Как создать направляющие в фотошопе? Что такое сетка?
- Комменты
27 комментариев
17 694
17 декабря 2015
Vell:
Очень интересно было бы узнать Ваш принцип работы с направляющими. Имею в виду, какие направляющие Вы оставляете в финальной версии psd-файла, показываете ли направляющими вертикальные отступы от блока до внутреннего текста (например, как Вы показали здесь), задаете ли 12 колонок сетки направляющими или демонстрируете только ту структуру колонок, которая реально используется?
Сетку я чаще всего использую 12-колонку и показываю ее направляющими:
Кроме этой сетки я не показываю никакие другие направляющие. Если элемент нужно разместить не по сетке (например, в футере зачастую своя сетка) — я так и делаю и никакие новые направляющие не добавляю. Вертикально все выравниваю через привязку и отсчитываю шифтом + стрелками расстояния. Горизонтальными направляющими я показал в гифке лишь для информативности в заметке).
Сколько не смотрела видео или не находила советов — все делают абсолютно по-разному. Многие оставляют сетку из 12 колонок (или задают ее отдельным слоем), к примеру, такую как 960. gs, но потом ставят элементы фактически наугад (без какой-либо привязки к направляющим) и в целом располагают контент в 2−3 большие колонки. Не сбивают ли в таком случае направляющие для 12 колонок верстальщика, если по сути они и не задействованы?
Было бы странно, если бы все делали одинаково 🙂 Никогда не делаю никакие слои с сеткой, или горизонтальные направляющие. Есть программный функционал с направляющими, поэтому все дедовские способы с отдельным слоем — ф топку. В принципе, не должно быть в псдшке ни одного лишнего и уж тем более отключенного слоя.
Сетку лучше создавать самому (под необходимую для конкретного случая ширину сайта и желаемые отступы между колонками) или использовать изначально скачиваемые универсальные сетки (снова таки, как предлагается на 960. gs)
Для создания сетки я пользуюсь сервисом gridcalculator.dk
Меня он устраивает на все 100% и все сетки создавал вручную в зависимости от ТЗ. Но в один момент я заметил, что повторяю одни и те же действия (открыл сервис, создал сетку, перенес сетку в фотошоп, закрыл сервис) от проекта к проекту. И чтобы не тратить эти несколько минут на создание очередной сетки, я просто сохранил самые популярные варианты (пустой файл псд шириной 1920 с 12 колонками для контента):
20 или 30 — ширина между колонками. Предпочитаю 30, чтобы не было «широкого дивана с узкими подлокотниками», но иногда и 20 отлично «заходят»
Если ты несколько раз сделал одинаковую работу, подумай: возможно, теперь ты можешь экономить хотя бы несколько минут, чтобы не повторяться
Если нужна какая-то другая сетка, то я создаю ее через gridcalculator. dk
dk
И еще, если можно, один вопрос относительно сетки и адаптивных макетов. Допустим, в Вашем примере ширина контента 1200px и сетка 12 колонок (как понимаю, колонки шириной по 70px и 15px — боковые отступы). Когда Вы будете делать адаптивный psd-макет, скажем под ширину 640px, то уже нужно делать новую сетку (с другой шириной колонок) или использовать эту же сетку, но, соответственно, меньшее число колонок?
Вообще, не правильно сужать расстояния между колонками с уменьшением разрешения файла и при этом сохранять 12 колонок. Иначе на 320 будет совсем месиво из линий, хотя нам нужны будут только 2 крайние направляющие по сути. А если сюда добавить второстепенные направляющие и так называемый вертикальный ритм, то чтобы что-то подвинуть, придется выключать направляющие иначе нифига не будет видно из-за них)
Вот попробуйте разместить элемент шириной (не будем брать экзотический вариант с магическим числом 7) на 8 или 9 колонок в макете 320 пх. Сколько раз вы убьетесь об стену прежде, чем это сделаете? 🙂
Правильно с уменьшением разрешения уменьшать количество колонок и при необходимости их ширину. Например, на планшетах оставлять 8 или 9 колонок, а на смартфонах оставлять 2 или 3. Иначе сетка будет мешать не только верстальщику, но и самому дизайнеру
Например, на планшетах оставлять 8 или 9 колонок, а на смартфонах оставлять 2 или 3. Иначе сетка будет мешать не только верстальщику, но и самому дизайнеру
При адаптивном дизайне я создаю только крайние направляющие и центральную и относительно них все чудесно выравниваю. А при уменьшении разрешения, просто сдвигаю эти направляющие к центру. Не трачу кучу времени на 5 разных сеток (PC + 4 ресайза — не нужно так маньячить) и при этом все аккуратно и ровненько. Вот например, 640:
Привычка все выравнивать через шифт + стрелки решает кучу ненужных проблем)
тносительно горизонтальных направляющих: я раньше отделяла ими ключевые зоны («header», «footer» и т. п.). Мне казалось, что верстальщику должно быть так удобно: выделил по направляющим и сразу видишь, какие размеры. Теперь буду, по Вашему совету, только вертикальные и только для сетки 🙂 (кроме адаптивных макетов, где наоборот: только вспомогательные направляющие и без деления на колонки).
Что хедер, а что футер в 99% случаев видно сразу по макету. К тому же верхняя группа в слоях — хедер, а нижняя — футер. Причем так и подписаны :), думаю, у всех.
К тому же верхняя группа в слоях — хедер, а нижняя — футер. Причем так и подписаны :), думаю, у всех.
Хотела еще уточнить про список Ваших подготовленных сеток (976px, 1170px, 1266px). Вы используете чаще всего именно такие размеры, чтобы под экраны в 1024px, 1200px и 1280px оставались отступы по бокам 24px, 15px и 6px соответственно? Или такие значения ширины предпочтительны по какой-то другой причине?
Все немножко не так:
- Cетка 976 = 1024 — минус ширина скрола справа (18) / поделить на 2 стороны = 15 пх и выглядит на мелком монике ок
- Cетку 1170 использую для мониторов 1280 (1200 просто нет) = 1280 — минус ширина скрола справа (18) / поделить на 2 стороны = 46 пх. Нравится, что получается воздушно по краям.
- Cетку 1266 использую реже. Когда просят сделать ширину 1366 = 1366 — минус ширина скрола справа (18) / поделить на 2 стороны = 41 пх. Тоже воздушно получается по краям. Вообще просили всего 3 раза. А 2 из них и вовсе подряд один за одним.

Самый популярный вариант 1170 для монитора 1280. Мне больше всего нравится.
Просматриваю сейчас популярные сайты — учусь/пробую определять на глаз используемую изначально дизайнером сетку. Хотела бы уточнить у Вас один момент по построению сетки для сайта, где присутствует неструктурированный «Sidebar».
В Интернет-магазинах в большинстве случаев в ключевой зоне с одного боку выводятся списки категорий, опции фильтрации и т. д., с другого — основной контент, например, с карточками товаров (как на популярных ozon.ru или rozetka.com). Чаще всего, как и на данных примерах, отступы между блоками товаров меньше, чем отступ от боковой колонки до контента (что логично по принципу приближенности связанных элементов). То есть получается, что «Sidebar» здесь не выстраивается по общей сетке, на которой расположены карточки: как тогда лучше демонстрировать такую структуру в psd-макете? Накладывать сетку направляющих только на область с товарами или всё же на всю ширину, несмотря на несовпадение «Sidebar-а»?
Я всегда делаю расстояние от сайдбара больше. Не по сетке. Вот сейчас в работе проект:
Не по сетке. Вот сейчас в работе проект:
Стало
Убежден, что контент нужно отодвигать дополнительно, чтобы появился воздух и стало ок.
В современных магазинах нельзя использовать 12-колонку. Получится ацтой. Я делаю так:
2 колонки = широкий сайдбар и контент, который делю на 4−5 частей. Между карточками товаров не должно быть расстояния больше, чем 1 пх. Тогда не будет полосатости, и будет все ок (блок номинаций). А вот тут не ок: внутри контента должна быть только одна серая линия, а не 2 серые однопиксельные и широкая белая полоса. При этом на главной запросто может быть своя сетка, ведь мы не будем делать главную с сайдбаром.
Я ошибочно подумала, что любую сетку из направляющих обязательно нужно дробить/сводить только к одинаковой ширины колонкам, а потом уже различным комбинированием (с привязкой) добиваться необходимых размеров блоков. Ваш скрин с отделением направляющими «сайдбара» произвольной ширины помог разобраться и подтвердил, что в этом вопросе я и раньше делала всё правильно:).
Спасибо
Не за что 🙂
Правил никаких нет и не будет. Ни у кого. Есть просто советы. Как нет правил, так нет и не будет обязательных к использованию сеток. Любая сетка имеет право на существование, лишь бы сайт получился выровненным, аккуратным и удобным (узкий сайдбар — такой же ацтой, как и чересчур широкий)
Кстати, подписывайтесь на ютубчик 🙂
Поговорим о дизайне на фрилансе в видео-формате
Использование сеток и направляющих в Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.

- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавление и редактирование текста
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Позиционирование с помощью направляющих и сетки
Направляющие и сетка помогают точно расположить изображения или элементы.
Направляющие представляют собой непечатаемые линии, покрывающие изображение, которые могут быть перемещены или удалены. Помимо этого, их можно закрепить, чтобы предотвратить их случайное перемещение.
Быстрые направляющие помогают выравнивать фигуры, фрагменты и выделенные области. Они отображаются автоматически при рисовании фигуры, выделении или создании фрагмента. При необходимости быстрые направляющие можно скрыть.
Сетка полезна для симметричного расположения элементов. Сетка по умолчанию представляет собой непечатаемые линии, но может также отображаться в виде точек.
Направляющие и сетки действуют сходным образом.
Выделенные области, границы выделенных областей и инструменты привязываются к направляющим и сетке при перетаскивании на расстояние в пределах 8 экранных пикселов (не пикселов изображения) от них. Направляющие также привязаны к сетке при перемещении. Эту возможность можно включать и выключать.
Расстояние между направляющими, так же как и видимость направляющих и сетки и привязка, может быть разным для разных изображений.

Размер ячеек сетки, так же как и стиль направляющих, одинаковы для всех изображений. Цвет направляющих теперь зависит от конкретного изображения.
Отображение или скрытие сетки, направляющих или быстрых направляющих
Выполните одно из следующих действий.
Выберите команду меню Просмотр > Показать > Сетка.
Выберите команду меню Просмотр > Показать > Направляющие.
Выберите Просмотр > Показать > Быстрые направляющие.
Выберите Просмотр > Вспомогательные элементы. С помощью этой команды также можно показать или скрыть края слоя, края выделенных областей, целевые контуры и фрагменты.
Показать направляющую
Если линейки не отображаются, выберите команду «Просмотр» > «Линейки».
Для наибольшей точности просматривайте изображение в масштабе 100 % или используйте панель «Инфо».

Чтобы создать направляющую, выполните одно из следующих действий.
В подменю «Просмотр» > «Направляющие» > «Новая направляющая» в диалоговом окне выберите ориентацию («Горизонтальная» или «Вертикальная»), введите положение и цвет и щелкните «OK».
Перетащите курсор от горизонтальной линейки, чтобы создать горизонтальную направляющую.
Удерживайте нажатой клавишу «Alt» (в Windows) или «Option» (в Mac OS) и перетащите курсор от вертикальной линейки, чтобы создать горизонтальную направляющую.
Перетащите курсор от вертикальной линейки, чтобы создать вертикальную направляющую.
Удерживайте нажатой клавишу «Alt» (в Windows) или «Option» (в Mac OS) и перетащите курсор от горизонтальной линейки, чтобы создать вертикальную направляющую.
Удерживайте нажатой клавишу «Shift» и перетащите курсор от горизонтальной или вертикальной линейки, чтобы создать направляющую, привязанную к меткам линейки.
 При перетаскивании направляющей курсор превращается в двойную стрелку.
При перетаскивании направляющей курсор превращается в двойную стрелку.
Если нужно закрепить все направляющие, выберите в подменю«Просмотр» > «Направляющие» команду «Закрепить направляющие» (необязательно).
Перемещение направляющей
Выберите инструмент «Перемещение» или удерживайте нажатой клавишу Ctrl (Windows) или Command (macOS), чтобы активировать инструмент «Перемещение» и выбрать или переместить несколько направляющих.
Наведите курсор на направляющую (курсор превратится в двойную стрелку).
Переместите направляющую одним из следующих способов.
Перетащите направляющую, чтобы переместить ее.
Превратите горизонтальную направляющую в вертикальную или наоборот, удерживая клавишу «Alt» (в Windows) или «Option» (в Mac OS), нажимая левую кнопку мыши и перетаскивая направляющую.

Выровняйте направляющую по меткам линейки, удерживая клавишу «Shift» при перетаскивании. Направляющая привязывается к сетке, если сетка видна и выбрана команда Просмотр > Привязать к > Линиям сетки.
Теперь вы можете выбрать направляющие (одну или несколько) для изменения. Для выбора нажмите на направляющую, и появится двойная стрелка.
- Чтобы выбрать одну направляющую, нажимайте на нее, пока не появится двойная стрелка. Для редактирования направляющей перейдите в подменю «Просмотр» > «Направляющие» > «Изменить выбранные направляющие». Также можно нажать правой кнопкой мыши по выбранной направляющей, чтобы просмотреть контекстное меню.
- Чтобы выбрать несколько направляющих, нажмите на одну направляющую и используйте сочетание клавиш Shift + Alt (в Windows) или Shift + Option (в Mac), чтобы выбрать другие направляющие. После выбора нескольких направляющих можно выполнять и другие действия, включая перемещение, щелчок правой кнопкой мыши, двойной щелчок и просмотр.
 Сочетание клавиш для быстрого выбора нескольких направляющих — щелчок с удержанием клавиш Shift + Alt.
Сочетание клавиш для быстрого выбора нескольких направляющих — щелчок с удержанием клавиш Shift + Alt.- Чтобы переместить одну направляющую, выберите ее и перетащите по холсту в нужное место.
- Чтобы переместить несколько направляющих, выберите направляющие, которые необходимо переместить, и удерживайте клавиши Shift + Alt (в Windows) или Shift+ Option (в Mac), пока не появится двойная стрелка. Теперь нажмите на направляющие и перетащите их по холсту в нужно место.
- Отпустите клавиши и продолжайте перетаскивать направляющие по холсту.
- Удерживайте клавишу Shift и переместите направляющую, чтобы привязать ее к меткам линейки. С помощью фигур или выделенной области выберите несколько направляющих (вертикальных и горизонтальных) и привяжите их к краю фигуры. Чтобы узнать больше о привязке, ознакомьтесь с информацией о линейках в Photoshop.
- Чтобы выбрать одну направляющую, нажимайте на нее, пока не появится двойная стрелка. Для редактирования направляющей перейдите в подменю «Просмотр» > «Направляющие» > «Изменить выбранные направляющие». Также можно нажать правой кнопкой мыши по выбранной направляющей, чтобы просмотреть контекстное меню.
Размещение направляющих
Вы также можете ввести определенное местоположение для размещения вашей направляющей. После размещения на холсте ее можно перемещать или изменять ее цвет и ориентацию.
После размещения на холсте ее можно перемещать или изменять ее цвет и ориентацию.
Удаление направляющих из изображения
Выполните одно из следующих действий.
- Чтобы удалить одну направляющую, перетащите ее за пределы окна изображения.
- Чтобы удалить все направляющие, выберите команду «Просмотр» > «Направляющие» > «Удалить направляющие».
- Чтобы удалить выбранные направляющие, выберите команду «Просмотр» > «Направляющие» > «Удалить выбранные направляющие».
Настройка установок направляющих и сетки
Выполните одно из следующих действий.
Выберите команду Редактирование > Установки > Направляющие, сетка и фрагменты (в Windows).

(macOS) Выберите команду Photoshop > Установки > Направляющие, сетка и фрагменты.
В полях Цвет выберите цвет направляющих и сетки. Если выбран цвет Заказное, щелкните цветовое поле, выберите цвет и нажмите кнопку ОК.
В полях Стиль выберите цвет направляющих и сетки.
В поле Линия через каждые введите значение расстояния между направляющими. В поле Внутреннее деление на введите размер каждого деления в сетке.
При необходимости измените единицы измерения для этого параметра. Если выбрать параметр %, будет создана сетка, разделяющая изображение на равные участки. Например, при выборе параметра 25 % будет создана равномерная сетка 4 х 4.
Нажмите кнопку ОК.
Усовершенствования, касающиеся направляющих
Обновления в выпуске Photoshop 23.4 (июнь 2022 г.)
Последние усовершенствования функции «Направляющие» позволяют настраивать функциональные возможности направляющих на уровне документа для оптимизации творческой работы.
Это предусматривает возможность окрашивания и изменения направляющих с помощью новых сочетаний клавиш и новое контекстное меню.
Вы также можете удалять направляющие с помощью клавиши Удалить и выбрать несколько направляющих для их изменения и перемещения.
Загрузите последнюю версию Photoshop, чтобы опробовать это интересное улучшение!
Обновите Photoshop
Окрашивание направляющих
Новые диалоговые окна (как показано далее) позволяют раскрасить одну или нескольких выбранных направляющих, что значительно упрощает идентификацию и визуальное восприятие направляющих.
Чтобы выбрать варианты цвета для направляющих, выберите «Просмотр» > «Направляющие» > «Макет новой направляющей».
Выберите один из вариантов цвета по умолчанию или создайте собственные цвета.
Выберите цвет по умолчанию в диалоговом окне «Макет новой направляющей»Создайте собственные цвета с помощью Палитры цветов (цвет направляющих) Вы всегда можете вернуться назад и изменить цвета после создания макета направляющей.
Вы всегда можете вернуться назад и изменить цвета после создания макета направляющей.Кроме того, можно создавать различные цвета макетов направляющих для каждой монтажной области.
Измените направляющие
Чтобы изменить направляющие, выберите несколько направляющих, щелкнув «Option» + Shift (Mac) или Alt + Shift (Win). Щелкните правой кнопкой мыши и выберите в контекстном меню команду «Изменить выбранные направляющие».
Контекстное меню «Изменить выбранные направляющие» в PhotoshopИзмените параметры «Ориентация» и «Цвет» и нажмите кнопку «OK».
Диалоговое окно «Изменить выбранные направляющие» в PhotoshopМожно также перейти в подменю «Просмотр» > «Направляющие» для вывода диалогового окна «Изменить выбранные направляющие».

Выберите инструмент «Перемещение» и используйте указатель мыши, чтобы обозначить нужную направляющую. Затем используйте комбинации клавиш option + shift (двойной щелчок) на компьютере Mac или Alt + Shift (двойной щелчок) на ПК с системой Windows, чтобы открыть диалоговое окно «Изменить выбранные направляющие».
Удаление направляющих
Выберите направляющие (одну или несколько), как указано в разделе «Переместить направляющую».
Чтобы удалить направляющие, перейдите в подменю «Просмотр > «Направляющие» и выберите «Очистить выбранные направляющие». Вы также можете выбрать направляющие и удалить их из контекстного меню, выпадающего по щелчку правой кнопкой мыши.
Кроме того, вы можете выбрать несколько направляющих, нажав option + shift (в Mac) или Alt + Shift (в Win) и клавишу Delete.
Эффективная работа с быстрыми направляющими
Быстрые направляющие удобны в ряде сценариев, к примеру:
Больше по теме
- Как выравнивать и распределять объекты между собой по мере рисования в Photoshop
- Позиционирование элементов с привязкой
- Выделение фрагментов веб-страницы
- Линейки
- Указание колонок для изображения
- Позиционирование с помощью инструмента «Линейка»
- Отображение или скрытие непечатных вспомогательных элементов
- Выравнивание объектов с помощью направляющих
Вход в учетную запись
Войти
Управление учетной записью
Разработка адаптивных веб-сайтов с использованием Bootstrap
Для адаптивного веб-сайта, ориентированного на мобильные устройства, используйте начальные шаблоны Bootstrap и перетаскивайте компоненты Bootstrap в Dreamweaver.
Bootstrap — это популярная бесплатная платформа HTML, CSS и JavaScript для разработки адаптивных мобильных веб-сайтов. Платформа включает адаптивные шаблоны CSS и HTML для кнопок, таблиц, навигации, каруселей изображений и других элементов, которые вы можете использовать на своей веб-странице. Доступно несколько дополнительных подключаемых модулей JavaScript, которые позволяют разработчикам, обладающим даже базовыми знаниями в области кодирования, разрабатывать отличные адаптивные веб-сайты.
Dreamweaver позволяет создавать документы Bootstrap, а также редактировать существующие веб-страницы, созданные с помощью Bootstrap. Независимо от того, являются ли они полностью разработанными файлами Bootstrap или незавершенными, вы можете редактировать их в Dreamweaver, чтобы не только редактировать код, но и использовать функции визуального редактирования, такие как редактирование в режиме реального времени, визуальный конструктор CSS, визуальные медиазапросы и извлечение. изменения дизайна.![]()
Примечание:
Версии Bootstrap, которые в настоящее время поддерживаются, включают v4.4.1 и v3.4.1.
При создании документов с плавающей сеткой Dreamweaver сделал ваши веб-страницы адаптивными, автоматически применив соответствующие классы. Все, что вам нужно было сделать, это сосредоточиться на своем контенте и решить, как он перекомпонуется в различных форм-факторах.
Аналогичным образом, в документах Bootstrap вам нужно сосредоточиться только на содержании и дизайне, а об отзывчивости вашей веб-страницы позаботится Dreamweaver, тесно интегрированный с платформой Bootstrap.
В настоящее время Dreamweaver поддерживает версии Bootstrap 3.4.1 и 4.4.1:
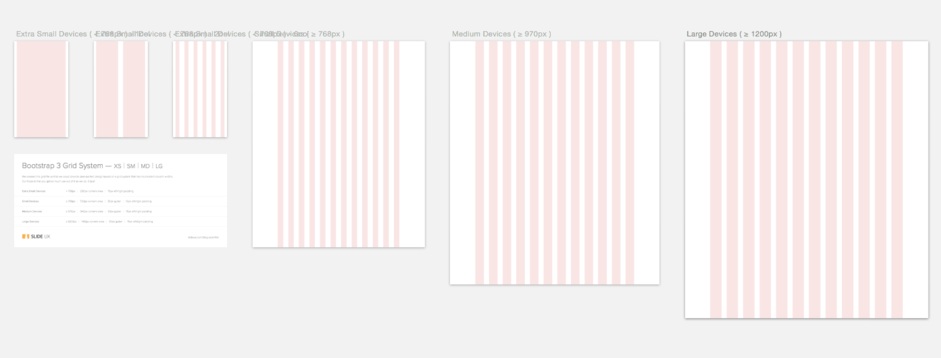
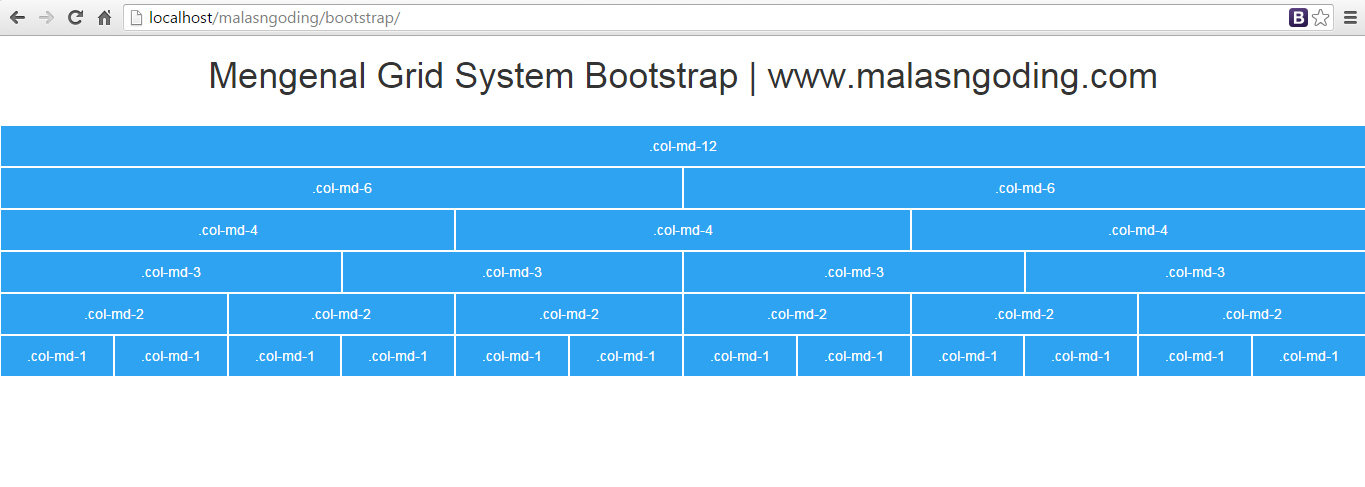
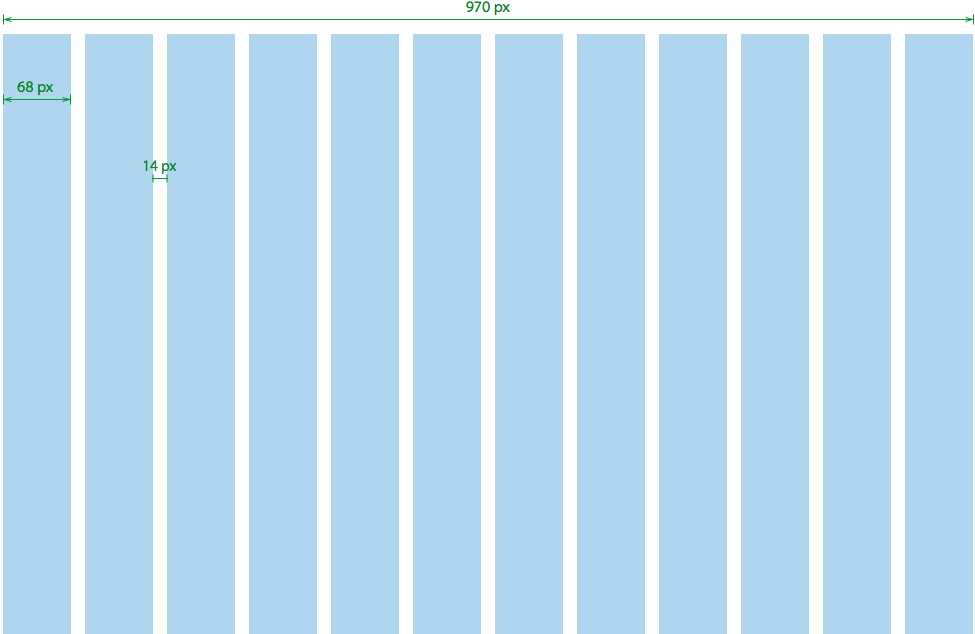
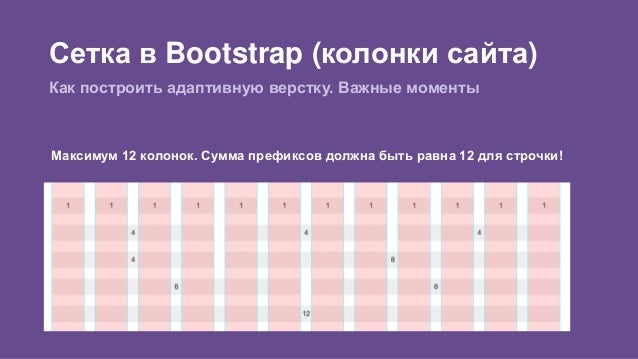
«Bootstrap 3.4.1 включает в себя гибкую, мобильную первую систему гибкой сетки, которая соответствующим образом масштабируется до 12 столбцов по мере увеличения размера устройства или области просмотра. Он включает предопределенные классы для простых вариантов макета, а также мощные миксины для создания более семантических макетов. .» — Бутстрап-документация.
.» — Бутстрап-документация.
«Bootstrap 4.4.1 с серьезными изменениями включает в себя мощную сетку flexbox для мобильных устройств для создания макетов всех форм и масштабов благодаря системе из двенадцати столбцов, пяти адаптивным уровням по умолчанию, переменным и миксинам Sass, а также десяткам предопределенных классов. » — Бутстрап-документация.
Чтобы начать работу с документами Bootstrap в Dreamweaver, рассмотрите возможность использования начальных шаблонов Bootstrap. Dreamweaver включает в себя множество шаблонов, предназначенных для различных типов веб-сайтов, которые вы можете создать, например, для электронной коммерции или портфолио.
Если вы хотите создать документ Bootstrap с нуля, вы всегда можете сделать это, как описано в разделе Создание документов Bootstrap .
Нет, не существует прямого метода преобразования существующих документов с плавающей сеткой в документы Bootstrap. Однако взаимодействие с пользователем в Dreamweaver при создании и проектировании документов Bootstrap аналогично работе с документами с гибкой сеткой. Например, вы можете начать с создания документа Bootstrap прямо из диалогового окна «Новый документ». При создании документов с плавающей сеткой для трех основных форм-факторов — мобильных устройств, планшетов и настольных компьютеров — для Bootstrap вы начинаете с создания документа для основных размеров экрана — малого, среднего, большого и очень большого. Параметры редактирования макета, отображаемые при щелчке элементов в документах Bootstrap, также выглядят так же, как и в документах с плавающей сеткой.
Например, вы можете начать с создания документа Bootstrap прямо из диалогового окна «Новый документ». При создании документов с плавающей сеткой для трех основных форм-факторов — мобильных устройств, планшетов и настольных компьютеров — для Bootstrap вы начинаете с создания документа для основных размеров экрана — малого, среднего, большого и очень большого. Параметры редактирования макета, отображаемые при щелчке элементов в документах Bootstrap, также выглядят так же, как и в документах с плавающей сеткой.
Да, в последнюю версию Dreamweaver можно импортировать старые сайты. При этом Dreamweaver ищет CSS-файл Bootstrap в папке root/css/ сайта.
- , если на сайте есть CSS-файл Bootstrap v3, версия Bootstrap в разделе «Управление сайтом» > «Дополнительные параметры» > «Bootstrap» имеет значение 3.4.1.
- , если на сайте есть CSS-файл Bootstrap v4, версия Bootstrap в разделе «Управление сайтом» > «Дополнительные параметры» > «Bootstrap» имеет значение 4.4.1.
- , если на сайте нет файла Bootstrap CSS в корневом каталоге сайта/css, версия Bootstrap в разделе «Управление сайтом» > «Дополнительные параметры» > «Bootstrap» имеет значение 4.
 4.1.
4.1.
Вы можете начать разработку своего веб-сайта Bootstrap, используя один из следующих параметров в диалоговом окне «Новый документ»:
- Начальные шаблоны Bootstrap («Начальные шаблоны» > «Шаблоны Bootstrap») — используйте этот параметр, если вы хотите быстро приступить к работе без хлопот выкладывания ваших страниц с нуля. Просто отредактируйте текст и замените ресурсы, если это необходимо, и ваш адаптивный веб-сайт готов. Дополнительную информацию см. в разделе Использование начальных шаблонов Bootstrap.
- Создайте документ HTML на основе платформы Bootstrap (Новый документ > HTML > Bootstrap) — используйте этот параметр, если хотите построить свой веб-сайт по кирпичикам, используя компоненты CSS и Bootstrap в Dreamweaver. Дополнительные сведения см. в разделе Создание HTML-документов на основе платформы Bootstrap.
Начальные шаблоны Bootstrap позволяют быстро создавать веб-страницы на популярные темы. Все зависимые файлы в фреймворке сохраняются автоматически.
Все зависимые файлы в фреймворке сохраняются автоматически.
Щелкните Файл > Создать.
В появившемся диалоговом окне «Новый документ» нажмите «Начальные шаблоны», а затем выберите нужный шаблон из списка шаблонов Bootstrap.
Щелкните Создать.
Создается HTML-страница на основе выбранного вами шаблона. Теперь вы можете изменять страницу, добавляя или удаляя компоненты, редактируя текст или активы по мере необходимости.
Вы можете приступить к созданию адаптивного веб-сайта, создав HTML-документ на основе платформы Bootstrap. Вы можете создать набор файлов инфраструктуры Bootstrap или использовать существующие файлы. После создания документа можно добавить компоненты Bootstrap, такие как аккордеоны и карусели, с помощью панели «Вставка» в Dreamweaver. Или, если у вас есть композиции Photoshop, вы можете использовать Extract для переноса изображений, шрифтов, стилей, текста и многого другого в документ Bootstrap.
Щелкните Файл > Создать.
В диалоговом окне «Новый документ» выберите «Новый документ» > «HTML», а затем перейдите на вкладку «Загрузка».
Чтобы создать новый файл bootstrap.css (и другие файлы начальной загрузки), выполните следующие действия:
Укажите, хотите ли вы создать новый CSS Bootstrap или использовать существующий CSS.
Если вы решите создать новый CSS, в корне сайта будет создана папка css, и файл bootstrap.css будет скопирован в новую папку. Если вы решите использовать существующий CSS, укажите путь или перейдите к расположению CSS.
Щелкните Создать новый.
Создать новый документ Bootstrap
(необязательно). Если вы хотите прикрепить к документу любой другой CSS, нажмите в разделе «Прикрепить CSS». Появится диалоговое окно «Присоединить внешнюю таблицу стилей».
 Укажите параметры и нажмите ОК.
Укажите параметры и нажмите ОК.Параметр «Включить готовый макет» обеспечивает базовую структуру документа Bootstrap.
Если вам не нужна базовая структура и вы хотите начать с пустого документа, снимите флажок «Включить готовый макет».
(необязательно) Макет по умолчанию содержит 12 столбцов с отступом 30 пикселей. Размеры экрана по умолчанию: 576 пикселей, 768 пикселей, 992 пикселей и 1200 пикселей.
Если вы хотите изменить эти настройки, нажмите «Настроить». Соответственно изменен файл bootstrap.css.
Примечание:
Для Bootstrap v3.4.0 размеры экрана по умолчанию: 768 пикселей, 992 пикселей и 1200 пикселей.
Выберите «Использовать извлечение для создания страницы из композиций Photoshop», если вы хотите, чтобы панель «Извлечение» была открыта (если она закрыта). Таким образом, вы можете сразу начать извлекать активы из композиций Photoshop.

По умолчанию новый сайт создается с использованием Bootstrap версии 4.4.1. После создания документа вы найдете папки css и js в корневой папке сайта. Однако если вы хотите создать сайт с помощью Bootstrap версии 3.4.1, выберите Сайт > Управление сайтами . Выберите корневую папку сайта. Нажмите Дополнительные настройки > Bootstrap . В раскрывающемся поле Bootstrap Version выберите 3.4.1 . Для Bootstrap версии 3.4.1 вы можете увидеть папку css, js и fonts в корневой папке сайта.
Выберите версию Bootstrap 4.4.1
При создании страницы Bootstrap 4.4.1 поддерживается jQuery версии 3.4.1. Шаблоны Bootstrap Starter обновлены до версии Bootstrap 4.4.1.
Когда вы добавляете компоненты Bootstrap на страницу Bootstrap, вы можете обновить страницы Bootstrap 4.0.0 до Bootstrap 4.4.1 и версию jQuery до 3.
 4.1. Нажмите Да в диалоговом окне, которое появляется при вставке компонентов Bootstrap на страницу.
4.1. Нажмите Да в диалоговом окне, которое появляется при вставке компонентов Bootstrap на страницу.Диалоговое окно подтверждения совместимости версий
диалоговое окно подтверждения Bootstrap 3.4.1
Всплывающее диалоговое окно jQuery
При импорте сайта Bootstrap 4.0.0 или при переносе сайта с предыдущих версий на следующую версию Dreamweaver для версии Bootstrap устанавливается значение 4.4.1 в разделе Настройка сайта > Дополнительные параметры > Bootstrap .
Примечание:
В Bootstrap 4.3.1 высота столбца строки сетки изменена с 1 пикселя на 0 пикселей. Итак, чтобы сделать его видимым в режиме реального времени, вам нужно добавить некоторый контент в столбец строки сетки.

Чтобы использовать существующие файлы инфраструктуры Bootstrap, выполните следующие действия:
Нажмите «Использовать существующий» и укажите путь к файлу bootstrap.css. Вы также можете перейти к месту, где сохранен CSS.
Создание документов Bootstrap с использованием существующих файлов фреймворка
(необязательно). Если вы хотите прикрепить к документу любой другой CSS, нажмите в разделе «Прикрепить CSS». В диалоговом окне «Присоединить внешнюю таблицу стилей» укажите параметры и нажмите «ОК».
Параметр «Включить готовый макет» обеспечивает базовую структуру документа Bootstrap. Если вам не нужна базовая структура и вы хотите начать с пустого документа, снимите флажок «Включить готовый макет».
Щелкните Создать.
Примечание:
Созданный файл bootstrap. css доступен только для чтения. Таким образом, вы не можете редактировать эти стили с помощью конструктора CSS; панель свойств в CSS Designer отключена в файлах Bootstrap.
css доступен только для чтения. Таким образом, вы не можете редактировать эти стили с помощью конструктора CSS; панель свойств в CSS Designer отключена в файлах Bootstrap.
Если вы хотите изменить стиль вашего документа Bootstrap, создайте другой файл CSS, чтобы переопределить существующие стили, а затем прикрепите его к документу.
Примечание:
Рекомендуется открывать и редактировать документы, созданные только в Bootstrap версии 3 и выше в Dreamweaver.
Файлы Bootstrap можно открывать одним из следующих способов:
- Нажмите «Файл» > «Открыть» и перейдите к HTML-файлу Bootstrap.
- (рекомендуется) Создайте сайт Dreamweaver и укажите папку сайта в папку, содержащую все ваши файлы Bootstrap.
При открытии HTML-файла Bootstrap в Dreamweaver:
- Строки выделяются серыми пунктирными линиями с закругленными углами
- Столбцы выделены синими пунктирными линиями
Dreamweaver распознает файлы CSS, связанные с любым HTML-файлом Bootstrap, если имя файла CSS содержит слово «bootstrap». Ссылка на файл CSS может быть любой или всеми из следующих:
Ссылка на файл CSS может быть любой или всеми из следующих:
- Локальный путь:
Минимизированный или неминифицированный файл CSS присутствует локально. Например:
или
- Удаленный путь:
- CDN
- Документ в фокусе: Компоненты на панели «Вставка» заполняются на основе версии Bootstrap в файле Bootstrap, связанном с документом.
- Версия в настройках сайта: для документа без начальной загрузки Dreamweaver ищет версию в разделе «Настройки сайта» > «Дополнительно» > «Bootstrap». В зависимости от версии в этом параметре заполняются соответствующие компоненты. По умолчанию для новых сайтов используется версия 4.4.1.
- Где сохраняются файлы: для документа без начальной загрузки, который не является частью какого-либо сайта, на панели «Вставка» отображаются компоненты 4.
 4.1.
4.1.
Удаленный минимизированный или неминифицированный файл CSS. Например:
Иногда вам может потребоваться, чтобы элемент отображался в одном окне просмотра, а в другом окне просмотра вы можете захотеть скрыть элемент в целях дизайна.
Чтобы скрыть элемент Bootstrap, щелкните правой кнопкой мыши и выберите «Скрыть элемент». Элемент временно скрыт от просмотра.
Скрытие элементов Bootstrap в Dreamweaver
Чтобы просмотреть и отобразить скрытые элементы, щелкните правой кнопкой мыши и выберите «Управление скрытыми элементами». Скрытые элементы отображаются на сером штрихованном фоне. Щелкните значок глаза, чтобы отобразить элемент.
Управление скрытыми элементами Bootstrap
Параметр «Компоненты Bootstrap» на панели «Вставка» содержит список всех компонентов Bootstrap, которые можно добавить на веб-страницу в Dreamweaver. Согласно версии Bootstrap в файле bootstrap.css, связанном со страницей HTML, соответствующие компоненты перечислены на панели «Вставка». Например, в Bootstrap v4.0.0 вы видите дополнительные компоненты, такие как Cards, Badges. Точно так же компоненты Glyphicons, Panel, Wells и Thumbnails доступны только в Bootstrap v3.3.7. В зависимости от версии Bootstrap вы видите соответствующие компоненты на панели «Вставка». Также компонент Spinners доступен только в Bootstrap v4.4.1.
Например, в Bootstrap v4.0.0 вы видите дополнительные компоненты, такие как Cards, Badges. Точно так же компоненты Glyphicons, Panel, Wells и Thumbnails доступны только в Bootstrap v3.3.7. В зависимости от версии Bootstrap вы видите соответствующие компоненты на панели «Вставка». Также компонент Spinners доступен только в Bootstrap v4.4.1.
Компоненты на панели «Вставка» заполняются на основе следующих критериев:
Компоненты, поддерживаемые в Bootstrap 4.4.1
Чтобы добавить компонент, перетащите его с панели на веб-страницу. Прежде чем бросить компонент, обратите внимание на визуальные подсказки, такие как «Динамические направляющие», «Точная вставка» (с использованием DOM) и «Помощь в позиционировании». Используйте эти средства для быстрого и точного размещения компонентов на странице. Дополнительные сведения о вставке элементов на веб-страницу см. в разделе Обзор панели «Вставка».
Щелкните нужную строку, после которой вы хотите добавить новую строку. Затем нажмите значок «Добавить новую строку». Добавляется строка Bootstrap вместе с двумя дочерними элементами столбца с шестью столбцами в каждом.
Код для добавленной строки выглядит следующим образом:
где * представляет текущий размер экрана в Dreamweaver.
Выберите нужный столбец и щелкните значок Добавить новый столбец. Выбранный столбец дублируется без дочерних элементов.
Выбранный столбец дублируется без дочерних элементов.
Всем пустым столбцам назначается минимальная высота 20 пикселей. Однако эта высота на самом деле не добавляется к странице; он отображается только в режиме интерактивного просмотра для упрощения вставки элементов в столбцы.
Щелкните строку или столбец, которые вы хотите продублировать, а затем щелкните значок дублирования в правом нижнем углу. Вся строка или столбец дублируются вместе со своим содержимым.
Примечание:
Параметр «Добавить строку» или «Добавить столбец» дублирует строку или столбец с классами, но без содержимого.
Изменение размеров и смещение столбцов становится обязательным, особенно когда вы создаете адаптивный дизайн для различных окон просмотра.
Щелкните нужный столбец и перетащите ручку справа, чтобы изменить его размер. Для документа Bootstrap v4.0.0 при изменении размера столбца добавляется класс col-*-n, где * представляет текущий медиа-запрос (sm, md, ld, xl), а n представляет количество столбцов, которые он занимает. . Для очень маленького размера экрана добавляется класс col-n.
. Для очень маленького размера экрана добавляется класс col-n.
Для документа Bootstrap v3.3.7 при изменении размера столбца добавляется класс col-*-n, где * представляет текущий медиазапрос (xs, sm, md или lg), а n представляет количество столбцов что занимает.
Dreamweaver определяет текущий размер экрана и добавляет соответствующий класс. Чтобы изменить размер столбцов в соответствии с определенными окнами просмотра, измените размер окна просмотра, используя параметры в правом нижнем углу или ползунок. Затем измените размер столбцов соответствующим образом.
Щелкните нужный столбец и перетащите маркер слева, чтобы сместить столбец. Смещение показано в виде заштрихованной области. Для документа Bootstrap v4.0.0 при смещении столбца добавляется класс offset-*-n, где * представляет собой текущий медиа-запрос (sm, md, lg или xl), а n представляет количество столбцов, которые он занимает. .
Для документа Bootstrap версии 3.3.7 при смещении столбца добавляется класс col-*-offset-n, где * представляет текущий медиазапрос (xs, sm, md или lg), а n представляет число столбцов, по которым он смещается.
Dreamweaver определяет текущий размер экрана и добавляет правильный класс. Чтобы сместить столбцы в соответствии с определенными окнами просмотра, измените размер окна просмотра, используя параметры в правом нижнем углу или ползунок. Затем сместите столбцы соответствующим образом.
960 Сеточная система
Загрузите — CSS, бумагу для набросков и шаблоны для: Acorn, Fireworks, Flash, InDesign, GIMP, Inkscape, Illustrator, OmniGraffle, Photoshop, QuarkXPress, Visio, Exp Design. Репозиторий на GitHub.
Сущность
960 Grid System — это попытка упростить рабочий процесс веб-разработки за счет предоставления часто используемых размеров, основанных на ширине 960 пикселей. Есть два варианта: 12 и 16 колонок, которые можно использовать по отдельности или в тандеме. Читать далее.
Размеры
Сетка из 12 столбцов разделена на части шириной 60 пикселей. Сетка из 16 столбцов состоит из шагов по 40 пикселей. Каждый столбец имеет поля шириной 10 пикселей слева и справа, что создает промежутки шириной 20 пикселей между столбцами. Посмотреть демо.
Сетка из 16 столбцов состоит из шагов по 40 пикселей. Каждый столбец имеет поля шириной 10 пикселей слева и справа, что создает промежутки шириной 20 пикселей между столбцами. Посмотреть демо.
Цель
Предпосылка системы идеально подходит для быстрого прототипирования, но она будет одинаково хорошо работать и при интеграции в производственную среду. Существуют листы эскизов для печати, макеты дизайна и файл CSS с идентичными размерами.
Больше столбцов
Для тех, кому удобнее работать с сеткой из 24 столбцов, также включена альтернативная версия. Он состоит из столбцов шириной 30 пикселей с 10-пиксельными промежутками и 5-пиксельным буфером с каждой стороны контейнера. Это предотвращает касание текста хромом браузера — полезно для таких устройств, как iPhone, где строчные буквы «i» или «l» могут быть легко пропущены. Посмотреть демо.
Исходный заказ
С помощью push_XX и pull_XX элементы можно переставлять независимо от порядка их появления в разметке. Это позволяет вам размещать более важную информацию выше в HTML, не жертвуя точностью макета страницы. Например, просмотрите исходный код этой страницы, чтобы увидеть, как был перемещен тег h2 .
Это позволяет вам размещать более важную информацию выше в HTML, не жертвуя точностью макета страницы. Например, просмотрите исходный код этой страницы, чтобы увидеть, как был перемещен тег h2 .
Sony Music — 16 цв.
Друпал — 12 столбцов
Проект Fedora — 16 столбцов
5by5 Studios — 12 столбцов
Хью Гриффит — 12 столбцов
Ник Финк — 16 столбцов
Каркас портала — 12 колонок
Тракт — 12 ц.
51 бит — 12 колонок
Онхаб — 16 цв.
Четыре кухни — 12 цв.
Международный аэропорт Сакраменто — 16 столбцов
Tapbots — 12 колонок
VCU Катар — 12 цв.
Американский институт архитекторов — 12 колонок
Приложение Pulse — 16 столбцов
Обновить Бостон — 16 столбцов
От всего сердца — 16 колонок
Виноградник Блэк Эстейт — 12 ц
Упрощенная безопасность — 16 столбцов
Лучший офис — 12 колонок
Бренд Rich Media — 12 столбцов
Пиксельные мечты — 16 колонок
Формализовать CSS — 12 столбцов
Код
Просмотрите исчерпывающий код на демонстрационной странице.
Справа пример того, как работает код. Контейнер указывает, сколько всего существует столбцов, 12 или 16. По большей части вам нужно будет указать только имя класса grid_XX , где XX представляет ширину столбца.
По большей части вам нужно будет указать только имя класса grid_XX , где XX представляет ширину столбца.
Если блок сетки содержит дочерние элементы сетки, первому дочернему элементу в строке потребуется класс 9.0246 alpha , а последнему потомку в строке требуется имя класса omega . Аналогичным образом, если вы хотите вставить пустое пространство до или после элемента сетки, используйте класс prefix_XX или suffix_XX .
<дел>
<дел>
<дел>
...


 Спасибо
Спасибо


 При перетаскивании направляющей курсор превращается в двойную стрелку.
При перетаскивании направляющей курсор превращается в двойную стрелку.
 Сочетание клавиш для быстрого выбора нескольких направляющих — щелчок с удержанием клавиш Shift + Alt.
Сочетание клавиш для быстрого выбора нескольких направляющих — щелчок с удержанием клавиш Shift + Alt.
 Вы всегда можете вернуться назад и изменить цвета после создания макета направляющей.
Вы всегда можете вернуться назад и изменить цвета после создания макета направляющей. 4.1.
4.1. Укажите параметры и нажмите ОК.
Укажите параметры и нажмите ОК.
 4.1. Нажмите Да в диалоговом окне, которое появляется при вставке компонентов Bootstrap на страницу.
4.1. Нажмите Да в диалоговом окне, которое появляется при вставке компонентов Bootstrap на страницу.
 4.1.
4.1.