Почему не подключается CSS в HTML (код написан верно)? — Хабр Q&A
Попробуй так link rel=»stylesheet» type=»text/css» href=»style.css»
Только скобки добавь
Ответ написан
style.css случайно в реальности не style.css.txt ?
Ответ написан
Комментировать
код правильный. скопируй свой код, закинь в обычный Word и поставь какой-то красивый шрифт для английского языка. возможно ты просто какую-то букву случайно записал кириллицей, а не латиницей, и поэтому отказывается работать
Ответ написан
Комментировать
У меня похожая проблема. Я пользуюсь яндекс браузером и в итоге пришел к выводу, что все дело в браузере, он как бы сохраняет одну версию файла css и потом чисто только ее использует, но если зайти через инкогнито , то в этом случае ничего не сохраняется и все отображается
Я пользуюсь яндекс браузером и в итоге пришел к выводу, что все дело в браузере, он как бы сохраняет одну версию файла css и потом чисто только ее использует, но если зайти через инкогнито , то в этом случае ничего не сохраняется и все отображается
Ответ написан
Комментировать
с виду всё верно. попробуйте посмотреть в сторону прав или путей, правильности названий.
Ответ написан
Открывается ли CSS-файл по прямому URL в browser-е?
То есть вы открываете свой HTML по пути типа «file://всякая хрень/index.html», а если заменить «index.html» на «style. css», что будет?
css», что будет?
Ответ написан
В таких случаях ошибка очевидна, просто надо быть внимательней, Вполне может быть, что в файле css ничего нет, забыли сохранить.
Ответ написан
Комментировать
Столкнулся с такой же проблемой. Решение оказалось проще ,чем я думал.Просто поменял последовательность и все заработало.
Ответ написан
Комментировать
Та же проблема. Все указано корректно, но в Opera он обновлял введения в CSS спустя какое-то время, а в Google Chrome — сразу. Как вариант — измените браузер.
Все указано корректно, но в Opera он обновлял введения в CSS спустя какое-то время, а в Google Chrome — сразу. Как вариант — измените браузер.
Изначально проблема моя в том, что я сайт делал на локальном сервере Open Server, а файлы были .php, с расширением html всё работало, но тогда php не реализовать
Ответ написан
Комментировать
Все траблы из-за браузеров — сбрасывайте настройки браузеров, или стирайте браузеры и вновь устанавливайте.
Ответ написан
Комментировать
Как связать CSS с HTML
html10 месяцев назад
от Naima Aftab
Каскадные таблицы стилей, также известные как CSS, — это язык стилей, который используется для оформления HTML-элементов, отображаемых на веб-страницах. CSS позволяет создавать многоразовые таблицы стилей, которые можно использовать для одновременного оформления нескольких веб-страниц. Эти таблицы стилей экономят много времени и просты в обслуживании. Но задумывались ли вы когда-нибудь, как связать таблицы стилей CSS с документами HTML? Что ж, у нас есть ответ для вас в этом блоге.
CSS позволяет создавать многоразовые таблицы стилей, которые можно использовать для одновременного оформления нескольких веб-страниц. Эти таблицы стилей экономят много времени и просты в обслуживании. Но задумывались ли вы когда-нибудь, как связать таблицы стилей CSS с документами HTML? Что ж, у нас есть ответ для вас в этом блоге.
Три способа связать CSS с HTML. Они перечислены ниже.
- Встроенный CSS
- Внутренний CSS
- Внешний CSS
Все эти подходы обсуждались в этом блоге.
Как связать встроенный CSS с HTML
Если вы принимаете этот подход, вам нужно использовать атрибут стиля конкретного элемента, который вы хотите стилизовать. Просто вставьте стиль в начальный тег элемента.
Этот подход не рекомендуется, так как стилизация выполняется внутри начального тега определенного элемента, что затрудняет чтение и поддержку кода. Кроме того, встроенный CSS нельзя использовать повторно, поэтому вам нужно стилизовать каждый элемент отдельно, что усложняет задачу стилизации, тем самым убивая цель использования CSS.
Здесь мы продемонстрировали этот подход на примере.
HTML
Как связать CSS с HTML
Встроенный CSS
В приведенном выше коде генерируются три элемента:
и
. Все три из них стилизованы с использованием атрибута стиля. Контейнер div получил некоторые отступы и границу, в то время как заголовок и абзац получили определенный цвет текста.
Вывод
Элементы были оформлены с использованием встроенного CSS.
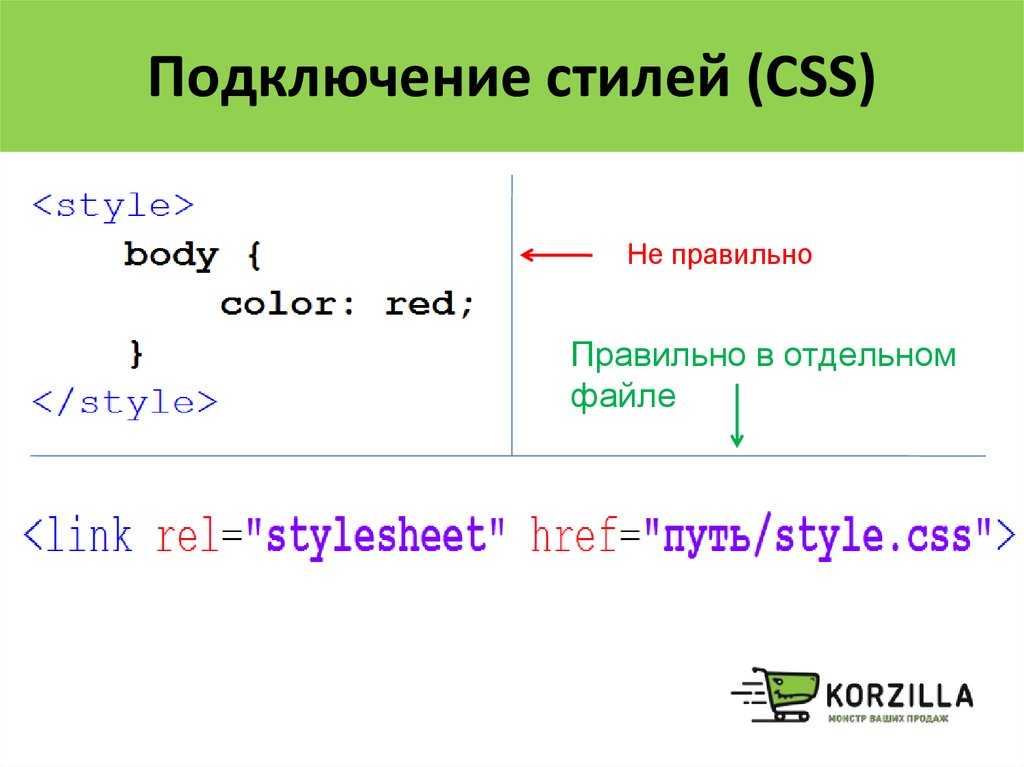
Как внутренне связать CSS с HTML
Этот подход направляет пользователей к стилям элементов с помощью тега
Как связать CSS с HTML
Встроенный CSS
