетную запись GoDaddy
Использование базы данных доменов WHOIS на GoDaddy
Как создать целевую страницу с GoDaddy 90 2003To 90 Использовать отложенный заказ домена GoDaddy
GoDaddy vs.
 Bluehost
BluehostПроверка бухгалтерского учета GoDaddy
Проверка приложения GoDaddy SmartLine
GoDaddy vs Simvoly
GoDaddy vs Heroic
GoDaddy против Pagecloud
GoDaddy против WordPress.com
Конкуренты GoDaddy
Как создать промежуточный сайт на GoDaddy
Как перенести домен в GoDaddy
Полезные статьи о конструкторе веб-сайтовКак выбрать тему WordPress
Как запросить возврат средств у GoDaddy
Лучшие плагины для сайта WordPress
Обзор WooCommerce
Лучшие темы WordPress
Сравнение Magento и Shopify
Как создать веб-сайт Weebly
Как использовать Google My Business
Как создать веб-сайт Squarespace
Как перенаправить домен GoDaddy
Как обновить код PHP на веб-сайте GoDaddy
Как интегрировать PayPal с GoDaddy
Ценовые категории Magento
Примеры веб-сайтов Squarespace
Примеры веб-сайтов WordPress
Как создать блог на Weebly
Примеры веб-сайтов GoDaddy
Цены и планы Wix для малого бизнеса
Цены и планы Jimdo для малого бизнеса
Цены и планы Simvoly для малого бизнеса
9 Прекрасные примеры веб-сайтов Simvoly
Примеры веб-сайтов Zyro How To
Использование BigCommerce 900 Цены и планы 9000 Zyro
Как создать веб-сайт Simvoly
Как предоставить делегату доступ к вашей учетной записи GoDaddy
Как использовать конструктор веб-сайтов Jimdo
Примеры веб-сайтов BigCommerce
Как использовать конструктор веб-сайтов Pagecloud
Примеры веб-сайтов WordPress.
 com
comГероические цены и планы для малого бизнеса
Как создать героический веб-сайт
Как добавить Google Analytics в Shopify
Как создать интернет-магазин С Square
Примеры веб-сайтов Webnode
Как создать веб-сайт Bluehost
Как получить SSL-сертификат Web.com
Как создать веб-сайт Wix
Что такое HubSpot?
Как настроить Shopify SEO
Как купить домен на Web.com
Цены и планы хостинга Web.com
Как использовать электронную почту Zyro Business
Как добавить электронную торговлю в Zyro
Цены и планы Squarespace для малого бизнеса
Как добавить Google Analytics в Weebly
Как использовать WordPress
Как создать сайт на WordPress
Как использовать Weebly
Как создать сайт Shopify
Как использовать GoDaddy Auctions
Как использовать электронную почту GoDaddy
Как установить темы WordPress
Как создать веб-сайт GoDaddy
Как использовать конструктор веб-сайтов GoDaddy
Как добавить Google Analytics в WordPress
Цены и планы Zyro
3 9000 Примеры веб-сайтов
Как создать веб-сайт Jimdo
Примеры веб-сайтов Pagecloud
Цены и планы Duda
Цены и планы GoDaddy для малого бизнеса
Как добавить Google Analytics в GoDaddy
Как удалить свою учетную запись GoDaddy
Использование базы данных доменов WHOIS на GoDaddy
Как использовать Webflow
Примеры веб-сайтов Duda
Как создать веб-сайт Zyro
WordPress.
 com Цены и планы Как создать an an Интернет-магазин в Weebly
com Цены и планы Как создать an an Интернет-магазин в WeeblyКак использовать GoDaddy Domain Backordering
Цены и планы Duda
Как создать веб-сайт Pagecloud
Как создать веб-сайт Strikingly
Как использовать конструктор веб-сайтов Strikingly
Примеры сайтов Heroic
Как добавить Google Analytics в Squarespace
Как добавить Google Analytics в Wix
Как использовать Squarespace
Примеры интернет-магазинов Square
Как использовать Bluehost Website Builder
Цены и планы Kinsta
Цены и планы HubSpot
Цены и планы Square
Как создать веб-сайт HubSpot за 5 шагов
Как создать веб-сайт для малого бизнеса
Как добавить Google Analytics на веб-сайт Zyro Business
Цены и план Weebly для малого бизнеса
Цены и планы Shopify для малого бизнеса
Как использовать Shopify
Примеры сайтов Shopify
Как сделать резервную копию сайта WordPress
Примеры веб-сайтов Wix
Примеры веб-сайтов Weebly
Как использовать Wix
Цены и планы WordPress для малого бизнеса
Как создать веб-сайт Web.
 com
comКак получить SSL-сертификат GoDaddy
Как использовать Simvoly Website Builder
Как войти в GoDaddy
Цены и планы Webflow
Примеры веб-сайтов Webflow
Цены и планы Web.com
Как использовать Web.com
Поразительные цены и планы для малого бизнеса
Цены и планы Pagecloud для малого бизнеса
Как создать целевую страницу с помощью GoDaddy
Как использовать Duda Website Builder
Webflow против Squarespace
Как создать сайт Duda
Примеры сайтов Jimdo
Примеры сайтов Strikingly
Как создать сайт Webflow
Как создать сайт WordPress.com
Как использовать0 WordPress0.0.0.
Как создать веб-сайт BigCommerce
Как использовать конструктор веб-сайтов BigCommerce
Как использовать конструктор веб-сайтов Heroic
Цены и планы Webnode
Как создать веб-сайт Webnode
Как использовать Webnode Website Builder
Как настроить Weebly SEO
Как войти на Web.
 com
comBluehost Website Builder Цены и планы
Как создать сайт HubSpot
HubSpot0 Website3 Примеры
3
HubSpot0 Website3 Примеры
Как настроить WordPress SEO
Как использовать электронную почту Web.com для бизнеса
Как сделать веб-сайт удобным для мобильных устройств
Обзор службы поддержки клиентов Zyro
Лучший конструктор сайтов для вашей бизнес-идеиЛучший конструктор сайтов для парикмахерских
Лучший конструктор сайтов для электриков
Лучший конструктор сайтов для кинокомпаний
Лучший конструктор сайтов для кальянных
Лучший конструктор сайтов 90 Rooms для Rage 3
Лучший конструктор веб-сайтов для магазинов наживки и снастей
Лучший конструктор веб-сайтов для предприятий по аренде каноэ
Лучший конструктор веб-сайтов для компаний по продаже автомобилей
Лучший конструктор веб-сайтов для кладбищ
Лучший конструктор веб-сайтов для автомастерских
Лучший конструктор веб-сайтов для магазинов
Лучший конструктор веб-сайтов для ликеро-водочных заводов
Лучший конструктор веб-сайтов для блошиных рынков
Лучший конструктор веб-сайтов для бизнеса для хосписов
0 Страхование0 Candy StoresЛучший конструктор сайтов для компаний по уходу за газонами
Лучший конструктор сайтов для массажистов
Лучший конструктор сайтов для ювелирных магазинов
Лучший конструктор веб-сайтов для предприятий перепродажи
Лучший конструктор веб-сайтов для бухгалтеров
Лучший конструктор веб-сайтов для предприятий 3D-печати и дизайна
Лучший конструктор веб-сайтов для поликлиник
Лучший конструктор веб-сайтов для ветеринаров
Лучший веб-сайт для торговых автоматов Предприятия
Лучший конструктор веб-сайтов для станков с ЧПУ
Лучший конструктор веб-сайтов для пекарен
Лучший конструктор веб-сайтов для детских садов
Лучший конструктор веб-сайтов для клиник хиропрактики
Лучший конструктор сайтов для салонов красоты
Лучший конструктор сайтов для гостиниц типа «постель и завтрак»
Лучший конструктор сайтов для пчеловодов
Лучший конструктор сайтов для кафе с настольными играми
Лучший конструктор сайтов для услуг по очистке лодок
Лучший конструктор сайтов Салоны эпиляции тела
Лучший конструктор сайтов для баров
Лучший конструктор сайтов для консультантов по моде
Лучший конструктор сайтов для компаний-заборщиков
Лучший конструктор сайтов для финансовых консультантов
Лучший конструктор веб-сайтов для фирм финансового планирования
Лучший конструктор веб-сайтов для предприятий по установке полов
Лучший конструктор веб-сайтов для предприятий по доставке продуктов
Лучший конструктор веб-сайтов для прачечных самообслуживания
Лучший конструктор веб-сайтов для химчисток
Лучший конструктор веб-сайтов для бизнеса
Лучший конструктор веб-сайтов для компаний, рекламирующих рекламные щиты
Лучший конструктор веб-сайтов для компаний, занимающихся домашней безопасностью
Лучший конструктор веб-сайтов для компаний, занимающихся арендой жилья
Лучший конструктор веб-сайтов для продовольственных киосков
Лучший конструктор веб-сайтов для магазинов замороженных йогуртов
Лучший конструктор веб-сайтов для консультантов по сбору средств
Лучший конструктор веб-сайтов для предприятий по планированию колледжей Предприятия
Лучший конструктор веб-сайтов для комиссионных магазинов
Лучший конструктор веб-сайтов для корпоративных центров отдыха
Лучший конструктор веб-сайтов для спа-салонов
Лучший конструктор веб-сайтов для домашнего обучения
Лучший конструктор веб-сайтов для домашних репетиторов
Лучший конструктор веб-сайтов для предприятий домашнего обучения
Лучший конструктор веб-сайтов для киосков с хот-догами
Лучший конструктор веб-сайтов для House Flippers
Лучший конструктор веб-сайтов Предприятия
Лучший конструктор веб-сайтов для служб доставки прачечной
Лучший конструктор веб-сайтов для юридических консультантов
Лучший конструктор веб-сайтов для киосков с лимонадом
Лучший конструктор веб-сайтов для лимузин-бизнеса
Лучший конструктор веб-сайтов для слесарей
Лучший конструктор веб-сайтов для маркетинговых агентств
Лучший конструктор веб-сайтов для сантехников
Лучший конструктор веб-сайтов для магазинов одежды больших размеров
Лучший конструктор веб-сайтов для Pocasters Лучший конструктор веб-сайтов для игровых автоматов
Лучший конструктор веб-сайтов для уборщиков бассейнов
Лучший конструктор веб-сайтов для предприятий, занимающихся установкой бассейнов
Лучший конструктор веб-сайтов для уборщиков после строительства
Лучший конструктор веб-сайтов для компаний, занимающихся мойкой под давлением
Лучший конструктор веб-сайтов для профессиональных организаторов
Лучший конструктор веб-сайтов для консультантов по управлению проектами
Лучший конструктор веб-сайтов для предприятий по корректуре Roofers
Лучший конструктор сайтов для пескоструйной обработки
Лучший конструктор сайтов для предприятий трафаретной печати
Лучший конструктор веб-сайтов для услуг по очистке септиков
Лучший конструктор веб-сайтов для швейных предприятий
Лучший конструктор веб-сайтов для предприятий, занимающихся обрамлением фотографий
Лучший конструктор веб-сайтов для кемпингов
Лучший конструктор веб-сайтов для рыбных ферм
Лучший конструктор веб-сайтов
Лучший конструктор сайтов для мобильных барменов
Лучший конструктор сайтов для роликовых катков
Лучший конструктор сайтов для производителей шоколада
Лучший конструктор сайтов для магазинов комиксов.

Лучший конструктор сайтов для картинг-бизнеса
Лучший конструктор сайтов для ватиновых клеток
Лучший конструктор сайтов для автомоек
Лучший конструктор сайтов для винных магазинов
Лучший конструктор сайтов для мобильных грумеров
Лучший конструктор сайтов для тренажерных залов скалолазания
Лучший конструктор сайтов для предприятий по производству подержанных шин Temp Agencies
Лучший конструктор веб-сайтов для кошачьих кафе
Лучший конструктор веб-сайтов для художественных галерей
Лучший конструктор веб-сайтов для астрологических предприятий
Лучший конструктор веб-сайтов для гастрономов
Лучший конструктор веб-сайтов для свадебных салонов
Лучший конструктор веб-сайтов для краснодеревщиков
Лучший конструктор веб-сайтов для предприятий по производству тортов
Лучший конструктор веб-сайтов для плотников
Лучший конструктор веб-сайтов для бутиков 900 Gyms 900 Gyms Конструктор для боулинг-клубов
Лучший конструктор сайтов для боксерских клубов
Лучший конструктор сайтов для брендинговых агентств
Лучший конструктор сайтов для буфетов
Лучший конструктор веб-сайтов для фотографов с дронов
Лучший конструктор веб-сайтов для предприятий по ремонту электроники
Лучший конструктор веб-сайтов для квестов
Лучший конструктор веб-сайтов для школ ESL
Лучший конструктор веб-сайтов для компаний по продаже недвижимости
Лучший конструктор веб-сайтов для компаний по планированию мероприятий
Лучший конструктор веб-сайтов для фермерских рынков
Лучший конструктор веб-сайтов для предприятий по очистке водостоков
Лучший конструктор веб-сайтов для парикмахерских
Лучший конструктор веб-сайтов для разнорабочих
Лучший конструктор веб-сайтов для рыболовных чартеров
Лучший конструктор веб-сайтов для хозяйственных магазинов
Лучший конструктор веб-сайтов для предприятий по переработке мебели
Лучший конструктор веб-сайтов для игровых грузовиков Предприятия
Лучший конструктор сайтов для садоводов
Лучший конструктор сайтов для подарочных корзин предприятий
Лучший конструктор сайтов для консультационных центров
Лучший конструктор сайтов для рабочих мест
Лучший конструктор сайтов для коворкингов
Лучший конструктор сайтов для тренажерных залов CrossFit
Лучший конструктор сайтов для автомагазинов
Лучший конструктор сайтов для маляров
Лучший конструктор сайтов для отдела кадров
Лучший конструктор сайтов для магазинов гидропоники
Лучший конструктор сайтов для кафе-мороженых
Лучший конструктор сайтов для импортных и экспортных предприятий
Лучший конструктор веб-сайтов для крытых батутных парков
Лучший конструктор веб-сайтов для предприятий Instagram
Лучший конструктор веб-сайтов для предприятий Meals to Go
Лучший конструктор веб-сайтов для медицинских компаний, выставляющих счета
Лучший конструктор веб-сайтов для компаний, перерабатывающих металл
для мини-пивоварен
Лучший конструктор веб-сайтов для полей для мини-гольфа
Лучший конструктор веб-сайтов для мобильных кофейных тележек
Лучший конструктор веб-сайтов для мобильных ди-джеев
Лучший конструктор веб-сайтов для гостиниц
Лучший конструктор веб-сайтов для предприятий по управлению недвижимостью
Лучший конструктор веб-сайтов для агентств по связям с общественностью
Лучший конструктор веб-сайтов для оценщиков недвижимости
Лучший конструктор веб-сайтов для брокерских компаний
Лучший конструктор веб-сайтов для Магазины
Лучший конструктор веб-сайтов для аптек
Лучший конструктор веб-сайтов для магазинов спортивных товаров
Лучший конструктор веб-сайтов для вывесок
Лучший конструктор сайтов для предприятий по производству снегоочистителей
Лучший конструктор веб-сайтов для солнечных ферм
Лучший конструктор веб-сайтов для предприятий, занимающихся маркетингом в социальных сетях
Лучший конструктор веб-сайтов для малых предприятий по ремонту двигателей
Лучший конструктор веб-сайтов для экстрасенсов
Лучший конструктор веб-сайтов
Лучший конструктор веб-сайтов для скотоводов
Лучший конструктор веб-сайтов для кинотеатров
Лучший конструктор веб-сайтов для маникюрных салонов
Лучший конструктор веб-сайтов для коллекторов
Лучший конструктор веб-сайтов для вспомогательных жилых помещений
Лучший конструктор веб-сайтов для строительных подрядчиков
Лучший конструктор веб-сайтов для похоронных бюро
Лучший конструктор веб-сайтов для ночных клубов
Лучший конструктор веб-сайтов для ночных клубов
90 Towing3 90 Towing3 for for Лучший конструктор сайтов для служб доставки
Лучший конструктор сайтов для развлекательных компаний
Лучший конструктор сайтов для мебельных магазинов
Лучший конструктор сайтов для грузовиков с мороженым
Лучший конструктор сайтов для проката велосипедов
Лучший конструктор сайтов для предприятий по ремонту сотовых телефонов
Страхование бизнеса для визажистов
Лучший конструктор сайтов для студий звукозаписи Магазины
Лучший конструктор сайтов для предприятий по реставрации антиквариата
Лучший конструктор сайтов для спасения животных
Лучший конструктор сайтов для ферм по выращиванию водорослей
Лучший конструктор веб-сайтов для компаний по очистке воздуховодов
Лучший конструктор веб-сайтов для предприятий по уходу за взрослыми в приемных семьях
Лучший конструктор веб-сайтов для нянь
Лучший конструктор веб-сайтов для ароматерапевтов
Лучший конструктор веб-сайтов для спортивных залов
Лучший веб-сайт для чистки ковровЛучший конструктор веб-сайтов для магазинов ковров
Лучший конструктор веб-сайтов для ресторанов на вынос
Лучший конструктор веб-сайтов для услуг по аренде кур
Лучший конструктор сайтов для трубочистов
Лучший конструктор сайтов для телохранителей
Лучший конструктор сайтов для книжных магазинов
Лучший конструктор сайтов для охотников за головами for Dog Walkers
Лучший конструктор сайтов для долларовых магазинов
Лучший конструктор сайтов для предприятий, регистрирующих домены
Лучший конструктор сайтов для магазинов пончиков
Лучший конструктор веб-сайтов для Doula Services
Лучший конструктор веб-сайтов для автошкол
Лучший конструктор веб-сайтов для мотоциклетных магазинов
Лучший конструктор веб-сайтов для компаний, занимающихся надгробиями
Лучший конструктор веб-сайтов для предприятий домашней автоматизации
Лучший конструктор веб-сайтов для домашнего здравоохранения Предприятия
Лучший конструктор веб-сайтов для домашних инспекторов
Лучший конструктор веб-сайтов для предприятий по упаковке подарков
Лучший конструктор веб-сайтов для предприятий по аренде коз
Лучший конструктор сайтов для ферм Рождественских елок
Лучший конструктор сайтов для клининговых компаний
Лучший конструктор сайтов для кофеен
Лучший конструктор сайтов для магазинов чехлов для телефонов на заказ
Лучший конструктор сайтов для консультантов по обслуживанию клиентов
Лучший конструктор сайтов для Dance Studios
Лучший конструктор сайтов для производителей колод
Лучший конструктор сайтов для услуг по удалению вмятин
Лучший конструктор сайтов для страховых агентств
Лучший конструктор сайтов для компаний, занимающихся интернет-безопасностью
Лучший конструктор сайтов для ирригационных предприятий
Лучший конструктор сайтов для соковых баров
Лучший конструктор сайтов для предприятий по вывозу мусора
Лучший конструктор сайтов для ландшафтных дизайнеров
Лучший веб-сайт для нефти Changes
Лучший конструктор сайтов для модельных агентств
Лучший конструктор сайтов для ипотечных брокеров
Лучший конструктор сайтов для агентств по привлечению нянь
Лучший конструктор сайтов для диетологов
Лучший конструктор сайтов для магазинов канцтоваров
Лучший конструктор сайтов для компаний, занимающихся заменой масла
Лучший конструктор сайтов для частных детективов
Лучший конструктор сайтов для питомников
20000ru 30000 Лучший конструктор сайтов для Rec90 Конструктор веб-сайтов для предприятий РэйкиЛучший конструктор веб-сайтов для ресторанов
Лучший конструктор веб-сайтов для доставки в рестораны
Лучший конструктор веб-сайтов для предприятий снабжения ресторанов
Лучший конструктор сайтов для компаний, занимающихся робототехникой
Лучший конструктор сайтов для предприятий по очистке крыш
Лучший конструктор сайтов для спортивных баров
Лучший конструктор сайтов для дочерних магазинов
Лучший конструктор сайтов для летних лагерей
Лучший конструктор сайтов для Supple 90
Лучший конструктор веб-сайтов для кадровых агентств
Лучший конструктор веб-сайтов для соляриев
Как запустить веб-сайт от А до Я: руководство из 5 шагов
Из плана публикацииЭта статья была первоначально опубликована 22 февраля 2018 г.
 и обновлена 1 февраля 2021 г.
и обновлена 1 февраля 2021 г. Ни для кого не секрет, что почти 5 миллиардов человек во всем мире имеют доступ к Интернету. Кажется, что в наши дни все, от мобильных устройств до настольных компьютеров, подключены к Интернету, и если ваш бизнес не требует места в Интернете, то вы упускаете множество потенциальных клиентов. Независимо от вашей ниши или места, где вы находитесь, важно создать веб-сайт для вашего бизнеса.
С помощью веб-сайта вы можете продавать товары или услуги в Интернете, зарекомендовать себя как идейный лидер в своей отрасли, привлечь новых потенциальных клиентов для своего бизнеса, привлечь клиентов и установить с ними контакт, а также сделать свой бренд узнаваемым, которого он заслуживает.
Вы уже на борту? Хорошо, потому что наличие веб-сайта важно, но конечной целью является создание того, который соответствует вашим потребностям и функционален для потенциальных посетителей.
Примечание редактора: Хотите получить преимущество при создании своего веб-сайта? Веб-сайты + Маркетинг здесь, чтобы помочь.

Запустите веб-сайт за 5 шагов
В оставшейся части этого поста мы рассмотрим все, что вам нужно знать для создания высокоэффективного веб-сайта — от начала работы с постановкой достижимых целей до создания веб-сайта с богатым содержанием. которые понравятся и посетителям, и поисковым системам. Мы рассмотрим, что вам нужно знать, чтобы продавать в Интернете. Мы познакомим вас с инструментами, которые помогут вам достичь целей вашего веб-сайта. И мы поделимся советами и лучшими практиками, чтобы ваш сайт работал с максимальной производительностью.
Планируйте свой сайт.
Создайте свой сайт — DIY или DIFM?
Создавайте потрясающий контент.
Продавайте на своем сайте.
Найдите с помощью SEO.
Теперь, когда вы хотите создать веб-сайт, мы хотим помочь вам добиться успеха.
 Готовый? Пойдем.
Готовый? Пойдем.1. Спланируйте свой веб-сайт
Прежде чем вы сможете погрузиться в мельчайшие детали создания веб-сайта, вам необходимо составить план для достижения успеха. Даже если у вас уже есть действующий физический магазин, перенос этой идентичности в Интернет требует некоторой предусмотрительности.
Поставьте конкретные цели
Если вы хотите выйти на онлайн-сцену, вам сначала нужно определить свою цель. Недостаточно сказать: «Я хочу продавать в Интернете» или «Я хочу веб-сайт». Вместо этого спросите себя: «Что я хочу, чтобы мой веб-сайт сделал для моего бизнеса?» Возможно, это доход или ежемесячные посетители. Независимо от того, какую метрику вы выберете, убедитесь, что она соответствует вашему бренду в целом.
Когда дело доходит до постановки целей, не бойтесь начинать с малого и двигаться к большому.
Постановка измеримых и достижимых целей дает вам возможность отслеживать успех вашей компании. Вместо того, чтобы говорить: «Я хочу, чтобы к концу моего первого года в Твиттере был миллион подписчиков», разбейте это на четверти (и, возможно, начните с меньшего числа).

Не знаете, с чего начать? Вот некоторые вещи, которые следует учитывать:
- Держите свои цели реалистичными.
- Убедитесь, что они четко определены.
- Совместите их с миссией вашего бизнеса.
- Убедитесь, что они измеримы.
- Установите ограничение по времени для каждой цели.
Цель здесь не в том, чтобы ограничить или задушить вас — есть смысл мечтать о большем. Но если вы ставите перед собой высокие цели до того, как у вас есть платформа для их достижения, вы рискуете потерять моральный дух, что только помешает вашему результату. И помните, вы создаете этот сайт, чтобы представить свой бизнес миллиардам онлайн-пользователей. Четкое определение целей заранее упрощает установление контакта с целевой аудиторией.
Определите свою аудиторию
Как бы привлекательно это ни звучало, обслуживать три миллиарда онлайн-пользователей, это неразумно. Эти три миллиарда пользователей — уникальные люди с самыми разными вкусами, поэтому вам лучше ориентироваться на людей, которые тесно связаны с нишей вашего бизнеса на рынке.
 Важно детализировать свое присутствие в Интернете, чтобы вы могли лучше общаться с потенциальными потребителями.
Важно детализировать свое присутствие в Интернете, чтобы вы могли лучше общаться с потенциальными потребителями.Использование широкой сети затрудняет создание узнаваемой идентичности, не говоря уже о той, которая будет близка вашей аудитории.
Какой сайт вы создаете? Вы хотите быть шутливым или серьезным? Вы продаете болванчики в отличном состоянии или предлагаете юридические консультации? Зная, кто ваша аудитория, и соответствующим образом адаптируя свой язык к их потребностям, вы будете иметь больше шансов побудить их к действию — и под этим мы подразумеваем покупку, подписку, обмен или любой другой желаемый конечный результат.
Заинтересуйте свою аудиторию
Предположим, вы хотите запустить веб-сайт для продажи футболок с принтами на заказ с дурацкими изображениями и юмористическими фразами. Как вы собираетесь обращаться к клиентам — как существующим, так и новым — когда дело доходит до ваших продуктов? Вы, вероятно, не будете полагаться на сухой текст, пытаясь описать свои забавные логотипы.
 Давайте рассмотрим два варианта и посмотрим, какой из них вы предпочитаете:
Давайте рассмотрим два варианта и посмотрим, какой из них вы предпочитаете:Вариант 1: Попробуйте нашу мужскую футболку из смесового хлопка. Шестнадцать различных цветов доступны в шести размерах, от XS до XXL. Спереди изображена милая чихающая панда.
Вариант 2: Сотканные с мастерством самого Румпельстилскина, эти удобные футболки будут нежно ласкать вашу кожу гарантированно 24 часа. Чихающая панда определенно сделает вас интернет-сенсацией — на ограниченное время.
Как вы думаете, что предпочтет ваша аудитория? Почему они посещают ваш сайт? Но самое главное, какой вариант побудит ваших потребителей к действию? Это не то же самое для каждого бизнеса, поэтому не бойтесь тестировать разные методы, пока не найдете правильный.
Определите свою аудиторию
Заполните следующие поля, чтобы лучше понять, кто является вашей целевой аудиторией:
- Возраст и пол: (например, женщины старше 20 лет)
- Интересы и хобби: (например, скейтбордисты)
- Общее местонахождение: (т.
 е. Северо-восточные штаты)
е. Северо-восточные штаты) - Личность и отношение: (например, с чувством юмора)
- Род занятий и доход: (например, студент колледжа, менее 40 000 долларов в год)
Эта комбинация демографической и психографической информации поможет вам сузить круг своей аудитории и даже даст вам возможность адаптировать контент и потенциальные продукты, чтобы облегчить действие — покупку, обмен, подписку — для потребителей.
Выберите доменное имя
К выбору доменного имени нельзя относиться легкомысленно. Независимо от того, начинаете ли вы совершенно новый бизнес или уже имеете устоявшуюся компанию, одно остается верным для обоих — ваше доменное имя должно представлять ваш бренд. А поскольку в настоящее время в Интернете насчитывается почти два миллиарда веб-сайтов, это означает, что найти идеальное доменное имя может быть немного сложно.
Не ограничивайте себя поиском только доменов, оканчивающихся на .com. Существуют сотни новых географических и отраслевых доменных расширений, которые могут помочь вам получить доменное имя, которое идеально отражает, кто вы, что вы делаете и где вы это делаете.

Если вы запускаете сайт электронной коммерции, рассмотрите возможность доменного имени, оканчивающегося на .shop или .store . Адвокат? Проверьте домены .legal и .lawyer . В сфере услуг для животных? Получите доменное имя, оканчивающееся на .pet. Водопроводчик? Вам подойдет доменное имя .plumbing . Нет предела доступности этих новых общих доменных расширений верхнего уровня (gTLD).
Прежде всего, эффективное доменное имя должно выполнять следующие функции для вашего бизнеса (независимо от выбранного вами расширения):
- Защитите свой бренд.
- Точно представьте, кто вы и чем занимаетесь.
- Привлеките внимание посетителей.
Просто, правда? Давайте рассмотрим несколько полезных советов по выбору идеального доменного имени.
10 советов по выбору идеального домена
- Упростите набор текста. Вы не хотите, чтобы ваши посетители оказывались где-то еще, потому что вы добавили беззвучную букву «Т» к своему имени.

- Говорите коротко. Supercalifragilisticexpialidocious лучше оставить Мэри Поппинс.
- Используйте ключевые слова. Если можете, включите продукт или услугу, которую вы предлагаете.
- Выберите свой регион. Рассмотрите возможность использования вашего географического положения в своих интересах.
- Избегайте цифр и дефисов. Эти клавиши набираются не так часто, как алфавит — не заставляйте людей искать вас.
- Будь запоминающимся. Хорошо выделяться из толпы.
- Исследуй. Не хватайтесь за первое имя, которое, по вашему мнению, звучит броско — сначала проверьте среди своих друзей и членов семьи.
- Используйте соответствующее расширение домена. Не зацикливайтесь на мышлении .com.
- Защитите и создайте свой бренд. Рассмотрите возможность регистрации нескольких вариантов, чтобы защитить свой бренд.

- Действуйте быстро. Новые домены регистрируются каждый день — не ждите слишком долго, иначе ваши могут украсть.
Хотите подробно изучить каждый шаг? Ознакомьтесь с полным текстом статьи здесь. И когда вы будете готовы начать поиск…
Дерзайте!
Исследуйте дизайнерские идеи
Итак, теперь, когда вы установили свои цели, определили свою аудиторию и выбрали доменное имя, пришло время создавать, верно? Почти. Прежде чем вы возьмете в руки инструменты дизайна и запустите веб-сайт, проведите небольшое исследование.
Для начала неплохо посмотреть сайты ваших конкурентов. Обратите внимание:
- Шрифты и цвета, которые вам нравятся.
- Макет и общее впечатление от сайта.
- Использование видео, изображений и другой графики.
- Количество имеющихся страниц.
- Количество копий или текста на каждой странице.
- Легко ли ориентироваться.
- Независимо от того, оптимизирован ли он для мобильных устройств (должны быть все).

Эти сайты кажутся вам неуклюжими или чистыми? Сможет ли конечный пользователь легко перемещаться по сайту, чтобы выполнить желаемое действие? В целом, ваша цель — отметить, что работает, а что нет, чтобы вы могли принимать обоснованные дизайнерские решения в будущем. Составьте список ваших любимых элементов дизайна и держите их под рукой, чтобы вы были готовы перейти к следующему шагу.
Помните: Тенденции быстро меняются. Будьте готовы повторно посещать свой сайт каждые несколько лет, чтобы убедиться, что он соответствует отраслевым стандартам.
Краткий контрольный список: Планирование веб-сайта
Давайте вспомним первые несколько шагов по созданию веб-сайта:
- Запишите свои бизнес-цели.
- Определите свою аудиторию.
- Проведите мозговой штурм доменных имен.
- Поиск и регистрация домена(ов).
- Исследовать дизайнерские идеи.
- Составьте список избранного для справки.

Время планирования веб-сайта: от 1 до 3 часов.
Итак, теперь вы полностью понимаете важность создания веб-сайта для вашего бизнеса и усвоили основы планирования. Но что делать дальше? Хорошая новость в том, что у вас есть варианты. Вы можете создать веб-сайт самостоятельно (DIY) или нанять профессионала, который сделает это за вас (DIFM). Но прежде чем мы взвесим все за и против этих способов, давайте сначала поговорим об основе вашего сайта — вашем хостинге.
Рассмотрите варианты хостинга
Представьте свой сайт в виде дома. Ваш домен — это почтовый адрес, а участок земли под вашей структурой — ваш план хостинга.
Каким бы прочным ни был ваш дом, если фундамент под ним слабый, у вас возникнут проблемы.
Хорошая платформа хостинга, независимо от того, создаете ли вы веб-сайт самостоятельно или нанимаете для этого профессионала, необходима для надежной работы. Независимо от того, выбираете ли вы простой конструктор веб-сайтов «сделай сам» или используете систему управления контентом (CMS), такую как WordPress, закулисный хостинг должен быть на высоте.

Прежде чем покупать хостинг-план, обратите внимание на несколько моментов:
Надежность. Даже если ваш сайт оптимизирован для скорости, время безотказной работы вашего хоста может повлиять на время загрузки и доступность вашего сайта. Обратите особое внимание на гарантии, которые предлагает каждая компания.
Поддержка. Что произойдет, если ваш сайт перестанет работать в 2 часа ночи? Сможете ли вы связаться с вашим хостинг-провайдером или вам придется ждать до следующего дня, чтобы найти решение? Это драгоценное время без Интернета может нанести вред вашему бизнесу. Ищите провайдера с круглосуточной поддержкой.
Хранение. Хранилище во многом зависит от типа сайта, который вы собираетесь создать. Вы фотограф, которому нужно показать свое онлайн-портфолио? Если это так, эти изображения будут использовать много места. В то время как некоторые места предлагают «неограниченное» хранилище, не забудьте прочитать мелкий шрифт .

Пропускная способность. Пропускная способность и хранилище идут рука об руку. Чем больше у вас веб-сайт, тем больше данных вы собираетесь передавать посетителям по прибытии, и тем больше пропускной способности вам потребуется.
Масштабируемость. Нам всем нужны тонны трафика, верно? Верно. Убедитесь, что ваша хостинговая компания может справиться с ожидаемым количеством посетителей. Последнее, что вам нужно, это приток трафика только для того, чтобы ваш сайт рухнул.
Безопасность. Быть взломанным — это не шутки. Вредоносное ПО и вирусы могут серьезно повредить вашей онлайн-репутации. Ищите планы хостинга, которые либо включают определенный уровень безопасности, либо компании, которые предлагают безопасность веб-сайта в качестве дополнения.
Резервные копии. Постоянно возникают неожиданные проблемы. Если что-то пойдет не так с вашим сайтом, вы можете использовать свои резервные копии, чтобы восстановить его.
 Проверьте, предлагает ли ваш хостинг-провайдер резервное копирование веб-сайтов ( GoDaddy предлагает ) или способ добавить их в свой тарифный план.
Проверьте, предлагает ли ваш хостинг-провайдер резервное копирование веб-сайтов ( GoDaddy предлагает ) или способ добавить их в свой тарифный план.Примечание: Если вы выберете конструктор сайтов, большинство компаний включают хостинг как часть своего пакета. Проверьте, чтобы быть в безопасности, чтобы не покупать продукты, которые вам не нужны.
Создайте свой сайт: сделай сам
Теперь пришло время заняться интересным делом — создать свой веб-сайт. Есть несколько разных способов сделать это, если вы хотите создать сайт самостоятельно, но ради этой статьи мы сузим его до двух самых популярных вариантов: использование конструктора веб-сайтов или WordPress. .
КОНСТРУКТОР САЙТОВ
Если вы не разбираетесь в технических вопросах и у вас нет средств, чтобы нанять профессионала, то конструктор веб-сайтов — это то, что вам нужно. Рассмотрим такой инструмент, как GoDaddy Websites + Marketing. Добавляйте изображения, настраивайте страницы, интегрируйтесь с Facebook, добавляйте маркетинг по электронной почте и многое другое — и все это с помощью простого в использовании интерфейса, который можно стилизовать по экрану.
 Вы даже можете создать свой сайт на своем мобильном устройстве менее чем за час. Кроме того, Websites + Marketing автоматически оптимизирует ваш сайт для поисковых систем, чтобы повысить его рейтинг.
Вы даже можете создать свой сайт на своем мобильном устройстве менее чем за час. Кроме того, Websites + Marketing автоматически оптимизирует ваш сайт для поисковых систем, чтобы повысить его рейтинг.Наша рекомендация: Конструкторы веб-сайтов отлично подходят для предпринимателей и владельцев малого бизнеса, которые хотят быстро заявить о себе в Интернете. Они просты в использовании, практически не требуют технических знаний и являются отличным способом запуска веб-сайта.
WORDPRESS
Если вы хотите большей гибкости и контроля за кулисами вашего веб-сайта, тогда WordPress — это то, что вам нужно. Просто имейте в виду, что WordPress требует немного больше технических навыков, чем ваш конструктор с перетаскиванием. Хотя вам не нужно сразу же изучать программирование, существуют сотни плагинов, функций и опций, которые могут предоставить дополнительную функциональность, если вы готовы потратить время.
Более 34% пользователей Интернета выбрали WordPress для создания своих сайтов, и вам доступно множество ресурсов.

Благодаря варианту хостинга WordPress от GoDaddy вы можете погрузиться в процесс создания с помощью простого и удобного мастера быстрого запуска. Прежде чем вы это узнаете, вы будете онлайн!
Наша рекомендация: WordPress — идеальный вариант, если вы ищете больше настроек для своего веб-сайта. Существуют тысячи подключаемых модулей и виджетов, расширяющих функциональные возможности. Если у вас есть время, чтобы справиться с небольшой кривой обучения, WordPress — отличное решение для вашего бизнес-сайта.
Советы по дизайну своими руками
Помните об этих кратких советах при разработке своего сайта:
- Используйте четкий и простой дизайн.
- Выберите цветовую схему, соответствующую вашему бренду или логотипу.
- Используйте качественные изображения с высоким разрешением.
- Выберите шрифт и стиль, которые легко читаются.
- Сделайте навигацию простой и понятной.
- Включите хорошо продуманный веб-контент.

- Не забудьте включить контактную страницу.
- Убедитесь, что ваш сайт оптимизирован для мобильных устройств.
- Разместите на видном месте ссылки на свои профили в социальных сетях.
- Оптимизация для поисковых систем, таких как Google.
- Не забудьте создать логотип для своего бизнеса.
Создайте свой сайт: DIFM
Если вы предпочитаете сосредоточить свои усилия на том, что у вас получается лучше всего — ведении бизнеса, — и у вас есть бюджет на дизайн веб-сайта, наймите профессионального веб-дизайнера. Точно так же, как вы единственный человек, который может вести свой бизнес, профессиональные веб-дизайнеры обладают уникальным набором навыков и талантов, которые они используют для ведения своего бизнеса.
Если у вас нет времени или опыта, чтобы идти в ногу с постоянно меняющимся миром дизайна, рассмотрите возможность найма профессионала.
Хотите, чтобы профессиональная команда отвечала за создание красивого бизнес-сайта и управление им? Если да, то услуга дизайна веб-сайтов GoDaddy — отличное место для начала.
 Они создадут, разместят и обновят ваш сайт быстро и недорого, чтобы вы могли сосредоточиться на том, что у вас получается лучше всего.
Они создадут, разместят и обновят ваш сайт быстро и недорого, чтобы вы могли сосредоточиться на том, что у вас получается лучше всего.Услуги по дизайну веб-сайтов от команды профессиональных веб-сервисов GoDaddy позволяют вам быть спокойными, зная, что современный, профессионально разработанный веб-сайт находится в пределах досягаемости. В среднем на создание веб-сайта уходит около 4-6 недель, поэтому команда специалистов по веб-услугам будет работать с вами, чтобы понять ваш график и потребности.
Команда дизайнеров также позаботится о том, чтобы ваш сайт был полностью оптимизирован для поисковых систем, а также будет управлять вашими учетными записями в социальных сетях. Кроме того, в большинство планов встроены неограниченные обновления сайта, поэтому ваш сайт можно легко поддерживать в актуальном состоянии.
После того, как вы выбрали план услуг веб-дизайна, который наилучшим образом соответствует потребностям вашего бизнеса, вы должны выбрать тему, которая соответствует вашему бизнесу, и предоставить веб-дизайнеру основную информацию о вашем сайте.
 С веб-сайтом от группы профессиональных веб-сервисов вы просто предоставляете контент и изображения; они справляются со всем остальным.
С веб-сайтом от группы профессиональных веб-сервисов вы просто предоставляете контент и изображения; они справляются со всем остальным.Если у вас нет изображений, не беда. Команда профессиональных веб-сервисов может вставить профессиональные изображения, которые идеально подойдут для вашего сайта. С услугами веб-дизайна GoDaddy вы получите красивый, функциональный веб-сайт, который соответствует вашему стилю и вашим потребностям.
Краткий контрольный список: Создайте свой сайт
Готовы перейти к следующему разделу? Убедитесь, что вы выполнили следующие задачи:
- Определить DIY или DIFM
- Сравните параметры с помощью рабочего листа
- Сделай сам: конструктор сайтов или WordPress?
- DIFM: Исследуйте/наймите профессионала
Время на разработку сайта: несколько дней
3. Создавайте потрясающий контент
Хотите ли вы, чтобы посетители сайта подписывались на рассылку новостей, покупали товары, делились ими в социальных сетях или делали что-то еще, вы необходимо представить содержание, которое заставляет их действовать.
 Хорошо продуманные слова в сочетании с привлекательными изображениями могут иметь решающее значение. Вот как вы делаете свою историю сияющей в Интернете.
Хорошо продуманные слова в сочетании с привлекательными изображениями могут иметь решающее значение. Вот как вы делаете свою историю сияющей в Интернете.Ваша бизнес-история
Даже если вы не считаете себя опытным писателем, вы можете создавать потрясающий контент, который говорит о вашем бизнесе и вашем бренде. Этот контент может быть таким простым, как:
- Расскажите о том, как вы начали свой бизнес.
- Фото или видео вас/вашей команды в действии.
- Методы создания ваших продуктов.
- Интересные описания ваших услуг.
- Анекдот, который демонстрирует, как ваши продукты или услуги приносят пользу клиентам.
Выбор за вами. Для начала все, что вам нужно, это контент для пяти основных страниц (вы всегда можете расширить его позже).
Пять основных страниц
Главная. Это ваша целевая страница, и она должна удивлять посетителей с самого начала. Создавайте контент, который приглашает посетителей к дальнейшему изучению и побуждает их к действию.

О нас. Нет лучшего места, чтобы рассказать историю своего бизнеса, чем страница «О нас». Объясните, как вы начали показывать своим посетителям людей, стоящих за брендом.
Товары/услуги. Хлеб с маслом, почему вы запускаете веб-сайт. Помните, что изображения, как и контент, рисуют историю. Убедитесь, что все фотографии продуктов, которые вы используете, выделяются.
Отзывы. Посетителям важно видеть, что вашему продукту и бренду можно доверять. Используйте отзывы, чтобы поделиться мнением клиентов о вашем бизнесе.
Свяжитесь с нами. Предоставьте посетителям возможность связаться с вами. Покажите им, что с вами можно связаться, быстро отвечайте на вопросы и вызывайте доверие, будучи больше, чем просто брендом.
Напишите свой собственный веб-контент
Теперь перейдем к самому интересному — написанию собственного веб-контента. Не волнуйтесь! Никто не знает ваш бизнес лучше вас.
 Вы знаете свою историю, у вас уникальный голос, и вы можете внушать доверие клиентам, независимо от ваших предыдущих писательских навыков. Создание контента не должно быть сложным, и у нас есть несколько советов, которые направят вас в правильном направлении.
Вы знаете свою историю, у вас уникальный голос, и вы можете внушать доверие клиентам, независимо от ваших предыдущих писательских навыков. Создание контента не должно быть сложным, и у нас есть несколько советов, которые направят вас в правильном направлении.Аудитория. Если вы еще этого не сделали, определите свою аудиторию. Понимание типа посетителей, с которыми вы собираетесь взаимодействовать, является ключом к созданию соответствующего контента. Расставьте приоритеты вашего контента в соответствии с их уникальными потребностями и убедитесь, что ваш контент не только объясняет, что вы делаете, но и почему вы лучше, чем ваши конкуренты.
Голос. После того, как вы определили свою аудиторию, вы можете адаптировать свой голос, чтобы он соответствовал как вашему бренду, так и вашим клиентам. Вы не будете вести юридический веб-сайт и использовать юмористический язык для описания бракоразводного процесса, а также, если вы продаете забавные детские футболки, вы не будете использовать жесткий текст для описания своих продуктов.
 Будьте верны своему бренду, а остальное само собой встанет на свои места.
Будьте верны своему бренду, а остальное само собой встанет на свои места.Макет. Ваши глаза стекленеют, когда вы видите большой блок текста? Мои делают. Макет вашего контента так же важен, как и сами слова. Используйте изображения, пробелы, списки и заголовки, чтобы распределить информацию так, чтобы она была приятна для глаз.
Получайте удовольствие! Это самый важный шаг — получайте удовольствие от своих слов! Не бойтесь тестировать разные методы и выбирайте тот, который лучше всего подходит вашим клиентам (и вам).
Совет для профессионалов: Когда вы закончите работу над своим веб-контентом, обратите внимание на ваши слова со стороны (желательно кого-то с опытом редактирования). Даже с юмористическим сайтом вы хотите быть профессионалом, поэтому не позволяйте грамматическим или механическим ошибкам сдерживать вас.
Использование изображений на вашем веб-сайте
Часть стратегии выдающегося контента включает в себя включение захватывающих изображений.
 На самом деле, «BuzzSumo обнаружил, что статьи с изображением один раз в 75–100 слов получили в два раза больше репостов в социальных сетях, чем статьи с меньшим количеством изображений». Поэтому, если вы хотите, чтобы ваши читатели были заинтересованы, начните добавлять изображения. Вот несколько вещей, которые следует помнить, когда дело доходит до выбора фотографий для вашего веб-сайта:
На самом деле, «BuzzSumo обнаружил, что статьи с изображением один раз в 75–100 слов получили в два раза больше репостов в социальных сетях, чем статьи с меньшим количеством изображений». Поэтому, если вы хотите, чтобы ваши читатели были заинтересованы, начните добавлять изображения. Вот несколько вещей, которые следует помнить, когда дело доходит до выбора фотографий для вашего веб-сайта:Не используйте изображения нелегально. Вы не можете просто запустить Google и скопировать первую фотографию, которую увидите. Используйте стоковые фотографии на таких сайтах, как Pixabay или Unsplash, если у вас нет возможности сделать свои собственные. При необходимости укажите авторство.
Используйте изображения высокого качества. Красивые изображения могут вдохновить на действия. Не отталкивайте клиентов нечеткими фотографиями. Выберите или сделайте фотографии, которые относятся к вашему бренду и находят отклик у вашей аудитории.
Оптимизируйте изображения.
 Продолжайте читать это руководство, чтобы узнать больше об оптимизации изображений. Для начала убедитесь, что они имеют соответствующий размер, сжаты, чтобы они не влияли на время загрузки, и названы соответствующими ключевыми словами.
Продолжайте читать это руководство, чтобы узнать больше об оптимизации изображений. Для начала убедитесь, что они имеют соответствующий размер, сжаты, чтобы они не влияли на время загрузки, и названы соответствующими ключевыми словами.Аутсорсинг веб-контента
Все еще не уверены, что написание собственного контента — это путь? Подумайте об аутсорсинге. Существует множество сайтов, таких как UpWork или Fiverr, которые позволяют легко нанять фрилансера для удовлетворения ваших потребностей в контенте.
Плюсы:
- Существует множество вариантов, которые дают вам возможность выбирать, кого нанимать.
- Вы можете специально выбрать человека с навыками письма и редактирования.
- Вы можете опубликовать свою вакансию и установить бюджет на своих условиях.
- Наем профессионала дает вам больше свободного времени для решения других бизнес-задач.
Минусы:
- Найм постороннего для рассказа вашей истории может не дать желаемого голоса.

- Возможно, вам придется пересмотреть конечный продукт и добавить немного собственного стиля.
- Нанимать кого-то всегда дороже, чем писать контент самостоятельно.
- Вы будете полагаться на кого-то другого, чтобы уложиться в срок (а не на себя).
Совет от профессионала: Если вы решите нанять профессионала, с самого начала вооружите его информацией о вашем бизнесе — как вы начали, вдохновение для продуктов и т. д. Работа писателя — работать с исходным материалом. Вы предоставляете.
Собираем все воедино
Теперь пришло время собрать все воедино и запустить веб-сайт. Давайте быстро пройдемся и посмотрим, какой сайт мы можем создать менее чем за час с помощью GoDaddy Websites + Marketing.
1. Начните с бесплатной пробной версии.
Сначала зайдите на сайт GoDaddy и зарегистрируйтесь для получения бесплатной пробной версии — даже не утруждайте себя извлечением кредитной карты. Пластик не нужен! И вы можете отменить в любое время, если вам не нравится продукт.

2. Выберите категорию своей деятельности.
Какова ваша ниша? Просмотрите более 1500 категорий, чтобы найти ту, которая соответствует вашему бизнесу.
3. Начните проектирование.
Это действительно так просто. Просматривайте изображения (если у вас еще нет собственных), добавляйте содержимое, созданное вами из рабочего листа создания, просматривайте различные макеты и цветовые схемы — даже добавляйте новые функции или страницы (например, календарь, блог или контактную форму) с помощью простота.
4. Опубликуйте свою работу.
Довольны своим дизайном? Не забудьте сначала Предварительно просмотреть свое творение, но как только вы будете готовы, все, что вам нужно сделать, это нажать Опубликовать . Бонус? Он автоматически оптимизируется для мобильных устройств, поэтому независимо от того, где находятся ваши клиенты или как они заходят на ваш сайт, ваше творение будет отображаться красиво.

Краткий контрольный список: создавайте потрясающий контент
Готовы продолжать? Проверим еще раз:
- Контур страниц вашего сайта
- Определитесь: сделай сам или найми профессионала
- Если вы делаете это самостоятельно, заполните рабочий лист по созданию контента
- Если DIFM, напишите FAQ о вашем бизнесе
- Если вы делаете что-то своими руками, добавьте свой контент на свой веб-сайт
Время на создание контента: несколько дней
4. Продажи на своем веб-сайте
Независимо от того, есть ли у вас уже существующий физический магазин или вы сразу выходите на сцену электронной коммерции с новым бизнеса, продажа товаров или услуг через Интернет — отличный способ привлечь новых клиентов. Вам не нужно полагаться на пешеходов, чтобы продавать свои товары, и есть множество способов привлечь клиентов через вашу виртуальную дверь.
Веб-сайт электронной коммерции — это мощный инструмент для получения прибыли и расширения охвата, благодаря которому ваш бренд всегда будет в центре внимания клиентов.

Ваша клиентская база только что расширилась, чтобы покрыть весь земной шар. И хотя вы можете не ориентироваться на каждого человека в Интернете (вы обязательно должны помнить о своей отраслевой нише), вам необходимо включить определенные элементы на свой сайт электронной коммерции, чтобы привлекать и удерживать клиентов.
Привлекательные изображения и описания продуктов
Ваши товары — это хлеб с маслом вашего интернет-магазина. Недостаточно просто опубликовать изображение и цену — все изображения вашего продукта должны быть фотографиями высокого качества с сопровождающим описанием, объясняющим особенности и преимущества.
Когда дело доходит до фотосъемки товара, помните несколько советов:
- По возможности используйте солнечное или естественное освещение.
- Снимайте с разных ракурсов, чтобы продемонстрировать свою продукцию.
- Рассмотрите возможность использования некоторых аксессуаров (штативов, вспышек и т.
 д.), чтобы получить наилучший снимок.
д.), чтобы получить наилучший снимок.
Вам не нужно тратить кучу денег на фотооборудование. Если у вас есть смартфон, вы можете делать великолепные изображения прямо с мобильного устройства. Просто помните о фоне, освещении и вашей аудитории.
При составлении описания продукта ключевыми факторами являются аудитория и тон. Перечисление функций является обязательным, но также важно продавать опыт владения вашими товарами.
Слишком часто компании сосредотачиваются только на характеристиках или спецификациях (размер, цвет, текстура и т. д.) и совершенно забывают о преимуществах.
Помните об идеальном покупателе, почему им нужен этот продукт. Эти органические соевые свечи великолепны, но они еще лучше, потому что согревают и способствуют расслаблению благодаря своим успокаивающим ароматам.
Способы оплаты
В зависимости от типа вашего сайта способ обработки платежей будет отличаться. Вскоре мы рассмотрим варианты как для конструктора сайтов, так и для WordPress, но вот несколько ключевых моментов, о которых следует помнить:
- Предлагайте несколько вариантов оплаты.

- Сделайте путь покупки понятным и удобным для навигации.
- Убедитесь, что клиенты могут применять купоны и скидки.
Покупатели, которым сложно пройти через процесс оформления заказа, часто бросают свои тележки. Убедитесь, что ваш макет упрощен, и предоставьте им множество вариантов (кредитные карты, дебетовые карты, PayPal и т. д.) для покупок.
Совет: Используйте SSL для защиты вашего интернет-магазина. Защитите информацию своих клиентов, чтобы создать доверие, которое будет стимулировать будущие покупки на вашем сайте электронной коммерции.
Доставка
Хотите снизить количество оставленных корзин? Убедитесь, что ваша система доставки надежна, и, если можете, предложите бесплатную доставку. Согласно отчету Walker Sands «Будущее розничной торговли», девять из 10 человек (в опросе 1400 человек) указали, что бесплатная доставка является стимулом № 1 для покупок в Интернете. Это поразительный процент покупателей, на котором вы могли бы заработать, просто включив доставку в стоимость ваших товаров.

Если бесплатная доставка не предусмотрена, вы всегда можете выбрать фиксированную цену или цену на основе веса. Бесплатный все еще может быть лучшим вариантом, но что бы вы ни делали, убедитесь, что этот метод подходит вашим клиентам.
Совет для профессионалов: В интернет-магазине GoDaddy представлены популярные способы доставки, встроенные прямо в инструмент, а также вы можете легко указать свои индивидуальные предпочтения доставки — от бесплатной доставки до доставки с расчетом в режиме реального времени.
Положения и условия
Независимо от того, что вы продаете, важно разместить условия на своем веб-сайте. Положения и условия защищают как вас, так и покупателя — вы можете диктовать, как будут обрабатываться процессы на вашем сайте, и ваши клиенты не останутся в неведении. Страница или раздел с подробными условиями и положениями — отличный способ вызвать доверие у ваших покупателей.
Не знаете, что включить? Специфика может варьироваться в зависимости от отрасли, но для начала приведем несколько общих тем, которые фигурируют в положениях и условиях:
- Специальные сборы и налоги
- Возврат и возврат
- Политика доставки
- Авторские права и интеллектуальная собственность
- Отказ от ответственности
- Условия отмены
Проведите небольшое исследование и определите, что следует включить в условия предоставления услуг или в раздел условий и положений.
 Просто помните — часто обновляйте свои условия, чтобы отражать изменения в бизнесе.
Просто помните — часто обновляйте свои условия, чтобы отражать изменения в бизнесе.Отзывы
Каждый довольный клиент дает возможность получить пятизвездочный отзыв. Отзывы служат для того, чтобы доказать потенциальным покупателям, что ваш продукт работает, и, поскольку они не получают прямой выгоды от оставления положительного отзыва, их мнение заслуживает доверия.
Вы не можете позволить себе не использовать отзывы клиентов для повышения доверия к вашему бизнесу. Не бойтесь спрашивать своих клиентов об отзывах — вы можете либо разработать анкеты, либо связаться с ними после покупки. Просто помните, адаптируйте свои вопросы, чтобы ваши клиенты объяснили, как ваш продукт или услуга удовлетворяют потребности. Кроме того, не забудьте сообщить своим клиентам, что вы хотите поделиться их отзывами.
Дизайн с учетом электронной коммерции
Теперь, когда мы рассмотрели основы вашего сайта электронной коммерции, важно подумать, как вы все это соедините.
 При создании интернет-магазина вот 10 элементов дизайна, которые следует учитывать при создании вашего сайта.
При создании интернет-магазина вот 10 элементов дизайна, которые следует учитывать при создании вашего сайта.- Четкие, лаконичные и привлекательные призывы к действию.
- Чистая планировка и дизайн.
- Простая навигация.
- Интуитивно понятный процесс оформления заказа.
- Контактная страница для клиентов, чтобы связаться с вами.
- Простой в использовании каталог продукции.
- Цвета и логотипы, соответствующие вашему бренду.
- Отзывчивый и удобный для мобильных устройств.
- Форма регистрации, чтобы покупатели были в курсе.
- Ссылки на профили в социальных сетях.
Продажа с помощью веб-сайтов + маркетинг Электронная торговля
Создание веб-сайта для продажи товаров не должно занимать много времени и быть сложным. Вам не нужно ориентироваться в матрице кода или изучать тонкости CSS, чтобы создать красивый интернет-магазин, который превращает посетителей в покупателей.
 Если вы занимаетесь бизнесом, у вас, вероятно, нет времени или желания создавать полностью настраиваемый сайт электронной коммерции. Это нормально.
Если вы занимаетесь бизнесом, у вас, вероятно, нет времени или желания создавать полностью настраиваемый сайт электронной коммерции. Это нормально.Но вы хотите, чтобы ваш интернет-магазин демонстрировал ваши товары с максимальной эффективностью, чтобы им было легко управлять и чтобы покупатели могли плавно перемещаться в процессе оформления заказа. Вы можете достичь каждой из этих целей интернет-магазина (и не только) с помощью веб-сайтов GoDaddy + Marketing.
Благодаря программе «Веб-сайты + маркетинг» вы можете быстро запустить красивый интернет-магазин со встроенной корзиной для покупок, которая автоматически оптимизируется для нашего мобильного мира.
Интуитивно понятная и быстрая установка — именно то, что нужно предпринимателям в пути. Просто запустите бесплатную пробную версию, свяжите свое доменное имя со своим сайтом, выберите шаблон и приступайте к оформлению. Как только вы это сделаете, ваш интернет-магазин будет всего в одной кнопке публикации от миллионов потенциальных клиентов.

Обязательные функции
Поскольку мы знаем, что недостаточно просто иметь веб-сайт, мы добавили в программу «Веб-сайты + маркетинг» множество функций, необходимых каждому бизнесу электронной коммерции.
Профессиональные дизайны и изображения. Не дизайнер? Без проблем. Мы сделали работу за вас. Наше исследование ориентировано на конкретную отрасль — вы просто вводите свою идею или бизнес, и мы предложим функции, контент и изображения, которые будут сопровождать ее. И хотя вы, возможно, захотите сделать свои собственные фотографии продуктов, у вас также будет множество высококачественных стоковых вариантов.
Интеграция с почтовым маркетингом. Привлечение клиентов — ваш приоритет №1. Вы хотите взаимодействовать со своими поклонниками и приветствовать их возвращение, чтобы поддерживать высокий уровень удержания. Встроенный инструмент маркетинга по электронной почте Websites + Marketing означает, что вы можете создать раздел «Подпишитесь сейчас», чтобы побудить клиентов оставаться на связи.
 Затем создавайте списки, запускайте кампании и отслеживайте успехи.
Затем создавайте списки, запускайте кампании и отслеживайте успехи.Мобильная технология. Мы делаем все с наших телефонов, и создание плавного и оптимизированного процесса покупки на нескольких устройствах является обязательным. Хорошо, что Websites + Marketing автоматически сделает это за вас.
Несколько способов оплаты. PayPal. Кредитные карты. Дебетовые карты. Даже ApplePay. Websites + Marketing позволяет использовать несколько способов оплаты, чтобы упростить транзакции для ваших клиентов. Последнее, что вам нужно, это брошенная корзина, потому что покупка продуктов слишком сложна. Но со всеми этими опциями это не будет проблемой.
Встроенные инструменты SEO. Теперь, когда у вас есть красивый сайт, пришло время привлечь клиентов. Выделитесь из толпы, используя встроенный SEO-инструмент Websites + Marketing, чтобы оптимизировать свой сайт для достижения успеха. От Google до Yahoo и Bing, вы будете уверены, что ваш контент оптимизирован для повышения поискового рейтинга.

Продажа с помощью управляемого WordPress
Если вам нужен более надежный сайт электронной коммерции, для которого не требуется степень в области веб-разработки, воспользуйтесь хостингом WordPress от GoDaddy. Вы можете выбрать один из тысяч плагинов WordPress, чтобы по-настоящему настроить свой сайт, а с помощью нашего мастера быстрого запуска вы можете быстро запустить и запустить сайт электронной коммерции.
Мастер быстрого запуска в WordPress Hosting проведет вас через процесс выбора профессионально созданной темы с замещающим содержимым и изображениями, которые вы можете легко заменить, чтобы настроить свой сайт.
Кроме того, есть множество функций. С хостингом WordPress от GoDaddy легко:
- Начать блог (сейчас или в будущем).
- Зарегистрируйтесь в Google с помощью таких плагинов, как Yoast.
- Интегрируйте свои учетные записи социальных сетей и добавьте значки социальных сетей на свой сайт.
- Принимать несколько способов оплаты.

- Создайте надежный список адресов электронной почты, используя встроенную форму регистрации.
- Назначайте встречи… и многое другое.
Еще лучше? GoDaddy позаботится обо всех технических вопросах за вас.
WordPress + WooCommerce
В WordPress так много дел, но поскольку мы здесь для элемента электронной коммерции, обязательно поговорим о WooCommerce.
WooCommerce — это мощное решение для электронной коммерции, которое прекрасно интегрируется с WordPress.
А благодаря тарифным планам хостинга WordPress для электронной коммерции GoDaddy вы можете получить услуги хостинга WordPress с предустановленной WooCommerce, а также бесплатные плагины на сумму 3000 долларов США.
WooCommerce — надежный плагин. На самом деле существует более 400 расширений, которые вы можете использовать, чтобы адаптировать функциональность WooCommerce к вашим потребностям. Если вы впервые заходите в магазин электронной коммерции, вам не нужно разбираться во всех этих расширениях.
 Первый шаг? Сузьте свои потребности. Рассмотрим такие вещи, как:
Первый шаг? Сузьте свои потребности. Рассмотрим такие вещи, как:- Упаковочные листы
- Несколько способов доставки
- Интеграция с почтовым маркетингом
- Инвентаризация и управление запасами
- Расширенная функциональность корзины покупок
Для большинства функций предусмотрена бесплатная пробная версия, поэтому протестируйте некоторые из них. Если вы включили WooCommerce в свои плагины WordPress, расширения будут вам доступны. После этого читайте дальше, чтобы увидеть некоторые из наших любимых функций.
Краткий контрольный список: элемент электронной коммерции
Вам нравится настройка электронной коммерции? Давайте сделаем краткий обзор:
- Создайте описания продуктов и фотографии.
- Определить доставку и оплату.
- Включите положения и условия и отзывы.
- Обратите внимание на элементы дизайна электронной коммерции.
- Исследуйте веб-сайты + маркетинг или WordPress
Время для добавления функций электронной коммерции: несколько дней
5.
 Поиск с помощью SEO
Поиск с помощью SEOТеперь, когда у вас есть веб-сайт, вам нужно поработать над тем, чтобы заявить о себе на высококонкурентном рынке киберпространства. Вот где в игру вступают поисковые системы, такие как Google и Bing. Недостаточно просто установить присутствие в Интернете — вам нужно применить основные принципы поисковой оптимизации (SEO) к вашему веб-сайту, чтобы вас нашли в Интернете.
Хорошие новости? Вы уже сделали большой шаг вперед, создавая соответствующий веб-контент — такой контент, который понравится людям, которые ищут в Интернете ваши продукты и услуги. Будьте в курсе своей игры с контентом, и вы будете на пути к веб-сайту, который привлекает посетителей. Теперь о SEO.
SEO — это процесс увеличения веб-трафика для повышения рейтинга вашего веб-сайта, когда он индексируется поисковыми системами, такими как Google.
Все мы слышали народную поговорку от Поле Мечтаний — «Если ты его построишь, они придут».
 В отличие от волшебного бейсбольного ромба посреди кукурузного поля, создание веб-сайта не будет автоматически вызывать героев бейсбола (или любых посетителей, если уж на то пошло). К счастью, у нас есть несколько хитростей, которые помогут вам.
В отличие от волшебного бейсбольного ромба посреди кукурузного поля, создание веб-сайта не будет автоматически вызывать героев бейсбола (или любых посетителей, если уж на то пошло). К счастью, у нас есть несколько хитростей, которые помогут вам.Как работает поисковая оптимизация
Поисковая оптимизация заключается в том, чтобы заявить о себе как об авторитетном ресурсе в Интернете. Для этого вам нужно понять основы, чтобы вы могли лучше ориентироваться на свою аудиторию и повышать свой поисковый рейтинг. На высоком уровне основные элементы SEO, которые вы должны понимать и применять, следующие:
Содержимое страницы. Мы уже говорили об этом, но хороший контент превыше всего в Интернете. Если вы сможете ответить на вопросы, которые задает ваша аудитория, вы будете занимать более высокое место в результатах поиска.
Ключевые слова. Выбор подходящих ключевых слов может иметь решающее значение. Выберите фразы, которые относятся к вашему бизнесу.
 Мы обсудим это более подробно в ближайшее время.
Мы обсудим это более подробно в ближайшее время.Линкбилдинг. От обратных до внутренних ссылок важно ссылаться на соответствующий связанный контент, чтобы предоставлять релевантную и полезную информацию вашим посетителям.
Оптимизация изображения. Когда дело доходит до использования изображений для SEO, нужно многое рассказать, поэтому продолжайте читать, чтобы узнать больше (подсказка: вы хотите, чтобы ваш ALT-текст соответствовал назначенному ключевому слову).
Метатеги. Эти теги содержат важную информацию, помогающую поисковым системам описывать ваш сайт в результатах поиска. Читайте дальше для более подробного объяснения.
Навигация по сайту. Чем проще поисковым системам будет ориентироваться на вашем сайте, тем выше будет ваш рейтинг. Убедитесь, что все ссылки обновлены, а навигация проста.
Карта сайта. Карта сайта – это карта или каталог всех страниц вашего сайта.
 Он используется для навигации поисковых систем по вашему сайту.
Он используется для навигации поисковых систем по вашему сайту.Ключевые слова
Подбор ключевых слов для ваших страниц не должен быть сложным. Вам просто нужно помнить о нескольких вещах, чтобы стратегически использовать определенные слова и фразы, чтобы повысить свой поисковый рейтинг.
Думай как покупатель. Используйте такой инструмент, как Планировщик ключевых слов Google, чтобы найти ключевые слова, которые будет искать ваша аудитория.
Будьте конкретны. Нет смысла использовать ключевое слово «обувь» для вашего обувного бутика. Местоположение, услуги, продукты, отрасль — чем конкретнее вы можете быть, тем лучше.
Используйте их естественно . Прошли те времена, когда набивали ключевые слова только ради набивки ключевыми словами. Используйте фразы естественно и не навязывайте их.
После того, как вы сделали все это, естественным образом включите ключевые слова во все тексты на своих страницах, в заголовки и заголовки, где это применимо.
 И не забудьте включить их в свои метаданные или имена изображений!
И не забудьте включить их в свои метаданные или имена изображений!Как оптимизировать изображения
Изображения — это возможность рассказать историю вашего бренда за считанные секунды. Вы уже знаете, как важно стратегически выбирать изображения, которые отражают вашу компанию, вдохновляют на взаимодействие и вызывают эмоциональную связь с вашей аудиторией, поэтому теперь пришло время убедиться, что эти изображения также связаны с Google.
- Убедитесь, что ваше имя файла изображения содержит назначенное ключевое слово для страницы. Если вы продаете «ослепленные шлепанцами», используйте имя файла «ослепленные шлепанцами.jpg». Сохраняйте имя файла строчными буквами и разделяйте слова дефисами.
- Назначьте изображения ALT Text , чтобы оно отражало выбранное вами ключевое слово. Используя приведенный выше пример, это будет «Ослепленные шлепанцами». С большой буквы, без дефисов.
- Убедитесь, что текст вашей страницы соответствует имени файла изображения.
 Поисковые системы смотрят на оба, чтобы счесть релевантными и убедиться, что рассматриваемое изображение действительно представляет собой ослепленные вьетнамки.
Поисковые системы смотрят на оба, чтобы счесть релевантными и убедиться, что рассматриваемое изображение действительно представляет собой ослепленные вьетнамки.
Совет для профессионалов: Измените размер изображений или используйте инструмент сжатия, чтобы сократить время загрузки страницы. Кроме того, DPI 72 достаточно для просмотра в Интернете.
Отметить друга!
Теги играют важную роль в том, чтобы вас нашли в Интернете. Познакомьтесь с этими тремя ключевыми тегами, чтобы сделать Google счастливым.
Теги заголовков. Теги заголовков точно и кратко (не более 65 символов) описывают содержимое страницы для поисковых систем и пользователей. Они отображаются в двух местах: на панели интернет-браузера и в результатах поиска.
Метатег описания. Это короткий фрагмент (не более 150 символов), который дает вам возможность быстро описать характер контента, найденного на этой странице. Он должен включать основное ключевое слово и побуждать читателей переходить по нему.

Теги заголовков. Проще говоря, это заголовки, которые можно найти на вашей странице (h2s, h3s и т. д.), и они должны содержать ваше основное ключевое слово. Хотя он не отображается в результатах поиска, он привлекает внимание читателей к характеру контента.
Как получить обратные ссылки на ваш веб-сайт
Внутренние ссылки на ваш веб-сайт с соответствующей информацией легко разместить, но как насчет внешних ссылок? А еще лучше, как вы получаете ссылки с других сайтов на свой сайт (так называемые обратные ссылки)? Хотя существует множество стратегий для получения обратных ссылок на ваш сайт, вот три, с которых можно начать: 9.0003
- Предложение гостевому блогу. Как владелец бизнеса, вы можете поделиться отраслевыми знаниями. Внося свой вклад в блоги в своей нише, вы создаете возможность включать релевантные ссылки на свой собственный веб-сайт.
- Контактные инфлюенсеры. Отличный способ создать обратные ссылки — попросить влиятельного человека написать отзыв о ваших продуктах или бизнесе.
 У них уже должны быть постоянные последователи, которые доверяют их проницательности, что является хорошим предзнаменованием для вас.
У них уже должны быть постоянные последователи, которые доверяют их проницательности, что является хорошим предзнаменованием для вас. - Пишите отзывы. Когда вы отправляете отзыв на бизнес-сайт, вам часто предоставляется возможность связать свой собственный сайт. Легко писать о том, что вам нравится, и большинство компаний вознаградят вас размещением ссылок.
Местная поисковая оптимизация
Местная поисковая оптимизация — это фантастический способ привлечь трафик в ваш бизнес, особенно если вы управляете обычным предприятием. Существует много шума о передовых методах SEO для улучшения вашего локального рейтинга, поэтому обязательно заранее проведите исследование. Прямо из первоисточника, вот несколько ключевых советов, о которых следует помнить, любезно предоставленных Google:
- Создайте профиль Google My Business.
- Полностью заполните вашу информацию.
- Регулярно обновляйте часы работы.
- Подтвердите местонахождение вашей компании.

- Управляйте отзывами и отвечайте на них.
- Добавьте деловые фотографии для визуальной привлекательности.
- Ознакомьтесь с другими картографическими онлайн-сервисами и каталогами, чтобы заявить о своем бизнесе.
Платная реклама
Хотите пойти дальше? Рассмотрите возможность использования платной рекламы для вашего бизнеса. Но что такое платная реклама?
Платная реклама — это любая форма рекламы, при которой вы платите за рекламное место для отображения деловой информации.
Место показа платной рекламы зависит от используемого вами средства массовой информации, но обычно платная реклама появляется на видном месте над обычными результатами или перед ними. Возьмем, к примеру, Google. При поиске определенных продуктов или услуг вы можете увидеть первые несколько пробелов с зеленым полем «Реклама» рядом со ссылкой. Эти первичные результаты зарезервированы для компаний, которые заплатили за то, чтобы их информация отображалась первой.
 Существует два популярных типа платной рекламы: с оплатой за клик (PPC) и с оплатой за тысячу показов (CPM).
Существует два популярных типа платной рекламы: с оплатой за клик (PPC) и с оплатой за тысячу показов (CPM).Как следует из их названия, реклама с оплатой за клик оплачивается только тогда, когда кто-то нажимает на нее. Стоимость определяется значением ключевого слова или показа. Объявления CPM оплачиваются по фиксированной ставке, независимо от того, нажимает ли кто-то на них или нет.
Плата за клик и цена за тысячу показов
Как реклама с оплатой за клик, так и реклама с оплатой за тысячу показов могут работать для вашего бизнеса, вам просто нужно взвесить все за и против, чтобы определить, какой из них лучше всего соответствует вашим потребностям.
Плюсы (КПП):
- Легко отследить успех
- Вы платите только за клики браузеров по рекламе
- Вы можете легко изменить свой бюджет на рекламу в любое время
Минусы (PPC):
- Затраты могут возрасти, поскольку вы конкурируете с другими в своей нише
- Щелчок не преобразуется автоматически в интерес
- Конверсию сложно отследить, и вам понадобится надежная модель атрибуции
Плюсы (цена за тысячу показов):
- Относительно недорого
- Упрощает составление бюджета, так как это одна стоимость
- Гарантировано отображается количество раз, когда вы заплатили за
Минусы (CPM):
- Стоимость устанавливается независимо от кликов, а значит, если никто не кликнет, вы можете перерасходовать
- Посетителям легко игнорировать рекламные баннеры
- Блокировщики рекламы могут привести к потере показов
Существует несколько различных способов использования рекламы для вашего бизнеса, поэтому сначала изучите их.
 Не бойтесь протестировать несколько кампаний, чтобы определить, какой метод лучше всего подходит для вашей аудитории.
Не бойтесь протестировать несколько кампаний, чтобы определить, какой метод лучше всего подходит для вашей аудитории.Краткий контрольный список: поиск с помощью SEO
Повышение эффективности SEO — это большое дело. Давайте кратко рассмотрим то, что мы обсуждали:
- Включите соответствующие ключевые слова.
- Найдите способы получить обратные ссылки.
- Оптимизация изображений.
- Настройка тегов.
- Изучите местное SEO.
- Рассмотрим платную рекламу.
Время планирования увеличения трафика: 3–5 часов на настройку, затем продолжается
Следующие шаги
Поздравляем! Вы прошли начальные этапы запуска веб-сайта. Но это еще не все — вы можете сделать гораздо больше, чтобы улучшить успех своего сайта.
Настройте электронную почту бизнес-класса
Очень важно иметь профессиональный адрес электронной почты, соответствующий названию вашей компании.
 Адрес электронной почты бизнес-класса вызывает доверие и показывает посетителям, что вы серьезно относитесь к своему бренду. Если у вас его еще нет, вы можете получить электронное письмо, соответствующее вашему доменному имени, от GoDaddy.
Адрес электронной почты бизнес-класса вызывает доверие и показывает посетителям, что вы серьезно относитесь к своему бренду. Если у вас его еще нет, вы можете получить электронное письмо, соответствующее вашему доменному имени, от GoDaddy.Знакомство с маркетингом по электронной почте
Электронная почта по-прежнему является наиболее рентабельной формой маркетинга, и потенциальная рентабельность инвестиций вполне оправдывает время, затрачиваемое на создание информационного бюллетеня. Сильная маркетинговая кампания по электронной почте держит ваших подписчиков в курсе, распространяет информацию о продукте и делает ваш бизнес более гуманным.
Изучите маркетинг в социальных сетях
В настоящее время, если вы не зарегистрированы в Facebook, Twitter, Instagram или других социальных сетях, вы многое упускаете. Важно оставаться в обществе. У владельца малого бизнеса есть множество возможностей для взаимодействия со своими подписчиками и повышения узнаваемости бренда.

Примечание редактора: Не хватает времени на маркетинг в социальных сетях? GoDaddy Social здесь, чтобы помочь! Наши специалисты будут управлять вашими социальными сетями и превращать взаимодействие в постоянных клиентов.
Подумайте о ведении блога
Мы кратко упоминали об этом ранее в этом руководстве, но стоит вернуться к этому снова. Ведение блога отлично подходит для SEO и позволяет зарекомендовать себя как идейный лидер.
Google Analytics и тестирование сайта
Всегда есть возможности для улучшения. Используйте сочетание Google Analytics и тепловых карт , чтобы измерить свой успех и оценить, что работает, а что нет. Затем развернуться.
Интернет-безопасность
Теперь, когда ваш сайт запущен и работает, вам необходимо защитить его. Вам нужно получить SSL для защиты информации ваших клиентов, а также помочь с ранжированием в результатах поиска, а затем вы захотите принять меры для защиты своего веб-сайта от вредоносных программ, вирусов, хакеров и т.
 д. Инвестиции в безопасность веб-сайта — отличный вариант.
д. Инвестиции в безопасность веб-сайта — отличный вариант.Хотите получить еще больше информации о создании своего малого бизнеса? Следите за новостями в блоге GoDaddy. Мы регулярно добавляем новый контент, чтобы помочь предпринимателям и стартапам в их бизнес-путешествии.
Изображение: John Schnobrich на Unsplash
Как создать сайт для малого бизнеса: руководство для начинающих на 2022 год
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Ведение малого бизнеса означает, что у вас может не хватить бюджета для передачи определенных задач на аутсорсинг. Например, если вы хотите установить присутствие в Интернете, найм веб-дизайнера может быть дорогим. Тем не менее, создать сайт для малого бизнеса самостоятельно может быть непросто.
К счастью, этот процесс не так сложен, как может показаться. Некоторые удобные для начинающих конструкторы веб-сайтов, идеально подходящие для малого бизнеса, позволят вам создать красивый сайт без какого-либо опыта.
 Лучше всего то, что многие из этих инструментов невероятно экономичны.
Лучше всего то, что многие из этих инструментов невероятно экономичны.Эта статья покажет вам, как создать веб-сайт для малого бизнеса за девять простых шагов. Давайте погрузимся!
Вот краткий обзор того, что мы собираемся рассмотреть:
- Выберите платформу для создания сайта (WordPress / Wix / Squarespace).
- Выберите доменное имя.
- Найдите своего хостинг-провайдера. (Наш лучший выбор — Bluehost!)
- Установите программное обеспечение WordPress.
- Выберите тему или шаблон.
- Установка плагинов или расширений.
- Добавьте свой контент.
- Оптимизируйте свой сайт для поисковых систем.
- Опубликуйте свой сайт.
На что обратить внимание при создании веб-сайта для малого бизнеса
При создании веб-сайта не существует универсального решения. Прежде чем приступить к работе, вам нужно будет обдумать свои цели, чтобы вы могли реализовать элементы дизайна и инструменты для достижения своих целей.

Например, кабинету дантиста потребуется совершенно другой веб-сайт, чем архитектурной фирме. Хотите ли вы информировать посетителей о реальном бизнесе или вести продажи в Интернете, это также существенно влияет на то, как должен выглядеть ваш сайт.
Приступая к созданию сайта для малого бизнеса, задайте себе следующие вопросы:
- Какую информацию вам нужно сообщить посетителям вашего сайта?
- Какие действия вы хотите, чтобы посетители совершали после просмотра вашего сайта (например, покупали товары в Интернете, заходили в ваш обычный магазин, запрашивали расценки)?
- Как вы будете представлять свои товары или услуги?
- Вам нужно онлайн-портфолио прошлой работы, чтобы продемонстрировать свою ценность для потенциальных клиентов или заказчиков?
Вы также должны подумать об ожидаемом трафике на ваш сайт. Если вы хотите продавать товары в Интернете, вы можете получить гораздо больше внимания, чем местный бизнес, который полагается на личные продажи.
 Ваши потребности в этой области будут влиять на то, какие платформы и хостинг-провайдеры подходят для вашего сайта.
Ваши потребности в этой области будут влиять на то, какие платформы и хостинг-провайдеры подходят для вашего сайта.Как создать сайт для малого бизнеса (9 простых шагов)
Когда у вас есть четкое направление для целей вашего веб-сайта, вы можете приступить к процессу его проектирования и создания. Вот девять ключевых шагов, которые помогут вам начать присутствие вашего бизнеса в Интернете:
Шаг 1. Выберите платформу для создания веб-сайта
В идеале вы должны выбрать удобное решение, которое поможет вам создать веб-сайт без каких-либо знаний в области программирования. Вот что мы рекомендуем для малого бизнеса:
- WordPress. Существует две версии WordPress. Мы сосредоточимся на WordPress.org, который дает вам доступ к лучшим функциям и больший контроль над вашим сайтом. Вам нужно будет организовать хостинг отдельно (подробнее об этом позже).
- Разработчики веб-сайтов на хостинге. Если вам нравятся универсальные решения, вы можете рассмотреть возможность создания авторитетных веб-сайтов, таких как Squarespace или Wix.
 Эти платформы предлагают готовые готовые дизайны веб-сайтов, которые вы можете настроить с помощью инструмента перетаскивания. Вам не нужно будет передавать хостинг другой компании, но у вас будет меньше гибкости с дизайном.
Эти платформы предлагают готовые готовые дизайны веб-сайтов, которые вы можете настроить с помощью инструмента перетаскивания. Вам не нужно будет передавать хостинг другой компании, но у вас будет меньше гибкости с дизайном.
Расходы, связанные с созданием размещенных веб-сайтов, зависят от выбранного вами плана. Например, если вы выберете пакет Squarespace Business, он будет стоить вам 18 долларов в месяц.
С другой стороны, WordPress — это проект с открытым исходным кодом, то есть его можно использовать бесплатно. Тем не менее, вы будете нести ответственность за поиск провайдера веб-хостинга, что является дополнительными расходами.
В этом руководстве мы сосредоточимся в первую очередь на WordPress.org, потому что считаем, что это лучшее решение для большинства малых предприятий.
Вот несколько причин, по которым мы рекомендуем WordPress:
- Вам не нужно быть разработчиком или технарем, чтобы сделать сайт.
- Программное обеспечение WordPress является бесплатным.

- Очень гибкий — вы можете легко изменить внешний вид своего сайта или добавить новые функции.
Более 43% всех веб-сайтов в Интернете используют WordPress, поэтому ваш веб-сайт для малого бизнеса будет в хорошей компании.
Шаг 2: Выберите доменное имя
Ваше доменное имя должно идеально совпадать с названием вашей компании. Если вы не уверены, какое имя выбрать, есть несколько онлайн-генераторов, которые могут дать вам некоторое вдохновение, например, DomainWheel: 9.0003
Вот несколько советов, которые следует учитывать при выборе адреса веб-сайта:
- Убедитесь, что это легко пишется.
- Как можно короче.
- Включите ключевые слова, относящиеся к вашему бизнесу.
У нас также есть несколько сообщений, в которых более подробно рассматривается выбор доменного имени:
- Как выбрать доменное имя
- Руководство по расширению доменных имен
- Лучшие генераторы доменных имен
Пока не беспокойтесь о покупке доменного имени — вы сможете зарегистрировать доменное имя, когда подпишете для хостинга (на следующем шаге).
 Или, если вы хотите использовать такой инструмент, как Squarespace или Wix, вы также можете приобрести свое доменное имя с помощью этих инструментов.
Или, если вы хотите использовать такой инструмент, как Squarespace или Wix, вы также можете приобрести свое доменное имя с помощью этих инструментов.Шаг 3. Найдите своего хостинг-провайдера
Если вы решили использовать универсальный конструктор веб-сайтов, вы можете пропустить этот шаг. Пользователи WordPress должны продолжать читать.
Есть несколько отличных хостинговых компаний, подходящих для новичков. Наш лучший выбор — Bluehost, официально рекомендованный WordPress.org:
.Мы рекомендуем Bluehost по разным причинам. Например, его пакеты хостинга включают следующие дополнения:
.- Круглосуточная служба поддержки клиентов
- Бесплатный SSL-сертификат
- Бесплатное доменное имя на первый год действия плана
- Доступ к удобной панели управления
- Встроенные функции безопасности
- Функции оптимизации WordPress
Самый дешевый базовый план начинается всего за 2,75 доллара в месяц.
 Этого пакета обычно достаточно для небольших веб-сайтов, но вы можете легко обновить его по мере роста вашего бизнеса.
Этого пакета обычно достаточно для небольших веб-сайтов, но вы можете легко обновить его по мере роста вашего бизнеса.Перейти на Bluehost
Шаг 4: Установите программное обеспечение WordPress
Опять же, вы можете пропустить этот шаг, если предпочитаете использовать универсальный конструктор сайтов, такой как Squarespace. Однако, если вы предпочитаете использовать WordPress и хостинговую компанию, вам необходимо установить программное обеспечение для использования системы управления контентом (CMS).
Bluehost имеет интуитивно понятную панель инструментов и установку WordPress в один клик. Если вы выберете этого хостинг-провайдера, вы сможете быстро и легко установить программное обеспечение WordPress.
Перейдите на панель инструментов Bluehost и нажмите Мои сайты из меню слева. Затем выберите Добавить сайт > Создать новый сайт на этой странице:
Теперь вы увидите возможность установить WordPress или начать работу с конструктором веб-сайтов Bluehost.
 Нажмите на Начать внутри поля WordPress :
Нажмите на Начать внутри поля WordPress :Теперь вам будет предложено ввести название веб-сайта и слоган. Когда будете готовы, нажмите Далее :
Затем вам нужно будет ввести свой адрес электронной почты и создать пароль для нового сайта WordPress. Затем установщик начнет загрузку и установку программного обеспечения WordPress.
Когда этот процесс завершится, снова перейдите к My Sites . Нажмите Управление сайтом под названием вашего веб-сайта, а затем выберите Войти в WordPress :
.Этот процесс может отличаться в зависимости от выбранного вами хостинг-провайдера. Поэтому мы рекомендуем обратиться к официальной документации вашего хоста. Вы также можете ознакомиться с нашим официальным руководством для начинающих о том, как установить WordPress на свой сайт.
Шаг 5. Выберите тему или шаблон
WordPress и Squarespace предлагают множество шаблонов (или тем), которые вы можете легко настроить.
 Многие из них также бесплатны.
Многие из них также бесплатны.В WordPress вы можете получить доступ к бесплатным параметрам темы с панели инструментов, перейдя к Внешний вид > Темы :
После того, как вы установите и активируете тему по вашему выбору, вы можете настроить ее. В качестве альтернативы вы можете рассмотреть премиальную бизнес-тему WordPress. Эти продукты часто включают в себя такие функции, как готовые портфолио, страницы электронной коммерции и интеграция с компоновщиком страниц.
С другой стороны, Squarespace перечисляет все свои шаблоны прямо на своем сайте. Вы можете просмотреть каждый из них и нажать «Начать с этого дизайна» , как только вы будете довольны своим выбором:
Затем вы попадете прямо в область редактирования, где сможете настроить почти все элементы вашего сайта. Мы рекомендуем просматривать любые изменения в интерфейсе, чтобы убедиться, что они хорошо выглядят.
Шаг 6. Установите подключаемые модули или расширения
Плагины (в WordPress) и расширения (в Squarespace и других конструкторах страниц) могут добавлять новые функции на ваш сайт.
 Без этих инструментов вам может быть сложно получить максимальную отдачу от вашего сайта для малого бизнеса.
Без этих инструментов вам может быть сложно получить максимальную отдачу от вашего сайта для малого бизнеса.Вы можете просматривать расширения Squarespace из его обширной библиотеки. С WordPress у вас будет доступ почти к 60 000 плагинов.
С таким количеством доступных опций может возникнуть соблазн установить как можно больше подключаемых модулей или расширений. Однако это может замедлить работу вашего сайта и повлиять на его производительность.
Поэтому мы рекомендуем сосредоточиться на подключаемых модулях/расширениях, затрагивающих следующие области:
- Производительность и оптимизация. Наличие быстро загружаемого веб-сайта является важной целью для большинства владельцев веб-сайтов. Таким образом, вы можете рассмотреть возможность оптимизации производительности вашего сайта с помощью кэширования и оптимизации базы данных. Плагин WP-Optimize может справиться со всеми этими задачами. Чтобы получить лучшую в своем классе оптимизацию изображений, воспользуйтесь Optimole.

- Безопасность . Мы рекомендуем выбрать плагин, который может защитить ваш сайт от спама, хакеров и других злоумышленников. Например, Sucuri Security — отличное комплексное решение, имеющее бесплатную и премиум-версию.
- Резервные копии. Резервное копирование базы данных и файлов необходимо на случай, если что-то пойдет не так с вашим сайтом. Таким образом, вы можете рассмотреть возможность использования плагина, такого как Updraft Plus, для решения этих важных задач.
- Поисковая оптимизация (SEO). SEO может сделать ваш веб-сайт для малого бизнеса более заметным и помочь вам привлечь новых клиентов. Мы рекомендуем использовать плагин Yoast SEO, чтобы оптимизировать ваш контент.
- Электронная коммерция. Если у вашего малого бизнеса есть интернет-магазин, вам понадобится плагин электронной коммерции для управления продажами. WooCommerce — один из лучших вариантов для веб-сайта WordPress.
 Вот наше руководство о том, как установить WooCommerce и правильно его настроить.
Вот наше руководство о том, как установить WooCommerce и правильно его настроить.
При выборе плагинов или расширений мы рекомендуем выбирать инструменты с высоким рейтингом и регулярными обновлениями. Вы также можете прочитать отзывы других пользователей, чтобы узнать, подходит ли плагин для ваших нужд:
Вы можете обратиться к нашему руководству по установке плагинов WordPress. Кроме того, вы можете ознакомиться со справочным материалом по установке расширений на Squarespace.
Шаг 7. Добавьте свой контент
Когда вы настраиваете свой веб-сайт, вы, скорее всего, захотите добавить контент почти сразу. Прежде чем вы это сделаете, было бы разумно иметь в виду грубую структуру.
Большинству бизнес-сайтов потребуется следующее:
- Домашняя страница. Это будет первое, что увидят многие посетители, когда зайдут на ваш сайт. Он должен дать краткий обзор ваших услуг. Кроме того, он должен включать четкую навигацию к другим разделам.

- Страница продуктов, услуг или портфолио. Здесь вы будете демонстрировать свою работу и описывать, что вы можете предложить покупателям или клиентам.
- О странице. В этом разделе вы опубликуете свою историю или поделитесь информацией о своей команде.
- Контактная страница. В идеале вы должны включить контактную форму и побудить клиентов связываться с ними, если у них возникнут вопросы.
- Блог. В настоящее время это является обязательным для многих предприятий и отличным инструментом контент-маркетинга.
WordPress и популярные конструкторы веб-сайтов позволяют легко создавать страницы и добавлять записи в блоги. Таким образом, у вас есть свобода курировать свой контент по мере необходимости.
Шаг 8. Оптимизируйте свой веб-сайт для поисковых систем
Если у вас есть контент, доступный в Интернете, вы все равно должны убедиться, что люди могут его найти.
 SEO — это одна из стратегий, которая может помочь в этом.
SEO — это одна из стратегий, которая может помочь в этом.SEO — это практика улучшения вашего контента, чтобы он с большей вероятностью занимал высокие позиции на страницах результатов поисковых систем (SERP). Есть несколько ключевых практик, которые вы должны иметь в виду, например:
- Использование подходящих ключевых слов в ваших сообщениях и на страницах
- Оптимизация вашего веб-сайта для увеличения скорости
- Выбор адаптивного дизайна, чтобы ваш контент работал на всех устройствах
- Включение внутренних и внешних ссылок на вашем сайте
- Использование названий сообщений в их постоянных ссылках
Если вы выбрали WordPress в качестве платформы для своего веб-сайта, вы можете установить плагин SEO, такой как Yoast SEO, который сканирует ваш контент и предлагает советы по улучшению:
Некоторые конструкторы сайтов предлагают аналогичные инструменты. Тем не менее, всегда разумно следовать этому контрольному списку SEO.

Шаг 9. Опубликуйте свой веб-сайт
Многие конструкторы веб-сайтов позволяют сохранить конфиденциальность вашего сайта во время его создания, а затем опубликовать его, как только он будет готов для посетителей. С WordPress ваш сайт станет общедоступным, как только вы установите программное обеспечение в свою учетную запись хостинга.
В любом случае, прежде чем вы начнете продвигать свой веб-сайт, есть несколько последних проверок, которые вы, возможно, захотите сделать:
- Просмотрите, как ваш веб-сайт будет выглядеть на мобильных устройствах, чтобы убедиться, что он удобочитаем.
- Прочитайте свой контент, чтобы убедиться, что все верно.
- Удалите любой наполнитель из темы или шаблона.
Чтобы начать привлекать трафик на свой новый сайт, вы можете связаться с существующими клиентами и сообщить им, что вы в сети. Вы также можете продвигать свой сайт в социальных сетях или по электронной почте.
Заключение
Присутствие в Интернете имеет первостепенное значение, если вы хотите охватить более широкую аудиторию.






 99/MONST
99/MONST
 Опять же, это делает кривую обучения несколько крутой.
Опять же, это делает кривую обучения несколько крутой. д. для всего сайта в меню «Настройки». Попробуйте различные темы, макеты страниц и параметры стиля, прежде чем остановиться на окончательном виде. Однако бесплатный план не включает автоматическое онлайн-резервное копирование и восстановление сайта. Поэтому чаще сохраняйте изменения!
д. для всего сайта в меню «Настройки». Попробуйте различные темы, макеты страниц и параметры стиля, прежде чем остановиться на окончательном виде. Однако бесплатный план не включает автоматическое онлайн-резервное копирование и восстановление сайта. Поэтому чаще сохраняйте изменения!

 Нам понравилось, что каждый веб-сайт бесплатно получает сертификат TLS (обновленная версия SSL). Кроме того, Weebly запускает расширенную службу предотвращения DDoS-атак для защиты всех размещенных веб-сайтов, чтобы ни один хакер не смог вас взломать.
Нам понравилось, что каждый веб-сайт бесплатно получает сертификат TLS (обновленная версия SSL). Кроме того, Weebly запускает расширенную службу предотвращения DDoS-атак для защиты всех размещенных веб-сайтов, чтобы ни один хакер не смог вас взломать. Чтобы связаться с кем-либо, требуются часы, а агенты не обладают полной квалификацией, чтобы помочь в устранении неполадок. Онлайн-чат и поддержка по телефону доступны только для клиентов, находящихся в США. Пользователям базового плана, живущим в другом месте, придется ждать, пока их запрос не будет решен по электронной почте.
Чтобы связаться с кем-либо, требуются часы, а агенты не обладают полной квалификацией, чтобы помочь в устранении неполадок. Онлайн-чат и поддержка по телефону доступны только для клиентов, находящихся в США. Пользователям базового плана, живущим в другом месте, придется ждать, пока их запрос не будет решен по электронной почте. Это недорогой конструктор веб-сайтов, даже самые лучшие планы которого стоят менее 30 долларов в месяц.
Это недорогой конструктор веб-сайтов, даже самые лучшие планы которого стоят менее 30 долларов в месяц. Очень спартанский, но невозмутимый и простой в использовании, бесплатный конструктор веб-сайтов Google удобен, когда вы хотите создать простой одностраничный веб-сайт, прототип целевой страницы или веб-сайт-портфолио и мгновенно опубликовать его.
Очень спартанский, но невозмутимый и простой в использовании, бесплатный конструктор веб-сайтов Google удобен, когда вы хотите создать простой одностраничный веб-сайт, прототип целевой страницы или веб-сайт-портфолио и мгновенно опубликовать его. Он поставляется с остальными сервисами Google G-Suite, доступ к которым может получить любой, у кого есть рабочая учетная запись Google.
Он поставляется с остальными сервисами Google G-Suite, доступ к которым может получить любой, у кого есть рабочая учетная запись Google.
 99/mo)
99/mo) Веб-сайт также может стать платформой для обмена мнениями и навыками, создания возможностей для личных или рабочих проектов.
Веб-сайт также может стать платформой для обмена мнениями и навыками, создания возможностей для личных или рабочих проектов.

 Найдите платформу, подходящую для вашего бюджета. Кроме того, проверьте, сможете ли вы выполнить обновление, когда ваш сайт получит больше трафика.
Найдите платформу, подходящую для вашего бюджета. Кроме того, проверьте, сможете ли вы выполнить обновление, когда ваш сайт получит больше трафика. Итак, переходите к следующему разделу, если вы решили использовать конструктор сайтов.
Итак, переходите к следующему разделу, если вы решили использовать конструктор сайтов. В конечном счете, выбор плана хостинга зависит от типа веб-сайта, который вы хотите создать. Например, если вы хотите создать магазин электронной коммерции WordPress, ознакомьтесь с планами WooCommerce от Hostinger.
В конечном счете, выбор плана хостинга зависит от типа веб-сайта, который вы хотите создать. Например, если вы хотите создать магазин электронной коммерции WordPress, ознакомьтесь с планами WooCommerce от Hostinger. Hostinger предлагает дешевый хостинг веб-сайтов и более премиальные планы. При этом наш план Premium Shared Hosting стоит 2,99 долл. США в месяц с бесплатной регистрацией доменного имени, а также неограниченной пропускной способностью и базами данных. Вы также можете получить дополнительную скидку, которую Hostinger регулярно предлагает для различных планов хостинга.
Hostinger предлагает дешевый хостинг веб-сайтов и более премиальные планы. При этом наш план Premium Shared Hosting стоит 2,99 долл. США в месяц с бесплатной регистрацией доменного имени, а также неограниченной пропускной способностью и базами данных. Вы также можете получить дополнительную скидку, которую Hostinger регулярно предлагает для различных планов хостинга.
 Выберите короткий и понятный домен, чтобы посетители не ошиблись в его написании. Использование знакомых слов поможет посетителям легче запомнить ваше доменное имя.
Выберите короткий и понятный домен, чтобы посетители не ошиблись в его написании. Использование знакомых слов поможет посетителям легче запомнить ваше доменное имя.

 Загрузите последнюю версию WordPress и установите WordPress локально, используя MAMP для macOS или WampServer для Windows.
Загрузите последнюю версию WordPress и установите WordPress локально, используя MAMP для macOS или WampServer для Windows.
 Чтобы просмотреть полную галерею тем, нажмите на значок Кнопка «Добавить новую тему» .
Чтобы просмотреть полную галерею тем, нажмите на значок Кнопка «Добавить новую тему» . Вернитесь к панели инструментов -> Внешний вид -> Тема -> Добавить новую тему и нажмите кнопку Загрузить тему . Выберите тему .zip файл и Активируйте его после завершения процесса загрузки.
Вернитесь к панели инструментов -> Внешний вид -> Тема -> Добавить новую тему и нажмите кнопку Загрузить тему . Выберите тему .zip файл и Активируйте его после завершения процесса загрузки. Преимущества использования плагинов WordPress включают:
Преимущества использования плагинов WordPress включают: 0044, чтобы установить и активировать премиум-плагины.
0044, чтобы установить и активировать премиум-плагины.

 Одними из самых популярных конструкторов страниц WordPress являются Elementor, Beaver Builder и WPBakery Page Builder. Большинство из них предлагают интерфейс перетаскивания, готовые дизайны и изменение размера контента.
Одними из самых популярных конструкторов страниц WordPress являются Elementor, Beaver Builder и WPBakery Page Builder. Большинство из них предлагают интерфейс перетаскивания, готовые дизайны и изменение размера контента.
 Затем нажмите Сохранить меню , чтобы сохранить изменения.
Затем нажмите Сохранить меню , чтобы сохранить изменения. Для этого перейдите на Внешний вид -> Виджет . Нажмите на + 9Значок 0044, чтобы добавить больше контента с помощью блоков.
Для этого перейдите на Внешний вид -> Виджет . Нажмите на + 9Значок 0044, чтобы добавить больше контента с помощью блоков.

 Например, сайты малого бизнеса можно превратить в крупные магазины электронной коммерции.
Например, сайты малого бизнеса можно превратить в крупные магазины электронной коммерции. Оптимизируйте реакцию вашего веб-сайта на мобильные устройства, которые генерируют 54,8% глобального трафика веб-сайта. Таким образом, ваш сайт может охватить больше аудитории и оставаться впереди конкурентов.
Оптимизируйте реакцию вашего веб-сайта на мобильные устройства, которые генерируют 54,8% глобального трафика веб-сайта. Таким образом, ваш сайт может охватить больше аудитории и оставаться впереди конкурентов. Чтобы обеспечить безопасность вашего сайта и данных посетителей, проверьте наличие надежных функций безопасности WordPress.
Чтобы обеспечить безопасность вашего сайта и данных посетителей, проверьте наличие надежных функций безопасности WordPress.
 Вот шаги для использования этого конструктора сайтов:
Вот шаги для использования этого конструктора сайтов: Они разделены на категории, такие как электронная коммерция , Услуги , Фотография , Рестораны , Портфолио , Резюме , События и Целевые страницы .
Они разделены на категории, такие как электронная коммерция , Услуги , Фотография , Рестораны , Портфолио , Резюме , События и Целевые страницы .

 Если вы создаете одностраничный веб-сайт, добавьте новые пустые разделы или используйте готовые.
Если вы создаете одностраничный веб-сайт, добавьте новые пустые разделы или используйте готовые.
 Щелкните значок шестеренки рядом с новой страницей и выберите Параметры страницы .
Щелкните значок шестеренки рядом с новой страницей и выберите Параметры страницы . Имейте в виду, что навигация по сайту также влияет на конверсию.
Имейте в виду, что навигация по сайту также влияет на конверсию. Имея простой для навигации заголовок, вы приглашаете посетителей исследовать больше.
Имея простой для навигации заголовок, вы приглашаете посетителей исследовать больше.
 Чтобы отредактировать готовые элементы, нажмите на элемент и выберите кнопку Редактировать над ним.
Чтобы отредактировать готовые элементы, нажмите на элемент и выберите кнопку Редактировать над ним. Они помогают передать суть вашего веб-сайта и удержать внимание посетителей.
Они помогают передать суть вашего веб-сайта и удержать внимание посетителей. Под Настройки изображения , не забудьте включить Замещающий текст , описывающий изображение.
Под Настройки изображения , не забудьте включить Замещающий текст , описывающий изображение.
 Однако имейте в виду, что функция Autoplay не работает на мобильных устройствах.
Однако имейте в виду, что функция Autoplay не работает на мобильных устройствах.
 Затем выберите Общие настройки , чтобы продолжить.
Затем выберите Общие настройки , чтобы продолжить.